Similar presentations:
Пространственная дискретизация. Преобразование изображения из аналоговой (непрерывной) в цифровую (дискретную)
1.
С древних времен люди передавалисвое восприятие мира в виде рисунка
Рисунок первобытного
художника, Испания
Сцены жизни фараона,
древнеегипетская настенная
роспись
2.
С древних времен люди передавалисвое восприятие мира в виде рисунка
Фрагмент амфоры с
изображением выборов. Древняя
Греция,
V век до н.э.
Фреска «Афинская школа».
Рафаэль, 1509 г.
3.
«Мона Лиза»Леонардо да Винчи
«Вознесение девы Марии»
Франческо Боттичини
4.
5.
М.В.Ломоносов
пришел
к
Исаак
Ньютон
разделил
Герман
Грассман
сформулировал
выводу,
что
можно
получить
спектр
семь
цветов:
законына
синтеза
цвета:
любой
цветовой
оттенок, Любой
• красный
Закон
трёхмерности.
смешивая
три основных
краски с
• оранжевый
цвет однозначно
выражается
в
пропорциях.
• разных
желтый
помощью
трёх линейно
• зеленый
независимых цветов.
• голубой
Закон непрерывности. При
• синий
непрерывном изменении
• фиолетовый
пропорции, компонентов
цветовой смеси, цвет
меняется непрерывно.
ЧЕТВЕРТОЕ
ПОКОЛЕНИЕ
Историческая справка
1853
Герман Грассман
Исаак Ньютон
1756
1672
Большая
интегральная
схема
М.В. Ломоносов
6.
С помощью трехнезависимых цветов можно, смешивая их в
однозначно определенной пропорции,
выразить любой цвет.
Независимые цвета – цвета некоторого
набора, никакой из которых нельзя
получить, смешивая остальные цвета.
. При непрерывном
изменении пропорции, в которой взяты
компоненты цветовой смеси, получаемый
цвет так же меняется непрерывно.
7.
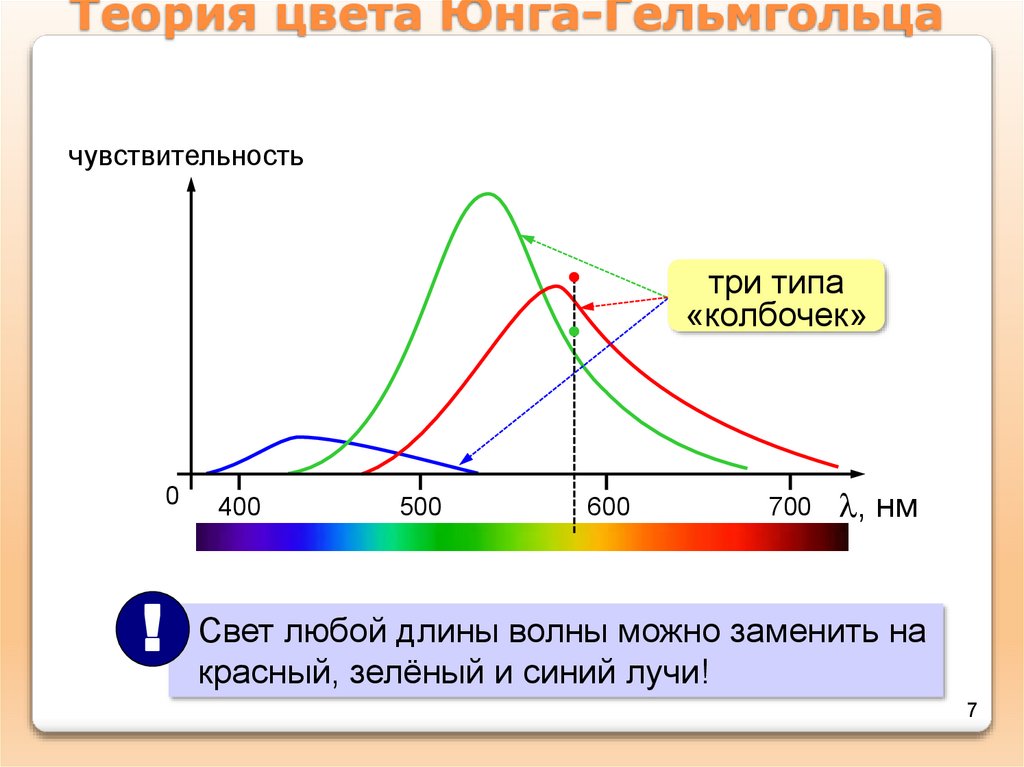
Теория цвета Юнга-Гельмгольцачувствительность
три типа
«колбочек»
0
400
500
600
700
, нм
! Свет любой длины волны можно заменить на
красный, зелёный и синий лучи!
7
8.
М.В. ЛомоносовГ. Грассман
9.
10.
11.
Цветовая модель RGBД. Максвелл, 1860
цвет = ( R,
G,
B )
green
red
blue
красный зеленый синий
0..255 0..255 0..255
(0, 0, 0)
(0, 255, 0)
(255, 255, 255)
(255, 0, 0)
(255, 150, 150)
(255, 255, 0)
(0, 0, 255)
(100, 0, 0)
? Сколько разных цветов можно кодировать?
256·256·256 = 16 777 216 (True Color, «истинный цвет»)
! RGB – цветовая модель для
устройств,
излучающих свет (мониторов)!
11
12.
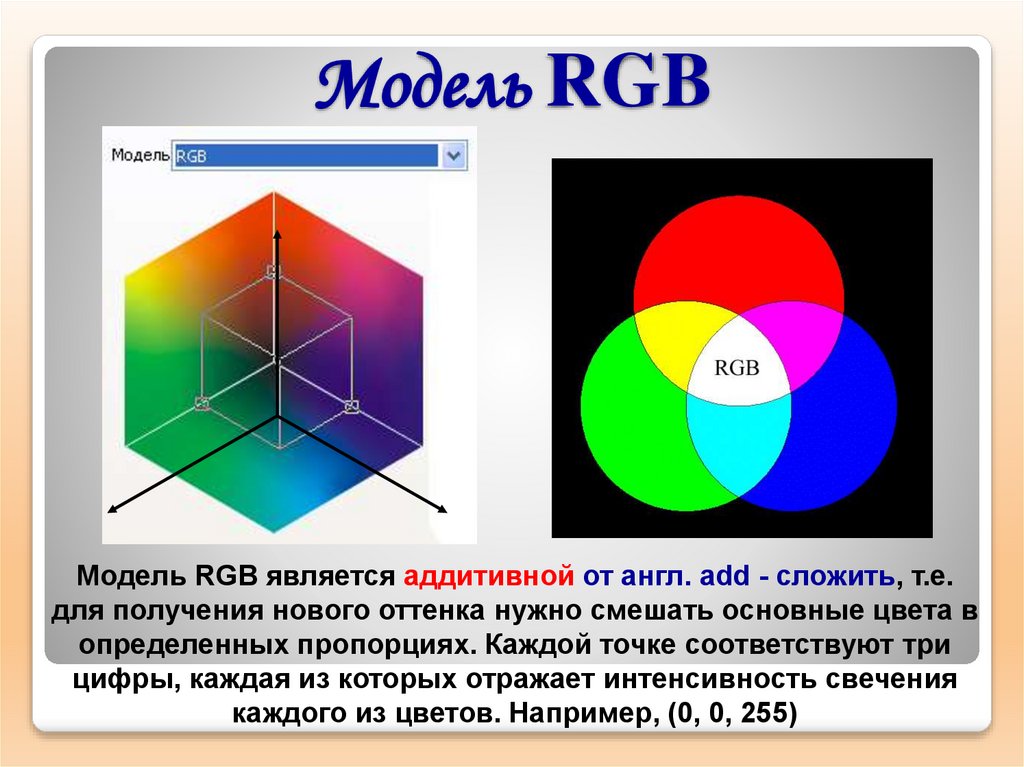
Модель RGBМодель RGB является аддитивной от англ. add - сложить, т.е.
для получения нового оттенка нужно смешать основные цвета в
определенных пропорциях. Каждой точке соответствуют три
цифры, каждая из которых отражает интенсивность свечения
каждого из цветов. Например, (0, 0, 255)
13.
Белый свет может бытьразложен при помощи
природных явлений или
оптических приборов на
различные цвета
спектра:
- красный
- оранжевый
- желтый
- зеленый
- голубой
- синий
- фиолетовый
14.
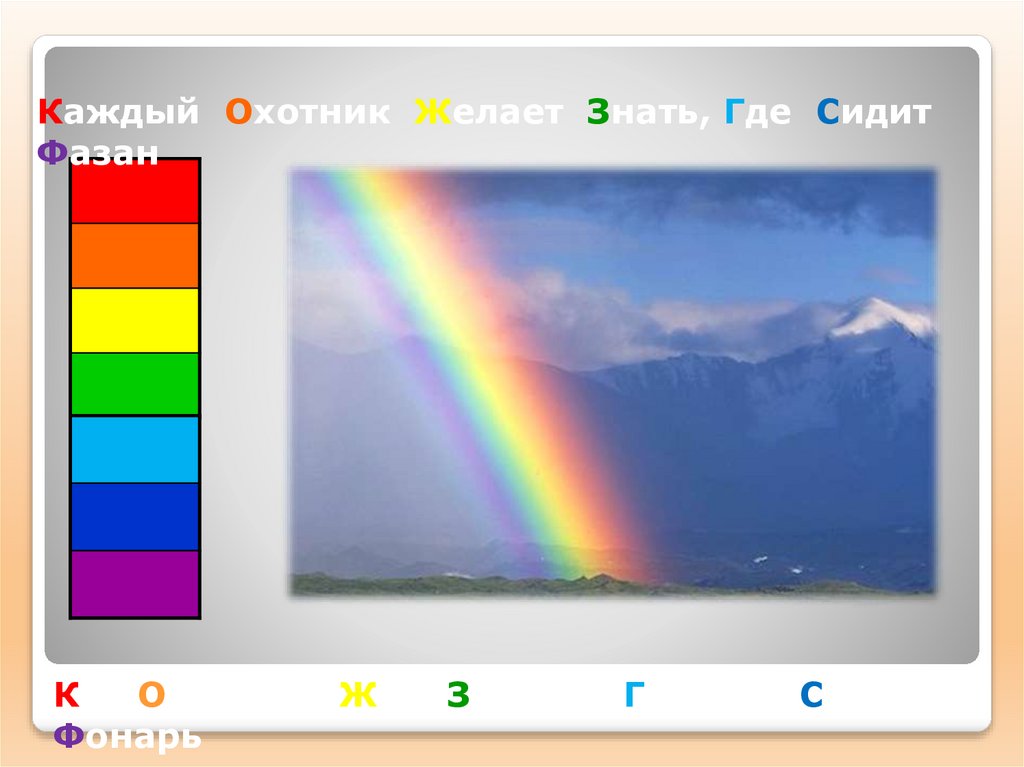
Каждый Охотник Желает Знать, Где СидитФазан
Как Однажды Жак Звонарь Голубой Сломал
Фонарь
15.
Кажется вмолодости я был
дискретным и
пиксельным…
В компьютере хранится
информация об
отдельных точках
Изображение на
фотографии
Количестводискретное
точек в
или
аналоговое?
пространстве
бесконечно
16.
!Пространственная дискретизация — способ
выделения конечного числа пространственных
элементов, информация о которых будет сохранена в
памяти компьютера.
17.
Пространственнаядискретизация
Графические изображения из аналоговой
(непрерывной) формы в цифровую (дискретную)
преобразуются путем пространственной
дискретизации.
Пространственную дискретизацию изображения можно
сравнить с построением изображения из мозаики
(большого количества маленьких разноцветных
стекол).
Изображение разбивается на отдельные маленькие
элементы (точки, или пиксели), причем каждый
элемент может иметь свой цвет (красный, зеленый,
синий и т. д.).
Пиксель - минимальный участок изображения,
для которого независимым образом можно
задать цвет.
18.
Преобразование изображения из аналоговой(непрерывной) в цифровую (дискретную) форму
называется
пространственной дискретизацией
Аналоговая
форма
сканирование
Дискретная
форма
19.
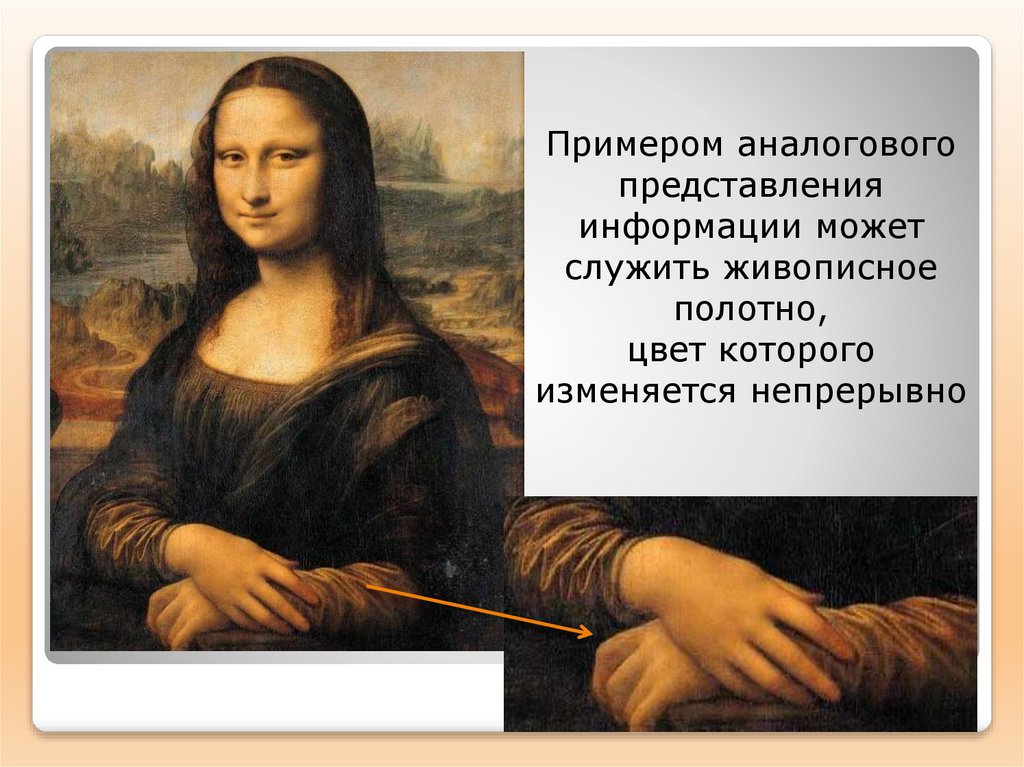
Примером аналоговогопредставления
информации может
служить живописное
полотно,
цвет которого
изменяется непрерывно
20.
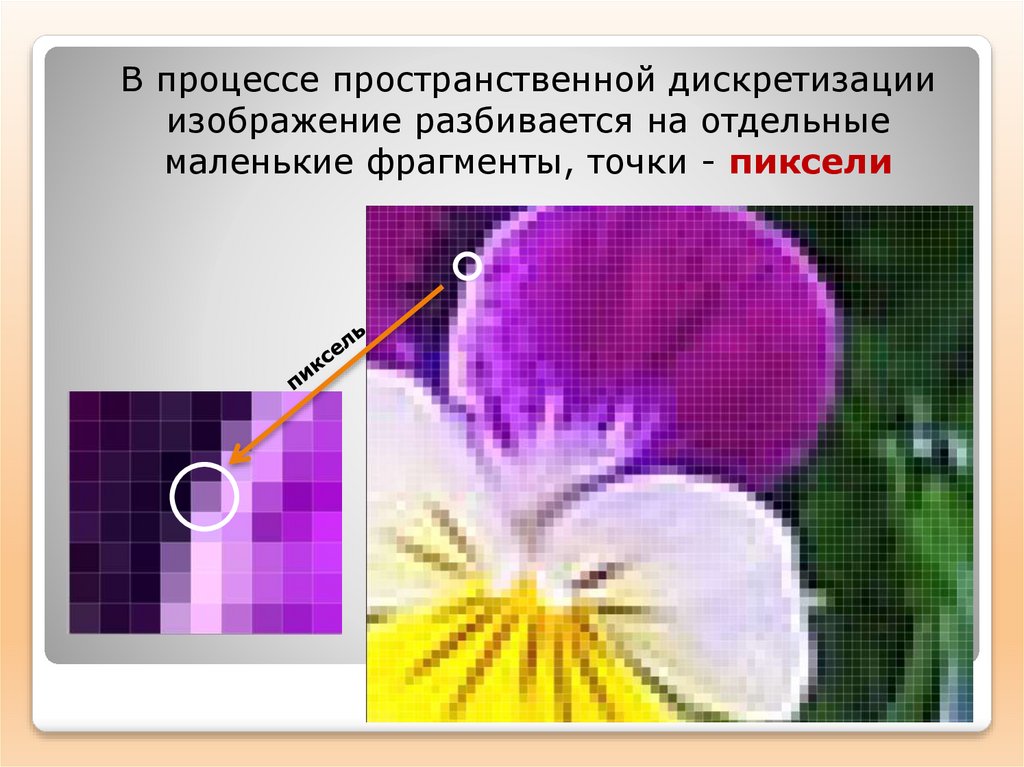
В процессе пространственной дискретизацииизображение разбивается на отдельные
маленькие фрагменты, точки - пиксели
21.
!Квантование – процесс преобразования непрерывного
диапазона всех возможных входных значений
измеряемой величины в дискретный набор выходных
значений.
Общие подходы к
кодированию
22.
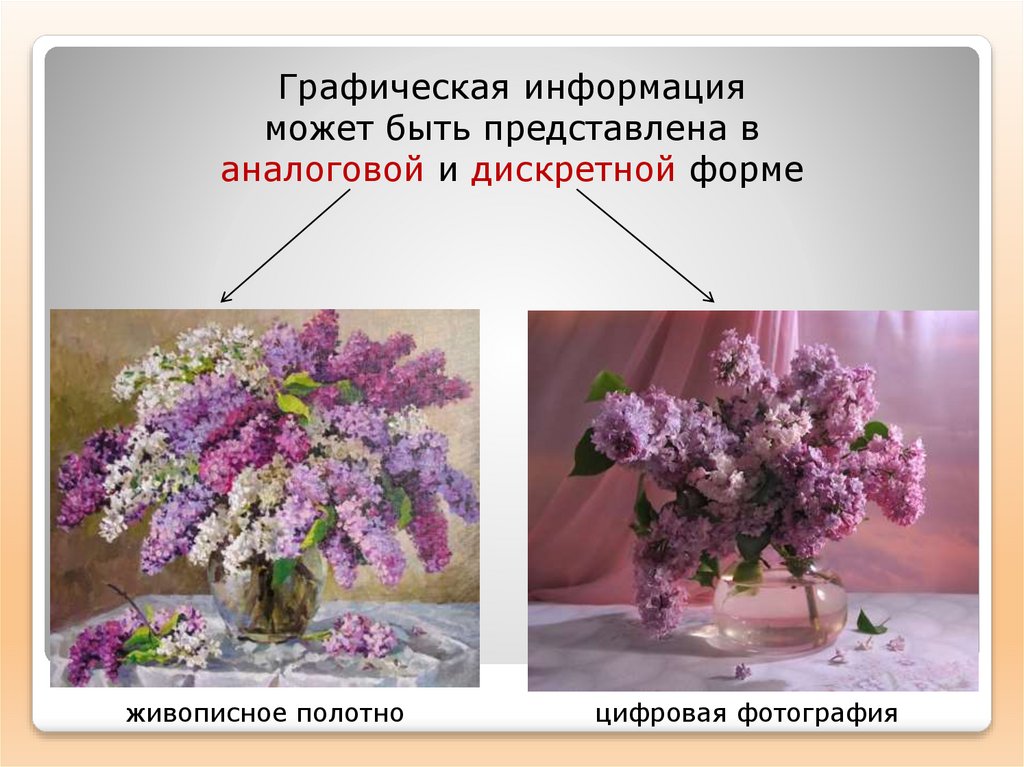
Графическая информацияможет быть представлена в
аналоговой и дискретной форме
живописное полотно
цифровая фотография
23.
Характеристики цвета:Яркость – количественная мера
световой энергии, излучаемой или
отражаемой в сторону наблюдателя.
Насыщенность – степень разбавления
белым цветом.
Цветовой оттенок – расположение цвета
в цветовой палитре.
24.
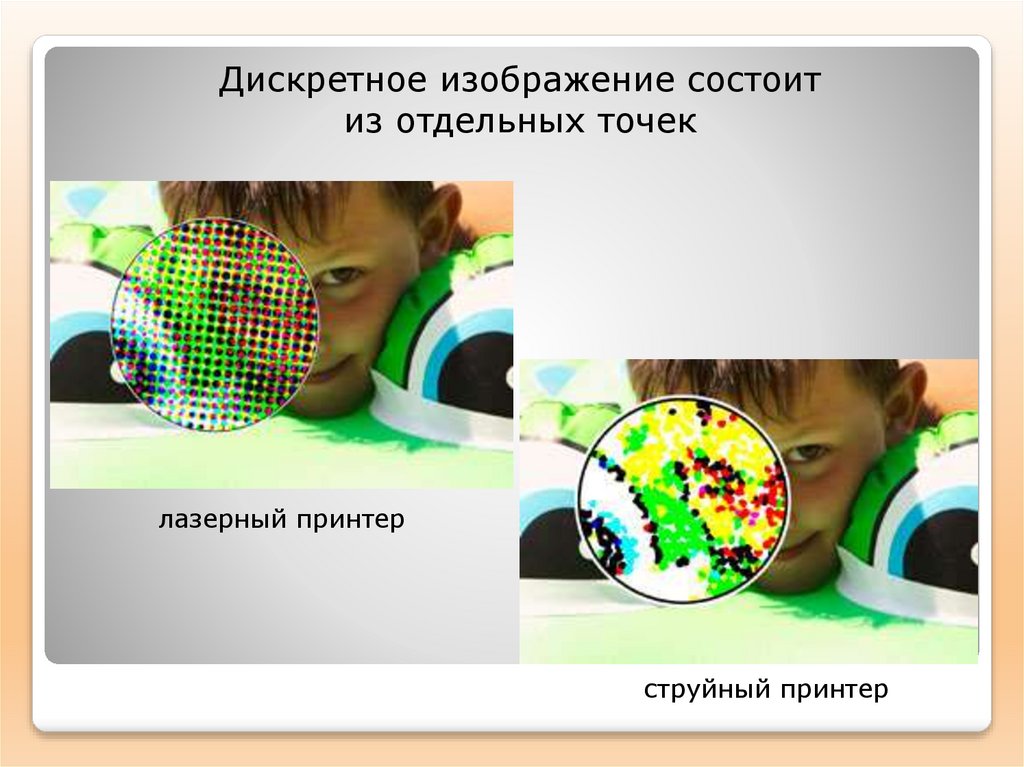
Дискретное изображение состоитиз отдельных точек
лазерный принтер
струйный принтер
25.
