Similar presentations:
Программа Android Studio. Разработка мобильных приложений
1. Разработка мобильных приложений
федеральное государственное бюджетное образовательное учреждениевысшего образования
«ТОЛЬЯТТИНСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ»
Разработка мобильных
приложений
Тонких Артём Петрович
старший преподаватель кафедры
«Прикладная математика и информатика»
© ТГУ, 2022
2. https://fondstanina.org/olympiad2022
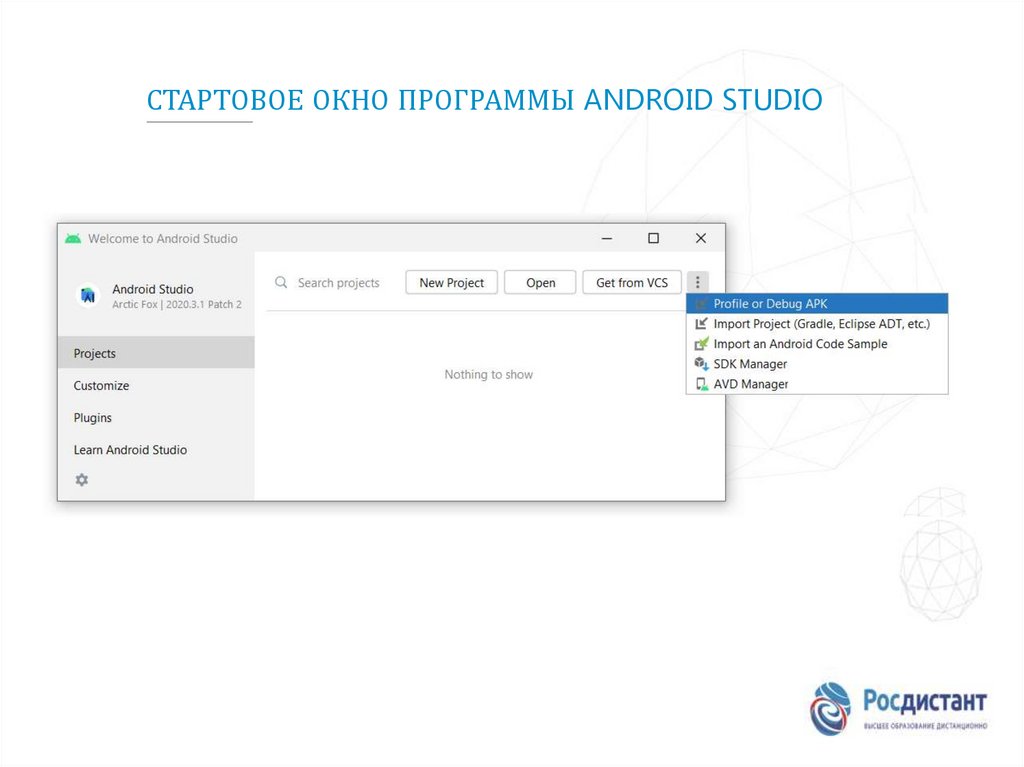
3. Стартовое окно программы android studio
СТАРТОВОЕ ОКНО ПРОГРАММЫ ANDROID STUDIO4. Выбор шаблона активити
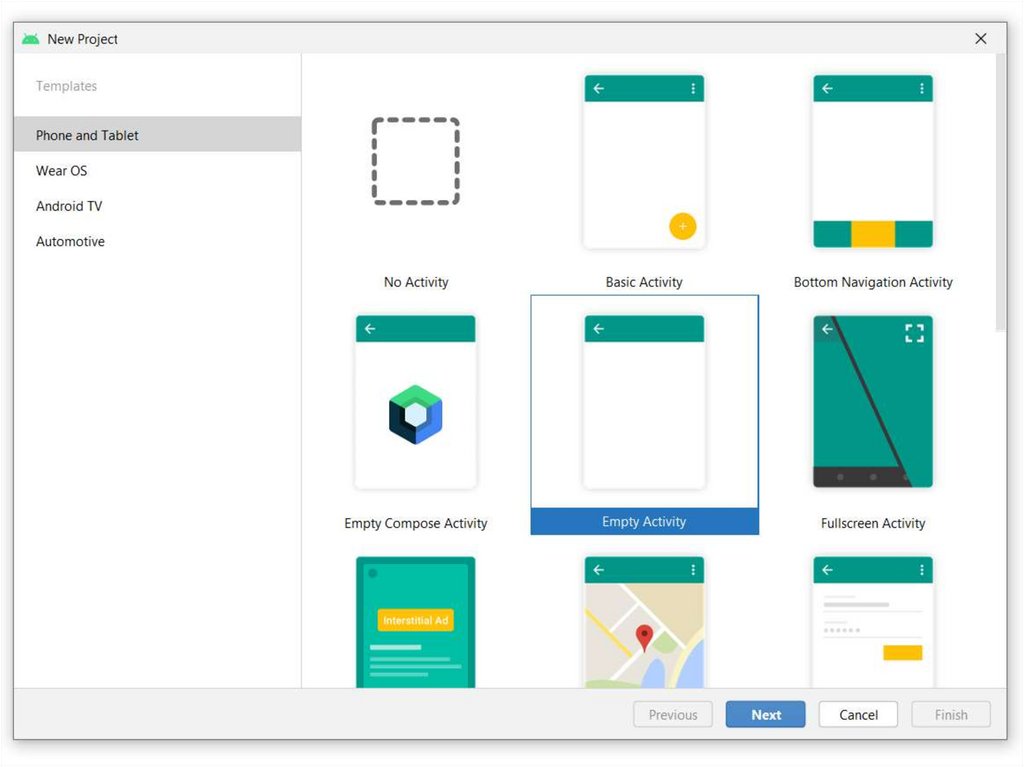
ВЫБОР ШАБЛОНА АКТИВИТИ5. Конфигурация проекта
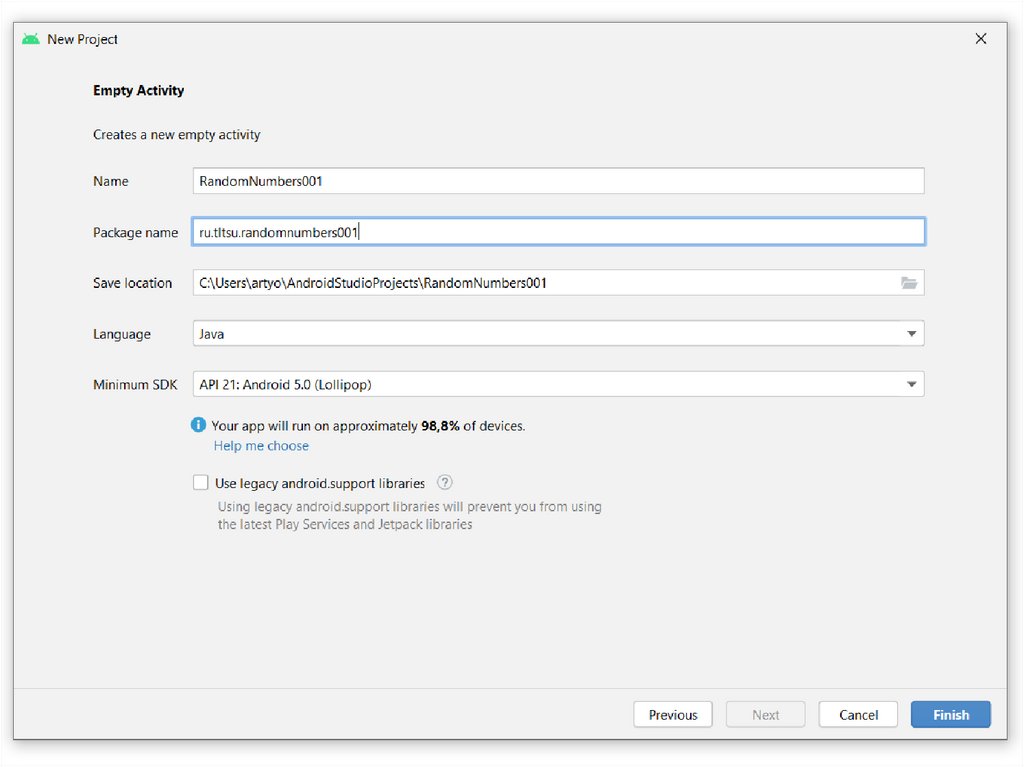
КОНФИГУРАЦИЯ ПРОЕКТА6. Окно программы android studio
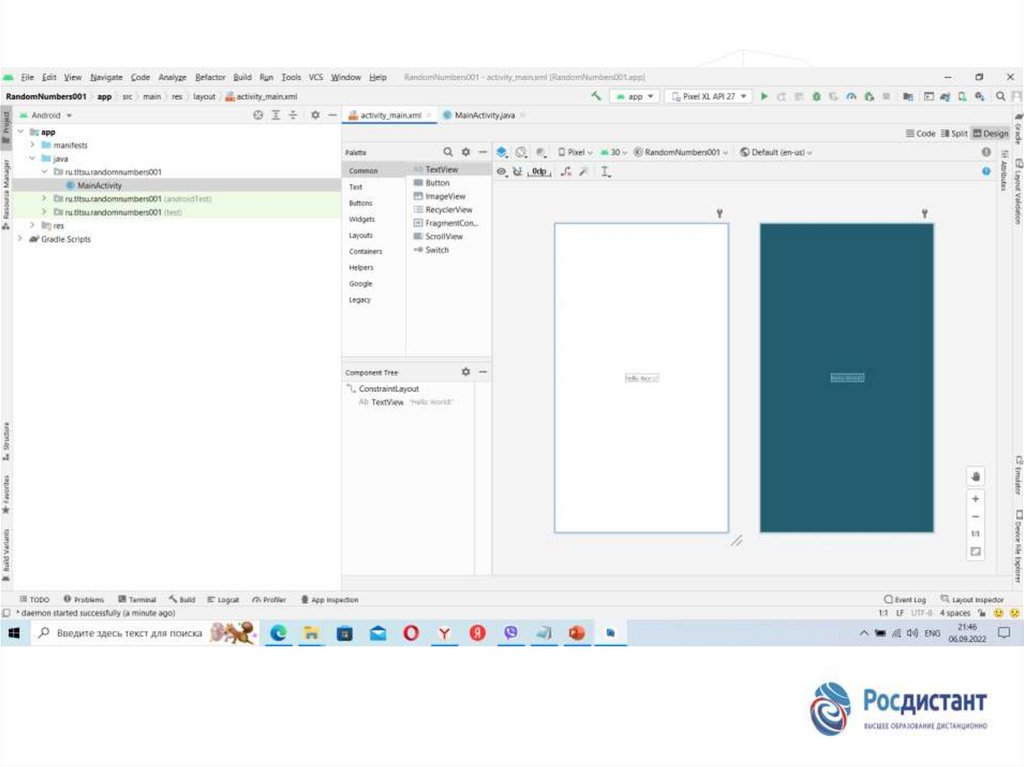
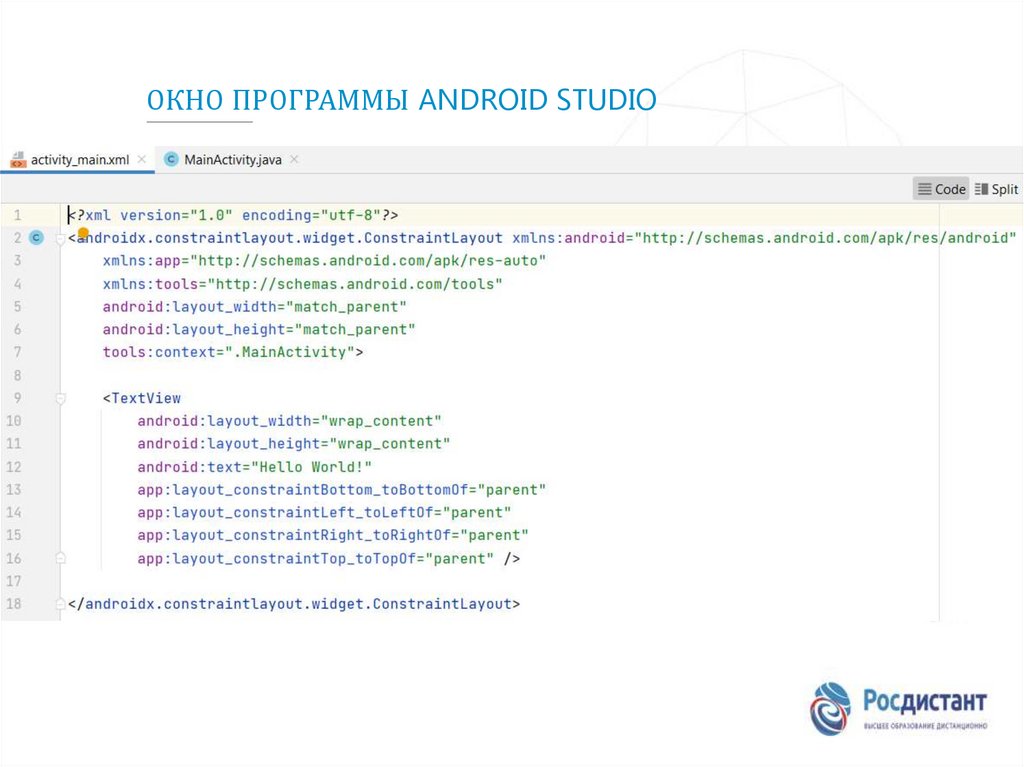
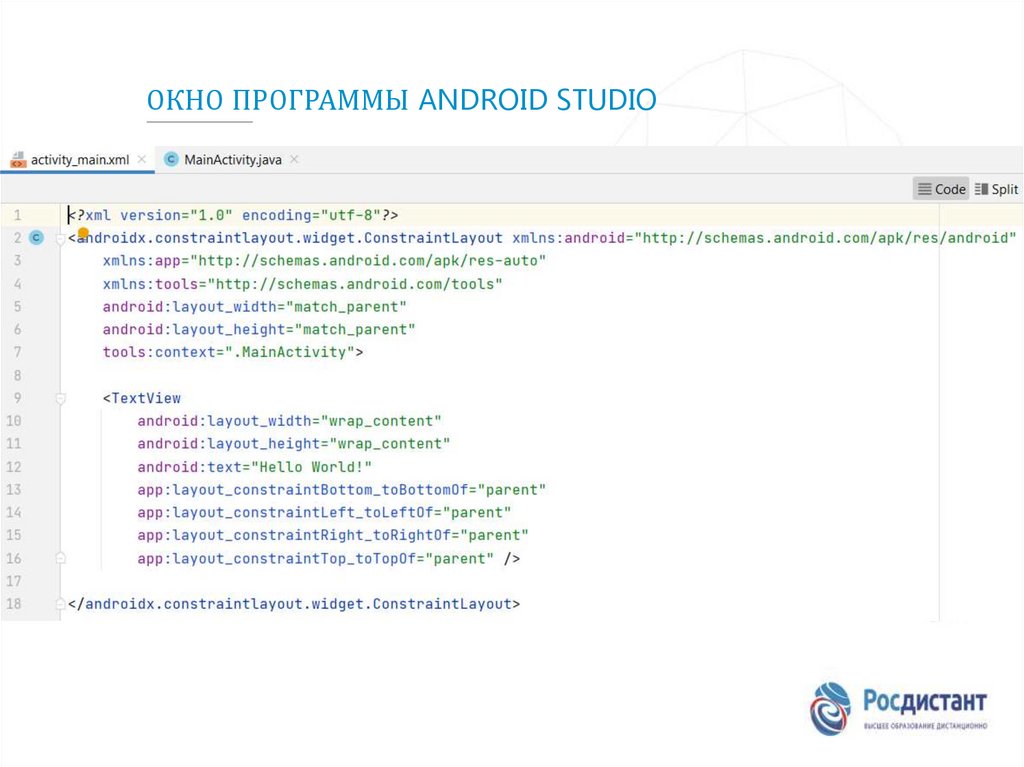
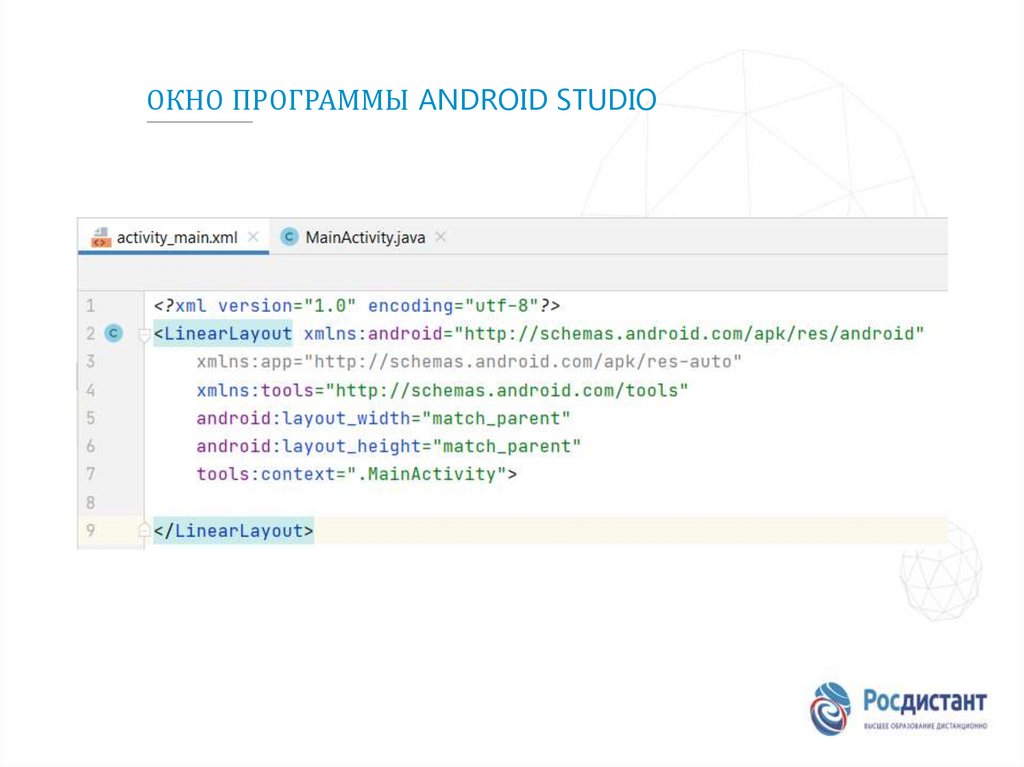
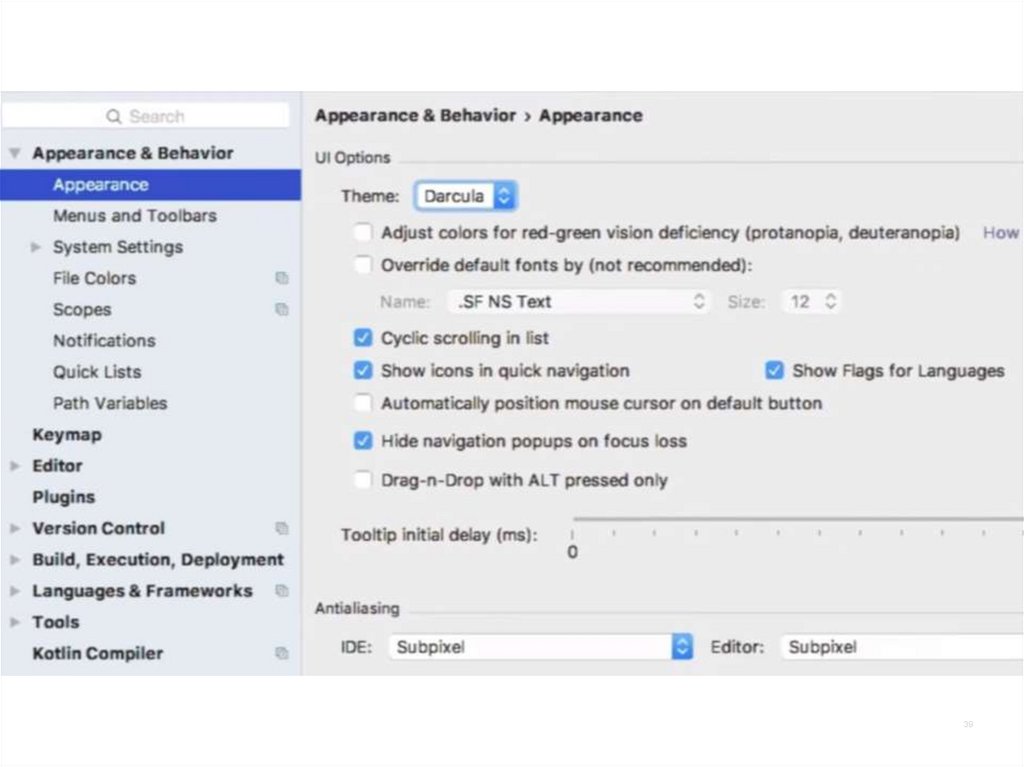
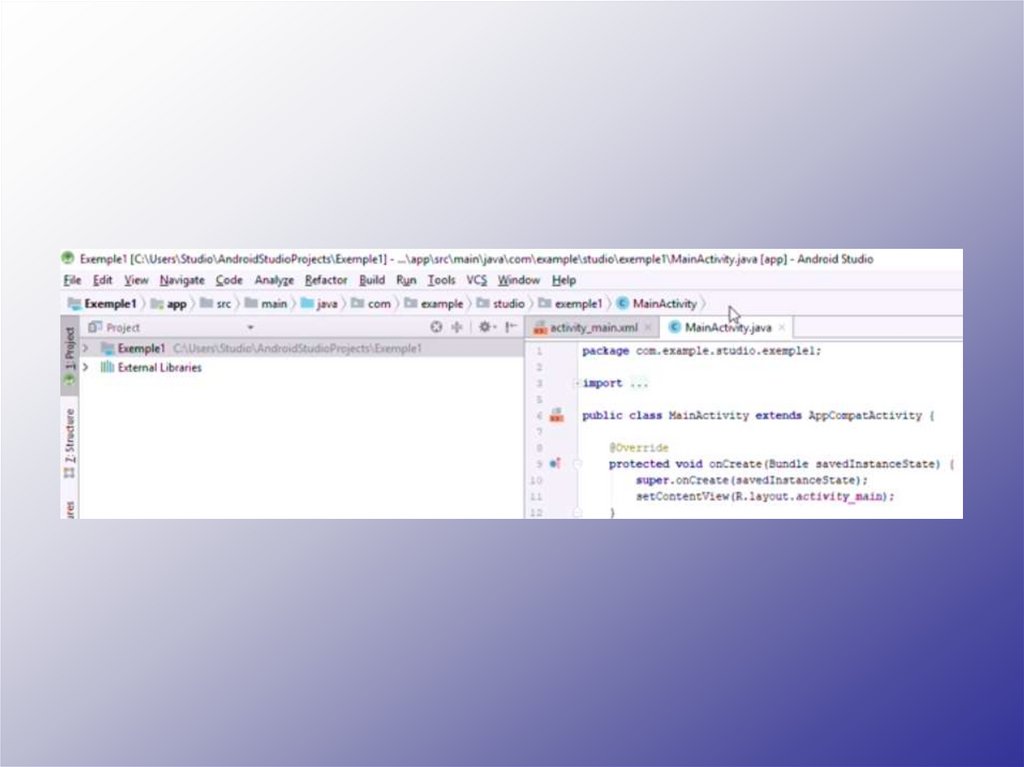
