Similar presentations:
HTML + CSS основы
1.
HTML + CSS основыЛенцов Павел
2.
CSS - Cascade Style SheetsHTML - HyperText Markup Language
В настоящее время актуальные версии HTML5 и CSS3.
3.
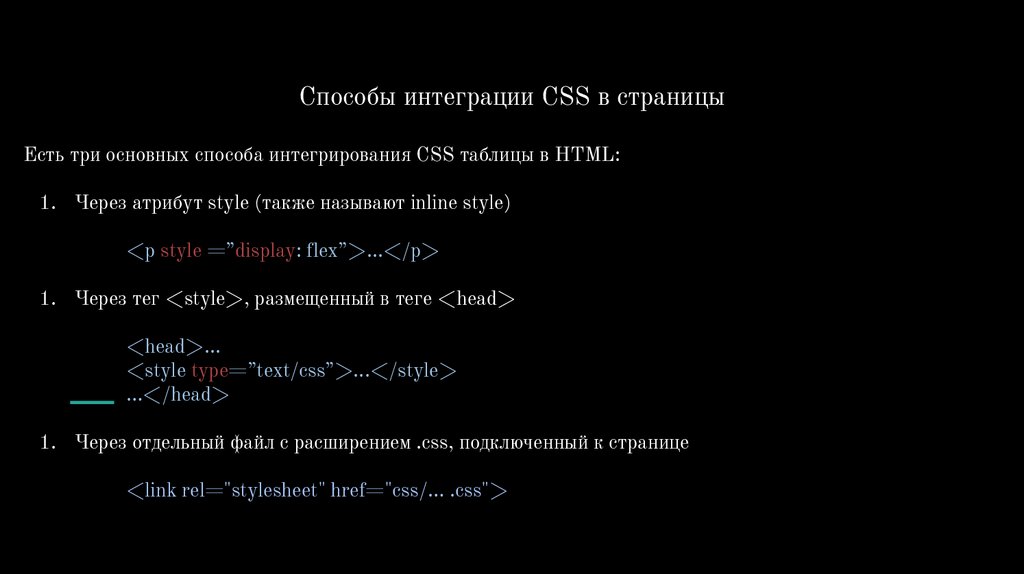
Способы интеграции CSS в страницыЕсть три основных способа интегрирования CSS таблицы в HTML:
1. Через атрибут style (также называют inline style)
<p style =”display: flex”>...</p>
1. Через тег <style>, размещенный в теге <head>
<head>...
<style type=”text/css”>...</style>
…</head>
1. Через отдельный файл с расширением .css, подключенный к странице
<link rel="stylesheet" href="css/… .css">
4.
Семантика CSS понятна:Селектор {
правило: значение;
правило: значение;
правило: значение;
}
Семантика CSS
Пример:
container {
display: flex;
width: 1080px;
height: 1920px;
}
В качестве селектора может выступать как имя
тега, так и отдельный класс либо идентификатор.
5.
Примеры семантики CSSобращение по class:
.content {
display: flex;
}
<div class=”content” id=”first”>
<p> Hello World </p>
</div>
обращение по id:
#first {
text-align: center;
}
обращение по атрибуту:
p{
color: red;
}
6.
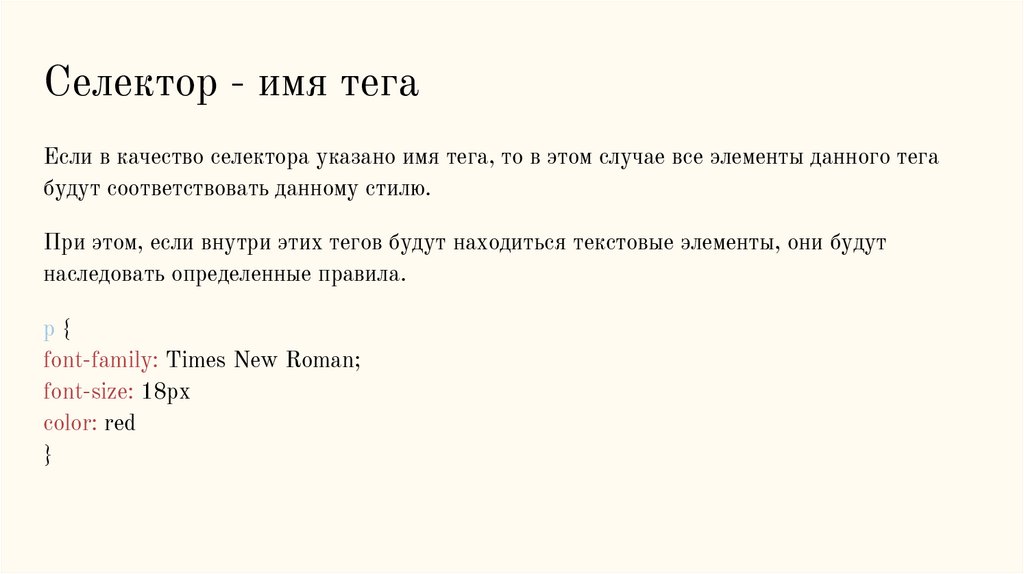
Селектор - имя тегаЕсли в качество селектора указано имя тега, то в этом случае все элементы данного тега
будут соответствовать данному стилю.
