Similar presentations:
Основні інструменти для малювання
1.
Основніінструменти
для малювання
10
(11)
Урок 23
За навчальною програмою 2018 року
2.
Розділ 4§ 23
Побудова фігур
10
(11)
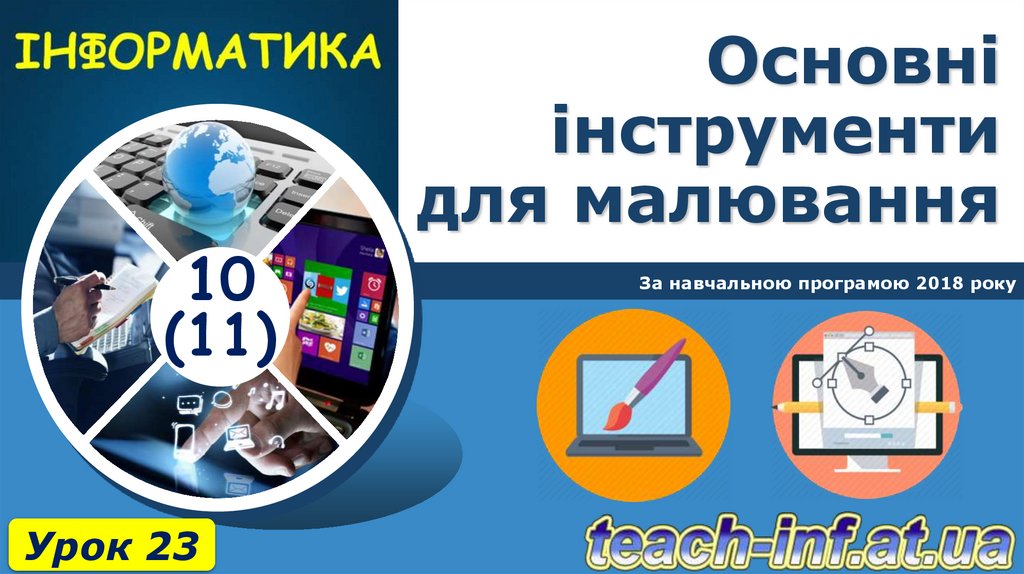
Розглянемо інструменти, призначені для побудови фігур:
Прямокутник
Еліпс
Щоб додати фігуру
інструментів, потрібно:
Многокутник
за
допомогою
Спіраль
одного
з
цих
1) клацнути кнопку потрібного інструмента на панелі;
2) перемістити вказівник на робоче поле;
3) натиснути ліву кнопку миші і, не відпускаючи, пересунути
вказівник в teach-inf.at.ua
інше місце та відпустити кнопку миші.
© Вивчаємо інформатику
3.
Розділ 4§ 23
Побудова фігур
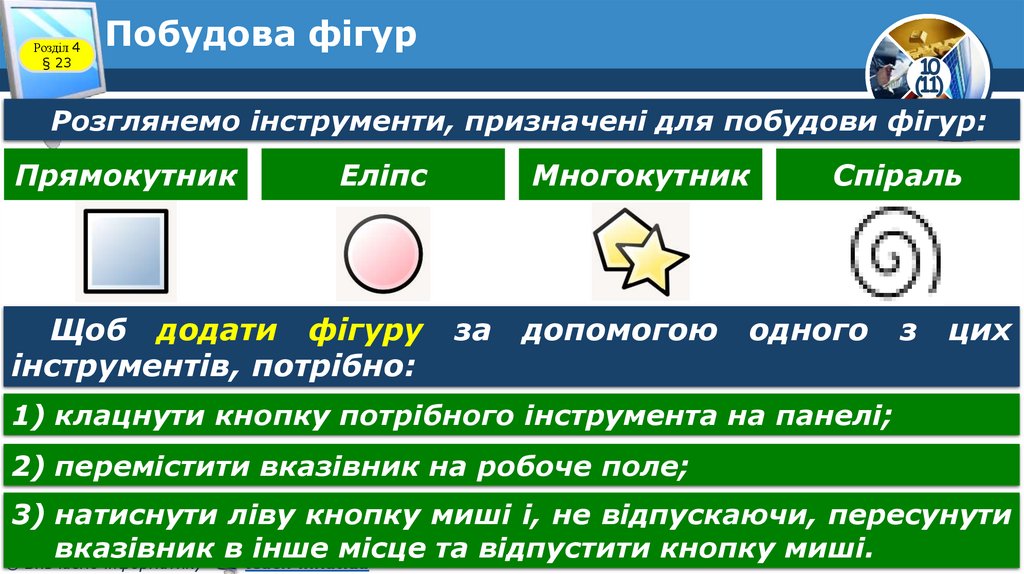
Форму
створеної
фігури
можна змінити перетягуванням
маркерів — білих квадратиків
або кружечків.
Натиснути та
перетягувати
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
4.