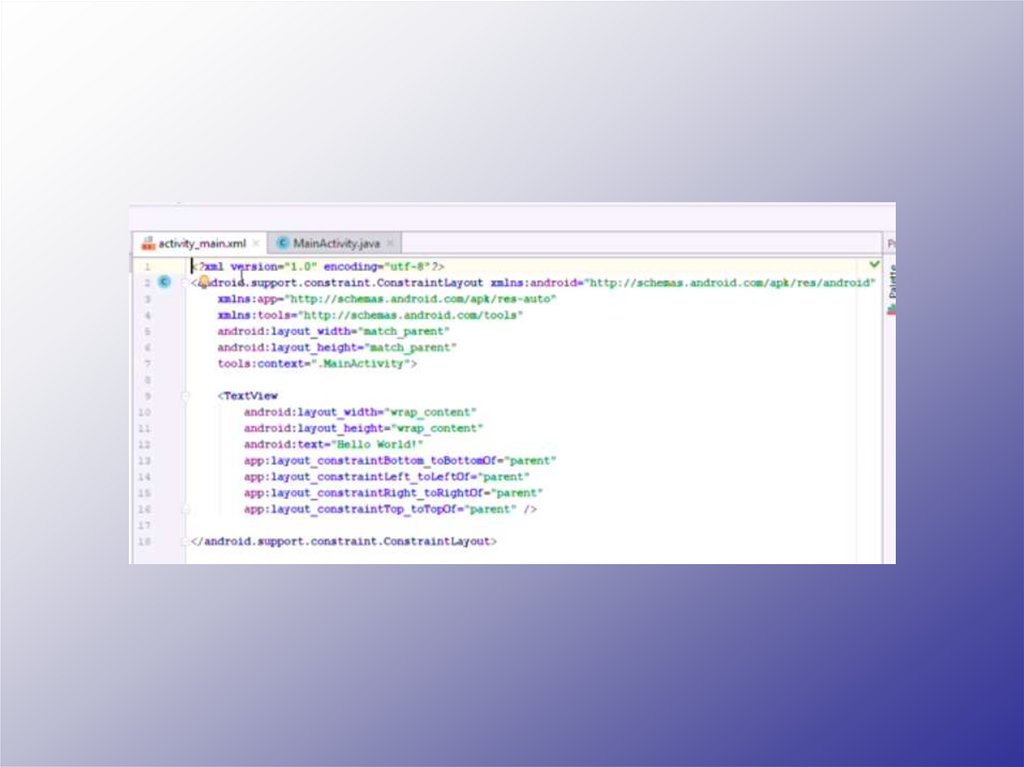
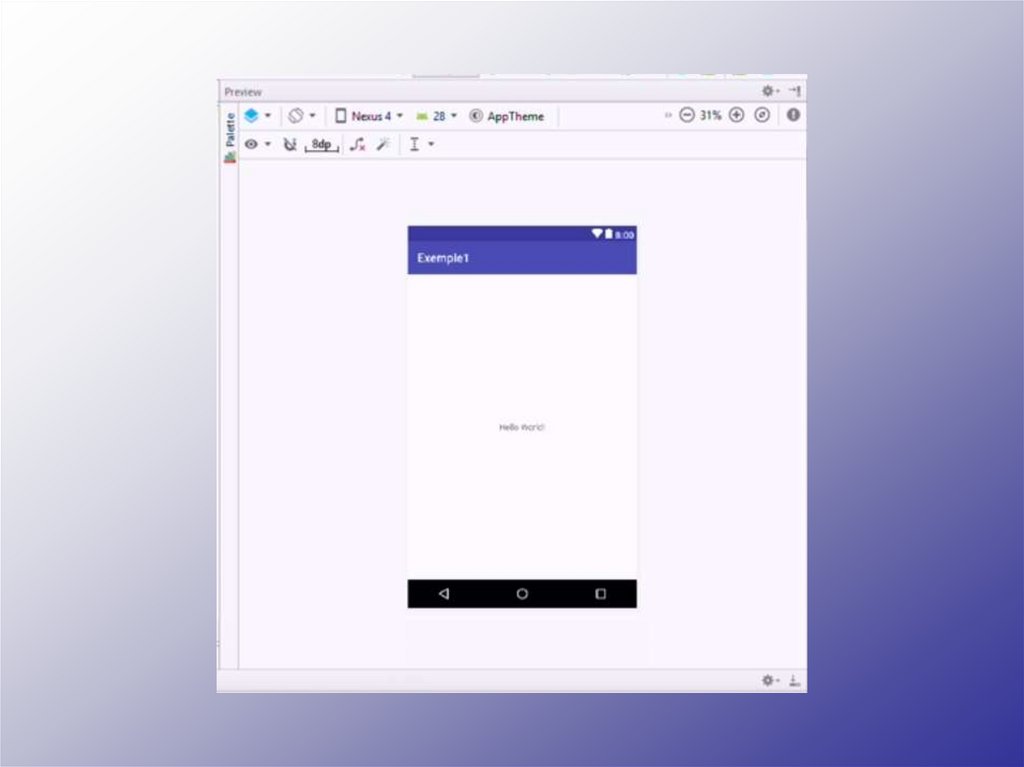
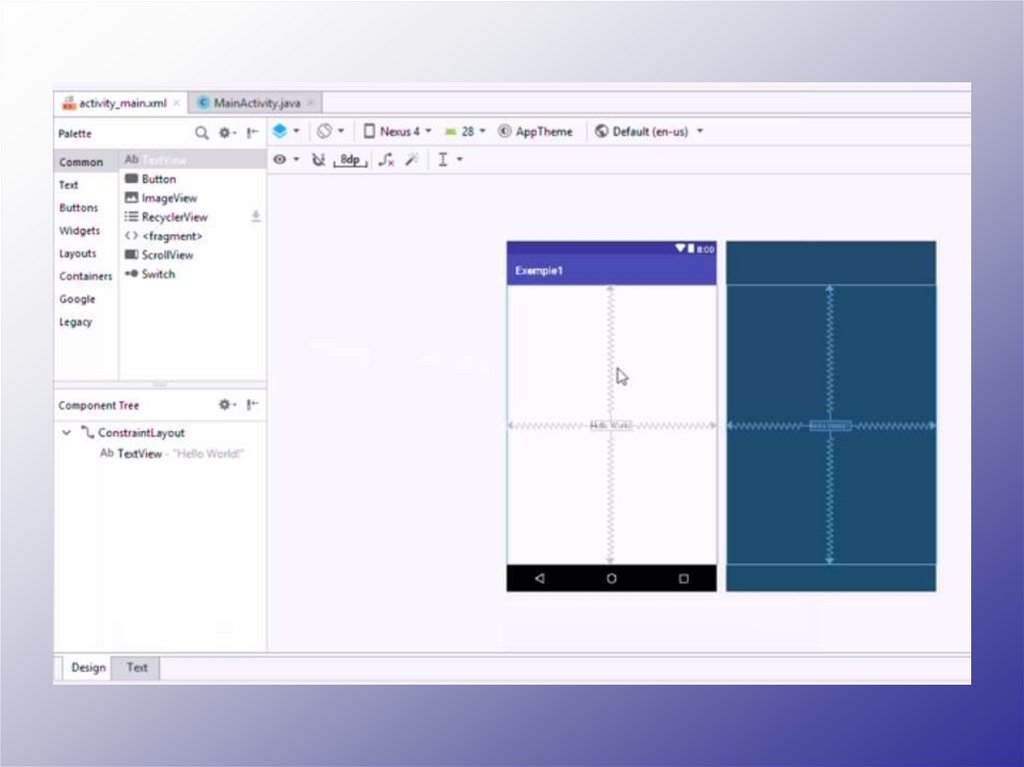
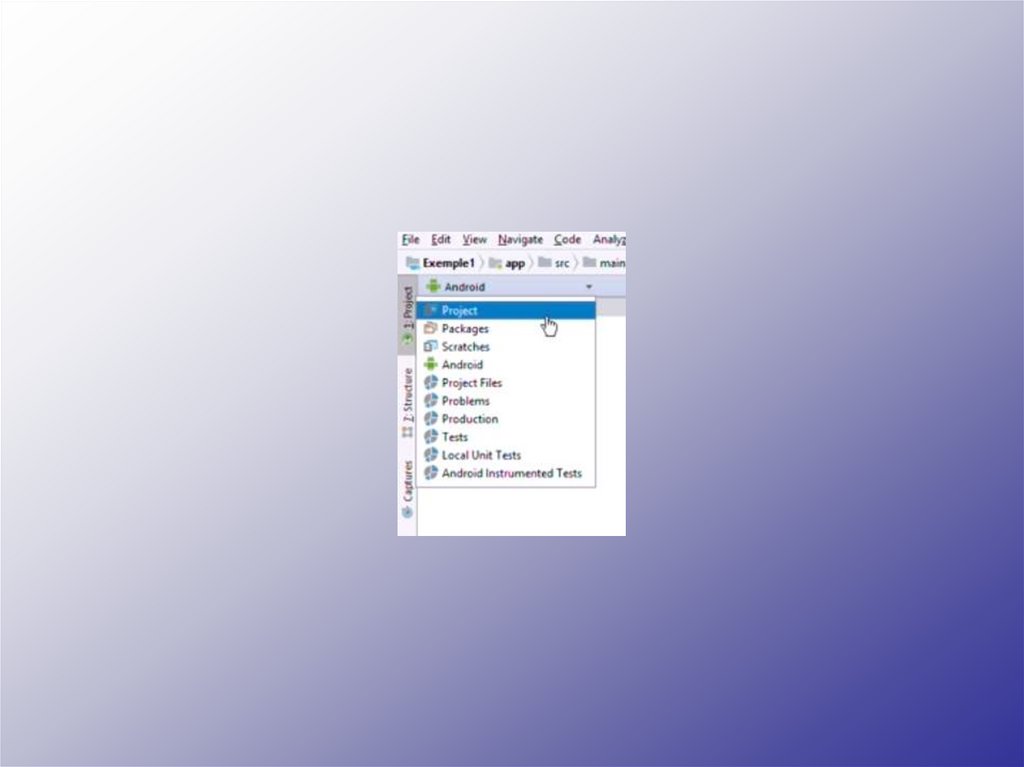
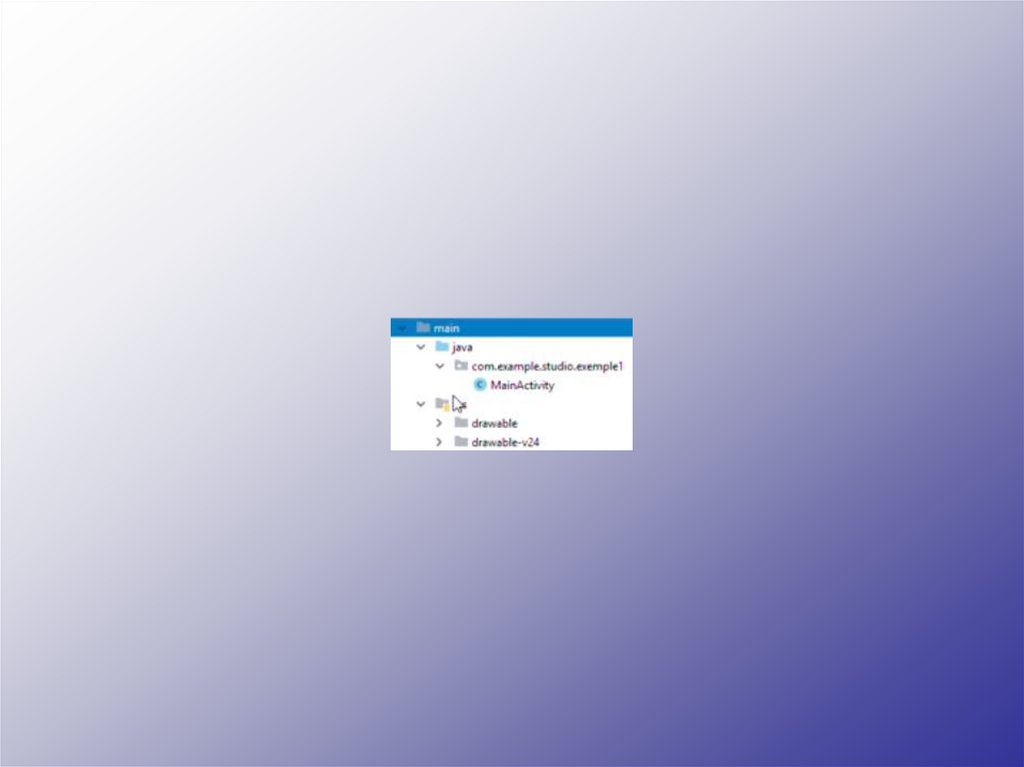
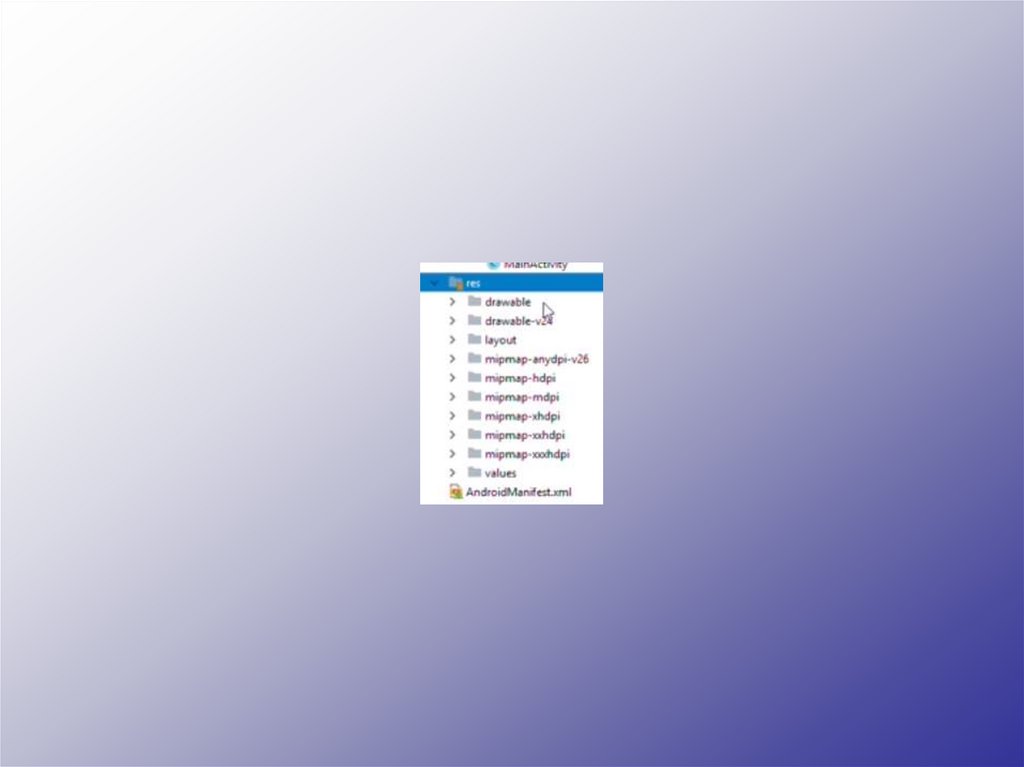
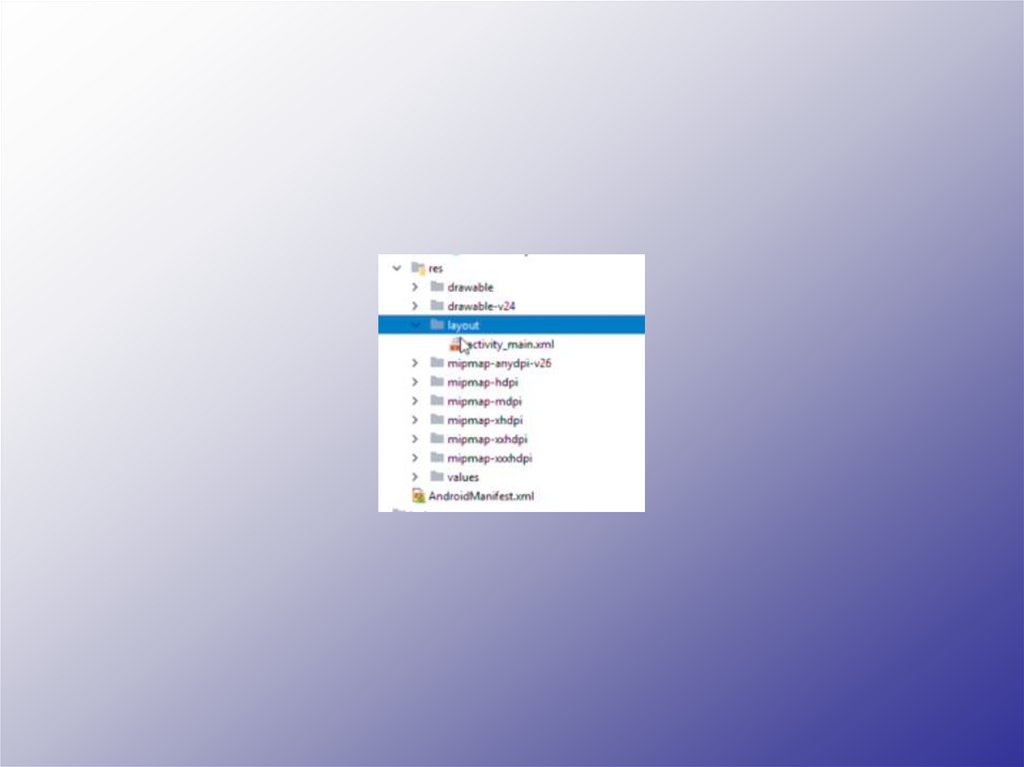
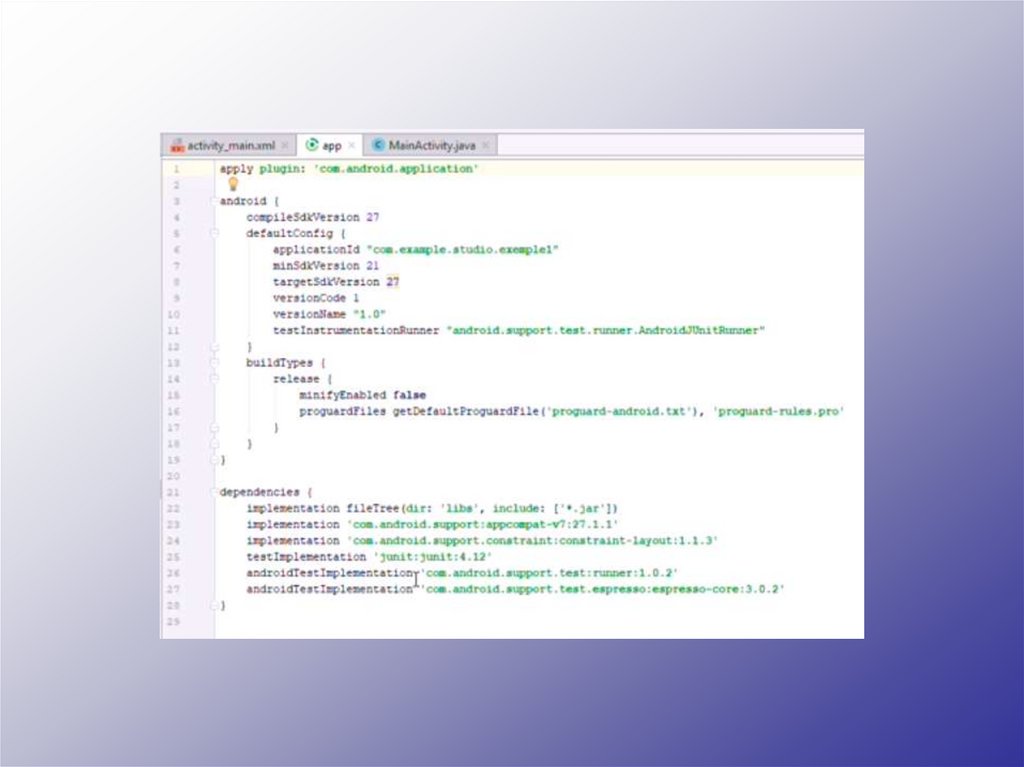
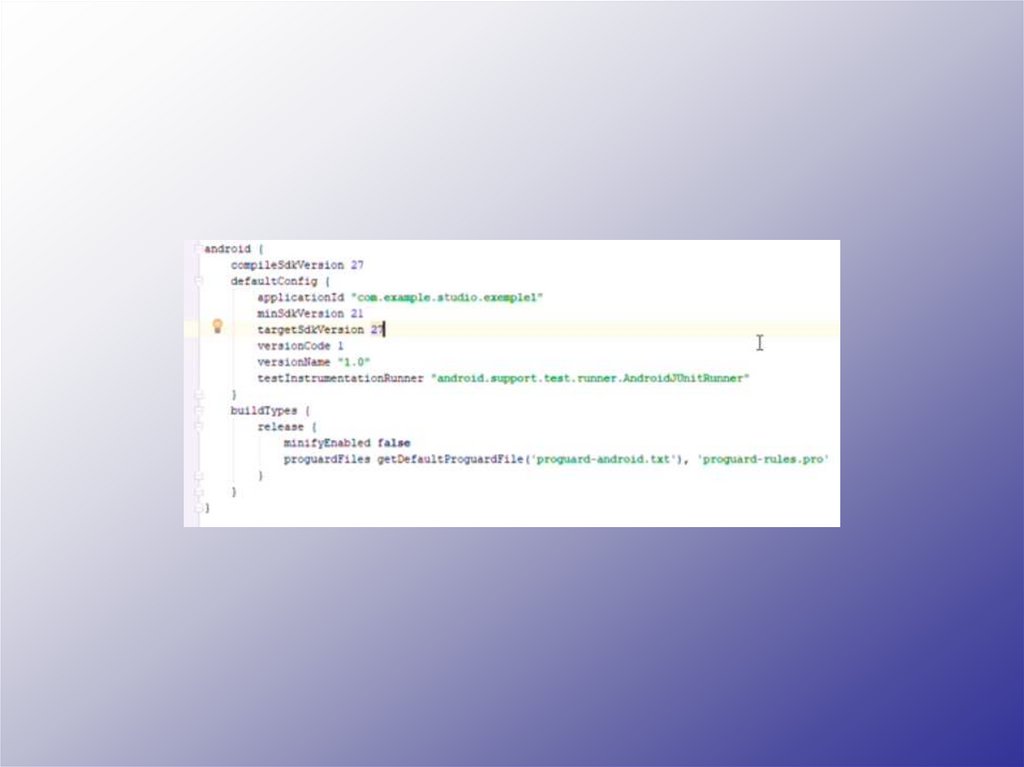
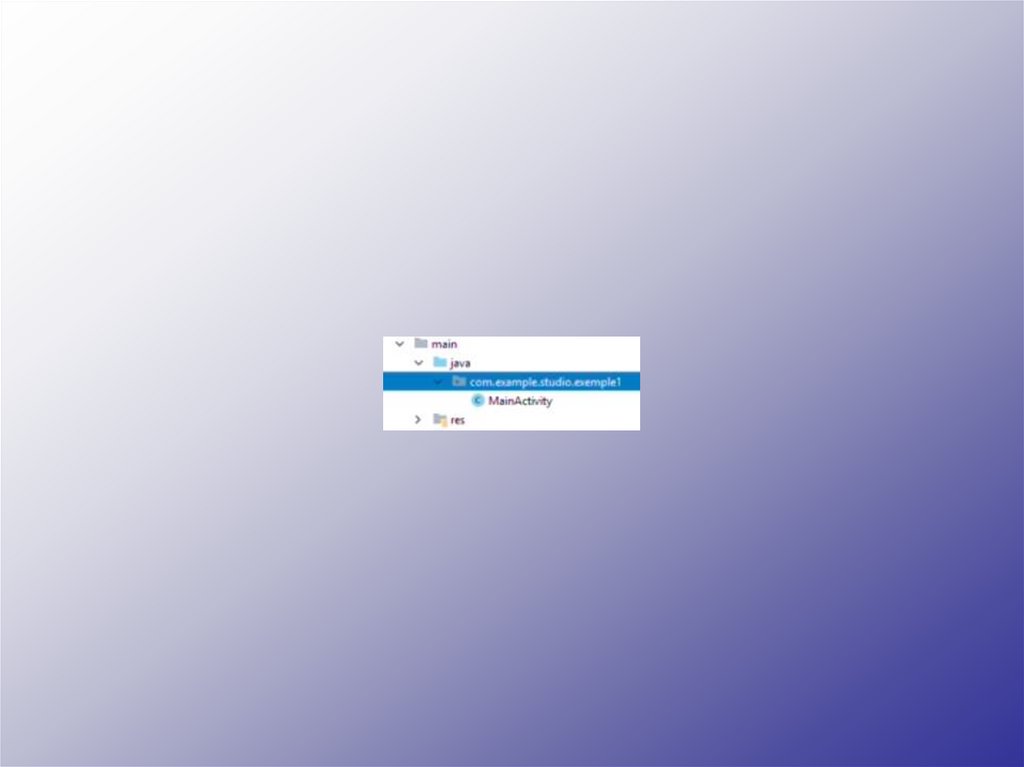
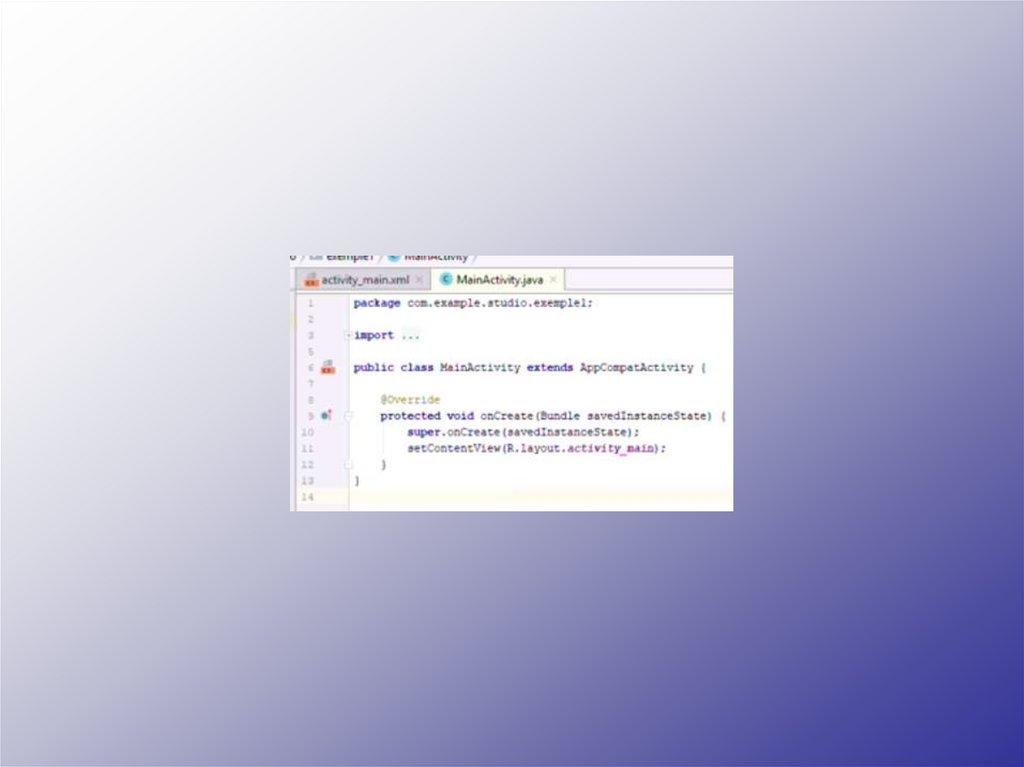
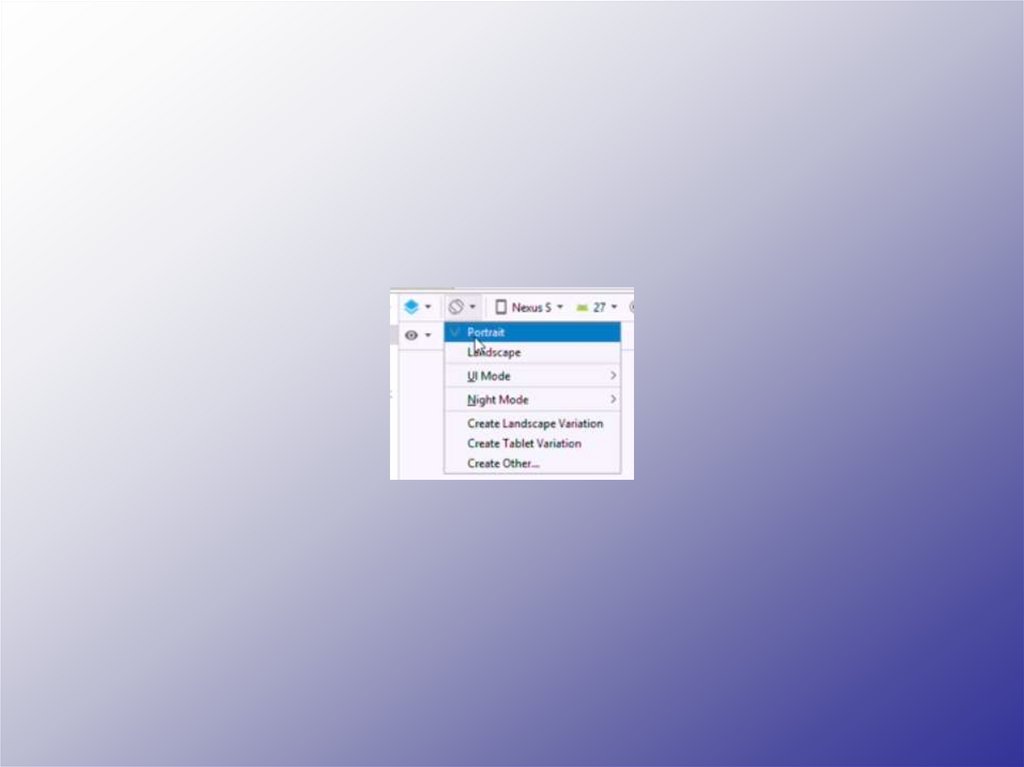
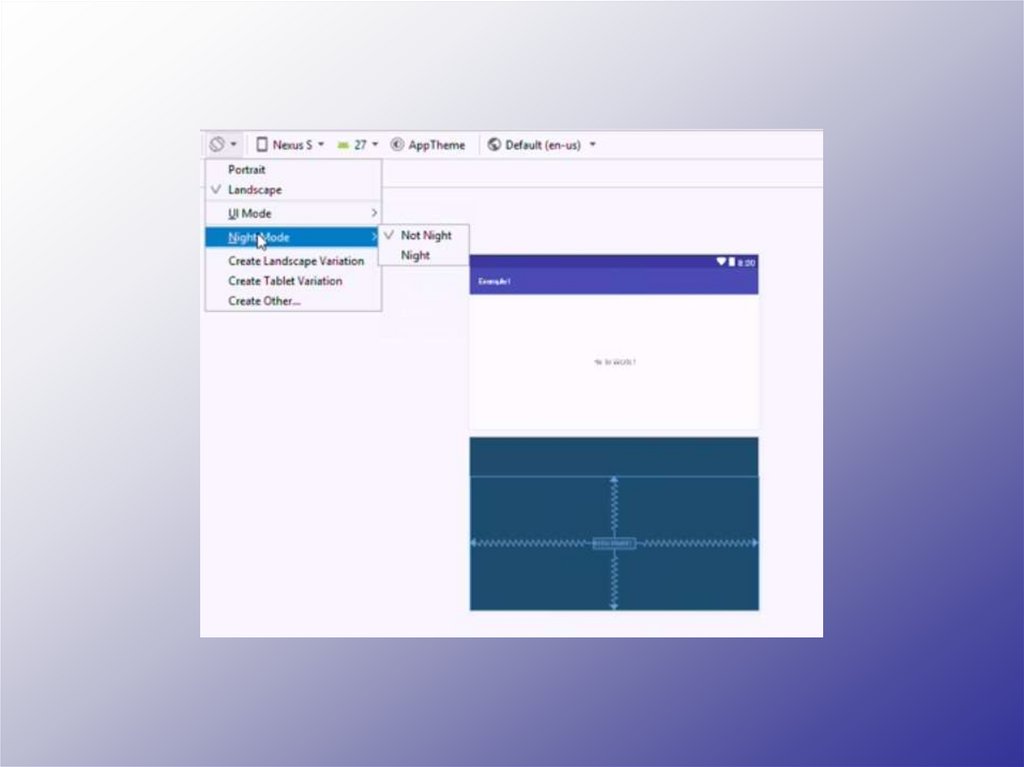
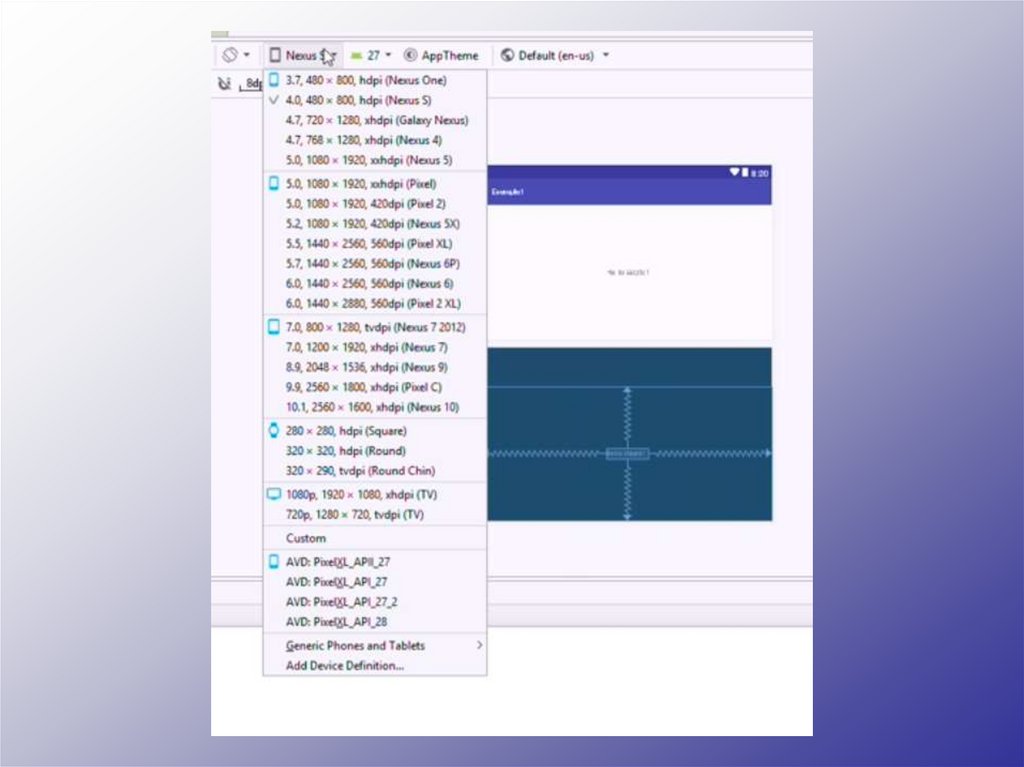
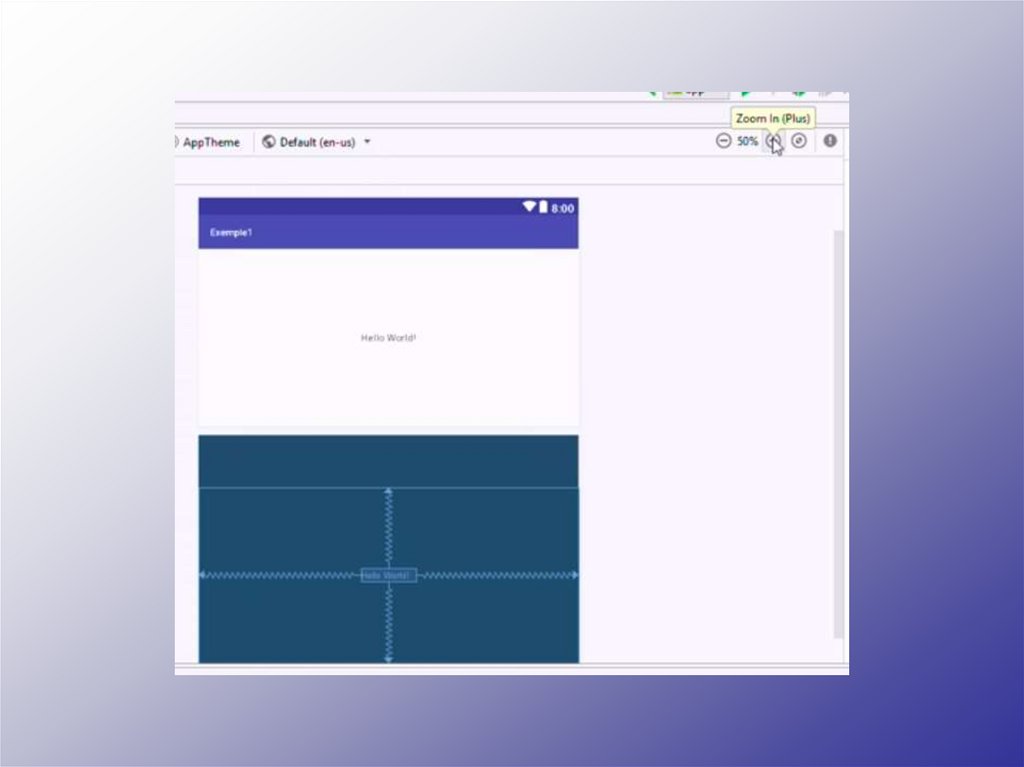
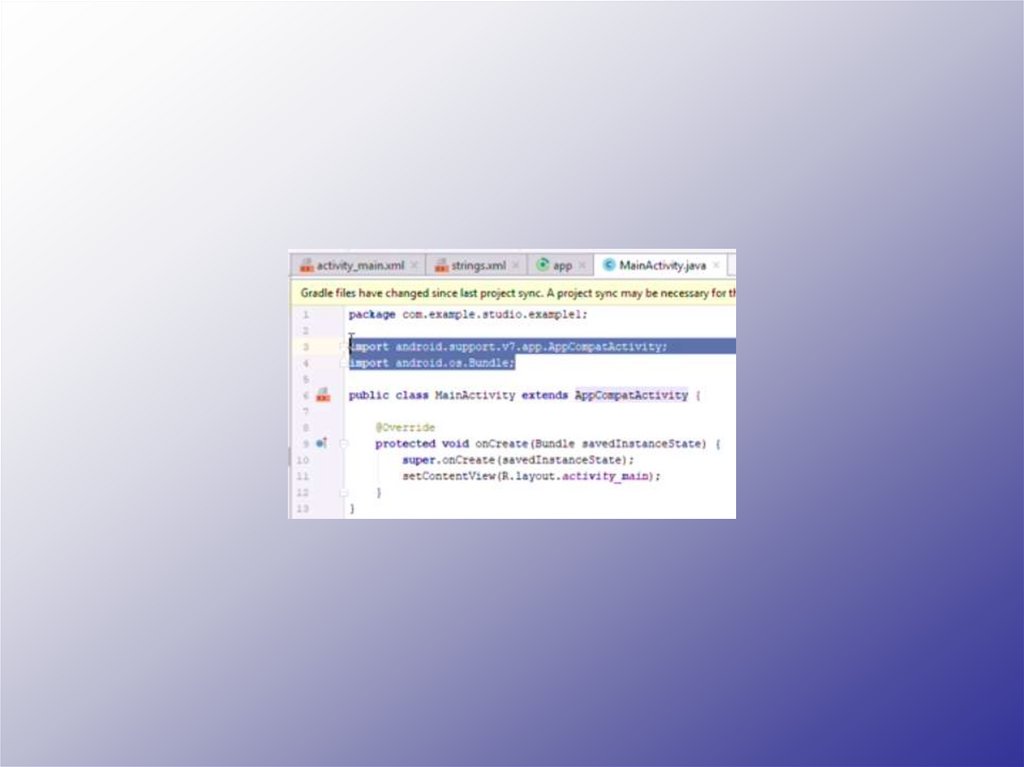
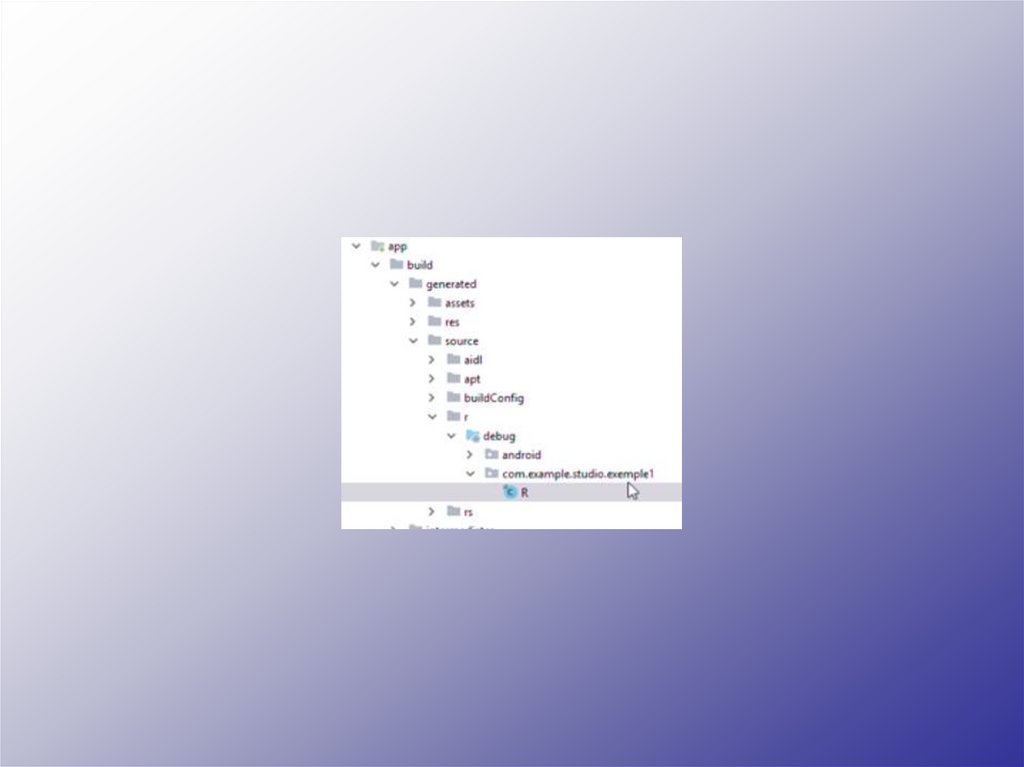
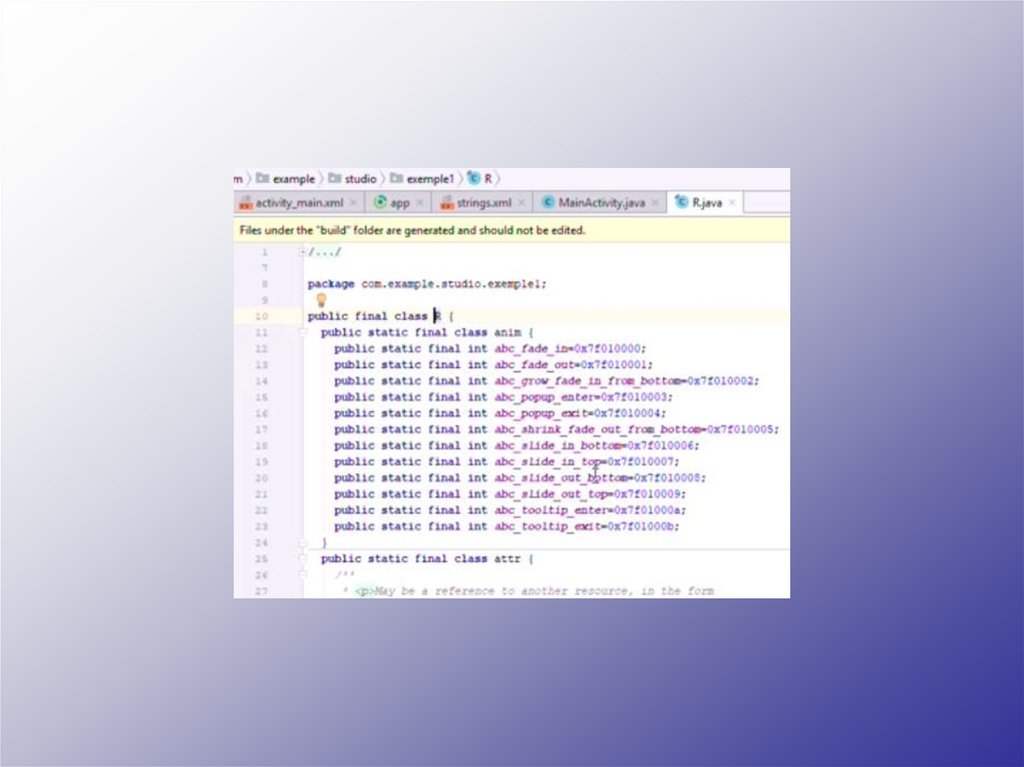
ОКНО ПРОГРАММЫ ANDROID STUDIO7. Окно программы android studio
ОКНО ПРОГРАММЫ ANDROID STUDIO8. Окно программы android studio
ОКНО ПРОГРАММЫ ANDROID STUDIO9. Окно программы android studio
ОКНО ПРОГРАММЫ ANDROID STUDIO10. Окно программы android studio
ОКНО ПРОГРАММЫ ANDROID STUDIO11.
12.
13.
14.
15.
16.
