Similar presentations:
Семантический HTML5. Основы использования семантических тегов HTML5. Создание веб-страницы с использованием HTML и CSS
1.
Семантический HTML5:Основы использования
семантических тегов HTML5.
Создание веб-страницы
с использованием HTML и CSS
2.
Создать полноценныйсайт с использованием
семантических тегов
и использование каскадной
таблицы стилей.
3.
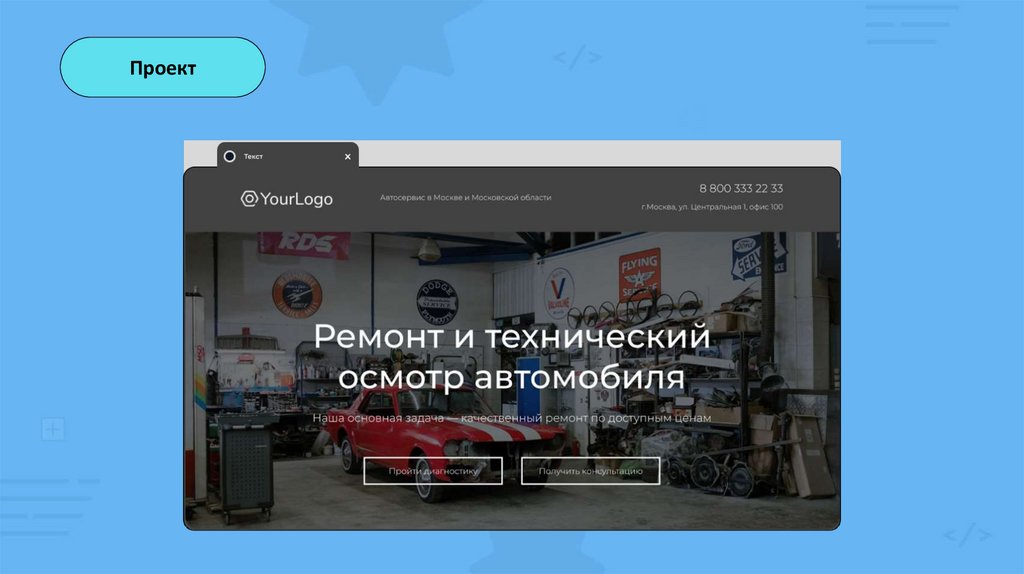
Проект4.
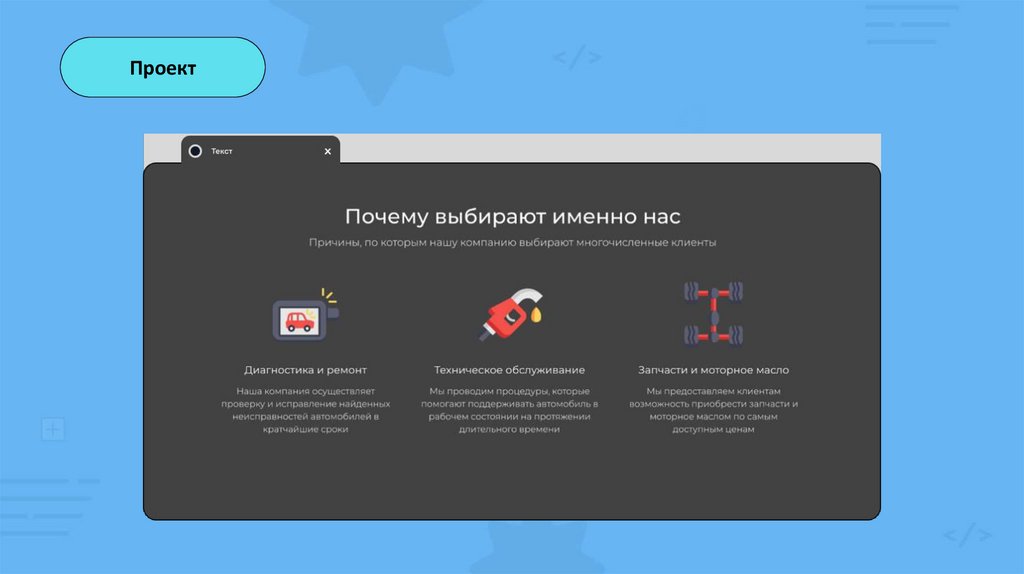
Проект5.
