Similar presentations:
Создание веб - сайтов
1. Создание веб-сайтов
1Создание веб-сайтов
§ 24. Веб-сайты и веб-страницы
§ 25. Текстовые веб-страницы
§ 26. Оформление документов
§ 27. Рисунки
§ 28. Мультимедиа
§ 29. Таблицы
§ 30. Блоки
§ 31. Динамический HTML
§ 32. XML и XHTML
§ 33. Размещение веб-сайтов
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
2. Создание веб-сайтов
2Создание веб-сайтов
§ 24. Веб-сайты и веб-страницы
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
3. Основные определения
Создание веб-сайтов, 11 класс3
Основные определения
Гипертекст (англ. hypertext) – это текст, содержащий
гиперссылки.
Гиперссылка (англ. hyper reference) – это «активная»
ссылка на другой объект (часть того же документа,
другой документ, файл, каталог, программу и т.д.).
Веб-страница – это гипертекстовый документ в Интернете.
Веб-сайт – группа веб-страниц, которые объединены
общей темой и оформлением, связаны гиперссылками.
Веб-сервер – это программа, которая принимает запросы
по протоколу HTTP и отвечает на них – возвращает вебстраницы и дополнительные данные (рисунки, звуковые
файлы, видеофайлы).
Браузер – это программа для просмотра веб-страниц на
экране монитора.
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
4. Что такое веб-страница?
Создание веб-сайтов, 11 класс4
Что такое веб-страница?
HTML = Hypertext Markup Language
(язык разметки гипертекста)
! HTML – это не язык программирования!
запрос на
каждый файл!
image
s
sunset.jpg
tree.jpg
К.Ю. Поляков, Е.А. Ерёмин, 2013
index.html
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Maecenas facilisis scelerisque metus, non hendrerit neque
convallis placerat. Phasellus consequat convallis nisl, a volutpat
quam posuere sed. Maecenas laoreet congue nibh, et euismod
lectus varius sit amet. In tristique mattis leo, eget commodo
ante egestas eget. Sed id purus quis ligula scelerisque fringilla.
Suspendisse scelerisque, sapien id scelerisque imperdiet, tellus
odio consequat nunc, eu fermentum diam lacus non urna.
Praesent faucibus massa in risus sagittis a luctus justo aliquam.
Class aptent taciti sociosqu ad litora torquent per conubia
nostra, per inceptos himenaeos. Praesent metus dolor, semper
ut fermentum vel, imperdiet in risus. Nam a lectus lorem,
dictum semper nulla. In eget ipsum non arcu aliquet lacinia.
Morbi iaculis sodales metus, vel posuere orci vulputate vel.
Nulla non felis sem, sagittis porttitor mi. Curabitur in tortor in
nisi egestas cursus quis at sapien. Proin pulvinar, odio id lacinia
suscipit, sem justo aliquam risus, nec suscipit enim felis at
justo. Donec at nulla orci, suscipit auctor arcu. Donec nec
tortor quis justo scelerisque cursus id et magna.
media
laugh.wav
movie.flv
http://kpolyakov.spb.ru
5. Какие бывают веб-страницы?
Создание веб-сайтов, 11 класс5
Какие бывают веб-страницы?
• статические – готовые файлы *.htm, *.html
быстро загружаются
почти не нагружают сервер
невозможна работа с базами данных (в т.ч.
гостевые книги, комментарии, Веб 2.0)
• динамические – полностью или частично
создаются на сервере в момент запроса
*.php, *.asp, *.pl, *.cgi, *.shtml …
работа с базами данных
загружаются медленнее
дополнительная нагрузка на сервер
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
6. Системы управления сайтами
Создание веб-сайтов, 11 класс6
Системы управления сайтами
CMS = Content Management System, система управления
содержимым сайта.
!
Функции:
Не нужно знать HTML!
• создание разделов сайта
• создание страниц
• база данных пользователей
• управление доступом
бесплатно!
• обеспечение навигации и поиска
1c-bitrix.ru
ucoz.ru
К.Ю. Поляков, Е.А. Ерёмин, 2013
Joomla!
joomla.org
Drupal
drupal.org
wordpress.org
http://kpolyakov.spb.ru
7. Интерактивные страницы
Создание веб-сайтов, 11 класс7
Интерактивные страницы
DHTML = Dynamic HTML, динамический HTML.
Скрипт или сценарий (англ. script) – это программный
код для автоматизации действий пользователя.
Javascript
• замена текста, оформления, рисунков
• многоуровневые выпадающие меню
• скрытие и показ частей страницы
• проверка данных, введенные пользователем
• выполнение вычислений
• игры…
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
8. Создание веб-сайтов
8Создание веб-сайтов
§ 25. Текстовые веб-страницы
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
9. Как создать веб-страницу?
Создание веб-сайтов, 11 класс9
Как создать веб-страницу?
Любой текстовый редактор (Блокнот и т.п.)
2×ЛКМ
Текстовые редакторы с подсветкой HTML-тэгов:
Sublime Text (sublimetext.com)
бесплатно!
NotePad++ (notepad-plus-plus.org)
Bluefish (bluefish.openoffice.nl)
HEFS (kpolyakov.spb.ru/prog/hefs.htm)
Редакторы WYSIWYG = What You See Is What You Get
TinyMCE (www.tinymce.com)
бесплатно!
Kompozer (kompozer.net)
CKEditor (ckeditor.com)
openWYSIWYG (www.openwebware.com)
BlueGriffon (bluegriffon.org)
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
10. Первая веб-страница
Создание веб-сайтов, 11 класс10
Первая веб-страница
Тэг – команда языка HTML
<html>
открывающий тэг
</html>
закрывающий тэг
контейнер
(парный тэг)
<html>
<head>
<title>Первая страница</title>
</head>
<body>
Привет!
</body>
</html>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
11. Заголовки
Создание веб-сайтов, 11 класс11
Заголовки
заголовок
документа
заголовок
раздела
<h1> – заголовок документа
<h2> – заголовок раздела
<h3> – заголовок подраздела
<h4> – заголовок параграфа
<h1>Глава 1. Информация</h1>
<h2>1.1 Что такое информация?</h2>
Задачи, связанные с хранением, передачей и
обработкой информации человеку приходилось решать
во все времена...
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
12. Выравнивание заголовков
Создание веб-сайтов, 11 класс12
Выравнивание заголовков
атрибут (свойство)
<h1 align="center">Глава 1. Информация</h1>
left,
center,
right
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
13. Абзацы (параграфы)
Создание веб-сайтов, 11 класс13
Абзацы (параграфы)
И вечный бой! Покой нам только снится
Сквозь кровь и пыль...
Летит, летит степная кобылица
И мнёт ковыль...
! Браузер «проглатывает» переходы на новую строку!
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
14. Абзацы (параграфы)
Создание веб-сайтов, 11 класс14
Абзацы (параграфы)
paragraph – абзац
<p>И вечный бой! Покой нам только снится</p>
<p>Сквозь кровь и пыль...</p>
<p>Летит, летит степная кобылица </p>
<p>И мнёт ковыль...</p>
интервал
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
15. Выравнивание абзацев
Создание веб-сайтов, 11 класс15
Выравнивание абзацев
left, center, right, justify
<p align="justify">
Молекула воды испарилась из кипящего
чайника и, подлетая к потолку, лоб в
лоб столкнулась с неизвестно как
прокравшейся на кухню молекулой
водорода. Кто быстрей отлетел?
</p>
? Что плохо?
Решение:
align="left"
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
16. Переход на новую строку
Создание веб-сайтов, 11 класс16
Переход на новую строку
break –
разрыв
И вечный бой! Покой нам только снится
<br>Сквозь кровь и пыль...
<br>Летит, летит степная кобылица
<br>И мнёт ковыль...
