Similar presentations:
Проект «Pinball 3D». Animator и интерфейс
1.
2023Название программы
Unity
Тема занятия
Проект «Pinball 3D»:
Animator и интерфейс
Изображение от Storyset на Freepik.com
2.
2023План
занятия
Unity
Введение
Теория Знакомство с Аниматором
Практика Анимация Флиппера
Практика Анимация плунжера
Практика
Активация анимаций черер код
Практика Доработка аниматоров
Домашнее задание
Итоги
Изображение от Storyset на Freepik.com
3.
2023Unity
Проверяем
домашнее задание
1.
Какие трудности возникли
при написании скрипта?
3.
2.
Как можно было бы
избежать трудностей?
4.
Какой информации не хватило
для выполнения задания?
Что больше всего
понравилось/не понравилось
в процессе выполнения задания?
Изображение от Storyset на Freepik.com
4.
2023Unity
Введение
Сегодня счастливый урок!
Знаешь почему?
Потому что это 13 урок по плану курса!
Все ведь любят число 13, правда?
Особенное если этот урок идет в пятницу!
На предыдущем уроке мы научились работать
с физикой в Unity и обрабатывать сигналы
от триггеров и столкновений.
Сегодня мы создадим элементы управления
для игры, а также познакомимся с базовыми
понятиями в построении интерфейсов.
Изображение от Storyset на Freepik.com
5.
2023Unity
Введение
В домашнем задании тебе необходимо было
создать точку появления новых шариков
и подключить логику их появления
при попадании шарика в дрейн.
Если у тебя не получилось это сделать,
то это можно реализовать следующим образом
Изображение от Storyset на Freepik.com
6.
2023Unity
Введение
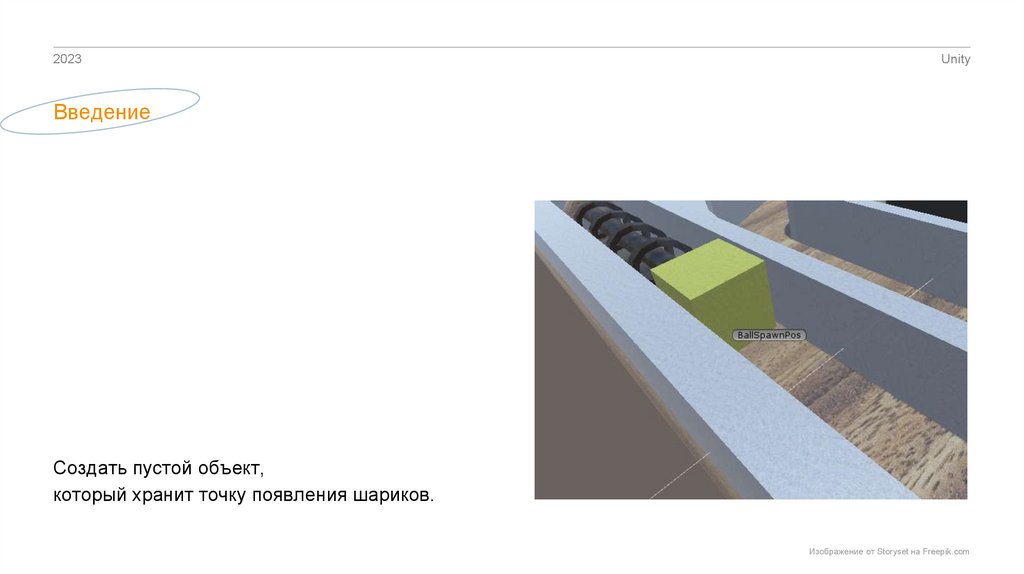
Создать пустой объект,
который хранит точку появления шариков.
Изображение от Storyset на Freepik.com
7.
2023Unity
using UnityEngine;
Введение
public class Drain : MonoBehaviour
{
[SerializeField] private Transform ballSpawn;
private void OnTriggerEnter(Collider other)
{
if (other.CompareTag("MainBall"))
{
if (GameManager.BallCount > 0)
{
GameManager.BallCount -= 1;
Instantiate(other.gameObject).transform.position =
ballSpawn.position;
}
}
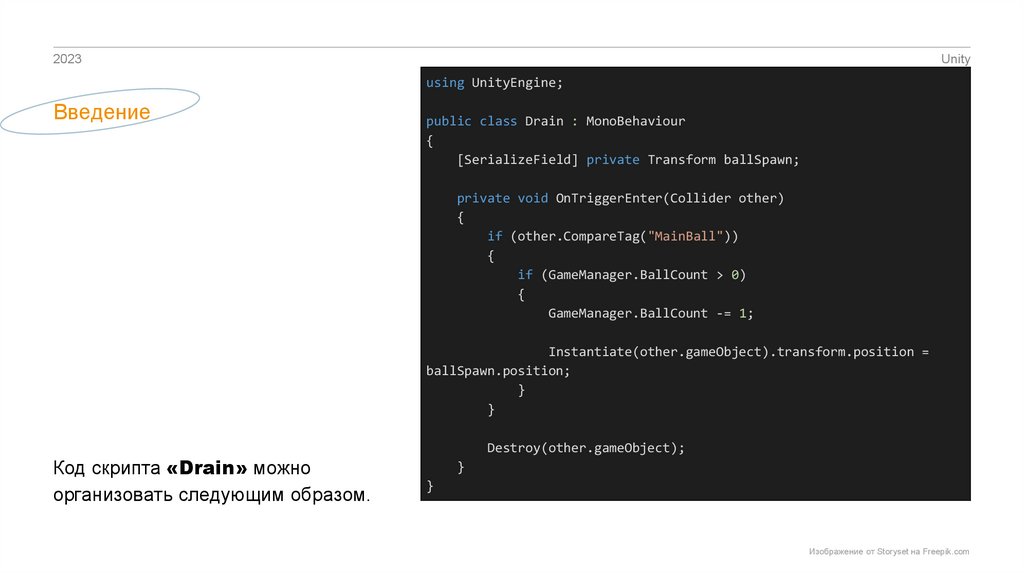
Код скрипта «Drain» можно
организовать следующим образом.
Destroy(other.gameObject);
}
}
Изображение от Storyset на Freepik.com
8.
2023Unity
Введение
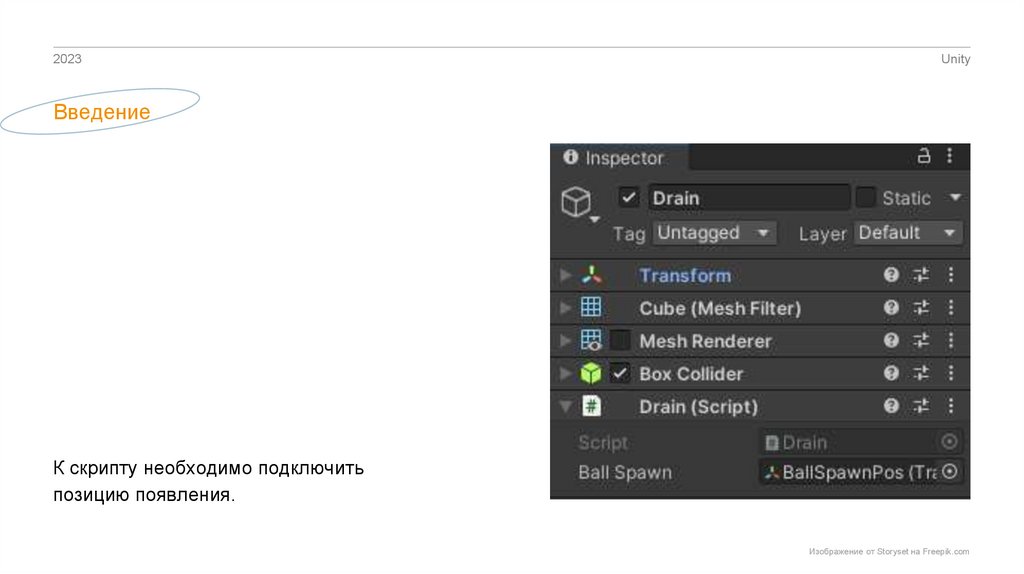
К скрипту необходимо подключить
позицию появления.
Изображение от Storyset на Freepik.com
9.
2023Теори
я
Знакомство
с Аниматором
Unity
10.
2023Теори
я
Ранее нам приходилось работать
с анимацией, но что такое «Animator»
мы еще не разбирали.
Пришло время с ним познакомиться!
Unity
11.
2023Теори
я
Animator — это некий пункт управления
анимациями в Unity, в котором можно
установить, кто, как и при каких условиях
будет работать.
Например: мы хотим чтобы в нашей игре
у героя была анимация спокойной ходьбы,
бега и прыжка.
Unity
12.
2023Теори
я
Значит аниматор должен учитывать такие
параметры для работы как:
1. Скорость героя.
2. Находится ли он сейчас на земле?
3. Он летит вверх или вниз?
Это самый простой набор данных
для работы аниматора, но даже в этом
случае становится понятно,
зачем они нужны.
Unity
13.
2023Практика
Анимация флиппера
Unity
14.
2023Практика
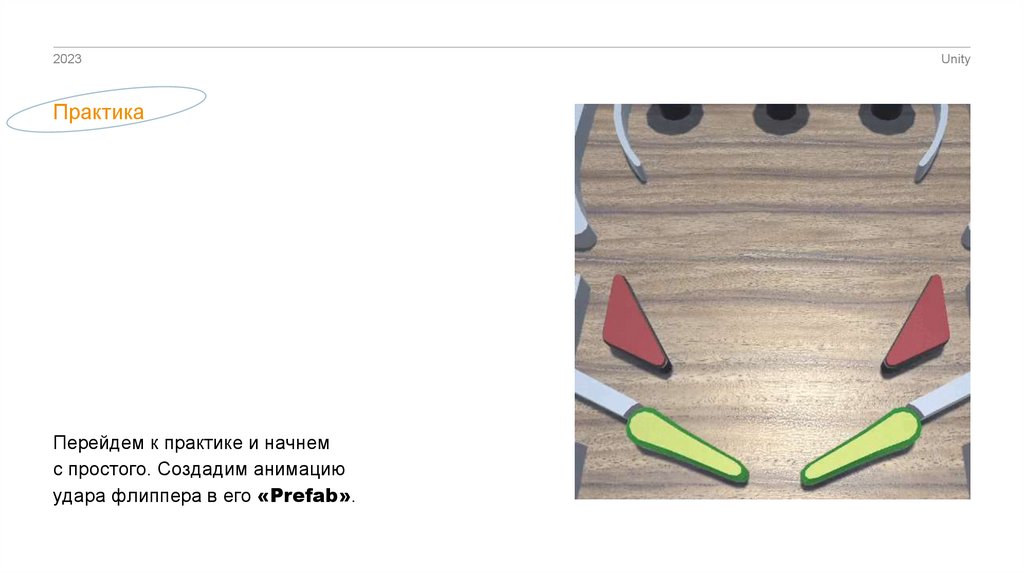
Перейдем к практике и начнем
с простого. Создадим анимацию
удара флиппера в его «Prefab».
Unity
15.
2023Практика
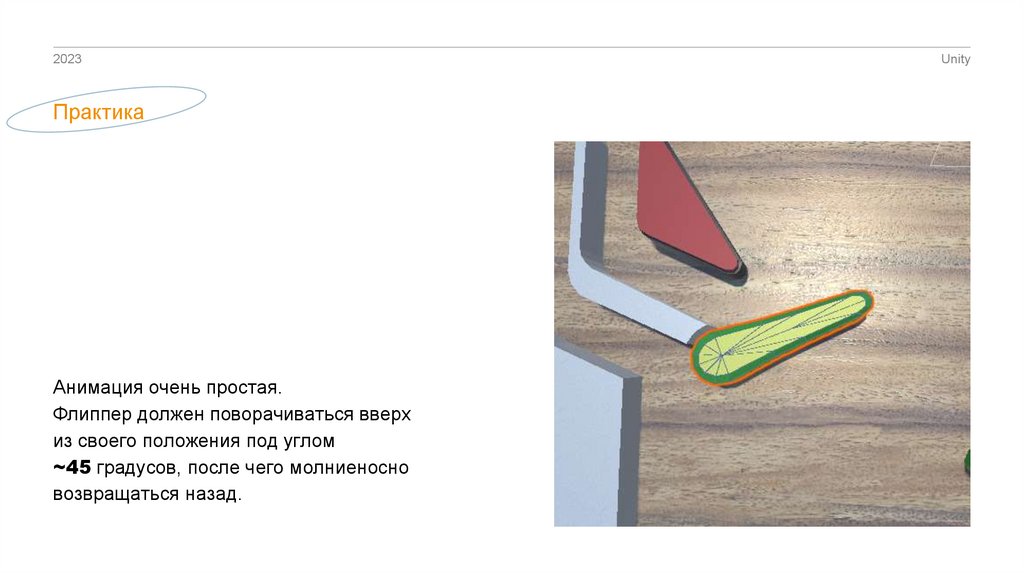
Анимация очень простая.
