Tabellen. Elemente tabellarisch ausrichten
1.
Tabellen2.
TabellenElemente tabellarisch ausrichten
Eine Tabelle besteht aus Zeilen, Spalten -> Felder
Innerhalb von Feldern kann Text oder auch weitere
HTML-Elemente stehen
Wurde früher für das Layout von Internetseiten
verwendet (veraltet!)
2
3.
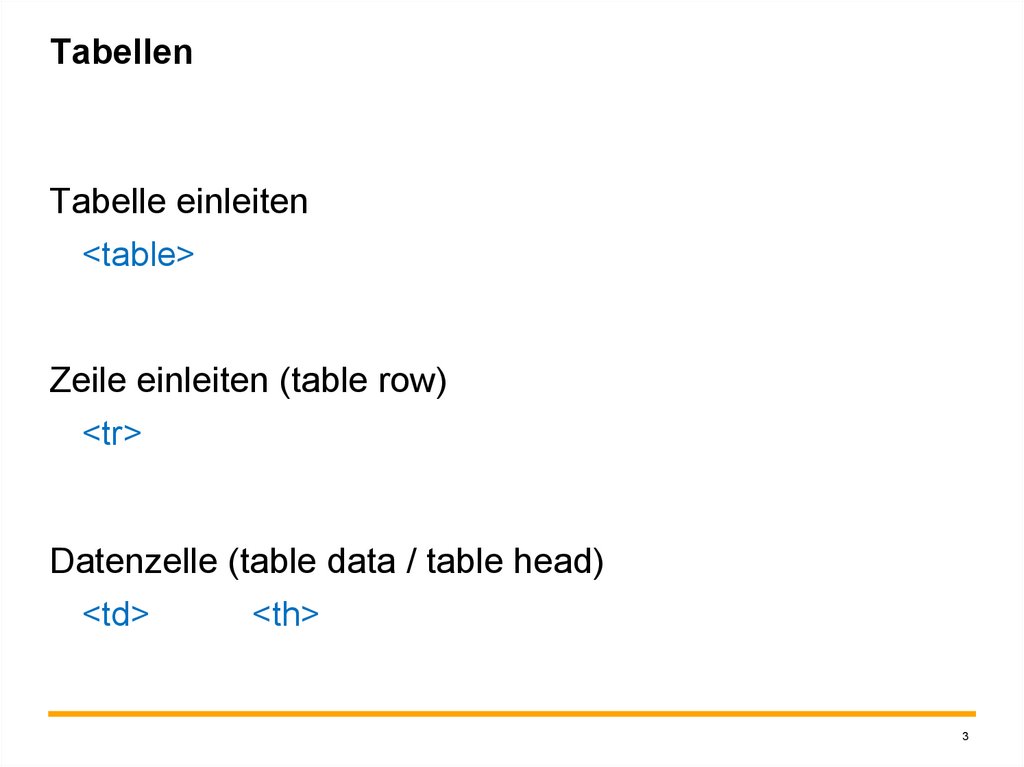
TabellenTabelle einleiten
<table>
Zeile einleiten (table row)
<tr>
Datenzelle (table data / table head)
<td>
<th>
3
4.
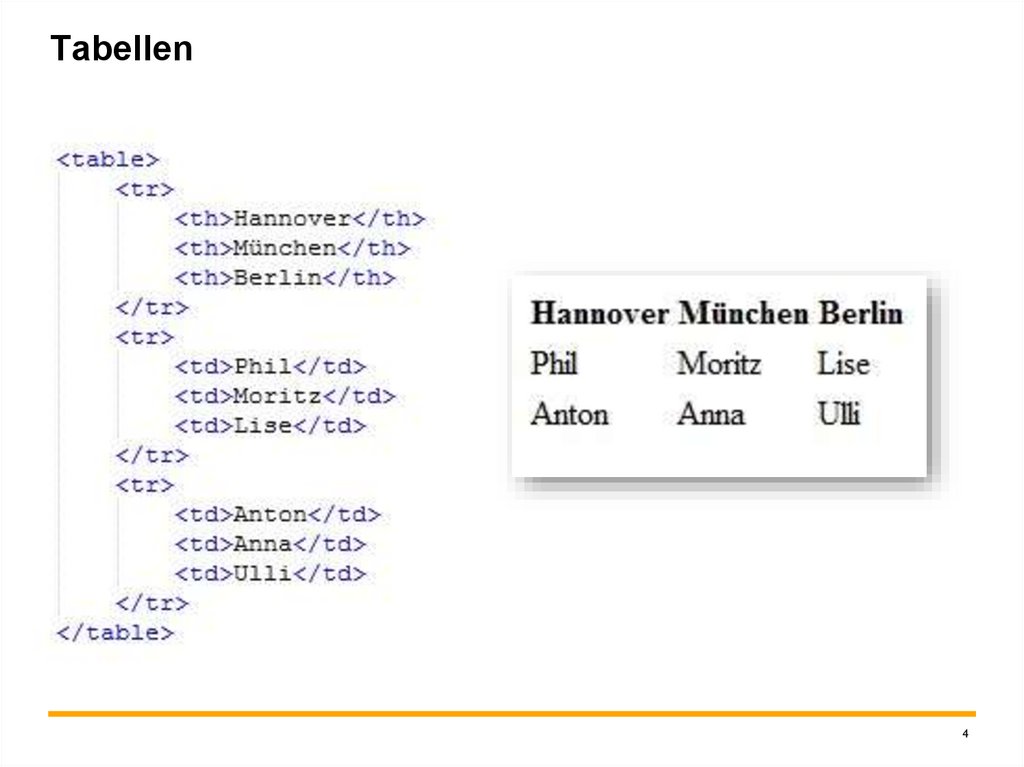
Tabellen4
5.
