Similar presentations:
Что такое компьютерная графика?
1.
1.2.
3.
4.
Что такое компьютерная графика?
Перечислите основные сферы
применения компьютерной
графики.
Как формируется изображение на
экране монитора?
Назовите виды компьютерной
графики.
2.
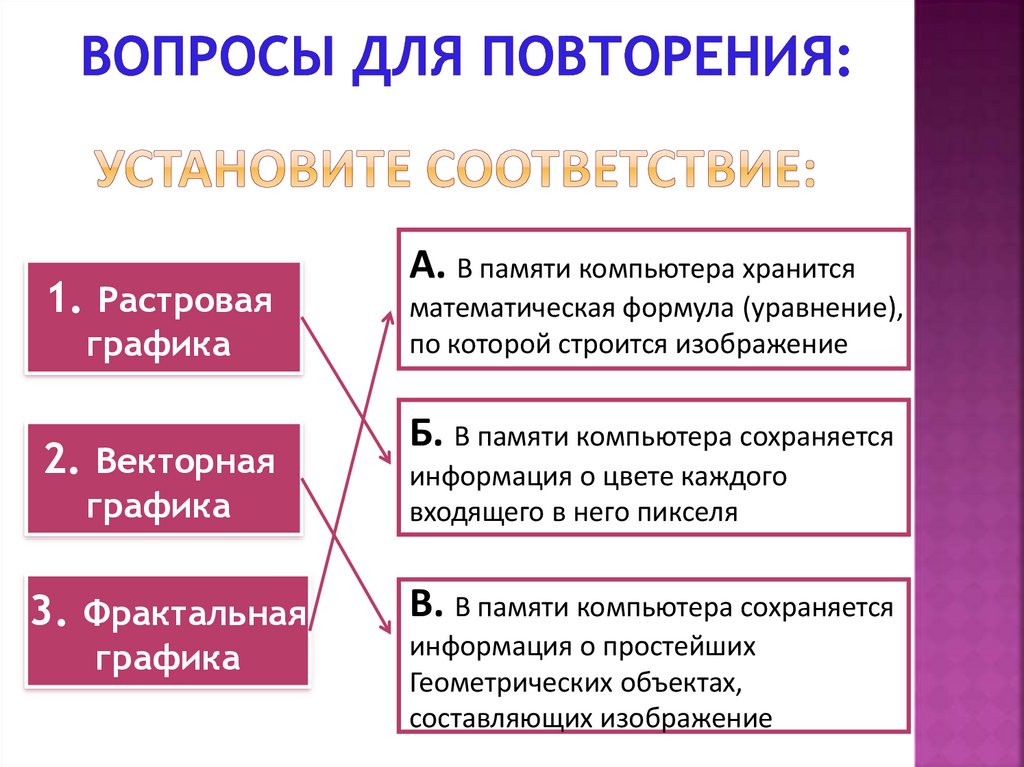
1. Растроваяграфика
2. Векторная
графика
3. Фрактальная
графика
А. В памяти компьютера хранится
математическая формула (уравнение),
по которой строится изображение
Б. В памяти компьютера сохраняется
информация о цвете каждого
входящего в него пикселя
В. В памяти компьютера сохраняется
информация о простейших
Геометрических объектах,
составляющих изображение
3.
Выберите графические форматы файлов:BMP
GIF
TXT
JPEG
DOC
WMF
EXE
COM
4.
Каким образом могут быть полученыцифровые графические объекты?
5.
1.2.
3.
4.
5.
Разработать сюжет.
Подготовить материалы для
рисования.
Выполнить наброски.
Провести цветовое
оформление.
Выполнить корректировку.
6.
