Similar presentations:
Фреймворки и библиотеки
1.
VUE32.
Фреймворки ибиблиотеки
3.
• Язык программирования JavaScript широко используется как во фронтенде,так и в бэкенде. Не удивительно, что в его экосистеме есть множество
библиотек, с помощью которых можно легко и быстро создавать самые
разные сайты.
• Среда JavaScript стала огромной. Она имеет собственную экосистему
библиотек, фреймворков, инструментов, менеджеров пакетов и новых
языков, которые компилируются в JavaScript.
4.
• Библиотека JavaScript — это набор готовых функций и / или классов, созданных сиспользованием языка программирования JS.
• Имея специальную библиотеку JavaScript, разработчик может использовать уже
созданные и протестированные сценарии для создания приложения, точно так же, как
строители используют кирпичи для строительства дома. Более того, такие готовые
скрипты можно использовать как самостоятельные элементы или стать частью более
сложных функций.
В настоящее время существует множество JS-библиотек, которые можно разделить на:
• масштабные базы данных со всеми распространенными виджетами, аббревиатурами и
полифилами;
• узкоспециализированные базы данных для выполнения конкретных задач, таких как
создание диаграмм, анимаций, математических функций и т. д.
5.
Самые популярные библиотеки и фреймворки• React — это декларативная, эффективная и гибкая JavaScript-библиотека для
создания пользовательских интерфейсов. Она позволяет вам собирать сложный UI из
маленьких изолированных кусочков кода, называемых «компонентами».
• jQuery - это библиотека, которая сделала JavaScript более доступным а DOM-
манипуляцией проще, чем раньше.
• AngularJS - одна из самых мощных сред JavaScript. Google использует эту платформу
для разработки одностраничного приложения (SPA), предоставляет разработчикам
лучшие условия для объединения JavaScript с HTML и CSS.
• Vue.js - это легкий JavaScript фреймворк, который предлагает опыт, похожий на React,
с его виртуальными DOM и компонентами повторного использования, которые можно
использовать для создания как виджетов, так и целых веб-приложений.
6.
VUE7.
Вью• Vue.js - это фреймворк прогрессивного типа, бесплатный и открытый, это
интерфейсный JavaScript-фреймворк с открытым исходным кодом, который
можно использовать для создания пользовательских интерфейсов.
• Платформа предлагает декларативный и основанный на компонентах
подход к кодированию, который способствует быстрой разработке
пользовательских дисплеев. Его можно использовать для разработки
простых или сложных интерфейсов, и он построен на основе стандартных
отраслевых HTML, CSS и JavaScript. Причинами популярности Vue.js и
большой пользовательской базы Vue.js является его удобный для
программиста синтаксис, простота использования и четко определенная
документация.
8.
Вью• Vue.js построен на двух основных характеристиках:
• Декларативное отображение позволяет пользователю декларативно
определять вывод HTML в зависимости от состояния JavaScript. Vue.js
расширяет обычный HTML с помощью синтаксиса шаблона.
• Реактивность - Vue.js активно отслеживает состояние JavaScript и при его
изменении быстро обновляет DOM.
• Прогрессивность - его можно использовать в минимальном объёме,
установив библиотеку Vue.js, или инкрементно добавлять дополнительные
библиотеки, конструируя полноценную инфраструктуру фреймворка.
9.
Vue.js в компаниях• Вот примеры некоторых зарубежных компаний, которые используют
Vue.js в качестве основного фронтенд-фреймворка: GitLab, Alibaba,
Nintendo, Upwork, Zoom, Sony, Grammarly, 9GAG и другие.
Российский энтерпрайз тоже не отстаёт — на Vue.js плотно сидят те
же Ozon, DNS и «Спортмастер».
• Стоит отметить, что крупные технологические компании имеют
множество внутренних проектов, и технологические стеки разных
команд могут сильно различаться. Поэтому, хоть многие IT-гиганты
вроде Apple и Google используют в качестве основных другие
фронтенд-фреймворки, — они также были замечены и в
использовании Vue.js. По крайней мере, Vue иногда упоминался в
их вакансиях.
10.
Node.jsNode.js — это программная платформа, которая транслирует JavaScript в машинный код,
исполняемый на стороне сервера. Он представляет собой JavaScript, выполняемый на сервере.
Таким образом, JavaScript можно использовать для создания серверной части.
npm — менеджер (установщик) пакетов, входящий в состав Node.js.
npx — позволяет запускать пакеты Node.js, не устанавливая его и не добавляя зависимости в
ваш проект. Некоторые пакеты разрабатываются специально для того, чтобы быть запущенными
с помощью npx.
Скачиваем на —
https://nodejs.org/
11.
npm• npm — рекомендованный способ установки при создании больших
приложений на Vue. Он прекрасно сочетается с системами сборки, такими
как webpack (opens new window)или Rollup (opens new window).
• npm install -g npm@9.7.1
12.
CLI• Vue предоставляет официальный CLI (opens new window)(Стандартный
инструментарий для разработки на Vue.js)для быстрого создания каркаса
одностраничных приложений (SPA). Предлагаемые шаблоны содержат всё
необходимое для организации современной фронтенд-разработки. За
несколько минут можно получить работающую конфигурацию с горячей
перезагрузкой модулей, линтингом кода при сохранении и настроенной
конфигурацией production-сборки.
• Vue create name_app
13.
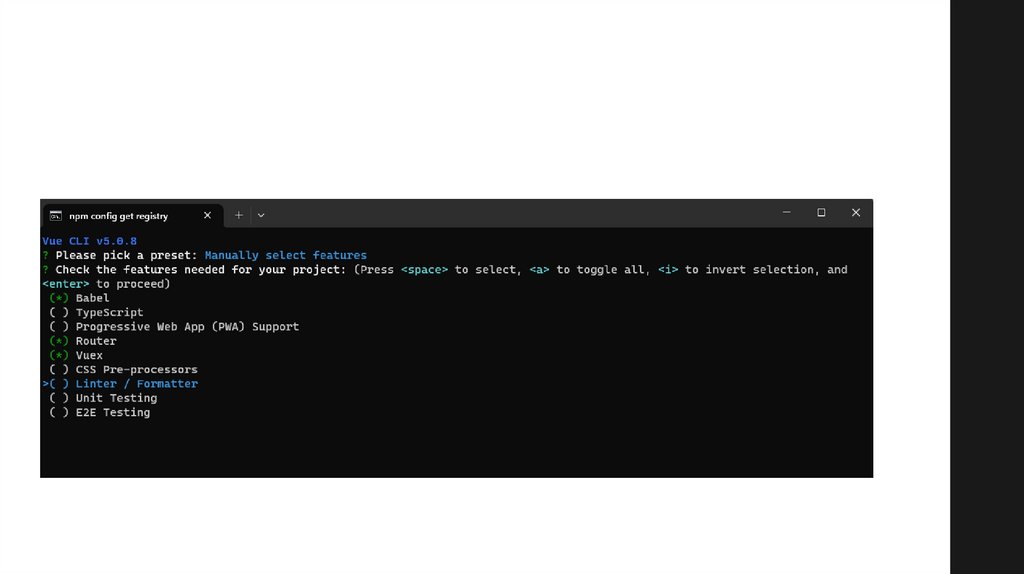
• Выбираем ручную настройку14.
15.
16.
17.
Структура компонента Vue• Каждый компонент должен состоять из двух следующих тегов:
18.
В теге template следует писать верстку, то есть представление нашего компонента:19.
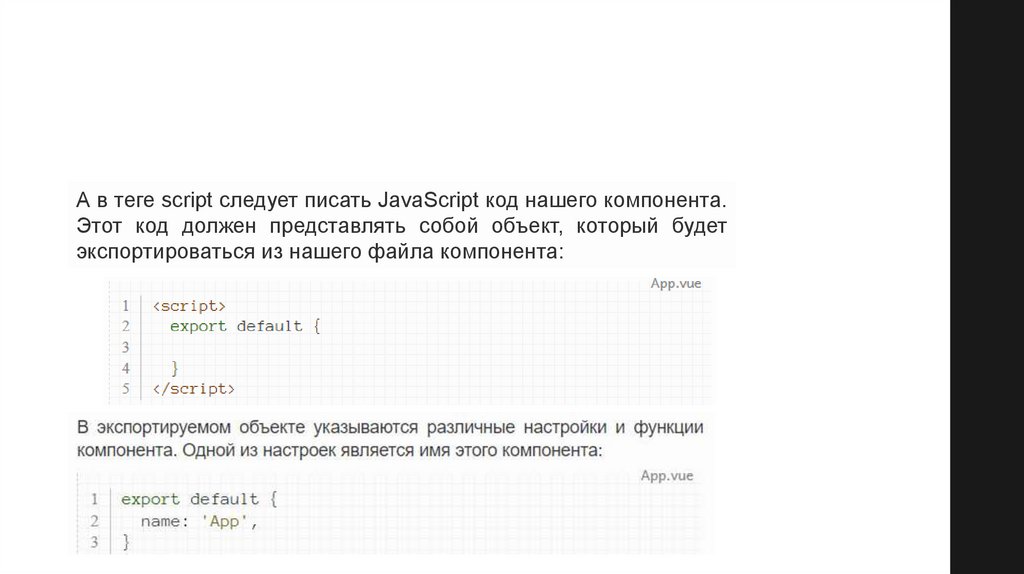
А в теге script следует писать JavaScript код нашего компонента.Этот код должен представлять собой объект, который будет
экспортироваться из нашего файла компонента:
20.
Задание• В теге template вашего
компонента выведите какойнибудь текст с тегами.
21.
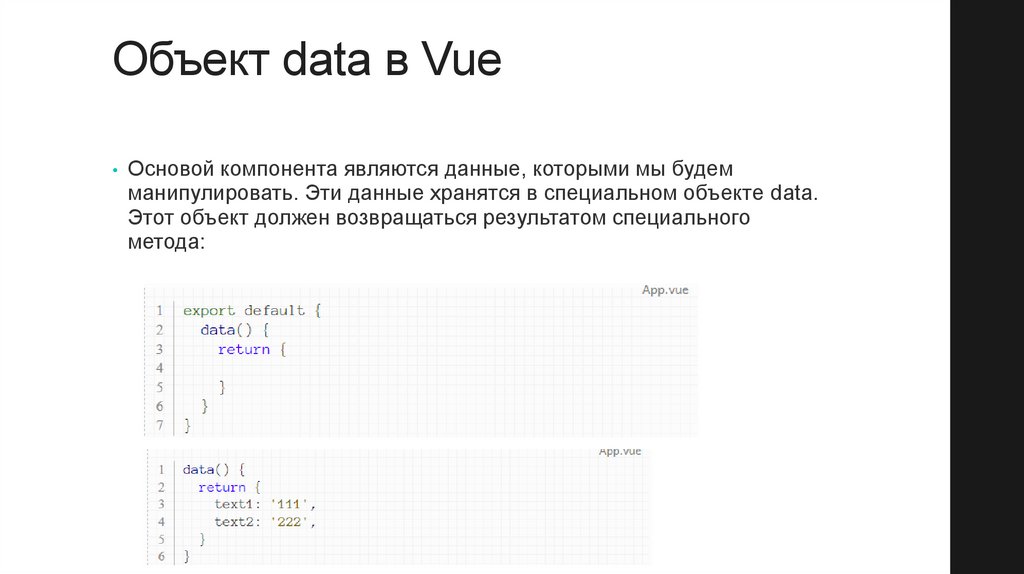
Объект data в Vue• Основой компонента являются данные, которыми мы будем
манипулировать. Эти данные хранятся в специальном объекте data.
Этот объект должен возвращаться результатом специального
метода:
22.
• Хранимые данные можно выводить в представлении. Это делается вдвойных фигурных скобках, в которых пишется имя свойства, значение
которого мы хотим вывести. Давайте выведем значения наших свойств:
23.
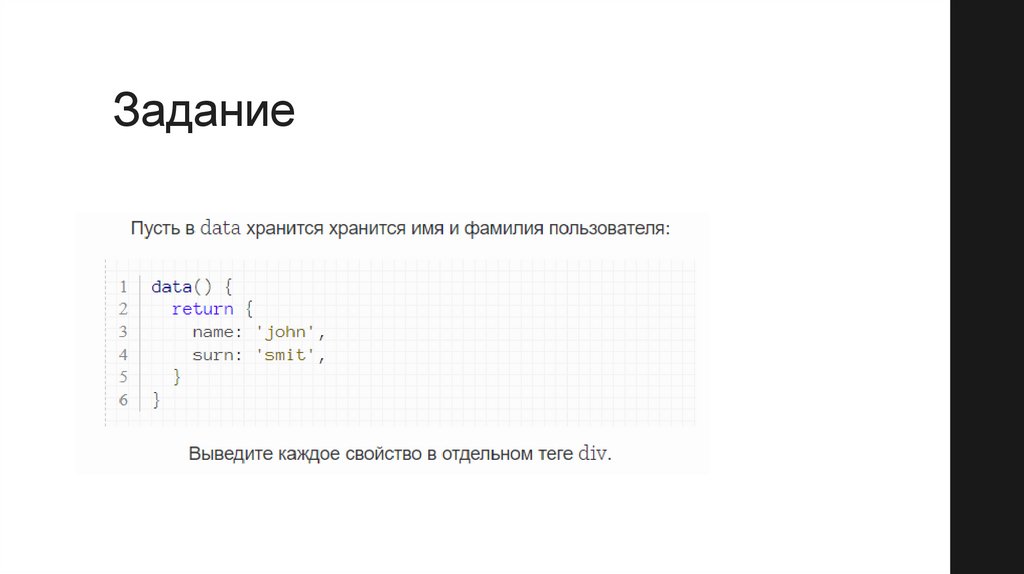
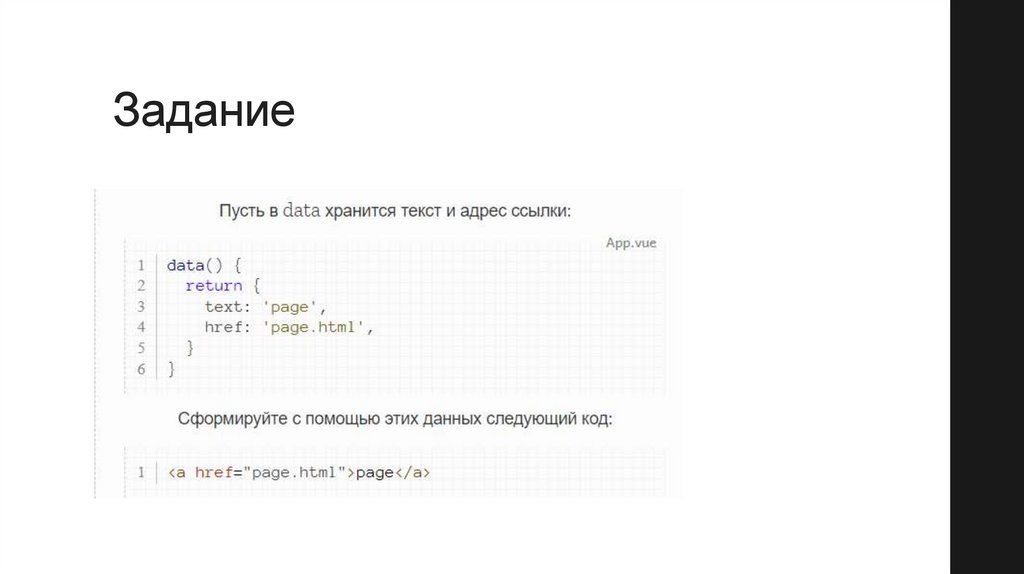
Задание24.
Работа с атрибутами в фреймворке VueВставлять значения свойств из data можно не только в текст, но
и в атрибуты тегов. Это делается с помощью директивы v-bind.
Давайте с помощью этой директивы установим значение
атрибута src для тега img. Пусть желаемое значение хранится в
свойстве:
25.
Задание26.
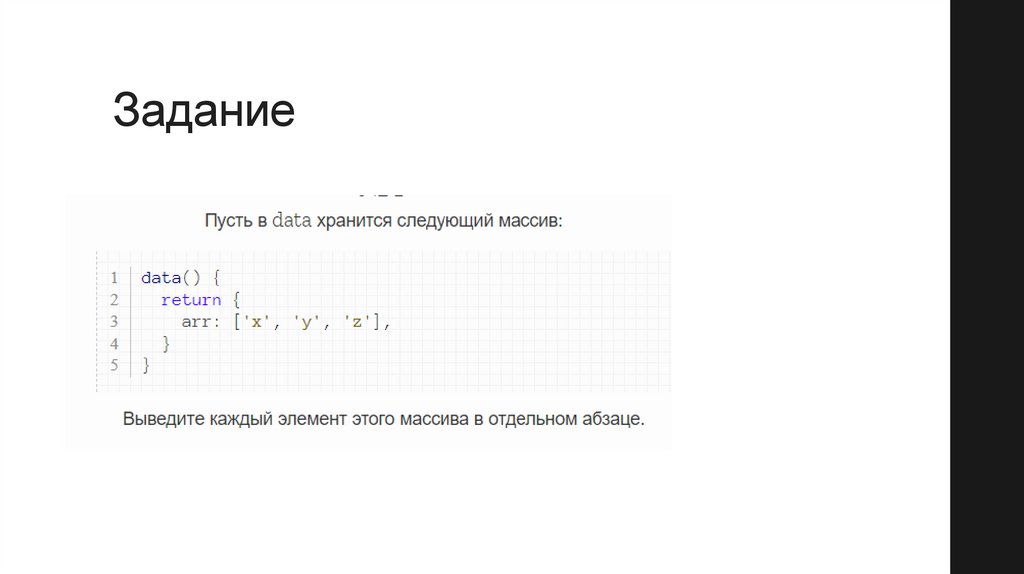
Массивы в Vue• Вывод содержимого массивов во Vue осуществляется так же, как и
в чистом JavaScript. Давайте посмотрим, как это делается. Пусть
в data у нас есть свойство arr, которое содержит внутри себя
некоторый массив:
27.
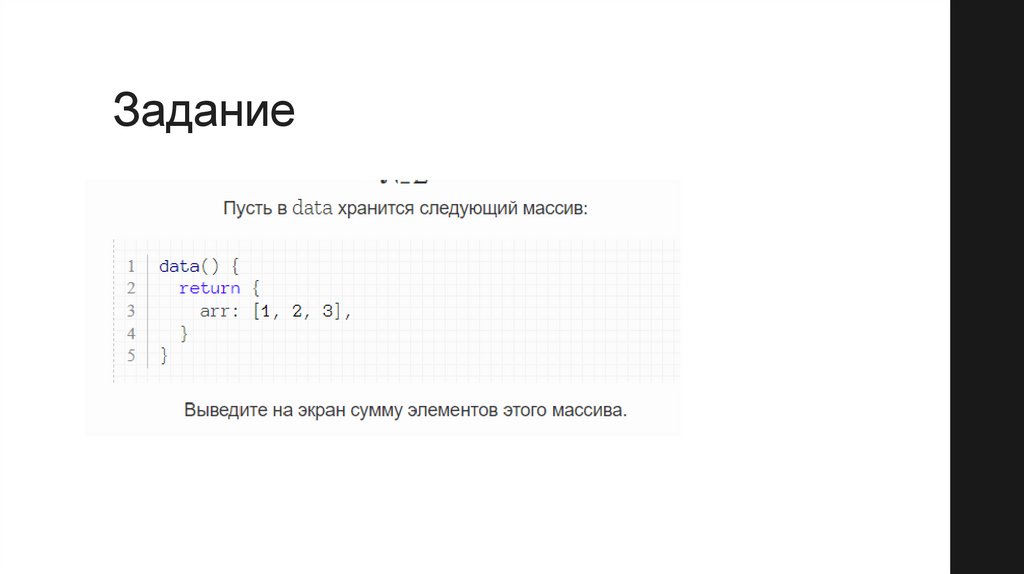
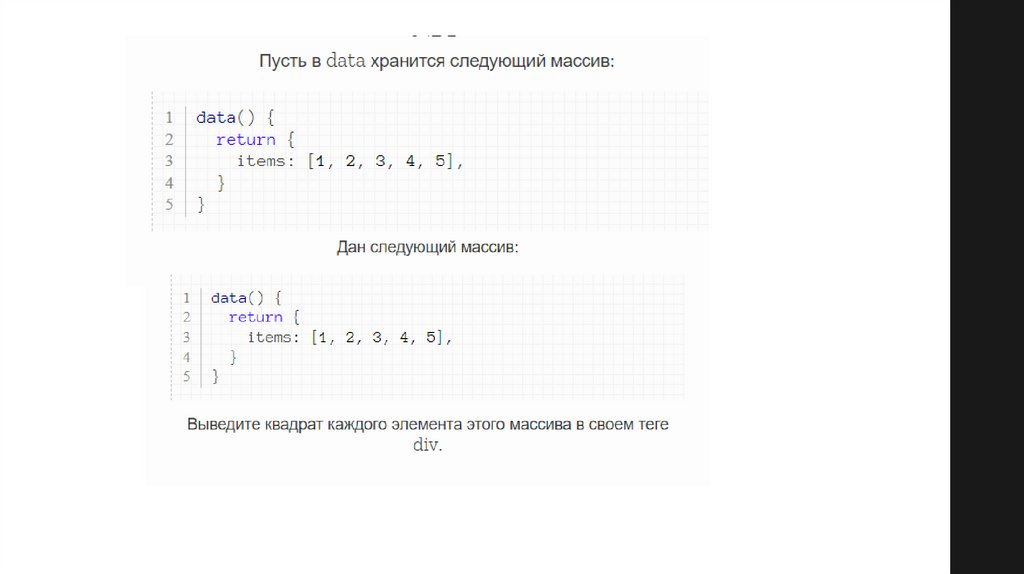
Задание28.
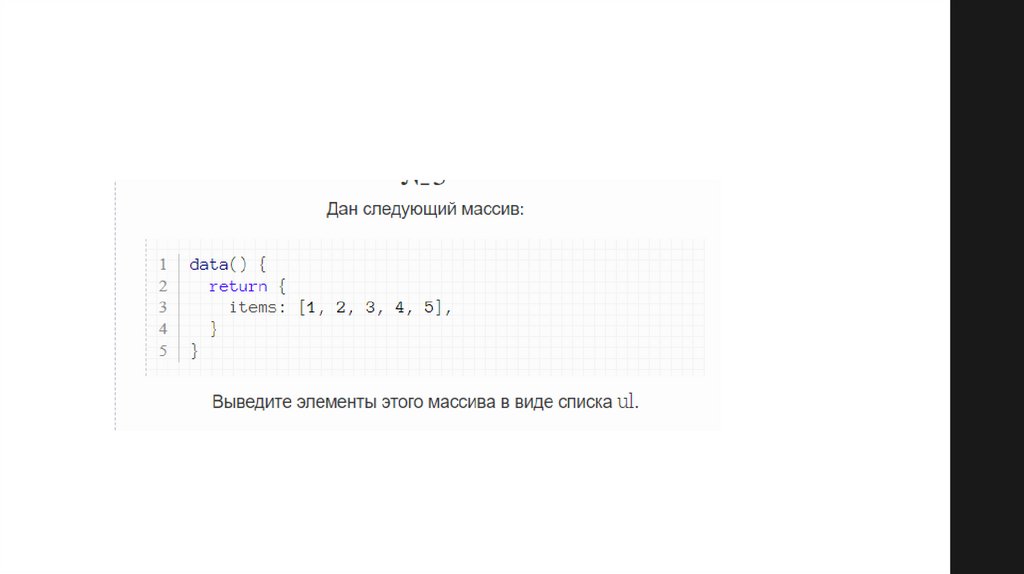
Задание29.
Объекты в Vue30.
31.
Работа с методами в фреймворке VueВо Vue можно создавать свои функции, которые в терминах Vue
называются методами. Для этого предназначено свойство methods. Оно
распалогается следующим образом:
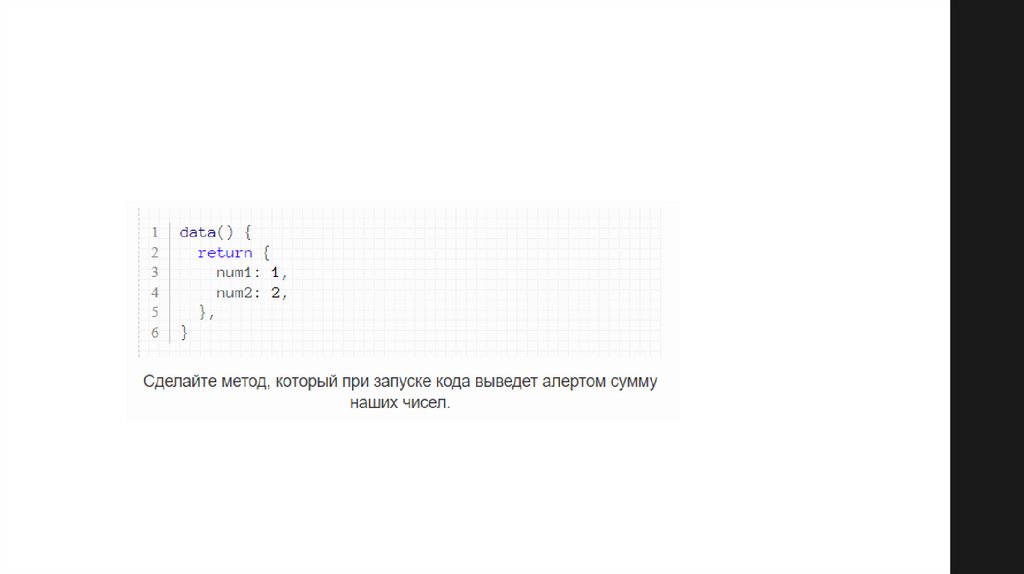
32.