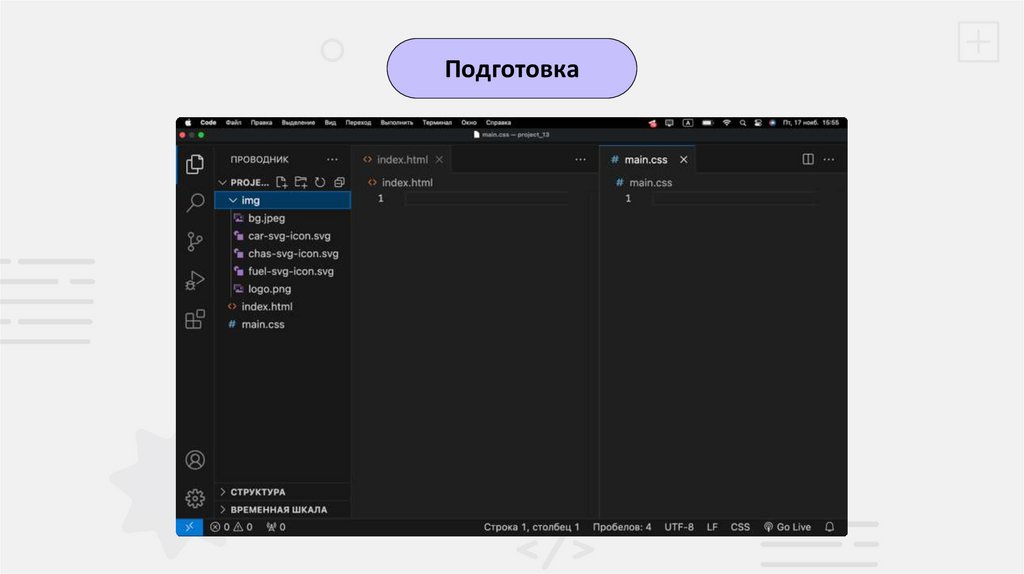
Подготовка6.
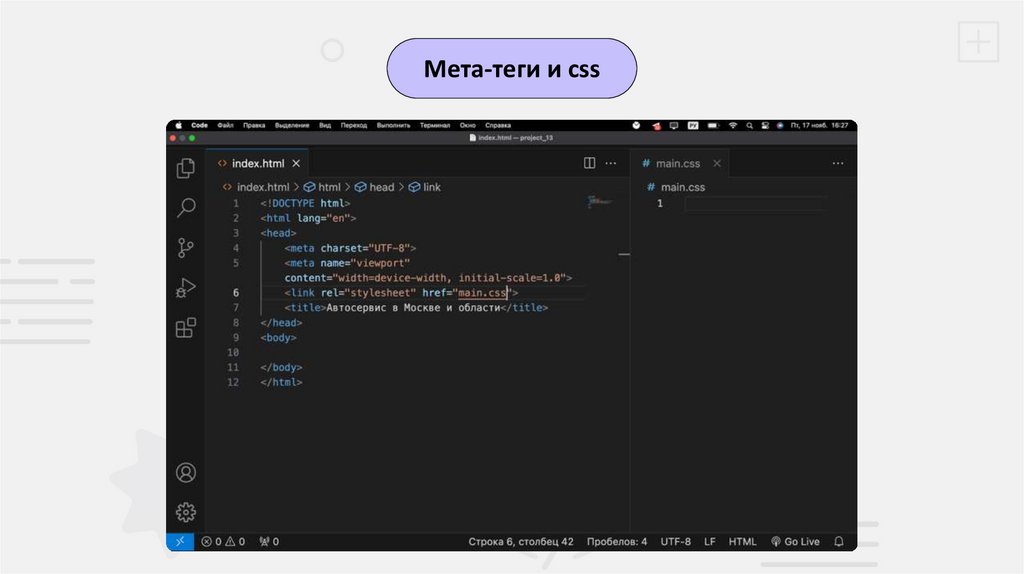
Мета-теги и css7.
