Similar presentations:
Объект String (Строка)
1. Объект String (Строка)
• Объект String представляет интересглавным образом благодаря методам
обработки строк. Он незаменим, когда
требуется, например, найти позицию
вхождения одной строки в другую,
вырезать из строки некоторую ее часть,
разбить строку на отдельные элементы
и создать из них массив и т.д.
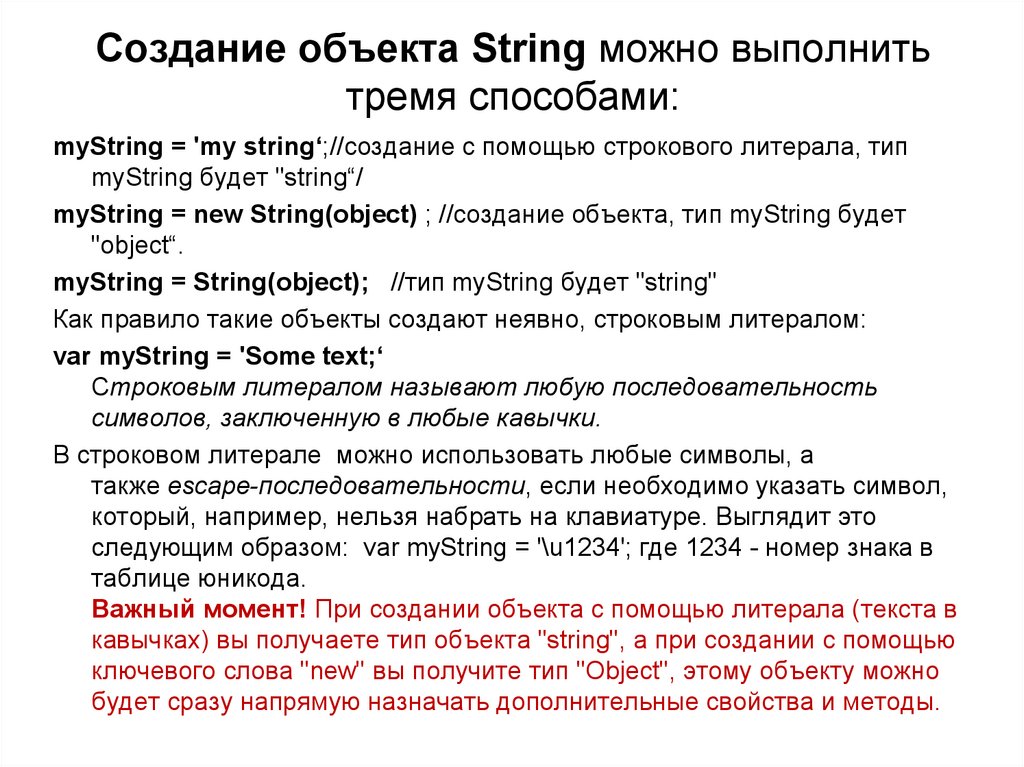
2. Создание объекта String можно выполнить тремя способами:
Создание объекта String можно выполнитьтремя способами:
myString = 'my string‘;//создание с помощью строкового литерала, тип
myString будет "string“/
myString = new String(object) ; //создание объекта, тип myString будет
"object“.
myString = String(object); //тип myString будет "string"
Как правило такие объекты создают неявно, строковым литералом:
var myString = 'Some text;‘
Cтроковым литералом называют любую последовательность
символов, заключенную в любые кавычки.
В строковом литерале можно использовать любые символы, а
также escape-последовательности, если необходимо указать символ,
который, например, нельзя набрать на клавиатуре. Выглядит это
следующим образом: var myString = '\u1234'; где 1234 - номер знака в
таблице юникода.
Важный момент! При создании объекта с помощью литерала (текста в
кавычках) вы получаете тип объекта "string", а при создании с помощью
ключевого слова "new" вы получите тип "Object", этому объекту можно
будет сразу напрямую назначать дополнительные свойства и методы.
3.
Ниже приведены три различных способаиспользования свойства length строкового объекта,
значением которого является длина строки
(количество символов в строке).
mystring = "Однажды в студеную зимнюю пору"
mystring.length // значение равно 30
"Однажды в студеную зимнюю пору".length //
значение равно 30
function fstring() {return "abcde"} /* функция,
возвращающая
строку "abcde" */
fstring().length //значение равно 5
Свойство String.length – это доступное только для
чтения целое число, указывающее количество
символов в заданной строке (включая пробелы). Для
любой строки s индекс последнего символа равен
s.length–1.
4. Методы String обработки строк
charAt(индекс) — возвращает символ, занимающий встроке указанную позицию. Номер первого символа в
строке равен нулю. Если n не находится между 0 и
string.length–1, этот метод возвращает пустую строку.
Синтаксис: строка. charAt (индекс)
Возвращает односимвольную или пустую строку.
Параметр (индекс) является числом, индекс первого
символа равен 0.
Примеры
"Привет".charAt(2) // значение равно "и"
"Привет".charAt(15) // значение равно ""
mystring = "Привет"
mystring.charAt(mystring.length-1) /* значение
последнего символа равно "т" */
5.
charCodeAt([индекс]) — преобразует символ вуказанной позиции строки в его числовой эквивалент
(код).
Возвращаемое значение: код Unicode указанного
символа в строке – 16-разрядное целое между 0 и 65
535.
Если индекс отрицателен либо меньше или равен
длине строки, charCodeAt() возвращает NaN.
Синтаксис: строка.charCodeAt(индекс)
Примеры
"abc" . charCodeAt() // значение равно 97
"abc" . charCodeAt(1) // значение равно 98
"abc" . charCodeAt(25) // значение равно NaN
"" . charCodeAt(25) // значение равно NaN
" я " . charCodeAt(0) // значение равно 1103
6.
