Similar presentations:
Hypertext markup language
1. HTML
HyperText Markup Language2.
• Ինտերնետը մի բազմաճյուղ համաշխարհային ցանց է, որի միջոցովմիլիոնավոր համակարգիչներ տվյալներ են փոխանակում՝
օգտագործելով որոշակի ստանդարտ արձանագրություններ:
Ինտերնետ ցանցին միանալու համար բավական է ունենալ
համակարգիչ, հեռախոսագիծ և պարզագույն մի մոդեմ: Ինտերնետի
հասանելիության պայմանների մասին պայմանավորվելով Ինտերնետ
ծառայություններ մատուցող կազմակերպության հետ՝ դուք դառնում
եք համաշխարհային տեղեկատվական հանրության լիիրավ անդամ և
հնարավորություն եք ստանում հաղորդագրություններ փոխանակել
ցանցի այլ բաժանորդների հետ, կարդալ էլեկտրոնային մամուլը,
մասնակցել հեռաժողովների, գնումներ կատարել, ցուցահանդեսներ
դիտել և հեռակա ուսանել: Այս ամենից բացի դուք կարող եք նաև
ստեղծել ձեր սեփական էջն Ինտերնետում՝ դրանով իսկ
ներկայացնելով Ձեզ և Ձեր շրջապատն ամբողջ աշխարհին:
3.
• Համաշխարհային ցանց (World Wide Web)- բաշխվածհամակարգ է, որոնք տալիս են միմյանց կապված
դոկումենտների հասանելիություն, և որոնք
տեղադրված են տարբեր համակարգիչներում՝
միացված ինտերնետին:
• Համաշխարհային ցանց ընդգրկում են միլիոնավոր
web սերվերներ:
• Համաշխարհային ցանցի ռեսուրսների
մեծամասնությունը իրենից ներկայացնում է
հիպերտեքստ:
• Հիպերտեքստային դոկումենտները, որոնք
տեղադրվում են համաշխարհային ցանցում
անվանում են WEB էջեր:
• Մի քանի web էջեր միացված մեկ ընդհանուր թեմայով,
դիզայնով, ինչպես նաև իրար հետ կապված են
հղումներով, և սովորաբար տեղադրված են միևնույն
սերվերում անվանում են WEB կայք:
4.
• Իրենց բեռնավորման և ցուցադրմանհամար օգտագործվում է հատուկ
ծրագրեր- բրաուզերները:
• Համաշխարհային ցանցը առաջացրեց
մեծ հեղափոխություն ինֆորմացիոն
տեխնոլոգիաներում և ինտերնետի
զարգացմանը:
• Համաշխարհային ցանցի համար
օգտագործվում է նաև Վեբ (WEB) բառը և
«WWW»
5. Համաշխարհային ցանցի կառուցվածքը և սկզբունքները
• Համաշխարհային ցանցում կազմում ենմիլիոնավոր վեբ-սերվերները:
• Վեբ սերվերը իրենից ներկայացնում է ծրագիր,
որը աշխատում է համակարգչում, որը միացված է
ցանցին և օգտագործում են HTTP
արձանագրությունը տվյալների փոխանցման
համար:
• Արձանագրություն (Protocol) – օրենքների
հավաքածու տվյալների ուղղարկման/ստացման
կարգավորման համար:
6.
• Հատուկ ձևով այդպիսի ծրագիրը ստանում էցանցով HTTP հարցում որոշակի ռեսուրսի
համար, գտնում է համապատասխան ֆայլը
լոկալ կոշտ սկավառակի վրա և ուղղարկում է
հետ՝ հարցում կատարող համակարգչին:
• Ավելի բարդ վեբ սերվերները կարող են
դինամիկ կերպով տեղաբաշխել ռեսուրսները ի
պատասխան HTTP հարցման:
• Ռեսուրսների իդենտիֆիկացման համար
Համաշխարհային ցանցում օգտագործվում է
միատեսակ ռեսուրսների իդենտիֆիկատորներ
URI (Uniform Resource Identifier):
7.
• Ցանցում ռեսուրսների գտնվելու վայրը որոշելու համարօգտագործվում է միատեսակ ռեսուրսների լոկատորը
URL (Uniform Resource Locator): Այդպիսի URL-ի
լոկատորները իրենց մեջ պարունակում են URI
իդենտիֆիկացիայի տեխնոլոգիաներ և DNS (Domain
Name System) դոմենային անուների համակարգ
(դոմենային անուներ կամ IP հասցեները ռեզերվացված
թվային ձևով) մտնում են URL –ի կազմում համակարգչի
ճանաչման համար, որը տվյալ վեբ-սերվերը կատարում
է կոդը:
8.
Ինտերնետին միացված յուրաքանչյուր սերվեր ունի իրսեփական Ինտերնետ-հասցեն, որը կոչվում է IP-հասցե (IP
- Internet Protocol, Ինտերնետի արձանագրություն): Այդ
հասցեն կազմված է կետերով բաժանված չորս թվերից,
որոնցից յուրաքանչյուրն ունի 0-ից մինչև 254 արժեքը:
Իհարկե այդ թվերը հեշտ չէ մտապահել, ուստի
յուրաքանչյուր IP-ի համապատասխանեցվում է դոմենի
առավել ակնհայտ յուրօրինակ անունը: Այդ
համապատասխանության ցուցակները պահպանվում են
դոմենների անունների սերվերներում (DNS - Domain Name
Server):
9.
Վեբ սերվերից ստացված ինֆորմացիայի ընդհանրացմանհամար կլիենտի համակարգչում օգտագործվում է հատուկ
ծրագիր – վեբ բրաուզերը:
Վեբ բրաուզերի հիմնական ֆունկցիան հիպերտեքստի
պատկերումն է:
Համաշխարհային ցանցը անխզելիորեն կապված է
հիպերտեքստ և հիպերհղում հասկացությունների հետ:
Ստեղծման հեշտացման համար, Համաշխարհային ցանցում
հիպերտեքստի պահպանման և պատկերման համար
ավանդաբար օգտագործում են HTML (Hyper Text Markup
Language) լեզուն, հիպերտեքստի նշադրման լեզու
(разметки):
10.
• Աշխատանքը հիպերտեքստի նշադրման(разметка)հետ անվանում են верстка, մասնագետները՝ վեբ
մասնագետ:
• HTML ֆայլը երբ վեբ սերվերին դառնում է
հասանելի, իրեն սկսում են անվանել վեբ էջ:
• Վեբ էջերի հավաքածուն կազմում է վեբ կայք:
• Վեբ էջերի հիպերտեքստի մեջ ավելացնում են
հիպերհղումներ:
• Հիպերհղումները օգտագործողին օգնում են
Համաշխարհային ցանցում հեշտ տեղաշարժվել
ռեսուրսների (ֆայլերի) միջև անկախ նրանից
ռեսուրսը գտնվում է լոկալ համակարգչում, թե
հեռավոր սերվերում:
• Վեբի հիպերհղումը հիմնված է URL–ի
տեխնոլոգիաների վրա
11. Ինտերնետի պատմությունը
• 1969 թ ԱՄՆ պաշտպանության նախարարությանհիմնարկությունների մեծ մասը միավորեցին իրենց
համակարգչային ցանցերը մի միասնական ցանցի՝ ARPANETի, մեջ, որը համարվում է Ինտերնետի նախատիպը:
UNIX-սերվերների և հաճախորդների միջև տվյալների
փոխանակման նպատակով 1983 թ. Բերքլիի համալսարանի
գիտնականները մշակեցին տվյալների փոխանցման մի
արձանագրություն, որն իր պարզության, հուսալիության և
սարքային անկախության շնորհիվ ընդունվեց նաև
Ինտերնետում: Այդպես ծնվեց TCP/IP արձանագրությունը:
12.
• Հետագա տարիներին Ինտերնետը բուռն զարգացումունեցավ և 90-ականների սկզբին ցանցում աշխատող
սերվերների թիվը շուրջ 100000 էր: Այդուհանդերձ պետք էր
սպասել 1993 թվականին, երբ սերվերների թիվը մեկ միլիոնից
անց էր, երբ մասնավոր ձեռնարկությունների և պետական
հաստատությունների, ինչպես նաև ակադեմիական
ինստիտուտների և ուսումնական հաստատությունների
շահախնդիր մասնակցությամբ որպես ցանցի զարգացման
նպատակ հռչակվեց մարդկության համընդհանուր
ինֆորմատիզացիան: 1994 թ. ցանցում աշխատող
համակարգիչների թիվն արդեն 4 միլիոնից անց էր, իսկ 1999 թ.
վերջի դրությամբ այդ թիվը մոտ 20 միլիոն էր:
13.
• Ինտերնետի զարգացման համար կարևորագույնիրադարձություն էր 1989 թ. փաստաթղթերի
նկարագրության HTML լեզվի՝ HyperText Markup
Language - հիպերտեքստի նշադրման լեզու,
ստեղծումը միջուկային ֆիզիկայի Եվրոպական
լաբորատորիայի «CERN» շվեյցարացի գիտնական
Թիմ Բերներս Լիի կողմից: Դրա շնորհիվ
հնարավոր դարձավ World Wide Web (WWW)
ծառայությունը, որը թույլ տվեց մի փաստաթղթի
մեջ միավորել տեքստային և գրաֆիկական
տվյալներ, իսկ ավելի ուշ նաև այլ մուլտիմեդիա
տարրեր, ինչպես նաև ցանկացած փաստաթղթի
մեջ ներառել հղումներ ցանցում կամայական
տեղերում գտնվող այլ փաստաթղթերի վրա: 1990
թ. այնտեղ ստեղծված առաջին բրոուզերը հենց
այդպես էլ կոչվում էր WWW.
14.
• WWW ծառայությունը հիմնված է HTTPարձանագրության HyperText Transfer Protocol հիպերտեքստի հաղորդման արձանագրություն
վրա, որն անմիջականորեն թույլ է տալիս
ցանկացած փաստաթղթից անցում կատարել
այլ տեքստային փաստաթղթի ընթերցմանը,
երաշտության ունկնդրմանը, Telnet կամ FTP
արձանագրություններով միացման
հաստատմանը և այլն:
15.
• Համաշխարհային ցանցը բաղկացած էհետևյալ կոմպոնենտներից
HTTP
HTML
URL
INTERNET
16. HTML էջի համար հարկավոր է
• Բրաուզեր• Խմբագրիչ (Notepad, DreamWeaver)
17. Структура HTML-документа
Структура HTML-документа<html>
<head>
<title></title>
</head>
<body >
</body>
</html>
18.
<html><head>
<title>Title of the document</title>
</head>
<body>
The content of the document......
</body>
</html>
19. Параметры тэга <Body>
Параметры тэга <Body>• BGCOLOR Определяет цвет фона страницы
• TITLE Этот атрибут позволяет выводить всплывающую
подсказку
• TEXT Определяет базовый цвет текста в документе
• LINK Определяет цвет гиперссылки в документе
• ALINK Определяет цвет подсветки гиперссылки в момент
нажатия
• VLINK Определяет цвет посещенной ссылки
• BGPROPERTIES Этот атрибут задает свойства фонового
изображения
• BACKGROUND Определяет изображение и заливает этим
изображением фон страницы
<body bgcolor=“red” background=“1.jpg”>
</body>
20. Элемент <HEAD>
Элемент <HEAD><TITLE> Уже знакомый нам тег названия документа
<LINK> Этот тег используется для взаимосвязи между документа
<META> Предоставляет дополнительную информацию о документе
<STYLE> Тег определяющий стиль HTML страницы
21. Текст в HTML документе
Элемент <Hn></Hn>Атрибут: Align
Этот атрибут задает выравнивание текста, заключенного между
открывающим и закрывающим тегами.