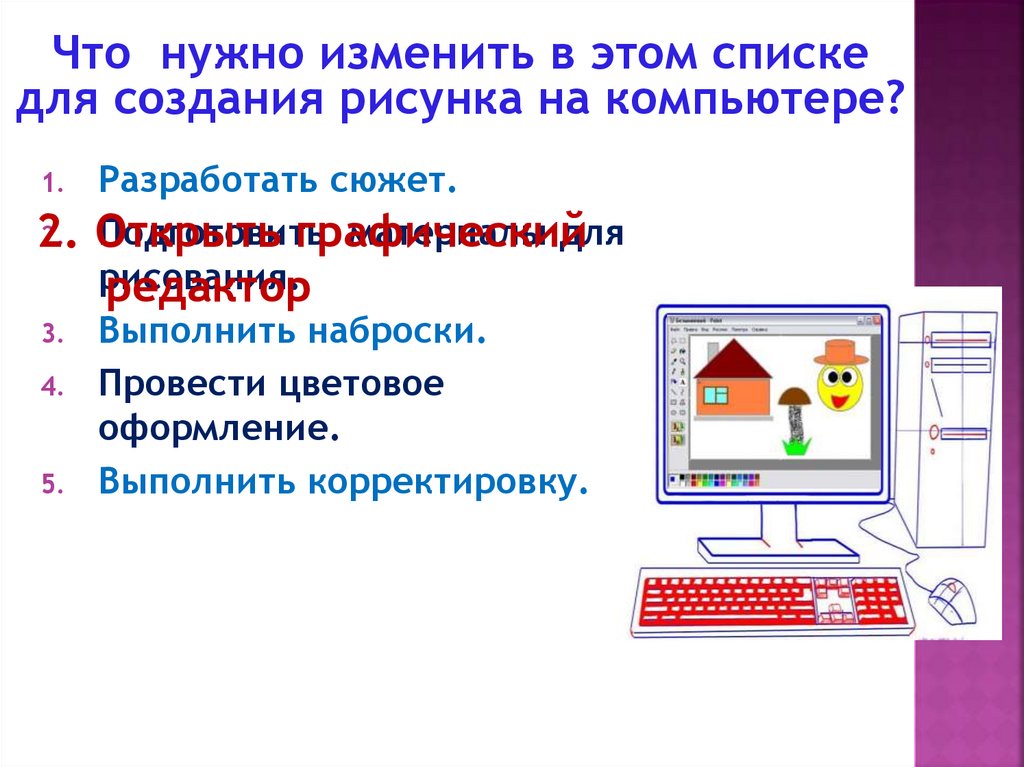
Что нужно изменить в этом спискедля создания рисунка на компьютере?
1.
2.
2.
3.
4.
5.
Разработать сюжет.
Подготовить
материалы для
Открыть
графический
рисования.
редактор
Выполнить наброски.
Провести цветовое
оформление.
Выполнить корректировку.
7.
01.01.20248.
Узнать: о программах, предназначенныхдля создания изображений и их
видах
Учиться : создавать изображения с
помощью компьютерных
программ
9.
графический редакторрастровый графический редактор
векторный графический редактор
интерфейс
палитра
инструменты графического редактора
10.
Графический редакторГрафический редактор - программа, позволяющая создавать и
редактировать изображения с помощью компьютера.
Графический
редактор
Растровый
Векторный
Обработка
изображений
Создание
изображений
11.
Интерфейс графических редакторовСтрока
заголовка
Строка
меню
Палитра
Рабочая
область
Полосы
прокрутки
Панель
инструментов
Окно растрового графического редактора Microsoft Paint
Строка
состояния
12.
