Similar presentations:
Основы сайтостроительства. Встраивание изображений
1. Основы сайтостроительства
Встраивание изображенийСоколова Ирина Семеновна
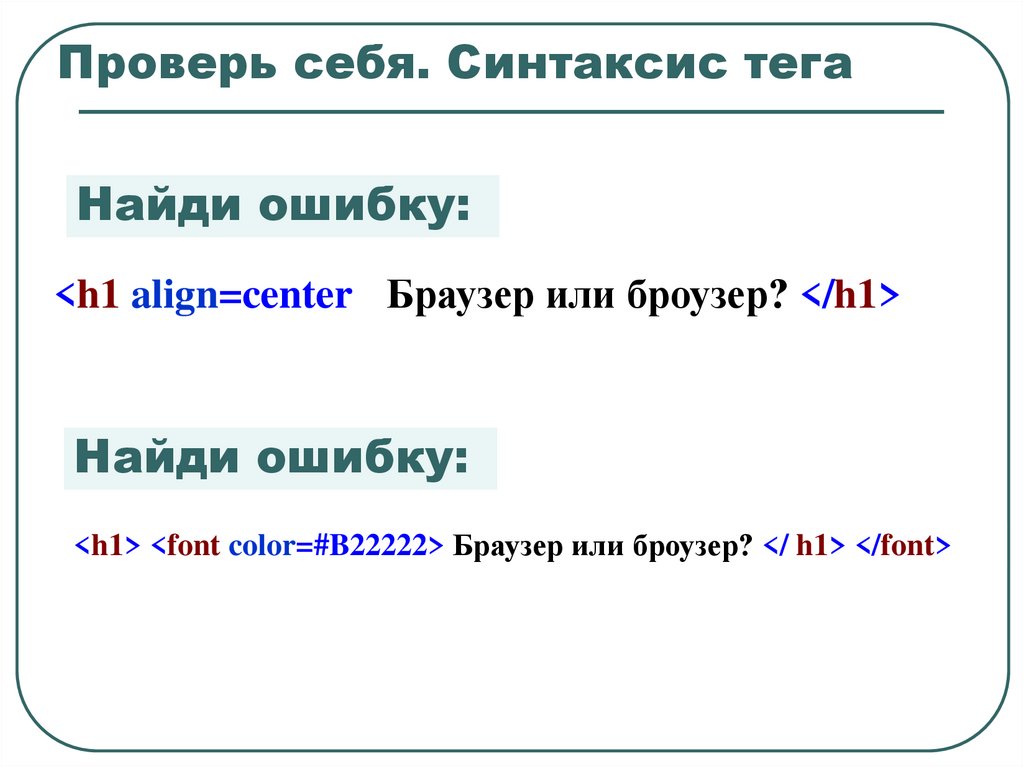
2. Проверь себя. Синтаксис тега
Найди ошибку:<h1 align=center> Браузер или броузер? </h1>
Найди ошибку:
<h1> <font color=#B22222> Браузер или броузер? </ h1> </font>