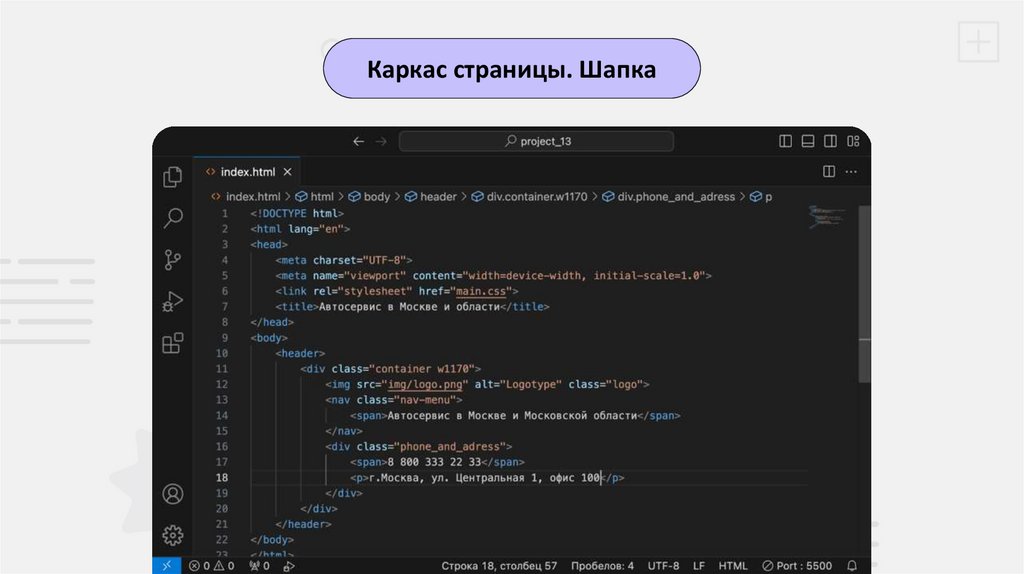
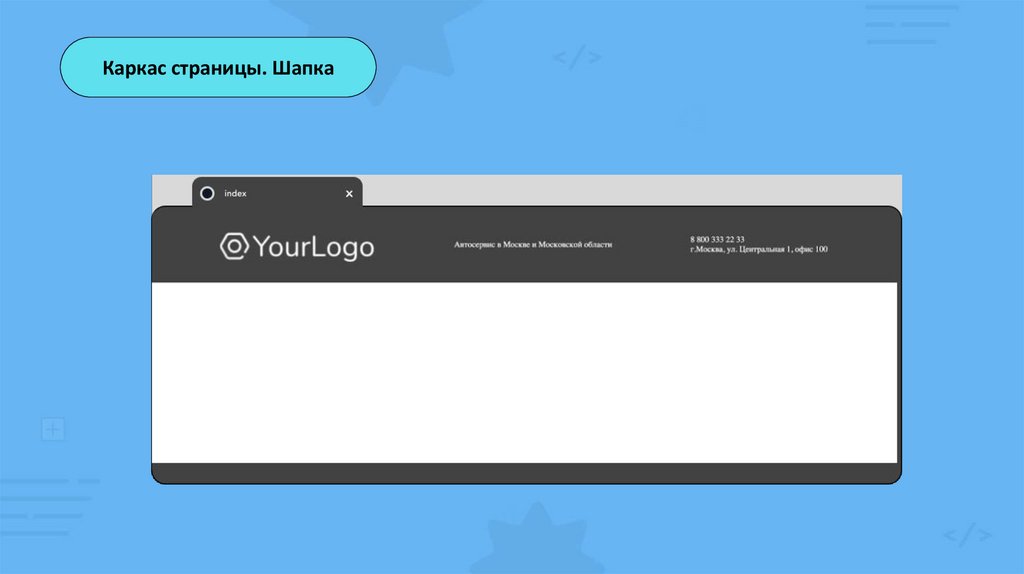
Каркас страницы. Шапка8.
