Similar presentations:
Tablolarla sayfa tasarimi
1.
TABLOLARLA SAYFATASARIMI
1
2.
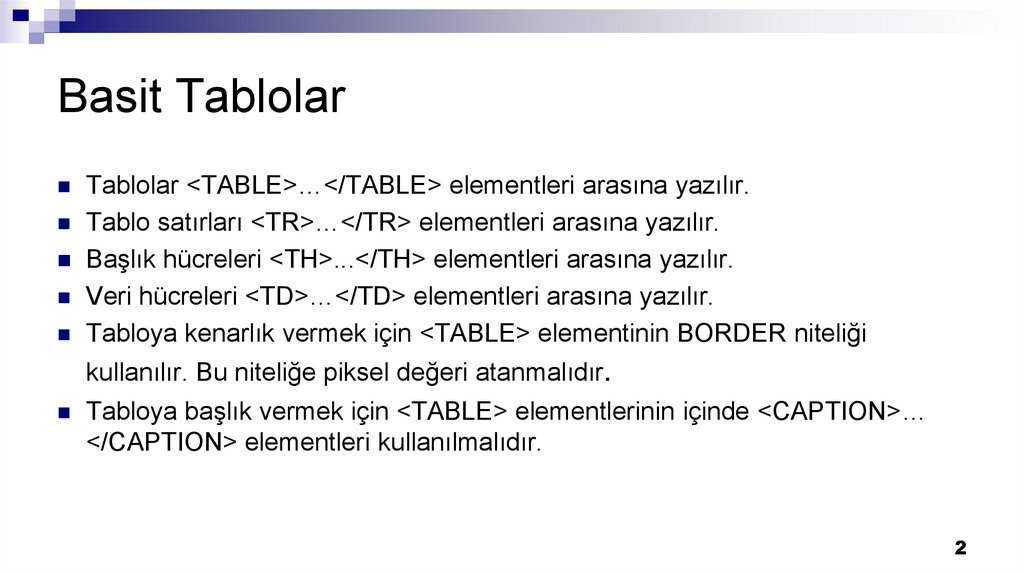
Basit TablolarTablolar <TABLE>…</TABLE> elementleri arasına yazılır.
Tablo satırları <TR>…</TR> elementleri arasına yazılır.
Başlık hücreleri <TH>...</TH> elementleri arasına yazılır.
Veri hücreleri <TD>…</TD> elementleri arasına yazılır.
Tabloya kenarlık vermek için <TABLE> elementinin BORDER niteliği
kullanılır. Bu niteliğe piksel değeri atanmalıdır.
Tabloya başlık vermek için <TABLE> elementlerinin içinde <CAPTION>…
</CAPTION> elementleri kullanılmalıdır.
2
3.
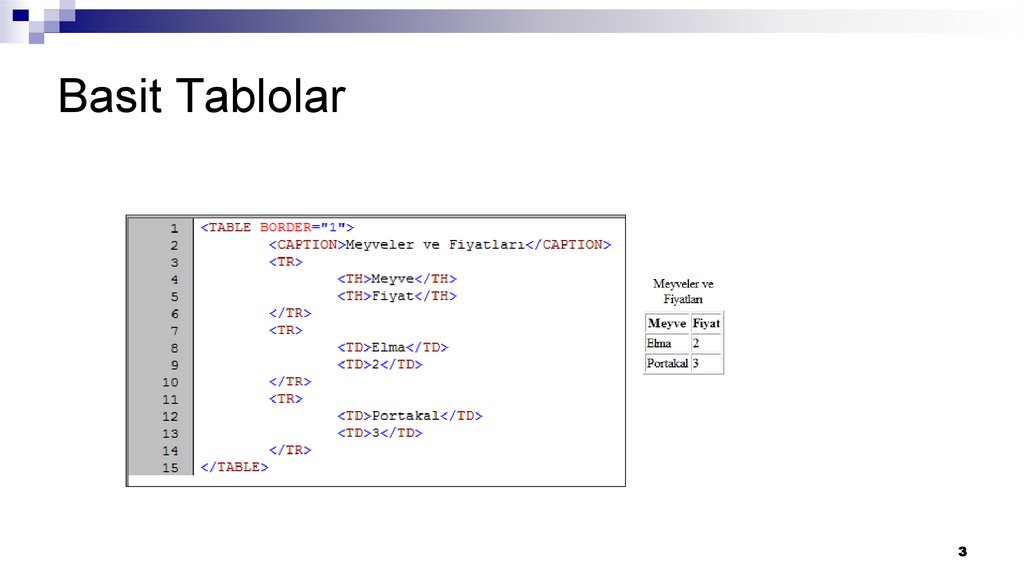
Basit Tablolar3
4.
