Similar presentations:
Архитектурные шаблоны
1.
Архитектурные шаблоны1
2.
Архитектурный шаблон – это общее и повторяющеесярешение
часто
возникающей
проблемы
архитектуры
приложений в пределах заданного контекста.
Архитектурные шаблоны схожи с шаблонами программного
дизайна, однако имеют более широкий охват.
2
3.
Архитектурные шаблоны• Model-View-Controller
• Model-View-Presenter
• Model-View-View Model
• Hierarchical Model-View-Controller
• Presentation-Abstraction-Control
• Naked objects
• View-Interactor-Presenter-Entity-Routing (VIPER)
3
4.
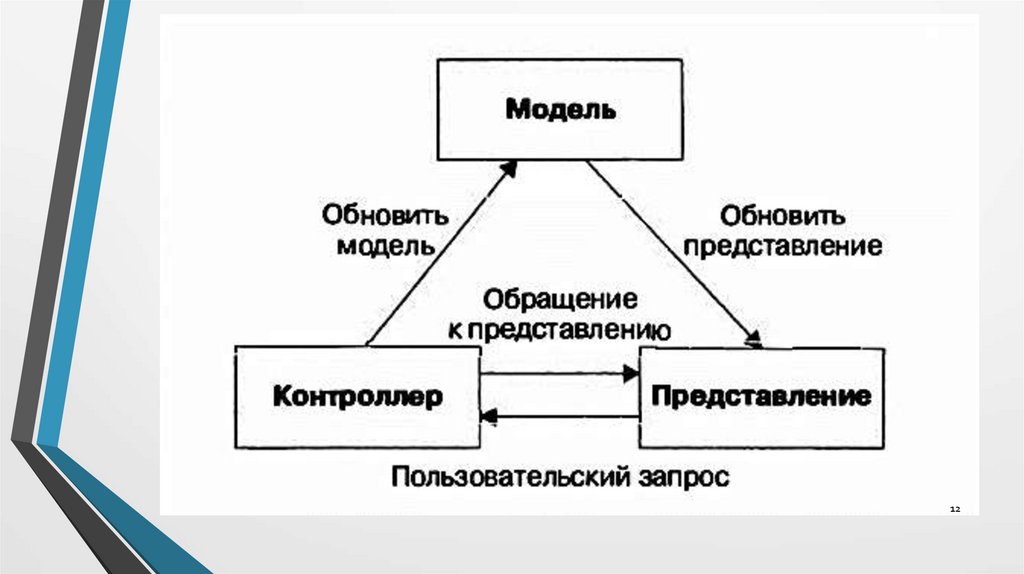
Model-View-ControllerModel-View-Controller
(MVC,
«Модель-ПредставлениеКонтроллер», «Модель-Вид-Контроллер») – схема разделения
данных приложения, пользовательского интерфейса и
управляющей логики на три отдельных компонента: модель,
представление и контроллер – таким образом, что
модификация каждого компонента может осуществляться
независимо.
Модель (Model) предоставляет данные и реагирует на
команды контроллера, изменяя своё состояние.
Представление (View) отвечает за отображение данных
модели пользователю, реагируя на изменения модели.
Контроллер
(Controller)
интерпретирует
действия
пользователя, оповещая модель о необходимости изменений. 4
5.
MVC – это фундаментальный паттерн, который нашелприменение во многих технологиях, дал развитие новым
технологиям и каждый день облегчает жизнь разработчикам.
Впервые паттерн MVC появился в языке SmallTalk.
Разработчики должны были придумать архитектурное
решение, которое позволяло бы отделить графический
интерфейс от бизнес логики, а бизнес логику от данных.
Таким образом, в классическом варианте, MVC состоит из
трех частей, которые и дали ему название.
Основная идея этого паттерна в том, что и
контроллер и представление зависят от модели, но
модель никак не зависит от этих двух компонент.
5
6.
Модель (model)Описывает используемые в приложении данные, а также
логику, которая связана непосредственно с данными,
например, логику валидации данных. Как правило, объекты
моделей хранятся в базе данных.
В MVC модели представлены двумя основными типами:
модели
представлений,
которые
используются
представлениями для отображения и передачи данных, и
модели домена, которые описывают логику управления
данными.
Модель может содержать данные, хранить логику
управления этими данными. В то же время модель не должна
содержать логику взаимодействия с пользователем и не
должна определять механизм обработки запроса. Кроме того,
модель не должна содержать логику отображения данных в
6
представлении.
7.
Под Моделью, обычно понимается часть содержащая в себефункциональную бизнес-логику приложения. Модель должна
быть полностью независима от остальных частей продукта.
Модельный слой ничего не должен знать об элементах
дизайна, и каким образом он будет отображаться.
Достигается результат, позволяющий менять представление
данных, то как они отображаются, не трогая саму Модель.
7
8.
Модель обладает следующими признаками:• Модель – это бизнес-логика приложения.
• Модель обладает знаниями о себе самой и не знает о
контроллерах и представлениях.
• Для некоторых проектов модель – это просто слой данных
(DAO, база данных, XML-файл).
• Для других проектов модель – это менеджер базы данных,
набор объектов или просто логика приложения.
8
9.
Представление (view)Отвечают за визуальную часть или пользовательский
интерфейс,
нередко
html-страница,
через
который
пользователь взаимодействует с приложением.
Также представление может содержать логику, связанную
с отображением данных. В то же время представление не
должно содержать логику обработки запроса пользователя или
управления данными.
9
10.
В обязанности Представления входит отображение данныхполученных от Модели. Однако, представление не может
напрямую влиять на модель. Можно говорить, что
представление обладает доступом «только на чтение» к
данным.
Представление обладает следующими признаками:
• В
представлении реализуется отображение
которые получаются от модели любым способом;
данных,
• В некоторых случаях, представление может иметь код,
который реализует некоторую бизнес-логику.
Примеры представления: HTML-страница, WPF форма,
Windows Form.
10
11.
Контроллер (controller)Представляет центральный компонент MVC, который
обеспечивает связь между пользователем и приложением,
представлением и хранилищем данных. Он содержит логику
обработки запроса пользователя.
Контроллер получает вводимые пользователем данные и
обрабатывает их. И в зависимости от результатов обработки
отправляет пользователю определенный вывод, например, в
виде представления, наполненного данными моделей.
11
12.
1213.
