Similar presentations:
CSS für Profis
1.
CSS für Profis2.
CSS KommentarKommentar werden geöffnet mit /* und beendet mit */
/* Ich bin ein Kommentar */
2
3.
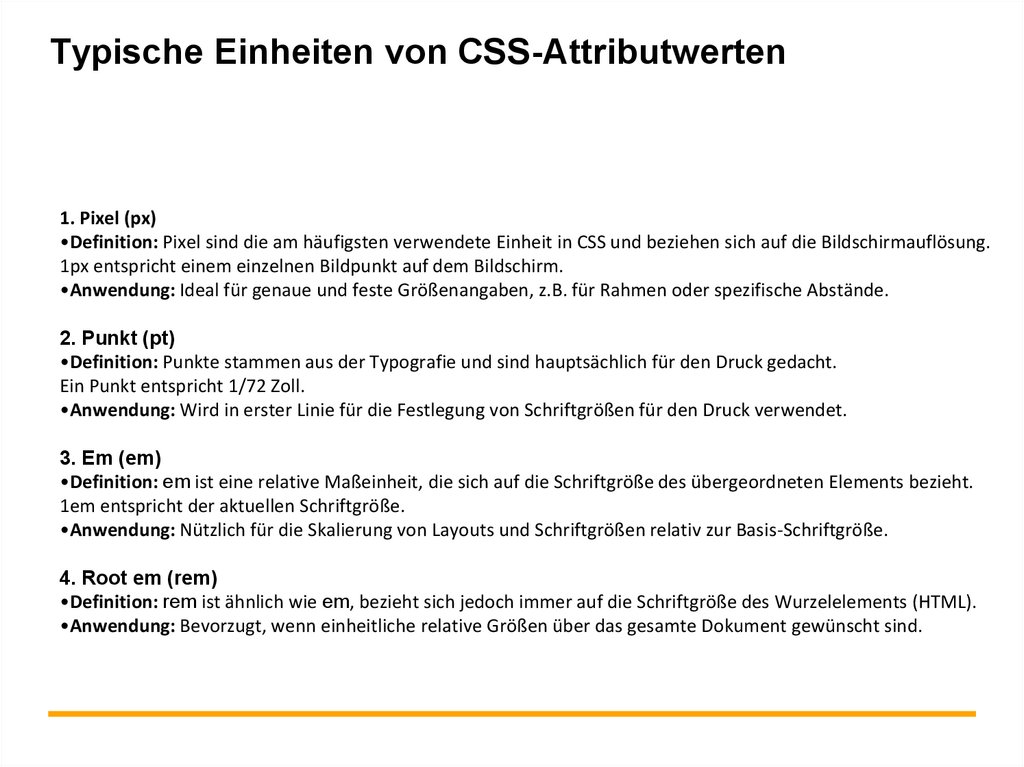
Typische Einheiten von CSS-Attributwerten1. Pixel (px)
•Definition: Pixel sind die am häufigsten verwendete Einheit in CSS und beziehen sich auf die Bildschirmauflösung.
1px entspricht einem einzelnen Bildpunkt auf dem Bildschirm.
•Anwendung: Ideal für genaue und feste Größenangaben, z.B. für Rahmen oder spezifische Abstände.
2. Punkt (pt)
•Definition: Punkte stammen aus der Typografie und sind hauptsächlich für den Druck gedacht.
Ein Punkt entspricht 1/72 Zoll.
•Anwendung: Wird in erster Linie für die Festlegung von Schriftgrößen für den Druck verwendet.
3. Em (em)
•Definition: em ist eine relative Maßeinheit, die sich auf die Schriftgröße des übergeordneten Elements bezieht.
1em entspricht der aktuellen Schriftgröße.
•Anwendung: Nützlich für die Skalierung von Layouts und Schriftgrößen relativ zur Basis-Schriftgröße.
4. Root em (rem)
•Definition: rem ist ähnlich wie em, bezieht sich jedoch immer auf die Schriftgröße des Wurzelelements (HTML).
•Anwendung: Bevorzugt, wenn einheitliche relative Größen über das gesamte Dokument gewünscht sind.
4.
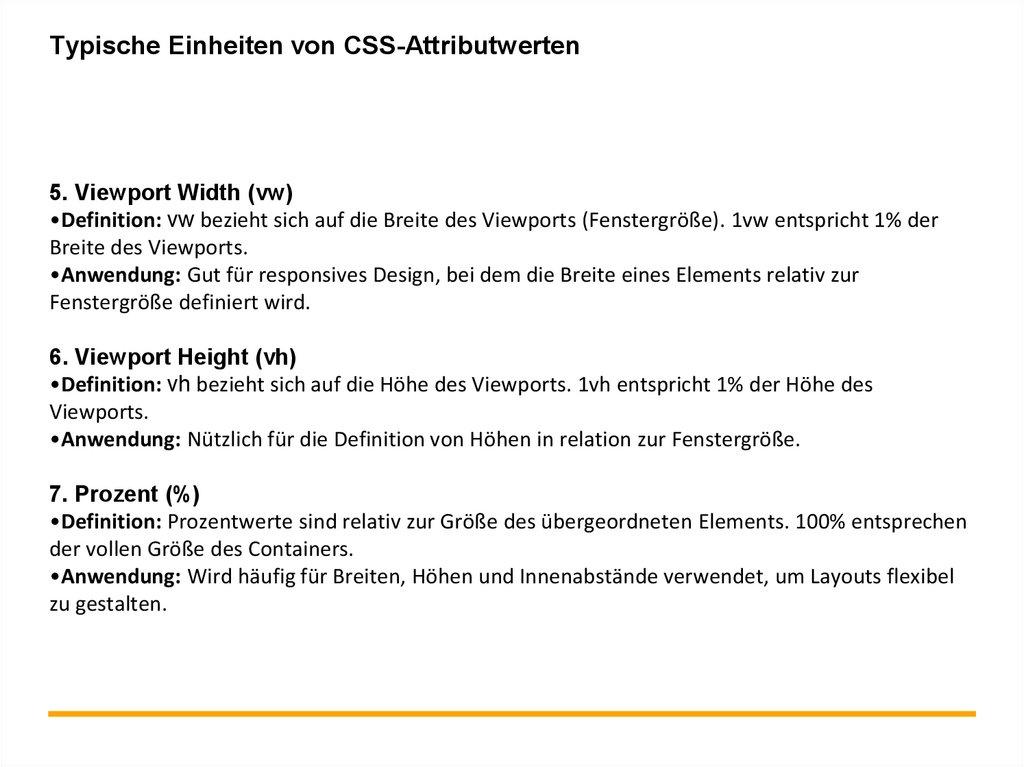
Typische Einheiten von CSS-Attributwerten5. Viewport Width (vw)
•Definition: vw bezieht sich auf die Breite des Viewports (Fenstergröße). 1vw entspricht 1% der
Breite des Viewports.
•Anwendung: Gut für responsives Design, bei dem die Breite eines Elements relativ zur
Fenstergröße definiert wird.