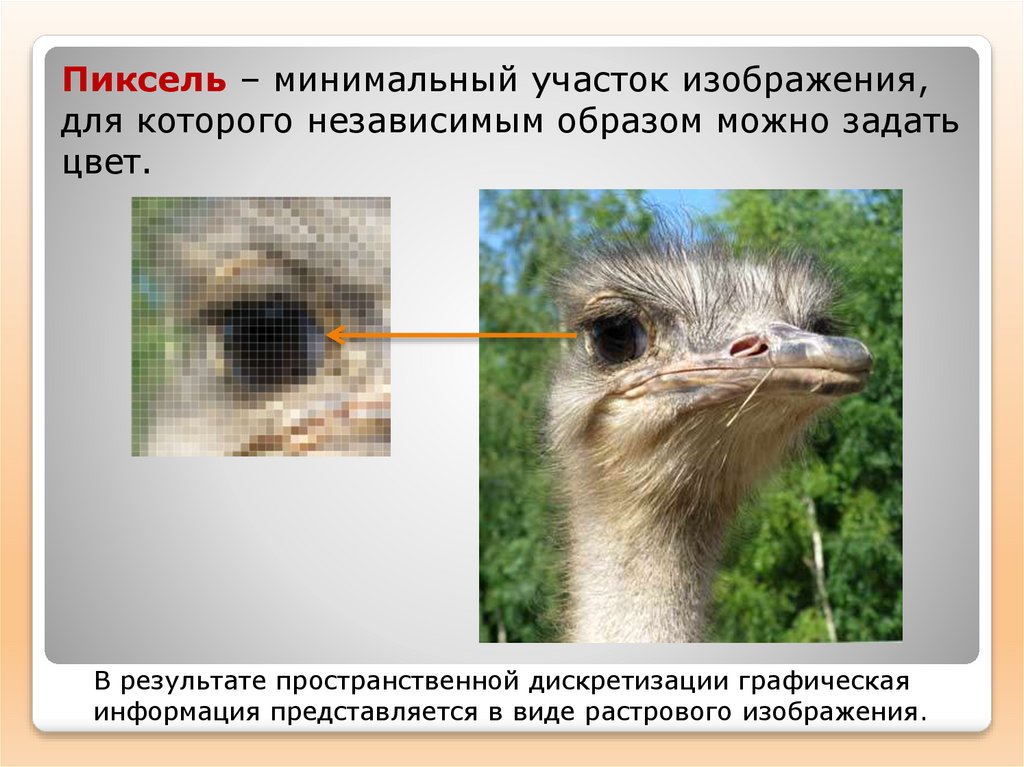
Пиксель – минимальный участок изображения,для которого независимым образом можно задать
цвет.
В результате пространственной дискретизации графическая
информация представляется в виде растрового изображения.
26.
Разрешающая способность растровогоизображения определяется количеством точек по
горизонтали и вертикали на единицу длины
изображения.
27.
Разрешающая способностьРазрешающая способность растрового изображения
определяется количеством точек как по горизонтали,
так и по вертикали на единицу длины изображения.
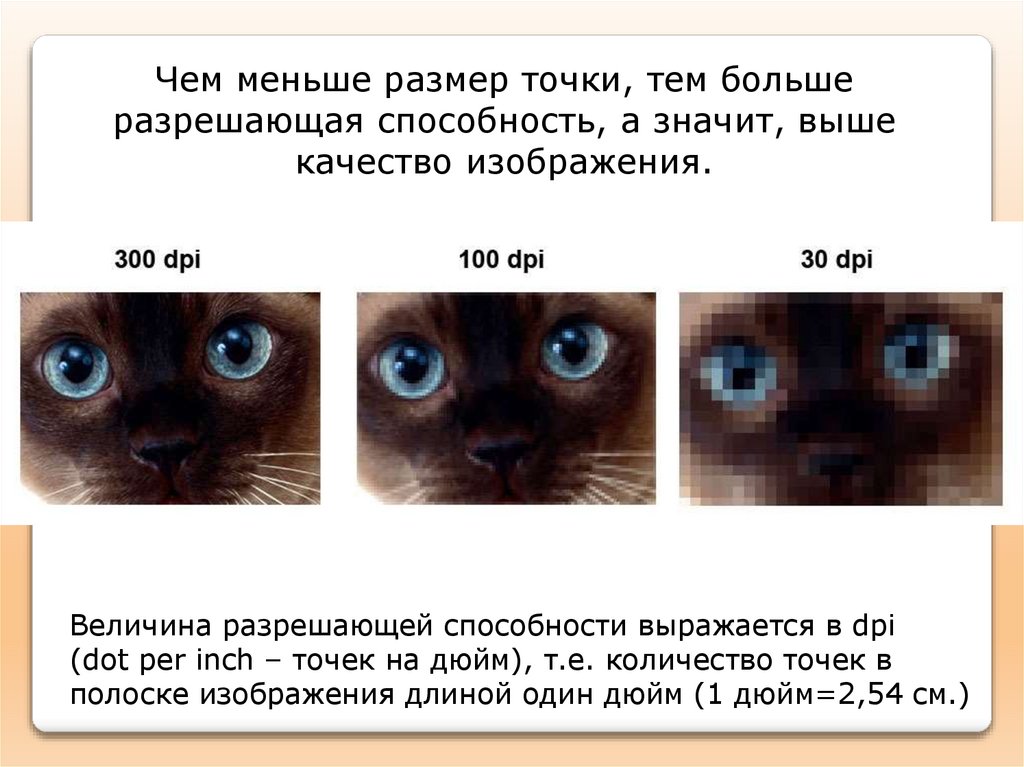
Чем меньше размер точки, тем больше разрешающая способность
(больше строк растра и точек в строке) и, соответственно, выше
качество изображения.
Величина разрешающей способности обычно выражается
в dpi (dot per inch - точек на дюйм), т. е. в количестве
точек в полоске изображения длиной один дюйм
(1 дюйм = 2,54 см)
28.
Кодирование растровыхизображений
В результате пространственной
дискретизации графическая
информация представляется в
виде растрового изображения,
которое формируется из
определенного количества строк,
содержащих, в свою очередь,
определенное количество точек
(пикселей) разных цветов.
Рис. Растровое
изображение темного
прямоугольника на
светлом фоне
29.
Чем меньше размер точки, тем большеразрешающая способность, а значит, выше
качество изображения.
Величина разрешающей способности выражается в dpi
(dot per inch – точек на дюйм), т.е. количество точек в
полоске изображения длиной один дюйм (1 дюйм=2,54 см.)
30.
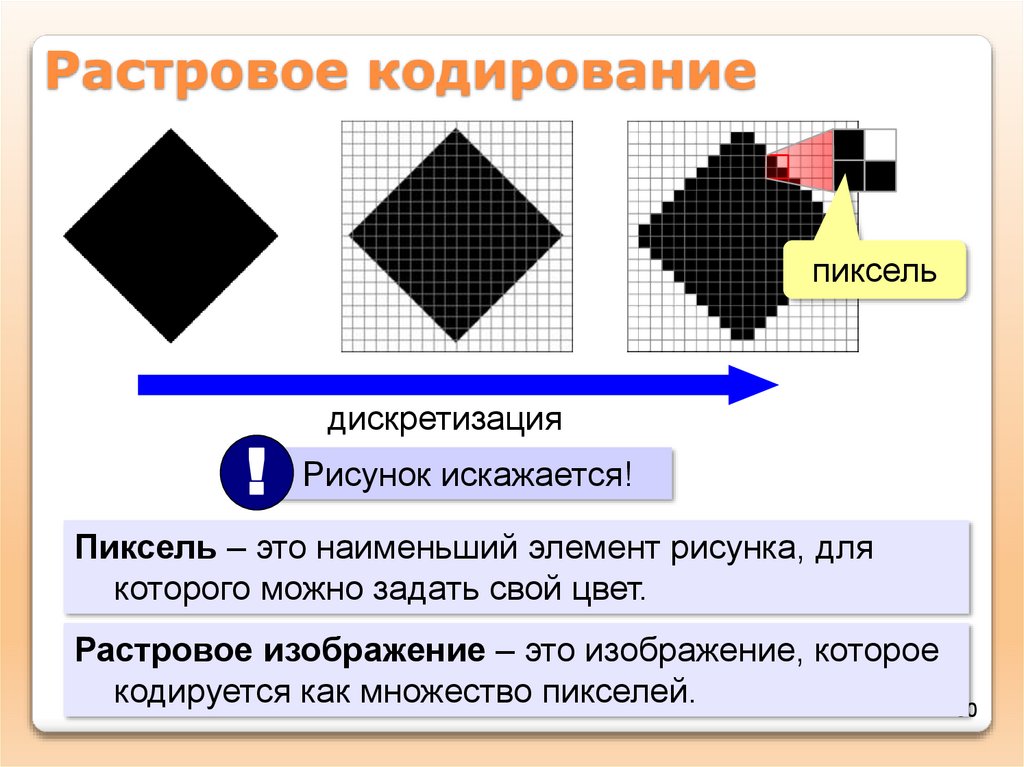
Растровое кодированиепиксель
дискретизация
! Рисунок искажается!
Пиксель – это наименьший элемент рисунка, для
которого можно задать свой цвет.
Растровое изображение – это изображение, которое
кодируется как множество пикселей.
30
31.
Растровые изображения можнополучить, сканируя рисунки или
фотографии, фотографируя объекты
цифровым фотоаппаратом, создавая
рисунки с использованием графического
планшета или разнообразных растровых
графических редакторов (Paint, Gimp,
PhotoShop).
32.
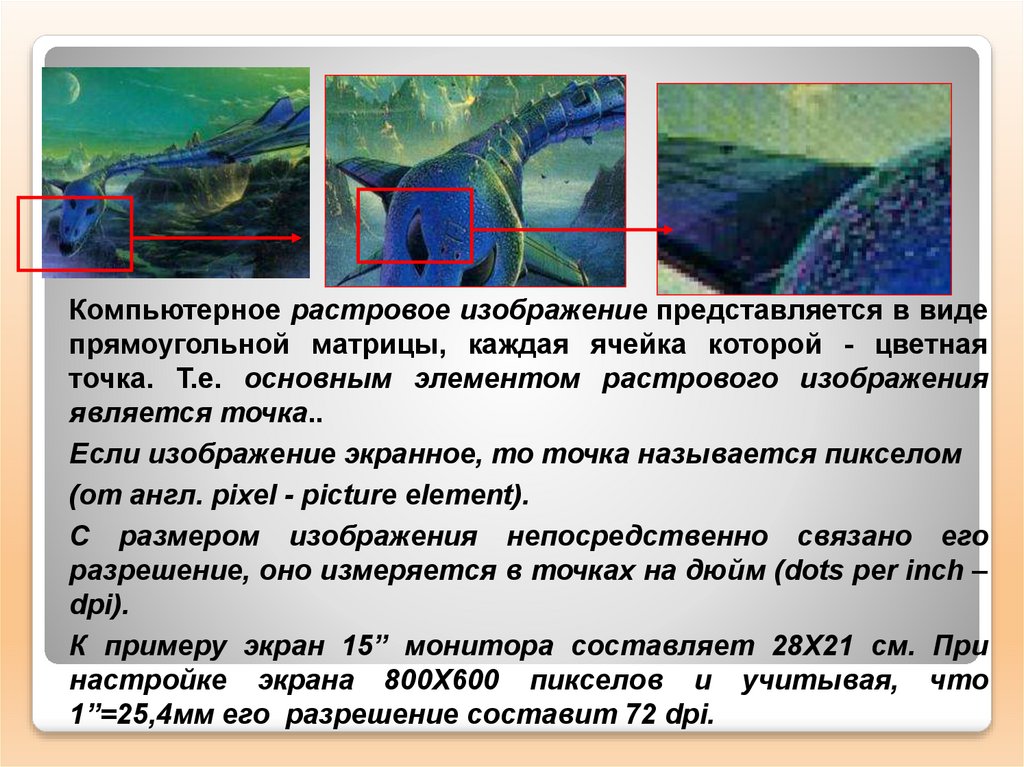
Компьютерное растровое изображение представляется в видепрямоугольной матрицы, каждая ячейка которой - цветная
точка. Т.е. основным элементом растрового изображения
является точка..
Если изображение экранное, то точка называется пикселом
(от англ. pixel - picture element).
С размером изображения непосредственно связано его
разрешение, оно измеряется в точках на дюйм (dots per inch –
dpi).
К примеру экран 15” монитора составляет 28Х21 см. При
настройке экрана 800Х600 пикселов и учитывая, что
1”=25,4мм его разрешение составит 72 dpi.
33.
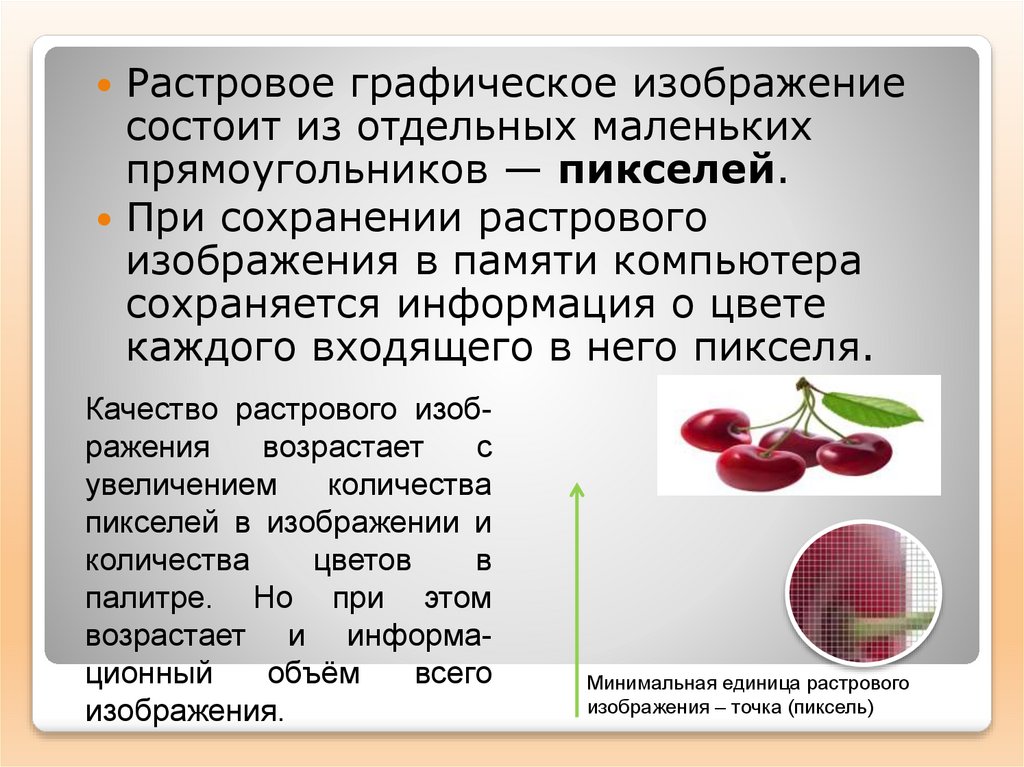
Растровое графическое изображениесостоит из отдельных маленьких
прямоугольников — пикселей.
При сохранении растрового
изображения в памяти компьютера
сохраняется информация о цвете
каждого входящего в него пикселя.
Качество растрового изображения
возрастает
с
увеличением
количества
пикселей в изображении и
количества
цветов
в
палитре. Но при этом
возрастает и информационный
объём
всего
изображения.
Минимальная единица растрового
изображения – точка (пиксель)
34.
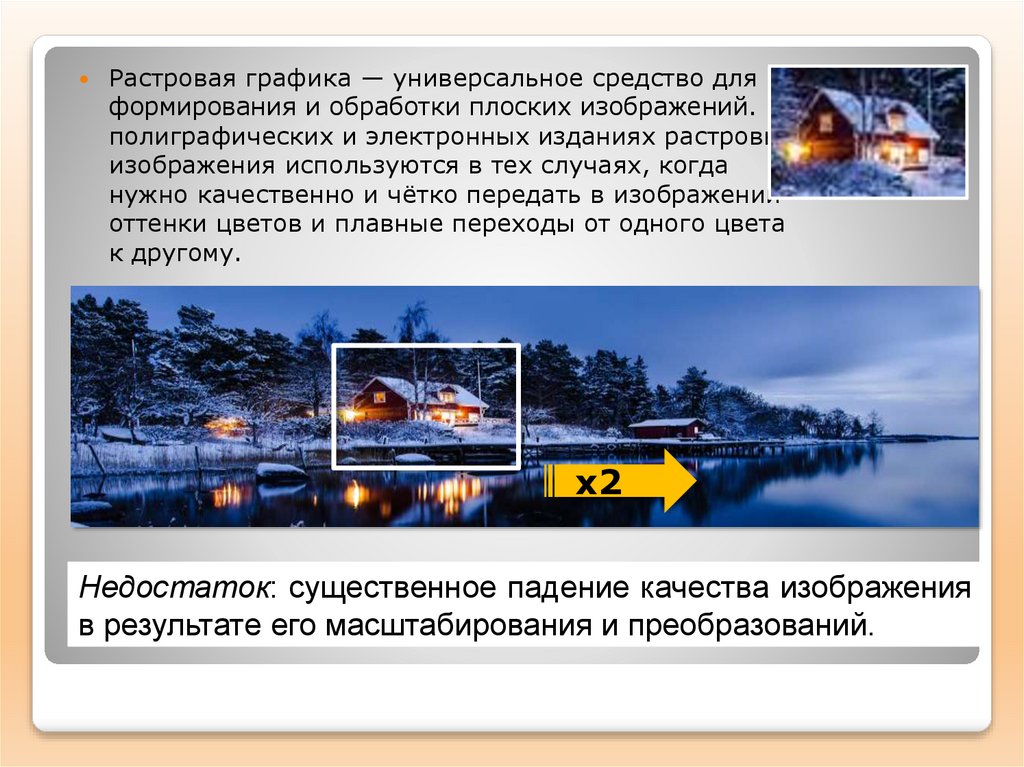
Растровая графика — универсальное средство дляформирования и обработки плоских изображений. В
полиграфических и электронных изданиях растровые
изображения используются в тех случаях, когда
нужно качественно и чётко передать в изображении
оттенки цветов и плавные переходы от одного цвета
к другому.
х2
Недостаток: существенное падение качества изображения
в результате его масштабирования и преобразований.
35.
Пиксель –минимальный участок изображения. Врезультате пространственной дискретизации
графическая информация представляется в виде
растрового изображения
видеопиксель― наименьший элемент изображения
на экране;
пиксель ― отдельный элемент растрового
изображения;
точка ― наименьший элемент, создаваемый
принтером.
36.
Характеристики качества растровогоизображения
РАЗРЕШАЮЩАЯ СПОСОБНОСТЬ растрового
изображения определяется количеством точек как по
горизонтали, так и по вертикали на единицу длины
изображения. Чем меньше размер точки, тем больше
разрешающая способность. Величина РАЗРЕШАЮЩЕЙ
СПОСОБНОСТИ выражается в dpi (количество точек в
полоске изображения длиной 2,54 см (дюйм))
(например,разрешающая способность сканера
1200 х 2400 dpi)
оптическим разрешением
аппаратным разрешением
37.
Глубина цвета-количество информации, которое используется для кодирования цвета точки
изображения
Растровое изображение представляет собой
совокупность точек (пикселей) разных цветов.
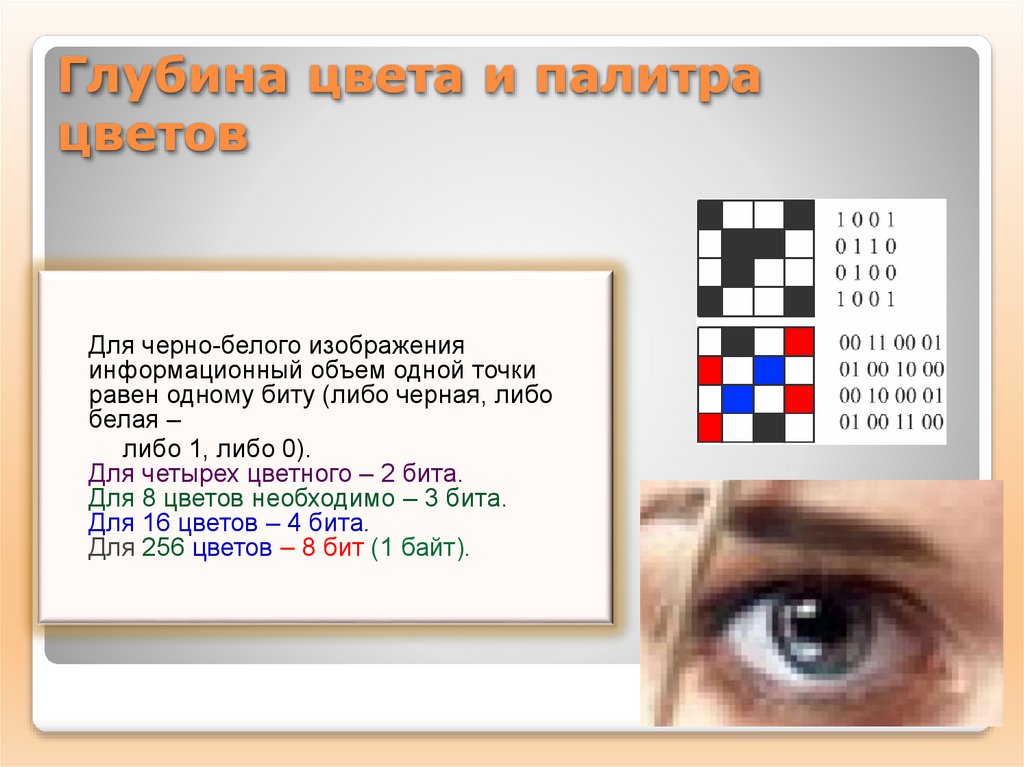
Для черно-белого изображения
информационный объем одной точки равен
одному биту (либо черная, либо белая – либо
1, либо 0).
Для четырех цветного – 2 бита.
Для 8 цветов необходимо – 3 бита.
Для 16 цветов – 4 бита.
Для 256 цветов – 8 бит (1 байт) и т.д.
Количество цветов в палитре (N) и количество информации, необходимое
для кодирования каждой точки (I), связаны между собой и могут быть
вычислены по формуле:
N=2I
38.
Растровое кодирование0
0
0
1
0
0
0
0
0
0
1
1
1
1
1
1
0
1
0
1
0
0
0
1
1
0
0
1
0
1
1
1
1
0
0
1
0
1
1
1
0
1
0
1
0
0
0
1
1
1
1
1
1
1
1
1
0
0
0
1
0
0
0
0
1A
26
42
FF
42
5A
5A
7E
1A2642FF425A5A7E16
38
39.
