Similar presentations:
Skillbox. Web-тестирование
1.
SKILLBOXПрезентация итоговой
работы по курсу
«WEB-тестирование»
Выполнил:
Пронин Сергей
18.02.2024
2.
ЗадачиО обучении до итогового проекта
• 26 пройденных модулей
• 26 практических работ
• 6 выполненных тестов
• сотни часов изучения материала
• освоение нового программного
обеспечения
...
3.
Задачи и цели итоговогопроекта:
• Закрепить знания и
отточить навыки
полученные на курсе
обучения
• погрузится в реальный
проект
• проверить себя
• приблизится к цели
обучения
Реальная практика - лучший учитель
4.
Этапы выполнения тестирования проекта1. Проверка
требований
спецификации
2. Тестирование
«Формы
авторизации и
регистрации»
9. Приёмочные
сценарии
3. Исследование
сайта
Разработка ДСП
8. Повторное
тестирование
4. Разработка
сценариев
тестирования и
оценка трудозатрат
7.Тестирование UI
5. Тестирование
серым ящиком
через API
6. Тестирование
безопасности
5.
Оформление результатов тестирования. Баг-трекер.6.
Этап 1. Проверка спецификацииКачественная спецификация - половина выполненной работы
• Завершённость — требование полно и не вызывает
дополнительных вопросов.
Единичность — требование говорит только об одном
свойстве или части функционала.
• Атомарность — требование нельзя разбить на
более мелкие.
• Недвусмысленность — требование не допускает
разночтений, отсутствуют жаргонизмы и неочевидные
аббревиатуры.
• Непротиворечивость — требование не содержит
противоречий к себе, другим требованиям и
документам продукта.
• Проверяемость — на требование можно составить
тест-кейс.
• Выполнимость — требование возможно
реализовать.
• Актуальность — требование не устарело.
7.
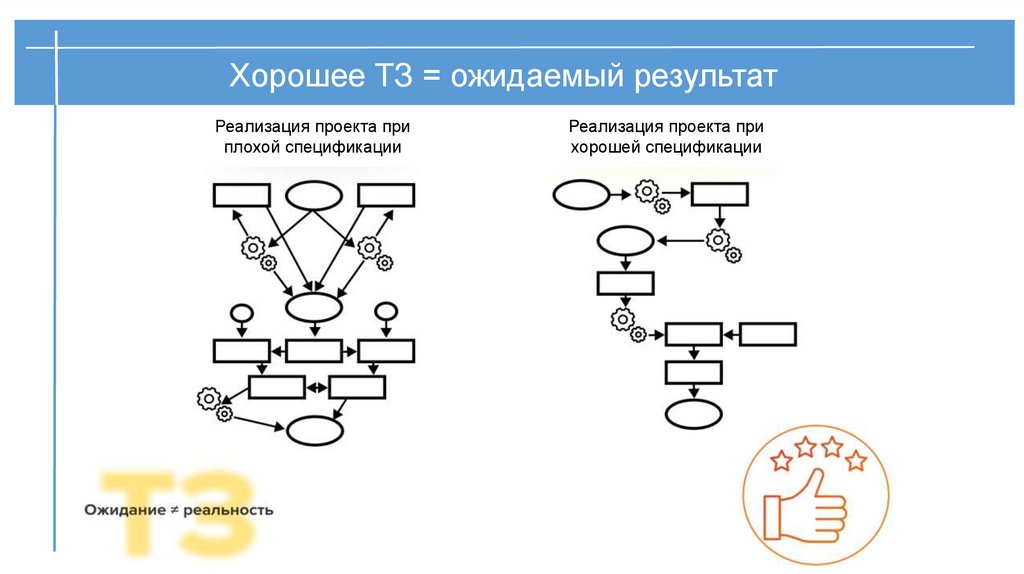
Хорошее ТЗ = ожидаемый результатРеализация проекта при
плохой спецификации
Реализация проекта при
хорошей спецификации
8.
Результаты проверки спецификацииКол-во зафиксированных ошибок
Оформлено 35 баг-репортов
9
8
8
7
6
5
5
4
3
2
1
0
5
5
4
4
3
3
2
3
2
2
2
2
1
1
9.