TabellenTabellen können in logische Bereiche unterteilt werden
• thead
Kopf – Zeile(n) mit th-Elementen
• tbody
Körper – Zeile(n) mit td-Elementen
• tfoot
Fuß – Zeile(n) mit td-Elementen
5
6.
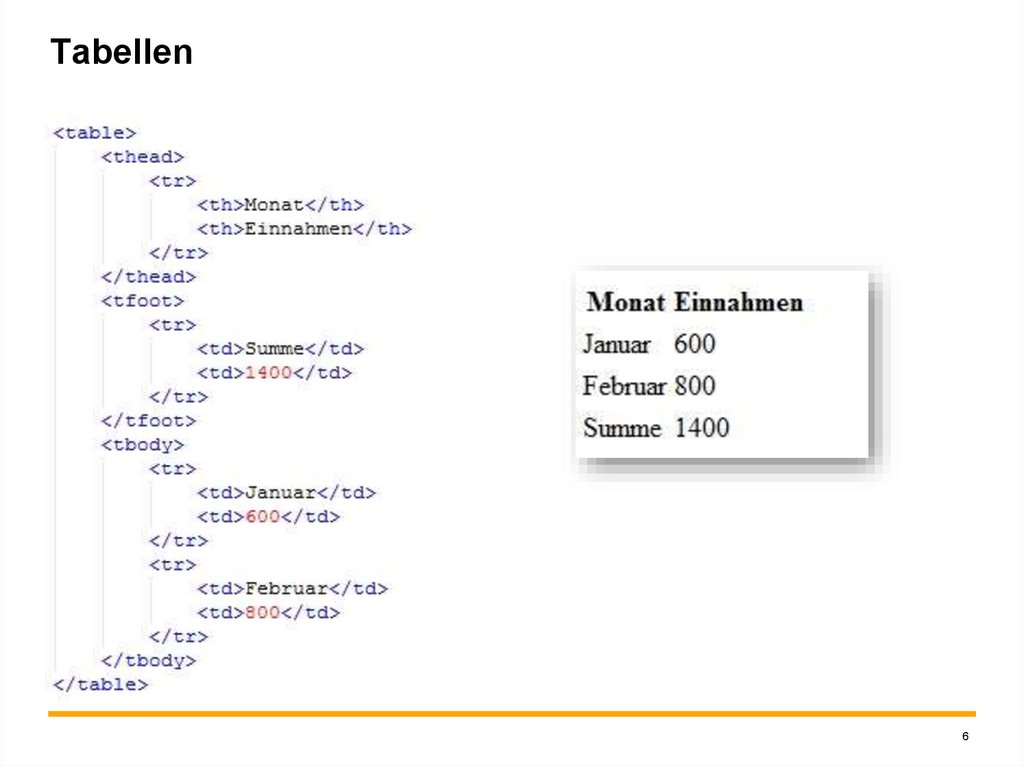
Tabellen6
7.
Aufgabe 1: TabelleSchaffen Sie eine 3x3-Tabelle mit sichtbaren Feldrändern
td {border: 2px solid}
Verwenden sie dazu auch <thead> und <tbody>.
Füllen Sie die Zellen mit Texten.
7
8.