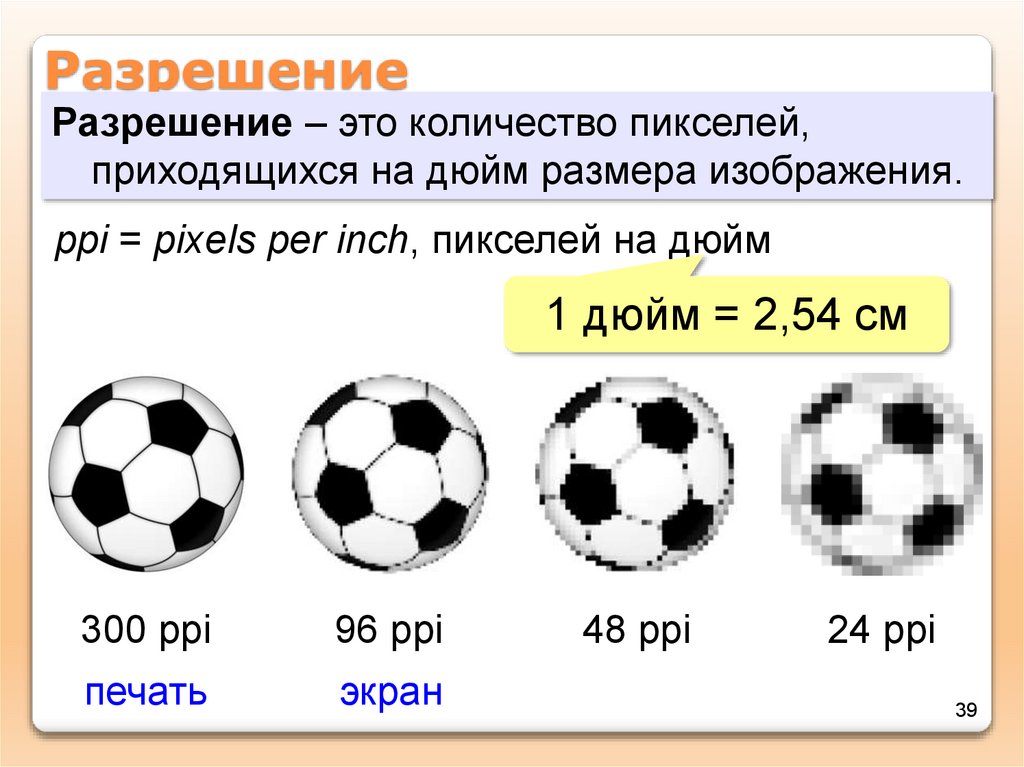
РазрешениеРазрешение – это количество пикселей,
приходящихся на дюйм размера изображения.
ppi = pixels per inch, пикселей на дюйм
1 дюйм = 2,54 см
300 ppi
96 ppi
печать
экран
48 ppi
24 ppi
39
40.
Кодирование цвета00 11 11 11 11 11 11 11
00 11 11 11 11 11 11 11
00 01 01 01 01 01 01 01
00 01 01 01 01 01 01 01
00 10 10 10 10 10 10 10
00 10 10 10 10 10 10 10
? Как выводить на монитор цвет с
кодом 00?
? Как закодировать цвет в виде чисел?
40
41.
Цветовая модель RGB(255, 255, 0) #FFFF00
RGB
Веб-страница
(0, 0, 0)
#000000
(255,255,255)
#FFFFFF
(255, 0, 0)
#FF0000
(0, 255, 0)
#00FF00
(0, 0, 255)
#0000FF
(255, 255, 0)
#FFFF00
(204,204,204)
#CCCCCC
41
42.
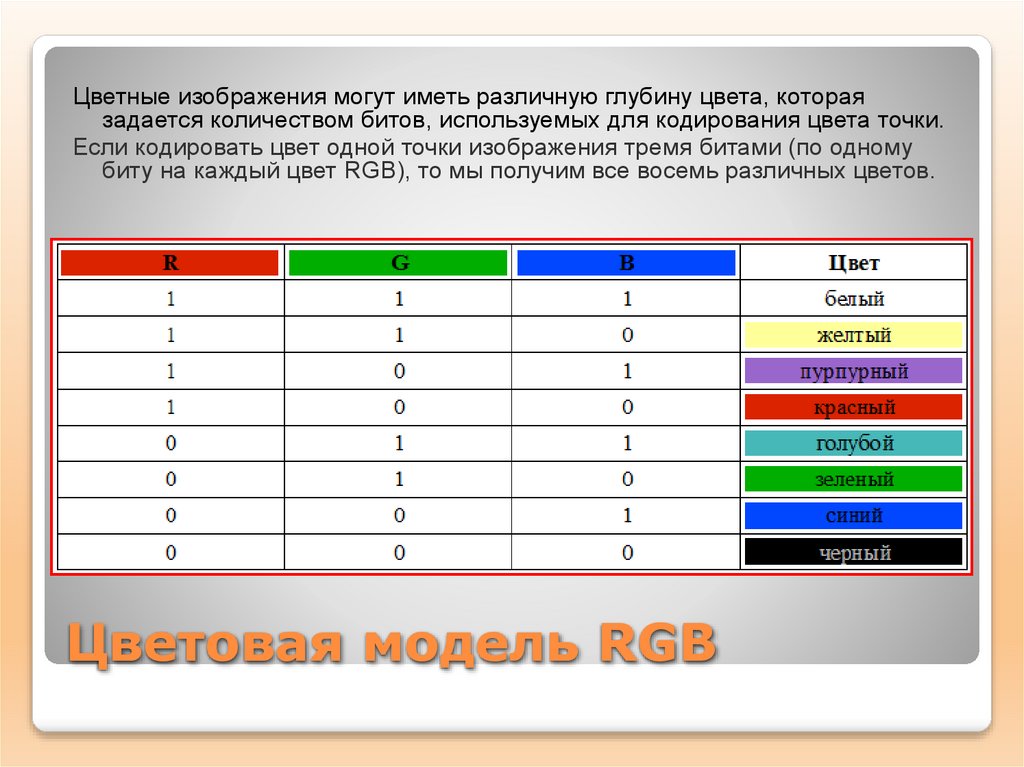
Цветные изображения могут иметь различную глубину цвета, котораязадается количеством битов, используемых для кодирования цвета точки.
Если кодировать цвет одной точки изображения тремя битами (по одному
биту на каждый цвет RGB), то мы получим все восемь различных цветов.
Цветовая модель RGB
43.
На практике же, для сохранения информации о цвете каждойточки цветного изображения в модели RGB обычно
отводится 3 байта (т.е. 24 бита) - по 1 байту (т.е. по 8 бит) под
значение цвета каждой составляющей.
Таким образом, каждая RGB-составляющая может принимать
значение в диапазоне от 0 до 255 (всего 28=256 значений), а
каждая точка изображения, при такой системе кодирования
может быть окрашена в один из 16 777 216 цветов.
Такой набор цветов принято называть True Color (правдивые
цвета), потому что человеческий глаз все равно не в
состоянии различить большего разнообразия.
True Color
44.
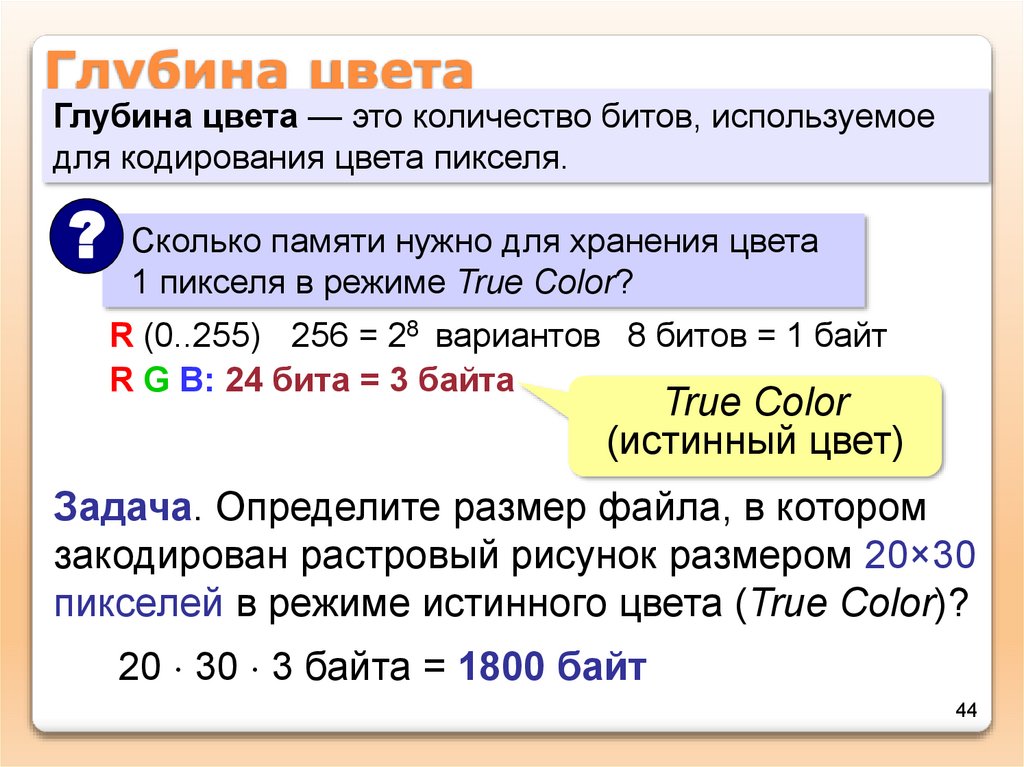
Глубина цветаГлубина цвета — это количество битов, используемое
для кодирования цвета пикселя.
? Сколько памяти нужно для хранения цвета
1 пикселя в режиме True Color?
R (0..255) 256 = 28 вариантов 8 битов = 1 байт
R G B: 24 бита = 3 байта
True Color
(истинный цвет)
Задача. Определите размер файла, в котором
закодирован растровый рисунок размером 20×30
пикселей в режиме истинного цвета (True Color)?
20 30 3 байта = 1800 байт
44
45.
Количество информации, которое используетсядля кодирования цвета точки изображения,
называется глубиной цвета.
В процессе дискретизации используются
различные палитры цветов (наборы цветов,
которые могут принять точки изображения).
Количество цветов N в палитре и количество
информации I, необходимое для кодирования
цвета каждой точки, могут быть вычислены по
I
формуле: N=2
46.
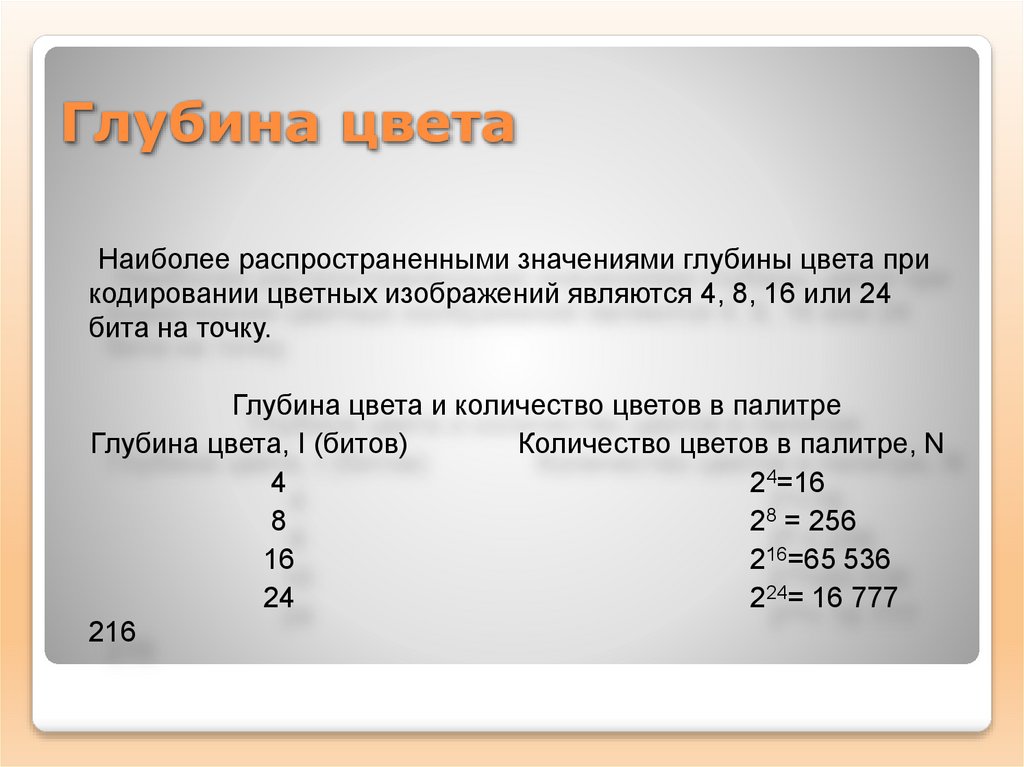
Глубина цветаНаиболее распространенными значениями глубины цвета при
кодировании цветных изображений являются 4, 8, 16 или 24
бита на точку.
Глубина цвета и количество цветов в палитре
Глубина цвета, I (битов)
Количество цветов в палитре, N
4
24=16
8
28 = 256
16
216=65 536
24
224= 16 777
216
47.
Кодирование с палитрой? Как уменьшить размер файла?
• уменьшить разрешение
• уменьшить глубину цвета
снижается
качество
Цветовая палитра – это таблица, в которой каждому
цвету, заданному в виде составляющих в модели
RGB, сопоставляется числовой код.
47
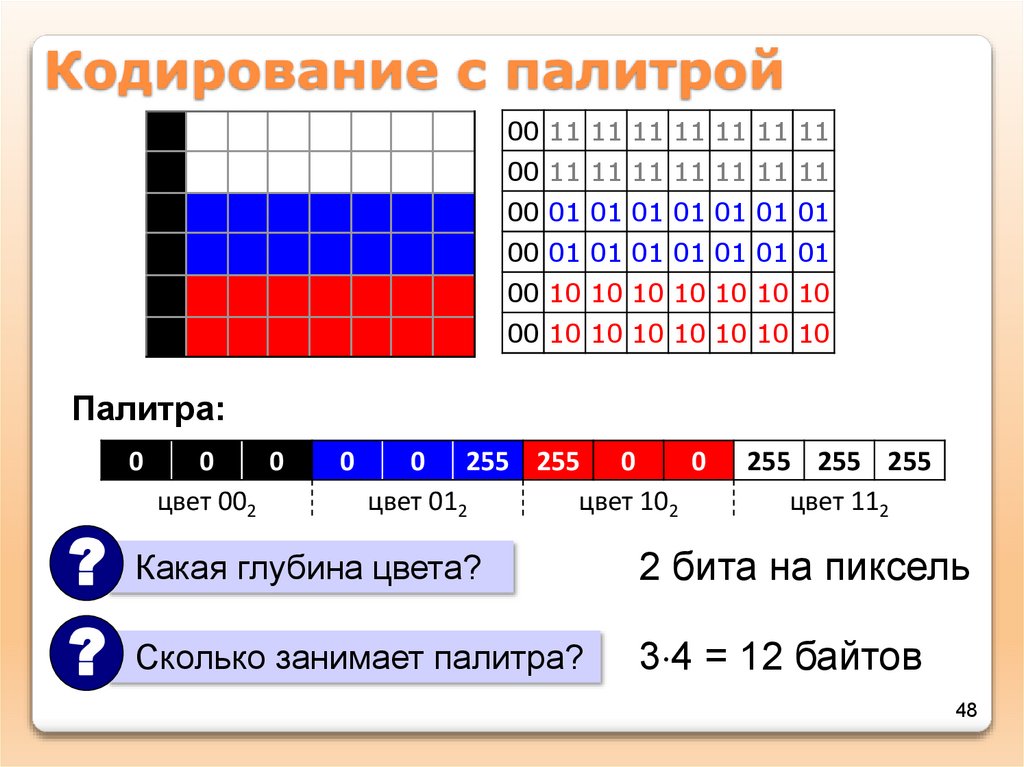
48.
Кодирование с палитрой00 11 11 11 11 11 11 11
00 11 11 11 11 11 11 11
00 01 01 01 01 01 01 01
00 01 01 01 01 01 01 01
00 10 10 10 10 10 10 10
00 10 10 10 10 10 10 10
Палитра:
0
0
0
цвет 002
0
0 255 255 0
0
цвет 012
цвет 102
? Какая глубина цвета?
? Сколько занимает палитра?
255 255 255
цвет 112
2 бита на пиксель
3 4 = 12 байтов
48
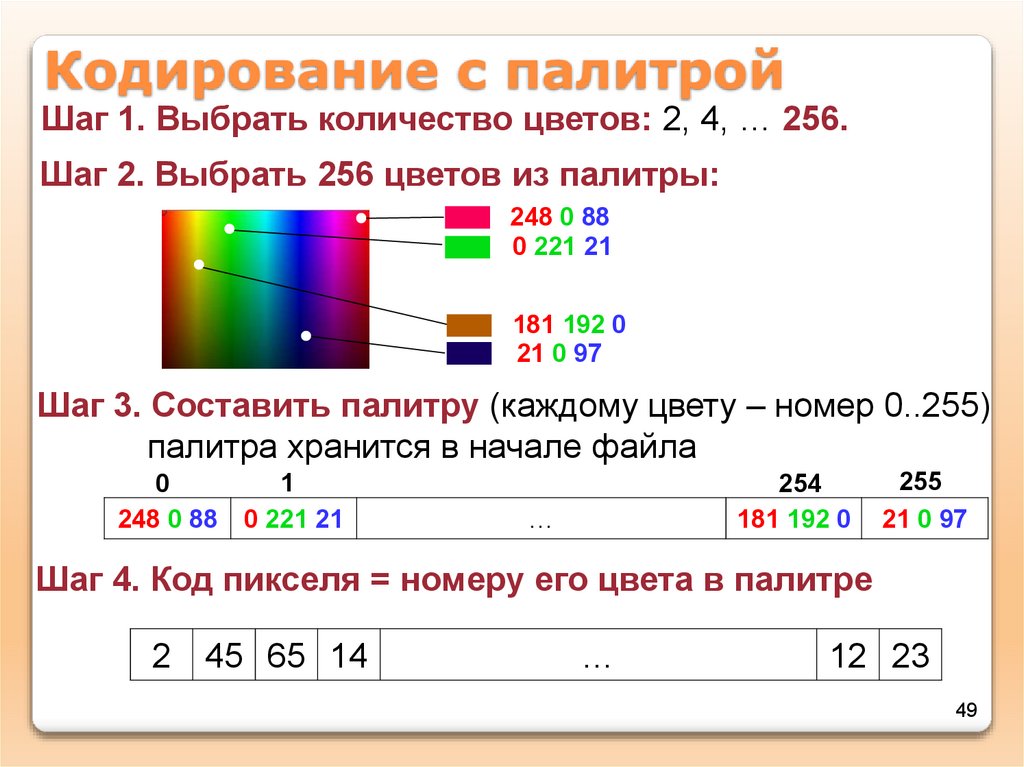
49.
Кодирование с палитройШаг 1. Выбрать количество цветов: 2, 4, … 256.
Шаг 2. Выбрать 256 цветов из палитры:
248 0 88
0 221 21
181 192 0
21 0 97
Шаг 3. Составить палитру (каждому цвету – номер 0..255)
палитра хранится в начале файла
0
248 0 88
1
0 221 21
254
181 192 0
…
255
21 0 97
Шаг 4. Код пикселя = номеру его цвета в палитре
2 45 65 14
…
12 23
49
50.
Кодирование с палитройФайл с палитрой:
палитра
коды пикселей
Количество цветов
Размер палитры
(байтов)
Глубина цвета
(битов на пиксель)
2
4
16
256
6
12
48
768
1
2
4
8
50
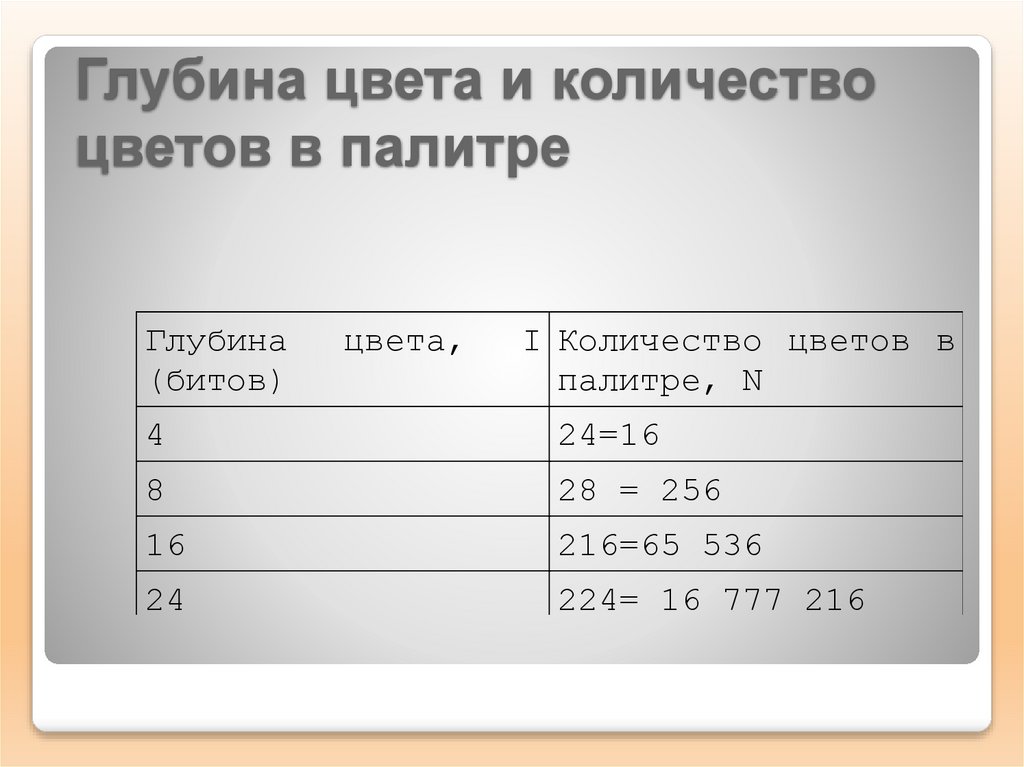
51.
Глубина цвета и количествоцветов в палитре
Глубина
(битов)
цвета,
I Количество цветов в
палитре, N
4
24=16
8
28 = 256
16
216=65 536
24
224= 16 777 216
52.
Глубина цвета и палитрацветов
Для черно-белого изображения
информационный объем одной точки
равен одному биту (либо черная, либо
белая –
либо 1, либо 0).
Для четырех цветного – 2 бита.
Для 8 цветов необходимо – 3 бита.
Для 16 цветов – 4 бита.
Для 256 цветов – 8 бит (1 байт).
53.
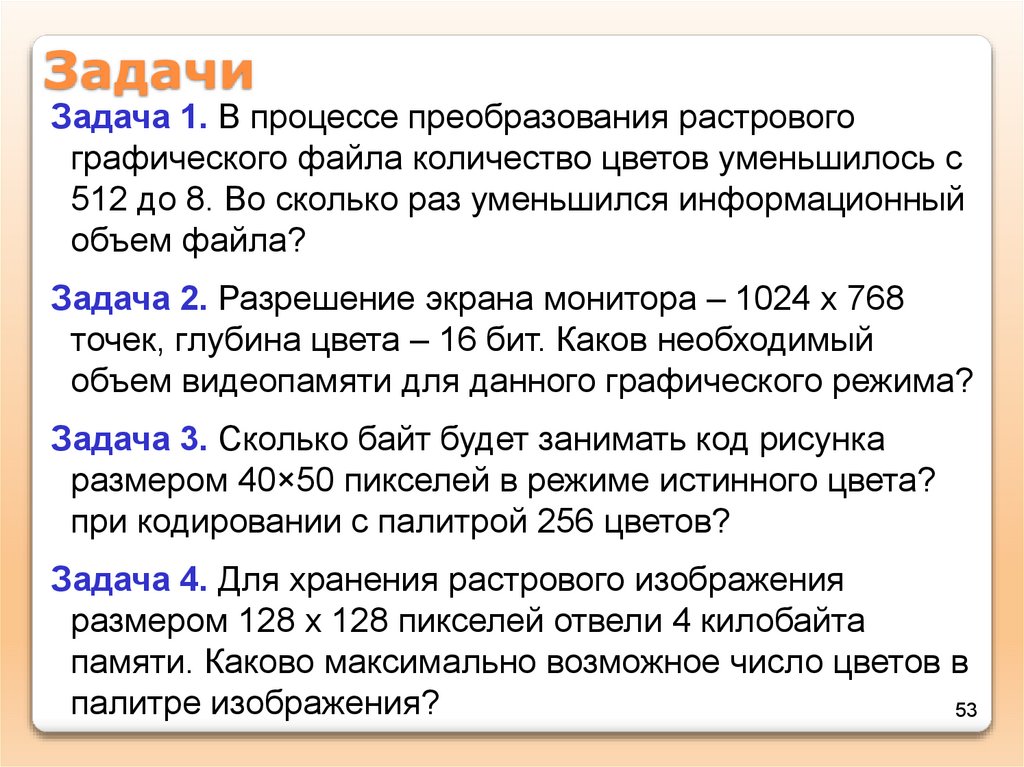
ЗадачиЗадача 1. В процессе преобразования растрового
графического файла количество цветов уменьшилось с
512 до 8. Во сколько раз уменьшился информационный
объем файла?
