Similar presentations:
Web dasturlashga kirish
1.
Web dasturlashga kirish.Asosiy tushunchalar.
WWW rivojlanish bosqichlari
Ma’ruzachi: Xamidov E.X.
2.
Reja:1. WEB texnologiyaga kirish
2. WWWning rivojlanish bosqichlari
3. Mijoz-server texnologiyasi
4. Internet protokollar
5. WEB ilovaning tarkibiy qismlari
6. Frontend va backend texnologiyalari
3.
WEB texnologiyaga kirish• World Wide Web - Internetga ulangan turli kompyuterlarda joylashgan
o'zaro bog'langan hujjatlarga kirishni ta'minlaydigan taqsimlangan tizim.
Veb so'zi va WWW qisqartmasi ham World Wide Webga murojaat qilish
uchun ishlatiladi.
• World Wide Web yuz millionlab veb-serverlardan tashkil topgan.
Butunjahon Internet tarmog'idagi ko'pgina resurslar gipermatn
texnologiyasiga asoslangan.
• Butunjahon Internet tarmog'ida joylashtirilgan gipermatnli hujjatlar vebsahifalar deb ataladi.
• Umumiy mavzu yoki dizaynga ega bo'lgan va havolalar orqali bog'langan,
odatda bitta veb-serverda joylashgan bir nechta veb-sahifalar veb-sayt deb
ataladi.
• Veb-sahifalarni yuklab olish va ko'rish uchun maxsus dasturlar - brauzerlar
qo'llaniladi.
4.
WEB texnologiyaga kirish• World Wide Web butun dunyo bo'ylab joylashgan millionlab Internet
veb-serverlaridan iborat.
• Veb-server - bu tarmoqqa ulangan kompyuterda ishlaydigan va
ma'lumotlarni uzatish uchun HTTP protokolidan foydalanadigan
kompyuter dasturi.
• Eng oddiy shaklda bunday dastur tarmoq orqali ma'lum bir resurs
uchun HTTP so'rovini oladi, mahalliy qattiq diskda mos keladigan
faylni topadi va tarmoq orqali so'rovchi kompyuterga yuboradi.
Keyinchalik murakkab veb-serverlar shablon va skriptlardan
foydalangan holda HTTP so'roviga javoban hujjatlarni dinamik
ravishda yaratishi mumkin.
5.
WWWning rivojlanish bosqichlari• World Wide Web (WWW) o'zining paydo bo'lishidan boshlab bir necha rivojlanish
bosqichlarini bosib o'tdi.
• WWW rivojlanishining asosiy bosqichlari:
1. Kelib chiqishi (1989-1991):1989 yilda Tim Berners-Li CERNda (Yevropa yadroviy
tadqiqotlar markazi) Butunjahon Internet kontseptsiyasini taklif qildi.1991 yilda u
WWW ning boshlanishi hisoblangan birinchi veb-server va brauzerni yaratdi.
6.
WWWning rivojlanish bosqichlari2. Keng jamoatchilikka ruhsat berilishi (1992-1995):
• Bu vaqt ichida birinchi brauzerlar, masalan, Mosaic va veb-serverlar
yaratildi, bu esa WWW ni keng omma uchun ochiq qildi.
• Birinchi tijorat veb-saytlarining ochilishi.
7.
WWWning rivojlanish bosqichlari3. Jadal rivojlanish (1995-2000):
• Veb-kompaniyalar tez o'sish va investitsiyalarni boshdan kechirgan
dot-com davri.
• Internet Explorer va Netscape Navigator kabi ilg'or brauzerlarning
paydo bo'lishi.
• JavaScript va CSS kabi texnologiyalarni ishlab chiqish.
4. Ijtimoiy tarmoqlar va bloglar davri (2001-2005):
• Ijtimoiy tarmoqlarning paydo bo'lishi va bloglarning ommalashishi.
