Similar presentations:
Создание меню на веб - странице (занятие 5)
1.
Индивидуальныйпроект
Занятие 5
«Создание меню
на веб-странице»
Панфилов Александр Эдуардович
Камышин 2023
2.
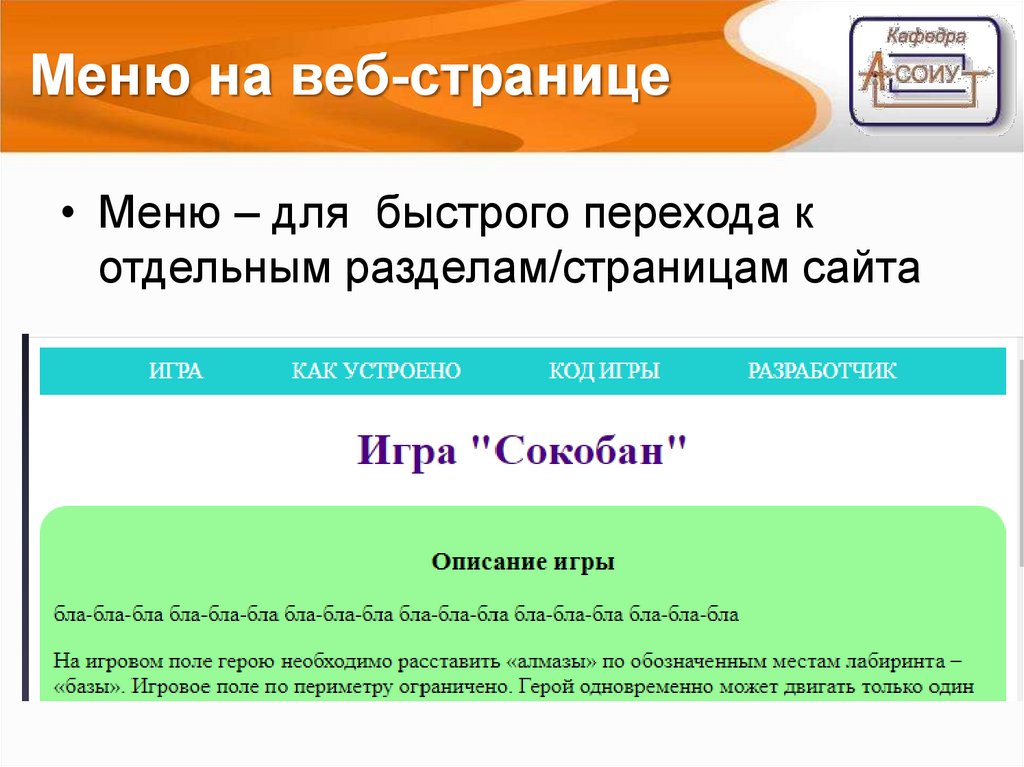
Меню на веб-странице• Меню – для быстрого перехода к
отдельным разделам/страницам сайта
3.
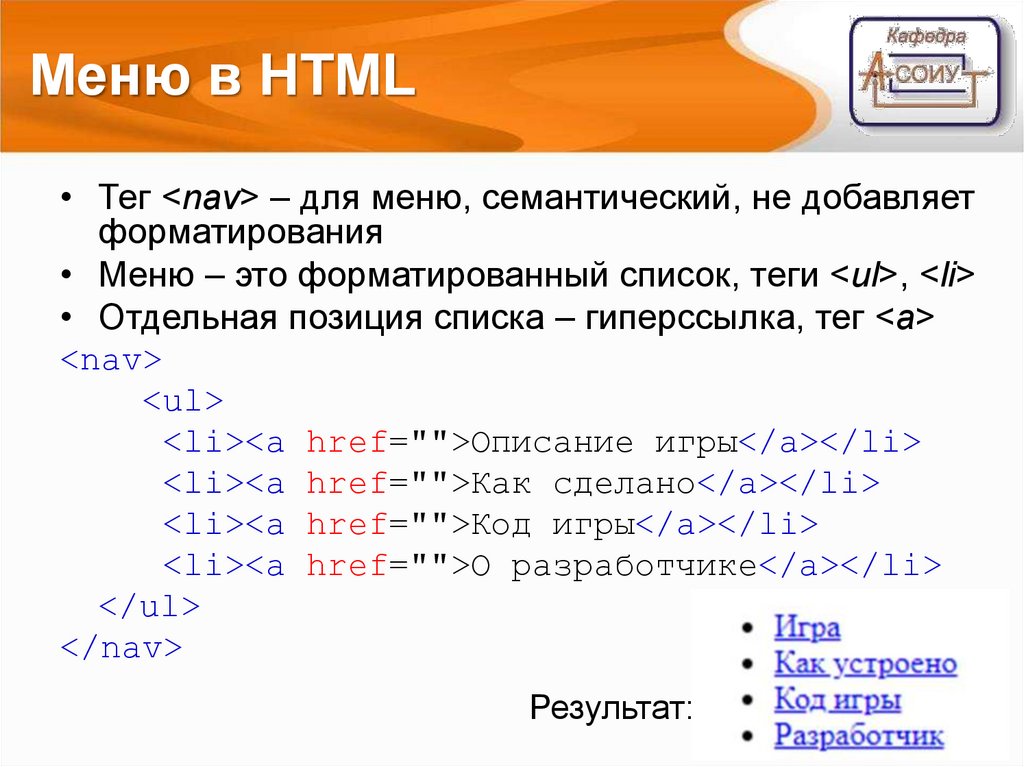
Меню в HTML• Тег <nav> – для меню, семантический, не добавляет
форматирования