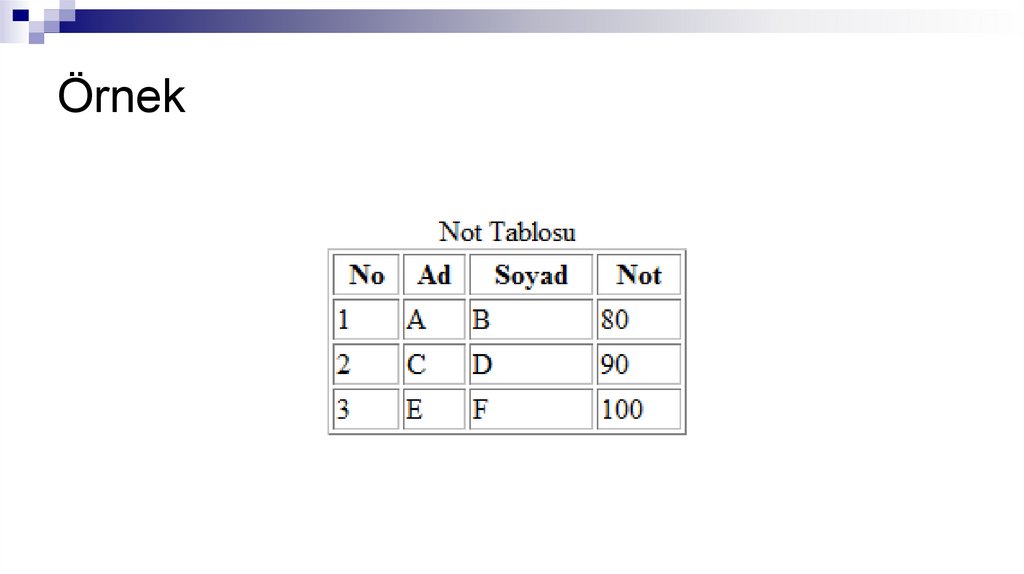
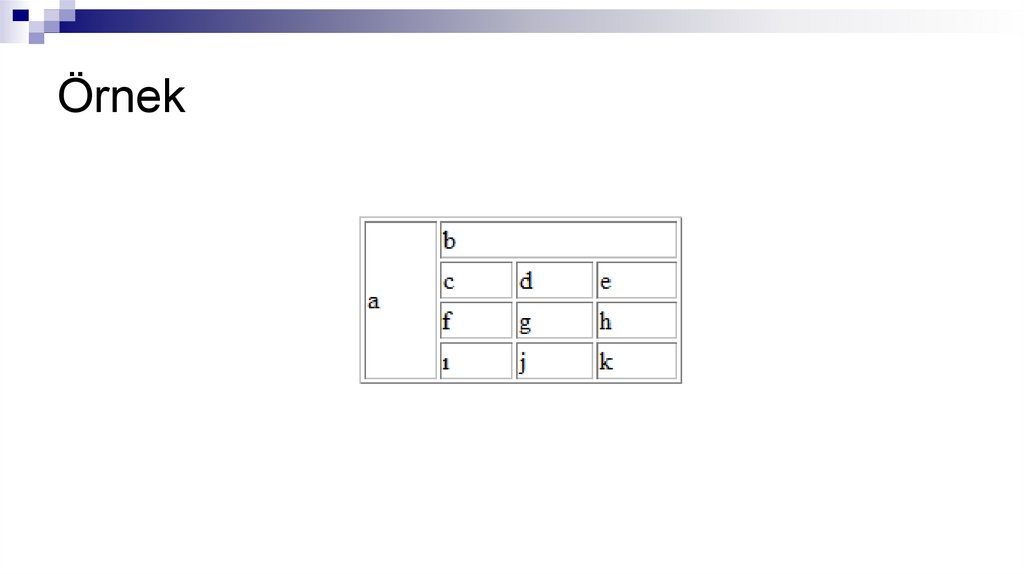
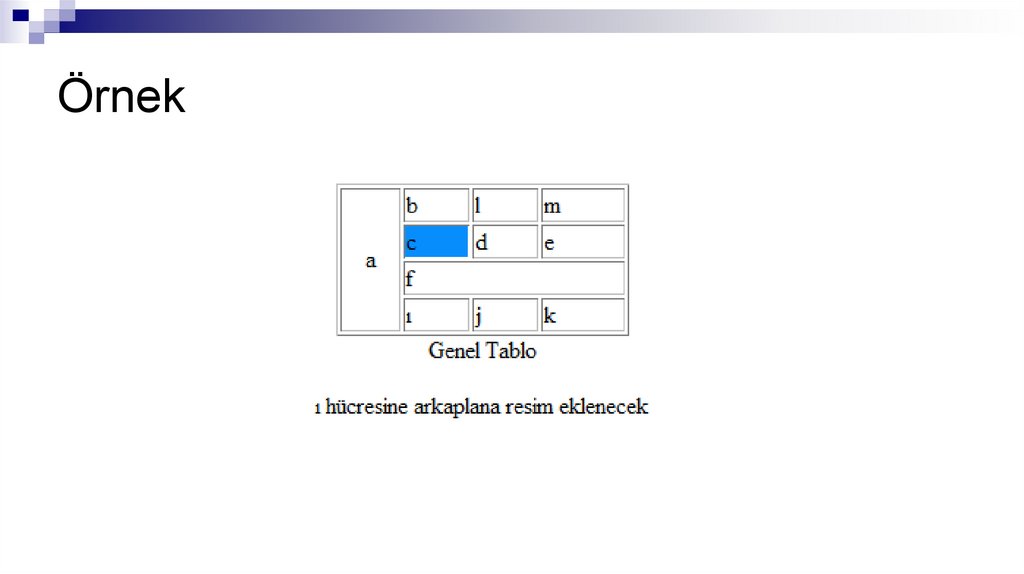
Örnek5.
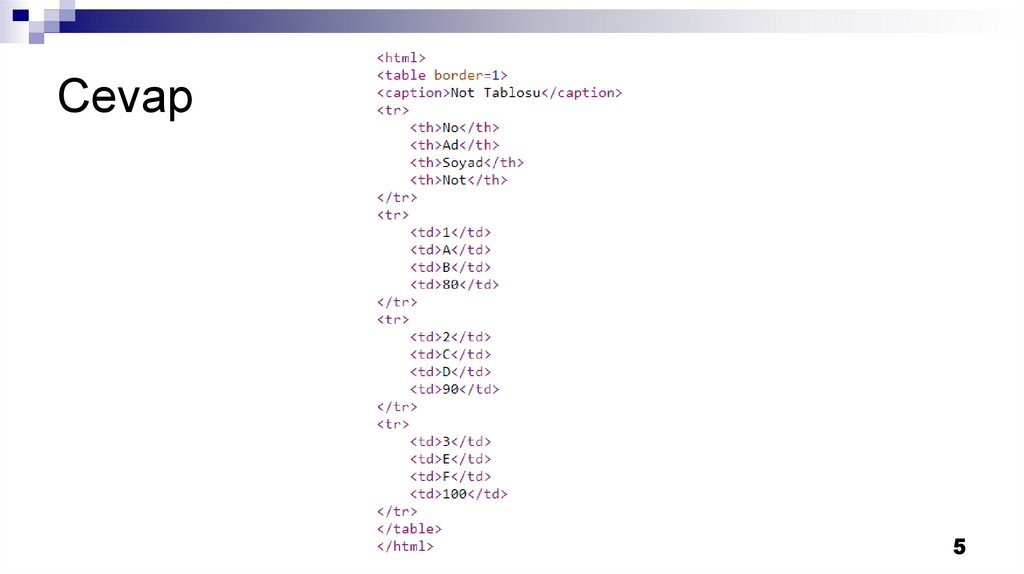