6. Viewport Height (vh)
•Definition: vh bezieht sich auf die Höhe des Viewports. 1vh entspricht 1% der Höhe des
Viewports.
•Anwendung: Nützlich für die Definition von Höhen in relation zur Fenstergröße.
7. Prozent (%)
•Definition: Prozentwerte sind relativ zur Größe des übergeordneten Elements. 100% entsprechen
der vollen Größe des Containers.
•Anwendung: Wird häufig für Breiten, Höhen und Innenabstände verwendet, um Layouts flexibel
zu gestalten.
5.
TabellenAusrichtung der Tabellenüberschrift
• Eigenschaft: caption-side
• Wert:
- top
- Bottom
• https://www.w3schools.com/cssref/playdemo.php?filenam
e=playcss_caption-side
5
6.
TabellenFixe/variable Breiten
• Eigenschaft: table-layout
• Wert:
- auto (Zelleninhalt hat Vorrang vor Breitenangaben)
- fixed (Breitenangaben habe Vorrang vor dem Zelleninhalt)
6
7.
TabellenRahmenmodell – Sollen Einzelrahmen von Tabellenzelle
zusammenfallen
• Eigenschaft: border-collapse
• Wert:
- separate (Zellenrahmen fallen nicht zusammen)
- collapse (Zellenrahmen fallen zusammen)
- Beispiel:
https://www.w3schools.com/cssref/playdemo.php?filena
me=playcss_border-collapse
7
8.
CSS innerhalb einer HTML-DateiBisher Formate im Head innerhalb eines style-Tag
untergebracht:
<style>
h1{font-size:17px;}
</style>
oder mit dem style-Attribut innerhalb eines Elements:
<p style="color:green; border:2px dotted red;">
Hallo Welt
</p>
8
9.
CSS in separater DateiBest Practice:
CSS-Regeln in externer Datei definieren und dann im
HTML-Dokument einbinden.
Vorteil, dass Formate einmal zentral definiert und dann
von mehreren Dateien eingebunden werden können.
9
10.
CSS in separater DateiIm Kopf (head) vom HTML-Dokument wird Bezug auf die
CSS-Datei genommen
• .css-Datei wird eingebunden, in der die Formate
definiert werden.
Beispiel mit styles.css
<head>
<link href="styles.css" rel="stylesheet">
</head>
10
11.
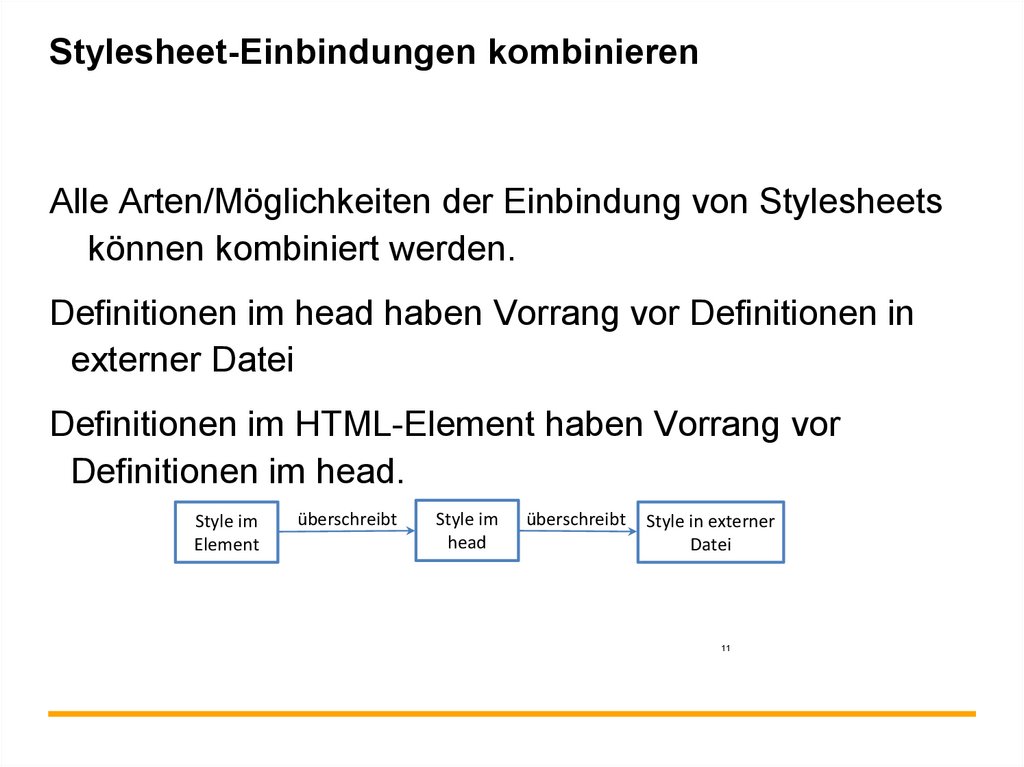
Stylesheet-Einbindungen kombinierenAlle Arten/Möglichkeiten der Einbindung von Stylesheets
können kombiniert werden.
Definitionen im head haben Vorrang vor Definitionen in
externer Datei
Definitionen im HTML-Element haben Vorrang vor
Definitionen im head.
Style im
Element
überschreibt
Style im
head
überschreibt
Style in externer
Datei
11
12.
Aufgabe: Stylesheet einbindenBinden sie ein externes Stylesheet in ihre Website ein.
Ergänzen sie Angaben für Schriftart, Schriftfarbe und
Größe.
Experimentieren sie mit weiteren CSS-Eigenschaften.
12
13.
Selektoren• Selektor {Eigenschaft1:Wert1; Eigenschaft2:Wert2;}
• Selektor1, Selektor2 {Eigenschaft1:Wert1;
Eigenschaft2:Wert2;}
13
14.
TypselektorTyp- bzw. Elementselektor besteht aus dem Namen des
Elements, das angesprochen wird
p {border:1px solid grey}
All p-Elemente sind betroffen
(Grauer Rahmen mit 1px breite)
14
15.
UniversalselektorAlle Elemente im Dokument ansprechen
* {border:1px solid grey}
15
16.
KlassenselektorAlle Elemente mit einer bestimmten Klasse ansprechen
• Punkt gefolgt vom Klassennamen
.klassenname{border:1px solid grey}
Alle Element mit dieser Klasse
div.klassenname{border:1px solid grey}
Alle div-Element mit dieser Klasse
16
17.