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
17. Специальные символы (HTML entities)
Создание веб-сайтов, 11 класс17
Специальные символы (HTML entities)
Символ
Название
HTML-код
неразрывный пробел
–
–
короткое тире
—
—
(длинное) тире
§
§
параграф
«
«
левая русская кавычка
»
»
правая русская кавычка
<
<
левая угловая скобка
>
>
правая угловая скобка
©
©
символ авторского права
®
®
зарегистрированная торговая марка
°
°
градус
²
²
квадрат
³
³
куб
×
×
знак умножения
÷
÷
знак деления
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
18. Применение специальных символов
Создание веб-сайтов, 11 класс18
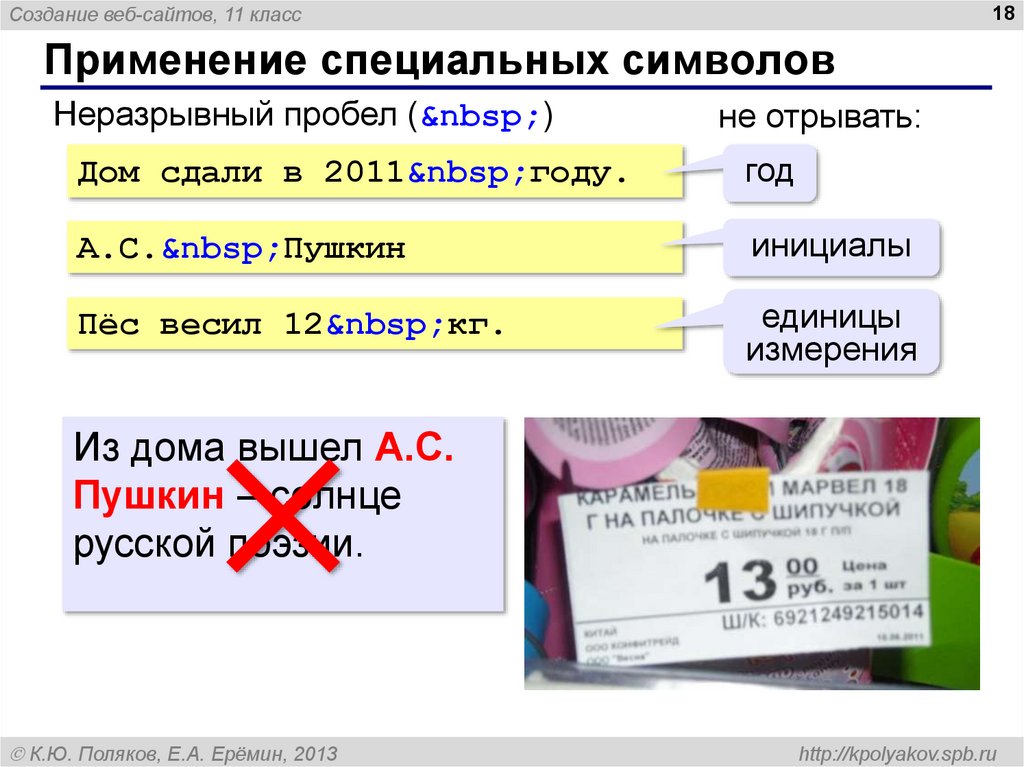
Применение специальных символов
Неразрывный пробел ( )
не отрывать:
Дом сдали в 2011 году.
год
А.С. Пушкин
инициалы
Пёс весил 12 кг.
единицы
измерения
Из дома вышел А.С.
Пушкин – солнце
русской поэзии.
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
19. Применение специальных символов
Создание веб-сайтов, 11 класс19
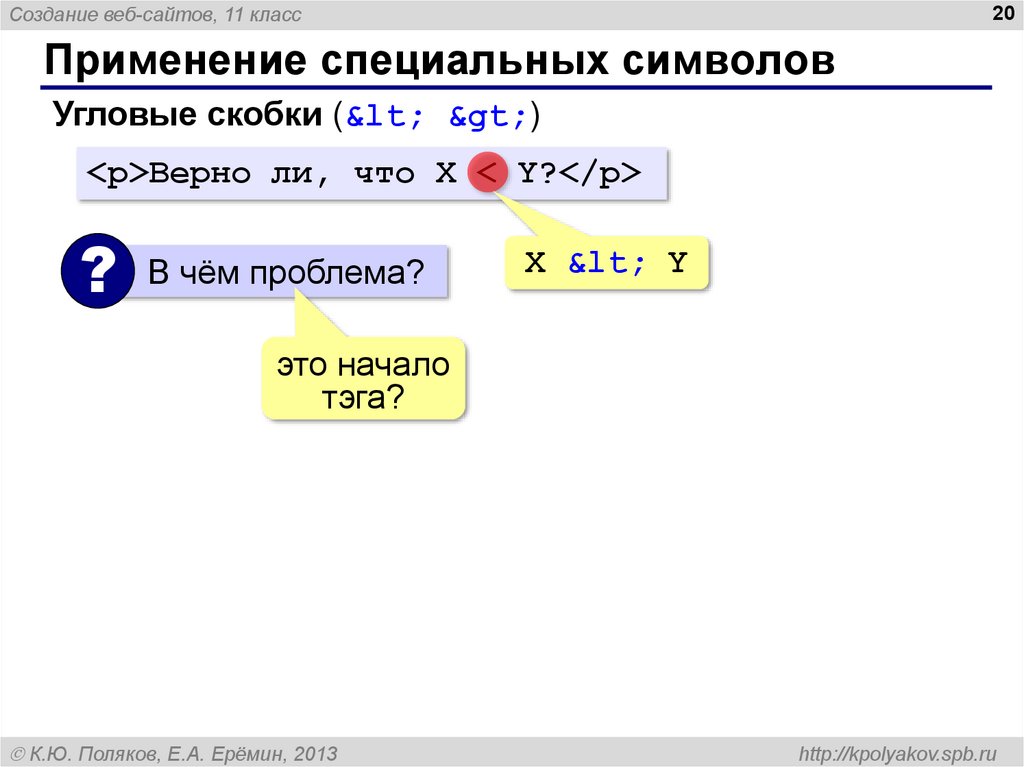
Применение специальных символов
Длинное тире (—)
Вышел А.С. Пушкин —
солнце русской поэзии.
не начинать
строку с тире!
Вышел А.С. Пушкин
– солнце русской
Что плохо?
?
поэзии.
Короткое тире (–)
Дорога Васюки–Васютино строилась
в 2007–2013 годах.
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
20. Применение специальных символов
Создание веб-сайтов, 11 класс20
Применение специальных символов
Угловые скобки (< >)
<p>Верно ли, что X < Y?</p>
?
В чём проблема?
X < Y
это начало
тэга?
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
21. Маркированные списки
Создание веб-сайтов, 11 класс21
Маркированные списки
unordered list
(неупорядоченный список)
list item
(элемент списка)
<ul>
<li>Вася</li>
<li>Петя</li>
<li>Коля</li>
</ul>
изменение маркера:
<ul type="disc">
...
</ul>
К.Ю. Поляков, Е.А. Ерёмин, 2013
disc
circle ○
square ■
http://kpolyakov.spb.ru
22. Нумерованные списки
Создание веб-сайтов, 11 класс22
Нумерованные списки
ordered list
(упорядоченный список)
<ol>
<li>Вася</li>
<li>Петя</li>
<li>Коля</li>
</ol>
изменение нумерации:
1, i, I, a, A
<ol type="i" start="4">
...
</ol>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
23. Многоуровневые списки
Создание веб-сайтов, 11 класс23
Многоуровневые списки
<ol>
<li>Россия
<ul>
<li>Москва</li>
<li>Санкт-Петербург</li>
</ul>
</li>
<li>Украина
<ul>
<li>Киев</li>
<li>Одесса</li>
</ul>
</li>
</ol>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
24. Гиперссылки (локальные)
Создание веб-сайтов, 11 класс24
Гиперссылки (локальные)
страница в том же каталоге:
Переход на
<a href="newpage.html">новую страницу</a>.
anchor
(якорь)
hyper reference
(гиперссылка)
во вложенном каталоге:
<a href="news/info.htm">Информация</a>.