• Interaktivlikni va foydalanuvchilar o'rtasida ma'lumot almashishni
qo'llab-quvvatlovchi Web 2.0 texnologiyalarini ishlab chiqish.
8.
WWWning rivojlanish bosqichlari5. Mobil veb-saytlarni ishlab chiqish (2006-2010):
• Internetga kirish uchun mobil qurilmalardan foydalanishning ko'payishi.
• Mobil brauzerlar va sezgir veb-dizaynlarning paydo bo'lishi.
6. Veb-ilovani kengaytirish (2011-2015):
• HTML5 va CSS3 kabi veb-texnologiyalarda sezilarli yaxshilanishlar.
• Veb-ilovalar va bulutli xizmatlarning tobora ommalashib borishi.
7. Internet buyumlar va texnologiya rivojlanishi (2016 yildan hozirgi kungacha):
• Narsalar interneti (IoT) va aqlli qurilmalarni kengaytirish.
• Virtual va kengaytirilgan haqiqat (VR va AR) kabi yangi texnologiyalarni ishlab
chiqish.
8. Blokcheyn va markazsizlashtirish (hozirgi):
• Blokcheyn texnologiyasining rivojlanishi va markazlashtirilmagan ilovalarning
(DApps) paydo bo'lishi.
• Onlayn xavfsizlik va maxfiylikni ta'minlash bo'yicha sa'y-harakatlarni kuchaytirish.
9.
Mijoz-server texnologiyasiMijoz-Server texnologiyasi - bu tizimning funksionalligi
mijoz va server komponentlari o'rtasida bo'lingan
taqsimlangan tizimlarda qo'llaniladigan me'moriy yondashuv.
Ushbu model yukni samarali muvozanatlash, ilovalarni
qo'llab-quvvatlash va yangilanishlarni osonlashtirish va
kengaytirilishini oshirish imkonini beradi.
Mijoz-server arxitekturasida tizim ikkita asosiy komponentdan iborat:
Mijoz:
Mijoz - bu serverdan ma'lum xizmatlar yoki resurslarni so'raydigan oxirgi foydalanuvchi
yoki dastur.
Mijoz tomoni odatda foydalanuvchi interfeysi va foydalanuvchi o'zaro ta'sirini ta'minlash
uchun javobgardir.
Mijoz serverga so'rovlar yuboradi va olingan ma'lumotlarni qayta ishlaydi.
Server:
Server - bu mijozlarga ma'lum xizmatlar yoki resurslarni taqdim etadigan maxsus mashina
yoki dasturiy ta'minot.
Server tomoni mijozlar so'rovlarini qayta ishlaydi, kerakli operatsiyalarni bajaradi va
natijalarni mijozlarga yuboradi.
Serverlar jismoniy mashinalar yoki veb-serverlar, ma'lumotlar bazalari, fayl serverlari va
boshqalar kabi turli xil xizmatlarni taqdim etadigan virtual mashinalar bo'lishi mumkin.
10.
Mijoz-server texnologiyasiMijoz-server arxitekturasining ishlash printsipi odatda quyidagi bosqichlarni
o'z ichiga oladi:
1. So'rovni boshlash: Mijoz serverga so'rov yuborish orqali so'rovni
boshlaydi.Muayyan dasturga qarab so'rovda parametrlar, identifikatorlar va
boshqalar kabi turli ma'lumotlar bo'lishi mumkin.
2. Serverda ishlov berish: Server so'rovni qabul qiladi, uni qayta ishlaydi va
kerakli operatsiyalarni bajaradi.Bu operatsiyalar ma'lumotlar bazasiga kirish,
hisob-kitoblar, ma'lumotlarni qayta ishlash va boshqa dasturga xos vazifalarni
o'z ichiga olishi mumkin.
3. Javob yuborish: Server tugallangan operatsiyalar natijalarini mijozga
qaytarib yuboradi.Javobda ma'lumotlar, fayllar, ijro holati va boshqa
ma'lumotlar bo'lishi mumkin.