Tabelle - Überschrift<table>
<caption>Überschrift</caption>
<thead>
</thead>
<tbody>
</tbody>
</table>
Beispie:
https://www.w3schools.com/TAGs/tryit.asp?filename=tr
yhtml_caption_test
8
9.
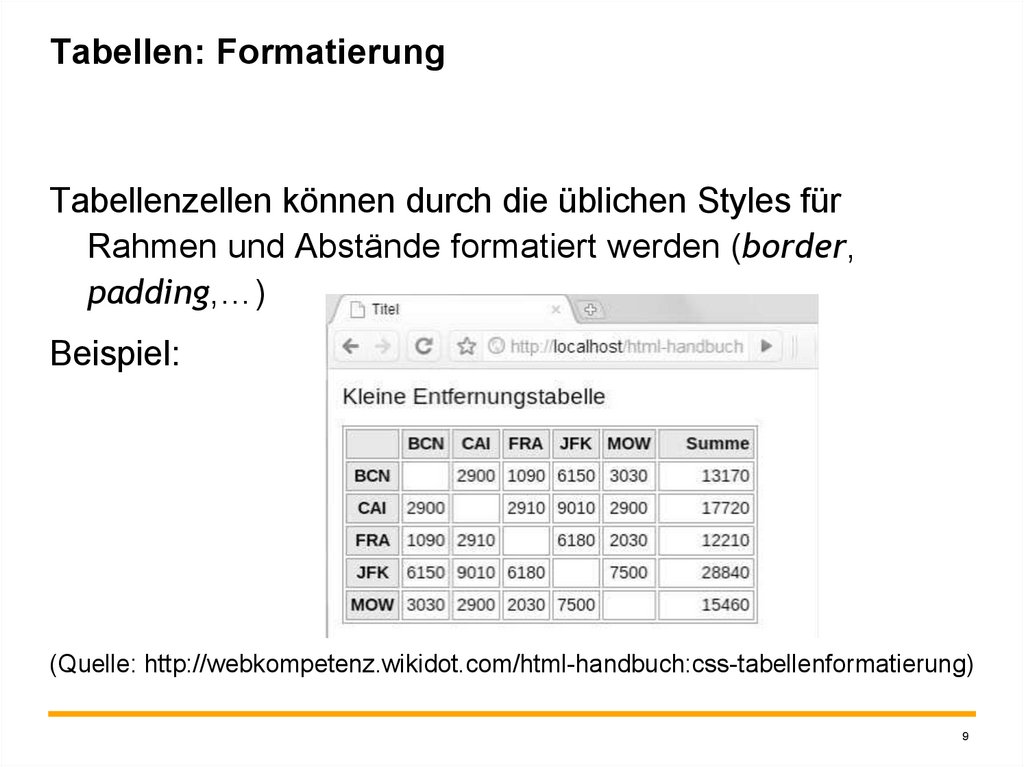
Tabellen: FormatierungTabellenzellen können durch die üblichen Styles für
Rahmen und Abstände formatiert werden (border,
padding,…)
Beispiel:
(Quelle: http://webkompetenz.wikidot.com/html-handbuch:css-tabellenformatierung)
9
10.
Tabelle - Zellen verbindenZellen einer Zeile miteinander verbinden: HTML-Attribut
colspan
• colspan="2"
• Beispiel:
https://www.w3schools.com/html/tryit.asp?filename=tryhtml_tabl
e_colspan2
Zellen einer Spalte miteinander verbinden: HTML-Attribut
rowspan
• rowspan="2"
• Beispiel:
https://www.w3schools.com/html/tryit.asp?filename=tryhtml_tabl
e_rowspan2
10
11.
Tabelle - Zellen verbindenHorizontal verbinden: http://wiki.selfhtml.org/wiki/Colspan
11
12.
Tabelle - Zellen verbindenVertikal verbinden: http://wiki.selfhtml.org/wiki/Rowspan
12
13.
Referenzieren14.
BilderTypische Bildformate:
JPG/JPEG: Dieses Bildformat wird oft für Fotos verwendet, weil es viele Farben gut darstellen kann. Wenn du
ein Urlaubsfoto von einer Landschaft oder einem Familienfoto ansiehst, ist es wahrscheinlich ein JPG.
GIF: GIFs sind gut für einfache Bilder oder kurze Animationen mit wenigen Farben. Zum Beispiel, wenn du ein
bewegtes Bild im Internet siehst, wie ein kleines lustiges Video oder eine tanzende Katze, ist das oft ein GIF.