Розділ 4§ 23
Побудова фігур
10
(11)
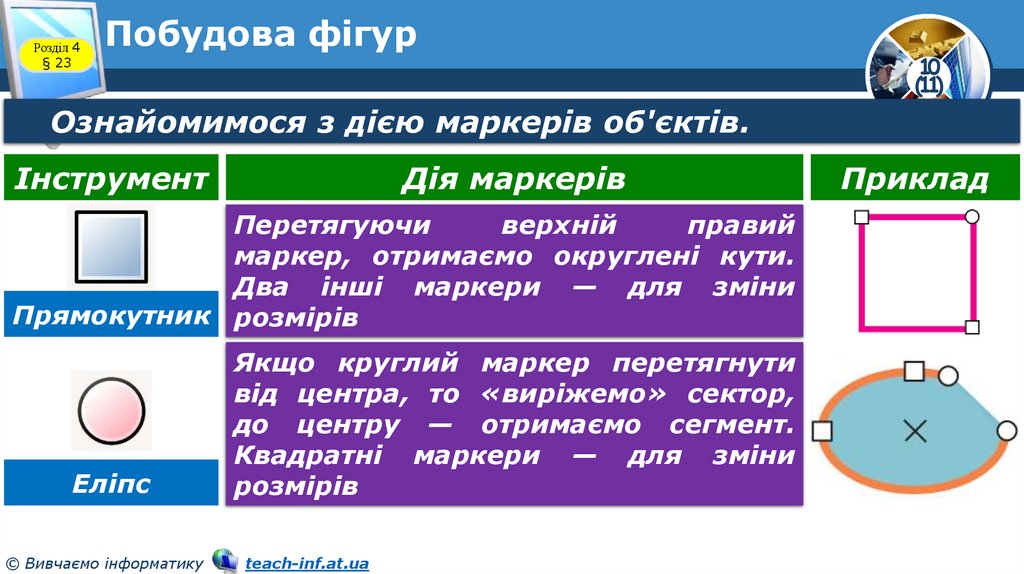
Ознайомимося з дією маркерів об'єктів.
Інструмент
Дія маркерів
Перетягуючи
верхній
правий
маркер, отримаємо округлені кути.
Два інші маркери — для зміни
Прямокутник розмірів
Еліпс
© Вивчаємо інформатику
Якщо круглий маркер перетягнути
від центра, то «виріжемо» сектор,
до центру — отримаємо сегмент.
Квадратні маркери — для зміни
розмірів
teach-inf.at.ua
Приклад
5.
Розділ 4§ 23
Побудова фігур
10
(11)
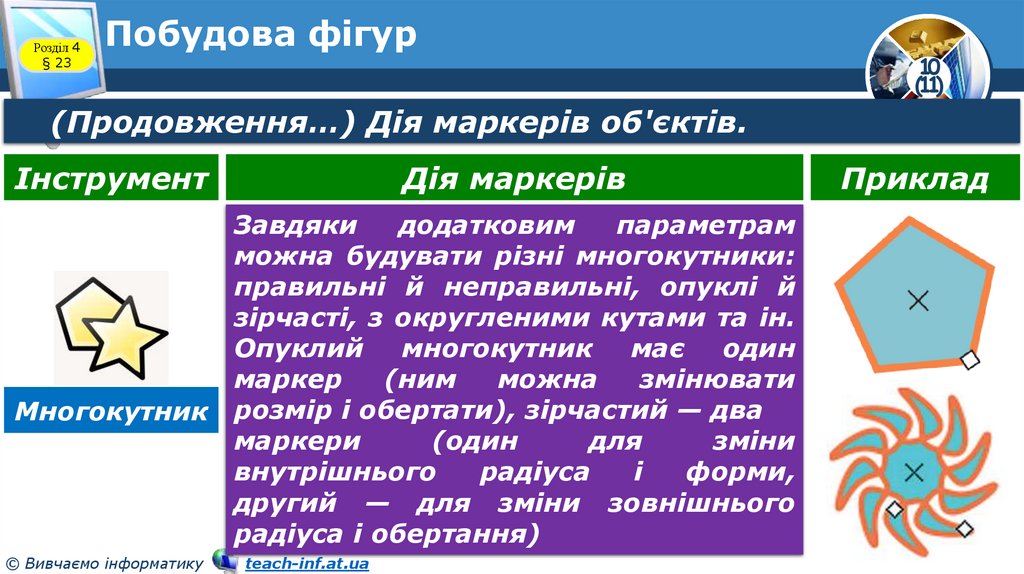
(Продовження…) Дія маркерів об'єктів.
Інструмент
Дія маркерів
Завдяки
додатковим
параметрам
можна будувати різні многокутники:
правильні й неправильні, опуклі й
зірчасті, з округленими кутами та ін.
Опуклий многокутник має один
маркер
(ним
можна
змінювати
Многокутник розмір і обертати), зірчастий — два
маркери
(один
для
зміни
внутрішнього
радіуса
і
форми,
другий — для зміни зовнішнього
радіуса і обертання)
© Вивчаємо інформатику
teach-inf.at.ua
Приклад
6.
Розділ 4§ 23
Побудова фігур
10
(11)
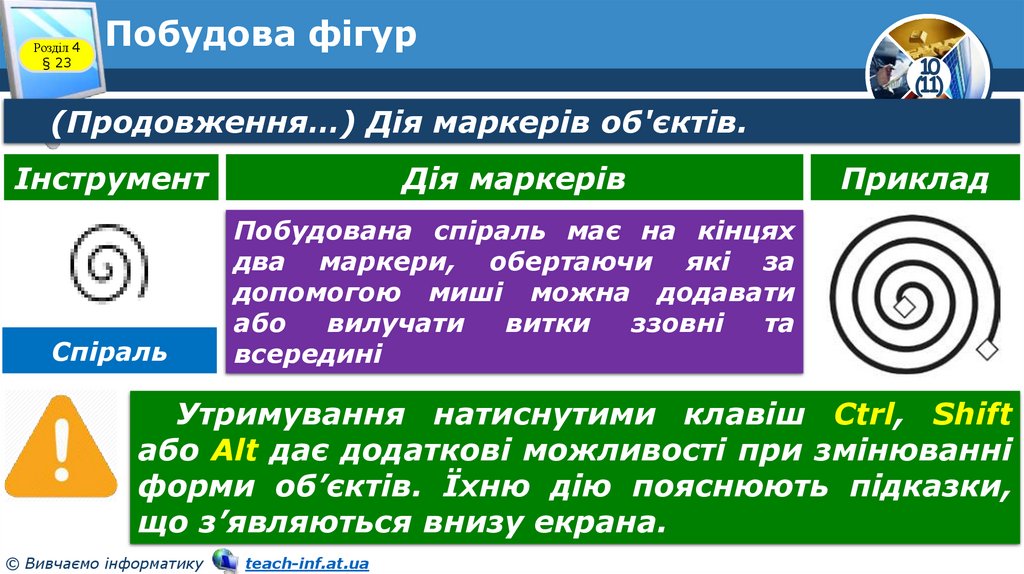
(Продовження…) Дія маркерів об'єктів.
