Similar presentations:
Додаток для розрахунку чайових
1.
Міністерство освіти і науки УкраїниХарківський комп'ютерно-технологічний коледж НТУ «ХПІ»
Національний технічний університет «Харківський політехнічний інститут»
Кафедра «Комп’ютерне моделювання та інтегровані технології обробки тиском»
(КМІТ)
Тема практики: додаток для розрахунку
чайових
Студент групи ТО-411: БІЛОДІД Олександр Сергійович
Керівник від кафедри КМІТ: доцент
КАСЬЯНЕНКО Ігор Вікторович
Харків 2024
2.
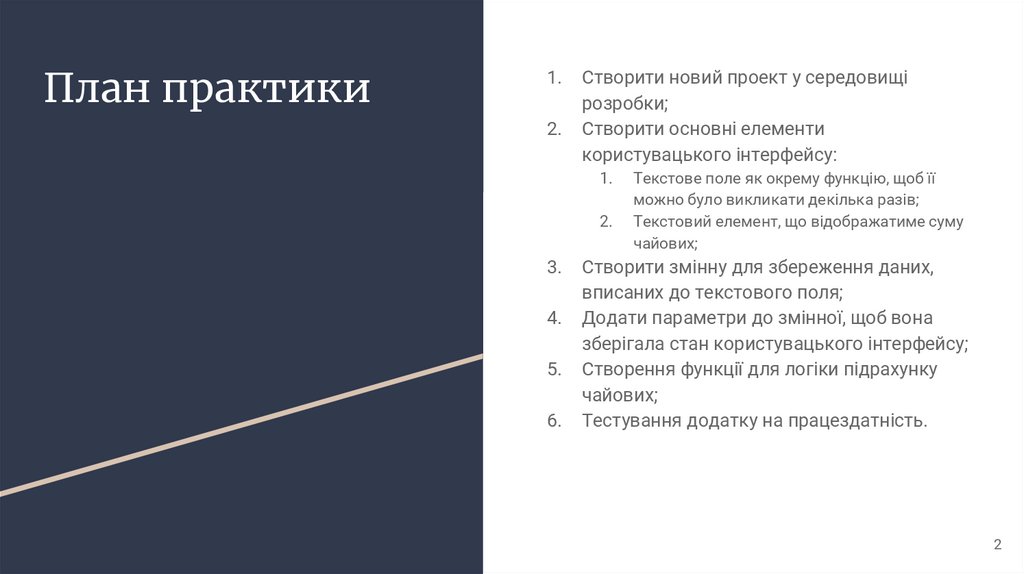
План практики1.
2.
Створити новий проект у середовищі
розробки;
Створити основні елементи
користувацького інтерфейсу:
1.
2.
3.
4.
5.
6.
Текстове поле як окрему функцію, щоб її
можно було викликати декілька разів;
Текстовий елемент, що відображатиме суму
чайових;
Створити змінну для збереження даних,
вписаних до текстового поля;
Додати параметри до змінної, щоб вона
зберігала стан користувацького інтерфейсу;
Створення функції для логіки підрахунку
чайових;
Тестування додатку на працездатність.
2
3.
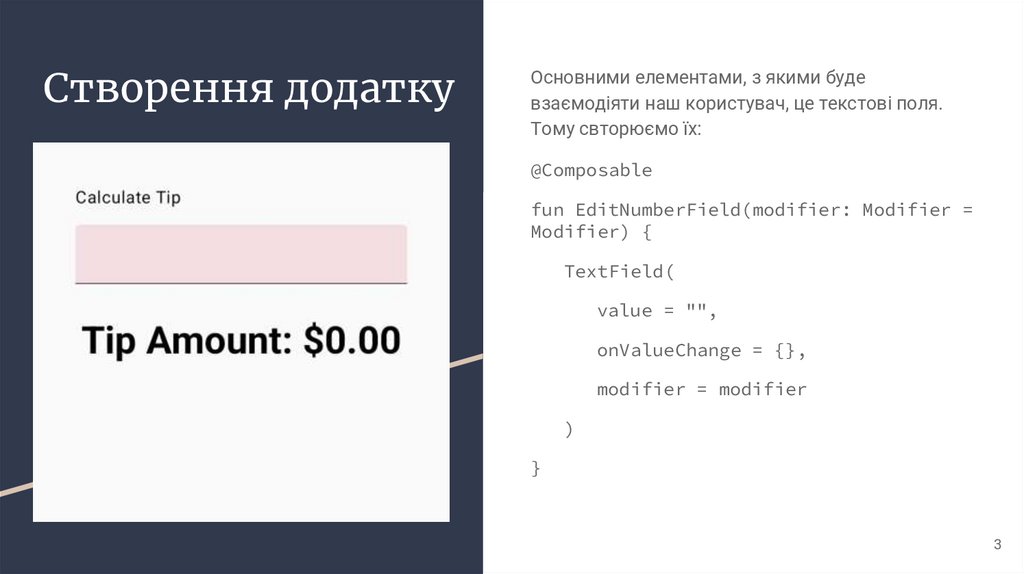
Створення додаткуОсновними елементами, з якими буде
взаємодіяти наш користувач, це текстові поля.
