Similar presentations:
Создание Web - страниц с помощью языка гипертекстовой разметки HTML и каскадной таблицы стилей CSS
1.
Проект на тему «Создание Web – страниц с помощью языкагипертекстовой разметки HTML и каскадной таблицы стилей
CSS»
Выполнил: Соловкин Алексей Сергеевич
учащийся 9 класса «В»
Гимназии №26
Руководитель: Слепухова Алена
Валерьевна,
учитель информатики.
1
2.
Актуальность проектаВ 2024 году создание сайтов с помощью гипертекстовой разметки HTML и дизайна с помощью CSS
может дать начало в IT сфере, и безусловно поможет в изучении языков программирования.
Сегодня веб-сайты являются неотъемлемой частью жизни. Поэтому важно иметь навыки в создании
сайтов, даже если ты не связан с этим напрямую.
2
3.
Цели проекта1. Научиться составлять структуру в HTML.
2. Узнать функции основных тегов HTML.
3. Создать дизайн сайта с помощью каскадной таблицы стилей CSS.
4. Закончить итоговую работу и сделать выводы.
3
4.
ВведениеВеб-сайт это совокупность программных, информационных, а также медийных средств, логические
связанных между собой.
Как и обычная книга, сайт состоит из страниц которые прописаны в HTML файлах. Язык позволяет
создать самую важную часть сайта, его скелет. Например саму структуру и текст. Также язык
позволяет вставить информацию в виде фото и видео файлов.
Создавать и редактировать файлы HTML можно в обычном текстовом редакторе. Даже браузеры
позволяют редактировать сайт, что нередко помогает в быстром исправлении ошибок при создании.
Сайты так и остались бы набором текста и изображений, если бы не каскадная таблица стилей CSS.
С помощью этого формального языка описания внешнего вида возможно создание элементов
дизайна.
4
5.
Структура в HTMLДля начала создаём файл index (как обозначение главной
страницы) с расширением HTML. Откроем его с помощью
простого текстового редактора.
Дадим понять что мы пишем на HTML введя: <!doctype html>
Откроем основу сайта с помощью тега: <html></html> (Этот
элемент оборачивает весь контент на всей странице, и иногда
известен как корневой элемент.)
Создадим контейнер для информации о сайте: <head></head> ( К
ним относятся такие вещи, как ключевые слова и описание
страницы, которые будут появляться в результатах поиска,
CSS стили.)
Итоговый код:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Моя тестовая
страница</title>
</head>
<body>
</body>
</html>
Чтобы написать заголовок сайта напишем внутри контейнера
обозначение кодировки и тег заголовка: <meta charset="utf-8" />
<title>Моя тестовая страница</title> (здесь вы можете написать
название своего сайта в поиске)
И наконец откроем элемент всего последующего контента на
сайте: <body></body>
5
6.
HTML ТегиТег – начальный или конечный маркер элемента записывается в угловых скобках и состоит из
имени, за которым может следовать список атрибутов. <body> является открывающим тегом, а </body>
закрывающим. Между ними и будут располагаться последующие элементы. Например тег <P> с
помощью которого можно написать текст. И тег заголовка — <h>. Также существует большое
множество других полезных тегов, с помощью которых можно в полной мере осуществить весь
функционал на сайте. Для начала напишем главную информацию и вставим изображение в папке с
index.html с помощью тега <img src=»»>
Напишем заголовок текста на главной странице: <h1>Тестовая информация</h1>
Добавим текст: <p>Веб-сайт это совокупность программных, информационных, а также медийных средств, логические
связанных между собой.</p>
Вставим изображение с компьютера на сайт: <img src=»image.png»>
6
7.
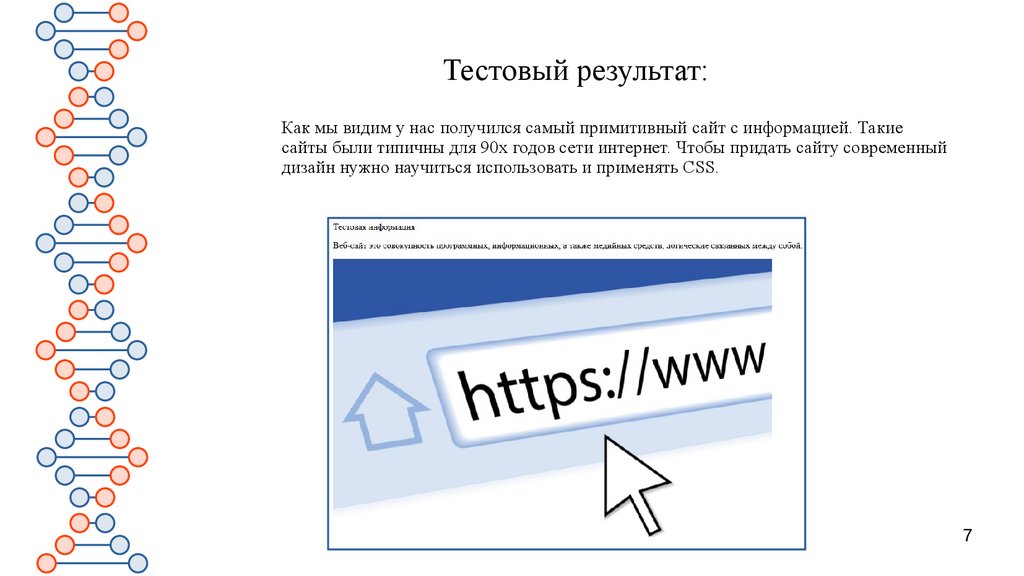
Тестовый результат:Как мы видим у нас получился самый примитивный сайт с информацией. Такие
сайты были типичны для 90х годов сети интернет. Чтобы придать сайту современный
дизайн нужно научиться использовать и применять CSS.