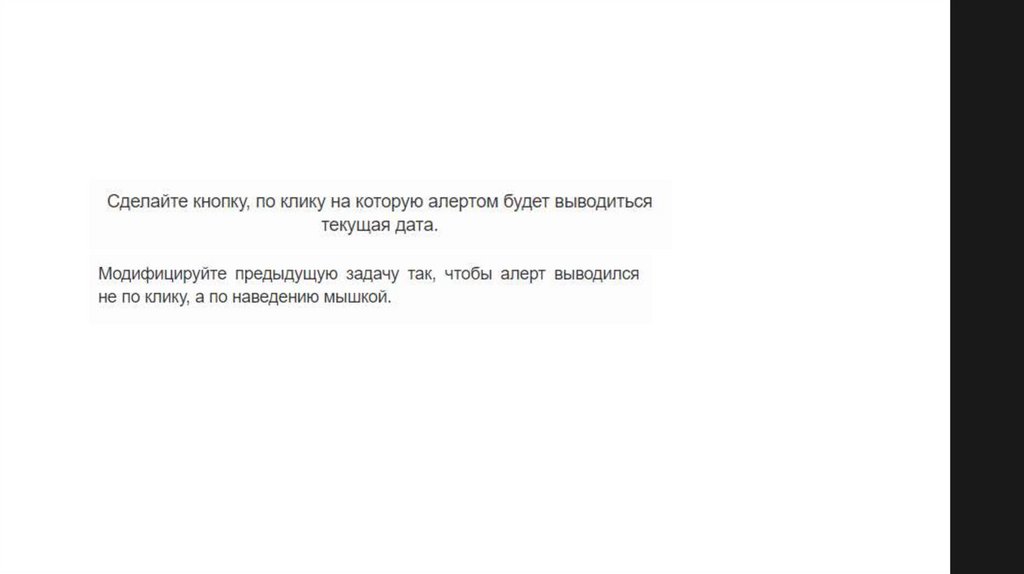
Задание33.
Навешивание обработчиков событий вVue
Давайте теперь запустим наш метод по какому-нибудь событию. Для
того, чтобы навесить событие на какой-нибудь DOM элемент, нужно
использовать директиву v-on.
В этой директиве после двоеточия нужно указывать имя события, а
значением - имя метода, который нужно вызвать по наступлению
этого события.
Давайте попробуем на практике. Пусть у нас есть следующий метод:
34.
35.
36.
Работа с data внутри методов Vue• Внутри методов можно получать доступ к свойствам объекта data.
Для этого к ним нужно обращаться через this. Давайте посмотрим
на примере. Пусть у нас есть следующее свойство:
37.
38.
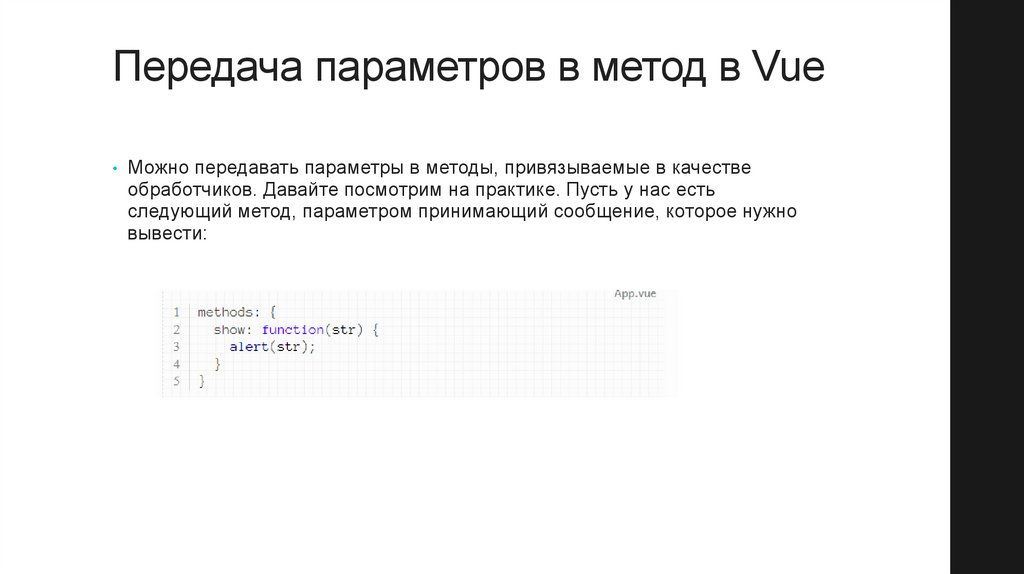
Передача параметров в метод в Vue• Можно передавать параметры в методы, привязываемые в качестве
обработчиков. Давайте посмотрим на практике. Пусть у нас есть
следующий метод, параметром принимающий сообщение, которое нужно
вывести:
39.
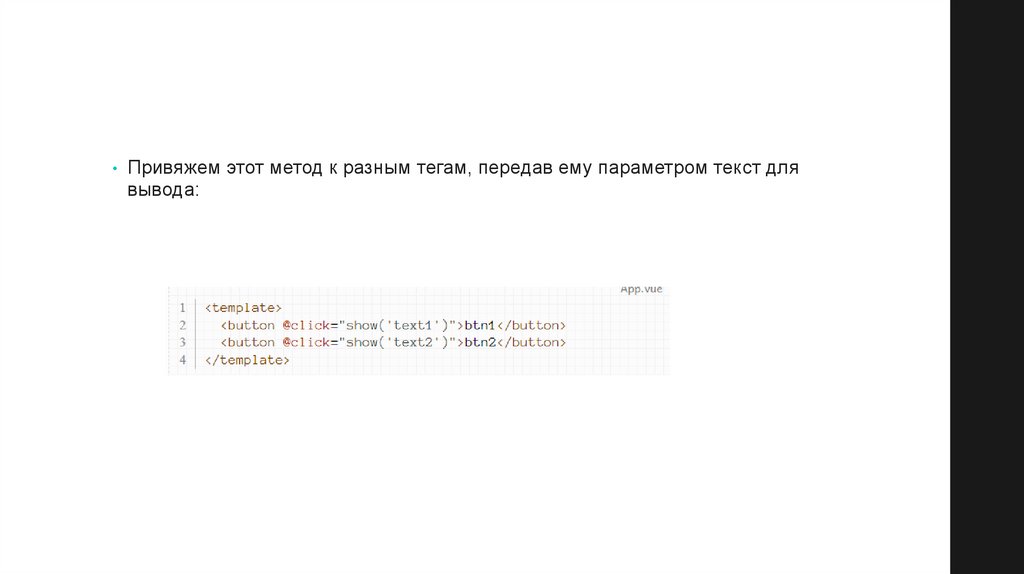
• Привяжем этот метод к разным тегам, передав ему параметром текст длявывода:
40.
41.
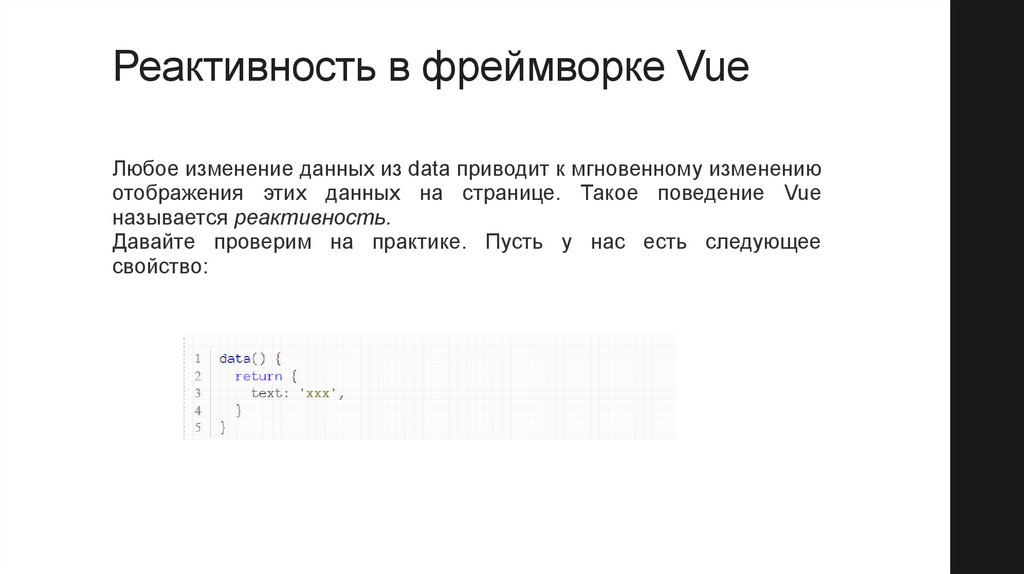
Реактивность в фреймворке VueЛюбое изменение данных из data приводит к мгновенному изменению
отображения этих данных на странице. Такое поведение Vue
называется реактивность.
Давайте проверим на практике. Пусть у нас есть следующее
свойство:
42.
Выведем значение этого свойства:• Сделаем кнопку, по нажатию на которую будет меняться наше свойство:
43.
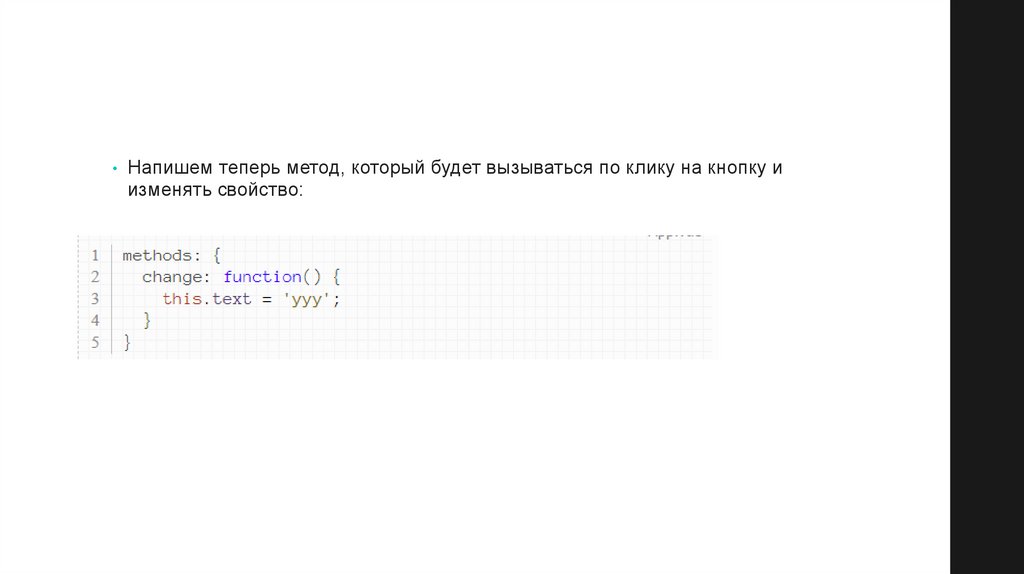
• Напишем теперь метод, который будет вызываться по клику на кнопку иизменять свойство:
44.
45.
Вычисляемые свойства в VueМожно задавать свойства, которые будут реактивно
вычисляться на основе других свойств. Такие свойства
называются вычисляемыми. Они располагаются в
настройке computed.
Давайте посмотрим на примере. Пусть в свойствах
хранится имя и фамилия юзера:
46.
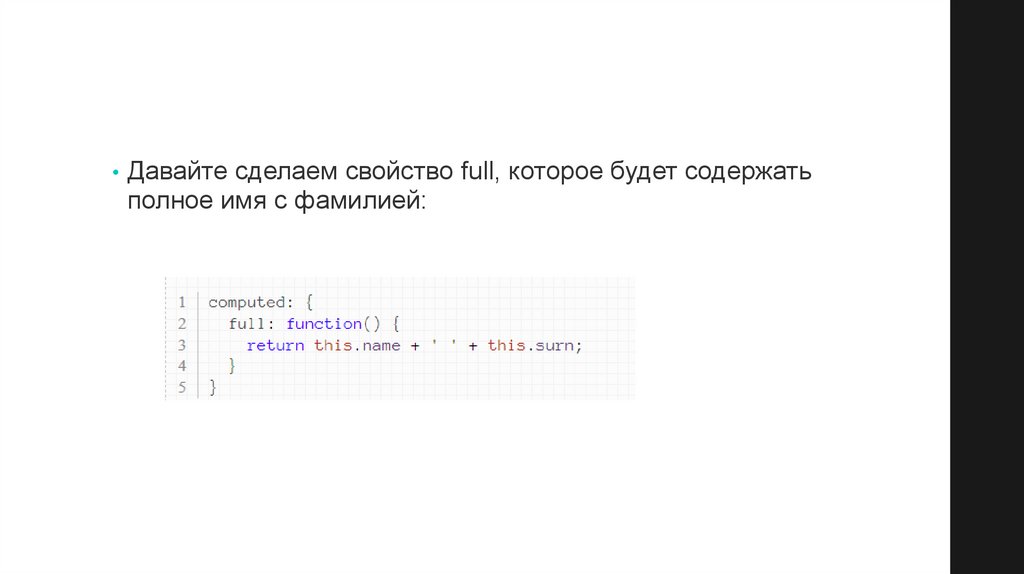
• Давайте сделаем свойство full, которое будет содержатьполное имя с фамилией:
47.
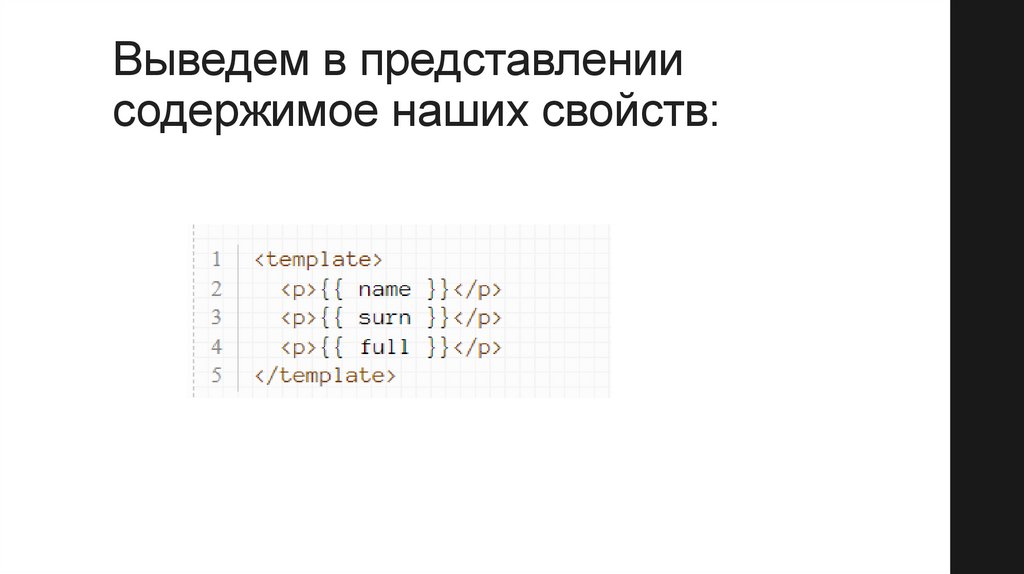
Выведем в представлениисодержимое наших свойств:
48.
49.
Условия VUE50.
Показ по условию в VueСледующая директива, которую мы изучим,
называется v-if. С ее помощью можно показывать
или скрывать элементы. Как эта директива
работает: параметром она принимает любое
свойство объекта data. Если это свойство имеет
значение true - то элемент будет показан, а
если false - то скрыт.
Давайте посмотрим на примере. Пусть у нас есть
абзац с атрибутом v-if. Значением этого атрибута
пусть служит свойство visible, вот так:
51.
52.
• Давайте установим значение нашего свойствав true. В этом случае абзац будет показан:
53.
• А вот если visible поставить в значение false, то абзацбудет скрыт:
54.
55.
Реактивное условие в Vue• Давайте сделаем так, чтобы условие было реактивным. К примеру сделаем
так, чтобы элемент прятался по нажатию на кнопку. Пусть у нас есть
следующий абзац:
56.
• Сделаем так, чтобы наш абзац изначально был показан:57.
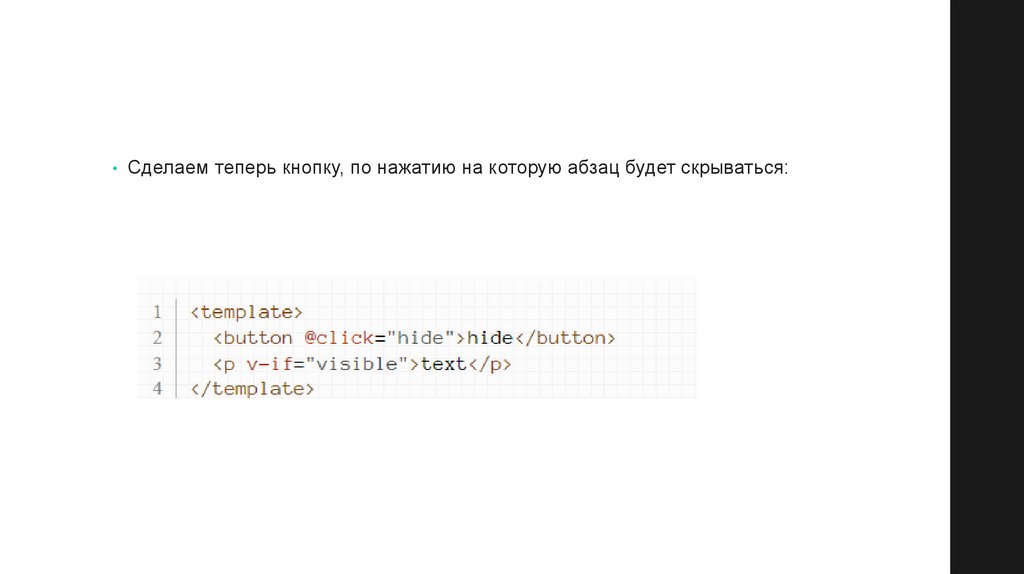
• Сделаем теперь кнопку, по нажатию на которую абзац будет скрываться:58.
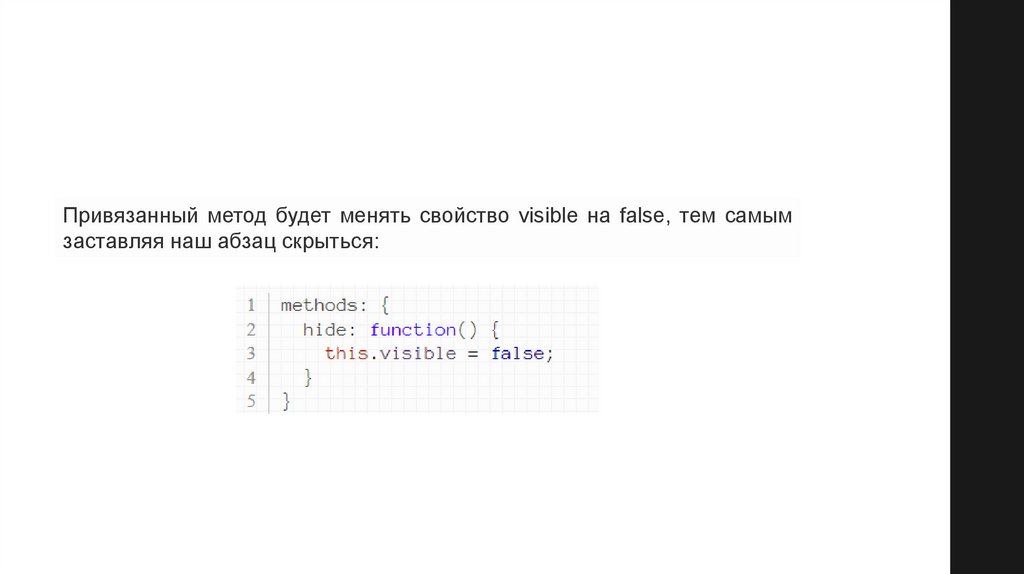
Привязанный метод будет менять свойство visible на false, тем самымзаставляя наш абзац скрыться:
59.
60.
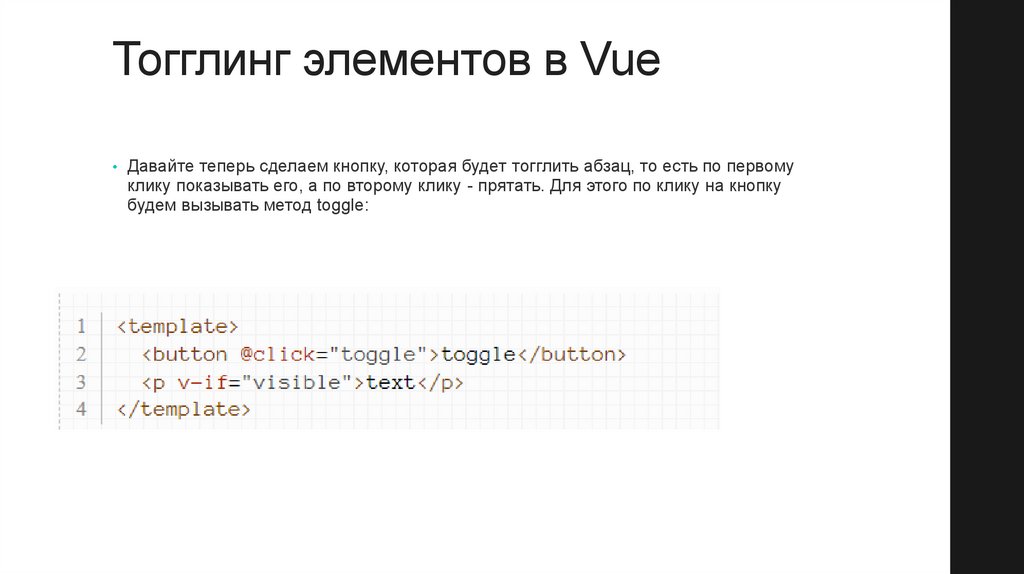
Тогглинг элементов в VueДавайте теперь сделаем кнопку, которая будет тогглить абзац, то есть по первому
клику показывать его, а по второму клику - прятать. Для этого по клику на кнопку
будем вызывать метод toggle:
61.
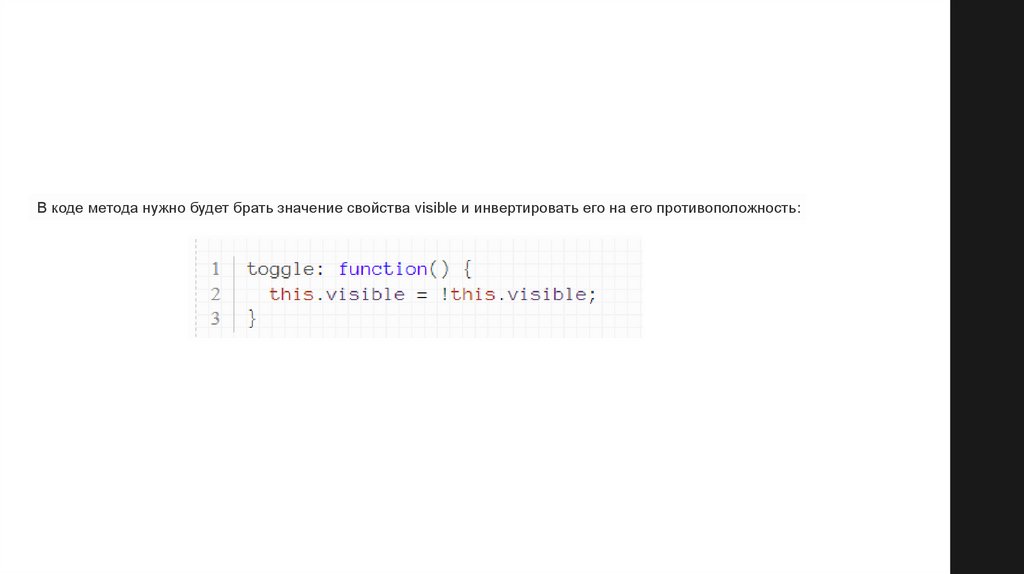
В коде метода нужно будет брать значение свойства visible и инвертировать его на его противоположность:62.
63.
