Similar presentations:
Объектная модель JavaScript
1.
Объектная модельJavaScript
2.
В JavaScript используется объектная модель документа, врамках
которой
рассматривать
как
каждый
НТМL-контейнер
совокупность
свойств,
можно
методов
и
событий, происходящих в браузере.
В JavaScript все основано на классах и объектах
(поскольку это объектно-ориентированный язык) и без них
вы не сможете написать свои программы.
3.
Путь наш объект называется Human. У такогообъекта может быть масса характеристик: имя,
пол, дата рождения и т.д. Все это называется
свойствами объекта.
4.
Метод - это функция обработки данных. Например,метод, возвращаемый год рождения человека
может называться GetYear.
5.
Класс - это образец объекта, если хотите, класс - это типпеременной объекта. Пусть мы разработали класс Human,
тогда объект, то есть экземпляр класса Human, может
называться Human1. Вы
можете создавать несколько
объектов класса Human - имена у них будут разными:
Rodion = new Human;
// создаем объект Rodion
класса Human
Mary = new Human;
// создаем объект Mary класса Human
6.
Комментарии в JSКомментарием является все, -что находится после / / и до
конца строки.
Многострочный комментарий начинается символами /* и
заканчивается символами * /,
7.
ДИАЛОГОВЫЕ ОКНА.Метод alert() - простое окно с сообщением
и кнопкой ОК
Метод
alert()
объекта
window
используется
для
отображения простого окна с сообщением и одной
кнопкой - ОК.
8.
9.
Листинг 4.1. Использование методаalert()
<html>
<head>
<title>Alert</title>
</head>
<body>
<script>
window.alert(“Привет мир!”);
</script>
</body>
</html>
10.
Метод confirm() - окно с кнопками ОКи Cancel
11.
Метод prompt() - диалоговое окно дляввода данных
12.
Переменные в JSОбъявление переменной
Переменная
-
это
поименованная
область
памяти,
хранящая данные
B JavaScript, как и в РНР, переменные не являются строго
типизированными, а это означает, что тип переменной
зависит от данных, которые в данный момент хранятся в
ней.
13.
В JavaScript переменную можно объявить с помощьюслужебного слова var (устаревший вариант). Однако, в
соответствии с новым стандартом языкa JavaScript, при
объявлении переменных следует использовать либо
служебное слово let (для переменных, которые будут
изменяться в ходе работы скрипта), либо служебное
слово const (для неизменяемых переменных), причем,
предпочтительно не заменять слово const словом let
там, где это возможно.
14.
Типы данных и преобразование типов15.
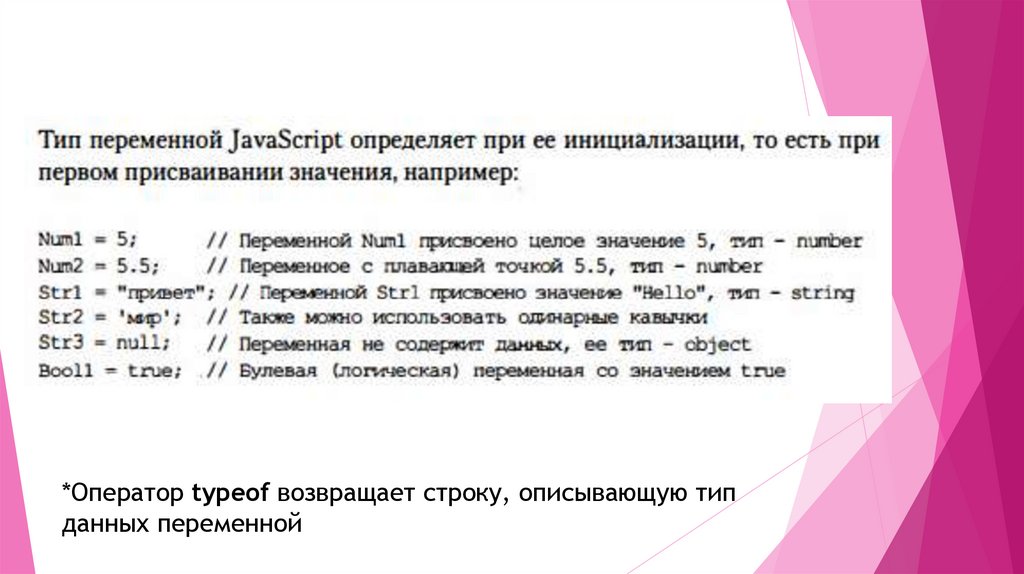
*Оператор typeof возвращает строку, описывающую типданных переменной
16.