String.fromCharCode(номер1 [, номер2[, ... номерN]]) — возвращает строку
символов, числовые коды Unicode
которой указаны в качестве
параметров.
Возвращает строку.
Пример:
String.fromCharCode(97,98,1102) //
значение равно "аbю"
var s = String.fromCharCode(104, 101,
108, 108, 111); // Создает строку "hello“
7. Второй способ доступа к символам - это обращение к строке как к массиву
Второй способ доступа к символам это обращение к строке как к массивуvar cat = "Cat";
alert(cat[1]);
Также нужно отметить один важный момент: в отличие
от большинства не скриптовых языков в JavaScript
однажды созданную строку нельзя изменять, ее
можно только считывать. Для изменения строки ее
нужно полностью присваивать заново:
var cat = "Cat";
cat = cat.charAt(2) + cat.charAt(1) + cat.charAt(0);
Код в данном примере перевернет содержимое
строки "задом наперед".
8.
concat(строка) — конкатенация (склейка) строк.строка. Синтаксис:
concat(string1, string2, ..., stringN) - объединяет строки
Пример :
var a = "первая строка";
var b = " вторая строка";
var c = " третья строка";
result = a.concat(b , c);
Возвращает строку. concat() преобразует все свои аргументы в
строки (если это нужно) и добавляет их по порядку в конец
строки. Возвращает полученную объединенную строку.
Обратите внимание: сама строка при этом не меняется.
Метод String.concat() представляет собой аналог Array.concat().
Следует отметить, что конкатенацию строк часто проще
выполнить с помощью оператора +.
Примеры:
"Иван".concat("Иванов") // значение равно "ИванИванов"
х = "Федор" + " ";
// значение х равно "Федор "
х.concat("Иванов") // значение равно "Федор Иванов"
9.
String.indexOf(строка_пoиска [, индекс]) —производит поиск строки, указанной параметром, и
возвращает индекс ее первого вхождения.
Синтаксис: строка. indexOf (строка_поиска [, индекс])
Возвращает число.
Метод производит поиск позиции первого вхождения
строка_поиска в строку строка. Возвращаемое число
(индекс вхождения) отсчитывается от 0. Если поиск не
удачен, то возвращается -1. Поиск в пустой строке
всегда возвращает -1. Поиск пустой строки всегда
возвращает 0.
Второй параметр, не являющийся обязательным,
указывает индекс, с которого следует начать поиск. Его
допустимые значения от 0 (позиция первого символа в
строке) до string.length–1 (позиция последнего символа
в строке). Если этот аргумент отсутствует, поиск
начинается с первого символа строки.
10.
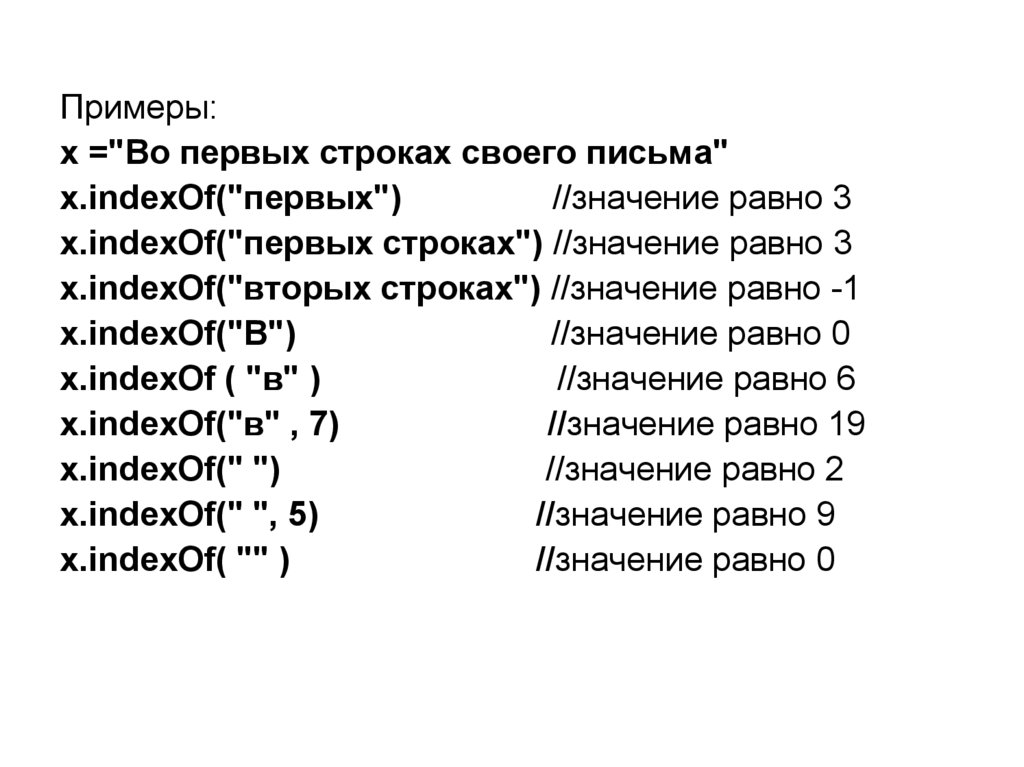
Примеры:х ="Во первых строках своего письма"
х.indexOf("первых")
//значение равно 3
х.indexOf("первых строках") //значение равно 3
х.indexOf("вторых строках") //значение равно -1
х.indexOf("В")
//значение равно 0
х.indexOf ( "в" )
//значение равно 6
х.indexOf("в" , 7)
//значение равно 19
x.indexOf(" ")
//значение равно 2
х.indexOf(" ", 5)
//значение равно 9
х.indexOf( "" )
//значение равно 0
11.
