Similar presentations:
Рівні автоматизації тестування. Загальний огляд інструмента Cypress
1.
Block 1 & Lesson 1: AgendaIntroduction
Знайомство з групою
Огляд програми курсу
Загальний огляд автоматизації тестування
Рівні автоматизації тестування
Огляд засобів автоматизації тестування
Тест кейси & тестові набори (suites)
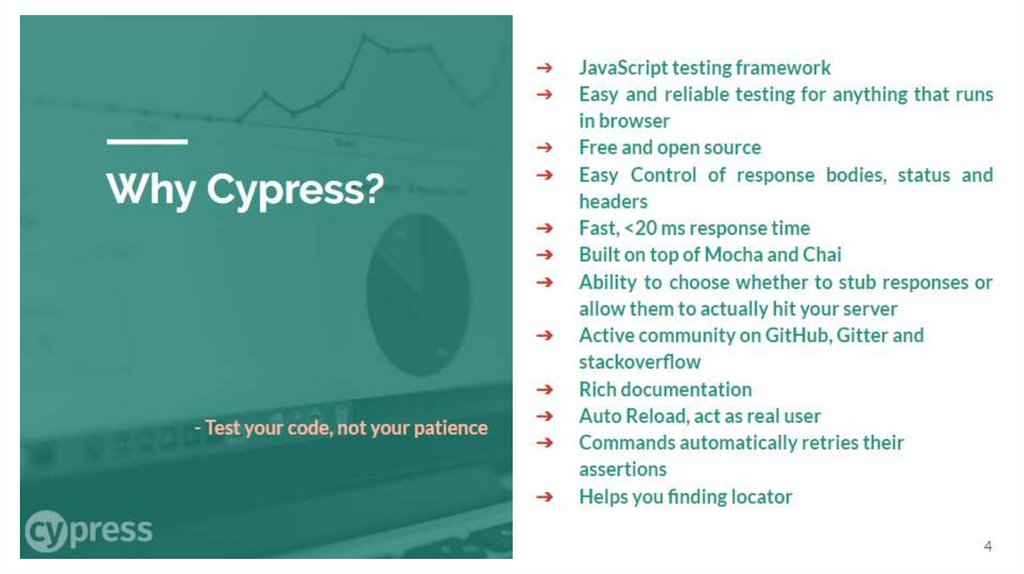
Загальний огляд інструмента Cypress
Загальний огляд інструмента Playwright
Опис послідовності написання автоматизованих тестів та best practices
IDE vs Editor, встановлення IDE (VSCode example)
2.
Block 2: Git and GitHubIntro to git
2.
What is VCS, kinds of VCS
3.
What is repository, most common git commands
4.
What is github
5.
What is Pull Request
6.
What is Branch
7.
What is remote in git, how to add remote
8.
SSH config (briefly)
9.
Configuring github repo & connect local repo
10. First PR
11. Rebase vs Merge
12. Resolving conflicts
1.
3.
Block 3: JS1.Intro to node js and npm, Вступ до JavaScript
2.JS Basics
3.Conditions and Loops
4.5.Functions
6.Arrays
7.Objects & destructuring
8.OOP in JS
9.Promises & fetch AP
10.Linters
11.Devtools and Events
4.
Block 4: Cypress1. Cypress intro
2. Selectors
3. Cypress queries
4. Cypress actions, assertions and custom commands
5. Cypress CLI and reports
6. API testing with Cypress
5.