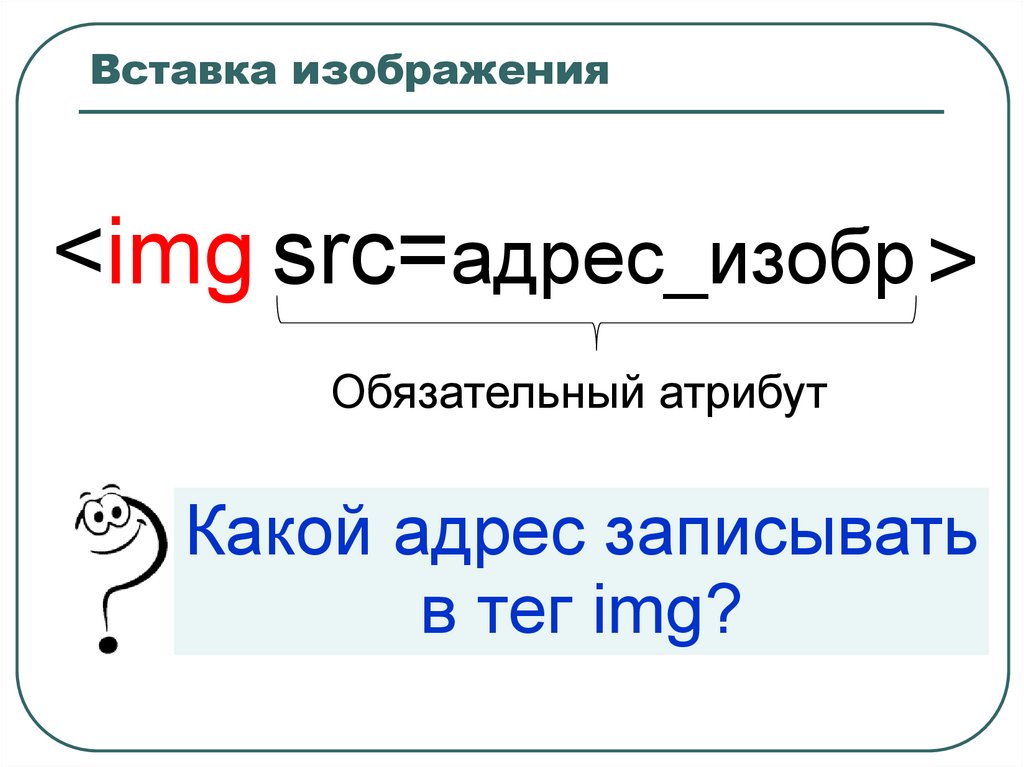
3. Вставка изображения
<img src=адрес_изобр >Обязательный атрибут
Какой адрес записывать
в тег img?
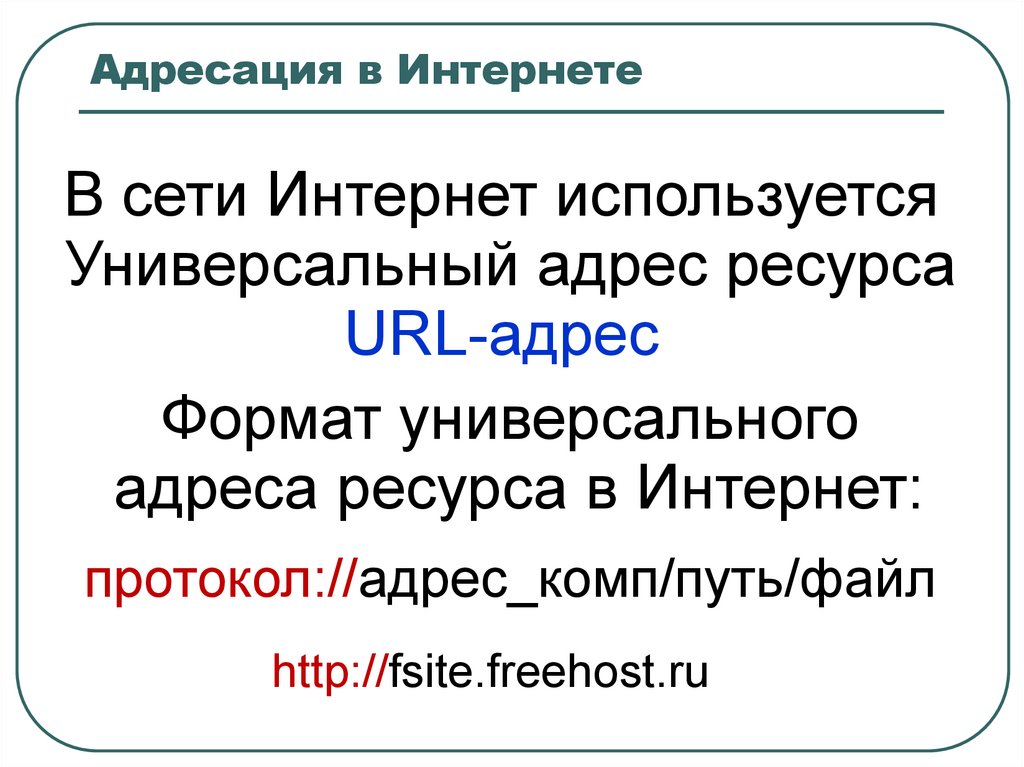
4. Адресация в Интернете
В сети Интернет используетсяУниверсальный адрес ресурса
URL-адрес
Формат универсального
адреса ресурса в Интернет:
протокол://адрес_комп/путь/файл
