Similar presentations:
Представление графической информации в ВМ. Видеоинформация. Глава 2
1.
Представление нечисловойинформации в ВМ
Видеоинформация
Глава 2
2.
Под компьютерной графикой понимается совокупностьметодов и приёмов преобразования при помощи ВМ
данных в графическое представление.
Различают статическую и динамическую
видеоинформацию
3.
Динамическая видеоинформация• Динамическая видеоинформация – это
видео-, мульт- и слайд- фильмы.
• На экране в реальном масштабе времени
последовательно экспонируются отдельные
кадры либо для передачи движущихся
изображений (70 кадров в секунду), либо
для последовательной демонстрации
отдельных кадров (обычно 1 кадр
экспонируется от 30 секунд до 1 минуты).
• Кадр кодируется как обычное растровое
изображение.
4.
Статическая видеоинформация• Статическая видеоинформация включает в
себя текст, рисунки, графики, чертежи,
таблицы и др. Рисунки делятся на плоские
(двумерные) и объемные (трехмерные).
• Графические изображения
представляются в матричном или
векторном формате.
• Для каждого типа изображений используется
свой способ кодирования.
5.
• Изображения могут быть:штриховые или полутоновые;
чёрно-белые или цветные.
• Различают три вида компьютерной графики
1. растровая;
2. векторная;
3. фрактальная.
• Чаще всего, дизайнеры совмещают эти типы
графики, чтобы добиться максимального
эффекта.
6.
7.
Способы представления изображений• Аналоговый (непрерывное изображение)
• Дискретный (цифровой)
• Дискретизация –это преобразование
графической информации из аналоговой
формы в дискретную, т.е. разбиение
непрерывного изображения на отдельные
точки. При этом каждой точке
присваивается код цвета.
8.
Природная световая, как и звуковая волна,является непрерывной. Отраженный или
излученный объектом наблюдения свет
воспринимается нашей зрительной системой.
Для преобразования такой информации в
цифровую форму выполняют ее
пространственную дискретизацию. В ходе
этого процесса происходит разбиение картинки
на конечное число элементов одинакового
размера, в пределах которых изображение
считается однородным.
9.
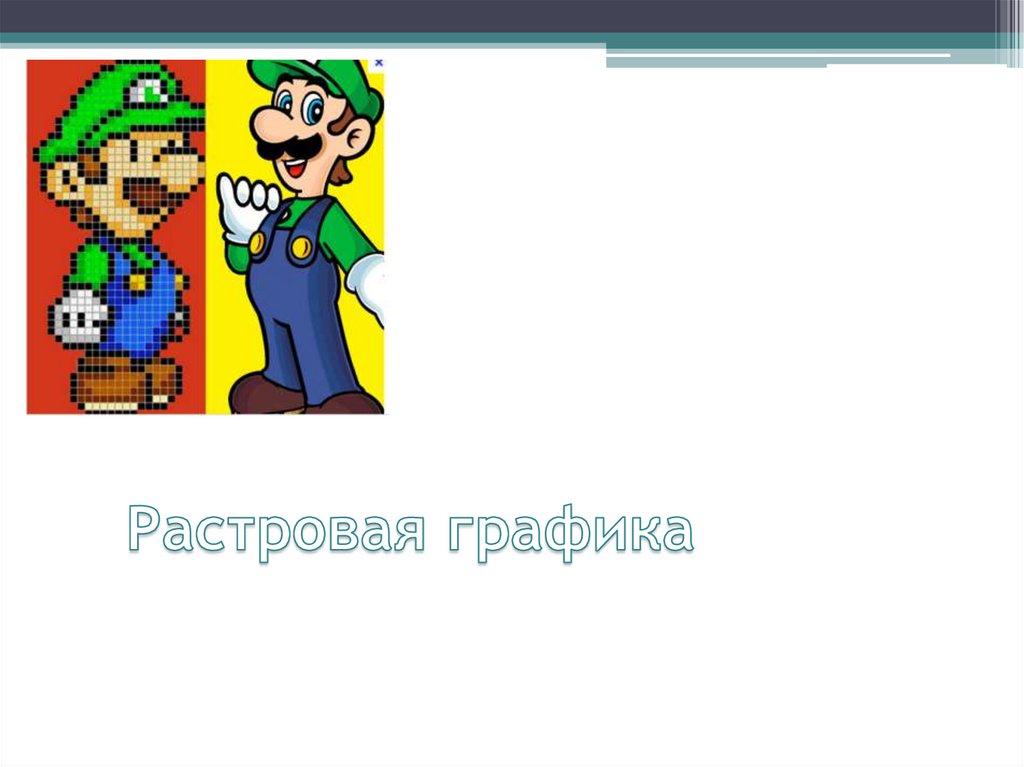
• Растровая графика-способ кодированияизображения, при котором оно представляется
в виде матрицы элементов (bitmap).
Растровая графика является универсальным
способом кодирования полутоновых и
штриховых изображений.
• Элементы матрицы называются пиксель
(pixels) сокращение от picture elements.
• Пиксель- наименьший элемент изображения
на экране (точка) .
• Растр- прямоугольная сетка пикселей на
экране
10.