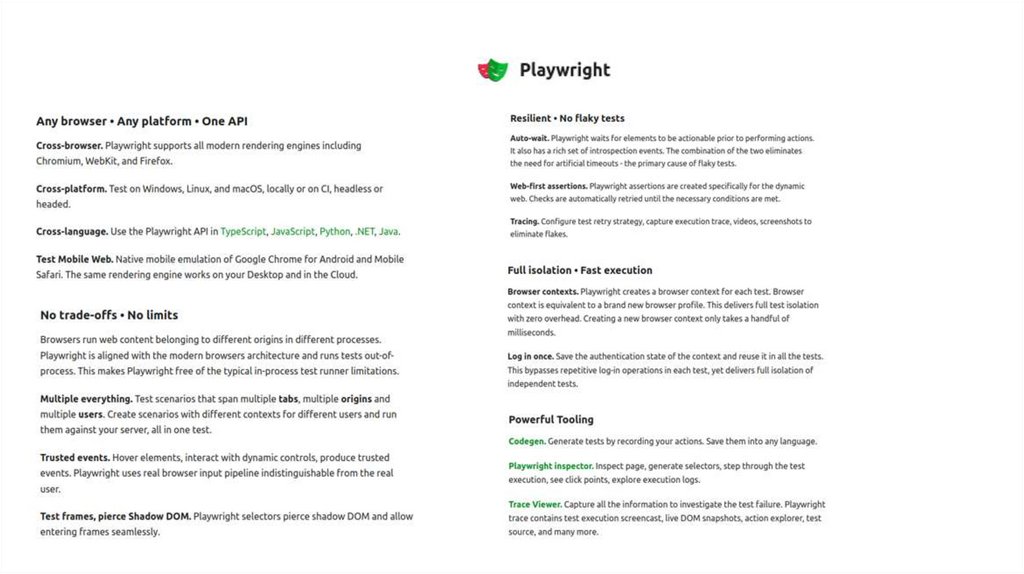
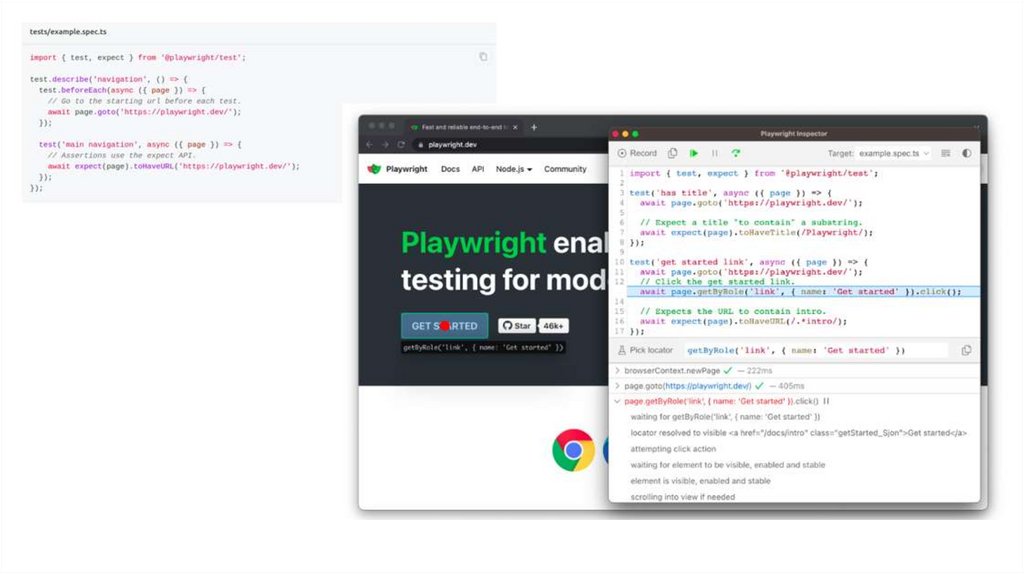
Block 5: Playwright1. Playwright Intro
2. Playwright queries, actions, assertions and web first assertions
3. Codegen & POM in Playwright
4. CLI and Environment variables
5. Reporting
6. Fixtures and Storage
7. Network & Requests in Playwright
6.
Block 6: API Testing and Automation1. http review, rest, postman, newman
2. review api automation, jest
3. jest + axios
7.
Block 7: CI/CD1. Overview of CI/CD, docker
2. Github Actions, workflows for playwright & cypress
3. Jenkins
8.
Overview of Automation testingАвтоматизоване тестування програмного забезпечення – частина
процесу тестування на етапі контролю якості у процесі розробки
програмного забезпечення. Воно використовує програмні засоби
для виконання тестів та перевірки результатів виконання, що
допомагає скоротити час тестування та спростити його процес.
9.
Переваги• Економія часу завдяки зменшенню повторюваної ручної роботи (наприклад, виконання регресійних тестів, повторне введення
тих самих тестових даних, порівняння очікуваних результатів із фактичними результатами та перевірка на відповідність
стандартам кодування)
• Запобігання простим людським помилкам завдяки більшій узгодженості та повторюваності (наприклад, тести послідовно
виводяться з вимог, дані тестів створюються систематично, а тести виконуються інструментом у тому самому порядку з тією
самою частотою)
• Більш об’єктивна оцінка (наприклад, охоплення) і надання показників, які є надто складними для визначення людьми
• Спрощений доступ до інформації про тестування для підтримки керування тестуванням і звітності про тестування
(наприклад, статистика, графіки та зведені дані про хід тестування, рівень дефектів і тривалість виконання тесту)
• Скорочений час виконання тесту для забезпечення раннього виявлення дефектів, швидшого зворотного зв’язку та швидшого
часу виходу на ринок
• Більше часу для тестувальників для розробки нових, глибших і ефективніших тестів
10.