Значения атрибута
align: center — выравнивает текст по центру
left — выравнивает по левому краю
right — выравнивает по правому краю
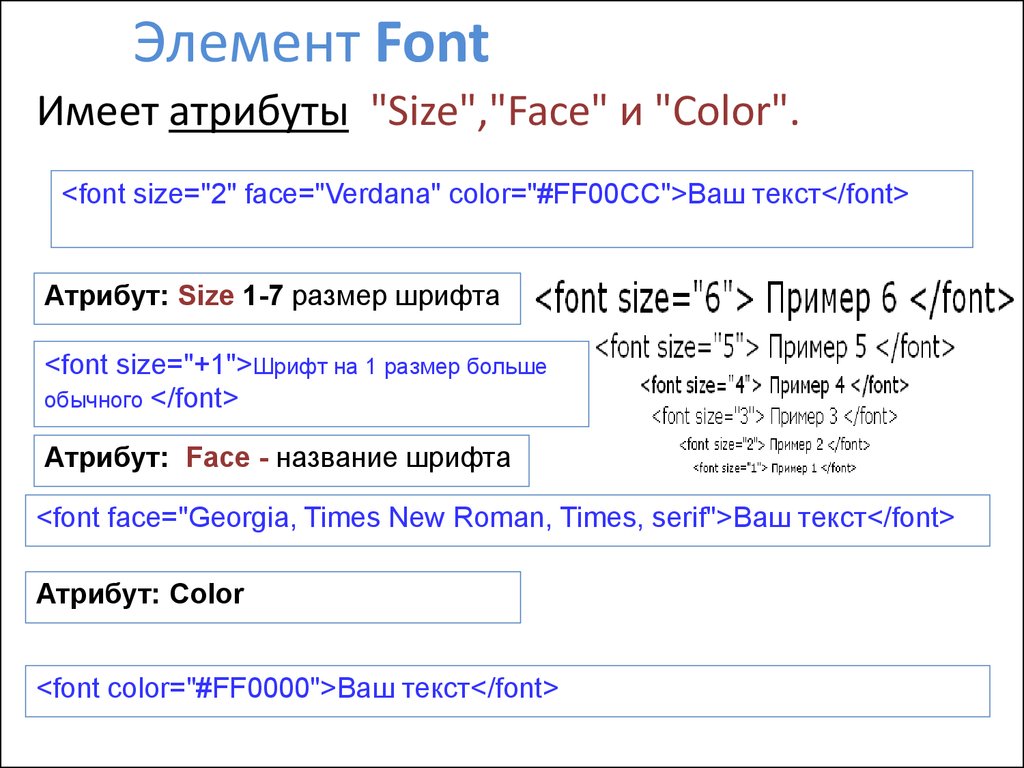
22. Элемент Font
Элемент FontИмеет атрибуты "Size","Face" и "Color".
<font size="2" face="Verdana" color="#FF00CC">Ваш текст</font>
Атрибут: Size 1-7 размер шрифта
<font size="+1">Шрифт на 1 размер больше
обычного </font>
Атрибут: Face - название шрифта
<font face="Georgia, Times New Roman, Times, serif">Ваш текст</font>
Атрибут: Color
<font color="#FF0000">Ваш текст</font>
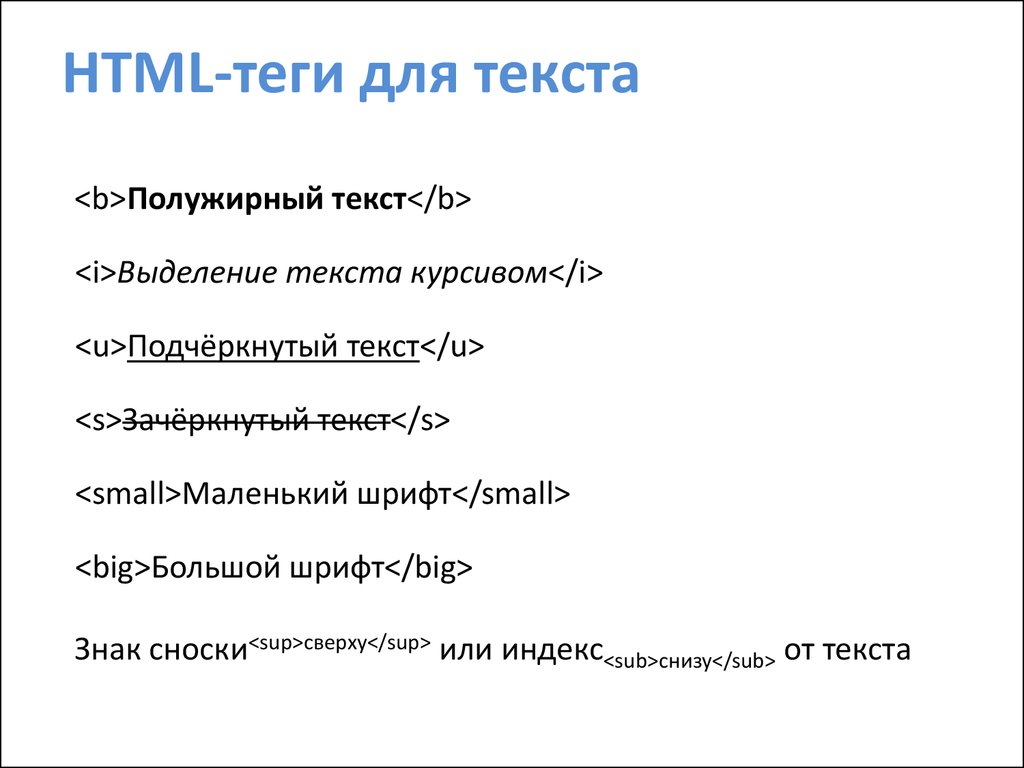
23. HTML-теги для текста
<b>Полужирный текст</b><i>Выделение текста курсивом</i>
<u>Подчёркнутый текст</u>
<s>Зачёркнутый текст</s>
<small>Маленький шрифт</small>
<big>Большой шрифт</big>
Знак сноски<sup>сверху</sup> или индекс<sub>снизу</sub> от текста
24.
<html>
<head>
</head>
<body text = "green" bgcolor = "yellow">
<h1>Заголовок 1-го уровня</h1>
<i>Это курсив</i>
<b>Это жирное начертание</b>
<u>Подчёркнутый текст</u>
<i>
<b>Жирный курсивный текст</b>
</i>
<b>
<i>Жирный курсивный текст</i>
</b>
<br>
<font size = "5">Это текст c size = "5"</font>
<font size = "5" color = "red">Это увеличенный красный текст</font>
<br>
<font size = "4" color = "navy">
<b>
<i> <u>Это текст, в котором намешано очень многое</u> </i>
</b> </font>
</body>
</html>
25. Выравнивание элементов в HTML по центру
<center><h1>Заголовок 1-го уровня, выравненный по центру</h1>
</center>
26. Списки HTML
• Нумерованные списки• Маркированные списки
• Списки определений
Списки HTML
<ul>
<li>Первый элемент</li>
<li>Второй элемент</li>
</ul>
27. Нумерованные списки
<ol type=“1”><li>Первыйэлемент</li>
<li>Второй элемент</li>
</ol>
<OL TYPE="A" START="6">
28. Элемент P
Элемент PСоздания нового абзаца.
<P>Новый абзац</P>
Имеет атрибут выравнивания "align" со значениями
"left", "right", "center" и justify.
<P ALIGN=left> По левому краю </P>
<P ALIGN=center> По центру </P>
<P ALIGN=right> По правому краю </P>
<P ALIGN=justify> Текст, между этими элементами
выравнивается по ширине </P>
29. Элемент BR
Элемент BRПереход на новую строку без образования
абзацев:
<BR>За ним следует новая строка
Элемент Nobr
Запрещает перевод строки.
<nobr>Ваш текст</nobr>
30. Зачем нужен DOCTYPE?
DOCTYPE - это объявление типа документа, другими словами, DOCTYPE означает, какуюверсию HTML(либо XHTML) Вы используете. Ведь не секрет, что HTML развивается уже давно, и
много тегов было раньше, потом они устаревали, появлялись новые. И очень важно дать понять
браузеру, какую версиюHTML Вы используете или, другими словами, какой набор тегов у Вас
имеется, и, главное, как его надо отображать.
Прежде чем переходить к различным вариантам DOCTYPE, я всё-таки отвечу на вопрос: "Зачем
нужен DOCTYPE?". А нужен он для того, чтобы браузеры правильно отображали разметку Вашего
документа. Если Вы не укажите DOCTYPE, то браузер будет добавлять "отсебятину", причём
каждые браузеры будут добавлять свою "отсебятину". В результате, ни о какой
кроссбраузерности и речи идти не может.
Существует несколько вариантов DOCTYPE, однако, в реальности я Вам советую использовать
один из двух вариантов:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Данный DOCTYPE означает, что документ соответствует стандарту HTML 4.01. Это самый
частоиспользуемый вариант.
Однако, для любителей чистого кода (к коим отношусь я) советую использовать такой DOCTYPE:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Этот DOCTYPE сообщает браузеру о том, что документ соответствует стандарту XHTML 1.1.
Именно этотDOCTYPE стоит на этом сайте.
И, напоследок, небольшое примечание, просто ради справедливости. Дело в том, что
современные браузеры прекрасно отображают сайты и без использования DOCTYPE, причём
выглядит сайт примерно везде одинаково, за исключением совсем мелких вещей. Поэтому Вы,
конечно, обязательно пишитеDOCTYPE, но не забывайте, что с каждым годом это требуется всё
меньше и меньше.
31. Комментарии
Как любой язык, HTML позволяет вставлять в тело документа комментарии,которые сохраняются при передаче документа по сети, но не отображаются
броузером. Синтаксис комментария:
<!-- Это комментарий -->
Комментарии могут встречаться в документе где угодно и в любом количестве.
32. Изображения в HTML документе
<IMG SRC="Рисунок" BORDER="0" ALIGN="Выравнивание" WIDTH="Ширина"HEIGHT="Высота" HSPACE="Отступ_1" VSPACE="Отступ_2" ALT="Подсказка"
NAME="Имя" LOWSRC="Рисунок_2">
Элемент IMG
Имеет атрибуты:
Атрибут: Src
<img src="http://site.ru/images/kartinka.gif">
Атрибут: Width, Height – ширину, высоту изображения в пикселях
<img src="http://site.ru/images/kartinka.gif" width="150" Height="130" >
Атрибут: Hspace, Vspace - Определяет отступ картинки (в пикселах) по
вертикали и по горизонтали от других объектов документа. Так же
необходим при обтекании изображения текстом.
<img src=“http://site.ru/images/kartinka.gif” hspace="30" Vspace="20" >
33.
Атрибут: AlignОбязательный параметр. Указывает способ выравнивания изображения в
документе. Может принимать следующие значения:
left Выравнивает изображение по левому краю документа. Прилегающий текст обтекает
изображение справа.
Right Выравнивает изображение по правому краю документа. Прилегающий текст
обтекает изображение слева.
top и texttop Выравнивают верхнюю кромку изображения с верхней линией текущей
текстовой строки.
Middle Выравнивает базовую линию текущей текстовой строки с центром изображения.