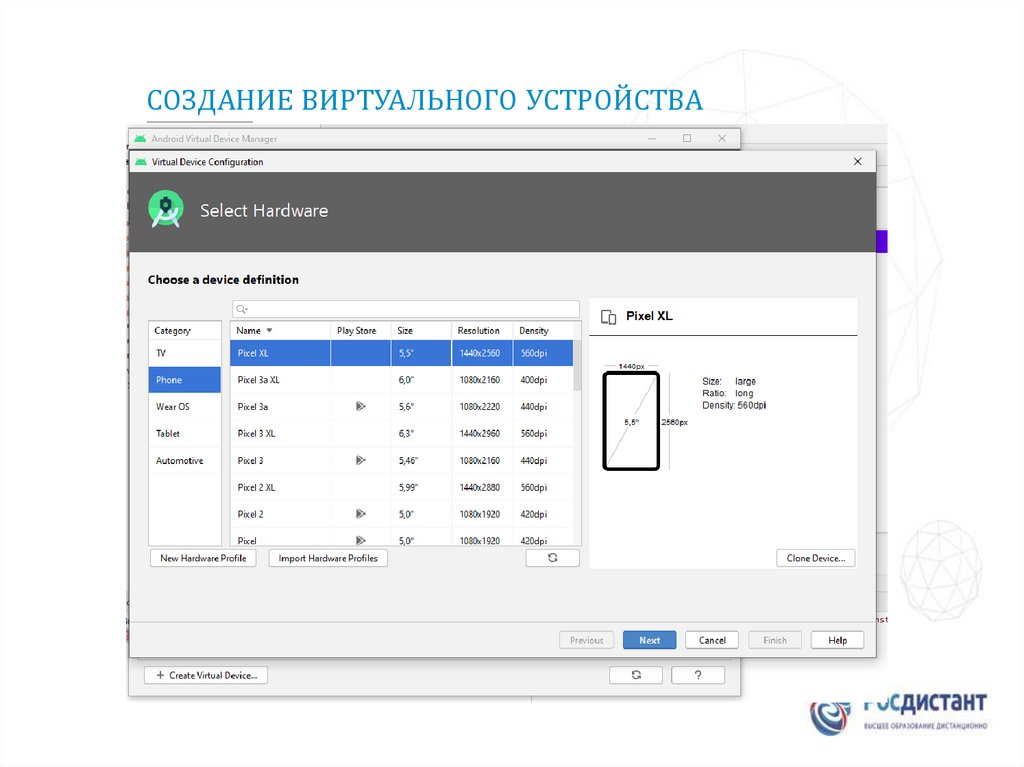
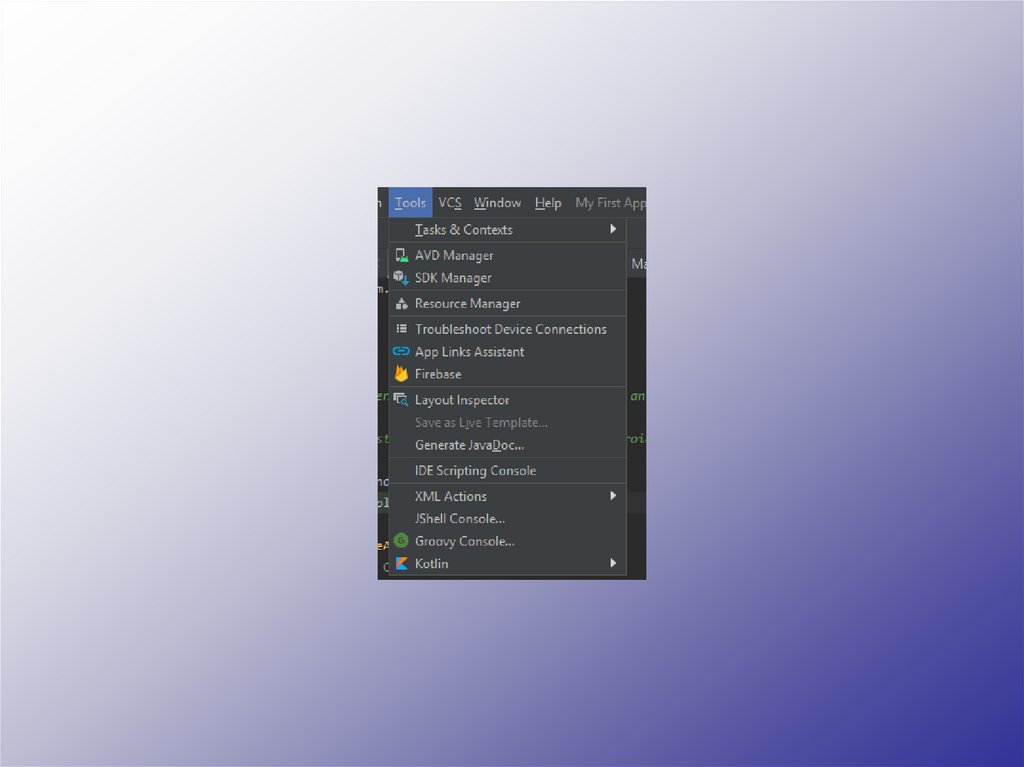
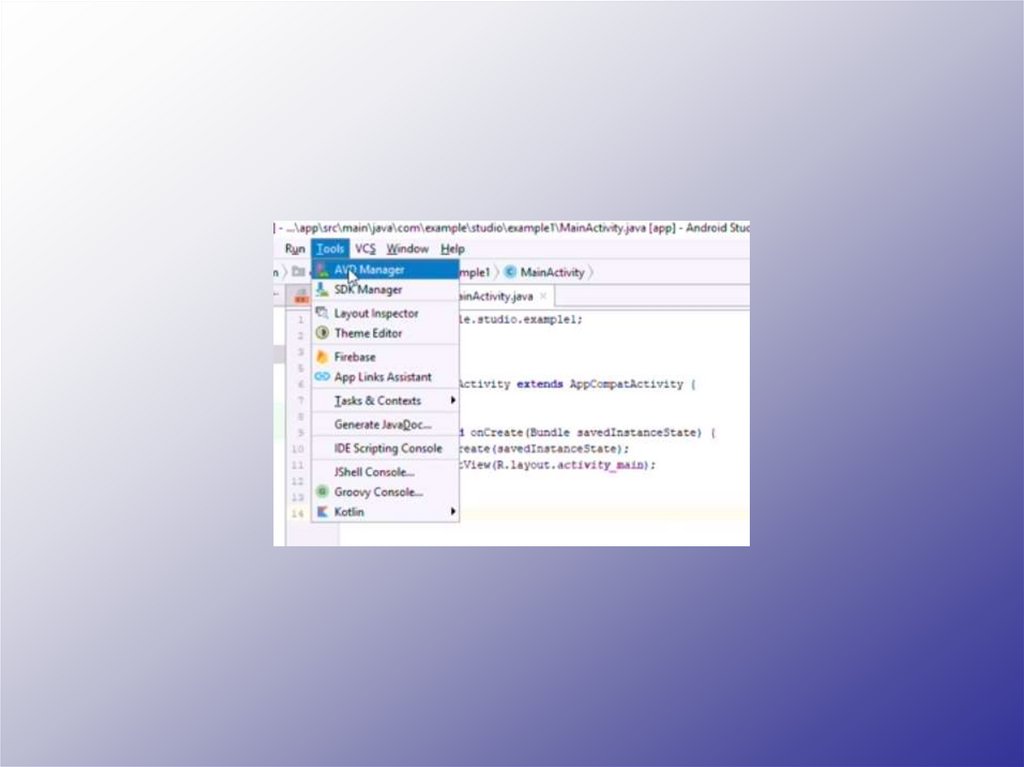
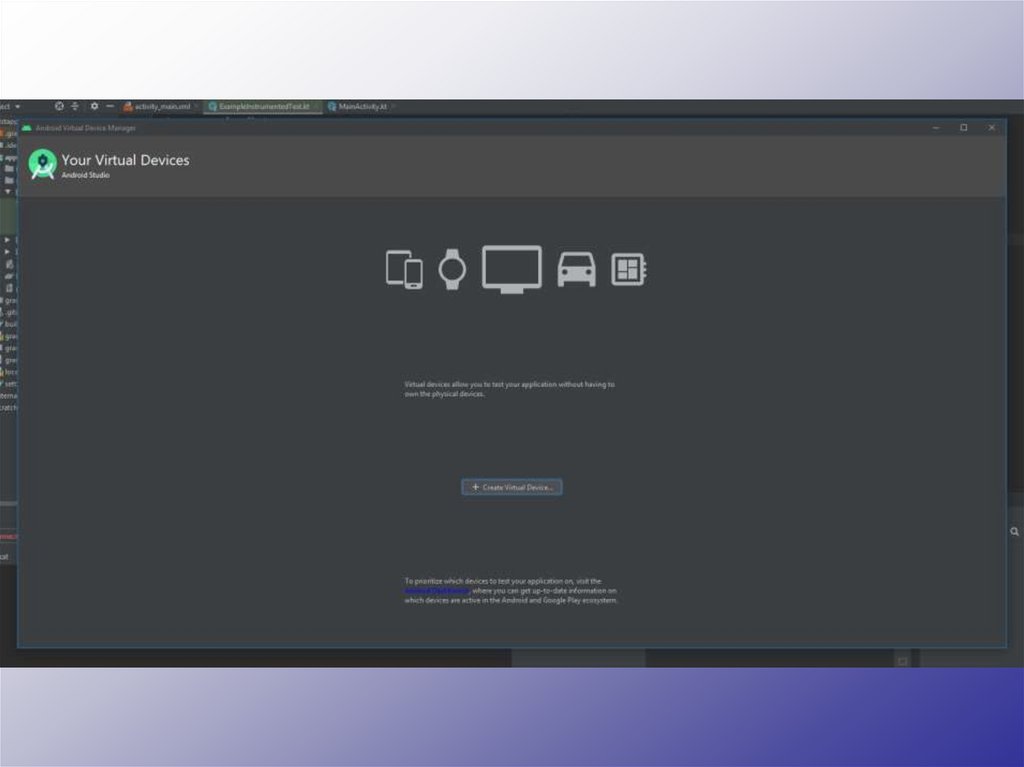
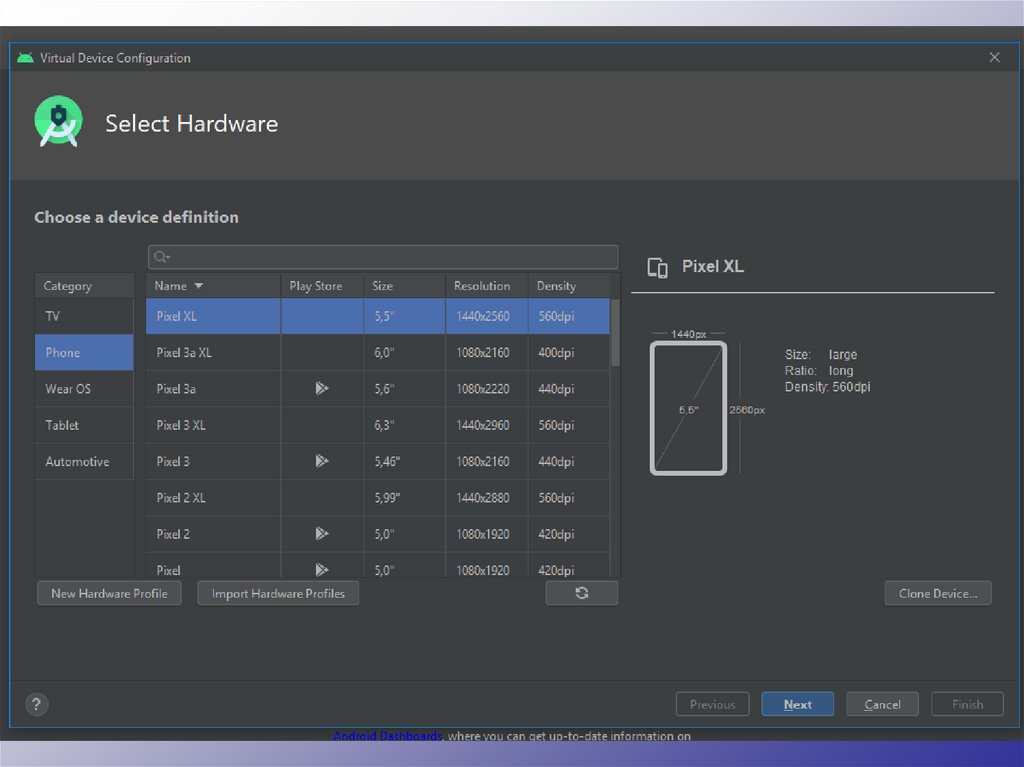
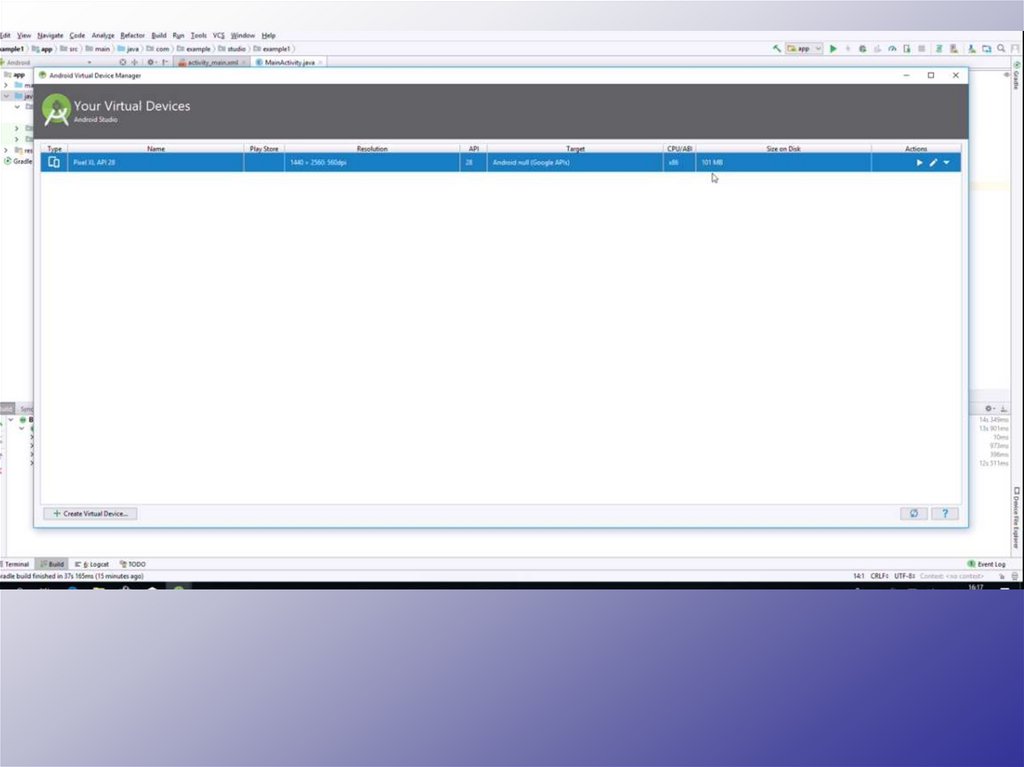
17. Создание виртуального устройства
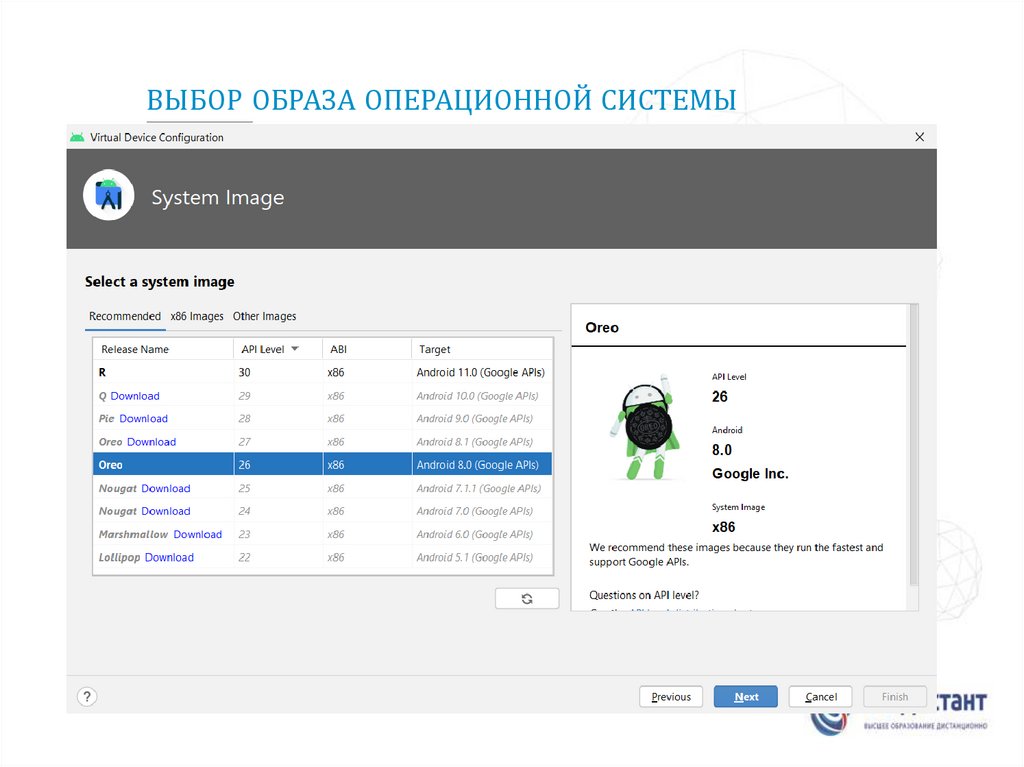
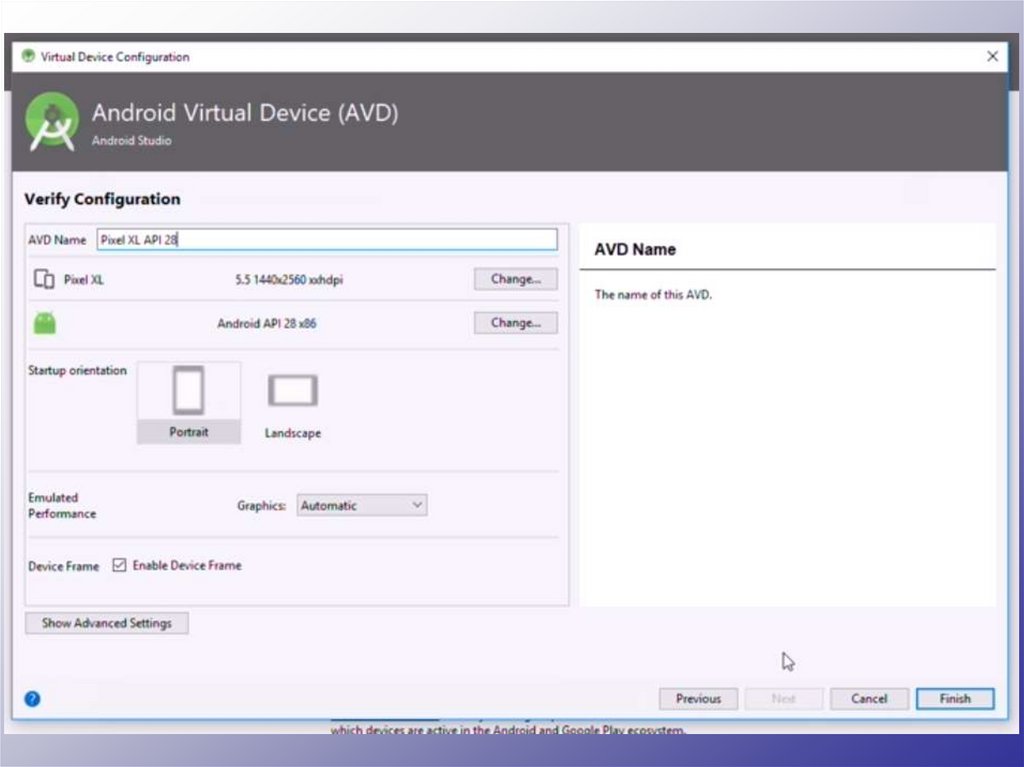
СОЗДАНИЕ ВИРТУАЛЬНОГО УСТРОЙСТВА18. Выбор образа операционной системы
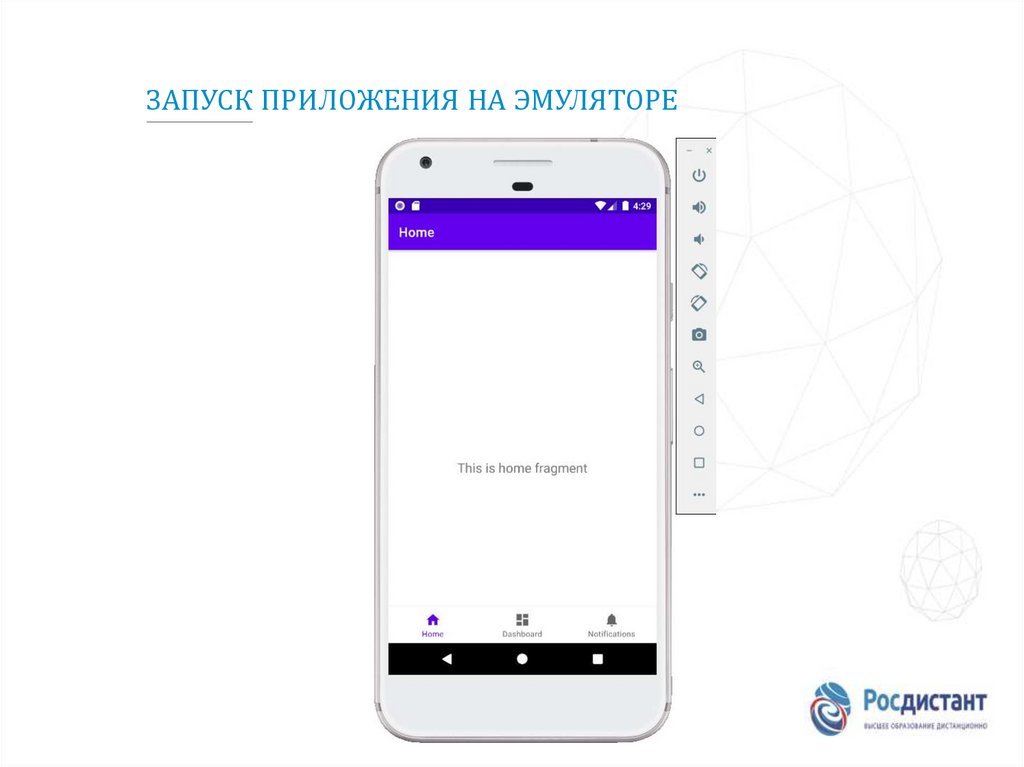
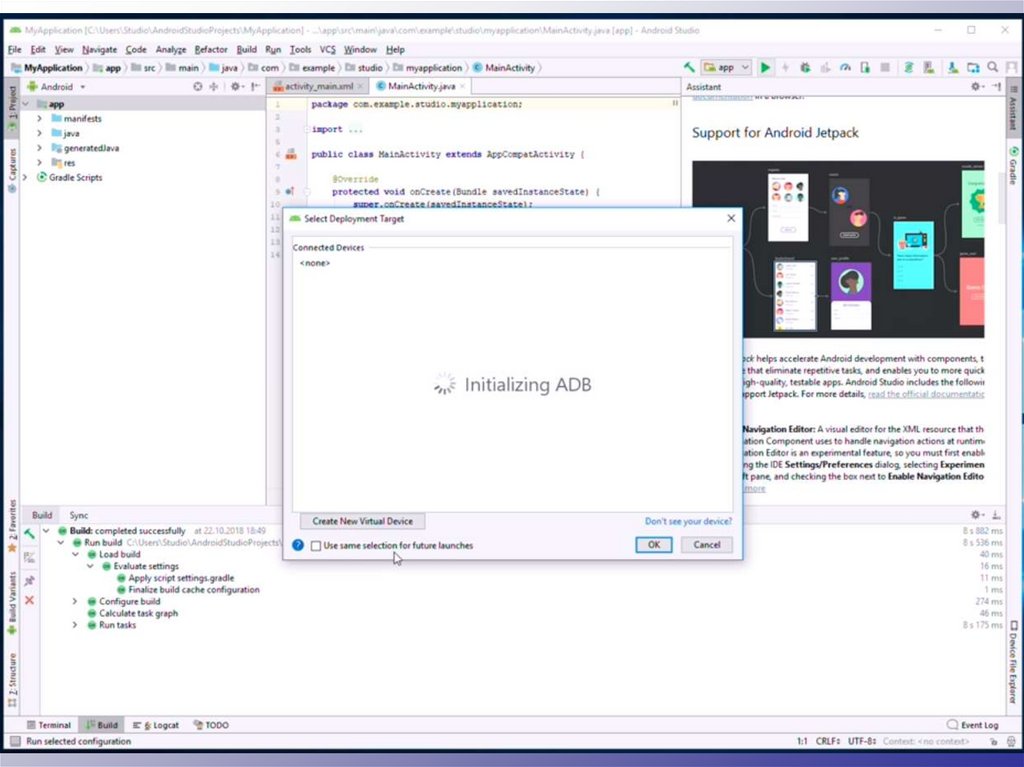
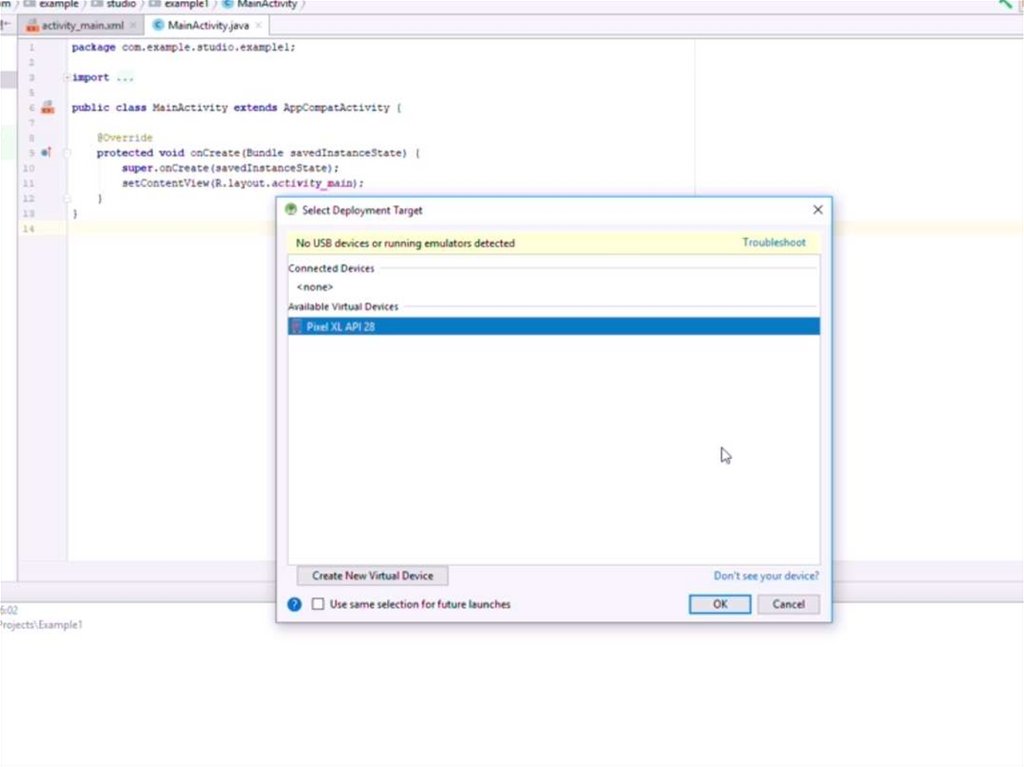
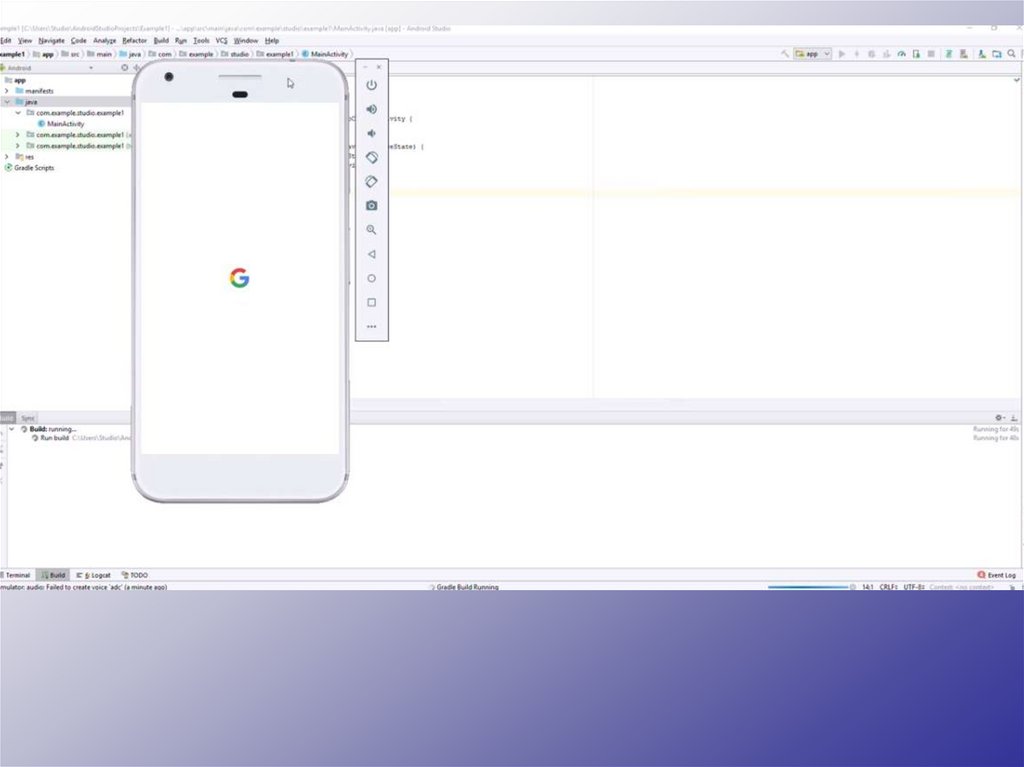
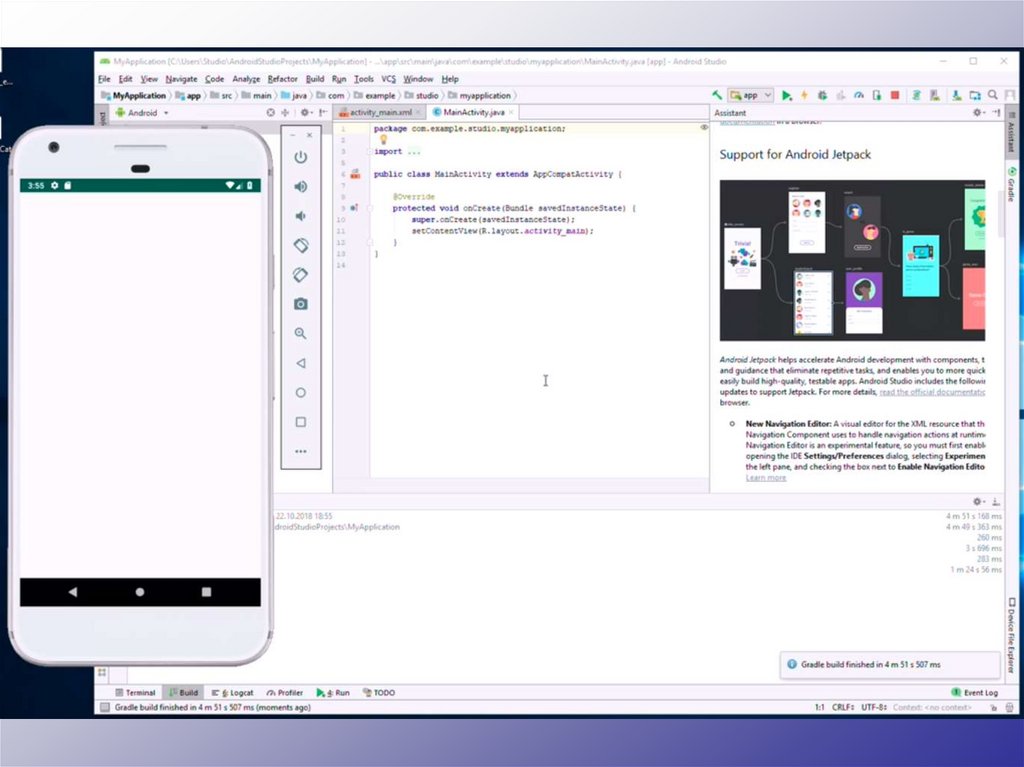
ВЫБОР ОБРАЗА ОПЕРАЦИОННОЙ СИСТЕМЫ19. Запуск приложения на эмуляторе
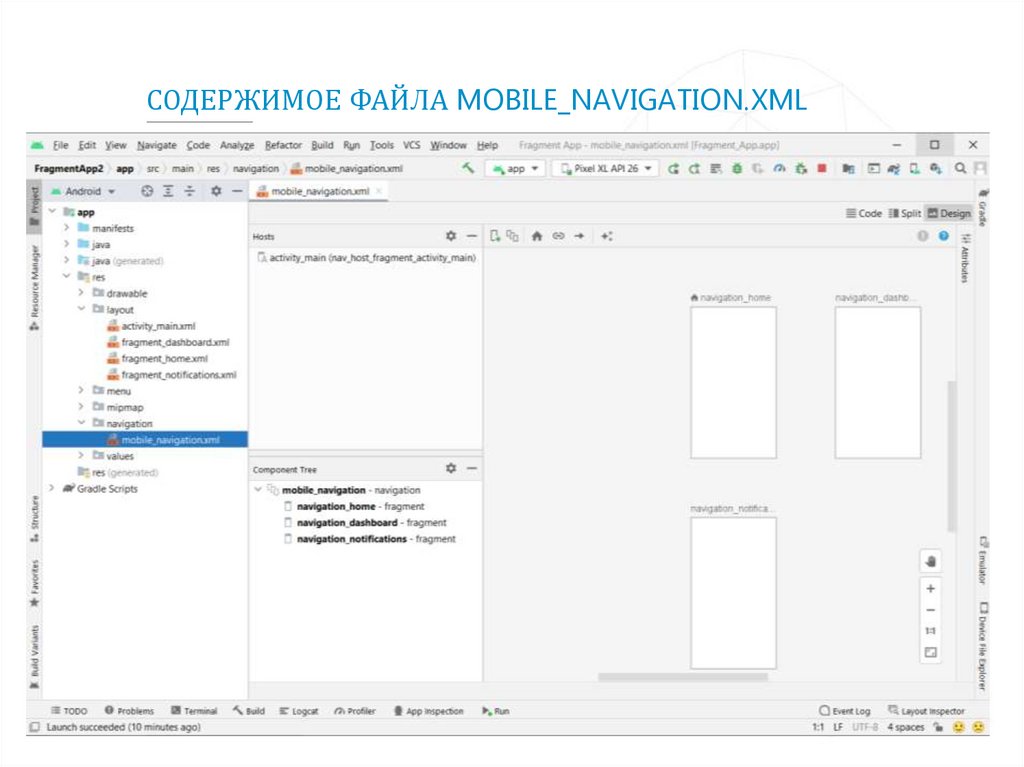
ЗАПУСК ПРИЛОЖЕНИЯ НА ЭМУЛЯТОРЕ20. Содержимое файла mobile_navigation.xml
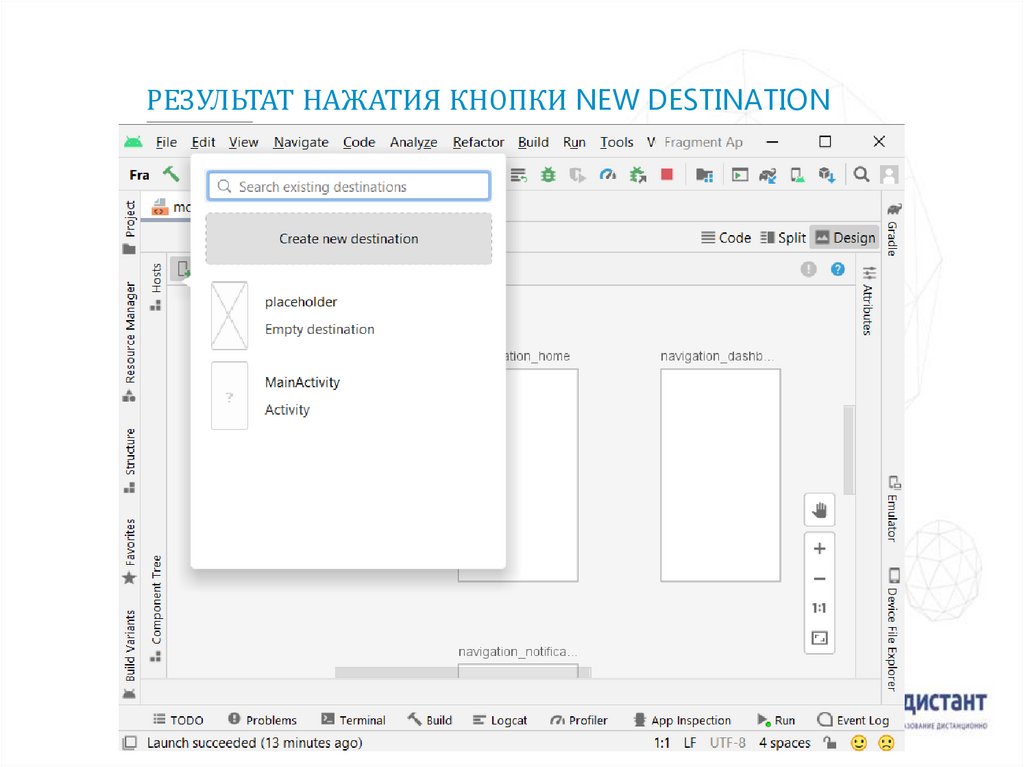
СОДЕРЖИМОЕ ФАЙЛА MOBILE_NAVIGATION.XML21. Результат нажатия кнопки New destination
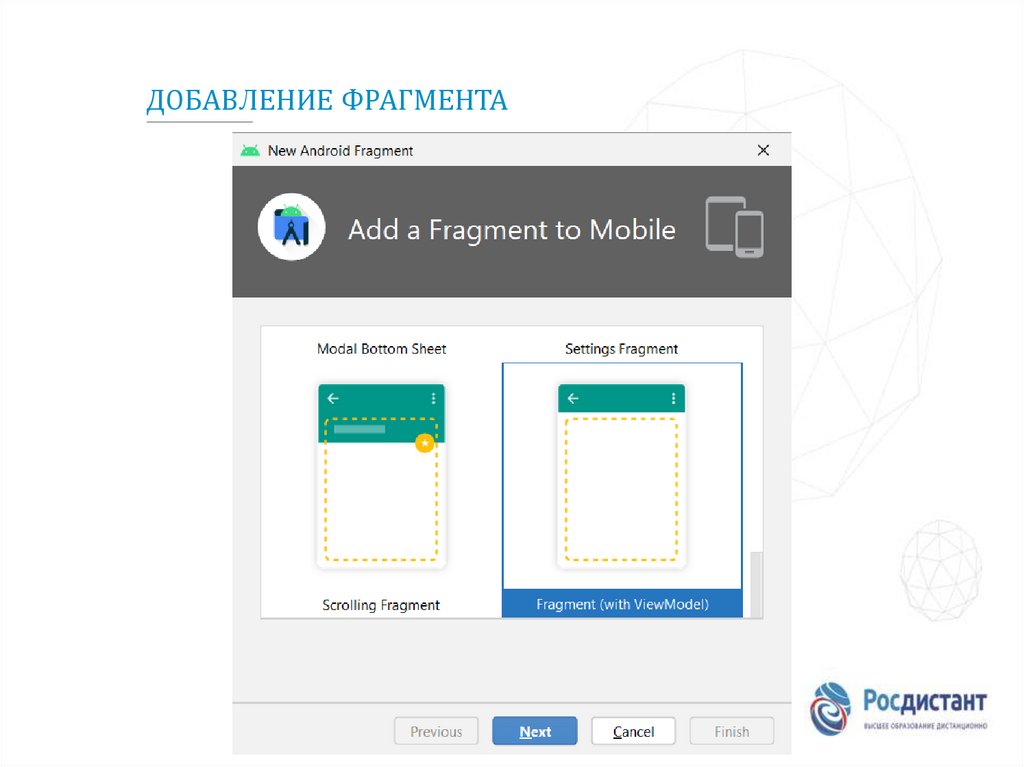
РЕЗУЛЬТАТ НАЖАТИЯ КНОПКИ NEW DESTINATION22. Добавление фрагмента
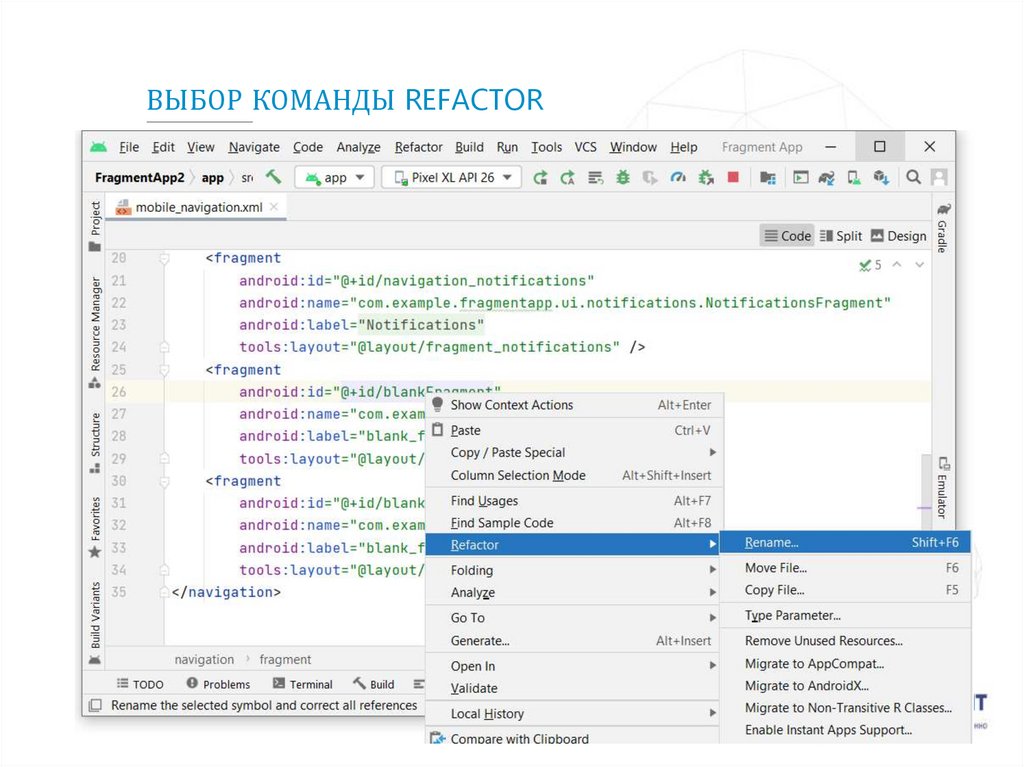
ДОБАВЛЕНИЕ ФРАГМЕНТА23. Выбор команды refactor
ВЫБОР КОМАНДЫ REFACTOR24. Переименование идентификаторов