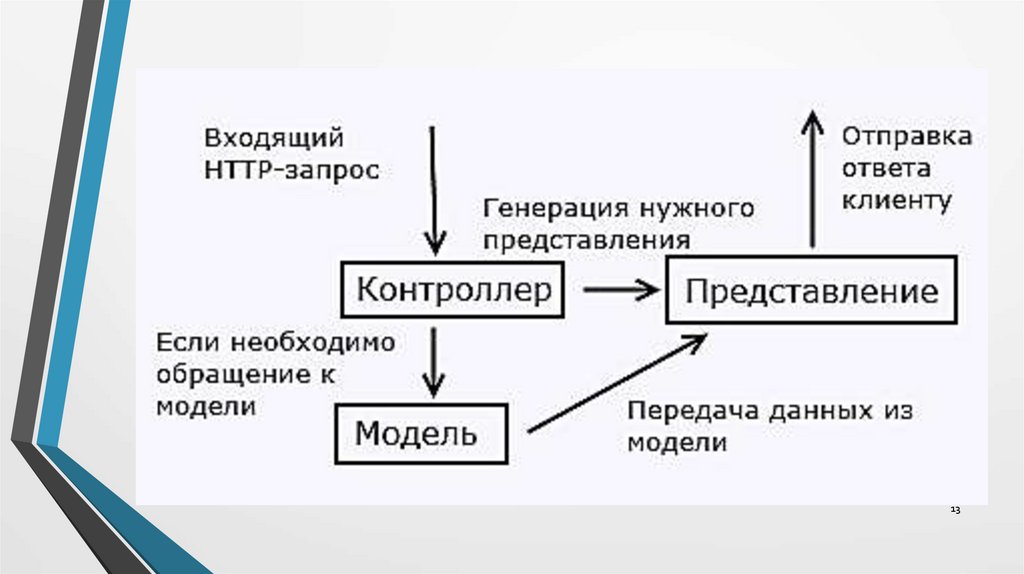
1314.
Признаки контроллера• Контроллер определяет, какие представление должно быть
отображено в данный момент.
• События
представления могут повлиять только на
контроллер. Контроллер может повлиять на модель и
определить другое представление.
• Возможно несколько представлений только для одного
контроллера.
14
15.
Назначение MVCОсновная цель применения этой концепции состоит в
отделении бизнес-логики (модели) от её визуализации
(представления, вида). За счёт такого разделения повышается
возможность повторного использования кода.
Наиболее полезно применение данной концепции в тех
случаях, когда пользователь должен видеть те же самые
данные одновременно в различных контекстах и/или с
различных точек зрения.
15
16.
В частности, выполняются следующие задачи:• К одной модели можно присоединить несколько видов, при
этом не затрагивая реализацию модели. Например, некоторые
данные
могут
быть
одновременно
представлены
в
виде электронной таблицы, гистограммы и круговой
диаграммы.
• Не затрагивая реализацию видов, можно изменить реакции
на действия пользователя (нажатие мышью на кнопке, ввод
данных)
–
для
этого
достаточно
использовать
другой контроллер.
• Ряд разработчиков специализируется только в одной из
областей: либо разрабатывают графический интерфейс, либо
разрабатывают бизнес-логику. Поэтому возможно добиться
того, что программисты, занимающиеся разработкой бизнеслогики (модели), вообще не будут осведомлены о том,
какое представление будет использоваться.
16
17.
Концепция MVCМодель предоставляет данные и методы работы с ними:
запросы в базу данных, проверка на корректность. Модель не
зависит
от
представления
(не
знает
как
данные
визуализировать)
и
контроллера
(не
имеет
точек
взаимодействия с пользователем) просто предоставляя доступ
к данным и управлению ими.
Модель строится таким образом, чтобы отвечать на
запросы, изменяя своё состояние, при этом может быть
встроено уведомление «наблюдателей».
Модель,
за
счёт
независимости
от
представления,
может
иметь
несколько
представлений для одной «модели».
визуального
различных
17
18.
Представление отвечает за получение необходимыхданных из модели и отправляет их пользователю.
Представление
не
обрабатывает
введённые
данные
пользователя.
Контроллер обеспечивает «связи» между пользователем и
системой. Контролирует и направляет данные от пользователя
к системе и наоборот. Использует модель и представление для
реализации необходимого действия.
18
19.
Функциональные возможностии расхождения
Поскольку MVC не имеет строгой реализации, то
реализован он может быть по-разному. Нет общепринятого
определения, где должна располагаться бизнес-логика. Она
может находиться как в контроллере, так и в модели. В
последнем случае, модель будет содержать все бизнес-объекты
со всеми данными и функциями.
Некоторые фреймворки жестко задают где должна
располагаться бизнес-логика, другие не имеют таких правил.
19
20.
Также не указано, где должна находиться проверкавведённых пользователем данных. Простая валидация может
встречаться даже в представлении, но чаще они встречаются
в контроллере или модели.
Интернационализация и форматирование данных также не
имеет четких указаний по расположению.
20
21.
Условно-обязательныемодификации
Для реализации схемы «Model-View-Controller» используется
достаточно большое число шаблонов проектирования (в
зависимости
от
сложности
архитектурного
решения),
основные
из
которых
–
«наблюдатель»,
«стратегия»,
«компоновщик».
21
22.
Наиболее типичная реализация – в которой представлениеотделено от модели путём установления между ними
протокола взаимодействия, использующего «аппарат событий»
(обозначение
«событиями»
определённых
ситуаций,
возникающих в ходе выполнения программы, – и рассылка
уведомлений о них всем тем, кто подписался на получение):
при каждом особом изменении внутренних данных в модели
(обозначенном как «событие»), она оповещает о нём те
зависящие от неё представления, которые подписаны на
получение такого оповещения – и представление обновляется.
Так используется шаблон «наблюдатель».
22
23.
При обработке реакции пользователя– представление
выбирает, в зависимости от реакции, нужный контроллер,
который обеспечит ту или иную связь с моделью. Для этого
используется шаблон «стратегия», или вместо этого может
быть модификация с использованием шаблона «команда».
Для возможности однотипного обращения с подобъектами
сложно-составного
иерархического
вида
–
может
использоваться шаблон «компоновщик».
Кроме того, могут использоваться и другие шаблоны
проектирования – например, «фабричный метод», который
позволит задать по умолчанию тип контроллера для
соответствующего вида.
23
24.
Наиболее частые ошибкиНачинающие
программисты
очень
часто
трактуют
архитектурную модель MVC как пассивную модель MVC:
модель выступает исключительно совокупностью функций для
доступа к данным, а контроллер содержит бизнес-логику.
В результате – код моделей по факту является средством
получения
данных
из
СУБД,
а
контроллер
–
типичным модулем, наполненным бизнес-логикой.
24
25.
В результате такого понимания – MVC-разработчики сталиписать код, который Pádraic Brady (известный в кругах
сообщества «Zend Framework») охарактеризовал как «ТТУК»
(«Толстые, тупые, уродливые контроллеры»; Fat Stupid Ugly
Controllers):
«Среднестатистический ТТУК получал данные из БД
(используя уровень абстракции базы данных, делая вид, что
это модель) или манипулировал, проверял, записывал, а
также передавал данные в Представление. Такой подход
стал очень популярен потому, что использование таких
контроллеров
похоже
на
классическую
практику
использования отдельного php-файла для каждой страницы
приложения».