Флиппер должен поворачиваться вверх
из своего положения под углом
~45 градусов, после чего молниеносно
возвращаться назад.
Unity
16.
2023Практика
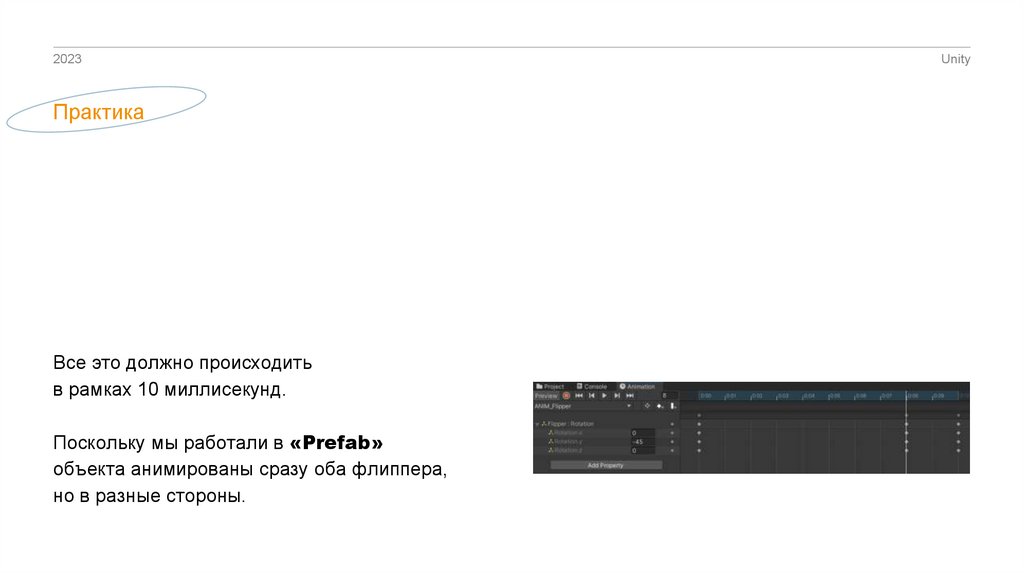
Все это должно происходить
в рамках 10 миллисекунд.
Поскольку мы работали в «Prefab»
объекта анимированы сразу оба флиппера,
но в разные стороны.
Unity
17.
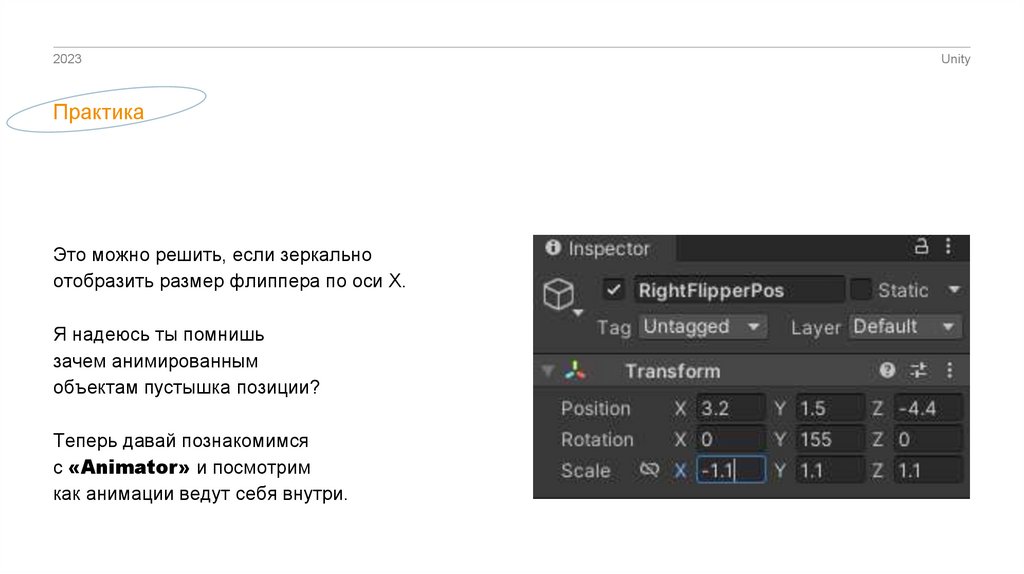
2023Практика
Это можно решить, если зеркально
отобразить размер флиппера по оси X.
Я надеюсь ты помнишь
зачем анимированным
объектам пустышка позиции?
Теперь давай познакомимся
с «Animator» и посмотрим
как анимации ведут себя внутри.
Unity
18.
2023Практика
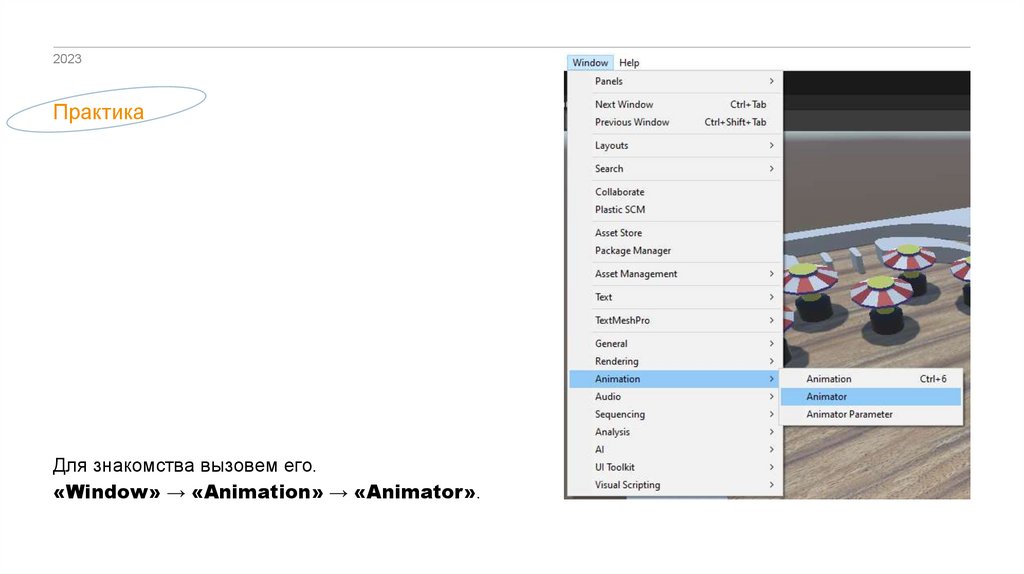
Для знакомства вызовем его.
«Window» → «Animation» → «Animator».
Unity
19.
2023Практика
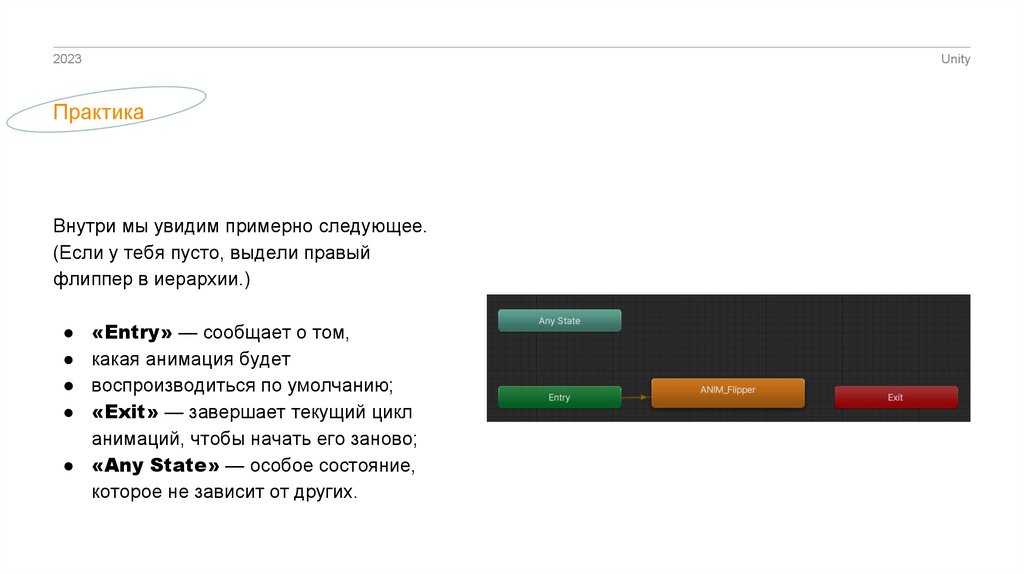
Внутри мы увидим примерно следующее.
(Если у тебя пусто, выдели правый
флиппер в иерархии.)
«Entry» — сообщает о том,
какая анимация будет
воспроизводиться по умолчанию;
«Exit» — завершает текущий цикл
анимаций, чтобы начать его заново;
● «Any State» — особое состояние,
которое не зависит от других.
Unity
20.
2023Практика
Если мы запустим тестирование,
то увидим, как сейчас работает
аниматор в реальном времени.
Unity
21.
2023Практика
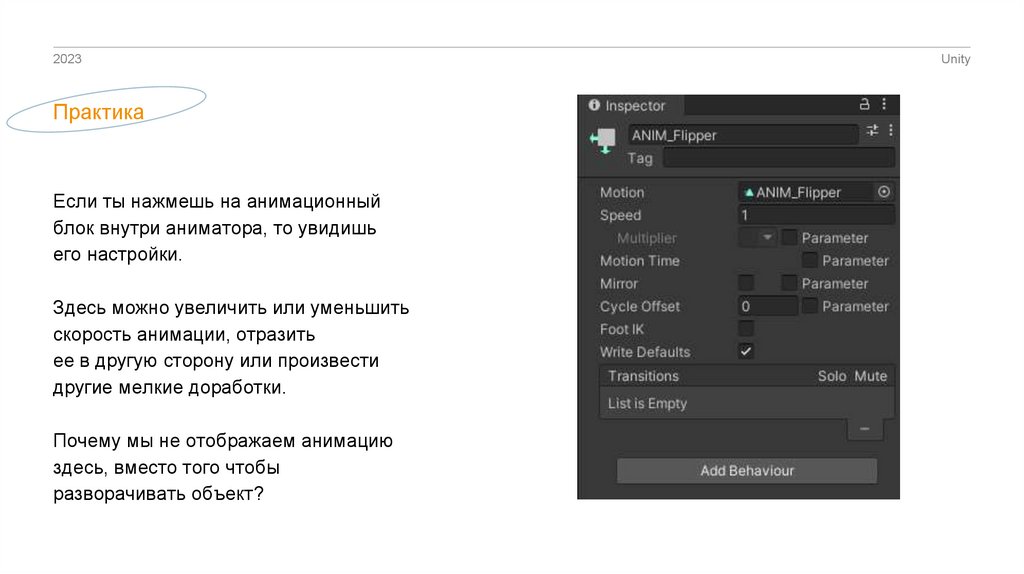
Если ты нажмешь на анимационный
блок внутри аниматора, то увидишь
его настройки.
Здесь можно увеличить или уменьшить
скорость анимации, отразить
ее в другую сторону или произвести
другие мелкие доработки.
Почему мы не отображаем анимацию
здесь, вместо того чтобы
разворачивать объект?
Unity
22.
2023Практика
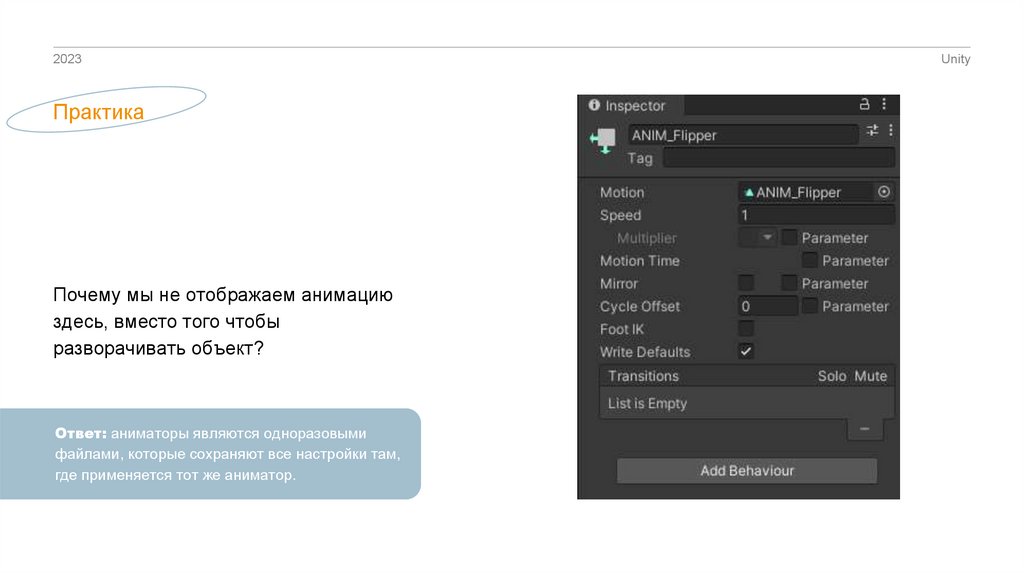
Почему мы не отображаем анимацию
здесь, вместо того чтобы
разворачивать объект?
