Similar presentations:
Codecraft HTML
1. Codecraft HTML
Урок 32.
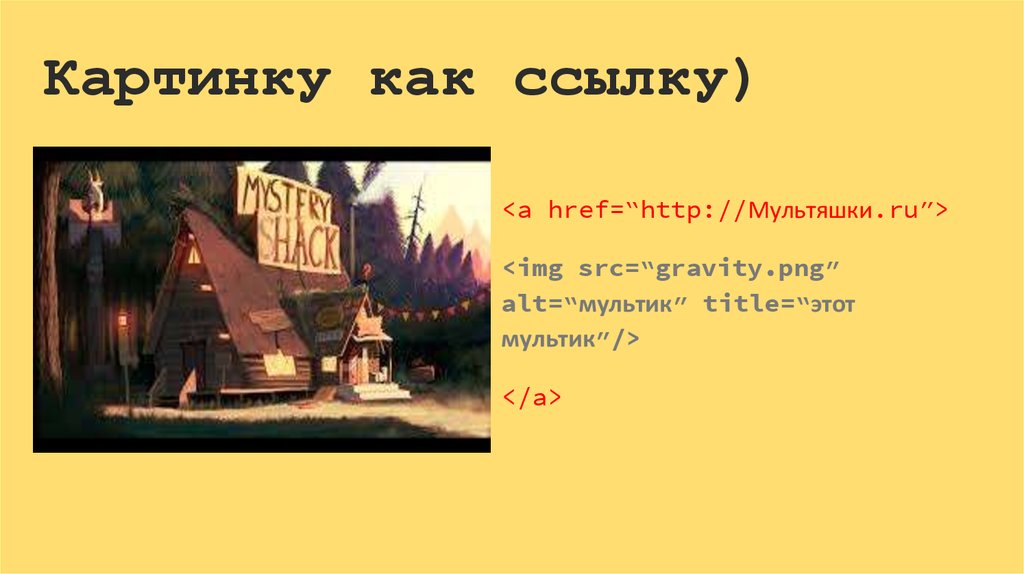
3. Картинку как ссылку)
<a href=“http://Мультяшки.ru”><img src=“gravity.png”
alt=“мультик” title=“этот
мультик”/>
</a>
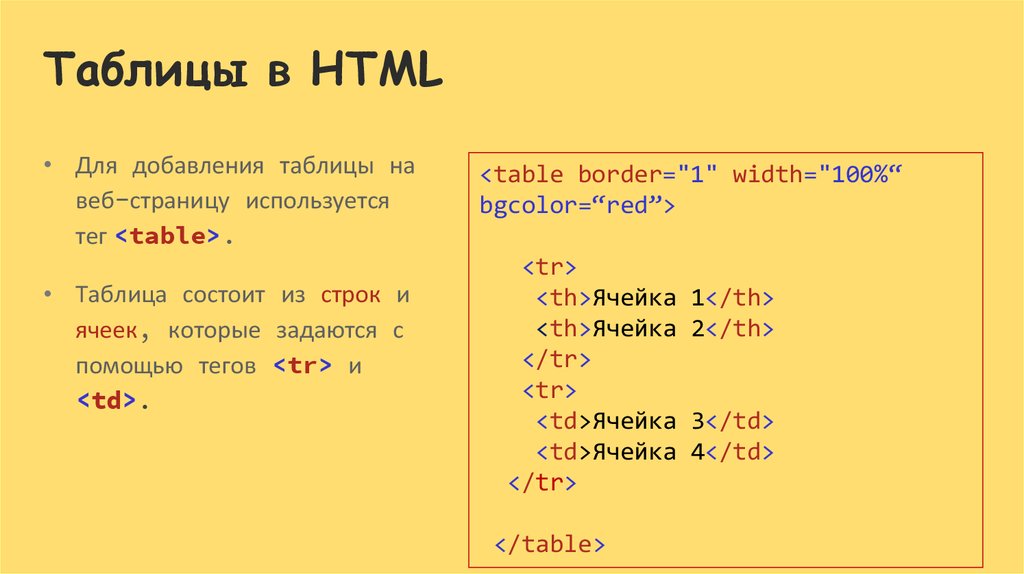
4. Таблицы в HTML
• Для добавления таблицы навеб-страницу используется
тег <table>.
• Таблица состоит из строк и
ячеек, которые задаются с
помощью тегов <tr> и
<td>.
<table border="1" width="100%“
bgcolor=“red”>
<tr>
<th>Ячейка
<th>Ячейка
</tr>
<tr>
<td>Ячейка
<td>Ячейка
</tr>
</table>
1</th>
2</th>
3</td>
4</td>
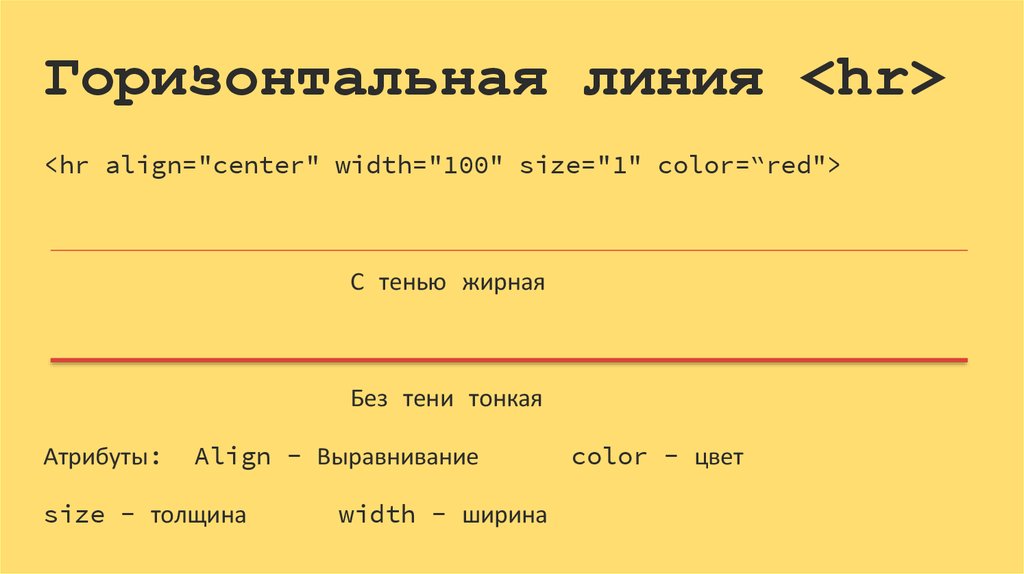
5. Горизонтальная линия <hr>
Горизонтальная линия <hr><hr align="center" width="100" size="1" color=“red">
С тенью жирная
Без тени тонкая
Атрибуты:
Align - Выравнивание
size - толщина
width - ширина
color - цвет
6. <i>,<b> или <em>,<strong>
<i>,<b> или <em>,<strong>В чем же разница???
7. Как назвать основную страницу сайта?
Index.html8. Блочные и строчные элементы
Блочные элементы это теги которые занимают всю строку исвободно могут перемещаться в этой линии.(<p> <h.> <hr>)
Строчные элементы представляют из себя отдельный блок не
занимающий всю строку.(<img> <strong> <em> <a> <br>)
9. Px pt em %
10. Домашнее задание
1.2.
3.
4.
Создать таблицу на свою тему.
Добавить сверху комментарий со своим Ф.И.О.
Ссылка с фотографией.
Разделить таблицу и фотографию горизонтальной линией.(Это дополнительное задание).










 internet
internet programming
programming