в родительском каталоге:
<a href="../info.htm">Информация</a>.
в соседнем каталоге:
<a href="../news/info.htm">Информация</a>.
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
25. Гиперссылки (внешние)
Создание веб-сайтов, 11 класс25
Гиперссылки (внешние)
на URL:
<a href="http://example.net/news/info.htm">
Информация</a>.
на главную страницу сайта:
<a href="http://example.net">Информация</a>.
для скачивания архива:
<a href="http://example.net/game.zip">
Скачать</a>.
для запуска почтовой программы:
<a href="mailto:vasya@mail.ru">
Напишите мне!</a>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
26. Как записать гиперссылки от show.htm?
Создание веб-сайтов, 11 класс26
Как записать гиперссылки от show.htm?
main
index.htm
goods
goods.htm
food
food.htm
show
show.htm
history
hist.htm
before
before.htm
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
27. Метки внутри документов
Создание веб-сайтов, 11 класс27
Метки внутри документов
Там в лесу живет
<a href="#bear">медведь</a>.
...
...
...
<a name="bear"></a>
<h2>Медведь</h2>
Медведь — хищное
млекопитающее семейства
медвежьих.
на метку в другом файле:
<a href="animals.htm#bear">медведь</a>
<a href="http://qq.net/a.htm#bear">медведь</a>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
28. Куда переход?
Создание веб-сайтов, 11 класс28
Куда переход?
<a href="example.html">...</a>
<a href="../example.html">...</a>
<a href="../../../example.html">...</a>
<a href="../new/old/example.html">...</a>
<a href="example.html#resume">...</a>
<a href="download/example.zip">...</a>
<a href="mailto:john@yahoo.com">...</a>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
29. Создание веб-сайтов
29Создание веб-сайтов
§ 26. Оформление документов
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
30. Содержание и оформление
Создание веб-сайтов, 11 класс30
Содержание и оформление
Веб-страница:
оформление
содержание (контент)
содержание
оформление
<h1>Сборник задач по физике</h1>
<p class="author">Григорий Остер</p>
<h2>Задача 61</h2>
Петя ехал к бабушке на электричке, и всю
дорогу над ним издевались какие-то два
неведомые ему явления.
логическая разметка
(*.html)
К.Ю. Поляков, Е.А. Ерёмин, 2013
физическая разметка
(*.css)
http://kpolyakov.spb.ru
31. Логическая разметка (HTML)
Создание веб-сайтов, 11 класс31
Логическая разметка (HTML)
Выделение (emphasize):
<em>Вася</em>
Сильное выделение (strong):
<strong>Вася</strong>
Программный код (code):
<code>a:=b+c;</code>
Определение (definition):
<dfn>Информация</dfn> — это...
Цитата (citation):
<cite>Карету мне, карету!</cite>
Сокращение (abbreviation):
<abbr>НИИЧАВО</abbr>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
32. Оформление текстов программ
Создание веб-сайтов, 11 класс32
Оформление текстов программ
iMin := 1;
for i:=2 to n do
if a[i] < a[iMin] then
iMin := i;
preformatted (уже
отформатированный)
<pre>
iMin := 1;
for i:=2 to n do
if a[i] < a[iMin] then
iMin := i;
</pre>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
33. Тэги физической разметки HTML
Создание веб-сайтов, 11 класс33
Тэги физической разметки HTML
Курсив (italic):
<i>Вася</i>
Вася
Жирный (bold):
<b>Вася</b>
Вася
Подчёркивание (underline):
<u>Вася</u>
Вася
Зачёркивание (strikeout):
<s>Вася</s>
Вася
Верхний индекс (superscript):
Вася<sup>2</sup>
Вася2
Нижний индекс (subscript):
Вася<sub>2</sub>
К.Ю. Поляков, Е.А. Ерёмин, 2013
Вася2
http://kpolyakov.spb.ru
34. Стилевые файлы
Создание веб-сайтов, 11 класс34
Стилевые файлы
содержание
<h1>Рекурсия</h1>
У попа была собака, он её любил,
Она съела кусок мяса, он её убил,
В землю закопал,
Надпись написал:
У попа была собака, он её любил,
...
оформление
main.css
mob.css
printer.css
CSS (Cascading Style Sheets) – каскадные
таблицы стилей.
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
35. Стилевые файлы
Создание веб-сайтов, 11 класс35
Стилевые файлы
test.css название тэга
селектор
body { свойство значение
color: white;
background: #FF6600;
}
color – цвет символов
background – цвет фона
К.Ю. Поляков, Е.А. Ерёмин, 2013
R = FF16 = 255
G = 6616 = 102
B=0
http://kpolyakov.spb.ru
36. Подключение стилевого файла
Создание веб-сайтов, 11 класс36
Подключение стилевого файла
qq.html
<html>
таблица стилей
<head>
<title>Страница с файлом стилей</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
Привет, Вася!
</body>
</html>
test.css
body {
color: white;
background: #0000E0;
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
37. Наследование стилей
Создание веб-сайтов, 11 класс37
Наследование стилей
<body>
Привет, Вася!
<p>Петя, тебе тоже привет!</p>
</body>
body {
color: white;
background: #0000E0;
наследуется
}
не наследуется
(прозрачный фон)
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
38. Стили для элементов: шрифты
Создание веб-сайтов, 11 класс38
Стили для элементов: шрифты
для всех
абзацев
семейство
шрифтов
serif – с засечками
sans-serif – без засечек
monospace – моноширинный
p {
font-family: Arial,sans-serif;
размер в пикселях
font-size: 20px;
font-style: italic;
normal – обычный
italic - курсив
font-weight: bold;
}
normal – обычный
bold - жирный
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
39. Стили: размеры, выравнивание
Создание веб-сайтов, 11 класс39
Стили: размеры, выравнивание
выравнивание:
left
center
right
j u s t i f y
20px
цвет фона
p {
background: #E6E6FF;
ширина
width: 80%;
height: 100px;
высота
text-align: left;
text-indent: 20px;
абзацный
}
отступ
Lorem ipsum dolor sit amet, consectetur adipiscing
elit. Curabitur felis velit, tempus sit amet cursus at, porta ut
turpis. Sed augue tellus, tincidunt id ultricies at, tempor
quis sem.
100px
80%
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
40. Рамка, поля, отступы
Создание веб-сайтов, 11 класс40
Рамка, поля, отступы
рамка
отступы
снаружи
отступы
внутри
40px
solid – сплошная
dashed - штриховая
dotted – точечная
толщина
p {
background: #ccffcc;
цвет
border: 1px solid green;
margin: 0 40px 20px 40px;
padding: 5px;
сверху, справа,
}
снизу, слева
со всех сторон
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur felis velit, tempus sit amet cursus at, porta ut
turpis. Sed augue tellus, tincidunt id ultricies at, tempor quis
sem.
5px
К.Ю. Поляков, Е.А. Ерёмин, 2013
40px
20px
http://kpolyakov.spb.ru
41. Рамка, поля и отступы
Создание веб-сайтов, 11 класс41
Рамка, поля и отступы
margin-top
border-top
padding-top
border-right
border-left
margin-left
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Nam nunc
padding-left
padding-right
libero, semper ac feugiat sed,
sollicitudin et mauris. In hac habitasse
platea dictumst. Cras dapibus nulla ac
metus commodo viverra eget vitae
erat. Donec ut mi tellus.
padding-bottom
margin-right
margin-bottom
К.Ю. Поляков, Е.А. Ерёмин, 2013
border-bottom
http://kpolyakov.spb.ru
42. Стили гиперссылок
Создание веб-сайтов, 11 класс42
Стили гиперссылок
Все гиперссылки:
убрать
подчёркивание
a {
color: green;
text-decoration: none;
}
Посещённые гиперссылки:
a:visited { color: #0000AA; }
псевдокласс
Гиперссылки при наведении мыши:
a:hover { псевдокласс
color: red;
text-decoration: underline;
}
подчёркивание
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
43. Классы
Создание веб-сайтов, 11 класс43
Классы
<p class="error">Ошибка!
