Similar presentations:
Моя домашняя библиотека
1.
Моцный Е.АГончаров Д.А
П-23 2023г.
«Моя домашняя библиотека»
2.
Создаём списки книг, Хэшмапы, и загружаем настройки приложения.Этот код на Java создает два новых объекта
- `library` и `customThemes`. Первым
созданным объектом является `library`,
который является списком (`ArrayList`) для
хранения книг. Этот список будет
использоваться для хранения информации
о книгах, таких как название, автор, год
издания и т.д. Вторым созданным объектом
является `customThemes`, который
является хэш-таблицей (`HashMap`) для
хранения пользовательских тем. Этот хэштаблиц будет использоваться для хранения
настроек, которые могут быть изменены
пользователем, таких как цвет темы,
шрифты и т.д. В итоге, мы создали два
важных объекта для нашего приложения один для хранения книг и другой для
хранения пользовательских настроек.
Этот код на Java загружает настройки приложения из
файла свойств (`.properties`) и устанавливает
заголовок и размер окна. Первым вызывается метод
`loadProperties()`, который загружает настройки из
файла свойств. Этот метод может быть реализован в
классе, который расширяет `AbstractWindowedApp`
(для JavaFX) или `JFrame` (для Swing). Затем, в
данном коде, мы устанавливаем заголовок окна с
помощью метода `setTitle()`, который принадлежит
классу `JFrame` для Swing или `Stage` для JavaFX.
После этого, мы устанавливаем размер окна с
помощью метода `setSize()`, который также
принадлежит классу `JFrame` для Swing или `Stage`
для JavaFX. В данном случае, мы устанавливаем
ширину и высоту окна в 800 пикселей и 600 пикселей
соответственно. В итоге, мы загрузили настройки
приложения и установили заголовок и размер окна
для нашего приложения.
3.
Этот код на языке Java настраивает дваважных аспекта для окна JFrame. Первым
действием является задание операции по
умолчанию при закрытии окна. Здесь мы
используем константу
`JFrame.EXIT_ON_CLOSE`, которая
определена в классе `JFrame`. Это означает,
что при закрытии окна программа будет
завершена. Вторым действием является
настройка компоновки для окна. Мы
используем класс `BorderLayout` для этого,
который позволяет размещать компоненты
в различных обла зах окна, таких как север,
юг, восток, запад и центр. Мы просто
создаем объект `BorderLayout` и
устанавливаем его как компоновщик для
окна с помощью метода `setLayout()`. В
итоге, мы получаем окно JFrame, которое
будет закрываться при выборе
пользователя и иметь простую компоновку
с помощью BorderLayout.
Этот код на Java создает панель с
кнопками в верхней части окна. Первым
созданным объектом является `topPanel`,
который является панелью (`JPanel`) для
размещения кнопок в верхней части окна.
Затем, мы устанавливаем для панели
`topPanel` лайаут `BoxLayout` в
вертикальном направлении
(`BoxLayout.Y_AXIS`) и устанавливаем
поля padding
(`BorderFactory.createEmptyBorder(10,
10, 10, 10)`) для добавления пространства
между панелью и окном. В итоге, мы
создали панель `topPanel` с
вертикальным расположением и
4.
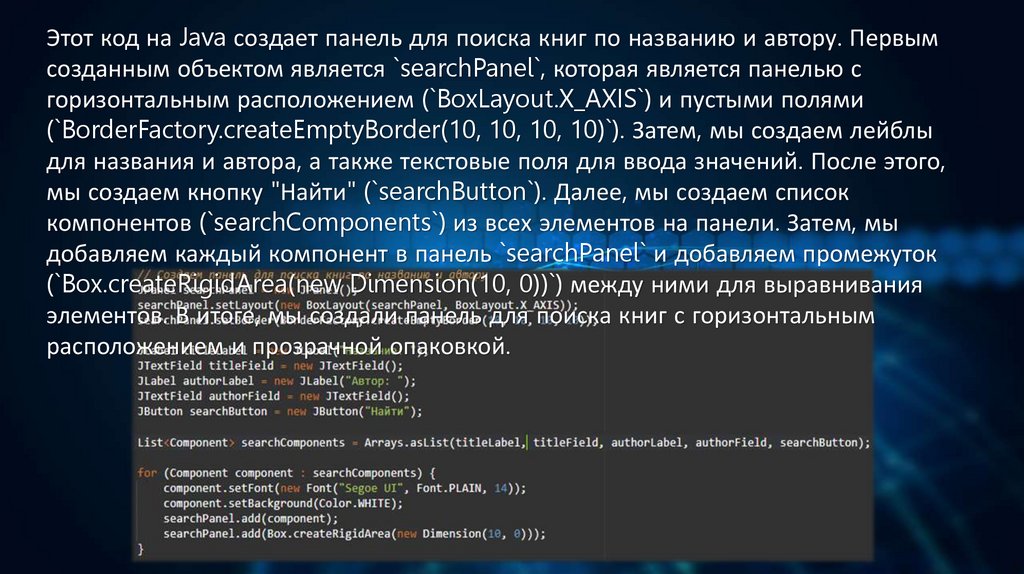
Этот код на Java создает панель для поиска книг по названию и автору. Первымсозданным объектом является `searchPanel`, которая является панелью с
горизонтальным расположением (`BoxLayout.X_AXIS`) и пустыми полями
(`BorderFactory.createEmptyBorder(10, 10, 10, 10)`). Затем, мы создаем лейблы
для названия и автора, а также текстовые поля для ввода значений. После этого,
мы создаем кнопку "Найти" (`searchButton`). Далее, мы создаем список
компонентов (`searchComponents`) из всех элементов на панели. Затем, мы
добавляем каждый компонент в панель `searchPanel` и добавляем промежуток
(`Box.createRigidArea(new Dimension(10, 0))`) между ними для выравнивания
элементов. В итоге, мы создали панель для поиска книг с горизонтальным
расположением и прозрачной опаковкой.
