Similar presentations:
CSS (Cascading Style Sheets) Каскадные таблицы стилей
1. CSS
ЦВЕТ И ФОНШрифт
Текст
2. CSS (Cascading Style Sheets) Каскадные таблицы стилей
CSS (Cascading Style Sheets)Каскадные таблицы стилей
CSS - это свод стилевых описаний, тех или
иных HTML тегов, который может быть
применён как к отдельному тегу элементу, так и одновременно ко всем
идентичным элементам на всех страницах
сайта.
CSS является дополнением к HTML, которое
значительно расширяет его возможности.
3. ЦВЕТ И ФОН
Свойствоcolor
background-color
background-image
Описание
описывает цвет
переднего плана
элемента
описывает цвет фона
элемента
ставки фонового
изображения
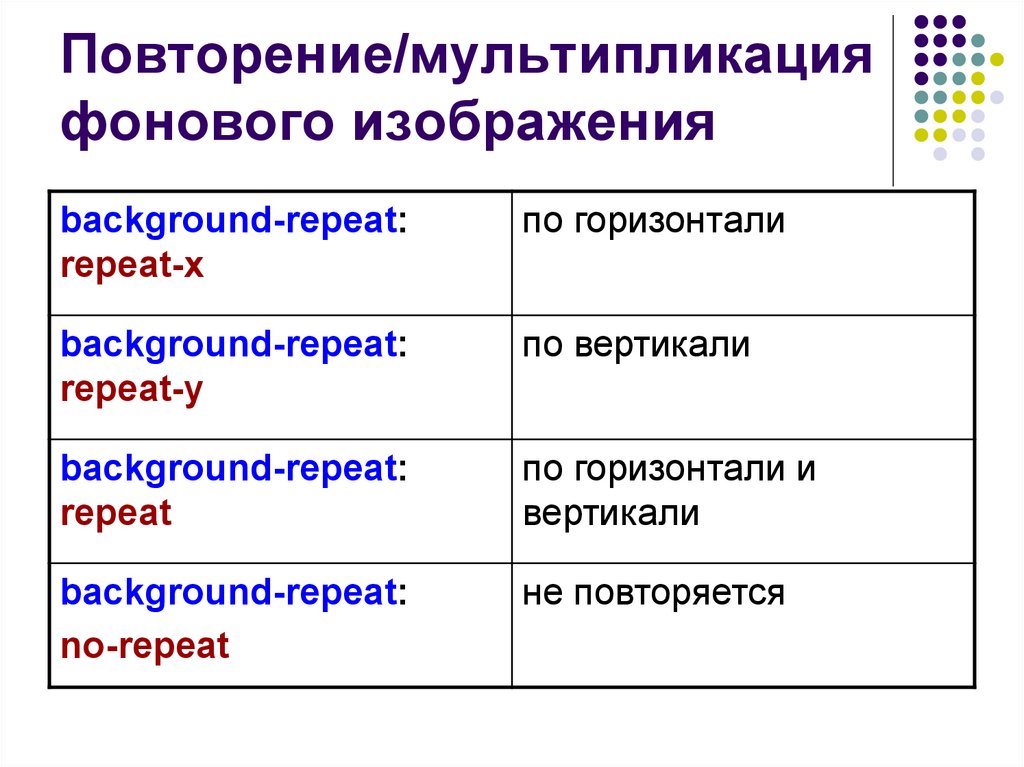
4. Повторение/мультипликация фонового изображения