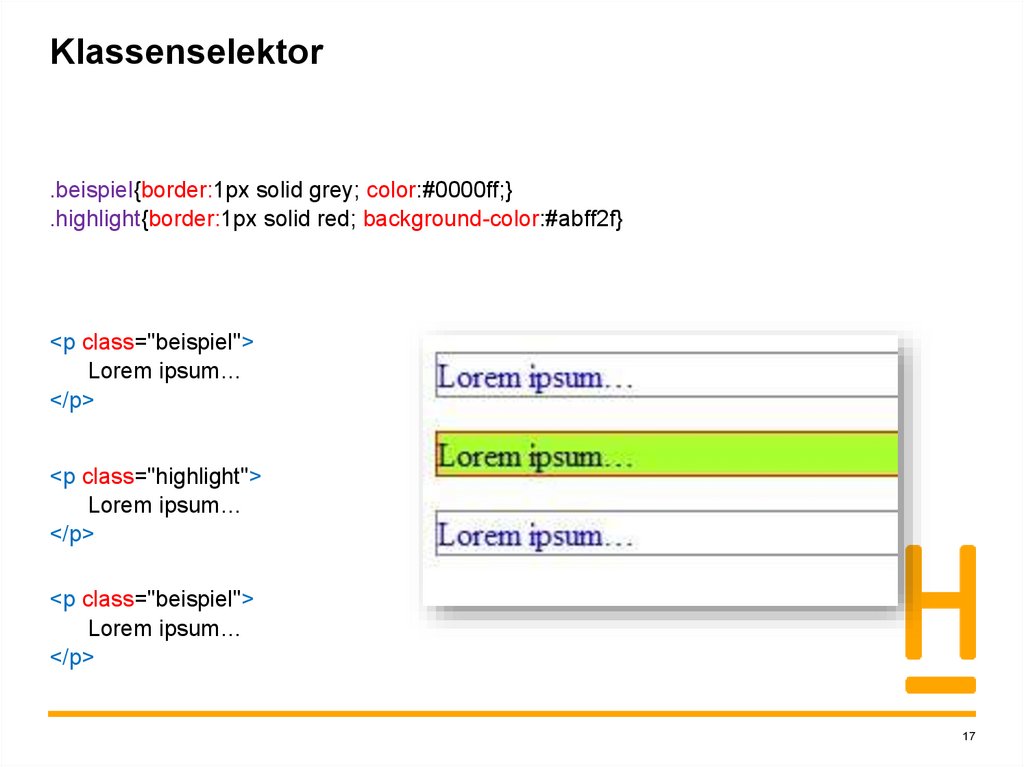
Klassenselektor.beispiel{border:1px solid grey; color:#0000ff;}
.highlight{border:1px solid red; background-color:#abff2f}
<p class="beispiel">
Lorem ipsum…
</p>
<p class="highlight">
Lorem ipsum…
</p>
<p class="beispiel">
Lorem ipsum…
</p>
17
18.
KlassenselektorEin Element kann mehreren Klassen zugeordnet werden
<p class="marked bigfont">
Lorem ipsum…
</p>
Element gehört zu zwei Klassen
18
19.
ID-SelektorElement mit einer bestimmen ID ansprechen
• Raute gefolgt von ID
#id{border:1px solid grey}
Element mit dieser ID
div#id{border:1px solid grey}
div-Element mit dieser ID
(Im Prinzip überflüssig, da die ID
nur einmal vergeben werden darf,
allerdings wird so sofort sichtbar, was
für ein Element betroffen ist)
19
20.
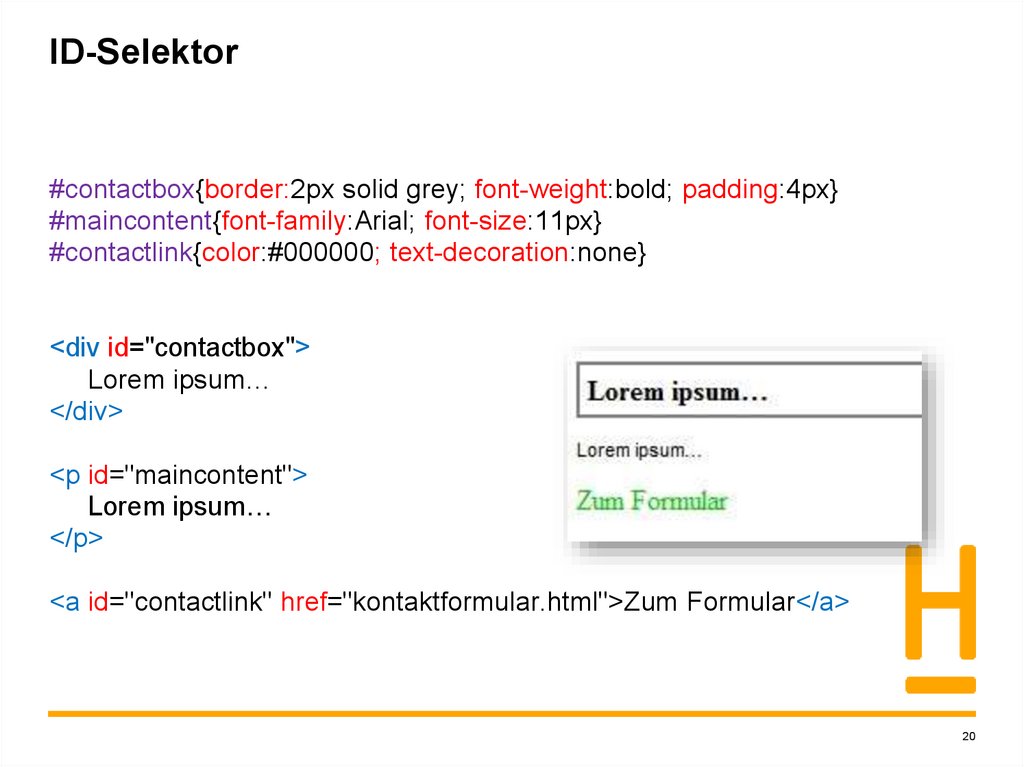
ID-Selektor#contactbox{border:2px solid grey; font-weight:bold; padding:4px}
#maincontent{font-family:Arial; font-size:11px}
#contactlink{color:#000000; text-decoration:none}
<div id="contactbox">
Lorem ipsum…
</div>
<p id="maincontent">
Lorem ipsum…
</p>
<a id="contactlink" href="kontaktformular.html">Zum Formular</a>
20
21.