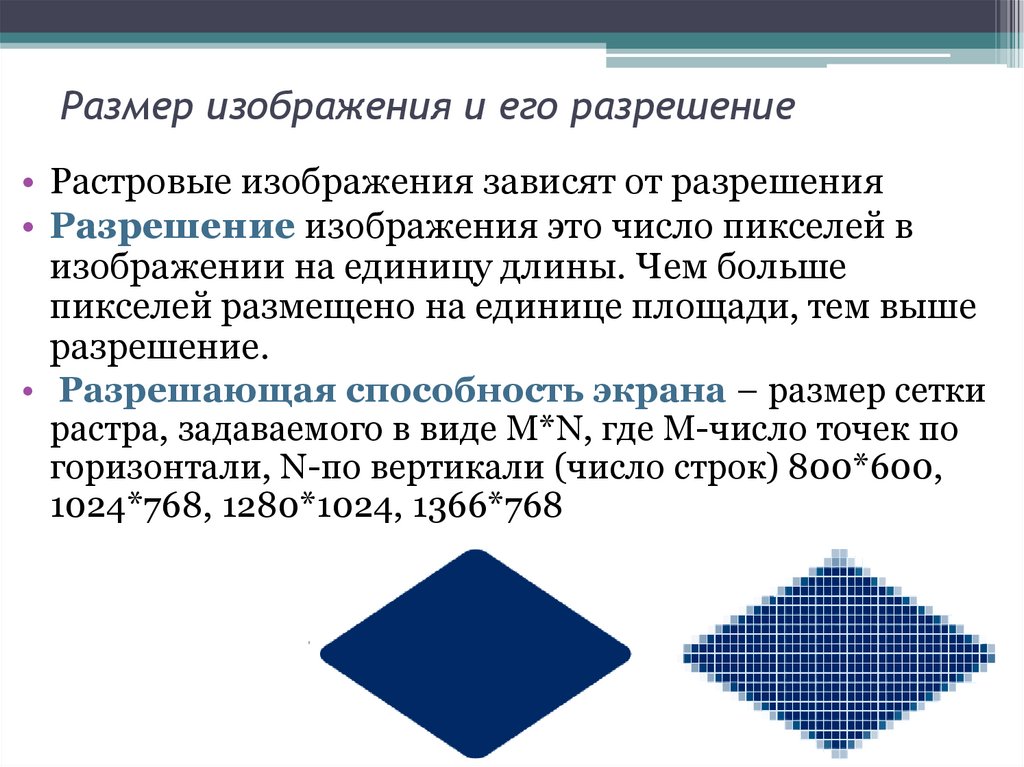
Размер изображения и его разрешение• Растровые изображения зависят от разрешения
• Разрешение изображения это число пикселей в
изображении на единицу длины. Чем больше
пикселей размещено на единице площади, тем выше
разрешение.
• Разрешающая способность экрана – размер сетки
растра, задаваемого в виде M*N, где M-число точек по
горизонтали, N-по вертикали (число строк) 800*600,
1024*768, 1280*1024, 1366*768
11.
Размер изображения и его разрешение• Разрешение является мерой четкости деталей
растрового изображения и обычно
обозначается как dpi (точек на дюйм) или ppi
(пикселей на дюйм).
• Термин ppi относится к изображениям, а dpi
— к устройствам вывода (описание мониторов,
цифровых фотоаппаратов и т. д.).
• Чем больше разрешение, тем меньше размер
пикселя и тем больше их приходится на 1
дюйм, тем лучше качество картинки.
• Разрешение каждого изображения
подбирается в зависимости от того, где вы
планируете его использовать.
12.
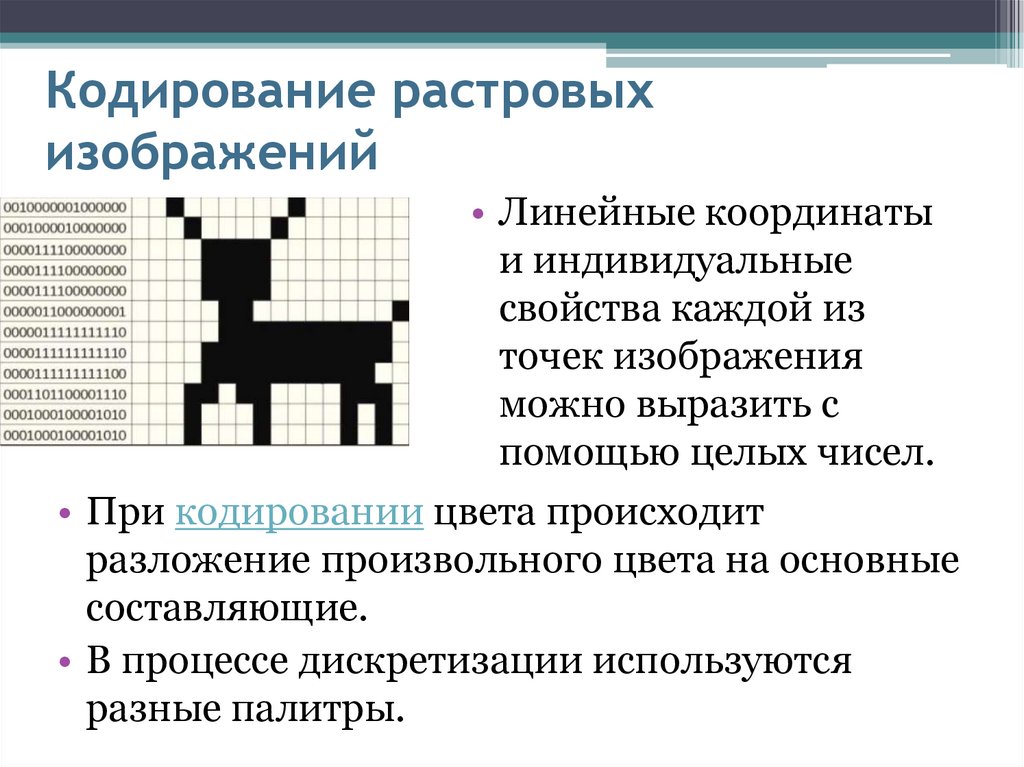
Кодирование растровыхизображений
• Линейные координаты
и индивидуальные
свойства каждой из
точек изображения
можно выразить с
помощью целых чисел.