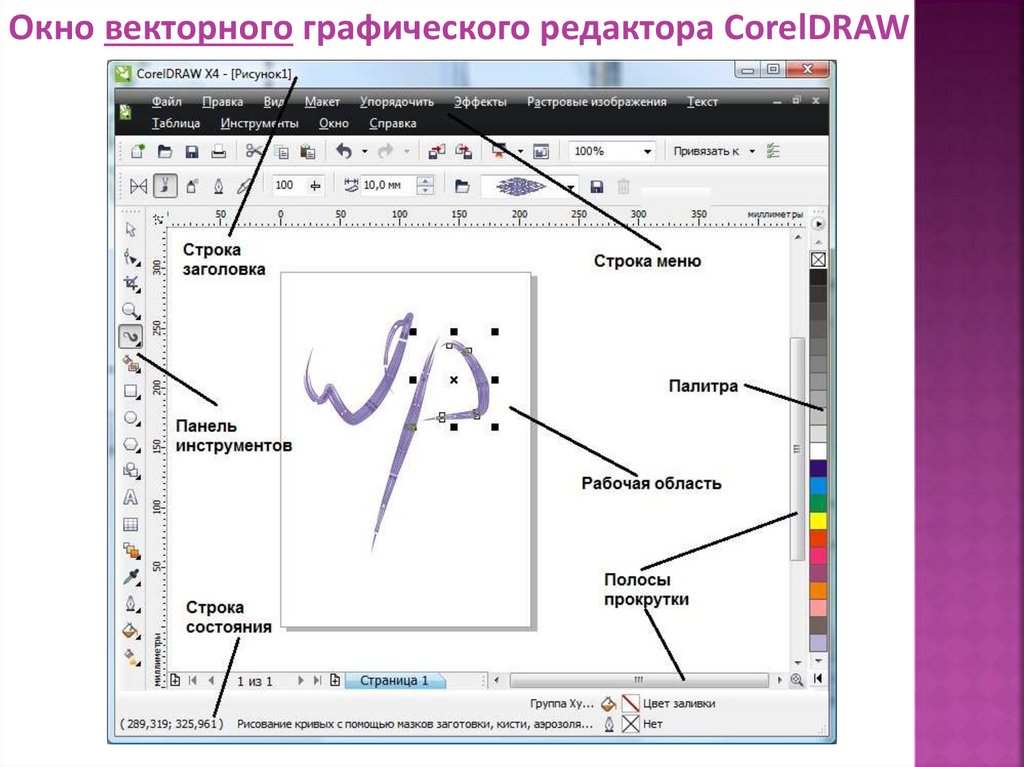
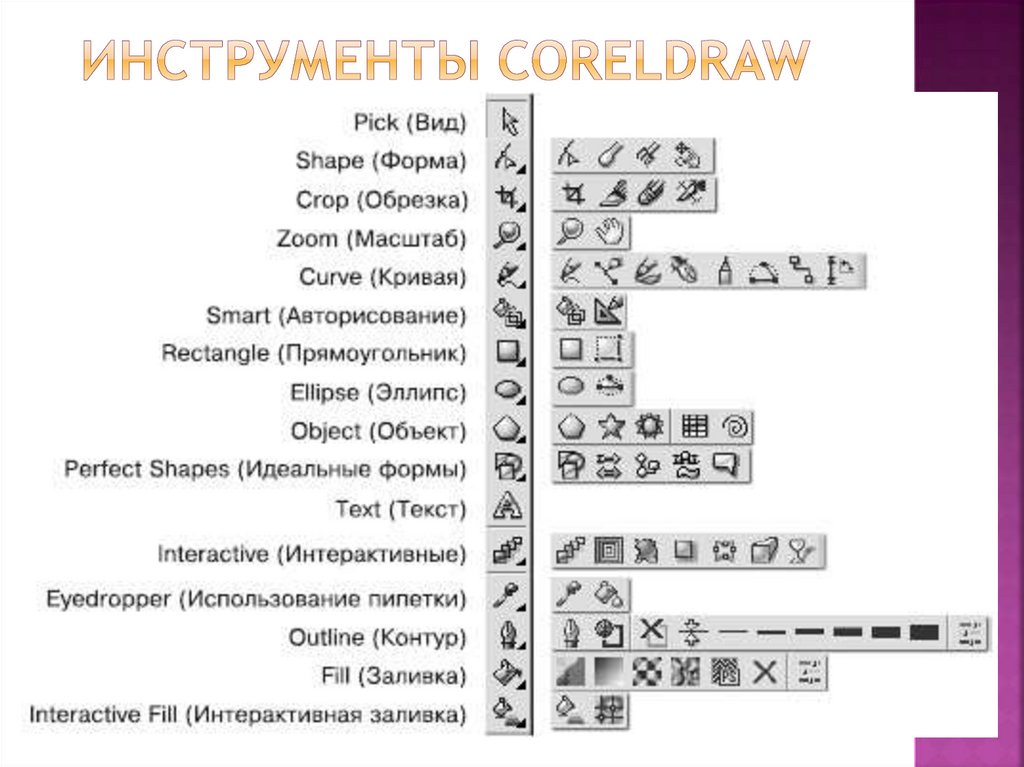
Окно векторного графического редактора CorelDRAW13.
