Similar presentations:
Разработка Web-сайтов. 8 класс
1.
РазработкаWeb-сайтов
8 класс
Автор: Арсентьева Н.В.
Учитель информатики
Санкт-Петербург
2.
Web- страницы• Web- страницы создаются с использованием
языка разметки гипертекстовых документов
HTML (Hyper Text Markup Language)
• HTML теги – управляющие символы, определяют
вид страниц при просмотре в браузере.
3.
Достоинства Web страниц• Малый информационный объем
• Возможность просмотра в разных
операционных системах
• Для создания можно использовать простейшие
текстовые редакторы (Блокнот)
• Web редакторы (Dreemweaver)
WYSIWYG (What You See Is What You Get) «Что
видишь, то и получишь.
4.
Web сайты• Публикация в интернет в форме Web сайтов ,
которые содержат материал по теме или
проблеме.
• Официальные сайты организаций.
• Любой пользователь может создать свой сайт и
разместить информацию о своих разработках,
увлечениях.
5.
Сайт содержит• Систему гиперссылок (перемещение по Web
страницам).
• Прежде, чем разместить сайт в Интернете, его
необходимо протестировать
• Размещают сайты на одном из серверов
Интернета. Хостинг (платный и бесплатный)
6.
ТегТег – это инструкция, которая говорит браузеру,
что в данном месте документа нужно сделать.
С помощью тегов мы создаем наши страницы. Все
теги заключены в так называемые «уголки» <тег>
И закрывающий </тег> (с косой чертой).
Например, <strong> жирный текст </strong>.
Указывает, что текст между открывающим и
закрывающим тэгом strong будет выделен
жирным.
7.
Структура Web-страницы• Теги заключены в угловые скобки
• Одиночные или парные
• Парные теги – закрывающий и открывающий
теги (контейнер)
<HTML></HTML> - внутри помещается код
страницы
8.
Две логические части:заголовок и содержание
1. Заголовок <HEAD></HEAD>
Название, справочная информация о странице –
тип кодировки для отображения.
2. Название страницы <TITLE></TITLE>
отображается в верхней строке окна браузера
9.
Две логические части:заголовок и содержание
• <BODY></BODY> отображаемое содержание в
браузере
• Страница сохраняется с расширением html
• Все страницы сайта хранят в одной папке
• Поисковиками анализируется имя файла (TITLE).
10.
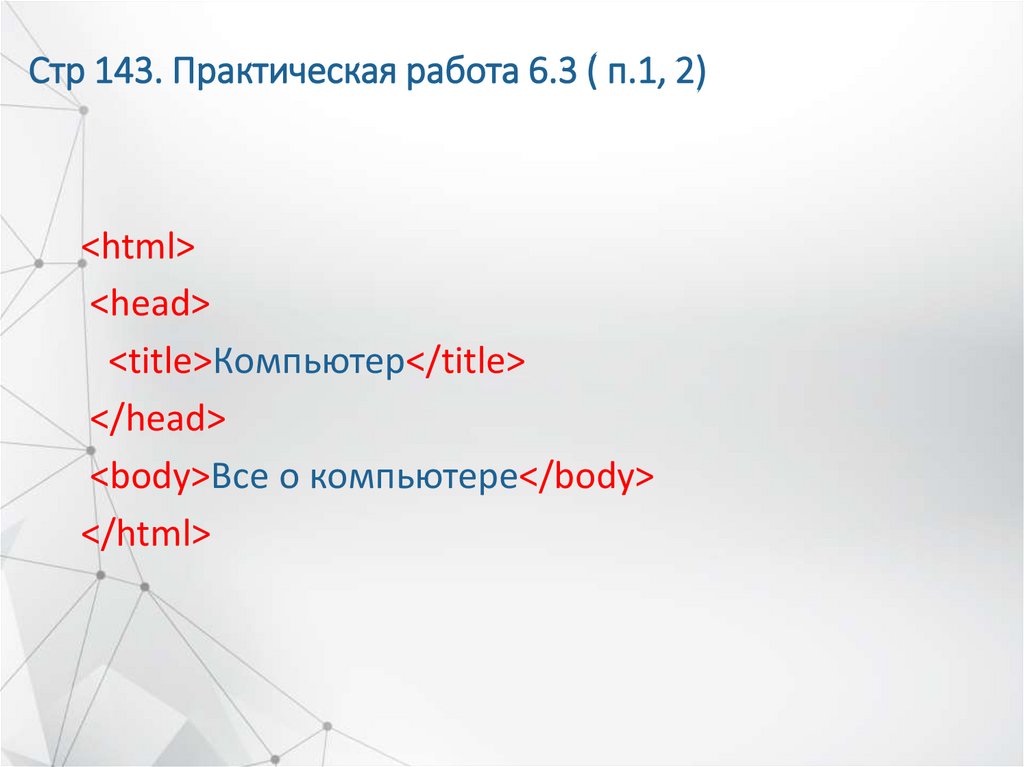
Стр 143. Практическая работа 6.3 ( п.1, 2)<html>
<head>
<title>Компьютер</title>
</head>
<body>Все о компьютере</body>
</html>
11.
Формирование текста на Webстранице
• Заголовки: размер от <H1></H1> до <H6></H6>
• Самый крупный
Самый мелкий
ШРИФТ (некоторые теги имеют атрибуты)











 internet
internet