При этом, если внутри этих тегов будут находиться текстовые элементы, они будут
наследовать определенные правила.
p{
font-family: Times New Roman;
font-size: 18px
color: red
}
7.
Селектор - класс (class)Класс - особенные вид селектора, которым можно пометить как один, так и несколько элементов.
Чтобы указать селектор класс, в CSS необходимо использовать конструкцию .имя класса
Чтобы привязать к этому классу элемент, в открывающем теге элемент необходимо указать атрибут class
= “имя класс”.
.class1 {
<p class=”class1”>Заголовок</p>
font-family: Segoe UI;
font-size: 16px;
}
8.
Селектор - идентификатор(id)Идентификатор - особый вид селектора, которым можно пометить один элемент. По умолчанию
предполагается, что элемент с таким селектором на странице один.
Чтобы указать селектор идентификатора, в CSS необходимо использовать конструкцию #имя
идентификатора.
Чтобы привязать к этому классу элемент, в открывающем теге элемент необходимо указать атрибут
id= “имя идентификатора”.
.id1 {
}
<p id=”id1”>Заголовок</p>
font-family: Segoe UI;
font-size: 16px;
9.
Сложные селекторыВыделяют несколько основных сложных конструкций:
1. Конструкция наследования
2. Конструкция использования нескольких селекторов
3. Конструкция многозначного селектора
10.
Конструкция наследованияЕсли необходимо определить стиль для элемента, вложенного в другой, который найти проще, то лучшим
решением является конструкция наследования.
Сперва указывается селектор элементов, в которых должны будут размещены элементы, соответсвующие
второму селектору.
.родительский_элементы .дочерний_элемент {
font-family: Segoe UI;
font-size: 16px;
}
<родительский элемент>
<дочерний элемент>...</дочерний элемент>
</родительский элемент>
11.
Конструкция использование нескольких селекторов наследованияЕсли необходимо создать стиль для элемента, который привязан именно к нескольким селекторам, то
необходимо использовать данную конструкцию.
Все селекторы, которым обязан соответствовать элемент, перечисляются без пробелов по очереди.
.section.class1 {
font-family: Segoe UI;
font-size: 16px;
}
<section class=”class1”>
…
<section>
12.
Конструкция использование многозначного селектораДанная конструкция позволяет указать и объединить при описании стиля несколько селекторов в один,
перечислив их через запятую.
Данный стиль будет применен к каждому члену селектора.
.div, .class1, p {
font-family: Segoe UI;
font-size: 16px;
}
<section class=”class1”>...<section>
<p>...</p>
<div>...</div>
13.
Несколько блоков на одном DOM-узлеЧтобы совместить стили и поведения
элементов, необходимо разместить их на
одном DOM узле. Для этого в значении
атрибута class указываются имена,
разделенные пробелом. Такой подход
называется миксом.
Микс используется, например, чтобы
добавить блоку или элементу
модификатор. В примере ниже к стилям
блока menu добавлены новые стили
модификатора этого блока
menu_theme_bright:
14.