5.
Этот код на Java создает центральнуюпанель для отображения книг с
помощью сетки (`GridLayout`) и
прокрутчиком (`JScrollPane`). Первым,
мы создаем пустую панель `centerPanel`
и устанавливаем для неё сетку с
нулевыми строками и столбцами
(`GridLayout(0, 2)`), а также отступы
между элементами в пикселях (`20`).
Затем, мы создаем прокрутчик
`scrollPane`, который принимает
`centerPanel` в качестве контента. Мы
также устанавливаем единицу
перемещения для вертикальной
прокрутки в пикселях (`16`) для
улучшения пользовательского опыта.
Наконец, мы добавляем прокрутчик
`scrollPane` в центр окна
(`BorderLayout.CENTER`) для
отображения панели с книгами.
Этот код на Java добавляет панели в окно и
задает цвет для них. Первым, мы добавляем
панель `topPanel` в окно с западной стороны
(`BorderLayout.WEST`) и панель `searchPanel` в
окно с южной стороны (`BorderLayout.SOUTH`).
Затем, мы устанавливаем цвет фона для панели
`topPanel`
(`topPanel.setBackground(Color.WHITE)`) и для
панели `searchPanel`
(`searchPanel.setBackground(Color.WHITE)`). В
итоге, мы добавили панели в окно и задали
цвет для них, что поможет улучшить
визуальную оформление интерфейса
приложения.
6.
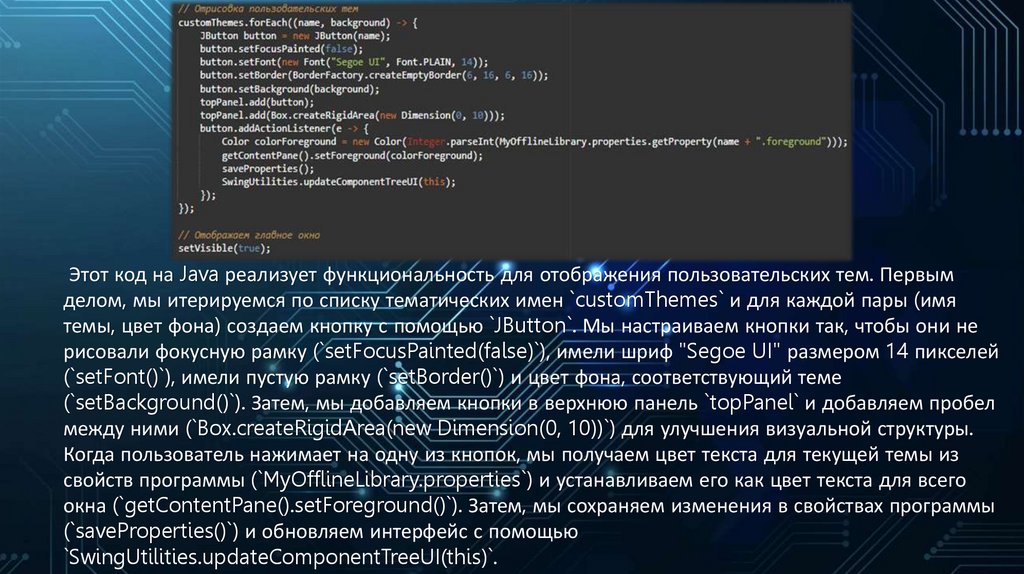
Этот код на Java реализует функциональность для отображения пользовательских тем. Первымделом, мы итерируемся по списку тематических имен `customThemes` и для каждой пары (имя
темы, цвет фона) создаем кнопку с помощью `JButton`. Мы настраиваем кнопки так, чтобы они не
рисовали фокусную рамку (`setFocusPainted(false)`), имели шриф "Segoe UI" размером 14 пикселей
(`setFont()`), имели пустую рамку (`setBorder()`) и цвет фона, соответствующий теме
(`setBackground()`). Затем, мы добавляем кнопки в верхнюю панель `topPanel` и добавляем пробел
между ними (`Box.createRigidArea(new Dimension(0, 10))`) для улучшения визуальной структуры.