Absmiddle Выравнивает центр текущей текстовой строки с центром изображения.
bottom и baseline Выравнивает нижнюю кромку изображения с базовой линией текущей
текстовой строки.
Absbottom Выравнивает нижнюю кромку изображения с нижней кромкой текущей
текстовой строки.
34.
• Атрибут: Name Определяет имя изображения, уникальное дляданного документа. Вы можете указать любое имя без пробелов с
использованием латинских символов и цифр. Имя необходимо, если вы
планируете осуществлять доступ к изображению, например, из JavaScriptсценариев.
Для обычного изображения, не связанного ни с чем, этот параметр совсем
не обязательный.
<img src=http://site.ru/images/kartinka.gif name="risunok">
• Атрибут: Alt Это сообщение, которое выводится вместо картинки, если
браузер по какой либо причине не смог отобразить изображение (не
найдена или пользователь настроил свой Обозреватель так, что тот не
показывает картинки). Кроме того, вы увидите этот текст в виде подсказки,
когда курсор мыши находится на рисунке.
<img src="http://site.ru/images/kartinka.gif" alt="Это сообщение,
которое выводится вместо картинки">
35.
Атрибут: Border Определяет ширину рамки вокруг изображения впикселах. Если этот атрибут не указан в теге<Img> рамка возникает, только
если изображение является гипертекстовой ссылкой. В таких случаях значение
Border обычно указывают равным нулю.Записывается так:
<img src="http://site.ru/images/kartinka.gif" border="2">
Атрибут: Lowsrc Указывает адрес (URL) графического файла с
расширением с альтернативным изображением более низкого качества (и,
соответственно, меньшего объема), чем изображение, указанное в параметре
SRC. Обозреватели, поддерживающие данный параметр, сначала загрузят
картинку из LOWSRC, а затем заменят ее картинкой из SRC. Не обязательный
параметр.
<img lowsrc=“http://site.ru/images/mini.gif"
src="http://site.ru/images/ kartinka.gif">
36.
37.
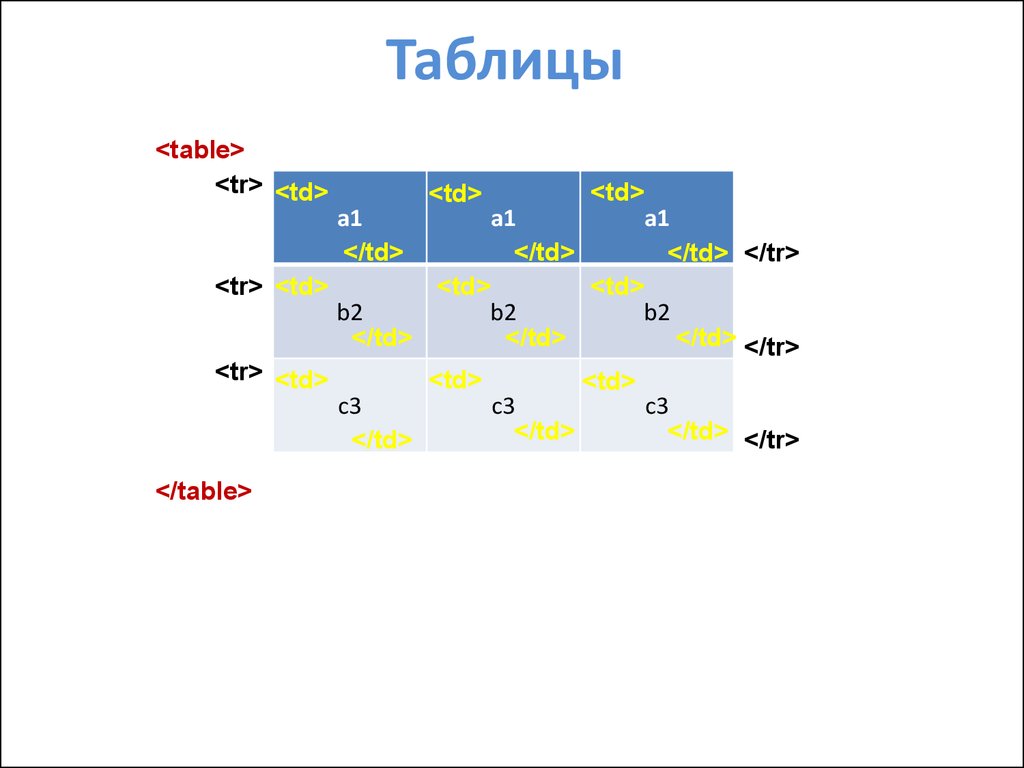
38. Таблицы
Таблицы<table>
<tr> <td>
<td>
a1
a1
a1
</td>
</td>
</td> </tr>
<tr> <td>
<td>
<td>
b2
b2
b2
</td>
</td>
</td> </tr>
<tr> <td>
<td>
<td>
c3
c3
c3
</td>
</td> </tr>
</td>
</table>
<td>
39.
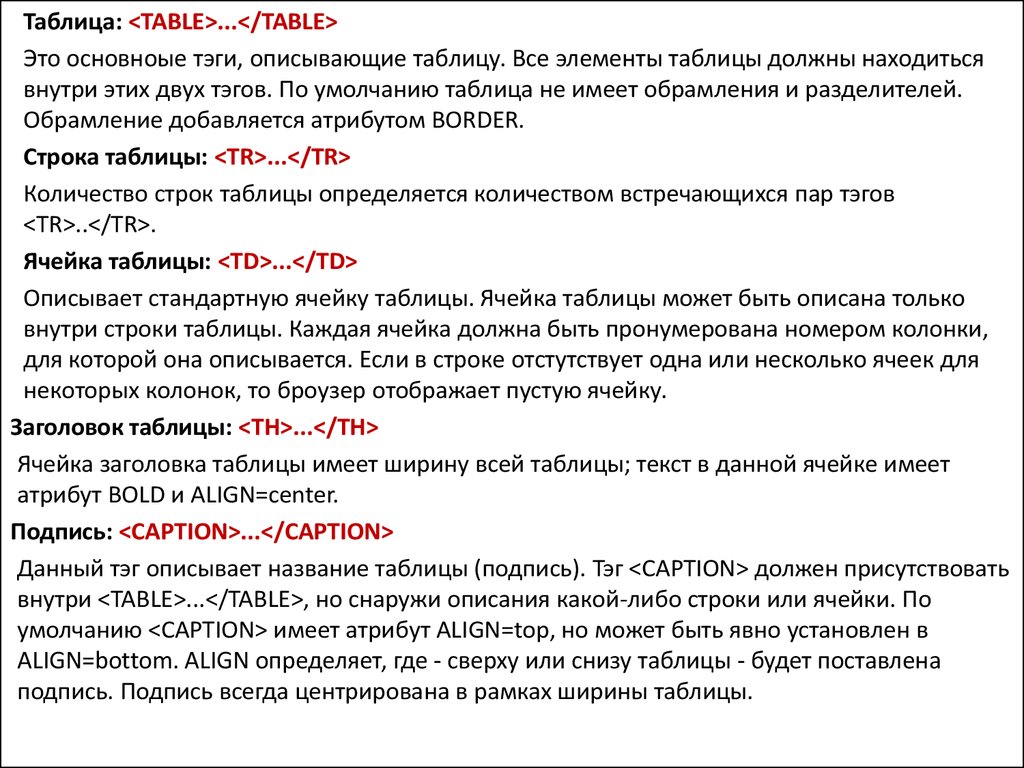
Таблица: <TABLE>...</TABLE>Это основноые тэги, описывающие таблицу. Все элементы таблицы должны находиться
внутри этих двух тэгов. По умолчанию таблица не имеет обрамления и разделителей.
Обрамление добавляется атрибутом BORDER.
Строка таблицы: <TR>...</TR>
Количество строк таблицы определяется количеством встречающихся пар тэгов
<TR>..</TR>.
Ячейка таблицы: <TD>...</TD>
Описывает стандартную ячейку таблицы. Ячейка таблицы может быть описана только
внутри строки таблицы. Каждая ячейка должна быть пронумерована номером колонки,
для которой она описывается. Если в строке отстутствует одна или несколько ячеек для
некоторых колонок, то броузер отображает пустую ячейку.
Заголовок таблицы: <TH>...</TH>
Ячейка заголовка таблицы имеет ширину всей таблицы; текст в данной ячейке имеет
атрибут BOLD и ALIGN=center.
Подпись: <CAPTION>...</CAPTION>
Данный тэг описывает название таблицы (подпись). Тэг <CAPTION> должен присутствовать
внутри <TABLE>...</TABLE>, но снаружи описания какой-либо строки или ячейки. По
умолчанию <CAPTION> имеет атрибут ALIGN=top, но может быть явно установлен в
ALIGN=bottom. ALIGN определяет, где - сверху или снизу таблицы - будет поставлена
подпись. Подпись всегда центрирована в рамках ширины таблицы.
40.
<TABLE BORDER=1 bordercolor=darkblue><CAPTION ALIGN=bottom> Таблица №1 </CAPTION>
<TR>
<TD ROWSPAN=2></TD>
<TH COLSPAN=2>Среднее значение</TH>
</TR>
<TR>
<TH>Рост</TH>
<TH>Вес</TH>
</TR>
<TR>
<TD>Мужчины</TD>
<TD ALIGN=center>174</TD>
<TD ALIGN=center>78</TD>
</TR>
</TABLE>
41. Элемент Table
Элемент Table• Атрибут: Width , Height - задает ширину таблицы в
пикселях или в процентах от ширины объекта, в который помещена таблица.
Если не указать этот атрибут, то браузер автоматически определит этот
параметр в зависимости от объема содержащегося в таблице материала.
Атрибут: Bgcolor - Определяет цвет фона таблицы
Атрибут: Background - позволяет залить тело таблицы графическим
изображением
Атрибут: Border -Указывает ширину внешней рамки таблицы в пикселях
Атрибут: Align - Атрибут горизонтального выравнивания таблицы. Имеет
значения "center" (по центру), "left" (по левому краю) и "right" (по правому
краю).
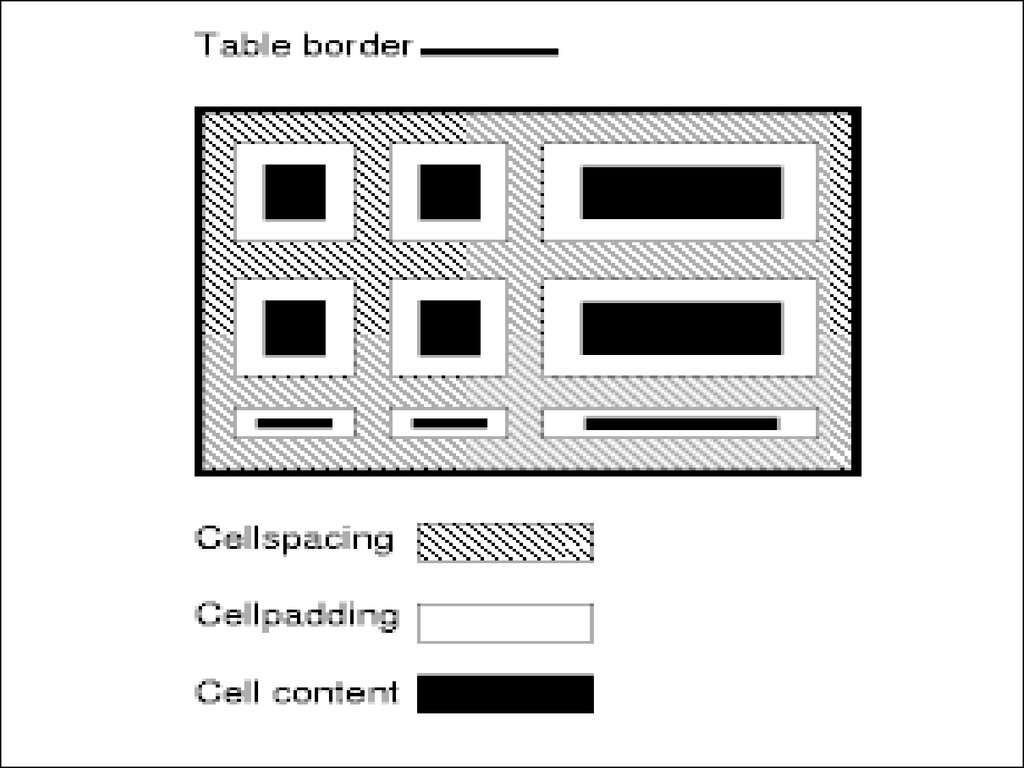
Атрибут: Cellspacing - Определяет расстояние в пикселях между ячейками
таблицы.