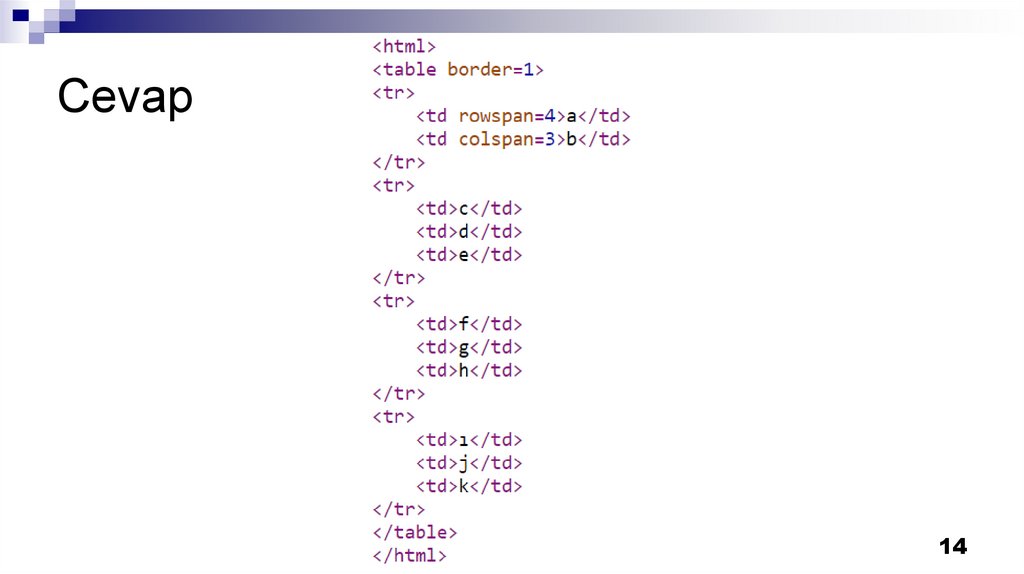
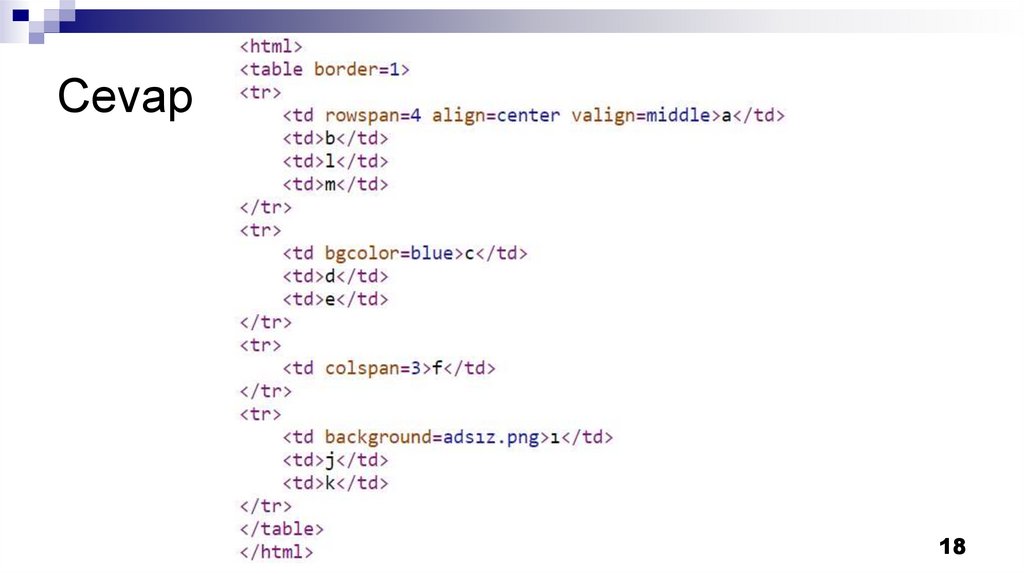
Cevap5
6.
Rowspan ve ColspanBirden fazla satır veya sütuna taşan hücreler için rowspan
veya colspan kullanılır.
Rowspan=bir hücrenin kaç satıra taştığı bu niteliğe girilir.
Colspan=bir hücrenin kaç sütuna taştığı bu niteliğe girilir.
6
7.