25
26.
Нов
объектно-ориентированном
программировании
используется активная модель MVC, где модель – это не
только совокупность кода доступа к данным и СУБД, но и
вся бизнес-логика; также, модели могут инкапсулировать в
себе другие модели.
Контроллеры же,
– как элементы
системы, – ответственны лишь за:
информационной
• приём запроса от пользователя;
• анализ запроса;
• выбор следующего действия
системы, соответственно
результатам анализа (например, передача запроса другим
элементам системы).
Только в этом случае контроллер становится «тонким» и
выполняет исключительно функцию связующего звена (glue
layer) между отдельными компонентами информационной
системы.
26
27.
Реализация MVCКонтроллер перехватывает событие извне и в соответствии
с заложенной в него логикой, реагирует на это событие
изменяя Модель, посредством вызова соответствующего
метода. После изменения Модель использует событие о том что
она изменилась, и все подписанные на это события
Представления, получив его, обращаются к Модели за
обновленными данными, после чего их и отображают.
Пример использования:
• MVC ASP.NET
• Архитектура WWW-приложений, написанных на основных
языках программирования
• Веб-фреймворки (например, Django и Rails)
27
28.
Model-View-PresenterModel-View-Presenter (MVP) – шаблон проектирования,
производный от MVC, который используется в основном для
построения пользовательского интерфейса.
Элемент Presenter в данном шаблоне берёт на себя
функциональность посредника (аналогично контроллеру в
MVC) и отвечает за управление событиями пользовательского
интерфейса (например, использование мыши) так же, как в
других шаблонах обычно отвечает представление.
28
29.
MVP– шаблон проектирования пользовательского
интерфейса, который был разработан для облегчения
автоматического
модульного
тестирования
и
улучшения разделения ответственности в презентационной
логике (отделения логики от отображения):
Модель (Model) – хранит в себе всю бизнес-логику, при
необходимости получает данные из хранилища.
Вид (View) – реализует отображение данных (из Модели),
обращается к Presenter за обновлениями.
Представитель (Presenter)
между Моделью и Видом.
–
реализует
взаимодействие
29
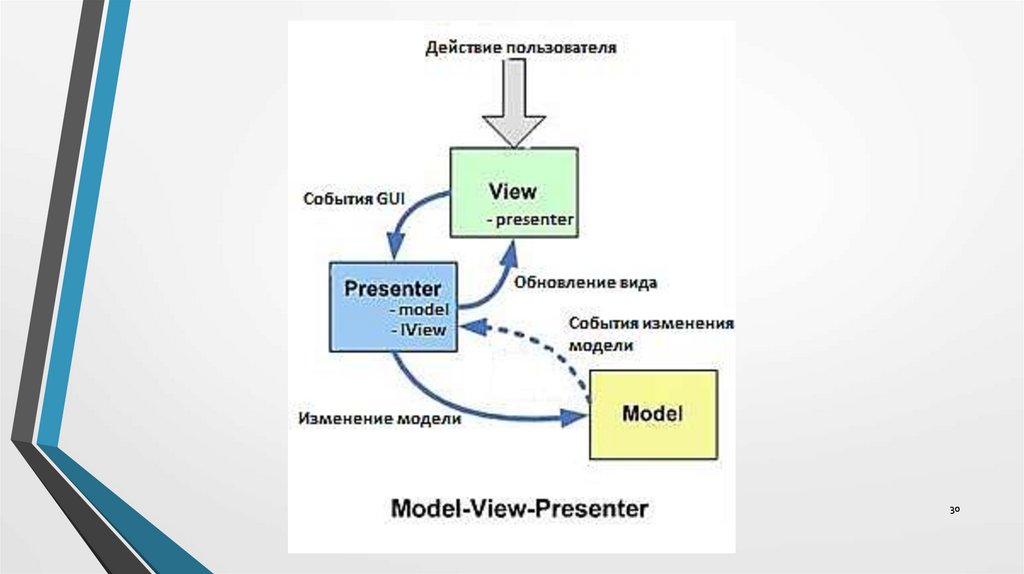
30.
3031.
Данныйподход
позволяет
создавать
абстракцию
представления. Для этого необходимо выделить интерфейс
представления с определенным набором свойств и методов.
Presenter, в свою очередь, получает ссылку на реализацию
интерфейса, подписывается на события представления и по
запросу изменяет модель.
31
32.
Признаки Presenter• Двухсторонняя коммуникация с представлением.
• Представление взаимодействует напрямую с Presenter,
путем вызова соответствующих
экземпляра Presenter.
функций
или
событий
• Presenter взаимодействует с View путем использования
специального интерфейса, реализованного представлением.
• Один экземпляр Presenter связан с одним отображением.
32
33.
Реализация MVPКаждое
представление
должно
реализовывать
соответствующий интерфейс. Интерфейс представления
определяет набор функций и событий, необходимых для
взаимодействия
с
пользователем
(например, IView.ShowErrorMessage(string msg)).
Presenter
должен
иметь
ссылку
на
реализацию
соответствующего интерфейса, которую обычно передают в
конструкторе.
Логика представления должна иметь ссылку на экземпляр
Presenter. Все события представления передаются для
обработки
в
Presenter
и
практически
никогда
не
обрабатываются логикой представления (в т.ч. создания
других представлений).
Пример использования: Windows Forms.
33
34.
Model-View-View ModelModel-View-View Model (MVVM) – шаблон проектирования
архитектуры приложения. Представлен в 2005 году Джоном
Госсманом (John Gossman) как модификация шаблона
Presentation Model. Ориентирован на современные платформы
разработки,
такие
как
Windows
Presentation
Foundation, Silverlight от компании Microsoft, ZK framework.
Данный
подход
позволяет
связывать
элементы
представления со свойствами и событиями View-модели.
Можно утверждать, что каждый слой этого паттерна не знает
о существовании другого слоя.