String.lastIndexOf(строка_пoиска [, индекс]) —производит поиск строки, указанной параметром, и
возвращает индекс ее первого вхождения; при этом
поиск начинается с конца исходной строки, но
возвращаемый индекс отсчитывается от ее начала,
то есть от 0.
Возвращает число. Метод аналогичен рассмотренному
выше indexOf() и отличается лишь направлением
поиска.
Примеры
х ="Во первых строках своего письма"
х.lastlndexOf("первых") // значение равно 3
x.lastlndexOf("а")
// значение равно 30
х.indexOf("a")
// значение равно 15
12.
String.localeCompare()сравнивает строки с учетом порядка следования
символов национальных алфавитов.
Синтаксис: строка.localeCompare(целевая_строка)
Аргумент целевая_строка - строка, сравниваемая со
строкой с учетом порядка следования символов
национальных алфавитов.
Возвращаемое значение - число, обозначающее
результат сравнения. Если строка «меньше»
целевой_строки, localeCompare() возвращает
отрицательное число. Если строка «больше»
целевой_строки, метод возвращает
положительное число. Если строки идентичны
или неразличимы в соответствии с
региональными соглашениями о сортировке,
метод возвращает 0.
13.
String.slice(start, end) - извлечение подстроки.Синтаксис: строка.slice(индекс1[,индекс2]) —
возвращает подстроку исходной строки, начальный и
конечный индексы которой указываются
параметрами, за исключением последнего символа.
Данный метод не изменяет исходную строку.
Если второй параметр не указан, то возвращается
подстрока с начальной позицией индекс1 и до конца
строки. Отсчет позиций начинается с начала строки.
Первый символ строки имеет индекс 0. Если второй
параметр указан, то возвращается подстрока
исходной строки начиная с позиции индекс1 и до
позиции индекс2, исключая последний символ. Если
второй параметр отрицателен, то отсчет конечного
индекса производится от конца строки.
14.
String.substring(индекс1,индекс2) —возвращает подстроку исходной строки,
начальный и конечный индексы которой
указываются параметрами.
Синтаксис: строка. substring( (индекс1,
индекс2)
Возвращает строку. Данный метод не изменяет
исходную строку.
Порядок индексов не важен: наименьший из
них считается начальным. Отсчет позиций
начинается с начала строки. Первый символ
строки имеет индекс 0.
Символ, соответствующий конечному индексу,
не включается в возвращаемую строку.
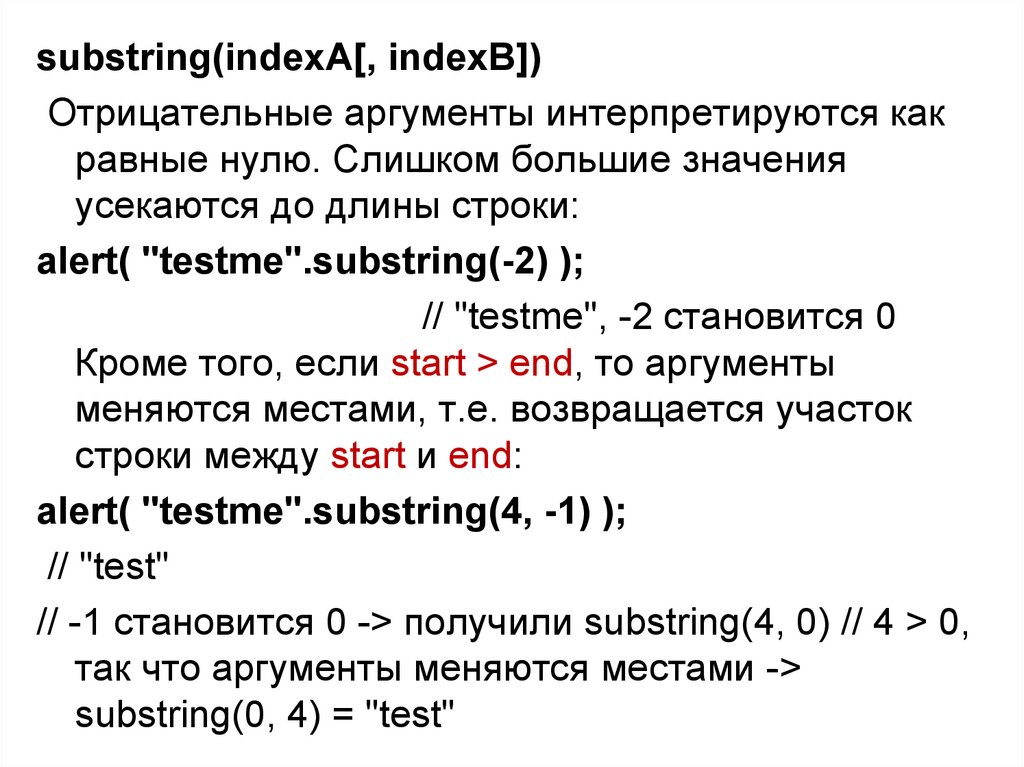
15.
substring(indexA[, indexB])Отрицательные аргументы интерпретируются как
равные нулю. Слишком большие значения
усекаются до длины строки:
alert( "testme".substring(-2) );
// "testme", -2 становится 0
Кроме того, если start > end, то аргументы
меняются местами, т.е. возвращается участок
строки между start и end:
alert( "testme".substring(4, -1) );
// "test"
// -1 становится 0 -> получили substring(4, 0) // 4 > 0,
так что аргументы меняются местами ->
substring(0, 4) = "test"
16.
Примеры:х = "Привет всем"
х.substring(0,6) // значение равно "Привет"
x.substring(7, х.length) // значение равно
"всем"
х. substring(7, 250) // значение равно "всем"
х. substring(250, 7) // значение равно "всем"
17.