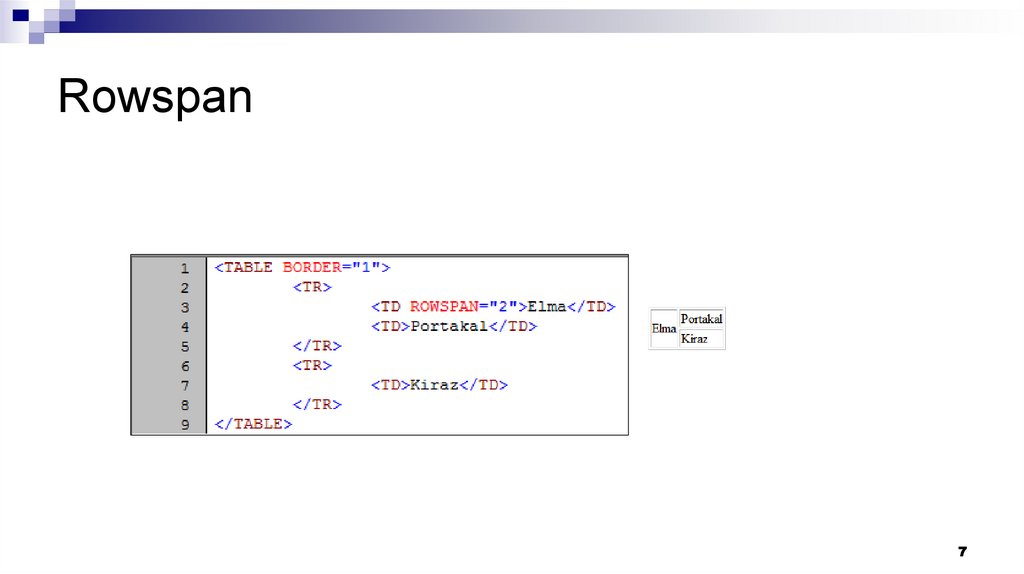
Rowspan7
8.
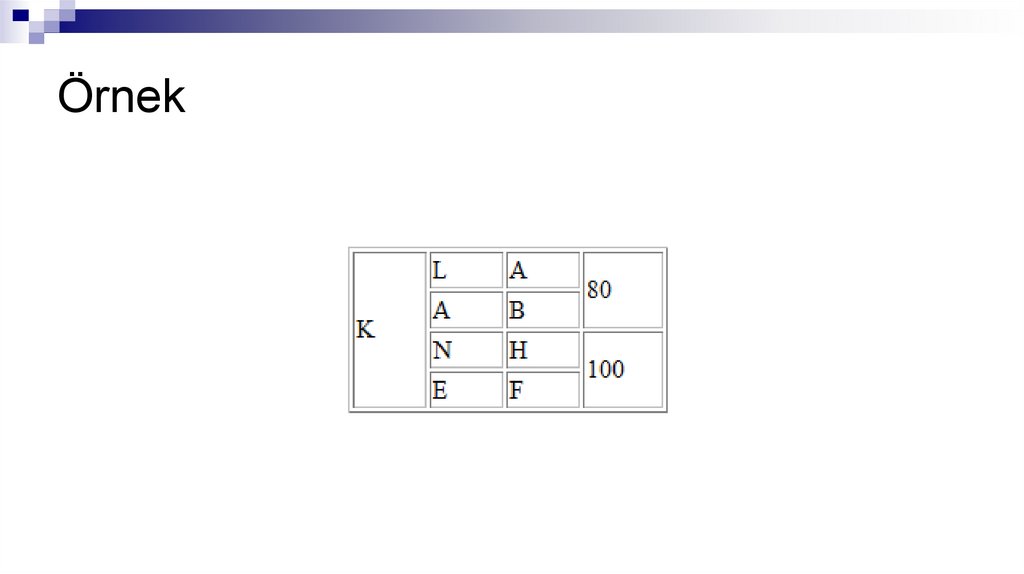
Örnek9.