34
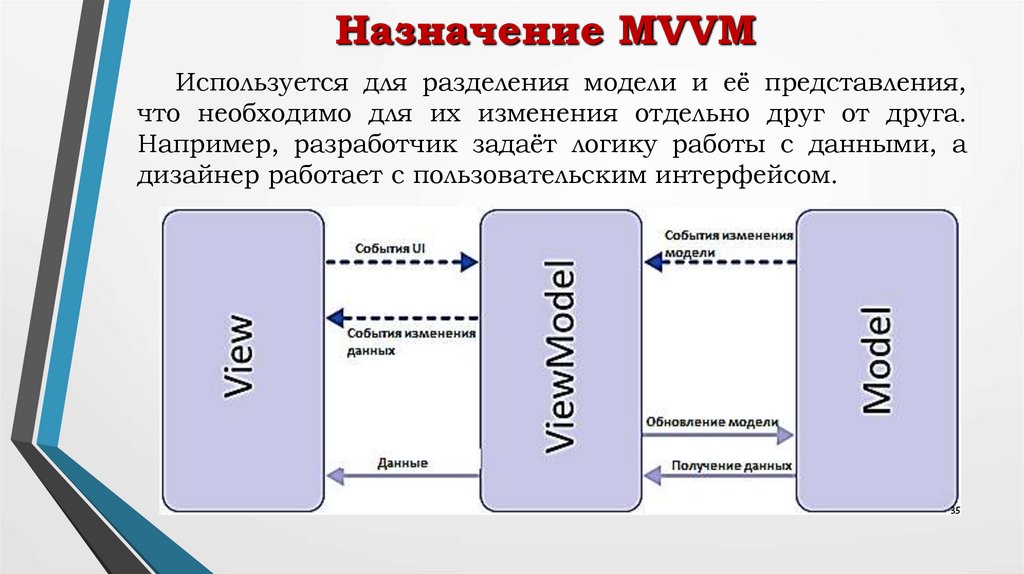
35.
Назначение MVVMИспользуется для разделения модели и её представления,
что необходимо для их изменения отдельно друг от друга.
Например, разработчик задаёт логику работы с данными, а
дизайнер работает с пользовательским интерфейсом.
35
36.
Использование MVVMMVVM удобно использовать вместо классического MVC и
ему подобных в тех случаях, когда в платформе, на которой
ведётся разработка, есть «связывание данных». В шаблонах
проектирования MVC/MVP изменения в пользовательском
интерфейсе не влияют непосредственно на Mодель, а
предварительно идут через Контроллер (Controller) или
Presenter.
В таких технологиях как WPF и Silverlight есть концепция
«связывания данных», позволяющая связывать данные с
визуальными элементами в обе стороны. Следовательно, при
использовании этого приёма применение модели MVC
становится крайне неудобным из-за того, что привязка
данных к представлению напрямую не укладывается в
концепцию MVC/MVP.
36
37.
Описание MVVMШаблон MVVM делится на три части:
Модель (Model) (так же, как в классической MVC)
представляет собой логику работы с данными и описание
фундаментальных
данных,
необходимых
для
работы
приложения.
37
38.
Представление (View) – графический интерфейс (окна,списки, кнопки и т. п.). Выступает подписчиком на событие
изменения значений свойств или команд, предоставляемых
Моделью Представления.
В случае, если в Модели Представления изменилось какоелибо свойство, то она оповещает всех подписчиков об этом, и
Представление, в свою очередь, запрашивает обновлённое
значение свойства из Модели Представления.
В случае, если пользователь воздействует на какой-либо
элемент
интерфейса,
Представление
вызывает
соответствующую
команду,
предоставленную
Моделью
Представления.
38
39.
Модель Представления (View Model) – с одной стороны,абстракция Представления, а с другой – обёртка данных из
Модели, подлежащие связыванию.
То есть, она содержит Модель, преобразованную к
Представлению, а также команды, которыми может
пользоваться Представление, чтобы влиять на Модель.
39
40.
Признаки View-модели:• Двухсторонняя коммуникация с представлением.
• View-модель – это абстракция представления. Обычно
означает, что свойства представления
свойствами View-модели / модели.
совпадают
со
• View-модель не имеет ссылки на интерфейс представления
(IView). Изменение состояния View-модели автоматически
изменяет представление и наоборот, поскольку используется
механизм связывания данных (Bindings).
• Один
экземпляр
отображением.
View-модели
связан
с
одним
40
41.
Реализации MVVMПри использовании этого паттерна, представление не
реализует
соответствующий
интерфейс
(IView).
Представление должно иметь ссылку на источник данных
(DataContex), которым в данном случае является View-модель.
Элементы представления связаны (Bind) с соответствующими
свойствами и событиями View-модели.
В свою очередь, View-модель реализует специальный
интерфейс, который используется для автоматического
обновления элементов представления. Примером такого
интерфейса в WPF может быть INotifyPropertyChanged.
Пример использования: WPF.
41
42.
Реализации MVVM• .NET: ReactiveUI, DotVVM (open source project), Mugen MVVM
Toolkit
• Javascript: Angular 6, Ember.js, Vue.js, Knockout.js, Oracle JET
42
43.
Общие правила выбора паттернаMVVM
• Используется в ситуации, когда возможно связывание
данных без необходимости ввода специальных интерфейсов
представления (т.е. отсутствует необходимость реализовывать
IView);
• Частым примером является технология WPF.
43
44.
MVP• Используется в ситуации, когда невозможно связывание
данных (нельзя использовать Binding);
• Частым примером может быть использование Windows
Forms.
MVC
• Используется в ситуации, когда связь между представление
и другими частями приложения невозможна (и не возможно
использовать MVVM или MVP);
• Частым примером использования может служить ASP.NET
MVC.
44
45.
РезюмеРеализация MVVM и MVP-паттернов, на первый взгляд,
выглядит достаточно простой схожей. Однако, для MVVM
связывание представления с View-моделью осуществляется
автоматически, а для MVP – необходимо программировать
MVC,
по-видимому,
имеет
больше
возможностей
по
управлению представлением.
45
46.
Hierarchical model–view–controllerHMVC (Hierarchical model-view-controller) – Иерархические
Модель-Вид-Контроллер
–
одно
из
расширений
архитектурного
паттерна
MVC,
позволяющее
решить
некоторые
проблемы
масштабируемости
приложений,
имеющих классическую MVC-архитектуру.
Впервые описано в 2000-м году, в одной из статей
блога JavaWorld, но некоторые разработчики отмечают, что
оно, по сути, является переосмыслением более строгого
паттерна PAC (Presentation-Abstraction-Control), описанного в
1987 году.
46
47.
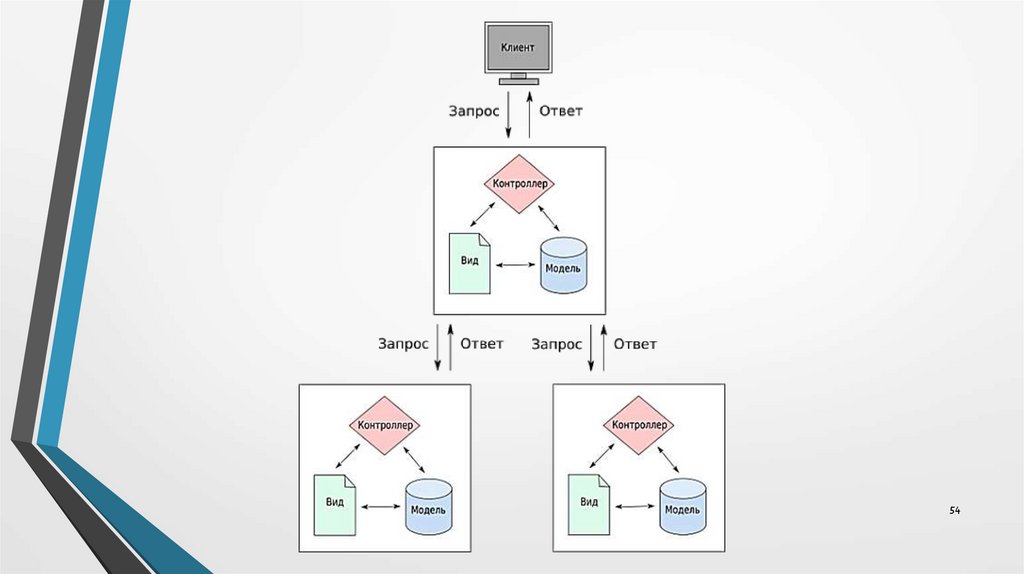
Согласно парадигме HMVC, каждая отдельная MVC триадаиспользуется в качестве слоя в иерархической структуре. При
этом, каждая триада в этой иерархии независима от других, и
может обратиться к контроллеру другой триады.
