Similar presentations:
Методы анализа пользовательского интерактива
1.
ДИСЦИПЛИНАМетоды анализа пользовательского интерактива ч 2
(полное наименование дисциплины без сокращений)
ИНСТИТУТ
КАФЕДРА
ИПТИП
компьютерного дизайна
полное наименование кафедры)
ВИД УЧЕБНОГО
МАТЕРИАЛА
ПРЕПОДАВАТЕЛЬ
Практические занятия
Задание 5
(в соответствии с пп.1-11)
Белова Ксения Ивановна
(фамилия, имя, отчество)
СЕМЕСТР
5, 2024-2025
(указать семестр обучения, учебный год)
2.
e-commerce- Это разновидность бизнеса, связанная с продажей товаров и услуг
посредством Интернета. Все действия, которые направлены на
получение заработка в Интернете, по существу, можно отнести к ecommerce.
3.
Эта сфера очень разнообразна: кроме самих продаж в онлайне внее входят широкие категории интернет-банкинга, занимающегося
транзакциями в сети, и интернет-маркетинг, куда относится
реклама и действия, направленные на повышение конверсии.
4.
Техническое наполнение e-commerce:• сайт или интернет-магазин;
• база данных с товарами;
• система учета остатков запасов;
• CRM-система;
• система доставки товара покупателю и др.
5.
Примеры реализации e-commerce:• Онлайн-кинотеатры, подписки на музыку и книги. Позволяют
легально наслаждаться плодами интеллектуального труда.
• Электронные доски объявлений. К ним относятся сайты типа
Авито.
• Онлайн-сервисы оплаты государственных услуг. Своей
популярностью обязаны экономии времени – больше не нужно
стоять в очередях на оплату квартиры.
• Интернет-магазины и маркетплейсы. На них зиждется почти вся
сфера e-commerce.
6.
7.
8.
Этап открытия веб-сайта1. Быстрый рассказ что продаем и какое место занимаем на рынке
2. Конкретные СТА
3. Куда ведем пользователя дальше
9.
10.
11.
12.
Поиск товара- Чаще всего люди знают, чего хотят
- Вдохновляем того, кто неуверен
13.
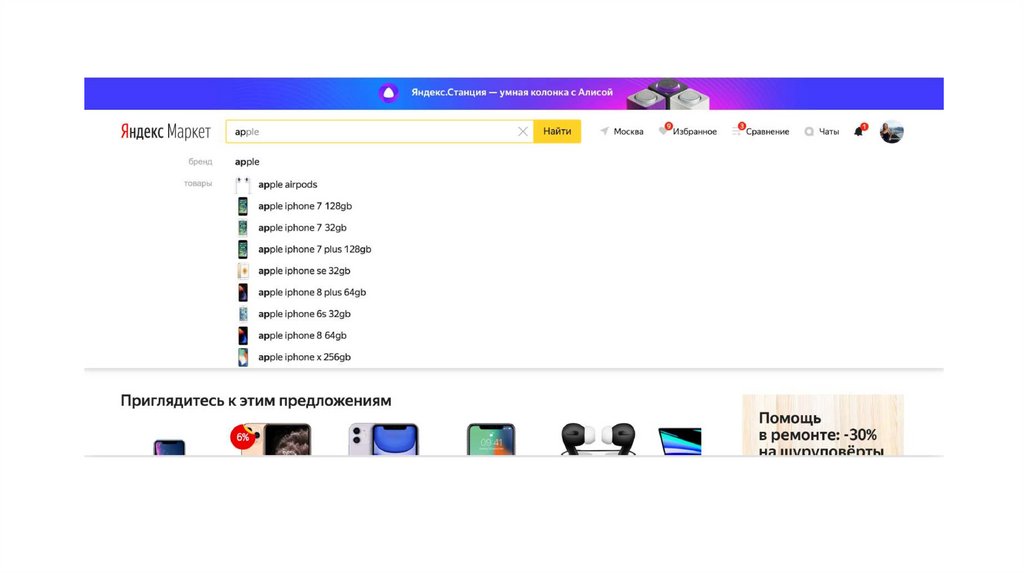
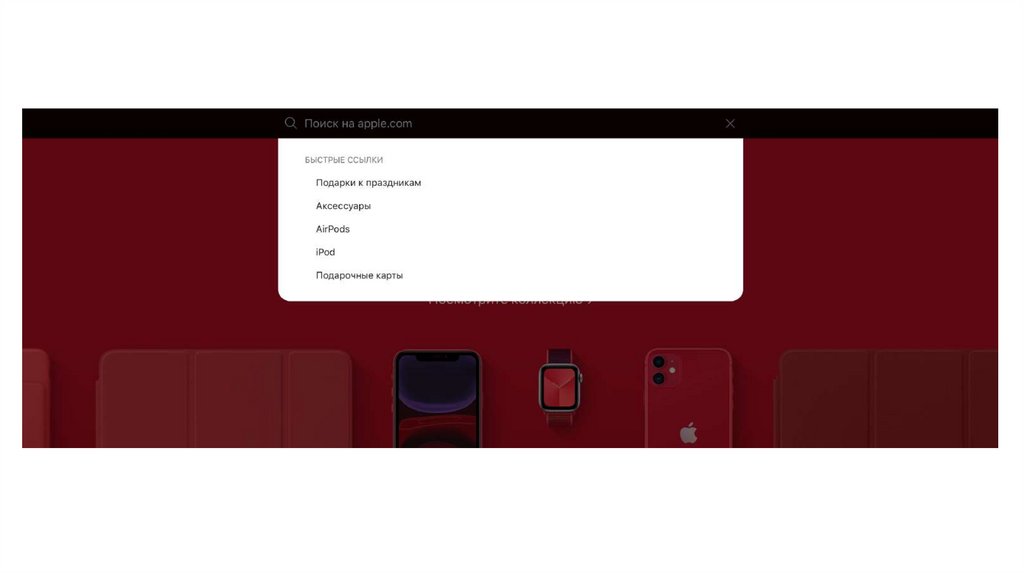
Общий поиск• Предиктивный поиск
• Автозаполнение
14.
15.
16.