Задача 2. Разрешение экрана монитора – 1024 х 768
точек, глубина цвета – 16 бит. Каков необходимый
объем видеопамяти для данного графического режима?
Задача 3. Сколько байт будет занимать код рисунка
размером 40×50 пикселей в режиме истинного цвета?
при кодировании с палитрой 256 цветов?
Задача 4. Для хранения растрового изображения
размером 128 x 128 пикселей отвели 4 килобайта
памяти. Каково максимально возможное число цветов в
палитре изображения?
53
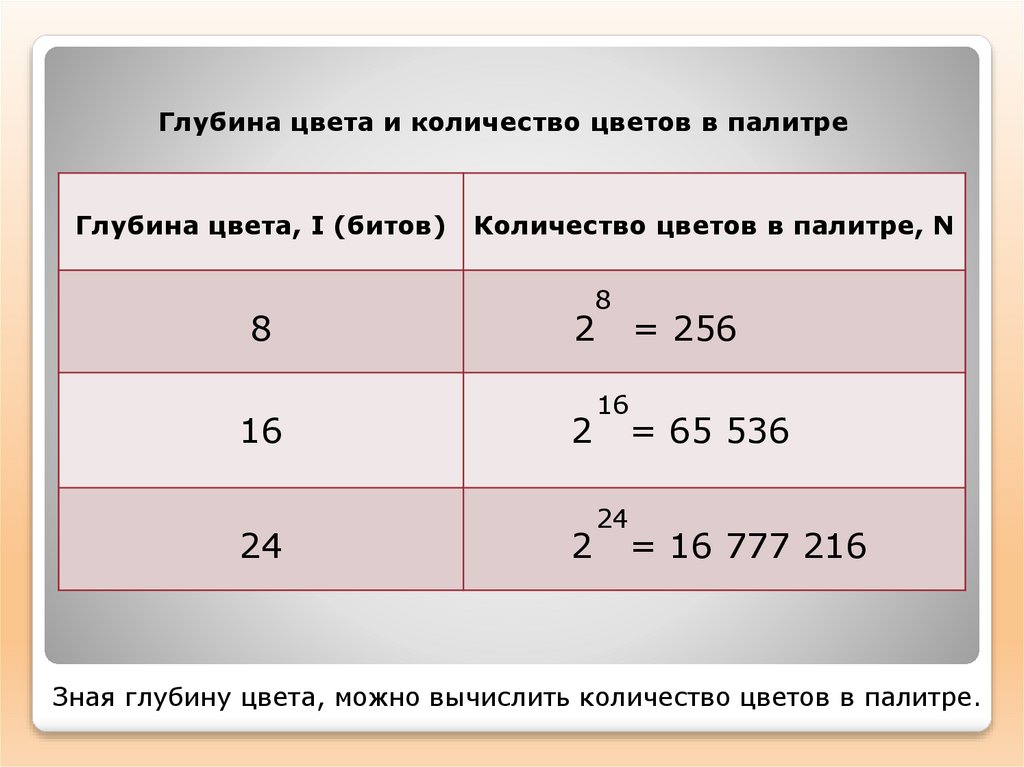
54.
Глубина цвета и количество цветов в палитреГлубина цвета, I (битов)
8
16
24
Количество цветов в палитре, N
8
2
2
2
16
24
= 256
= 65 536
= 16 777 216
Зная глубину цвета, можно вычислить количество цветов в палитре.
55.
Качество растровых изображений, полученныхв результате сканирования, зависит от разрешающей
способности сканера.
Оптическое разрешение –
количество светочувствительных
элементов на одном дюйме
полоски
Аппаратное разрешение –
количество «микрошагов»
светочувствительной полоски
на 1 дюйм изображения
например, 1200 dpi
например, 2400 dpi
56.
Растровые изображения на экране монитораКачество изображения на экране монитора зависит от величины
пространственного разрешения и глубины цвета.
определяется как
произведение количества
строк изображения на
количество точек в
строке
характеризует
количество цветов,
которое могут принимать
точки изображения
(измеряется в битах)
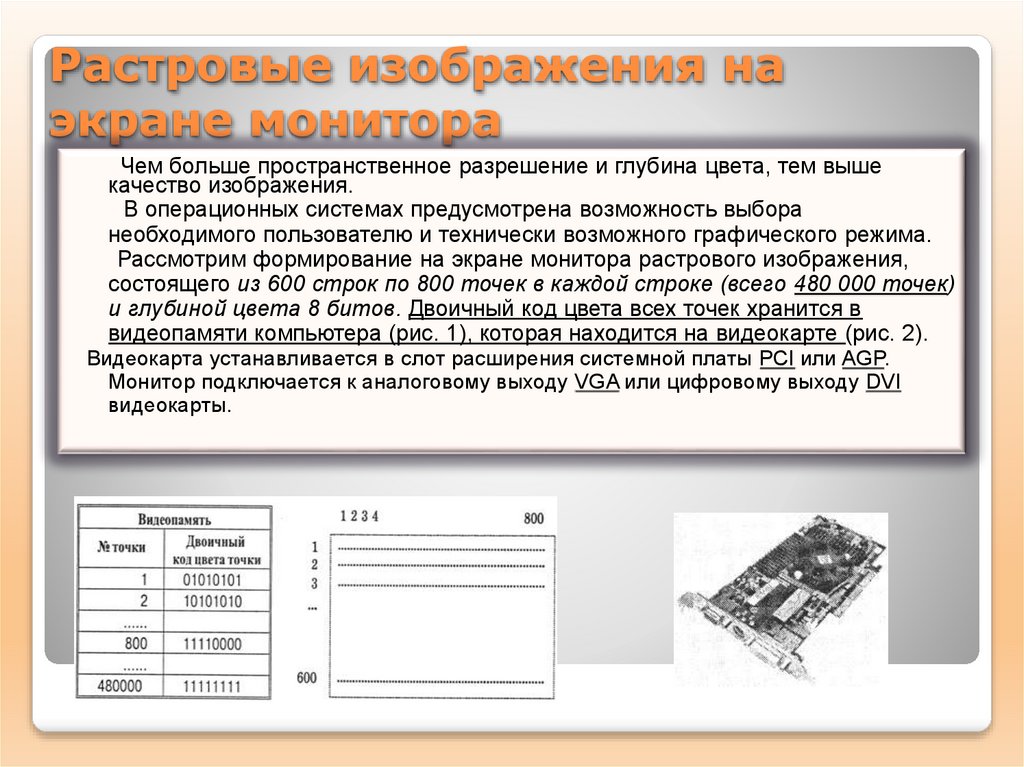
57.
Растровые изображения наэкране монитора
Чем больше пространственное разрешение и глубина цвета, тем выше
качество изображения.
В операционных системах предусмотрена возможность выбора
необходимого пользователю и технически возможного графического режима.
Рассмотрим формирование на экране монитора растрового изображения,
состоящего из 600 строк по 800 точек в каждой строке (всего 480 000 точек)
и глубиной цвета 8 битов. Двоичный код цвета всех точек хранится в
видеопамяти компьютера (рис. 1), которая находится на видеокарте (рис. 2).
Видеокарта устанавливается в слот расширения системной платы PCI или AGP.
Монитор подключается к аналоговому выходу VGA или цифровому выходу DVI
видеокарты.
58.
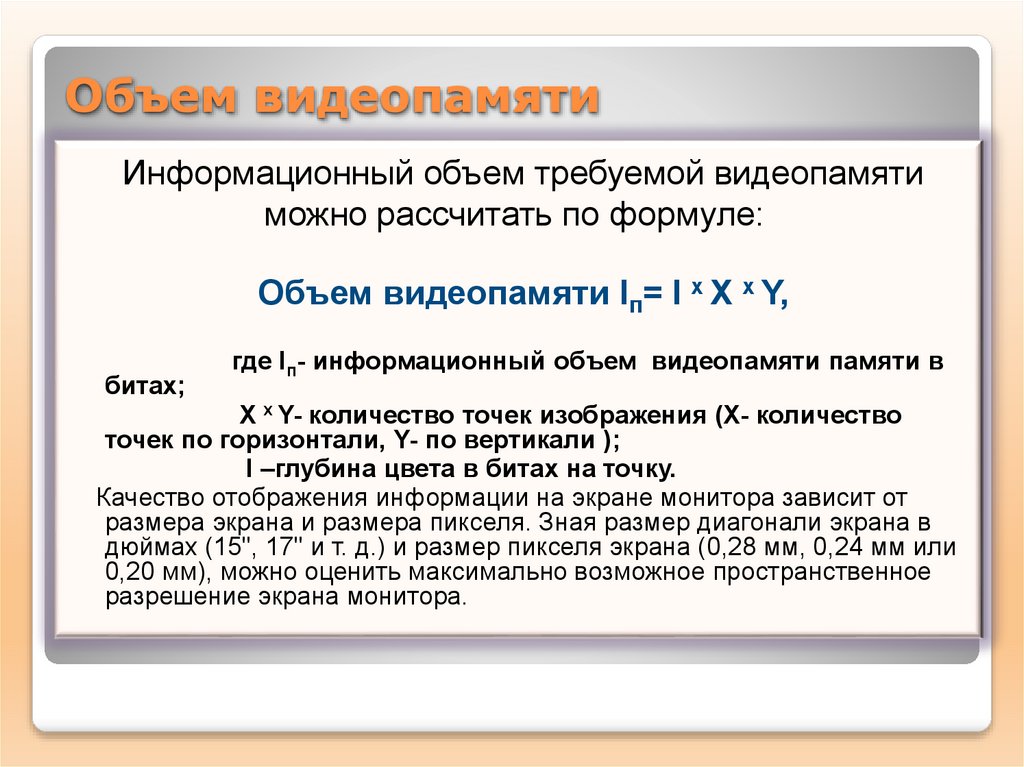
Объем видеопамятиИнформационный объем требуемой видеопамяти
можно рассчитать по формуле:
Объем видеопамяти Iп= I x X x Y,
битах;
где Iп- информационный объем видеопамяти памяти в
X x Y- количество точек изображения (X- количество
точек по горизонтали, Y- по вертикали );
I –глубина цвета в битах на точку.
Качество отображения информации на экране монитора зависит от
размера экрана и размера пикселя. Зная размер диагонали экрана в
дюймах (15", 17" и т. д.) и размер пикселя экрана (0,28 мм, 0,24 мм или
0,20 мм), можно оценить максимально возможное пространственное
разрешение экрана монитора.
59.
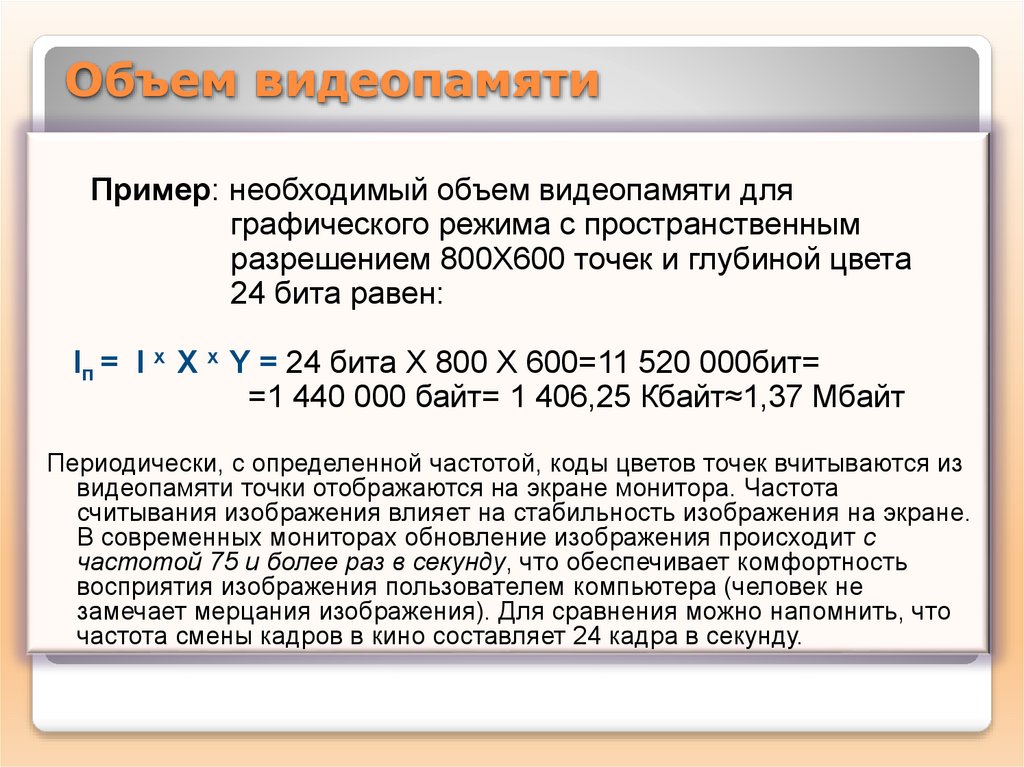
Объем видеопамятиПример: необходимый объем видеопамяти для
графического режима с пространственным
разрешением 800X600 точек и глубиной цвета
24 бита равен:
Iп = I x X x Y = 24 бита X 800 X 600=11 520 000бит=
=1 440 000 байт= 1 406,25 Кбайт≈1,37 Мбайт
Периодически, с определенной частотой, коды цветов точек вчитываются из
видеопамяти точки отображаются на экране монитора. Частота
считывания изображения влияет на стабильность изображения на экране.
В современных мониторах обновление изображения происходит c
частотой 75 и более раз в секунду, что обеспечивает комфортность
восприятия изображения пользователем компьютера (человек не
замечает мерцания изображения). Для сравнения можно напомнить, что
частота смены кадров в кино составляет 24 кадра в секунду.
60.
Вычислим объемвидеопамяти
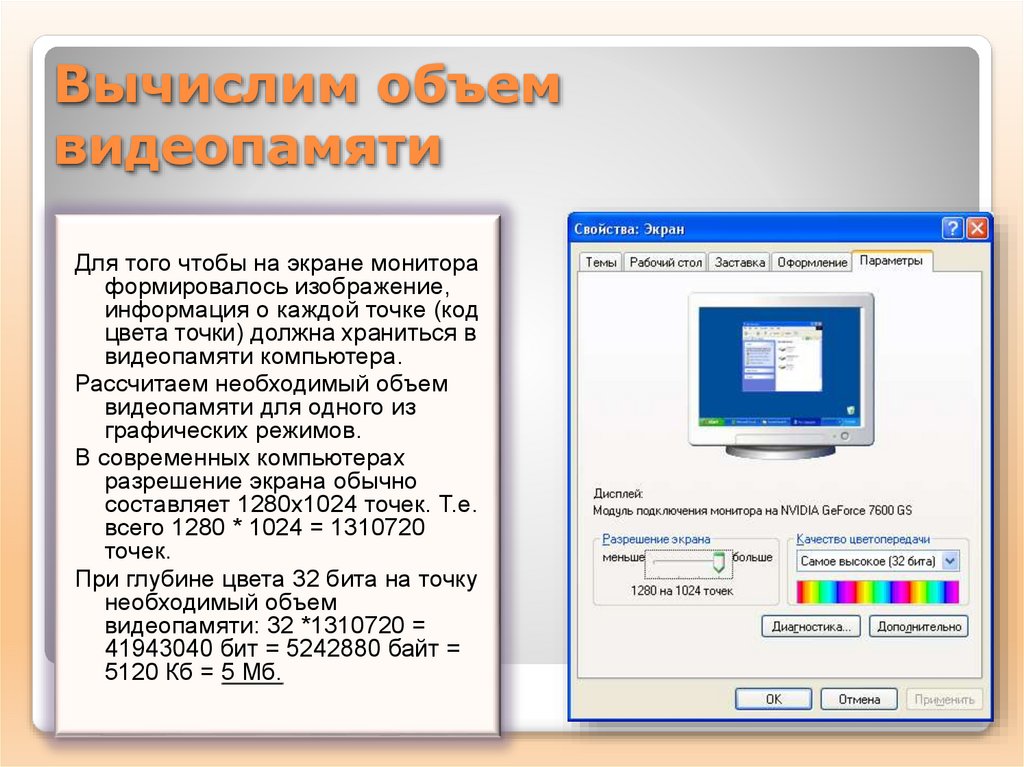
Для того чтобы на экране монитора
формировалось изображение,
информация о каждой точке (код
цвета точки) должна храниться в
видеопамяти компьютера.
Рассчитаем необходимый объем
видеопамяти для одного из
графических режимов.
В современных компьютерах
разрешение экрана обычно
составляет 1280х1024 точек. Т.е.
всего 1280 * 1024 = 1310720
точек.
При глубине цвета 32 бита на точку
необходимый объем
видеопамяти: 32 *1310720 =
41943040 бит = 5242880 байт =
5120 Кб = 5 Мб.
61.
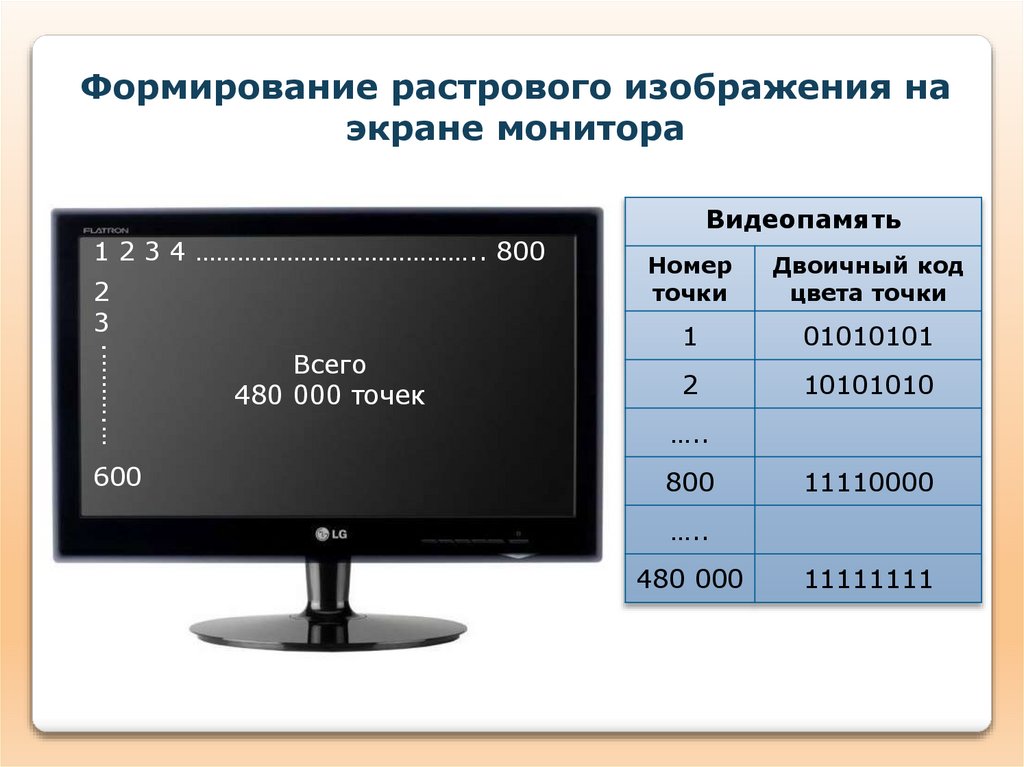
Формирование растрового изображения наэкране монитора
Видеопамять
1 2 3 4 ………………………………….. 800
….……….
2
3
600
Всего
480 000 точек
Номер
точки
Двоичный код
цвета точки
1
01010101
2
10101010
…..
800
11110000
…..
480 000
11111111
62.
Растровые изображения наэкране монитора
Формирование
растрового
изображения на экране
монитора
Видеокарта устанавливается в слот
расширения системной платы PCI
или AGP.
Монитор подключается к аналоговому
выходу VGA или цифровому
выходу DVIвидеокарты
63.
Расчет объема видеопамятиИнформационный объем требуемой видеопамяти можно рассчитать по
формуле:
Iпамяти=I * X * Y
где Iпамяти – информационный объем видеопамяти в битах;
X * Y – количество точек изображения (по горизонтали и по
вертикали);
I – глубина цвета в битах на точку.
ПРИМЕР. Необходимый объем видеопамяти для графического режима
с пространственным разрешением 800 х 600 точек и глубиной цвета 24
бита равен:
Iпамяти= 24 * 600 * 800 = 11 520 000 бит =
= 1 440 000 байт = 1 406, 25 Кбайт = 1,37Мбайт
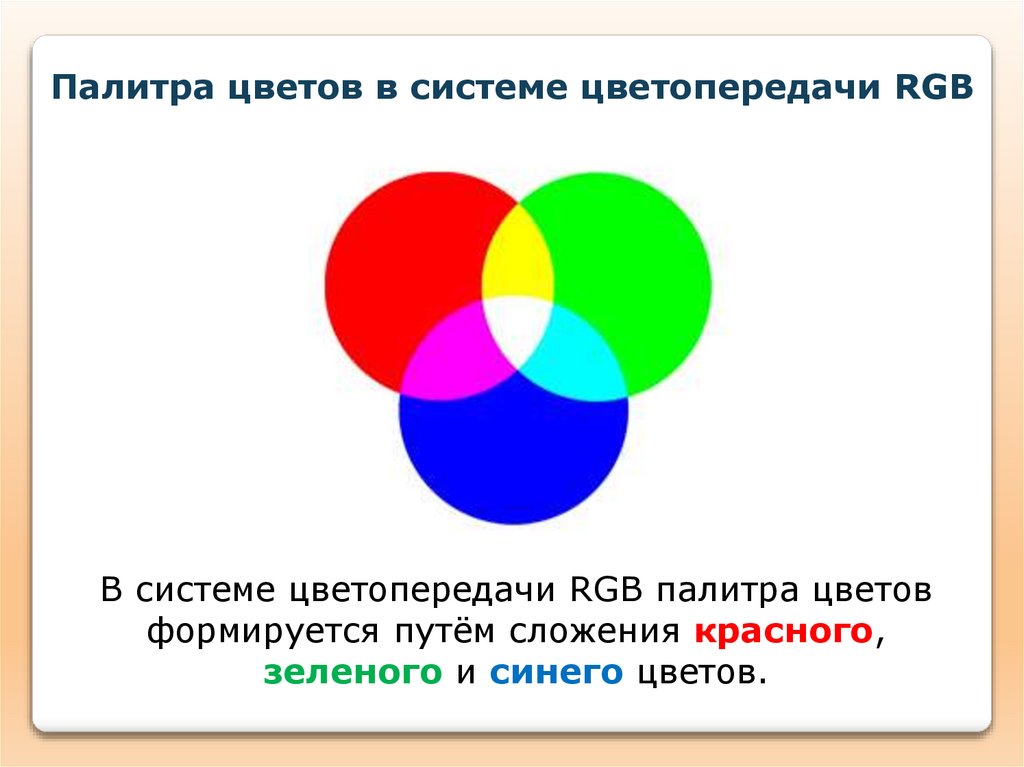
64.