Такой подход существенно облегчает и ускоряет разработку
сложных приложений, облегчает их дальнейшую поддержку и
масштабирование, способствует повторному использованию
кода.
47
48.
Проблемы MVCПроблема первая
На
практике
обычно
приходиться
оперировать
одновременно несколькими моделями, например: статьи,
пользователи, комментарии.
В принципе, это не критично, паттерн MVC это
предусматривает,
но
это
увеличивает
количество
зависимостей – вид и контроллер зависят более чем от одной
модели, а от одной модели зависят более одного вида и
контроллера.
48
49.
Проблема втораяДля отображения данных из разных моделей хотелось бы
использовать виды созданные специально для них.
Например, выглядит логичным отображение комментариев
одинаково для статей и для товаров. Такое классический MVC
не
предусматривает,
но
это
частично
обходится
использованием шаблонов.
Т.е. используется один вид который получает данные из
моделей, а для отображения их отображения используется
комбинация нескольких шаблонов. И снова увеличивается
количество зависимостей.
49
50.
Проблема третьяИногда действия надо выполнить не над одной моделью, а
над несколькими одновременно.
Например, при удалении пользователя надо удалить все его
статьи и комментарии. В результате приходится создавать
контроллер, который описывает операции не только над
моделью к которой он относится (в примере – пользователи),
но над моделями к которым непосредственного отношения он
не имеет.
Таким образом появляются не очевидные зависимости.
50
51.
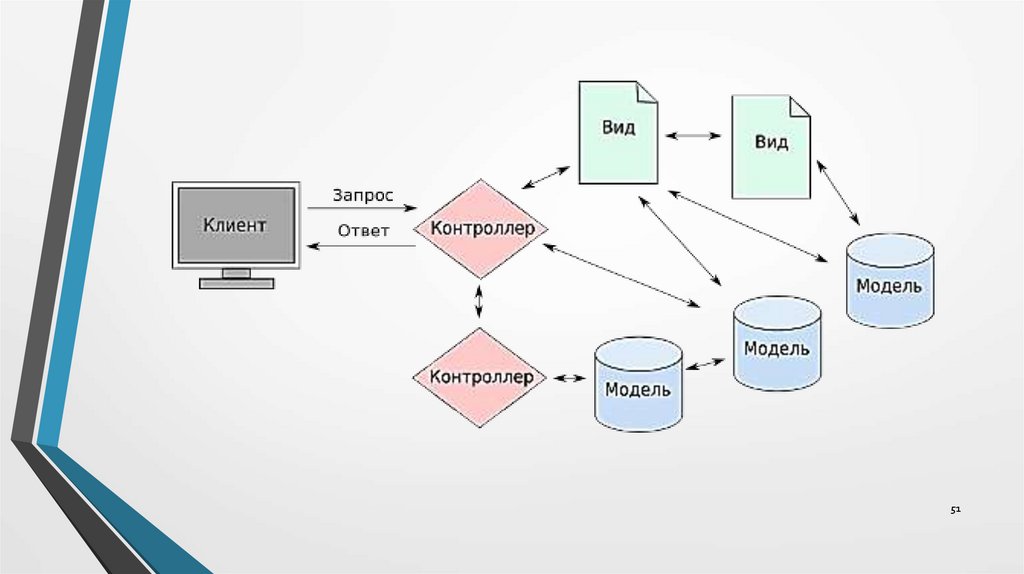
5152.
Основная идея HMVCКак же устранить эти проблемы?
Поскольку проблемы возникают из-за того, что вместо MVC
получается что-то наподобие MMMVVVCC, где каждая модель
вид и контроллер могут принадлежать разным подсистемам,
ответ очевиден – вернуться к MVC в котором есть лишь по
одной модели, виду и контроллеру.
52
53.
Итак,первый
принцип
HMVC:
в
приложении
используются только жестко фиксированные триады
модель-вид-контроллер,
которые
взаимодействуют
с
остальными подсистемы исключительно через контроллер.
Из этого выплывает второй принцип: для организации
более сложных комбинаций используются иерархии
триад.
53
54.
5455.
На первый взгляд, может показаться, что для возможностиреализации
HMVC
достаточно
возможности
вызова
контроллера из другого контроллера. Но в веб-приложении
поведение зависит не просто от команды переданной
контроллеру, а от http-запроса в целом.
И модель и вид могут сами анализировать запрос и
некоторым образом изменять свое поведение. Поэтому
требуется возможность передать запрос другому контроллеру,
причем не обязательно тот же, что был получен.
Сделать это можно тремя различными методами.
55
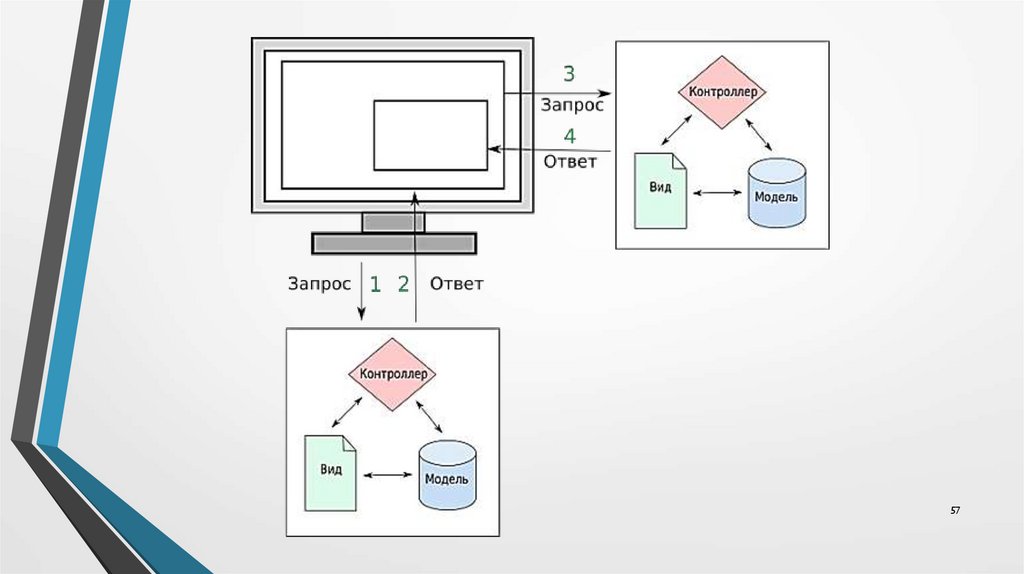
56.