Ответ: аниматоры являются одноразовыми
файлами, которые сохраняют все настройки там,
где применяется тот же аниматор.
Unity
23.
2023Практика
Если говорить проще:
при использовании разворота
одного флиппера в аниматоре
развернется и другой.
Сейчас перед нами другой вопрос.
Флиппер должен активироваться
только один раз, по сигналу
пользователя. В нашем же случае
анимация является зацикленной.
Как это исправить.
Unity
24.
2023Практика
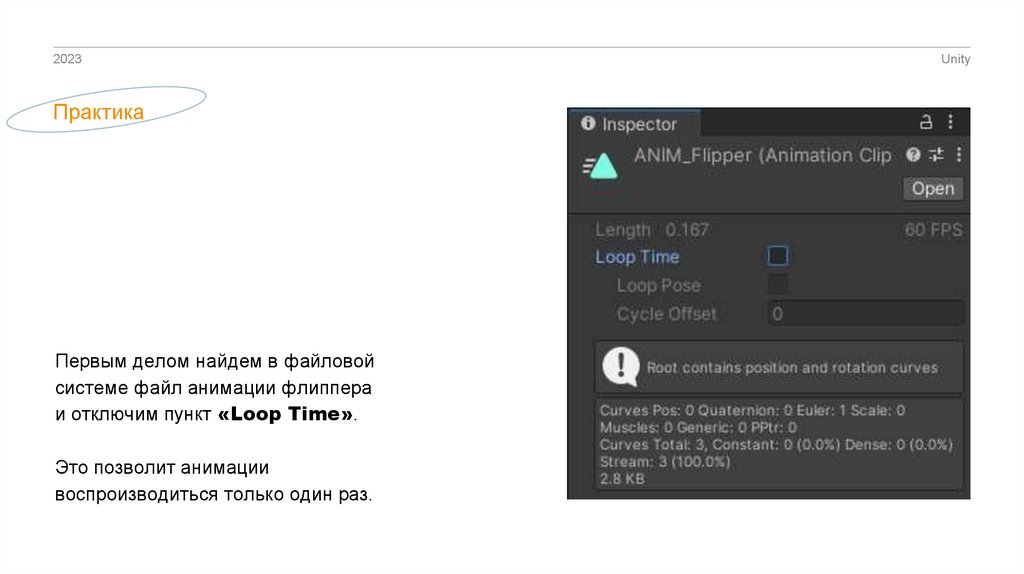
Первым делом найдем в файловой
системе файл анимации флиппера
и отключим пункт «Loop Time».
Это позволит анимации
воспроизводиться только один раз.
Unity
25.
2023Практика
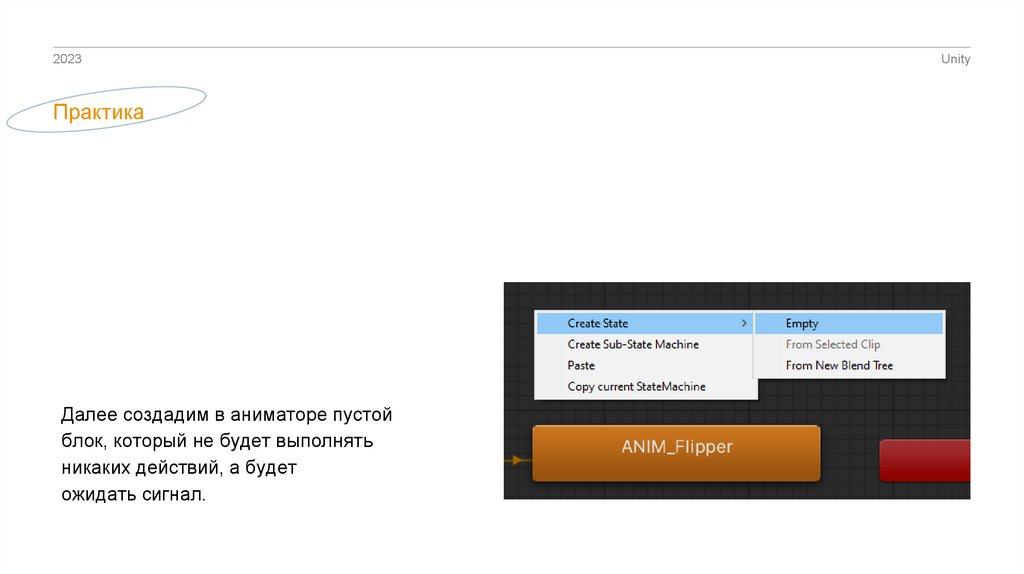
Далее создадим в аниматоре пустой
блок, который не будет выполнять
никаких действий, а будет
ожидать сигнал.
Unity
26.
2023Практика
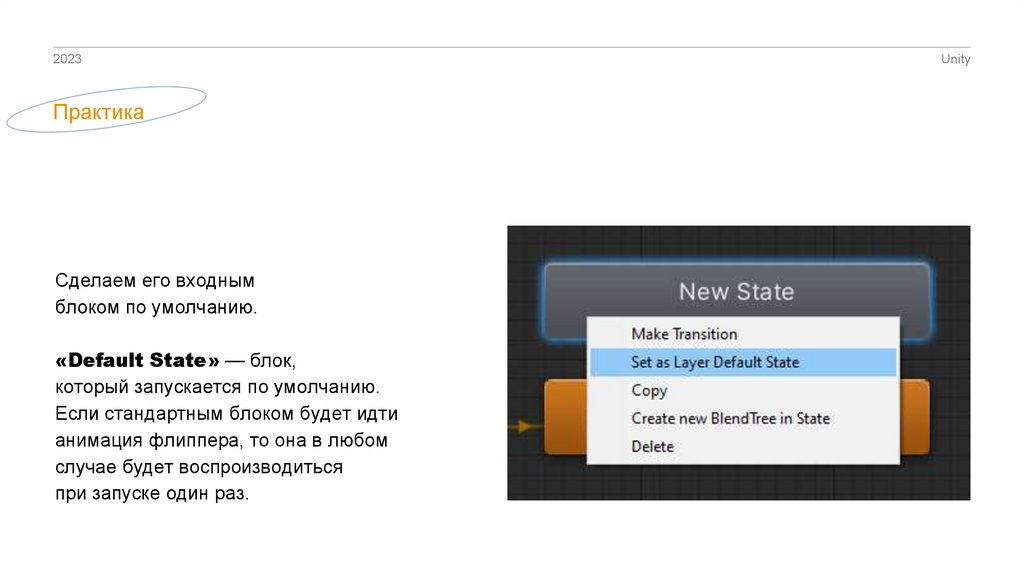
Сделаем его входным
блоком по умолчанию.
«Default State» — блок,
который запускается по умолчанию.
Если стандартным блоком будет идти
анимация флиппера, то она в любом
случае будет воспроизводиться
при запуске один раз.
Unity
27.
2023Практика
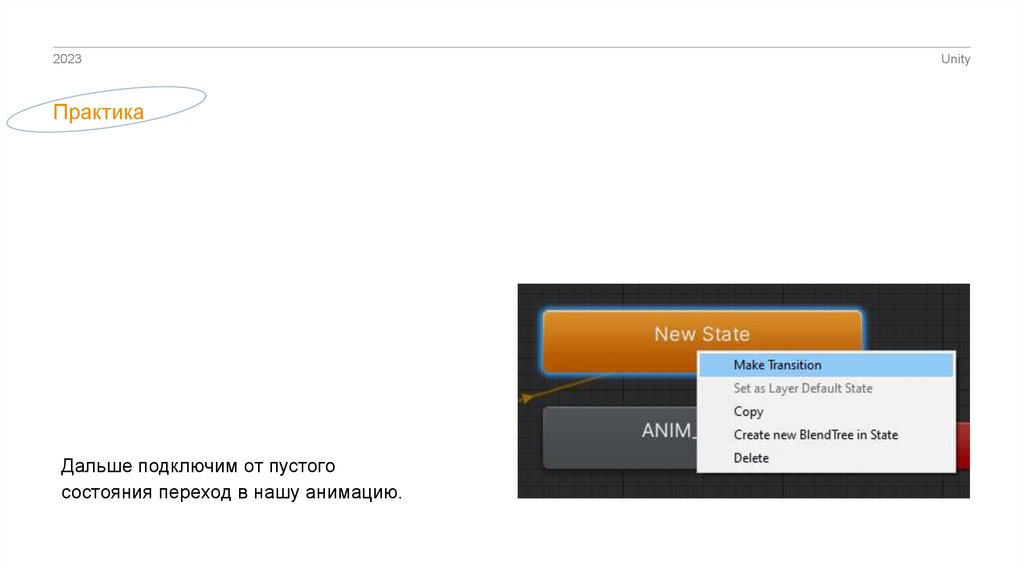
Дальше подключим от пустого
состояния переход в нашу анимацию.
Unity
28.
2023Практика
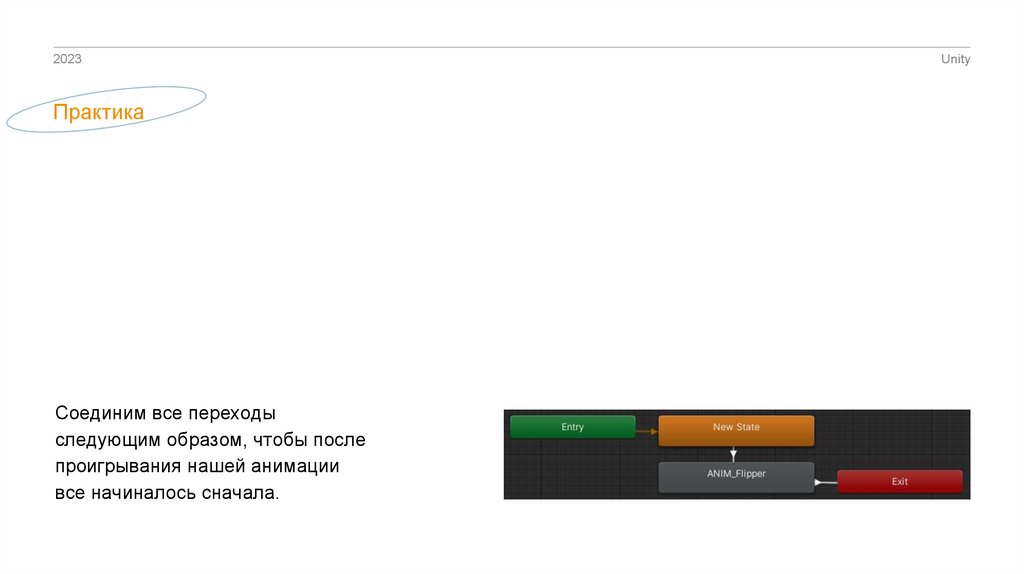
Соединим все переходы
следующим образом, чтобы после
проигрывания нашей анимации
все начиналось сначала.
Unity
29.
2023Практика
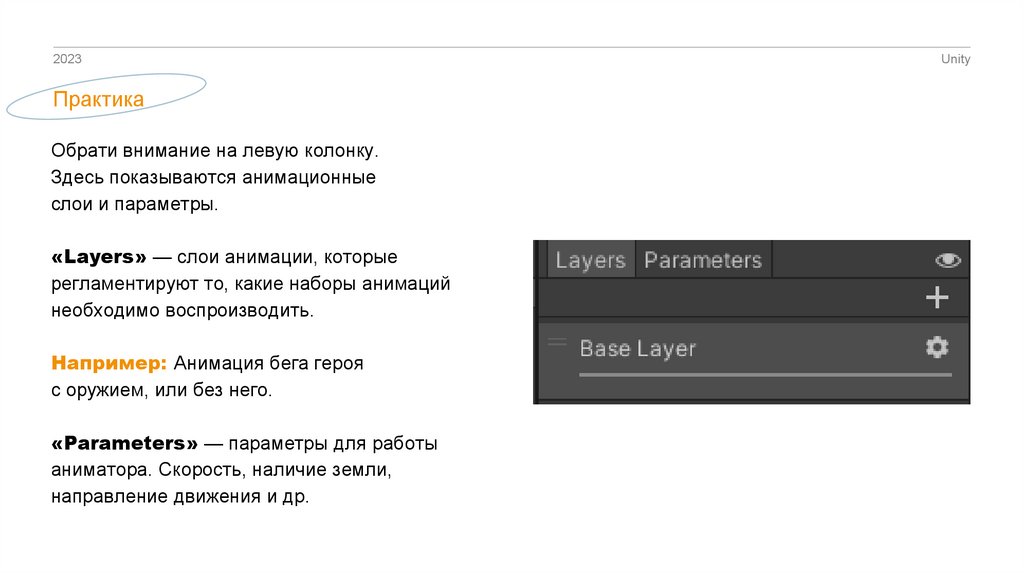
Обрати внимание на левую колонку.