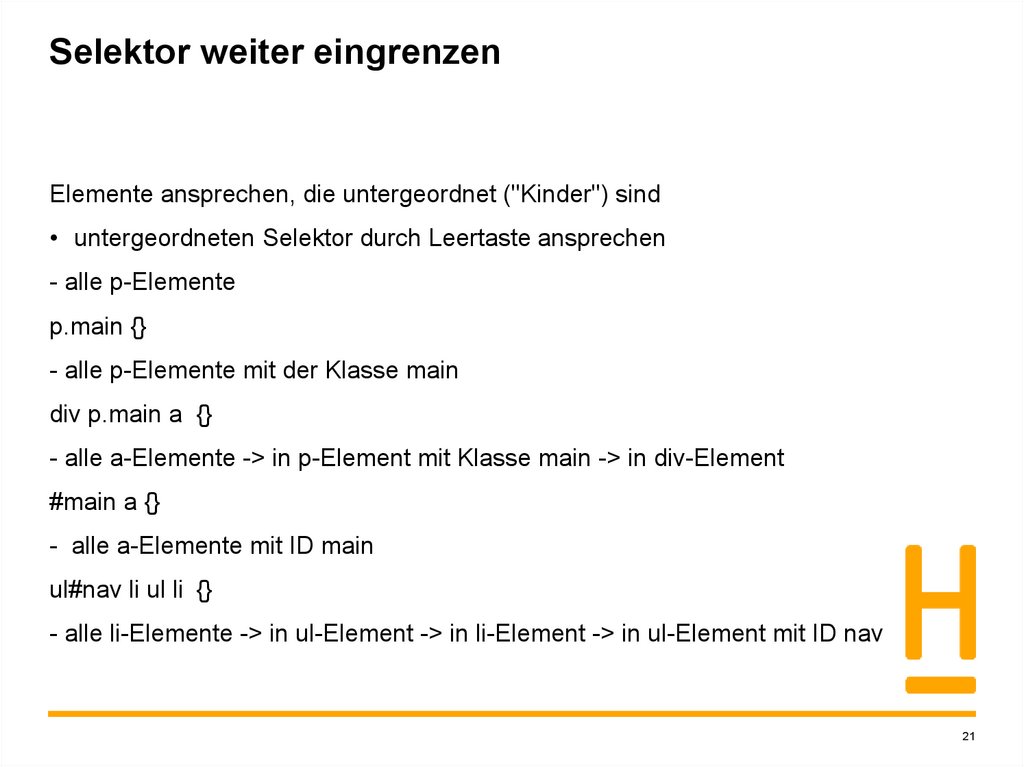
Selektor weiter eingrenzenElemente ansprechen, die untergeordnet ("Kinder") sind
• untergeordneten Selektor durch Leertaste ansprechen
- alle p-Elemente
p.main {}
- alle p-Elemente mit der Klasse main
div p.main a {}
- alle a-Elemente -> in p-Element mit Klasse main -> in div-Element
#main a {}
- alle a-Elemente mit ID main
ul#nav li ul li {}
- alle li-Elemente -> in ul-Element -> in li-Element -> in ul-Element mit ID nav
21
22.
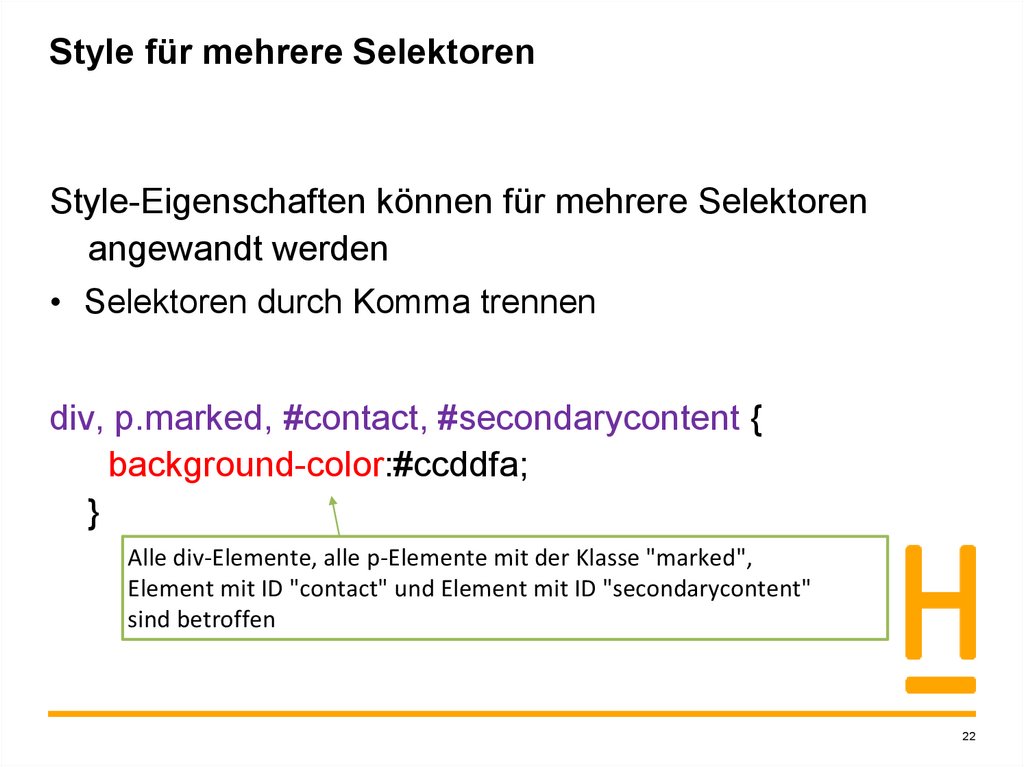
Style für mehrere SelektorenStyle-Eigenschaften können für mehrere Selektoren
angewandt werden
• Selektoren durch Komma trennen
div, p.marked, #contact, #secondarycontent {
background-color:#ccddfa;
}
Alle div-Elemente, alle p-Elemente mit der Klasse "marked",
Element mit ID "contact" und Element mit ID "secondarycontent"
sind betroffen
22
23.
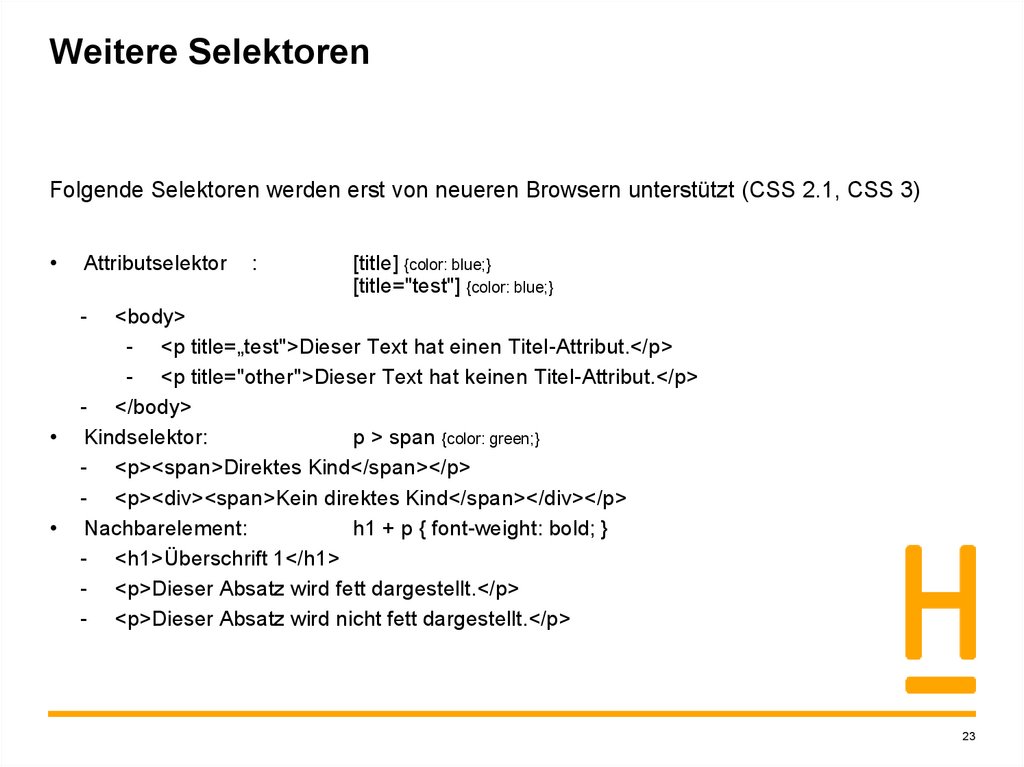
Weitere SelektorenFolgende Selektoren werden erst von neueren Browsern unterstützt (CSS 2.1, CSS 3)
Attributselektor
:
[title] {color: blue;}
[title="test"] {color: blue;}
-
<body>
- <p title=„test">Dieser Text hat einen Titel-Attribut.</p>
- <p title="other">Dieser Text hat keinen Titel-Attribut.</p>
- </body>
Kindselektor:
p > span {color: green;}
- <p><span>Direktes Kind</span></p>
- <p><div><span>Kein direktes Kind</span></div></p>
Nachbarelement:
h1 + p { font-weight: bold; }
- <h1>Überschrift 1</h1>
- <p>Dieser Absatz wird fett dargestellt.</p>
- <p>Dieser Absatz wird nicht fett dargestellt.</p>
23
24.