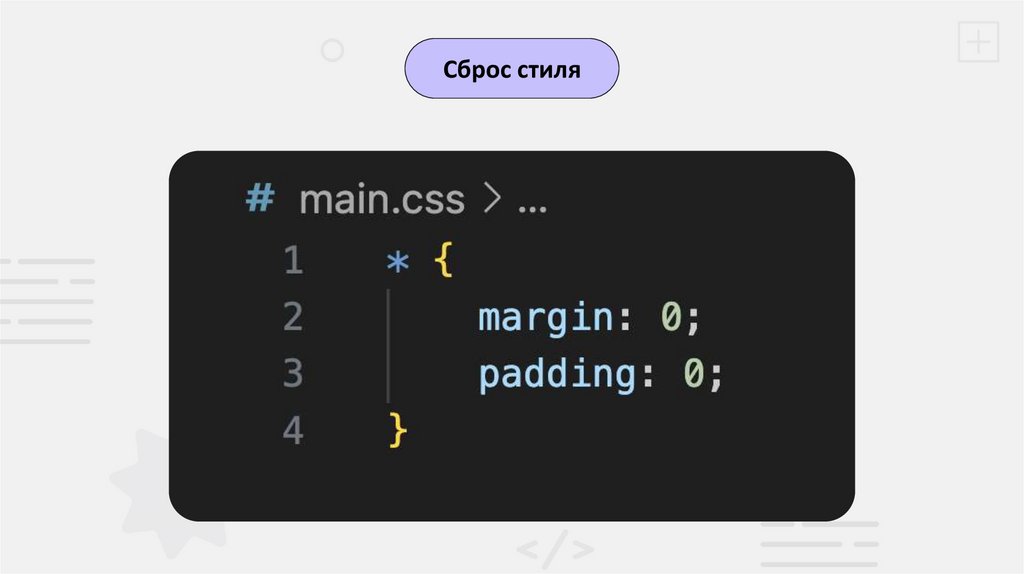
Сброс стиля9.
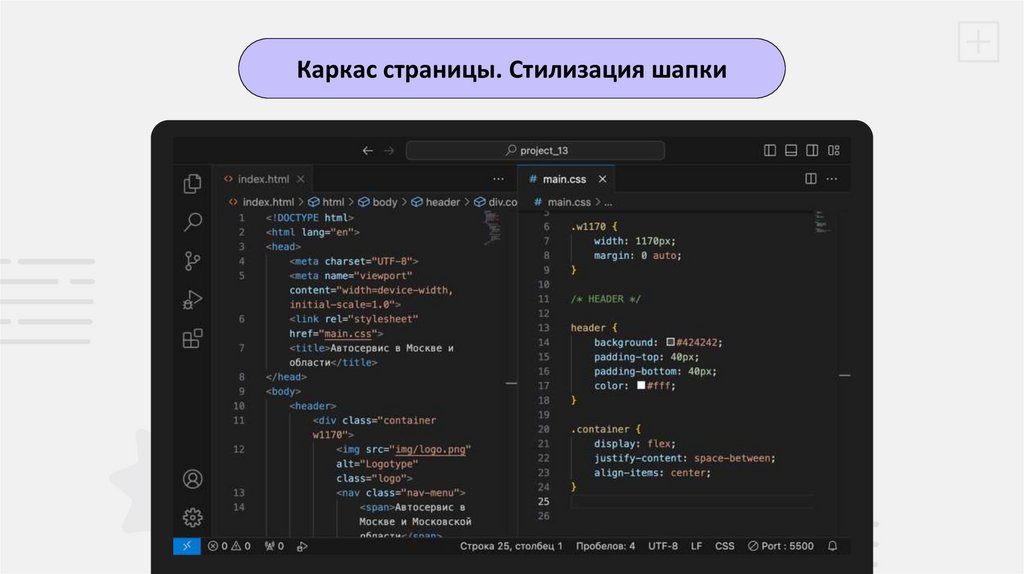
Каркас страницы. Стилизация шапки10.
Каркас страницы. Шапка11.
12.