background-repeat:repeat-x
по горизонтали
background-repeat:
repeat-y
по вертикали
background-repeat:
repeat
по горизонтали и
вертикали
background-repeat:
no-repeat
не повторяется
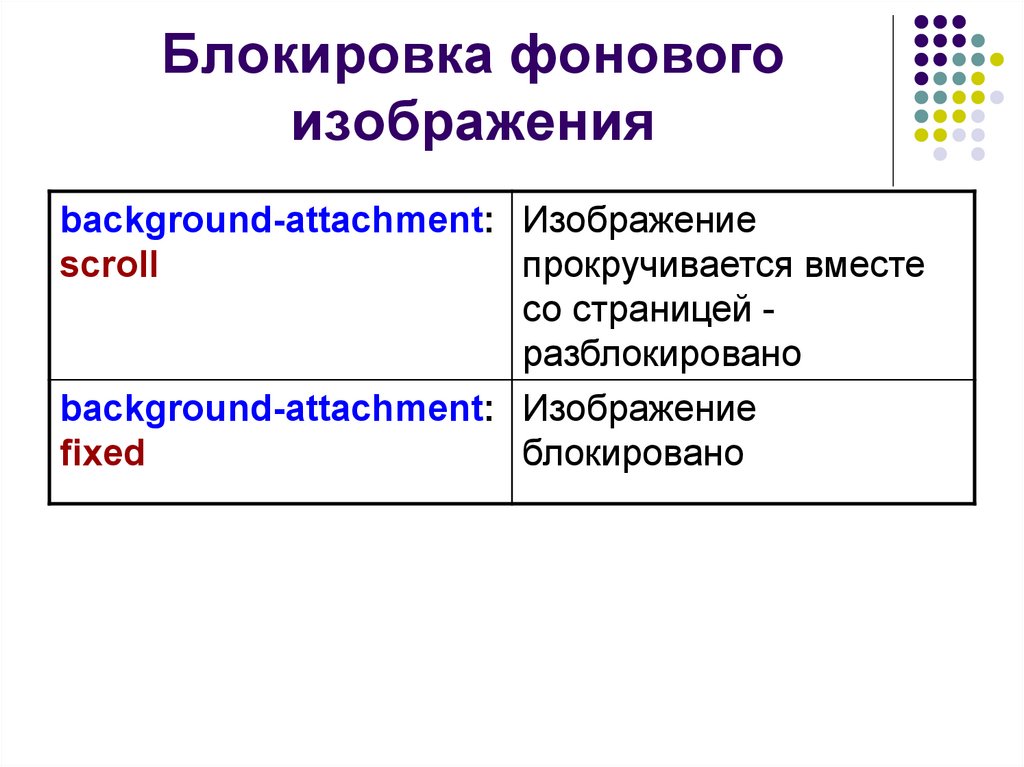
5. Блокировка фонового изображения
background-attachment: Изображениеscroll
прокручивается вместе
со страницей разблокировано
background-attachment: Изображение
fixed
блокировано
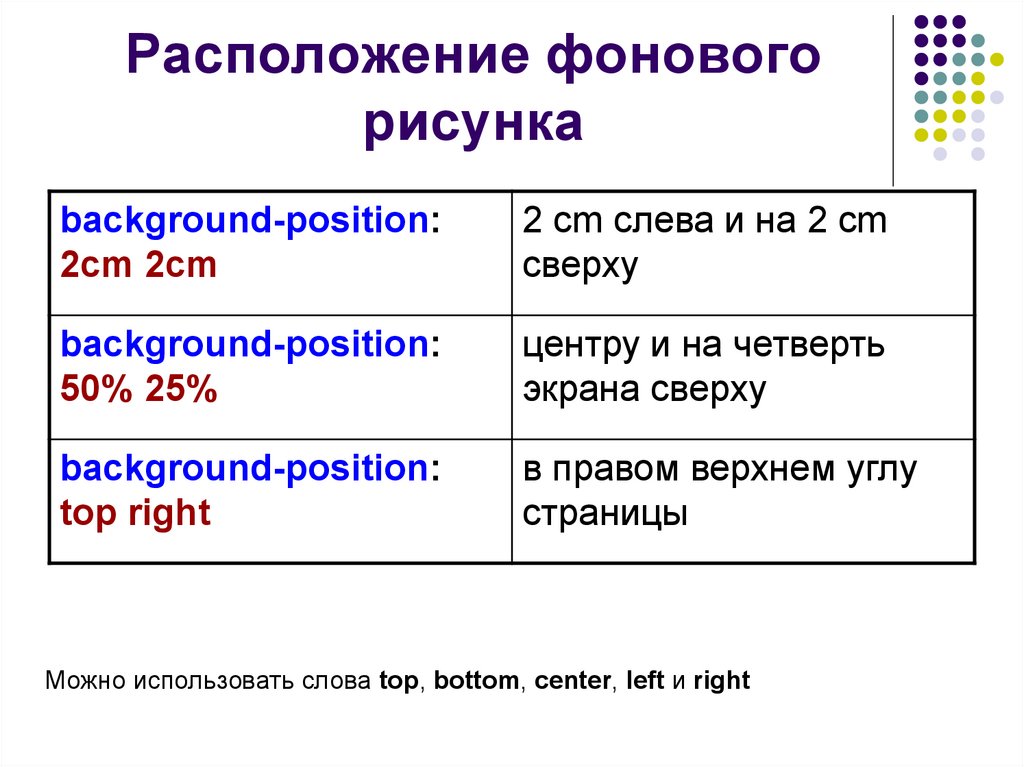
6. Расположение фонового рисунка
background-position:2cm 2cm
2 cm слева и на 2 cm
сверху
background-position:
50% 25%
центру и на четверть
экрана сверху
background-position:
top right
в правом верхнем углу
страницы
Можно использовать слова top, bottom, center, left и right
7.