http://fsite.freehost.ru
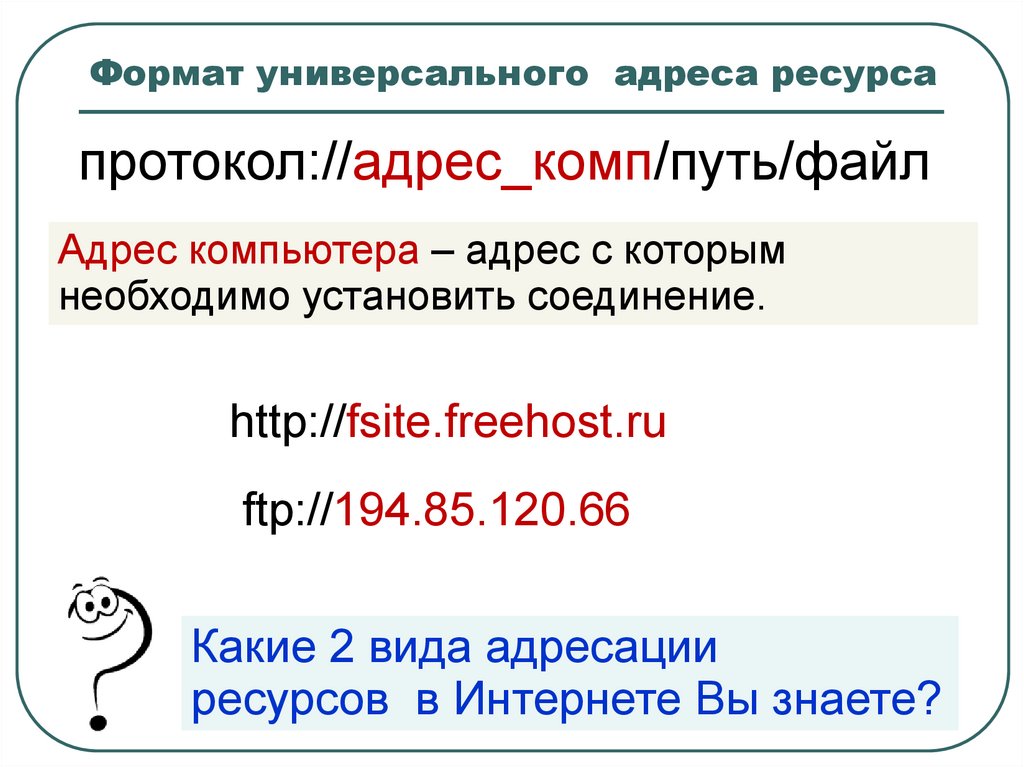
5. Формат универсального адреса ресурса
Формат универсального адреса ресурсапротокол://адрес_комп/путь/файл
Адрес компьютера – адрес с которым
необходимо установить соединение.
http://fsite.freehost.ru
ftp://194.85.120.66
Какие 2 вида адресации
ресурсов в Интернете Вы знаете?