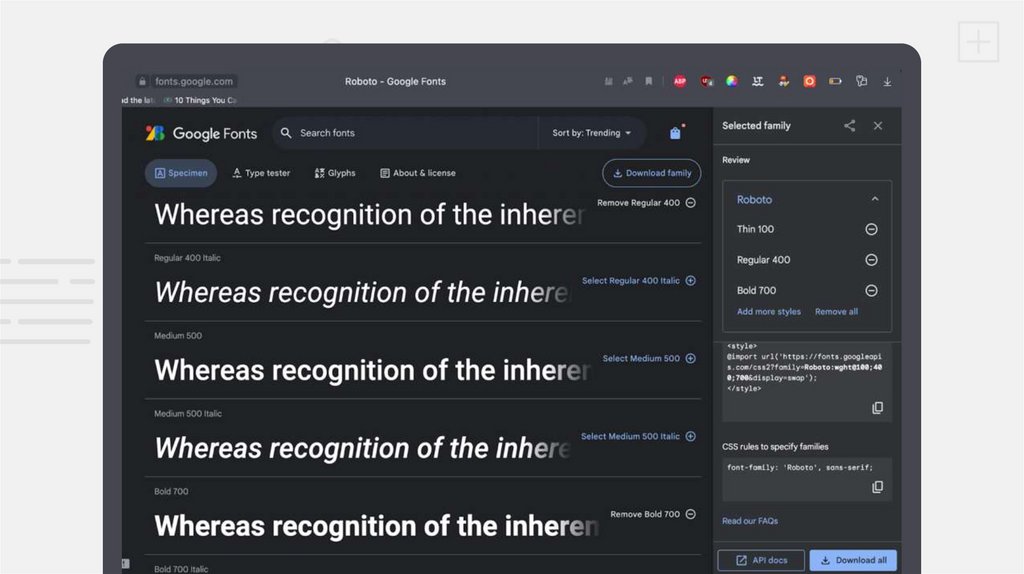
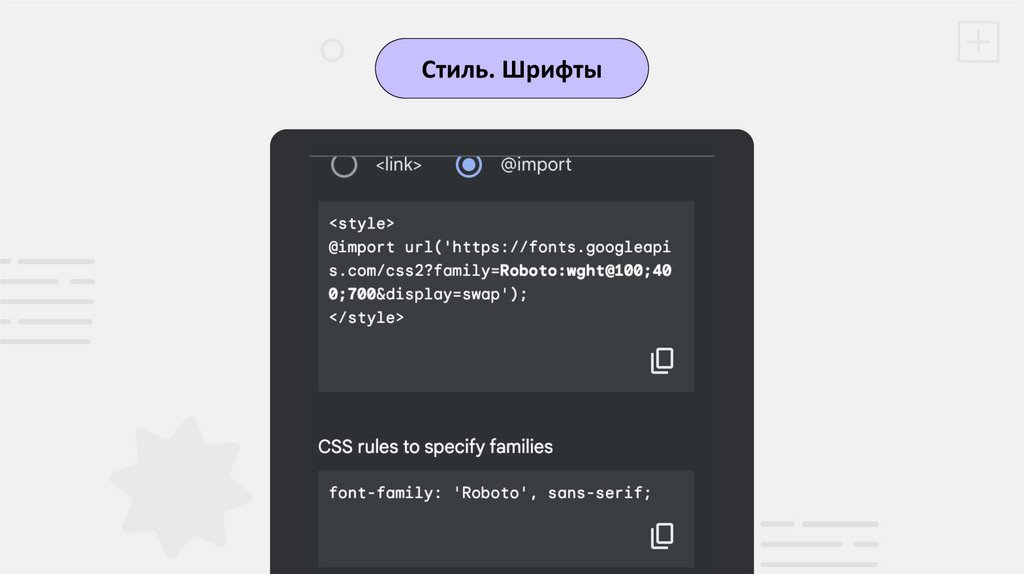
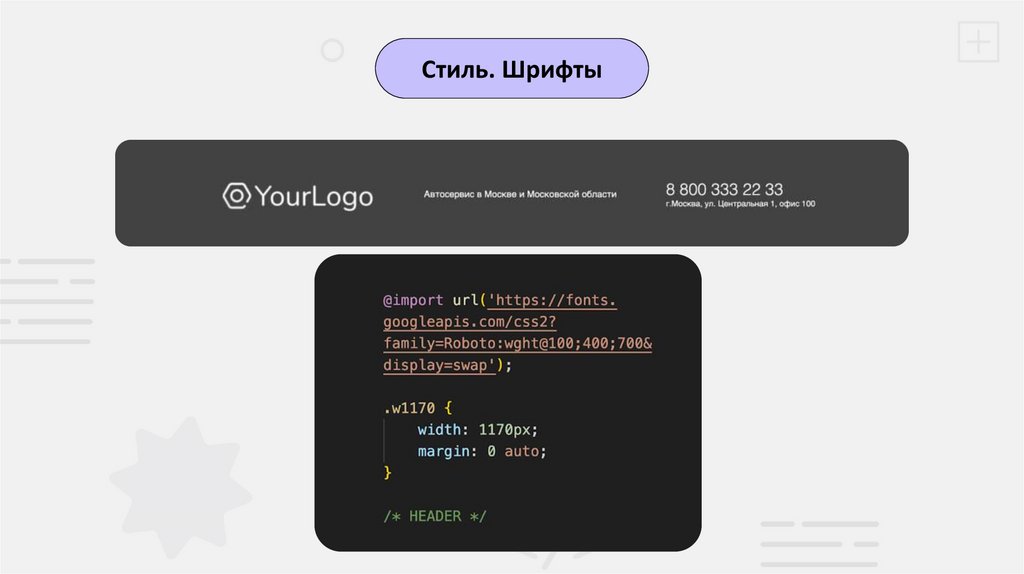
Стиль. Шрифты13.