Тому свторюємо їх:
@Composable
fun EditNumberField(modifier: Modifier =
Modifier) {
TextField(
value = "",
onValueChange = {},
modifier = modifier
)
}
3
4.
Збереження стануелементів
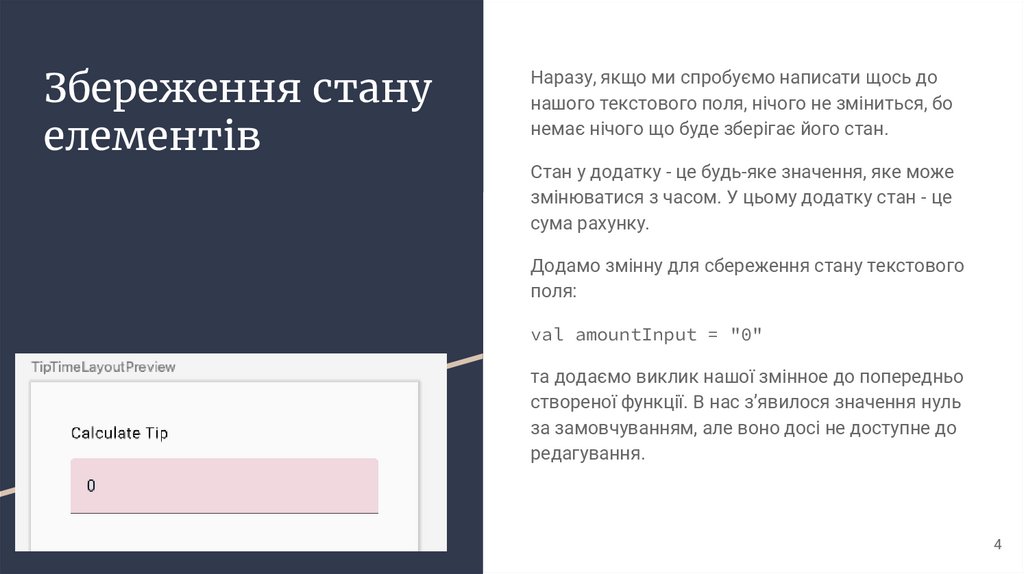
Наразу, якщо ми спробуємо написати щось до
нашого текстового поля, нічого не зміниться, бо
немає нічого що буде зберігає його стан.
Стан у додатку - це будь-яке значення, яке може
змінюватися з часом. У цьому додатку стан - це
сума рахунку.
Додамо змінну для сбереження стану текстового
поля:
val amountInput = "0"
та додаємо виклик нашої змінное до попередньо
створеної функції. В нас з’явилося значення нуль
за замовчуванням, але воно досі не доступне до
редагування.
4
5.