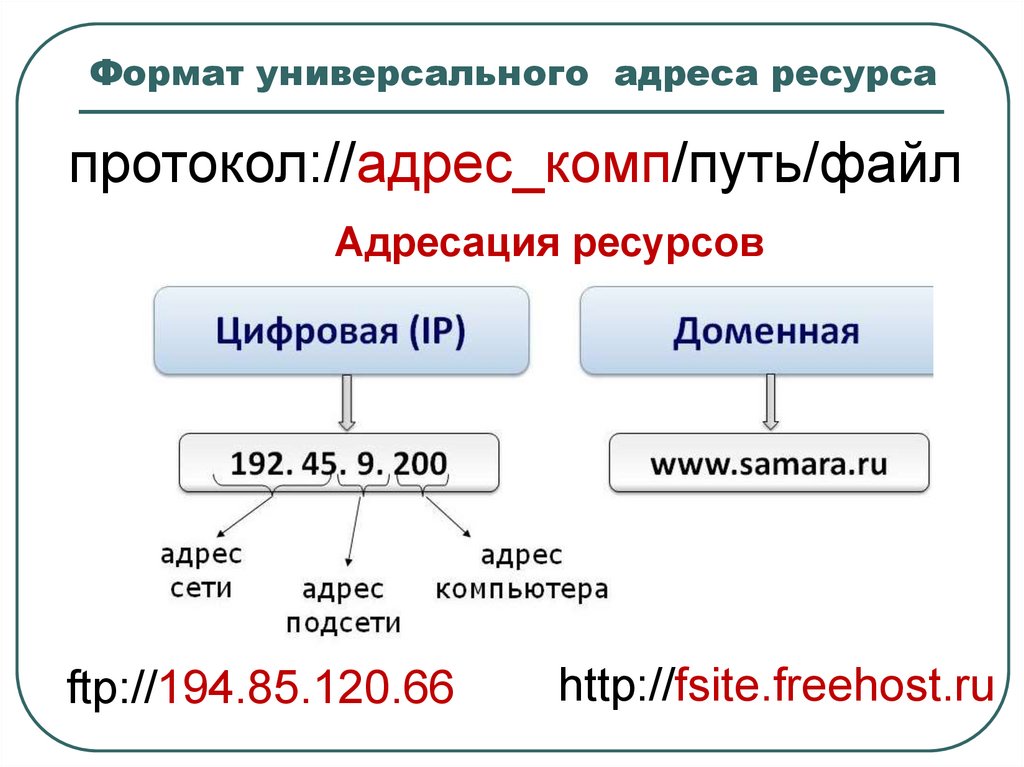
6. Формат универсального адреса ресурса
Формат универсального адреса ресурсапротокол://адрес_комп/путь/файл
Адресация ресурсов
ftp://194.85.120.66
http://fsite.freehost.ru
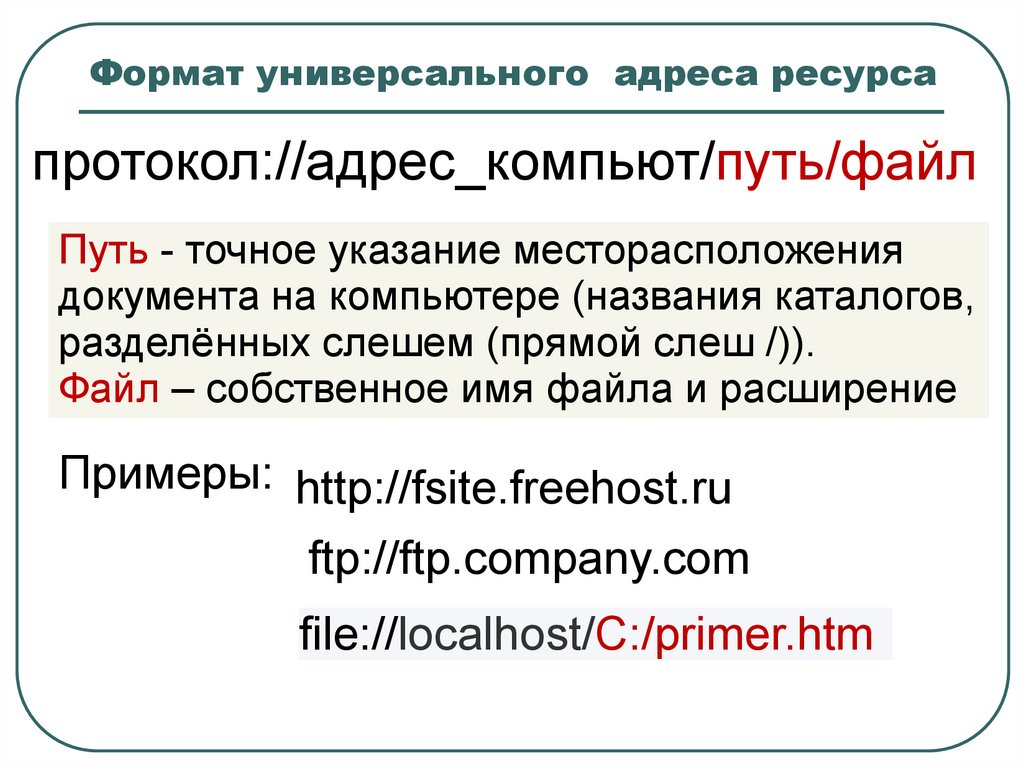
7. Формат универсального адреса ресурса
Формат универсального адреса ресурсапротокол://адрес_компьют/путь/файл