Когда пользователь нажимает на одну из кнопок, мы получаем цвет текста для текущей темы из
свойств программы (`MyOfflineLibrary.properties`) и устанавливаем его как цвет текста для всего
окна (`getContentPane().setForeground()`). Затем, мы сохраняем изменения в свойствах программы
(`saveProperties()`) и обновляем интерфейс с помощью
`SwingUtilities.updateComponentTreeUI(this)`.
7.
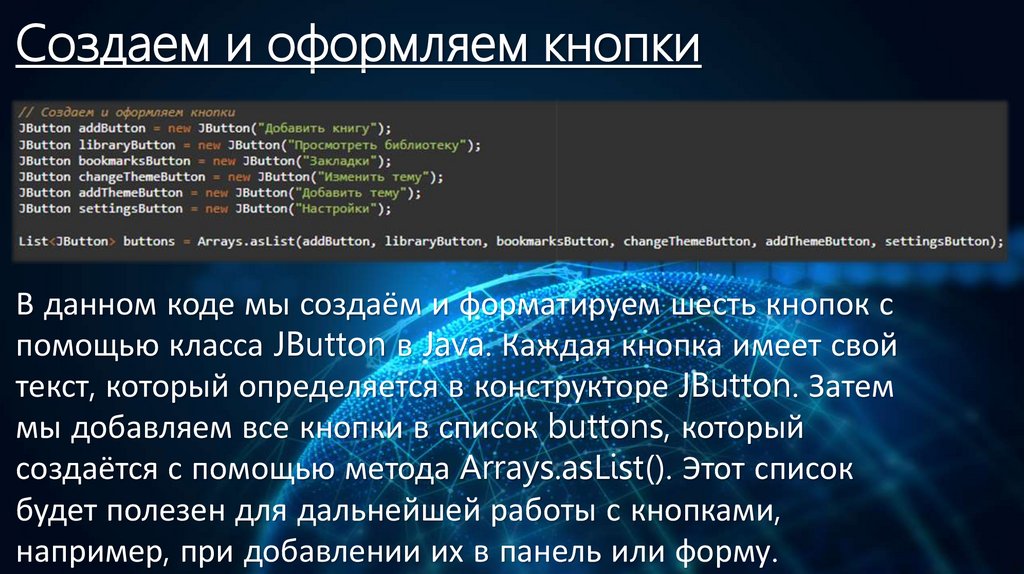
Создаем и оформляем кнопкиВ данном коде мы создаём и форматируем шесть кнопок с
помощью класса JButton в Java. Каждая кнопка имеет свой
текст, который определяется в конструкторе JButton. Затем
мы добавляем все кнопки в список buttons, который
создаётся с помощью метода Arrays.asList(). Этот список
будет полезен для дальнейшей работы с кнопками,
например, при добавлении их в панель или форму.
8.
Этот код на Java загружает книги изпапки "Книги" при запуске программы и
отображает их в центральной панели
`centerPanel`. Функция
`loadBooksFromFolder(centerPanel)`
принимает панель `centerPanel` в
качестве аргумента и загружает книги из
папки "Книги". Внутри этой функции, мы
можем использовать Java NIO (New
Input/Output) для чтения файлов из
папки и создания элементов интерфейса
для отображения книг. После загрузки
книг, мы добавляем их в центральную
панель `centerPanel` с помощью метода
`add()`, который принадлежит классу
`JPanel`. В итоге, мы добавили книги в
центральную панель при запуске
программы, что позволяет пользователю
сразу видеть доступные книги без
необходимости ручного добавления.
Этот код на Java добавляет обработчики событий на
кнопки для добавления книг в библиотеку. При нажатии
на кнопку "Добавить книгу", мы вызываем метод
`showAddBookDialog()`, который показывает диалоговое
окно для ввода данных новой книги. Этот метод
возвращает `Optional<Book>`, который может содержать
объект `Book` или пустое значение в случае отмены
диалога. Если `Optional<Book>` не пустой, мы добавляем
новую книгу в библиотеку (`library.add(book)`) и
показываем сообщение об успешной добавке с помощью
`JOptionPane`. Затем, мы создаем панель для новой
книги (`new BookPanel(book)`) и добавляем ее в
центральную панель `centerPanel`. Далее, мы вызываем
методы `revalidate()` и `repaint()` для обновления
интерфейса после добавления новой книги.