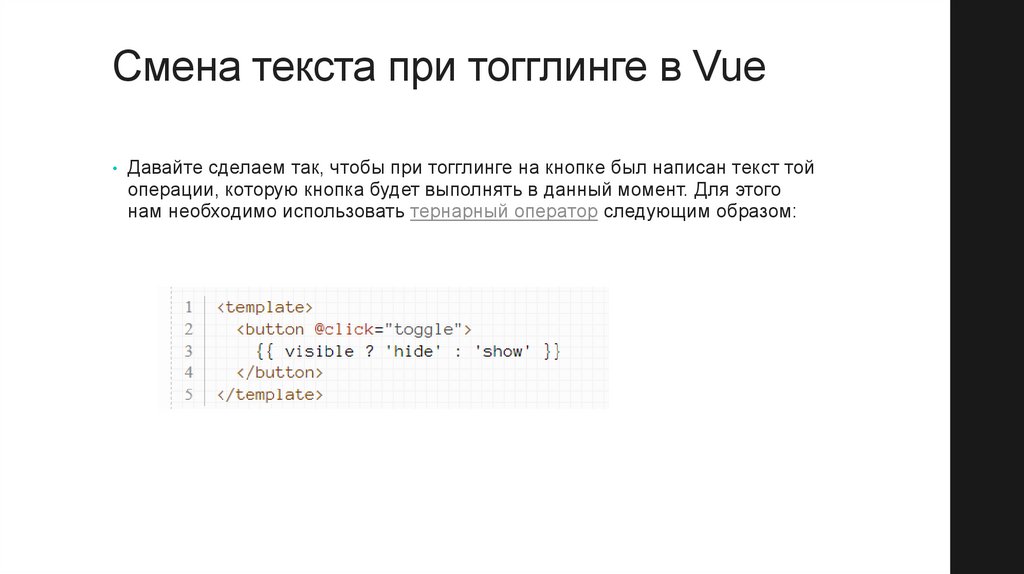
Смена текста при тогглинге в Vue• Давайте сделаем так, чтобы при тогглинге на кнопке был написан текст той
операции, которую кнопка будет выполнять в данный момент. Для этого
нам необходимо использовать тернарный оператор следующим образом:
64.
65.
Директива v-else в Vue• Директива v-if может также работать в комплекте с v-else. Давайте
посмотрим, как это выглядит на практике. Пусть
свойство isAuth содержит то, авторизован пользователь или нет:
• Сделаем так, чтобы в зависимости от значения isAuth выводилось
или одно сообщение, или другое:
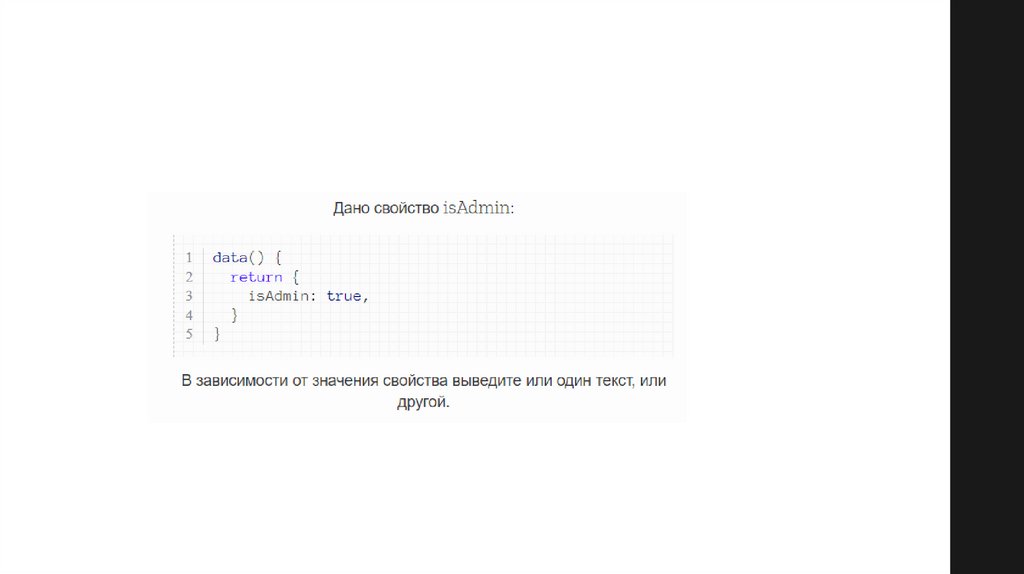
66.
67.
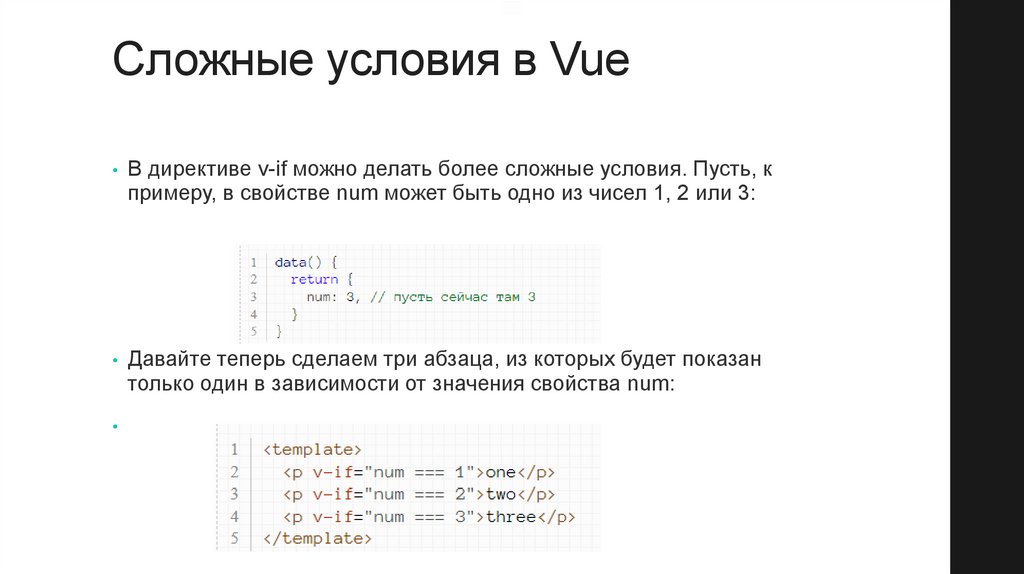
Сложные условия в Vue• В директиве v-if можно делать более сложные условия. Пусть, к
примеру, в свойстве num может быть одно из чисел 1, 2 или 3:
• Давайте теперь сделаем три абзаца, из которых будет показан
только один в зависимости от значения свойства num:
68.
Можно делать и более сложныеусловия:
69.
• Дано свойство day, в котором записан текущийдень недели. Пусть также у вас есть семь
абзацев, в каждом из которых написано
название дня недели. Сделайте так, чтобы на
экране был виден только абзац, содержащий
название текущего дня недели.
70.
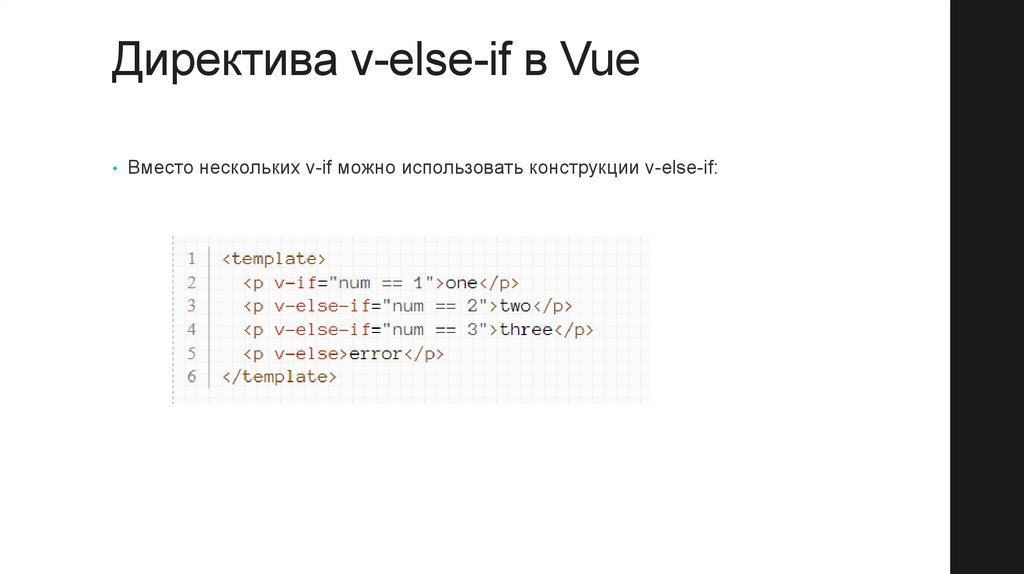
Директива v-else-if в Vue• Вместо нескольких v-if можно использовать конструкции v-else-if:
71.
72.
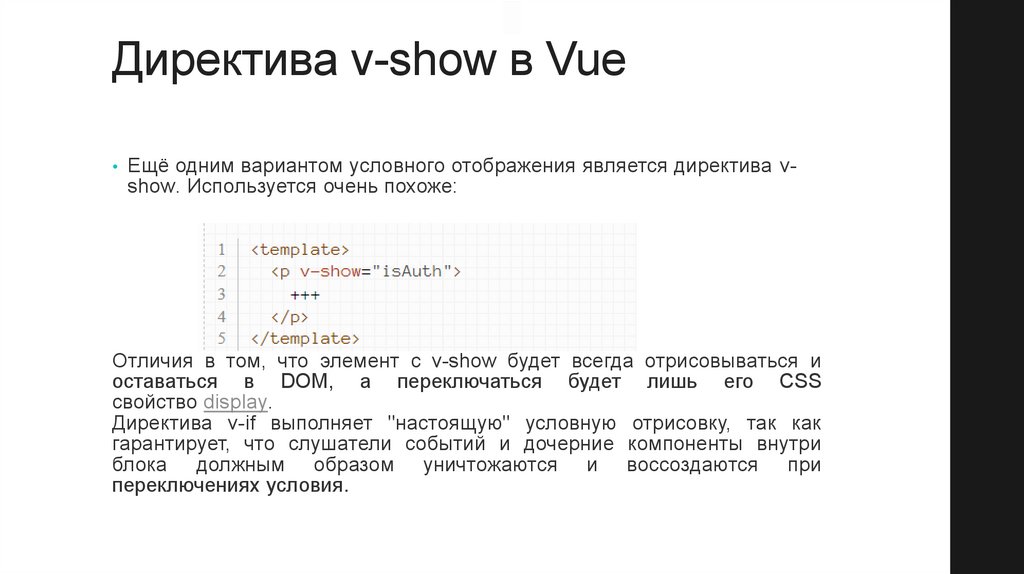
Директива v-show в Vue• Ещё одним вариантом условного отображения является директива v-
show. Используется очень похоже:
Отличия в том, что элемент с v-show будет всегда отрисовываться и
оставаться в DOM, а переключаться будет лишь его CSS
свойство display.
Директива v-if выполняет "настоящую" условную отрисовку, так как
гарантирует, что слушатели событий и дочерние компоненты внутри
блока должным образом уничтожаются и воссоздаются при
переключениях условия.
73.
Директива v-if также ленивая: если условие ложно на моментпервоначальной отрисовки, то она ничего не сделает - условный блок
не будет отрисован до тех пор, пока условие не станет истинным.
Для сравнения, v-show намного
отрисовывается, вне зависимости
переключением на основе CSS.
проще - элемент всегда
от исходного состояния с
В целом, у v-if выше затраты на переключение, в то время как vshow имеет больше затрат на первичную отрисовку. Так что
используйте v-show, если переключения будут частыми, и
предпочитайте v-if, если условие может и не измениться во время
исполнения.
74.
Циклы и массивыVUE
75.
Директиву v-show нельзя использоватьна элементе template и она не работает
с v-else.
• Дан абзац и кнопка. Сделайте так,
чтобы абзац тогглился по нажатию на
кнопку.
76.
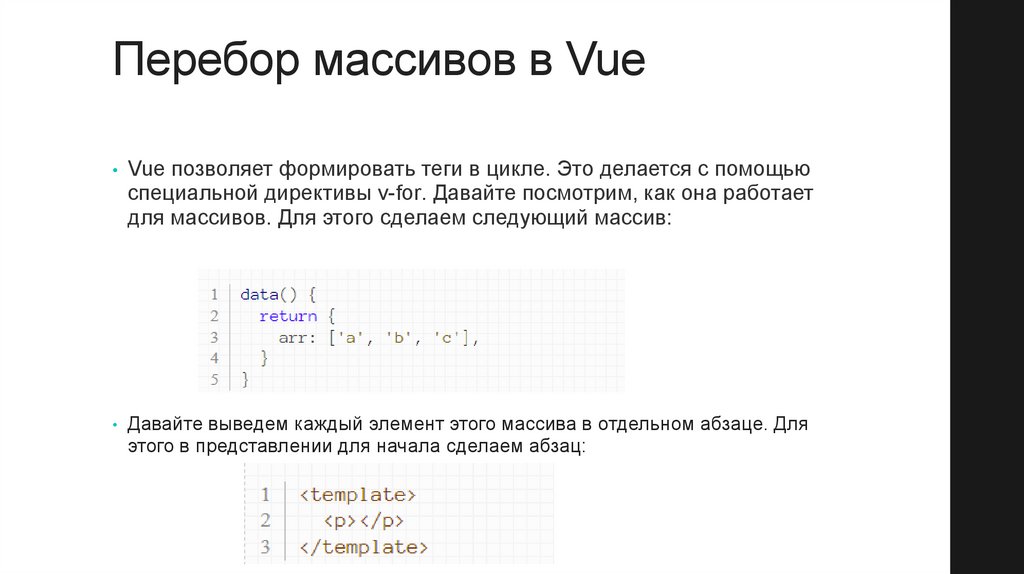
Перебор массивов в Vue• Vue позволяет формировать теги в цикле. Это делается с помощью
специальной директивы v-for. Давайте посмотрим, как она работает
для массивов. Для этого сделаем следующий массив:
• Давайте выведем каждый элемент этого массива в отдельном абзаце. Для
этого в представлении для начала сделаем абзац:
77.
• Теперь напишем нашему абзацу директиву v-for. Значением этойдирективы следует указать имя перебираемого массива и
переменную, в которую последовательно будут попадать элементы
этого массива. В нашем случае имя массива будет arr, а для
переменной мы придумаем имя elem:
• В результате наш абзац повторится столько раз, сколько элементов в
нашем массиве. Давайте будем выводить перебираемые элементы в
тексте наших абзацев:
78.
79.
80.
Получение ключей при переборемассивов в Vue
• Иногда кроме элементов массива, мы хотели бы получить доступ еще и к
ключам. Для этого используется следующий расширенный синтаксис:
С ключами при выводе можно делать различные операции. К примеру,
сделаем так, чтобы номера начинались с единицы:
81.
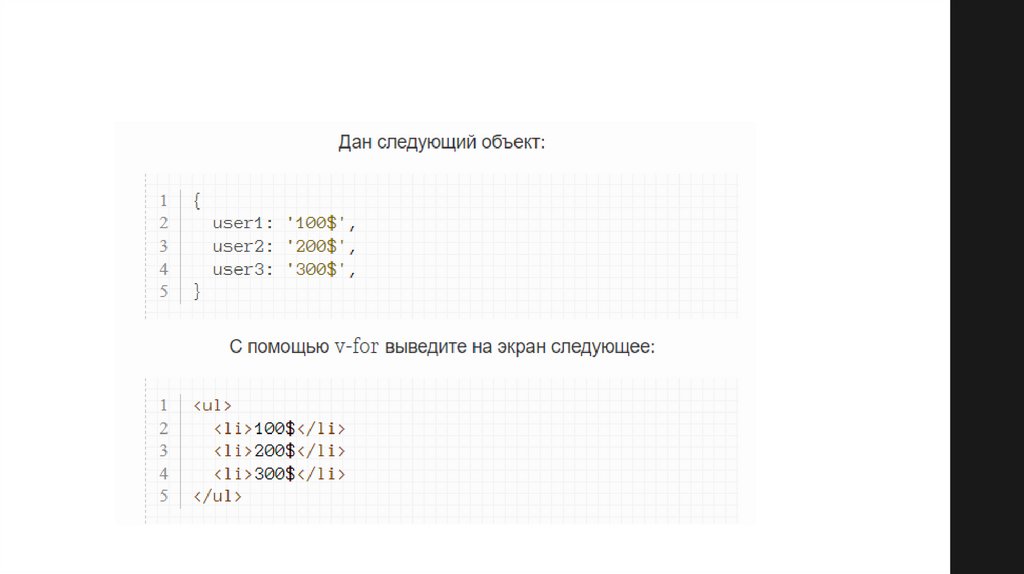
Перебор объектов в Vue• Объекты также перебираются с помощью директивы v-for. Давайте
посмотрим, как это делается. Пусть у нас есть следующий объект:
82.
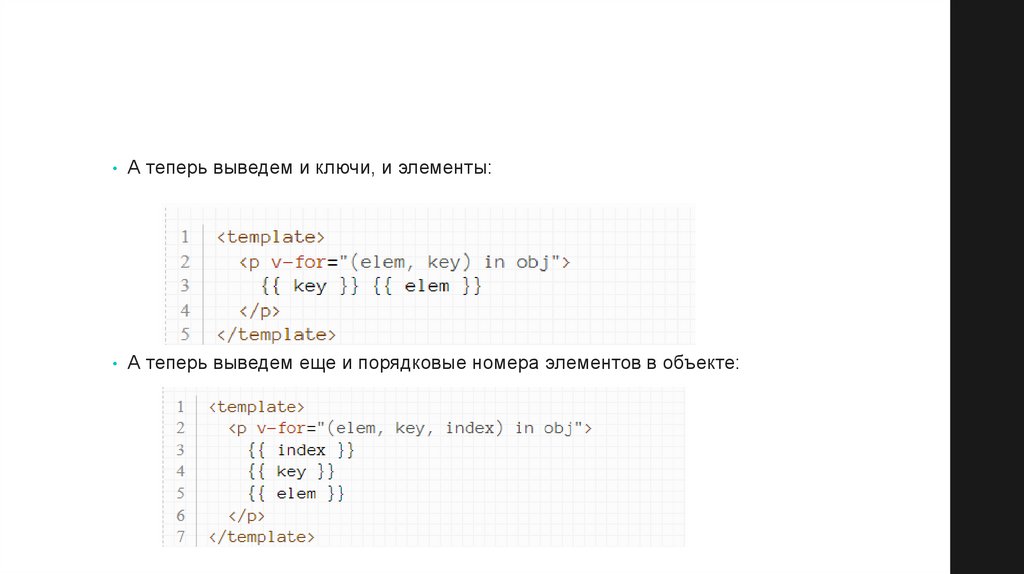
• А теперь выведем и ключи, и элементы:• А теперь выведем еще и порядковые номера элементов в объекте:
83.
84.
85.
86.
87.
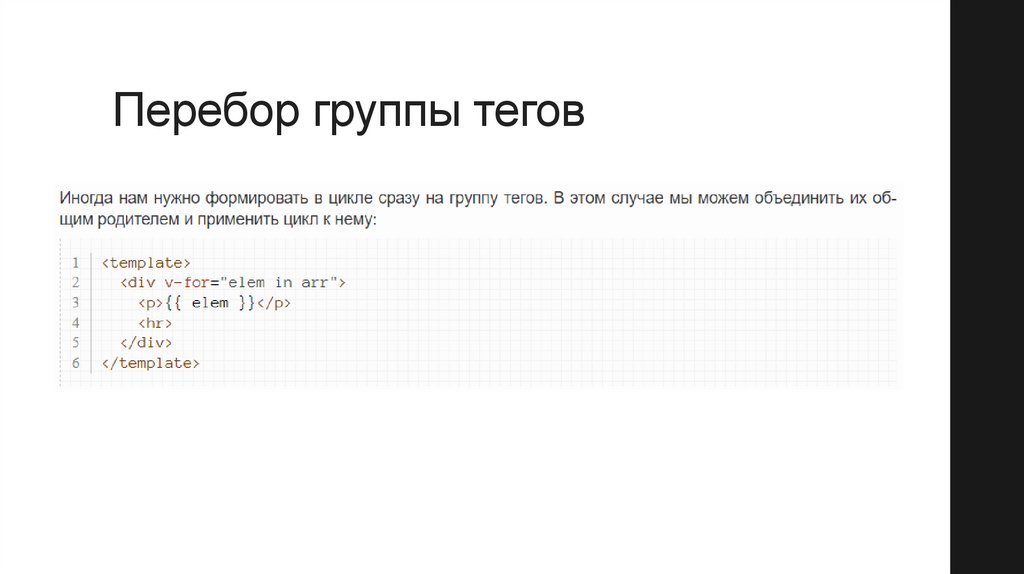
Перебор группы тегов88.
Перебор группы тегов89.
90.
91.
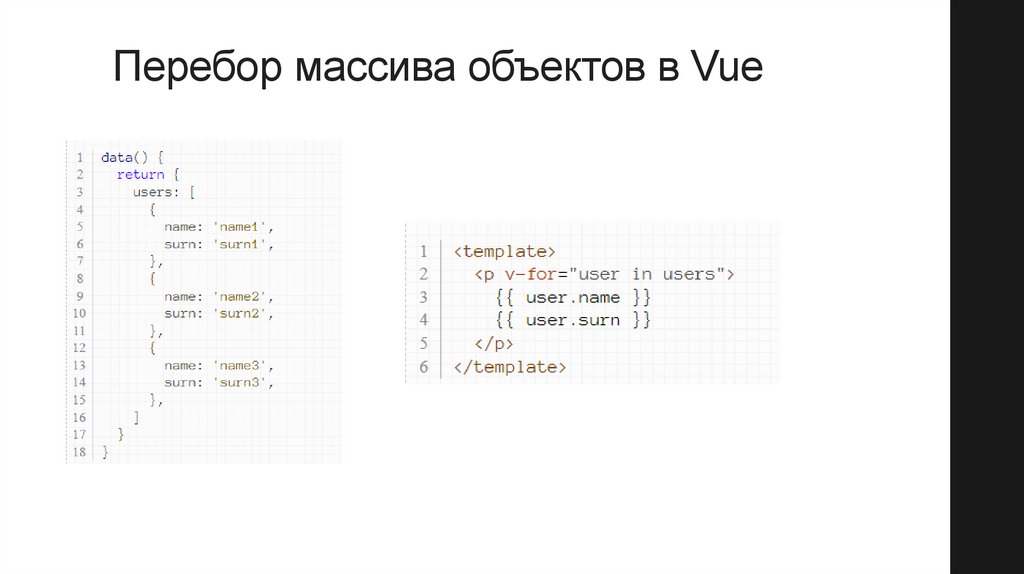
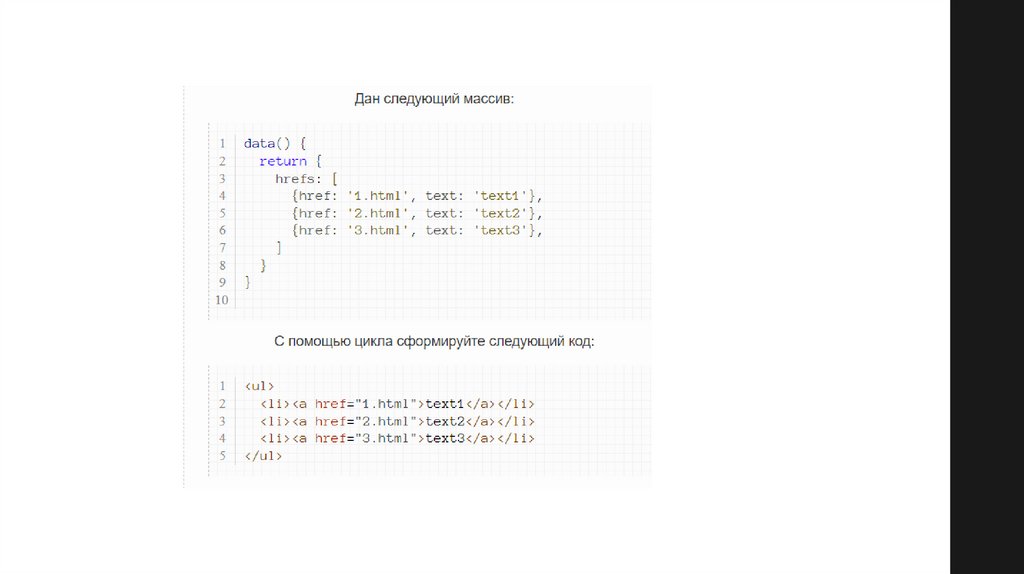
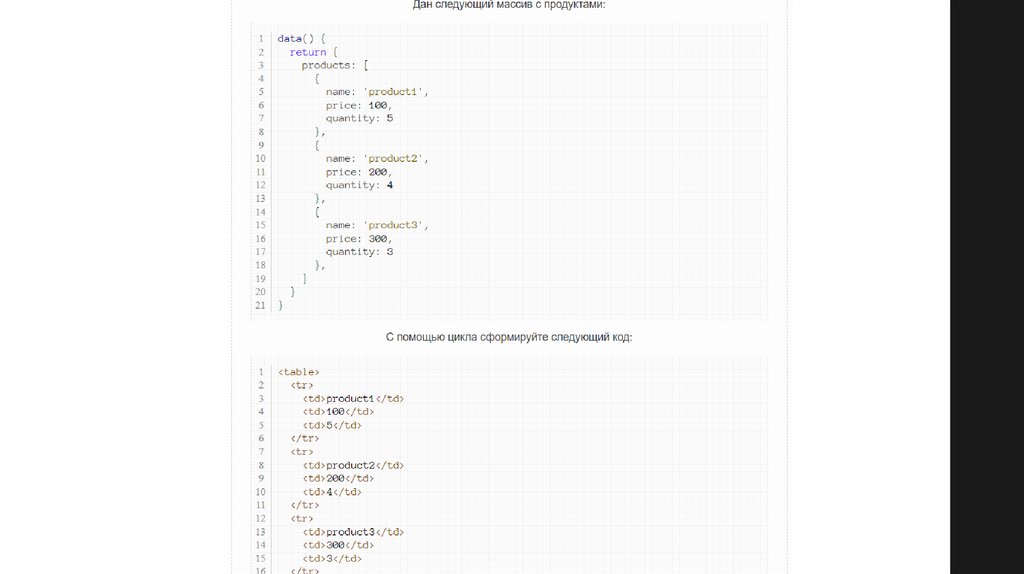
Перебор массива объектов в Vue92.