Путь - точное указание месторасположения
документа на компьютере (названия каталогов,
разделённых слешем (прямой слеш /)).
Файл – собственное имя файла и расширение
Примеры: http://fsite.freehost.ru
ftp://ftp.company.com
file://localhost/C:/primer.htm
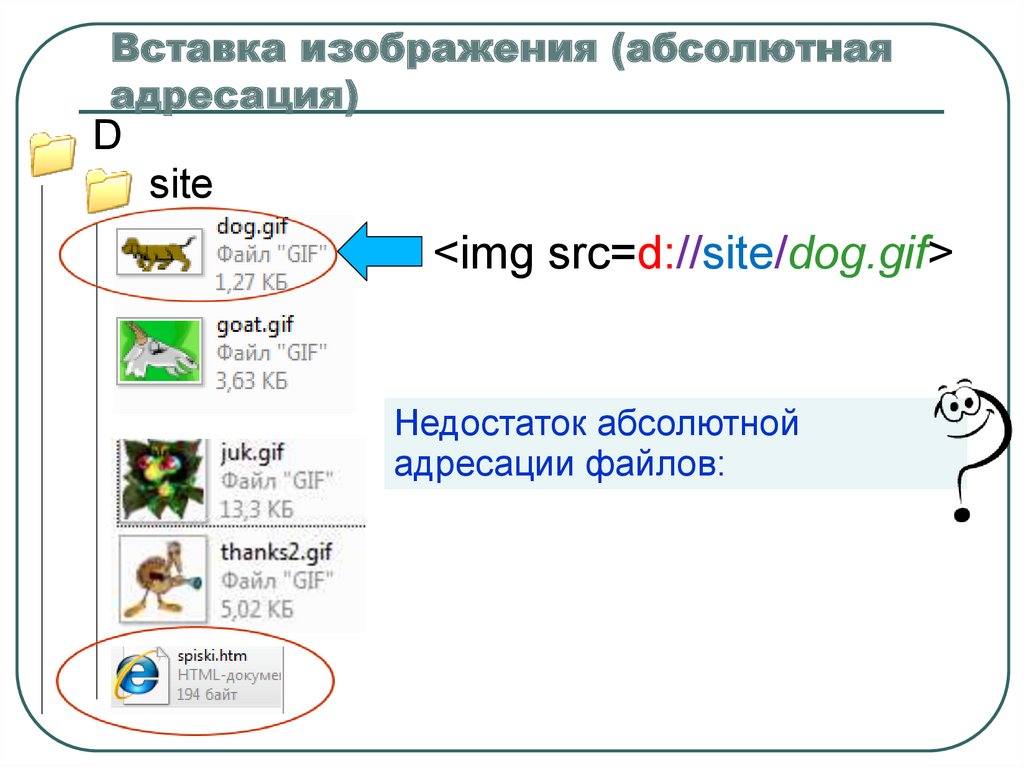