9.
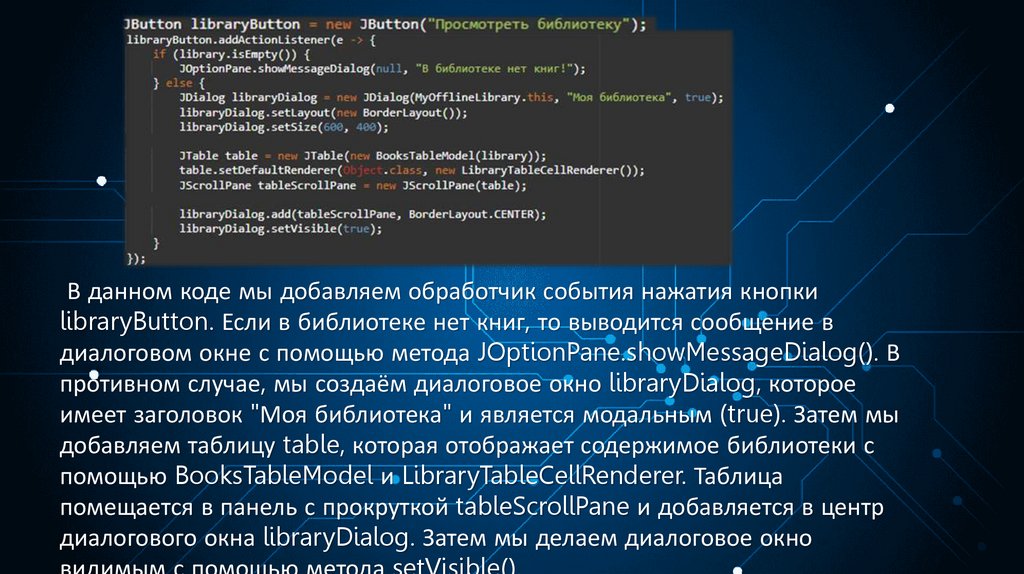
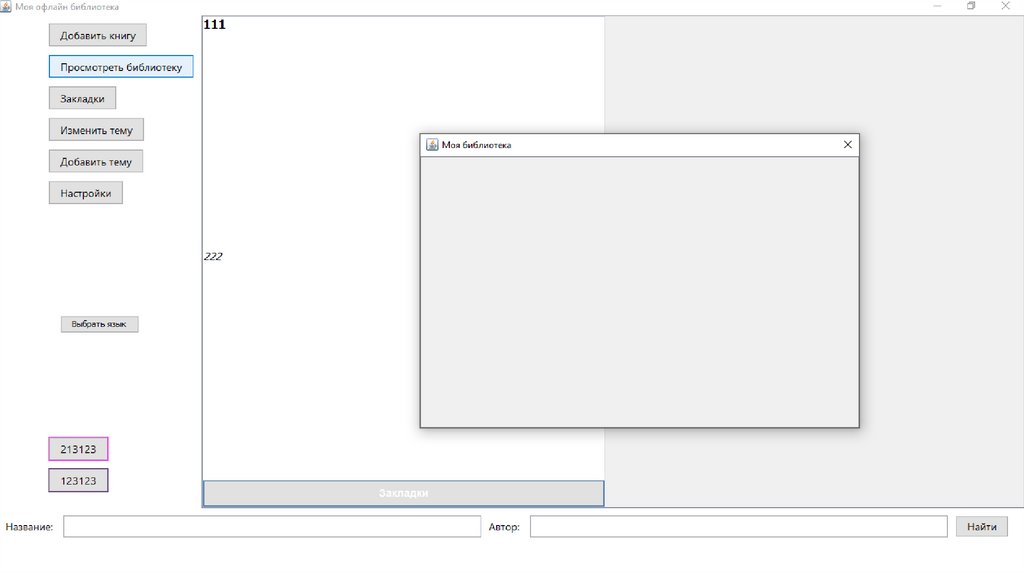
В данном коде мы добавляем обработчик события нажатия кнопкиlibraryButton. Если в библиотеке нет книг, то выводится сообщение в
диалоговом окне с помощью метода JOptionPane.showMessageDialog(). В
противном случае, мы создаём диалоговое окно libraryDialog, которое
имеет заголовок "Моя библиотека" и является модальным (true). Затем мы
добавляем таблицу table, которая отображает содержимое библиотеки с
помощью BooksTableModel и LibraryTableCellRenderer. Таблица
помещается в панель с прокруткой tableScrollPane и добавляется в центр
диалогового окна libraryDialog. Затем мы делаем диалоговое окно
10.