• При кодировании цвета происходит
разложение произвольного цвета на основные
составляющие.
• В процессе дискретизации используются
разные палитры.
13.
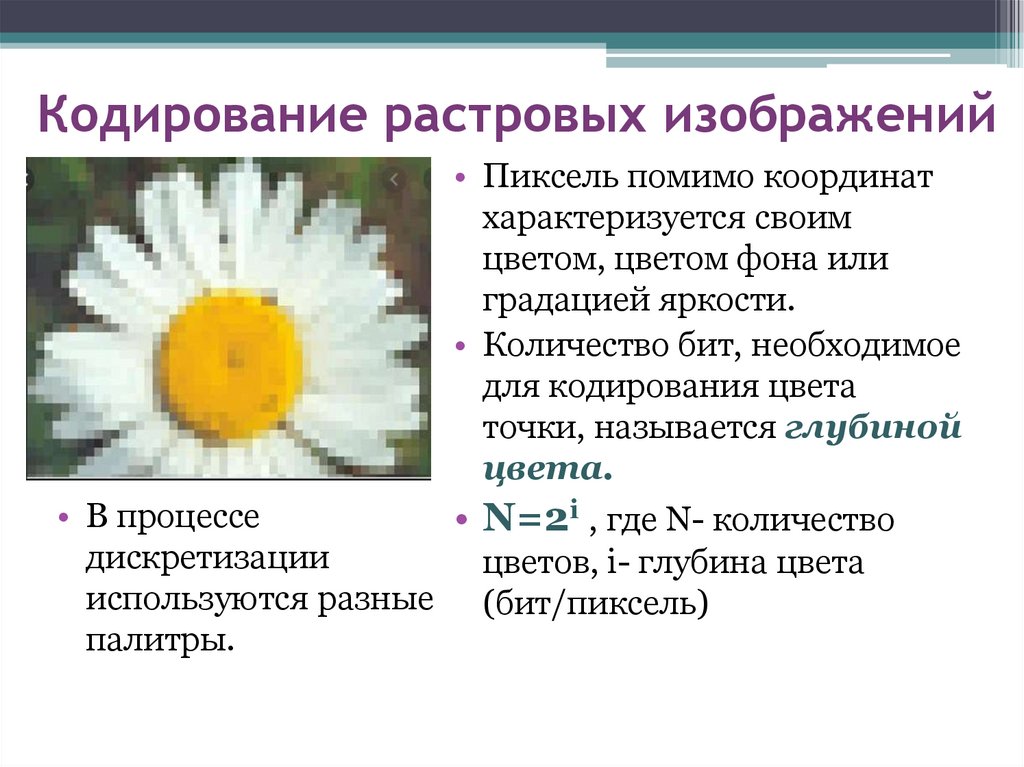
Кодирование растровых изображений• Пиксель помимо координат
характеризуется своим
цветом, цветом фона или
градацией яркости.