17.
В процессе вычислений JavaScript производитпреобразование типов.
Определим две переменные: одна будет содержать число 1, а
вторая - символ "1 ":
let А 1;
let В= "1";
Теперь определим еще две переменные:
let SR = В+ А;
// string result
let IR =А+ В;
// integer result
18.
Типпеременной
определяется
по
типу
первого
присваиваемого значения. В нашем случае переменная
SR будет содержать значение "11 ", поскольку первой
была строковая переменная В. Переменная IR будет
содержать значение 2 по выше описанным причинам.
19.
Переменные в JavaScript также могут быть булевого(логического) типа. Такие переменные могут принимать
одно из двух значений - true (истина) или fаlsе (ложь):
let Bool = true;
20.
Для принудительного преобразования типов вы можетеиспользовать две следующие функции:
• parselnt - преобразует строку в целое число, если это
возможно.
• parseFloat - преобразует строку в число с плавающей
запятой, если это возможно.
• eval - вычисляет выражение в строке, как будто это
обычное выражение JavaScript
21.
22.
Локальные и глобальные переменныеКак и в других языках программирования, в JavaScri существуют локальные и
глобальные переменные.
Локальной называется переменная, объявленная в какой-нибудь функции.
Она доступна только в этой функции и недоступна во всем скрипте.
Глобальная переменная объявлена в теле скрипта и доступна во всех
объявленных в скрипте функциях.
Глобальные переменные принято объявлять в самом начале скрипта, чтобы
все функции наследовали эти переменные и их значения.
23.
Выражения и операторы JSТипы выражений.
Выражение - это набор переменных, констант, операторов.
В JavaScript есть два типа выражений: которые присваивают значение переменной;
и которые просто вычисляют выражение без присваивания его значения
переменной:
х=3*2
9-5
Существуют еще так называемые условные выражения. Условные выражения
определяются так:
(условие)? значение1: значение2
Если условие истинно, то выражение имеет значение 1, а если нет - значение 2.
Например: sedan = (doors >=4) ? true : false
24.
Операторы присваивания25.
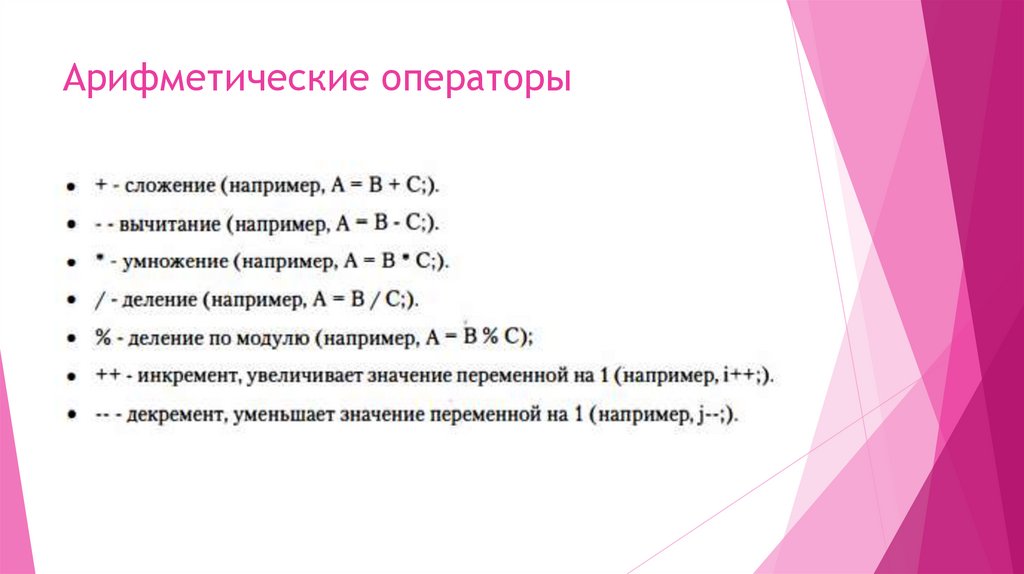
Арифметические операторы26.