PNG: PNG-Bilder haben eine hohe Qualität und können durchsichtig sein, was nützlich ist, wenn du zum
Beispiel ein Logo ohne Hintergrund haben möchtest. Wenn du ein Firmenlogo auf einer Webseite siehst, das
keinen weißen Kasten drumherum hat, ist das wahrscheinlich ein PNG.
SVG: SVG ist ein Format für Bilder, die man beliebig vergrößern oder verkleinern kann, ohne dass sie unscharf
werden. Das ist praktisch für Symbole oder einfache Grafiken, wie zum Beispiel ein Bild von einem Pfeil oder
einem Herz, das du auf deinem Computer in jeder Größe scharf anzeigen kannst.
14
15.
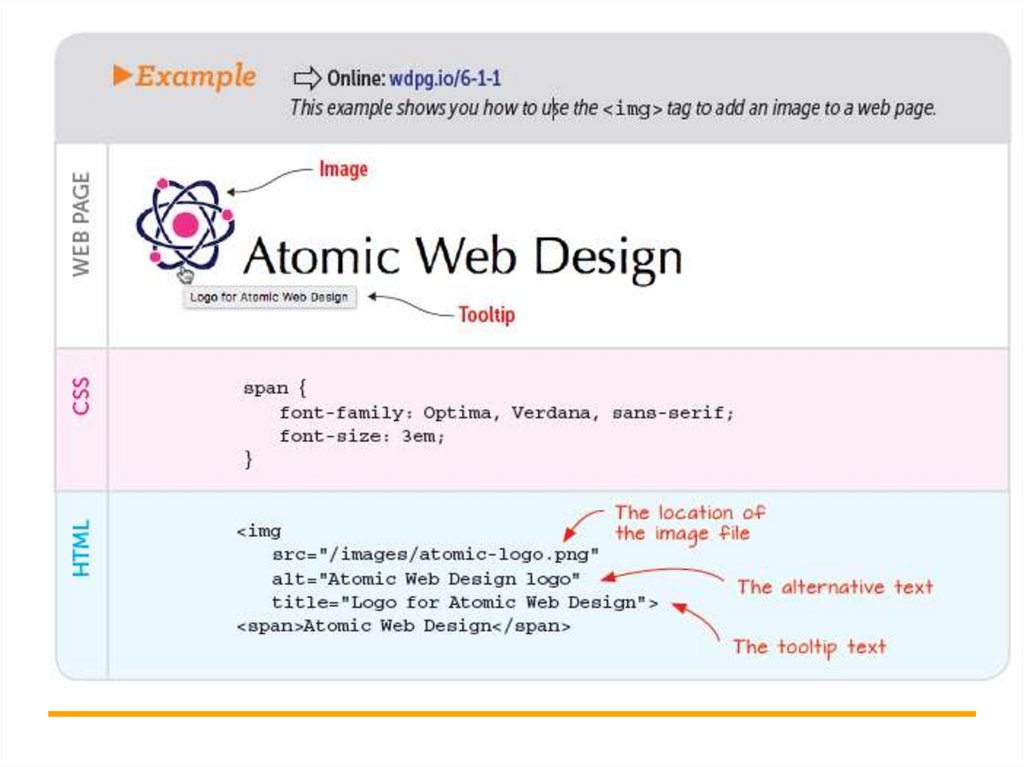
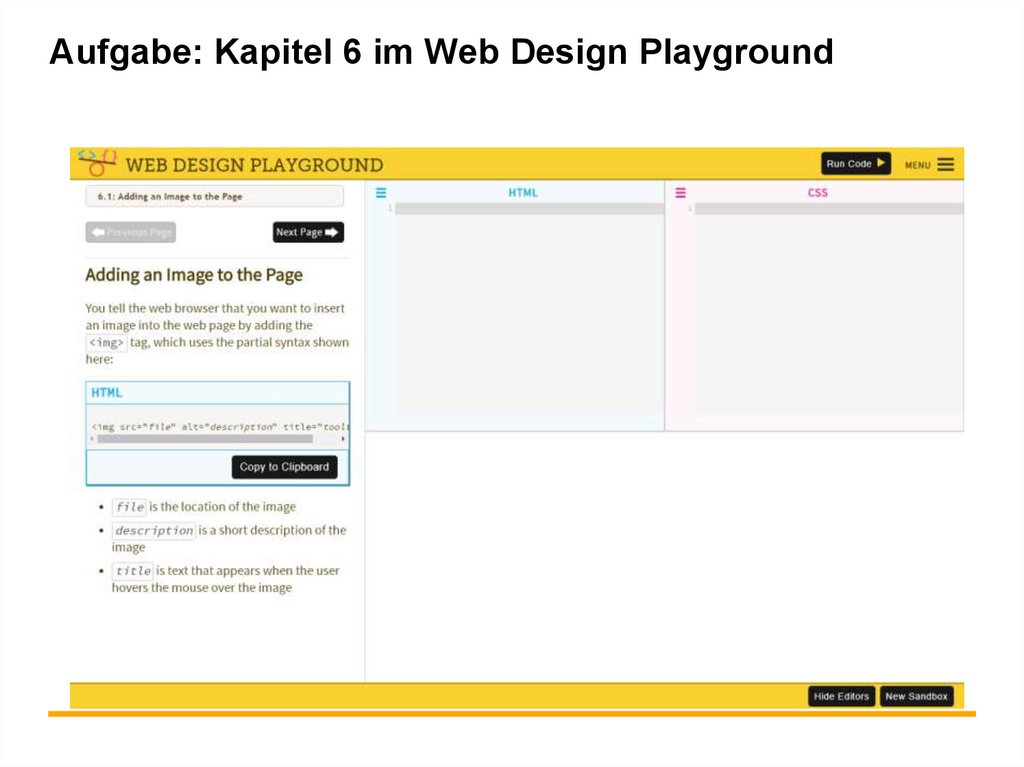
BilderEinbinden von Bildern: Um ein Bild in deiner HTML-Seite einzufügen, verwendest du das
<img>-Tag. Das Bild wird durch die src-Attributreferenz im Quelltext angegeben. Hier ein
einfaches Beispiel:
- <img src="bild.jpg" alt="Beschreibung des Bildes">
• src: Gibt den Pfad zur Bilddatei an.
• alt: Eine Textbeschreibung des Bildes, die angezeigt wird, falls das Bild nicht geladen
werden kann oder für Screenreader zur Barrierefreiheit.
Größe der Bilder:
• Ladezeiten: Große Bilddateien können die Ladezeiten deiner Webseite verlangsamen.
Es ist daher wichtig, die Bilder in einer angemessenen Größe zu speichern und ggf. zu
komprimieren.
16.
BilderBilder in Block-Elemente einbetten:
Du kannst Bilder auch innerhalb von Block-Elementen wie <div>, <p>, oder <td>