Палитра цветов в системе цветопередачи RGBВ системе цветопередачи RGB палитра цветов
формируется путём сложения красного,
зеленого и синего цветов.
65.
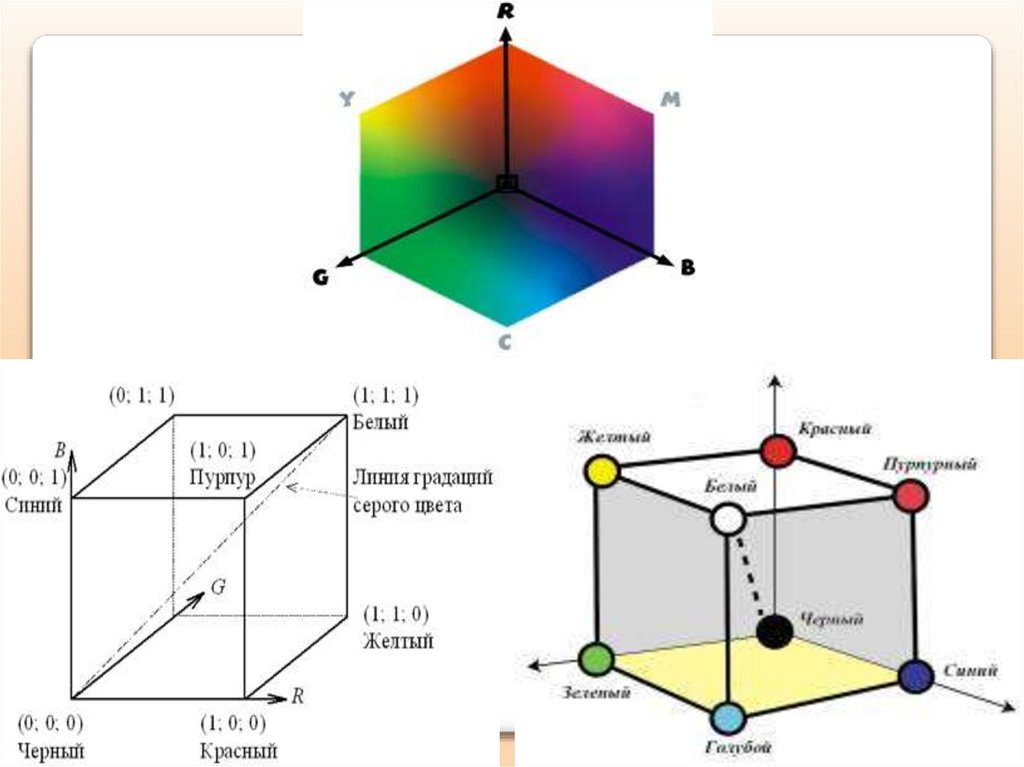
Цветовая модель RGBМодель RGB – единичный куб с осями R, G, B.
0, 1, 1
1, 1, 1
1, 0, 1
0, 0, 1
0, 1, 0
0, 0, 0
1, 1, 0
1, 0, 0
В компьютере интенсивность цветовых компонентов
задается целыми числами от 0 до 255.
66.
Режим TrueColor
(3 байта на
пиксель)
Количество
цветов:
2563 = 16 777
216
!
R 0 1 1 1 0 1 1 1
G 1 1 0 1 1 1 1 1
B 0 0 0 0 0 1 0 0
R 0 1 1 1 0
G 1 1 0 1 1 1
B 0 0 0 0 0
Режим High Color
(2 байта на
пиксель)
Количество цветов:
32 · 64 · 32 = 65 536
Глубина цвета ( i ) – количество бит, используемое
для представления цвета при кодировании одного
пикселя растровой графики или видеоизображения.
Палитра ( N ) – количество цветов, которые могут быть
использованы для воспроизведения изображения.
Справедливо соотношение: N = 2i.
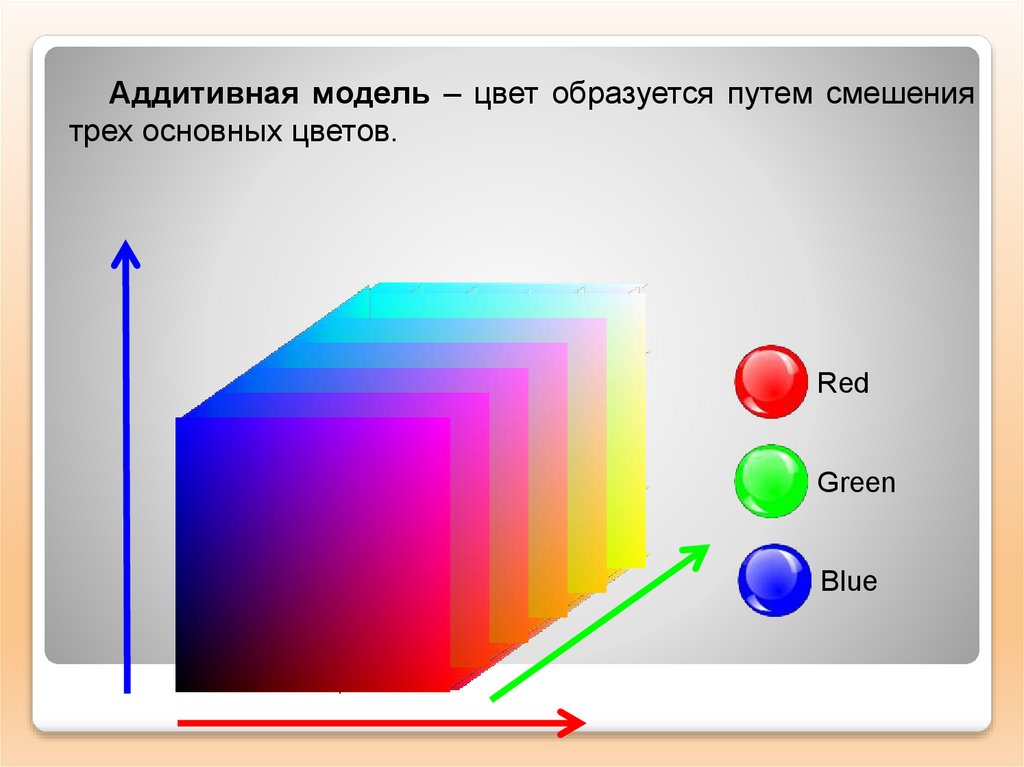
67.
Аддитивная модель – цвет образуется путем смешениятрех основных цветов.
Red
Green
Blue
68.
Палитра цветов в системецветопередачи RGB
С экрана монитора человек воспринимает цвет
как сумму излучения трех базовых цветов (red,
green, blue).
Цвет из палитры можно определить с помощью
формулы:
Цвет = R + G + B,
Где R, G, B принимают значения от 0 до max
Так при глубине цвета в 24 бита на кодирование
каждого из базовых цветов выделяется по 8
битов, тогда для каждого из цветов возможны
N=28=256 уровней интенсивности.
69.
СканированиеСканирование производится путем перемещения полоски
светочувствительных элементов вдоль изображения.
Качество растровых изображений, полученных в
результате сканирования, зависит от разрешающей
способности сканера, которую производители указывают
двумя числами (например, 1200 х 2400 dpi)
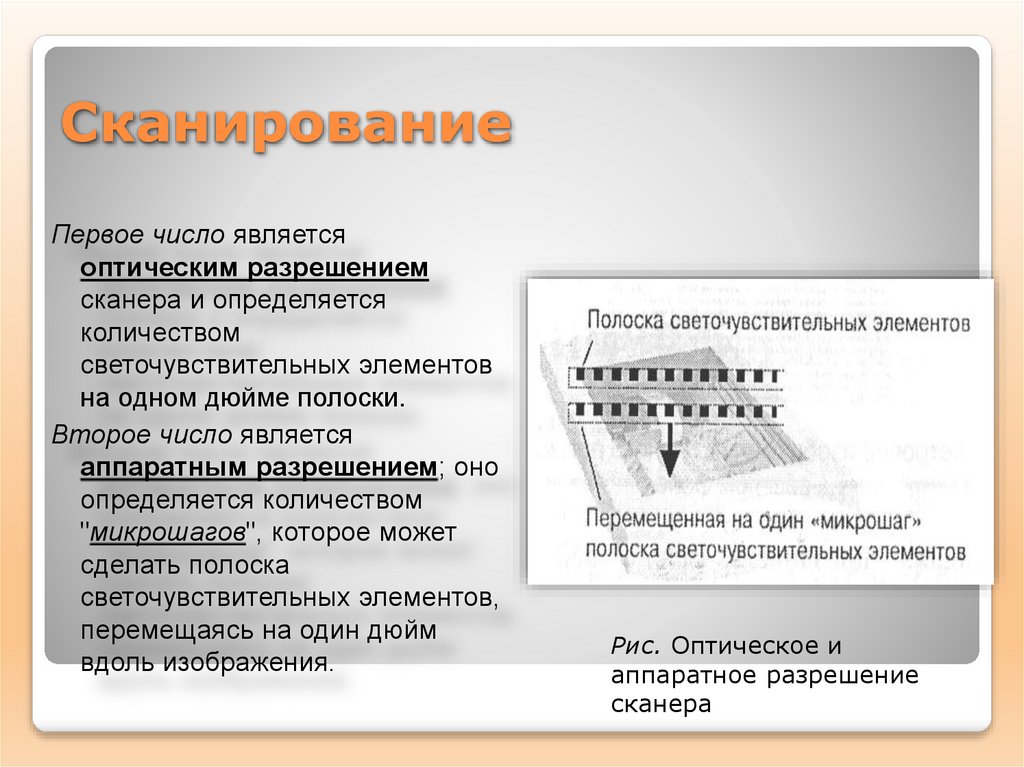
70.
СканированиеПервое число является
оптическим разрешением
сканера и определяется
количеством
светочувствительных элементов
на одном дюйме полоски.
Второе число является
аппаратным разрешением; оно
определяется количеством
"микрошагов", которое может
сделать полоска
светочувствительных элементов,
перемещаясь на один дюйм
вдоль изображения.
Рис. Оптическое и
аппаратное разрешение
сканера
71.
Параметры графическихфайлов
Обычно графические файлы
характеризуются следующими
параметрами:
Размер
Разрешение
Тип цветовой модели
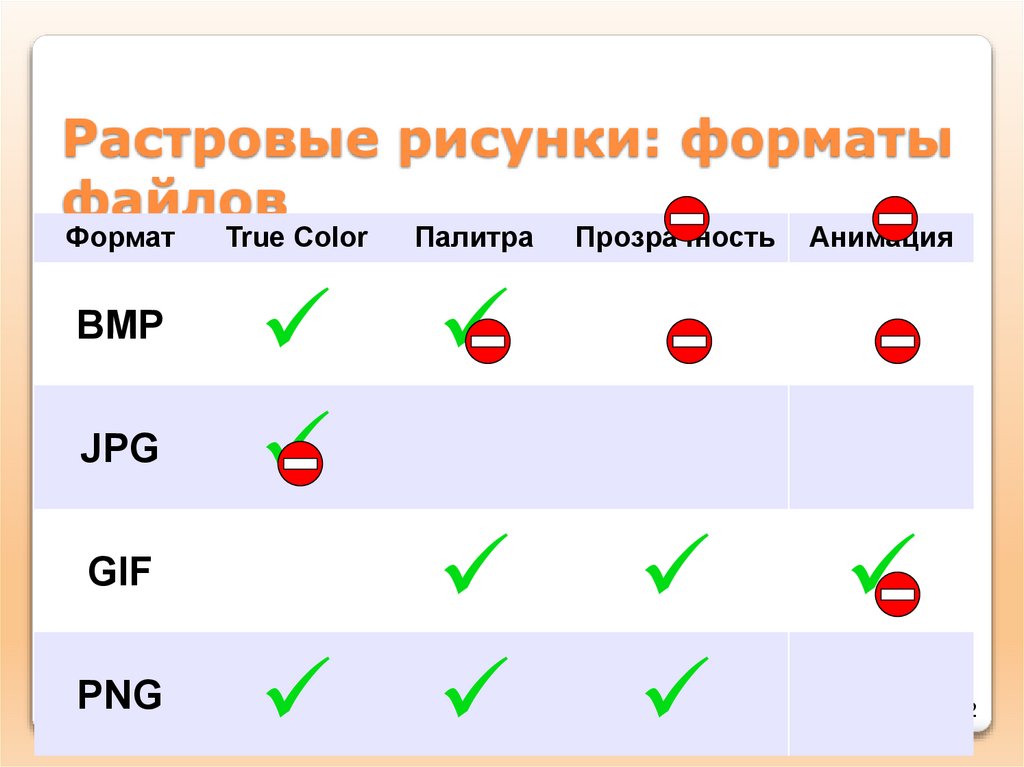
72.
Растровые рисунки: форматыфайлов
Формат
BMP
JPG
True Color
Палитра
GIF
PNG
Прозрачность
Анимация
72
73.
Основные растровыеформаты
BMP (Windows Device Independent
Bitmap) - самый простой растровый формат является
форматом Windows, он поддерживается всеми
графическими редакторами, работающими под ее
управлением. В BMP данные о цвете хранятся только в
модели RGB, поддерживаются как индексированные
цвета (до 256 цветов), так и полноцветные
изображения. Благодаря примитивнейшему алгоритму
записи изображения, при обработке файлов формата
BMP очень мало расходуется системных ресурсов,
поэтому этот формат часто используется для хранения
логотипов, экранных заставок, иконок и прочих
элементов графического оформления программ.
74.
Основные растровыеформаты
GIF (Graphics Interchange Format) - является
одним из самых популярных форматов изображений,
размещаемых на веб-страницах. Отличительной его
особенностью является использование режима
индексированных цветов (не более 256), что ограничивает
область применения формата изображениями, имеющими
резкие цветовые переходы. Небольшие размеры файлов
изображений обусловлены применением алгоритма сжатия без
потерь качества, благодаря чему изображения в этом формате
наиболее удобны для пересылки по каналам связи глобальной
сети. В GIF реализован эффект прозрачности и возможности
хранить в одном файле несколько картинок с указанием
времени показа каждой, что используется для создания
анимированных изображений.
75.
PNG (Portable Network Graphics) - форматPNG, являющийся плодом трудов сообщества
независимых программистов, появился на свет как
ответная реакция на переход популярнейшего формата
GIF в разряд коммерческих продуктов. Этот формат, в
отличие от GIF сжимает растровые изображения не
только по горизонтали, но и по вертикали, что
обеспечивает более высокую степень сжатия. Как
недостаток формата часто упоминается то, что он не
дает возможности создавать анимационные ролики. Зато
формат PNG позволяет создавать изображения с 256
уровнями прозрачности что, безусловно, выделяет его
на фоне всех существующих в данный момент
форматов.
Основные растровые
форматы
76.
Основные растровыеформаты
JPEG (Joint Photographic Experts Group) - самый
популярный формат для хранения фотографических изображений,
является общепризнанным стандартом. JPEG может хранить только
24-битовые полноцветные изображения. Хотя JPEG отлично сжимает
фотографии, но это сжатие происходит с потерями и портит
качество, тем не менее, он может быть легко настроен на
минимальные, практически незаметные для человеческого глаза,
потери. Однако не стоит использовать формат JPEG для хранения
изображений, подлежащих последующей обработке, так как при
каждом сохранении документа в этом формате процесс ухудшения
качества изображения носит лавинообразный характер. Формат JPEG
не поддерживает анимацию или прозрачный цвет, и пригоден в
подавляющем большинстве случаев только для публикации в
Интернете полноцветных изображений типа фотографических.
77.
TIFF (Tag Image File Format). Какуниверсальный формат для хранения растровых
изображений, TIFF достаточно широко используется, в
первую очередь, в издательских системах, требующих
изображения наилучшего качества. Кстати, возможность
записи изображений в формате TIFF является одним из
признаков высокого класса современных цифровых
фотокамер. Благодаря своей совместимости с
большинством профессионального ПО для обработки
изображений, формат TIFF очень удобен при переносе
изображений между компьютерами различных типов.
Основные растровые
форматы
78.
PSD (Adobe Photoshop) - является стандартнымформатом пакета Adobe Photoshop и отличается от
большинства обычных растровых форматов
возможностью хранения слоев (layers). Он содержит
много дополнительных переменных (не уступает TIFF по
их количеству) и сжимает изображения иногда даже
сильнее, чем PNG (в тех случаях, когда размеры файла
измеряются не в килобайтах, а в десятках или даже
сотнях мегабайт). Файлы PSD свободно читаются
большинством популярных просмотрщиков.
Основные растровые
форматы
79.
Цвет палитры Color можно определить с помощьюформулы:
Color = R + G + В
При этом надо учитывать глубину цвета —
количество битов, отводимое в компьютере для
кодирования цвета.
Для глубины цвета 24 бита (8 бит на каждый цвет):
0 ≤ R ≤ 255, 0 ≤ G ≤ 255, 0 ≤ B ≤ 255
80.
Формирование цветовв системе цветопередачи RGB
Цвет
Формирование цвета
Черный
Black = 0 + 0 + 0
Белый
While = Rmax+ Gmax+ Bmax
Красный
Red = Rmax+ 0 +0
Зеленый
Green = 0 + Gmax+ 0
Синий
Blue = 0 + 0 + Bmax
Голубой
Cyan = 0+ Gmax+ Bmax
Пурпурный
Magenta = Rmax+ 0 + Bmax
Желтый
Yellow = Rmax+ Gmax+ 0
Цвета в палитре RGB формируются путём сложения
базовых цветов, каждый из которых может иметь
различную интенсивность.
81.
Система цветопередачи RGB применяется вмониторах компьютеров, в телевизорах и других
излучающих свет технических устройствах.
82.
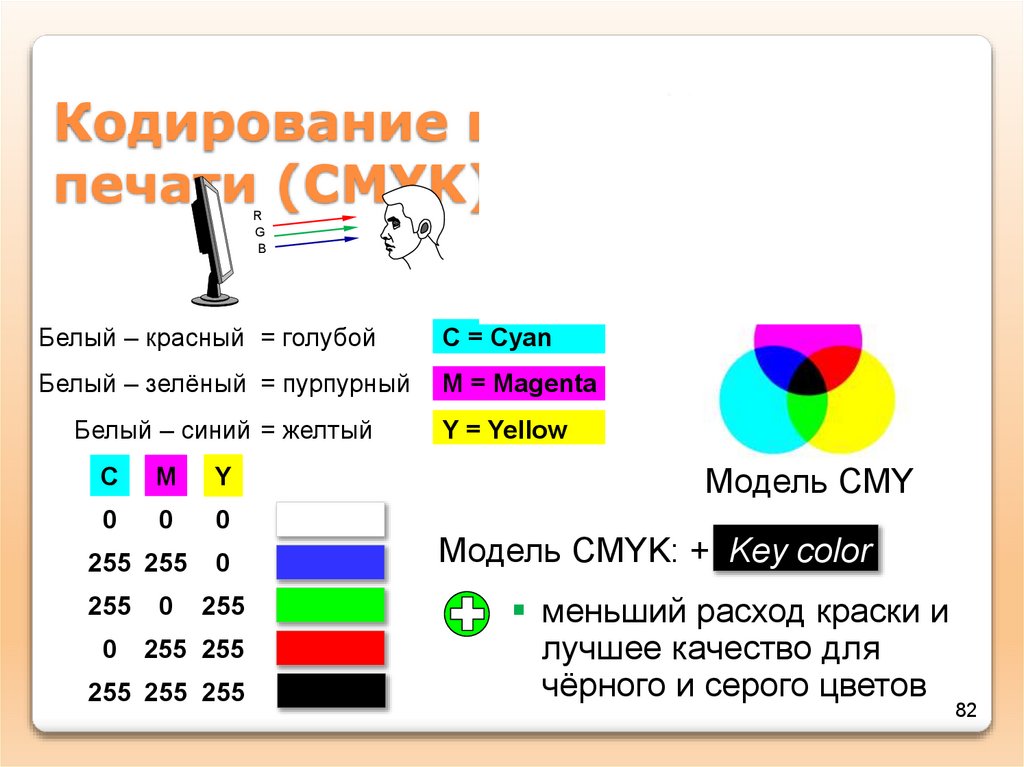
Кодирование цвета припечати (CMYK)
R
R
G
B
Белый – красный = голубой
C = Cyan
Белый – зелёный = пурпурный
M = Magenta
Белый – синий = желтый
Y = Yellow
C
M
Y
0
0
0
255 255
0
255
0
255
0
255 255
255 255 255
G
B
G
B
Модель CMY
Модель CMYK: + Key color
меньший расход краски и
лучшее качество для
чёрного и серого цветов
82
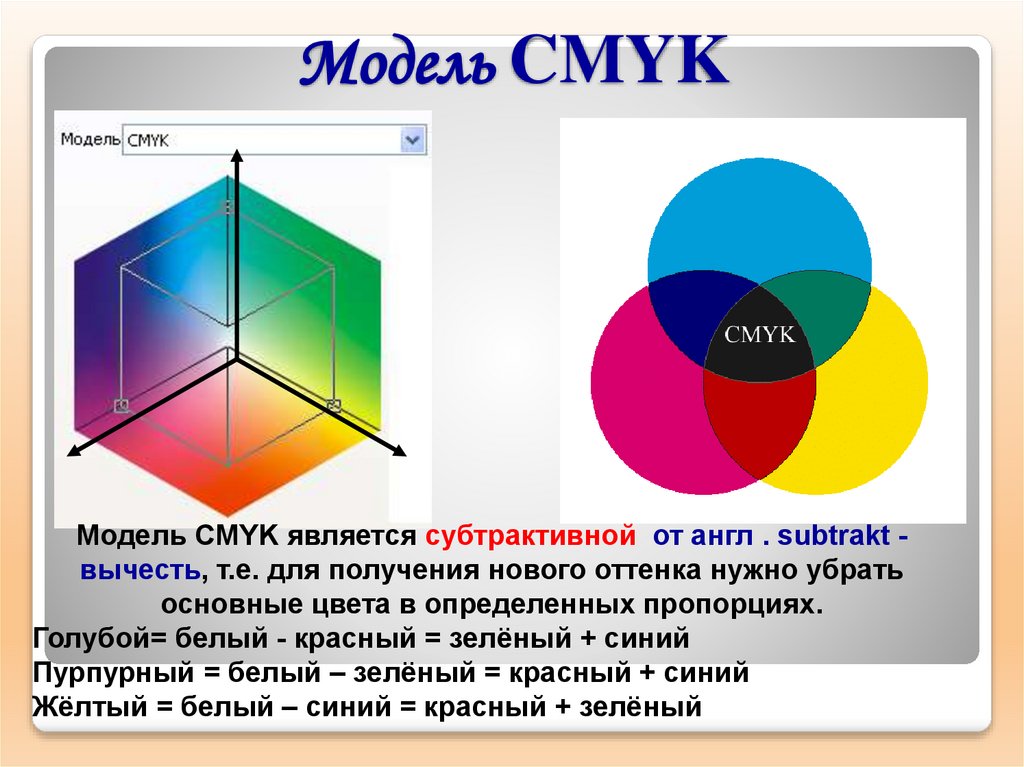
83.
Модель CMYKМодель CMYK является субтрактивной от англ . subtrakt вычесть, т.е. для получения нового оттенка нужно убрать
основные цвета в определенных пропорциях.