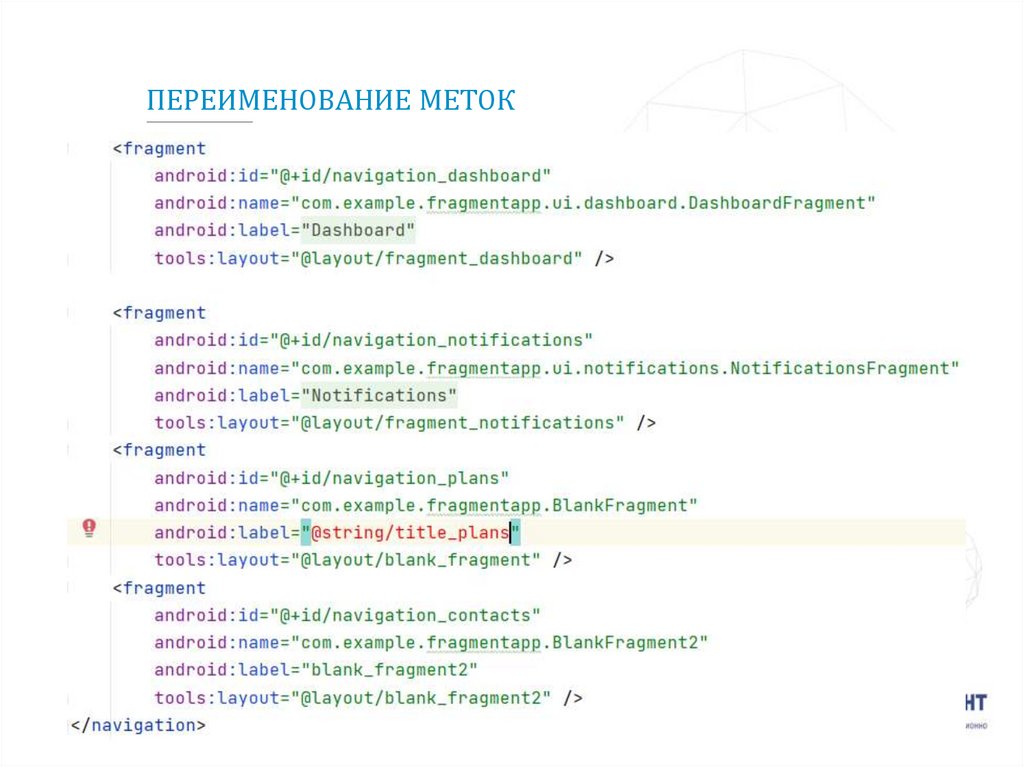
ПЕРЕИМЕНОВАНИЕ ИДЕНТИФИКАТОРОВ25. Переименование меток
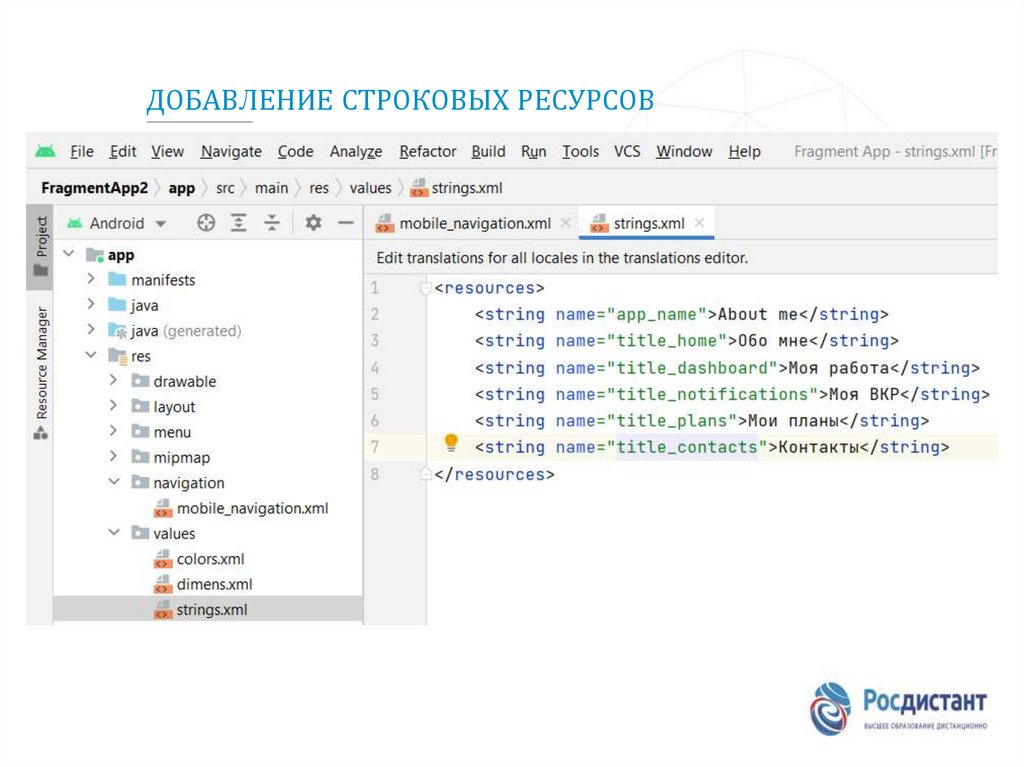
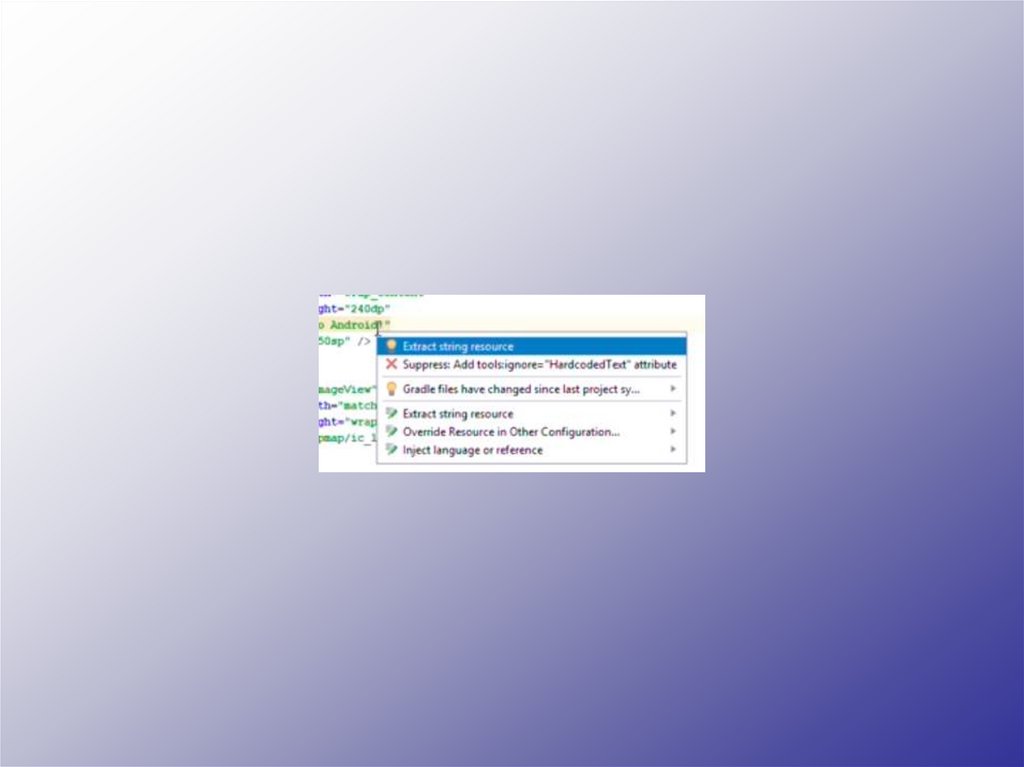
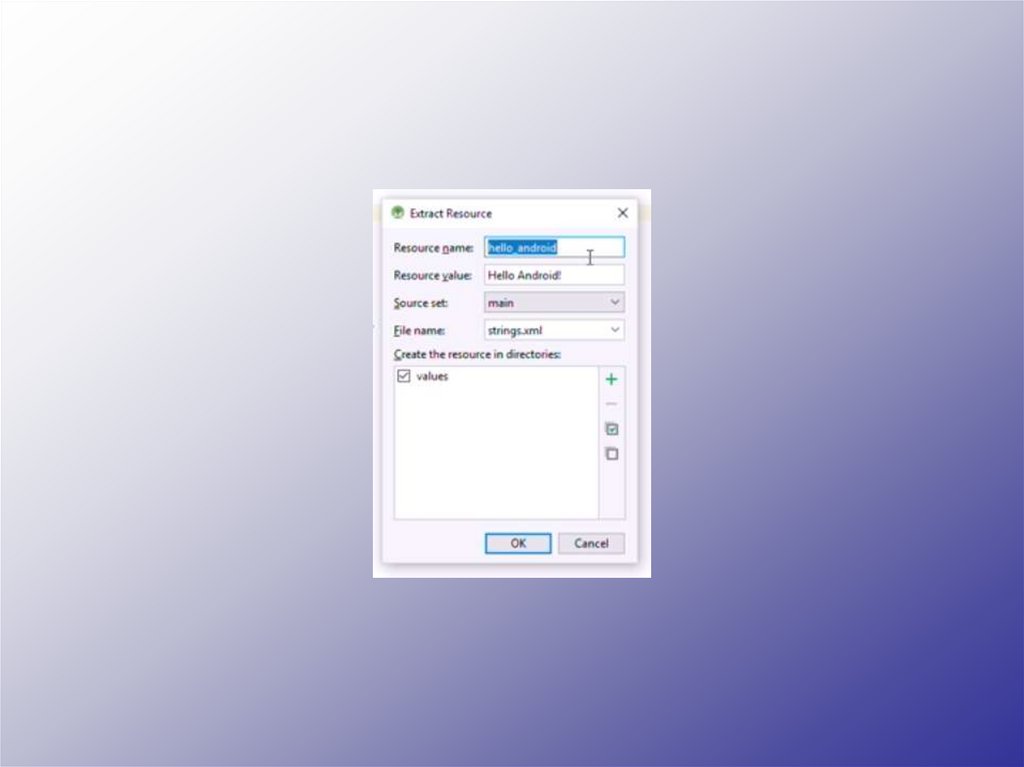
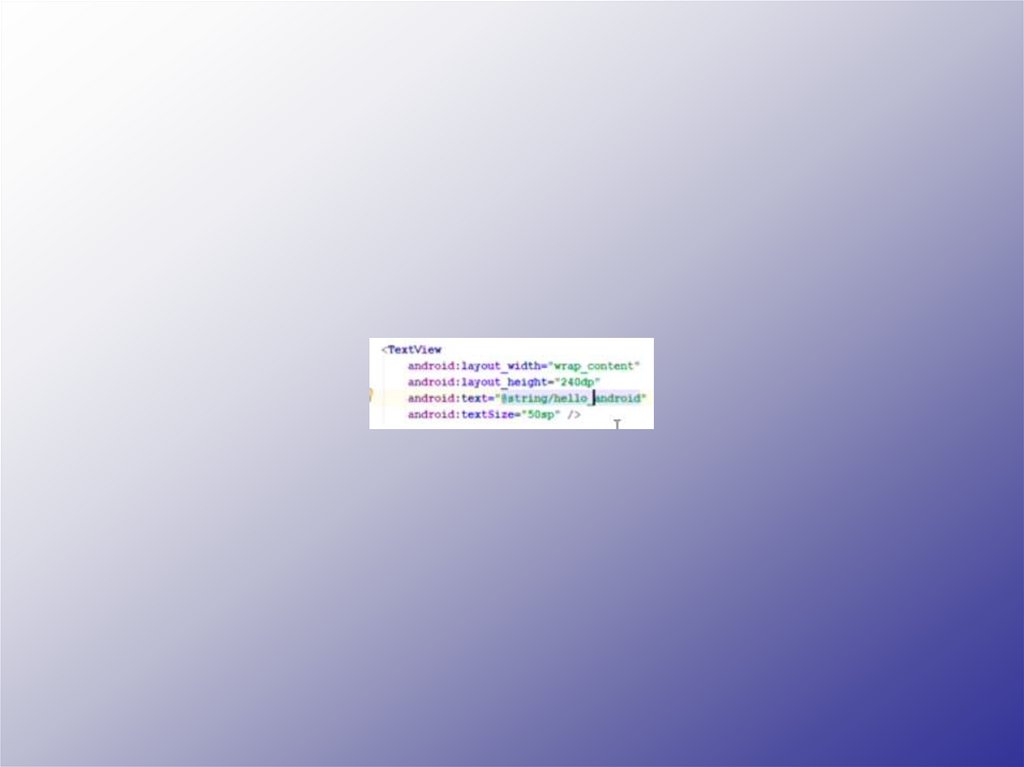
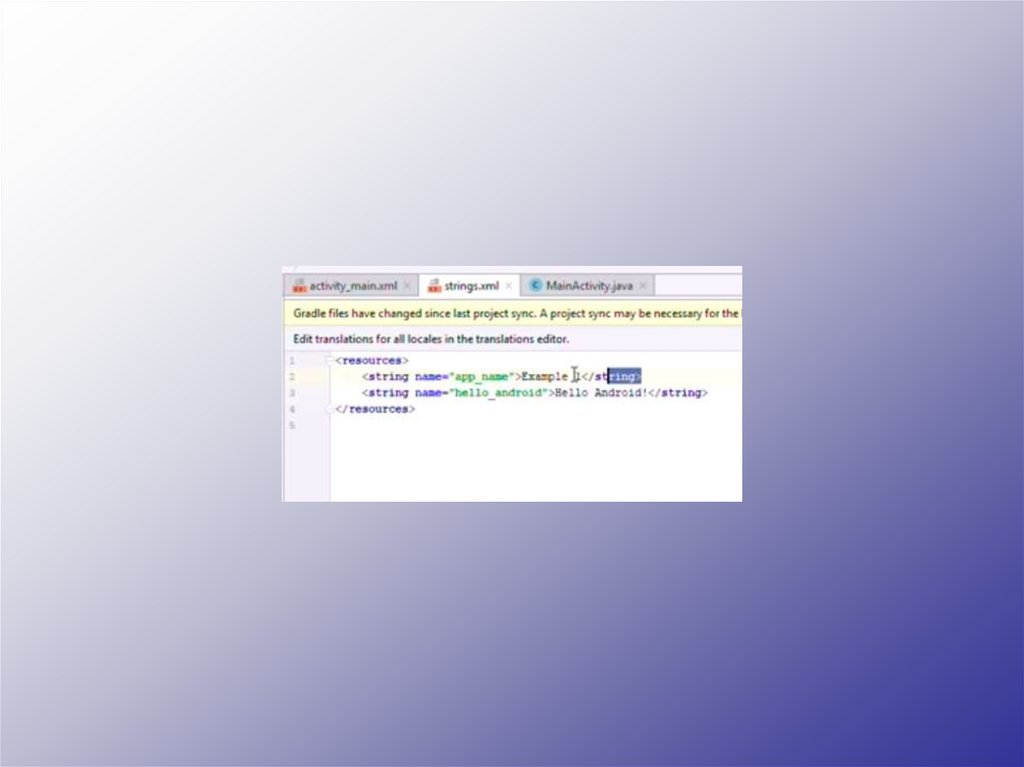
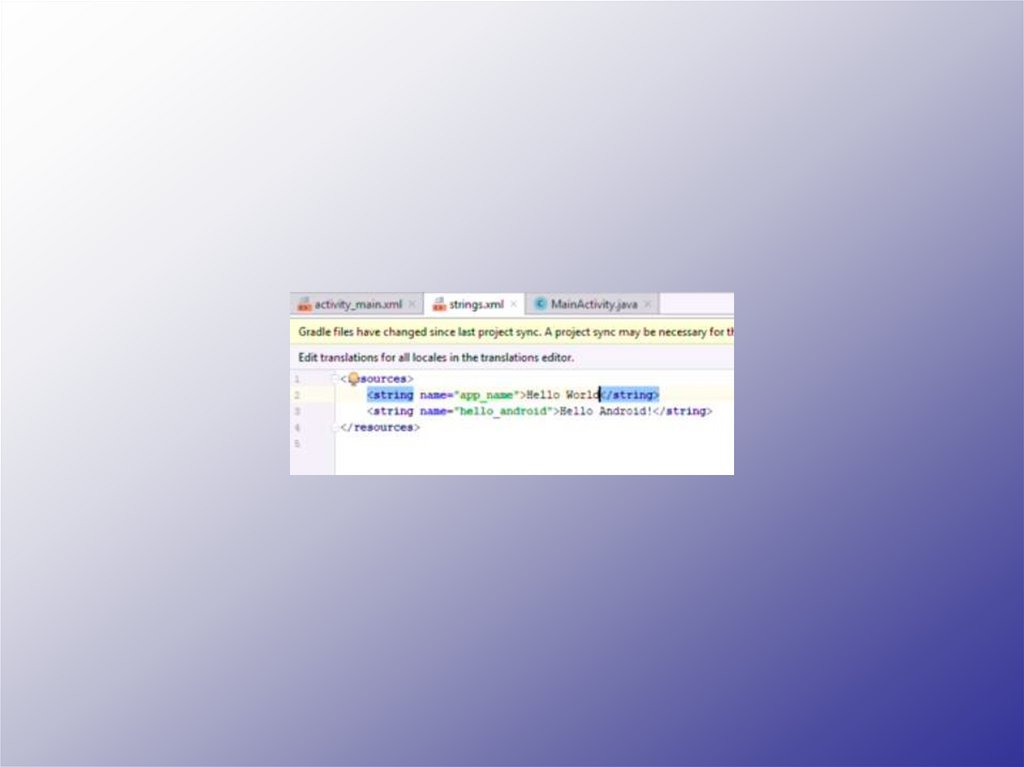
ПЕРЕИМЕНОВАНИЕ МЕТОК26. Добавление строковых ресурсов
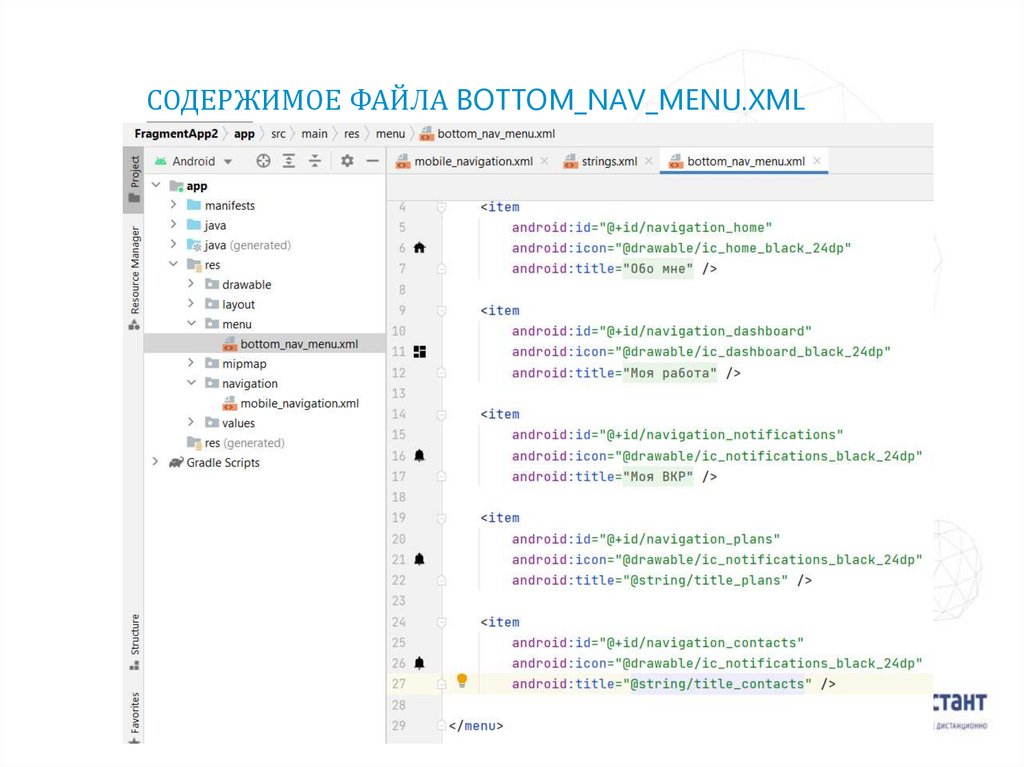
ДОБАВЛЕНИЕ СТРОКОВЫХ РЕСУРСОВ27. Содержимое файла bottom_nav_menu.xml
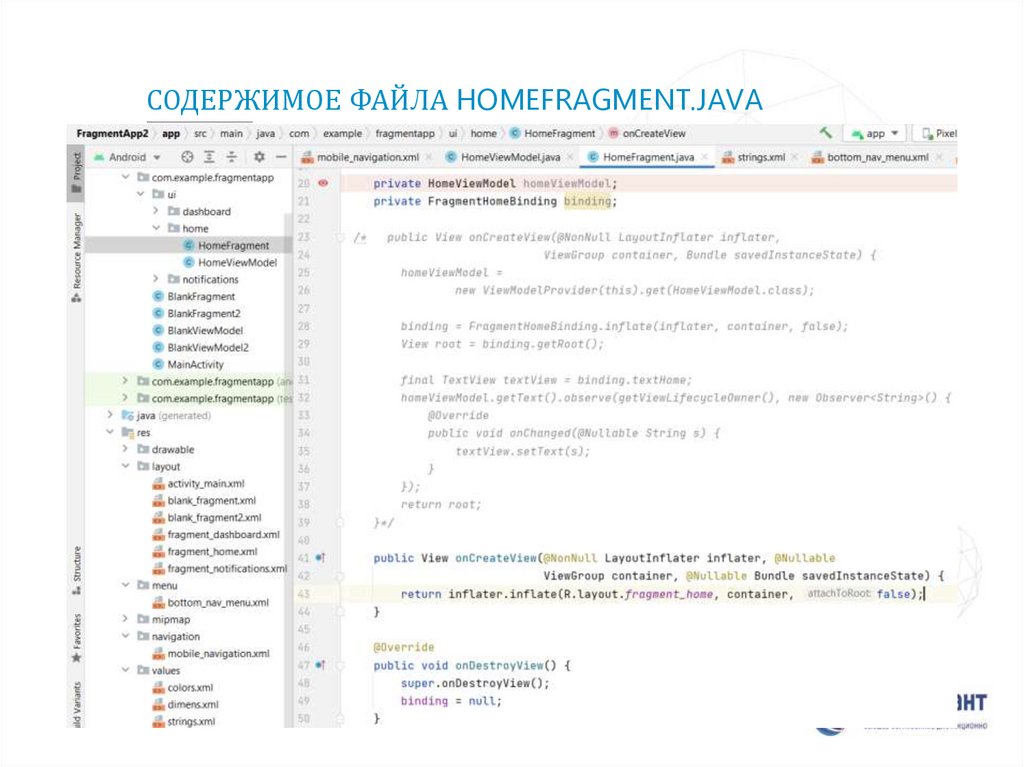
СОДЕРЖИМОЕ ФАЙЛА BOTTOM_NAV_MENU.XML28. Содержимое файла homefragment.java
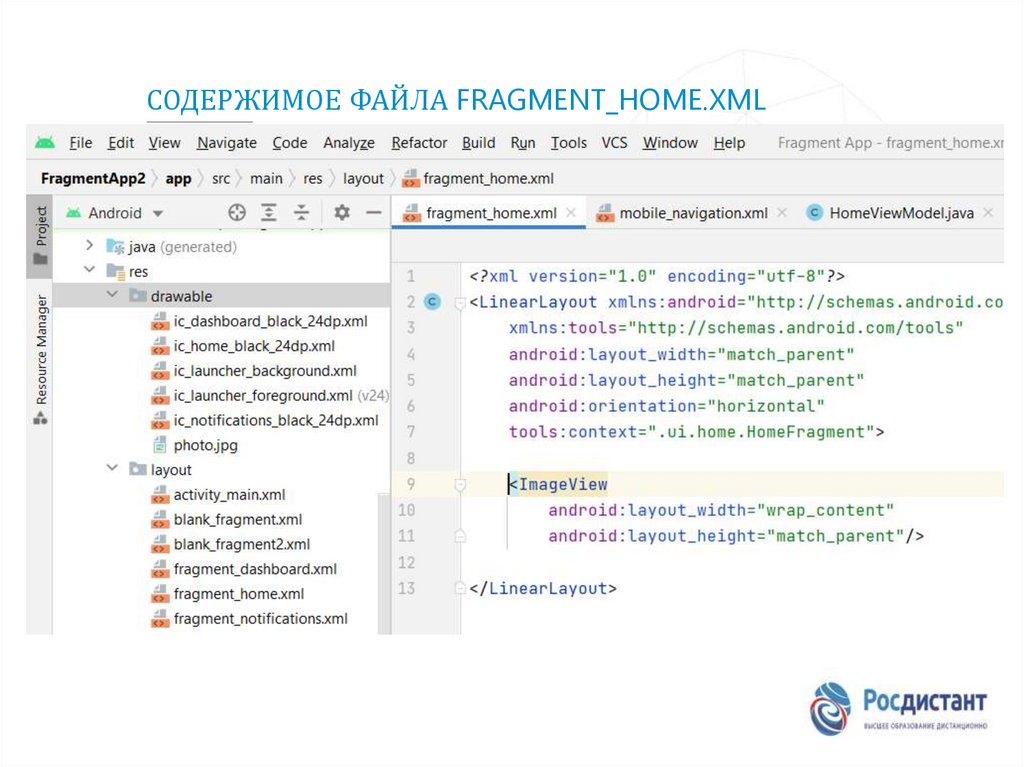
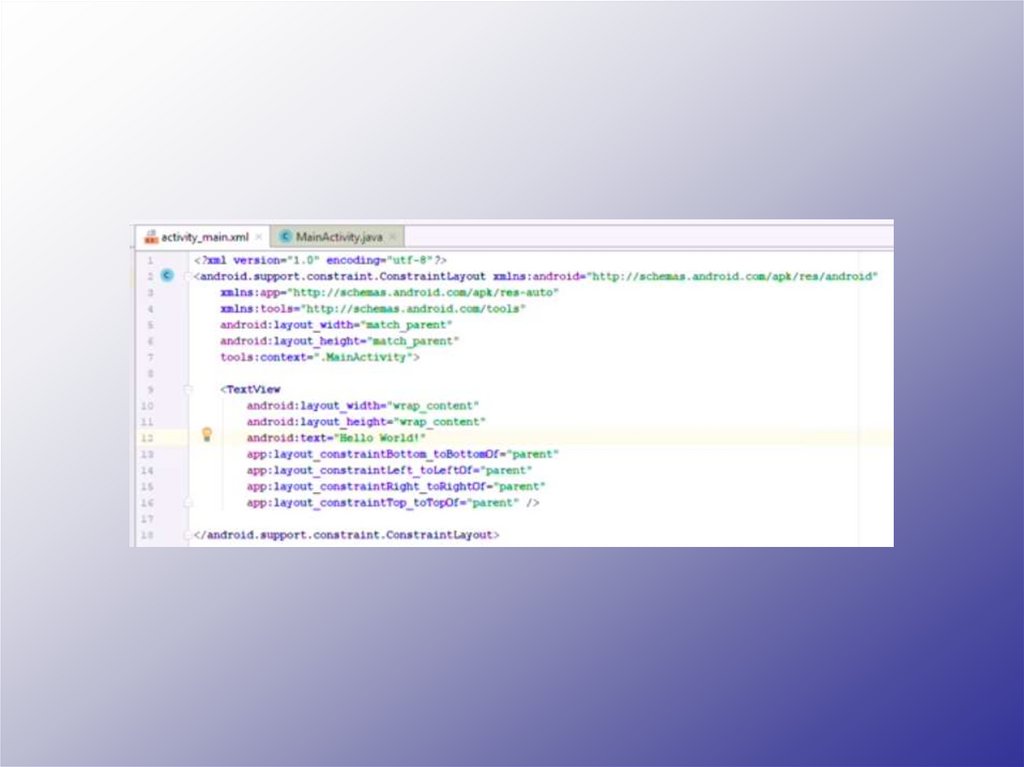
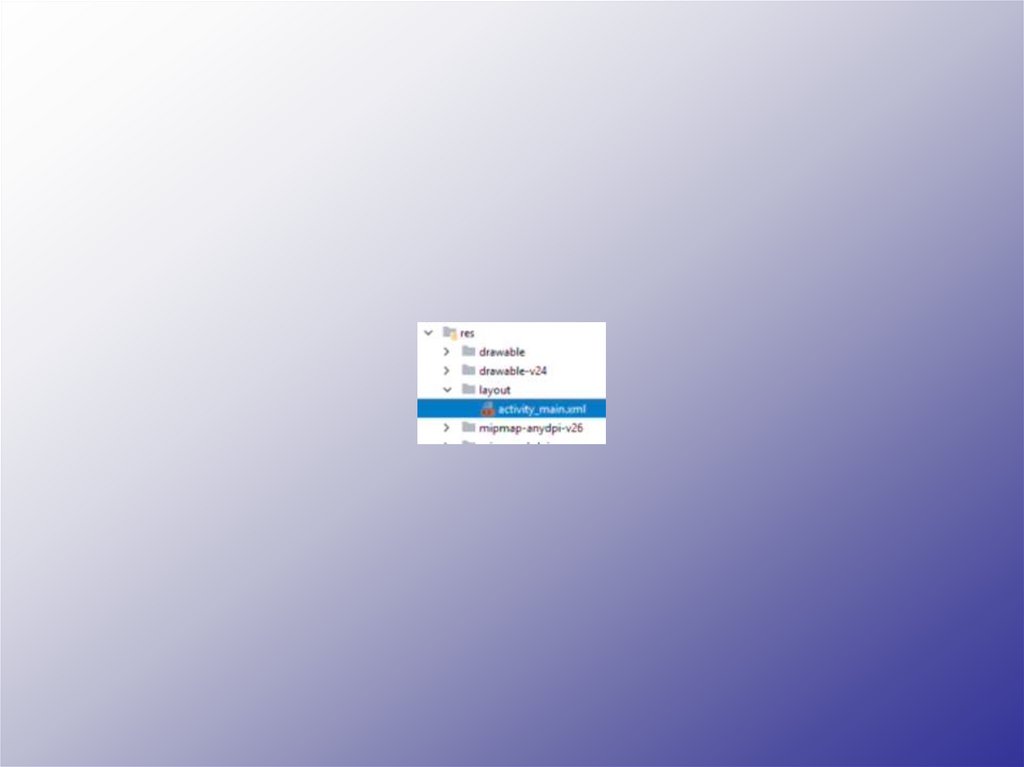
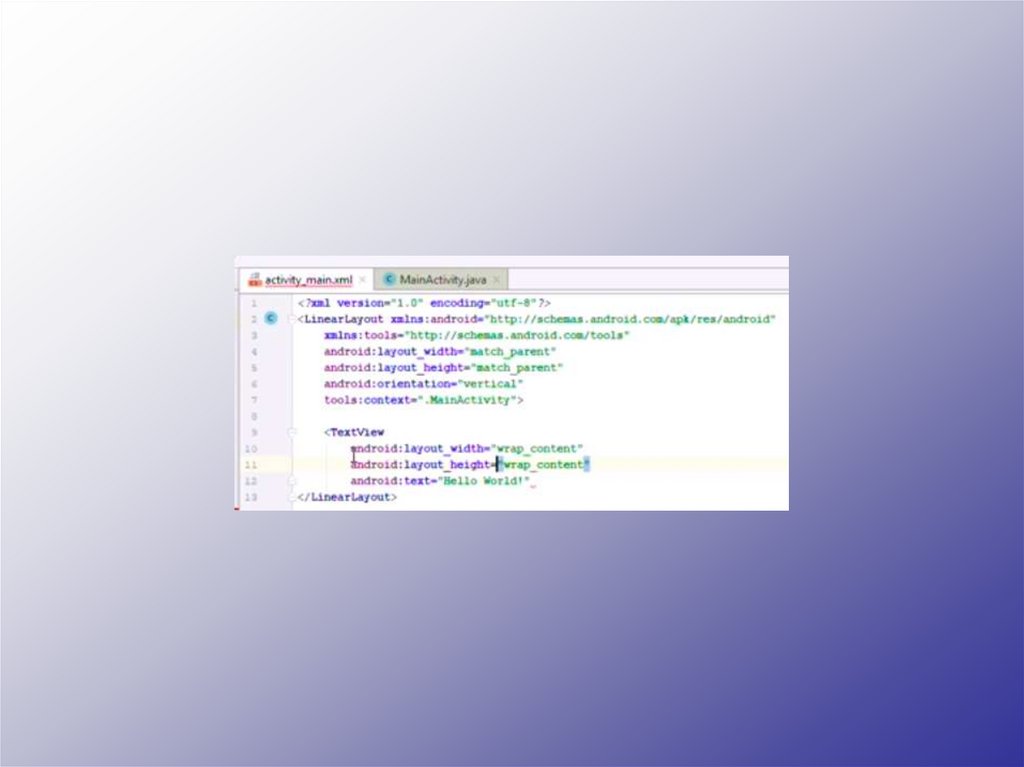
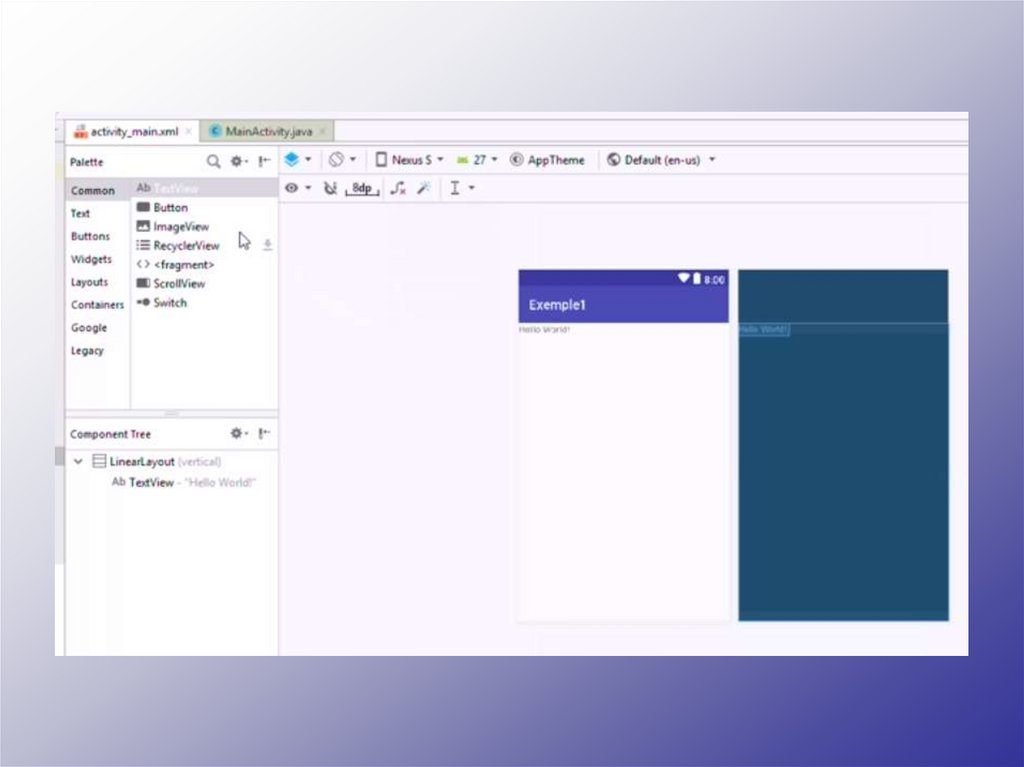
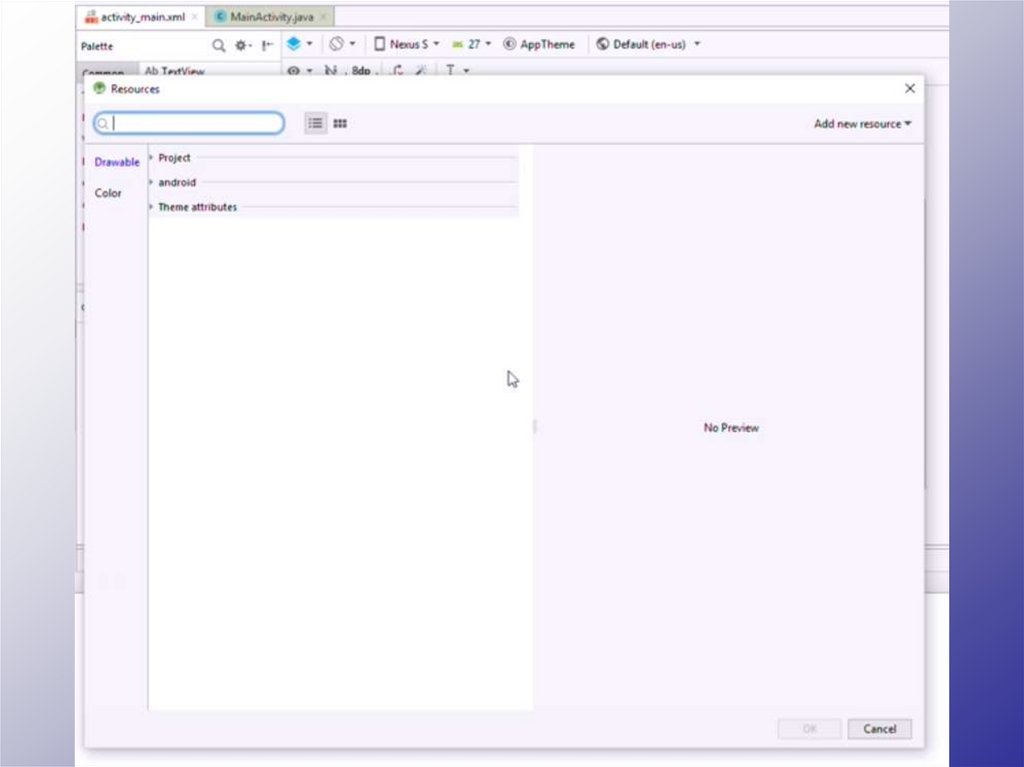
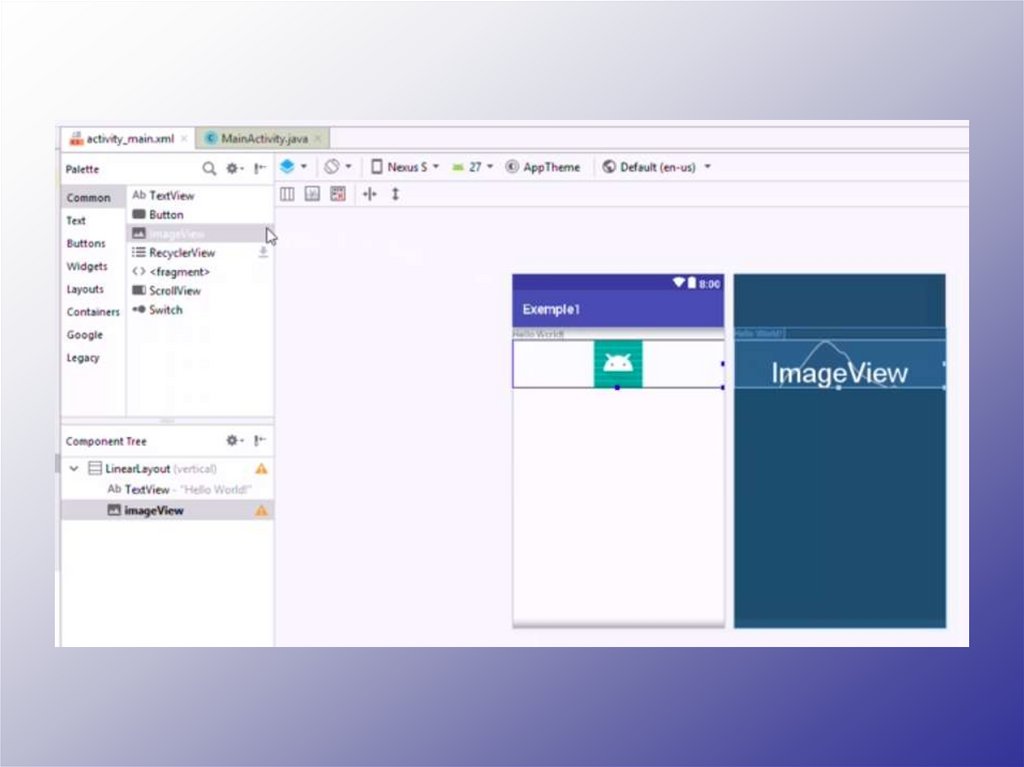
СОДЕРЖИМОЕ ФАЙЛА HOMEFRAGMENT.JAVA29. Содержимое файла fragment_HOME.XML
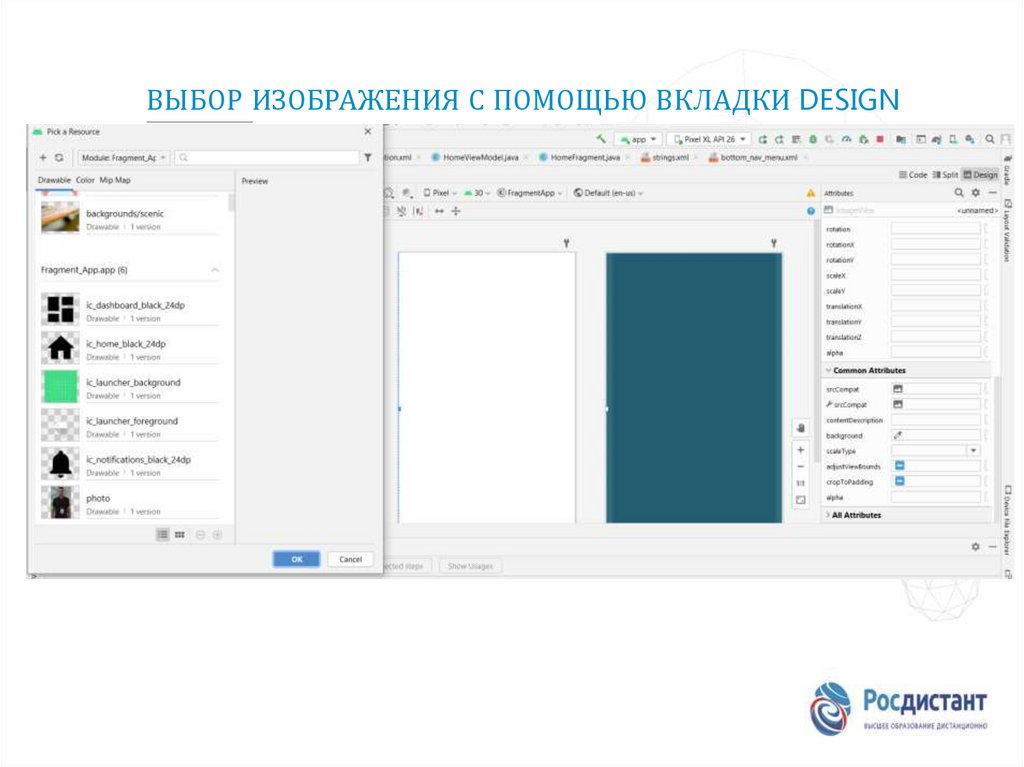
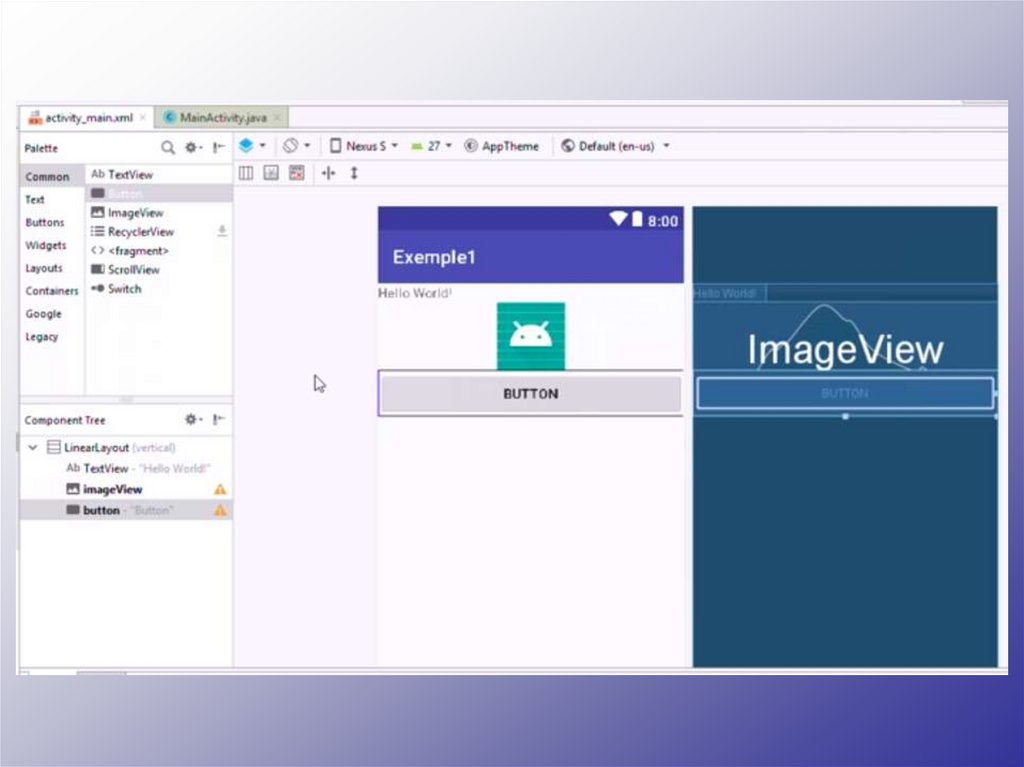
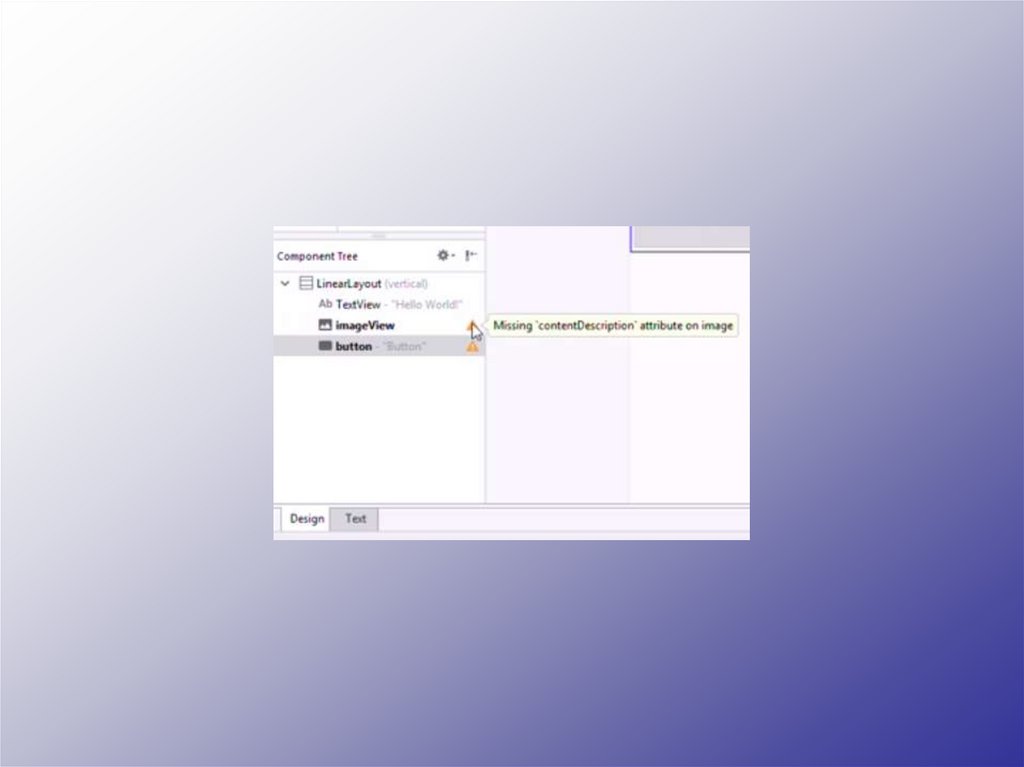
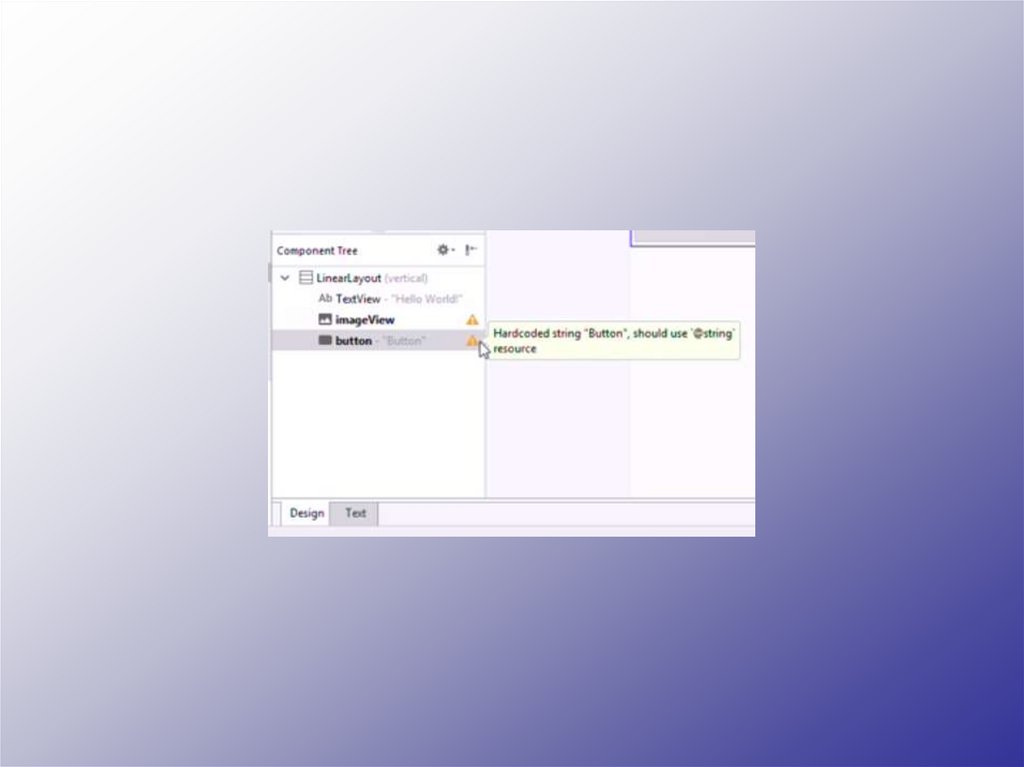
СОДЕРЖИМОЕ ФАЙЛА FRAGMENT_HOME.XML30. Выбор изображения с помощью вкладки design