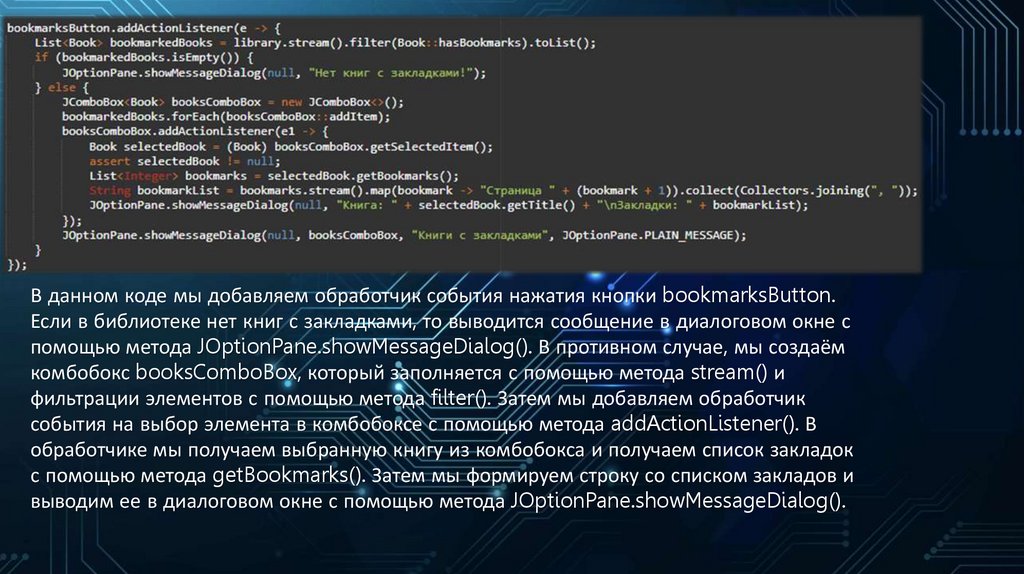
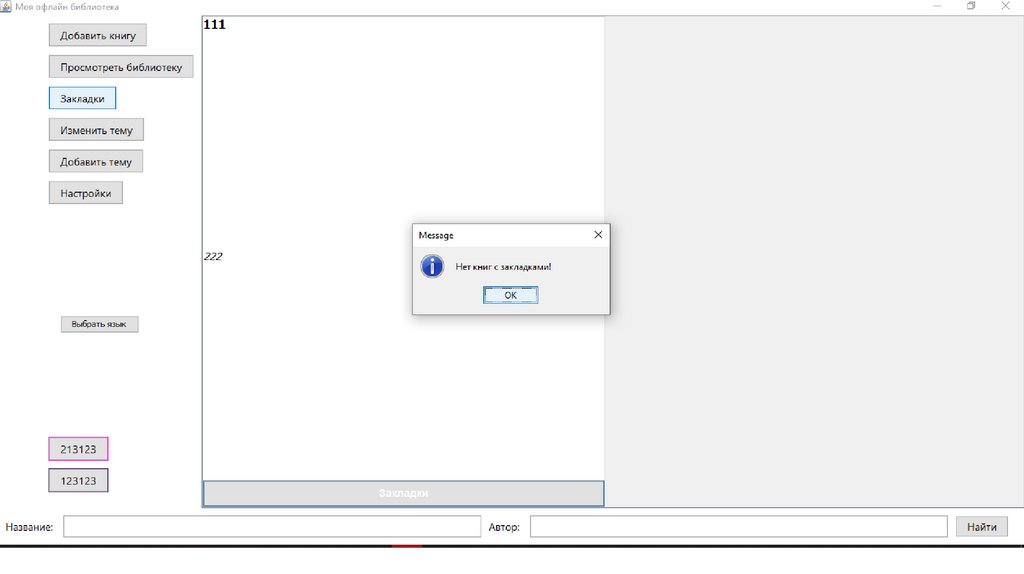
В данном коде мы добавляем обработчик события нажатия кнопки bookmarksButton.Если в библиотеке нет книг с закладками, то выводится сообщение в диалоговом окне с
помощью метода JOptionPane.showMessageDialog(). В противном случае, мы создаём
комбобокс booksComboBox, который заполняется с помощью метода stream() и
фильтрации элементов с помощью метода filter(). Затем мы добавляем обработчик
события на выбор элемента в комбобоксе с помощью метода addActionListener(). В
обработчике мы получаем выбранную книгу из комбобокса и получаем список закладок
с помощью метода getBookmarks(). Затем мы формируем строку со списком закладов и
выводим ее в диалоговом окне с помощью метода JOptionPane.showMessageDialog().
11.