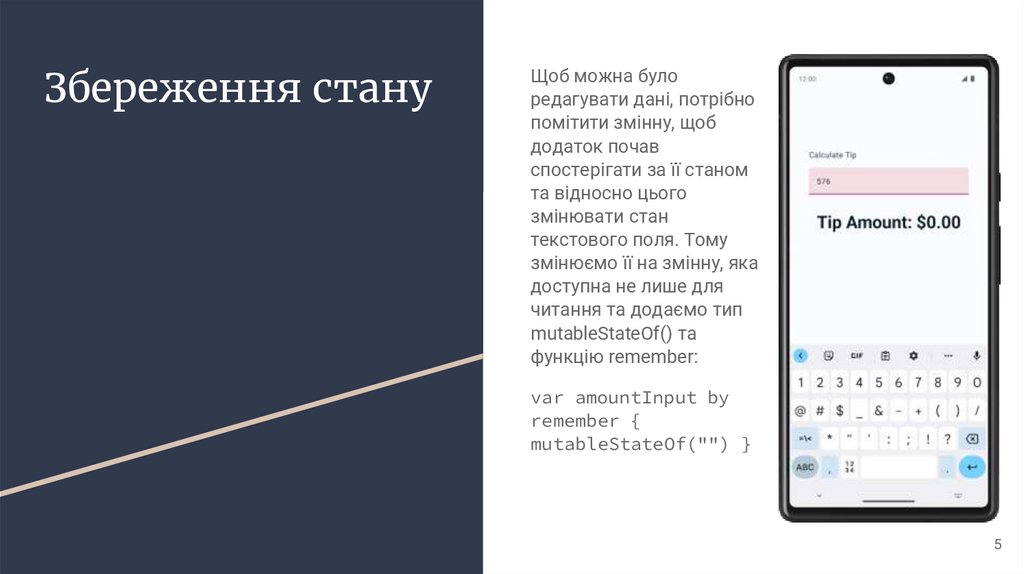
Збереження стануЩоб можна було
редагувати дані, потрібно
помітити змінну, щоб
додаток почав
спостерігати за її станом
та відносно цього
змінювати стан
текстового поля. Тому
змінюємо її на змінну, яка
доступна не лише для
читання та додаємо тип
mutableStateOf() та
функцію remember:
var amountInput by
remember {
mutableStateOf("") }
5
6.
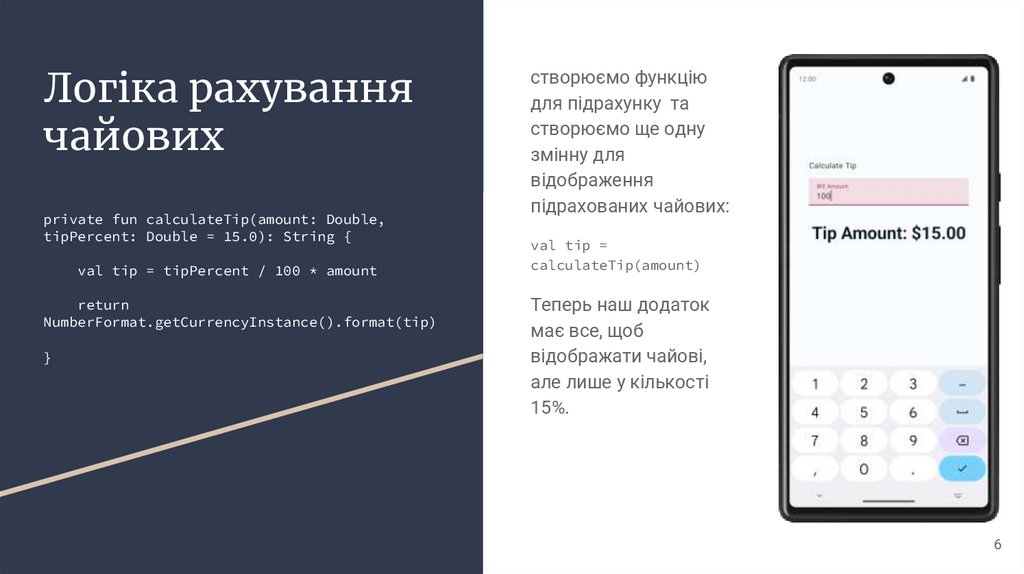
Логіка рахуваннячайових
private fun calculateTip(amount: Double,
tipPercent: Double = 15.0): String {
val tip = tipPercent / 100 * amount
return
NumberFormat.getCurrencyInstance().format(tip)
}
створюємо функцію
для підрахунку та
створюємо ще одну
змінну для
відображення
підрахованих чайових:
val tip =
calculateTip(amount)
Теперь наш додаток
має все, щоб
відображати чайові,
але лише у кількості
15%.
6
7.