Логические операторы27.
Операторы сравнения28.
Двоичные операторыК двоичным операторам относятся следующие операторы:
• ~ - двоичная инверсия (А = -В;).
• & - двоичное И (А = В & С;).
• 1- двоичное ИЛИ (А = В I С;).
• л - двоичное исключающее ИЛИ (А = В л С;).
• < < - сдвиг влево на один или более разрядов с заполнением младших
разрядов нулями (А = В<< У;)
• > > - сдвиг вправо на один или разрядов с заполнением старших разрядов
содержимым самого старшего разряда (А = В>> Z;).
• >>> - сдвиг вправо без учета знака, старшие разряды будут заполнены
нулями (А = В>>> С).
29.
Слияние строкДля
слияния
оператор+:
(конкатенации)
строк
используется
const str = "stringl "+ "string2“
В результате переменная str будет содержать значение
"string1 string2".
30.
Основные конструкции языка JavaScriptУсловный оператор if
31.
Рассмотрим несколько примеров:const А=10;
const В= 5;
// Будет выведено А> В
if (А > В) {
document.write('A > В’); }
// Будет выведено В< А
if (А > В) {
document.write('A > В’); }
else {
document.write('B < А’); }
// Будет выведено А= В
if ( ! (А == В)) {
document.write(" А != В "); }
else {
document.write(" А= В "); }
32.
33.
Оператор выбора switch34.
Работает оператор switch следующим образом:• Сначала вычисляется значение переменной или выражения;
• Затем полученное значение сравнивается с одним из значений, указанных
в блоках case.
• Представим, что у нас 10 блоков case, и значение совпало с 5-ым блоком
case. Тогда, если в 5-ым блоке case не указан оператор break, то будут
выполнены действия, связанные с блоками 5-10, а также операторы из
блока default. Если же указан оператор break, тогда будет выполнено
только то действие, которое указано в 5-ом блоке case. Для большей
однозначности (если не нужно иного) я всегда рекомендую использовать
оператор break для преждевременного выхода из оператора switch.
• Если вычисленное значение не совпало ни с одним из значений,
указанных в блоках case, тогда будет выполнены операторы из блока
default, если таковой указан. Блок default является необязательным
35.
36.
Циклы37.