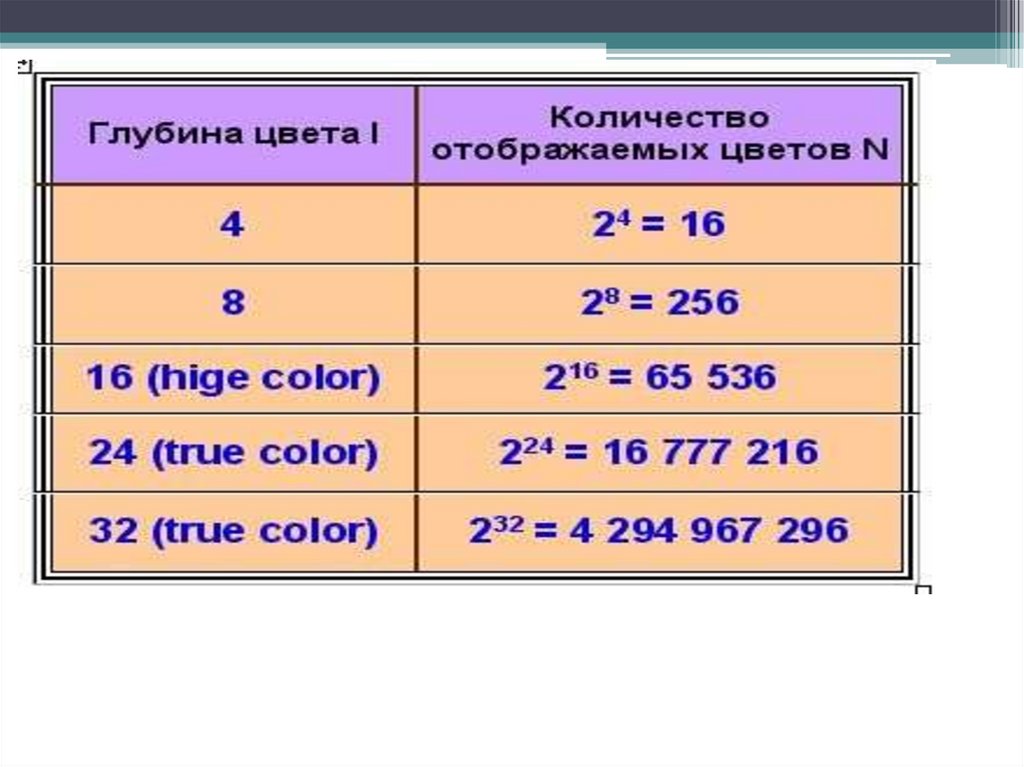
• Количество бит, необходимое
для кодирования цвета
точки, называется глубиной
цвета.
• В процессе
• N=2i , где N- количество
дискретизации
цветов, i- глубина цвета
используются разные (бит/пиксель)
палитры.
14.
15.
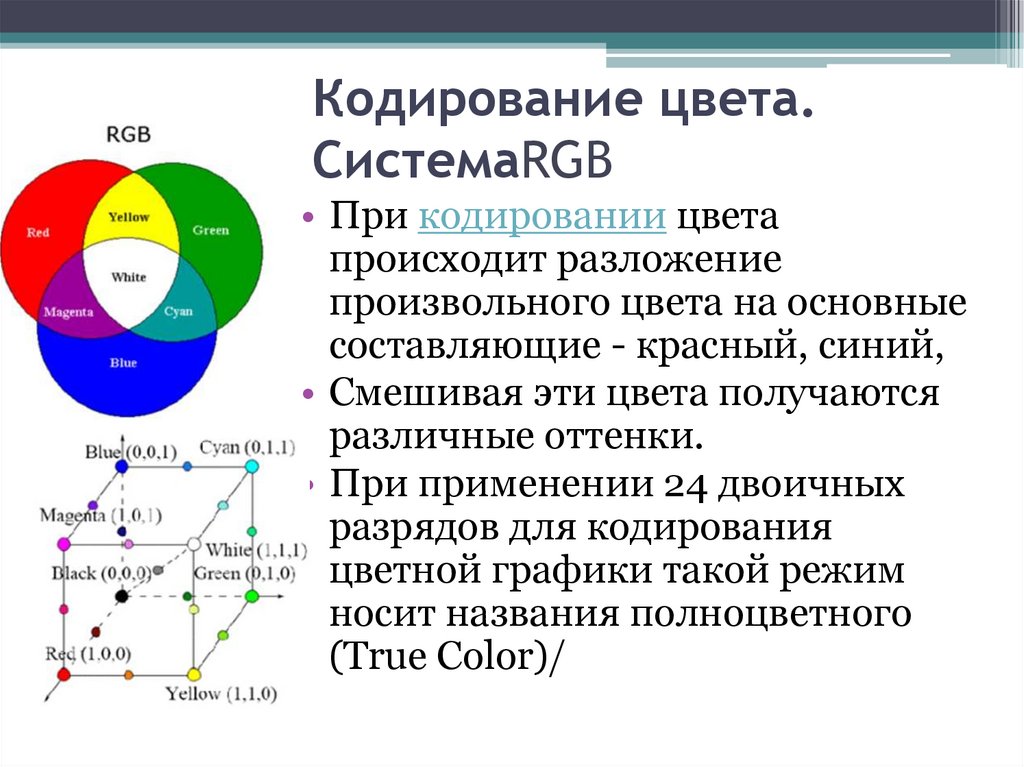
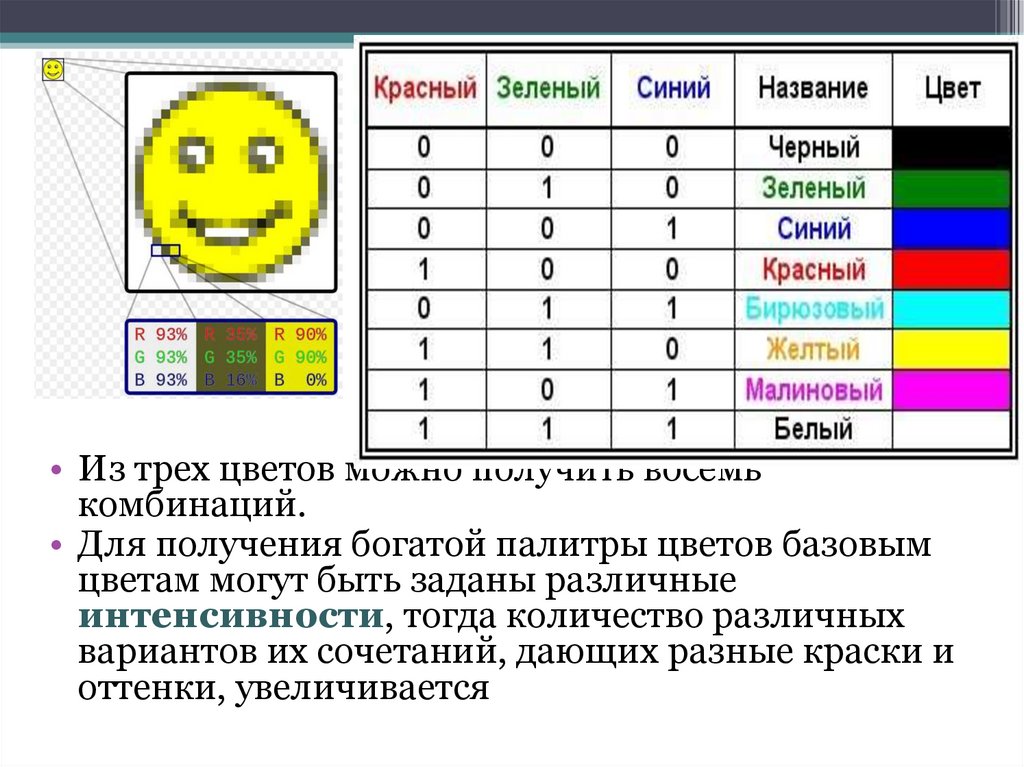
Кодирование цвета.СистемаRGB
• При кодировании цвета
происходит разложение
произвольного цвета на основные
составляющие - красный, синий,
• Смешивая эти цвета получаются
различные оттенки.
• При применении 24 двоичных
разрядов для кодирования