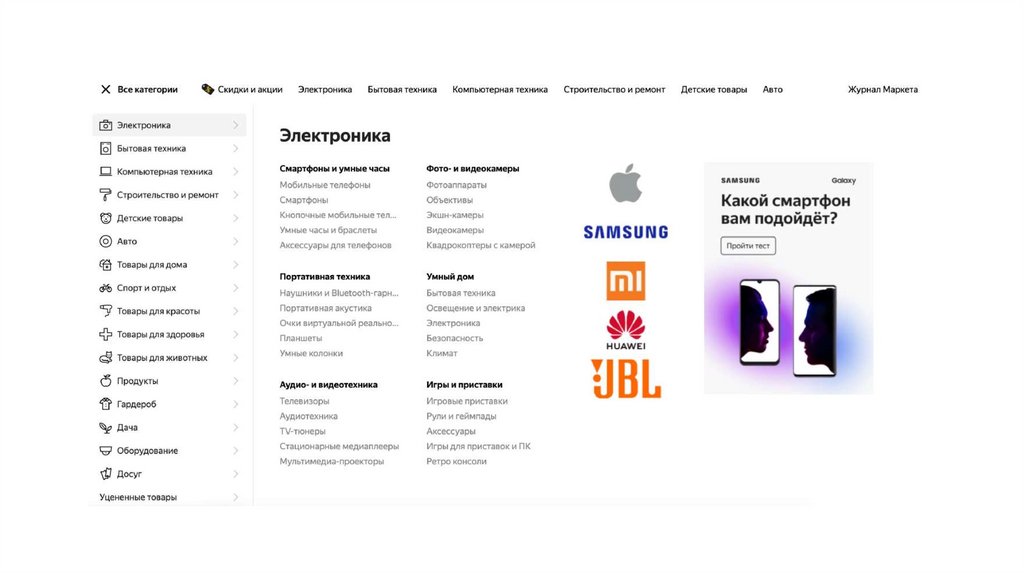
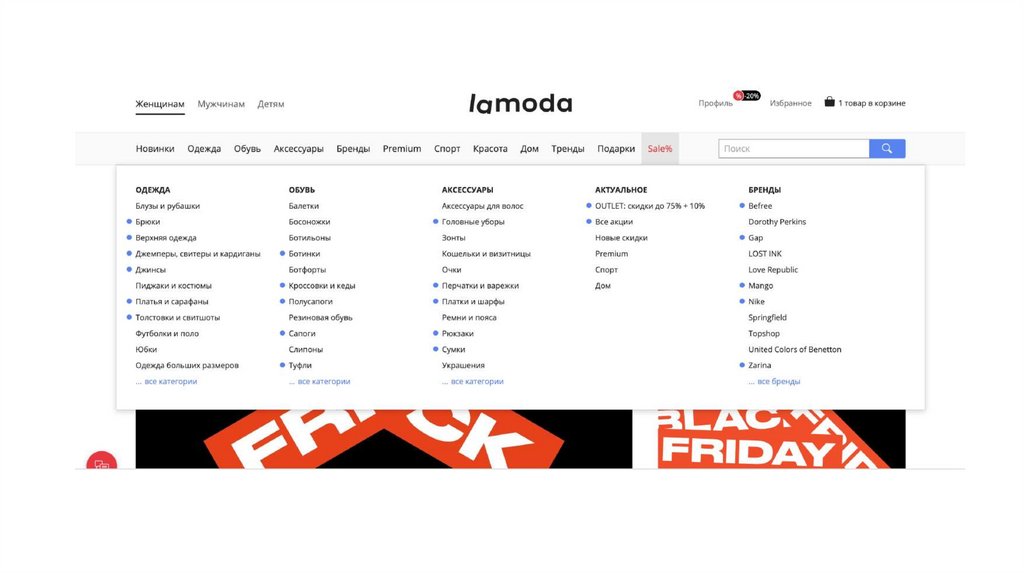
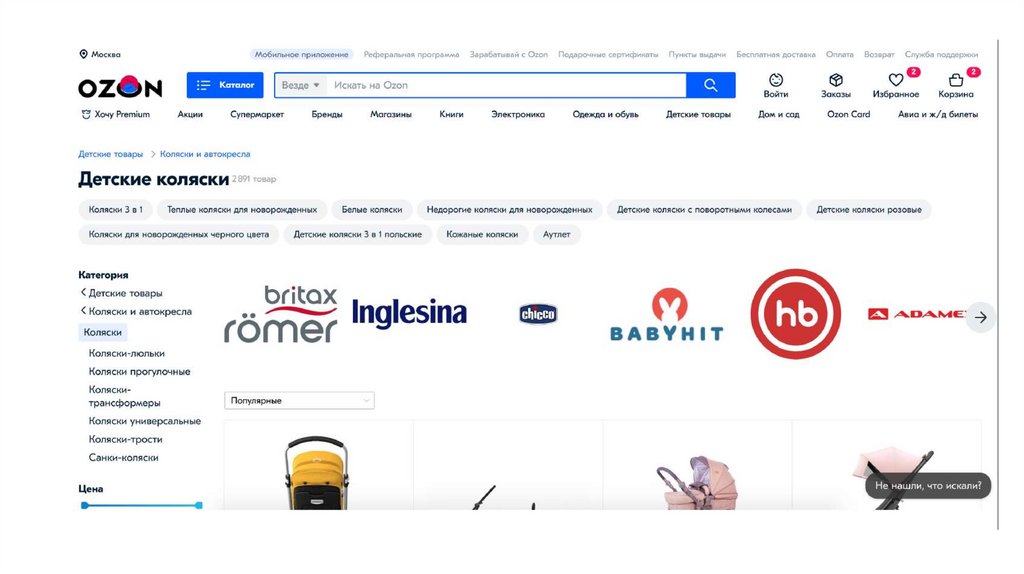
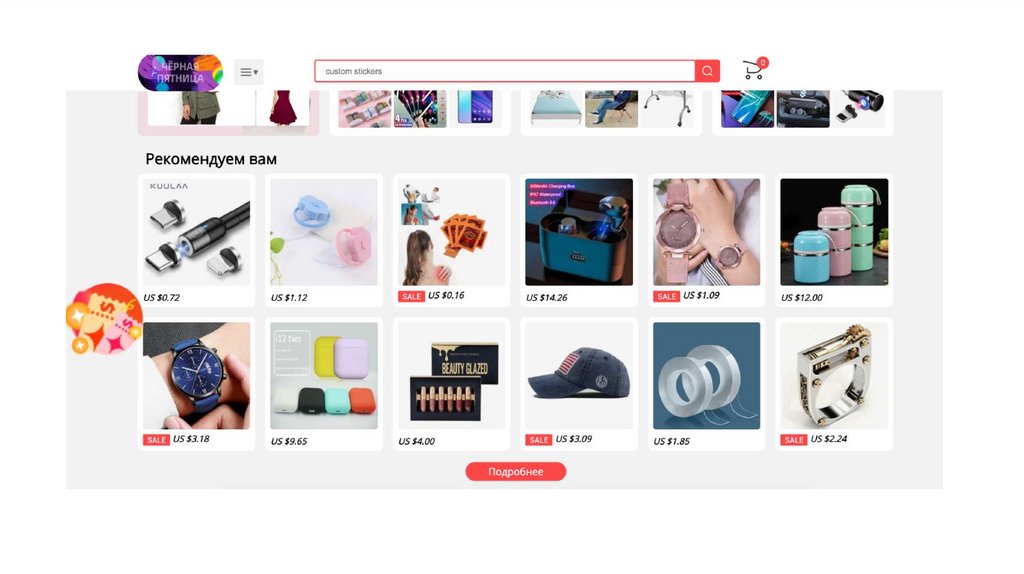
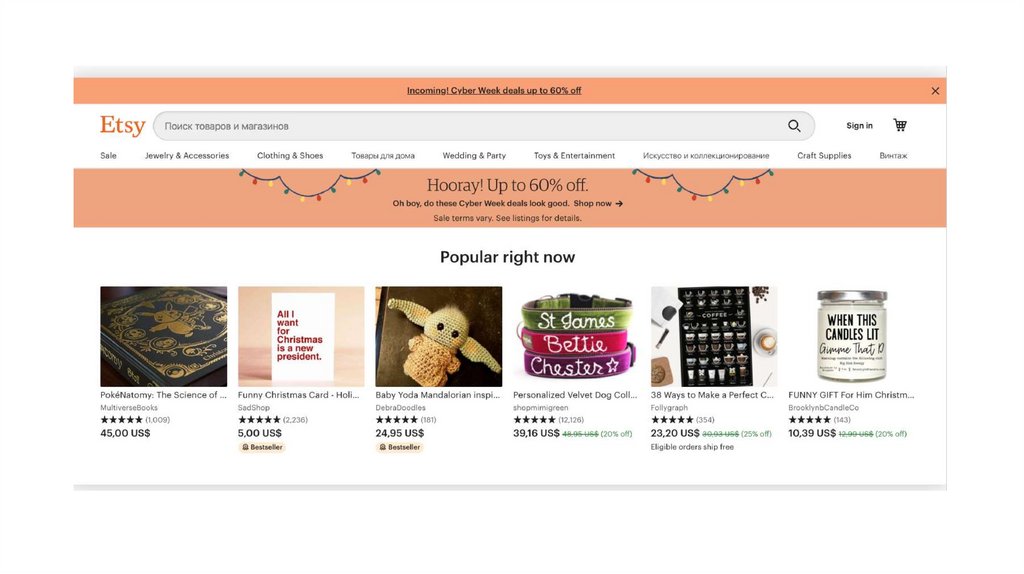
Поиск товараНавигация
-удобный поиск
-показывает разнообразие продуктов