93.
94.
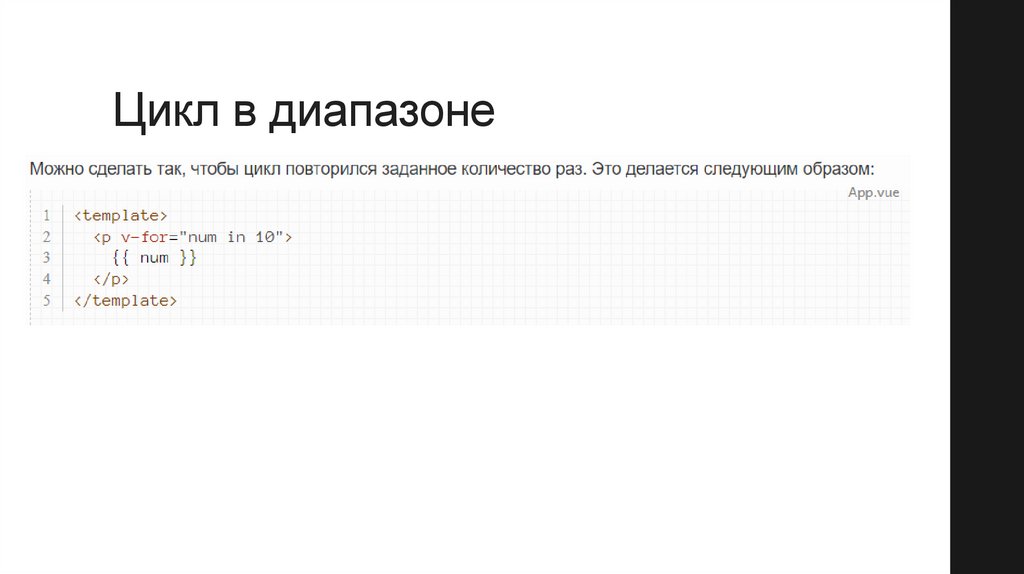
Цикл в диапазоне95.
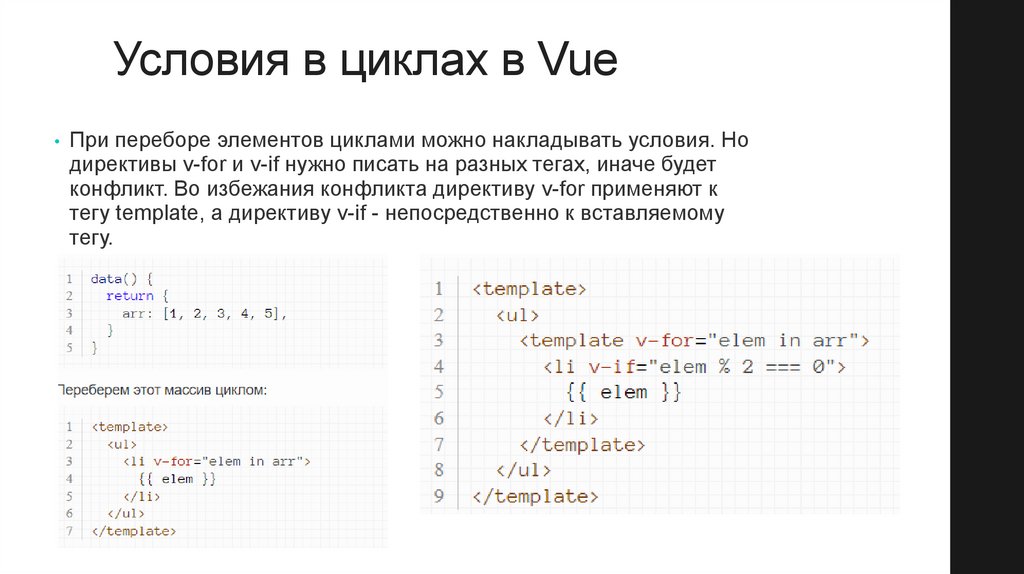
Условия в циклах в Vue• При переборе элементов циклами можно накладывать условия. Но
директивы v-for и v-if нужно писать на разных тегах, иначе будет
конфликт. Во избежания конфликта директиву v-for применяют к
тегу template, а директиву v-if - непосредственно к вставляемому
тегу.
96.
97.
Атрибут key в VueПри обновлении Vue списка элементов, отрисованного директивой v-for, по
умолчанию используется стратегия обновления "на месте". Если порядок
элементов массива или объекта изменился, Vue не станет перемещать
элементы DOM, а просто обновит каждый элемент "на месте", чтобы он
отображал новые данные по соответствующему индексу.
Чтобы подсказать Vue, как определять идентичность каждого элемента, и,
таким образом, переиспользовать и упорядочивать существующие элементы,
необходимо указать уникальный атрибут key для каждого элемента.
98.
Без ключей Vue использует алгоритм, который минимизирует перемещенияэлементов и по-максимуму будет стараться изменять/переиспользовать
элементы одного типа. При использовании ключей элементы будут
переупорядочиваться в соответствии с изменением порядка следования
ключей, а элементы, чьи ключи уже отсутствуют, будут всегда
удаляться/уничтожаться.
Рекомендуется всегда указывать атрибут key с v-for, кроме случаев когда
итерируемое содержимое DOM простое, или когда сознательно полагаетесь
на стратегию обновления по умолчанию для улучшения производительности.
99.
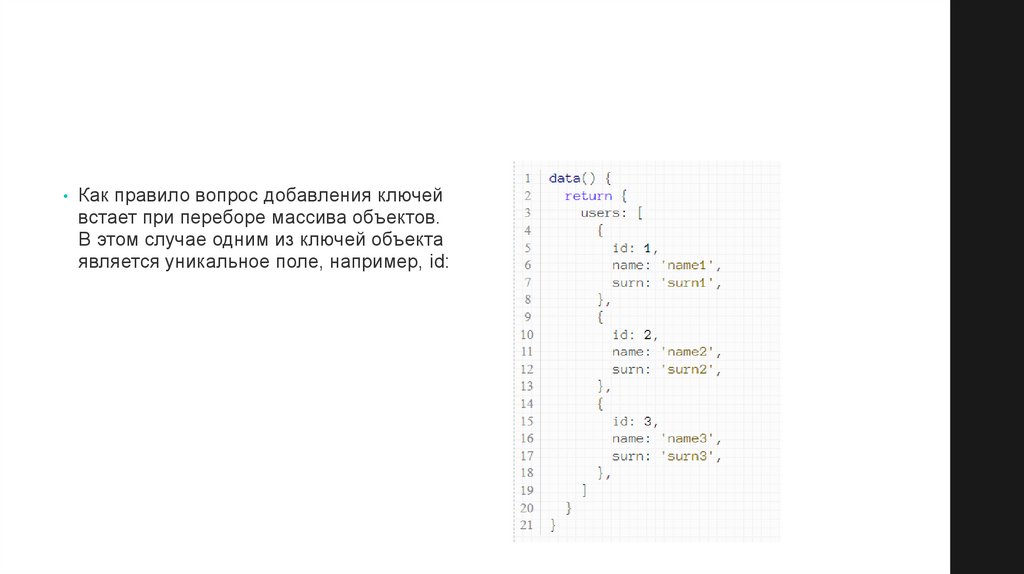
• Как правило вопрос добавления ключейвстает при переборе массива объектов.
В этом случае одним из ключей объекта
является уникальное поле, например, id:
100.
Давайте переберем приведенныймассив циклом, указав соответствующие
ключи:
101.
102.
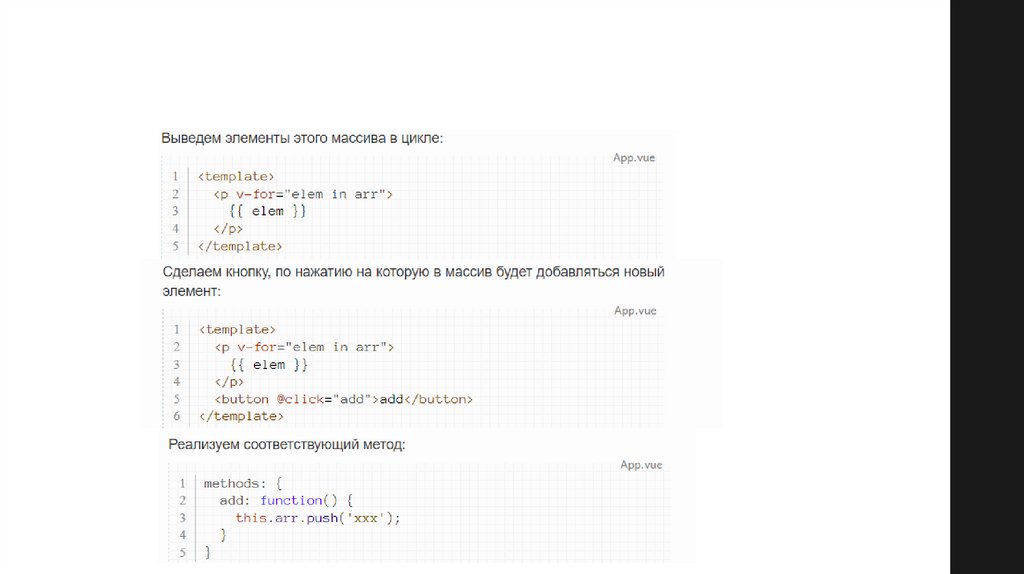
Реактивность массивов в Vue• Реактивность срабатывает даже при изменениях массивов, выводимых
через v-for. Давайте для примера сделаем так, чтобы по нажатию на кнопку
в массив реактивно добавлялся новый элемент и изменения мгновенно
происходили и на экране.
103.
104.
105.
106.
107.
• Сделайте список сотрудников (с помощью объекта), у каждого сотрудникабудет зарплата, имя, должность, id
• Рядом с каждым сотрудником сделайте кнопку – удаления
• В самом конце сделайте кнопку создания сотрудника, которая будет
добавлять заготовку в виде сотрудника с именем John, зарплатой в 0
рублей, должностью – сотрудник, id – следующий по счёту в массиве
108.
Стили VUE109.
Стили• Для стилизации компонентов в файле компонента нужно написать тег style
В этом теге можно будет писать CSS код, при этом он будет применяться
только к HTML коду компонента, и не будет применен где-то вовне. Это
сделано специально для удобства.
110.
Атрибут class в фреймворке Vue• Работа с атрибутом class происходит через директиву v-bind или ее
сокращенную форму. Давайте посмотрим на практике. Пусть в
свойстве str хранятся CSS классы тега, разделенные пробелами:
111.
Объект с CSS классами в Vue• CSS классы могут также хранится в объектах. При этом имена классов
будут ключами объекта, а элементами объекта будут логические значения.
Если значение будет true, то класс будет добавлен элементу, а если false,
то не будет.
112.
113.
Реактивность объекта с CSS классами вVue
• Объект с CSS классами предназначен для того, чтобы удобно было
реактивно назначать классы элементам. Давайте посмотрим, как это
делается. Пусть у нас есть следующий объект с классами:
114.
115.
116.
117.
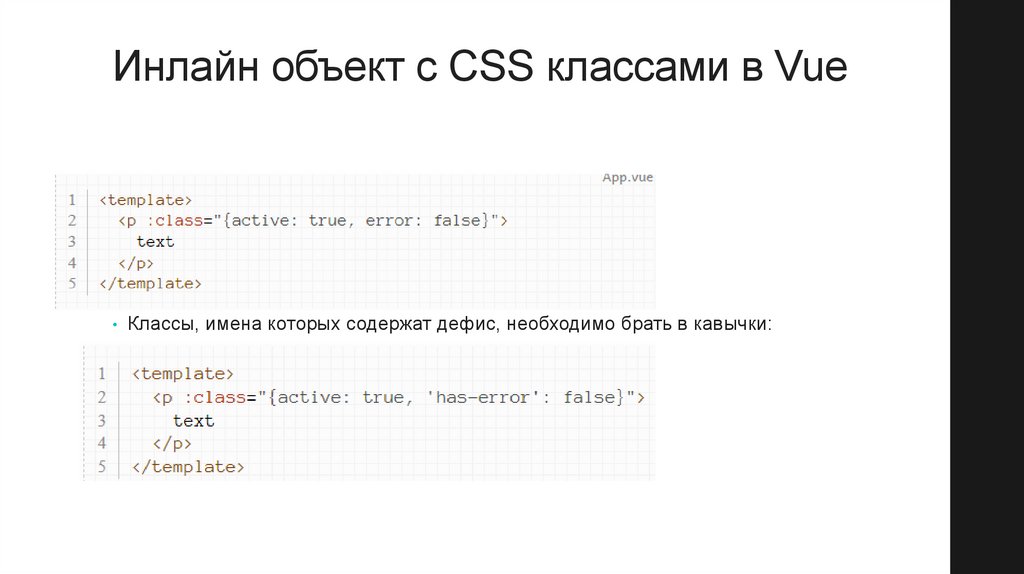
Инлайн объект с CSS классами в Vue• Классы, имена которых содержат дефис, необходимо брать в кавычки:
118.
Формы VUE119.
Двусторонняя привязка данных• Двусторонняя привязка позволяет динамически менять значения
на одном конце привязки при изменениях на другом конце. Как
правило, двусторонняя привязка применяется при работе с
элементами ввода, например, элементами типа input.
120.
Двусторонняя привязка данных кинпутам в Vue
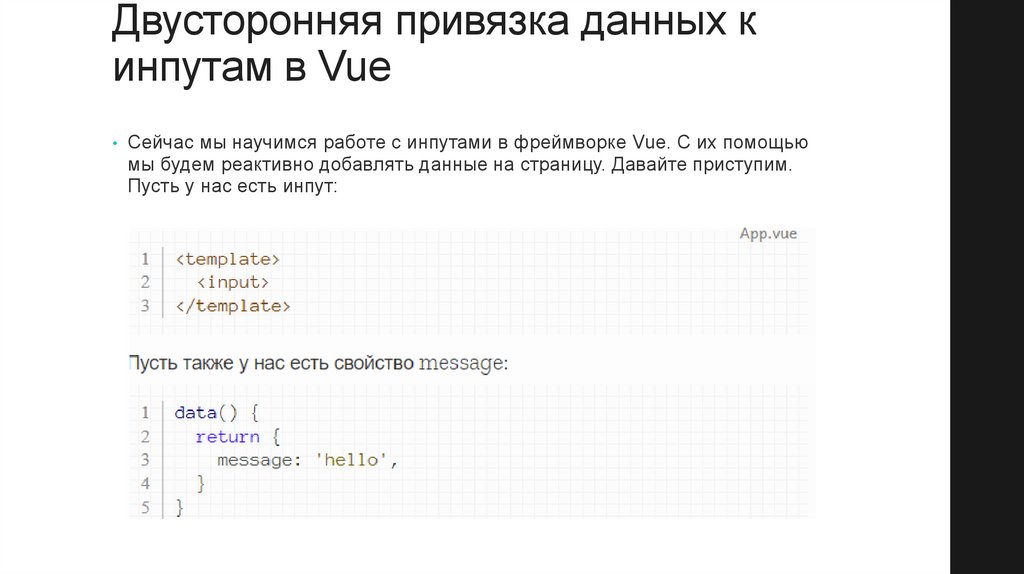
• Сейчас мы научимся работе с инпутами в фреймворке Vue. С их помощью
мы будем реактивно добавлять данные на страницу. Давайте приступим.
Пусть у нас есть инпут:
121.
Мы можем связать это свойство и инпут таким образом, чтобы изменение любогоиз них приводило к изменению другого. Это делается с помощью директивы vmodel, в которой указывается свойство, привязанное к инпуту.
Давайте привяжем к нашему инпуту свойство message:
После запуска кода в инпуте будет стоять текст свойства message. А если
поредактировать данные в инпуте - свойство также изменится соответствующим
образом. Чтобы увидеть это, давайте выведем введенное в инпут содержимое гденибудь в абзаце:
122.
123.
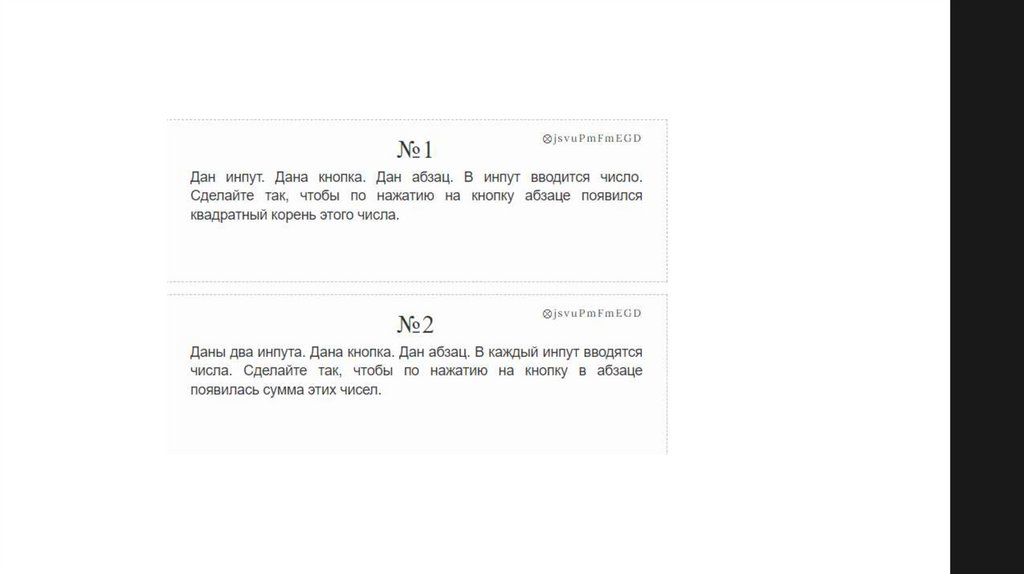
Получение данных формы по событию вVue
Пусть у нас есть кнопка и инпут, в который вводится число. Давайте по
нажатию на кнопку выведем квадрат введенного в инпут числа. Приступим к
реализации.
Для решения задачи нам понадобится два свойства. Свойство num будет
изменяться по мере ввода данных в инпут, а в свойство res мы будем
записывать результат возведения в квадрат:
124.
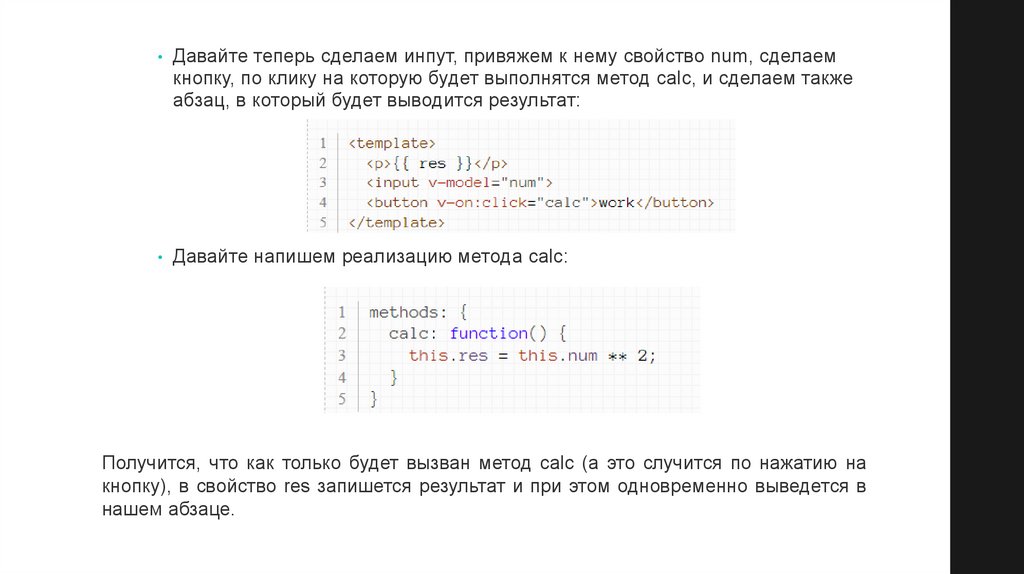
• Давайте теперь сделаем инпут, привяжем к нему свойство num, сделаемкнопку, по клику на которую будет выполнятся метод calc, и сделаем также
абзац, в который будет выводится результат:
• Давайте напишем реализацию метода calc:
Получится, что как только будет вызван метод calc (а это случится по нажатию на
кнопку), в свойство res запишется результат и при этом одновременно выведется в
нашем абзаце.
125.
126.
127.
Работа с textareaРабота с textarea происходит абсолютно также, как и с инпутами - через
директиву v-model. Давайте посмотрим на практике. Сделаем свойство, которое
будем привязывать к нашему тегу:
Привяжем свойство к тегу и Сделаем еще и абзац, в который будет выводиться
вводимый текст::
128.
129.
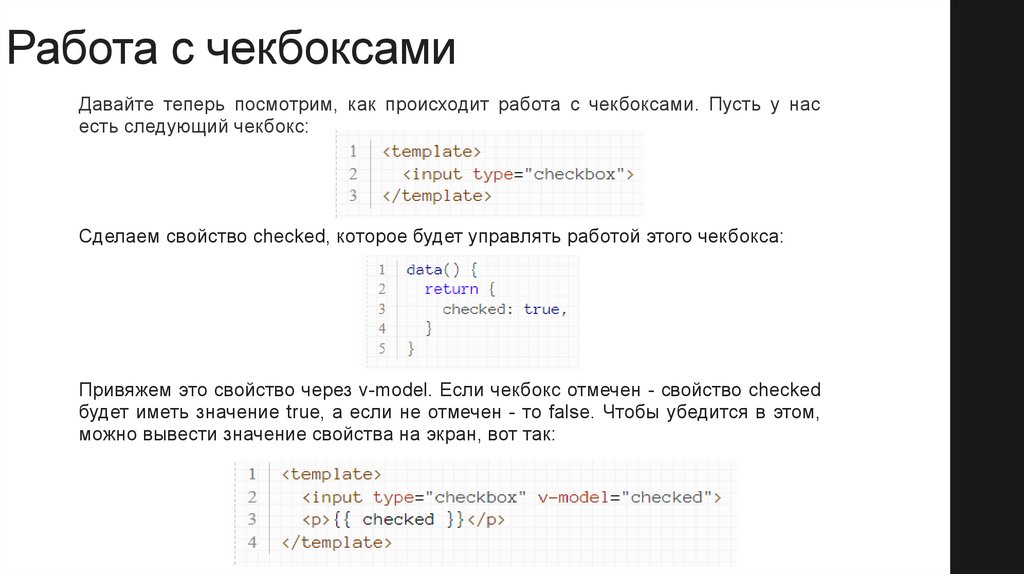
Работа с чекбоксамиДавайте теперь посмотрим, как происходит работа с чекбоксами. Пусть у нас
есть следующий чекбокс:
Сделаем свойство checked, которое будет управлять работой этого чекбокса:
Привяжем это свойство через v-model. Если чекбокс отмечен - свойство checked
будет иметь значение true, а если не отмечен - то false. Чтобы убедится в этом,
можно вывести значение свойства на экран, вот так:
130.