Атрибут: Cellpadding -Этот атрибут определяет расстояние в пикселях между
рамкой, каждой ячейки таблицы и ее содержимым.
42.
43. Элемент Tr
Элемент Tr• Атрибут: Align - Определяет способ горизонтального выравнивания
содержимого всех ячеек данной строки. Возможные значения:"left" (по
левому краю), "center" (по центру), "right" ( по правому краю).
• Атрибут: Valign - Определяет способ вертикального выравнивания
содержимого всех ячеек данного ряда. Возможные значения: "top" (по
верхней границе строки), "bottom" (по нижней границе строки), "middle"(по
центру строки).
• Атрибут: Bgcolor -Определяет цвет фона строки таблицы. Идентичен
одноименному атрибуту элемента<Table>.
Элемент Td
• Атрибут: Width, Height - Определяет ширину, высоту ячейки в
пикселях или в процентах от ширины таблицы.
• Атрибут: Bgcolor - Определяет цвет фона ячейки.
• Атрибут: Background –
• Атрибут: Align –
• Атрибут: Valign –
44.
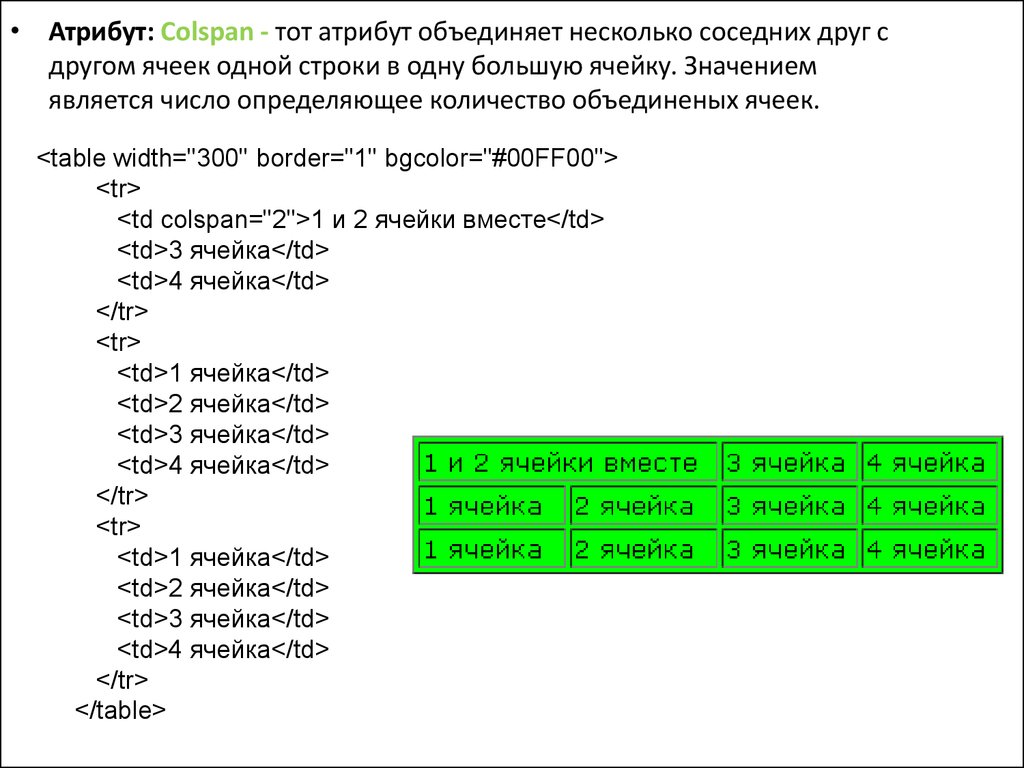
• Атрибут: Colspan - тот атрибут объединяет несколько соседних друг сдругом ячеек одной строки в одну большую ячейку. Значением
является число определяющее количество объединеных ячеек.
<table width="300" border="1" bgcolor="#00FF00">
<tr>
<td colspan="2">1 и 2 ячейки вместе</td>
<td>3 ячейка</td>
<td>4 ячейка</td>
</tr>
<tr>
<td>1 ячейка</td>
<td>2 ячейка</td>
<td>3 ячейка</td>
<td>4 ячейка</td>
</tr>
<tr>
<td>1 ячейка</td>
<td>2 ячейка</td>
<td>3 ячейка</td>
<td>4 ячейка</td>
</tr>
</table>
45.
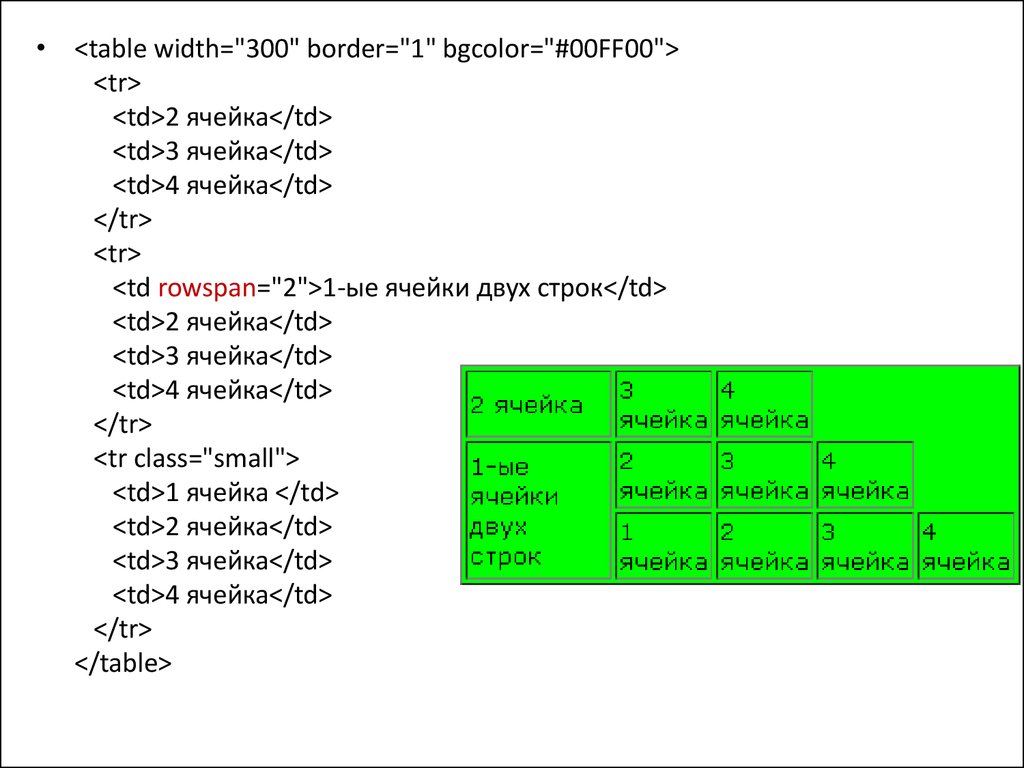
• Атрибут: Rowspan -Этот атрибут объединяет несколько соседних другс другом ячеек из соседних строк в одну большую ячейку. Значением
является число определяющее количество объединеных ячеек.
<table width="300" border="1" bgcolor="#00FF00">
<tr>
<td rowspan="2">1-ые ячейки двух строк</td>
<td>2 ячейка</td>
<td>3 ячейка</td>
<td>4 ячейка</td>
</tr>
<tr>
<td>2 ячейка</td>
<td>3 ячейка</td>
<td>4 ячейка</td>
</tr>
<tr>
<td>1 ячейка </td>
<td>2 ячейка</td>
<td>3 ячейка</td>
<td>4 ячейка</td>
</tr>
</table>
46.
• <table width="300" border="1" bgcolor="#00FF00"><tr>
<td>2 ячейка</td>
<td>3 ячейка</td>
<td>4 ячейка</td>
</tr>
<tr>
<td rowspan="2">1-ые ячейки двух строк</td>
<td>2 ячейка</td>
<td>3 ячейка</td>
<td>4 ячейка</td>
</tr>
<tr class="small">
<td>1 ячейка </td>
<td>2 ячейка</td>
<td>3 ячейка</td>
<td>4 ячейка</td>
</tr>
</table>
47.
Таблицы в примерах48. Гиперссылки
Гипертекстовые ссылки позволяют связать текст или картинку сдругими гипертекстовыми документами. Текст, как правило,
выделяется цветом или оформляется подчеркиванием.
<A HREF="URL" TARGET="Окно" TITLE="Подсказка">Название ссылки</A>
Атрибут: Href
Для организации ссылки используется атрибут href, который задает адрес
ссылкиURL. (унифицированный локатор ресурсов) - адрес любого файла в
Интернете. Может быть абсолютными, то есть указывается полный адрес
странички (например, http://www.site.ru/index.html) и относительным, как видно
из названия указывается файл относительно текущего (например,
index.html).Может иметь значения:
http://...Создает ссылку на www-документ.
<a href="http://www.site.ru/index.html">Главная</a>
49.
ftp://...Создает ссылку на ftp-сайт или расположенный на нем файл.
<a href="ftp://ftp.site.ru/zip/sof/file.exe">качать</a>
mailto:...
Запускает почтовую программу-клиент с заполненным полем
имени получателя.
<a href="mailto:blue_person@mail.ru">E-mail</a>
50.
Атрибут: NameС помощью этого атрибута можно создать ссылку внутри страницы.
Иногда возникает вопрос: как сделать ссылку на определенное место в
том же или в другом документе? Чтобы нажав по какой-нибудь ссылке
можно было попасть в определенное место данного документа. Вот в
этом нам и помогут закладки.
Для начала нужно установить закладку в то место куда должен попадать
пользователь при нажимании ссылки.
Сама закладка будет такой:
<a NAME="Имя закладки"></a>
Ссылка на закладку в том же документе имеет следующий вид:
<a href="#Имя закладки">Название раздела</a>
А так выглядит ссылка на закладку в другом документе:
<a href="Имя документа#Имя закладки">Название раздела</a>
51.
Атрибут: TargetСледующий параметр определяет, в каком окне
(фрейме) загрузить гиперссылку.
Может иметь значения:
_top -Загружает гиперссылку на всем пространстве окна браузера
(если до этого существовало разбиение на фреймы, то оно
исчезнет).