(Tabellenzelle) einfügen. Diese Block-Elemente ermöglichen es dir, das Bild
zusammen mit anderem Inhalt in einem größeren Container zu organisieren. Hier ein
Beispiel:
<div>
<img src="bild.jpg" alt="Beschreibung des Bildes">
<p>Dies ist ein Text, der unter dem Bild steht.</p>
</div>
17.
BilderOptimierung der Bildgröße vor dem Hochladen
Kompression:
o
o
o
o
Was ist das?: Kompression reduziert die Dateigröße von Bildern, indem unnötige Daten
entfernt oder reduziert werden. Es gibt zwei Hauptarten der Kompression: verlustbehaftet
und verlustfrei.
Verlustbehaftet: Reduziert die Dateigröße stark, aber kann die Bildqualität
beeinträchtigen. Geeignet für Fotografien, wo kleine Qualitätsverluste oft nicht auffallen.
Verlustfrei: Erhält die Bildqualität vollständig, reduziert aber die Dateigröße weniger
stark. Ideal für Bilder mit Text oder einfache Grafiken.
Werkzeuge: Programme wie Adobe Photoshop, GIMP, oder Online-Tools wie TinyPNG
und JPEG-Optimizer helfen dir, Bilder zu komprimieren und die Dateigröße zu reduzieren,
ohne die Qualität zu stark zu beeinträchtigen.
18.
GrafikenGrafikreferenz definieren mit Pflichtattributen:
<p>
<img src="bild.jpg" alt="Bild">
</p>
source: Pfad zum Bild
alternative: Text erscheint, wenn Grafik nicht
angezeigt werden kann (Muss immer deklariert sein)
title – Tooltip (optional)
<img src="bild.jpg" alt="Bild" title="Bild von meinem Hund">
18
19.
20.