Інструмент
Дія маркерів
Спіраль
Побудована спіраль має на кінцях
два маркери, обертаючи які за
допомогою миші можна додавати
або
вилучати
витки
ззовні
та
всередині
Приклад
Утримування натиснутими клавіш Ctrl, Shift
або Alt дає додаткові можливості при змінюванні
форми об’єктів. Їхню дію пояснюють підказки,
що з’являються внизу екрана.
© Вивчаємо інформатику
teach-inf.at.ua
7.
Розділ 4§ 23
Операції над об’єктами
10
(11)
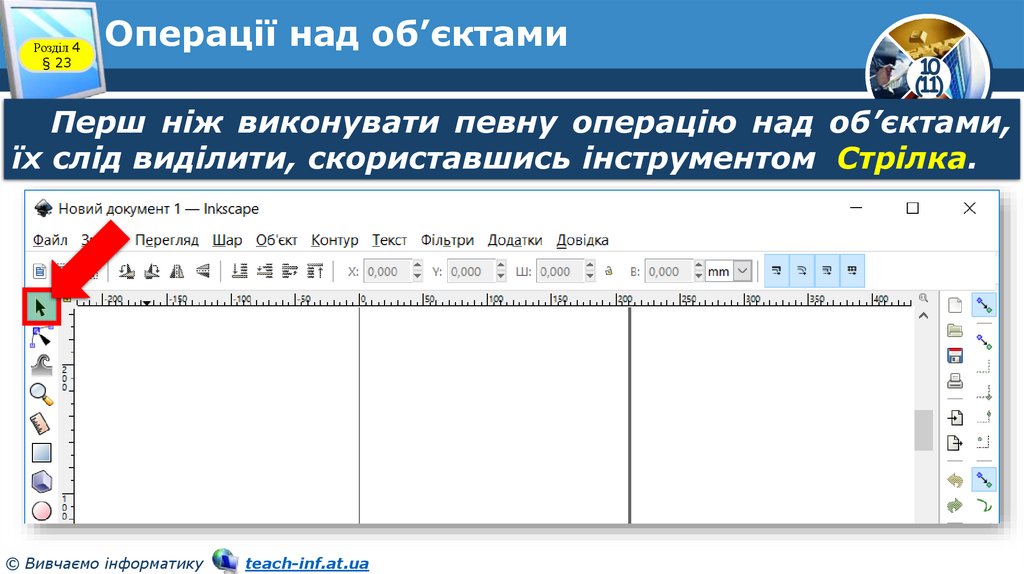
Перш ніж виконувати певну операцію над об’єктами,
їх слід виділити, скориставшись інструментом Стрілка.
© Вивчаємо інформатику
teach-inf.at.ua
8.
Розділ 4§ 23
Операції над об’єктами
Виділити увесь малюнок або його частину
Щоб виділити окремий об'єкт, на ньому слід
клацнути.
Навколо
об’єкта
з’явиться
пунктирна прямокутна рамка, а біля неї —
стрілки для змінення розмірів.
Щоб
виділити декілька
окремих об’єктів, їх слід по
черзі клацнути, утримуючи
натиснутою клавішу Shift.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
9.
Розділ 4§ 23
Операції над об’єктами
10
(11)
Щоб виділити декілька об'єктів, розміщених поряд,
слід:
1) поставити стрілку ліворуч і вище від групи;
2) натиснути ліву кнопку миші і, не відпускаючи,
перетягнути стрілку праворуч і нижче від групи;
3) відпустити кнопку.
В ході роботи буде видно прямокутник, який
охоплює виділені об'єкти.
Щоб
вилучити
виділені
натиснути клавішу Delete.
© Вивчаємо інформатику
teach-inf.at.ua
об'єкти,
слід
10.
Розділ 4§ 23
Операції над об’єктами
Над виділеними
операції.
об'єктами
10
(11)
можна
виконати
такі
Переміщення
Щоб перемістити об'єкт, слід навести вказівник на
стрілку
й
перетягнути
мишею.
Щоб
одночасно
перетягнути кілька об'єктів їх треба перед тим виділити.
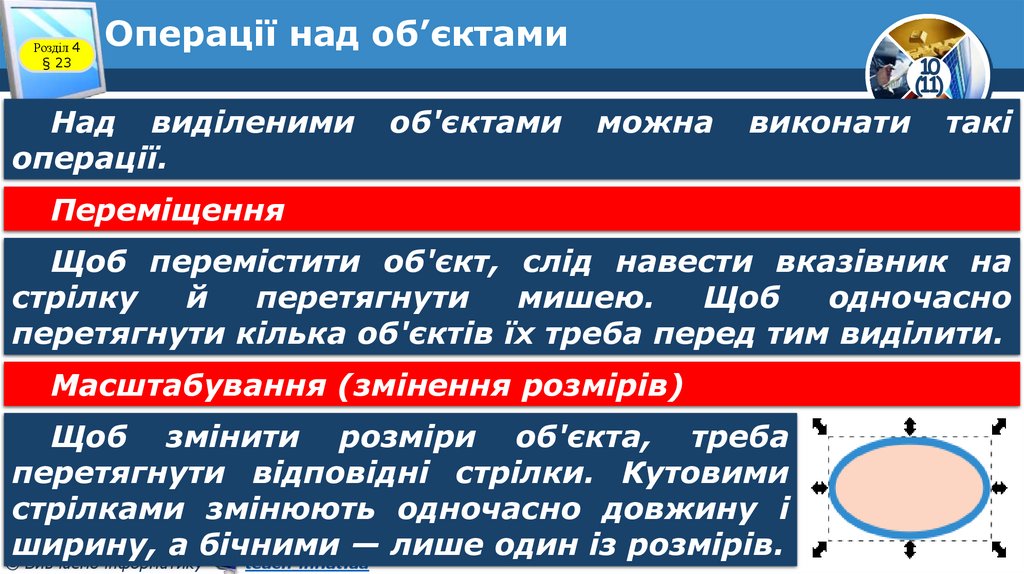
Масштабування (змінення розмірів)
Щоб змінити розміри об'єкта, треба
перетягнути відповідні стрілки. Кутовими
стрілками змінюють одночасно довжину і
ширину, а бічними
— лише один із розмірів.