Клиент-серверный HMVCСамый
простой
способ
отправить
http-запрос
–
использовать для этого браузер. В этом случае даже не
требуется какая-то особая поддержка фреймворком. И этот
подход используется повсеместно – называется AJAX.
Можно использовать одну базовую триаду модель-видконтроллер
для
отображения
основного
содержимого
страницы (например, текста статьи), которая остальные
необходимые фрагменты (например, комментарии) получит
при помощи ajax-запросов к таким-же триадам.
56
57.
5758.
Такой подход позволяет для некоторых частей страницыиспользовать http-кеширование (кеширование данных в кеше
браузера, прокси-сервера либо проксирующего http-сервера) а
часть загружать в режиме real-time.
58
59.
Например страница статьи может быть загружена почастям следующим образом:
• сама
страница с текстом статьи статична и по
возможности извлекается из кеша браузера, в котором может
храниться довольно долго;
• комментарии
постоянно обновляются и поэтому
кешируются и каждый раз запрашиваются с веб-сервера;
не
• блок последних новостей обновляется время от времени,
может извлекается из кеша, но храниться в нем не так долго
как статья.
59
60.
Плюсы:• не нужна поддержка фреймворком (можно вообще без него
обойтись);
• возможность гибкого http-кеширования;
• возможность отправить запрос на другой
веб-сервер,
распределив таким образом нагрузку между несколькими
серверами.
Минусы:
• необходимо писать java-скрипты;
• увеличивается количество запросов от браузера серверу, что
может увеличить время загрузки страницы и нагрузку на
веб-сервер.
60
61.
Сервер-серверный HMVCСледующим по простоте реализации является отправка
запроса веб-сервером самому себе. Для этого может
использоваться curl, либо другая библиотека способная
отправлять http-запросы.
Этот подход похож на предыдущий, но с той разницей, что
запросы отправляет не браузер пользователя, а сам веб-сервер
в процессе формирования документа.
61
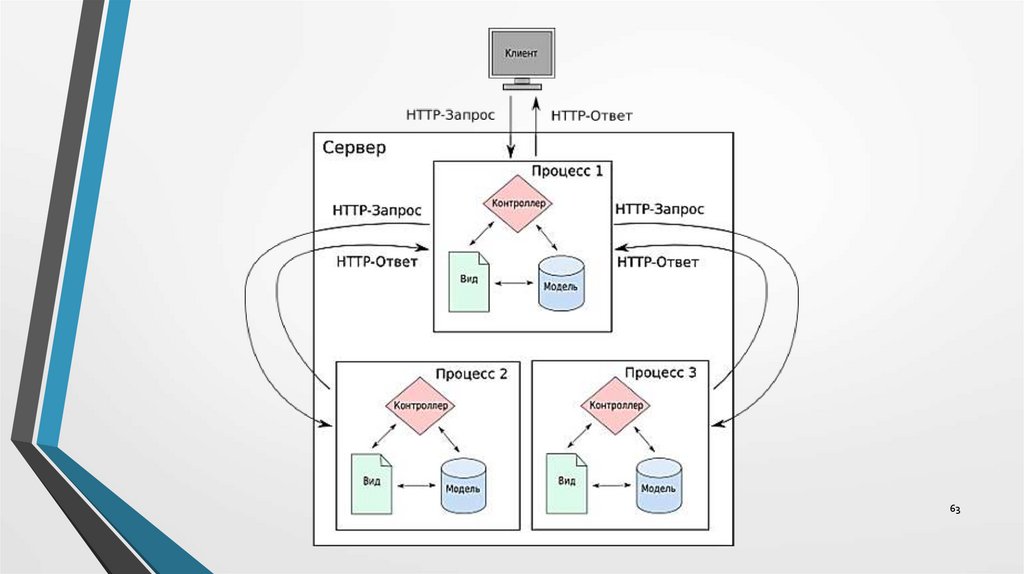
62.
В качестве примера снова рассмотрим статью скомментариями. Основой страницы является статья, поэтому
для ее отображения используются контроллер, вид и модель
статьи.
Но
если
в
классическом
MVC для отображения
комментариев внутри вида статьи используется обращение к
модели и виду комментариев, то HTML предусматривает
отправку запроса контроллеру комментариев.
В данном случае посредством http-запроса, который
инициирует запуск параллельного процесса, который выдаст
готовый блок комментариев для статьи.
Как и в предыдущем случае, при таком подходе возможно
использование http-кеширования, но для его использования
необходимо
использовать
проксирующий
http-сервер,
например nginx.
62
63.
6364.
Плюсы:• клиенту отдается готовая страница;
• возможность гибкого http-кеширования;
• возможность отправить запрос на другой веб-сервер,
распределив таким образом нагрузку между несколькими
серверами.
Минусы:
• для формирования одной страницы запускается несколько
параллельных процессов, что увеличивает нагрузку на вебсервер.
64
65.
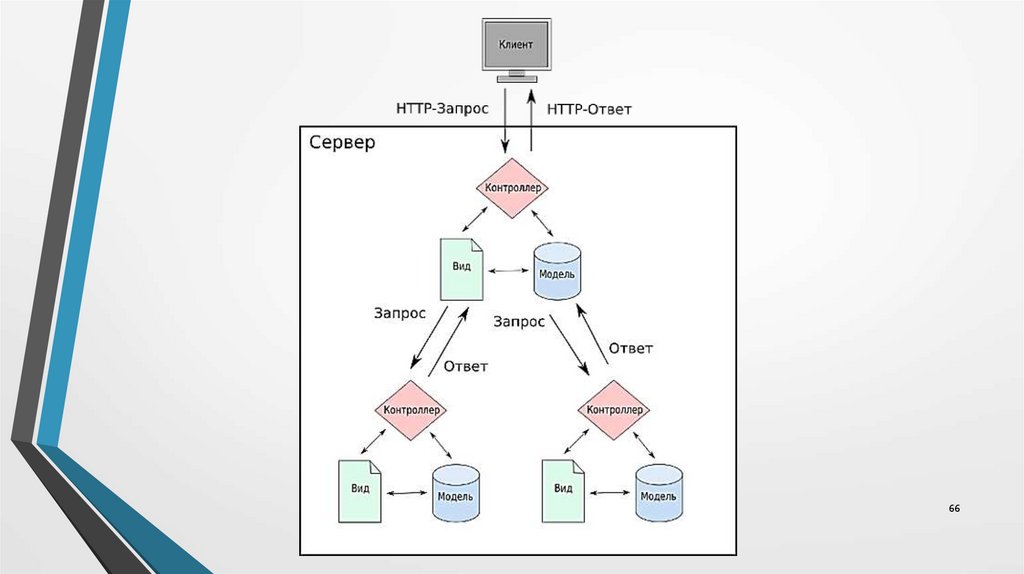
Внутри-серверный HMVCПод термином «внутри-серверный» имеется в виду, что все
происходит внутри процесса веб-приложения. Как и в
предыдущем случае, триады модель-вид-контроллер общаются
между собой посредством запросов, и восприниматься они
должны ими точно так же как обычные http-запросы, однако
передачу этих запросов обеспечивает фреймворк.