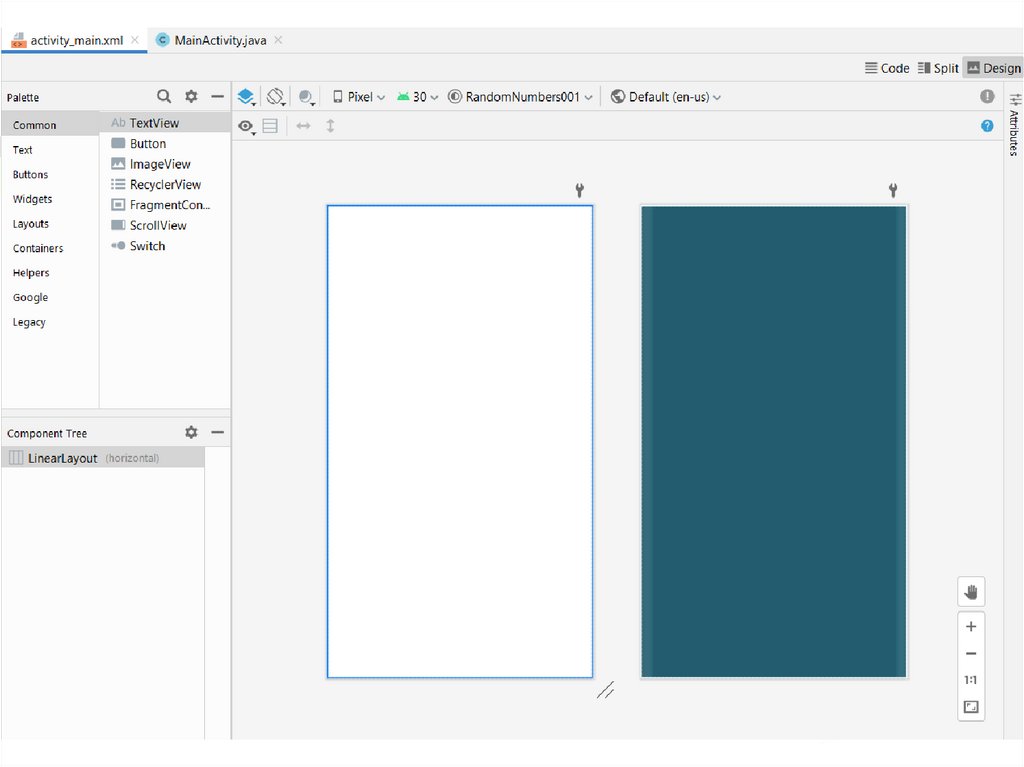
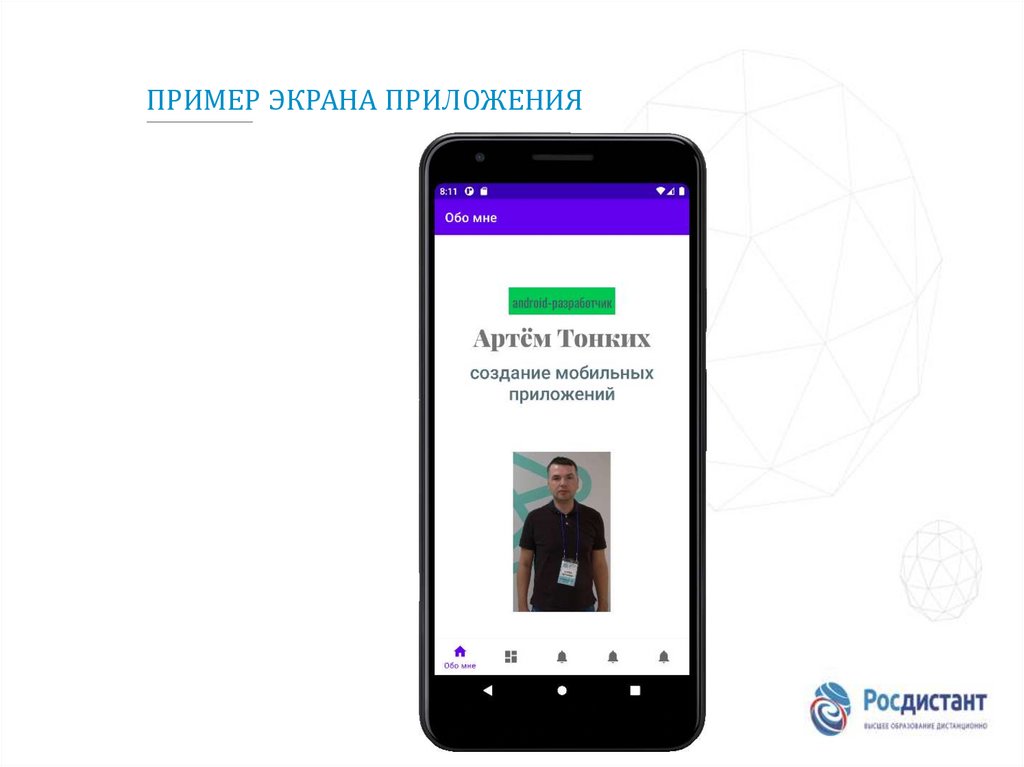
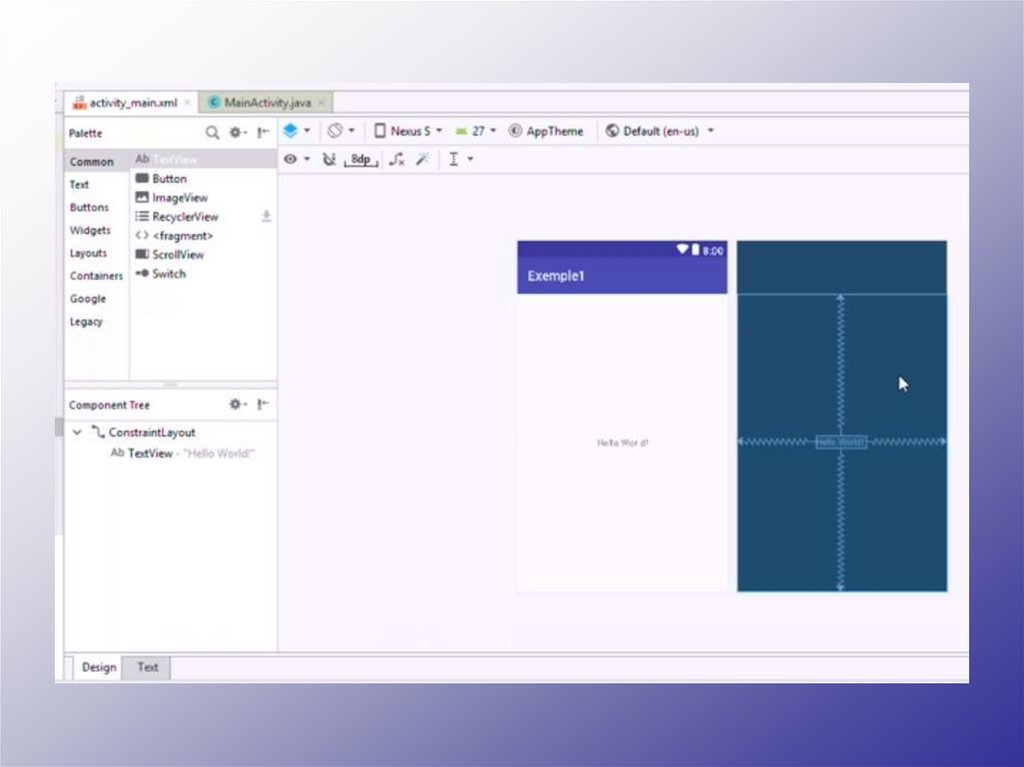
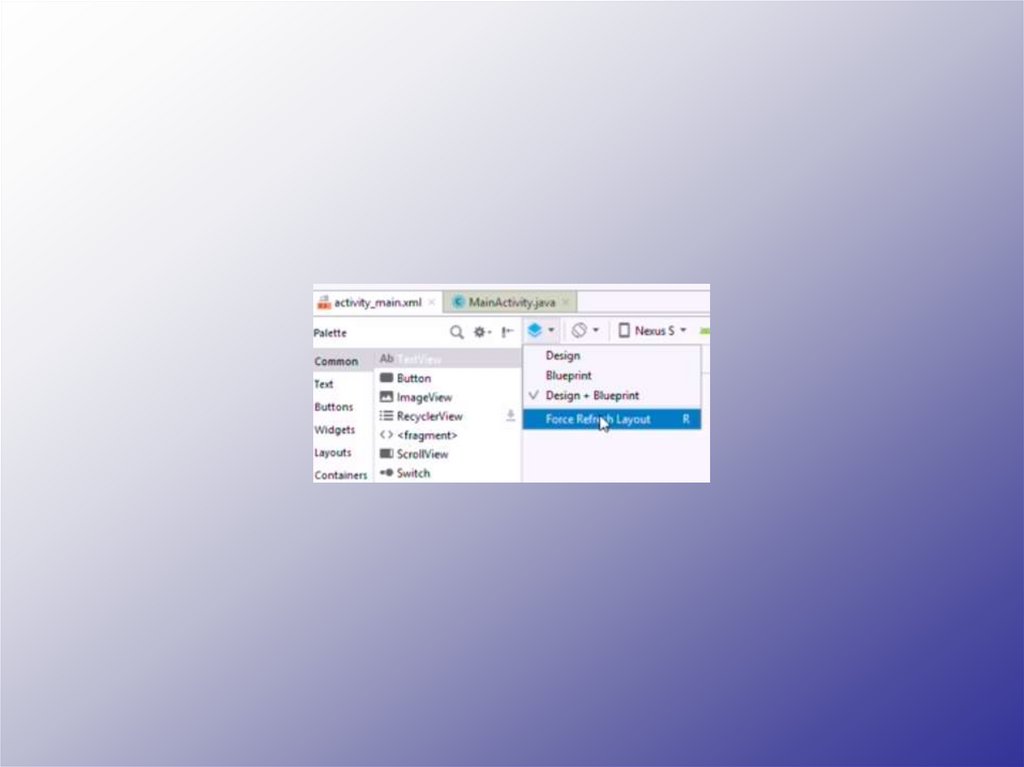
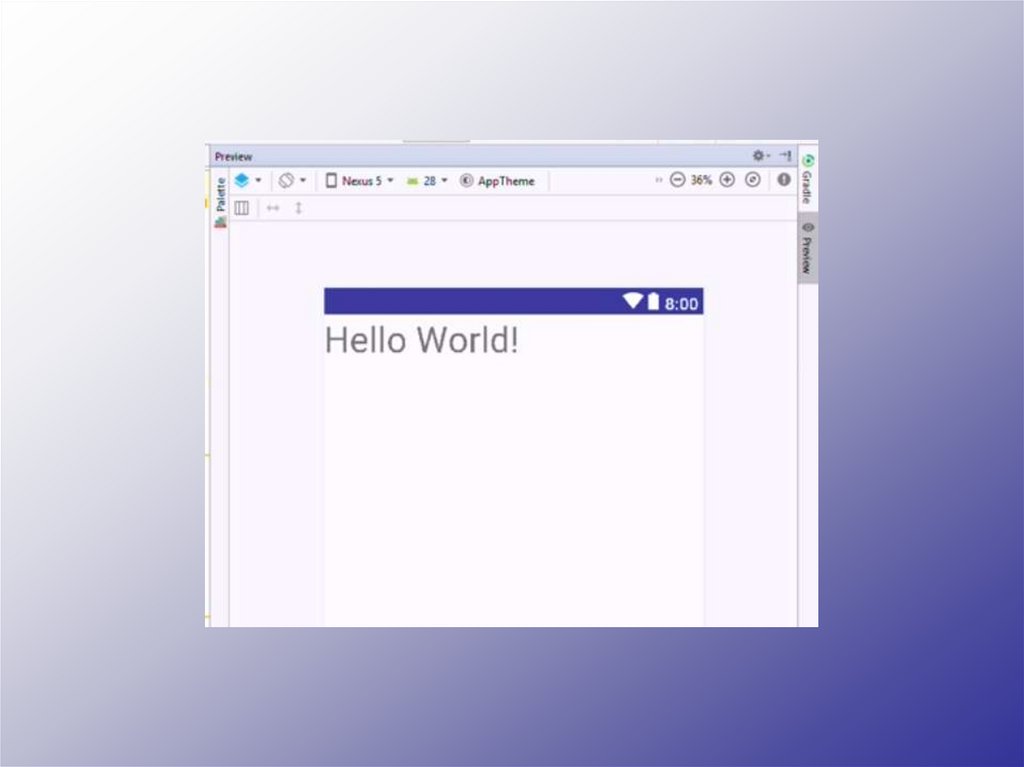
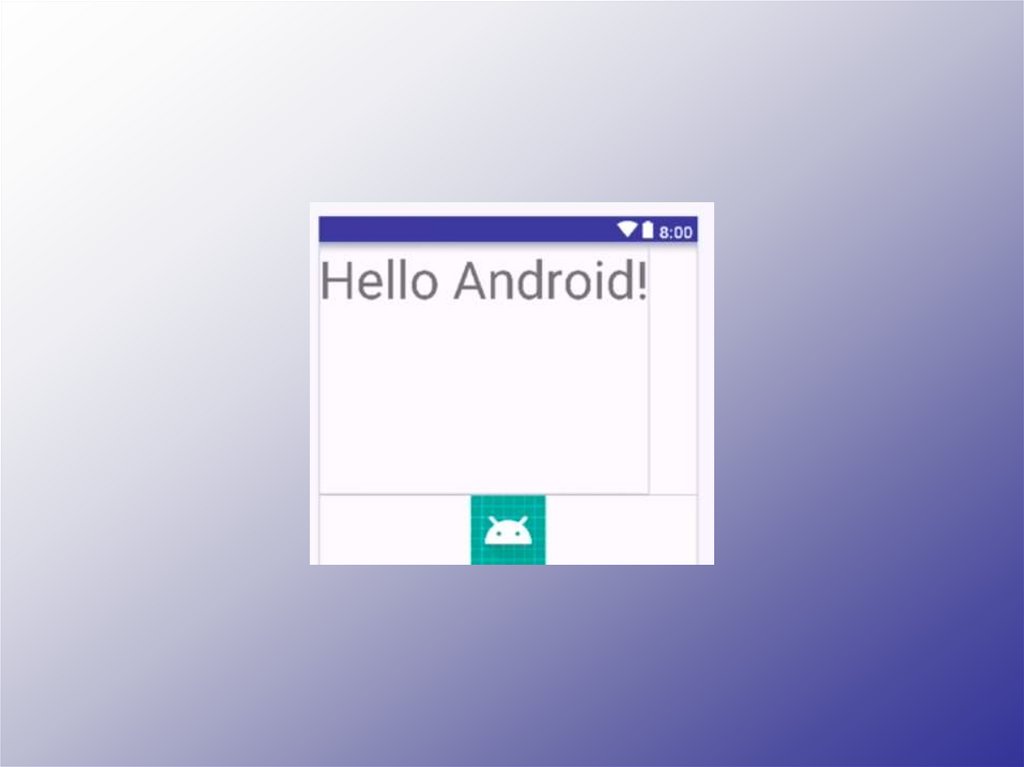
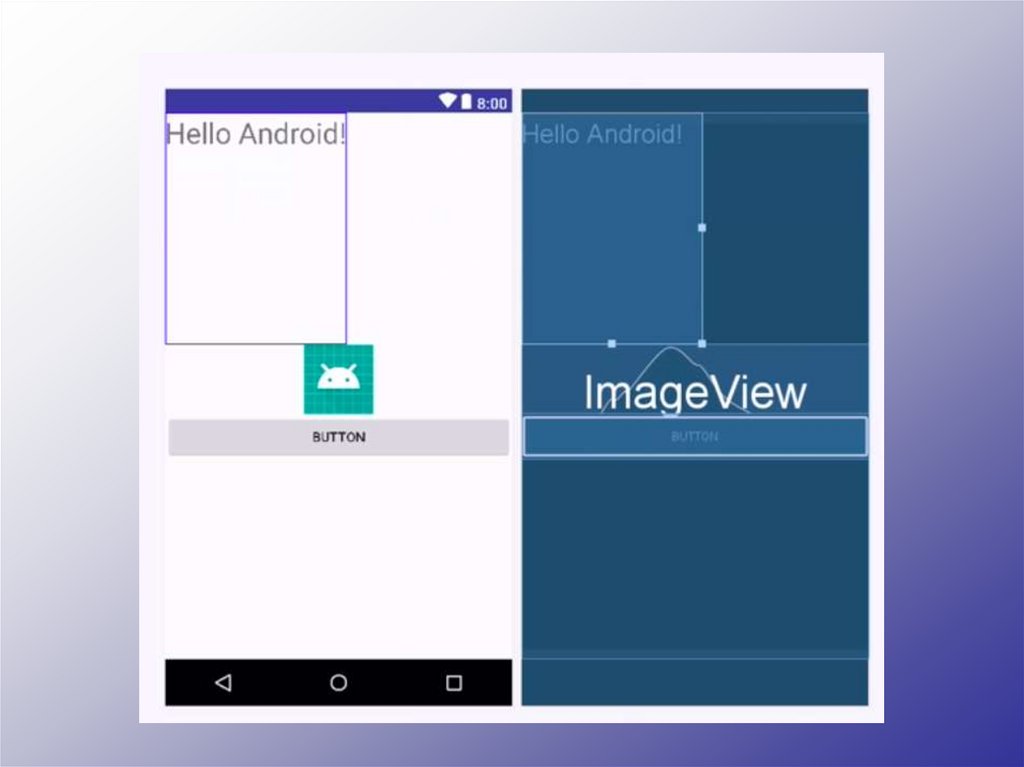
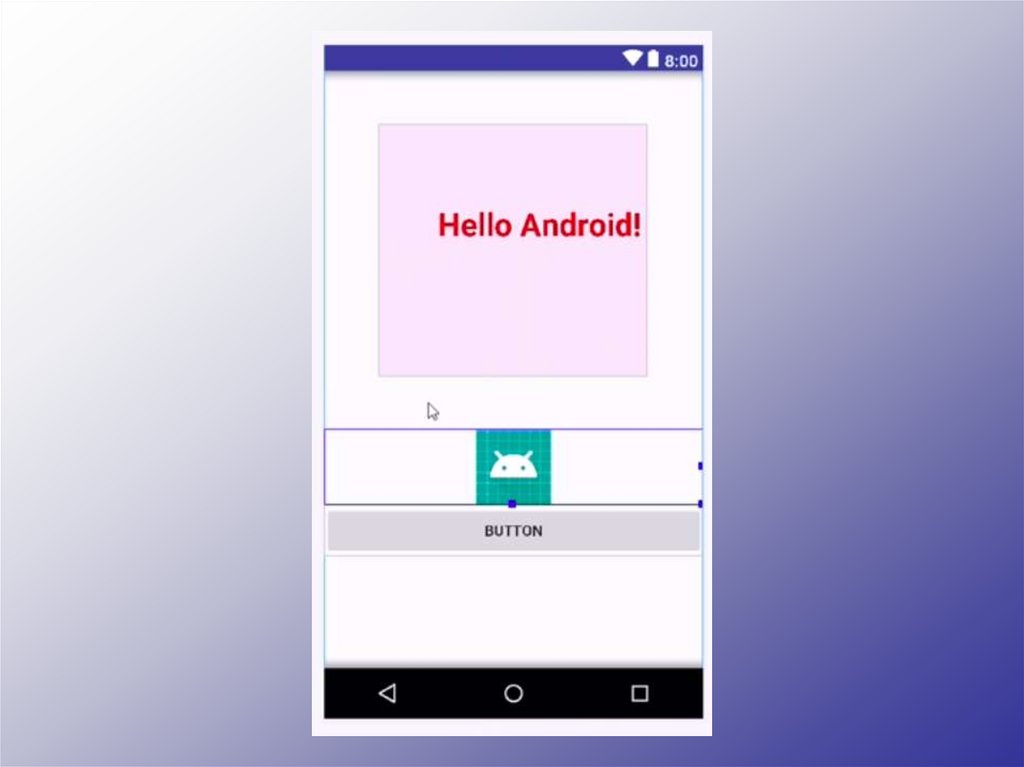
ВЫБОР ИЗОБРАЖЕНИЯ С ПОМОЩЬЮ ВКЛАДКИ DESIGN31. Пример экрана приложения
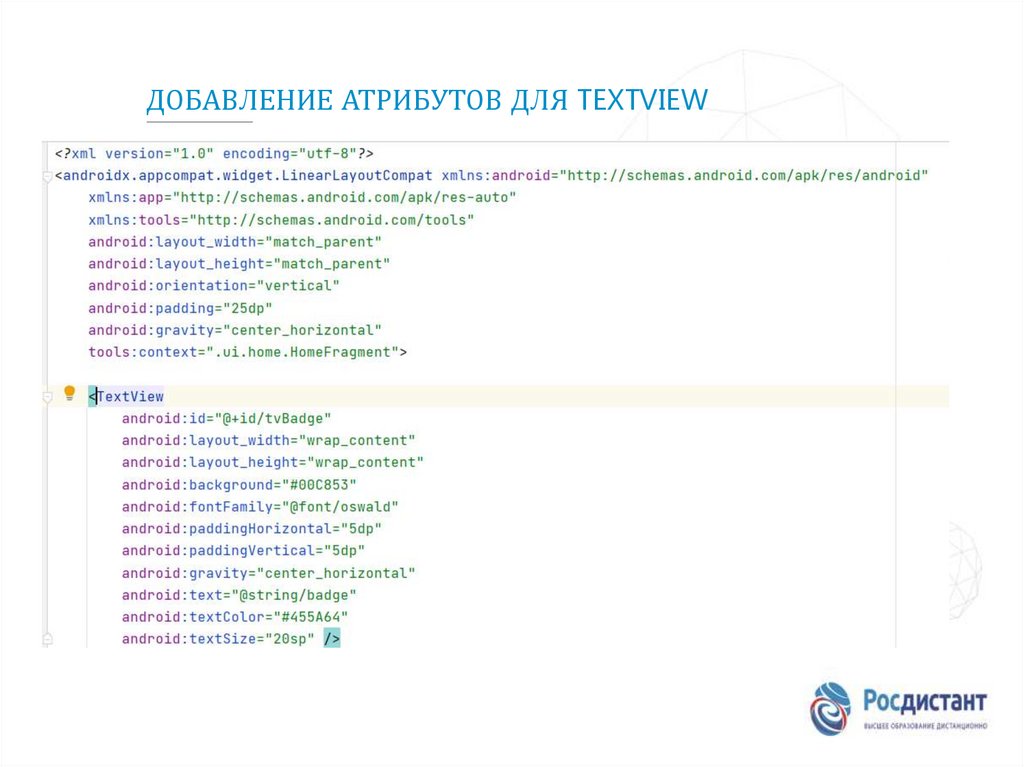
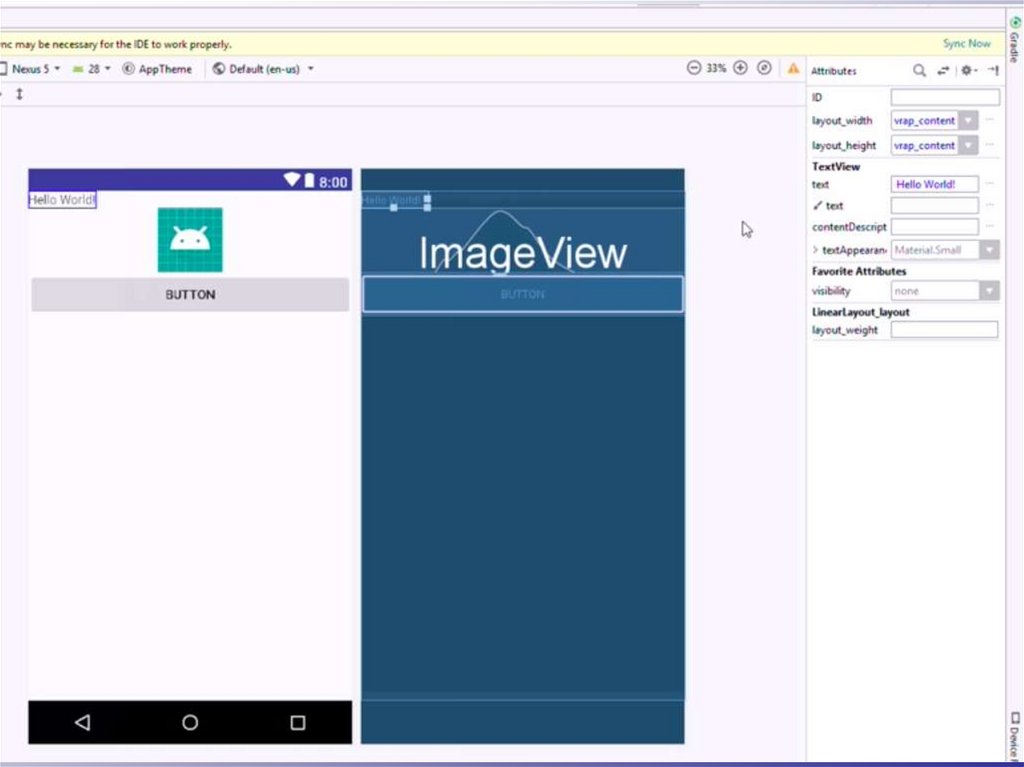
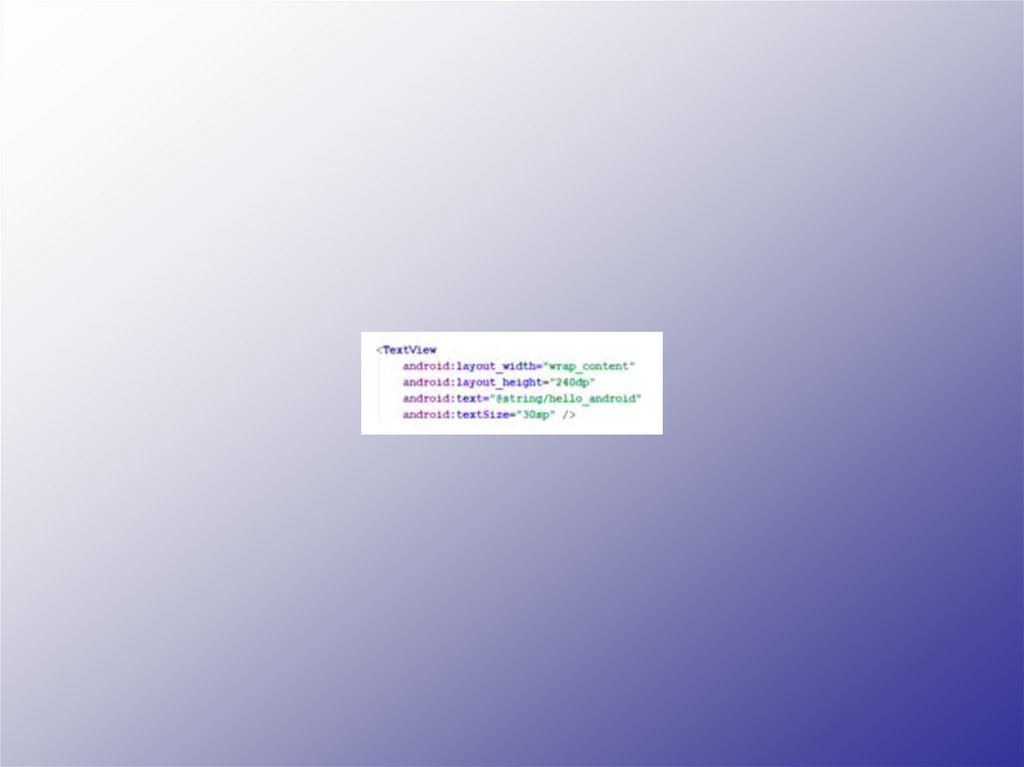
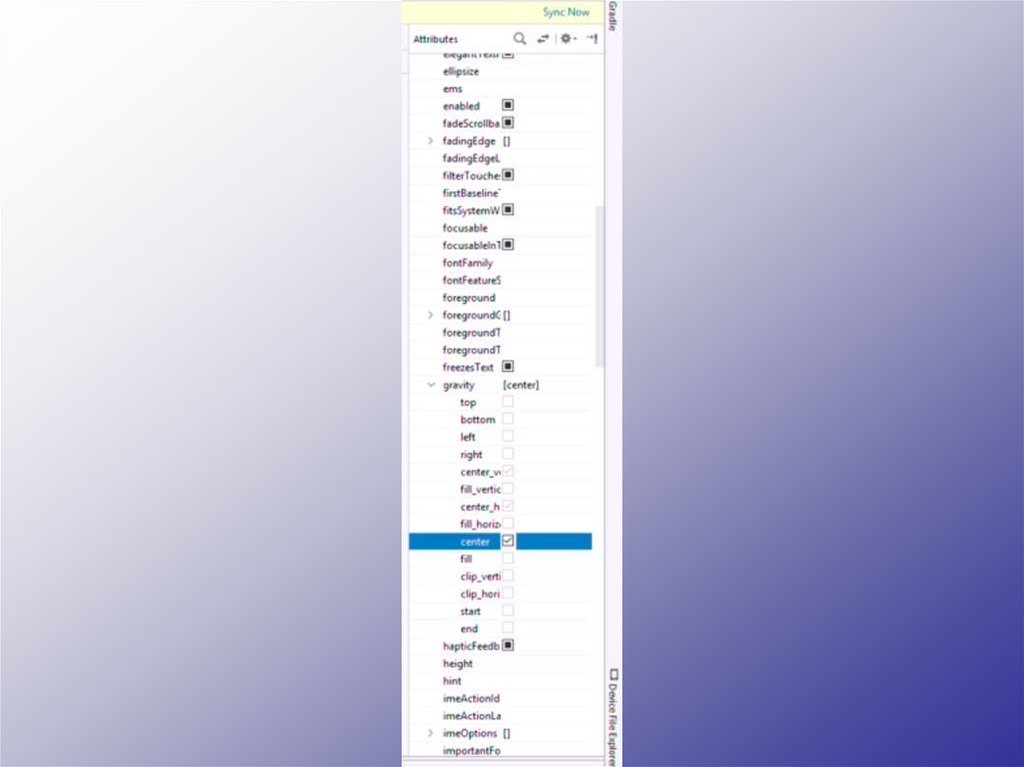
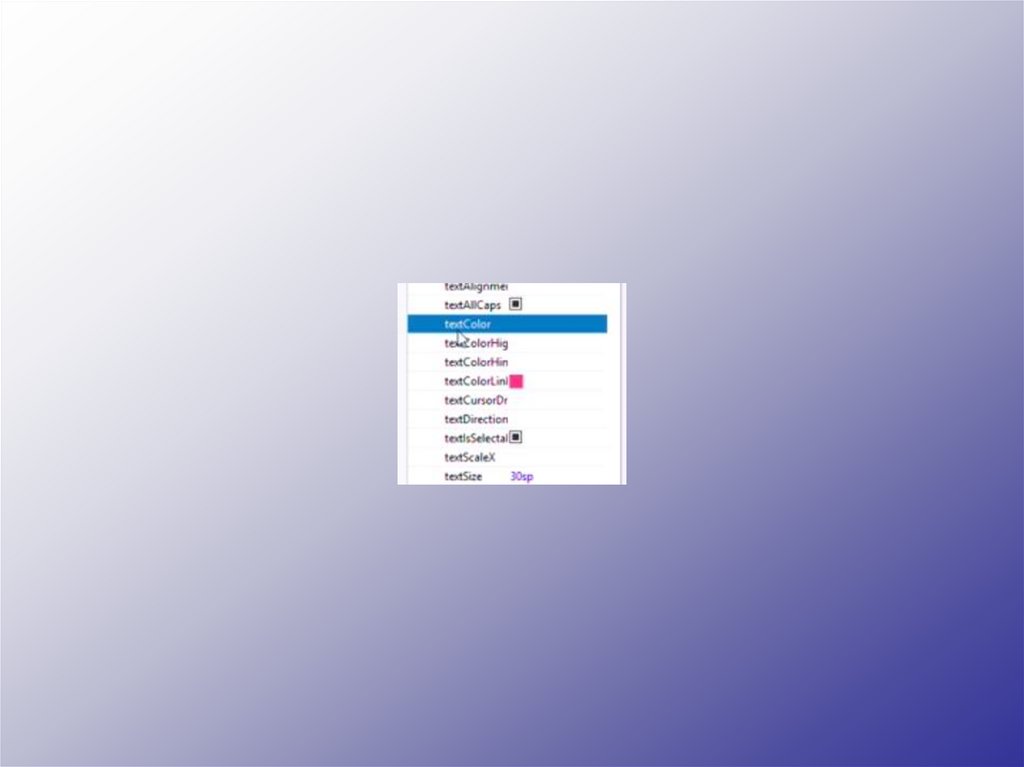
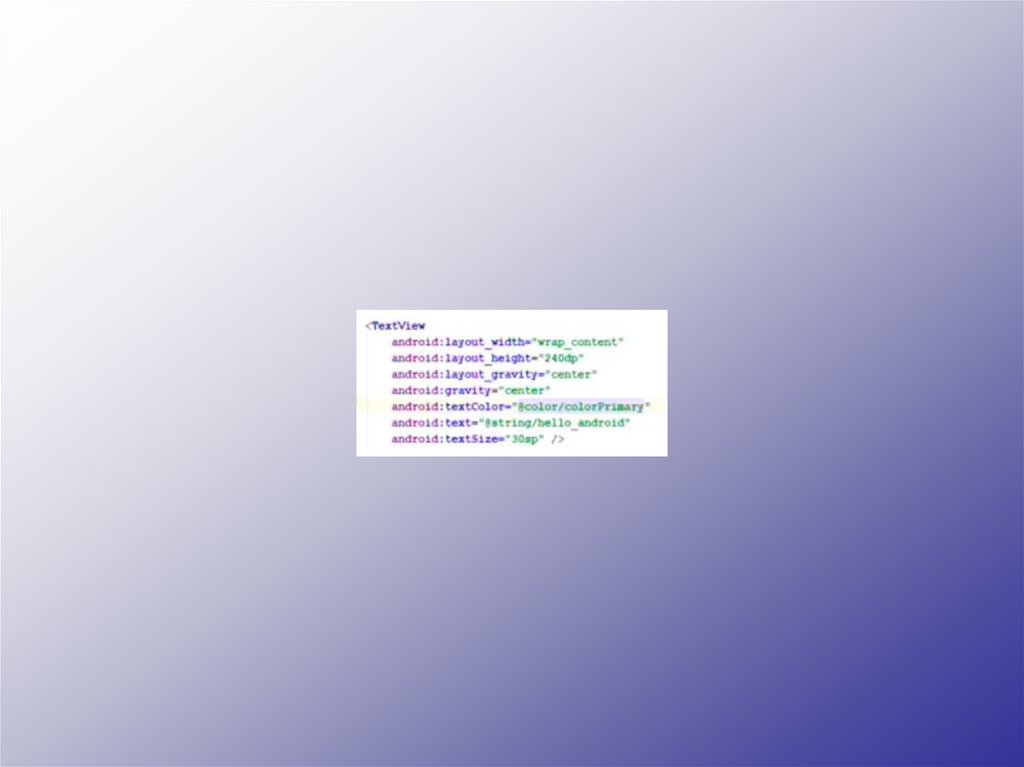
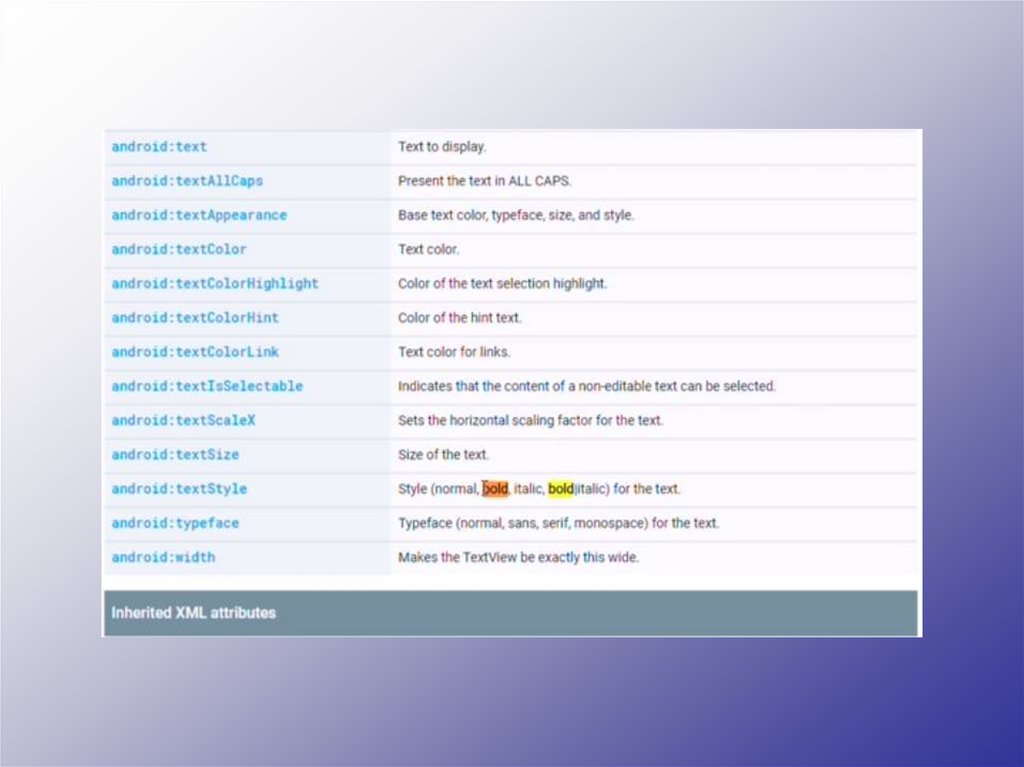
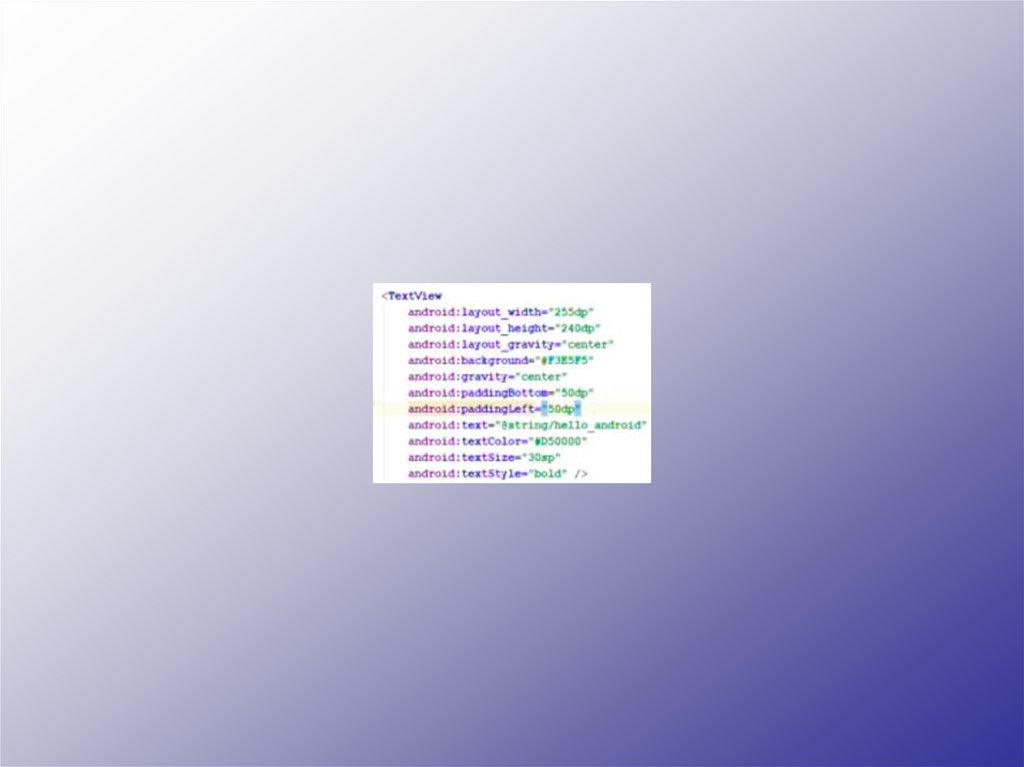
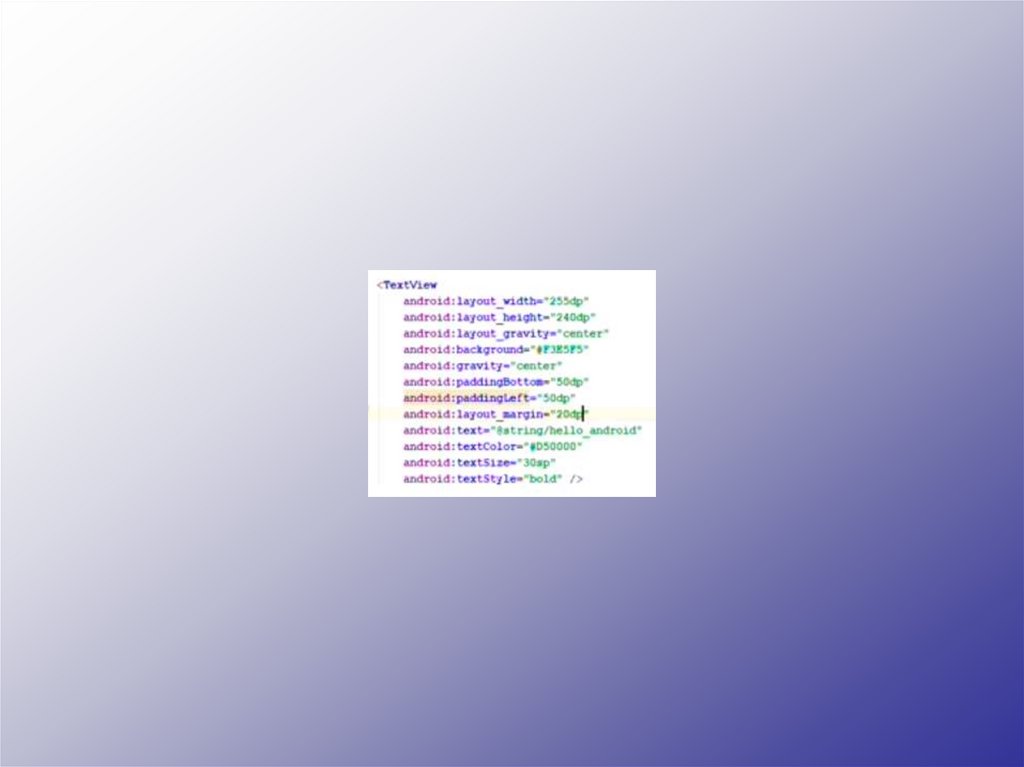
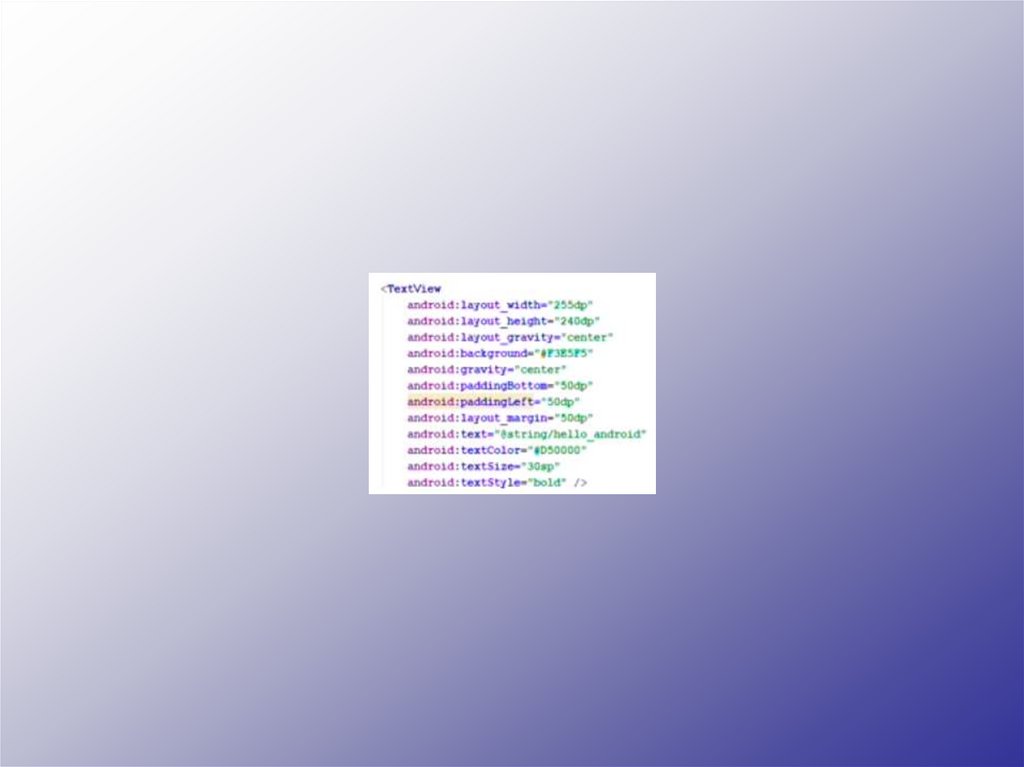
ПРИМЕР ЭКРАНА ПРИЛОЖЕНИЯ32. Добавление атрибутов для textview
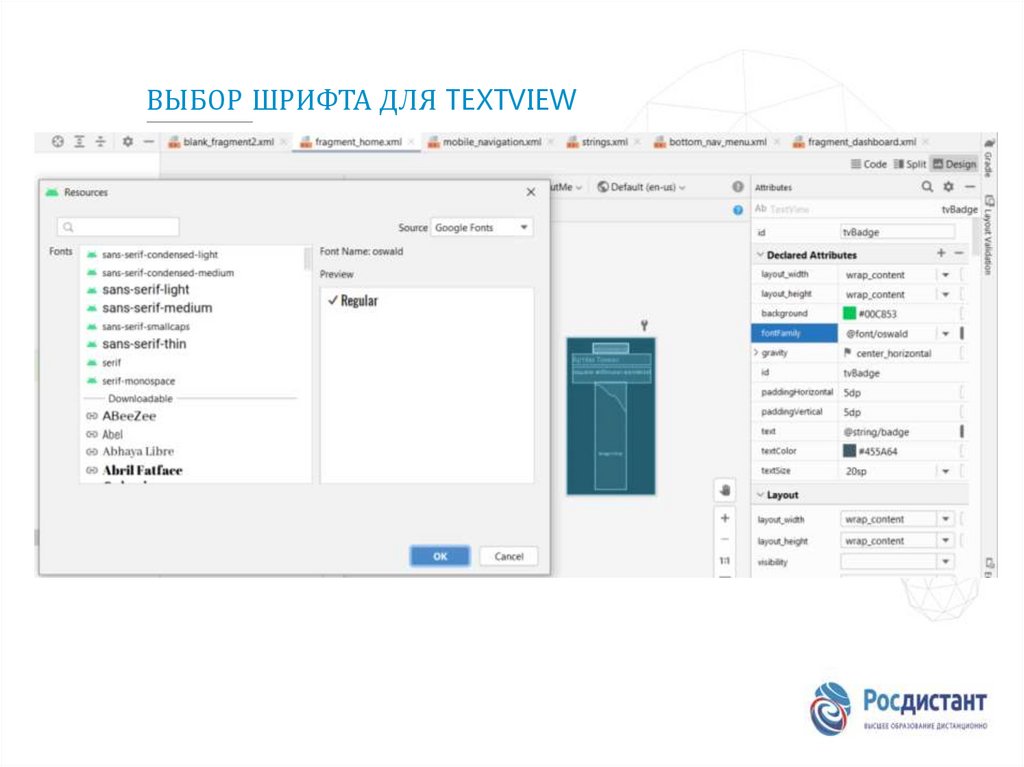
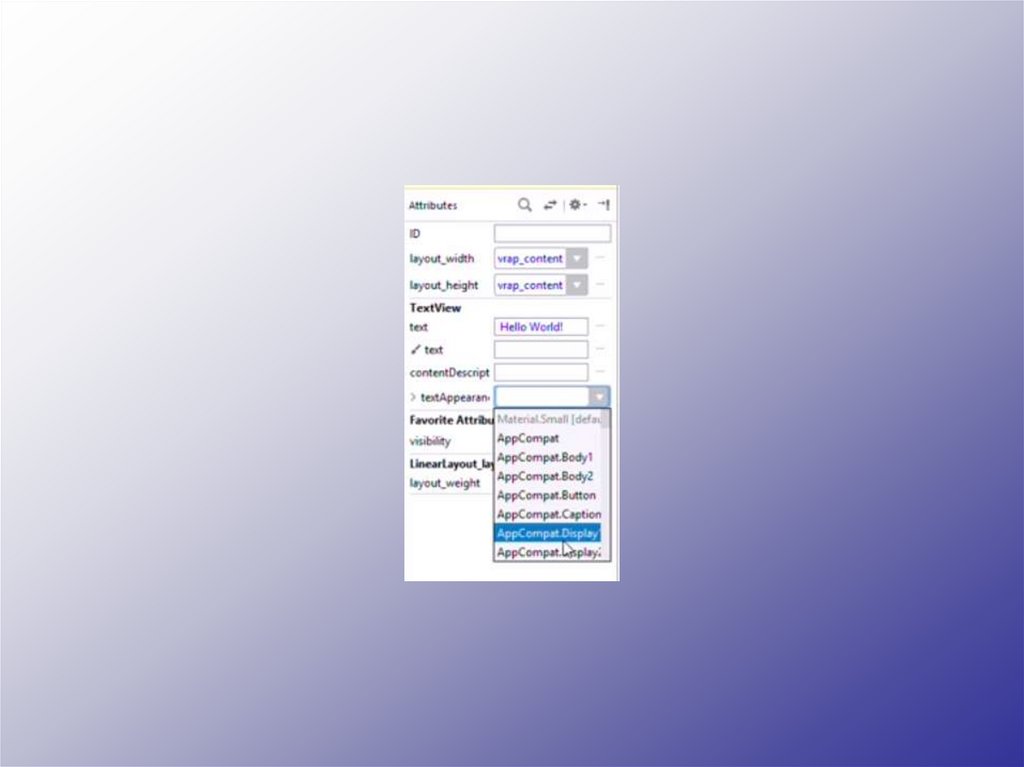
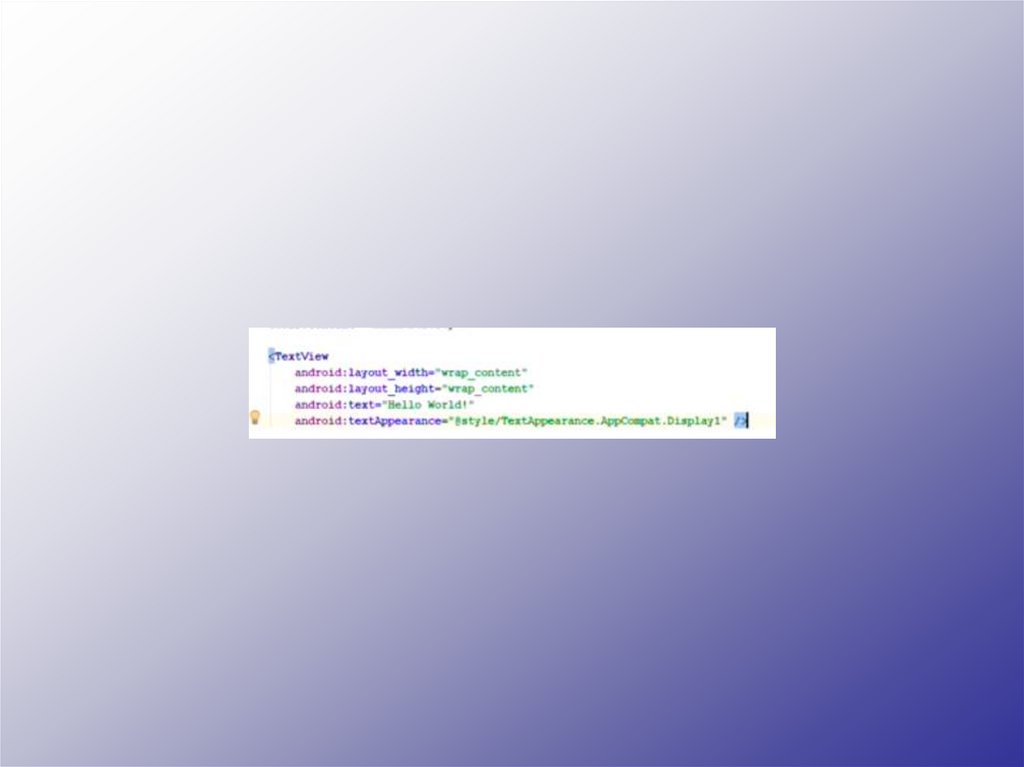
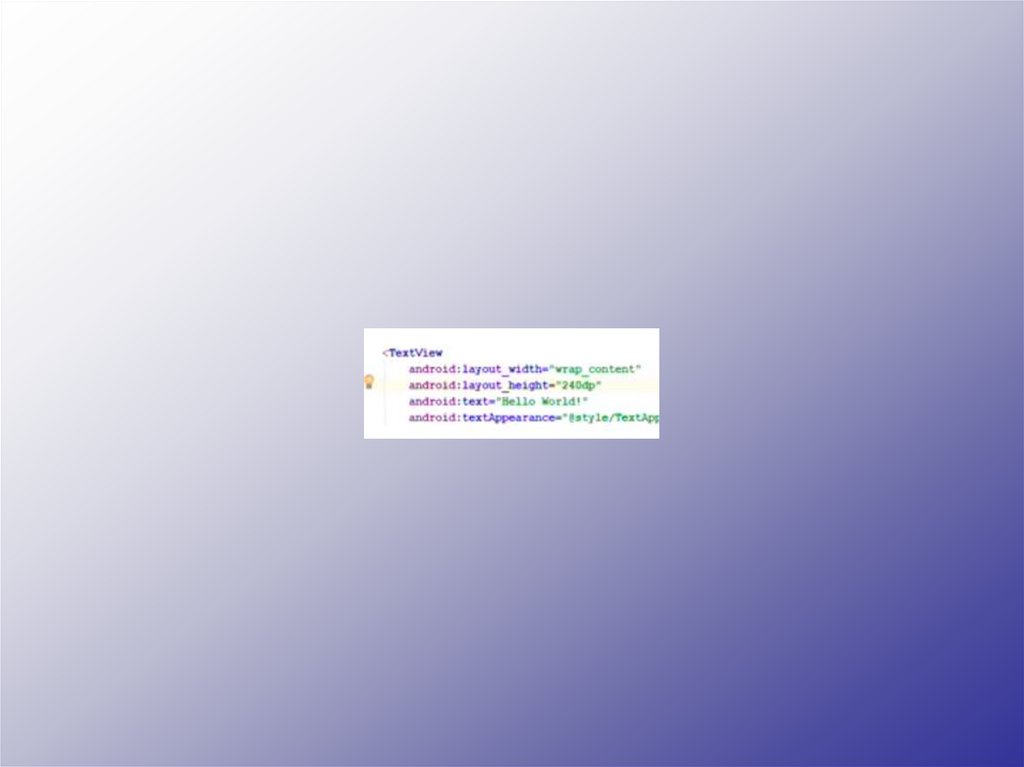
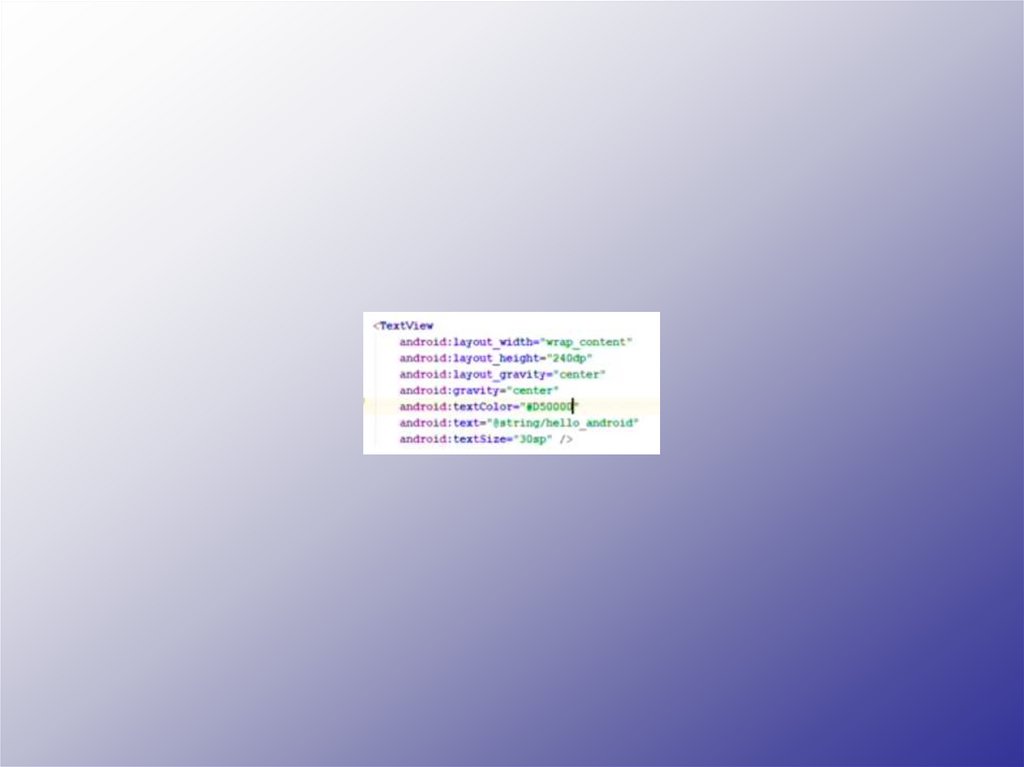
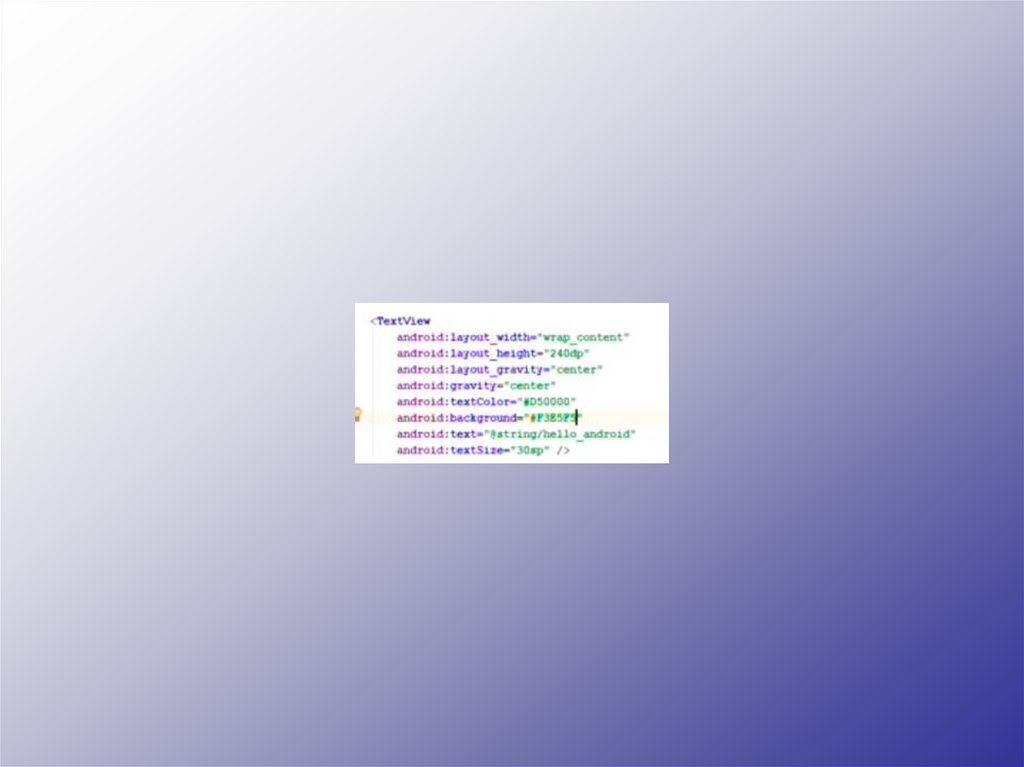
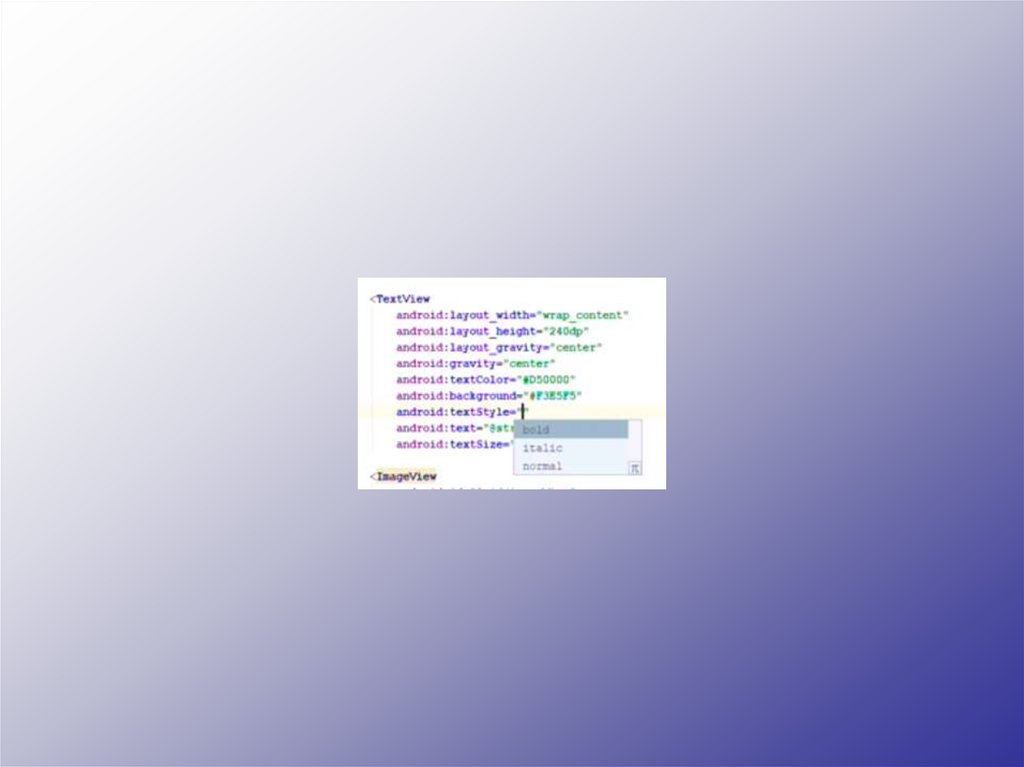
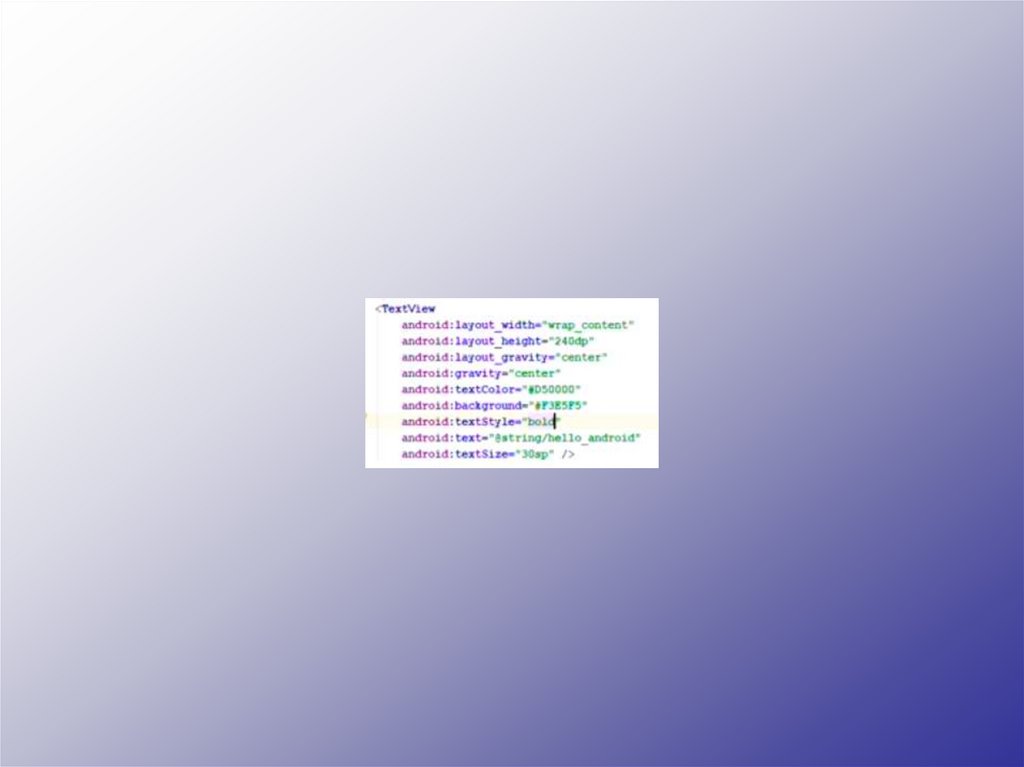