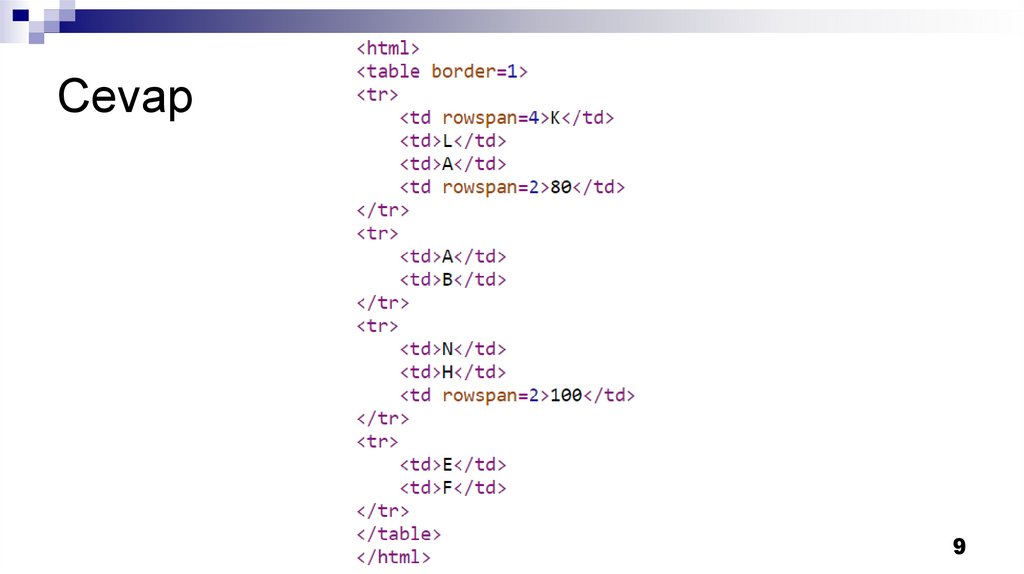
Cevap9
10.
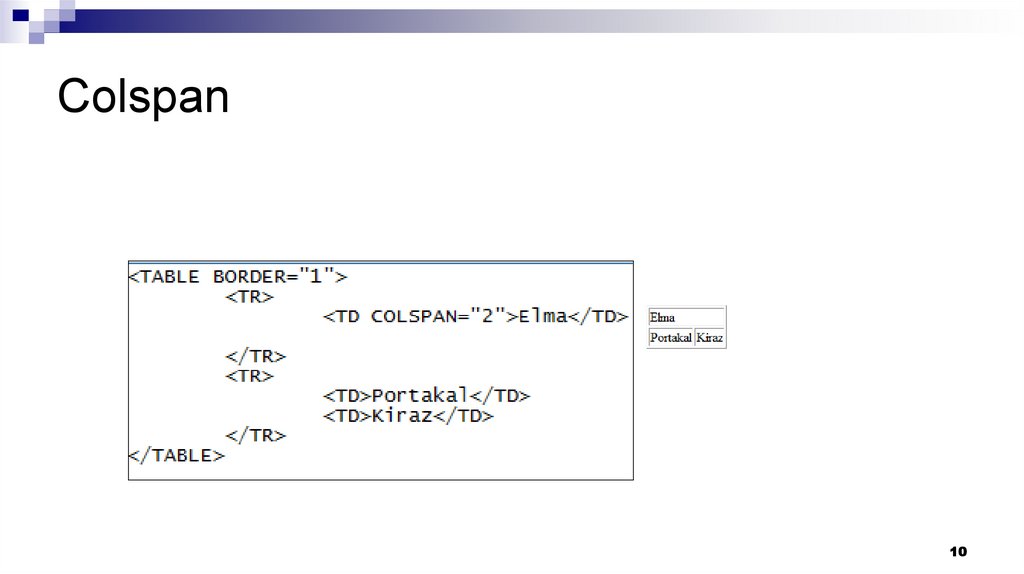
Colspan10
11.