8. Вставка изображения (абсолютная адресация)
Dsite
<img src=d://site/dog.gif>
Недостаток абсолютной
адресации файлов:
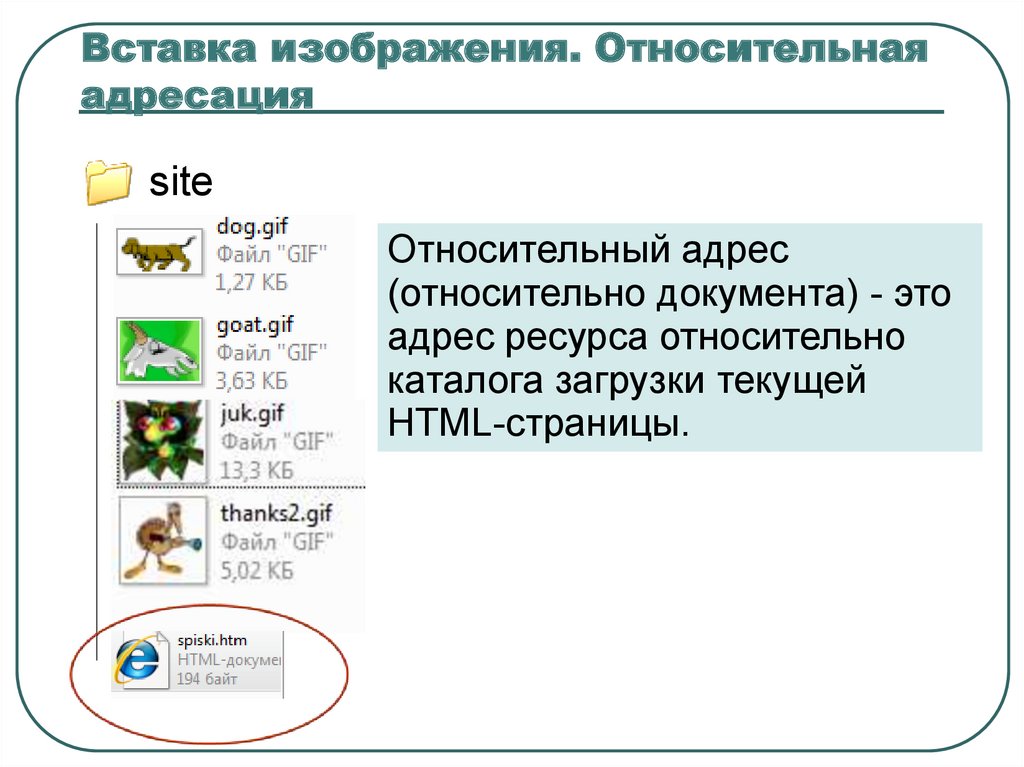
9. Вставка изображения. Относительная адресация
siteОтносительный адрес
(относительно документа) - это
адрес ресурса относительно
каталога загрузки текущей
HTML-страницы.