Hausaufgabe• Lagern Sie alle CSS-Formate in eine
externe Datei styles.css aus und
verlinken Sie diese.
• Verfeinern Sie ihre CSS-Regeln.
25.
Aufgabe: Kapitel 7 im Web Design Playground26.
RahmenRahmentyp
• Eigenschaft: border-style
• Wert:
-
none (kein Rahmen)
hidden (kein Rahmen – gedacht für Tabellenzellen)
dotted (gepunktet)
dashed (gestrichelt)
solid (durchgezogen)
double (doppelt durchgezogen)
groove (3D-Effekt)
ridge (3D-Effekt)
inset (3D-Effekt)
outset (3D-Effekt)
• Beispiel
- https://www.w3schools.com/cssref/playdemo.php?filename=playcss_border-style
26
27.
RahmenRahmendicke
• Eigenschaft: border-width
• Wert:
- numerisch (kein Prozent)
- thin
- medium
- thick
Hinweis:
Angabe von Rahmentyp vorausgesetzt
• Beispiel:
https://www.w3schools.com/cssref/playdemo.php?filename
=playcss_border-width
27
28.
RahmenRahmenfarbe
• Eigenschaft: border-color
• Wert:
- Farbangabe
- transparent
Hinweis:
Angabe von Rahmentyp vorausgesetzt
• Beispiel:
https://www.w3schools.com/cssref/playdemo.php?filename
=playcss_border-color
28
29.
RahmenBei Rahmen können auch die einzelnen Seiten definiert
werden
• Hinter Wort border Seite angeben (top, right, bottom, left)
- border-top-width:2px;
- border-bottom-color:#ff0000;
- border-right-style:dashed;
oben, rechts, unten, links
- border-color: blue red blue red;
29
30.
RahmenAllgemein
• Eigenschaft: border
• Wert:
- Breite Style Farbe
border:2px solid #00cc00;
30
31.
BoxmodellGrundlegend für Seitenlayout
Zentrales Thema: Wie ordnen sich Block- und InlineElemente an und wie weit erstrecken sie sich?
• Inline-Elemente: Zeichenformate, z.B. <span>
• Block-Elemente: Absatzformate, z.B. <div>
31
32.
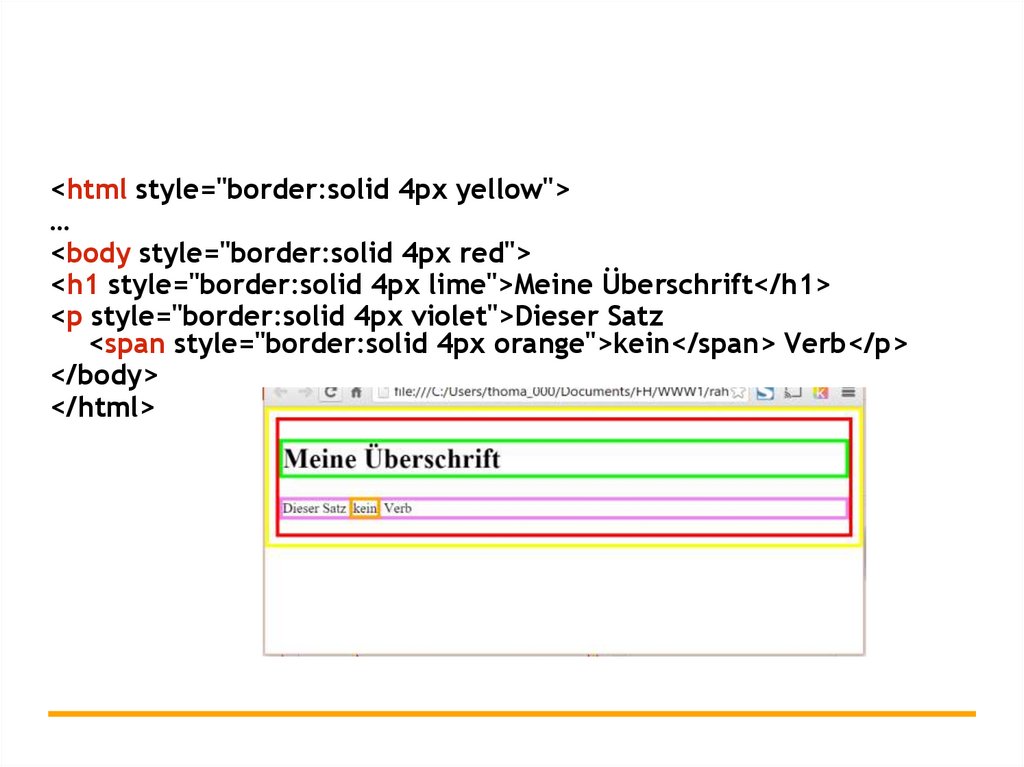
<html style="border:solid 4px yellow">…
<body style="border:solid 4px red">
<h1 style="border:solid 4px lime">Meine Überschrift</h1>
<p style="border:solid 4px violet">Dieser Satz
<span style="border:solid 4px orange">kein</span> Verb</p>
</body>
</html>
32
33.
Positionierung von ElementenStandard bei Block-Elementen: So viel Breite wie möglich, so viel
Höhe wie nötig
Manipulationsmöglichkeiten
• Breite oder Höhe vorgeben
- https://www.w3schools.com/Css/tryit.asp?filename=trycss_dim_heig
ht_width
• Mindest- oder Maximalbreite usw. vorgeben
- https://www.w3schools.com/Css/tryit.asp?filename=trycss_dim_max
_width
• Konfliktlösung für größere Inhalte festlegen
- https://www.w3schools.com/css/tryit.asp?filename=trycss_overflow_
visible
33
34.
PositionierungTextumfluss
• Eigenschaft: float
• Wert:
- left
- Element steht links, wird von nachfolgenden Elementen rechts davon
umflossen
- right
- Element steht rechts, wird von nachfolgenden Elementen links davon
umflossen
- none
- Kein Umfluss (Normaleinstellung)
• Beispiel:
https://www.w3schools.com/Css/tryit.asp?filename=trycss_layout_float
3
34
35.