Недоліки• Нереалістичні очікування щодо переваг інструменту (включно з функціональністю та простотою використання).
• Неточні оцінки часу, витрат, зусиль, необхідних для впровадження інструменту, підтримки сценаріїв тестування та зміни
існуючого ручного процесу тестування.
• Використання тестового інструменту, коли ручне тестування більш доречне.
• Занадто покладатися на інструмент, наприклад, ігнорувати потребу критичного мислення людини.
• Залежність від постачальника інструменту, який може припинити роботу, припинити використання інструменту, продати
інструмент іншому постачальнику або надати погану підтримку (наприклад, відповіді на запити, оновлення та виправлення
дефектів).
• Використання програмного забезпечення з відкритим вихідним кодом, яке може бути залишено, що означає, що подальші
оновлення не доступні, або його внутрішні компоненти можуть вимагати досить частих оновлень як подальший розвиток.
• Інструмент автоматизації не сумісний із платформою розробки.
• Вибір невідповідного інструменту, який не відповідає нормативним вимогам та/або безпеці
стандарти.
11.
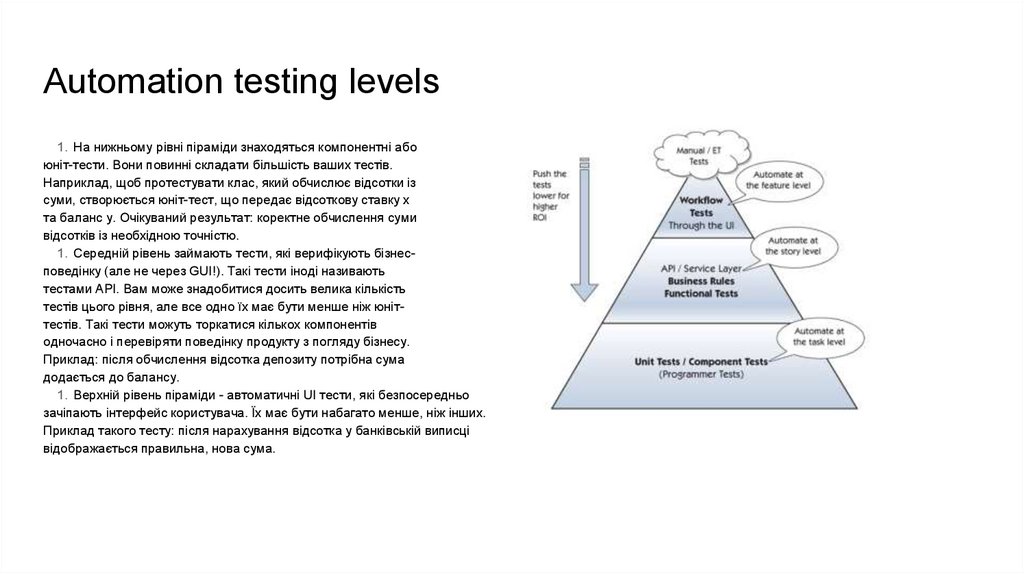
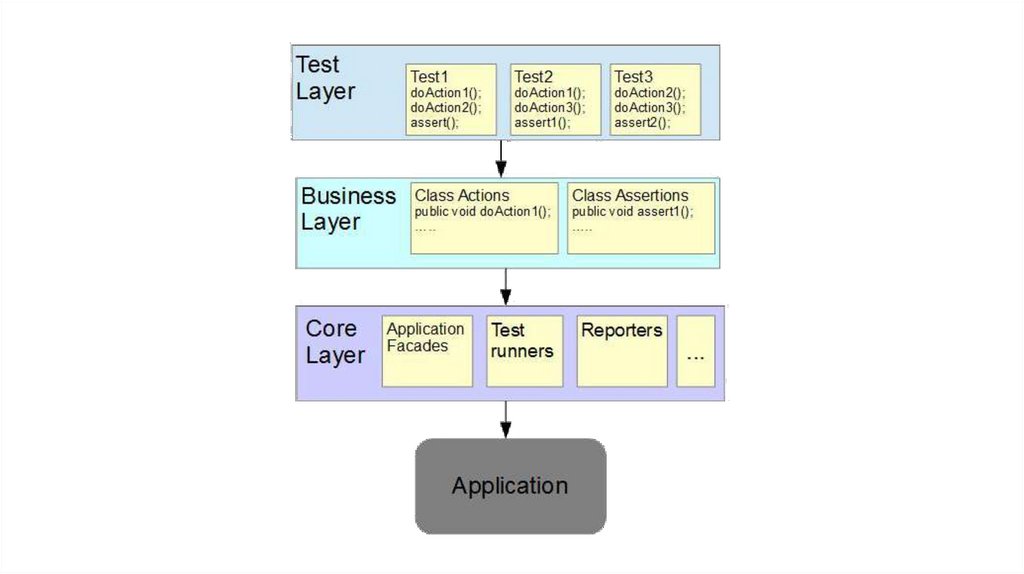
Automation testing levels1. На нижньому рівні піраміди знаходяться компонентні або
юніт-тести. Вони повинні складати більшість ваших тестів.