Голубой= белый - красный = зелёный + синий
Пурпурный = белый – зелёный = красный + синий
Жёлтый = белый – синий = красный + зелёный
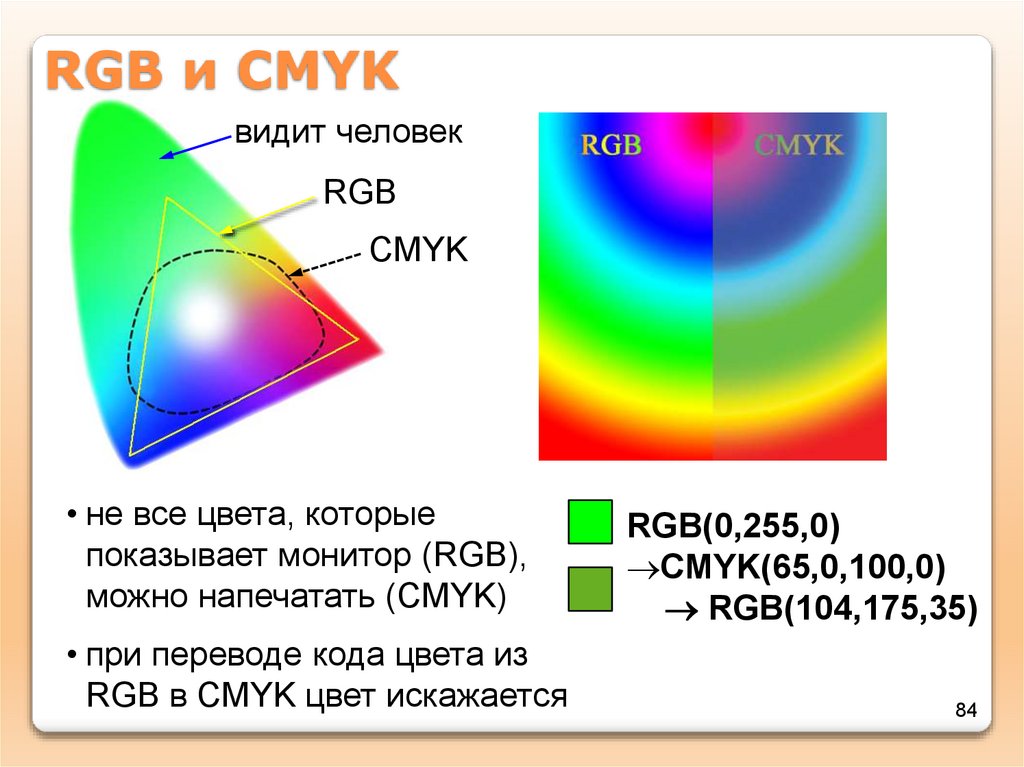
84.
RGB и CMYKвидит человек
RGB
CMYK
• не все цвета, которые
показывает монитор (RGB),
можно напечатать (CMYK)
• при переводе кода цвета из
RGB в CMYK цвет искажается
RGB(0,255,0)
CMYK(65,0,100,0)
RGB(104,175,35)
84
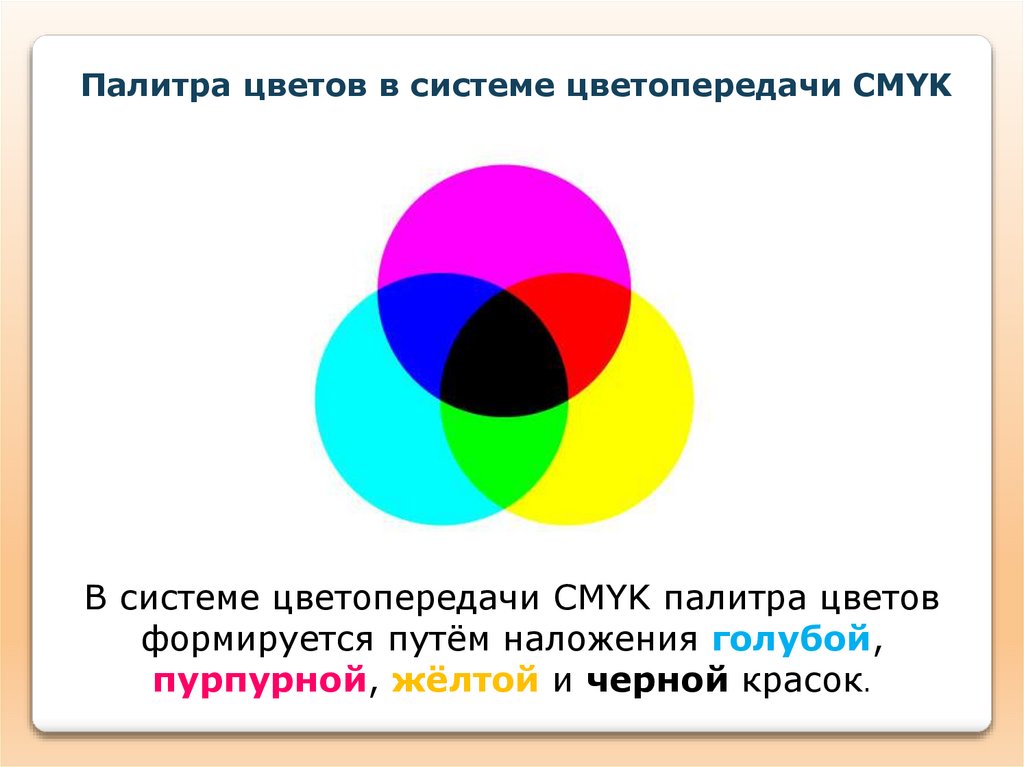
85.
Палитра цветов в системе цветопередачи CMYKВ системе цветопередачи CMYK палитра цветов
формируется путём наложения голубой,
пурпурной, жёлтой и черной красок.
86.
Цветовая модель CMYKСубтрактивная (вычитающая) модель CMYK – единичный куб
с осями Cyan (голубой), Magenta (пурпурный), Yellow (желтый).
Цвет BlacK (черный) добавлен для корректировки яркости.
Для
печати
0, 0, 0
1, 0, 0
0, 1, 0
1, 1, 0
0, 0, 1
1, 0, 1
1, 1, 1
0, 1, 1
87.
Палитра цветов в системецветопередачи CMYK
При печати изображений на принтере
используется палитра цветов CMYK.
Основными красками в ней являются Cyan –
голубая, Magenta – пурпурная и Yellow желтая.
Система CMYK в отличие от RGB, основана на
восприятии не излучаемого, а отражаемого
света.
Так, нанесенная на бумагу голубая краска
поглощает красный цвет и отражает зеленый
и синий цвета.
Цвета палитры CMYK можно определить с
помощью формулы:
Цвет = C + M + Y,
Где C, M и Y принимают значения от 0% до
100%
88.
Формирование цветов в системе CMYKВ системе цветопередачи
CMYK палитра цветов
формируется путем
наложения голубой,
пурпурной, желтой и
черной красок.
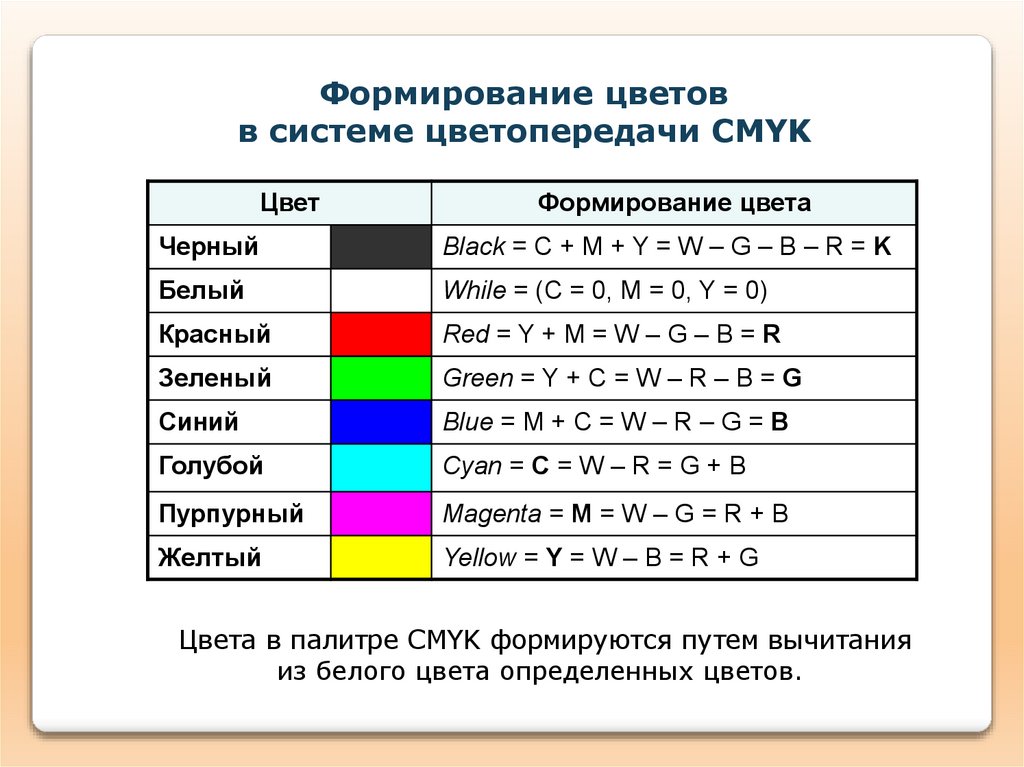
89.
Формирование цветовв системе цветопередачи СMYK
Цвет
Формирование цвета
Черный
Black = C + M + Y = W – G – B – R = K
Белый
While = (C = 0, M = 0, Y = 0)
Красный
Red = Y + M = W – G – B = R
Зеленый
Green = Y + C = W – R – B = G
Синий
Blue = M + C = W – R – G = B
Голубой
Cyan = C = W – R = G + B
Пурпурный
Magenta = M = W – G = R + B
Желтый
Yellow = Y = W – B = R + G
Цвета в палитре CMYK формируются путем вычитания
из белого цвета определенных цветов.
90.
Цвет палитры Color можно определить с помощьюформулы:
Color = С + M + Y
Интенсивность каждой краски задается в
процентах:
0% ≤ С ≤ 100%, 0% ≤ М ≤ 100%, 0% ≤ Y ≤ 100%
Смешение трех красок – голубой, желтой и пурпурной – должно
приводить к полному поглощению света, и мы должны увидеть
черный цвет. Однако на практике вместо черного цвета
получается грязно-бурый цвет. Поэтому в цветовую модель
добавляют еще один, истинно черный цвет – blaК.
Расширенная палитра получила название CMYK.
91.
Система цветопередачи CMYK применяетсяв полиграфии.
92.
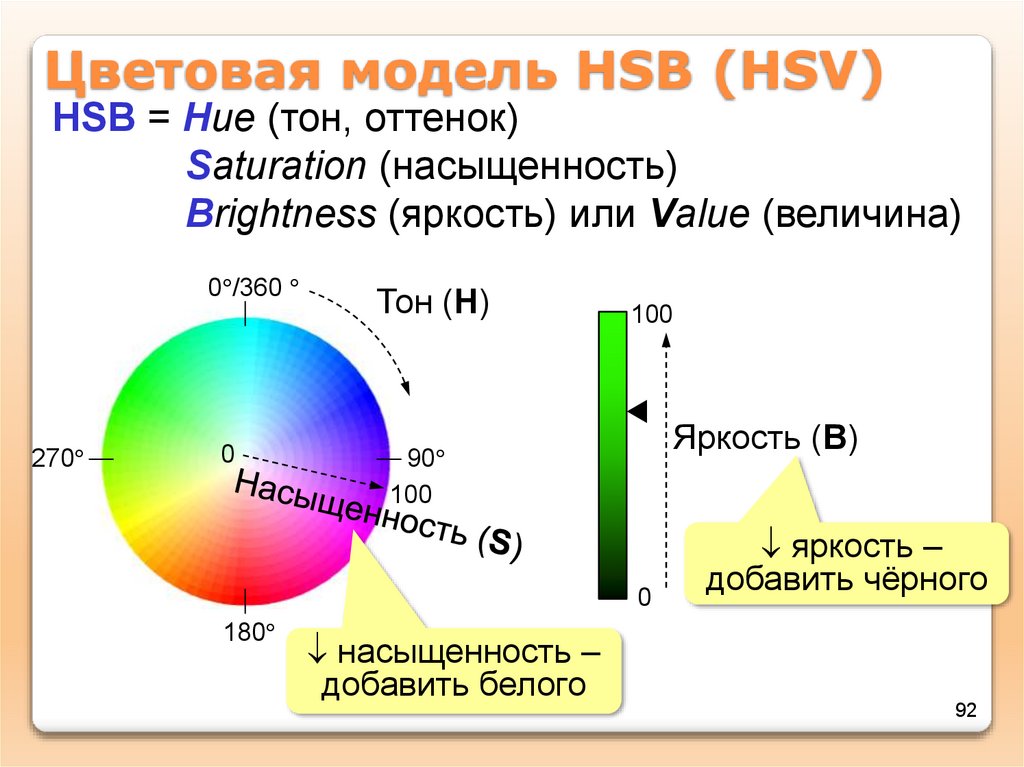
Цветовая модель HSB (HSV)HSB = Hue (тон, оттенок)
Saturation (насыщенность)
Brightness (яркость) или Value (величина)
0 /360
270
0
Тон (H)
100
Яркость (B)
90
100
0
180
насыщенность –
добавить белого
яркость –
добавить чёрного
92
93.
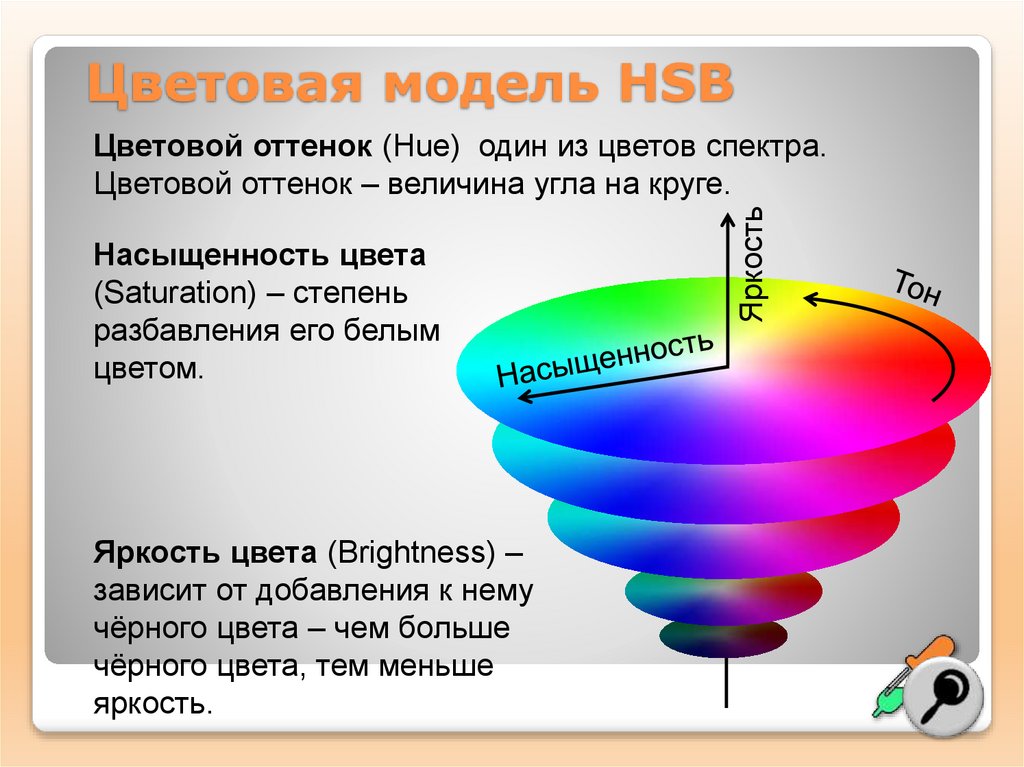
Цветовая модель HSBЦветовой оттенок (Hue) один из цветов спектра.
Цветовой оттенок – величина угла на круге.
120° зеленый
180°
голубой
240° синий
60° желтый
0°
красный
300° пурпурный
94.
Палитра цветов в системецветопередачи HSB
Система цветопередачи HSB использует в качестве базовых параметров
Оттенок цвета, Насыщенность, Яркость
В системе цветопередачи HSB палитра
цветов формируется путем установки
значений оттенка цвета,
насыщенности и яркости.
95.
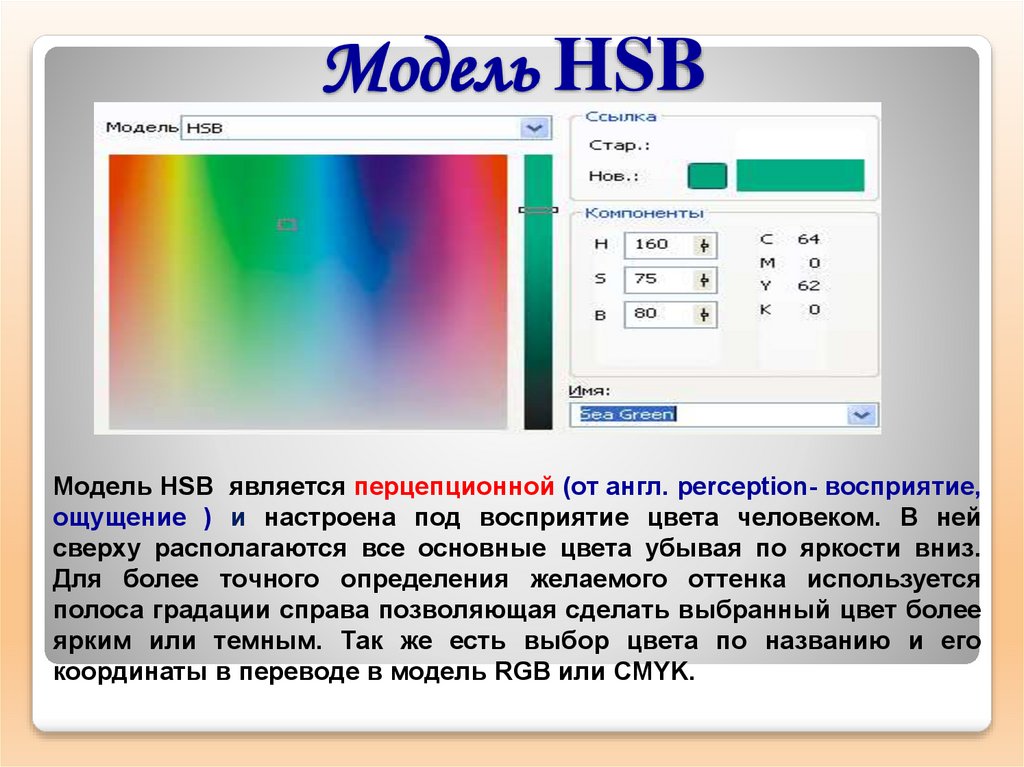
Модель HSBМодель HSB является перцепционной (от англ. perception- восприятие,
ощущение ) и настроена под восприятие цвета человеком. В ней
сверху располагаются все основные цвета убывая по яркости вниз.
Для более точного определения желаемого оттенка используется
полоса градации справа позволяющая сделать выбранный цвет более
ярким или темным. Так же есть выбор цвета по названию и его
координаты в переводе в модель RGB или CMYK.
96.
Цветовая модель HSBНасыщенность цвета
(Saturation) – степень
разбавления его белым
цветом.
Яркость цвета (Brightness) –
зависит от добавления к нему
чёрного цвета – чем больше
чёрного цвета, тем меньше
яркость.
Яркость
Цветовой оттенок (Hue) один из цветов спектра.
Цветовой оттенок – величина угла на круге.
97.
КругМанселла
Цветовой оттенок
кодируется либо
величиной угла, либо
длиной дуги. Считается,
что длина всей
окружности равна 1.
98.
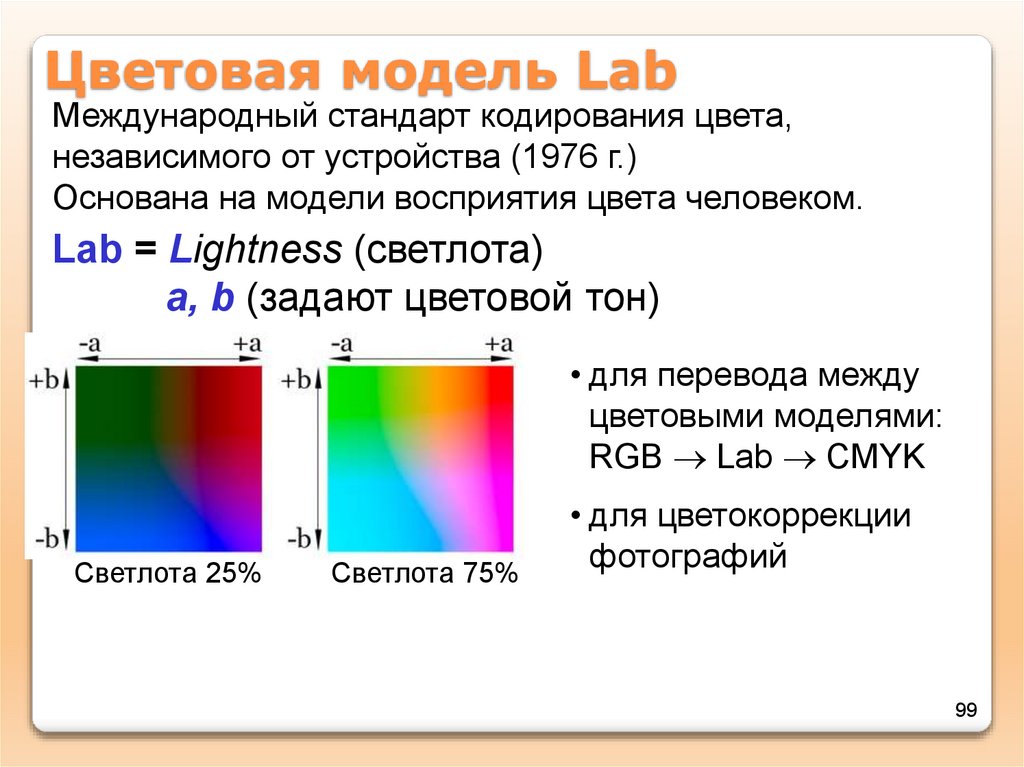
Цветовая модель LabМеждународный стандарт кодирования цвета,
независимого от устройства (1976 г.)
Основана на модели восприятия цвета человеком.
Lab = Lightness (светлота)
a, b (задают цветовой тон)
• для перевода между
цветовыми моделями:
RGB Lab CMYK
Светлота 25%
Светлота 75%
• для цветокоррекции
фотографий
99
99.
Цветовая модель – этоспособ формального
описания цвета на
основе составляющих
его компонентов.
Цветовые модели
100.