© Вивчаємо інформатику
teach-inf.at.ua
11.
Розділ 4§ 23
Операції над об’єктами
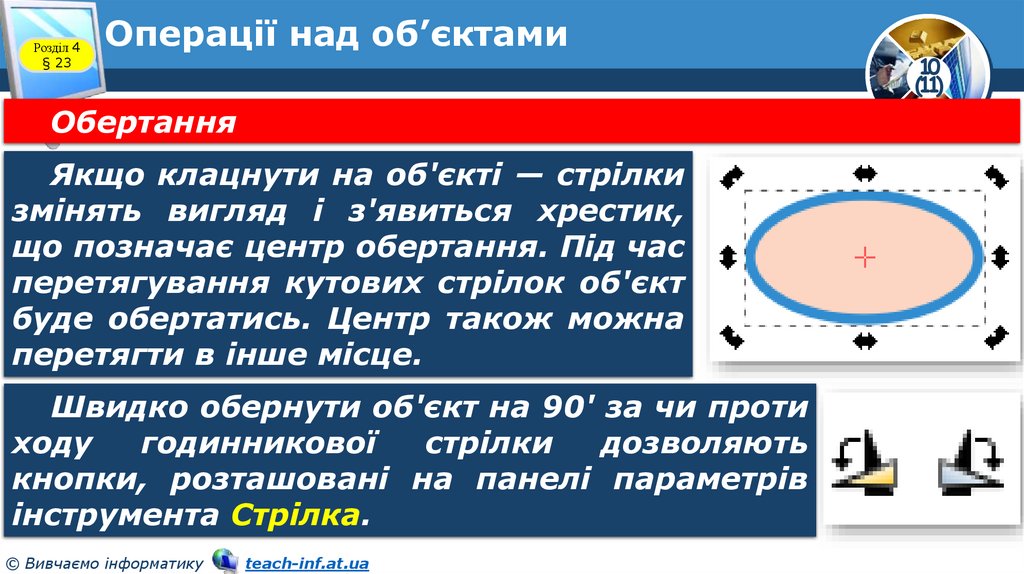
Обертання
Якщо клацнути на об'єкті — стрілки
змінять вигляд і з'явиться хрестик,
що позначає центр обертання. Під час
перетягування кутових стрілок об'єкт
буде обертатись. Центр також можна
перетягти в інше місце.
Швидко обернути об'єкт на 90' за чи проти
ходу
годинникової
стрілки
дозволяють
кнопки, розташовані на панелі параметрів
інструмента Стрілка.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
12.
Розділ 4§ 23
Операції над об’єктами
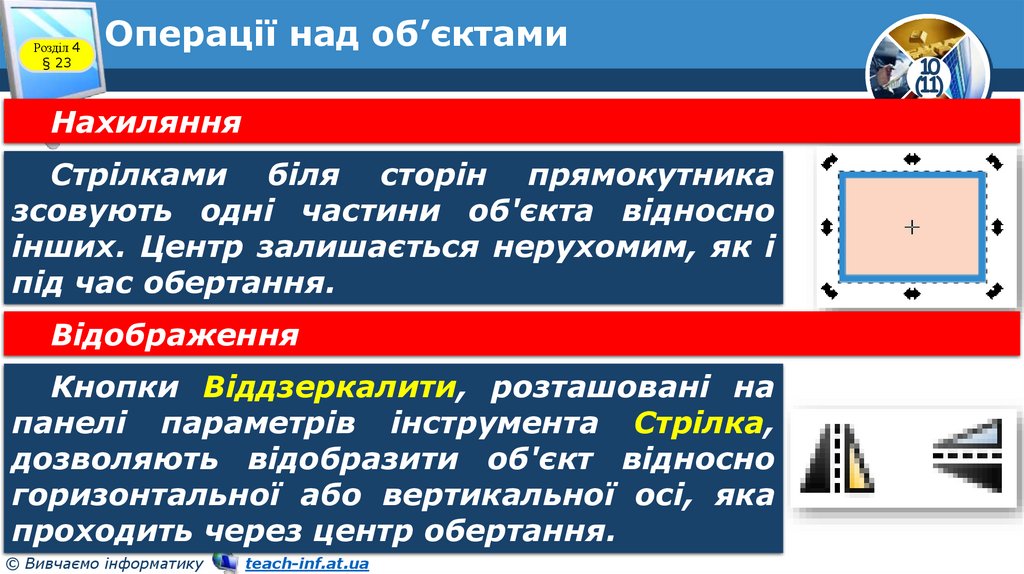
Нахиляння
Стрілками біля сторін прямокутника
зсовують одні частини об'єкта відносно
інших. Центр залишається нерухомим, як і
під час обертання.
Відображення
Кнопки Віддзеркалити, розташовані на
панелі параметрів інструмента Стрілка,
дозволяють відобразити об'єкт відносно
горизонтальної або вертикальної осі, яка
проходить через центр обертання.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
13.