С точки зрения программиста, два последних варианта
различаются между собой не существенно. В хорошем
фреймворке разница должна быть лишь в одном параметре,
который указывает должен ли подзапрос быть внутренним
(внутри процесса), или внешним (вызывать настоящий httpзапрос).
65
66.
6667.
Плюсы:• нет необходимости в параллельном запуске экземпляра вебприложения.
Минусы:
• нет возможности использовать http-кеширование.
67
68.
МасштабированиеHMVC-приложения
Если веб-ресурс становится достаточно популярным, может
стать вопрос о том, что одного сервера для него недостаточно. И
тогда встает вопрос о распределении нагрузки между несколькими
серверами.
Простейший
вариант
быстро
распределить
нагрузку
–
использовать несколько копий ресурса и репликацию базы данных.
Но HMVC позволяет пойти другим путем – распределить между
серверами задачи.
Например, один сервер управляет статьями, один профилями
пользователей, а третий комментариями. В случае достаточной
изолированности модулей,
для
быстрой
реализации
этого
достаточно лишь прописать в соответствующих запросах что они
внешние, и указать адреса серверов для их обработки.
68
69.
Создавая реальное веб-приложение вовсе не обязательноограничиваться каким-то одним из вариантов реализации
HMVC. В каждом конкретном случае можно выбирать тот, что
лучше всего подходит именно для него. А варианты «серверсерверный» и «внутри-серверный» вообще можно переключать
«на ходу».
69
70.
Presentation-Abstraction-ControlШаблон
Представление-Абстракция-Контроль
(Presentation-Abstraction-Control) – это шаблон проектирования
программного обеспечения, являющийся производным от
MVC. PAC представляет собой иерархическую структуру из
агентов, каждый из которых содержат в себе триаду
Презентация-Абстракция-Контроль [8].
70
71.
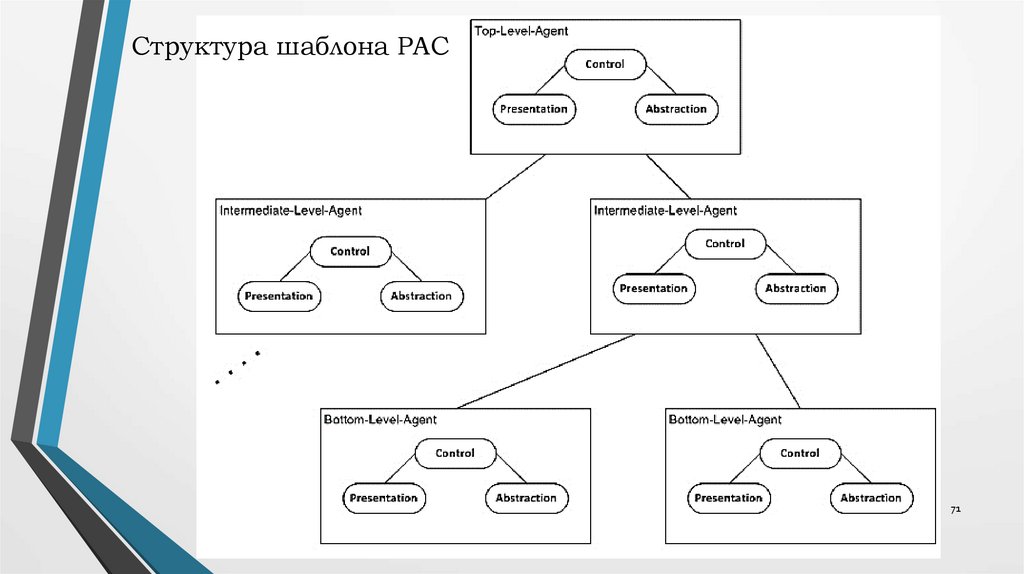
Структура шаблона PAC71
72.
КомпонентАбстракция
(Abstraction)
извлекает
и
обрабатывает
данные,
компонент
Представление
(Presentation)
форматирует
визуальное
и
звуковое
представление данных, а компонент Контроль (Control)
обрабатывает такие вещи, как поток управления и связь
между двумя другими компонентами.
Агенты (или триады) взаимодействуют друг с другом только
через Контроль каждой триады. Таким образом, отличием от
классического паттерна MVC является то, в PAC полностью
изолируется Представление (View в MVC) и Абстракция (Model
в MVC).
72
73.
В отличие от MVC, PAC используется в качествеиерархической структуры агентов, каждый из которых
состоит из триады частей представления, абстракции и
контроля.
Это
обеспечивает
возможность
раздельной
многопоточности модели и представления, что может дать
пользователю возможность очень короткого времени запуска
программы,
поскольку
пользовательский
интерфейс
(представление)
может
быть
показан
до
полной
инициализации абстракции.
73
74.
Naked objectsNaked objects (дословно с английского можно перевести
как «оголённые объекты») – архитектурный шаблон,
используемый в разработке программного обеспечения в
инженерии ПО.
74
75.
Шаблон Nakedпринципов:
objects
определяется
с
помощью
трех
1. Вся бизнес-логика должна быть инкапсулирована в
бизнес-объект domain objects. Данный принцип не является
уникальной особенностью Naked objects: это только строгое
следование обязательствам, определенным инкапсуляцией.
2. Интерфейс пользователя должен быть прямым
представлением объектов предметной области (domain objects),
со всеми действиями пользователя, явно содержащими
создание или получение объектов предметной области и/или
вызовы методов этих объектов. Данный принцип также не
является уникальной особенностью Naked objects: это только
частная
интерпретация
объектно-ориентированного
пользовательского
интерфейса
object-oriented
user
interface (OOUI).
75
76.
Подлинная идея шаблона Naked objects возникает изкомбинации обоих вышеперечисленных идей в форме
третьего принципа:
3.
Пользовательский
интерфейс
может
быть
сформирован полностью автоматически из определения
объектов предметной области (domain objects). Данный
принцип может быть реализован путём использования
нескольких технологий таких, как кодогенерация и
рефлексия.