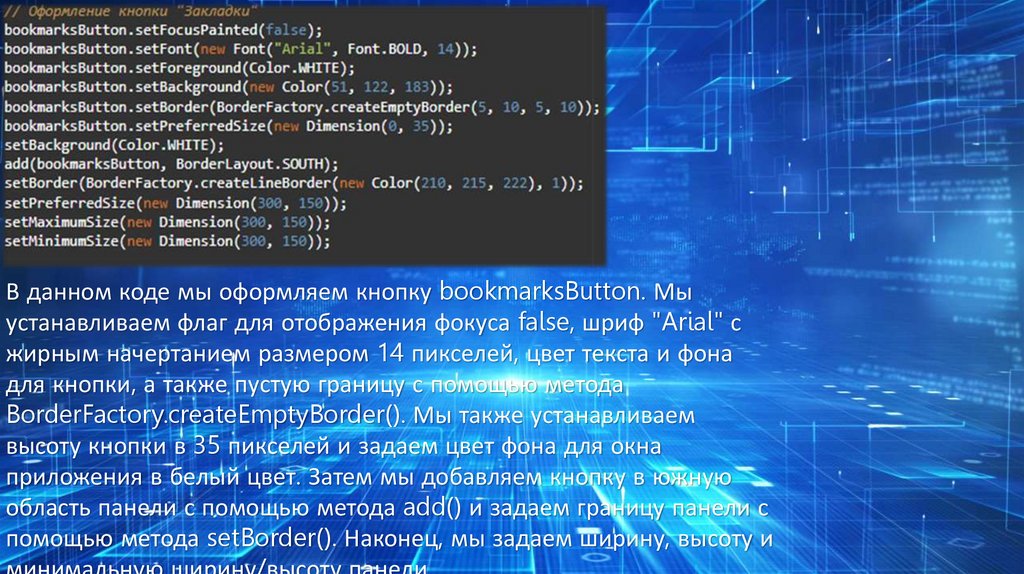
В данном коде мы оформляем кнопку bookmarksButton. Мыустанавливаем флаг для отображения фокуса false, шриф "Arial" с
жирным начертанием размером 14 пикселей, цвет текста и фона
для кнопки, а также пустую границу с помощью метода
BorderFactory.createEmptyBorder(). Мы также устанавливаем
высоту кнопки в 35 пикселей и задаем цвет фона для окна
приложения в белый цвет. Затем мы добавляем кнопку в южную
область панели с помощью метода add() и задаем границу панели с
помощью метода setBorder(). Наконец, мы задаем ширину, высоту и
12.
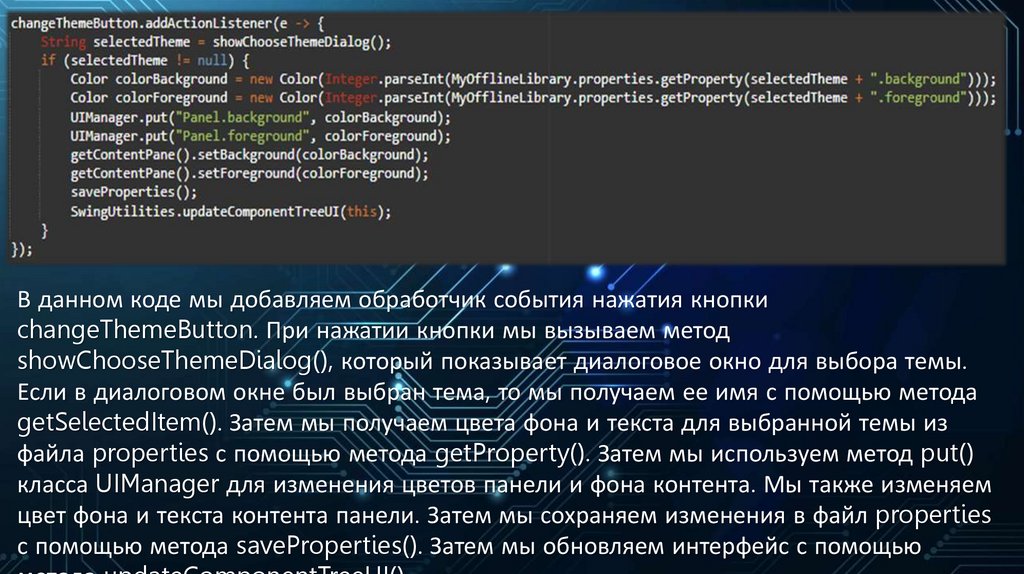
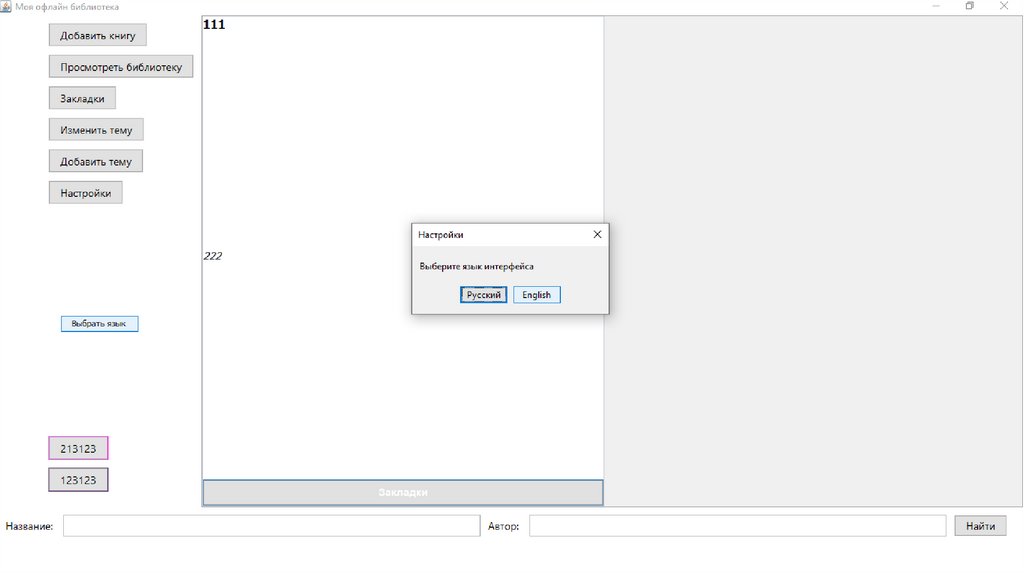