Розділ 4§ 23
Штрих і заповнення об’єктів
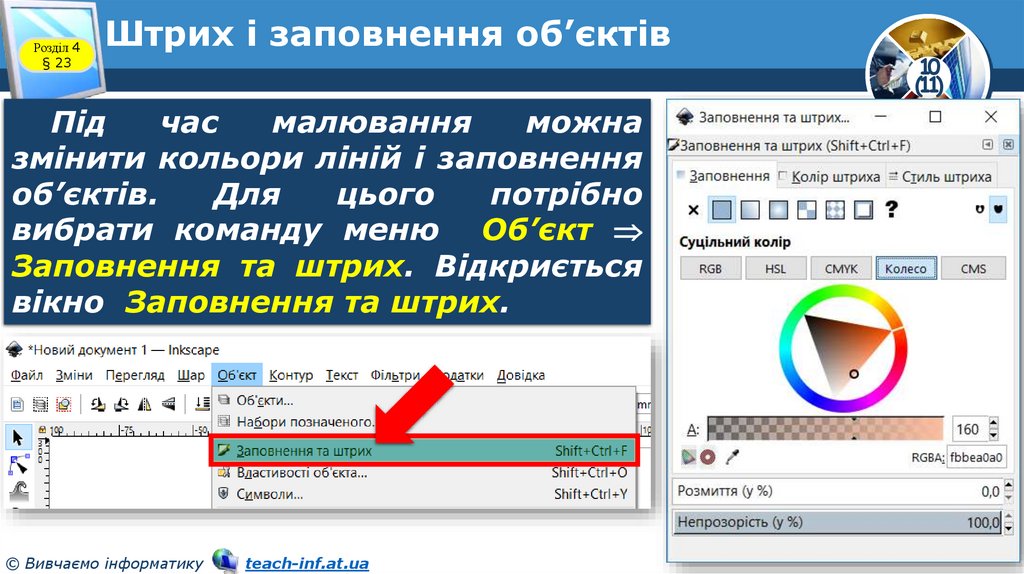
Під
час
малювання
можна
змінити кольори ліній і заповнення
об’єктів.
Для
цього
потрібно
вибрати команду меню Об’єкт
Заповнення та штрих. Відкриється
вікно Заповнення та штрих.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
14.
Розділ 4§ 23
Штрих і заповнення об’єктів
10
(11)
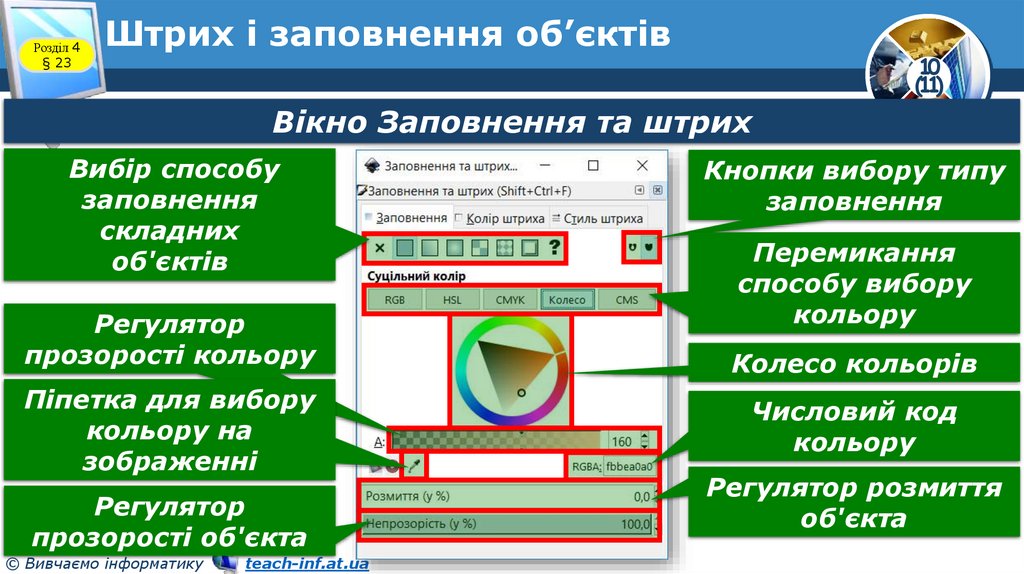
Вікно Заповнення та штрих
Вибір способу
заповнення
складних
об'єктів
Регулятор
прозорості кольору
Піпетка для вибору
кольору на
зображенні
Регулятор
прозорості об'єкта
© Вивчаємо інформатику
teach-inf.at.ua
Кнопки вибору типу
заповнення
Перемикання
способу вибору
кольору
Колесо кольорів
Числовий код
кольору
Регулятор розмиття
об'єкта
15.