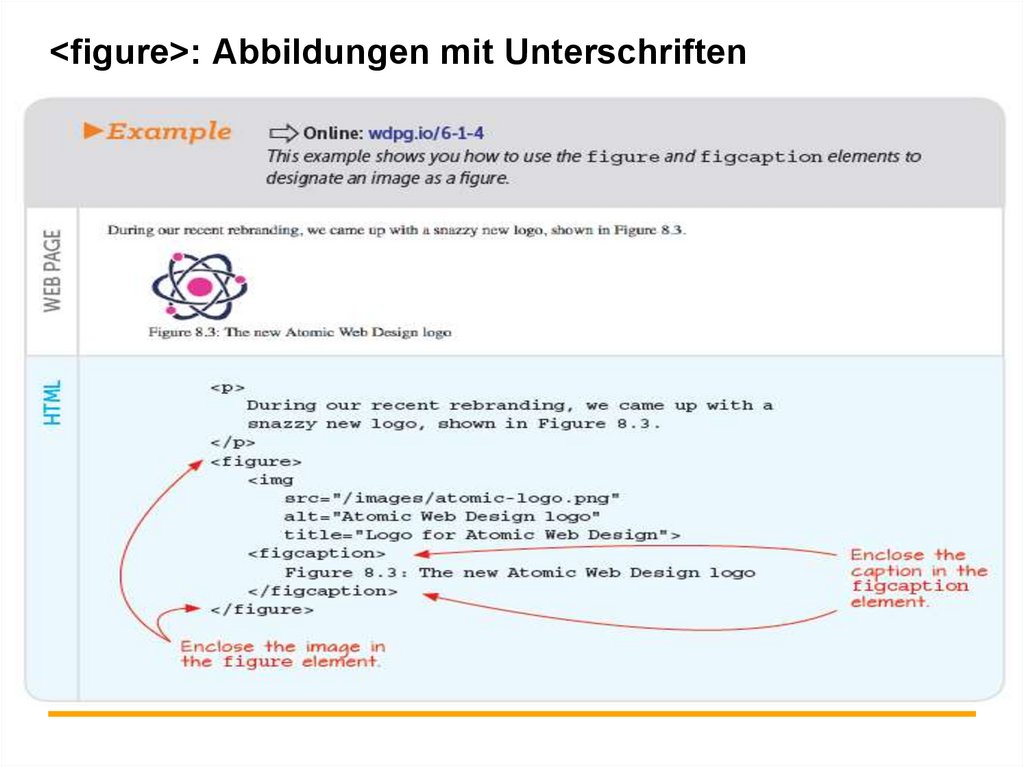
<figure>: Abbildungen mit Unterschriften21.
Aufgabe: Bild als Link- Schaffen Sie ein anklickbares Bild, in dem Sie das imgElement in ein a-Element einbetten.
- Schaffen Sie einen eigenen Listenpunkt, indem Sie eine
Liste mit dem CSS-Format list-style-image versehen,
das als Wert ein (kleines) Bild hat
22.
Bild und Text in einer Zeile23.
vertical-alignvertical-align ist eine CSS-Eigenschaft, die die vertikale Ausrichtung von InlineElementen oder Zellen in einer Tabelle innerhalb ihrer Zeilen steuert. Hier ist
eine detaillierte Erklärung, wie diese Eigenschaft funktioniert:
Grundlegende Verwendung von vertical-align
• Inline-Elemente: Bei Inline-Elementen wie Text oder Bildern innerhalb
eines Block-Elements (wie einem <div>) bestimmt vertical-align, wie diese
Inline-Elemente im Vergleich zur Zeilenhöhe ausgerichtet werden. Dies
kann nützlich sein, um Text und Bilder vertikal auszurichten.
24.
vertical-alignWerte der vertical-align-Eigenschaft
Hier sind einige der häufigsten Werte, die vertical-align annehmen kann:
baseline: Der Standardwert. Das Element wird an der Baseline der Zeile ausgerichtet. Dies ist oft
der niedrigste Punkt des Textes in der Zeile.
middle: Das Element wird in der Mitte der Zeile ausgerichtet, d. h., es wird auf die Mitte des
höchsten und niedrigsten Elements in der Zeile ausgerichtet.
top: Das Element wird am oberen Rand der Zeile ausgerichtet.
bottom: Das Element wird am unteren Rand der Zeile ausgerichtet.
sub: Das Element wird wie ein tiefgestelltes Zeichen ausgerichtet, d. h., es wird nach unten
verschoben und verkleinert dargestellt.
super: Das Element wird wie ein hochgestelltes Zeichen ausgerichtet, d. h., es wird nach oben
verschoben und verkleinert dargestellt.
text-top: Das Element wird am oberen Rand des Textbereichs ausgerichtet.
text-bottom: Das Element wird am unteren Rand des Textbereichs ausgerichtet.
25.