PositionierungFortsetzung bei Textumfluss
• Eigenschaft: clear
• Wert:
- left
- Hebt float:left auf
- right
- Hebt float:right auf
- both
- Hebt beides auf
- none
- Element wird nicht nach unten bewegt (Normaleinstellung)
35
36.
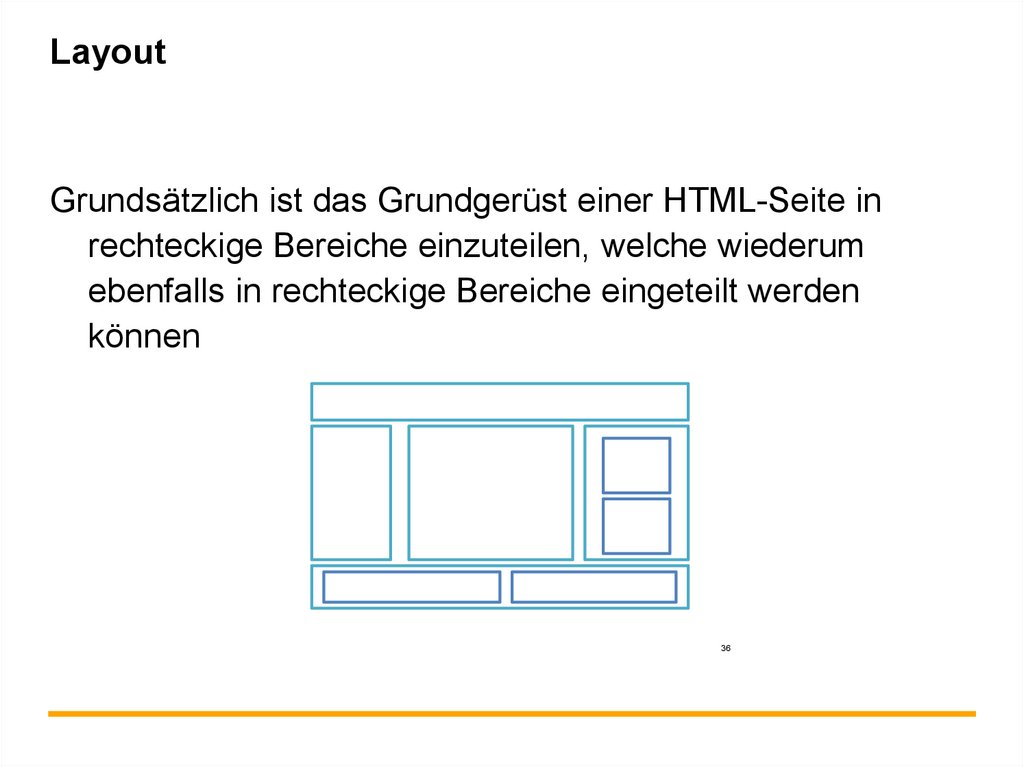
LayoutGrundsätzlich ist das Grundgerüst einer HTML-Seite in
rechteckige Bereiche einzuteilen, welche wiederum
ebenfalls in rechteckige Bereiche eingeteilt werden
können
36
37.
DIV-LayoutDas Layout moderner Websites wird i.d.R. unter
Verwendung mehreren DIV-Container gestaltet
Um mit DIV-Containern das gewünschte Layout zu
erzielen, werden die DIV-Container ausgiebig mit CSS
gestylt
37
38.
LayoutUm Elemente einer Website exakt im Anzeigefenster des
Browser zu positionieren und die Position von Elemente
untereinander zu kontrollieren, stehen verschiedene
Eigenschaften zur Verfügung.
38
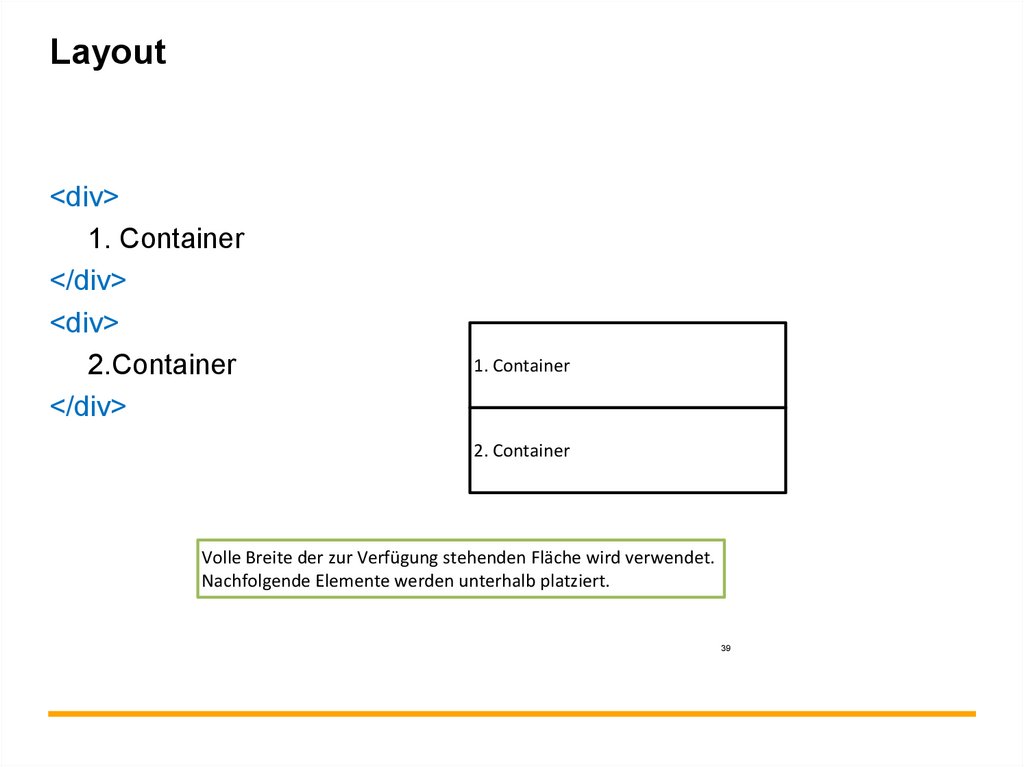
39.
Layout<div>
1. Container
</div>
<div>
2.Container
</div>
1. Container
2. Container
Volle Breite der zur Verfügung stehenden Fläche wird verwendet.
Nachfolgende Elemente werden unterhalb platziert.