Naked
Objects
обыкновенно
противопоставляют
шаблону model-view-controller. Тем не менее, опубликованная
версия
диссертации
Поусона
(Pawson)
содержит
предисловие Trygve Reenskaug, изобретателя шаблона modelview-controller, говорящее о том, что naked objects ближе к
оригинальной идее Модель-Представление-Контроллер, чем
76
последующие интерпретации и реализации.
77.
Критика Naked objectsШаблон Naked objects начал подвергаться определенной
доле критики с момента первой публичной демонстрации
идеи на конференции OOPSLA 2001, проводившейся под
эгидой Intriguing Technologies.
77
78.
Критика данного подхода обычно фокусируется на однойиз трех основных областей:
• Достоверность намерения инкапсулировать всю бизнес-
логику в объект предметной области (domain objects).
Аргументы «За» и «Против» данной идеи могут быть найдены в
исследовательской литературе по объектно-ориентированному
программированию
и
проблемно-ориентированному
проектированию domain-driven design.
• Применимость
объектно-ориентированного
пользовательского интерфейса.
• Юзабилити (пригодность к использованию) обобщенного
(generic) пользовательского интерфейса.
78
79.
Хотя ни один из приведённых выше аргументов неявляется специфичным именно для данного шаблона, тот
факт, что Naked objects комбинирует все три идеи вместе,
делает его особенно уязвимым к этой критике.
79
80.
View-Interactor-Presenter-Entity-Routing(VIPER)
VIPER – это подход к архитектуре мобильных приложений,
основанный на идеях Роберта Мартина, изложенных им в
статье The Clean Architecture.
VIPER – бэкроним для View, Interactor, Presenter, Entity и
Routing.
VIPER архитектура, которая занимает одно из ведущих
мест в создание приложений. Изначально эта архитектура
создавалась для построения приложений на операционной
системе IOS, но с течением времени разработчики стали
использовать её для создания приложений на Androidустройства.
80
81.
Схема компонентов архитектуры VIPER81
82.
View (Вид)Представляет
собой
интерфейс,
с
которым
взаимодействует пользователь на экране своего мобильного
устройства.
View является пассивным. View ждет Presenter, чтобы
передать содержания для выведения на экран; никогда не
запрашивает данные у Presenter.
Методы, определенные для представления (например,
LoginView для экрана входа в систему), должны позволить
Presenter общаться на более высоком уровне абстракции,
выраженной с точки зрения его содержимого, а не то, как это
содержимое будет отображаться. Presenter не знает о
существовании UILabel, UIButton, и т.д. Presenter только знает
о содержании, которое он поддерживает и когда его нужно
вывести на экран. Presenter нужно определять, как
82
содержание выводиться на экран.
83.
Presenter (Презентатор)Presenter – это PONSO, который в основном состоит из
логики, чтобы управлять UI. Он собирает входные данные от
взаимодействия с пользователем, таким образом, он может
отправлять запросы Interactor. Presenter также получает
результаты Interactor и преобразовывать результаты в
состояние, которое является наиболее эффективным для
отображения на View.
Entity никогда не передаются из Interactor к Presenter.
Вместо этого простые структуры данных, у которых нет
поведения, передаются из Interactor к Presenter.
Это препятствует любой «реальной работе» в Presenter.
Presenter может только подготовить данные для отображения
на View.
Содержит логику управления. Чаще всего представлен в
83
виде оператора switch-case.
84.
Wireframe (Каркас)Router
Маршрутизация обрабатывает навигацию от одного экрана
к другому, как определено в wireframes, созданных
проектировщиком взаимодействия. Wireframe объект несет
ответственность за маршрутизацию.
Он ответственен за создание Interactor, Presenter и
View/ViewController и за настройки ViewController. Так как
Presenter содержит логику, чтобы реагировать на ввод данных
пользователем, Presenter знает, когда перейти на другой
экран. Wireframe знает, как это сделать.
Итак, Presenter – это пользователь Wireframa.
84
85.
Interactor (Интерактор)Interactor является простым юз кейсом в приложении. Он
содержит бизнес-логику для управления объектами (Entity),
чтобы выполнить определенную задачу.
Задача выполняется в Interactor, независимо от любого UI.
Тот же Interactor можно использовать в iOS приложениях или
консольных приложениях для Mac OS.
Поскольку Interactor является PONSO (Обычный NSObject),
который прежде всего содержит логику, и его легко
разработать
при
помощи
TDD
(разработка
через
тестирование).
85
86.
Data Store (Хранилище данных)Data Store (например, веб-сервис, база данных) отвечает за
предоставление Entity в Interactor.
Поскольку Interactor применяет свою бизнес-логику, он
будет осуществлять выборку Entity из хранилища данных,
управлять Entity и затем возвращать обновленные Entity назад
в хранилище данных.
Хранилище данных управляет персистентностью Entity.
Entity не знают о хранилище данных, таким образом, они не
знают, как сохраняться.
86
87.
При использовании TDD (разработка через тестирование)для
разработки
Interactor,
возможно
отключить
производственное хранилище данных с помощью double/mock
тестов.
Не обращаясь к удаленному серверу (для веб-сервиса) или
диска (для базы данных) позволяет вашим тестам быть
повторяемыми и быстрыми.
87
88.
EntityЭто представление объектов данных, которыми может
управлять только Interacor. Он никогда не передает данные
уровню представления. На диаграмме классов Entity
представлена как PreferenceHelper.
88
89.
Построение приложения на архитектуре VIPER требуетбольше времени и большего количества задействованных
классов, но приложение, построенное таким образом,
представляется более простым и понятным с точки зрения
чтения кода.
Вся логика запросов на сервер и действий самого
приложения отделена от пользовательского интерфейса и не
содержится в одном файле (классе), это позволяет легче
разобраться в коде и внедрить новый функционал добавляя
элементы и новые классы, не переписывая весь код одного
экрана.
89
90.
Основные достоинстваи недостатки VIPER
Достоинства:
повышение тестируемости Presentation-слоя приложений;
полная независимость модулей друг от друга – это позволяет
независимо их разрабатывать и переиспользовать;
передача проекта другим разработчикам, либо внедрение
нового, дается намного проще, так как общие подходы к
архитектуре заранее определены.
Недостатки:
резкое увеличение количества классов в проекте, сложности при
создании нового модуля;
отсутствие
в
открытом
доступе
набора
конкретных90
рекомендаций, best practices и примеров сложных приложений.
91.
Спасибо за внимание!91



























































































 programming
programming