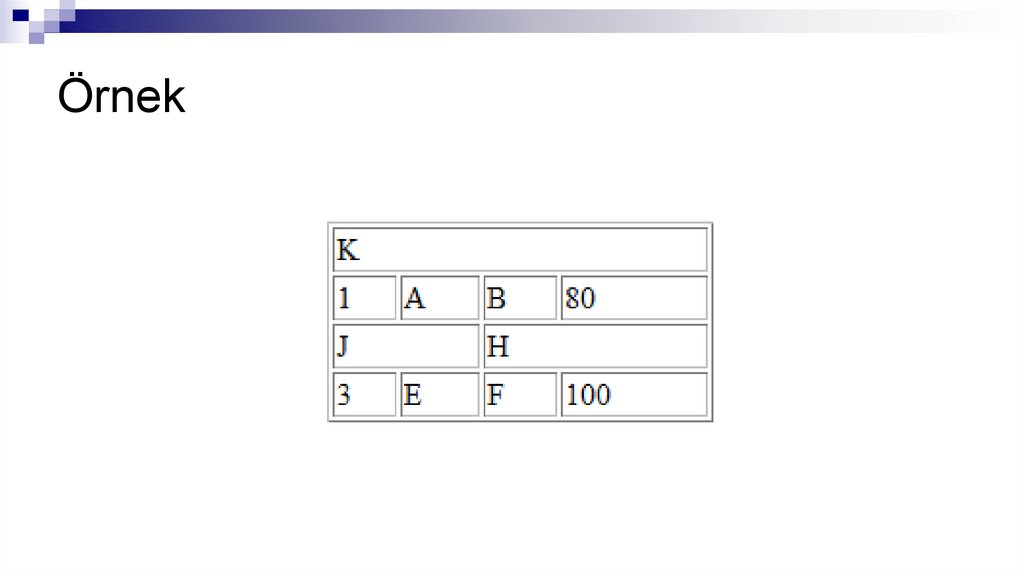
Örnek12.
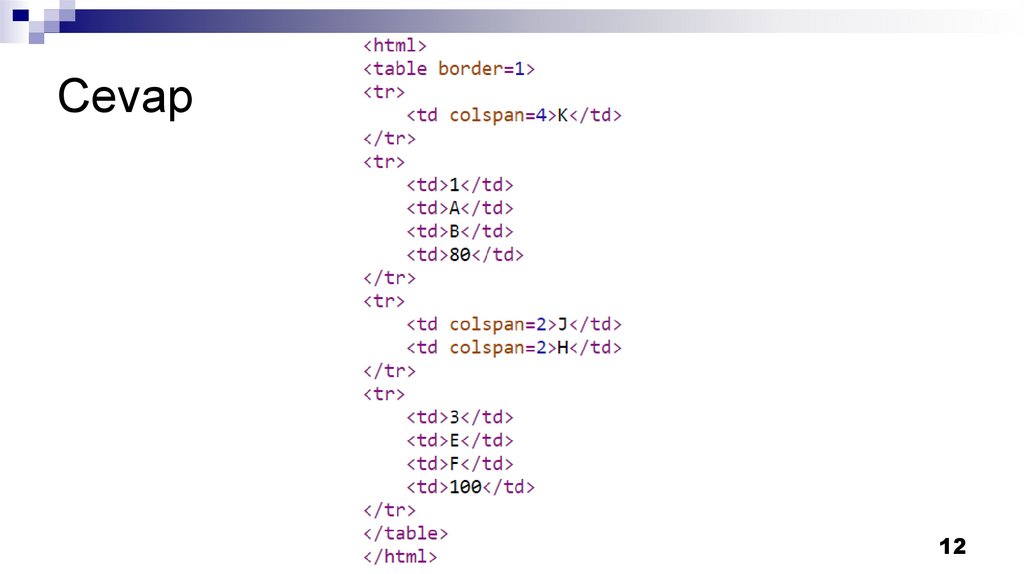
Cevap12
13.
Örnek14.
Cevap14
15.
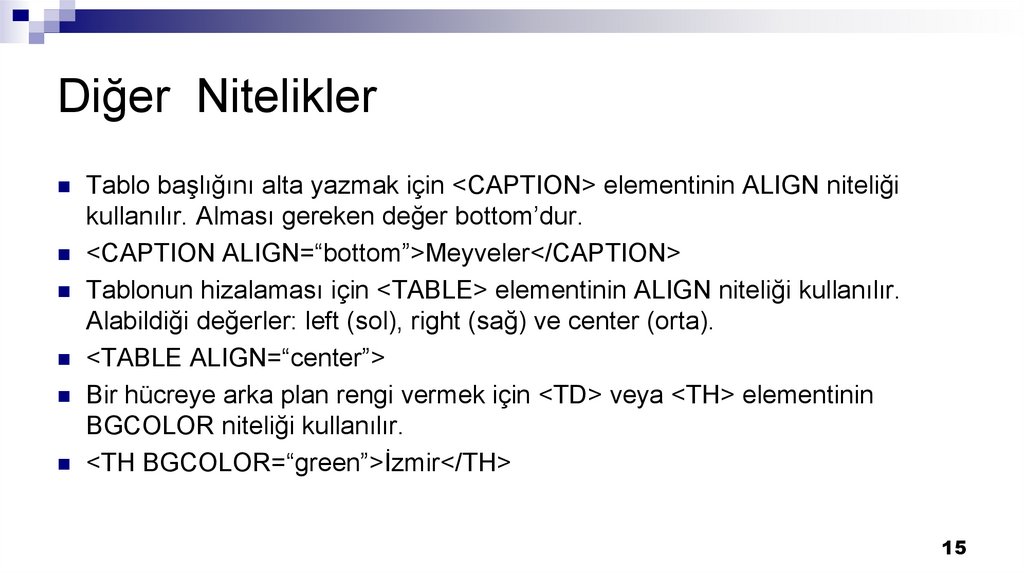
Diğer NiteliklerTablo başlığını alta yazmak için <CAPTION> elementinin ALIGN niteliği
kullanılır. Alması gereken değer bottom’dur.