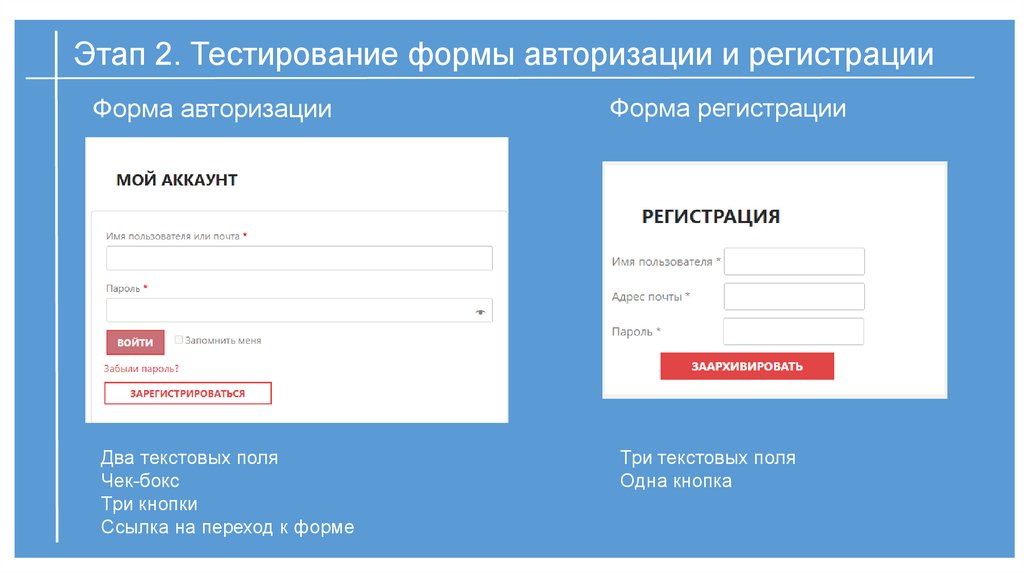
Этап 2. Тестирование формы авторизации и регистрацииФорма авторизации
Форма регистрации
Два текстовых поля
Чек-бокс
Три кнопки
Ссылка на переход к форме
Три текстовых поля
Одна кнопка
10.
Приёмы тестирования формСоответствие
требованиям
Форма регистрации:
найдено 12 багов
Позитивные
сценарии
Негативные
сценарии
UI-тестирование
Поведение форм
Формы
авторизации и
регистрации
Форма авторизации:
найдено 6 багов
11.
Этап 3. Исследование сайта.Разработка диаграммы состояний и переходов
12.
Неправильная диаграмма состояний и переходов13.
Этап 4. Разработка тестовых сценариев и оценка трудозатратКлючевые принципы в разработке эффективных
тестовых сценариев:
Понимание целей
Простота и ясность
Покрытие одной функциональности
Группировка сценариев
Чётко прописывать ожидаемый результат
Покрытие всех требований
Прогнозируй время выполнения сценария
14.
Пример тестового сценария и итоговая оценка трудозатратКаждое требование
спецификации учтено?
Формы авторизации и
регистрации
Личный кабинет
Главная
Каталог товаров
Карточка товара
Корзина
Оформление заказа
Оплата
15.
Этап 5. Тестирование серым ящиком через APIСхема управления данными на сервере и сайте
16.
Задача: тестирование функционала «Остатки на складах»Схема управления данными на сервере и сайте в условиях тестирования
17.
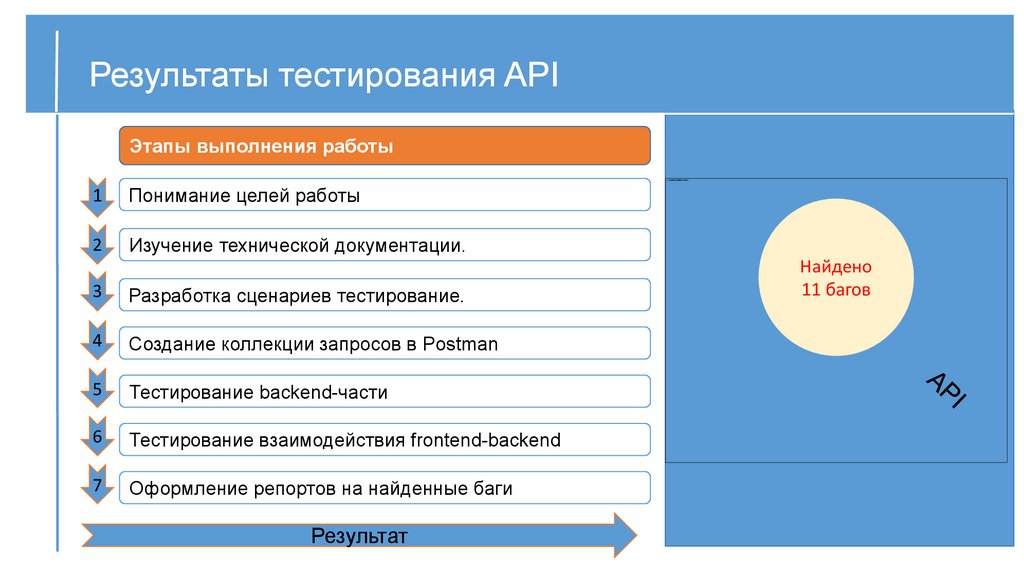
Результаты тестирования APIЭтапы выполнения работы
1
Понимание целей работы
2
Изучение технической документации.