В данном коде мы добавляем обработчик события нажатия кнопкиchangeThemeButton. При нажатии кнопки мы вызываем метод
showChooseThemeDialog(), который показывает диалоговое окно для выбора темы.
Если в диалоговом окне был выбран тема, то мы получаем ее имя с помощью метода
getSelectedItem(). Затем мы получаем цвета фона и текста для выбранной темы из
файла properties с помощью метода getProperty(). Затем мы используем метод put()
класса UIManager для изменения цветов панели и фона контента. Мы также изменяем
цвет фона и текста контента панели. Затем мы сохраняем изменения в файл properties
с помощью метода saveProperties(). Затем мы обновляем интерфейс с помощью
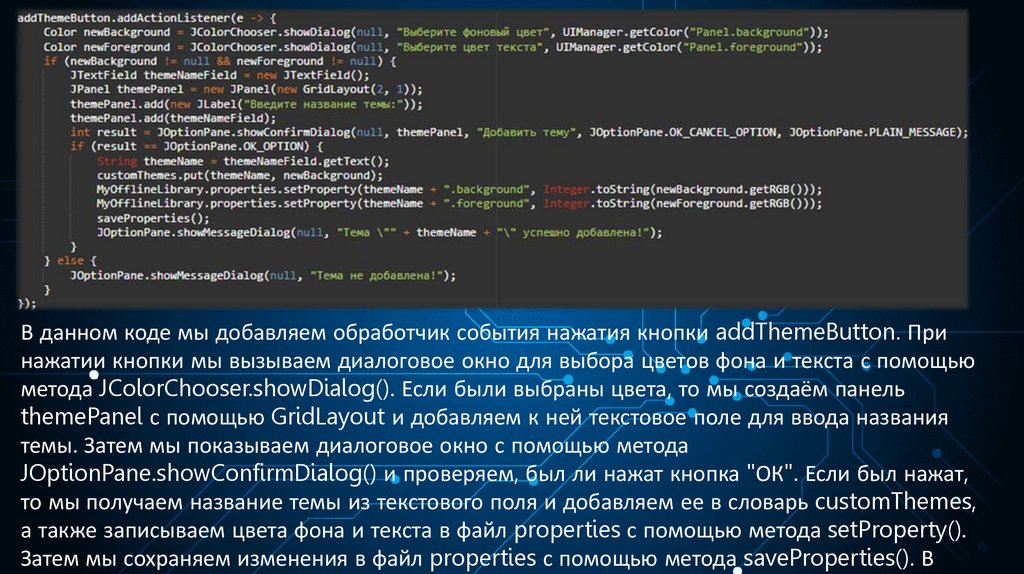
13.