Различие между substring и slice – втом, как они работают с
отрицательными и выходящими за
границу строки аргументами
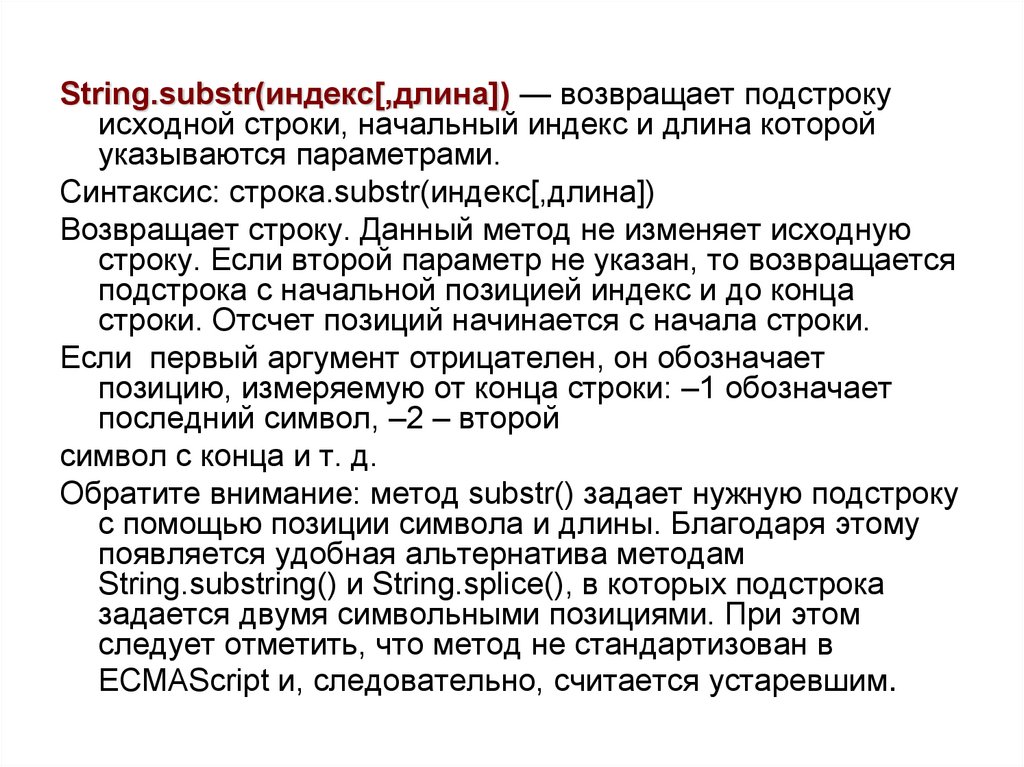
18.
String.substr(индекс[,длина]) — возвращает подстрокуисходной строки, начальный индекс и длина которой
указываются параметрами.
Синтаксис: строка.substr(индекс[,длина])
Возвращает строку. Данный метод не изменяет исходную
строку. Если второй параметр не указан, то возвращается
подстрока с начальной позицией индекс и до конца
строки. Отсчет позиций начинается с начала строки.
Если первый аргумент отрицателен, он обозначает
позицию, измеряемую от конца строки: –1 обозначает
последний символ, –2 – второй
символ с конца и т. д.
Обратите внимание: метод substr() задает нужную подстроку
с помощью позиции символа и длины. Благодаря этому
появляется удобная альтернатива методам
String.substring() и String.splice(), в которых подстрока
задается двумя символьными позициями. При этом
следует отметить, что метод не стандартизован в
ECMAScript и, следовательно, считается устаревшим.
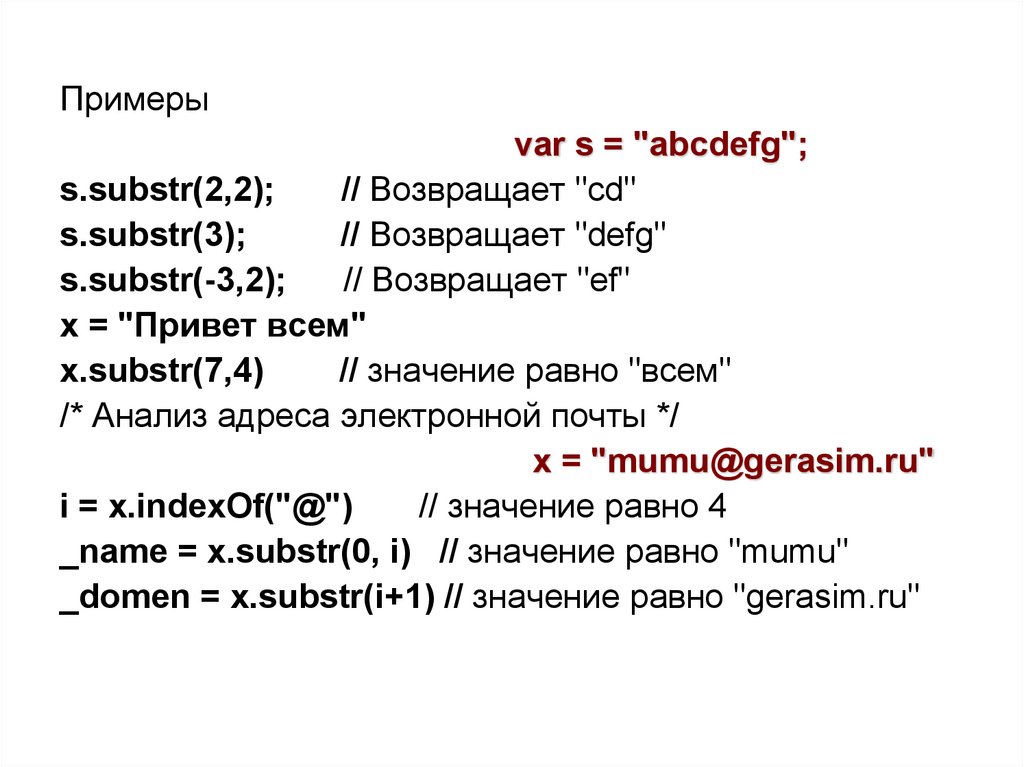
19.