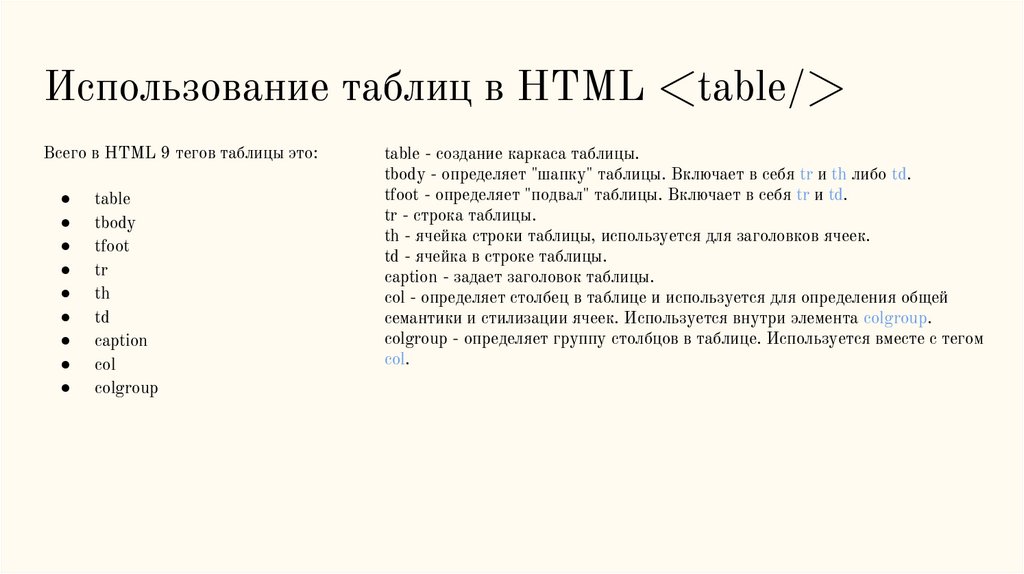
Использование таблиц в HTML <table/>Всего в HTML 9 тегов таблицы это:
table
tbody
tfoot
tr
th
td
caption
col
colgroup
table - создание каркаса таблицы.
tbody - определяет "шапку" таблицы. Включает в себя tr и th либо td.
tfoot - определяет "подвал" таблицы. Включает в себя tr и td.
tr - строка таблицы.
th - ячейка строки таблицы, используется для заголовков ячеек.
td - ячейка в строке таблицы.
caption - задает заголовок таблицы.
col - определяет столбец в таблице и используется для определения общей
семантики и стилизации ячеек. Используется внутри элемента colgroup.
colgroup - определяет группу столбцов в таблице. Используется вместе с тегом
col.
15.
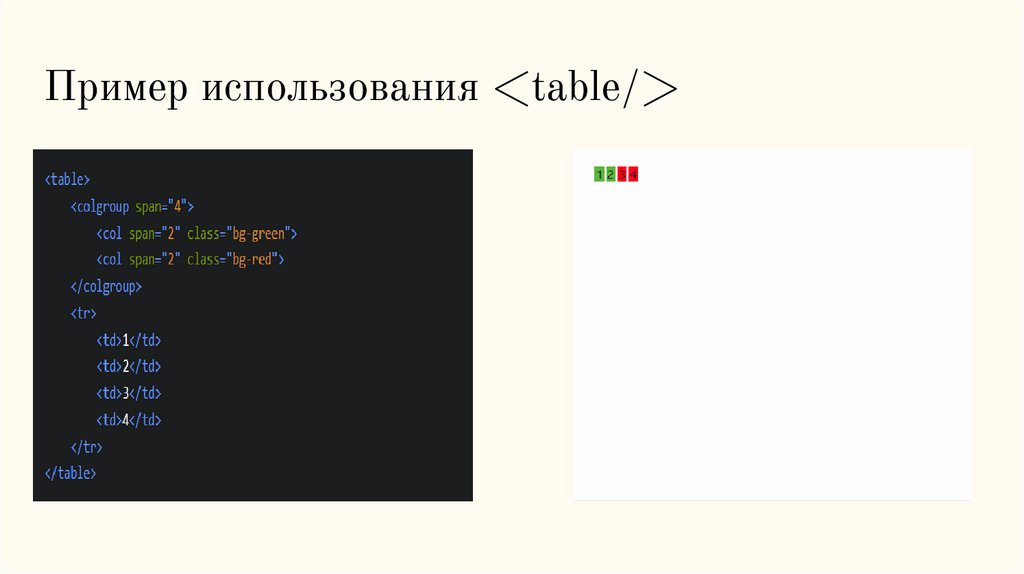
Пример использования <table/>16.