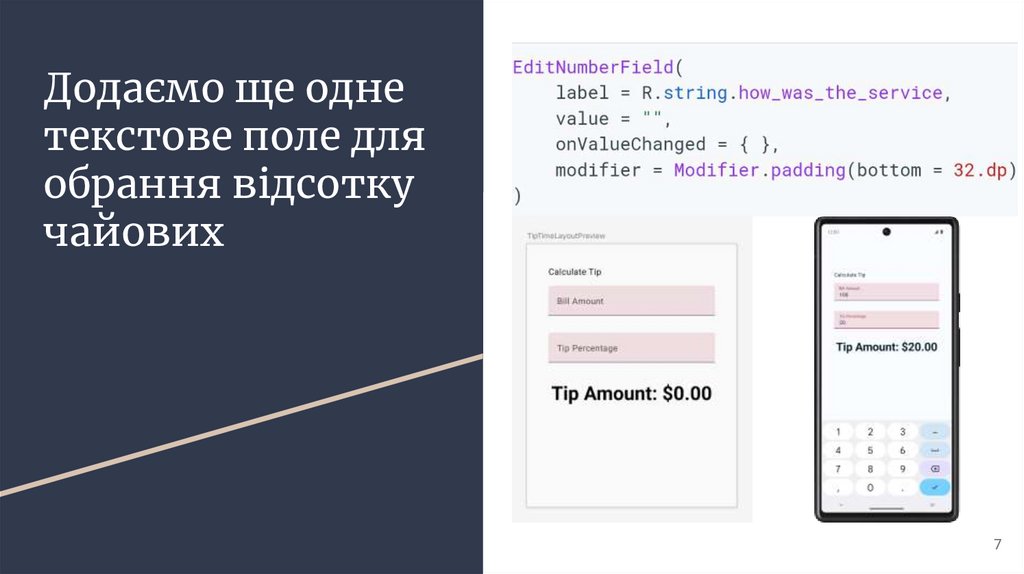
Додаємо ще однетекстове поле для
обрання відсотку
чайових
7
8.
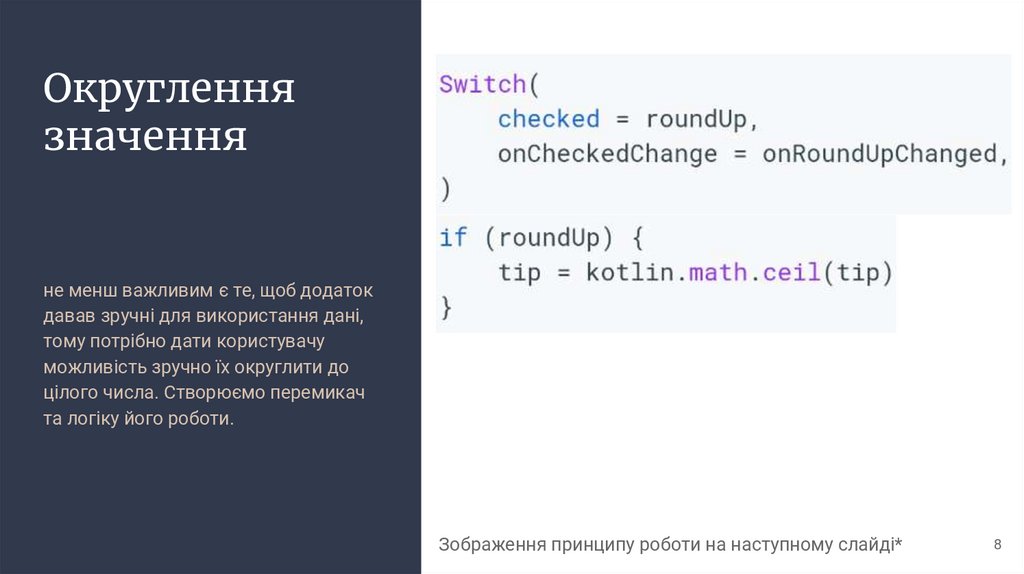
Округленнязначення
не менш важливим є те, щоб додаток
давав зручні для використання дані,
тому потрібно дати користувачу
можливість зручно їх округлити до
цілого числа. Створюємо перемикач
та логіку його роботи.
Зображення принципу роботи на наступному слайді*
8
9.