• Меню – это форматированный список, теги <ul>, <li>
• Отдельная позиция списка – гиперссылка, тег <a>
<nav>
<ul>
<li><a href="">Описание игры</a></li>
<li><a href="">Как сделано</a></li>
<li><a href="">Код игры</a></li>
<li><a href="">О разработчике</a></li>
</ul>
</nav>
Результат:
4.
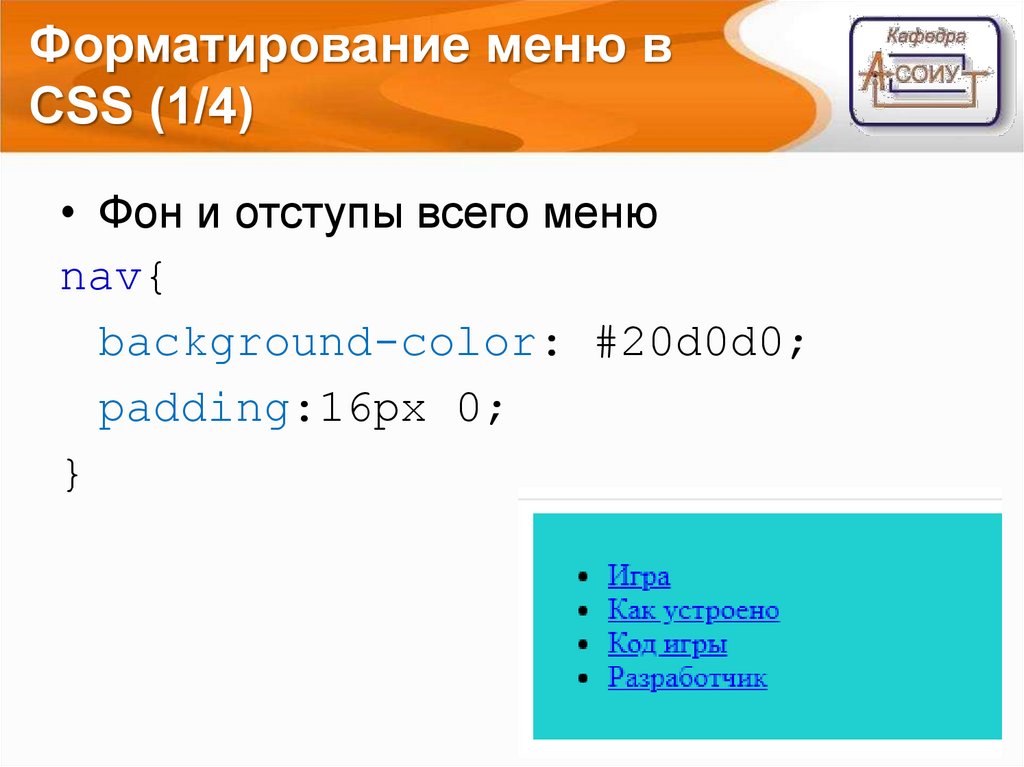
Форматирование меню вCSS (1/4)
• Фон и отступы всего меню
nav{
background-color: #20d0d0;
padding:16px 0;
}
5.