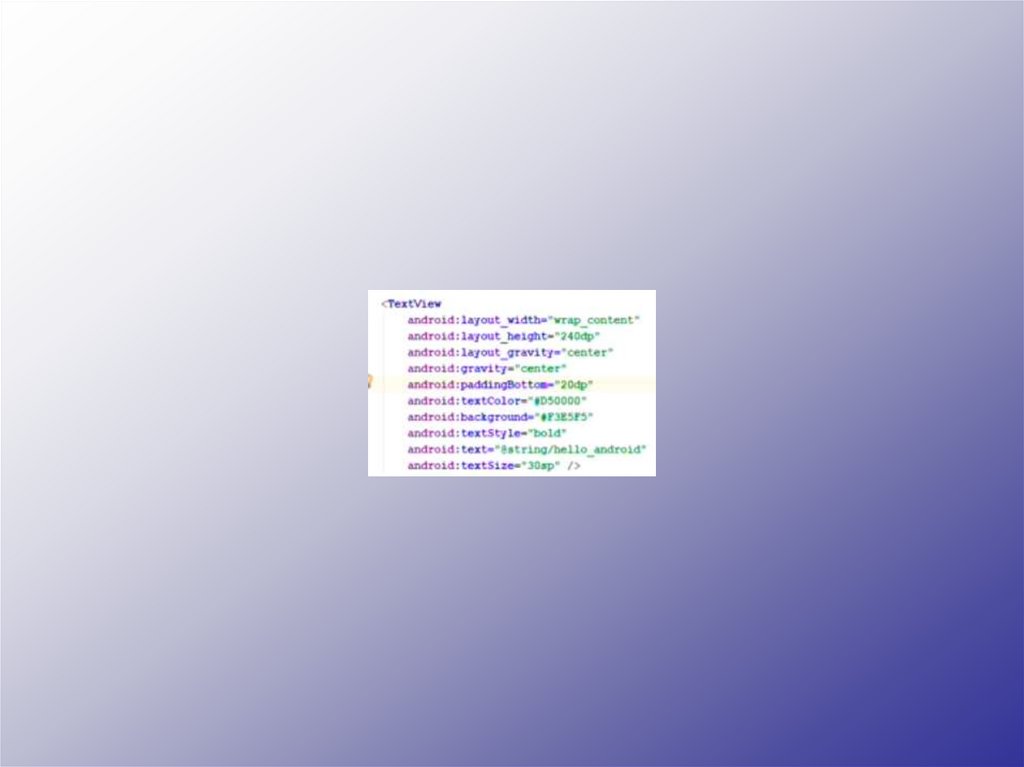
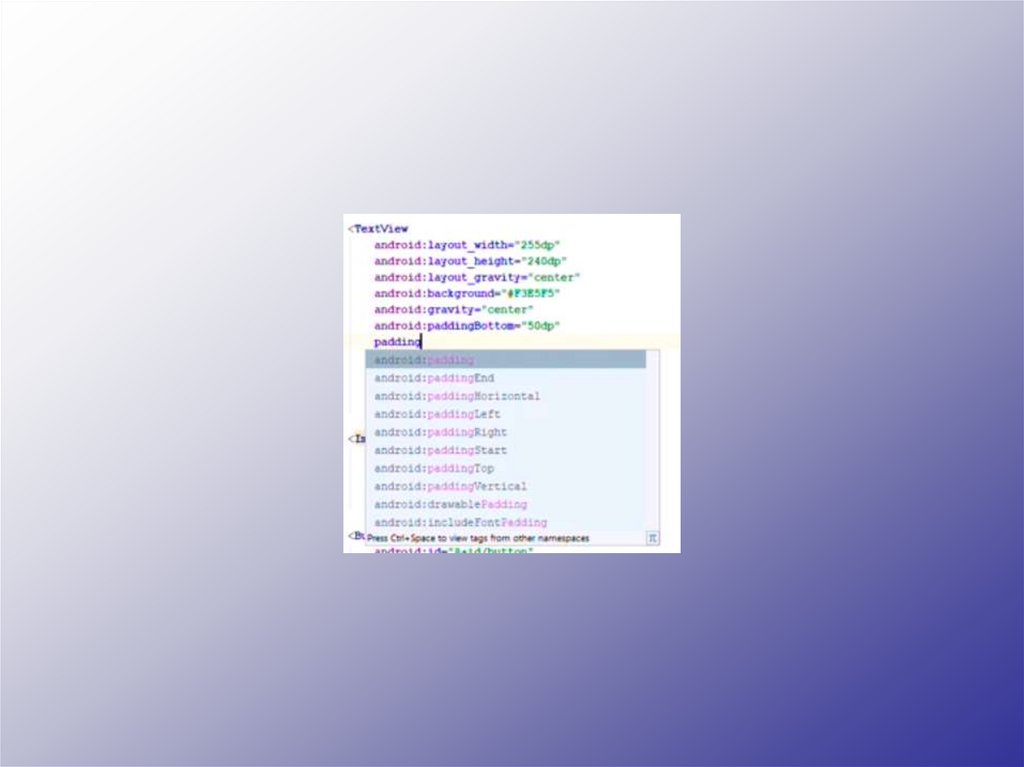
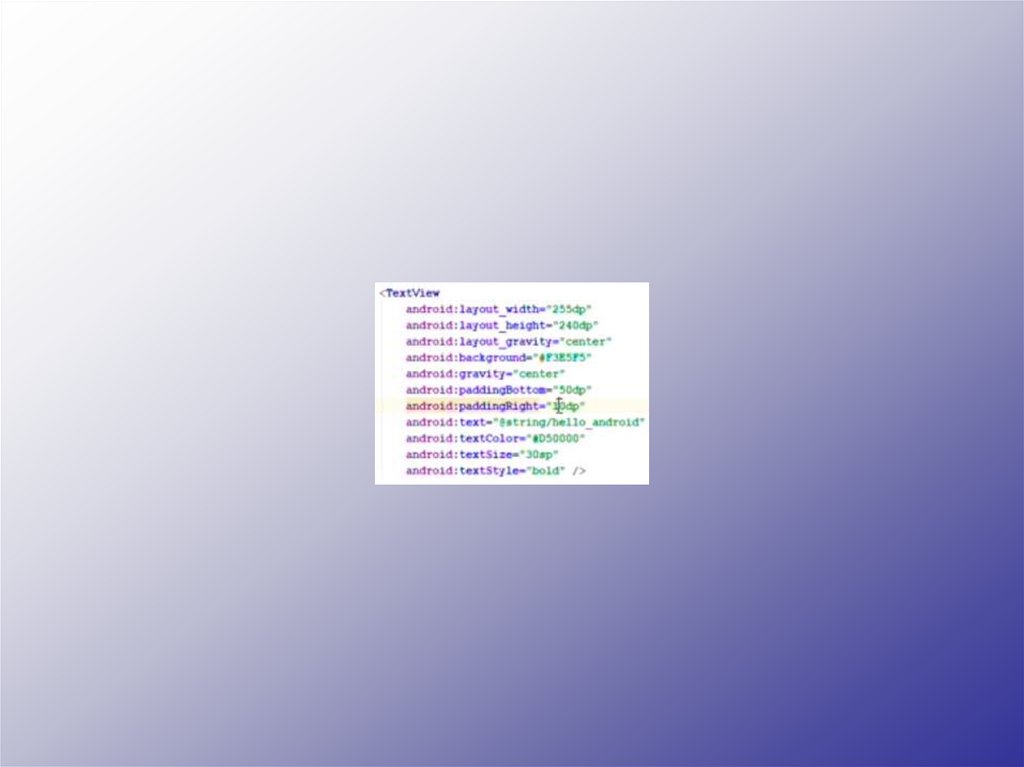
ДОБАВЛЕНИЕ АТРИБУТОВ ДЛЯ TEXTVIEW33. Выбор шрифта для textview
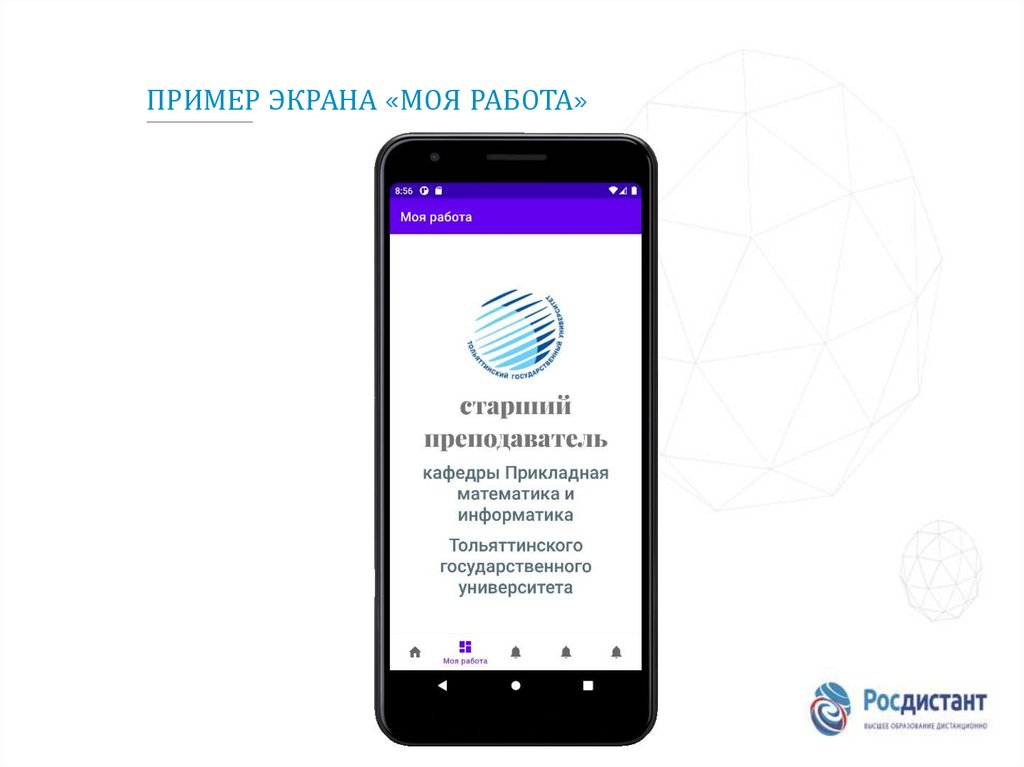
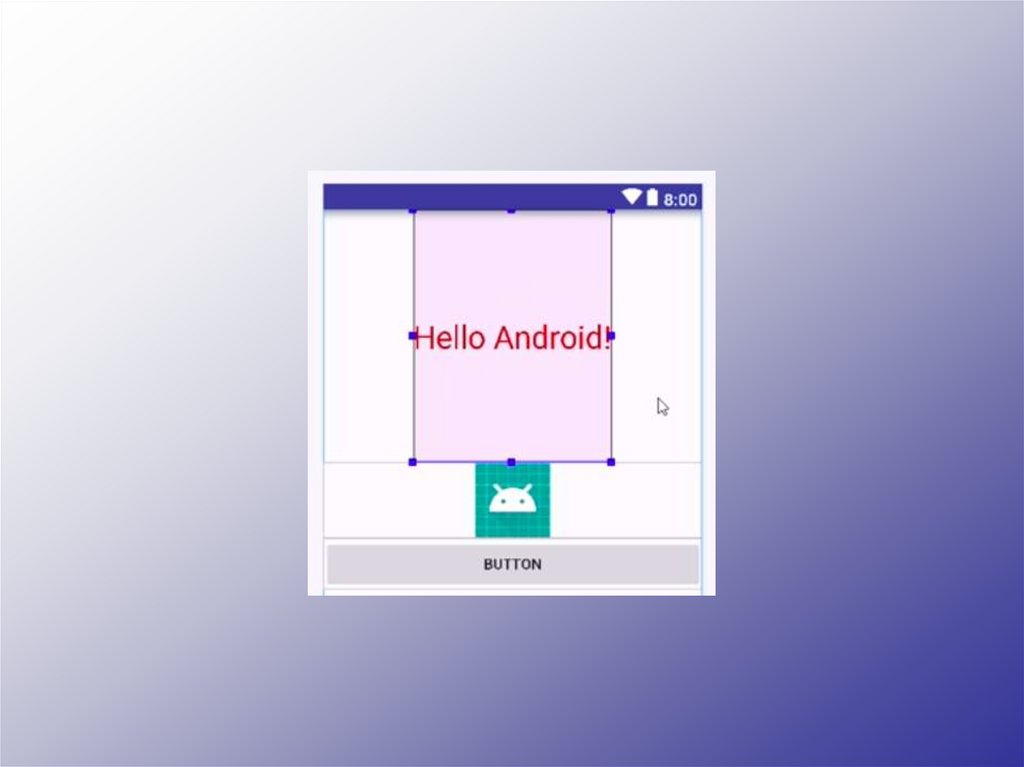
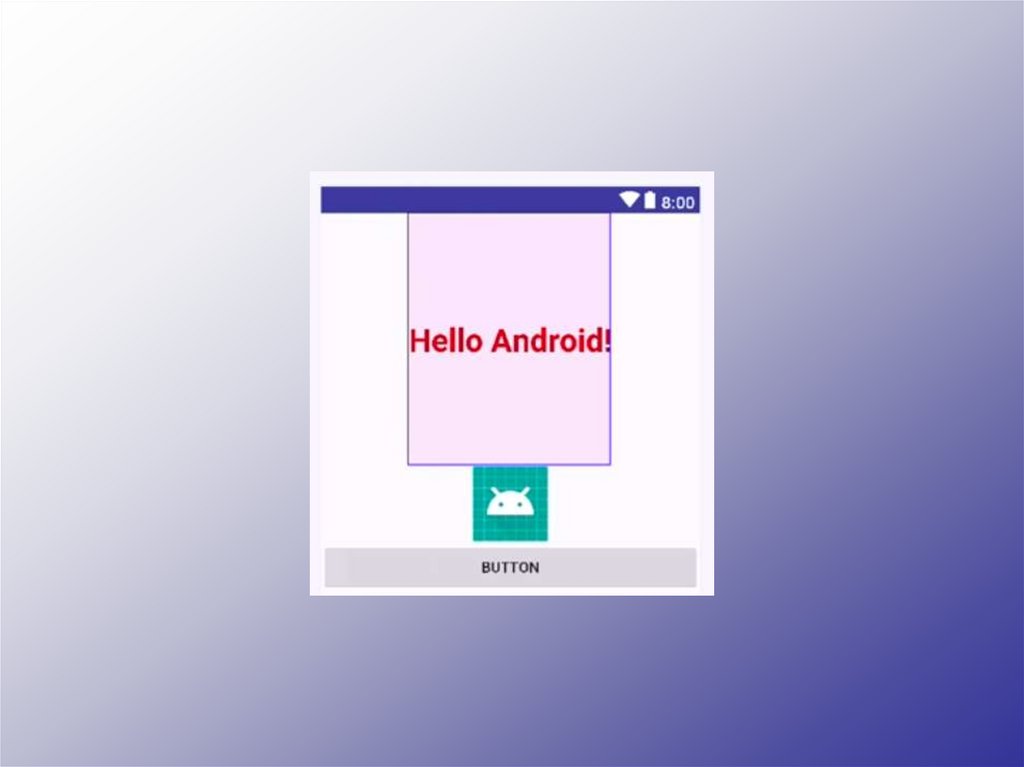
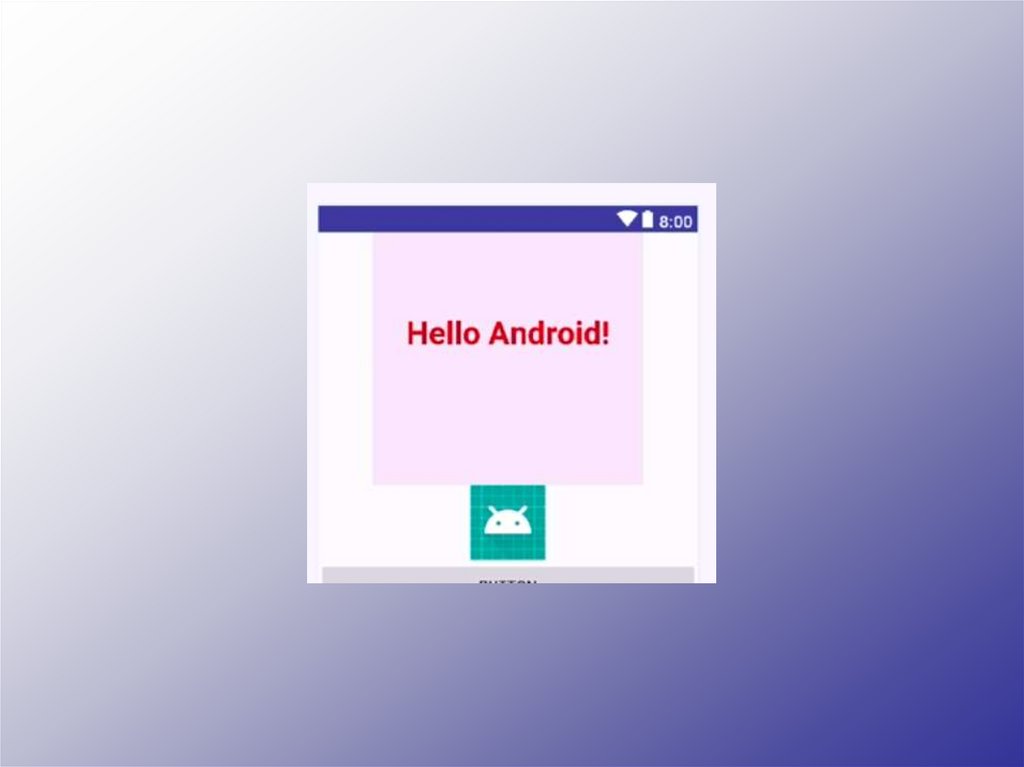
ВЫБОР ШРИФТА ДЛЯ TEXTVIEW34. Пример экрана «моя работа»
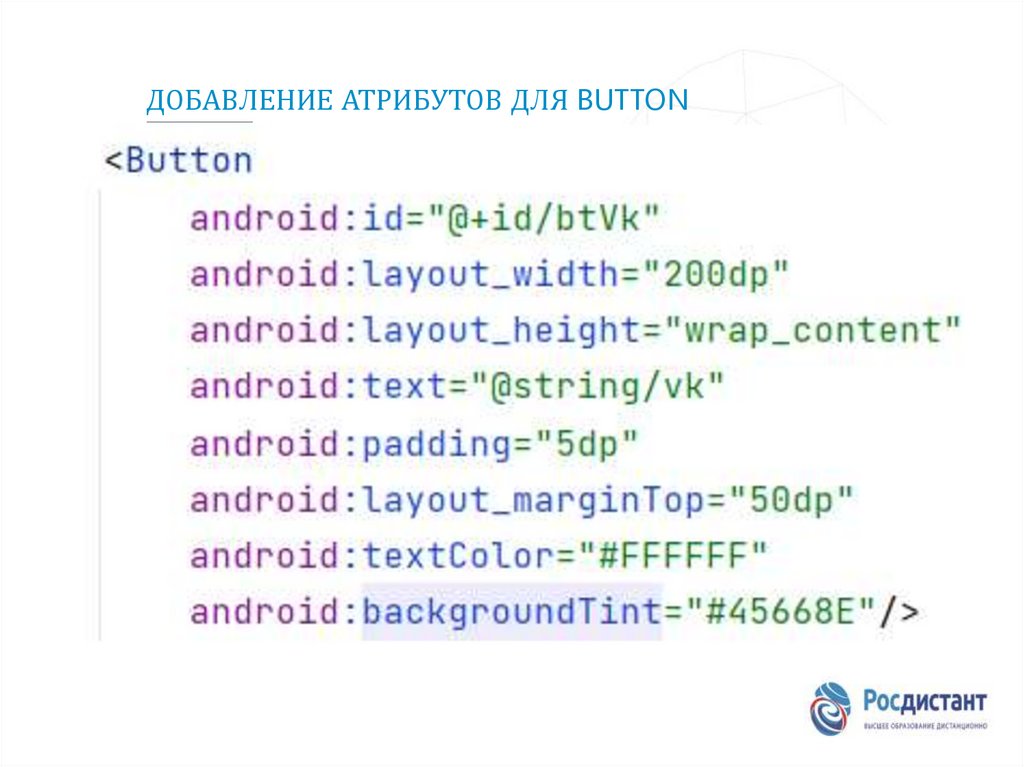
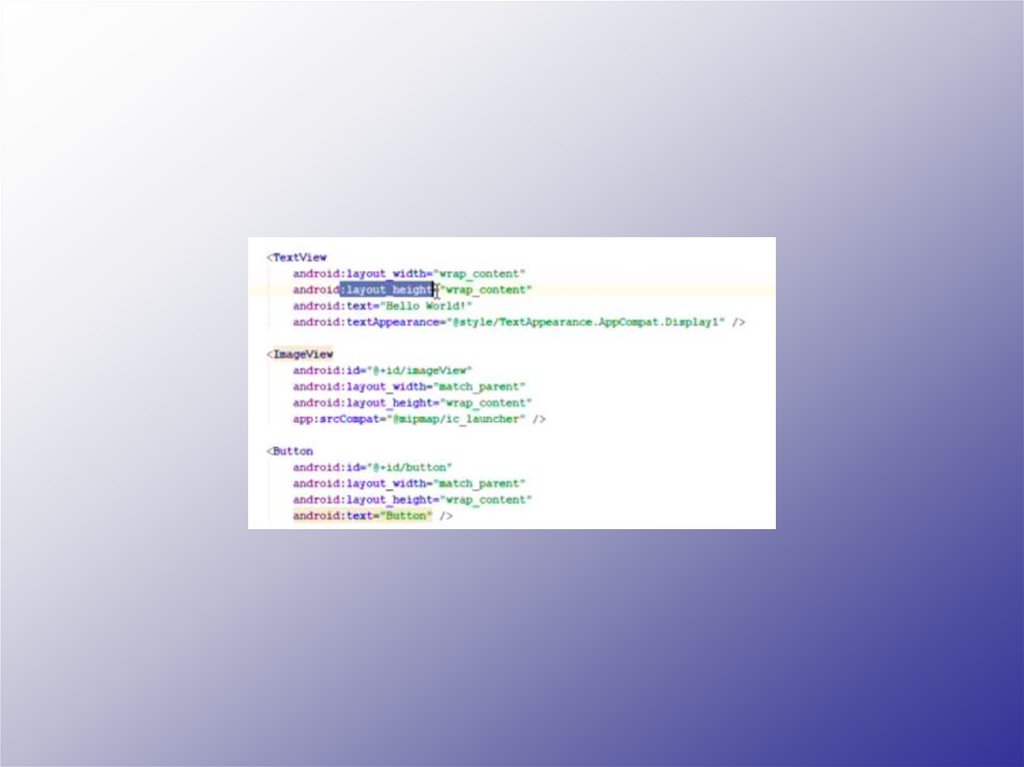
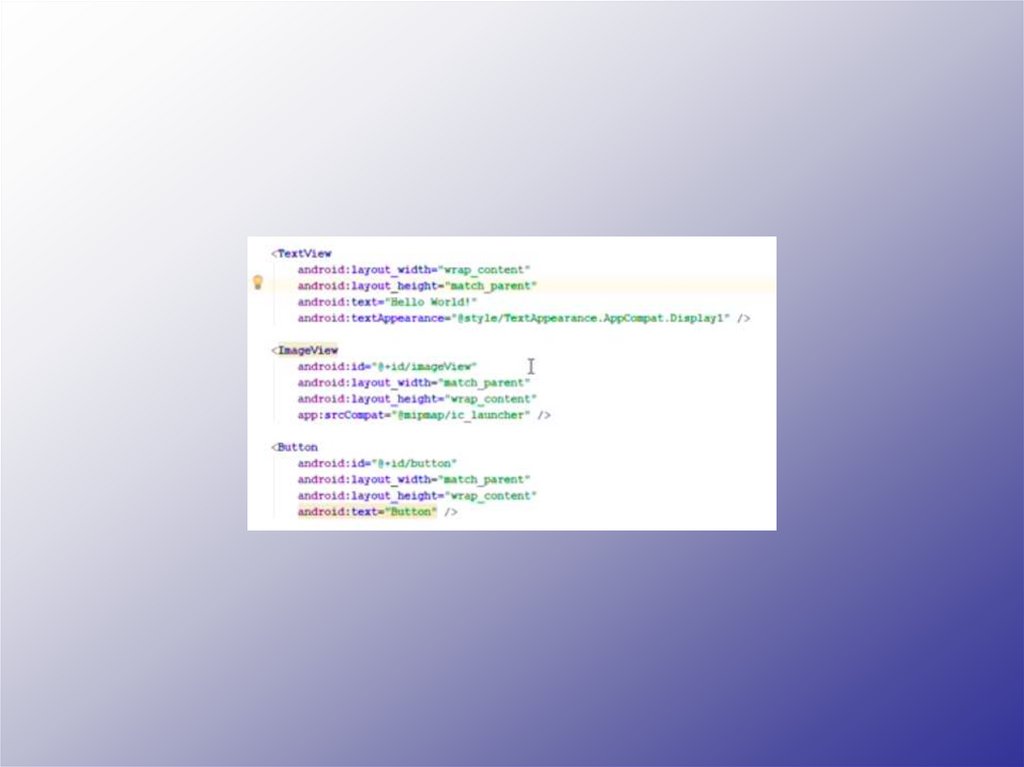
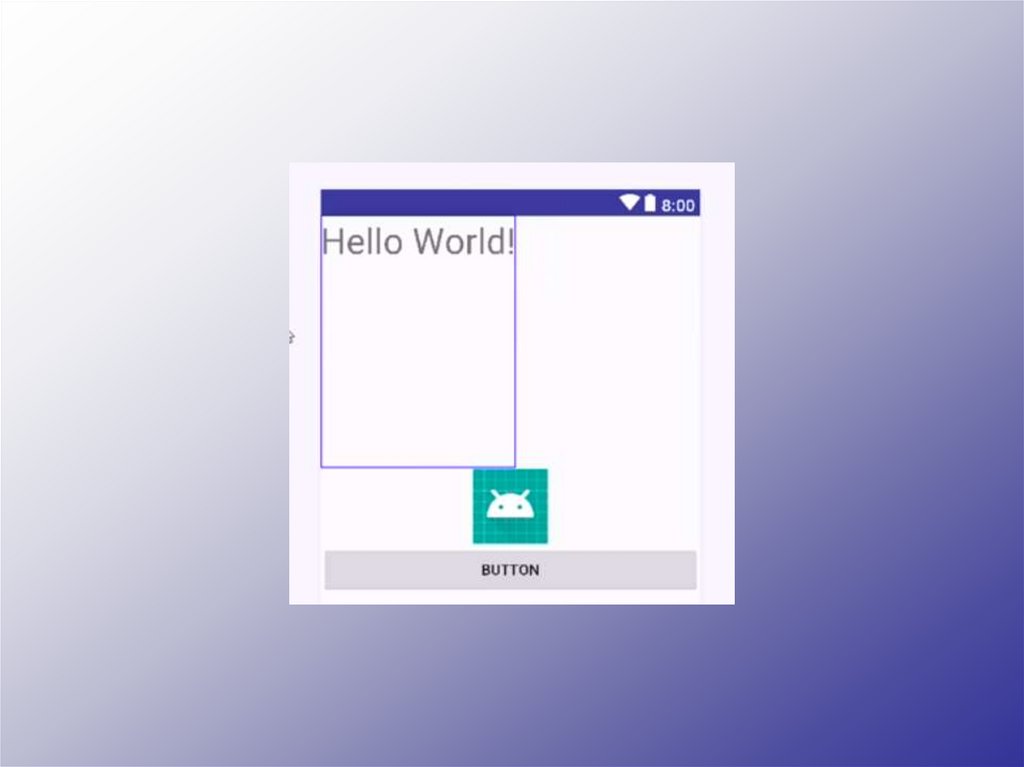
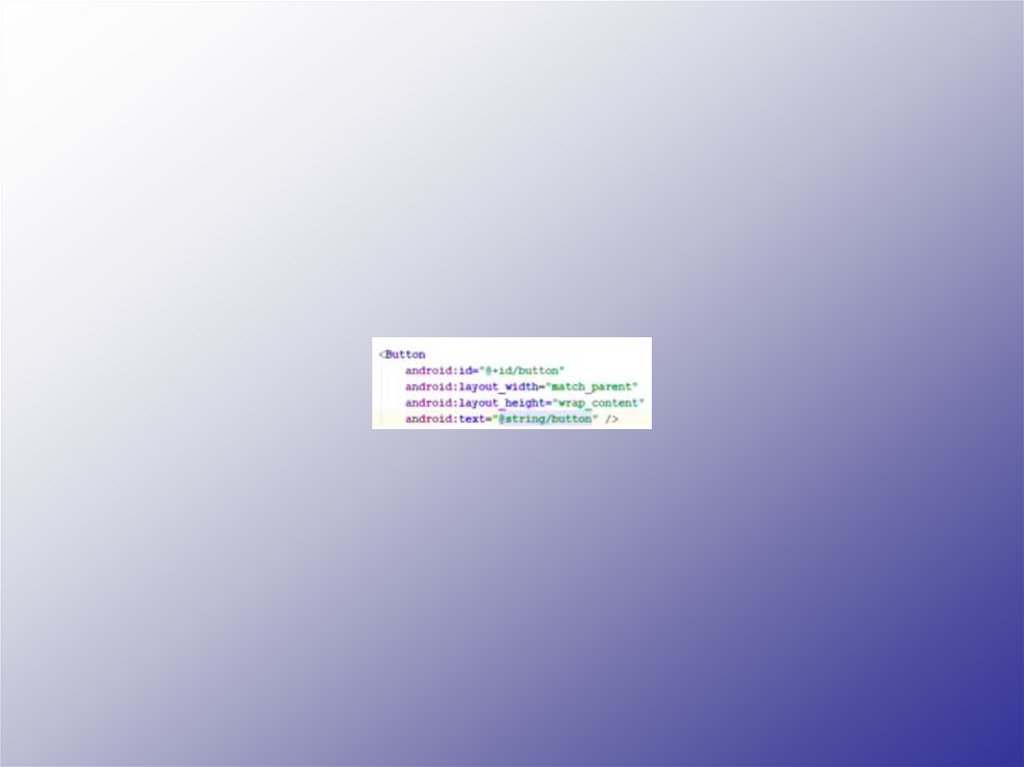
ПРИМЕР ЭКРАНА «МОЯ РАБОТА»35. Добавление атрибутов для button
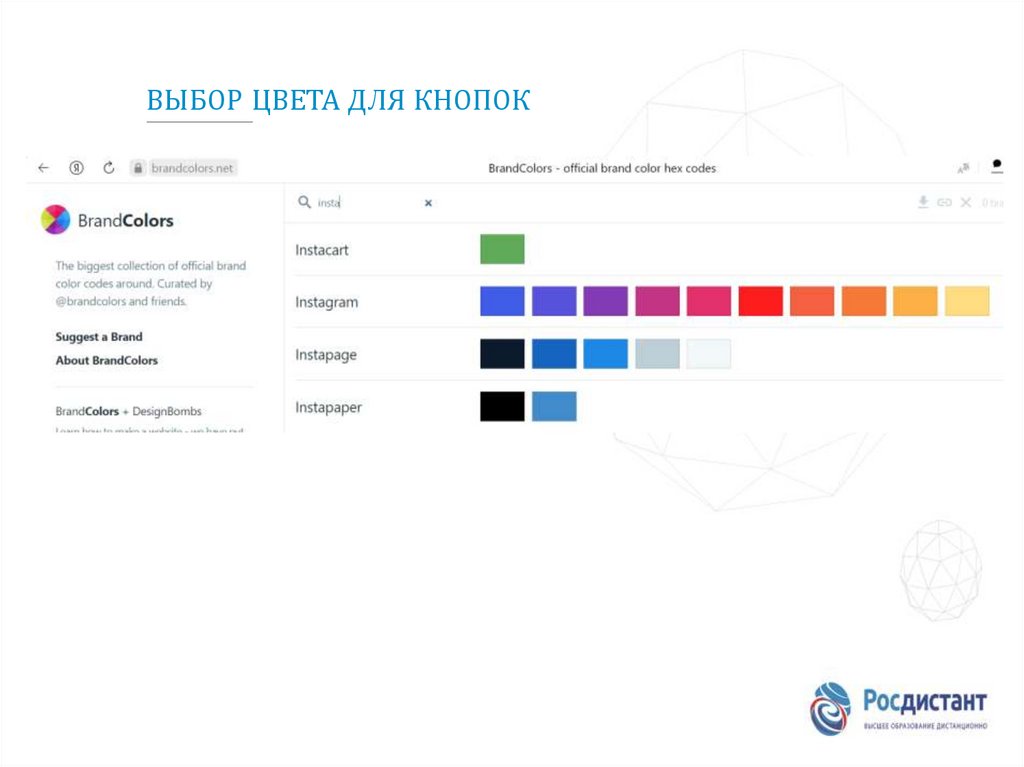
ДОБАВЛЕНИЕ АТРИБУТОВ ДЛЯ BUTTON36. Выбор цвета для кнопок
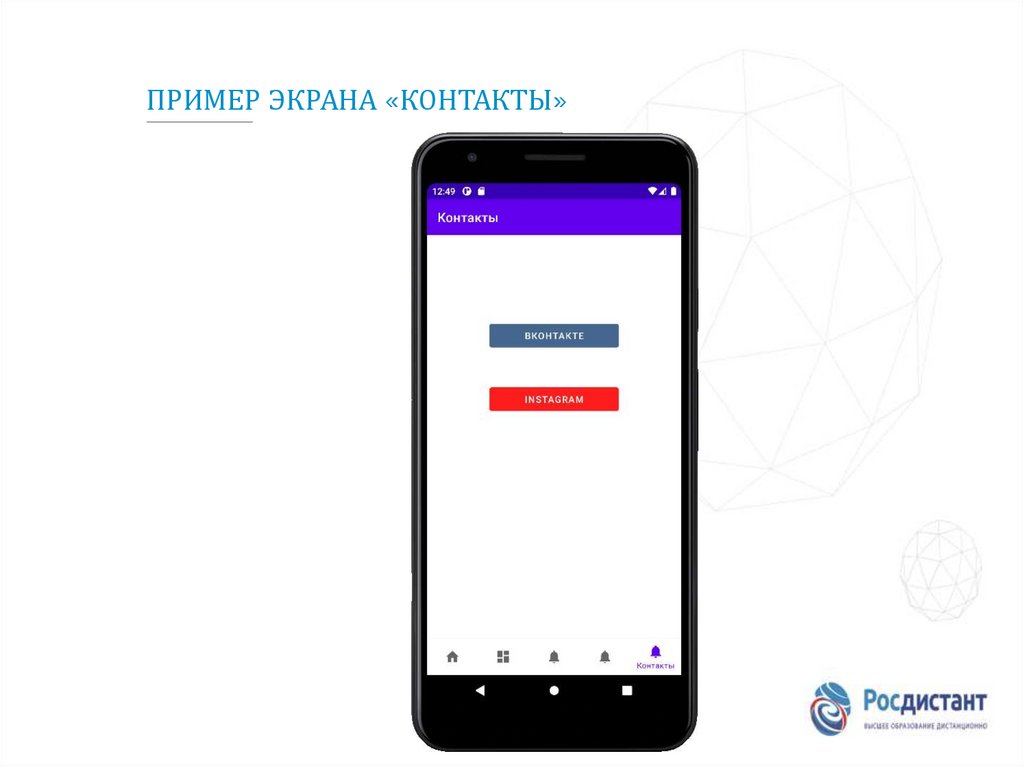
ВЫБОР ЦВЕТА ДЛЯ КНОПОК37. Пример экрана «контакты»
ПРИМЕР ЭКРАНА «КОНТАКТЫ»38. Требования к оформлению отчёта
ТРЕБОВАНИЯ К ОФОРМЛЕНИЮ ОТЧЁТАОтчёт по практическому заданию должен содержать:
подробное пошаговое описание выполнения задания со скриншотами и
пояснениями
скриншоты всех страниц приложения
код xml-файлов графического представления приложения
код java-файлов приложения
zip-архив с приложением.