-основное выносим на главную страницу
17.
18.
19.
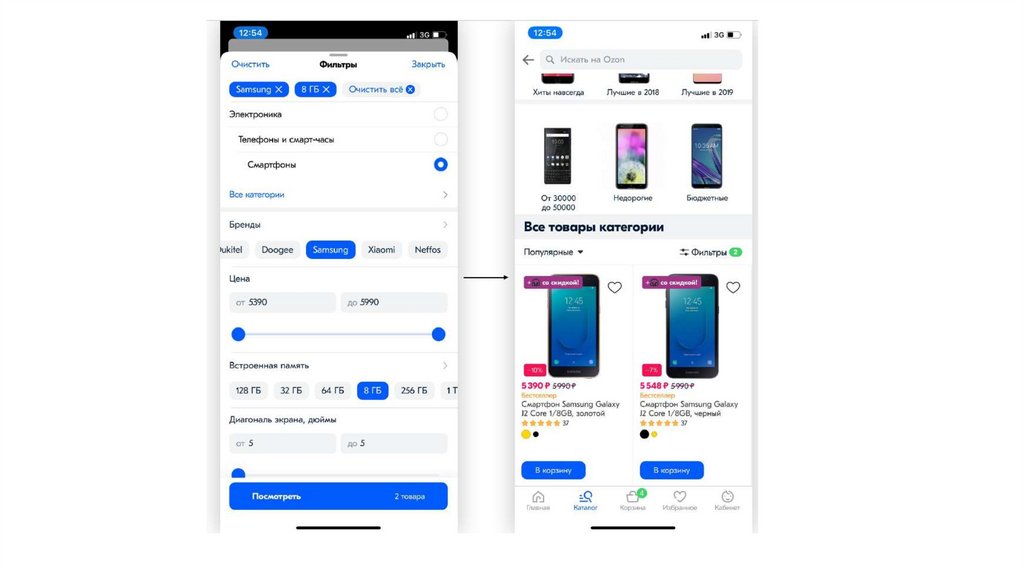
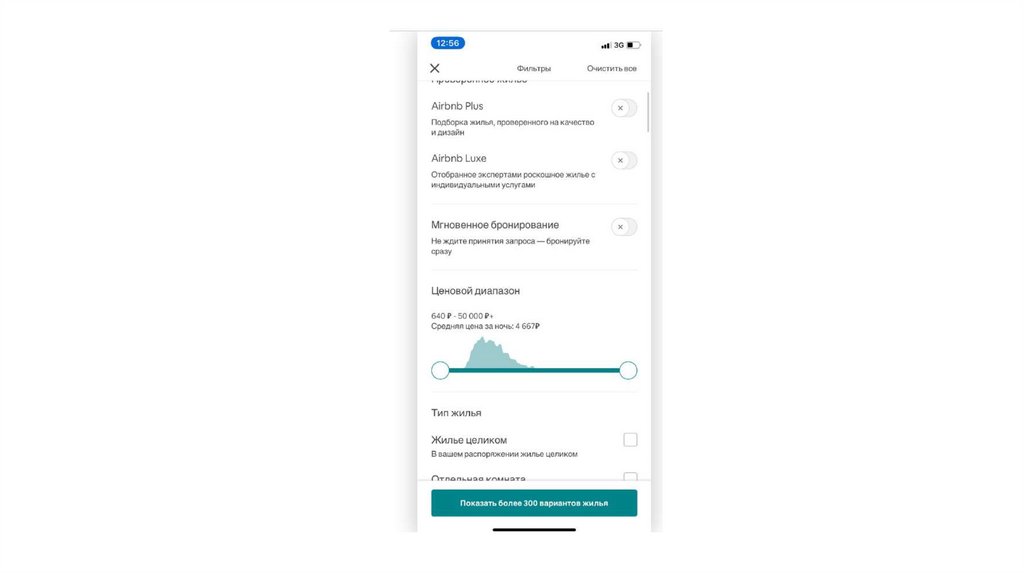
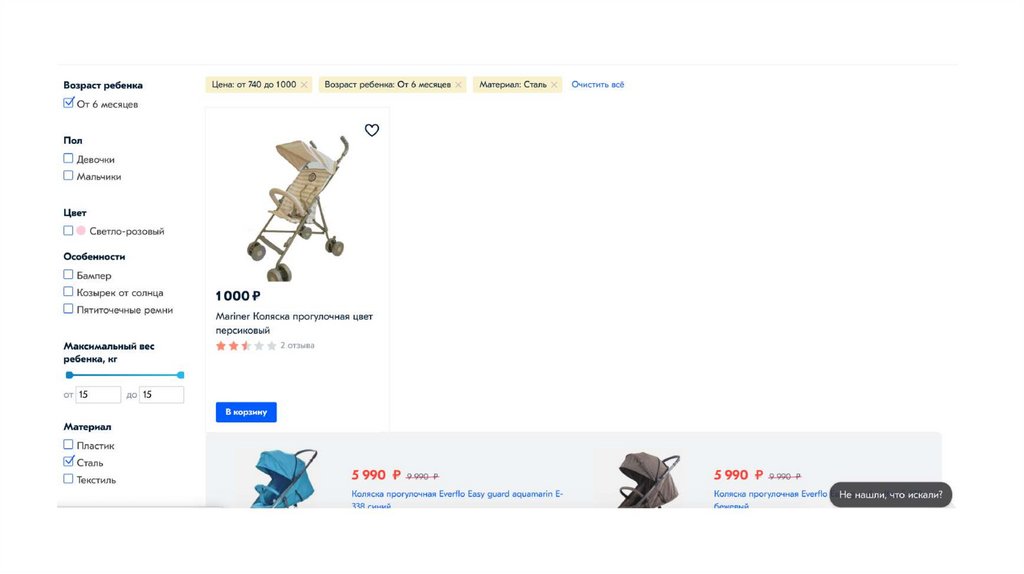
Поиск товараФильтры
-обязательно показываем, когда фильтры были применены