цветной графики такой режим
носит названия полноцветного
(True Color)/
16.
• Из трех цветов можно получить восемькомбинаций.
• Для получения богатой палитры цветов базовым
цветам могут быть заданы различные
интенсивности, тогда количество различных
вариантов их сочетаний, дающих разные краски и
оттенки, увеличивается
17.
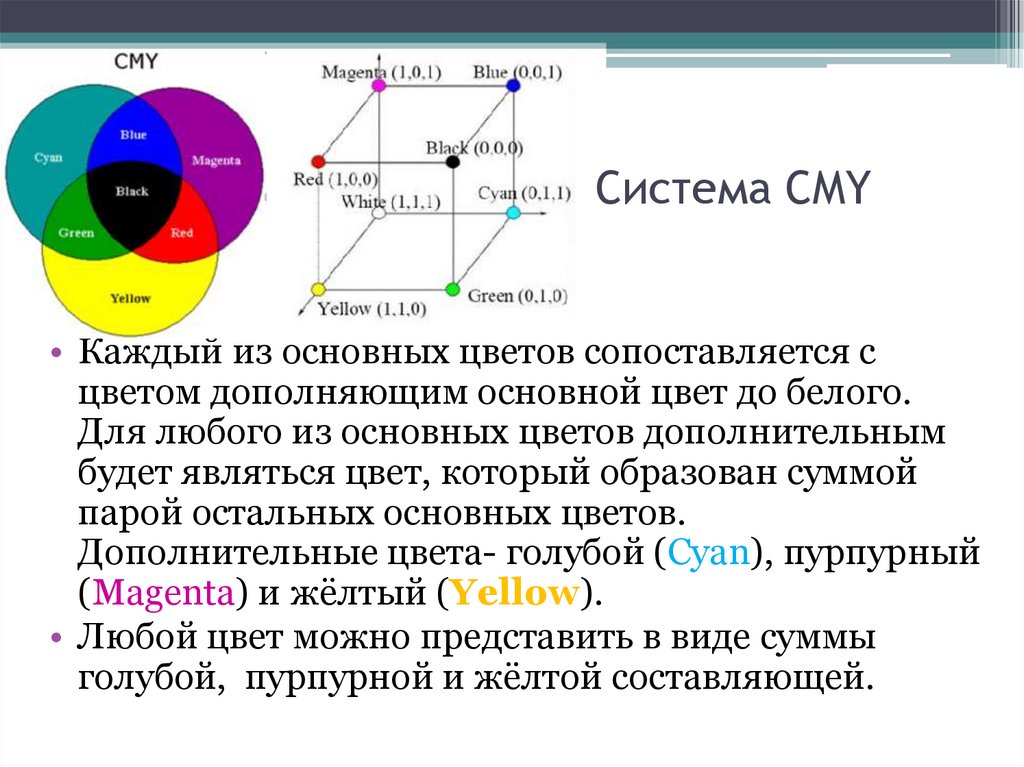
Система CMY• Каждый из основных цветов сопоставляется с
цветом дополняющим основной цвет до белого.
Для любого из основных цветов дополнительным
будет являться цвет, который образован суммой
парой остальных основных цветов.