Что-то с памятью.
</p>
каскад!
для абзацев
класса error
p.error {
background:red;
}
p {
background:blue;
color:white;
}
! Более конкретное указание отменяет более общее!
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
44. Классы
Создание веб-сайтов, 11 класс44
Классы
для всех элементов
класса error
.error {
background:red;
color:white;
}
элемент в
тексте
<p>
<span class="error">Ошибка!</span>
Что-то с памятью.
</p>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
45. Фоновый рисунок
Создание веб-сайтов, 11 класс45
Фоновый рисунок
p.hallo {
background: white url(images/grad.jpg);
}
<p class="hallo">
Привет, Вася!
</p>
Привет, Вася!
p.hallo {
background: url(grad.jpg) repeat-y;
}
Привет, Вася!
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
46. Фоновый рисунок без повторения
Создание веб-сайтов, 11 класс46
Фоновый рисунок без повторения
qq@mail.ru
p.email {
background: url(letter.gif) no-repeat;
padding-left: 20px;
}
<p class="email">
<a href="mailto:qq@mail.ru">qq@mail.ru</a>
</p>
qq@mail.ru
20px
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
47. Составные селекторы
Создание веб-сайтов, 11 класс47
Составные селекторы
Общие свойства для нескольких тэгов:
code, pre {
font-weight: bold;
font-family: Courier New, monospace;
}
Вложенные элементы:
a внутри em
em a {
font-style: normal;
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
48. Сложные селекторы
Создание веб-сайтов, 11 класс48
Сложные селекторы
ссылки внутри абзаца класса email
p.email a {
убрать подчеркивание
color: green;
text-decoration:none;
}
посещённые ссылки
p.email a:visited {
color: #F0F;
то же, что #FF00FF
}
мышь над ссылкой
p.email a:hover {
подчеркнуть
color: #00F;
text-decoration:underline;
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
49. Создание веб-сайтов
49Создание веб-сайтов
§ 27. Рисунки
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
50. Форматы рисунков
Создание веб-сайтов, 11 класс50
Форматы рисунков
GIF (Graphic Interchange Format)
• сжатие без потерь (LZW)
• прозрачные области
• анимация
• только с палитрой (2…256 цветов)
рисунки с четкими границами, мелкие рисунки
JPEG (Joint Photographer Expert Group)
• сжатие с потерями
• только True Color (16,7 млн. цветов)
• нет анимации и прозрачности
рисунки с размытыми границами, фото
PNG (Portable Network Graphic)
• сжатие без потерь
• с палитрой (PNG-8) и True Color (PNG-24)
• прозрачность и полупрозрачность (альфа-канал)
• нет анимации
• плохо сжимает мелкие рисунки
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
51. Форматы рисунков
Создание веб-сайтов, 11 класс51
Форматы рисунков
SVG (Scalable Vector Graphics, масштабируемые
векторные изображения)
<svg>
<rect width="135" height="30"
x="0" y="10"
stroke-width="1" stroke="rgb(0,0,0)"
fill="rgb(255,255,255)"/>
<rect width="135" height="30" x="0" y="40"
stroke-width="1" stroke="rgb(0,0,0)"
fill="rgb(0,0,255)"/>
<rect width="135" height="30" x="0" y="70"
stroke-width="1" stroke="rgb(0,0,0)"
fill="rgb(255,0,0)"/>
</svg>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
52. Рисунки в документе
Создание веб-сайтов, 11 класс52
Рисунки в документе
из той же папки:
image
(изображение)
source
(источник)
<img src="night.jpg">
из другой папки:
<img src="images/night.jpg">
<img src="../../images/night.jpg">
с другого сервера:
<img src="http://example.com/img/night.jpg">
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
53. Выравнивание
Создание веб-сайтов, 11 класс53
Выравнивание
<img src="flag.jpg" align="left">
left
top
К.Ю. Поляков, Е.А. Ерёмин, 2013
right
bottom
(по умолчанию)
middle
http://kpolyakov.spb.ru
54. Отступы
Создание веб-сайтов, 11 класс54
Отступы
<img src="net.jpg"
align="left">
<img src="net.jpg"
align="left"
hspace="10"
vspace="10">
vspace
(vertical space)
hspace
(horizontal space)
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
55. Другие атрибуты
Создание веб-сайтов, 11 класс55
Другие атрибуты
<img src="night.jpg"
надпись на месте
рисунка, если его нет
всплывающая
подсказка
размеры позволяют:
• растянуть – сжать
• не портить дизайн,
если рисунка нет
К.Ю. Поляков, Е.А. Ерёмин, 2013
alt="Фото: Ладога"
title="Ночь на Ладоге"
width="800"
height="600">
http://kpolyakov.spb.ru
56. Рисунок-гиперссылка
Создание веб-сайтов, 11 класс56
Рисунок-гиперссылка
локальная ссылка:
иначе будет синяя
рамка вокруг
<a href="gallery.htm">
<img src="night.jpg" border="0">
</a>
если </a> не вплотную к
<img …>, будет «хвост»
ссылка на другой сервер:
не будет
«хвоста»
<a href="http://www.mail.ru">
<img src="mailru.jpg"
alt="Бесплатная почта" border="0"></a>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
57. Вставка векторных рисунков
Создание веб-сайтов, 11 класс57
Вставка векторных рисунков
тип нестандартных
данных
<object type="image/svg+xml"
имя файла
data="test.svg"
width="48" height="48"
размеры
align="left">
выравнивание
</object>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
58. Фоновый рисунок
Создание веб-сайтов, 11 класс58
Фоновый рисунок
body {
background: url(grad.jpg);
}
если рисунка нет…
body {
background: url(grad.jpg) #EEE;
}
'images/grad.jpg'
'../images/grad.jpg‘
'http://www.vasya.ru/images/grad.jpg'
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
59. Фоновый рисунок
Создание веб-сайтов, 11 класс59
Фоновый рисунок
если рисунок
меньше, он
повторяется
body{ background: url(grad.jpg) no-repeat; }
не повторять
body{ background: url(grad.jpg) repeat-y; }
повторять по
вертикали
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
60. Фоновый рисунок
Создание веб-сайтов, 11 класс60
Фоновый рисунок
!
Не должно быть «швов»!
!
Фон не должен мешать чтению!
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
61. Создание веб-сайтов
61Создание веб-сайтов
§ 28. Мультимедиа
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
62. Вставка мультимедийных файлов
Создание веб-сайтов, 11 класс62
Вставка мультимедийных файлов
Звуковой файл:
имя файла
<embed src="myaw.wav"
autostart="false"></embed>
автозапуск
Флэш-анимация:
имя файла
<embed src="cube.swf"
width="275" height="200">
</embed>
размеры
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
63. Вставка мультимедийных файлов
Создание веб-сайтов, 11 класс63
Вставка мультимедийных файлов
Видео:
адрес ролика
<embed
src="http://www.youtube.com/v/YvLNA5OW6xZ"
width="425" height="350">
</embed>
размеры
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
64. HTML5 – тэг audio
Создание веб-сайтов, 11 класс64
HTML5 – тэг audio
имя файла
<audio
src="nature.ogg"
autostart="false"
показывать элементы
управления
controls="controls"
width="425"
height="350">
размеры
</audio>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
65. HTML5 – тэг video
Создание веб-сайтов, 11 класс65
HTML5 – тэг video
<video src="sail.ogv"
controls="controls"
autostart="false"
width="425" height="350">
Ваш браузер не поддерживает элемент video.