-показываем насколько фильтр сокращает выборку
-есть возможность легко отменить фильтры
-возвращаем с пустого экрана
20.
21.
22.
23.
24.
25.
26.
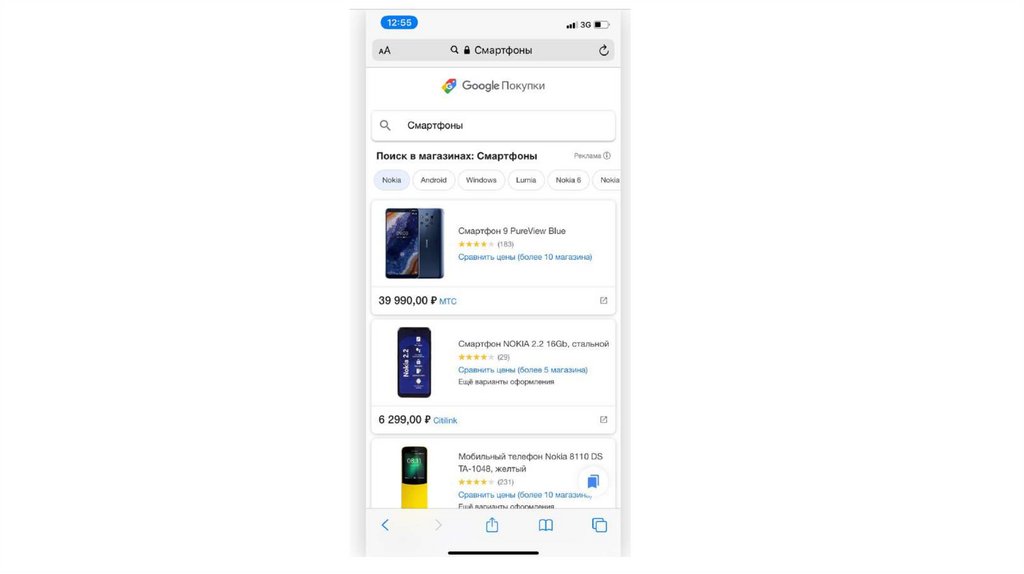
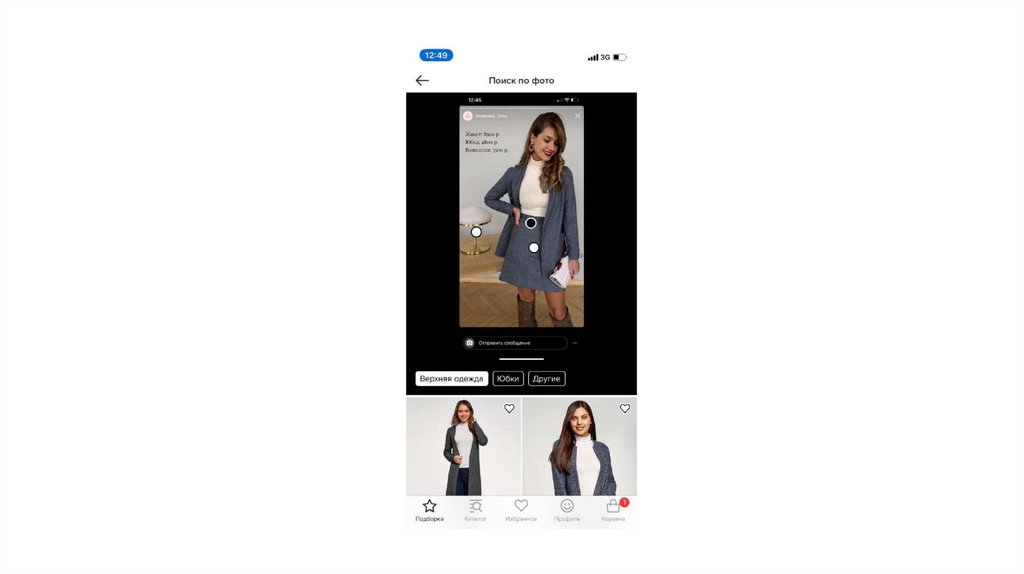
Поиск товараПоиск по фото
27.