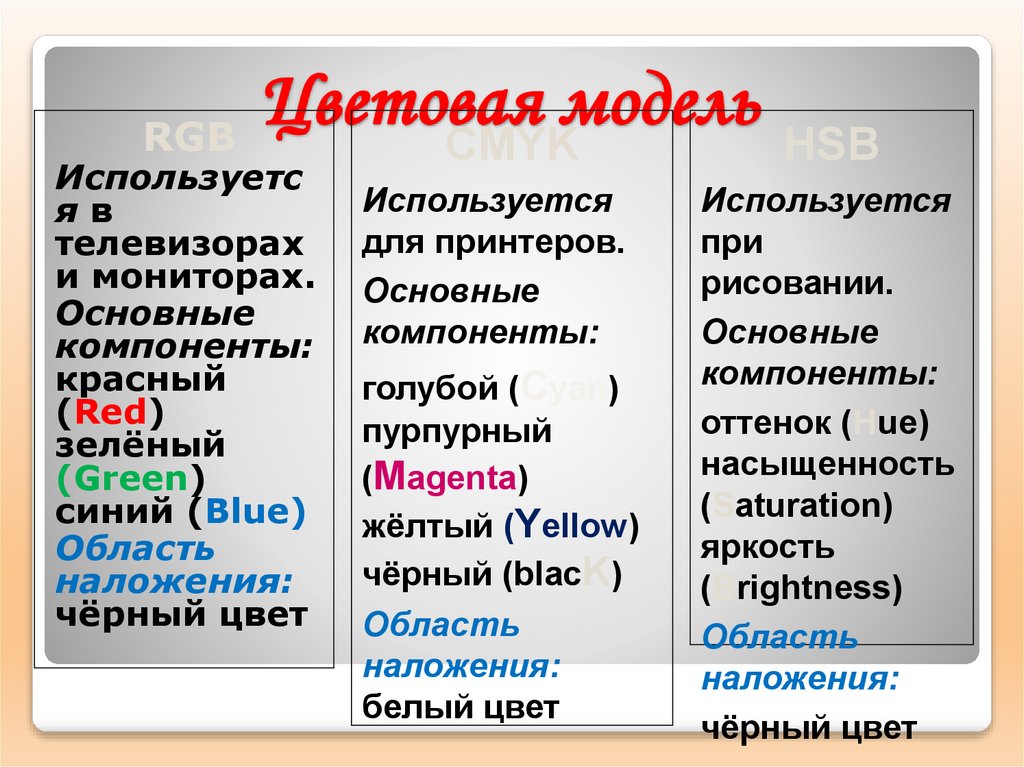
Цветоваямодель
RGB
CMYK
HSB
Используетс
яв
телевизорах
и мониторах.
Основные
компоненты:
красный
(Red)
зелёный
(Green)
синий (Blue)
Область
наложения:
чёрный цвет
Используется
для принтеров.
Основные
компоненты:
голубой (Cyan)
пурпурный
(Magenta)
жёлтый (Yellow)
чёрный (blacK)
Область
наложения:
белый цвет
Используется
при
рисовании.
Основные
компоненты:
оттенок (Hue)
насыщенность
(Saturation)
яркость
(Brightness)
Область
наложения:
чёрный цвет
101.
Средства работы с растровойграфикой
К числу простейших растровых редакторов
относятся PaintBrush, Paint, Painter, которые
позволяют непосредственно рисовать
простейшие растровые изображения.
Основной класс растровых графических
редакторов предназначен для обработки
готовых растровых изображений с целью
улучшения их качества и создания собственных
изображений из уже имеющихся. К таким
редакторам относятся такие мощные
программы, как Adobe Photoshop, Corel
PhotoPaint, Gimp и другие.
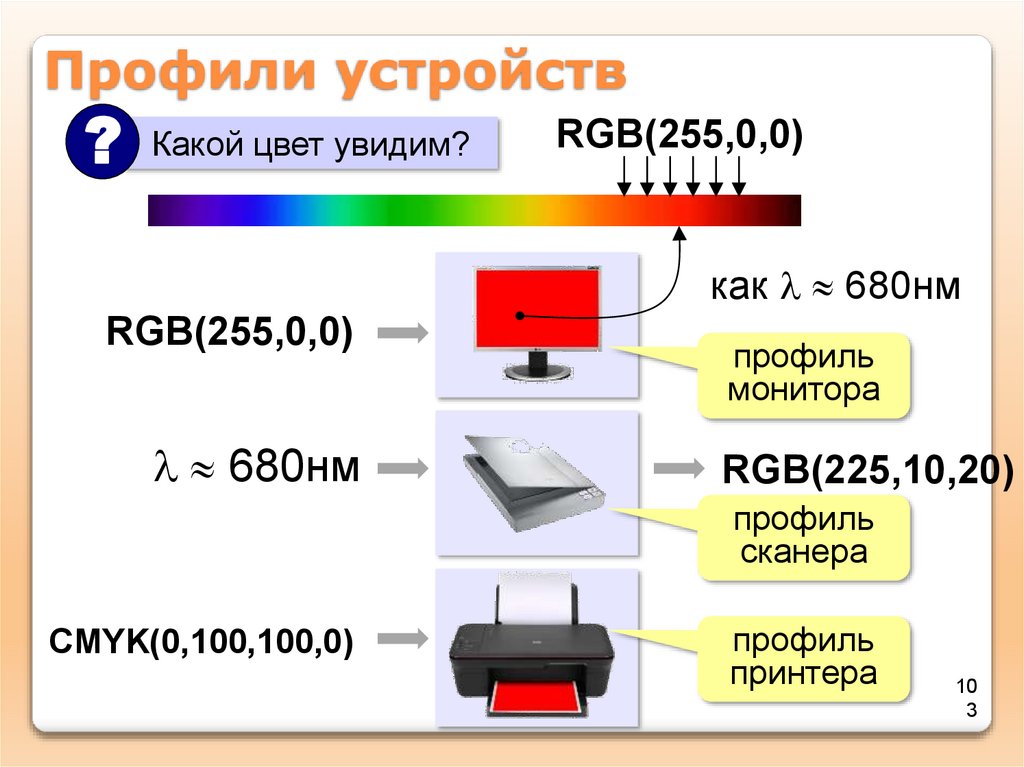
102.
Профили устройств? Какой цвет увидим?
RGB(255,0,0)
как 680нм
RGB(255,0,0)
680нм
профиль
монитора
RGB(225,10,20)
профиль
сканера
CMYK(0,100,100,0)
профиль
принтера
10
3
103.
РАЗРЕШЕНИЕЭкранно
е
Принтера
Изображени
я
Зависит
от монитора,
видеокарты и
настроек ОС
(Windows)
от кол-ва точек
которые могут
быть напечатаны
на участке
единичной длины
возможностей
графического
редактора или от
настроек сканера
Измеряется
в
пикселях
dpi
dpi
Определяе
т
размер
изображения
которое
может
поместиться
на экране
целиком
качество
изображения
при заданном
размере
размер
занимаемый
изображением на
экране (пиксели)
или на бумаге
(мм).
104.
Растровое кодирование: итоги• универсальный метод (можно закодировать
любое изображение)
• единственный метод для кодирования и
обработки размытых изображений, не
имеющих чётких границ (фотографий)
• есть потеря информации (почему?)
• при изменении размеров цвет и форма
объектов на рисунке искажается
• размер файла не зависит от сложности
рисунка (а от чего зависит?)
10
5
105.
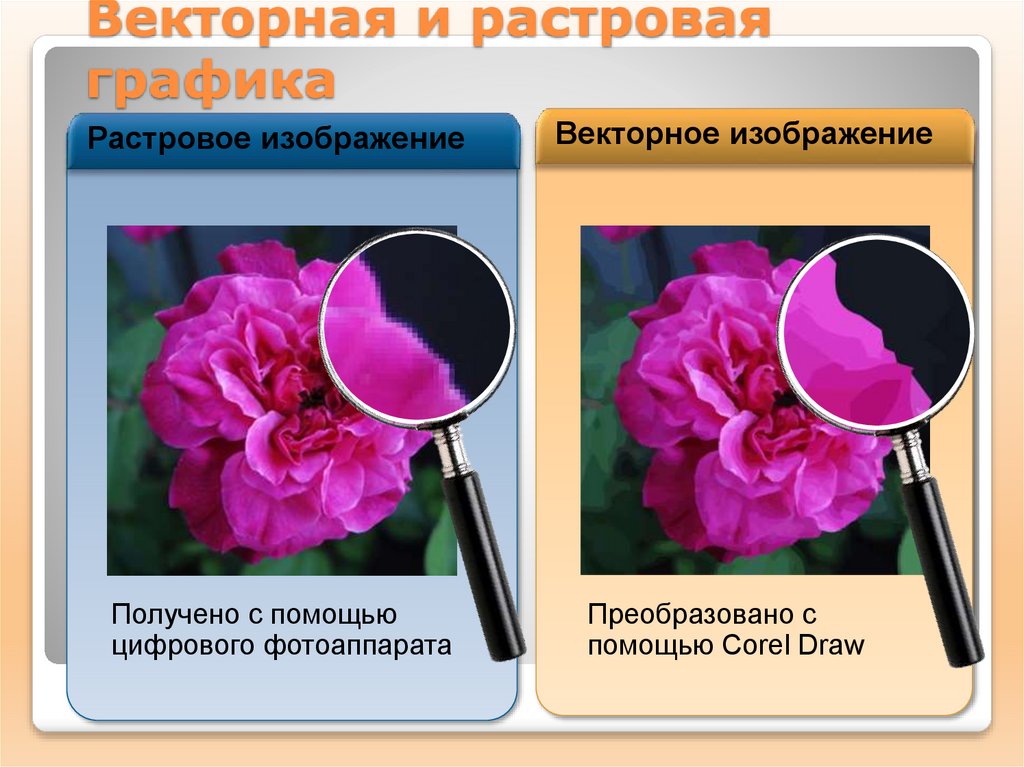
Векторная и растроваяграфика
Растровое изображение
Векторное изображение
Получено с помощью
цифрового фотоаппарата
Преобразовано с
помощью Corel Draw
106.
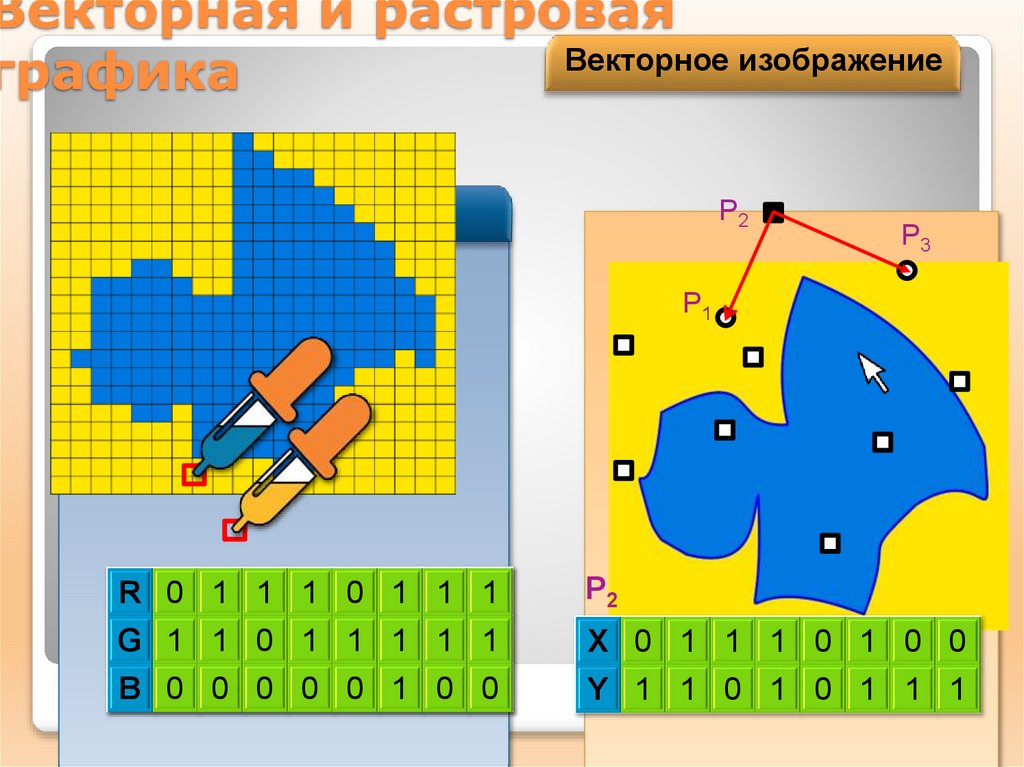
Векторная и растроваяВекторное изображение
графика
Растровое изображение
P2
P3
P1
R 0
1 1 1 1 0
1 1 1 1
P2
G 1 1 0
1 1
0 1
0 1 1
0 1
X 0 1 1 1 0 1 0 0
B 0 0 0 0 0 1 0 0
Y 1 1 0 1 0 1 1 1
107.
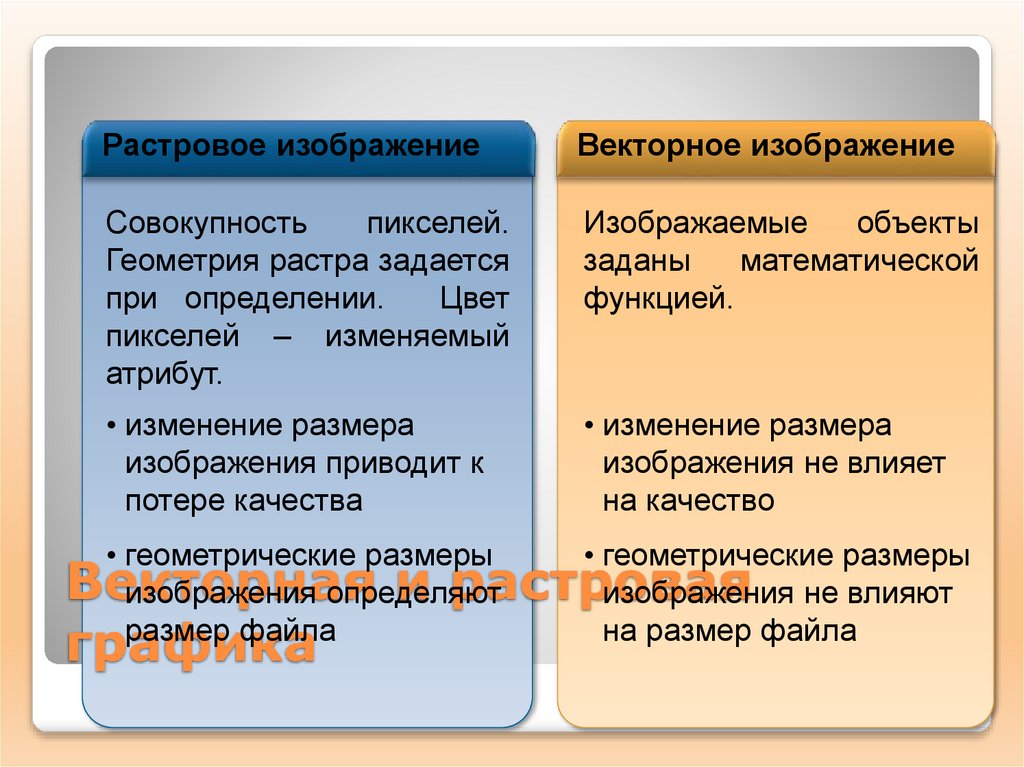
Растровое изображениеВекторное изображение
Совокупность
пикселей.
Геометрия растра задается
при определении.
Цвет
пикселей – изменяемый
атрибут.
Изображаемые
объекты
заданы
математической
функцией.
• изменение размера
изображения приводит к
потере качества
• изменение размера
изображения не влияет
на качество
• геометрические размеры
изображения определяют
размер файла
• геометрические размеры
изображения не влияют
на размер файла
Векторная и растровая
графика
108.
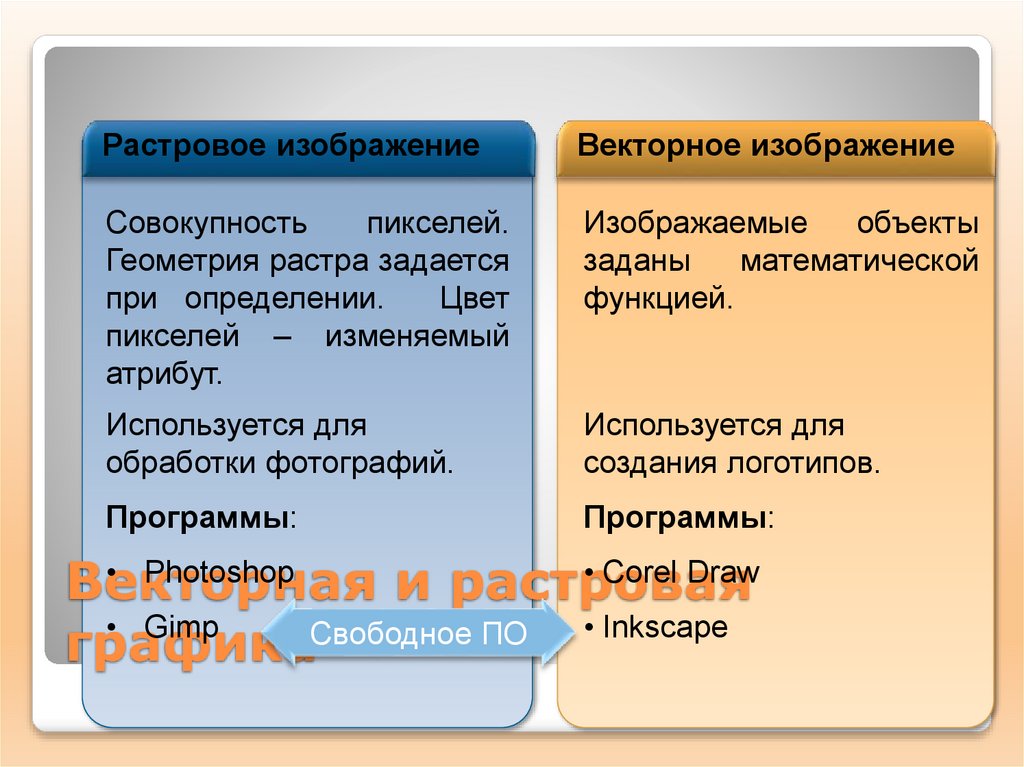
Растровое изображениеВекторное изображение
Совокупность
пикселей.
Геометрия растра задается
при определении.
Цвет
пикселей – изменяемый
атрибут.
Изображаемые
объекты
заданы
математической
функцией.
Используется для
обработки фотографий.
Используется для
создания логотипов.
Программы:
Программы:
• Photoshop
• Corel Draw
Векторная
и растровая
• Gimp
• Inkscape
Свободное ПО
графика
109.
Векторное кодированиеРисунки из геометрических фигур:
• отрезки, ломаные, прямоугольники
• окружности, эллипсы, дуги
• сглаженные линии (кривые Безье)
Для каждой фигуры в памяти хранятся:
• размеры и координаты на рисунке
• цвет и стиль границы
• цвет и стиль заливки (для замкнутых фигур)
11
0
110.
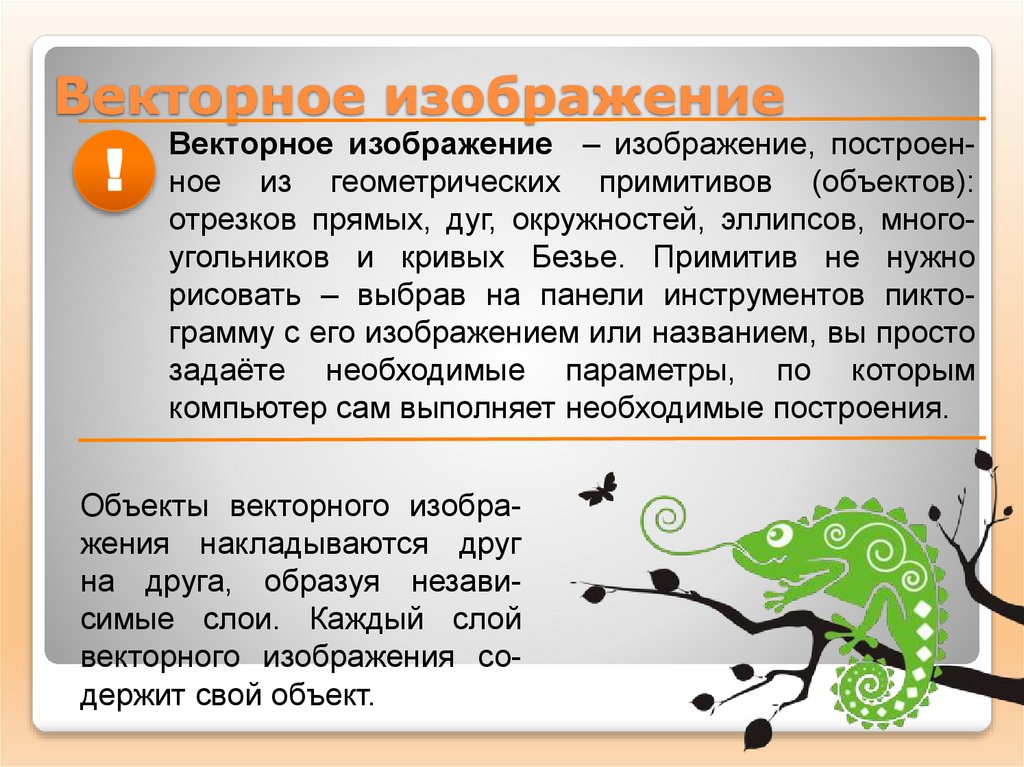
Векторное изображение!
Векторное изображение – изображение, построенное из геометрических примитивов (объектов):
отрезков прямых, дуг, окружностей, эллипсов, многоугольников и кривых Безье. Примитив не нужно
рисовать – выбрав на панели инструментов пиктограмму с его изображением или названием, вы просто
задаёте необходимые параметры, по которым
компьютер сам выполняет необходимые построения.
Объекты векторного изображения накладываются друг
на друга, образуя независимые слои. Каждый слой
векторного изображения содержит свой объект.
111.
Векторная графикаПри
преобразовании
векторного
объекта
исходное
изображение удаляется, а вместо него строится новое – по
тем же алгоритмам, но с учётом изменённых данных. Это
позволяет без потерь качества масштабировать, поворачивать и трансформировать векторные изображения.
х5
х10
Векторные графические изображения создают с помощью
специальных программ (CorelDRAW, Inkscape) и широко
используют в картографии, мультипликации, инженерной
графике, при создании логотипов, схем, диаграмм – там, где
важны чёткость контуров и возможность увеличения
масштаба изображения без потери качества.
112.
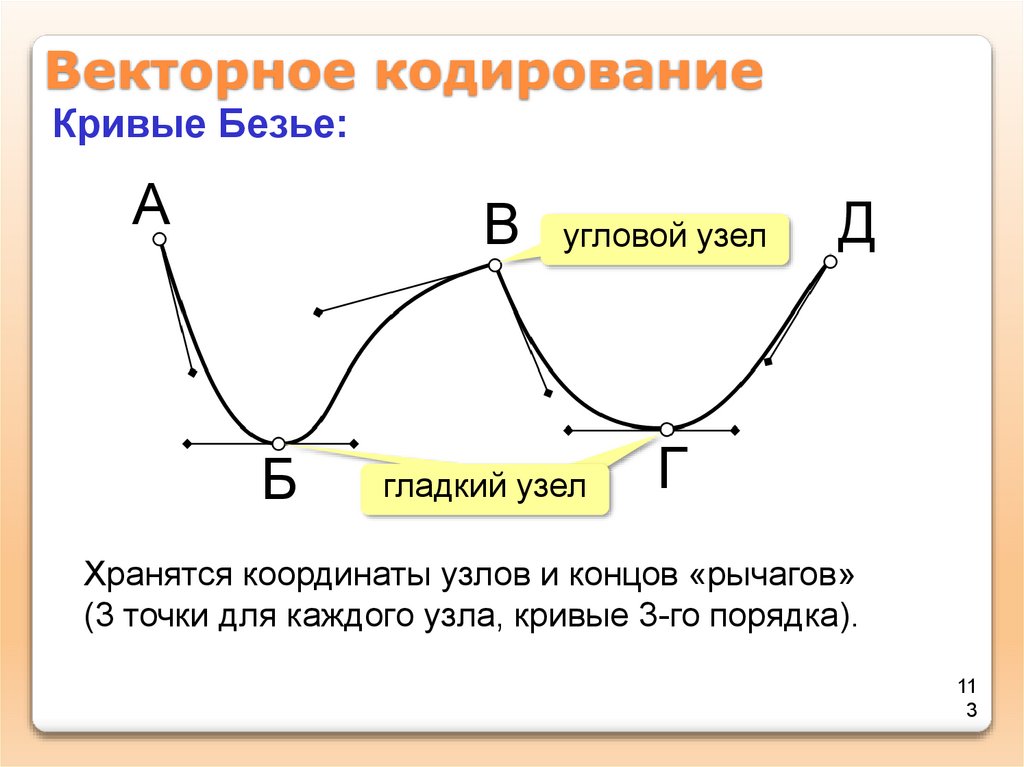
Векторное кодированиеКривые Безье:
А
В
Б
угловой узел
гладкий узел
Д
Г
Хранятся координаты узлов и концов «рычагов»
(3 точки для каждого узла, кривые 3-го порядка).