8. Пример1
h1 { color: #ff0000;}
9. Пример2
body {background-color: #FFCC66;}
h1 {
color: #990000;
background-color: #FC9804;
}
10. Пример3
body {background-color: #FFCC66;
background-image: url("butterfly.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}
11. Пример4
body {background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}
12. Пример5
body {background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
}
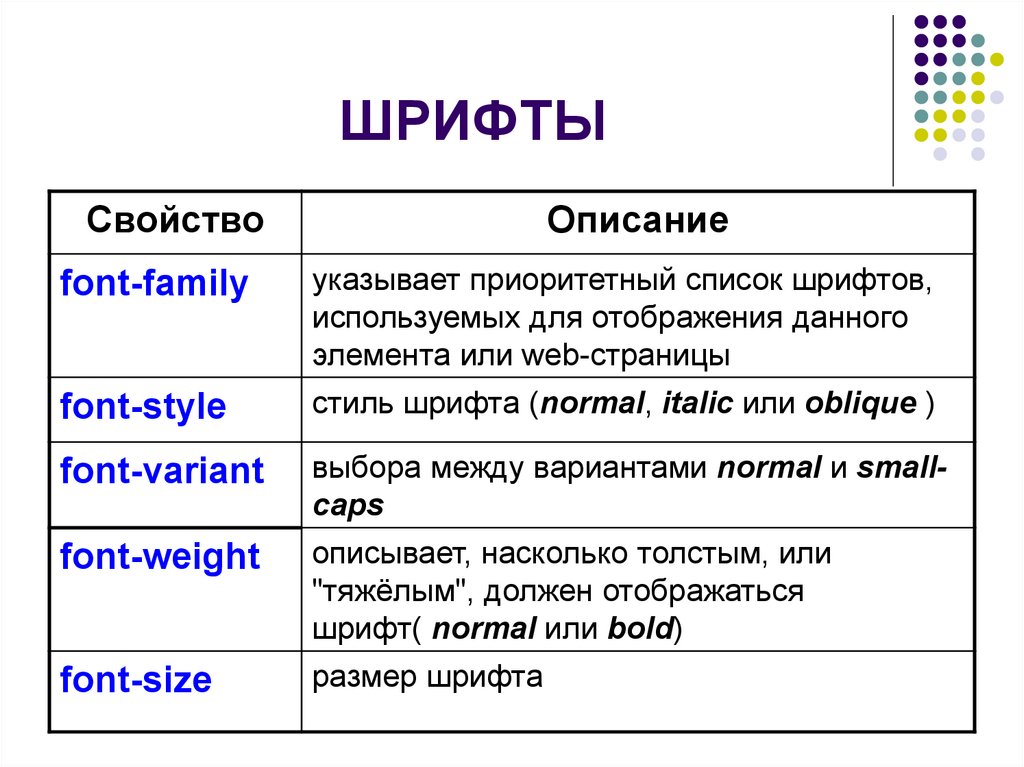
13. ШРИФТЫ
СвойствоОписание
font-family
указывает приоритетный список шрифтов,
используемых для отображения данного
элемента или web-страницы
font-style
стиль шрифта (normal, italic или oblique )
font-variant
выбора между вариантами normal и smallcaps
font-weight
описывает, насколько толстым, или
"тяжёлым", должен отображаться
шрифт( normal или bold)
font-size
размер шрифта
14. Пример7
h1 {font-family: arial, verdana, sans-serif;}h2 {font-family: "Times New Roman", serif;}
15. Стиль шрифта [font-style]
h1 {font-family: arial, verdana, sans-serif;
}
h2 {
font-family: "Times New Roman", serif;
font-style: italic;
}
italic
oblique
Курсив
Наклонное
начертание
16. Вариант шрифта [font-variant]
h1 {font-variant: small-caps;}h2 {font-variant: normal;}
17. Вес шрифта [font-weight]
p {font-family: arial, verdana, sans-serif;}td {
font-family: arial, verdana, sans-serif;
font-weight: bold;
}
18. Размер шрифта [font-size]
h1 {font-size: 30px;}h2 {font-size: 12pt;}
p {font-size: 120%;}
'px' и 'pt' дают абсолютное значение размера шрифта,
'%' - относительное.