Здесь показываются анимационные
слои и параметры.
«Layers» — слои анимации, которые
регламентируют то, какие наборы анимаций
необходимо воспроизводить.
Например: Анимация бега героя
с оружием, или без него.
«Parameters» — параметры для работы
аниматора. Скорость, наличие земли,
направление движения и др.
Unity
30.
2023Практика
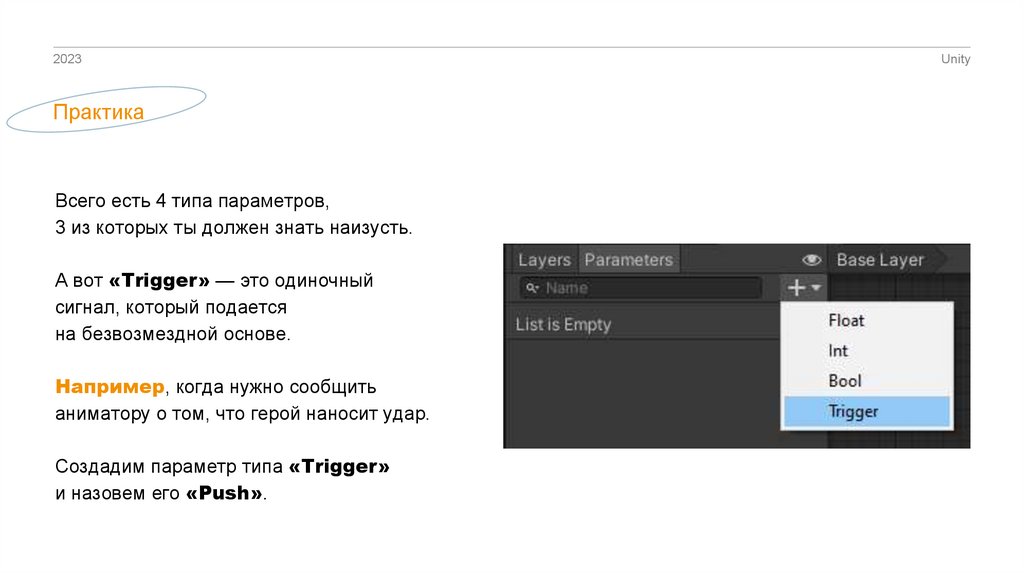
Всего есть 4 типа параметров,
3 из которых ты должен знать наизусть.
А вот «Trigger» — это одиночный
сигнал, который подается
на безвозмездной основе.
Например, когда нужно сообщить
аниматору о том, что герой наносит удар.
Создадим параметр типа «Trigger»
и назовем его «Push».
Unity
31.
2023Практика
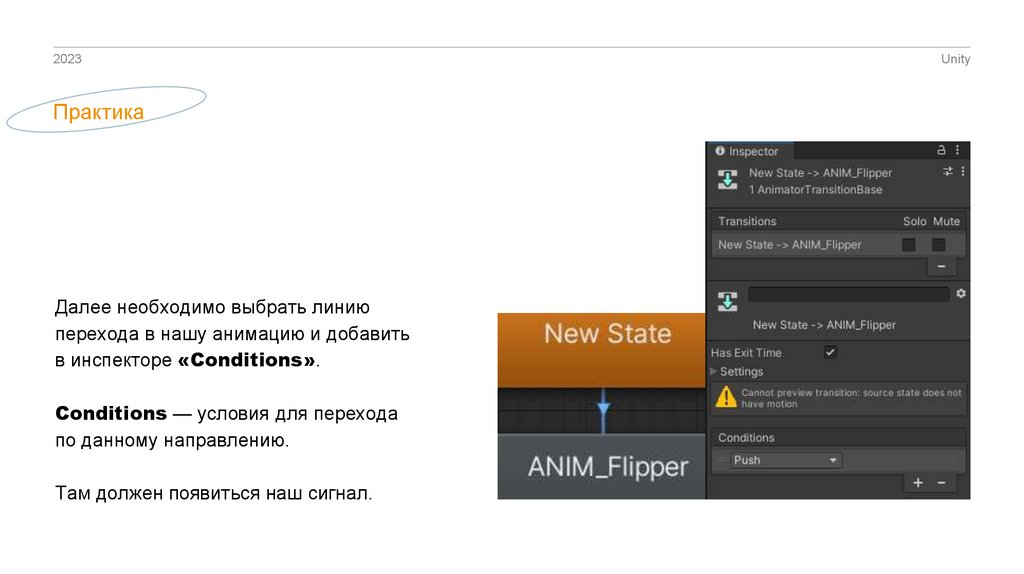
Далее необходимо выбрать линию
перехода в нашу анимацию и добавить
в инспекторе «Conditions».
Conditions — условия для перехода
по данному направлению.
Там должен появиться наш сигнал.
Unity
32.
2023Практика
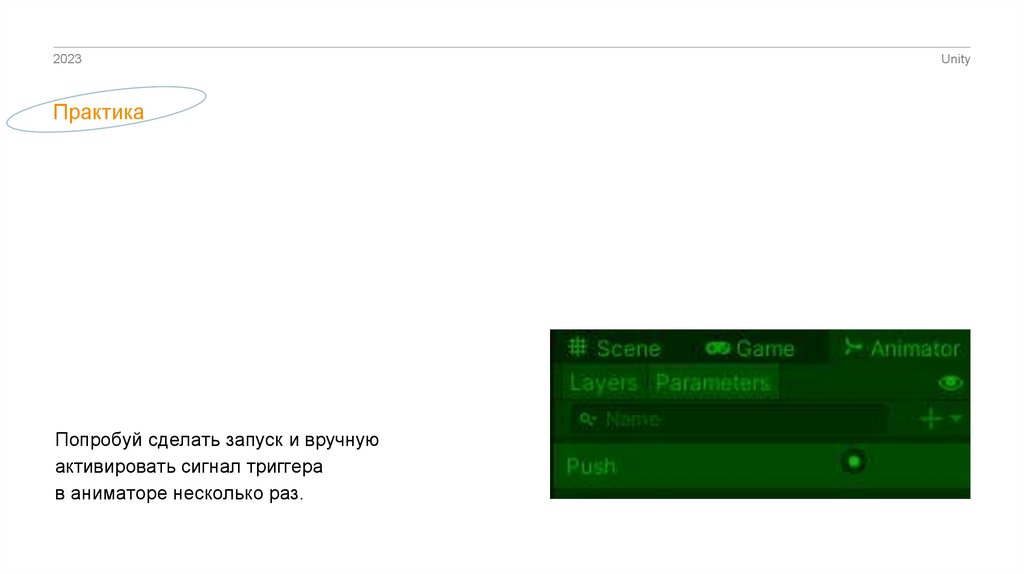
Попробуй сделать запуск и вручную
активировать сигнал триггера
в аниматоре несколько раз.
Unity
33.
2023Практика
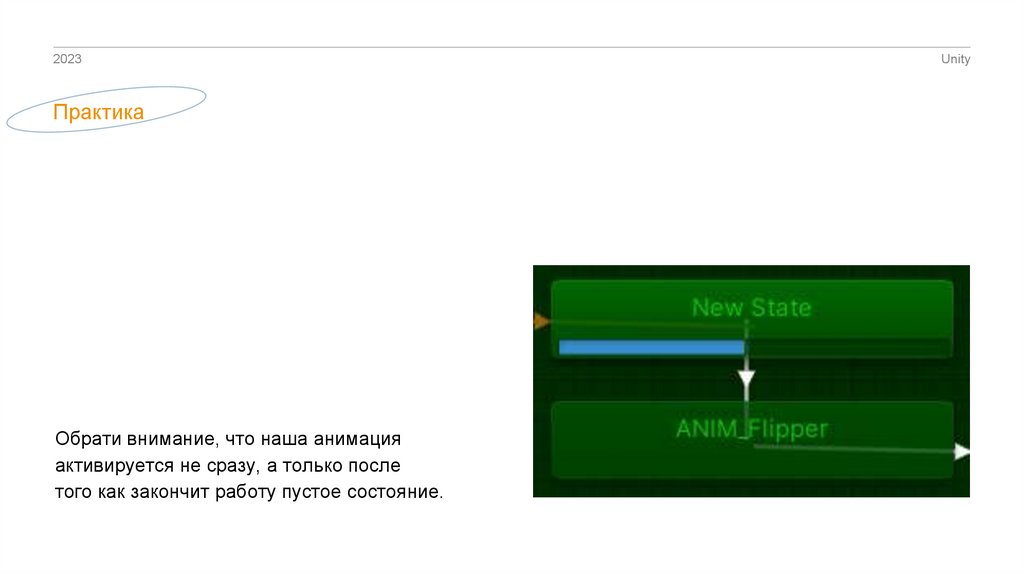
Обрати внимание, что наша анимация
активируется не сразу, а только после
того как закончит работу пустое состояние.
Unity
34.
2023Практика
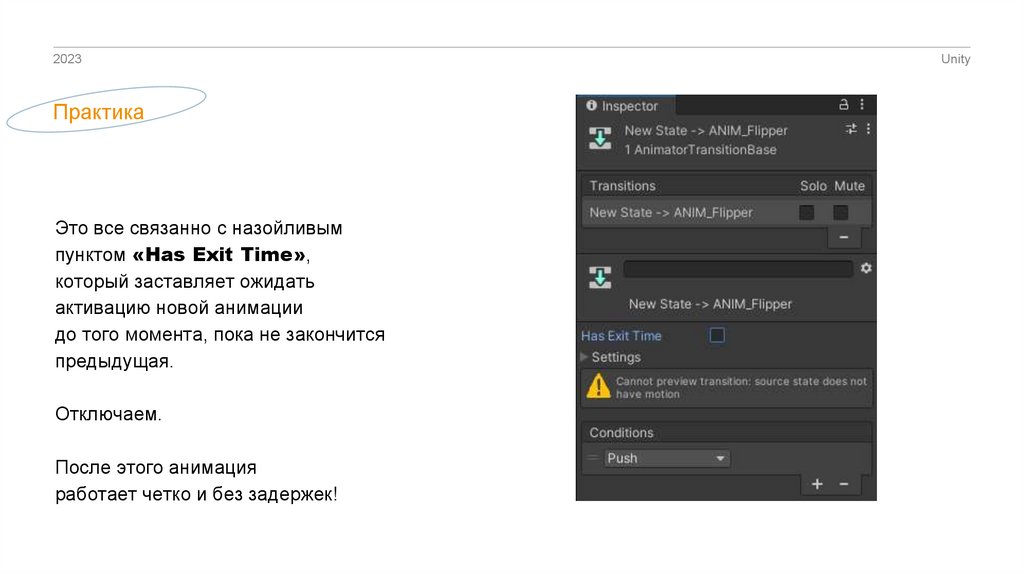
Это все связанно с назойливым
пунктом «Has Exit Time»,
который заставляет ожидать
активацию новой анимации
до того момента, пока не закончится
предыдущая.
Отключаем.
После этого анимация
работает четко и без задержек!
Unity
35.
2023Практика
Анимация плунжера
Unity
36.
2023Практика
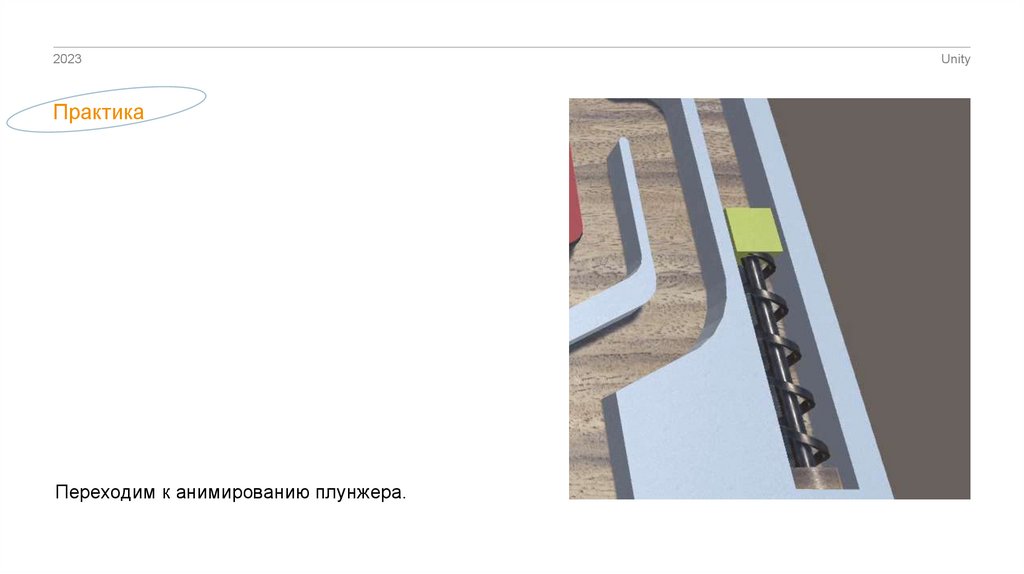
Переходим к анимированию плунжера.