_blank Загружает гиперссылку в новом окне браузера.
_self Загружает содержимое страницы, в окно, которое содержит
эту ссылку (и так используется по умолчанию, так что если вам
надо именно так загрузить ссылку, то параметр target вообще
можно не использовать).
_parent Загружает содержимое страницы, заданной ссылкой, в
окно, являющееся непосредственным владельцем набора
фреймов.
<a href="URL" target="_blank">Текст ссылки</a>
52. Бегущая строка
• <marquee>бегущая влево строка</marquee>• <marquee direction="right">бегущая вправо строка</marquee>
• <marquee direction="up" scrollamount="1" scrolldelay="0"
height="32">
</marquee>
<marquee direction="down" scrollamount="1" scrolldelay="0"
height="32">
</marquee>
53. Специальные символы
54. Фреймы
• Фреймы (frames) используются для разбивки окна браузерана несколько областей, каждая из которых представляет
собой отдельный HTML-документ (фрейм). Как правило,
фреймы используются для облегчения навигации по сайту,
создания навигационного меню. Тем не менее, большинство
разработчиков избегают использования фреймов, к чему,
поверьте, имеют довольно веские основания. Старайтесь
использовать фреймы только тогда, когда это действительно
необходимо.
• EXAMPLE
55.
• Элементы для создания фреймов и работы с ними• FRAMESET Определяет фреймовую (оконную) структуру
документа: размеры и расположение фреймов на странице
• FRAME Определяет фрейм и его свойства внутри FRAMESETструктуры
• NOFRAMES Определяет что показывать, если браузер не
поддерживает фреймы
• Примечания
• Внимательно следите, чтобы все вышеперечисленные элементы
находились вне элементаBODY. Фреймы к телу документа никоим
образом не относятся!
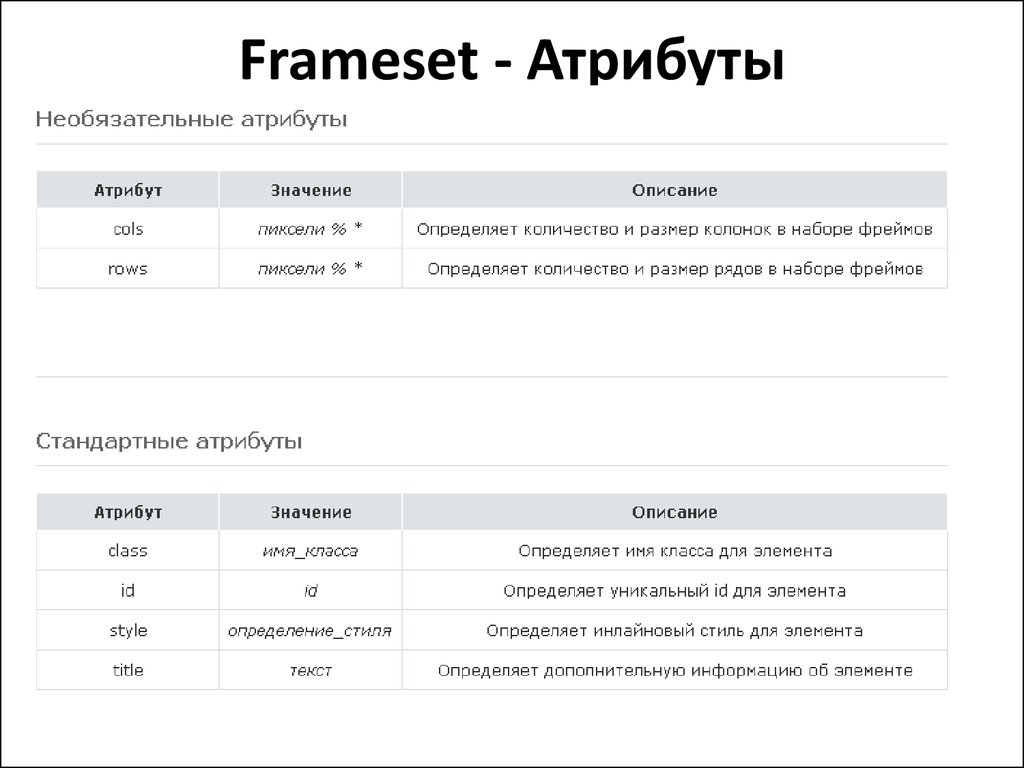
56. Frameset - Атрибуты
57.
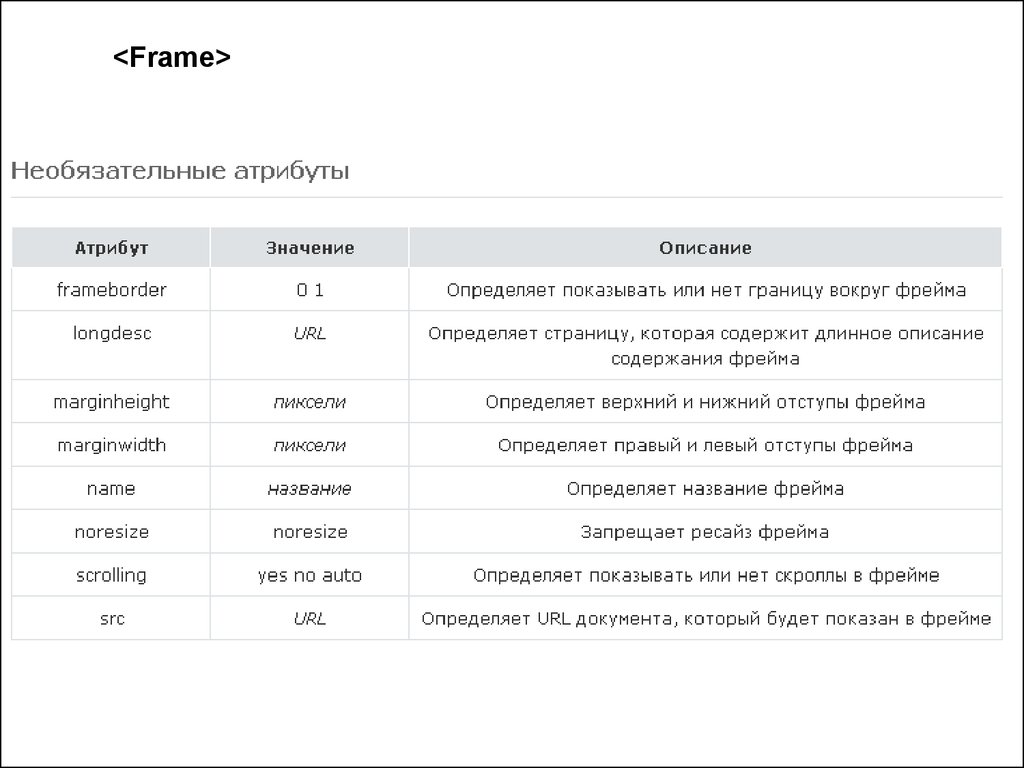
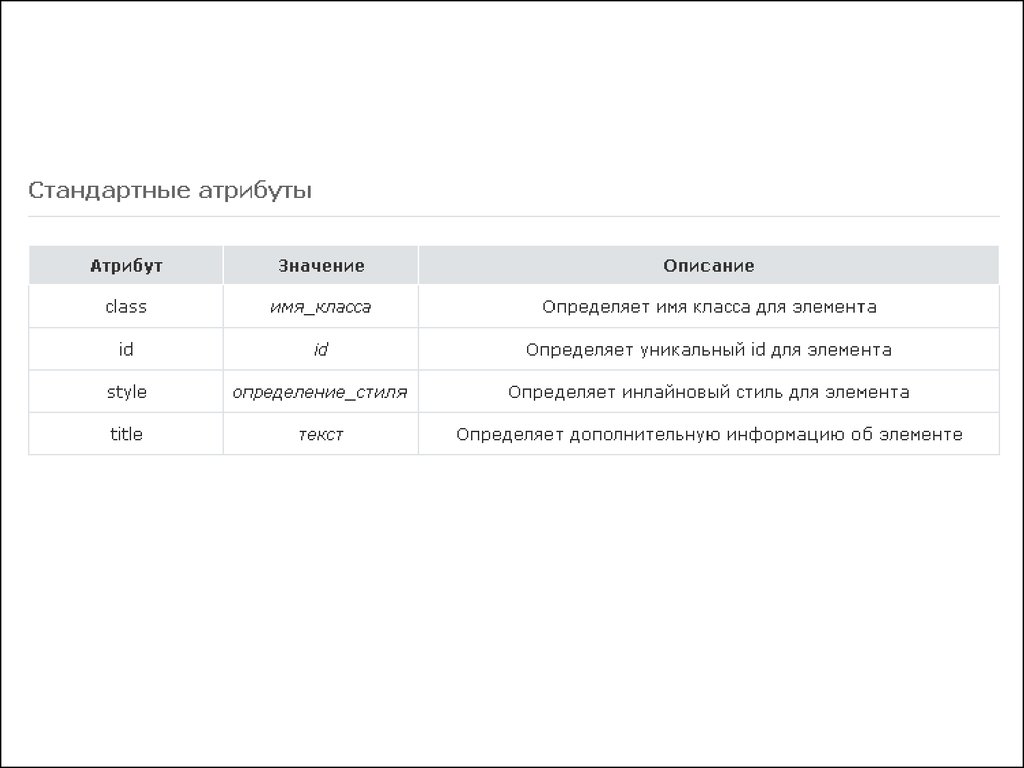
<Frame>58.