Дополнительные цвета- голубой (Cyan), пурпурный
(Magenta) и жёлтый (Yellow).
• Любой цвет можно представить в виде суммы
голубой, пурпурной и жёлтой составляющей.
18.
• Качество изображения тем выше, чемменьше размер точки, т.е чем больше
разрешающая способность экрана чем больше
глубина цвета, т.е. чем большее количество бит
используется для кодирования цвета точки
• Матричный формат требует для хранения
изображения большой объем памяти, поэтому
для описания изображения используются
различные методы сжатия данных.
• Существует множество форматов графических
файлов, отличающихся способами
представления матричных изображений,
алгоритмами сжатия, сферой применения.
19.
20.
• Векторные форматы используются для чертежей иизображений с простыми формами, в тех случаях,
когда требуется возможное изменение масштаба без
ухудшения качества изображения. При изменении
размера изображения компьютер сразу
пересчитывает все формулы и отрисовывает
картинку заново.
• В векторной графике для описания изображения
используются кривые – сплайны.
• Сплайн – это гладкая кривая, проходящая через
две или более опорные точки, управляющие формой
сплайна.
21.
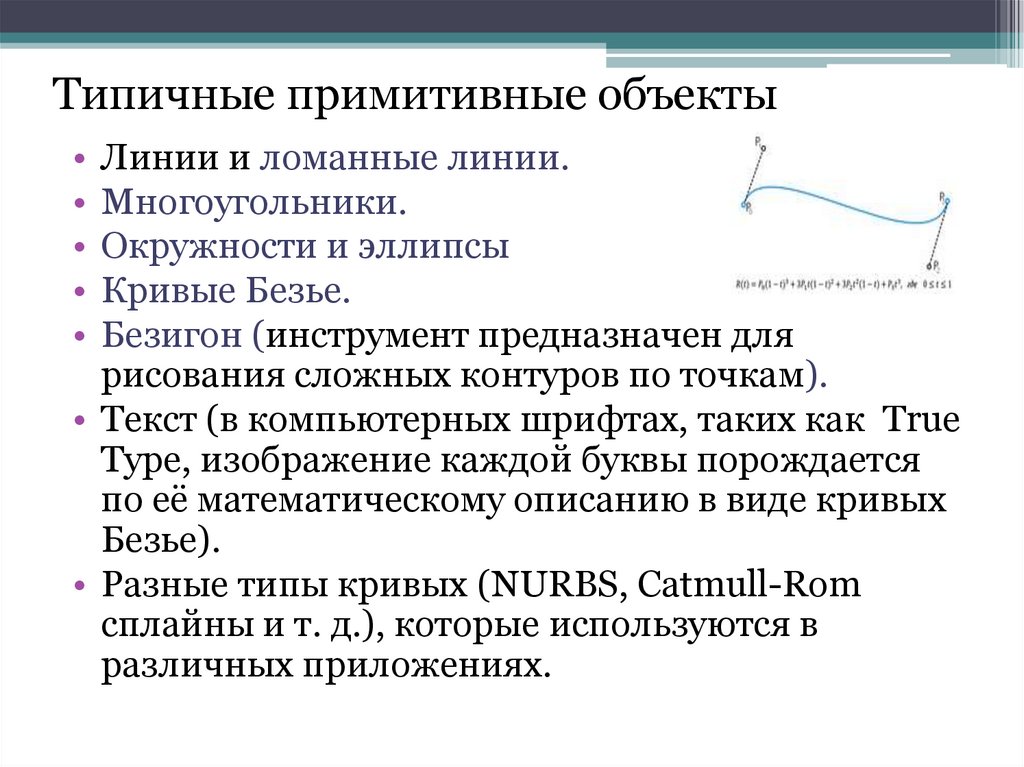
Типичные примитивные объекты• Линии и ломанные линии.
• Многоугольники.
• Окружности и эллипсы
• Кривые Безье.
• Безигон (инструмент предназначен для
рисования сложных контуров по точкам).
• Текст (в компьютерных шрифтах, таких как True
Type, изображение каждой буквы порождается
по её математическому описанию в виде кривых
Безье).
• Разные типы кривых (NURBS, Catmull-Rom
сплайны и т. д.), которые используются в
различных приложениях.
22.
• В векторной графике для описания объектовиспользуются математические формулы.
• Базовым элементом изображения является
линия(сплайн).
• Она обладает свойствами: формой (прямая,
кривая), толщиной линии/контура, цветом,
начертанием (пунктирная, сплошная).
• Замкнутые линии имеют свойство
заполнения (или другими объектами, или
выбранным цветом).
• Все прочие объекты векторной графики
составляются из линий.
23.
• Линия описывается математическикак единый объект, объем данных для
отображения объекта средствами
векторной графики значительно
меньше, чем в растровой графике.
• Информация о векторном изображении
кодируется как обычная буквенноцифровая и обрабатывается
специальными программами
24.
• Векторные рисунки могут включать в себяматричные изображения.
• Векторные и матричные изображения могут
быть преобразованы друг в друга
• Графические форматы, позволяющие
сочетать векторные и матричные описания
изображения, называются метафайлами.