Unity
37.
2023Практика
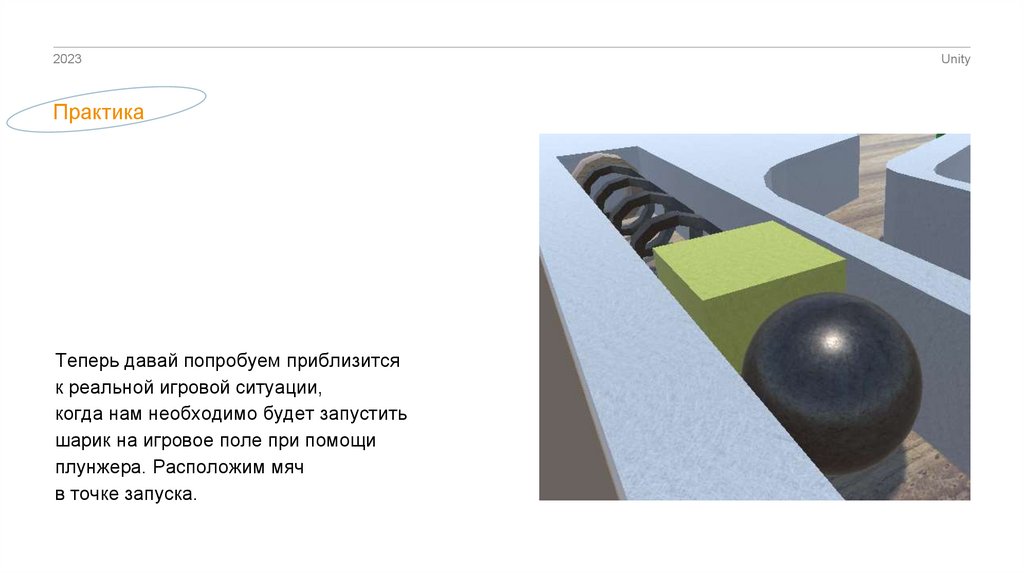
Теперь давай попробуем приблизится
к реальной игровой ситуации,
когда нам необходимо будет запустить
шарик на игровое поле при помощи
плунжера. Расположим мяч
в точке запуска.
Unity
38.
2023Практика
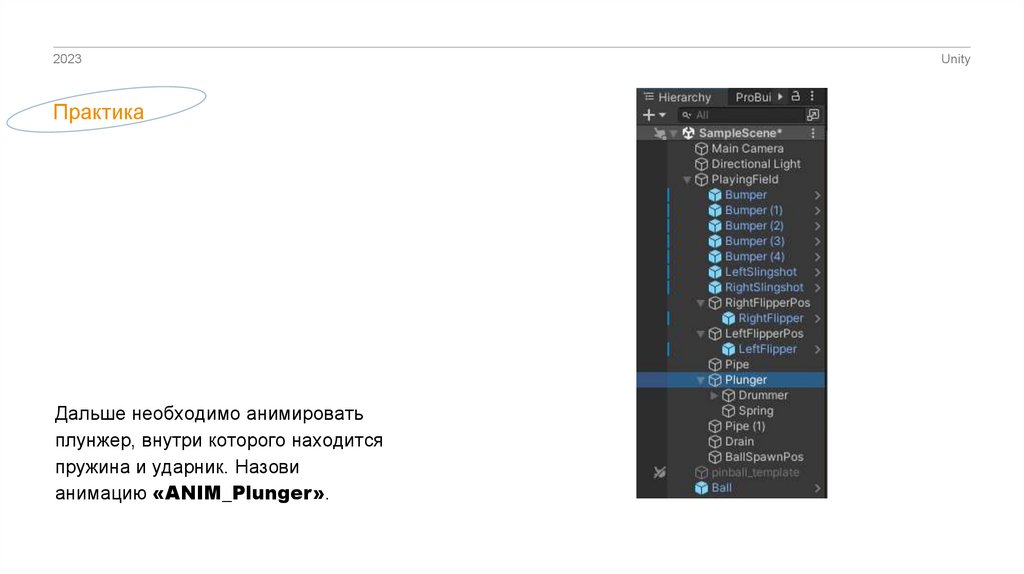
Дальше необходимо анимировать
плунжер, внутри которого находится
пружина и ударник. Назови
анимацию «ANIM_Plunger».
Unity
39.
2023Практика
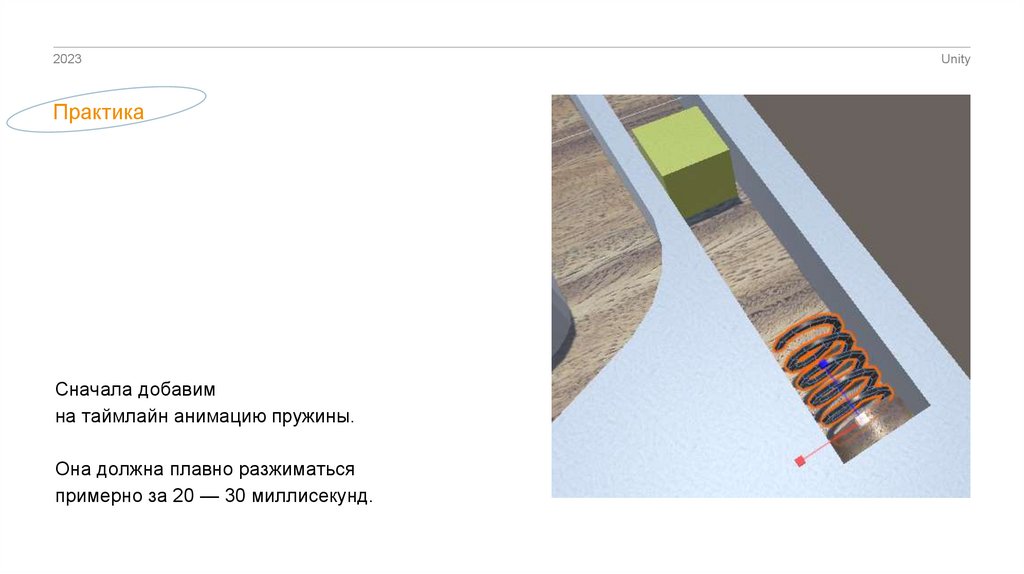
Сначала добавим
на таймлайн анимацию пружины.
Она должна плавно разжиматься
примерно за 20 — 30 миллисекунд.
Unity
40.
2023Практика
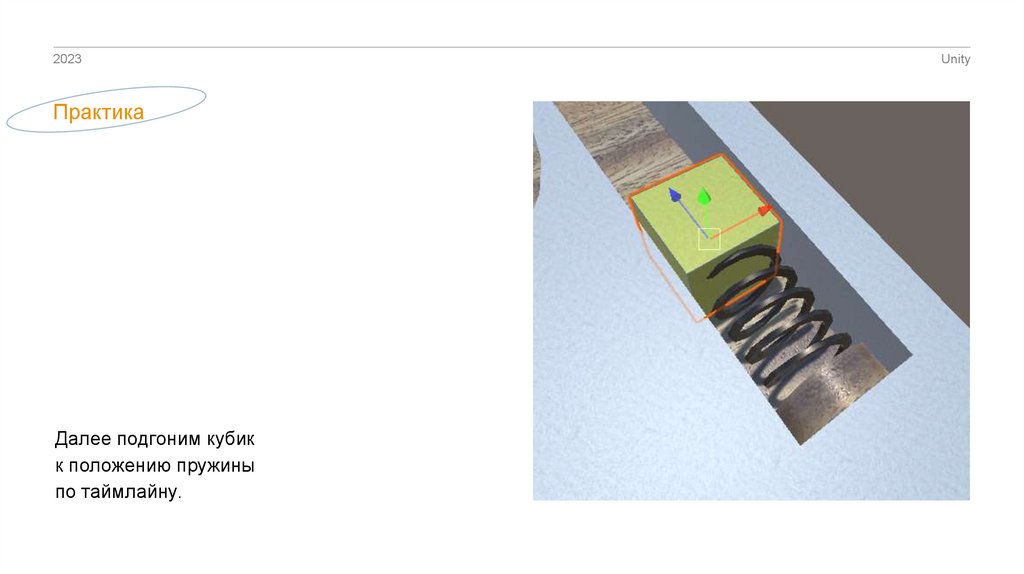
Далее подгоним кубик
к положению пружины
по таймлайну.
Unity
41.
2023Практика
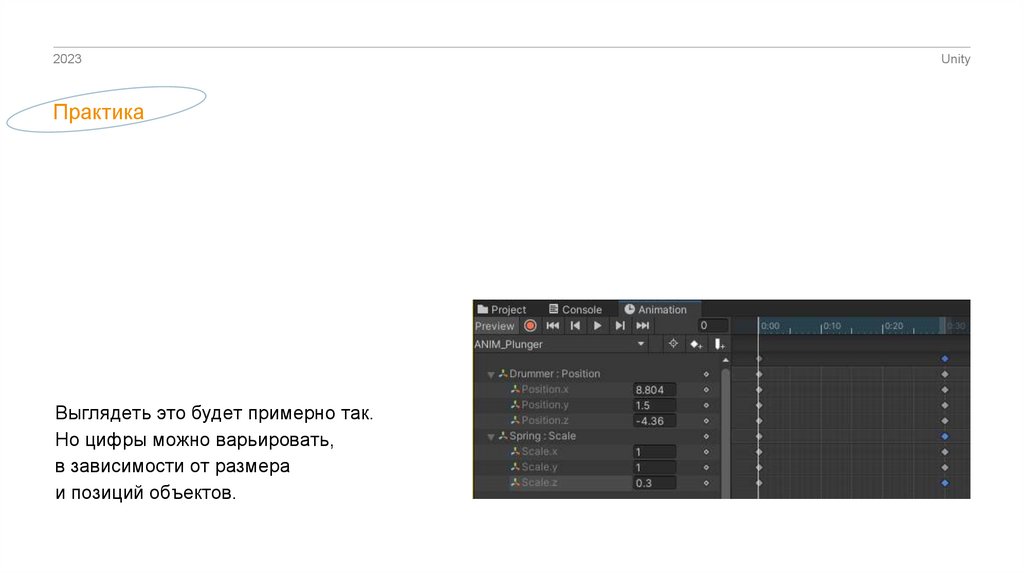
Выглядеть это будет примерно так.
Но цифры можно варьировать,
в зависимости от размера
и позиций объектов.
Unity
42.
2023Практика
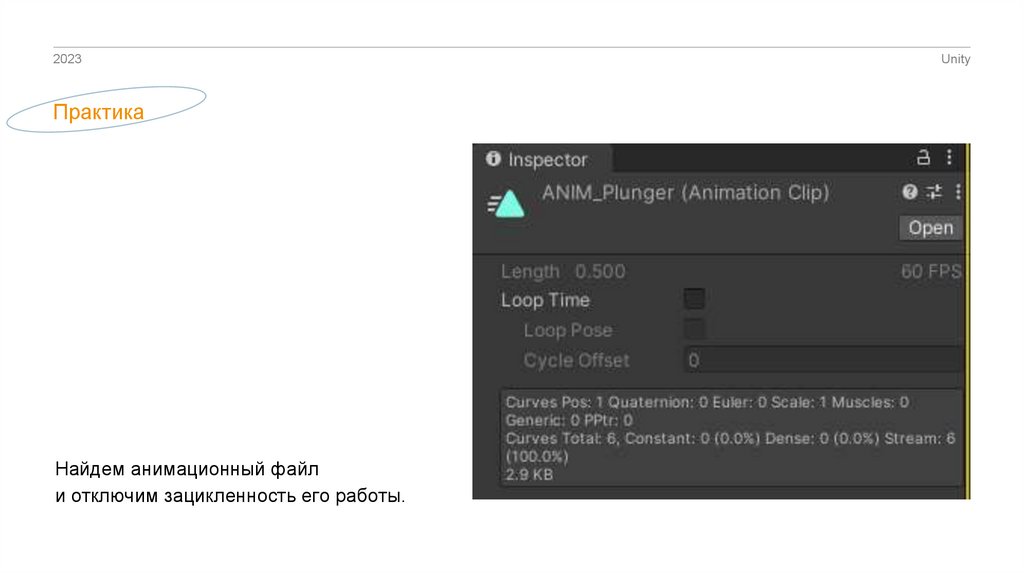
Найдем анимационный файл
и отключим зацикленность его работы.