Основные элементы интерфейсаграфического редактора:
1. Строка заголовка
2. Строка меню
3. Панель инструментов
4. Палитра
5. Рабочая область
6. Строка состояния
7. Полосы прокрутки
14.
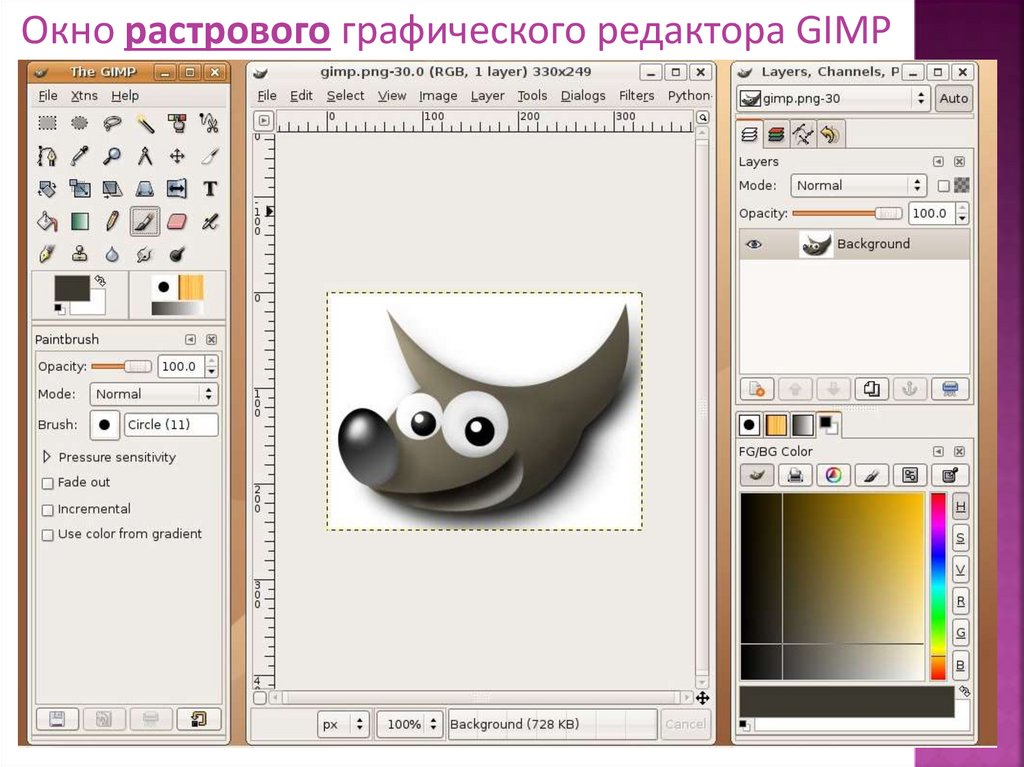
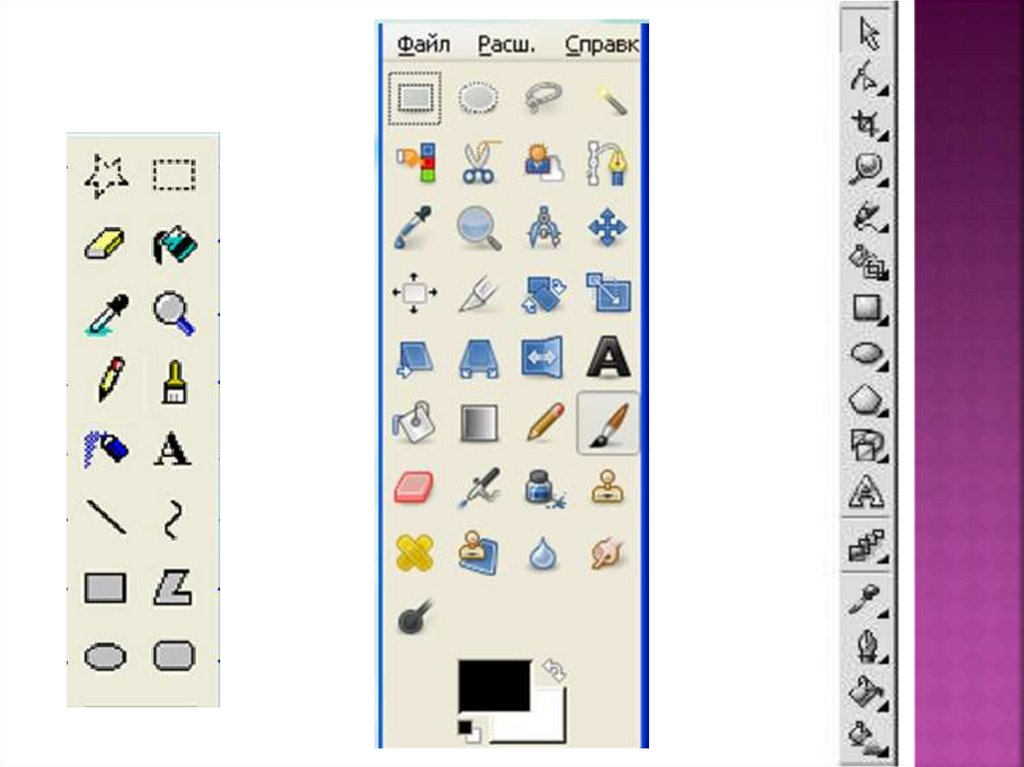
Окно растрового графического редактора GIMP15.