Наприклад, щоб протестувати клас, який обчислює відсотки із
суми, створюється юніт-тест, що передає відсоткову ставку x
та баланс y. Очікуваний результат: коректне обчислення суми
відсотків із необхідною точністю.
1. Середній рівень займають тести, які верифікують бізнесповедінку (але не через GUI!). Такі тести іноді називають
тестами API. Вам може знадобитися досить велика кількість
тестів цього рівня, але все одно їх має бути менше ніж юніттестів. Такі тести можуть торкатися кількох компонентів
одночасно і перевіряти поведінку продукту з погляду бізнесу.
Приклад: після обчислення відсотка депозиту потрібна сума
додається до балансу.
1. Верхній рівень піраміди - автоматичні UI тести, які безпосередньо
зачіпають інтерфейс користувача. Їх має бути набагато менше, ніж iнших.
Приклад такого тесту: після нарахування відсотка у банківській виписці
відображається правильна, нова сума.
12.
Automation testing toolsІснує велика кількість інструментів для автоматичного тестування, кожен з яких відповідає різним потребам і вимогам. Деякі
популярні інструменти автоматичного тестування, які використовують JavaScript, включають:
- Selenium WebDriver: це потужний інструмент для автоматизації веб-браузерів, який дозволяє імітувати дії користувачів для
тестування веб-додатків.
- Puppeteer: це бібіотека Node.js, яка надає високорівневий API для управління Chrome або Chromium над протоколом
DevTools.
- TestCafe: це інструмент для автоматичного тестування без потреби в WebDriver.
- Playwright: це Node.js бібліотека для автоматизації браузерів Chromium, Firefox, Safari
- Jest - framework for test automation
- Mocha - framework
- Axios - automation library for testing API
- Appium: інструмент для автоматизації мобільних додатків.
- Postman: інструмент для автоматизації API тестів за допомогою створення тестів на базі колекцій API викликів.
13.
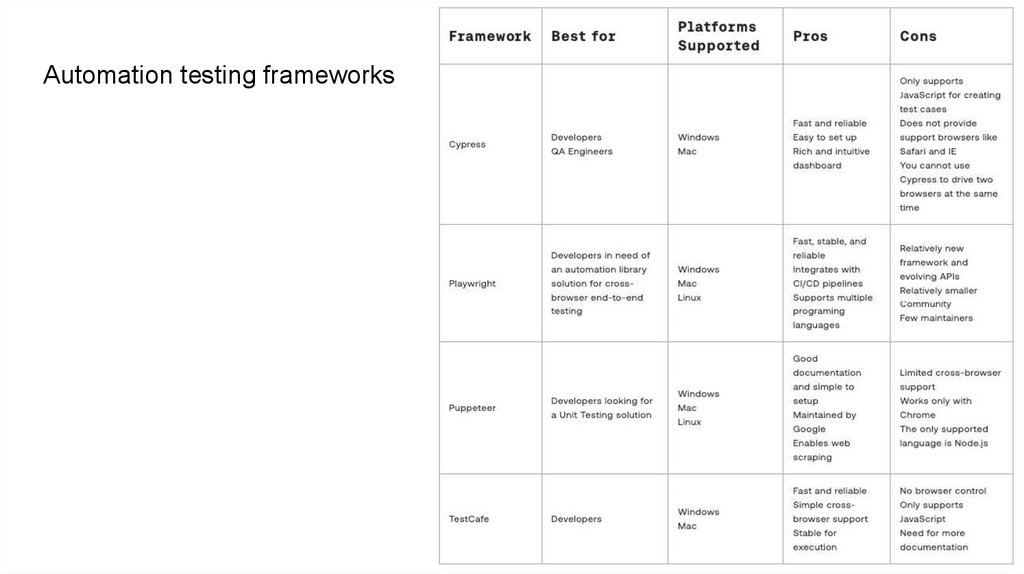
Automation testing frameworks14.