Примерыvar s = "abcdefg";
s.substr(2,2);
// Возвращает "cd"
s.substr(3);
// Возвращает "defg"
s.substr(-3,2);
// Возвращает "ef"
х = "Привет всем"
х.substr(7,4)
// значение равно "всем"
/* Анализ адреса электронной почты */
х = "mumu@gerasim.ru"
i = х.indexOf("@")
// значение равно 4
_name = x.substr(0, i) // значение равно "mumu"
_domen = х.substr(i+1) // значение равно "gerasim.ru"
20.
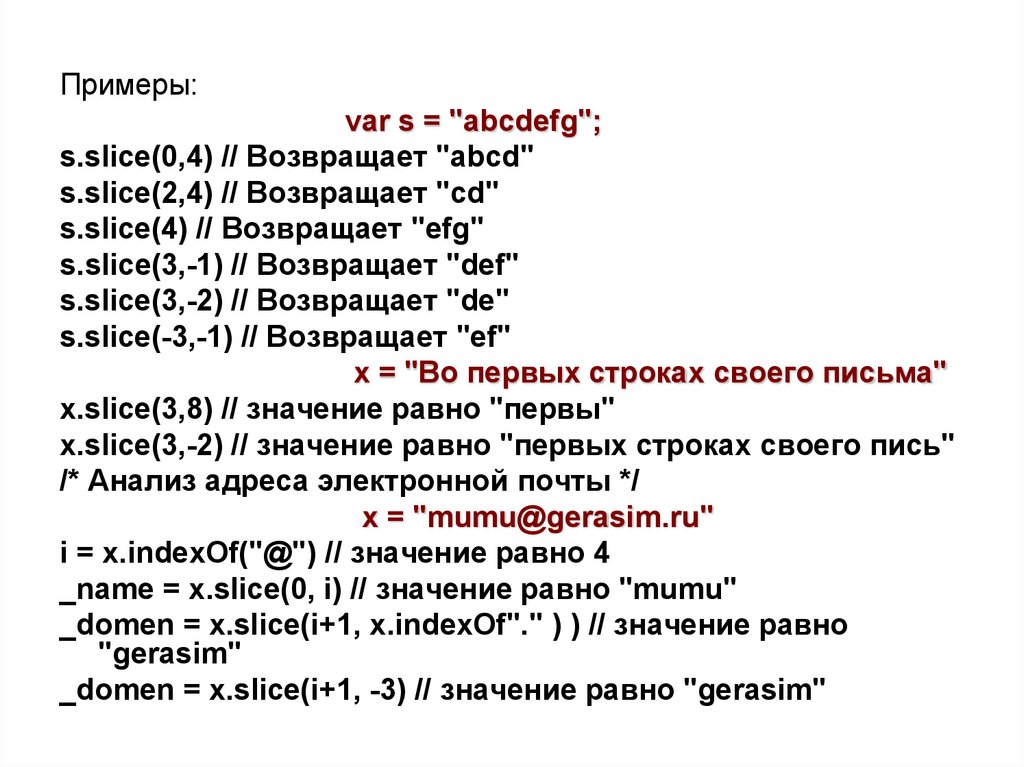
Примеры:var s = "abcdefg";
s.slice(0,4) // Возвращает "abcd"
s.slice(2,4) // Возвращает "cd"
s.slice(4) // Возвращает "efg"
s.slice(3,-1) // Возвращает "def"
s.slice(3,-2) // Возвращает "de"
s.slice(-3,-1) // Возвращает "ef"
х = "Во первых строках своего письма"
х.slice(3,8) // значение равно "первы"
х.slice(3,-2) // значение равно "первых строках своего пись"
/* Анализ адреса электронной почты */
х = "mumu@gerasim.ru"
i = х.indexOf("@") // значение равно 4
_name = x.slice(0, i) // значение равно "mumu"
_domen = x.slice(i+1, х.indexOf"." ) ) // значение равно
"gerasim"
_domen = х.slice(i+1, -3) // значение равно "gerasim"
21.
String.split() разбивает строку на массив строкСинтаксис: строка.split([разделитель],
[лимит])
Первый параметр – разделитель - является строкой символов,
используемой в качестве разделителя строки на элементы.
Второй необязательный параметр — лимит - необязательное
целое, задающее максимальную длину полученного массива.
Если этот аргумент указан, то количество возвращенных
подстрок не будет превышать указанное. Если он не указан,
разбивается вся строка независимо от ее длины.
Возвращаемое значение: массив строк, создаваемый путем
разбиения строки на подстроки по границам, заданным
разделителем. Подстроки в возвращаемом массиве не
включают сам разделитель.
Если разделитель — пустая строка, то возвращается массив
символов строки. Если разделитель не указан, строка вообще
не разбивается, и возвращаемый массив содержит только один
строковый элемент, представляющий собой строку целиком.
22.