</video>
<video width="425" height="350"
controls="controls">
<source src="start.mp4"
type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
</video>
<video width="425" height="350"
controls="controls">
<source src="finish.webm"
type='video/webm; codecs="vp8, vorbis"'>
</video>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
66. Создание веб-сайтов
66Создание веб-сайтов
§ 29. Таблицы
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
67. Простые таблицы
Создание веб-сайтов, 11 класс67
Простые таблицы
<table border="1">
. . .
толщина рамки
</table>
table row
(строка)
table data
(ячейка с
данными)
<table border="1">
<tr>
<td>Вася</td>
<td>Петров</td>
</tr>
</table>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
68. Заголовки таблиц
Создание веб-сайтов, 11 класс68
Заголовки таблиц
<table border="1">
<tr>
<th>месяц</th>
</tr>
<tr>
<td>январь</td>
</tr>
<tr>
<td>февраль</td>
</tr>
<tr>
<td>март</td>
</tr>
</table>
К.Ю. Поляков, Е.А. Ерёмин, 2013
table header
(заголовок)
жирный, по
центру
http://kpolyakov.spb.ru
69. Объединение ячеек – столбцы
Создание веб-сайтов, 11 класс69
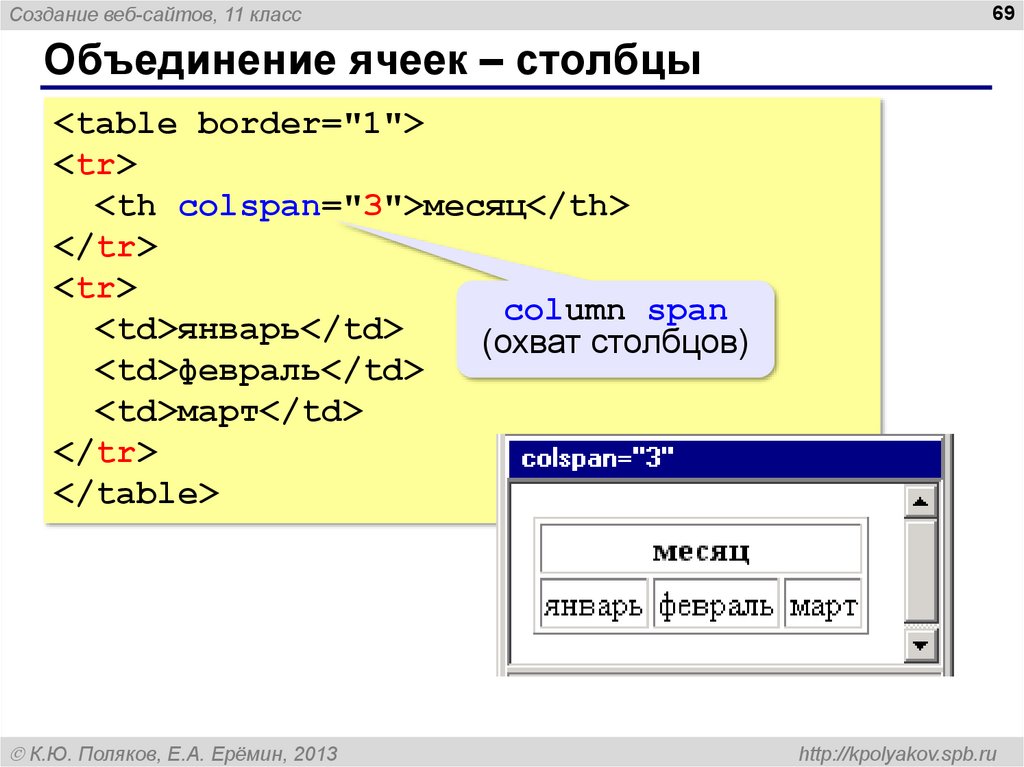
Объединение ячеек – столбцы
<table border="1">
<tr>
<th colspan="3">месяц</th>
</tr>
<tr>
column span
<td>январь</td>
(охват столбцов)
<td>февраль</td>
<td>март</td>
</tr>
</table>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
70. Объединение ячеек – строки
Создание веб-сайтов, 11 класс70
Объединение ячеек – строки
<table border="1">
<tr>
<th rowspan="3">Привет,</th>
<td>Вася!</td>
</tr>
row span
<tr>
(охват строк)
<td>Петя!</td>
</tr>
<tr>
<td>Коля!</td>
</tr>
</table>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
71. Табличная вёрстка
Создание веб-сайтов, 11 класс71
Табличная вёрстка
<table>
<tr>
<td>
<table border="1">
<tr>
<th>Франция</th>
<td>Париж</td>
</tr>
</table>
скрытая таблица!
</td>
<td>Самая большая страна
Западной Европы.</td>
</tr>
</table>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
72. Вложенные таблицы
Создание веб-сайтов, 11 класс72
Вложенные таблицы
<table border="0" cellspacing=10>
<tr><td>
<table border="1">
<tr><td>Вася</td><td>Петя</td></tr>
<tr><td>Маша</td><td>Даша</td></tr>
</table>
</td>
<td>
<table border="1">
<tr><td>1</td><td>22</td></tr>
<tr><td>333</td><td>4444</td></tr>
</table>
</td></tr>
</table>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
73. Размеры
Создание веб-сайтов, 11 класс73
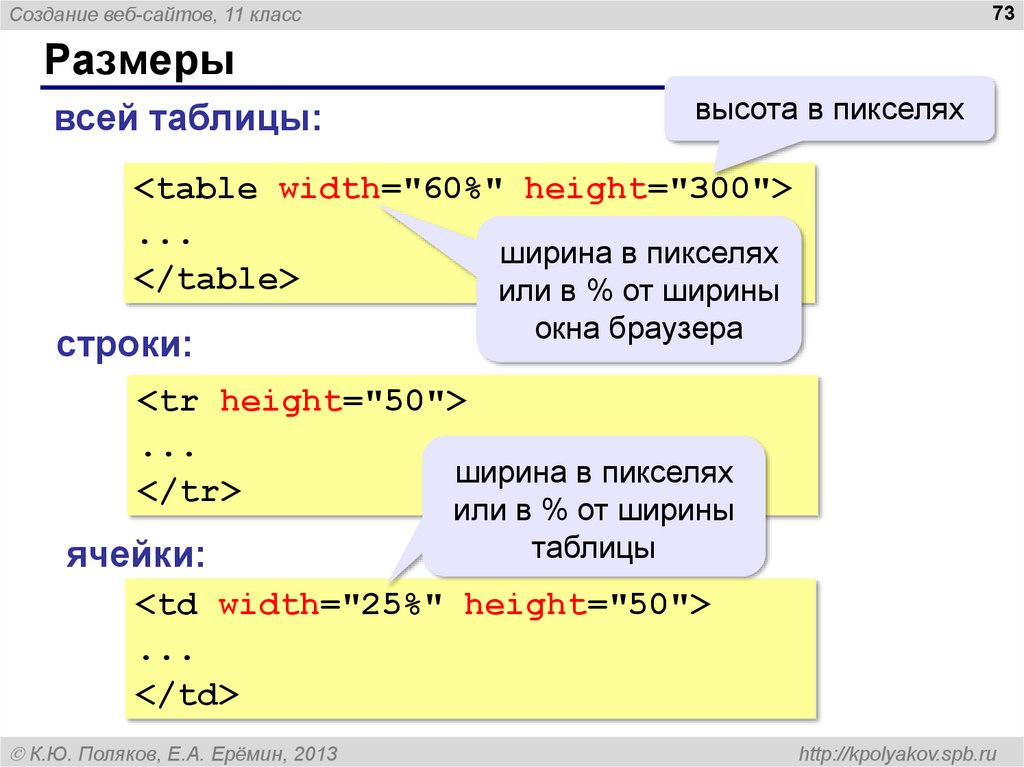
Размеры
всей таблицы:
высота в пикселях
<table width="60%" height="300">
...
ширина в пикселях
</table>
или в % от ширины
строки:
окна браузера
<tr height="50">
...