11
3
113.
Кривые Безье были разработаны в 60-х годах XX веканезависимо друг от друга Пьером Безье из автомобилестроительной компании «Рено» и Полем де Кастельжо из
компании «Ситроен», где применялись для проектирования
кузовов автомобилей. Математический аппарат кривых
Безье основан на многочленах Бернштейна, описанных
Сергеем Натановичем Бернштейном в 1912 году.
Кривые Безье
114.
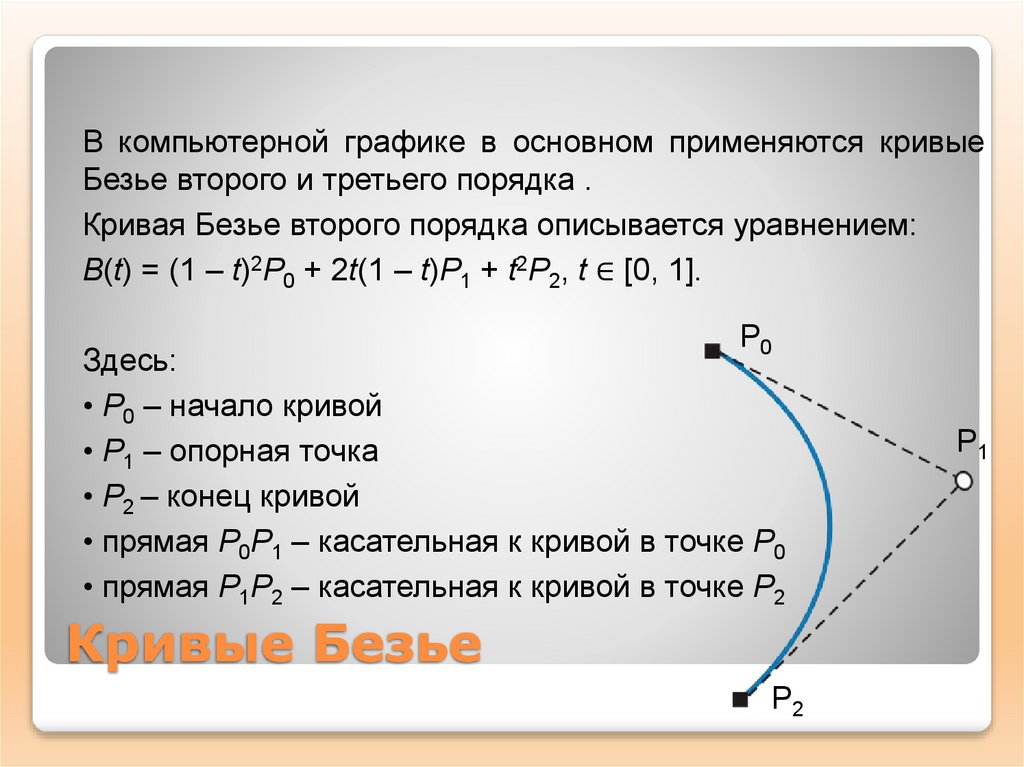
В компьютерной графике в основном применяются кривыеБезье второго и третьего порядка .
Кривая Безье второго порядка описывается уравнением:
B(t) = (1 – t)2P0 + 2t(1 – t)P1 + t2P2, t ∈ [0, 1].
Р0
Здесь:
• P0 – начало кривой
• P1 – опорная точка
• P2 – конец кривой
• прямая P0P1 – касательная к кривой в точке P0
• прямая P1P2 – касательная к кривой в точке P2
Кривые Безье
Р2
Р1
115.
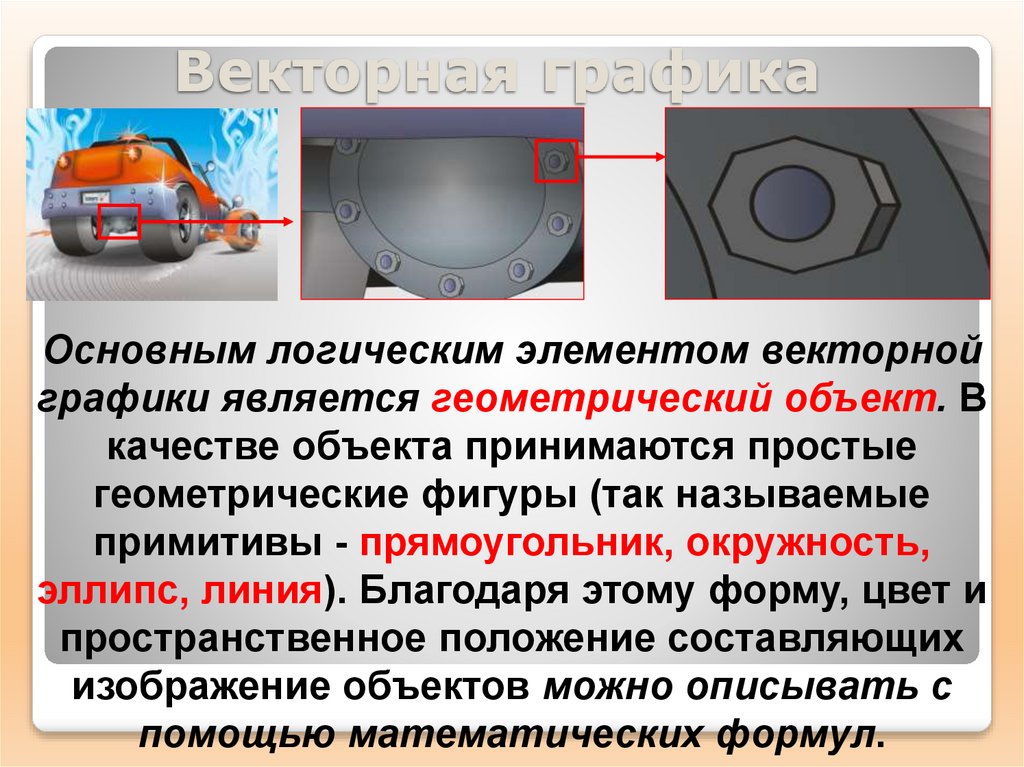
Векторная графикаОсновным логическим элементом векторной
графики является геометрический объект. В
качестве объекта принимаются простые
геометрические фигуры (так называемые
примитивы - прямоугольник, окружность,
эллипс, линия). Благодаря этому форму, цвет и
пространственное положение составляющих
изображение объектов можно описывать с
помощью математических формул.
116.
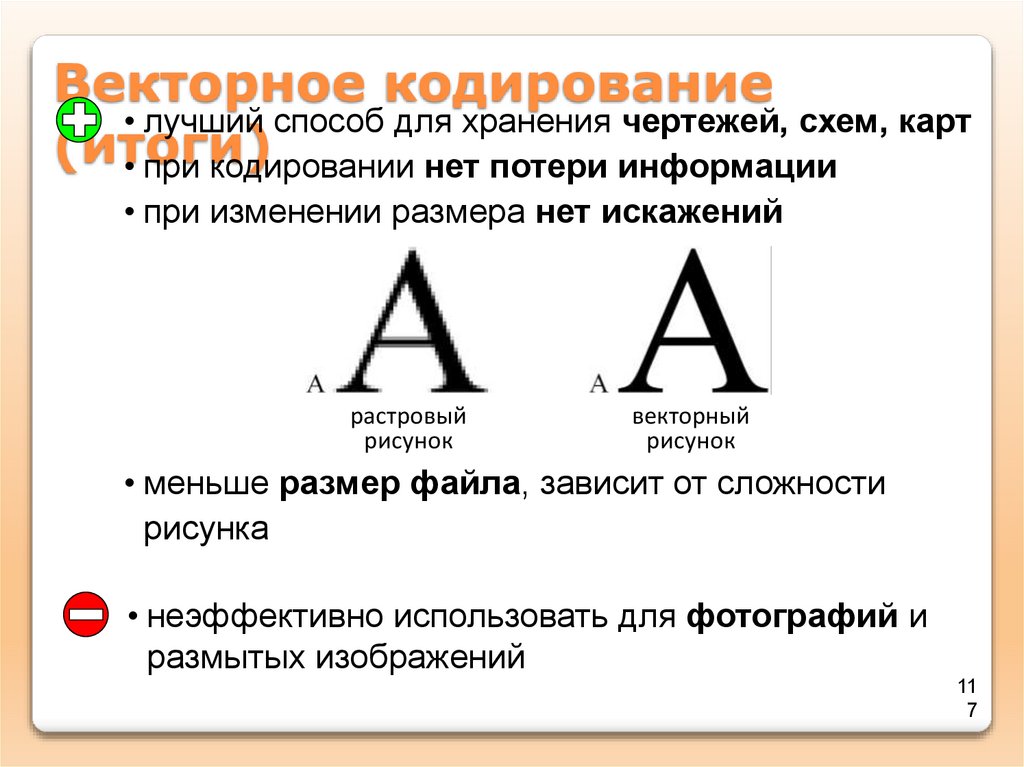
Векторное кодирование• лучший способ для хранения чертежей, схем, карт
(итоги)
• при кодировании нет потери информации
• при изменении размера нет искажений
растровый
рисунок
векторный
рисунок
• меньше размер файла, зависит от сложности
рисунка
• неэффективно использовать для фотографий и
размытых изображений
11
7
117.
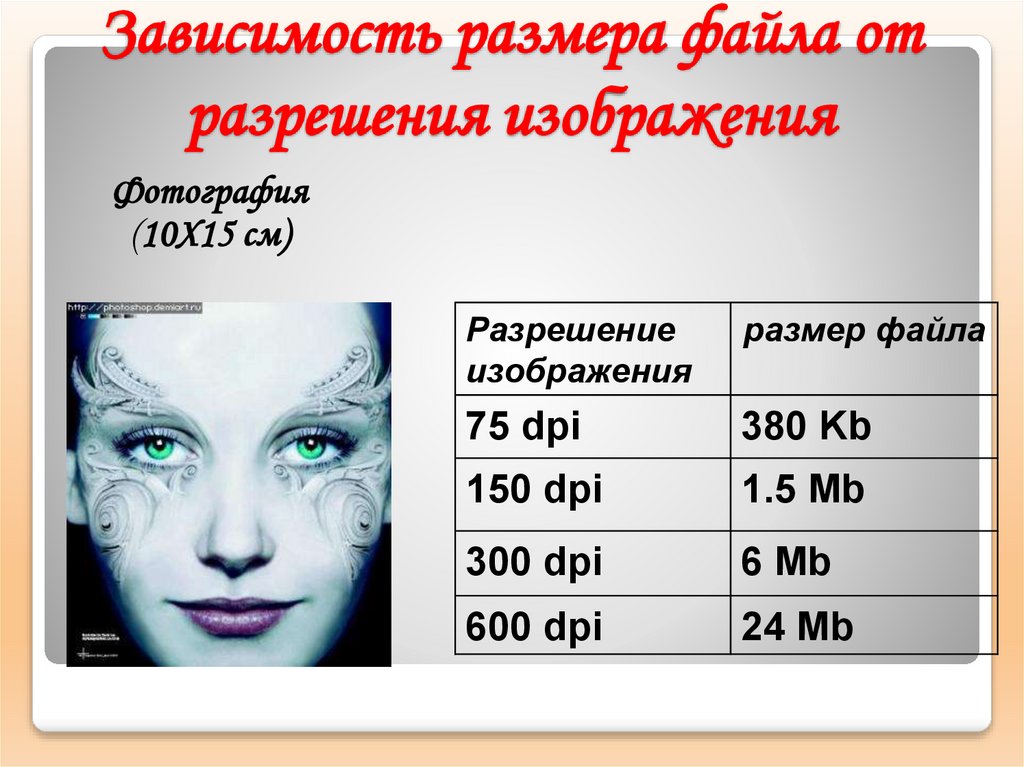
Зависимость размера файла отразрешения изображения
Фотография
(10Х15 см)
Разрешение
изображения
размер файла
75 dpi
380 Kb
150 dpi
1.5 Mb
300 dpi
6 Mb
600 dpi
24 Mb
118.
Зависимость размера файла от разрешенияизображения
Векторный рисунок
Разрешение
изображения
размер
файла
75 dpi
65 Kb
150 dpi
65 Kb
300 dpi
65 Kb
600 dpi
65 Kb
119.
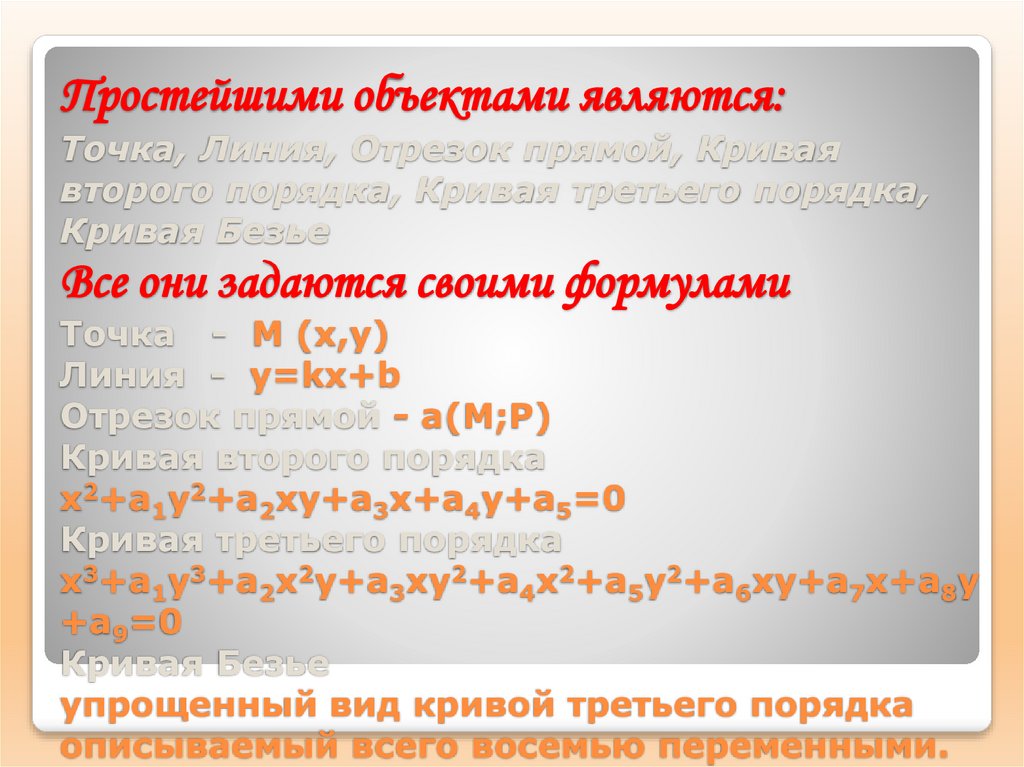
Простейшими объектами являются:Точка, Линия, Отрезок прямой, Кривая
второго порядка, Кривая третьего порядка,
Кривая Безье
Все они задаются своими формулами
Точка - М (x,y)
Линия - y=kx+b
Отрезок прямой - a(M;P)
Кривая второго порядка
x2+a1y2+a2xy+a3x+a4y+a5=0
Кривая третьего порядка
x3+a1y3+a2x2y+a3xy2+a4x2+a5y2+a6xy+a7x+a8y
+a9=0
Кривая Безье
упрощенный вид кривой третьего порядка
описываемый всего восемью переменными.
120.
Средства работы с векторнойграфикой
CorelDraw - это профессиональный графический редактор с
богатыми настройками и развитой системой управления.
Adobe Illustrator - основное достоинство программы в том,
что она вместе с Adobe Photoshop и Adobe PageMaker
образует достаточно мощный пакет для выполнения
компьютерной верстки полиграфических изданий и
разработки сложных документов.
Macromedia Freehand - один из самых дружественных и
интуитивно понятных векторных редакторов. Программа
отличается простотой системы управления и высоким
быстродействием, но ее возможности несколько скромнее,
чем у предыдущих редакторов.
121.
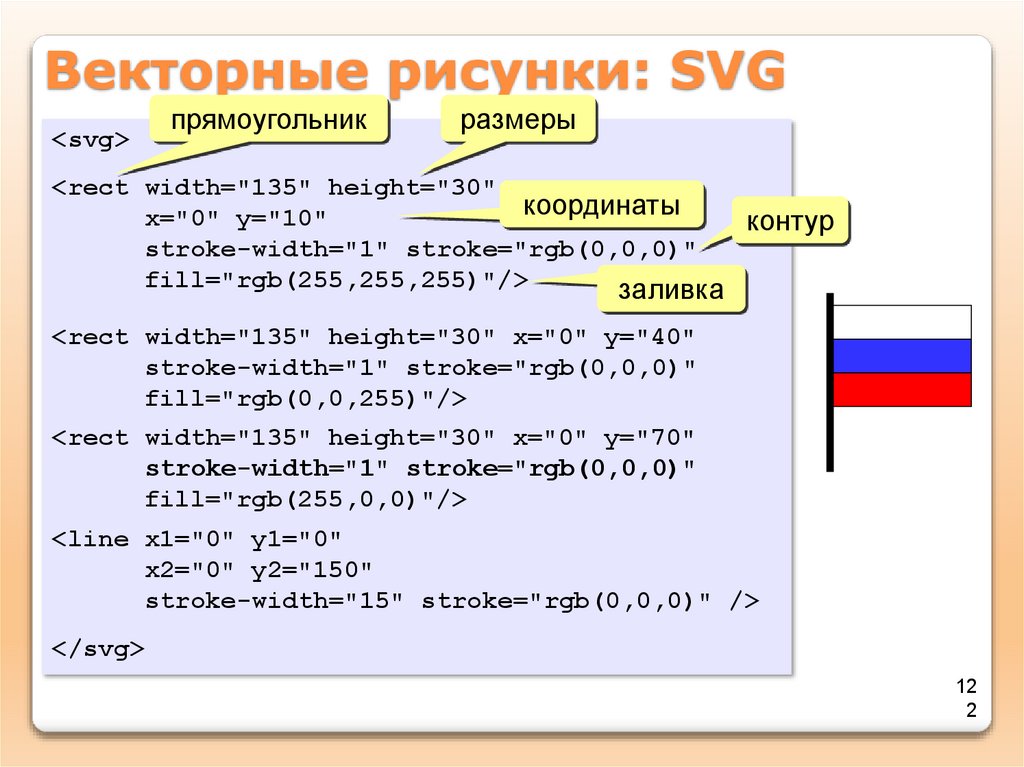
Векторные рисунки: SVG<svg>
прямоугольник
размеры
<rect width="135" height="30"
координаты
x="0" y="10"
контур
stroke-width="1" stroke="rgb(0,0,0)"
fill="rgb(255,255,255)"/>
заливка
<rect width="135" height="30" x="0" y="40"
stroke-width="1" stroke="rgb(0,0,0)"
fill="rgb(0,0,255)"/>
<rect width="135" height="30" x="0" y="70"
stroke-width="1" stroke="rgb(0,0,0)"
fill="rgb(255,0,0)"/>
<line x1="0" y1="0"
x2="0" y2="150"
stroke-width="15" stroke="rgb(0,0,0)" />
</svg>
12
2
122.
Векторное кодирование:форматы
файлов
• WMF (Windows Metafile)
• EMF (Windows Metafile)
• CDR (программа CorelDraw)
для веб-страниц
• AI (программа Adobe Illustrator)
• SVG (Scalable Vector Graphics, масштабируемые
векторные изображения)
12
3
123.
AI (Adobe Illustrator Document) -поддерживают практически все программы, так или
иначе связанные с векторной графикой. Этот формат
является наилучшим посредником при передаче
изображений из одной программы в другую, с РС на
Macintosh и наоборот. В целом, несколько уступая
CorelDRAW по иллюстративным возможностям, (может
содержать в одном файле только одну страницу, имеет
маленькое рабочее поле - этот параметр очень важен
для наружной рекламы - всего 3х3 метра) тем не менее,
он отличается наибольшей стабильностью и
совместимостью с языком PostScript, на который
ориентируются практически все издательскополиграфические приложения.
Основные векторные
графические форматы
124.
CDR (CorelDRAW Document) - основнойрабочий формат популярного пакета CorelDRAW,
являющимся неоспоримым лидером в классе векторных
графических редакторов на платформе РС. Имея
сравнительно невысокую устойчивость и проблемы с
совместимостью файлов разных версий формата, тем не
менее, формат CDR можно без натяжек назвать
профессиональным.
Основные векторные
графические форматы
125.
WMF (Windows Metafile) - еще один форматWindows, на сей раз векторный. Понимается
практически всеми программами Windows, так или иначе
связанными с векторной графикой. Однако, несмотря на
кажущуюся простоту и универсальность, пользоваться
форматом WMF стоит только в крайних случаях,
поскольку он не может сохранять некоторые параметры,
которые могут быть присвоены объектам в различных
векторных редакторах, не воспринимается Macintoshами, и, самое главное, способен исказить цветовую
схему изображения.
Основные векторные
графические форматы
126.
Основные векторныеграфические форматы
PDF (Portable Document Format) - первоначально
проектировался как компактный формат электронной
документации, но в последнее время все больше используется
для передачи по сетям графических изображений и
смешанных документов, содержащих как текст, так и графику.
Формат PDF является в полной мере платформонезависимым
форматом, в текстовой части которого возможно
использование множества шрифтов (которые содержатся
непосредственно в документе, поэтому документ будет
выглядеть так, как задумал его автор, на любом компьютере)
и гипертекстовых ссылок, а также графические иллюстрации
любого типа (векторные или растровые). Для достижения
минимального размера PDF-файла используется компрессия,
причем каждый вид объектов сжимается по наиболее
выгодному для него алгоритму.
127.
Основные графическиеформаты
1.BMP
2. GIF
3. PNG
4. JPEG
5.TIFF
6. PSD
1.AL
2.CDR
3.WMF
4.PDF
128.
Фрактальная графикаФрактальная
графика,
как
и
векторная является вычисляемой,
но отличается от неё тем, что
никакие объекты в памяти ПК не
хранятся. Изображение строится
по уравнению.
Простейшим элементом является
фрактальный треугольник.
О
фрактальной
графике
информацию можно найти по
адресу: www.klyaksa.ru
129.
Виды компьютерной графикирастровая
векторная
фрактальная
Наименьший элемент
точка
линия
треугольник

































































































































 informatics
informatics