4. Mijozda ishlov berish: Mijoz serverdan javob oladi va uni qayta ishlaydi,
foydalanuvchi interfeysini yangilaydi yoki olingan ma'lumotlarga muvofiq
boshqa harakatlarni amalga oshiradi.
11.
Internet protokollarInternet protokollari - bu tarmoqdagi turli qurilmalar qanday aloqa qilishini
belgilaydigan qoidalar va standartlar to'plami. Protokollar aloqani
standartlashtirishni ta'minlaydi, turli qurilmalar va dasturlarning bir-biri bilan aloqa
qilishiga imkon beradi.
TCP/IP (Transmission Control Protocol/Internet Protocol):
Internetning asosiy asoslaridan biri. TCP jo'natuvchi va qabul qiluvchi o'rtasida aloqa
o'rnatish va keyin barcha ma'lumotlarning muvaffaqiyatli yetkazib berilishiga ishonch
hosil qilish orqali ma'lumotlarning ishonchli uzatilishini ta'minlaydi. IP tarmoqdagi
ma'lumotlarni manzillash va marshrutlashni ta'minlaydi.
HTTP (Hypertext Transfer Protocol):
Gipermatnni uzatish protokoli veb-sahifalar kabi gipermatnli hujjatlar shaklida
ma'lumotlarni uzatish uchun ishlatiladi. Xavfsiz versiya HTTPS (HTTP Secure) deb
ataladi.
FTP (File Transfer Protocol):
Fayl uzatish protokoli. Tarmoqdagi qurilmalar o'rtasida fayllarni uzatish uchun
ishlatiladi. FTP, SFTP (SSH File Transfer Protocol) va FTPS (FTP Secure) kabi ko'plab
ilovalar mavjud.
12.
Internet protokollarSMTP (Simple Mail Transfer Protocol):
Pochta uzatish protokoli. Pochta serverlari o'rtasida elektron pochta xabarlarini
yuborish uchun javobgar.
POP3 (Post Office Protocol version 3):
Pochta qabul qilish protokoli. Serverdan mijoz kompyuteriga elektron pochta
xabarlarini yuklab olish uchun foydalaniladi.
IMAP (Internet Message Access Protocol):
Pochtalarni qabul qilish uchun yana bir protokol, POP3 ga nisbatan ancha
rivojlangan. Elektron pochtani bevosita pochta serverida boshqarish imkonini
beradi.
DNS (Domain Name System):
Inson o'qiy oladigan domen nomlarini kompyuterlar muloqot qilish uchun
foydalanadigan IP manzillarga aylantiruvchi protokol.
13.
WEB ilovaning tarkibiy qismlariWEB sayt turlari
Axborot resurslari
Tematik sayt
Tematik portal
Internet-vakillik
WEB-xizmatlar
Pochta xizmati
Sayt-vizitka
Qidirish xizmati
Korporativ sayt
E'lonlar doskasi
Mahsulotlar katalogi
Saytlar katalogi
Internet-do'kon
Forumlar
Lending
Bloglar
Fayllar almashinuvi
Xosting
Sotsial tarmoqlar
14.