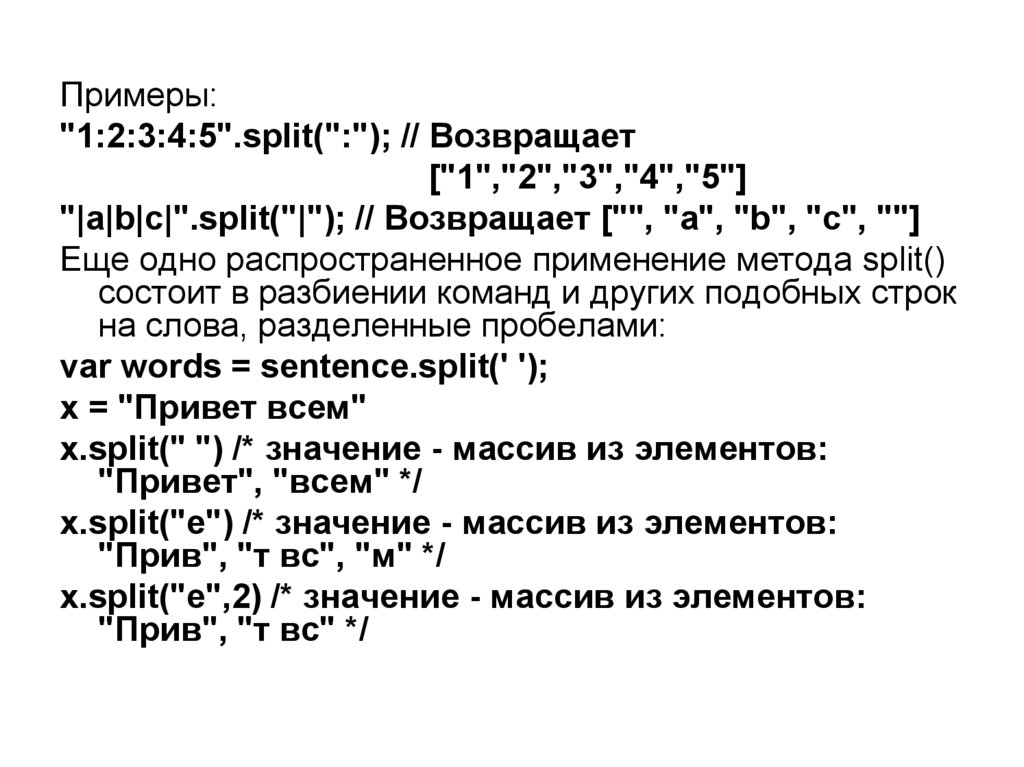
Примеры:"1:2:3:4:5".split(":"); // Возвращает
["1","2","3","4","5"]
"|a|b|c|".split("|"); // Возвращает ["", "a", "b", "c", ""]
Еще одно распространенное применение метода split()
состоит в разбиении команд и других подобных строк
на слова, разделенные пробелами:
var words = sentence.split(' ');
х = "Привет всем"
x.split(" ") /* значение - массив из элементов:
"Привет", "всем" */
х.split("е") /* значение - массив из элементов:
"Прив", "т вс", "м" */
х.split("е",2) /* значение - массив из элементов:
"Прив", "т вс" */
23.
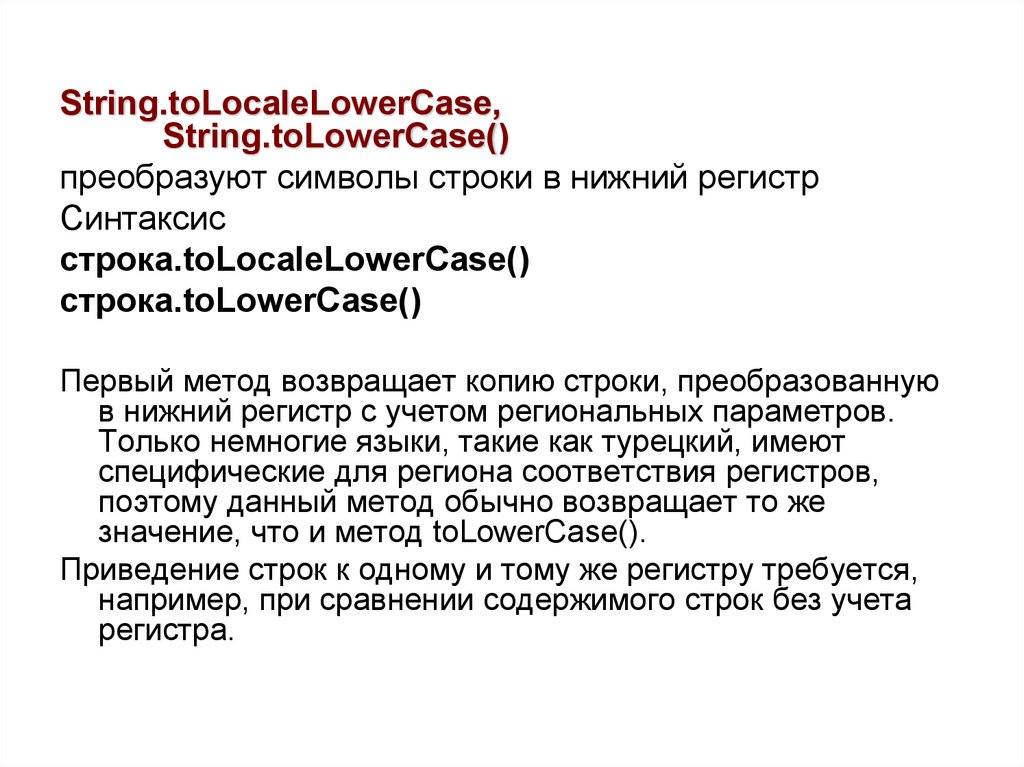
String.toLocaleLowerCase,String.toLowerCase()
преобразуют символы строки в нижний регистр
Синтаксис
строка.toLocaleLowerCase()
строка.toLowerCase()
Первый метод возвращает копию строки, преобразованную
в нижний регистр с учетом региональных параметров.
Только немногие языки, такие как турецкий, имеют
специфические для региона соответствия регистров,
поэтому данный метод обычно возвращает то же
значение, что и метод toLowerCase().