39
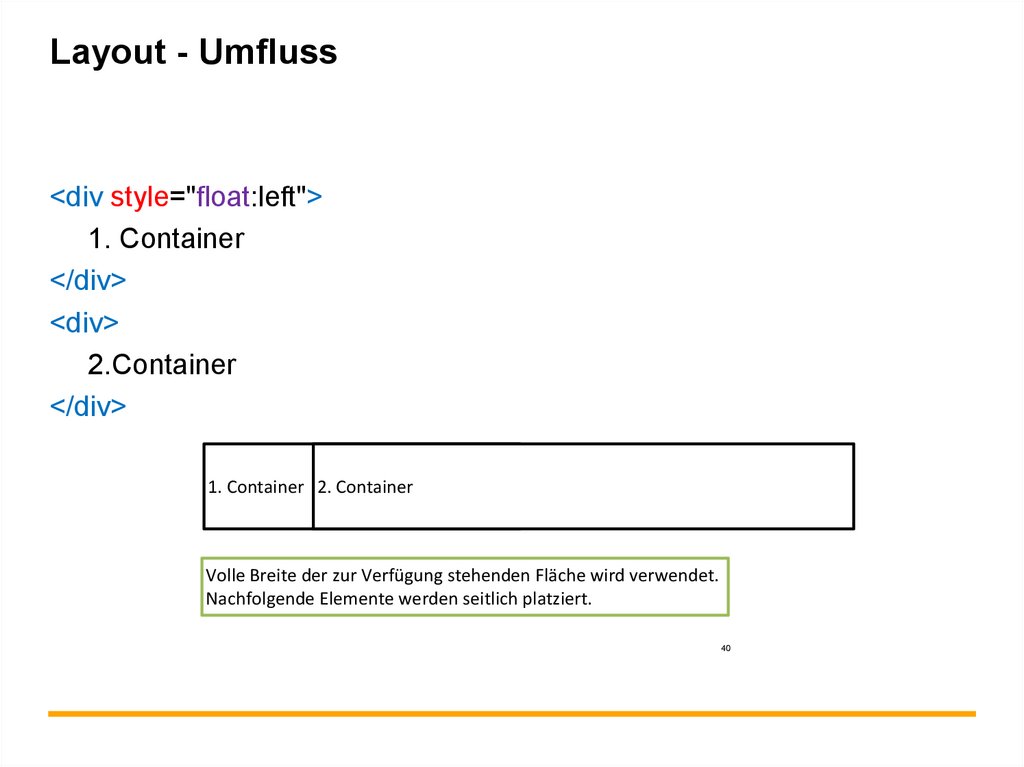
40.
Layout - Umfluss<div style="float:left">
1. Container
</div>
<div>
2.Container
</div>
1. Container 2. Container
Volle Breite der zur Verfügung stehenden Fläche wird verwendet.
Nachfolgende Elemente werden seitlich platziert.
40
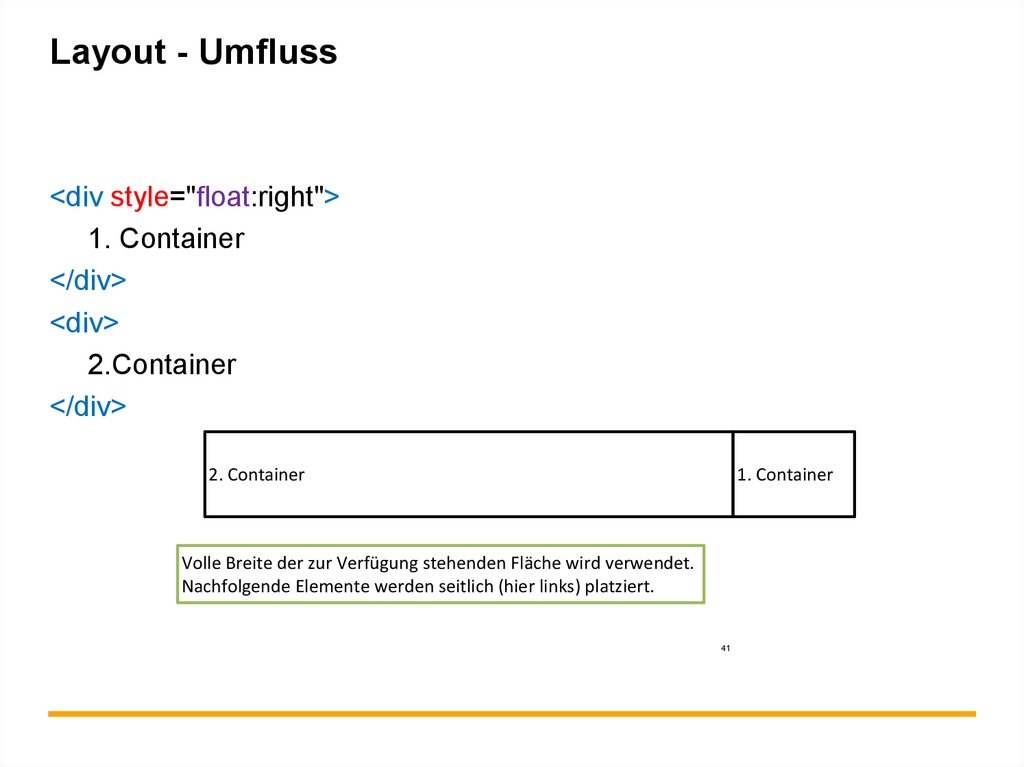
41.
Layout - Umfluss<div style="float:right">
1. Container
</div>
<div>
2.Container
</div>
2. Container
1. Container
Volle Breite der zur Verfügung stehenden Fläche wird verwendet.
Nachfolgende Elemente werden seitlich (hier links) platziert.
41
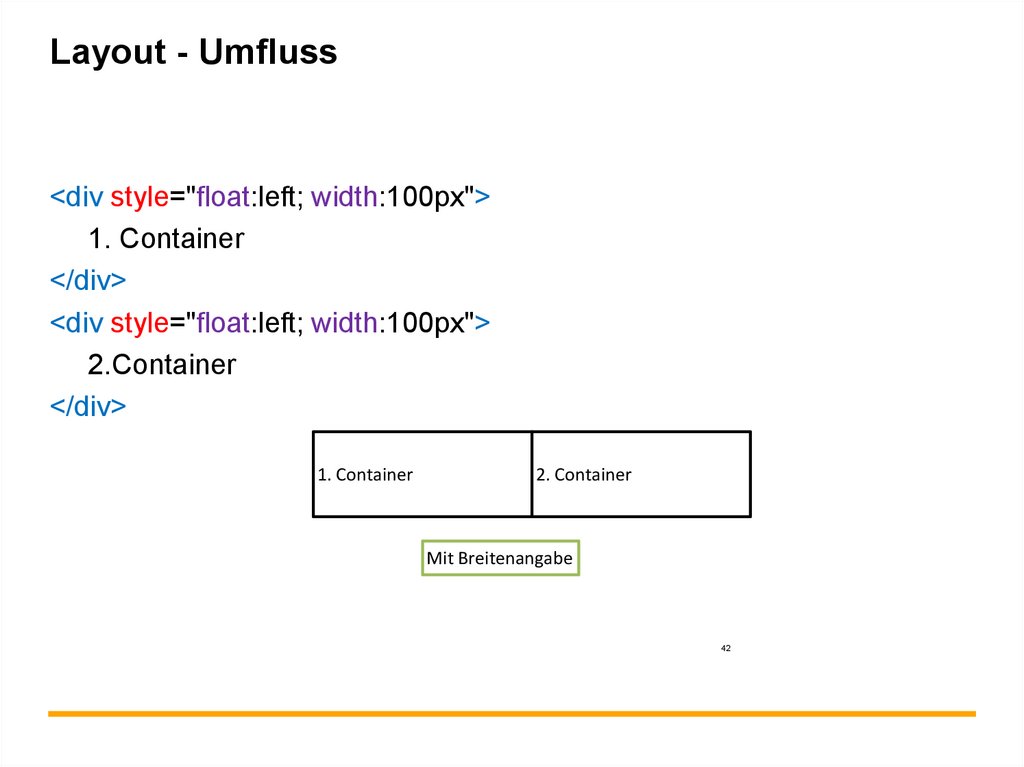
42.