ширина в пикселях
</tr>
ячейки:
или в % от ширины
таблицы
<td width="25%" height="50">
...
</td>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
74. Размеры (через CSS)
Создание веб-сайтов, 11 класс74
Размеры (через CSS)
всей таблицы:
table.spec {
width: 60%;
height: 300;
}
строки:
ячейки:
<table class="spec">
...
</table>
table.spec tr {
height: 50px;
}
table.spec td.qq {
width: 25%;
height: 50px;
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
75. Выравнивание
Создание веб-сайтов, 11 класс75
Выравнивание
всей таблицы:
<table align="center">
...
</table>
информации в ячейках:
left,
center,
right
left,
center,
right
<table border="1">
<tr align="center"
valign="top">
<td width="120">по центру,
по верхней границе</td>
<td align="right" valign="middle"
width="200">по правой границе,
по середине</td>
</tr>
</table>
К.Ю. Поляков, Е.А. Ерёмин, 2013
top,
middle,
bottom
http://kpolyakov.spb.ru
76. Выравнивание (через CSS)
Создание веб-сайтов, 11 класс76
Выравнивание (через CSS)
<table class="ex" border="1">
<tr class="centop">
<td>По центру,
по верхней границе</td>
<td class="rmid">По правой
left,
границе, по середине</td>
center,
</tr>
table.ex tr.centop {
</table>
right
text-align: center;
vertical-align: top;
top,
height:100px;
middle,
}
bottom
table.ex td.rmid {
text-align: right;
vertical-align: middle;
width:200px;
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
77. Фон и цвет текста (через CSS)
Создание веб-сайтов, 11 класс77
Фон и цвет текста (через CSS)
<table border="1" class="qq">
<tr class="spec">
<td>Привет!</td>
<td class="r"></td>
table.qq td {
</tr>
background: green;
<tr>
}
цвет фона
<td class="pic">
table.qq tr.spec td {
Таблица
background: blue;
из двух строк</td>
color: white;
<td>и двух столбцов</td>
}
</tr>
table.qq tr.spec td.r {
</table>
background: red;
рисунок
}
table.qq td.pic {
background: url("web.jpg");
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
78. Отступы
Создание веб-сайтов, 11 класс78
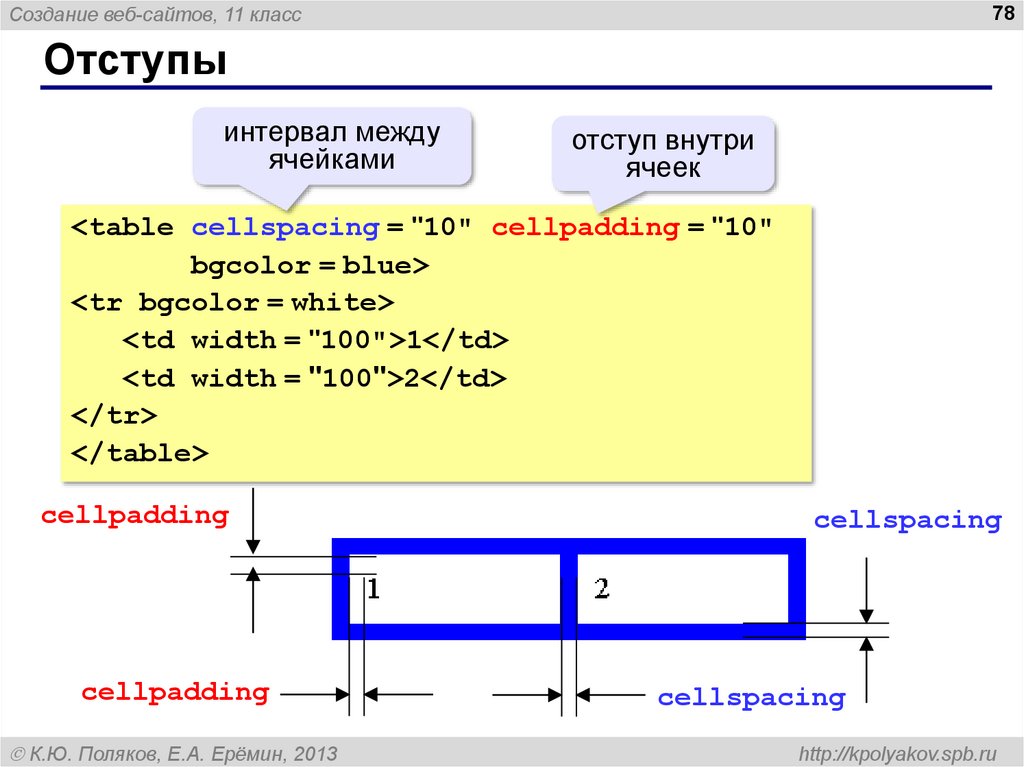
Отступы
интервал между
ячейками
отступ внутри
ячеек
<table cellspacing = "10" cellpadding = "10"
bgcolor = blue>
<tr bgcolor = white>
<td width = "100">1</td>
<td width = "100">2</td>
</tr>
</table>
cellpadding
cellpadding
К.Ю. Поляков, Е.А. Ерёмин, 2013
cellspacing
cellspacing
http://kpolyakov.spb.ru
79. Отступы (через CSS)
Создание веб-сайтов, 11 класс79
Отступы (через CSS)
идентификатор – уникальное имя
<table id="qq">
<tr>
<td> 1 </td>
<td> 2 </td>
</tr>
</table>
padding
padding
К.Ю. Поляков, Е.А. Ерёмин, 2013
table#qq {
background: blue;
border-collapse: separate;
border-spacing: 10px;
padding: 10px;
кроме IE 6
}
#qq tr {
background: white;
}
border-spacing
border-spacing
http://kpolyakov.spb.ru
80. Создание веб-сайтов
80Создание веб-сайтов
§ 30. Блоки
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
81. Что такое блок (div)?
Создание веб-сайтов, 11 класс81
Что такое блок (div)?
<div>
...
</div>
<p>
<table>
<a>
<img>
...
свойства блока:
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Nam nunc
libero, semper ac feugiat sed,
sollicitudin et mauris. In hac habitasse
platea dictumst. Cras dapibus nulla ac
metus commodo viverra eget vitae
erat. Donec ut mi tellus.
padding
border
margin
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
82. Рамка, поля и отступы
Создание веб-сайтов, 11 класс82
Рамка, поля и отступы
margin-top
border-top
padding-top
border-right
border-left
margin-left
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Nam nunc
padding-left
padding-right
libero, semper ac feugiat sed,
sollicitudin et mauris. In hac habitasse
platea dictumst. Cras dapibus nulla ac
metus commodo viverra eget vitae
erat. Donec ut mi tellus.
padding-bottom
margin-right
margin-bottom
К.Ю. Поляков, Е.А. Ерёмин, 2013
border-bottom
http://kpolyakov.spb.ru
83. Стили для блоков
Создание веб-сайтов, 11 класс83
Стили для блоков
<div class="info" id="result">
Ответ: 45.
идентификатор
</div>
(уникальный!)
.info {
margin: 5px 5px 10px 20px;
padding: 3px;
}
#result {
background: #CCCCFF;
border: 1px solid blue;
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
84. «Плавающий» блок
Создание веб-сайтов, 11 класс84
«Плавающий» блок
<div class="picture">
<img src="dog.jpg"
width="100"
height="66">
<p>На природе</p>
</div>
div
.picture { float:left; margin: 5px; }
.picture p {
margin: 0;
text-align: center;
font-family: sans-serif;
font-size: 80%;
font-weight: bold;
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
85. Создание веб-сайтов
85Создание веб-сайтов
§ 31. Динамический HTML
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
86. Что такое DHTML?