3
Разработка сценариев тестирование.
4
Создание коллекции запросов в Postman
5
Тестирование backend-части
6
Тестирование взаимодействия frontend-backend
7
Оформление репортов на найденные баги
Результат
Найдено
11 багов
18.
Этап 6. Тестирование безопасностиНайденные баги:
1) Доступны для просмотра данные другого пользователя
на сайте после изменения вручную URL в строке запроса
браузера (IDOR-уязвимость)
2) Отсутствует защита SSL - сертификатом на сайте при
его посещении.
3) Применяется 100% скидка на товар в корзине после
использования действительного промокода или
сертификата при оформлении покупки.
4) Не выполняется проверка действительности промокода
и сертификата введённого в поле "Купон" при
оформлении покупки.
5) Допускается использование "простого" для подбора
пароля при регистрации нового пользователя на сайте.
QA
19.
Расположение IDOR-уязвимости. Метод «Жертва - Атакующий»Адресная строка:
Страница
атакующего
Страница
жертвы
20.
Этап 7. Тестирование UI по прототипу в FigmaМакет
≠
Сайт
Инструменты тестирования:
• DevTools - для локализации бага и
тестировании при различных
разрешениях экрана
• ColorPick Eyedropper - проверка
соответствия цветового исполнения
• Page Ruler - измерение размеров
объектов на странице
• What Front и WhatFontis - определение
шрифтов на странице
Среда тестирования:
Браузер Google Chrome
Браузер Firefox
21.
Результаты тестирования UI сайта на соответствие прототипу FigmaИтоги UI тестирования:
Количество несоответсвий UI для каждой из страниц
ГЛАВНАЯ
1. Заведено 26 баг-репортов
5
КАТАЛОГ
2. Требуется повторное
тестирование после
исправления найденных
багов.
4
МОЙ АККАУНТ
6
3. Присутствуют ошибки в
прототипе Figma
КАРТОЧКА ТОВАРА
6
КОРЗИНА
4. Присутствуют
противоречащие между
собой требования в
спецификации и прототипе
3
ОФОРМЛЕНИЕ
ЗАКАЗА
2
0
1
2
3
4
5
6
7
22.
Этап 8. Повторное тестирование по регрессионным сценариям.Фактическое время выполнения
Итоги тестирования:
44 тестовых сценария
- 6 сценариев не пройдено из-за багов
- 3 сценария полностью пройдены без багов
- 13 сценариев пройдены частично, присутствуют баги
- 13 сценариев пройдены полностью, обнаружены баги
относящиеся к сценарию
- 9 сценариев пройдены полностью, обнаружены баги не
относящиеся к сценарию
Рекомендации:
1. Привести в соответствие требования
спецификации и макета сайта
2. Выполнить доработку сайта в части
соответствия UI требованиям
прототипа в Figma
3. Удалить с сайта карточки товара,
созданных при ранее выполненных
тестах.
4. Выделить для полноценного,
последующего, тестирования
одноразовые промокоды и
сертификаты.
Вывод по результатам тестирования:
требуется значительная доработка
сайта и повторное тестирование.
23.
Итоговая оценка трудозатратПрактическая оценка
сценариев:
1. Все сценарии актуальны и
позволяют протестировать в
должной мере сайт.
2. Оценка трудозатрат,
выполненная на этапе
разработки сценариев,
незначительно не совпала с
фактическим временем
выполнения. Чуть больше
времени понадобилось для
тестирования.
3. Для последующих
тестирований следует добавить
некоторые сценарии.
24.
Этап 9. Приёмочные сценарииКлючевые шаги разработки приёмочных сценариев:
1. Составить таблицу требований
2. Определить критерии приёмки
3. Думать как пользователь при разработке сценариев
4. Оптимизировать полученные сценарии
Учесть
всё
Разумная
достаточность
Требования V2
Требования V1
Сроки
Итоги выполненной работы:
Составлено 29 приёмочных сценариев
25.
ЗаключениеРезультаты итоговой работы:
1. Закрепил навыки и углубил знания в области тестирования Web-приложений
2. Расширил понимание роли тестировщика при разработке проекта
3. Почувствовал важность командной работы в выполнении проектов.
Спасибо за внимание!
SKILLBOX

























 education
education