Unity
43.
2023Практика
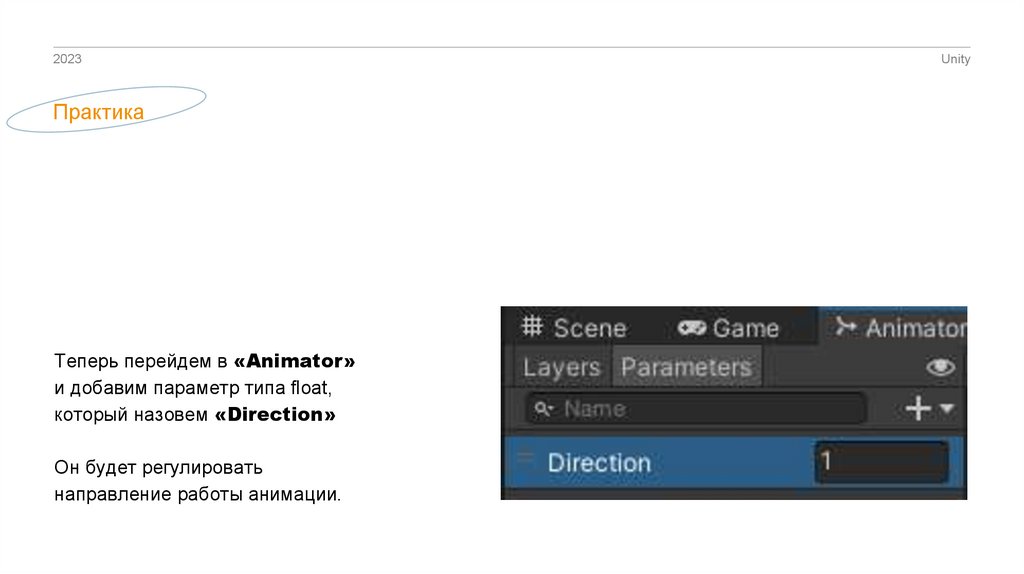
Теперь перейдем в «Animator»
и добавим параметр типа float,
который назовем «Direction»
Он будет регулировать
направление работы анимации.
Unity
44.
2023Практика
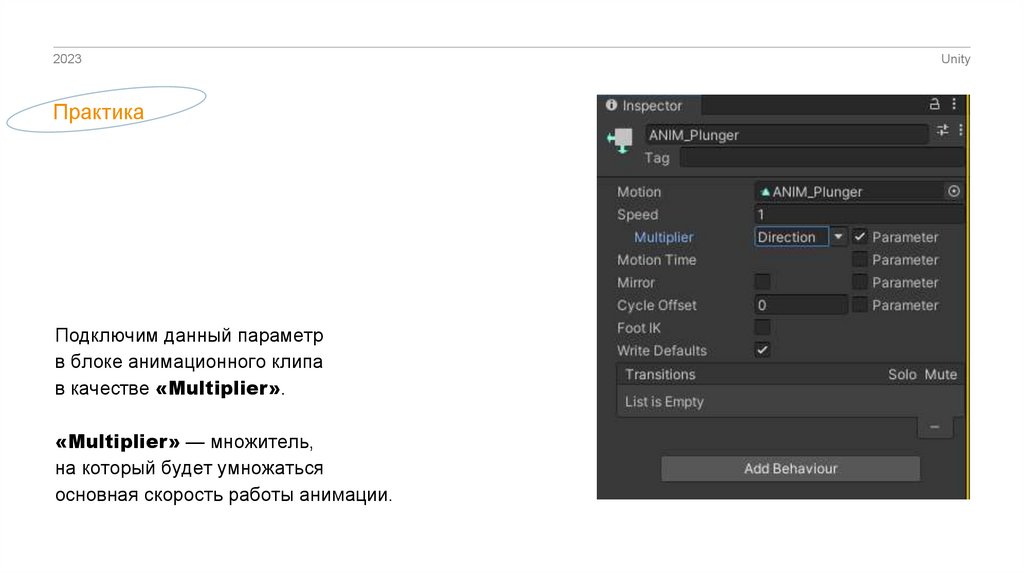
Подключим данный параметр
в блоке анимационного клипа
в качестве «Multiplier».
«Multiplier» — множитель,
на который будет умножаться
основная скорость работы анимации.
Unity
45.
2023Практика
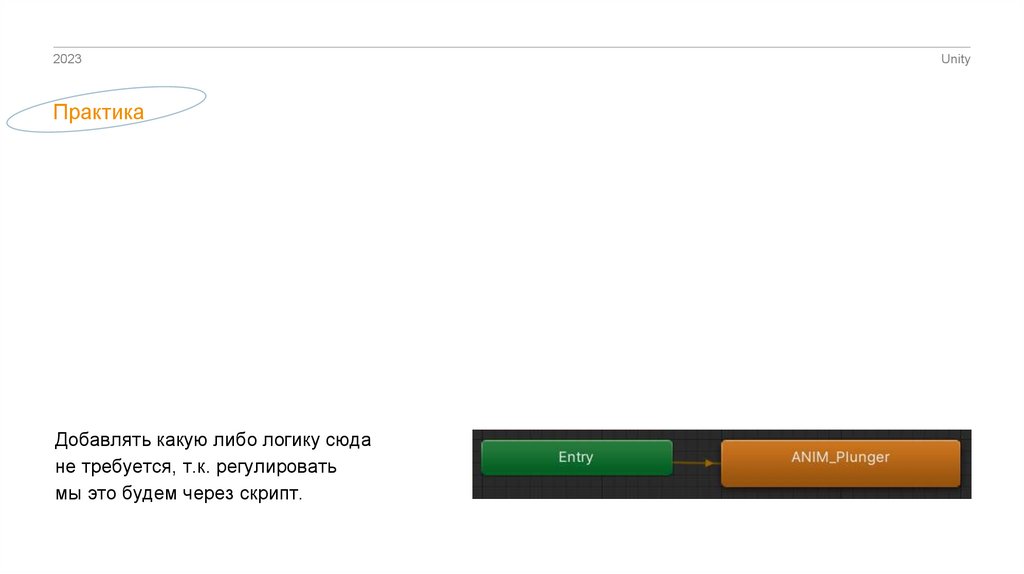
Добавлять какую либо логику сюда
не требуется, т.к. регулировать
мы это будем через скрипт.
Unity
46.
2023Практика
Активация анимации
через код
Unity
47.
2023Практика
Теперь перейдем к самому
созданию самого скрипта.
Для этого создадим его
и назовем «PlayerController».
Unity
48.
2023Unity
Практика
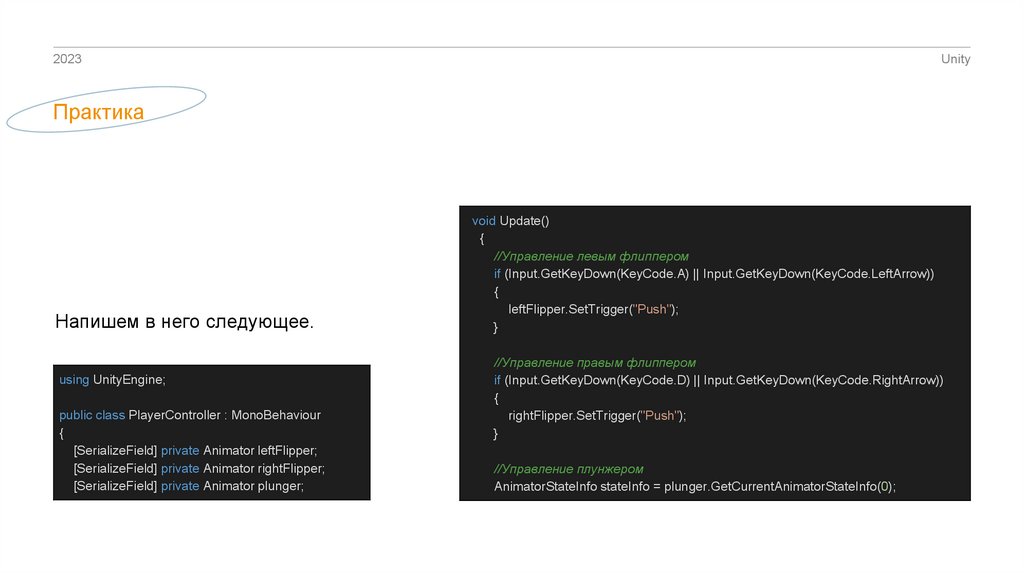
Напишем в него следующее.
using UnityEngine;
public class PlayerController : MonoBehaviour
{
[SerializeField] private Animator leftFlipper;
[SerializeField] private Animator rightFlipper;
[SerializeField] private Animator plunger;
void Update()
{
//Управление левым флиппером
if (Input.GetKeyDown(KeyCode.A) || Input.GetKeyDown(KeyCode.LeftArrow))
{
leftFlipper.SetTrigger("Push");
}
//Управление правым флиппером
if (Input.GetKeyDown(KeyCode.D) || Input.GetKeyDown(KeyCode.RightArrow))
{
rightFlipper.SetTrigger("Push");
}
//Управление плунжером
AnimatorStateInfo stateInfo = plunger.GetCurrentAnimatorStateInfo(0);
49.
2023Unity
Практика
Напишем в него следующее.
if (Input.GetKey(KeyCode.Space))
{
if (stateInfo.normalizedTime < 0)
{
plunger.SetFloat("Direction", 0);
}
else
{
plunger.SetFloat("Direction", -1);
}
}
else
{
if (stateInfo.normalizedTime > 1)
{
plunger.SetFloat("Direction", 0);
}
else
{
plunger.SetFloat("Direction", 1);
}
}
}
}
50.
2023Unity
Практика
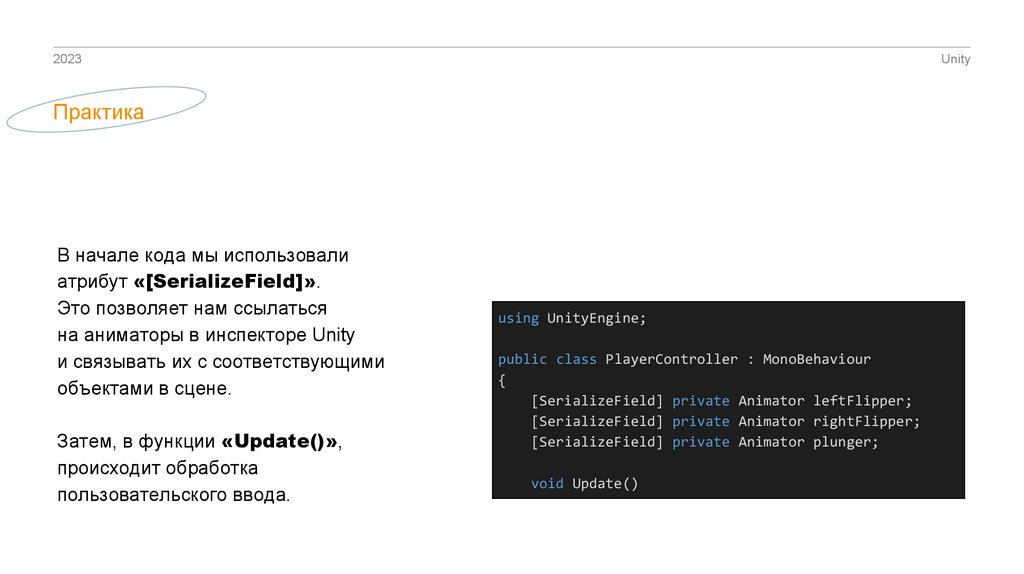
В начале кода мы использовали
атрибут «[SerializeField]».
Это позволяет нам ссылаться
на аниматоры в инспекторе Unity
и связывать их с соответствующими
объектами в сцене.
Затем, в функции «Update()»,
происходит обработка
пользовательского ввода.
using UnityEngine;
public class PlayerController : MonoBehaviour
{
[SerializeField] private Animator leftFlipper;
[SerializeField] private Animator rightFlipper;
[SerializeField] private Animator plunger;
void Update()
51.