Создание веб-сайтов, 11 класс86
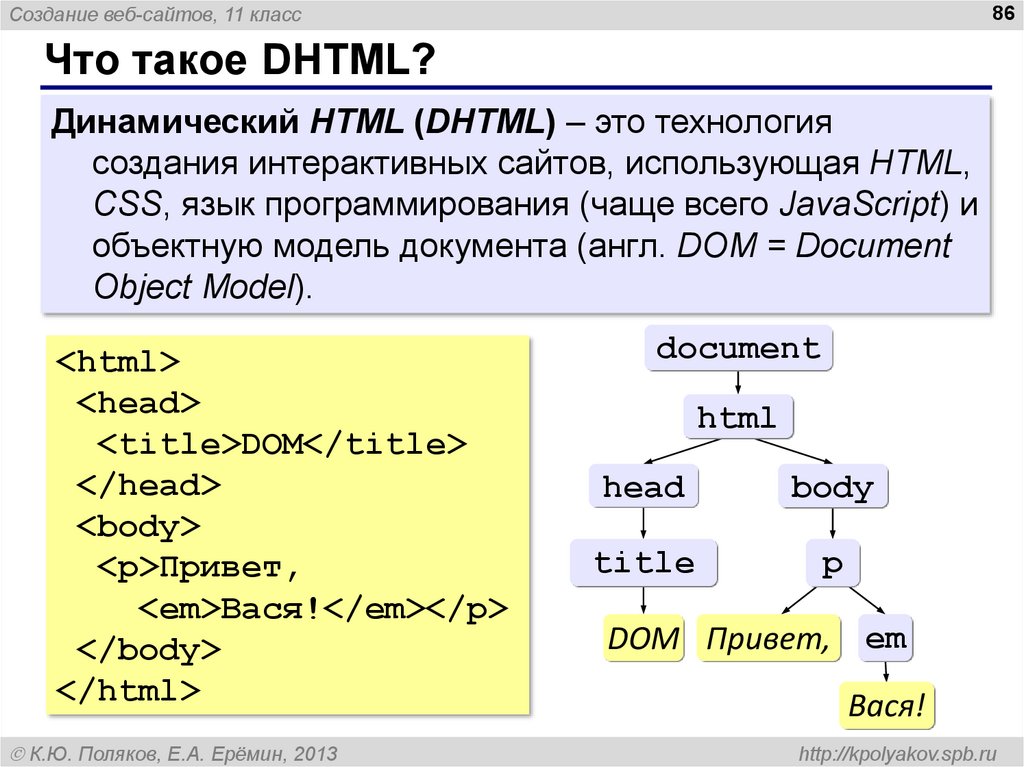
Что такое DHTML?
Динамический HTML (DHTML) – это технология
создания интерактивных сайтов, использующая HTML,
CSS, язык программирования (чаще всего JavaScript) и
объектную модель документа (англ. DOM = Document
Object Model).
<html>
<head>
<title>DOM</title>
</head>
<body>
<p>Привет,
<em>Вася!</em></p>
</body>
</html>
К.Ю. Поляков, Е.А. Ерёмин, 2013
document
html
head
body
title
p
DOM Привет, em
Вася!
http://kpolyakov.spb.ru
87. «Живой» рисунок
Создание веб-сайтов, 11 класс87
«Живой» рисунок
box_closed.gif
box_opened.gif
<img src="box_closed.gif"
onMouseOver="this.src='box_opened.gif'"
onMouseOut="this.src='box_closed.gif'">
свойство src
этого объекта
обработчик события
(Javascript)
вложенные
кавычки
this.src='box_opened.gif'
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
88. Скрытый блок
Создание веб-сайтов, 11 класс88
Скрытый блок
ЛКМ
<div id="details" class="hidden">
Детали — это гайка, шайба, болт, винт,
шуруп, гвоздь и др.
</div>
.hidden {
display:none;
}
не показывать
К.Ю. Поляков, Е.А. Ерёмин, 2013
? Зачем нужен id?
block – во всю ширину
inline – в тексте
http://kpolyakov.spb.ru
89. Javascript-файл
Создание веб-сайтов, 11 класс89
Javascript-файл
Файл test.js
функция
имя функции
function show ( name )
{
переменная
найти элемент по id
var elem = document.getElementById(name);
если нашли
if ( elem )
elem.style.display = "block";
}
изменить свойство
display
К.Ю. Поляков, Е.А. Ерёмин, 2013
block – во всю ширину
inline – в тексте
none – не показывать
http://kpolyakov.spb.ru
90. Подключение Javascript-файла
Создание веб-сайтов, 11 класс90
Подключение Javascript-файла
<head>
<script src="test.js"></script>
...
имя файла
</head>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
91. Вызов функции
Создание веб-сайтов, 11 класс91
Вызов функции
ссылка на эту
страницу
<a href="#"
по щелчку вызвать
функцию
onClick="show('details');return false;">
Показать детали
</a>
К.Ю. Поляков, Е.А. Ерёмин, 2013
дальнейшая
обработка (переход
по ссылке) не нужна
http://kpolyakov.spb.ru
92. HTML-файл
Создание веб-сайтов, 11 класс92
HTML-файл
<html>
<head>
<title>Скрытый блок</title>
<script src="test.js"></script>
<link rel="stylesheet" href="test.css">
</head>
<body>
<a href=# onClick="show('details'); return false;">
Показать детали</a>
<div id="details" class="hidden">
Детали — это гайка, шайба, болт, винт,
шуруп, гвоздь и др.
</div>
</body>
</html>
К.Ю. Поляков, Е.А. Ерёмин, 2013
? Как сделать два скрытых блока?
http://kpolyakov.spb.ru
93. Формы
Создание веб-сайтов, 11 класс93
Формы
форма – набор элементов диалога
<form name="calc">
поле ввода
<input name="answer">
<input type="button"
value="Готово"
кнопка
текст на кнопке
onClick="check();">
</form>
К.Ю. Поляков, Е.А. Ерёмин, 2013
что делать при щелчке
http://kpolyakov.spb.ru
94. Формы
Создание веб-сайтов, 11 класс94
Формы
<form name="calc">
<input name="answer">
<input type="button"
value="Готово"
onClick="check();">
</form>
Обработка события «щелчок мышью»:
function check()
введённый текст
{
if ( calc.answer.value == "4" )
alert("Правильно!");
else alert("Неправильно!");
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
В файл
calc.js
http://kpolyakov.spb.ru
95. Создание веб-сайтов
95Создание веб-сайтов
§ 32. XML и XHTML
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
96. В чём проблема?
Создание веб-сайтов, 11 класс96
В чём проблема?
Интеграция (объединение) информационных систем
А
обмен данными
Б
В
? В каком формате?
Двоичные файлы:
небольшой объём
множество форматов, приёмник должен
суметь прочитать файл
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
97. В чём проблема?
Создание веб-сайтов, 11 класс97
В чём проблема?
Задачи:
• универсальный формат
• текстовая форма
• понятен человеку при просмотре
• только содержание (без оформления)
• сохранение структуры (главы, разделы)
• автоматическая обработка
HTML:
содержит тэги физической разметки
нельзя вводить новые тэги
нестрогий синтаксис (можно не закрывать <p>)
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
98. Что такое XML?
Создание веб-сайтов, 11 класс98
Что такое XML?
<?xml version="1.0"?>
<компьютер>
<процессор частота="2 ГГц">Intel Celeron
</процессор>
<память фирма="Kingston">2048 Мб</память>
<винчестер фирма="Seagate">320 Гб
</винчестер>
<периферия>
<монитор>Philips 190C1SB</монитор>
<клавиатура>Logitech Classic 200
</клавиатура>
<мышь>Genius Navigator 600</мышь>
</периферия>
</компьютер>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
99. Что такое XML?
Создание веб-сайтов, 11 класс99
Что такое XML?
XML = eXtensible Markup Language
(расширяемый язык разметки)
• тэги-контейнеры в угловых скобках
<тэг>... </тэг>
• атрибуты тэгов (дополнительные данные)
<тэг атрибут="значение">... </тэг>
• можно вводить новые тэги
• нет никаких тэгов оформления, только данные
• в контейнер могут быть вложены другие контейнеры
иерархия – дерево!