Test cases and test suitesТестовий випадок - це набір умов або змінних, за яких тестер визначає, чи працює додаток, програмна система або одна з її
функцій так, як очікується. Він включає в себе вхідні дані, очікуваний результат, фактичний результат та статус проходження.
Тестовий набір - це збірка тестових випадків, які призначені для тестування певної поведінки або функціональності додатка
або програмної системи. Він допомагає групувати пов'язані тестові випадки для легшого управління і виконання.
Тестування, тестові випадки та тестові набори використовуються для структурування та організації тестових скриптів.
15.
16.
17.
18.
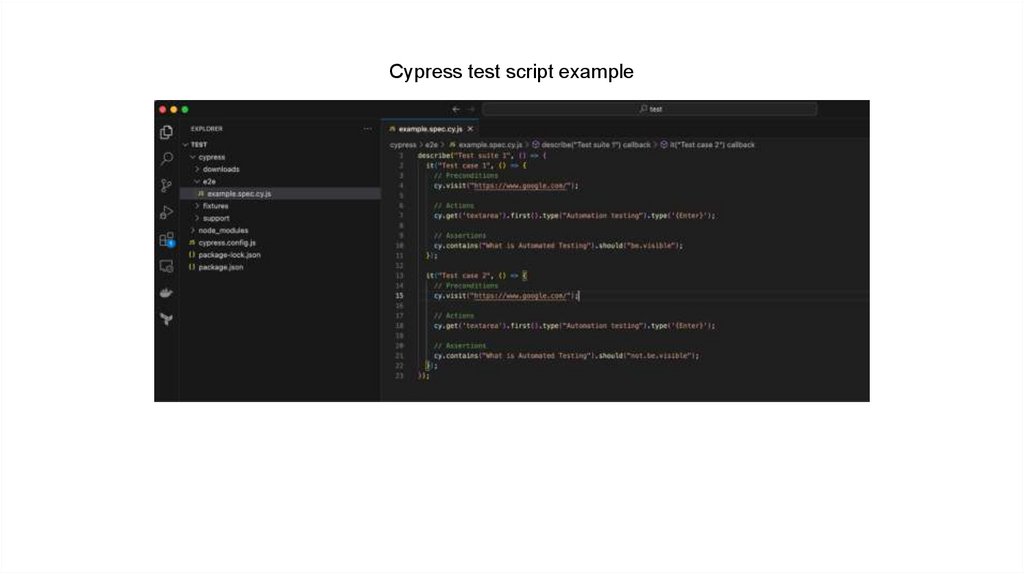
Cypress test script example19.
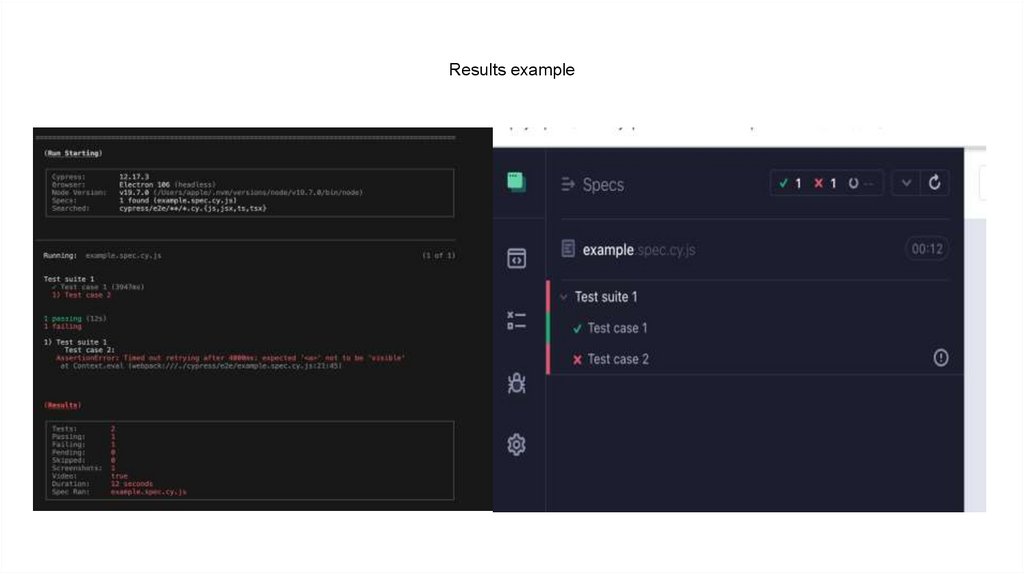
Results example20.