Розділ 4§ 23
Штрих і заповнення об’єктів
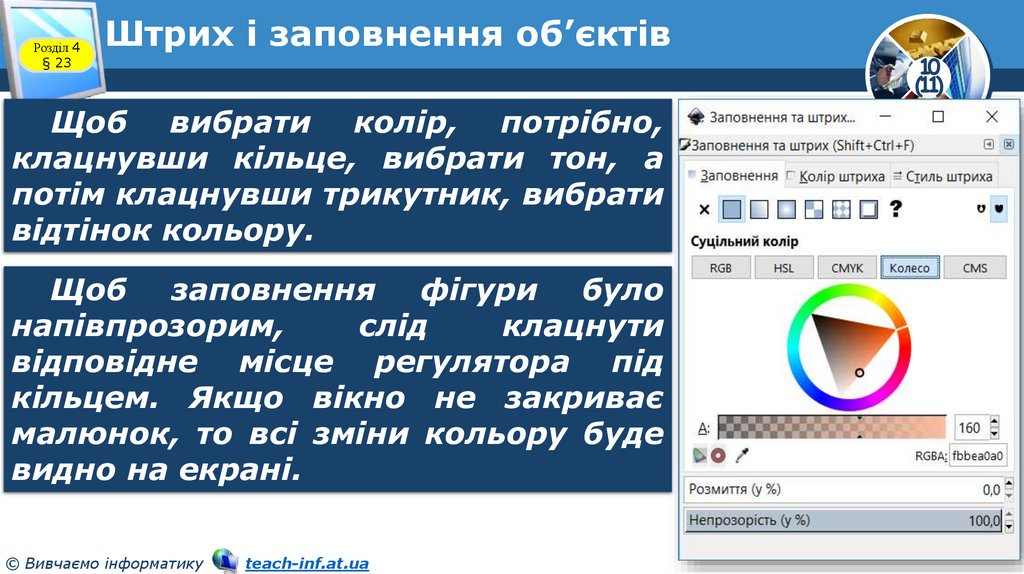
Щоб вибрати колір, потрібно,
клацнувши кільце, вибрати тон, а
потім клацнувши трикутник, вибрати
відтінок кольору.
Щоб заповнення фігури було
напівпрозорим,
слід
клацнути
відповідне місце регулятора під
кільцем. Якщо вікно не закриває
малюнок, то всі зміни кольору буде
видно на екрані.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
16.
Розділ 4§ 23
Штрих і заповнення об’єктів
10
(11)
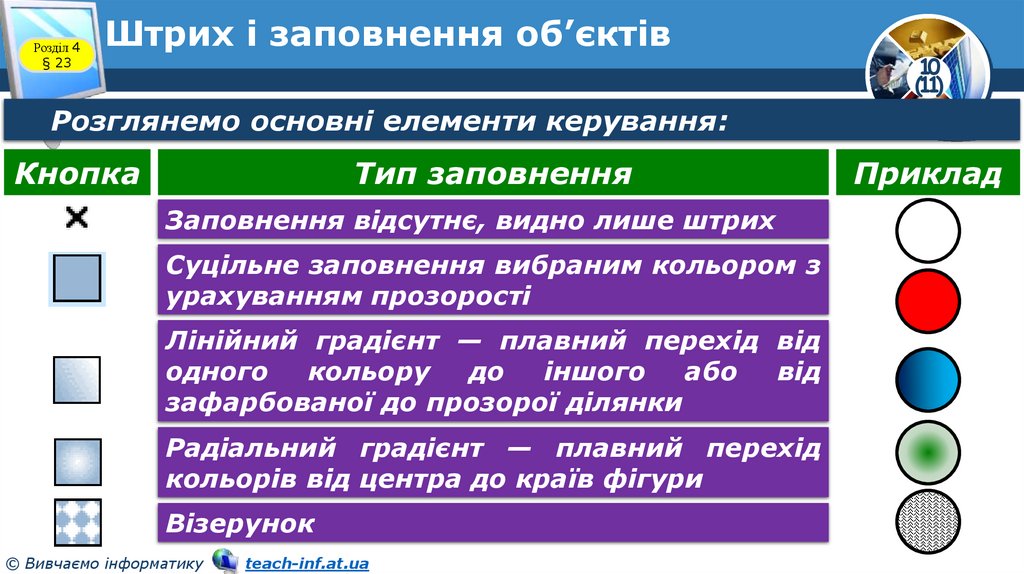
Розглянемо основні елементи керування:
Кнопка
Тип заповнення
Заповнення відсутнє, видно лише штрих
Суцільне заповнення вибраним кольором з
урахуванням прозорості
Лінійний градієнт — плавний перехід від
одного
кольору
до
іншого
або
від
зафарбованої до прозорої ділянки
Радіальний градієнт — плавний перехід
кольорів від центра до країв фігури
Візерунок
© Вивчаємо інформатику
teach-inf.at.ua
Приклад
17.
Розділ 4§ 23
Штрих і заповнення об’єктів
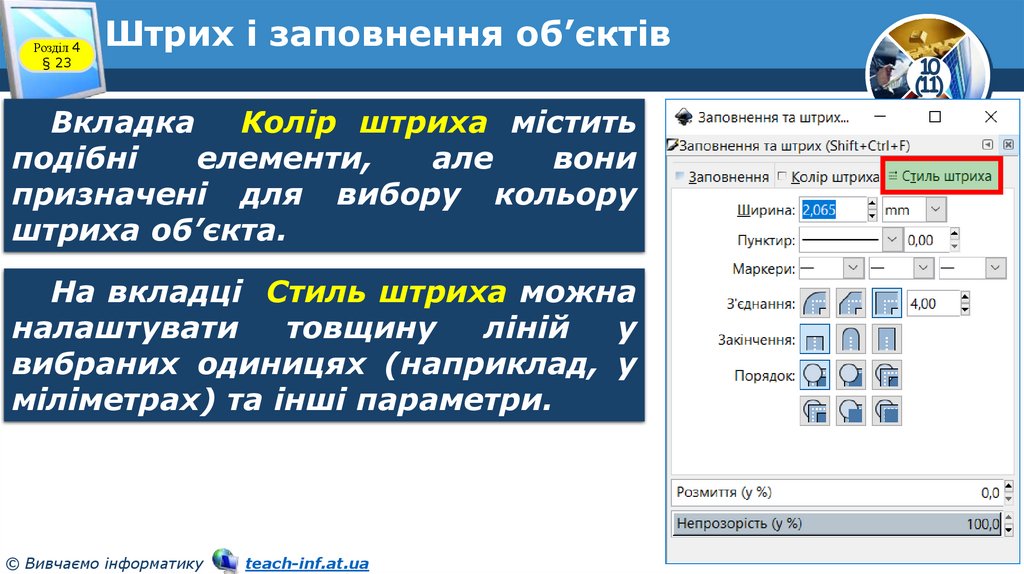
Вкладка
Колір штриха містить
подібні
елементи,
але
вони
призначені для вибору кольору
штриха об’єкта.