19. Пример8
p{font-style: italic;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
20. Пример9
p { font: 12pt/10pt sans-serif; }p { font: bold italic 150% serif; }
21. ТЕКСТ
text-indentотступы
text-align
выравнивание текста
(left, right, centred или justify)
text-decoration добавлять различные "декоративные
эффекты" (подчеркнуть текст, провести
линию по или над текстом и т. д.)
letter-spacing
итервал между буквами
text-transform
управляет регистром символов
22. Отступы [text-indent]
p{text-indent: 30px;
}
23. Выравнивание текста [text-align]
th { text-align: right; }td { text-align: center;
}
p{
}
text-align: justify;
24. Декоративный вариант [text-decoration]
h1 { text-decoration: underline; }ТЕКСТ
h2 { text-decoration: overline; }
ТЕКСТ
h3 { text-decoration: line-through; }
ТЕКСТ
25. Интервал между буквами [letter-spacing]
h1 { letter-spacing: 6px;}
p{
}
letter-spacing: 3px;
26. Трансформация текста [text-transform]
capitalizeКапитализирует каждое слово.
Например: "john doe" станет "John Doe".
uppercase
Конвертирует все символы в верхний
регистр.
Например: "john doe" станет "JOHN DOE".
lowercase
Конвертирует все символы в нижний регистр.
Например: "JOHN DOE" станет "john doe".
none
Трансформации нет - текст отображается так
же, как в HTML-коде.
27. Пример10
h1 { text-transform: uppercase; }li {
text-transform: capitalize;
}














![Стиль шрифта [font-style] Стиль шрифта [font-style]](https://cf4.ppt-online.org/files4/slide/t/tNdPS3TZLaHh8VifvDUGewj1WX4CcpOmkRry2x/slide-14.jpg)
![Вариант шрифта [font-variant] Вариант шрифта [font-variant]](https://cf4.ppt-online.org/files4/slide/t/tNdPS3TZLaHh8VifvDUGewj1WX4CcpOmkRry2x/slide-15.jpg)
![Вес шрифта [font-weight] Вес шрифта [font-weight]](https://cf4.ppt-online.org/files4/slide/t/tNdPS3TZLaHh8VifvDUGewj1WX4CcpOmkRry2x/slide-16.jpg)
![Размер шрифта [font-size] Размер шрифта [font-size]](https://cf4.ppt-online.org/files4/slide/t/tNdPS3TZLaHh8VifvDUGewj1WX4CcpOmkRry2x/slide-17.jpg)



![Отступы [text-indent] Отступы [text-indent]](https://cf4.ppt-online.org/files4/slide/t/tNdPS3TZLaHh8VifvDUGewj1WX4CcpOmkRry2x/slide-21.jpg)
![Выравнивание текста [text-align] Выравнивание текста [text-align]](https://cf4.ppt-online.org/files4/slide/t/tNdPS3TZLaHh8VifvDUGewj1WX4CcpOmkRry2x/slide-22.jpg)
![Декоративный вариант [text-decoration] Декоративный вариант [text-decoration]](https://cf4.ppt-online.org/files4/slide/t/tNdPS3TZLaHh8VifvDUGewj1WX4CcpOmkRry2x/slide-23.jpg)
![Интервал между буквами [letter-spacing] Интервал между буквами [letter-spacing]](https://cf4.ppt-online.org/files4/slide/t/tNdPS3TZLaHh8VifvDUGewj1WX4CcpOmkRry2x/slide-24.jpg)
![Трансформация текста [text-transform] Трансформация текста [text-transform]](https://cf4.ppt-online.org/files4/slide/t/tNdPS3TZLaHh8VifvDUGewj1WX4CcpOmkRry2x/slide-25.jpg)

 internet
internet