2023Unity
Практика
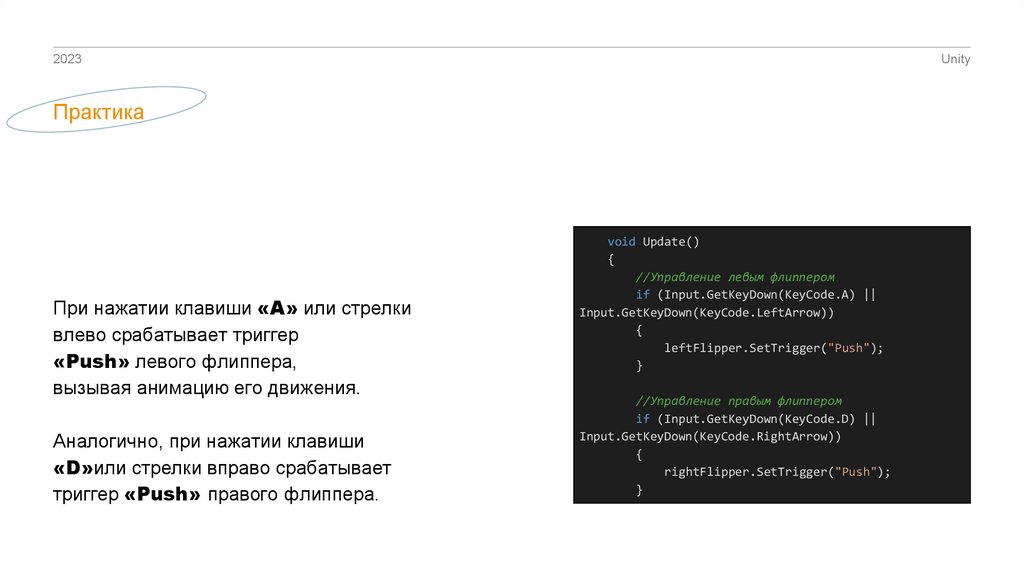
При нажатии клавиши «A» или стрелки
влево срабатывает триггер
«Push» левого флиппера,
вызывая анимацию его движения.
Аналогично, при нажатии клавиши
«D»или стрелки вправо срабатывает
триггер «Push» правого флиппера.
void Update()
{
//Управление левым флиппером
if (Input.GetKeyDown(KeyCode.A) ||
Input.GetKeyDown(KeyCode.LeftArrow))
{
leftFlipper.SetTrigger("Push");
}
//Управление правым флиппером
if (Input.GetKeyDown(KeyCode.D) ||
Input.GetKeyDown(KeyCode.RightArrow))
{
rightFlipper.SetTrigger("Push");
}
52.
2023Практика
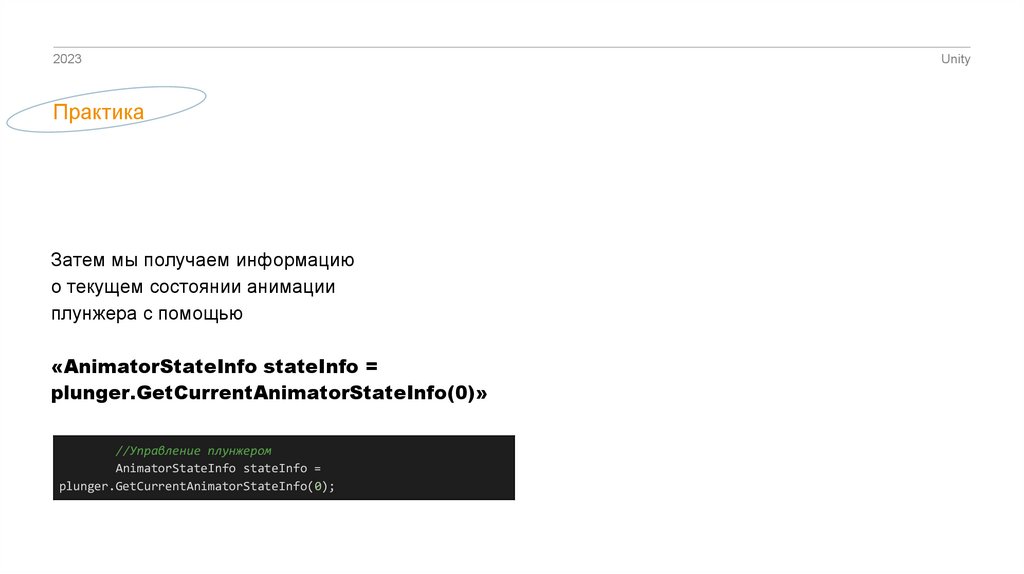
Затем мы получаем информацию
о текущем состоянии анимации
плунжера с помощью
«AnimatorStateInfo stateInfo =
plunger.GetCurrentAnimatorStateInfo(0)»
//Управление плунжером
AnimatorStateInfo stateInfo =
plunger.GetCurrentAnimatorStateInfo(0);
Unity
53.
2023Практика
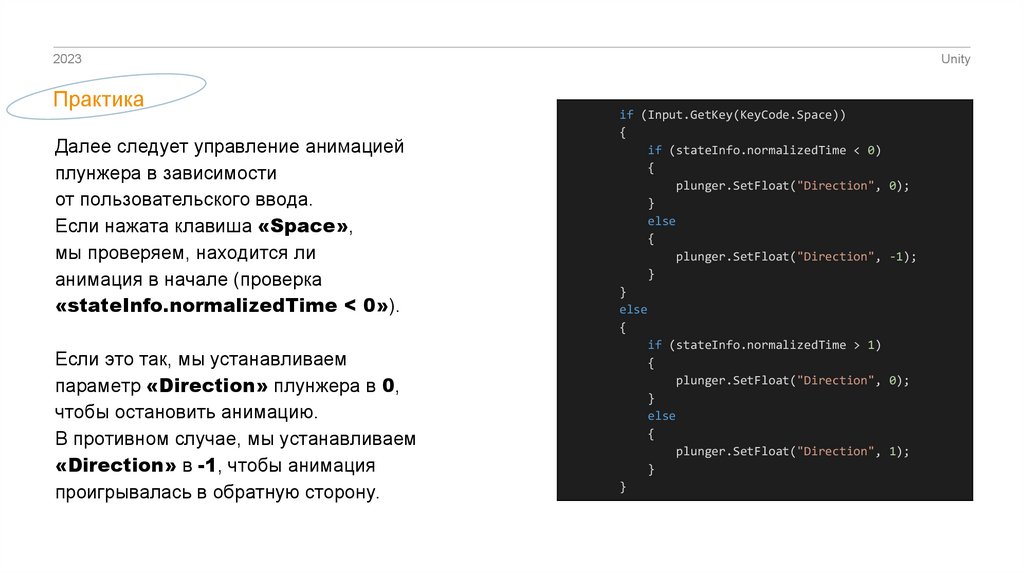
Далее следует управление анимацией
плунжера в зависимости
от пользовательского ввода.
Если нажата клавиша «Space»,
мы проверяем, находится ли
анимация в начале (проверка
«stateInfo.normalizedTime < 0»).
Если это так, мы устанавливаем
параметр «Direction» плунжера в 0,
чтобы остановить анимацию.
В противном случае, мы устанавливаем
«Direction» в -1, чтобы анимация
проигрывалась в обратную сторону.
Unity
if (Input.GetKey(KeyCode.Space))
{
if (stateInfo.normalizedTime < 0)
{
plunger.SetFloat("Direction", 0);
}
else
{
plunger.SetFloat("Direction", -1);
}
}
else
{
if (stateInfo.normalizedTime > 1)
{
plunger.SetFloat("Direction", 0);
}
else
{
plunger.SetFloat("Direction", 1);
}
}
54.
2023Unity
Практика
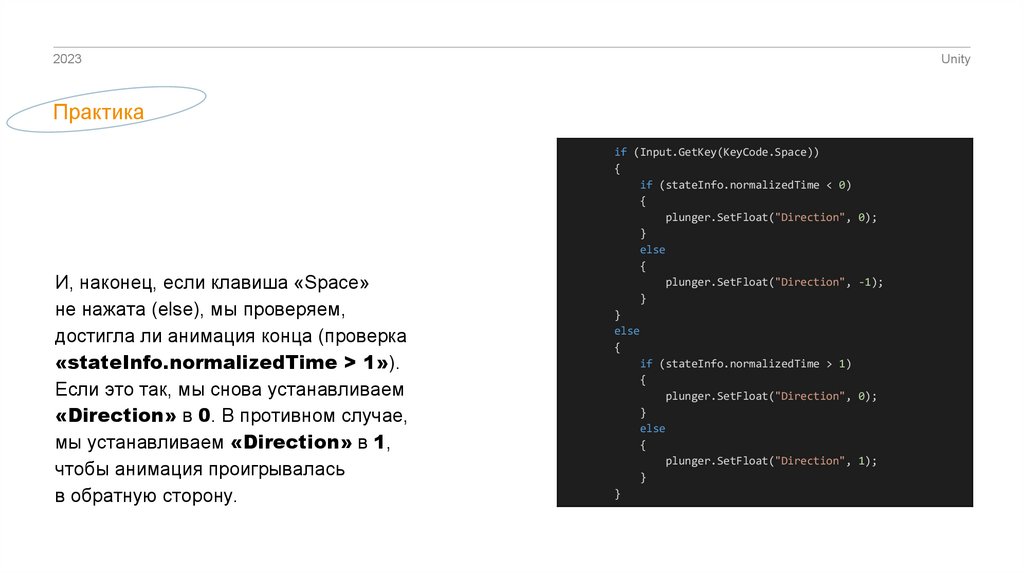
И, наконец, если клавиша «Space»
не нажата (else), мы проверяем,
достигла ли анимация конца (проверка
«stateInfo.normalizedTime > 1»).
Если это так, мы снова устанавливаем
«Direction» в 0. В противном случае,
мы устанавливаем «Direction» в 1,
чтобы анимация проигрывалась
в обратную сторону.
if (Input.GetKey(KeyCode.Space))
{
if (stateInfo.normalizedTime < 0)
{
plunger.SetFloat("Direction", 0);
}
else
{
plunger.SetFloat("Direction", -1);
}
}
else
{
if (stateInfo.normalizedTime > 1)
{
plunger.SetFloat("Direction", 0);
}
else
{
plunger.SetFloat("Direction", 1);
}
}
55.
2023Практика
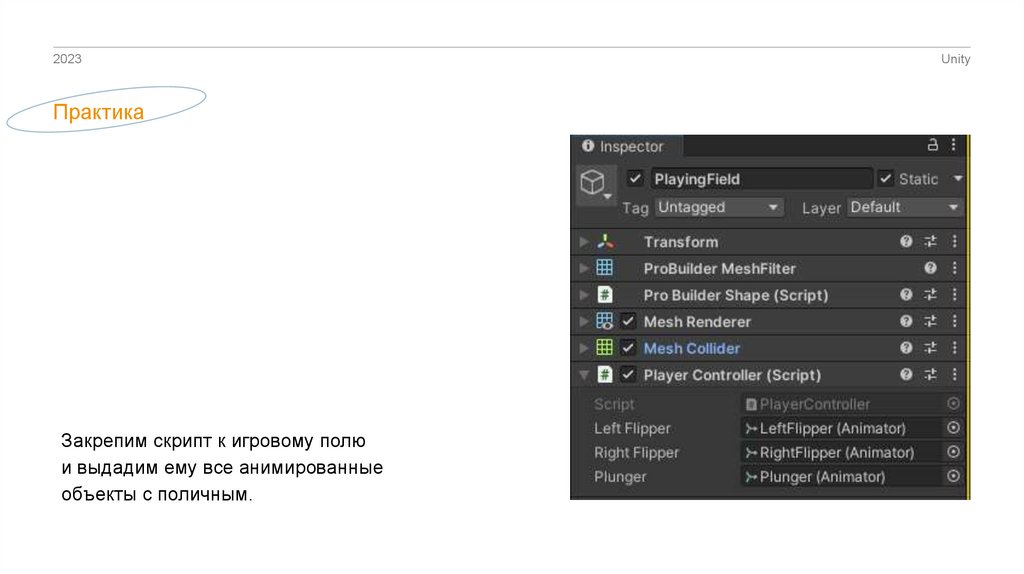
Закрепим скрипт к игровому полю
и выдадим ему все анимированные
объекты с поличным.
Unity
56.
2023Практика
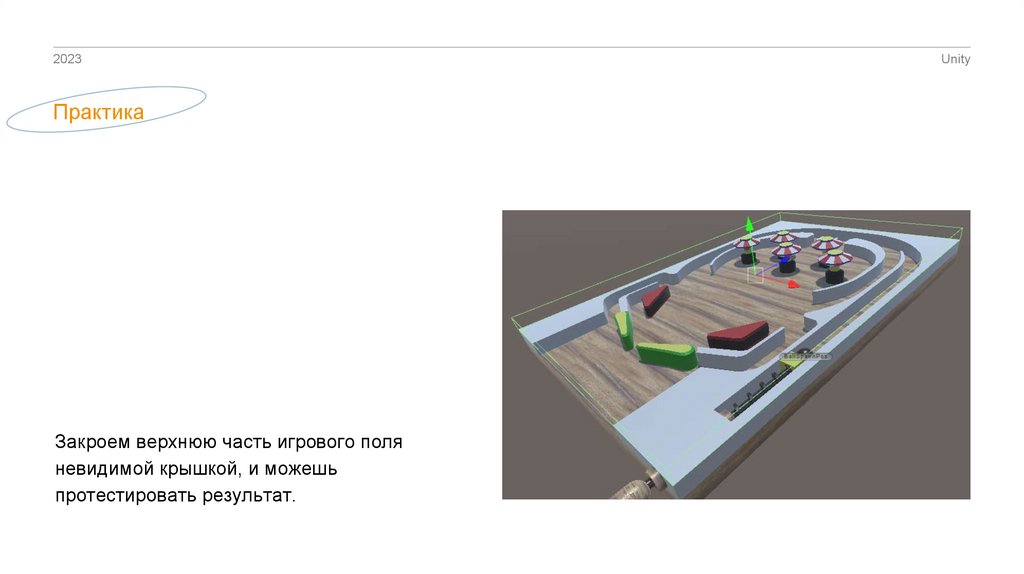
Закроем верхнюю часть игрового поля
невидимой крышкой, и можешь
протестировать результат.