<CAPTION ALIGN=“bottom”>Meyveler</CAPTION>
Tablonun hizalaması için <TABLE> elementinin ALIGN niteliği kullanılır.
Alabildiği değerler: left (sol), right (sağ) ve center (orta).
<TABLE ALIGN=“center”>
Bir hücreye arka plan rengi vermek için <TD> veya <TH> elementinin
BGCOLOR niteliği kullanılır.
<TH BGCOLOR=“green”>İzmir</TH>
15
16.
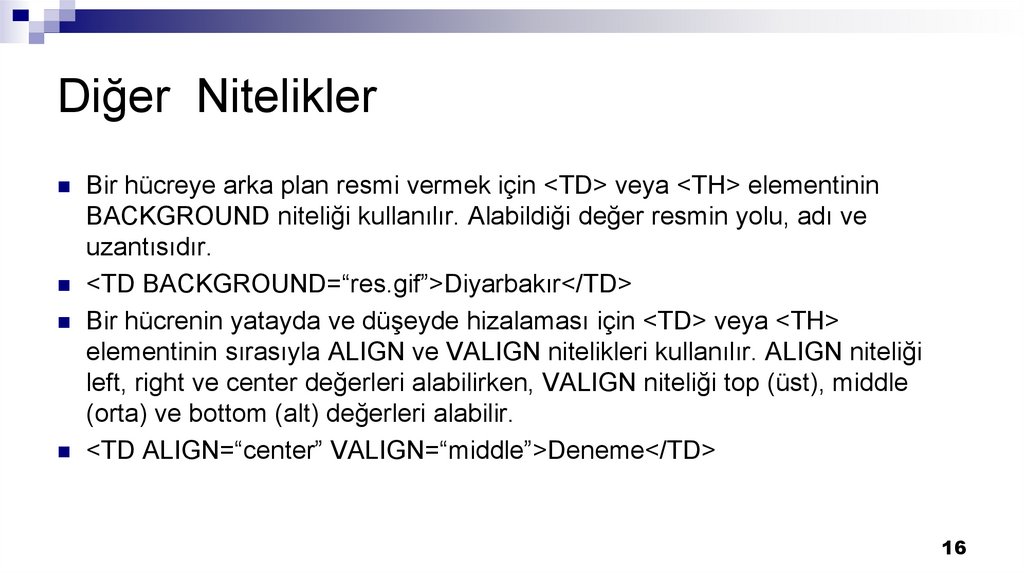
Diğer NiteliklerBir hücreye arka plan resmi vermek için <TD> veya <TH> elementinin
BACKGROUND niteliği kullanılır. Alabildiği değer resmin yolu, adı ve
uzantısıdır.
<TD BACKGROUND=“res.gif”>Diyarbakır</TD>
Bir hücrenin yatayda ve düşeyde hizalaması için <TD> veya <TH>
elementinin sırasıyla ALIGN ve VALIGN nitelikleri kullanılır. ALIGN niteliği
left, right ve center değerleri alabilirken, VALIGN niteliği top (üst), middle
(orta) ve bottom (alt) değerleri alabilir.
<TD ALIGN=“center” VALIGN=“middle”>Deneme</TD>
16
17.
Örnek18.
Cevap18


















 programming
programming