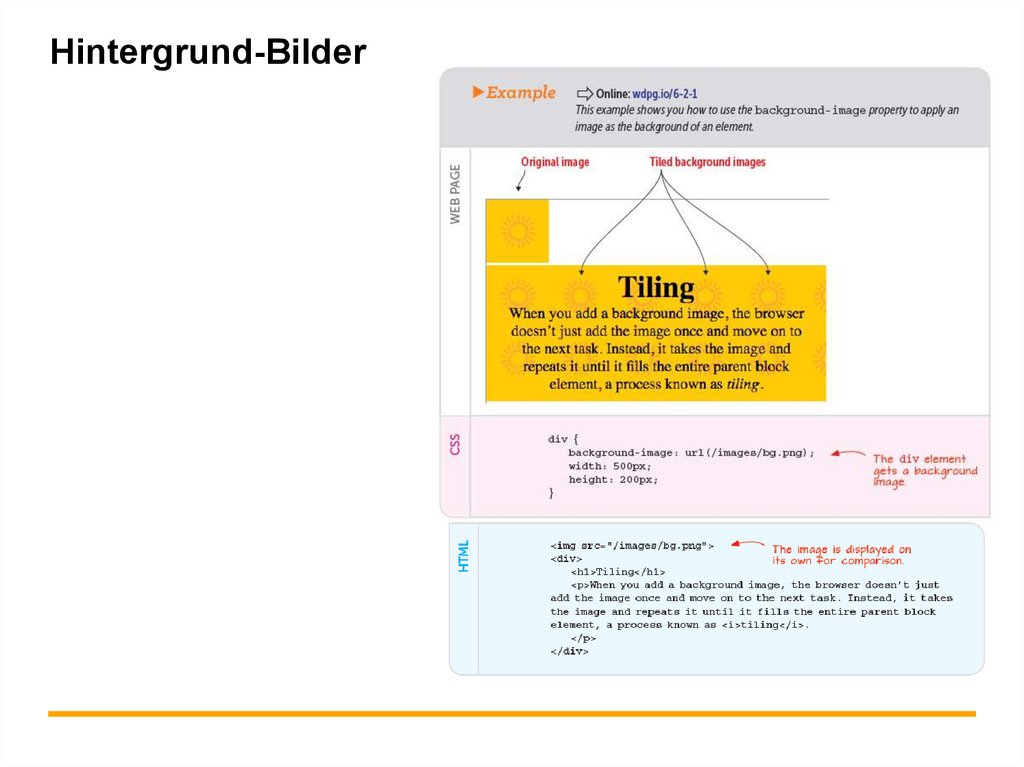
Hintergrund-Bilder26.
Hausaufgabe• Wählen Sie mehrere Bilder oder
grafische Elemente für jede Seite
• Referenzieren Sie die Bilder unter
Verwendung von jeweils drei Attributen
27.
Referenzieren – absolute Pfadangaben relativ zumBasis-URI
Wenn Datenquelle auf gleichem Host-Rechner liegt.
Anstatt z.B. http://www.meine_site.de/bild.png anzugeben,
kann stattdessen /bild.png angewandt werden
/index.html
/bild.png
/bilder/hund.png
27
28.