Стиль. Шрифты14.
Стиль. Шрифты15.
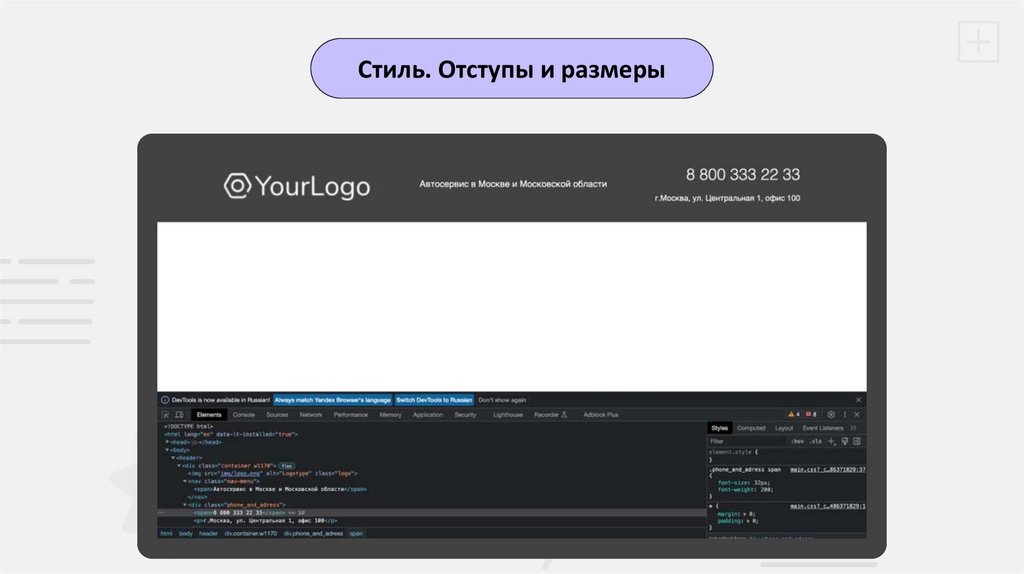
Стиль. Отступы и размеры16.
Стиль. Отступы и размеры17.