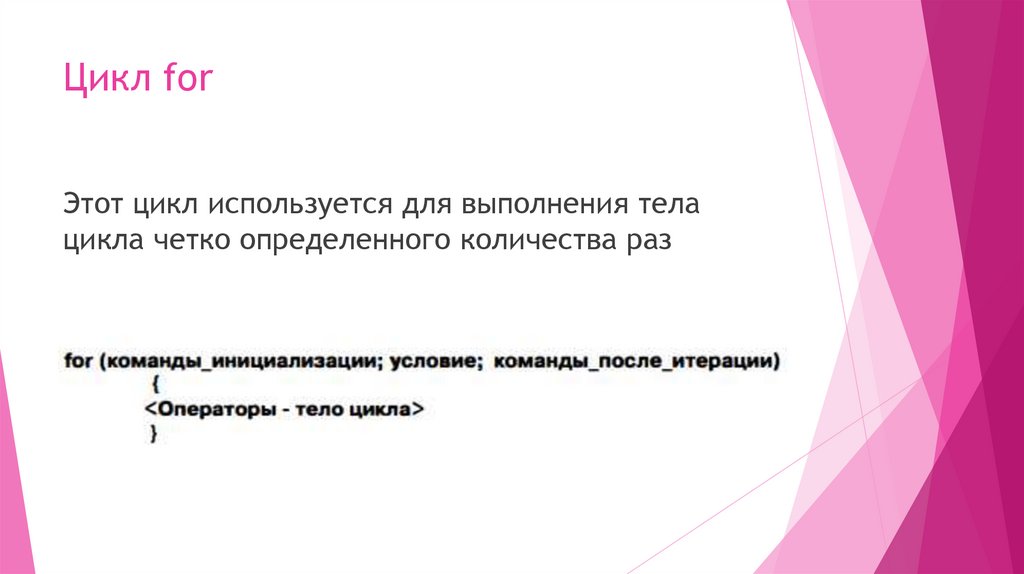
Цикл forЭтот цикл используется для выполнения тела
цикла четко определенного количества раз
38.
39.
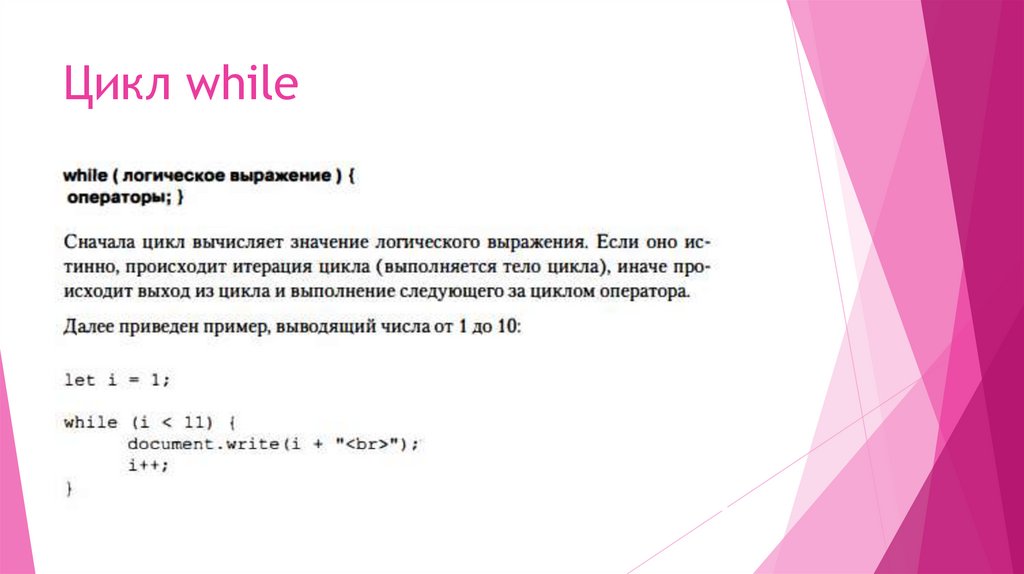
Цикл while40.
Цикл do .. whileВ РНР есть еще одна форма цикла - do while. В отличие от
цикла while здесь сначала выполняются операторы (тело
цикла), а затем уже проверяется условие.
41.
Операторы break и continueВ теле цикла вы можете использовать операторы break и
continue.
Первый
прерывает
выполнение
цикла,
а
второй
-
прерывает выполнение текущей итерации и переходит к
следующей.
42.
Вложенность цикловВ теле цикла может быть другой цикл. Вложенность
циклов формально не ограничивается, однако нужно быть
предельно острожным, чтобы не допустить зацикливания.
Пример вложенного цикла:











































 programming
programming