! Это иерархическая база данных!
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
100. Использование XML
Создание веб-сайтов, 11 класс100
Использование XML
• документы Microsoft Office и OpenOffice.org:
набор XML-файлов zip-архив
• RSS (ленты новостей на сайтах и в блогах)
• MathML (описание математических формул)
• SVG (векторная графика на веб-страницах)
• файлы настроек (конфигурации) программ
• электронные книги .fb2
• XAML – язык описания интерфейсов в Windows 8
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
101. XML: «за» и «против»
Создание веб-сайтов, 11 класс101
XML: «за» и «против»
открытый текстовый формат
не зависит от ОС и ПО
строгие правила, стандарты легко обрабатывать в
программах
удобен для многоуровневых списков и
иерархических БД
сложно описать структуры, отличающиеся от
иерархии (графы)
не различаются типы данных (число, текст,
дата, время, логическое значение)
большой объем файлов
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
102. XHTML
Создание веб-сайтов, 11 класс102
XHTML
Задача: автоматическая обработка веб-страниц
HTML:
нестрогий синтаксис (можно не закрывать <p>)
не различаются заглавные и строчные буквы
XHTML = eXtensible Hypertext Markup Language
•имена тегов и атрибутов – только строчные буквы
•все тэги должны быть закрыты (например, <br />)
•правильная вложенность тэгов
<p><strong>Вася</p></strong>
•значения атрибутов в кавычках
<img src="dog.jpg" alt="Пес Барбос" />
•замена служебных символов:
«<» «<»
«&» «&»
HTML
XHTML
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
103. Создание веб-сайтов
103Создание веб-сайтов
§ 33. Размещение веб-сайтов
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
104. Как разместить сайт?
Создание веб-сайтов, 11 класс104
Как разместить сайт?
На своём компьютере:
•постоянно включенный компьютер
•стабильный скоростной канал связи
•«белый» IP-адрес;
•установка и настройка веб-сервера
•защита сайта от взломщиков, вредоносных программ и
сетевых атак – самостоятельно
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
105. Что такое хостинг?
Создание веб-сайтов, 11 класс105
Что такое хостинг?
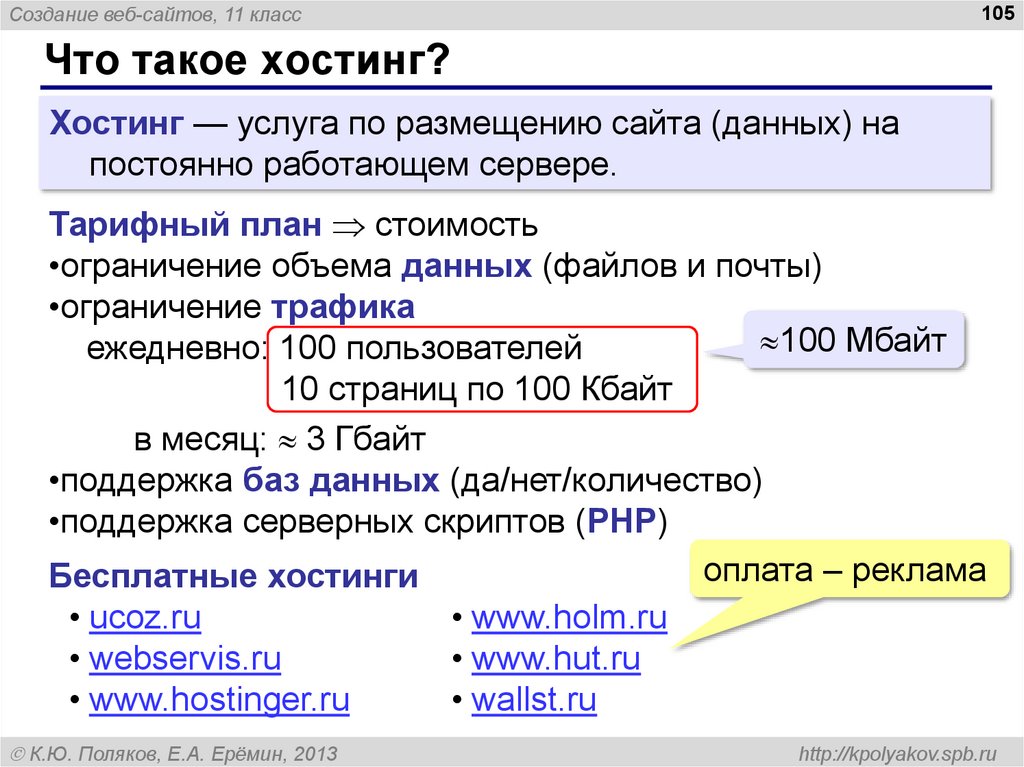
Хостинг — услуга по размещению сайта (данных) на
постоянно работающем сервере.
Тарифный план стоимость
•ограничение объема данных (файлов и почты)
•ограничение трафика
100 Мбайт
ежедневно: 100 пользователей
10 страниц по 100 Кбайт
в месяц: 3 Гбайт
•поддержка баз данных (да/нет/количество)
•поддержка серверных скриптов (PHP)
оплата – реклама
Бесплатные хостинги
• ucoz.ru
• www.holm.ru
• webservis.ru
• www.hut.ru
• www.hostinger.ru
• wallst.ru
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
106. Типы хостинга
Создание веб-сайтов, 11 класс106
Типы хостинга
Виртуальный хостинг
garage.ru
toy.com
vobla.net
…
до 1000 сайтов
• копирование
файлов в каталог
• ПО хостера
Виртуальный частный сервер
garage.ru
toy.com
vobla.net
• виртуальная машина для
каждого сайта
• ПО хозяина сайта
Выделенный сервер
vobla.net
К.Ю. Поляков, Е.А. Ерёмин, 2013
• отдельный компьютер для сайта
• ПО хозяина сайта
http://kpolyakov.spb.ru
107. Доменные имена
Создание веб-сайтов, 11 класс107
Доменные имена
IP-адреса: 94.100.101.202
Доменные имена: www.mail.ru
DNS-сервер
? Как зарегистрировать?
nic.ru
(RU-CENTER)
Бесплатно (3-й уровень): vasya.ucoz.ru
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
108. Загрузка файлов на сайт
Создание веб-сайтов, 11 класс108
Загрузка файлов на сайт
• создание страниц в конструкторе: *.ucoz.ru
• FTP
FileZilla (filezilla-project.org)
сайт
логин
пароль
локальный
компьютер
К.Ю. Поляков, Е.А. Ерёмин, 2013
каталог на
сайте
http://kpolyakov.spb.ru
109. Конец фильма
Создание веб-сайтов, 11 класс109
Конец фильма
ПОЛЯКОВ Константин Юрьевич
д.т.н., учитель информатики
ГБОУ СОШ № 163, г. Санкт-Петербург
kpolyakov@mail.ru
ЕРЕМИН Евгений Александрович
к.ф.-м.н., доцент кафедры мультимедийной
дидактики и ИТО ПГГПУ, г. Пермь
eremin@pspu.ac.ru
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
110. Источники иллюстраций
Создание веб-сайтов, 11 класс110
Источники иллюстраций
1.
2.
3.
4.
5.
6.
7.
8.
www.kkfreight.ru
www.revelation-of-silence.com
www.dejurka.ru
www.foru.ru
www.ibizsys.com
ru.wikipedia.org
иллюстрации художников издательства «Бином»
авторские материалы
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru














































































































 internet
internet