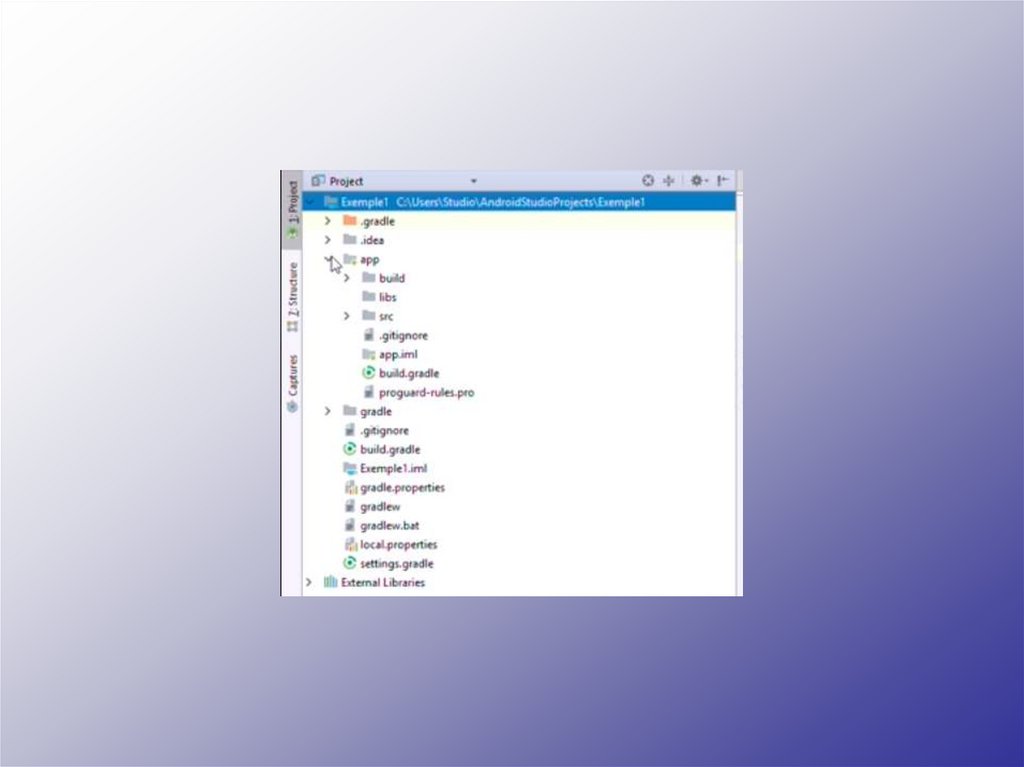
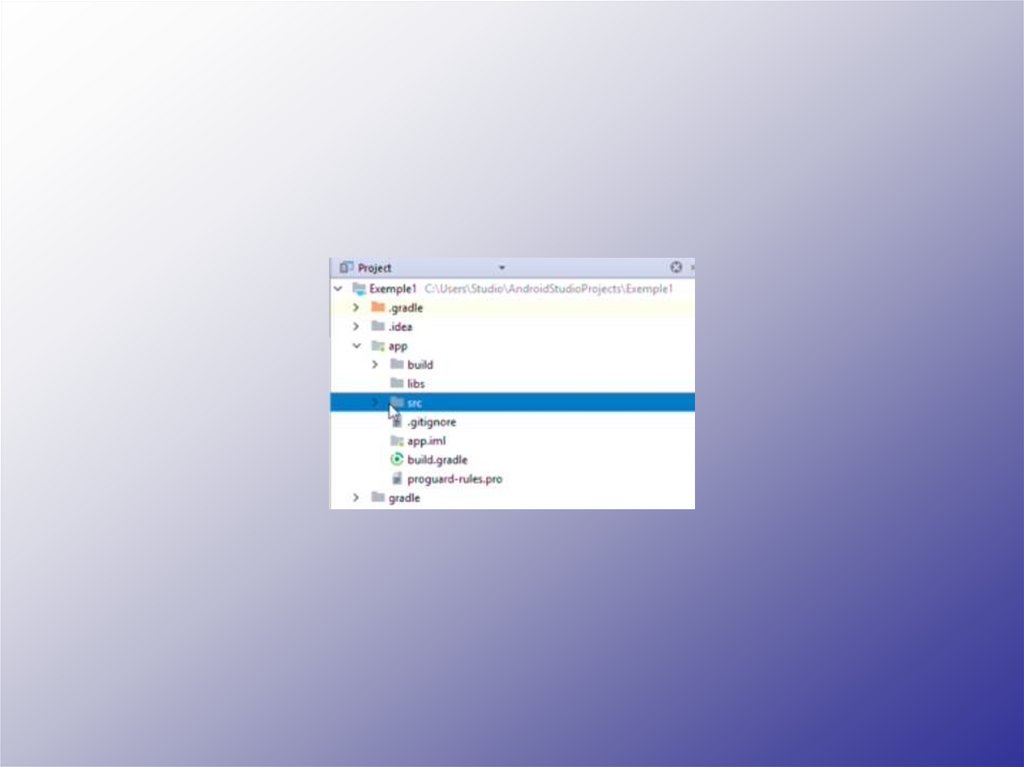
Для создания архива скопируйте ваш проект в новую папку, в которой
удалите подпапки .gradle, .idea, build, app/build. Запакуйте уже очищенную
новую папку с проектом.
39.
3940.
4041.
42.
43.
44.
45.
46.
47.
48.
49.
50.
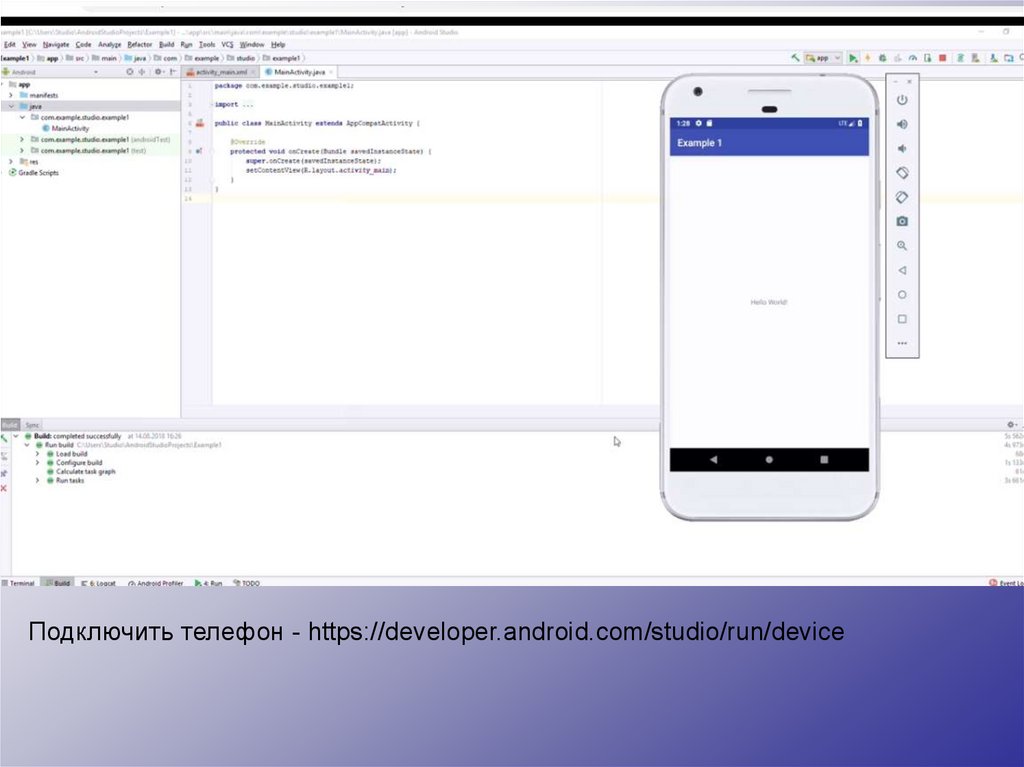
Подключить телефон - https://developer.android.com/studio/run/device51.
Подключить телефон - https://developer.android.com/studio/run/device52.
53.
54.
55.
56.
57.
58.
59.
60.
61.
62.
63.
64.
65.
66.
67.
68.
69.
70.
71.
72.
73.
74.
75.
76.
77.
78.
79.
80.
81.
82.
83.
84.
85.
86.
87.
88.
89.
90.
91.
92.
93.
94.
95.
96.
97.
98.
99.
100.
101.
102.
103.
104.
105.
106.
Material Design https://material.io/design/introductio
n/#principles
107.
dp https://material.io/design/layout/understandinglayout.html#pixeldensity
108.
109.
110.
sp https://material.io/design/typography
/#type-scale
111.
112.
113.
114.
115.
116.
117.
118.
119.
120.
121.
122.
123.
124.
125.
126.
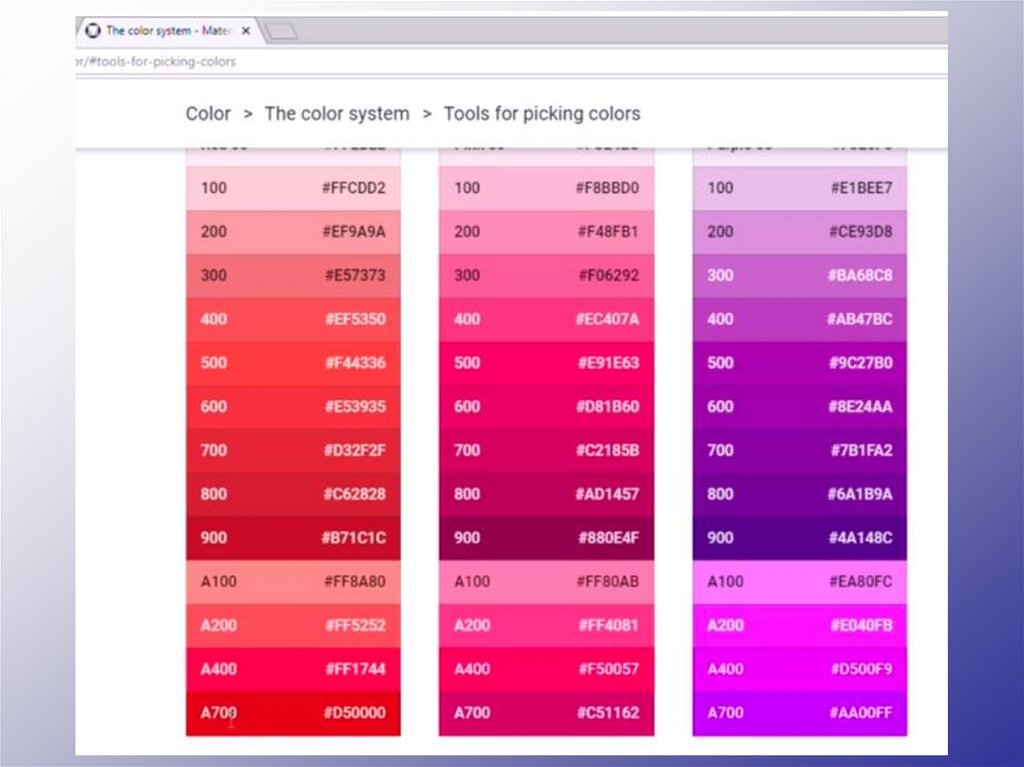
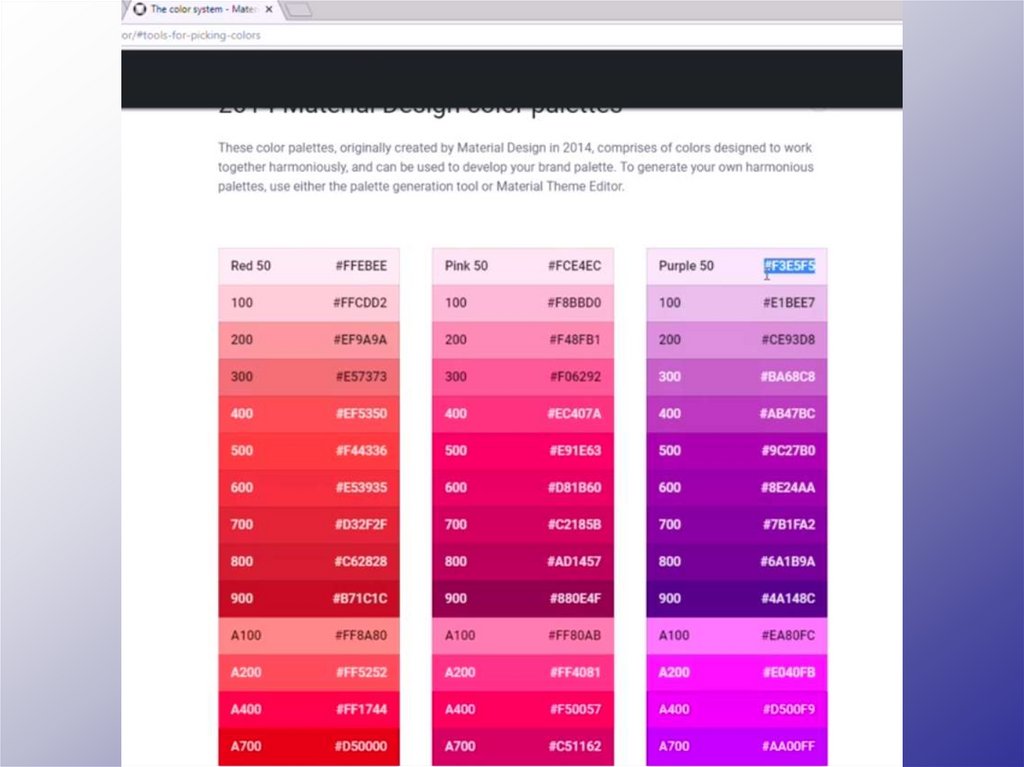
color https://material.io/design/color
/#
127.
128.
129.
130.
131.
132.
133.
134.
135.
136.
137.
138.
139.