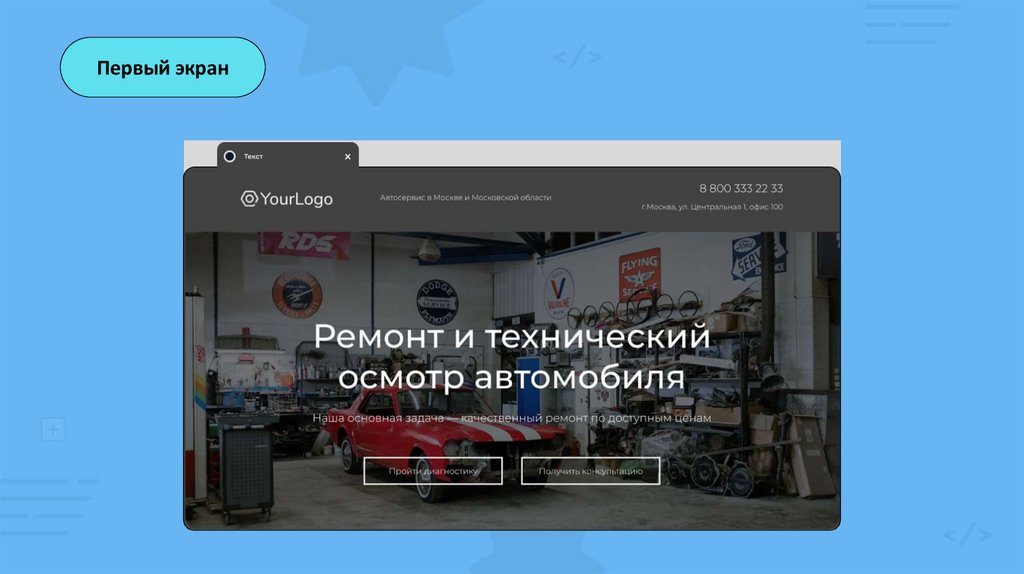
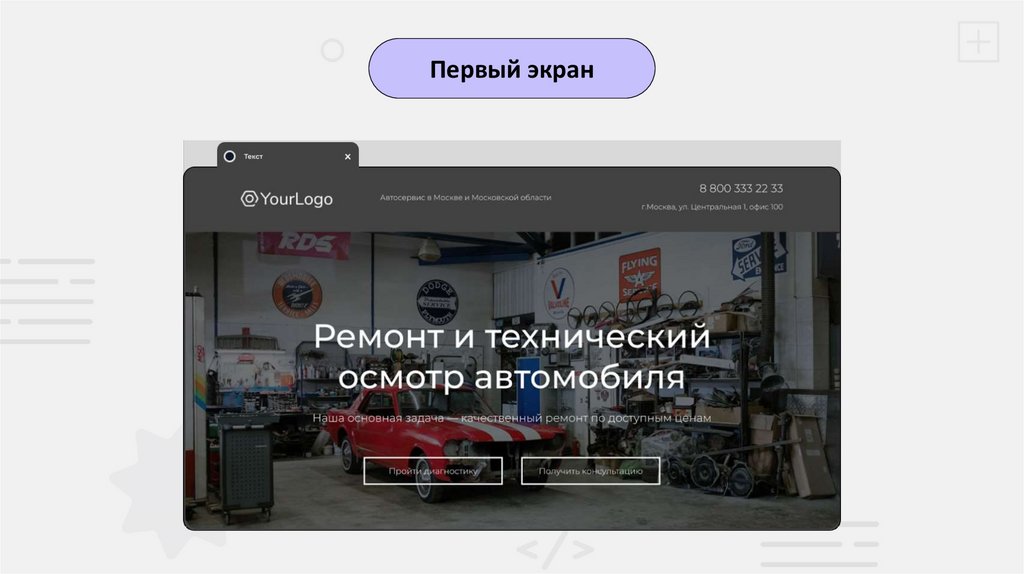
Первый экран18.
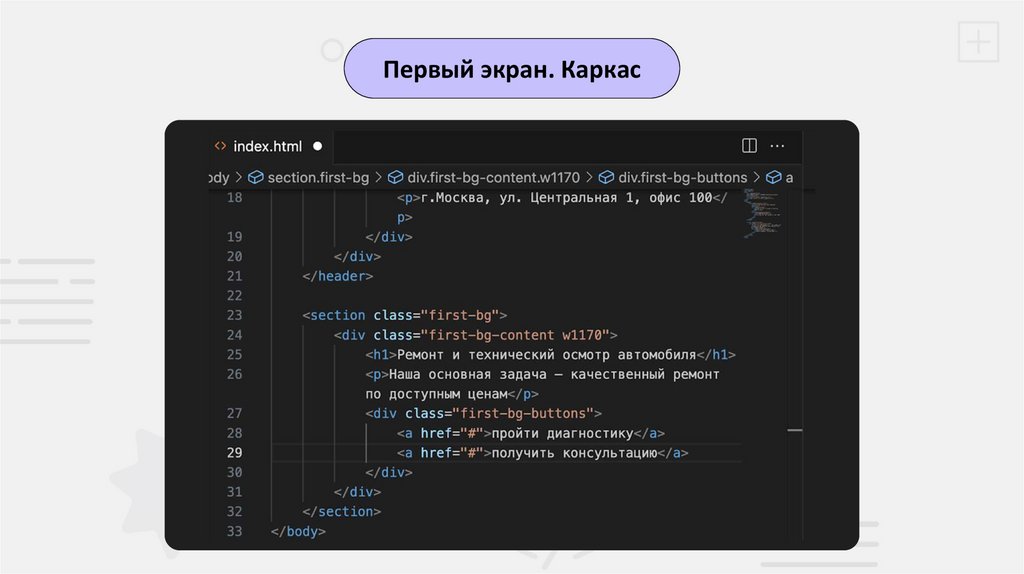
Первый экран. Каркас19.