28.
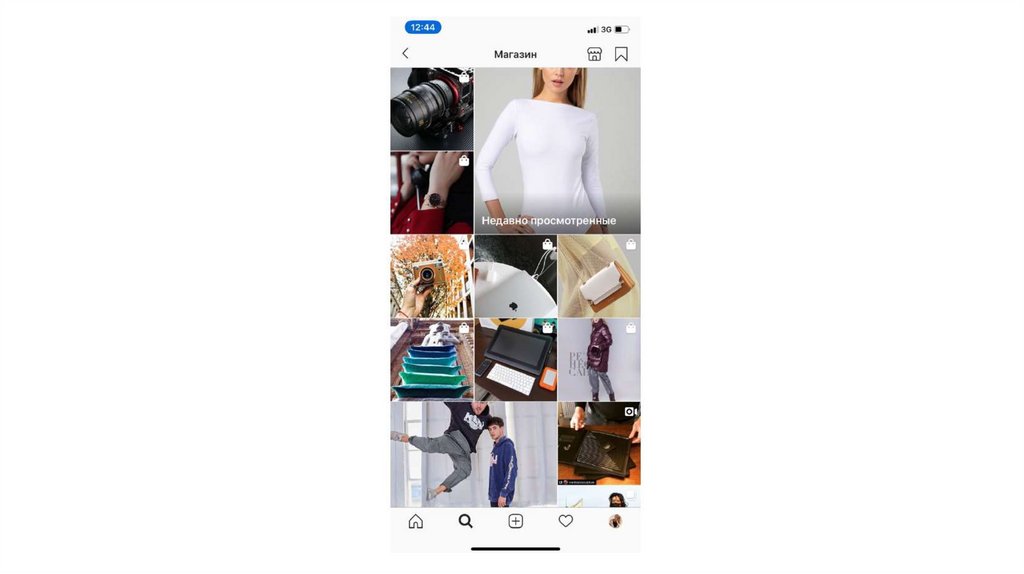
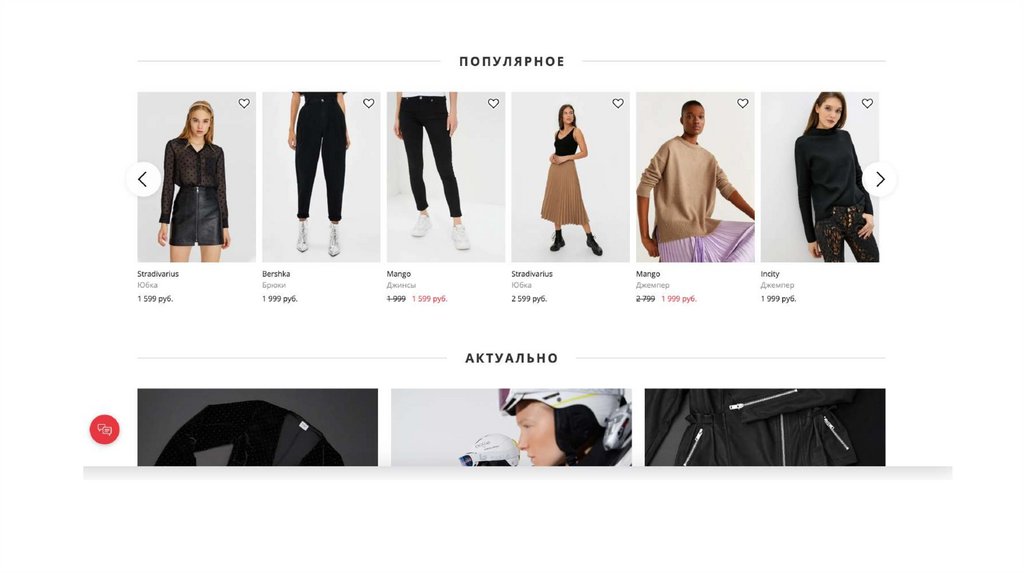
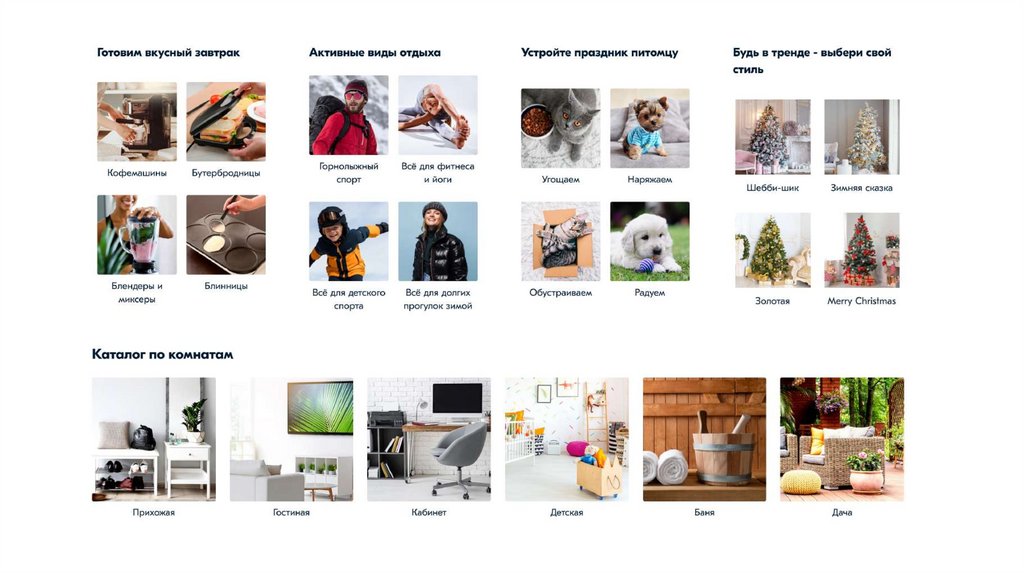
Поиск товараВдохновение
-есть пользователи-исследователи (по Нильсену)
-вдохновляем образом жизни, хобби, новинками и т.д.