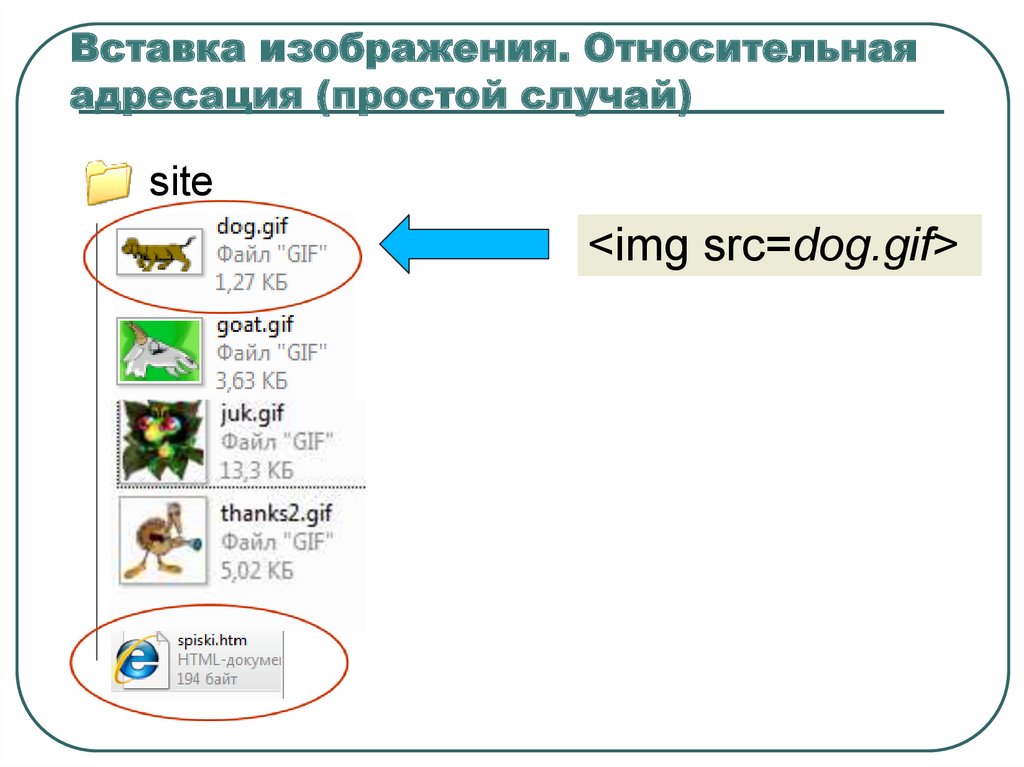
10. Вставка изображения. Относительная адресация (простой случай)
site<img src=dog.gif>
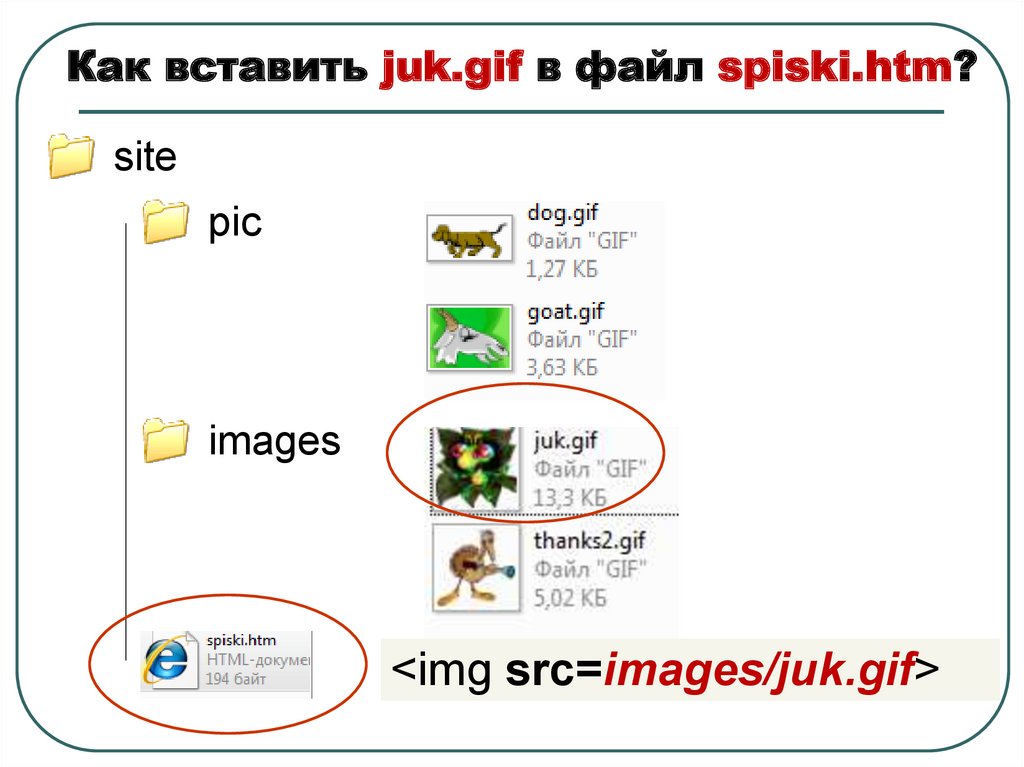
11. Как вставить juk.gif в файл spiski.htm?