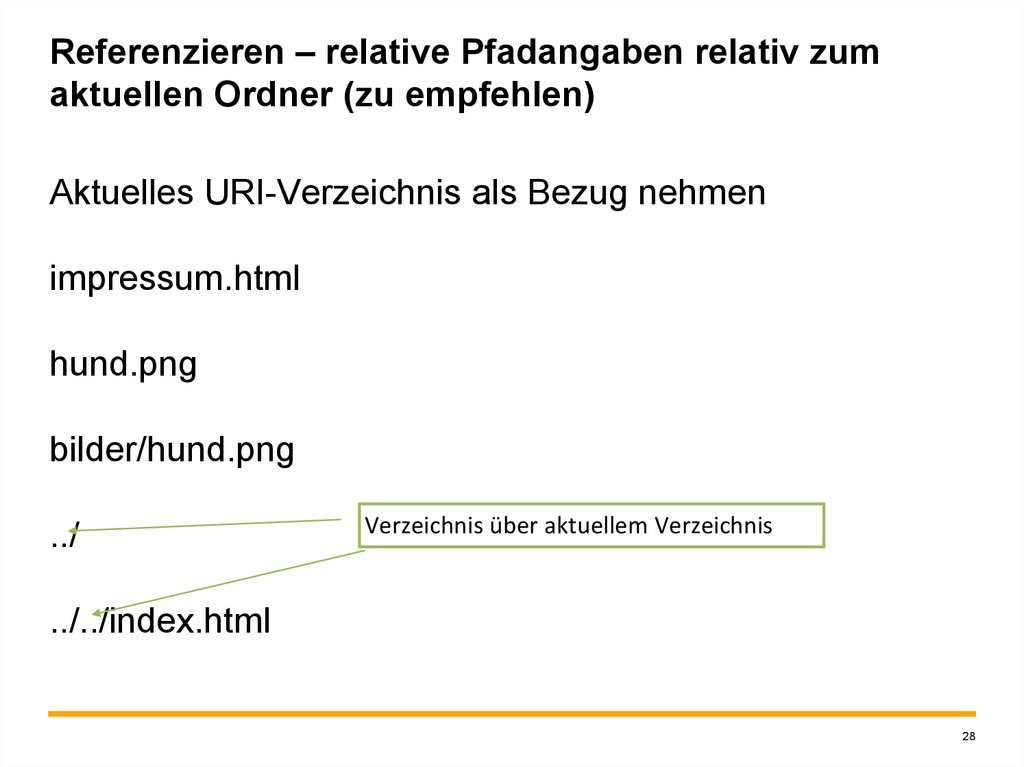
Referenzieren – relative Pfadangaben relativ zumaktuellen Ordner (zu empfehlen)
Aktuelles URI-Verzeichnis als Bezug nehmen
impressum.html
hund.png
bilder/hund.png
../
Verzeichnis über aktuellem Verzeichnis
../../index.html
28
29.
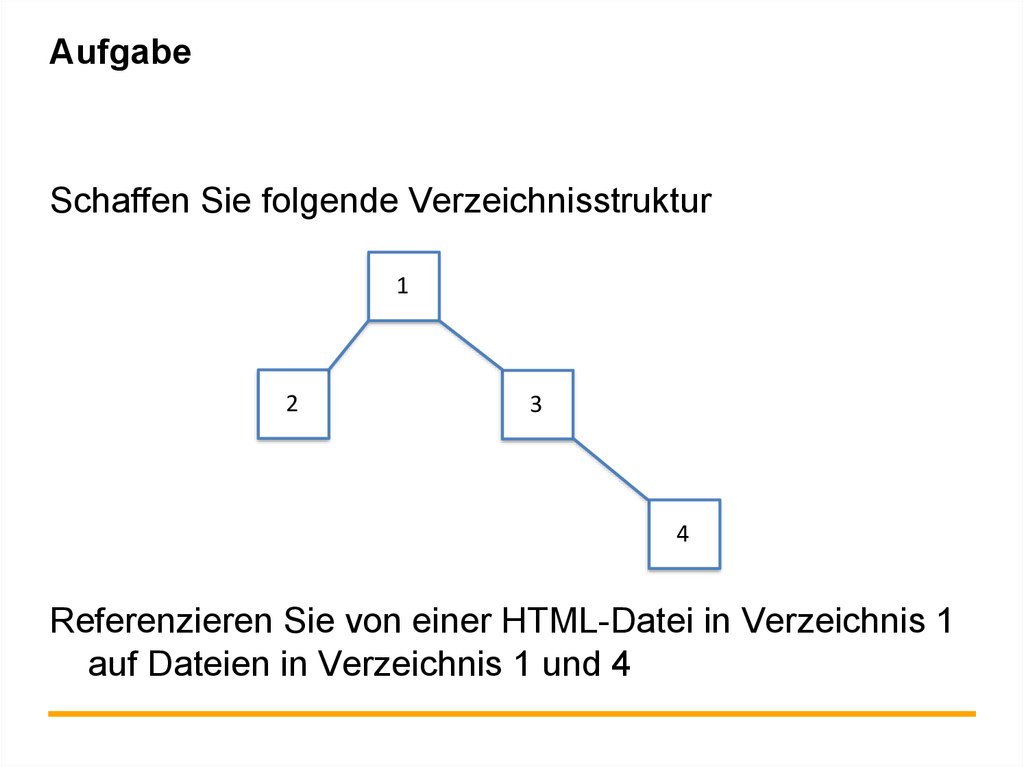
AufgabeSchaffen Sie folgende Verzeichnisstruktur
1
2
3
4
Referenzieren Sie von einer HTML-Datei in Verzeichnis 1
auf Dateien in Verzeichnis 1 und 4






























 programming
programming