-самое популярное
-персонализация (гендер, дети, погода)
29.
30.
31.
32.
33.
34.
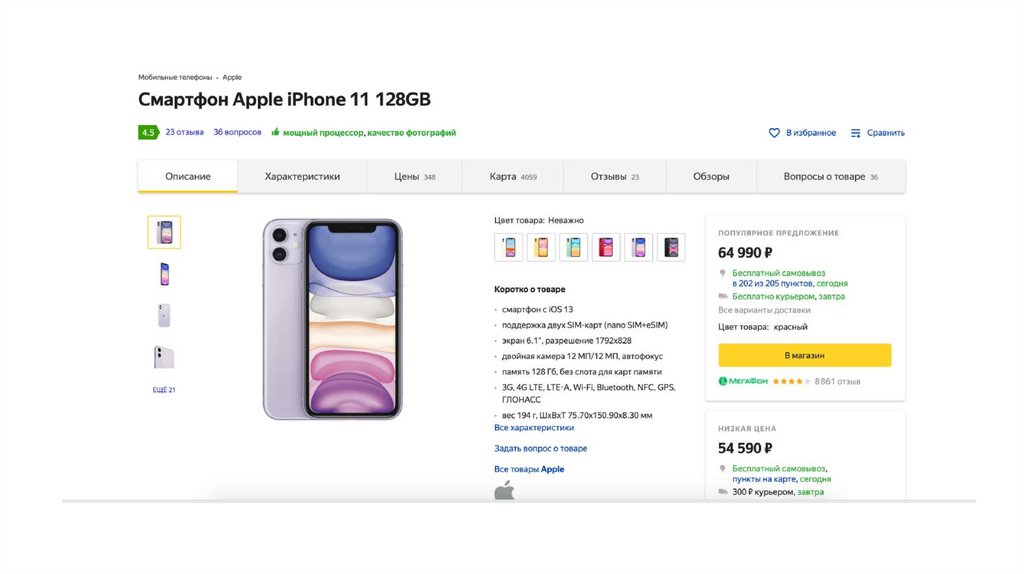
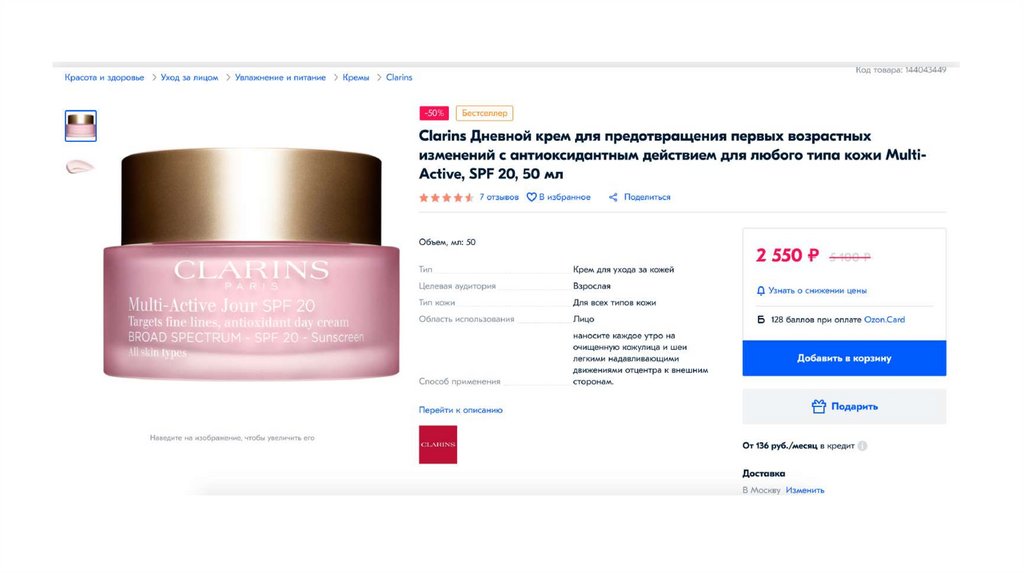
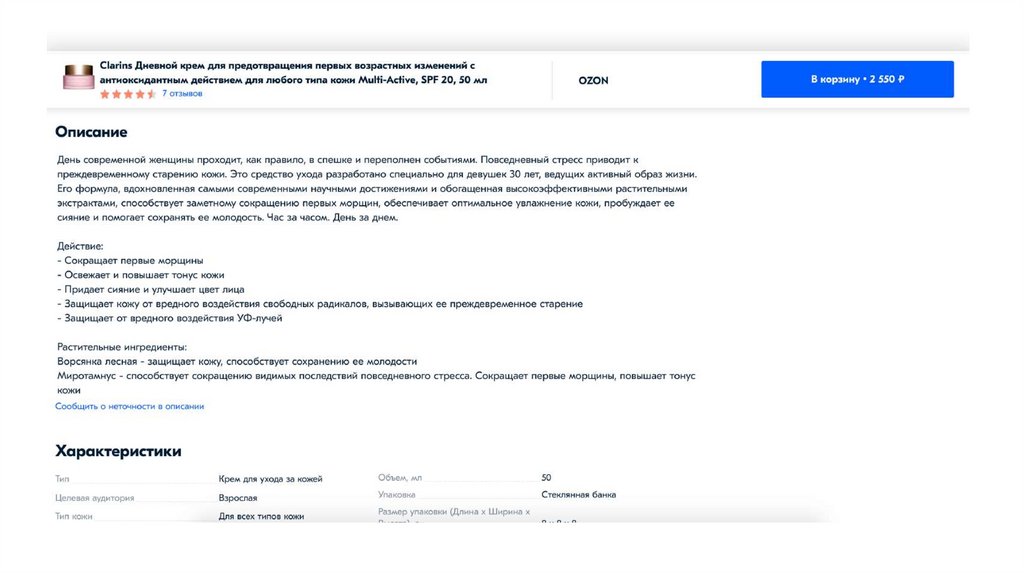
Страница товара-Ключевые действия в первую очередь. Остальные – постепенно
-Подробная информация о товаре
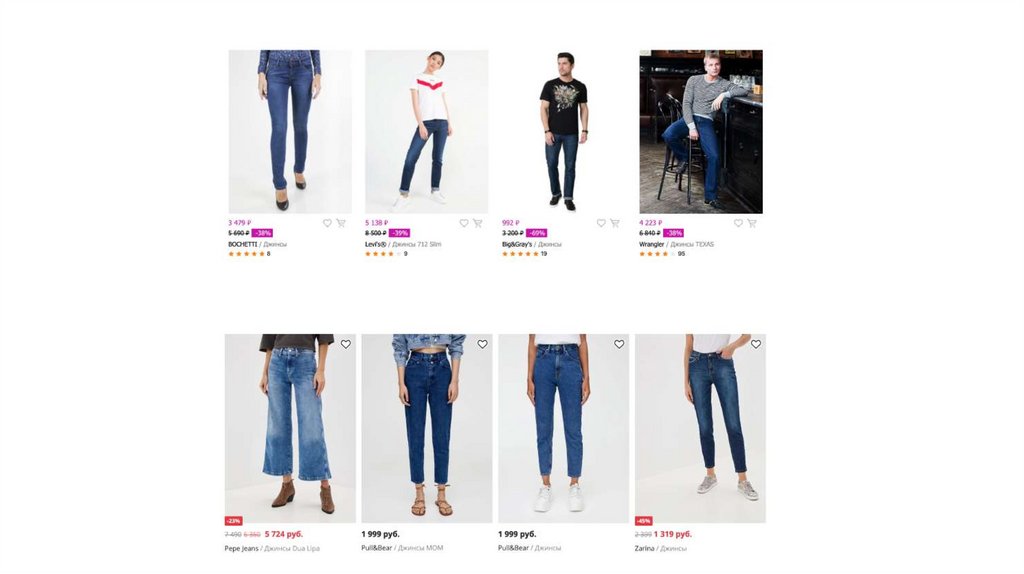
-Фото профессиональные и в одном стиле
-Разбиваем информацию на блоки
35.