На вкладці Стиль штриха можна
налаштувати
товщину
ліній
у
вибраних одиницях (наприклад, у
міліметрах) та інші параметри.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
18.
Розділ 4§ 23
Особливості побудови й
опрацювання векторних зображень
10
(11)
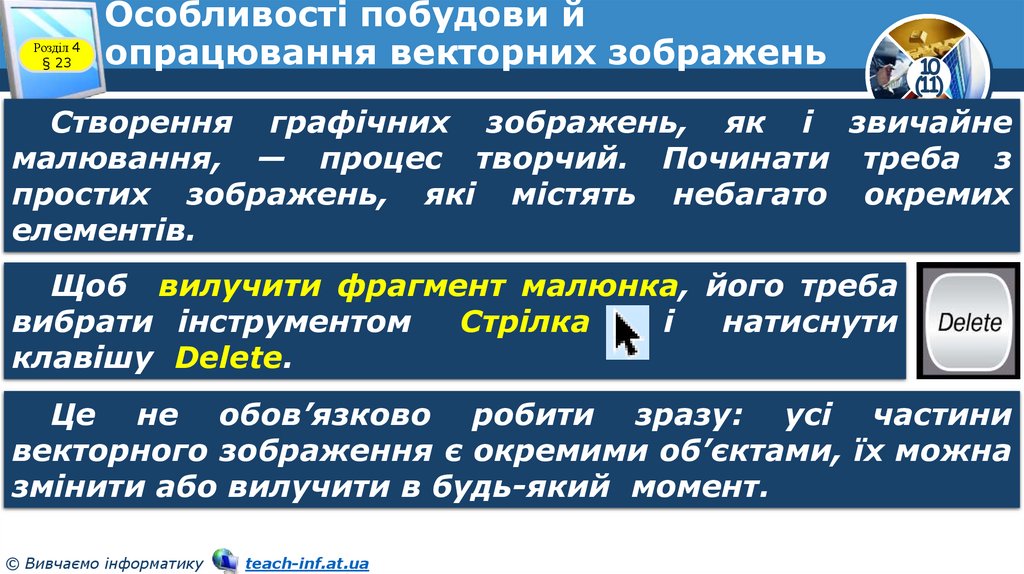
Створення графічних зображень, як і звичайне
малювання, — процес творчий. Починати треба з
простих зображень, які містять небагато окремих
елементів.
Щоб вилучити фрагмент малюнка, його треба
вибрати інструментом
Стрілка
і
натиснути
клавішу Delete.
Це не обов’язково робити зразу: усі частини
векторного зображення є окремими об’єктами, їх можна
змінити або вилучити в будь-який момент.
© Вивчаємо інформатику
teach-inf.at.ua
19.
Розділ 4§ 23
Особливості побудови й
опрацювання векторних зображень
10
(11)
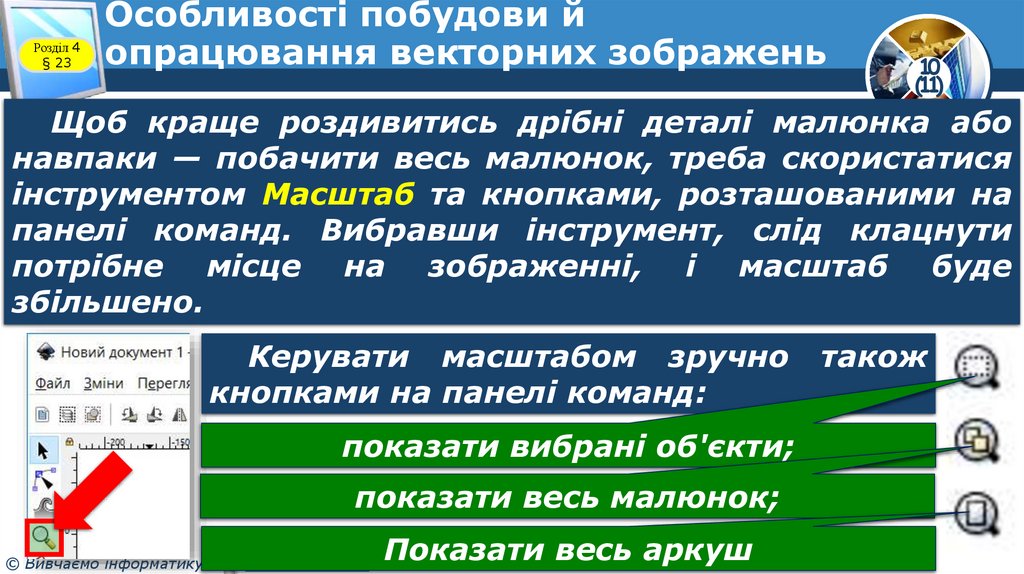
Щоб краще роздивитись дрібні деталі малюнка або
навпаки — побачити весь малюнок, треба скористатися
інструментом Масштаб та кнопками, розташованими на
панелі команд. Вибравши інструмент, слід клацнути
потрібне місце на зображенні, і масштаб буде
збільшено.
Керувати масштабом зручно
кнопками на панелі команд:
показати вибрані об'єкти;
показати весь малюнок;
© Вивчаємо інформатику
teach-inf.at.ua
Показати весь аркуш
також
20.