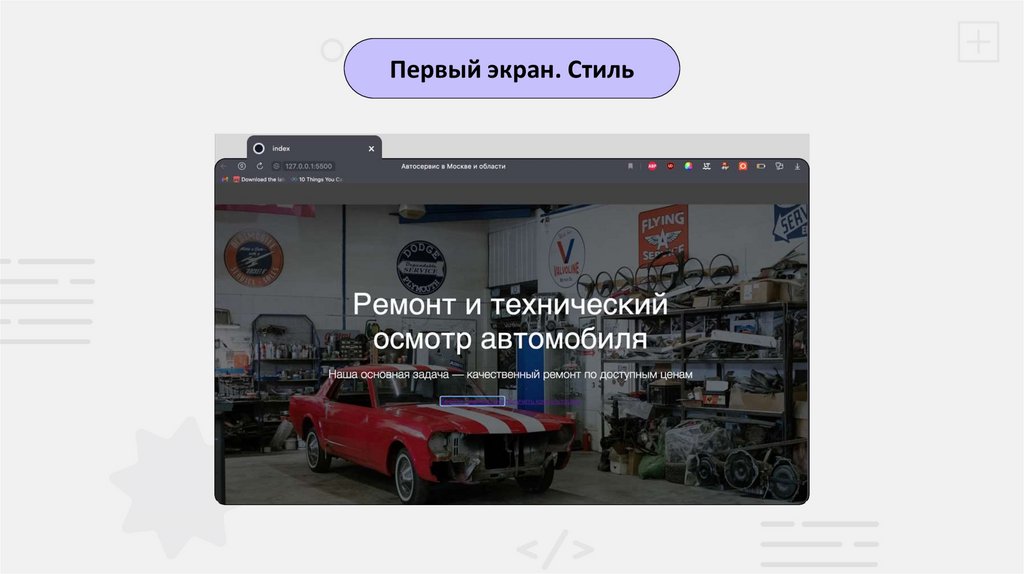
Первый экран. Стиль20.
Первый экран. Стиль21.
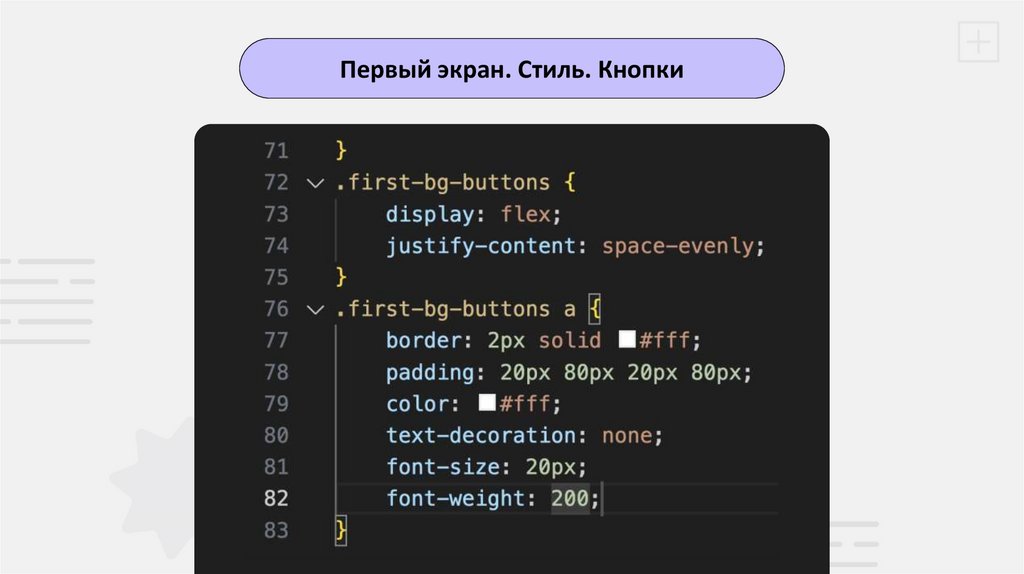
Первый экран. Стиль. Кнопки22.
Первый экран23.
ВыводыОдин проект должен находится в одной папке.
Для создания веб-страницы как проекта лучше выделить
отдельный файл css.
Необходимо использовать полученные знания на практике
для получения заданного результата.
























 internet
internet