Приведение строк к одному и тому же регистру требуется,
например, при сравнении содержимого строк без учета
регистра.
24.
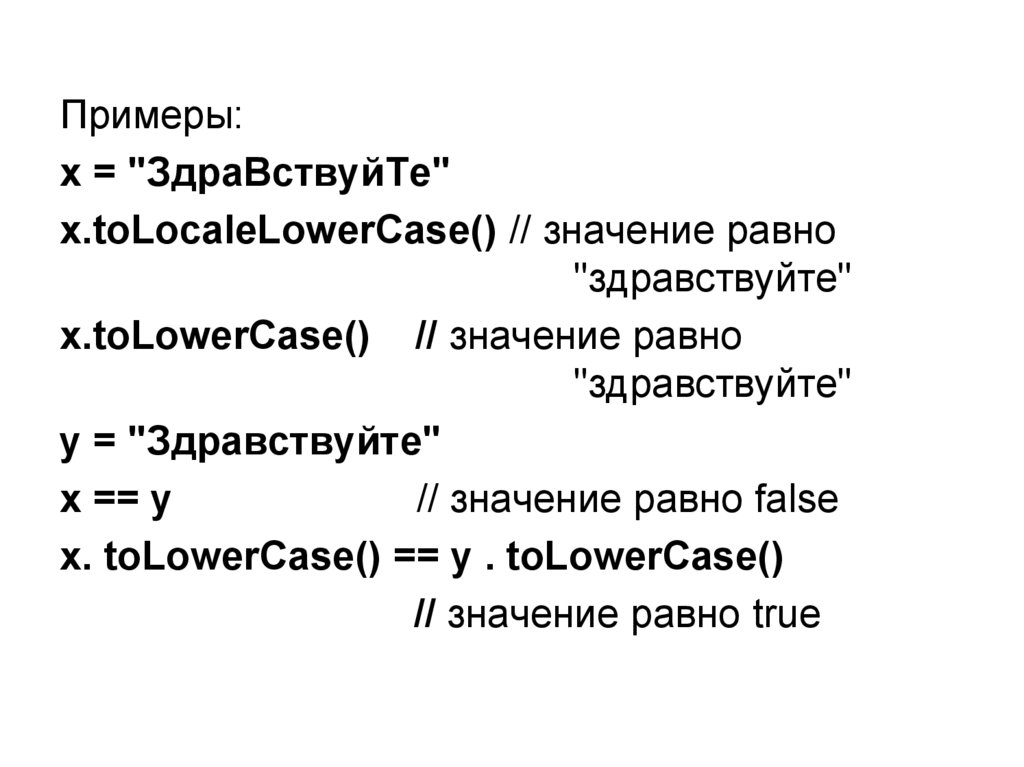
Примеры:х = "ЗдраВствуйТе"
х.toLocaleLowerCase() // значение равно
"здравствуйте"
х.toLowerCase() // значение равно
"здравствуйте"
у = "Здравствуйте"
х == у
// значение равно false
х. toLowerCase() == у . toLowerCase()
// значение равно true
25.
String.toLocaleUpperCase(),String.toUpperCase()
- преобразуют символы строки в верхний
регистр.
Синтаксис:
строка.toLocaleUpperCase()
строка.toUpperCase()
Первый метод возвращает копию строки,
преобразованную в верхний регистр с учетом
региональных параметров. Лишь немногие языки,
такие как турецкий, имеют специфические для
региона соответствия регистров, поэтому данный
метод обычно возвращает то же значение, что и
метод toUpperCase()..
26.
Примеры:х = "ЗдраВствуйТе"
х. toLocaleUpperCase() // значение
равно "ЗДРАВСТВУЙТЕ"
х. toUpperCase() // значение равно
"ЗДРАВСТВУЙТЕ"
у = "Здравствуйте"
х == у // значение равно false
х. toUpperCase() == у . toUpperCase()//
значение равно true
27.
replace(regexp, newSubString|function) возвращает новую строку после замен,указанных в regexp, или функцию, которая
ее возвращает. Регулярные выражения RegExp, мы с вами рассмотрим подробно
в третьем модуле курса.
search(regExp) - возвращает индекс
первого сопоставления с регулярным
выражением внутри строки. В противном
случае метод вернёт -1.
match(regExp) - выдает массив всех
совпадений с аргументом
28. Преобразование типов
toString() - возвращает элементарнуюстроку вместо объекта String;
valueOf() - возвращает элементарную
строку вместо объекта String,
эквивалентно toString();
В результате выполнения приведенного
ниже кода будет выведено
элементарное значение.
myString = new String("Hello world");
alert(myString.valueOf());
29. Методы String форматирования строк
Как известно, тексты на веб-страницах обычно создаются иформатируются с помощью тегов HTML. Однако тексты можно
создавать на веб-страницах и с помощью сценариев. Например,
чтобы вывести на веб-страницу строку "Привет всем!"
полужирным шрифтом, в HTML-коде следует написать
следующую инструкцию:
<В>Привет всем!</В>
Чтобы подготовить эту же строку в таком же формате средствами
JavaScript, в сценарии следует написать такое выражение:
"Привет всем!".bold()
Здесь использован метод bold() строкового объекта для
форматирования строк.
Выполнение этого выражения лишь создает отформатированную
строку, но не выводит ее в окно браузера. Чтобы сделать это,
следует еще выполнить метод write() объекта document для
записи этой строки в HTML-документ.
30.
Ниже приведен пример кода.<html>
<script>
х = "Привет всем!".bold()
document.write(x)
</script>
<р>Приветствие было вставлено сценарием
JavaScript</p>
</HTML>
Методы форматирования строк носят названия,
соответствующие тегам HTML. Их следует
записывать только в нижнем регистре (строчными
буквами). Эти методы никогда не были
стандартизованы в ECMAScript, но позволяют
динамически генерировать HTML-код и в клиентском,
и в серверном JavaScript-коде.
