Similar presentations:
Мова гіпертекстової розмітки
1.
МОВА ГІПЕРТЕКСТОВОЇ РОЗМІТКИ2.
Що таке HTML?HTML (англ. Hyper Text
Markup Language — мова
розмітки гіпертексту) —
стандартна
мова
розмітки документів у
всесвітній
павутині,
яка
обробляється
спеціальними програмами
(браузерами)
і
відображається
у
вигляді
документа
у
зручній
для
людини
формі.
3.
Що таке теги?Теги
—
команди
мови
HTML.
HTML-теги — це ключові
слова або символи, які
записуються
в
кутові
дужки. Визначають, де
починається
та
де
закінчується
HTMLелемент
Теги
бувають
двох
видів: парні й непарні.
Парні теги складаються
з
відкриваючого
і
закриваючого
тегів.
4.
Артибути тегівБільшість тегів мають
додаткові
властивості
або
характеристики
атрибути
(латин.
attribuo
—надавати,
наділяти),
які
складаються
з
пари
«назва
—
значення»,
розділених
між
собою
знаком
рівності
та
записаних
у
відкриваючому
тегу
відразу
після
назви
елемента.
5.
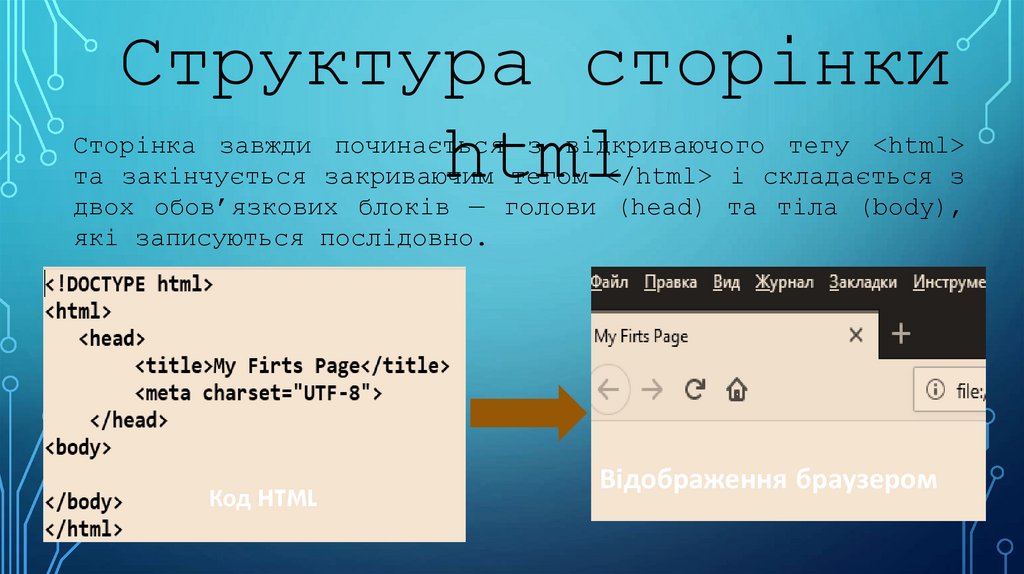
Структура сторінкиhtml
Сторінка завжди починається з відкриваючого тегу <html>
та закінчується закриваючим тегом </html> і складається з
двох обов’язкових блоків — голови (head) та тіла (body),
які записуються послідовно.
Код HTML
Відображення браузером
6.
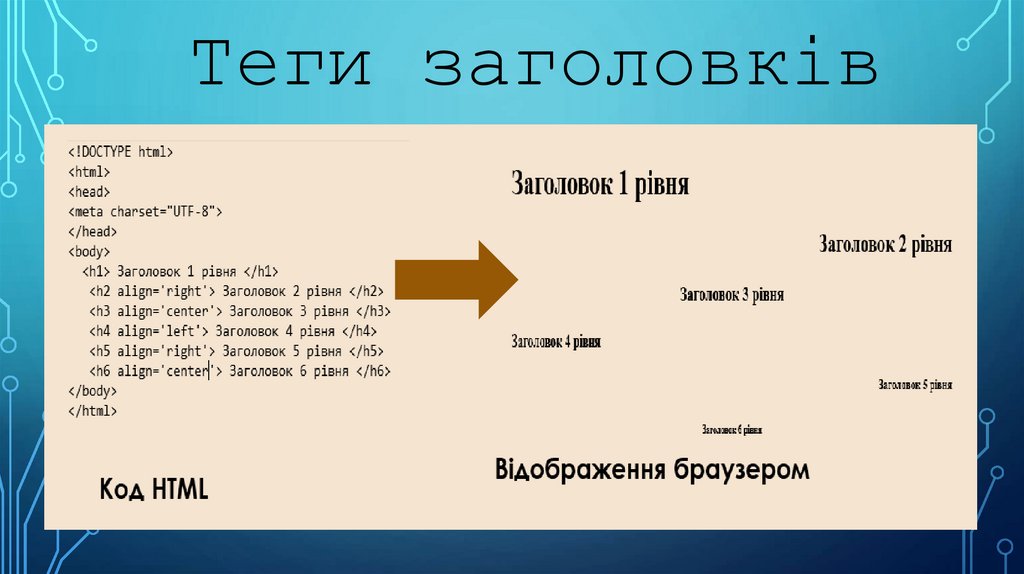
Теги заголовківВ HTML існують шість рівнів заголовків, Найбільший –
заголовок
першого
рівня,
найменший
–
шостого.