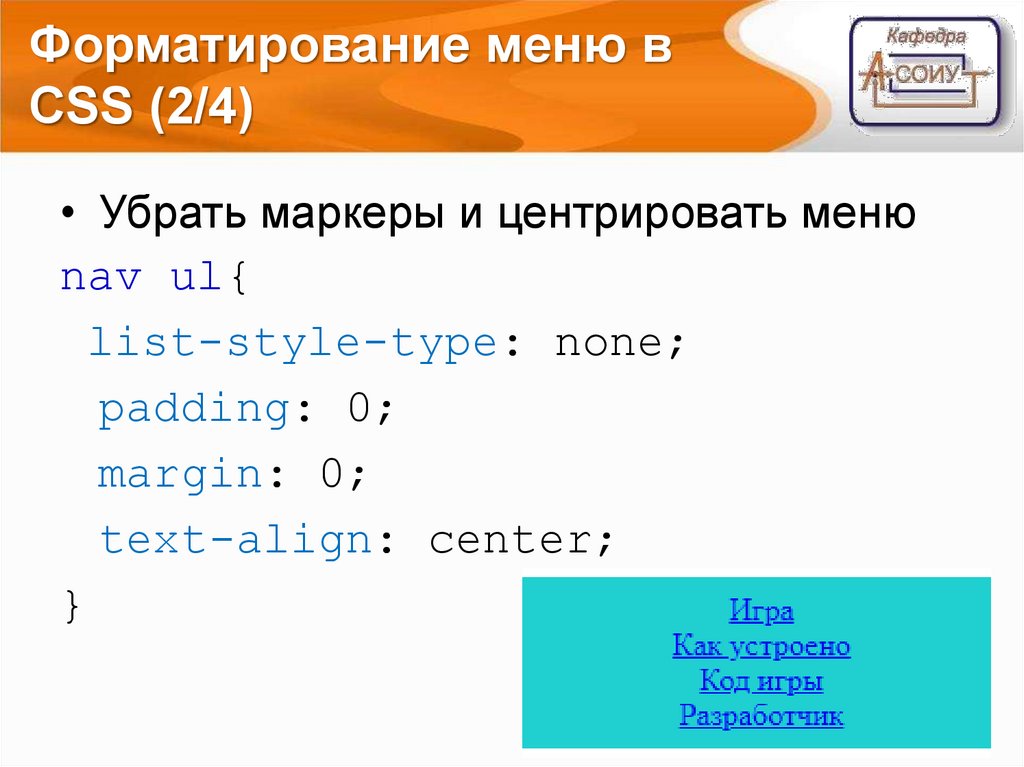
Форматирование меню вCSS (2/4)
• Убрать маркеры и центрировать меню
nav ul{
list-style-type: none;
padding: 0;
margin: 0;
text-align: center;
}
6.
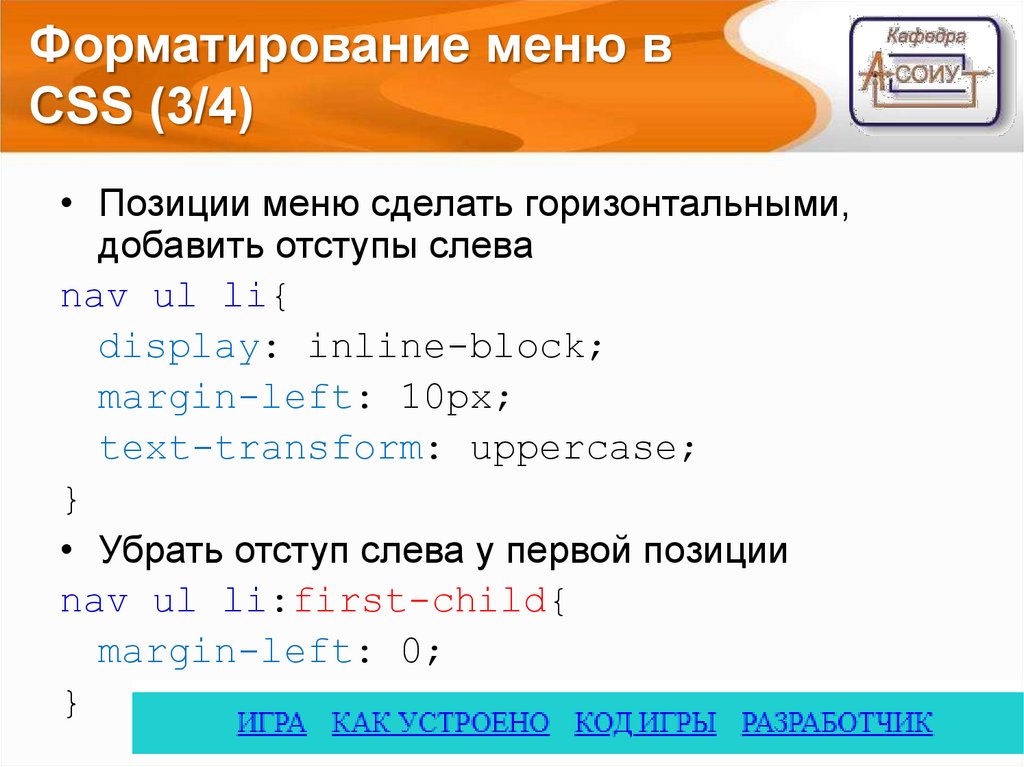
Форматирование меню вCSS (3/4)
• Позиции меню сделать горизонтальными,
добавить отступы слева
nav ul li{
display: inline-block;
margin-left: 10px;
text-transform: uppercase;
}