36.
37.
38.
39.
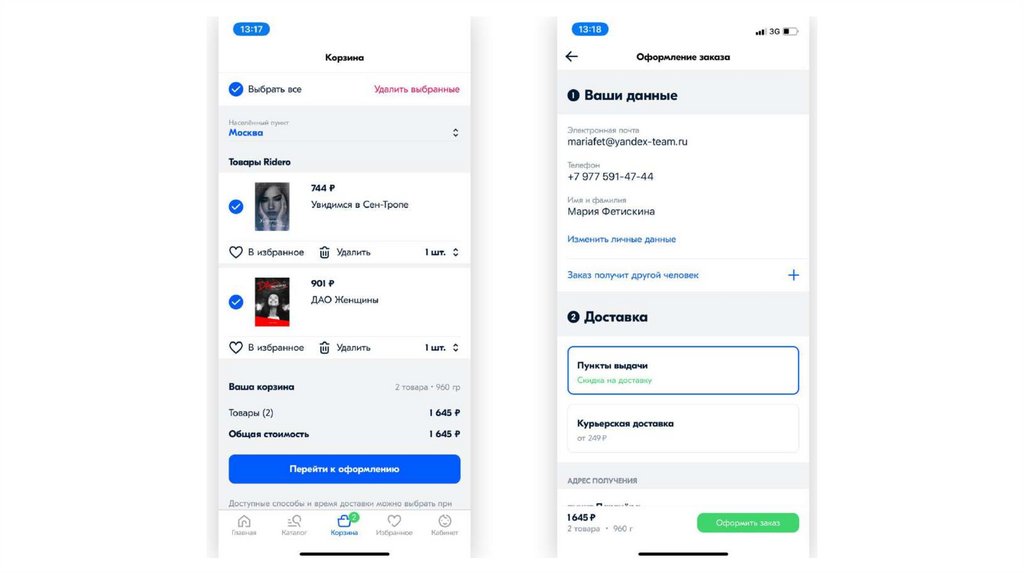
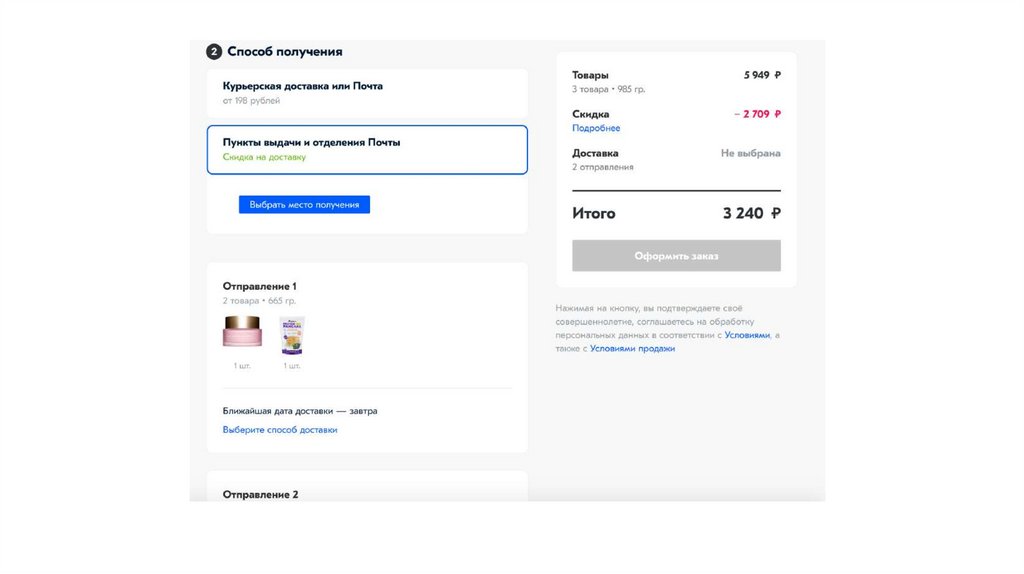
Корзина-Разрешаем покупать без регистрации
-Сокращаем и упрощаем процесс. В мобильном браузере
разбиваем по шагам
-Запоминаем предыдущие данные
-Пользователь в любой момент заполнения может посмотреть на
товары
-Подтверждаем покупку и отправляем по почте
40.
41.
42.
43.