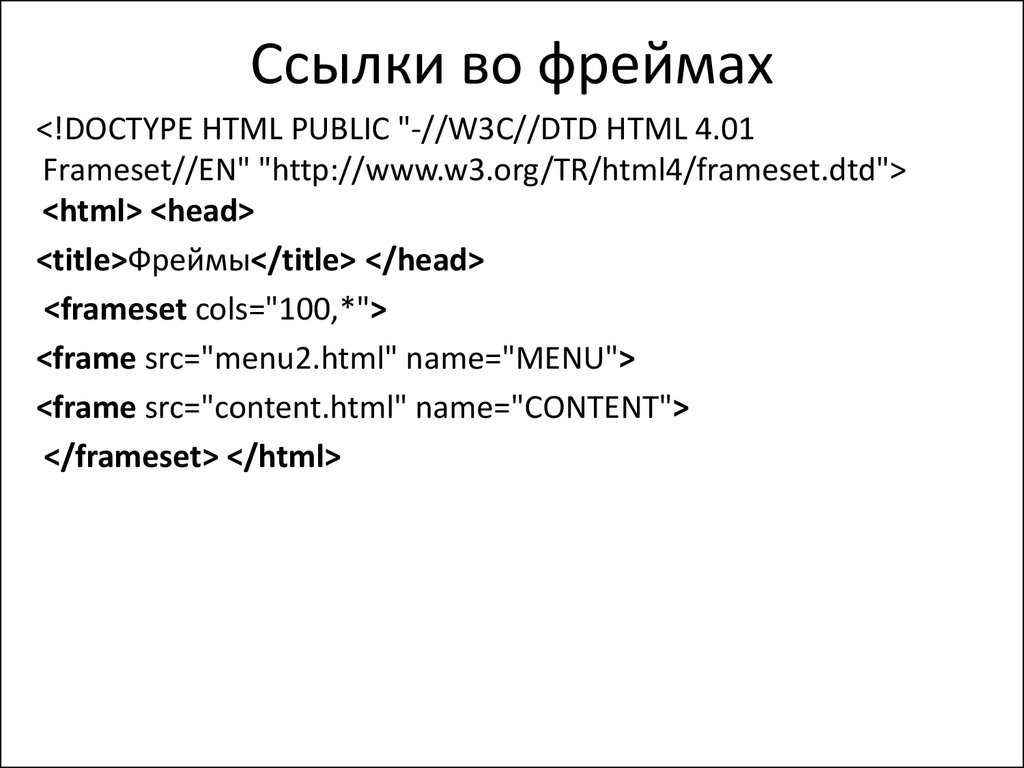
59. Ссылки во фреймах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html> <head>
<title>Фреймы</title> </head>
<frameset cols="100,*">
<frame src="menu2.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset> </html>
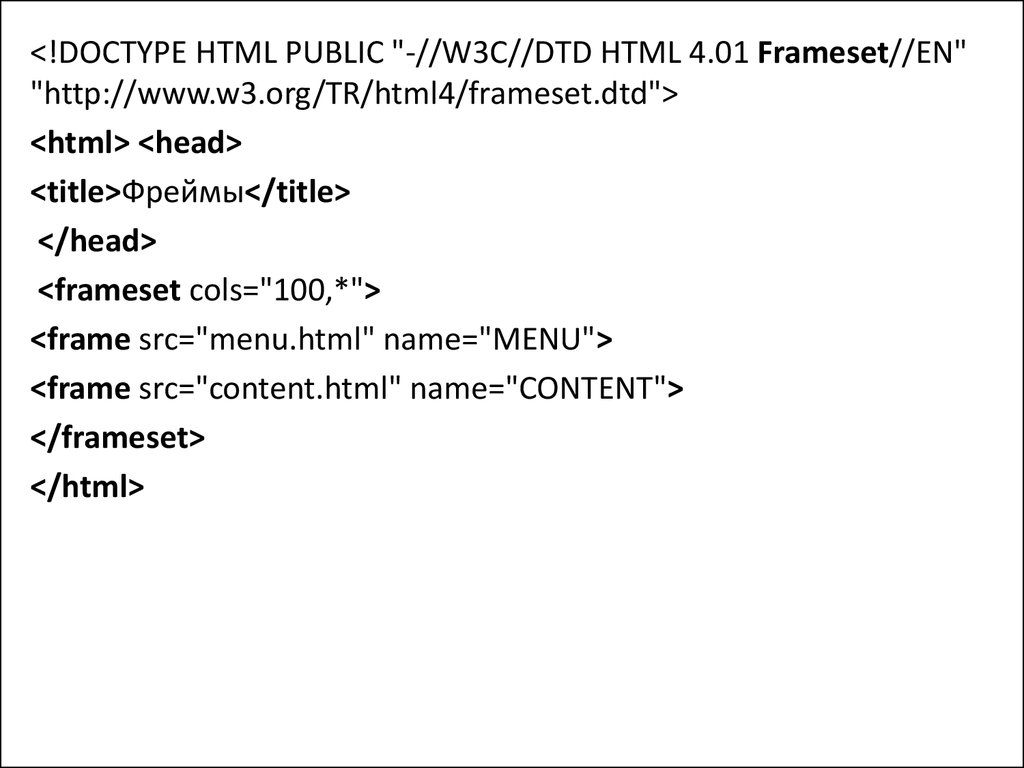
60.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN""http://www.w3.org/TR/html4/frameset.dtd">
<html> <head>
<title>Фреймы</title>
</head>
<frameset cols="100,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</html>
61.
• <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html> <head> <meta http-equiv="Content-Type"
content="text/html; charset=utf-8"> <title>Навигация по
сайту</title> </head> <body style="background: #f0f0f0">
<p>МЕНЮ</p> <p><a href="text.html"
target="CONTENT">Текст</a></p> </body> </html>
• Имя фрейма должно начинаться на цифру или латинскую букву.
В качестве зарезервированных имен используются следующие:
• _blank — загружает документ в новое окно;
• _self — загружает документ в текущий фрейм;
• _parent — загружает документ во фрейм, занимаемый
родителем, если фрейма-родителя нет значение действует
также, как _top;
• _top — отменяет все фреймы и загружает документ в полное
окно браузера.
62. Три фрейма
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN""http://www.w3.org/TR/html4/frameset.dtd"> <html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8"> <title>Фреймы</title> </head>
<frameset rows="25%,75%">
<frame src="top.html" name="TOP" scrolling="no" noresize>
<frameset cols="100,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset> </frameset>
</html>
63. Плавающие фреймы
• Во фрейм можно загружать HTML-документи прокручивать его содержимое независимо
от остального материала на веб-странице.
Размеры фрейма устанавливаются
самостоятельно согласно дизайну сайта или
собственных предпочтений.
• Создание плавающего фрейма происходит с
помощью тега <iframe>, он имеет
обязательный атрибут src, указывающий на
загружаемый во фрейм документ
64.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html> <head>
<meta http-equiv="content-type" content="text/html; charset=utf8"> <title>Плавающий фрейм</title> </head>
<body> <p>
<iframe src="hsb.html" width="300" height="120"></iframe>
</p>
</body> </html>
65. Пример 13.11. Загрузка документа во фрейм
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html> <head> <meta http-equiv="content-type"
content="text/html; charset=utf-8"> <title>Плавающий
фрейм</title> </head>
<body> <p>
<a href="rgb.html" target="color">RGB</a> |
<a href="cmyk.html" target="color">CMYK</a> |
<a href="hsb.html" target="color">HSB</a></p> <p>
<iframe src="model.html" name="color" width="100%"
height="200"></iframe>
</p> </body> </html>
В данном примере добавлено несколько ссылок, они открываются во фрейме с
именем color.
Тег <iframe> проходит валидацию только при использовании
переходного <!DOCTYPE>.
66.
СинтаксисФОРМЫ
<form action="URL"> ... </form>
Атрибуты
Action - Адрес программы или документа, который
обрабатывает данные формы.
Enctype - MIME-тип информации формы. Этот
атрибут задает тип содержимого, используемый
для отправки формы на сервер (если
для метода используется значение "post"). По
умолчанию для этого атрибута используется
значение "application/x-www-form-urlencoded". С
элементом INPUT, type="file" должно
использоваться значение "multipart/form-data".
67.
accept-charset - Устанавливает кодировку, вкоторой сервер может принимать и
обрабатывать данные.
Method - Метод протокола HTTP.
Name -Имя формы.
Target -Имя окна или фрейма, куда
обработчик будет загружать возвращаемый
результат.
68.
<form name="primer1" method="post"action="obrabotchik.php">
Введите ФИО: <br>
<input type="text" name="fio" size="30">
<br>
Введите пароль:<br>
<input type="password" name ="pass">
</form>
69.
Элемент INPUT - создает поле html формы (кнопку, поле ввода,чекбокс и т.п.), Элемент не имеет конечного тега.
Основные атрибуты :
TYPE - определяет тип поля для ввода данных. По умолчанию – это
"text". В данном примере еще используется тип "password" который
указывает на то, чтоб информация показывалась звездочками.
NAME - определяет имя, используемое при передаче содержания
данной html формы на сервер. Если Вы собираетесь куда-нибудь
передавать информацию из формы, то обязательно вводите имя.
SIZE - определяет размер поля в символах. По умолчанию имеет
значение равное 24. Т.е. если этот атрибут не писать то длина будет
равна 24 символа.
Есть еще и такой полезный атрибут как MAXLENGTH , который
определяет максимальное количество символов, которые можно
ввести в текстовом поле. Оно может быть больше, чем количество
символов, указанных в атрибуте SIZE. По умолчанию количество
символов не ограничено.
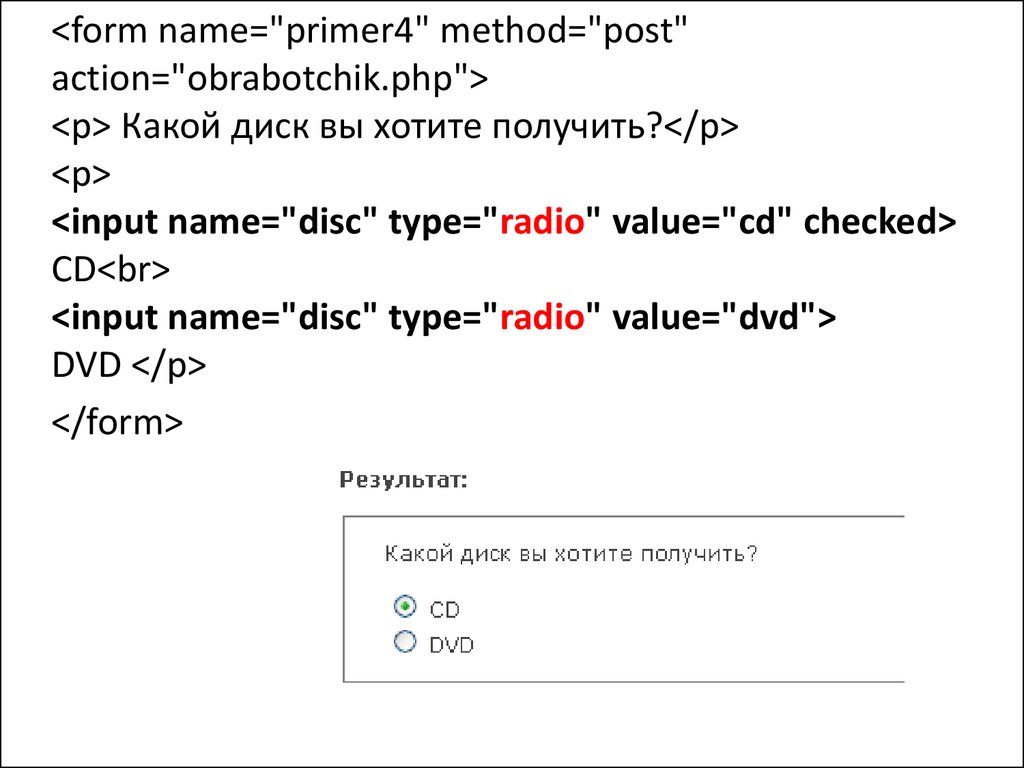
70.