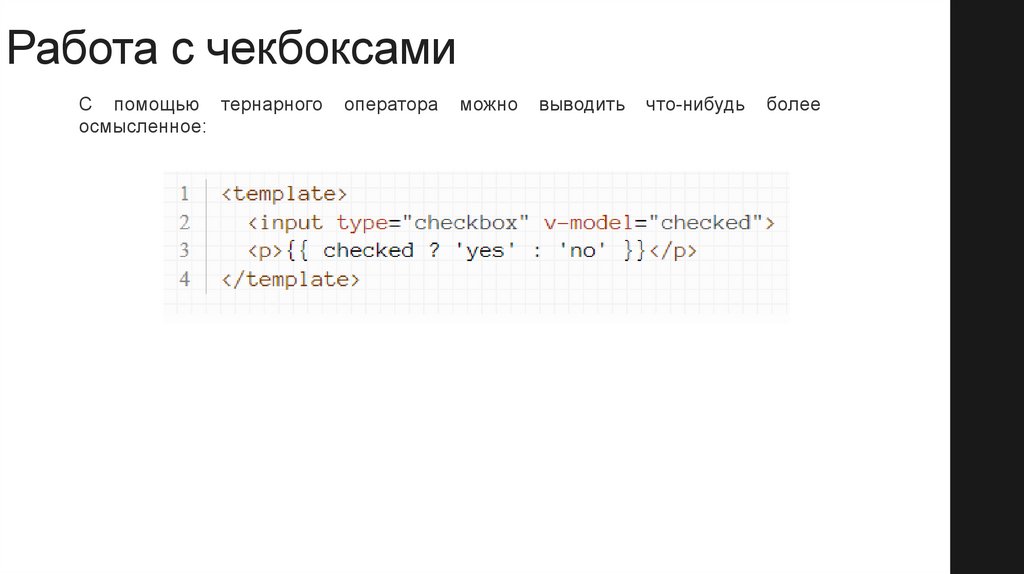
Работа с чекбоксамиС помощью тернарного
осмысленное:
оператора
можно
выводить
что-нибудь
более
131.
Работа с чекбоксамиПусть у нас есть группа чекбоксов. Можно сделать так, чтобы значение
атрибутов value всех отмеченных чекбоксов складывалось в массив. Для этого
нужно к v-model этих чекбоксов привязать массив. Давайте сделаем это.
Объявим свойство с массивом:
Привяжем этот массив к группе чекбоксов:
132.
133.
134.
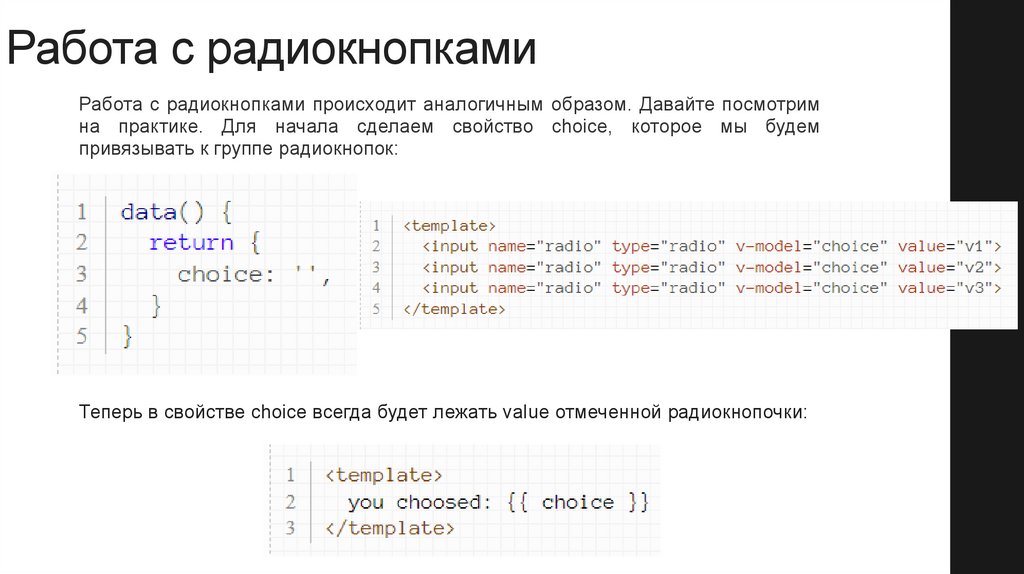
Работа с радиокнопкамиРабота с радиокнопками происходит аналогичным образом. Давайте посмотрим
на практике. Для начала сделаем свойство choice, которое мы будем
привязывать к группе радиокнопок:
Теперь в свойстве choice всегда будет лежать value отмеченной радиокнопочки:
135.
136.
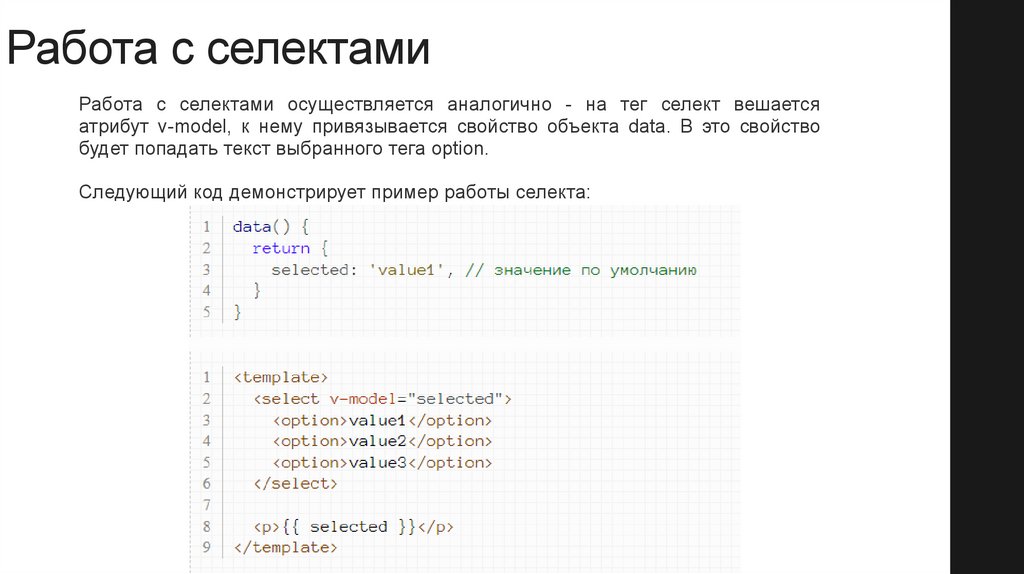
Работа с селектамиРабота с селектами осуществляется аналогично - на тег селект вешается
атрибут v-model, к нему привязывается свойство объекта data. В это свойство
будет попадать текст выбранного тега option.
Следующий код демонстрирует пример работы селекта:
137.
Работа с селектамиТеги option можно также создавать не в ручную, а с помощью цикла. Смотрите
пример:
138.
1.Спросите у пользователя с помощью селекта в каком
городе он живет. Сделайте так, чтобы выбранный
город вывелся в абзаце под селектом.
2.
Сделайте селект, с помощью которого можно будет
выбрать название дня недели.
3.
Сделайте три селекта, с помощью которых можно
будет выбрать день, месяц и год.
139.
1.Модифицируйте предыдущую задачу так, чтобы по
умолчанию в селектах была выбрана текущая дата.
140.
Блокировка элементов141.
142.
Блокировка элементов143.
144.
Практика на формы!145.
Практика на формы!146.
Практика на формы!147.
Практика на формы!Подсказка!
В функцию можно
передать
id
и
использовать
функцию filter()
148.
Форма для редактирования массиваобъектов
• Давайте
теперь реализуем редактирование элементов массива объекта.
Сделаем для этого кнопку, по нажатию на которую в пункте списка будет
появляться форма для редактирования. После заполнения формы мы будем
жать на кнопку сохранения и изменения будут сохраняться в массиве, а форма
будет убираться.
149.
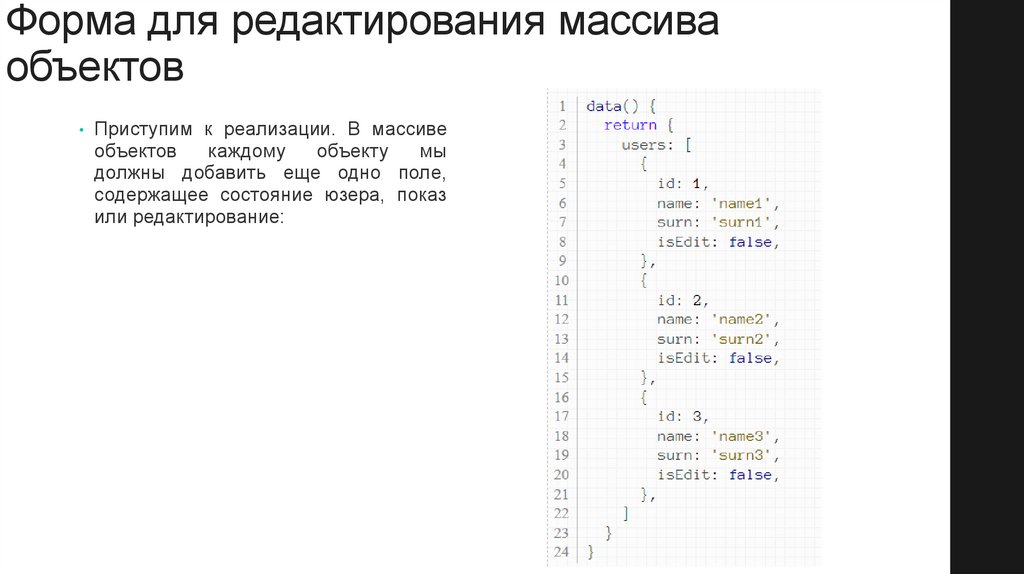
Форма для редактирования массиваобъектов
• Приступим
к реализации. В массиве
объектов
каждому
объекту
мы
должны добавить еще одно поле,
содержащее состояние юзера, показ
или редактирование:
150.
Форма для редактирования массиваобъектов
• Теперь разделим режим показа и режим редактирования:
151.
Форма для редактирования массиваобъектов
• Реализуем методы:
152.
Практика на формы!• Модифицируйте предыдущую задачу так, чтобы появилась колонка с ссылками
для редактирования каждого работника.
153.
Компоненты VUE154.
Работа с компонентамиЕсли мы посмотрим на какой-нибудь сайт, то можем выделить на нем некоторые
блоки: хедер, контент, сайдбар, футер.
При создании сайта на Vue мы также можем использовать такие независимые
блоки. Они позволят нам лучше организовать наш код и упростят его
дальнейшую поддержку.
Во Vue такие блоки называются компонентами. В крупных приложениях
разделение на компоненты становится обязательным условием для сохранения
управляемости процесса разработки
Компоненты рекомендовано размещать в папке components. Каждый компонент
в отдельном файле в виде модуля ES6.
155.
Создание дочерних компонентовКомпоненты внутри имеют такую же структуру, как и основной компонент, с
которым мы работали ранее. То есть в файле каждого компонента будут теги
script и template.
Давайте для примера сделаем компонент с названием User. Разместим его код в
соответствующем файле:
156.
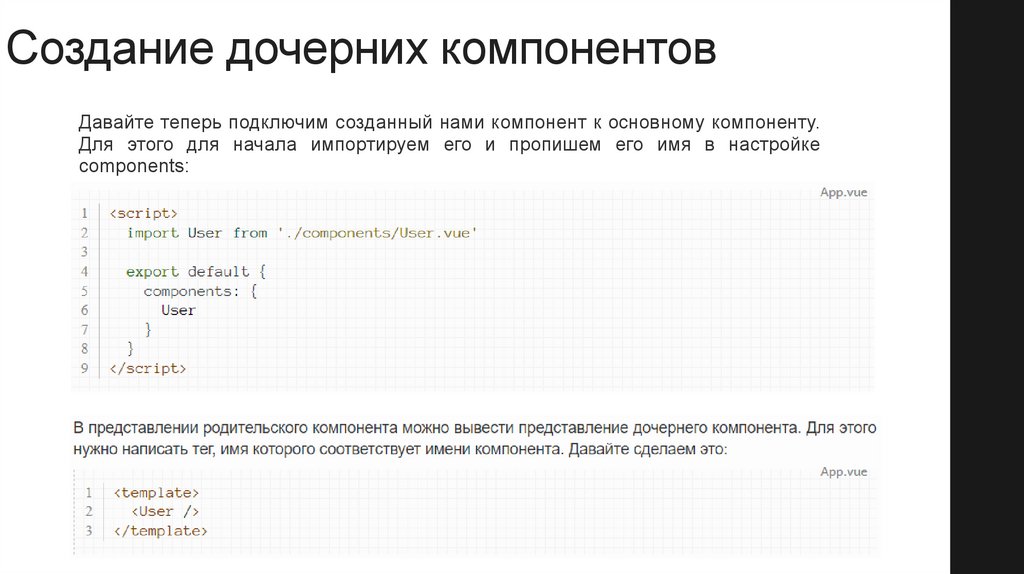
Создание дочерних компонентовДавайте теперь подключим созданный нами компонент к основному компоненту.
Для этого для начала импортируем его и пропишем его имя в настройке
components:
157.
158.
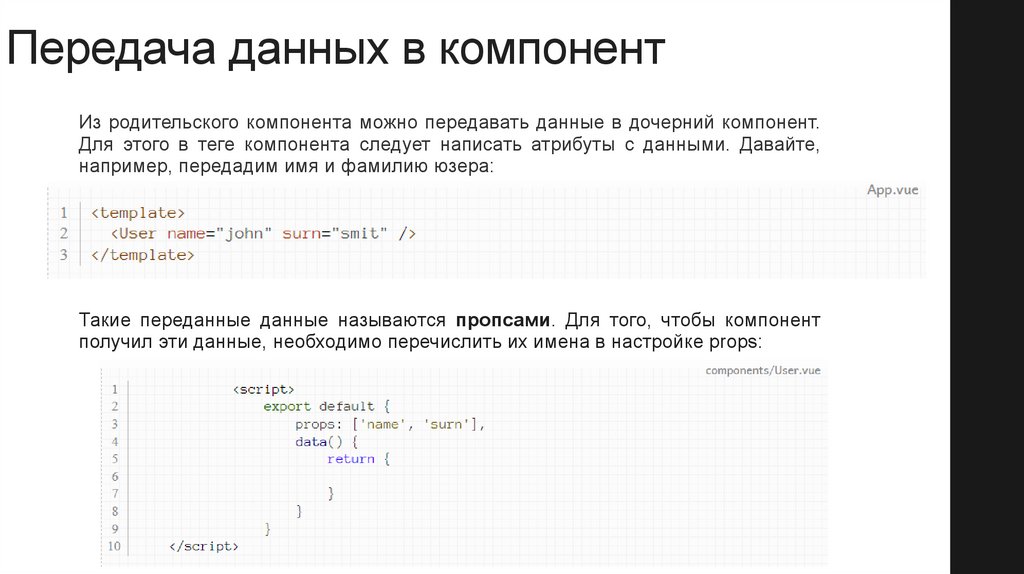
Передача данных в компонентИз родительского компонента можно передавать данные в дочерний компонент.
Для этого в теге компонента следует написать атрибуты с данными. Давайте,
например, передадим имя и фамилию юзера:
Такие переданные данные называются пропсами. Для того, чтобы компонент
получил эти данные, необходимо перечислить их имена в настройке props:
159.
Передача данных в компонентТеперь переданные данные можно вывести в представлении дочернего
компонента:
160.
Передача данных любого типаВ дочерние компоненты можно передавать не только строки и числа, но и
данные любого типа. Для этого нужно байндить атрибут через директиву v-bind
или ее сокращенную форму.
161.
162.
163.
Передача свойств объекта dataМожно также передавать в дочерние компоненты свойства объекта data.
Давайте посмотрим на примере. Пусть у нас есть следующие свойства:
Передадим их значения в компонент:
164.
165.
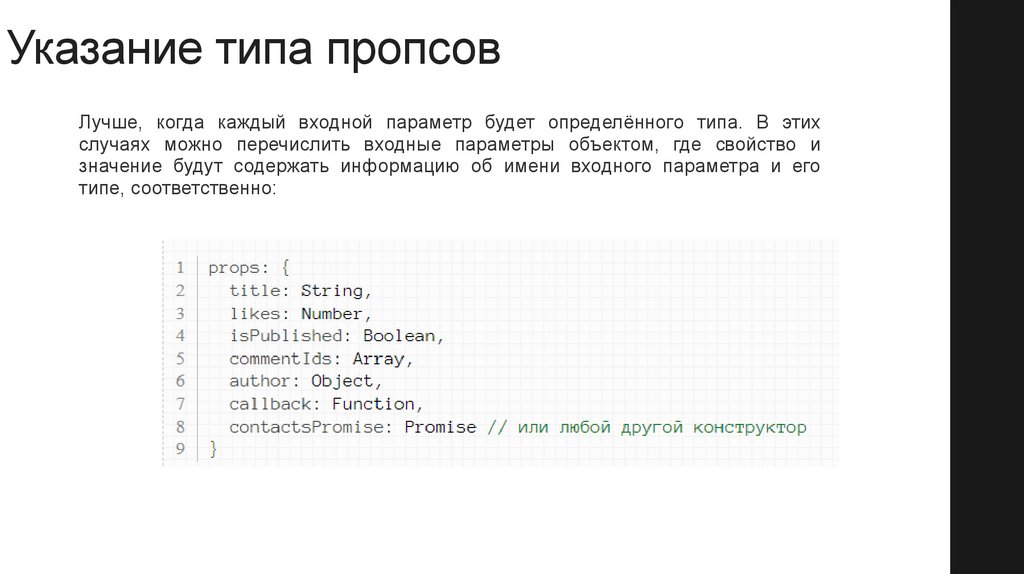
Указание типа пропсовЛучше, когда каждый входной параметр будет определённого типа. В этих
случаях можно перечислить входные параметры объектом, где свойство и
значение будут содержать информацию об имени входного параметра и его
типе, соответственно:
166.
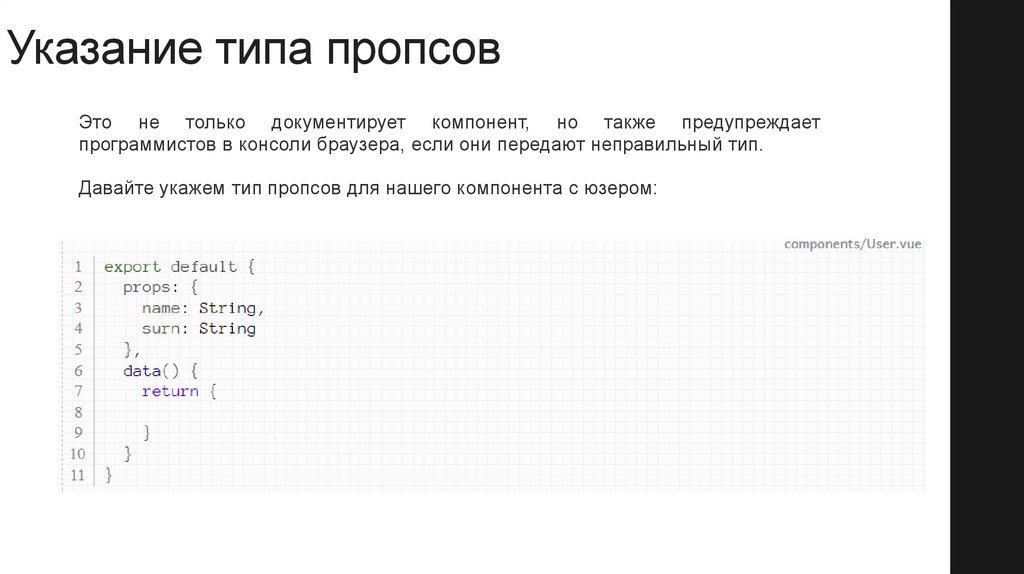
Указание типа пропсовЭто не только документирует компонент, но также предупреждает
программистов в консоли браузера, если они передают неправильный тип.
Давайте укажем тип пропсов для нашего компонента с юзером:
167.
168.
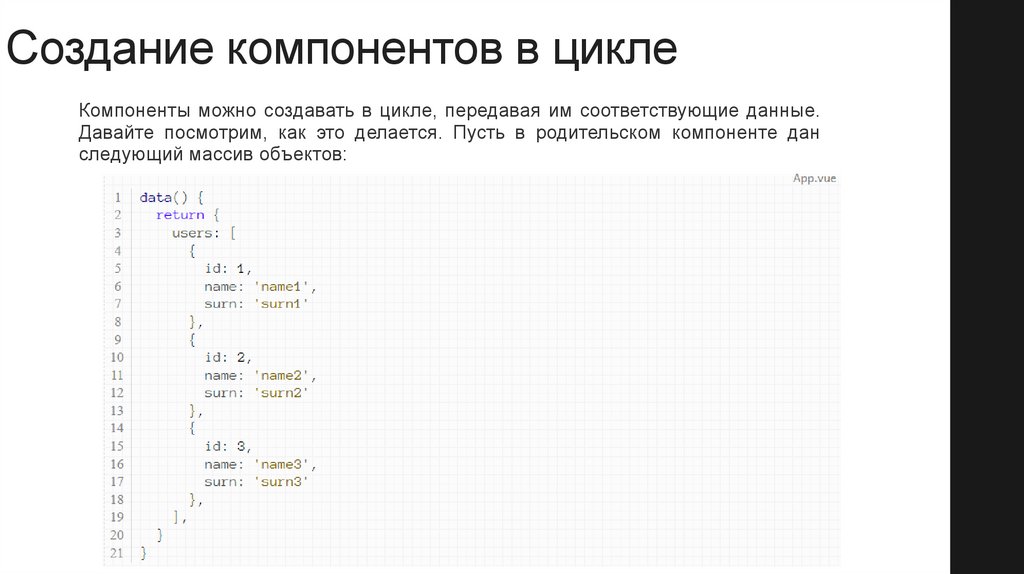
Создание компонентов в циклеКомпоненты можно создавать в цикле, передавая им соответствующие данные.
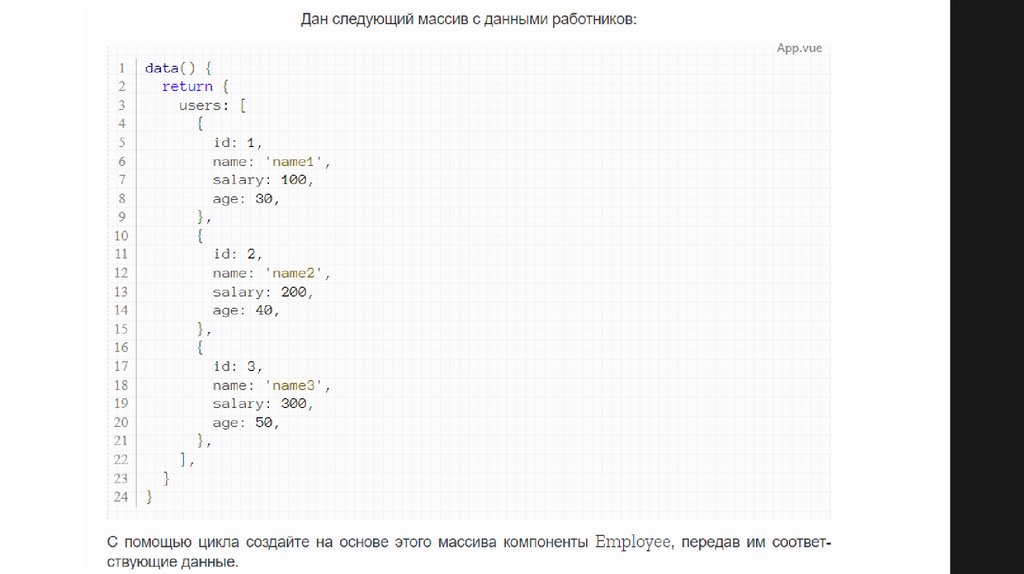
Давайте посмотрим, как это делается. Пусть в родительском компоненте дан
следующий массив объектов:
169.
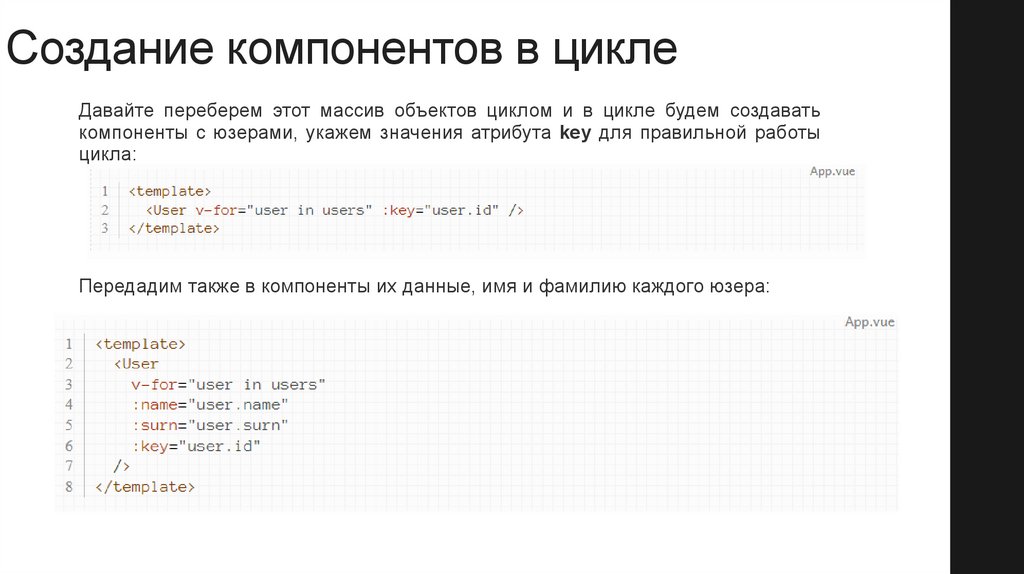
Создание компонентов в циклеДавайте переберем этот массив объектов циклом и в цикле будем создавать
компоненты с юзерами, укажем значения атрибута key для правильной работы
цикла:
Передадим также в компоненты их данные, имя и фамилию каждого юзера:
170.