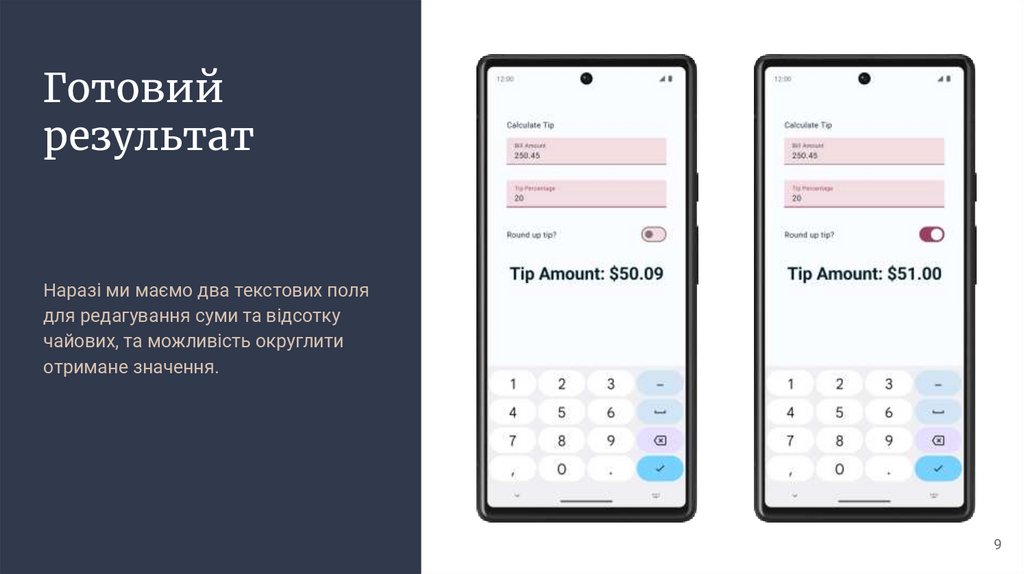
Готовийрезультат
Наразі ми маємо два текстових поля
для редагування суми та відсотку
чайових, та можливість округлити
отримане значення.
9
10.
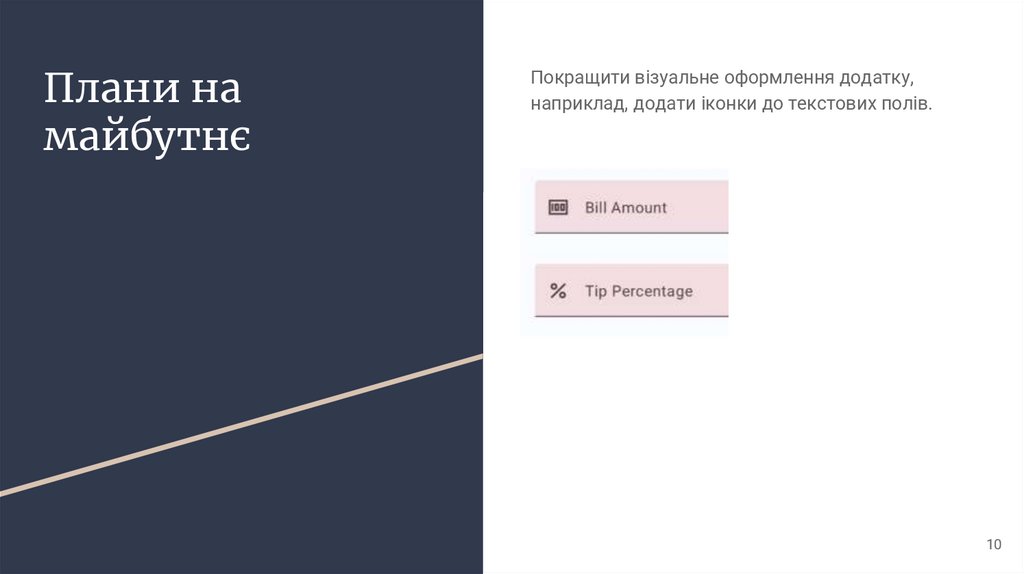
Плани намайбутнє
Покращити візуальне оформлення додатку,
наприклад, додати іконки до текстових полів.
10
11.
Використаніджерела:
1.
https://developer.android.com/courses/pathwa
ys/android-basics-compose-unit-2-pathway3#codelabhttps://developer.android.com/codelabs/basicandroid-kotlin-compose-using-state
11
12.
Дякую за увагу12












 finance
finance