<form name="primer4" method="post"action="obrabotchik.php">
<p> Какой диск вы хотите получить?</p>
<p>
<input name="disc" type="radio" value="cd" checked>
CD<br>
<input name="disc" type="radio" value="dvd">
DVD </p>
</form>
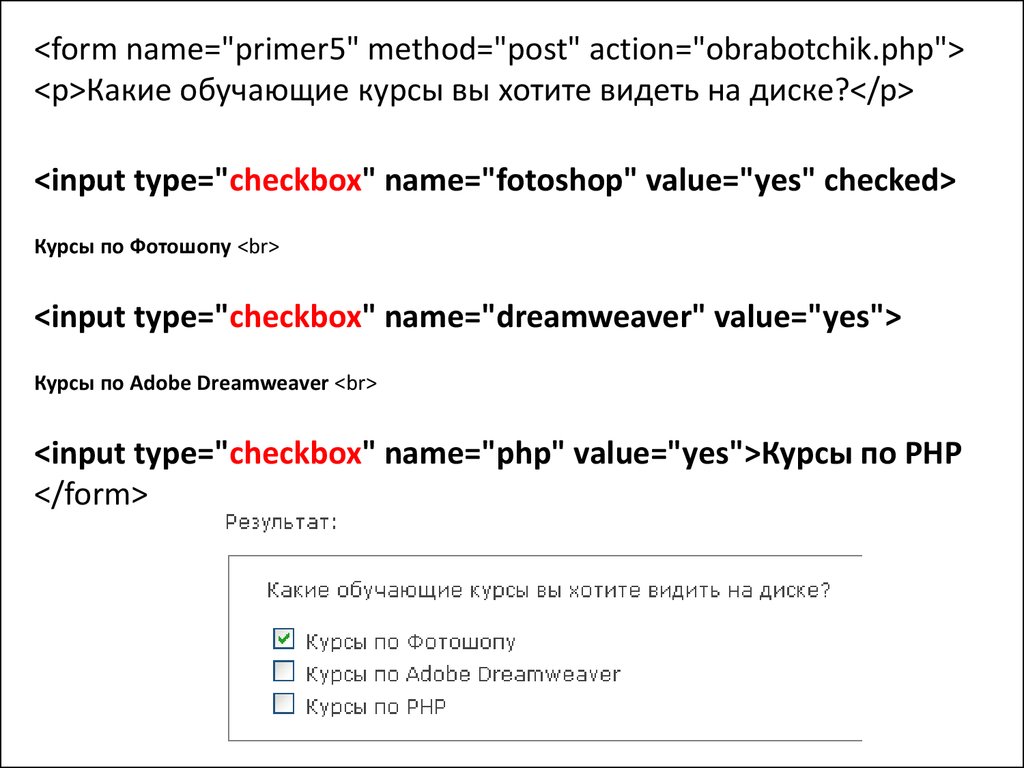
71.
<form name="primer5" method="post" action="obrabotchik.php"><p>Какие обучающие курсы вы хотите видеть на диске?</p>
<input type="checkbox" name="fotoshop" value="yes" checked>
Курсы по Фотошопу <br>
<input type="checkbox" name="dreamweaver" value="yes">
Курсы по Adobe Dreamweaver <br>
<input type="checkbox" name="php" value="yes">Курсы по PHP
</form>
72.
<form name="input" action="html_form_action.asp" method="get">Username: <input type="text" name="user" />
<input type="submit" value="Submit" />
</form>
<select name=“sel” >
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
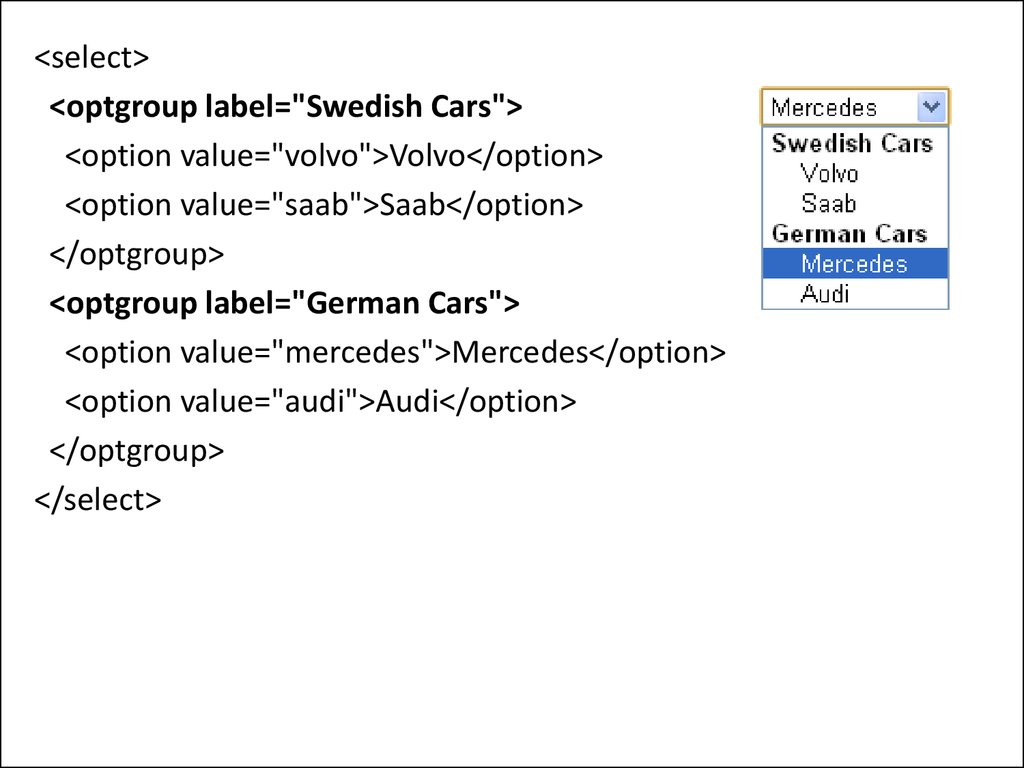
73.
<select><optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>
74.
Атрибут disabled указывает, что раскрывающийся списокотключен.
<select disabled="disabled">
<option value="volvo">Вольво</option>
<option value="saab">Сааб</option>
<option value="mercedes">Мерседес</option>
<option value="audi">Ауди</option>
</select>
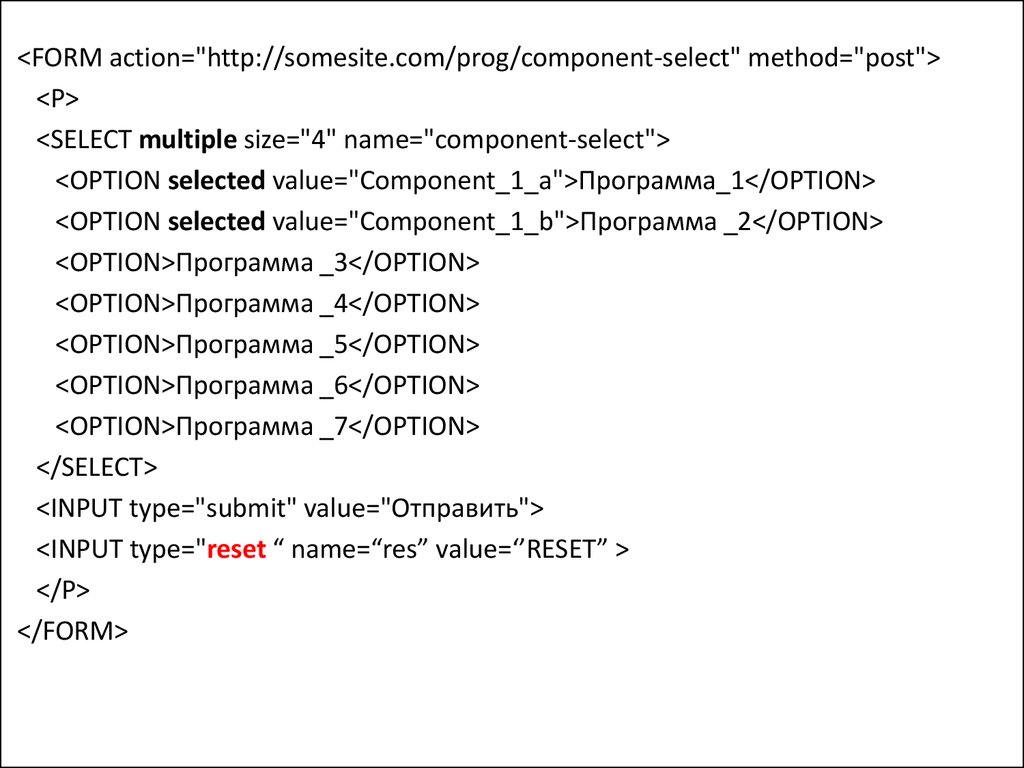
75.
<FORM action="http://somesite.com/prog/component-select" method="post"><P>
<SELECT multiple size="4" name="component-select">
<OPTION selected value="Component_1_a">Программа_1</OPTION>
<OPTION selected value="Component_1_b">Программа _2</OPTION>
<OPTION>Программа _3</OPTION>
<OPTION>Программа _4</OPTION>
<OPTION>Программа _5</OPTION>
<OPTION>Программа _6</OPTION>
<OPTION>Программа _7</OPTION>
</SELECT>
<INPUT type="submit" value="Отправить">
<INPUT type="reset “ name=“res” value=‘’RESET” >
</P>
</FORM>
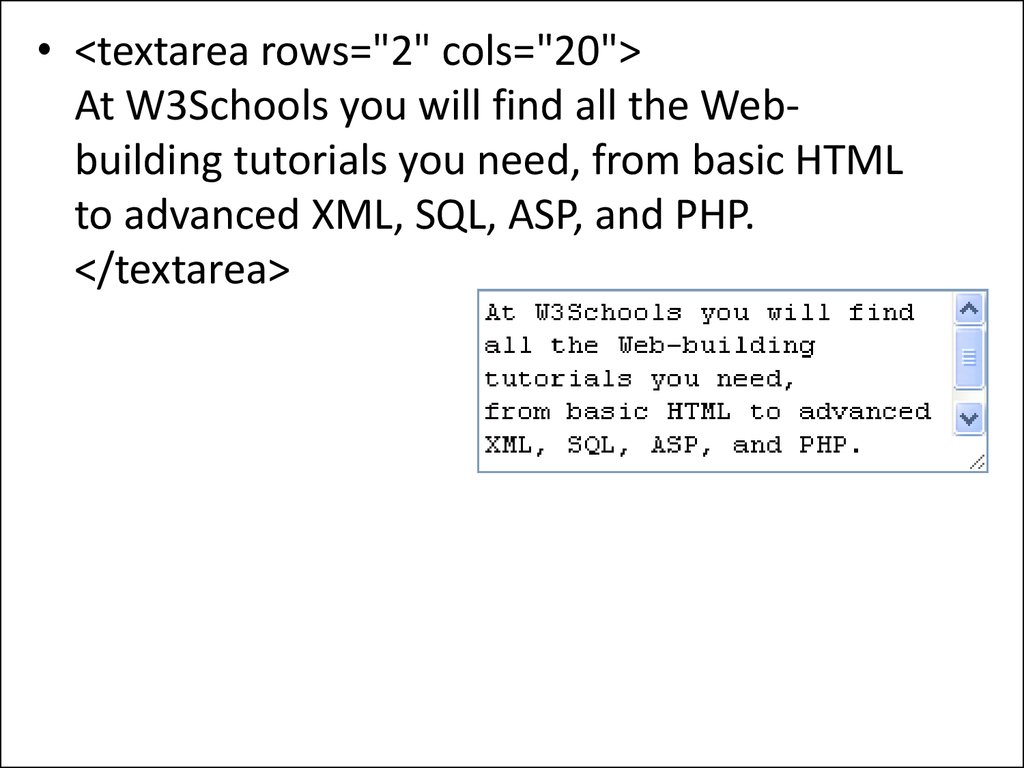
76.
• <textarea rows="2" cols="20">At W3Schools you will find all the Webbuilding tutorials you need, from basic HTML
to advanced XML, SQL, ASP, and PHP.
</textarea>
77.
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body style="font-family:Arial, Helvetica, sans-serif;color:#3c3c3c;“>
<form action="MAILTO:someone@xhtml.co.il" method="post" enctype="text/plain">
<h3>форма рассылкм имейла на Xhtml.co.il </h3>
Имя:<br><input type="text" name="name” value="Ваше имя" size="20“><br/>
Имейл:<br><input type="text" name="mail" dir="ltr” value="Ваш имейл" size="20“><br/>
Комментарии:<br>
<input type="text" name="comment” value="Ваши комментарии" size="40">
<br/><br/>
<input type="submit" value="Отослать">
</form>
</body>
</html>
78.