Розділ 4§ 23
Робота з файлами в Inkscape
10
(11)
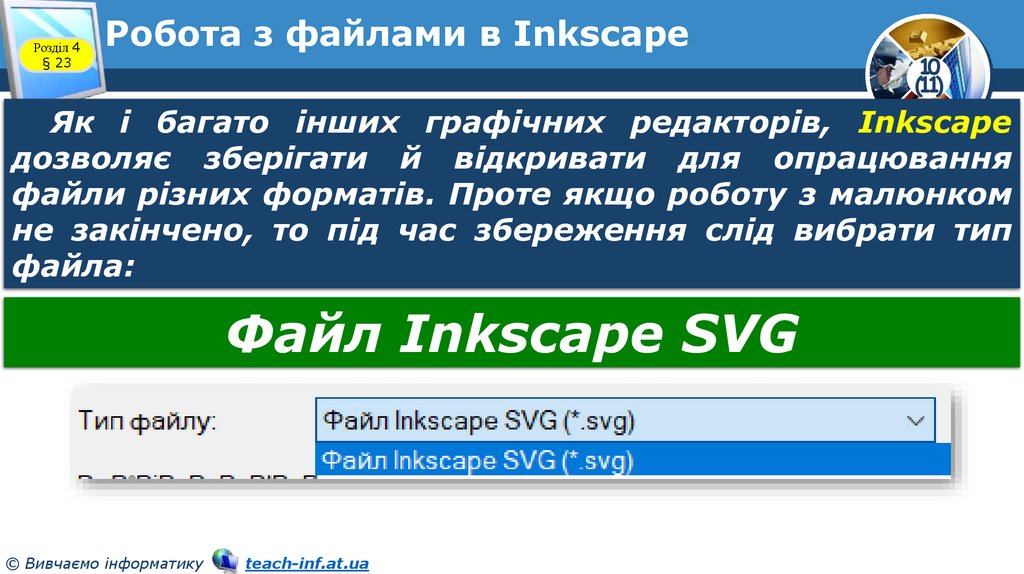
Як і багато інших графічних редакторів, Inkscape
дозволяє зберігати й відкривати для опрацювання
файли різних форматів. Проте якщо роботу з малюнком
не закінчено, то під час збереження слід вибрати тип
файла:
Файл Inkscape SVG
© Вивчаємо інформатику
teach-inf.at.ua
21.
Розділ 4§ 23
Робота з файлами в Inkscape
10
(11)
Для роботи з документами на панелі команд зібрано
кнопки:
Створити новий документ;
Відкрити наявний документ;
Надрукувати документ;
Зберегти документ.
© Вивчаємо інформатику
teach-inf.at.ua
22.
Розділ 4§ 23
Робота з файлами в Inkscape
10
(11)
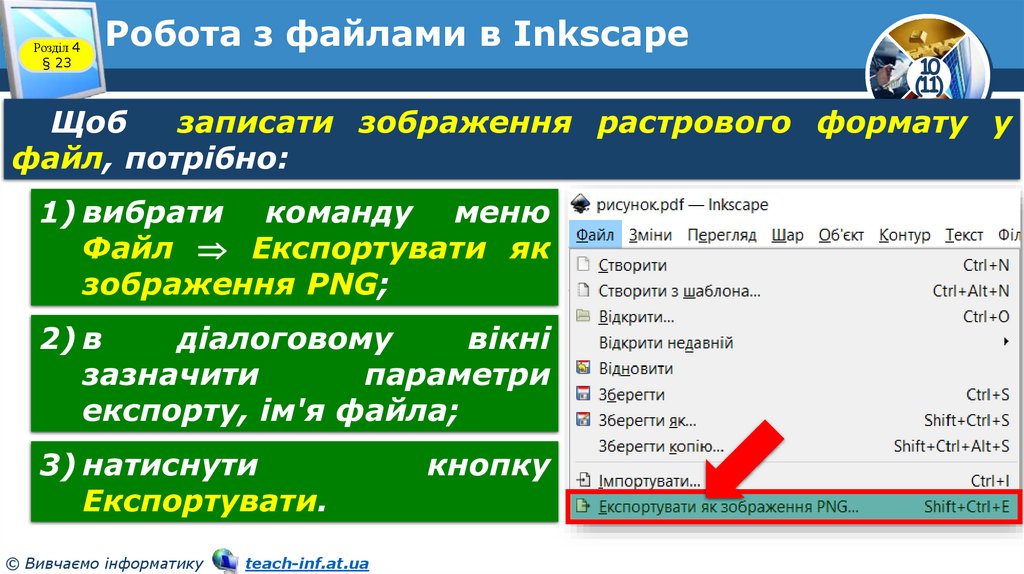
Щоб
записати зображення растрового формату у
файл, потрібно:
1) вибрати команду меню
Файл Експортувати як
зображення PNG;
2) в
діалоговому
вікні
зазначити
параметри
експорту, ім'я файла;
3) натиснути
Експортувати.
© Вивчаємо інформатику
teach-inf.at.ua
кнопку
23.
Розділ 4§ 23
Розгадайте ребус
10
(11)
А
ИЙ
Д
Графічний редактор
© Вивчаємо інформатику
teach-inf.at.ua
«Ребуси українською» © rebus1.com
24.
Розділ 4§ 23
Дайте відповіді на запитання
10
(11)
1. Опишіть порядок побудови прямокутника.
2. Як змінити розмір побудованої фігури?
3. Як повернути об’єкт на певний кут?
4. Поясніть, як користуватись колесом кольорів, що
міститься у вікні Заповнення та штрих.
5. Як
зробити
напівпрозорим?
заповнення
6. Як змінити товщину лінії фігури?
© Вивчаємо інформатику
teach-inf.at.ua
фігури
25.
Розділ 4§ 23
Домашнє завдання
Опрацювати
теоретичний
матеріал з теми
уроку
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
26.
Розділ 4§ 23
Працюємо за комп’ютером
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
27.
Дякую за увагу!10
(11)
Урок 23
За навчальною програмою 2018 року



























 pedagogy
pedagogy