Метафайлы сохраняют высокое качество
изображения при достаточной компактности
файлов.
25.
Сравнение растровых ивекторных изображений
• РАСТР
1. Высокая реалистичность изображения.
2. Все фотографии растровые.
3. Для создания не обязательно использовать
профессиональные программы.
4. Для хорошего качества печати нужно высокое разрешение.
5. Некоторые растровые картинки возможно векторизовать с
потерей качества.
6. Возможности редактирования ограничены по сравнению с
вектором.
7. Чтобы убрать фон с картинки нужно редактирование в
графических программах.
8. Файлы весят много.
26.
Сравнение растровых и векторныхизображений
• ВЕКТОР
1. Тяжело добиться фотореалистичности.
2. Стандарт для логотипов.
3. Для создания изображение нужны
специальные дизайнерские программы.
4. Наилучшее качество при печати.
5. Векторные картинки можно растрировать без
потери качества.
6. Легко редактировать, в сравнении с
растровыми файлами.
7. Для прозрачности достаточно экспортировать
в формате поддерживающем прозрачность
(PNG, TIFF, PSD).
8. Малый вес файлов.
27.
28.
Фрактальнаяграфика
• Основывается на математических вычислениях,
как и векторная.
• В отличии от векторной ее базовым элементом
является сама математическая формула.
• В памяти компьютера не хранится никаких объектов
и изображение строится только по
уравнениям.
• При помощи этого способа можно строить
простейшие регулярные структуры, а также сложные
иллюстрации, которые имитируют ландшафты.
29.
30.
• Программные средства для работы сфрактальной графикой предназначены для
автоматической генерации
изображений путем математических
расчетов.
• Создание фрактальной художественной
композиции состоит в программировании.
Фрактальную графику редко применяют для
создания печатных или электронных
документов, но ее часто используют в
развлекательных программах.
31.
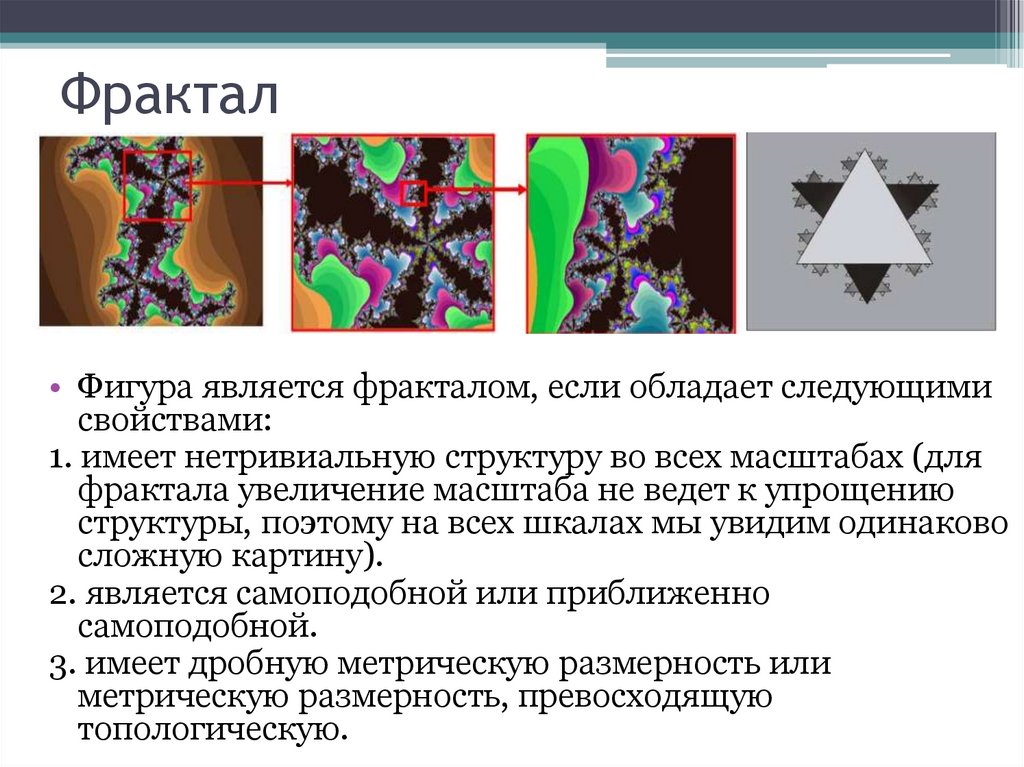
Фрактал• Фигура является фракталом, если обладает следующими
свойствами:
1. имеет нетривиальную структуру во всех масштабах (для
фрактала увеличение масштаба не ведет к упрощению
структуры, поэтому на всех шкалах мы увидим одинаково
сложную картину).
2. является самоподобной или приближенно
самоподобной.
3. имеет дробную метрическую размерность или
метрическую размерность, превосходящую
топологическую.
32.
• Изменив коэффициенты уравнения, можнополучить совершенно другое изображение.
• C помощью нескольких математических
коэффициентов можно задать линии и
поверхности очень сложной формы.
• Фрактальная компьютерная графика позволяет
создавать абстрактные композиции, где можно
реализовать множество приёмов: горизонтали и
вертикали, диагональные направления,
симметрию и асимметрию.