16.
17.
18.
19.
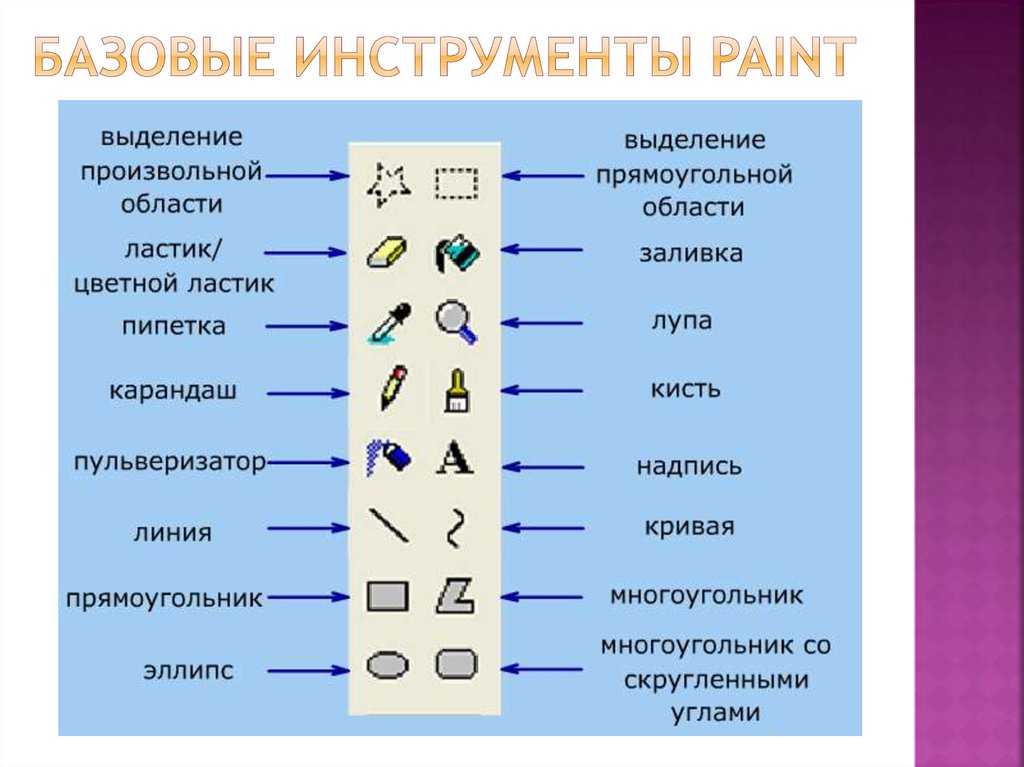
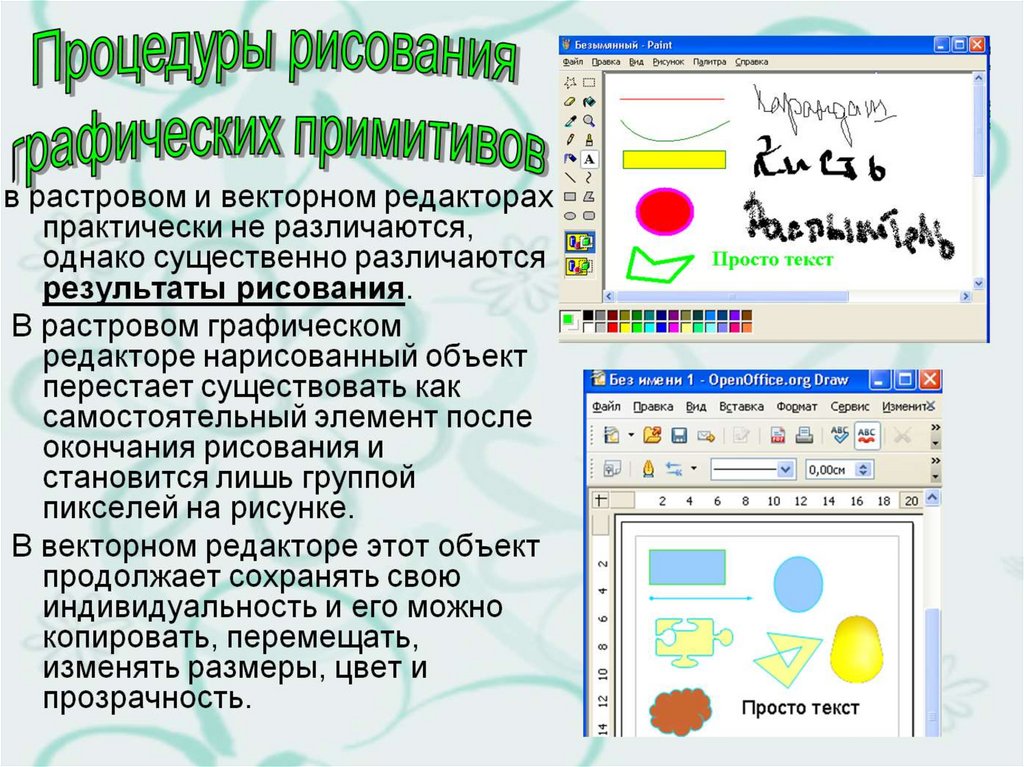
Некоторые приёмы работы в растровомграфическом редакторе
Для рисования нужен холст (рабочая область), краски и
инструменты.
Работа
с фрагментами
Работа
с текстом
Редактирование
рисунка
20.
21.
Конструирование сложных объектов из графических примитивов1. Запустите графический редактор KolourPaint
2. Изобразите один из следующих рисунков
-Графика-(2D графика)- KolourPaint
22.
Векторным графическимредактором является:
1.
a)
b)
c)
d)
CorelDraw
Paint
Adobe Photoshop
Gimp
23.