171.
Однонаправленный поток данных• Все
входные параметры образуют одностороннюю привязку между
дочерним свойством и родительским: когда родительское свойство
обновляется - оно будет передаваться дочернему, но не наоборот. Это
предотвращает
случайное
изменение
дочерними
компонентами
родительского состояния, что может затруднить понимание потока данных
вашего приложения.
• Кроме того, каждый раз, когда обновляется родительский компонент, все
входные параметры дочернего компонента будут обновлены актуальными
значениями. Это означает, что вы не должны пытаться изменять
входной параметр внутри дочернего компонента. Если вы это
сделаете, Vue отобразит предупреждение в консоли.
• Обычно
встречаются два случая, когда возникает соблазн изменять
входной параметр. Давайте их рассмотрим.
172.
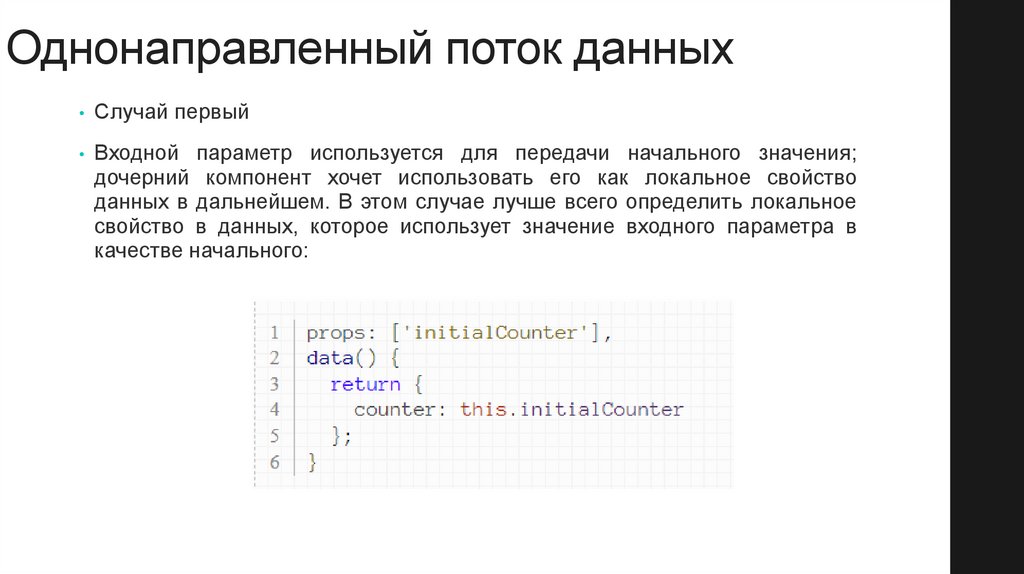
Однонаправленный поток данных• Случай первый
• Входной
параметр используется для передачи начального значения;
дочерний компонент хочет использовать его как локальное свойство
данных в дальнейшем. В этом случае лучше всего определить локальное
свойство в данных, которое использует значение входного параметра в
качестве начального:
173.
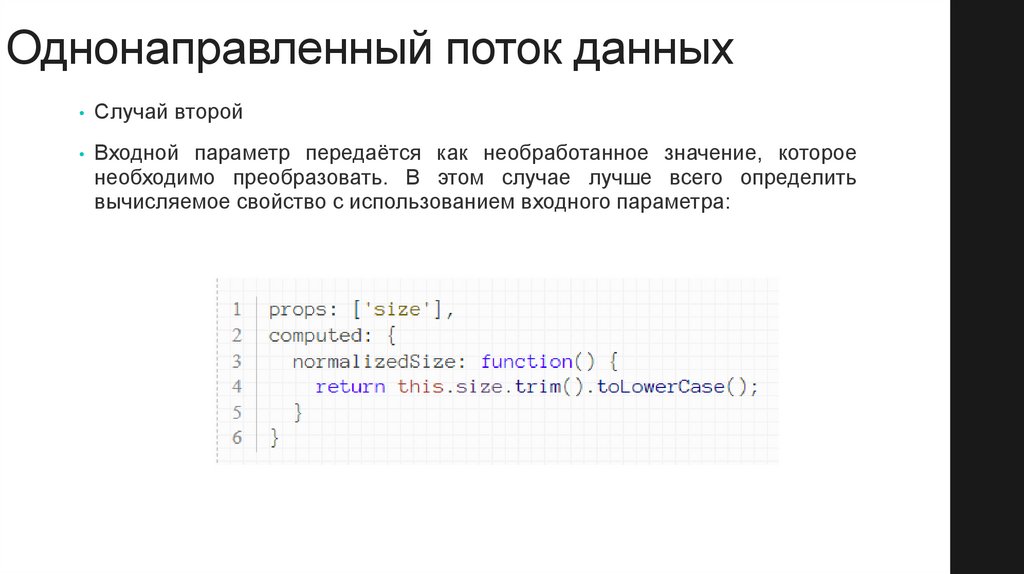
Однонаправленный поток данных• Случай второй
• Входной
параметр передаётся как необработанное значение, которое
необходимо преобразовать. В этом случае лучше всего определить
вычисляемое свойство с использованием входного параметра:
174.
Однонаправленный поток данных• Обратите внимание, что объекты и массивы в JavaScript передаются по
ссылке, поэтому если входной параметр массив или объект, то изменения
внутри дочернего компонента этого объекта или массива будет влиять на
состояние родителя и Vue не в состоянии предупредить об этом.
• Следует
избегать любых мутаций входных параметров, в том числе
объектов и массивов, так как игнорирование одностороннего связывания
данных может привести к нежелательным результатам.
175.
Испускание событий• Как
вы уже знаете, данные движутся от родительских компонентов к
дочерним. Давайте посмотрим теперь, как дочерние компоненты могут
общаться с родительскими. Это делается с помощью испускания событий.
Давайте посмотрим на практике.
• Пусть в родительском компоненте есть некоторый метод:
• Передадим этот метод параметром в дочерний компонент:
176.
Испускание событий• Пропишем испускаемое событие в настройке emits:
177.
Испускание событий178.
179.
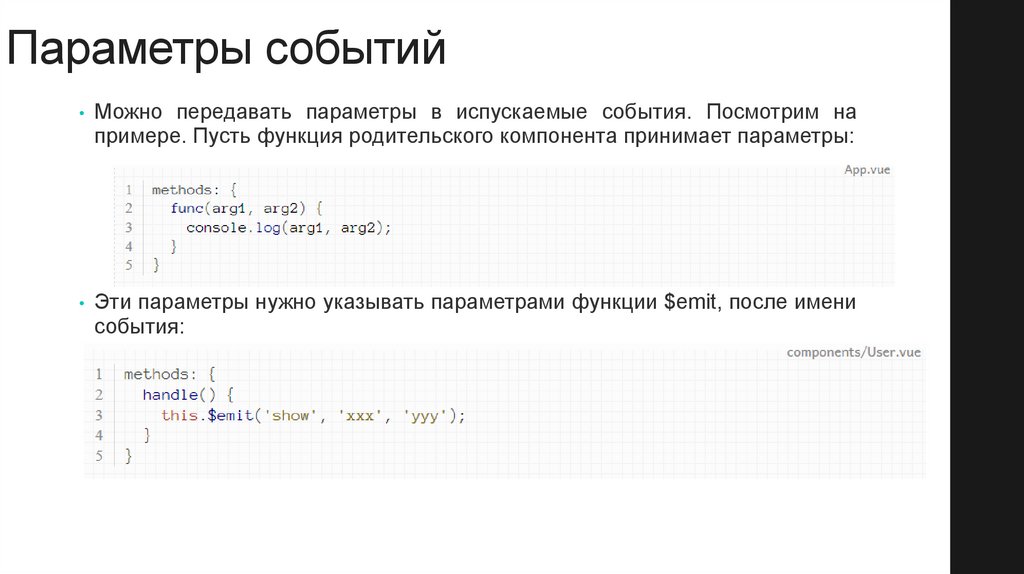
Параметры событий• Можно
передавать параметры в испускаемые события. Посмотрим на
примере. Пусть функция родительского компонента принимает параметры:
• Эти параметры нужно указывать параметрами функции $emit, после имени
события:
180.
Испускание события в атрибуте• Можно испустить событие прямо в атрибуте обработчика:
• Можно при этом передать параметры:
181.
182.
Реактивное удаление компонентов• Давайте
научимся реактивно удалять дочерние компоненты из списка.
Сделаем для этого в каждом дочернем компоненте специальную кнопку.
По нажатию на эту кнопку будет испускаться событие и в родительском
компоненте будет удаляться заданный дочерний компонент по его id.
183.
Реактивное удаление компонентов• Приступим
к реализации. Пусть
следующий массив объектов:
в
родительском
компоненте
дан
184.
Реактивное удаление компонентов• Напишем в родительском компоненте метод удаления юзера по его id:
185.
Реактивное удаление компонентов• Создадим компоненты в цикле, передав им параметром имя, фамилию, id
и метод для удаления:
186.
Реактивное удаление компонентов• Пропишем входящие данные в настройке props и испускаемое событие в
настройке emits:
• Выведем в представлении компонента имя и фамилию юзера:
187.
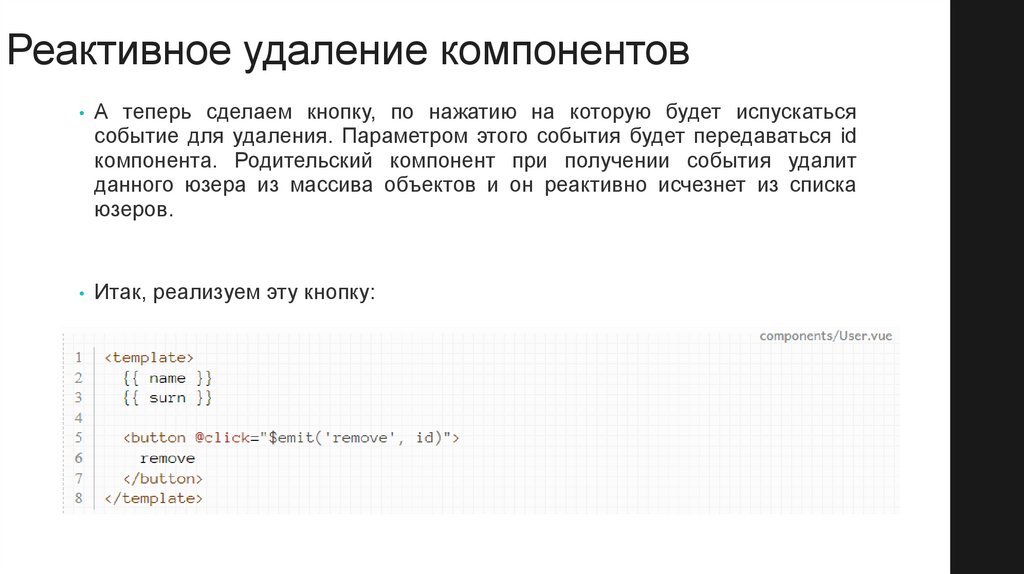
Реактивное удаление компонентов• А
теперь сделаем кнопку, по нажатию на которую будет испускаться
событие для удаления. Параметром этого события будет передаваться id
компонента. Родительский компонент при получении события удалит
данного юзера из массива объектов и он реактивно исчезнет из списка
юзеров.
• Итак, реализуем эту кнопку:
188.
189.
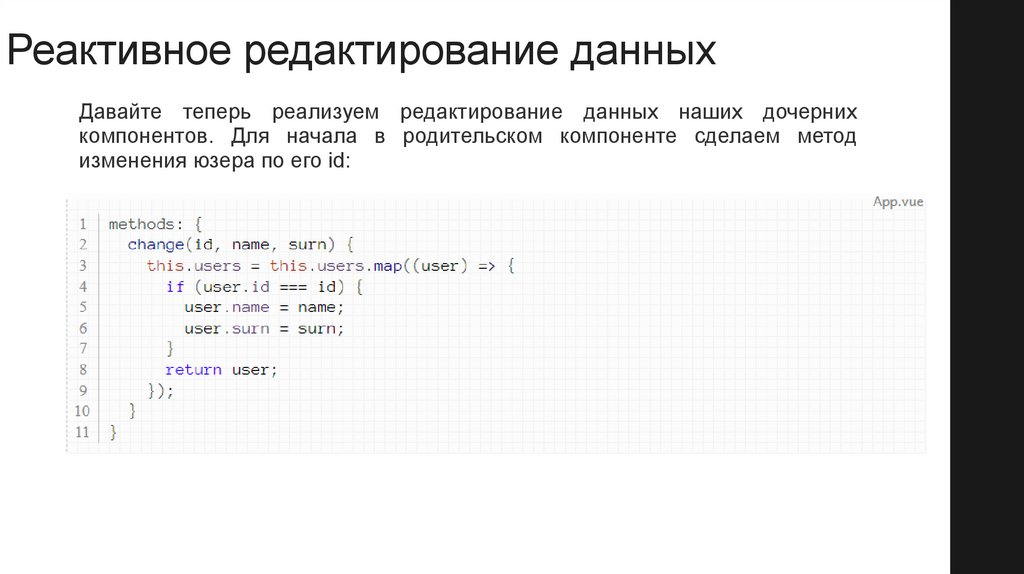
Реактивное редактирование данныхДавайте теперь реализуем редактирование данных наших дочерних
компонентов. Для начала в родительском компоненте сделаем метод
изменения юзера по его id:
190.
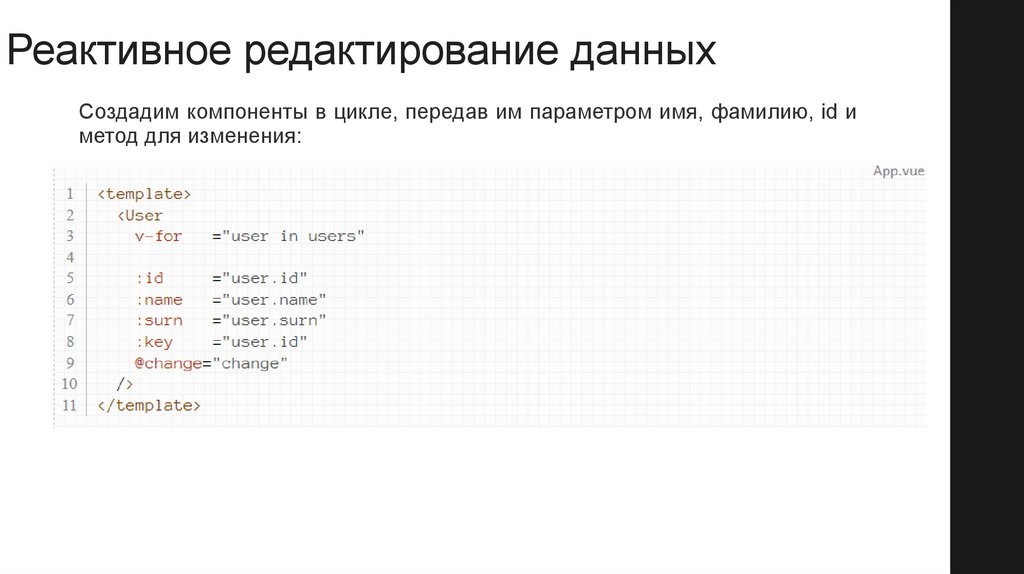
Реактивное редактирование данныхСоздадим компоненты в цикле, передав им параметром имя, фамилию, id и
метод для изменения:
191.
Реактивное редактирование данныхПропишем испускаемое событие в настройке emits дочернего компонента:
Теперь в дочернем компоненте сделаем свойство, которое будет задавать
режим компонента, показ или редактирование:
192.
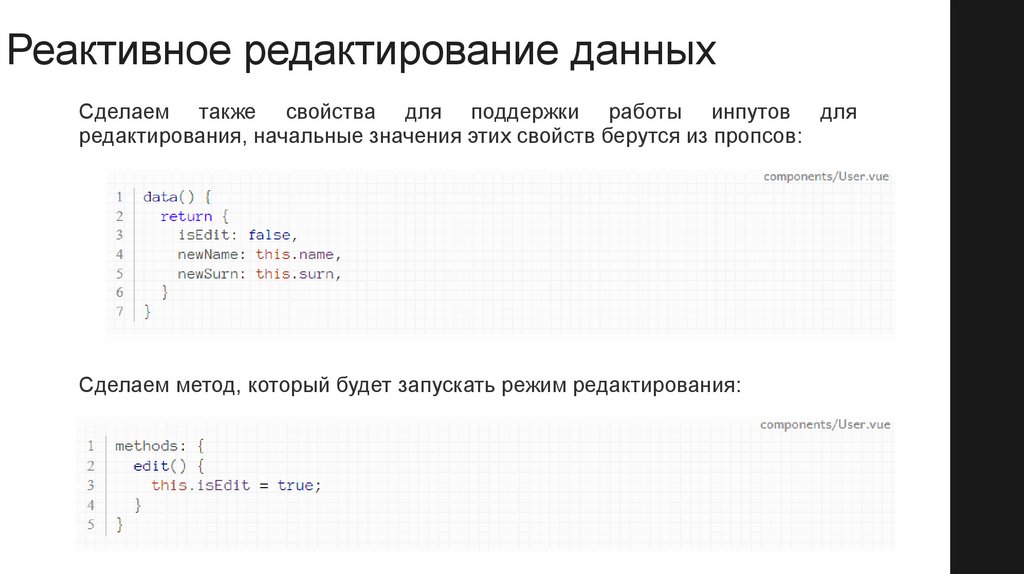
Реактивное редактирование данныхСделаем также свойства для поддержки работы инпутов для
редактирования, начальные значения этих свойств берутся из пропсов:
Сделаем метод, который будет запускать режим редактирования:
193.
Реактивное редактирование данныхСделаем метод, который будет сохранять отредактированные данные,
отключая при этом режим редактирования:
194.
Реактивное редактирование данныхСделаем представление дочернего компонента:
195.
196.
Компонент для добавления данныхДавайте теперь реализуем форму для добавления новых юзеров. Эту
форму мы сделаем в виде отдельного компонента. Приступим к реализации.
Для начала в родительском компоненте сделаем метод для добавления
юзера:
197.
Компонент для добавления данныхВ представлении родительского компонента подключим дочерний:
198.
Компонент для добавления данныхВ дочернем компоненте сделаем свойства для контроля инпутов и метод
для сохранения данных:
199.
Компонент для добавления данныхСделаем представление дочернего компонента:
200.
201.
Практика VUE202.
Проект Чеклист• Давайте реализуем чеклист. Он будет представлять собой
список запланированных дел.
• В этот список можно добавлять дела.
• Можно удалять дела.
• Можно также помечать дела сделанными, в этом случае их текст
должен стать перечеркнутым.
• Можно также редактировать дела.
203.
Проект Блокнот• Давайте реализуем блокнот для записей. Он будет представлять
собой текстареа, в которую можно записывать текст.
• Слева от текстареа должен быть список созданных записей в
виде меню.
• По нажатию на пункт меню можно посмотреть текст записи
(прямо в текстареа) и при необходимости отредактировать ее.
• Добавьте функционал для удаления записей.
• Добавьте функционал для поиска записей.
204.
Слоты VUE205.
Введение в слотыСлоты предоставляют механизм создания фиксированной структуры
компонента, в которой содержимое для различных частей компонента
определяет родительский компонент. Во Vue 3 слоты реализуются через
элемент <slot>, вместо которого родительский компонент вставляет
содержимое в дочерний компонент.
206.
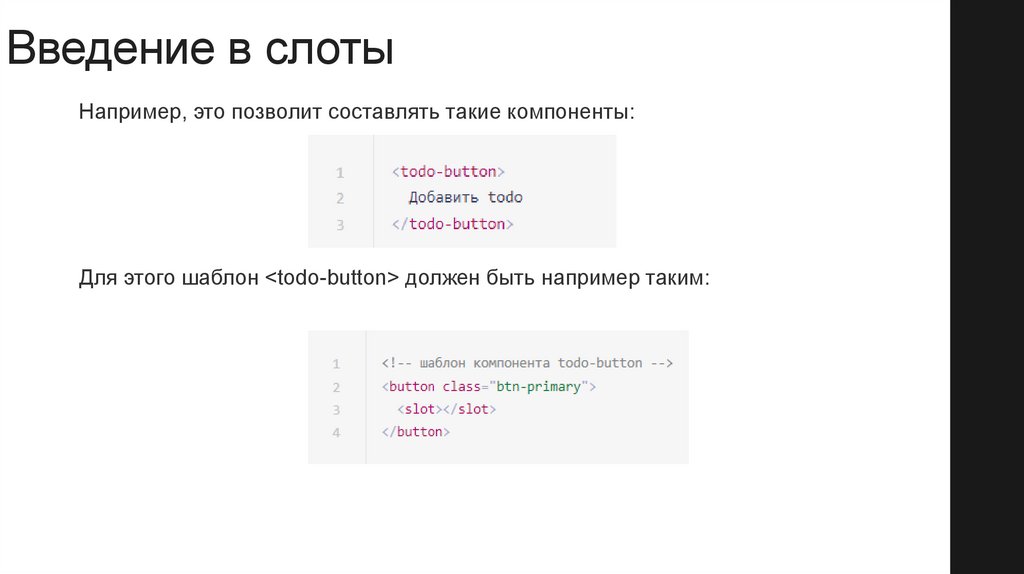
Введение в слотыНапример, это позволит составлять такие компоненты:
Для этого шаблон <todo-button> должен быть например таким:
207.
Введение в слотыПри отрисовке компонента <slot></slot> будет заменён на «Добавить todo».
208.
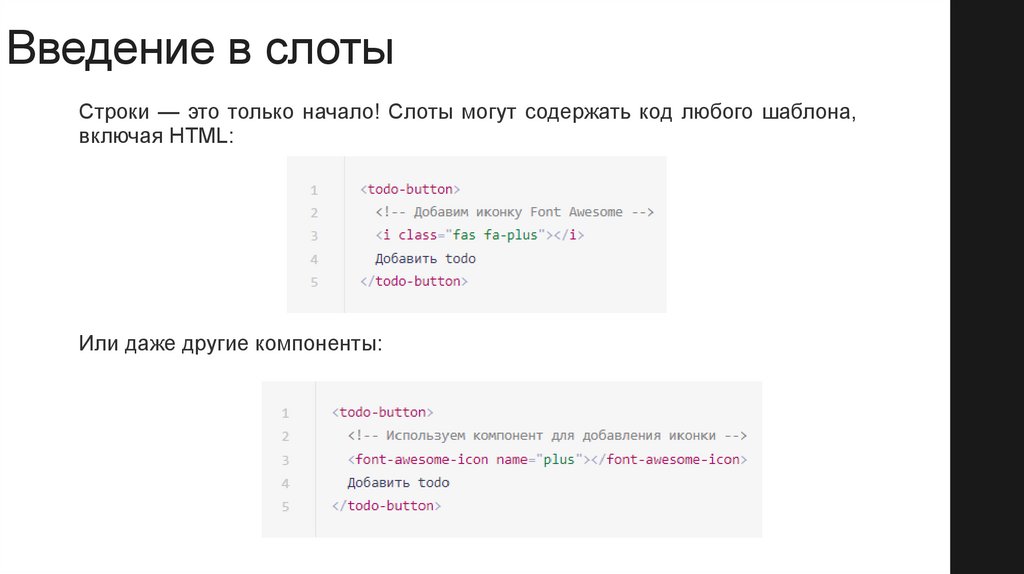
Введение в слотыСтроки — это только начало! Слоты могут содержать код любого шаблона,
включая HTML:
Или даже другие компоненты:
209.
Введение в слотыЕсли шаблон <todo-button> не содержит элемента <slot>, то любой
переданный контент будет просто проигнорирован.
210.