31.
Если вы готовы к использованиюнестандартных методов, можете следующим
образом создать исходный HTML-текст для
гиперссылки, выделенной полужирным
шрифтом красного цвета, при щелчке на
которую в диалоговом окне появится надпись
hello:
var s = "щелкни здесь!";
var htmll =
s.bold().fontcolor("#00ff00").link("javascript:
alert('hello')");
document.write(htmll) ;
32.
Большинство методов форматирования не имеют параметров.Далее приведен их список.
anchor(имя)
Возвращает копию строки в окружении тега <a
name=>.
big()
Возвращает копию строки в окружении тега <big>.
blink()
Возвращает копию строки в окружении тега
<blink>.
bold()
Возвращает копию строки в окружении тега <b>.
fixed()
Возвращает копию строки в окружении тега <tt>.
fontcolor(цвет) Возвращает копию строки в окружении тега <font
color=>.
fontsize(размер) Возвращает копию строки в окружении тега <font
size=>.
italics()
Возвращает копию строки в окружении тега <i>.
link(url) Возвращает копию строки в окружении тега <a href=>.
33.
Примеры"Глава 2" . anchor("volume2") /* эквивалентно
HTML-коду:
<A NAME="volume2"> Глава 2</A>
*/
"Страница
автора".link("http:/www.sstu.ru/toropova/index.html")
/* эквивалентно HTML-коду:
<A HREF = "http:/
www.sstu.ru/toropova/index.html")>
Страница автора</А> */
34. Функции вставки и замены подстрок
Напишем функцию, которая заменяет в исходнойстроке все вхождения заданной подстроки на
подстроку замены. Назовем эту функцию replacestr.
Она должна принимать три параметра: исходную
строку s1, заменяемую подстроку s2 и подстроку s3,
которой следует заменить все вхождения s2 в s1 (s2
может встречаться в s1 несколько раз).
Очевидно, прежде всего необходимо найти все
вхождения s2 в s1. Если исходная строка не
содержит в себе подстрок s2, то функция должна
вернуть исходную подстроку без всяких изменений. В
противном случае требуется изъять из s1 все
вхождения s2, а на их место вставить подстроку s3.
Полученная таким образом строка должна
возвращаться функцией в качестве результата.
35.
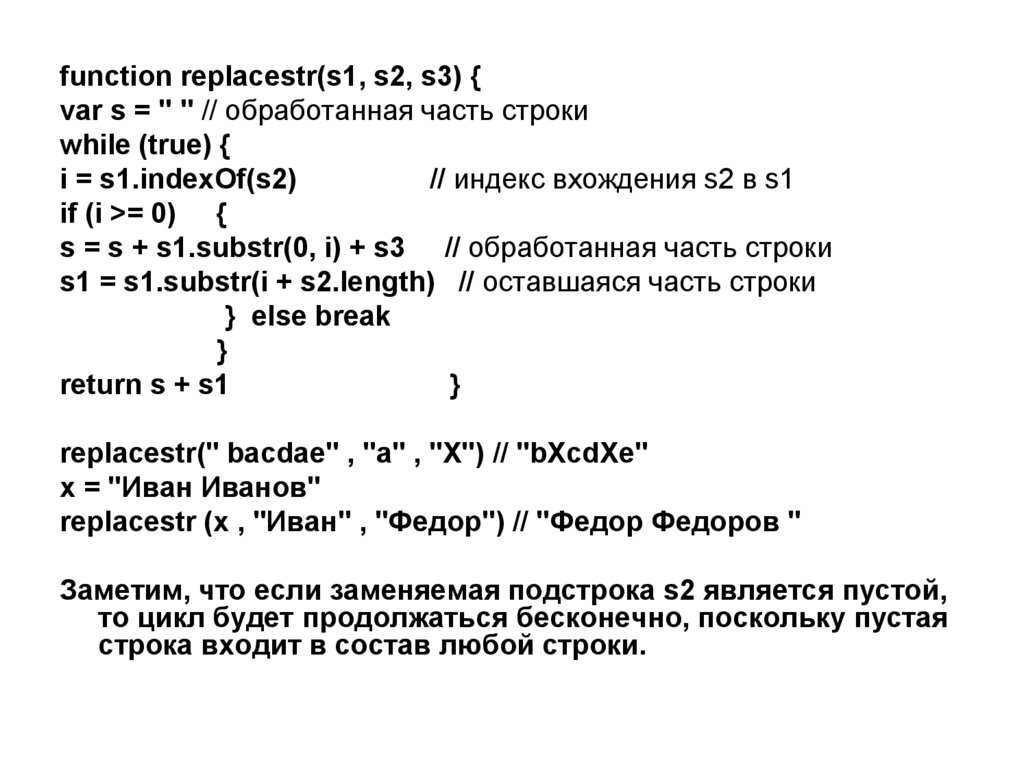
function replacestr(s1, s2, s3) {var s = " " // обработанная часть строки
while (true) {
i = s1.indexOf(s2)
// индекс вхождения s2 в s1
if (i >= 0) {
s = s + s1.substr(0, i) + s3 // обработанная часть строки
s1 = s1.substr(i + s2.length) // оставшаяся часть строки
} else break
}
return s + s1
}
replacestr(" bacdae" , "a" , "X") // "bXcdXe"
x = "Иван Иванов"
replacestr (x , "Иван" , "Федор") // "Федор Федоров "
Заметим, что если заменяемая подстрока s2 является пустой,
то цикл будет продолжаться бесконечно, поскольку пустая
строка входит в состав любой строки.



































 programming
programming