Пример. Использование тега <form>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег FORM</title>
</head> <body>
<form action="handler.php"> <p><b>Как по вашему мнению
расшифровывается аббревиатура "ОС"?</b></p>
<p><input type="radio" name="answer" value="a1">Офицерский
состав<Br>
<input type="radio" name="answer" value="a2">Операционная
система<Br>
<input type="radio" name="answer" value="a3">Большой полосатый
мух</p>
<p><input type="submit"></p>
</form>
</body> </html>
79. Группа связанных элементов в форме:
• Тег <fieldset> используется для группирования связанных элементов в форме.• Тег <fieldset> чертит рамку вокруг этих элементов.
• Тег <legend> определяет заголовок для элемента fieldset.
<form>
<fieldset>
<legend>Личные данные:</legend>
Имя: <input type="text" size="30" />
Имейл: <input type="text" size="30" />
Дата рождения: <input type="text" size="10" />
</fieldset>
</form>
80.
<form><label for="male">Мужчина</label>
<input type="radio" name="sex" id="male" /> <br />
<label for="female">Женщина</label>
<input type="radio" name="sex" id="female" />
</form>
• Тег <label> определяет этикетку для элемента ввода.
• Элемент label не делает ничего особенного для пользователя.
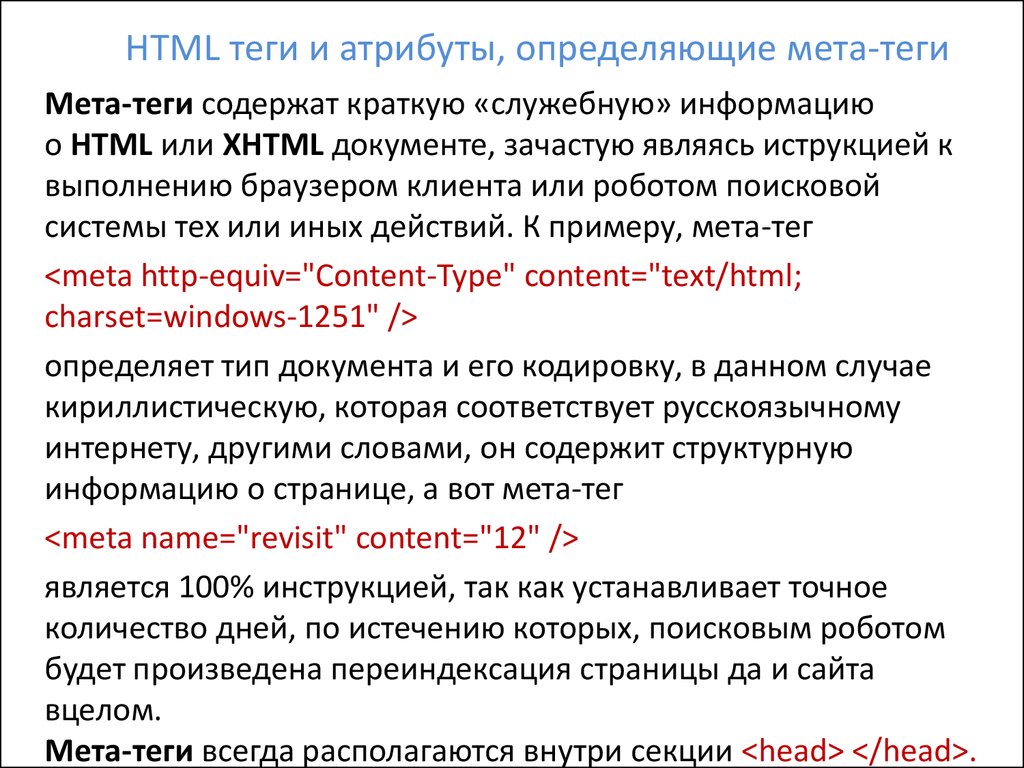
81. HTML теги и атрибуты, определяющие мета-теги
Мета-теги содержат краткую «служебную» информациюо HTML или XHTML документе, зачастую являясь иструкцией к
выполнению браузером клиента или роботом поисковой
системы тех или иных действий. К примеру, мета-тег
<meta http-equiv="Content-Type" content="text/html;
charset=windows-1251" />
определяет тип документа и его кодировку, в данном случае
кириллистическую, которая соответствует русскоязычному
интернету, другими словами, он содержит структурную
информацию о странице, а вот мета-тег
<meta name="revisit" content="12" />
является 100% инструкцией, так как устанавливает точное
количество дней, по истечению которых, поисковым роботом
будет произведена переиндексация страницы да и сайта
вцелом.
Мета-теги всегда располагаются внутри секции <head> </head>.
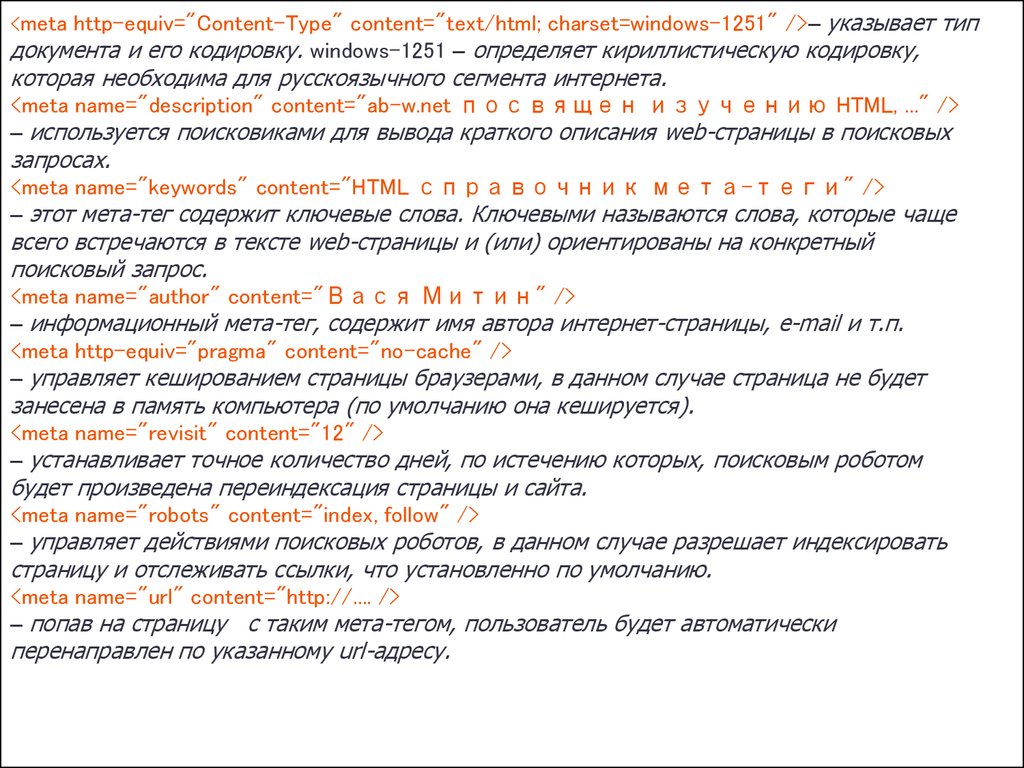
82.
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />– указывает типдокумента и его кодировку. windows-1251 – определяет кириллистическую кодировку,
которая необходима для русскоязычного сегмента интернета.
<meta name="description" content="ab-w.net посвящен изучению HTML, ..." />
– используется поисковиками для вывода краткого описания web-страницы в поисковых
запросах.
<meta name="keywords" content="HTML справочник мета-теги" />
– этот мета-тег содержит ключевые слова. Ключевыми называются слова, которые чаще
всего встречаются в тексте web-страницы и (или) ориентированы на конкретный
поисковый запрос.
<meta name="author" content="Вася Митин" />
– информационный мета-тег, содержит имя автора интернет-страницы, e-mail и т.п.
<meta http-equiv="pragma" content="no-cache" />
– управляет кешированием страницы браузерами, в данном случае страница не будет
занесена в память компьютера (по умолчанию она кешируется).
<meta name="revisit" content="12" />
– устанавливает точное количество дней, по истечению которых, поисковым роботом
будет произведена переиндексация страницы и сайта.
<meta name="robots" content="index, follow" />
– управляет действиями поисковых роботов, в данном случае разрешает индексировать
страницу и отслеживать ссылки, что установленно по умолчанию.
<meta name="url" content="http://.... />
– попав на страницу с таким мета-тегом, пользователь будет автоматически
перенаправлен по указанному url-адресу.
83. Разница между HTML и XHTML
• При выборе DOCTYPE необходимо чёткоопределиться, какой из двух стандартов
выбрать: HTML илиXHTML. И для
облегчения Вашего выбора я решил
разобрать разницу между HTML и XHTML.
• Главное отличие между HTML и XHTML в
том, что XHTML основан на синтаксисе XML.
А, следовательно, он более строгий, и в нём
нельзя допускать тех вольностей, которые
можно допустить вHTML.
• А теперь по пунктам разберём особенности
синтаксиса XHTML:
84.
• 1. Каждый тег должен закрыватьсяПарные теги должны закрываться и в HTML тоже, но все мы знаем, что
в HTML существует множество одиночных тегов (например, <img>), и
мы смело могли написать таким образом:
<img src = "foto.jpg" >
Однако, в XHTML все теги должны закрываться, даже одиночные, причём
закрываются они следующим образом:
<img src = "foto.jpg" />
Разница только в слеше перед второй угловой скобкой.
2. Все спецсимволы должны быть заменены на сущности
То есть нельзя писать вот так: "&", нужно писать этот символ только
сущностью, то есть "&". В HTML подобного правила не
существует.
3. Все значения атрибутов должны быть в кавычках.
Все мы с Вами знаем, что в HTML можно написать вот так:
<img src = "foto.jpg" width = 15 >
То есть у нас значение атрибута "width" находится без кавычек.
В XHTML это недопустимо, и там надо писать вот так:
<img src = "foto.jpg" width = "15" />
85.
4. Все теги и атрибуты должны писаться в нижнем регистре.Скажу честно, я никогда не понимал, зачем люди пишут теги в верхнем
регистре. На мой взгляд, это уродует код, и возникает ощущение, что
его писали не отжимая "CAPSLOCK". Но если в HTML - это дело вкуса,
то в XHTML - это правило: писать только в нижнем регистре.
Как видите, разница только в синтаксисе. Есть также и другие мелкие
различия, но мы о них говорить не будем. Другими словами,
единственное преимущество XHTML - это более лёгкий парсинг
документа. А также XHTML очень подходит любителям "чистого"
кода. Больше никаких преимуществ нет. Все браузеры корректно
отображают и HTML, и XHTML. Причём зачастую
браузеры XHTML обрабатывают как HTML, поэтому для внешнего
вида серьёзных различий в HTML и XHTML точно не будет.
Я для себя выбрал XHTML, потому что я очень люблю, когда код "чистый"
и когда он легко разбирается на составные части (парсинг). Да, и
вообще я привык к строгому синтаксису других языков, например,
Java, поэтому всё равно я буду писать максимально валидно. А что
выберите Вы - решать только Вам, а оботличиях HTML и XHTML Вы
уже знаете.





















































































 internet
internet