Unity
57.
2023Практика
Доработка
аниматоров
Unity
58.
2023Практика
Как ты мог заметить, физические
объекты достаточно плохо
взаимодействуют со статическими,
а также с анимацией таких объектов.
Unity
59.
2023Практика
Шарик может просто игнорировать
их движение, проходить насквозь,
и в игре появляются нежданные баги.
Для устранения этого бага необходимо
произвести небольшие манипуляции
с анимированными объектами
и их аниматорами.
Unity
60.
2023Практика
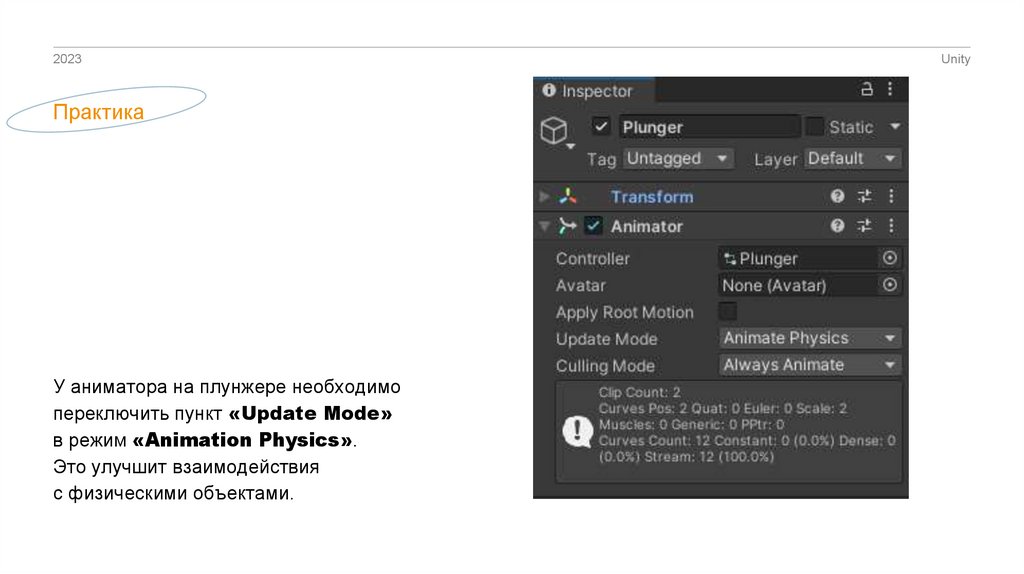
У аниматора на плунжере необходимо
переключить пункт «Update Mode»
в режим «Animation Physics».
Это улучшит взаимодействия
с физическими объектами.
Unity
61.
2023Практика
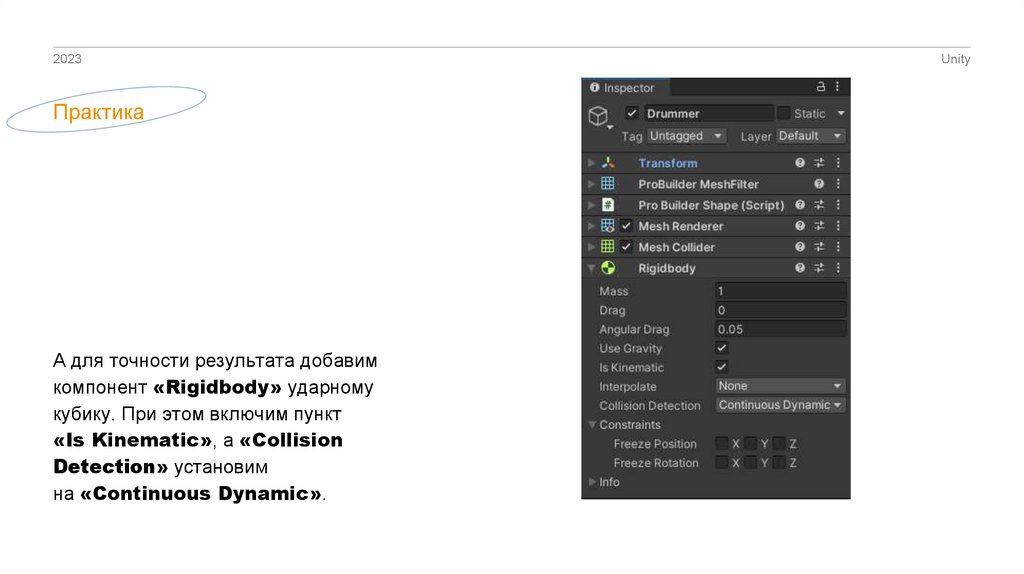
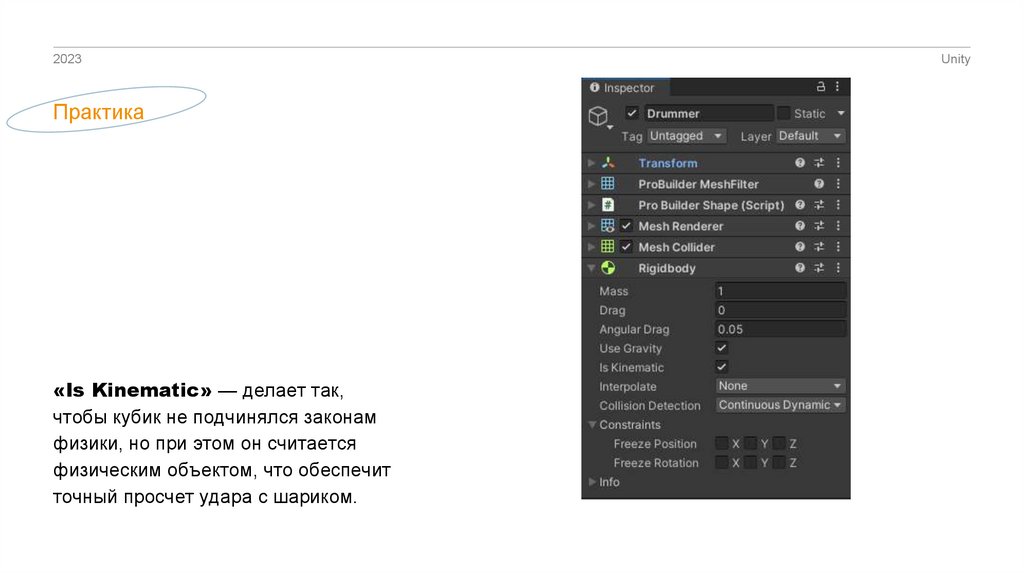
А для точности результата добавим
компонент «Rigidbody» ударному
кубику. При этом включим пункт
«Is Kinematic», а «Collision
Detection» установим
на «Continuous Dynamic».
Unity
62.
2023Практика
«Is Kinematic» — делает так,
чтобы кубик не подчинялся законам
физики, но при этом он считается
физическим объектом, что обеспечит
точный просчет удара с шариком.
Unity
63.
2023Практика
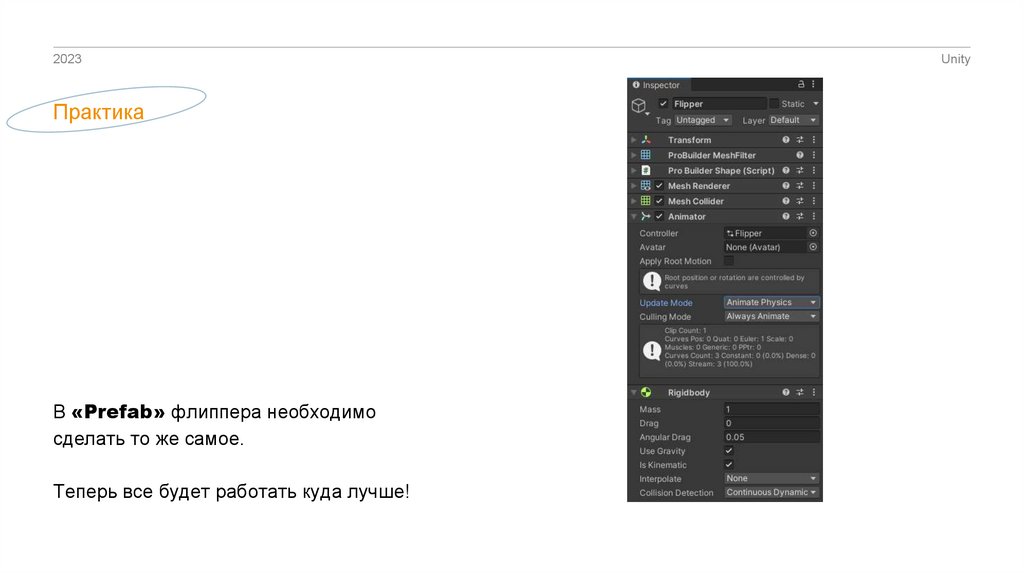
В «Prefab» флиппера необходимо
сделать то же самое.
Теперь все будет работать куда лучше!
Unity
64.
2023Домашнее
задание
1.
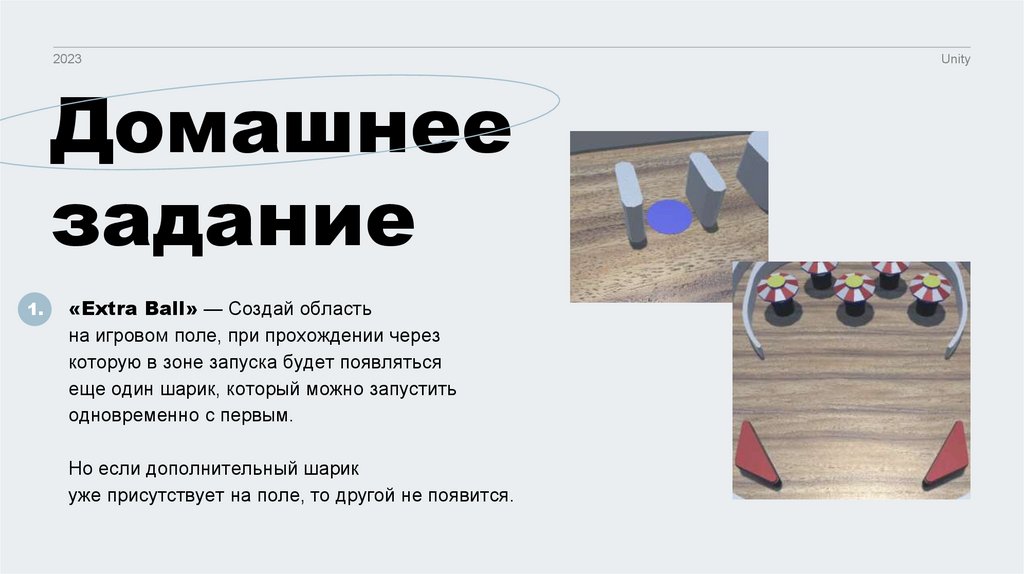
«Extra Ball» — Создай область
на игровом поле, при прохождении через
которую в зоне запуска будет появляться
еще один шарик, который можно запустить
одновременно с первым.
Но если дополнительный шарик
уже присутствует на поле, то другой не появится.
Unity
65.
2023Unity
Домашнее
задание
2.
Создай анимацию для «Prefab» бампера,
которая будет активироваться
при ударе с шариком.
Например: бампер резко опускается
и поднимается обратно, или бампер быстро
становиться чуть больше, а потом меньше.
Подсказка: Создай «Prefab»
другого шара с именем «ExtraBall».
66.
2023Unity
Итоги
1 Что нового сегодня было на занятии?
нужно для того, чтобы
4 Что
активировать анимацию через скрипт?
задание было сложным на твой
2 Какое
взгляд?
ты думаешь, где еще ты бы мог
5 Как
применить эти знания?
3 Что можно делать через Animator?
6 Какие ощущения после занятия?


































































 programming
programming