sitepic
images
<img src=images/juk.gif>
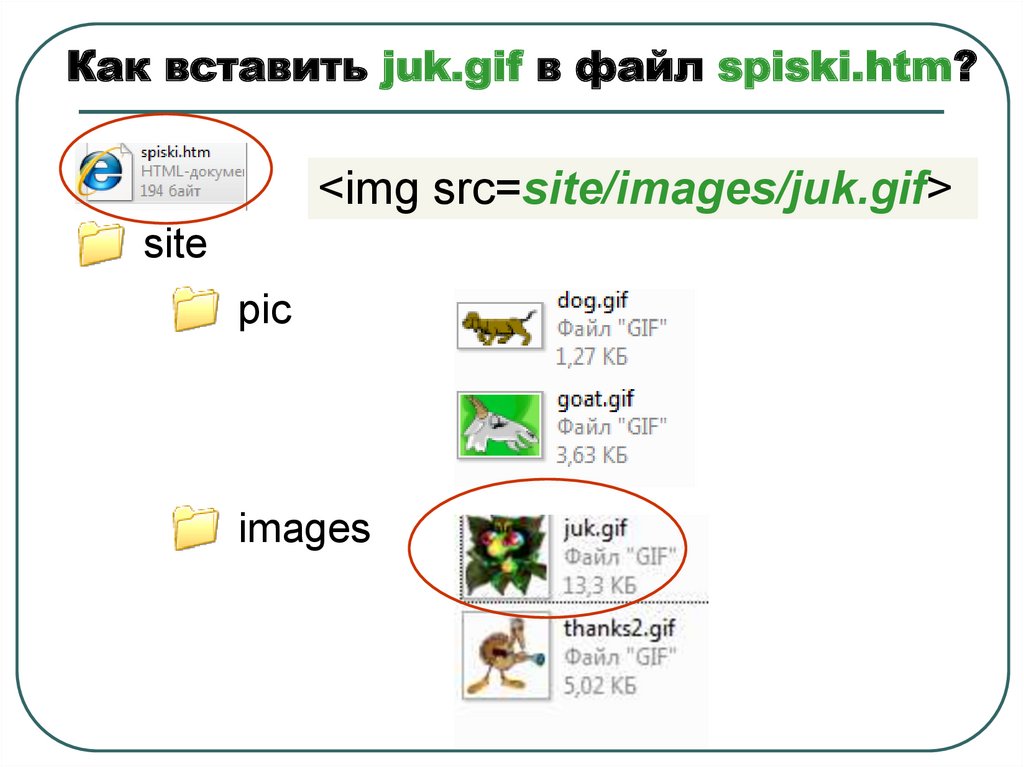
12. Как вставить juk.gif в файл spiski.htm?
<img src=site/images/juk.gif>site
pic
images












 internet
internet programming
programming