Позначаются вони відповідно <h1>… <h6>. Заголовки мають
атрибут align, який визначає тип вирівнювання на сторінці
і може приймати одне з чотирьох значень
Значення
Тип вирівнювання
left
right
center
justify
За лівим краєм (за замовчуванням)
За правим краєм
По центру
За шириною (за лівим і правим краєм)
7.
Теги заголовків8.
АбзациАбзаци виділяються парним тегом <p> </p> (від слова
«параграф»). Як і теги заголовків, тег параграфу має
атрибут align.
9.
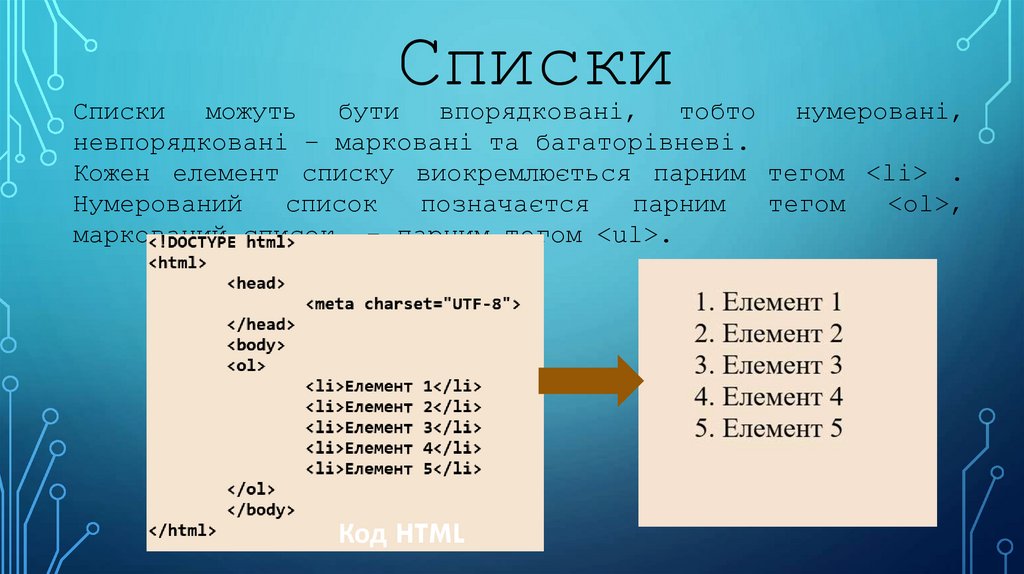
СпискиСписки
можуть
бути
впорядковані,
тобто
нумеровані,
невпорядковані – марковані та багаторівневі.
Кожен елемент списку виокремлюється парним тегом <li> .
Нумерований
список
позначаєтся
парним
тегом
<ol>,
маркований список - парним тегом <ul>.
Код HTML
10.
НавігаціяВ HTML існує спеціальний тег-контейнер для реалізації
навігації по сайту - <nav>. Це парний тег, який містить
навігаційні посилання.
Для посилання на іншу сторінку використовують парний тег
<a>. Тег має обов’язковий атрибут href – значенням якого
є назва сторінки з розширенням .html.
11.
«Теги в ряд»12.
Завдання13.
Рефлексія1. Чи є, на Вашу думку, тема уроку актуальною для
сьогодення?
2. Що було найбільш цікавим сьогодні на уроці? А що
найменш?
3. Як Ви можете використати знання, набуті на уроці, у
майбутньому?
14.
Домашнє завданняЗа матеріалами конспекта і попередньої практичної роботи
(створення інформаційної структури сайту) розробити код
для HTML-сторінки за власною структурою. У коді має бути
як мінімум по одному елементу кожного тегу, вивченого на
уроці.














 programming
programming