33.
34.
Сжатие файлов• Форматы файлов изображений можно
различать на основе эффектов сжатия,
называемых компрессией.
• Разновидностей схем сжатия достаточно
большое количество, но суть их
существования можно свести в одну задачу сжать растровый файл как можно
эффективней. Сжимать графический файл
нет смысла, так как его размер зависит не от
масштаба, а от количества путей в нём.
35.
Сжатие файлов• Компрессия может очень эффективно сжимать
изображения в два и более раза.
• При это почти всегда происходит потеря в качестве,
так как основной алгоритм компрессии - выделить
несколько пикселов и заменить их одним или двумя
похожими по оттенку.
• Компрессионный файл никогда не будет точным
представлением оригинала, за некоторым
исключением. Сжатие файлов обычно подходит для
небольших фотографий и не подходит для проф.
рисунков или качественных иллюстраций,
презентаций.
• Компрессия без потерь в качестве - это тот же самый
исходный файл, поскольку компрессия без сжатия
является точным представлением оригинала.
36.
Joint Photographic Experts Group Объединённая группа экспертов пофотографиям.
Расширения файлов: .jpg / .jpeg
• Самый распространенный формат среди растровых
файлов изображений.
• Файлы JPEG применяют метод сжатия с потерями,
который может значительно уменьшить размер файла
без существенного ущерба для качества.
• Минусы: этот формат не защищен от деградации
поколений(при каждом редактировании и сохранении
качество изображения с каждой новой версией файла
будет ухудшаться).
• Применяемость: непрозрачные изображения,
устройства захвата изображений (гаджеты, фотокамеры,
экш-камеры).
37.
Portable Network Graphics портативная сетевая графика.Расширение файлов: .png
• Эта бесплатная альтернатива GIF с открытым
исходным кодом, которая поддерживает 16 миллионов
цветов. Это лучший формат файлов для изображений
с сохранением источника цветов. Формат
подходит для передачи идеального баланса тона.
• Анимированный файл PNG доступен в формате APNG.
Эти файлы, как правило, имеют прозрачный фон.
• Минусы: Больше всего подходит для файлов больших
размеров. Сам формат PNG не поддерживает
анимированную графику.
• Применяемость: редактирование изображений, вебизображения, изображения с учётом слоев, таких как
прозрачность или эффекты затухания.
38.
Tagged Image File Format - форматдля хранения растровых графических
изображений.
Расширение файлов: .tif / .tiff
• Гибкий и легко расширяемый формат файла,
способный сохранять файлы с большой глубиной
цвета. Эти файлы имеют прозрачный фон. Они
идеально подходят для логотипов компании.
• Минусы: Не идеальны для веб-браузеров.
• Применяемость: Начальный этап
фотографических файлов в печати.
Программные пакеты OCR.
39.
Graphics Interchange Format формат для обмена изображениями.Расширение файлов: .gif
• GIF имеет низкую степень сжатия по сравнению
с большинством видеоформатов, этот формат
наиболее популярен среди пользователей для
анимации изображений.
• Минусы: формат ограничен 8-битной палитрой
(256 цветов) и не подходит для фотографических
изображений или сглаживания.
• Применяемость: Графика, которая требует
нескольких цветов, например упрощенные
диаграммы, логотипы и анимации, которые
состоят на более чем 50% из одного цвета.
40.
Bitmap Picture - дословно форматдля хранения растровых изображений
Расширение файлов: .bmp
• Этот формат разработан компанией Microsoft и
предназначен для хранения больших несжатых
файлов внутри ОС Windows.
• Минусы: этот формат не использует сжатие.
• Применяемость: упрощенная структура
формата делает файлы bmp идеальными для
программ Windows.
41.
Photoshop Document• PSD формат представляет из себя изображение, которое
было сформировано в программе Adobe Photoshop.
• Вместе с расширением PSD поставляются различные
графические слои, текстовая информация, определенные
заметки, маски слоёв, ключевые слова, а также прочие
данные из Фотошоп.
• В формате PSD поддерживаются монохромные
картинки, многоканальные модели и цветовые системы
RGB, CMYK, различные оттенки серого цвета.
• расширения файла поддаются редактированию при
помощи программы GIMP для операционной системы
Windows или утилиты Pixelmator для платформы Mac OS.
42.
RAW• Raw хранит информацию, непосредственно получаемую с
матрицы цифрового фотоаппарата или аналогичного
устройства без применения к ней каких-либо
преобразований, хранит настройки фотокамеры.
• Позволяет избежать потери информации при
применении к изображению различных преобразований
(потеря информации происходит в результате округления
и выхода цвета пикселя за пределы допустимых
значений).
• Используется при съёмке в сложных условиях
(недостаточная освещённость, невозможность выставить
баланс белого и т. п.) для последующей обработки на
компьютере (обычно в ручном режиме).
• Практически все полупрофессиональные и
профессиональные цифровые фотоаппараты позволяют
сохранять RAW изображения. Формат файла зависит от
модели фотоаппарата, единого стандарта не существует










































 informatics
informatics