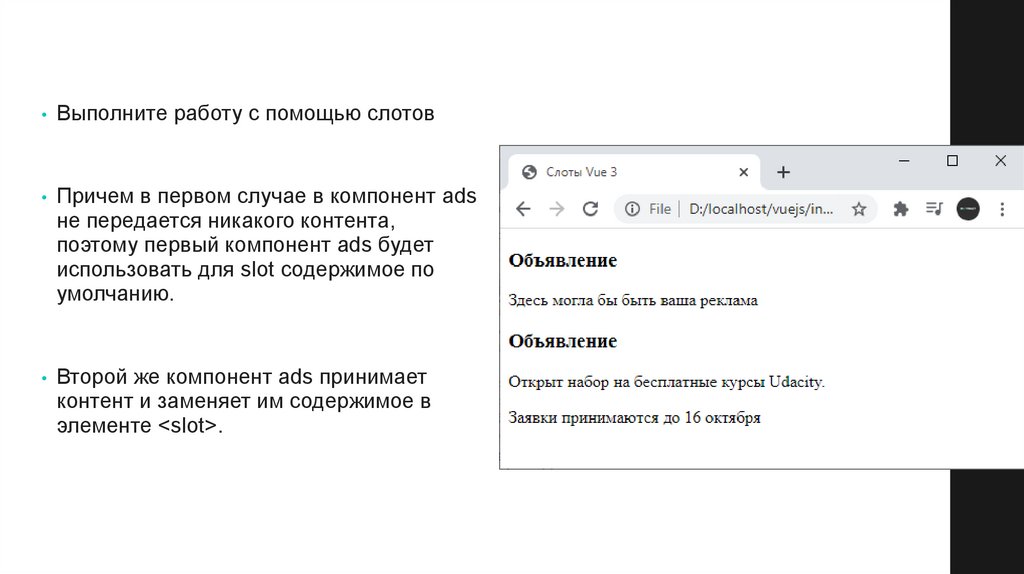
• Выполните работу с помощью слотов• Причем в первом случае в компонент ads
не передается никакого контента,
поэтому первый компонент ads будет
использовать для slot содержимое по
умолчанию.
• Второй же компонент ads принимает
контент и заменяет им содержимое в
элементе <slot>.
211.
Область видимости при отрисовкеЕсли необходимо
слота, например:
использовать
данные
внутри
То этот слот имеет доступ к тем же свойствам
экземпляра (т.е. к той же «области видимости»), что
и остальная часть шаблона.
212.
Область видимости при отрисовкеВсё в родительском шаблоне компилируется в области видимости
родительского компонента; всё в дочернем шаблоне компилируется в
области видимости дочернего компонента.
213.
Содержимое слота по умолчаниюБывает полезным указать запасное содержимое слота (т.е. по умолчанию),
которое будет отображаться только тогда, когда ничего не передавалось в
слот. Например, в компоненте <submit-button>:
Было бы удобно если текст «Отправить» отображался внутри <button>
большую часть времени. Чтобы сделать «Отправить» в качестве
содержимого по умолчанию, необходимо поместить его между тегами <slot>:
214.
Содержимое слота по умолчаниюБывает полезным указать запасное содержимое слота (т.е. по умолчанию),
которое будет отображаться только тогда, когда ничего не передавалось в
слот. Например, в компоненте <submit-button>:
Было бы удобно если текст «Отправить» отображался внутри <button>
большую часть времени. Чтобы сделать «Отправить» в качестве
содержимого по умолчанию, необходимо поместить его между тегами <slot>:
215.
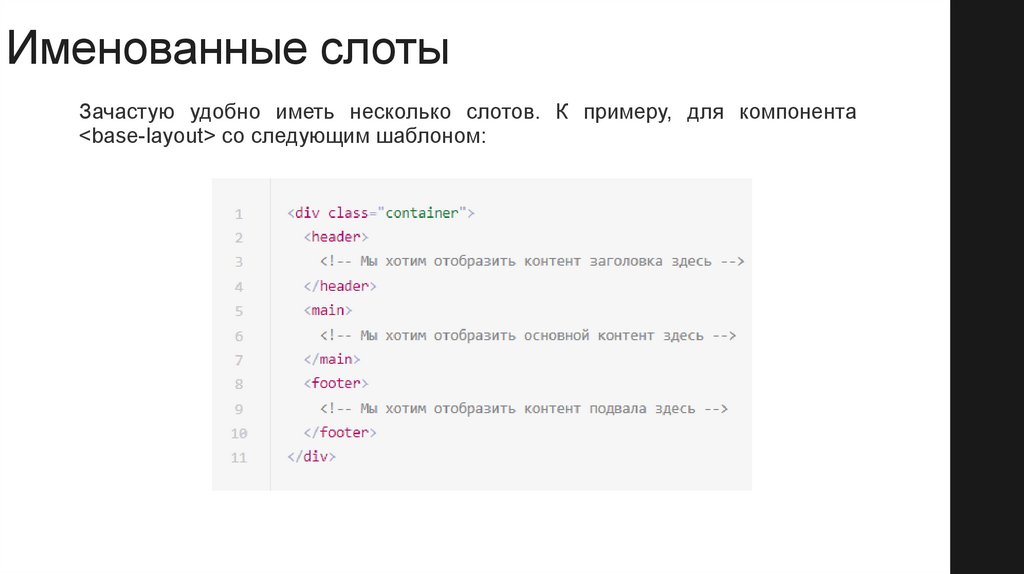
Именованные слотыЗачастую удобно иметь несколько слотов. К примеру, для компонента
<base-layout> со следующим шаблоном:
216.
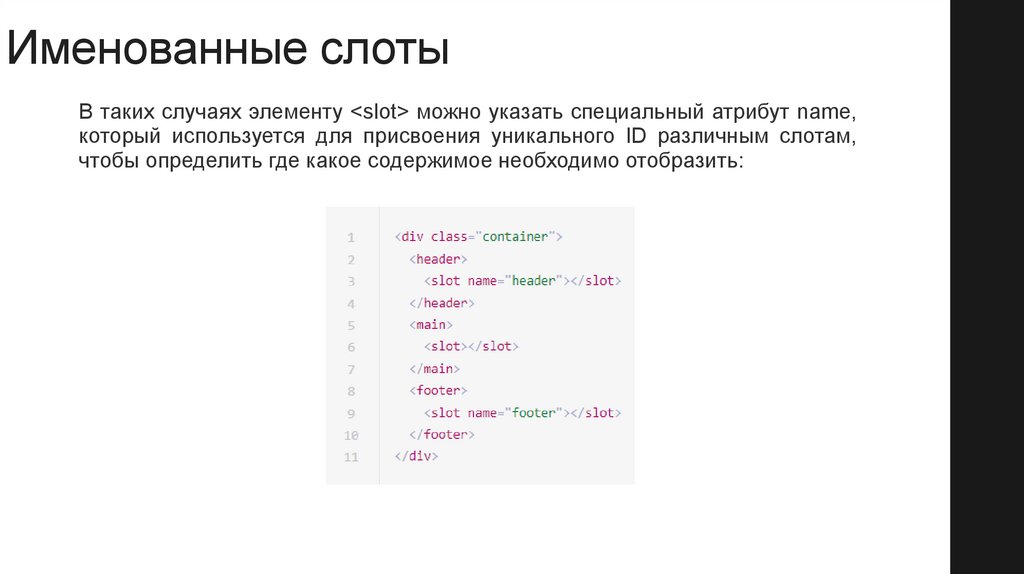
Именованные слотыВ таких случаях элементу <slot> можно указать специальный атрибут name,
который используется для присвоения уникального ID различным слотам,
чтобы определить где какое содержимое необходимо отобразить:
217.
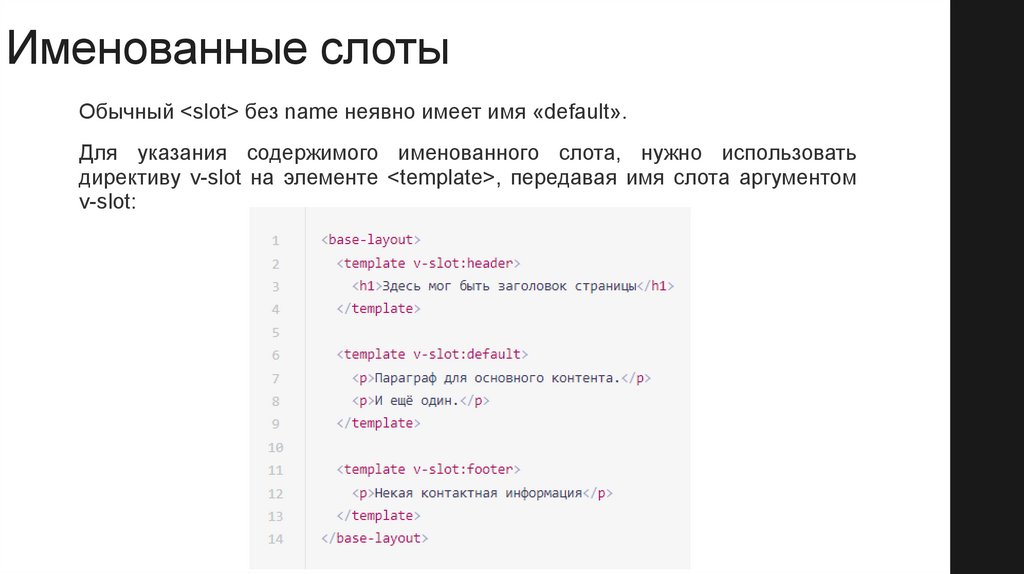
Именованные слотыОбычный <slot> без name неявно имеет имя «default».
Для указания содержимого именованного слота, нужно использовать
директиву v-slot на элементе <template>, передавая имя слота аргументом
v-slot:
218.
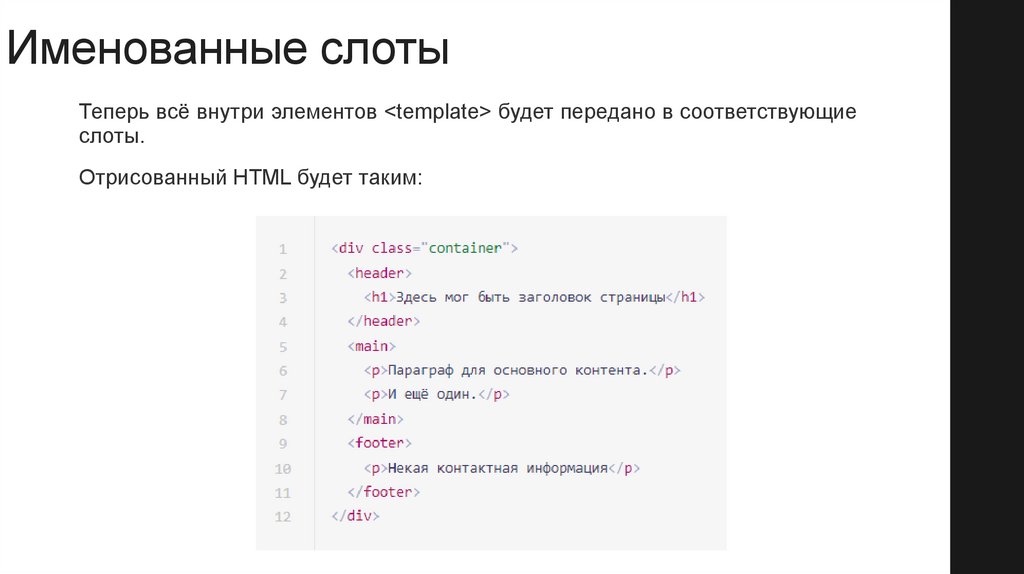
Именованные слотыТеперь всё внутри элементов <template> будет передано в соответствующие
слоты.
Отрисованный HTML будет таким:
219.
• Выполните работу с помощью слотов• Каждый элемент передается с помощью
слота, если ничего не передается –
выводится элемент по умолчанию
220.
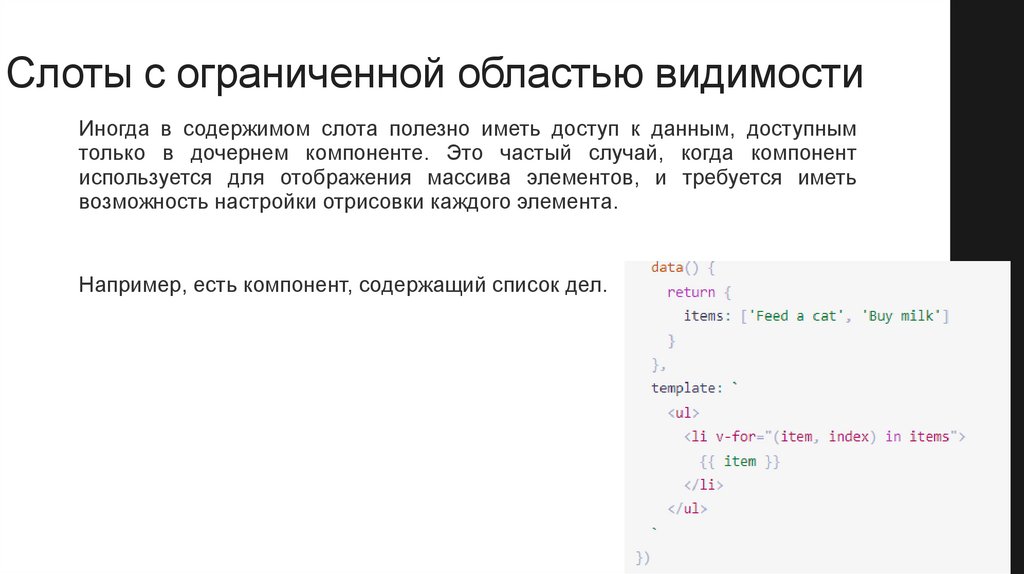
Слоты с ограниченной областью видимостиИногда в содержимом слота полезно иметь доступ к данным, доступным
только в дочернем компоненте. Это частый случай, когда компонент
используется для отображения массива элементов, и требуется иметь
возможность настройки отрисовки каждого элемента.
Например, есть компонент, содержащий список дел.
221.
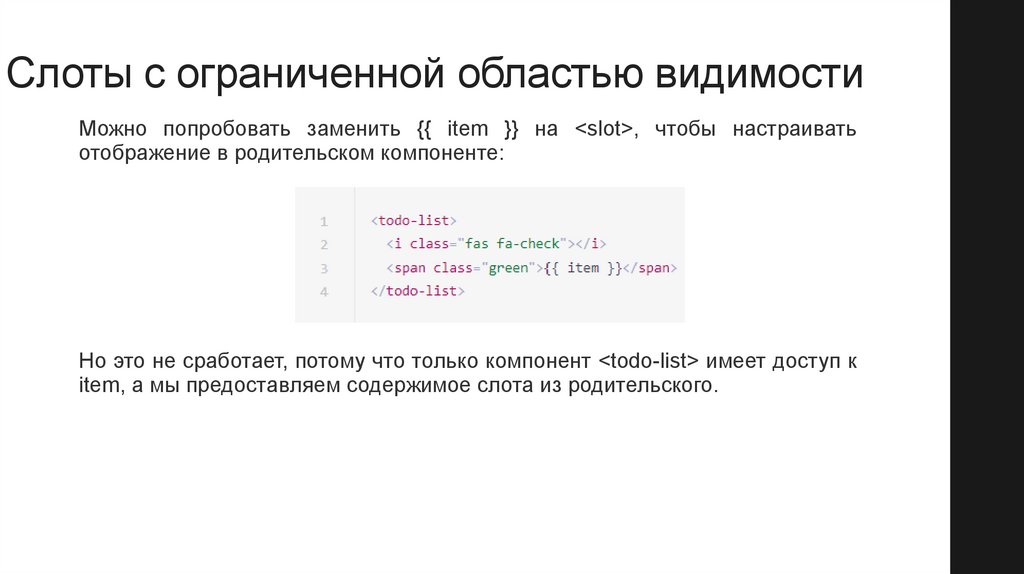
Слоты с ограниченной областью видимостиМожно попробовать заменить {{ item }} на <slot>, чтобы настраивать
отображение в родительском компоненте:
Но это не сработает, потому что только компонент <todo-list> имеет доступ к
item, а мы предоставляем содержимое слота из родительского.
222.
Слоты с ограниченной областью видимостиЧтобы сделать item доступным для содержимого слота в родительском
компоненте, необходимо добавить элемент <slot> и привязать к нему
данные как атрибут:
223.
Слоты с ограниченной областью видимостиМожно привязывать к slot только атрибутов, сколько нужно:
224.
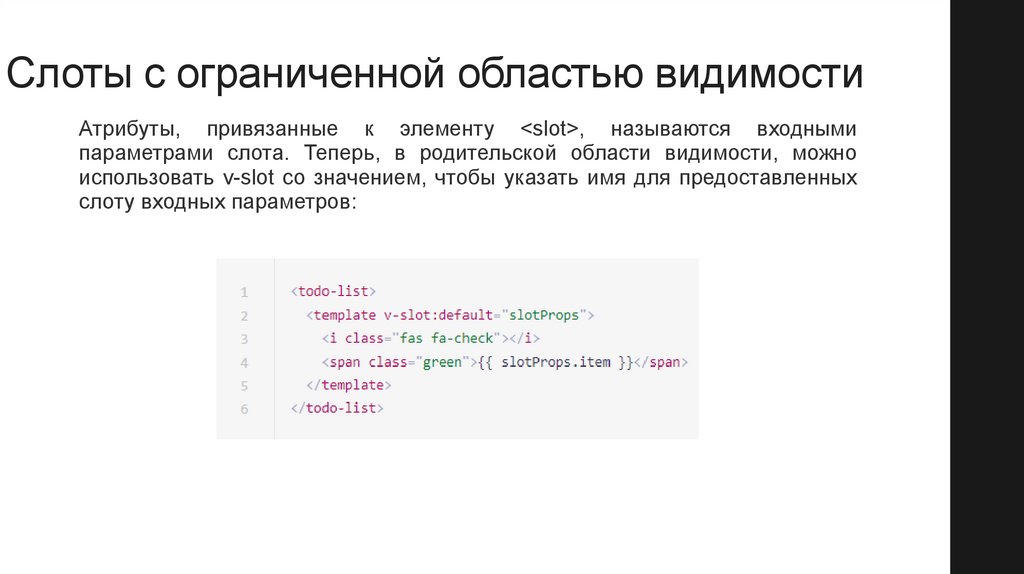
Слоты с ограниченной областью видимостиАтрибуты, привязанные к элементу <slot>, называются входными
параметрами слота. Теперь, в родительской области видимости, можно
использовать v-slot со значением, чтобы указать имя для предоставленных
слоту входных параметров:
225.
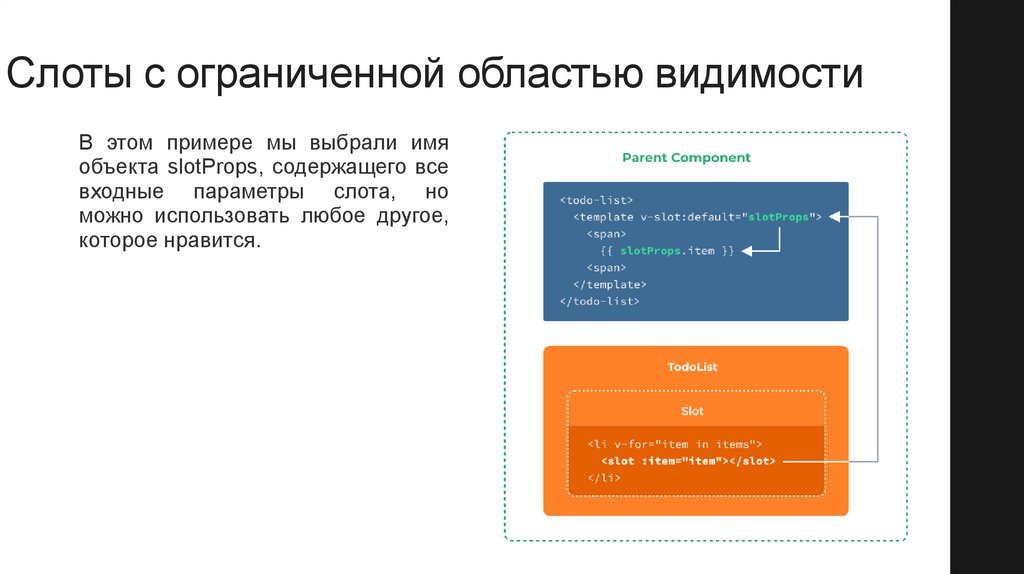
Слоты с ограниченной областью видимостиВ этом примере мы выбрали имя
объекта slotProps, содержащего все
входные параметры слота, но
можно использовать любое другое,
которое нравится.
226.
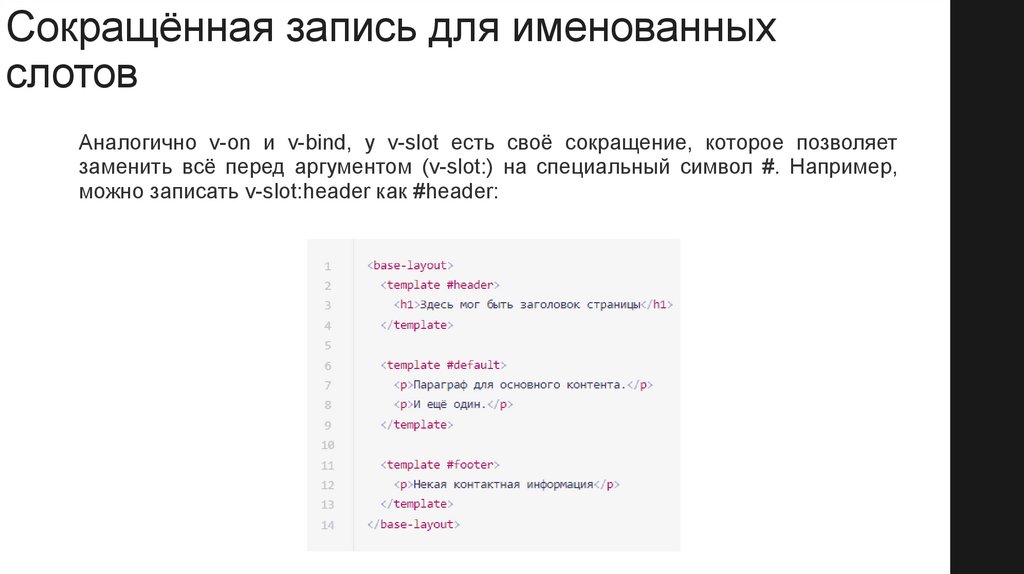
Сокращённая запись для именованныхслотов
Аналогично v-on и v-bind, у v-slot есть своё сокращение, которое позволяет
заменить всё перед аргументом (v-slot:) на специальный символ #. Например,
можно записать v-slot:header как #header:
227.
Сокращённая запись для именованныхслотов
Однако, как и в случае с другими директивами, сокращение можно использовать
только при наличии аргумента. Это значит, что следующий синтаксис
недопустим:
Необходимо всегда указывать имя слота, если хотите использовать сокращение:
228.
• Выполните работу с помощью слотов• Создайте список сотрудников и с
помощью слотов выведите его на экран,
каждый компонент отображает своего
сотрудника
229.
TypeScript230.
ВведениеTypeScript представляет собой диалект языка JavaScript. Этот диалект
расширяет JavaScript, добавляя к нему некоторые дополнительные
возможности.
Основная особенность TypeScript это то, что он является языком со статической
типизацией. Это значит, что тип переменной не может быть изменен в ходе
выполнения программы. Это позволяет быстрее и проще писать большие
сложные программы, которые будет легче поддерживать, развивать,
масштабировать и тестировать.
TypeScript не выполняется непосредственно в браузерах. Код на этом языке
нужно компилировать в JavaScript с помощью специальных программ.
231.
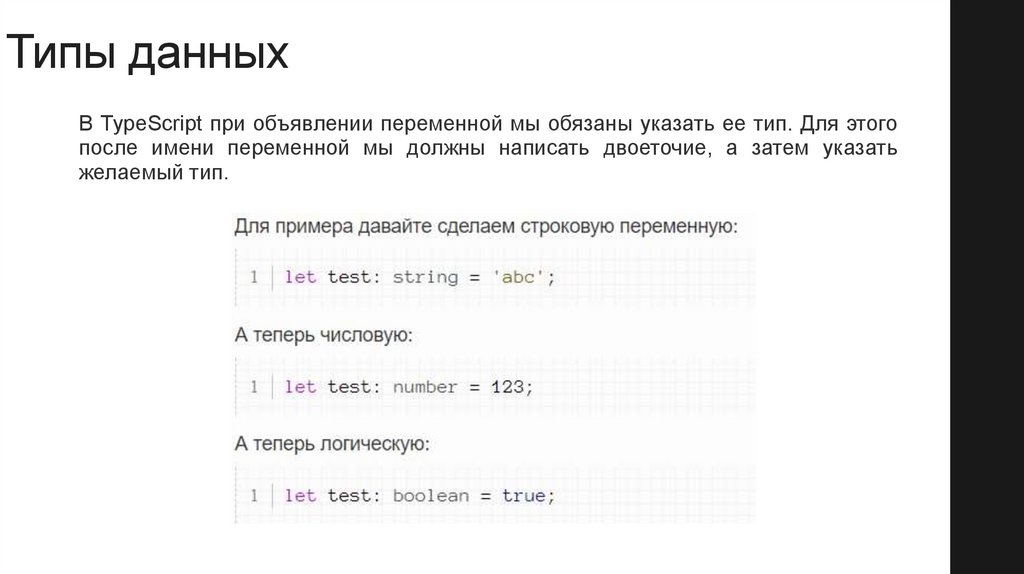
Типы данныхВ TypeScript при объявлении переменной мы обязаны указать ее тип. Для этого
после имени переменной мы должны написать двоеточие, а затем указать
желаемый тип.