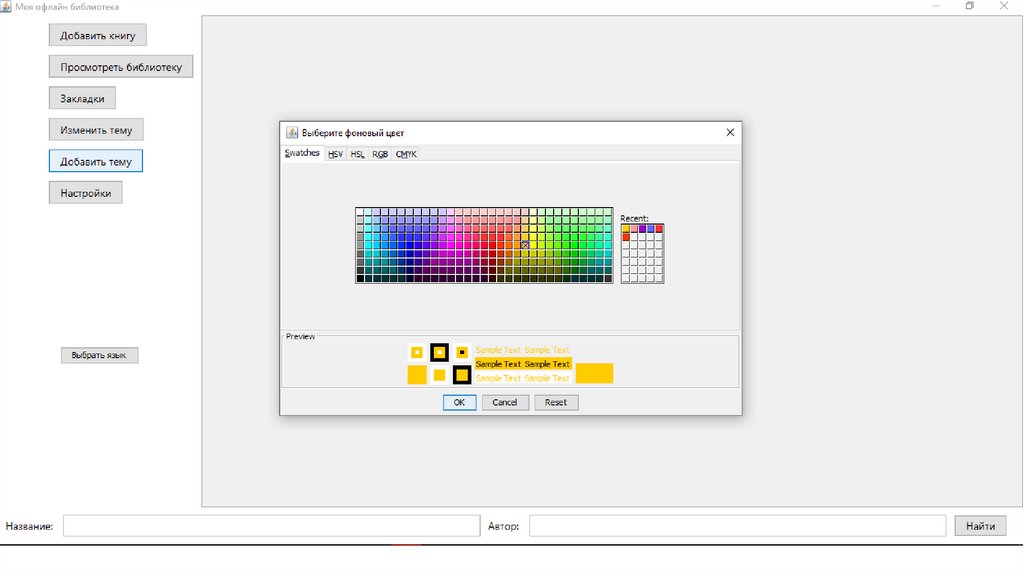
В данном коде мы добавляем обработчик события нажатия кнопки addThemeButton. Принажатии кнопки мы вызываем диалоговое окно для выбора цветов фона и текста с помощью
метода JColorChooser.showDialog(). Если были выбраны цвета, то мы создаём панель
themePanel с помощью GridLayout и добавляем к ней текстовое поле для ввода названия
темы. Затем мы показываем диалоговое окно с помощью метода
JOptionPane.showConfirmDialog() и проверяем, был ли нажат кнопка "ОК". Если был нажат,
то мы получаем название темы из текстового поля и добавляем ее в словарь customThemes,
а также записываем цвета фона и текста в файл properties с помощью метода setProperty().
Затем мы сохраняем изменения в файл properties с помощью метода saveProperties(). В
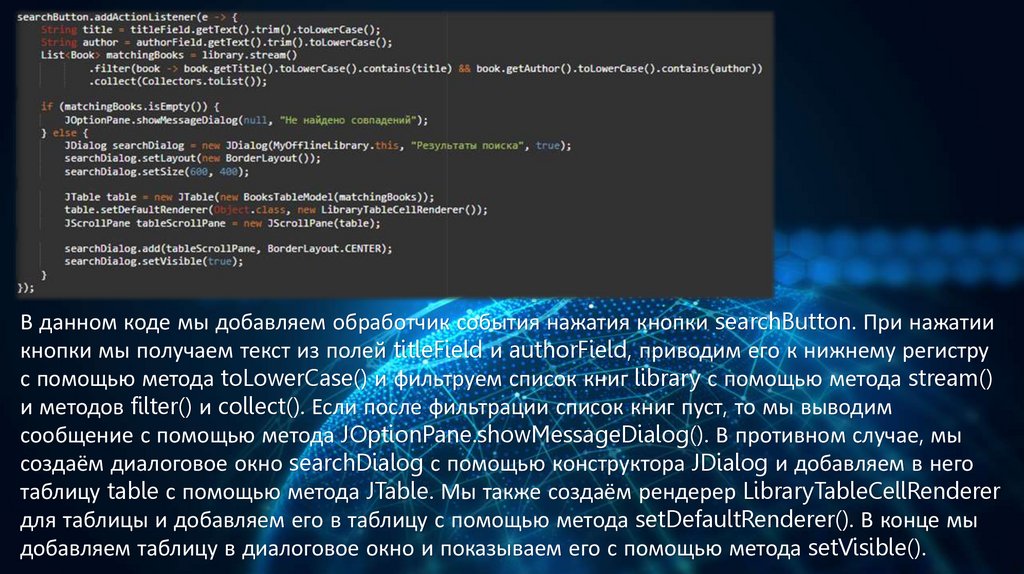
14.
В данном коде мы добавляем обработчик события нажатия кнопки searchButton. При нажатиикнопки мы получаем текст из полей titleField и authorField, приводим его к нижнему регистру
с помощью метода toLowerCase() и фильтруем список книг library с помощью метода stream()
и методов filter() и collect(). Если после фильтрации список книг пуст, то мы выводим
сообщение с помощью метода JOptionPane.showMessageDialog(). В противном случае, мы
создаём диалоговое окно searchDialog с помощью конструктора JDialog и добавляем в него
таблицу table с помощью метода JTable. Мы также создаём рендерер LibraryTableCellRenderer
для таблицы и добавляем его в таблицу с помощью метода setDefaultRenderer(). В конце мы
добавляем таблицу в диалоговое окно и показываем его с помощью метода setVisible().





















 programming
programming