Layout - Umfluss<div style="float:left; width:100px">
1. Container
</div>
<div style="float:left; width:100px">
2.Container
</div>
1. Container
2. Container
Mit Breitenangabe
42
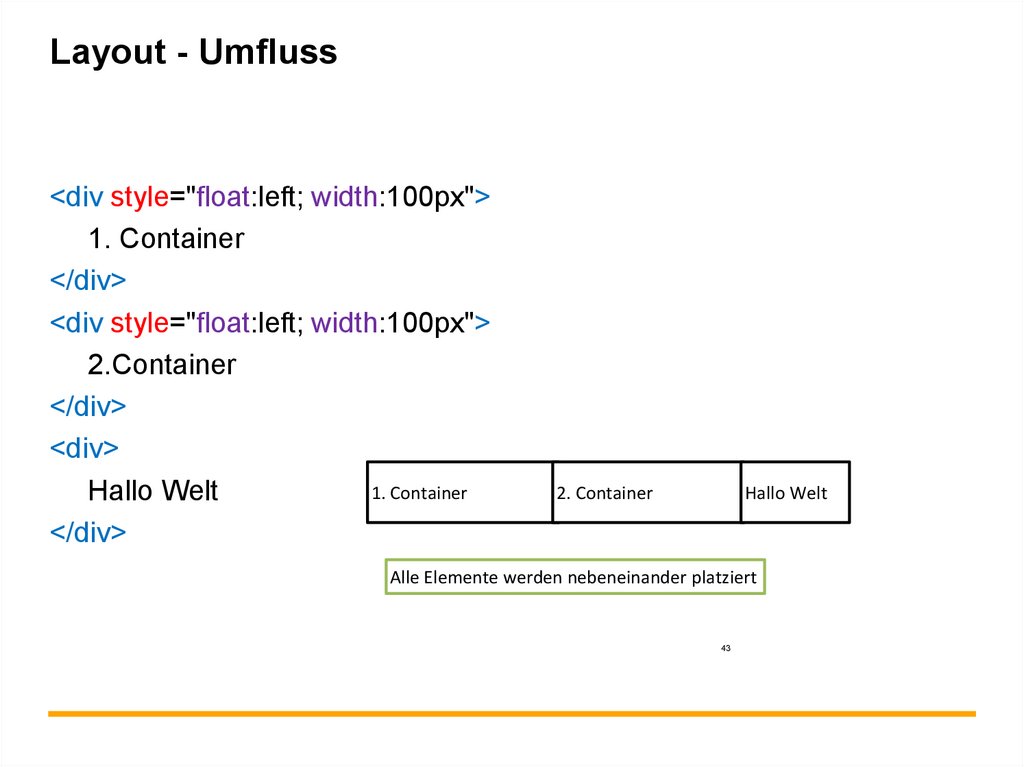
43.
Layout - Umfluss<div style="float:left; width:100px">
1. Container
</div>
<div style="float:left; width:100px">
2.Container
</div>
<div>
1. Container
Hallo Welt
</div>
2. Container
Hallo Welt
Alle Elemente werden nebeneinander platziert
43
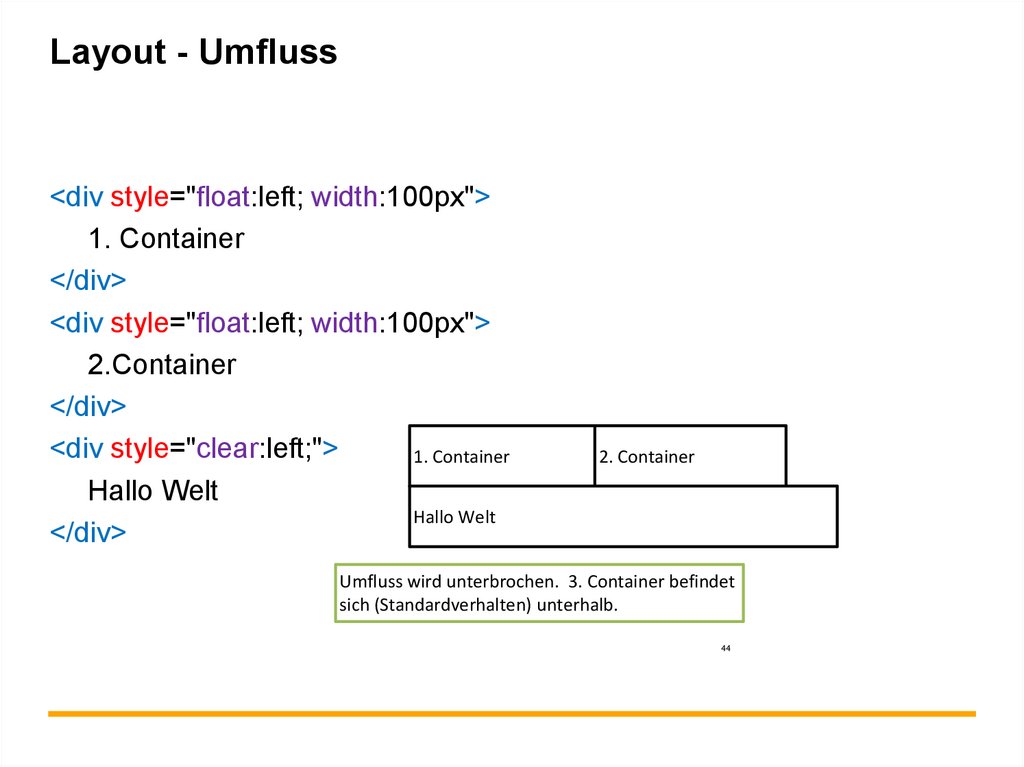
44.
Layout - Umfluss<div style="float:left; width:100px">
1. Container
</div>
<div style="float:left; width:100px">
2.Container
</div>
<div style="clear:left;">
1. Container
Hallo Welt
Hallo Welt
</div>
2. Container
Umfluss wird unterbrochen. 3. Container befindet
sich (Standardverhalten) unterhalb.
44
45.
Aufgabe: TextflussExperimentieren Sie mit dem Textumfluss
• Lassen Sie unterschiedliche Container in mehreren Zeilen
nebeneinander stehen
- float, clear
45













































 industry
industry