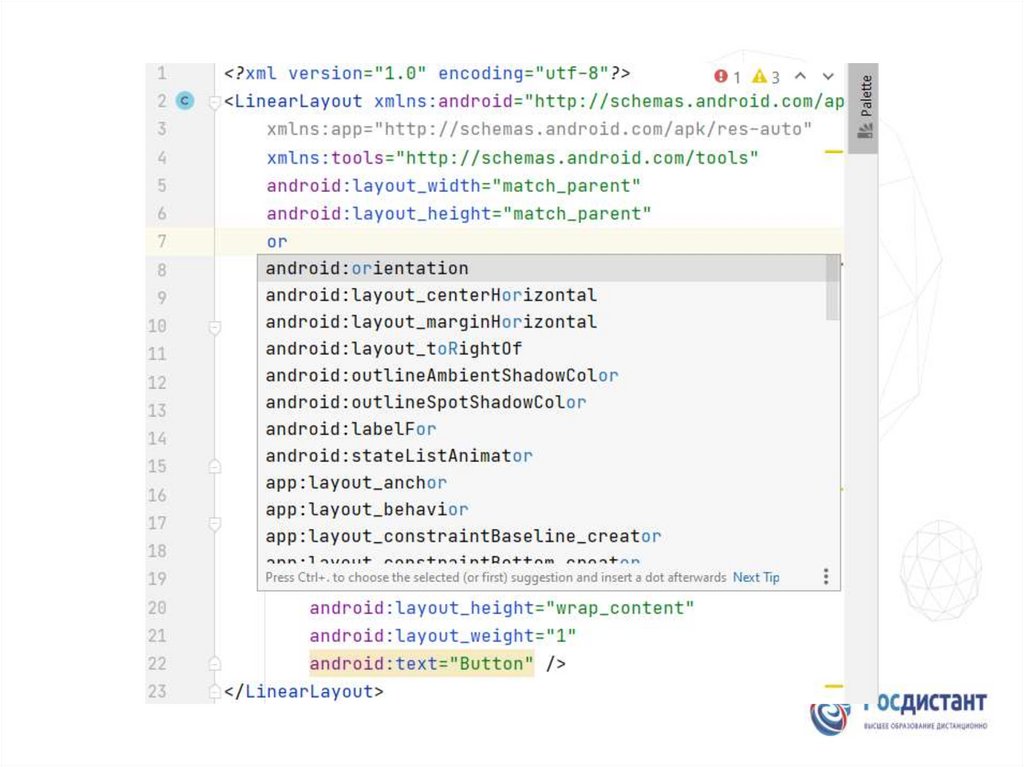
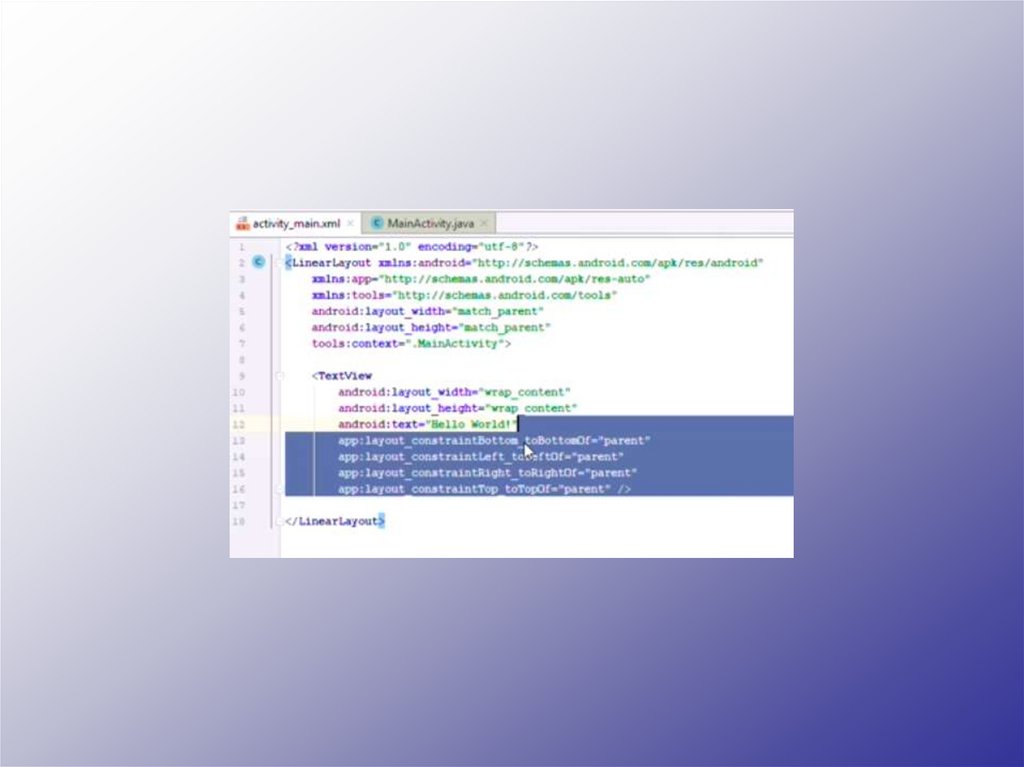
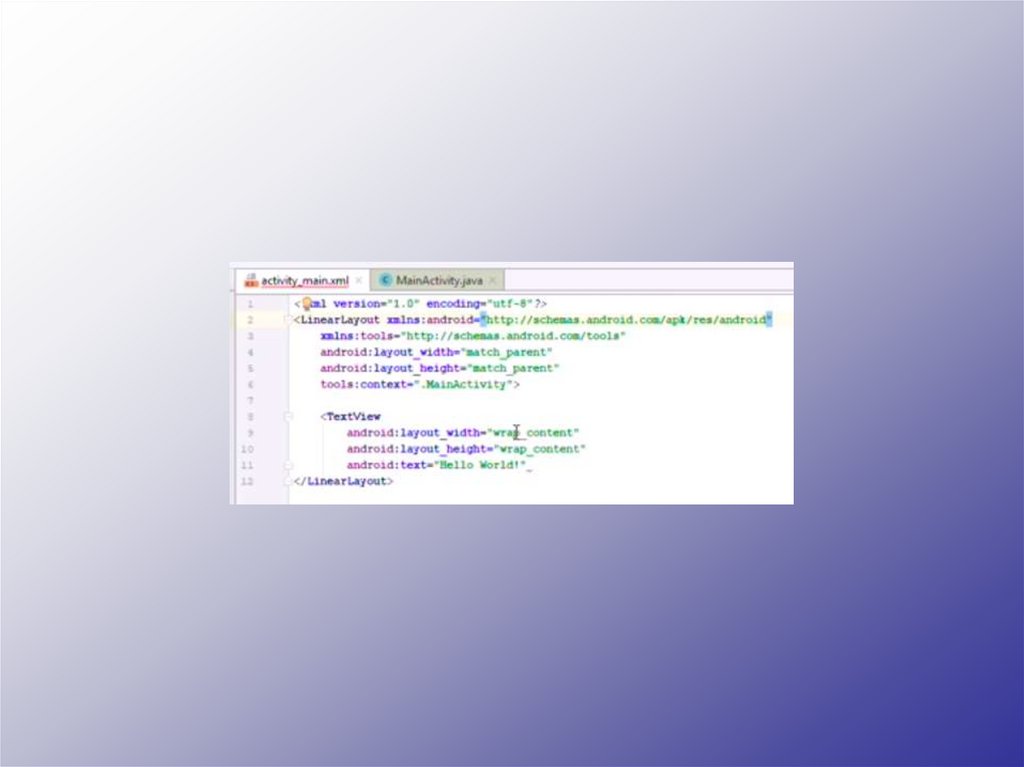
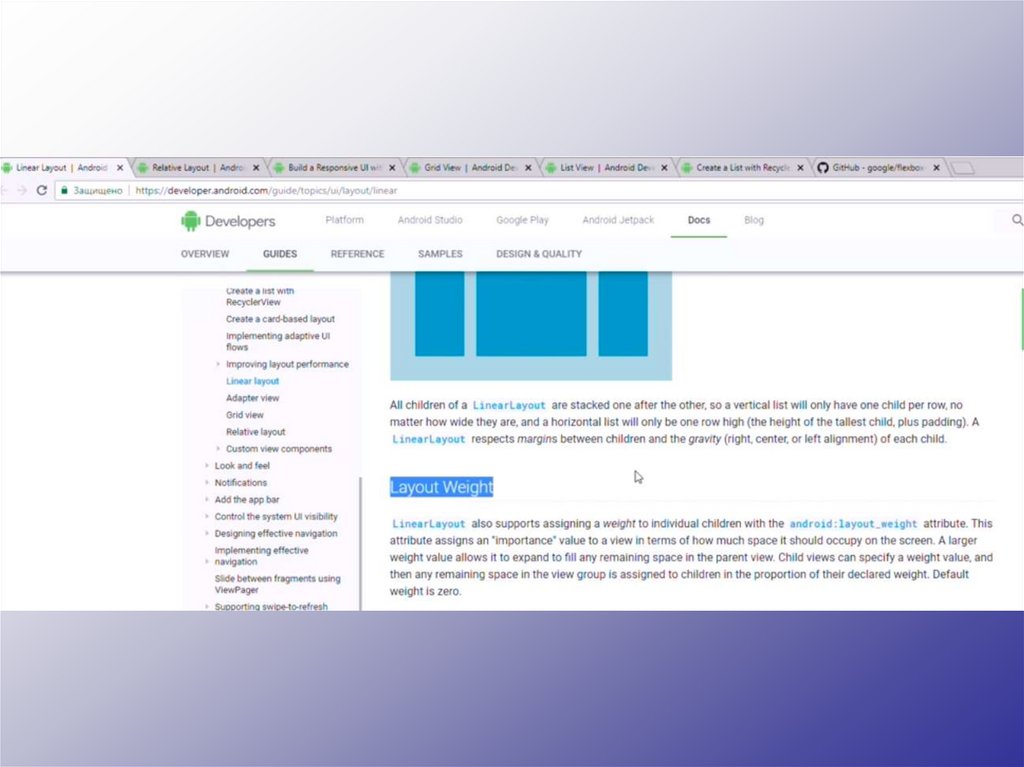
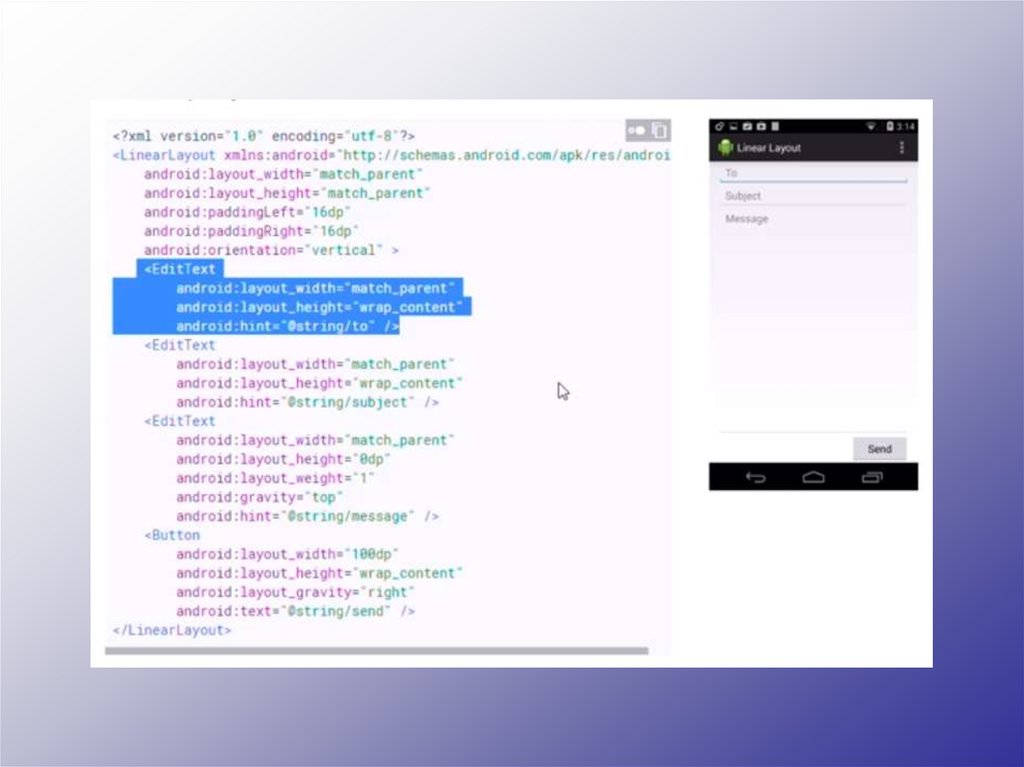
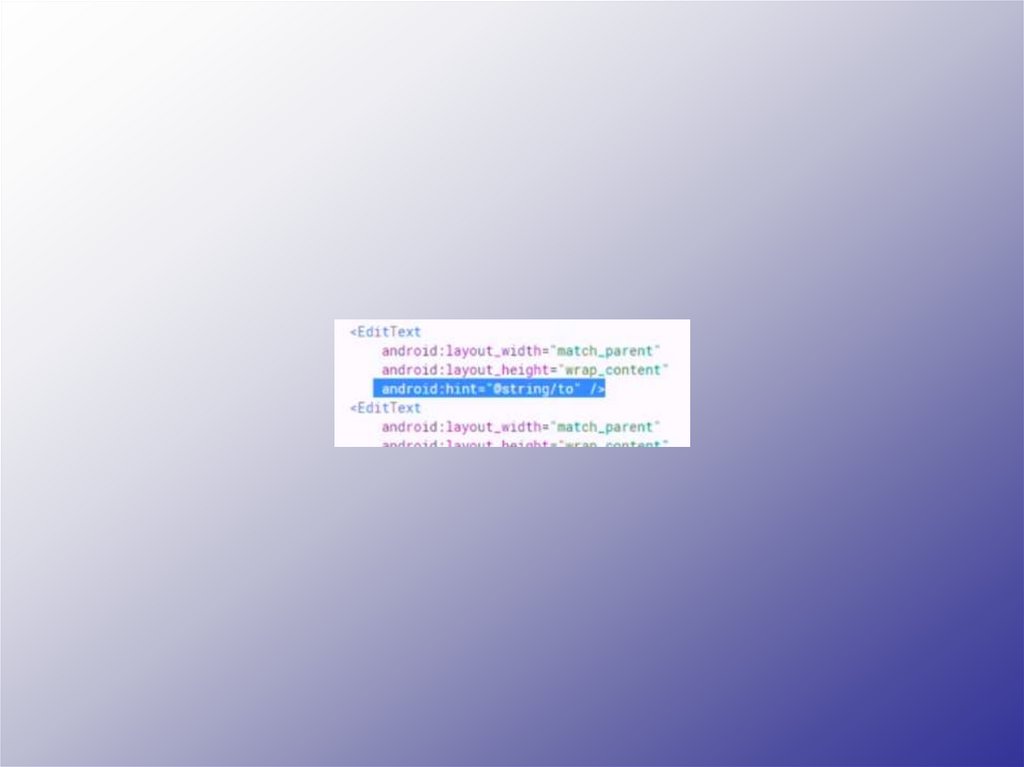
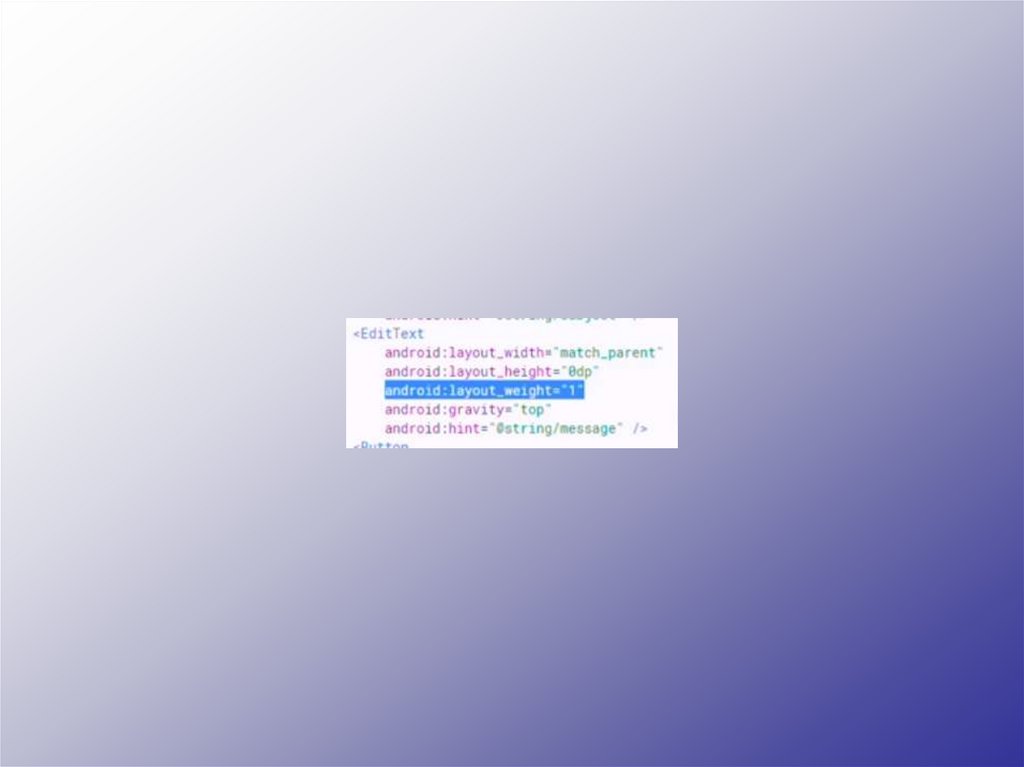
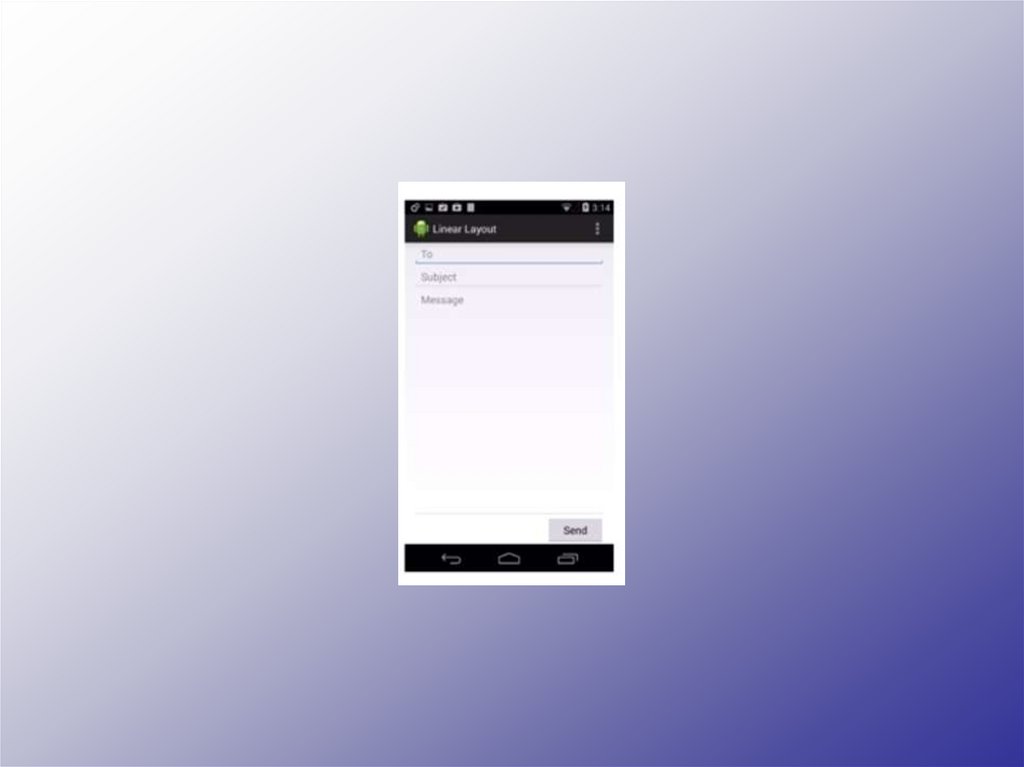
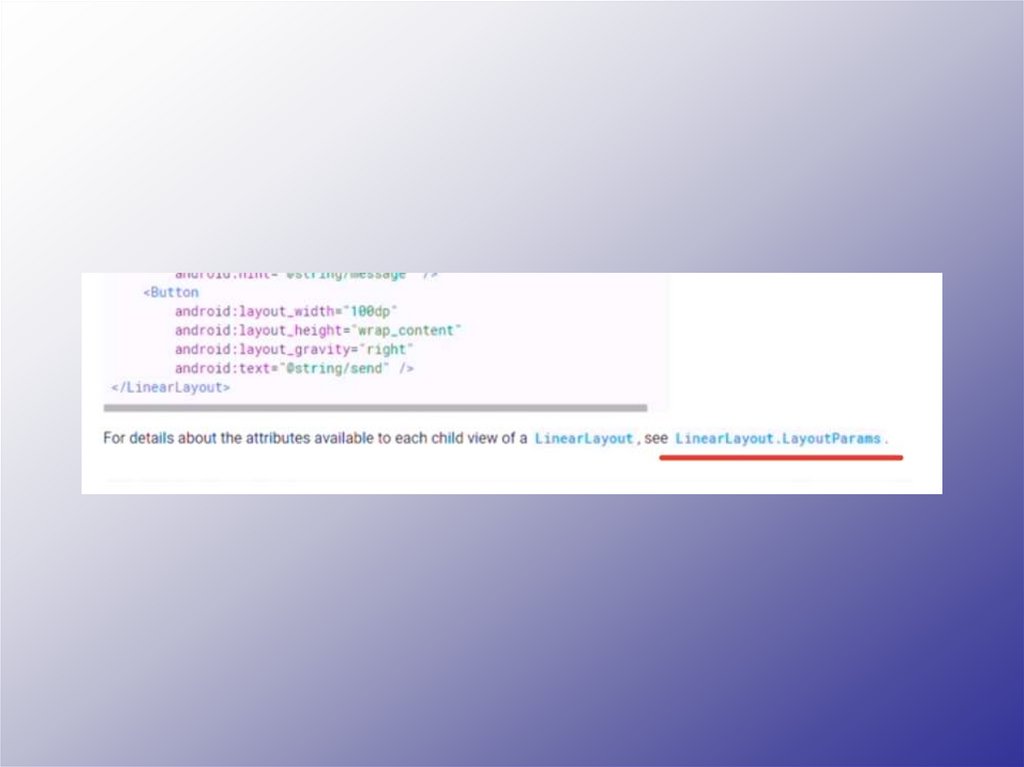
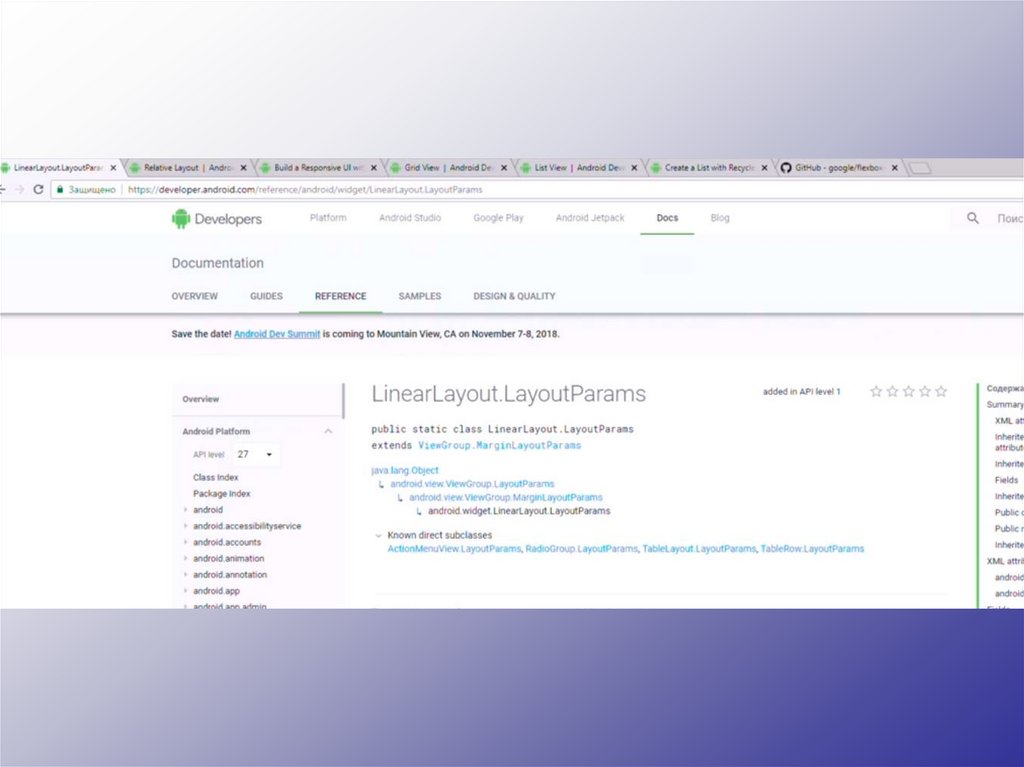
https://developer.android.com/guide/topics/ui/layout/linear
140.
141.
142.
143.
144.
145.
146.
147.
148.
149.
150.
151.
152.
153.
154.
155.
156.
157.
158.
159.
160.
161.
162.
163.
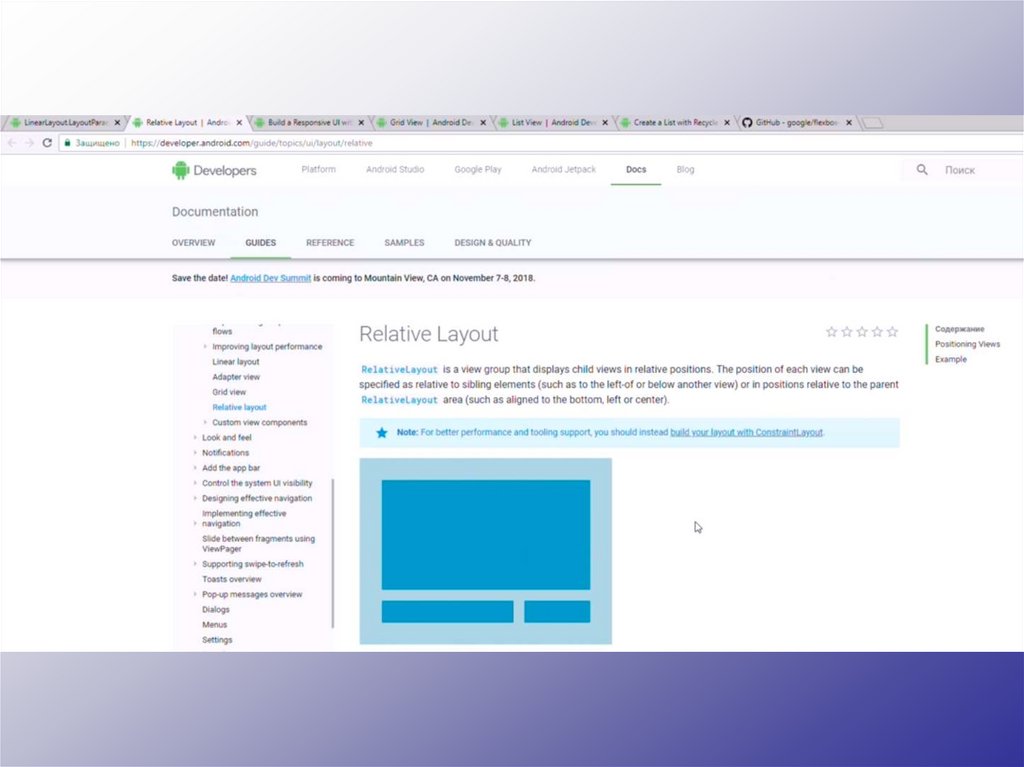
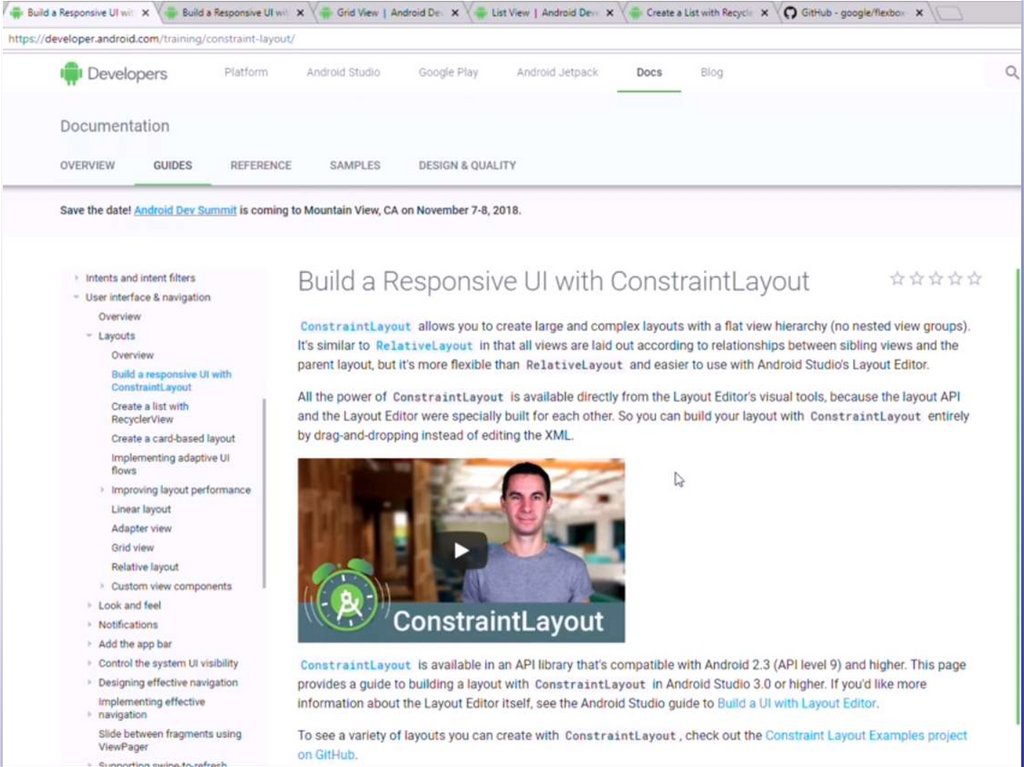
https://developer.android.com/guide/topics/ui/layout/relative.htmlhttps://developer.android.com/training/constraintlayout/index.html
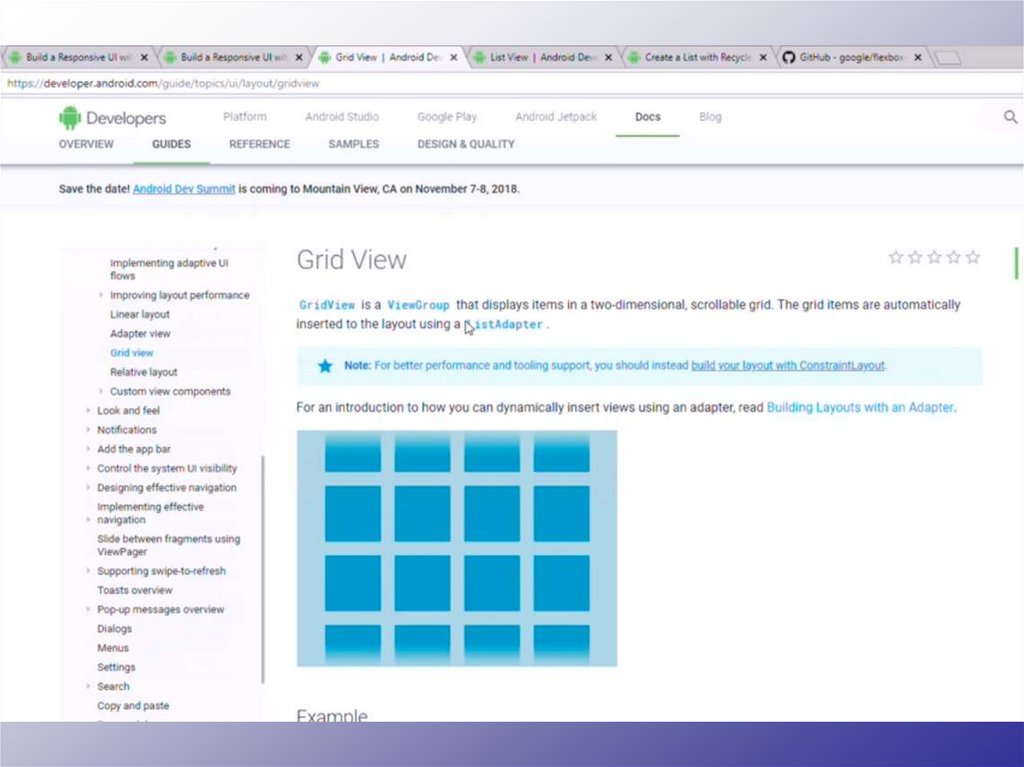
https://developer.android.com/guide/topics/ui/layout/gridview
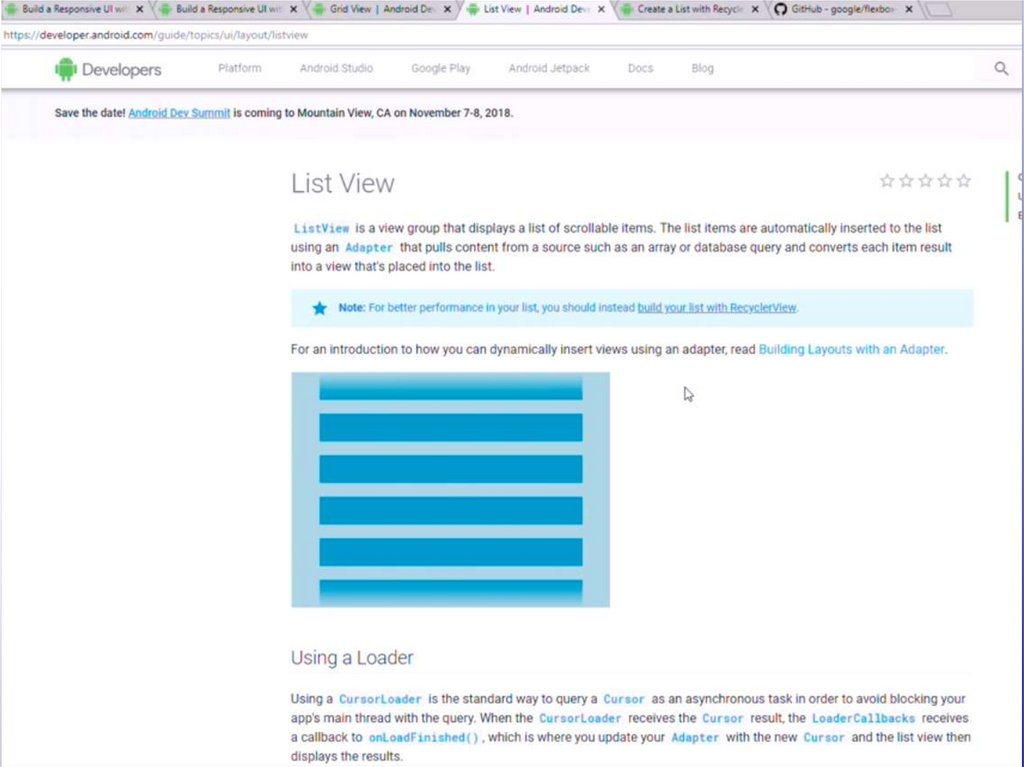
https://developer.android.com/guide/topics/ui/layout/listview
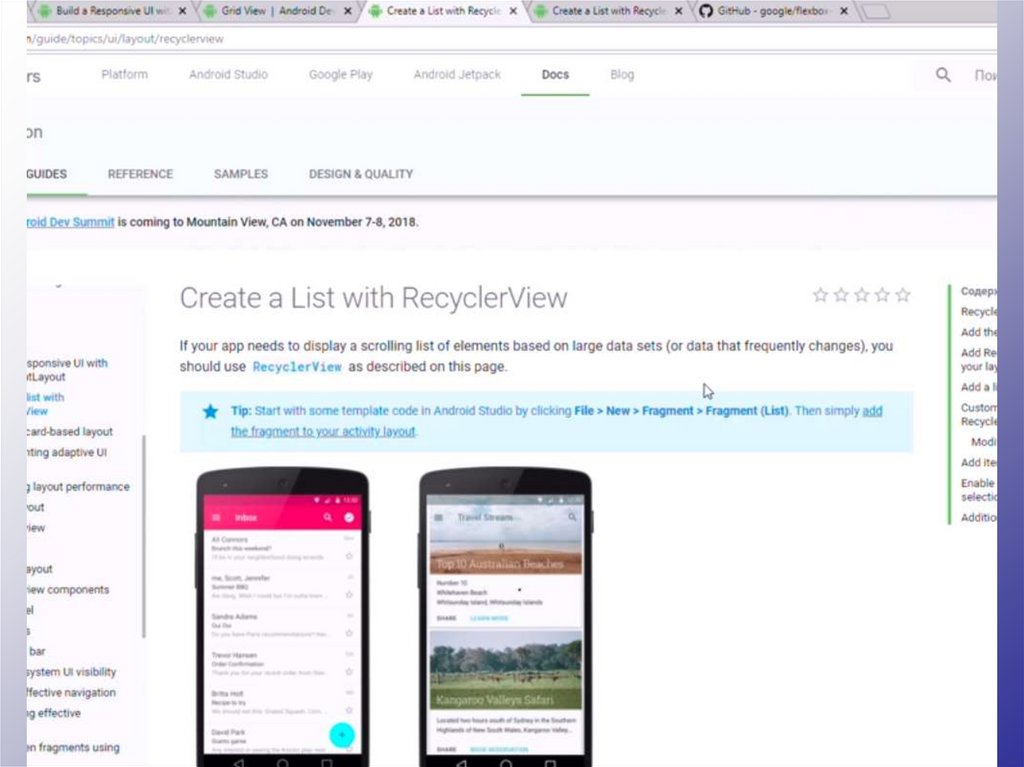
https://developer.android.com/guide/topics/ui/layout/recyclervie
w
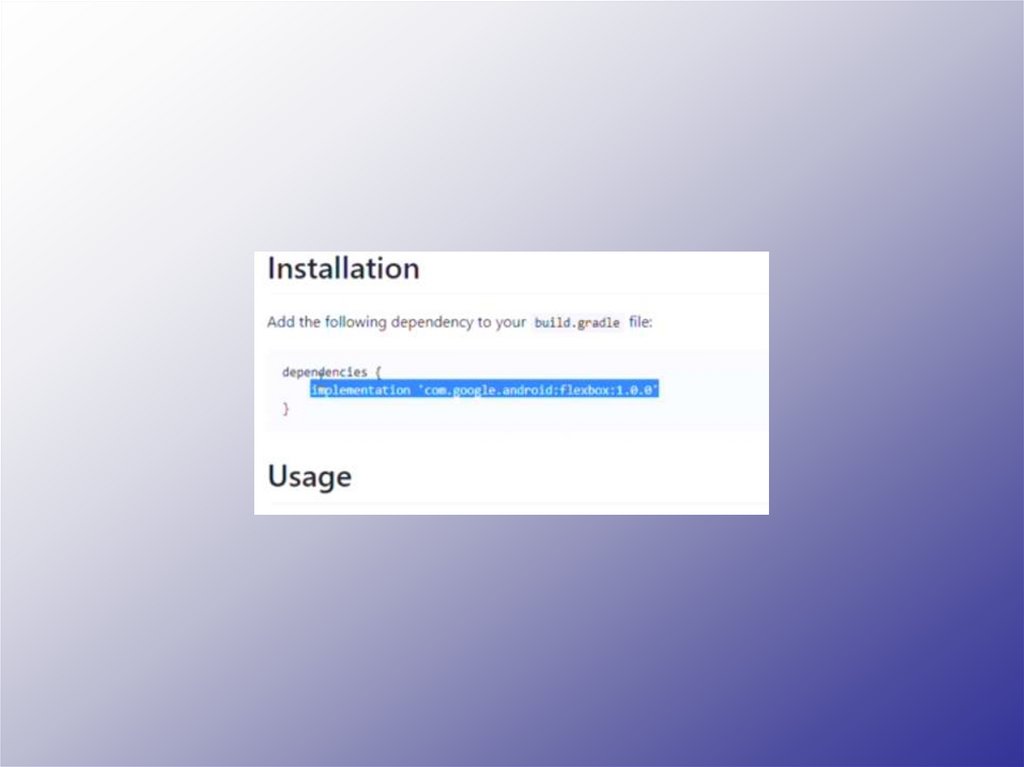
https://github.com/google/flexbox-layout
















































































































































































 programming
programming