2. Графический редактор – это:a) устройство для печати рисунков
на бумаге
b) программа для создания и
редактирования рисунков
c) устройство для создания и
редактирования рисунков
d) программа для создания и
редактирования текстовых
документов
24.
3. Векторные изображениястроятся из:
a) Отдельных пикселей
b) Отрезков и прямоугольников
c) Графических примитивов
d) Фрагментов готовых
изображений
25.
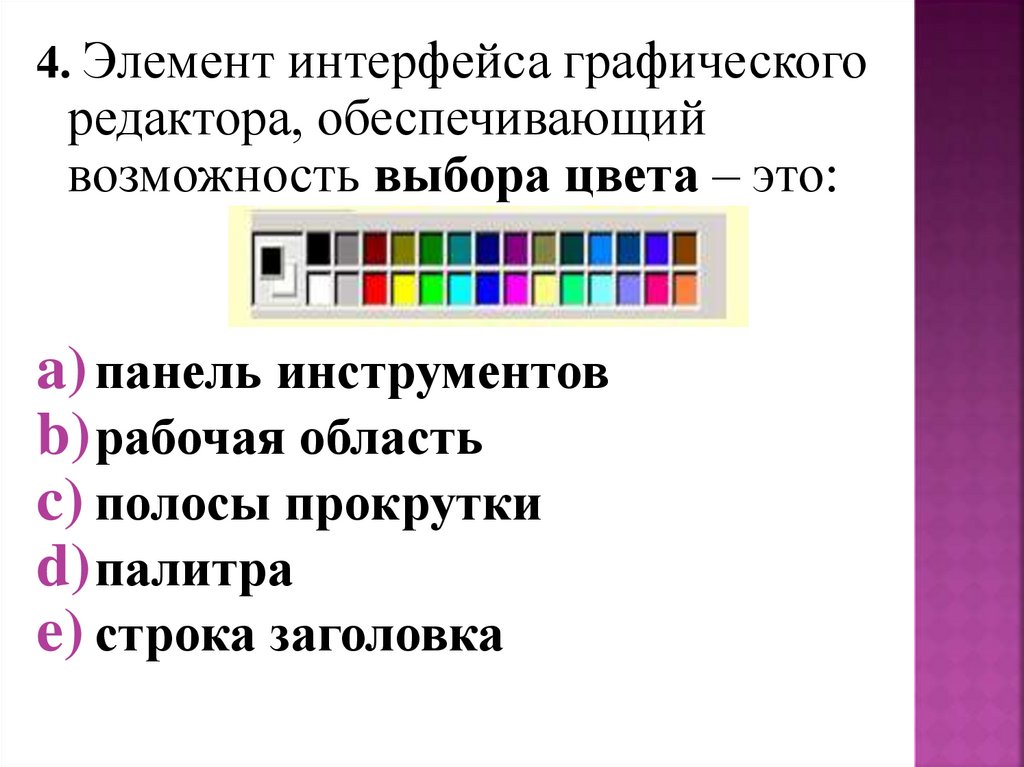
4. Элемент интерфейса графическогоредактора, обеспечивающий
возможность выбора цвета – это:
a) панель инструментов
b) рабочая область
c) полосы прокрутки
d) палитра
e) строка заголовка
26.
5. Что не относится к базовыминструментам Paint?
a)
b)
c)
d)
e)
Ластик
Кисть
Линия
Прямоугольник
Звезда
27.
1. a)2. b)
5 «+» - отметка «5»
4 «+» - отметка «4»
3. c)
3 «+» - отметка «3»
4. d)
2 «+» - отметка «2»
5. e)
1 «+» - отметка «1»
28.
§. 3.1-3.3Задания для
самоконтроля:
С. 140-142
29.
Можетели вы назвать тему урока?
Вам было легко или были трудности?
Что у вас получилось лучше всего и
без ошибок?
Как бы вы оценили свою работу на
уроке?






























 informatics
informatics