Similar presentations:
HTML. Задание 3
1.
Задание 3 HTMLВам необходимо разработать многостраничный
сайт, для этого:
1. Ознакомьтесь с моделью гибкой компоновки
элементов FlexBox:
1.
habr - тут хорошо описано;
2.
hcdev - а тут есть визуализация;
2. Напишите по теме конспект (ориентируемся на
ссылку habr);
3. Сделайте многостраничный рабочий сайт по
примеру (примеры pdf) с использованием этой
технологии.
2.
ПомощьВам сильно облегчит жизнь знание:
1. Как подключать таблицу стилей
CSS;
2. Тег <div>;
3. Атрибуты class, id;
4. Атрибут name;
5. Тег <figure>;
6. Вложенный в него тег
<figcaption>;
Ваша гуманитарная помощь
Это только из нового, не забывайте
про старое. Про тот же hrev, style
и т. д.
3.
АхтунгОтдельно отмечу, что:
1. Кнопки «Главная», «О нас»,
«Контакты» и «Наверх» действительно работают и
переносят нас в соответствующие
места;
2. Для работы ссылок внутри одной
страницы («Наверх») учите, что
такое «Якоря»;
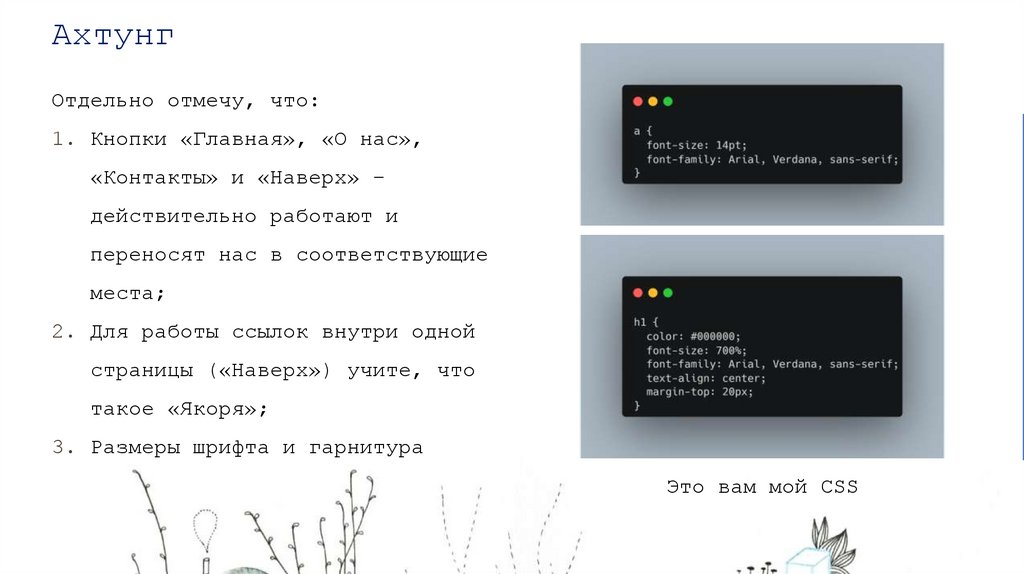
3. Размеры шрифта и гарнитура
шрифта ->
h3 я не менял, если что.
Это вам мой CSS
4.
Вернее, это вам ЧАСТЬ (2/5) моего CSS,остальное сами)
5.
АхтунгПоследнее, что покажу – это, как
подключить таблицу стилей ->.
ПОЖАЛУЙСТА, работайте с ней.
Design.css – это моё название. У
вас может быть СВОЁ, другое.
Всё, просто – УДАЧИ!





 internet
internet