7
8.
Дизайн сайта на CSSВнедрим CSS в <head> с помощью тега <style>:<style></style>
Сделаем текст более приятным и ровным: p { font-family: arial; text-align: center; } h1 { text-align: center; font-family:
arial; font-size: 150%; } (Тег font-family позволяет менять шрифт, font-size задавать размер, а text-align
выровнять по центру)
Создадим универсальный блок в котором будут располагаться элементы: testblock { display: block;
background-color: seashell; border: solid black; border-radius: 10px; Width: 50%; Margin: 1%; margin-left: auto; margin-right: auto;
padding: 1% }
Уберём отступы тела сайта для блоков: body { margin: auto; }
Центрируем изображение: IMG.displayed { display: block; margin-left: auto; margin-right: auto } <IMG
class="displayed" src="image.png"> (В данном случае создаётся ещё один блок который центрируется, а
изображению присваивается класс)
Сделаем заголовок сайта: h2 { text-align: center; font-family: arial; font-size: 200%; }
Внедряем в блоки все элементы в <HTML>
8
9.
Итоговый результатПолучился простой сайт содержащий в себе одну страницу с оглавлением и информацией.
9
10.
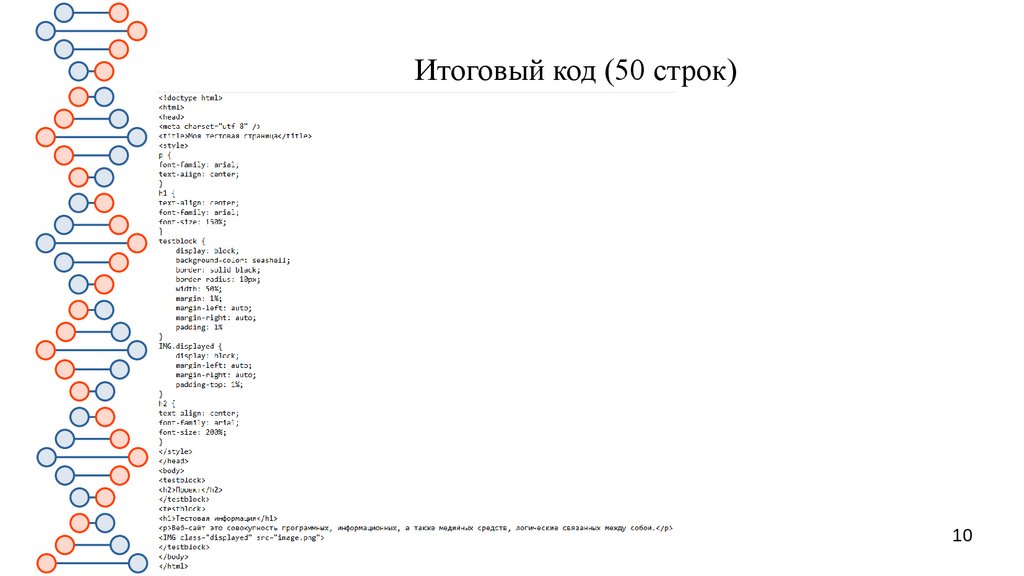
Итоговый код (50 строк)10
11.
ВыводСоздание сайтов это очень интересный и полезный навык. В любом
случае это может осилить каждый. Ведь мы добились целей проекта,
научились базовой структуре HTML, основным тегам и, конечно же
делать простой дизайн с помощью CSS. Это был не урок как написать
полнофункциональный сайт, а всего лишь обучение азам в языке
гипертекстовой разметки и каскадной таблице стилей.
11
12.
Спасибо за внимание.12












 internet
internet