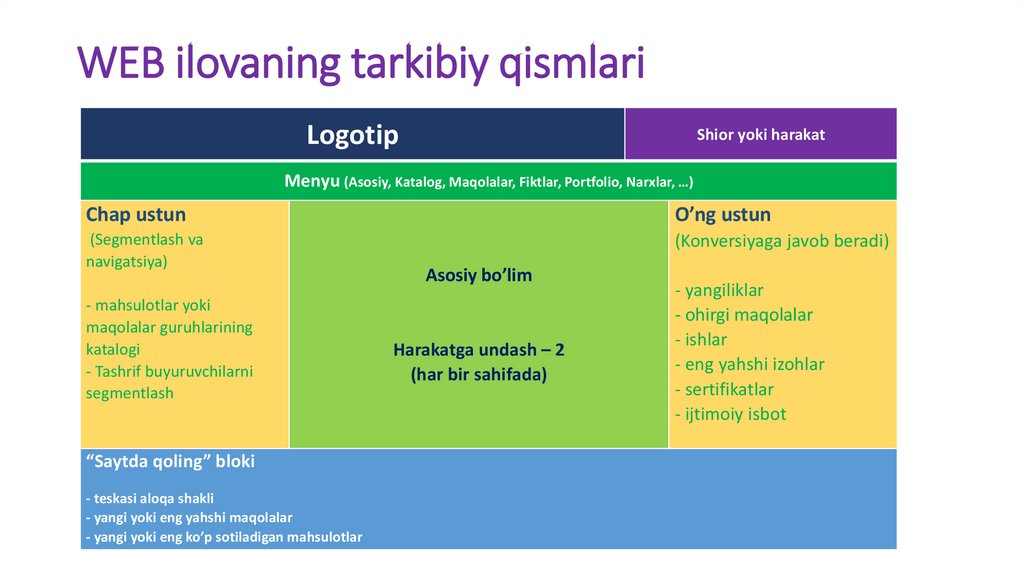
WEB ilovaning tarkibiy qismlariLogotip
Shior yoki harakat
Menyu (Asosiy, Katalog, Maqolalar, Fiktlar, Portfolio, Narxlar, …)
Chap ustun
O’ng ustun
(Segmentlash va
navigatsiya)
(Konversiyaga javob beradi)
- mahsulotlar yoki
maqolalar guruhlarining
katalogi
- Tashrif buyuruvchilarni
segmentlash
“Saytda qoling” bloki
- teskasi aloqa shakli
- yangi yoki eng yahshi maqolalar
- yangi yoki eng ko’p sotiladigan mahsulotlar
Asosiy bo’lim
Harakatga undash – 2
(har bir sahifada)
- yangiliklar
- ohirgi maqolalar
- ishlar
- eng yahshi izohlar
- sertifikatlar
- ijtimoiy isbot
15.
WEB ilovaning tarkibiy qismlari16.
Frontend va backend texnologiyalari• WEB ilova (web application) tarkibiy qismi, "frontend" va "backend" ga bo'linadi:
1. Frontend:
• Frontend - bu ilovaning odam tomonidagi qismi, foydalanuvchi bilan o'zaro hamkorlik qilish
uchun xizmat qiladi. Bu qismga dasturlash tilida "client side" deyiladi. Keyinchalik, frontend
foydalanuvchining kompyuterida, telefonida yoki boshqa qurilmada ishlaydigan brauzer
(browser) orqali ishlaydi.
• Texnologiyalar va vositalar: HTML (HyperText Markup Language), CSS (Cascading Style
Sheets), JavaScript, React, Angular, Vue.js kabi texnologiyalar va vositalar frontend
dasturlashda ko'p ishlatiladi.
2. Backend:
• Backend - bu ilovaning server tomonidagi qismi, frontend tomonidan kelgan so'rovlarni
qabul qilib, kerakli ma'lumotlar bazasidan yoki boshqa manba'lardan o'zgaruvchilarni olish va
foydalanuvchiga javob qaytarish bilan shug'ullanadi. Bu qism serverni dasturlash tili bo'lib,
"server side" deb ataladi.
• Texnologiyalar va vositalar: PHP, Python, Ruby, Node.js, Django, Flask, Express.js kabi
texnologiyalar va vositalar backend dasturlashda ishlatiladi.
Ilovaning frontend va backend qismlari o'zaro ko'rsatkichlarga ega bo'lib, ularning
birgalikda ishlashi web ilovani to'liq va samarali qiladi. Frontend foydalanuvchiga
yorqinroq, qulay va estetik tajriba beradi, backend esa ilovaning barcha
funksiyalarini bajaradi va ma'lumotlarni saqlab turadi.


















 software
software