232.
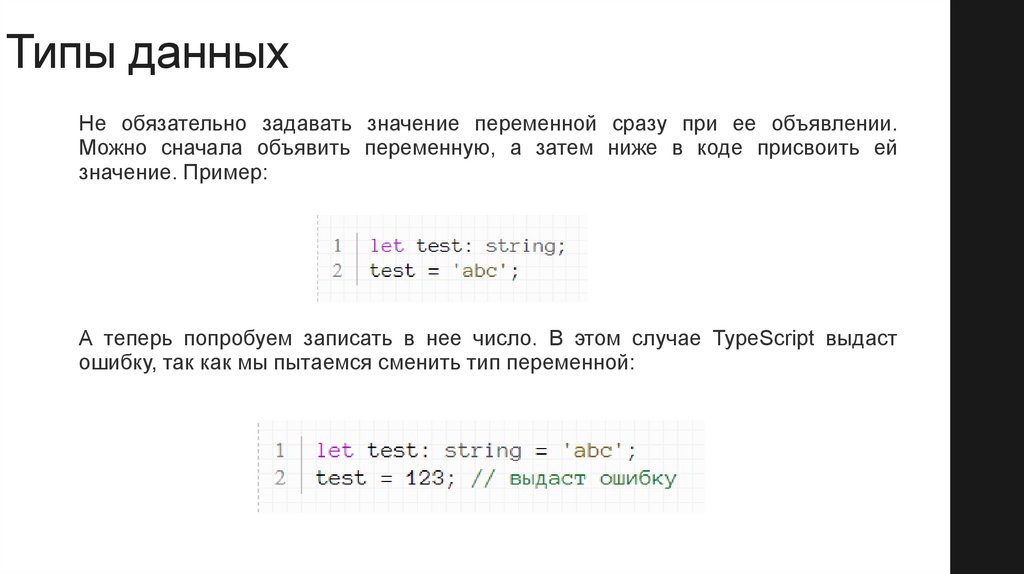
Типы данныхНе обязательно задавать значение переменной сразу при ее объявлении.
Можно сначала объявить переменную, а затем ниже в коде присвоить ей
значение. Пример:
А теперь попробуем записать в нее число. В этом случае TypeScript выдаст
ошибку, так как мы пытаемся сменить тип переменной:
233.
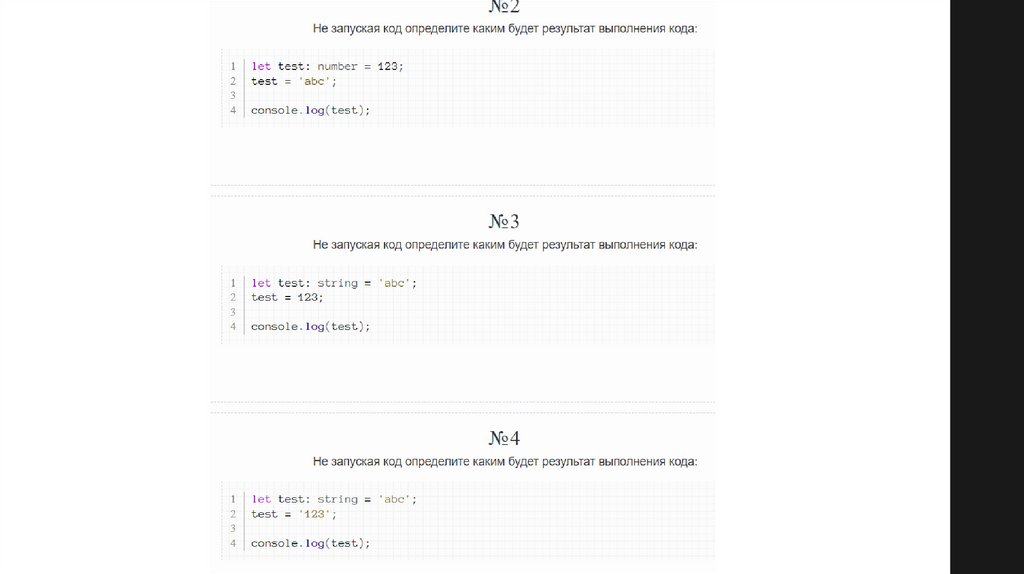
234.
235.
236.
МассивыМассивы в TypeScript являются строго типизированными. Это значит, что они
могут содержать в себе только данные одного типа.
Тип данных массива определяется двумя способами. Давайте их изучим.
237.
Массивы Первый способДавайте сделаем массив со строками. Для этого после имени переменной
укажем тип данных, а после него напишем квадратные скобки в знак того, что у
нас массив:
Давайте выведем какой-нибудь элемент массива:
238.
Массивы Второй способСуществует альтернативный способ объявления массива. В нем мы указываем
ключевое слово Array, а затем в угловых скобках указывается тип данных.
Смотрите пример:
239.
ОбъектыОбъекты в TypeScript ведут себя особым образом. При объявлении объектов тип
данных не указывается. Для примера сделаем объект с юзером, хранящий в себе
его имя и возраст:
• let
user = {name: 'john', age: 30};
TypeScript сам понимает, что в переменной содержится объект и сам контролирует
структуру этого объекта, предохраняя его от непредусмотренных изменений.
Давайте разбираться подробнее.
Попробуем записать в эту переменную данные другого типа, например, строку. Мы
получим ошибку:
• user
= 'eric'; // ошибка
240.
ЦиклыВ цикле for нужно указывать тип счетчика:
А вот в цикле for-of и for-in тип переменной для элемента не указывается:
241.
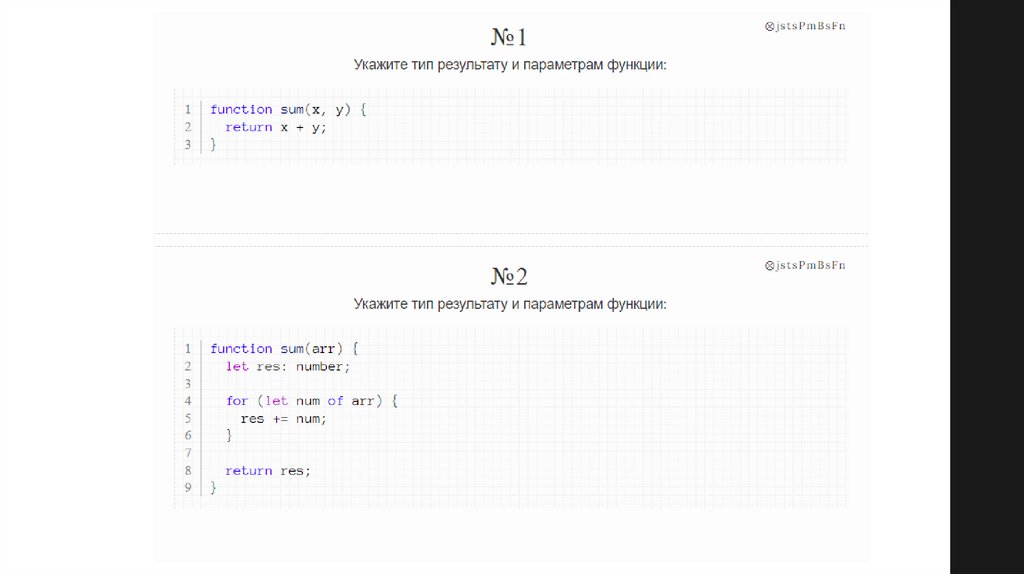
242.
243.
ФункцииПри объявлении параметров функций мы также можем указать их тип. Смотрите
пример:
Можно также указать тип возвращаемого функцией значения. Давайте сделаем
это:
244.
ФункцииБывают функции, которые ничего не возвращают. В этом случае в качестве
результата им указывают ключевое слово void. Смотрите пример:
245.
246.
Тип anyИногда нам может понадобиться описать тип переменных, который может быть
нам не известен на момент, когда мы пишем приложение.
Для этого используется тип any, позволяющий пройти проверку значений на
этапе компиляции. Давайте посмотрим на примере. Зададим переменной
значение типа any:
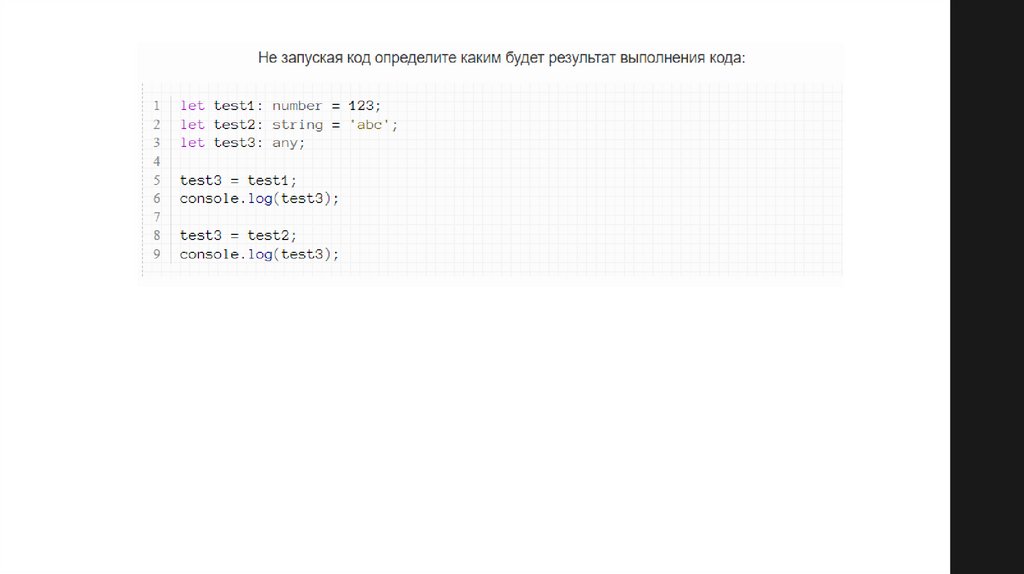
247.
248.
Объединение типовБывает так, что некоторая переменная может принимать значения разного типа.
Вы уже знаете, что в этом случае можно объявить эту переменную с типом any.
Однако, бывают ситуации, когда нам известно, что переменная может
принимать значения не всех типов, а только некоторых. Например, она может
быть или строкой, или числом.
В этом случае будет лучше разрешить переменной принимать только нужные
типы.
Это
делается
с
помощью
оператора
объединения
типов,
представляющего собой вертикальную палочку.
249.
Объединение типов250.
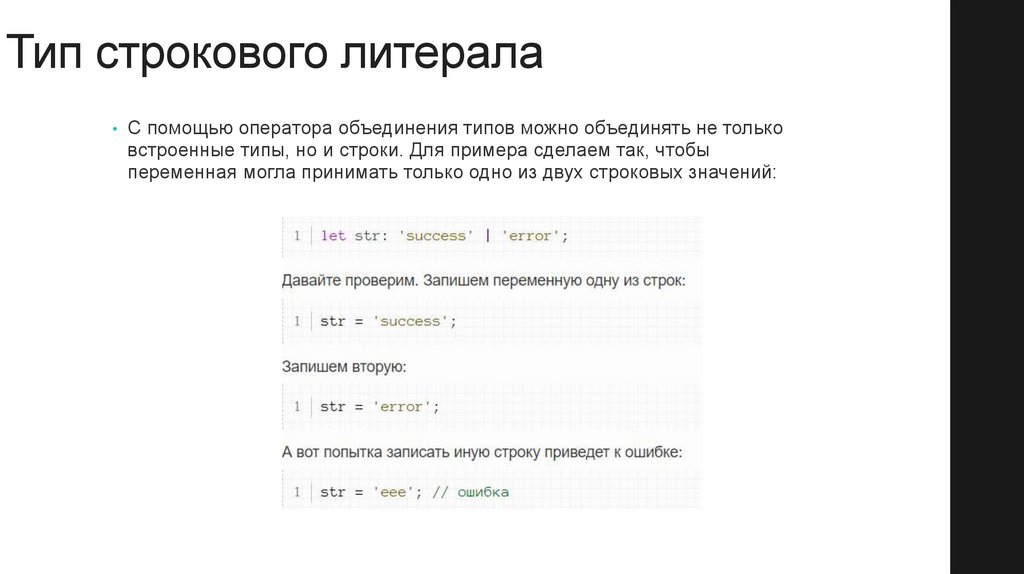
Тип строкового литерала• С помощью оператора объединения типов можно объединять не только
встроенные типы, но и строки. Для примера сделаем так, чтобы
переменная могла принимать только одно из двух строковых значений:
251.
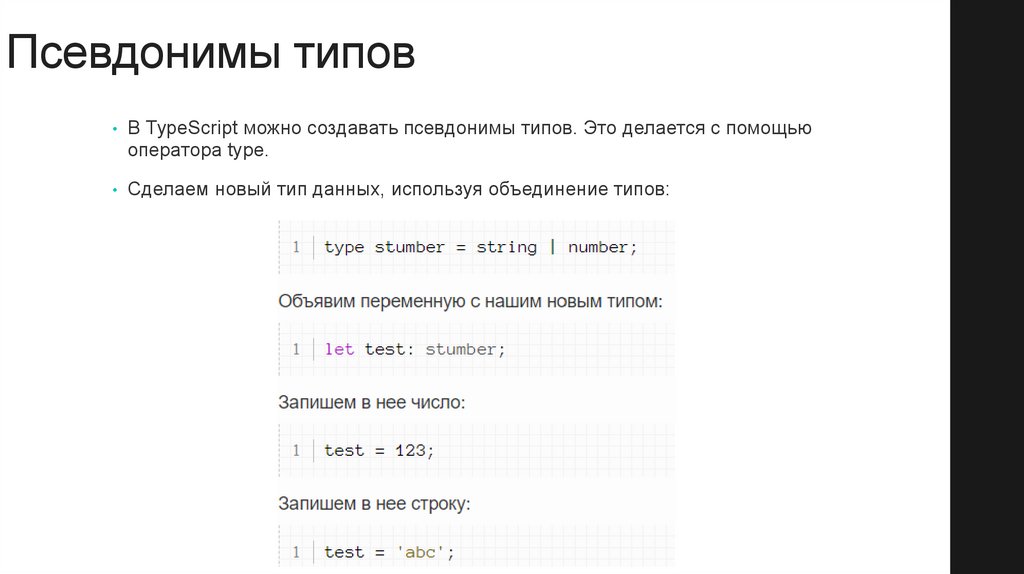
Псевдонимы типов• В TypeScript можно создавать псевдонимы типов. Это делается с помощью
оператора type.
• Сделаем новый тип данных, используя объединение типов:
252.
253.
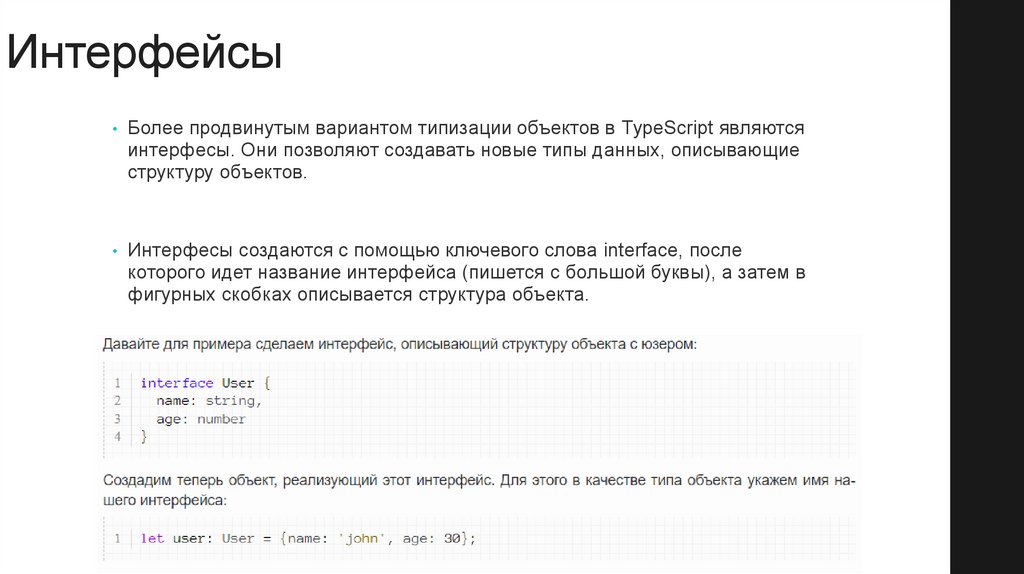
Интерфейсы• Более продвинутым вариантом типизации объектов в TypeScript являются
интерфесы. Они позволяют создавать новые типы данных, описывающие
структуру объектов.
• Интерфесы создаются с помощью ключевого слова interface, после
которого идет название интерфейса (пишется с большой буквы), а затем в
фигурных скобках описывается структура объекта.
254.
TypeScript VUE255.
TypeScript VUE• Статическая система типов может помочь предотвратить многие
возможные ошибки по мере роста приложения, поэтому Vue 3 написан на
TypeScript. Это значит, что для использования TypeScript с Vue не
требуется никаких дополнительных инструментов — он уже поставляется с
отличной поддержкой.
256.
TypeScript VUE• После
создания проекта с TypeScript убедитесь, что в секции script
компонента в качестве языка указан TypeScript:
257.
Определение компонентов Vue• Для корректного вывода типов TypeScript внутри опций компонентов Vue
необходимо определять компоненты с помощью глобального метода
defineComponent:
258.
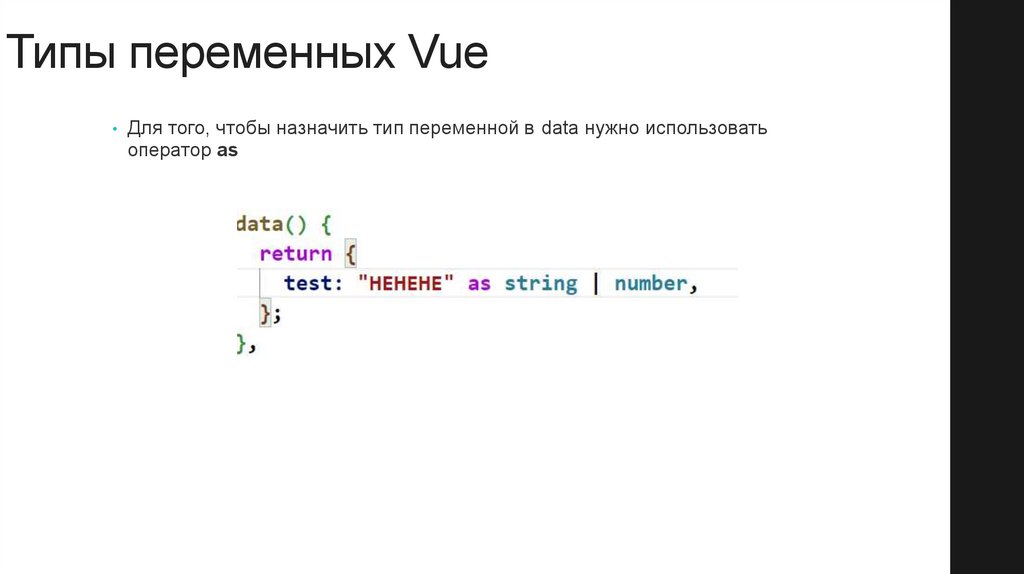
Типы переменных Vue• Для того, чтобы назначить тип переменной в data нужно использовать
оператор as
259.
Типы функций Vue• Также можно указывать тип приходящих и выходящих из функции значений
260.
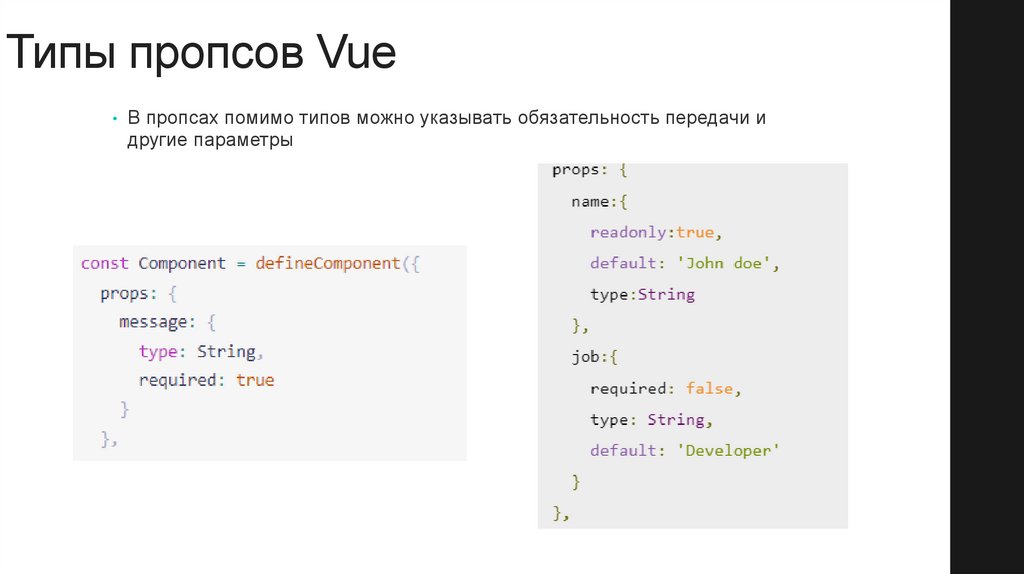
Типы пропсов Vue• В пропсах помимо типов можно указывать обязательность передачи и
другие параметры
261.
Вычисляемые свойства262.
Vuetify263.
Что такое Vuetify?• С момента своего первоначального выпуска в 2014 году, Vue.js стал одним
из самых популярных фреймворков JavaScript в мире. Одной из причин
такой популярности является широкое использование компонентов,
которые позволяют разработчикам создавать небольшие модули, которые
будут использоваться повторно во всем приложении.
• Vuetify - это набор готовых компонентов в сочетании с мощными
функциями, такими как динамические темы, глобальные настройки по
умолчанию, макеты приложений и многое другое. Его цель - предоставить
разработчикам все необходимые инструменты для создания
разнообразного и привлекательного пользовательского интерфейса.
264.
Почему Vuetify?• Это бесплатно
Vuetify - это проект с открытым исходным кодом, доступный бесплатно по
лицензии MIT. Кроме того, исходный код Vuetify доступен на GitHub, что
позволяет разработчикам изменять его и вносить свой вклад в его разработку,
если они захотят это сделать.
• Гибкие компоненты
Каждый компонент в Vuetify создается вручную в соответствии со
спецификацией Material Design от Google и поставляется с сотнями вариантов
настройки, которые соответствуют любому стилю или дизайну, даже если они
не являются материальными. Создавайте шаблоны Vue, которые будут
настолько краткими или подробными, насколько вы хотите, используя
исключительно или в комбинации реквизиты, слоты и компоненты.
• Инструментарий
Vuetify обладает обширной экосистемой вспомогательных инструментов,
которые обогащают опыт разработки, начиная с создания проекта и
заканчивая разработкой наборов пользовательского интерфейса.
265.
Почему Vuetify?• Сообщество
Когда вы разрабатываете с помощью Vuetify, вы никогда не остаетесь в
одиночестве. Воспользуйтесь преимуществами нашего огромного
сообщества и сотрудничайте с другими разработчиками Vuetify в одном
из наших общедоступных каналов помощи. Вам нужно более
персонализированное решение для поддержки? Vuetify предлагает
корпоративную поддержку с вариантами, адаптированными для
частных лиц и компаний
• Активная разработка
Vuetify находится в активной разработке с 2016 года и постоянно реагирует на
проблемы сообщества и отчеты с головокружительной скоростью, что
позволяет вам чаще получать исправления ошибок и улучшения. Наша общая
частота выпуска обычно следующая:
















































































































































































































































































































 informatics
informatics