• Убрать отступ слева у первой позиции
nav ul li:first-child{
margin-left: 0;
}
7.
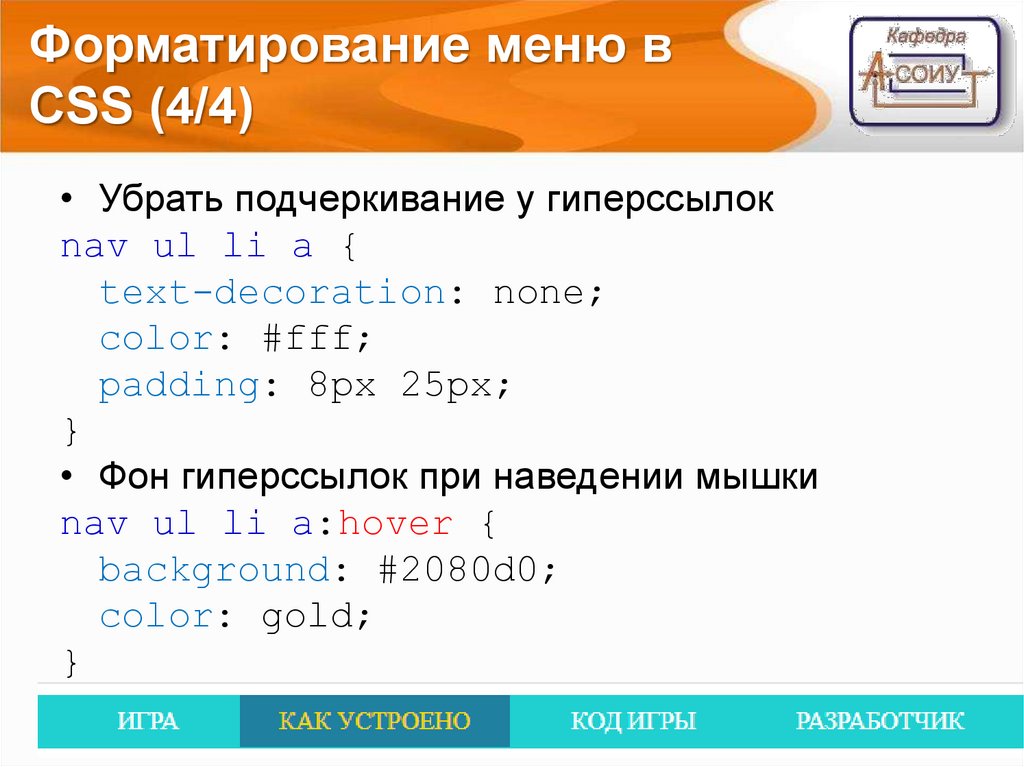
Форматирование меню вCSS (4/4)
• Убрать подчеркивание у гиперссылок
nav ul li a {
text-decoration: none;
color: #fff;
padding: 8px 25px;
}
• Фон гиперссылок при наведении мышки
nav ul li a:hover {
background: #2080d0;
color: gold;
}







 internet
internet programming
programming