Пример использования <table/>17.
Псевдоклассы и псевдоэлементы в CSS18.
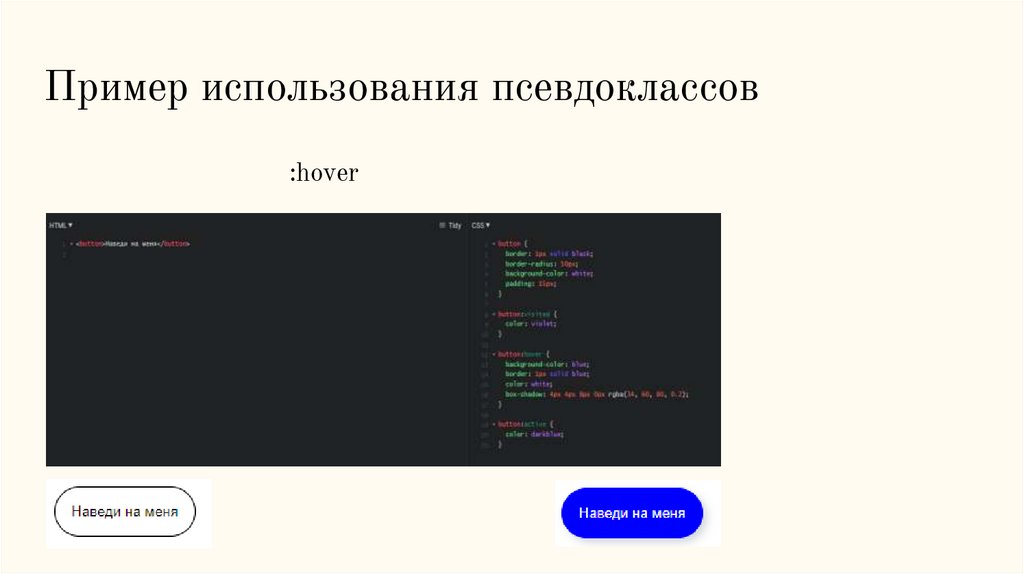
Пример использования псевдоклассов:hover
19.
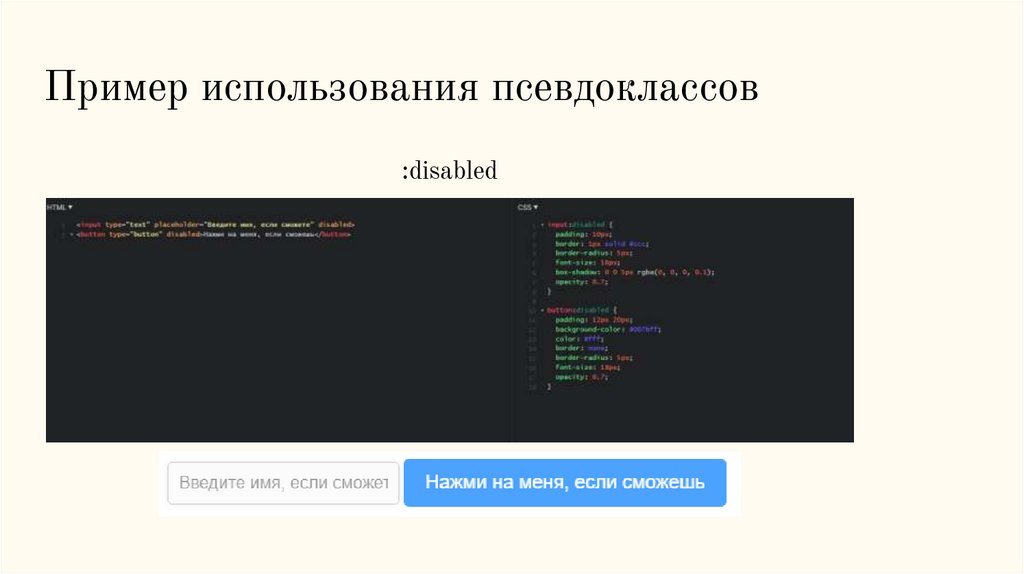
Пример использования псевдоклассов:disabled
20.
СПАСИБОВНИМАНИЕ




















 internet
internet