21.
22.
Writing automated tests in JS1 Налаштування тестового оточення
Перший крок до автоматизованого тестування - це налаштування вашого тестового оточення. Для цього вам потрібно встановити ряд інструментів та
фреймворків. Наприклад, Selenium WebDriver, який дозволяє автоматизувати дії браузера, та Mocha, фреймворк для тестування JavaScript. Ці інструменти
зазвичай встановлюються через npm (Node Package Manager), який дозволяє вам легко керувати вашими залежностями.
2 Написання тестових випадків
Після налаштування вашого тестового оточення наступним кроком є написання тестових випадків. Кожен тестовий випадок має бути написаний таким
чином, щоб він відображав конкретну ситуацію або стан, який ви хочете перевірити. Наприклад, ви можете написати тестовий випадок, щоб перевірити, чи
коректно працює функція додавання.
Крім того, кожен тестовий випадок має включати в себе одне або кілька стверджень. Ствердження - це спосіб перевірки, що ваш код працює так, як
очікується. Наприклад, ви можете стверджувати, що результат вашої функції додавання дорівнює очікуваному значенню.
3 Виконання тестів
Після того, як ваші тестові випадки написані, ви можете виконати їх за допомогою вашого тестового ранера (наприклад, Mocha). Тестовий ранер запускає
ваші тести, виконує ваші ствердження та збирає результати тестування. Він також надає вам звіт про виконання, який включає інформацію про те, які
тести пройшли успішно, які не вдалося, та які не виконувалися. На основі цього звіту ви можете визначити, чи ваш код працює так, як очікується, та
виправити будь-які помилки або проблеми, які були виявлені під час тестування.
23.
Best practices for automation testingВстановіть пріоритети тестових випадків:
Не всі тестові випадки однаково важливі. Деякі сценарії можуть бути критичними для бізнесу, тоді як інші можуть бути менш значущими. Заради ефективності, ви повинні
визначити пріоритети для ваших тестових випадків і зосередитися на автоматизації тих, які є найважливішими або найбільш часто виконуваними.
Підтримуйте зрозумілість:
Зрозумілість є важливою для підтримки тестових скриптів. Код має бути написаний таким чином, що інші розробники можуть легко зрозуміти, що робить конкретний тест, і
внести потрібні зміни або виправлення. Це включає в себе написання чітких коментарів, використання зрозумілих назв для змінних та функцій, та використання простої та
структурованої синтаксичної конструкції.
Модулізуйте тестові скрипти:
Модульність є важливим принципом у програмуванні, і тестування не є винятком. Розбиття ваших тестових сценаріїв на менші, незалежні модулі, може допомогти вам легше
управляти своїми тестами, зменшити дублювання коду і поліпшити повторне використання коду.
Використовуйте модель об'єкта сторінки (POM):
Модель об'єкта сторінки - це підхід до проектування тестових скриптів, що дозволяє відокремити логіку тестування від UI коду вашого додатка. Це означає, що ви розділяєте
код, що виконує дії на сторінці (наприклад, клікання на кнопки або введення даних у форми), від коду, що перевіряє результати цих дій.
Постійно оновлюйте тестові сценарії:
Ваші тестові сценарії повинні відображати поточний стан вашої апки. Якщо змінюється функціональність або додаються нові функції, ваші тести реагубть на ці зміни - тобто
фейляться. Постійне оновлення ваших тестових випадків гарантує, що вони продовжують бути актуальними та ефективними.
Дотримуючись цих кращих практик, ви можете створити ефективні, точні та легкі для підтримки автоматизовані тестові скрипти.
24.
IDE25.
Useful linkshttps://docs.cypress.io/
https://saucelabs.com/resources/blog/top-5-javascript-test-automation-frameworks
https://www.browserstack.com/guide/10-test-automation-best-practices
https://code.visualstudio.com/

























 software
software