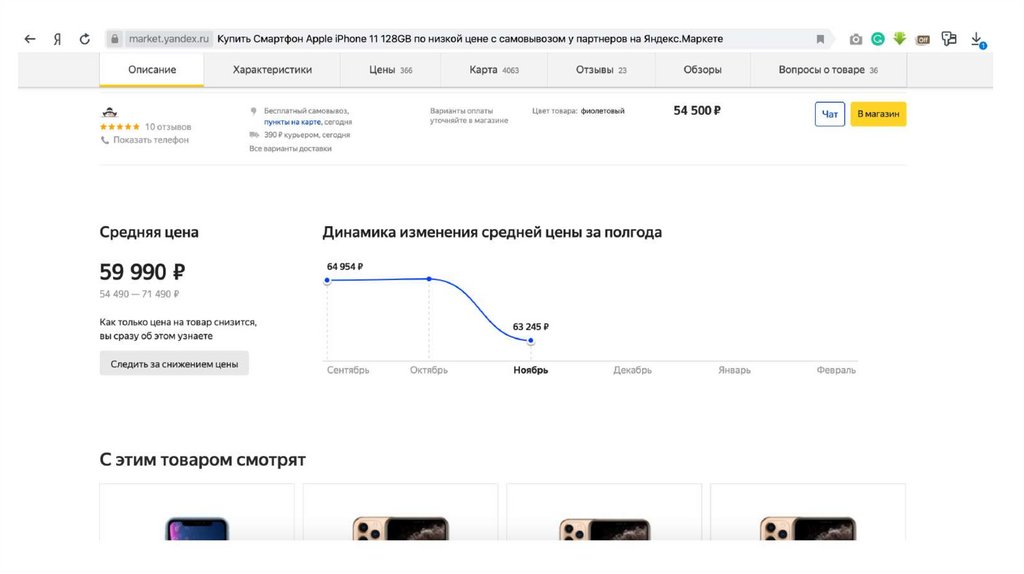
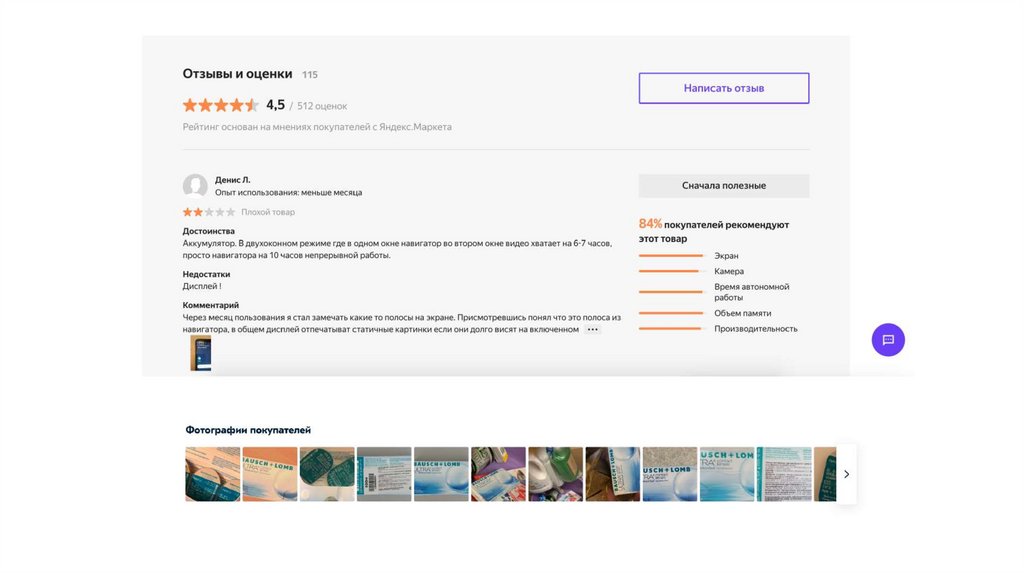
Хорошей e-commereНе бывает без доверия
-Добавляем траст-элементы
-Рассказываем, как пользователь может решить проблемы
44.
45.
46.
47.
На всем продукте должна быть показана история бренда, егоконцепция
48.
49.
• Скидки - преимущество50.
51.
ЗаданиеНа время выполнения задания представьте себя дизайнером компании «1С
Интерес», «Детский мир» или «Книжный лабиринт» работающим над
улучшением сайта.
У сайта два основных сегмента аудитории:
1) Пользователи, которые приходят за товаром определённого бренда. Таких
большинство — 65%.
2) Люди, которые примерно знают, какой товар им нужен, но не определились
с брендом. Доля такой аудитории 33%.
Цель задания:
Научиться упрощать поиск и выбор товара для сегмента, который составляет
33% от всей аудитории сайта.
52.
Что нужно сделатьУлучшите фильтрацию и выдачу списка товаров, а также представление карточки товара, чтобы
пользователи могли быстрее считывать информацию о товаре и делать выбор. Для этого:
1) Проанализируйте выбранный по принципам юзабилити:
«Информировать о состоянии».
«Говорить на языке пользователя».
«Управляемость и свобода».
«Согласованность и стандарты».
«Предотвращение ошибок».
«Распознавать лучше, чем вспоминать».
«Гибкость и эффективность использования».
«Эстетичный и минималистичный дизайн».
53.
2) Проанализируйте сайты других интернет-магазинов (не только с детскимитоварами) по принципам юзабилити. Сравните карточку товара и список фильтрации.
Выберите 2–4 референса, в которых эти функции работают наиболее удачно.
3) Выберите решения, которые будете использовать в проекте для выбранного сайта.
4) Сделайте прототипы своего варианта карточки товара, фильтрации и сортировки
товара для выбранного сайта в Figma. Убедитесь, что учтены предложения
допродажи, акции и другие моменты, про которые было рассказано в модуле.
Убедитесь, что ваш прототип сделан по сетке и соответствует принципам юзабилити.
5) Добавьте письменное объяснение, какие новые фичи вы решили использовать.
54.
Советы и рекомендацииАнализ сайтов и поиск референсов поможет выбрать подходящие
решения для прототипа. Для выбора референсов необязательно
рассматривать прямых конкурентов, изучите другие интернет-магазины,
например AliExpress, Ozon.ru, Beru.ru, Wildberries.
Помните, что вы создаёте прототип для сайта, но впоследствии эти
решения будут запускаться и для мобильной версии.
В целом, 75% пользователей приходят с мобильных устройств (mobilefirst).
55.
Ответ присылайте ссылкой на фигму (и прототипы и письменнуючасть)























































 education
education