Similar presentations:
Дизайн. Немного поговорим о дизайне
1.
2. Дизайн
Немного поговорим о дизайне. У многих возник вопрос: «почемуоранжевый, если у вас облако?». Все просто! Мы взяли темную тему
проекта и решили, что лучшее сочетание это оранжевый. Этот цвет
яркий и приятный для глаз. Он ассоциируется с хорошим настроением.
3. Название
Над названием мы думали очень долго. Было много разногласий, никому ненравились названия друг-друга. Все пришло к тому, что мы решила придумать
простое название и оно получилось слишком простым. Prosto Cloud. Название
говорит само за себя, зато всем оно понравилось.
4. Страница входа
Вход в облако один из самых простых: по логинуи паролю, а также переход к окну регистрации.
Все организовано с помощью сервера.
5.
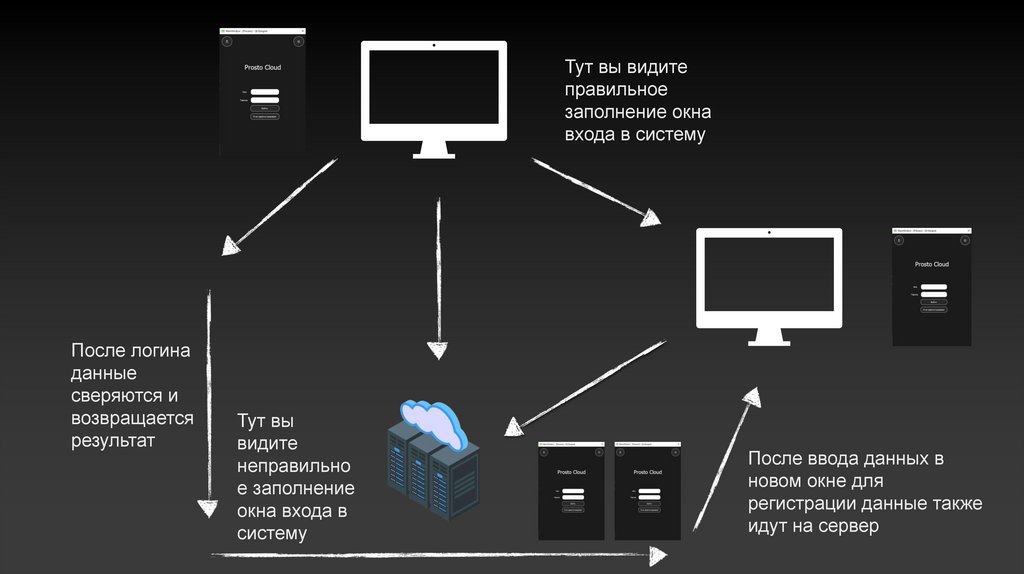
Тут вы видитеправильное
заполнение окна
входа в систему
После логина
данные
сверяются и
возвращается
результат
Тут вы
видите
неправильно
е заполнение
окна входа в
систему
После ввода данных в
новом окне для
регистрации данные также
идут на сервер
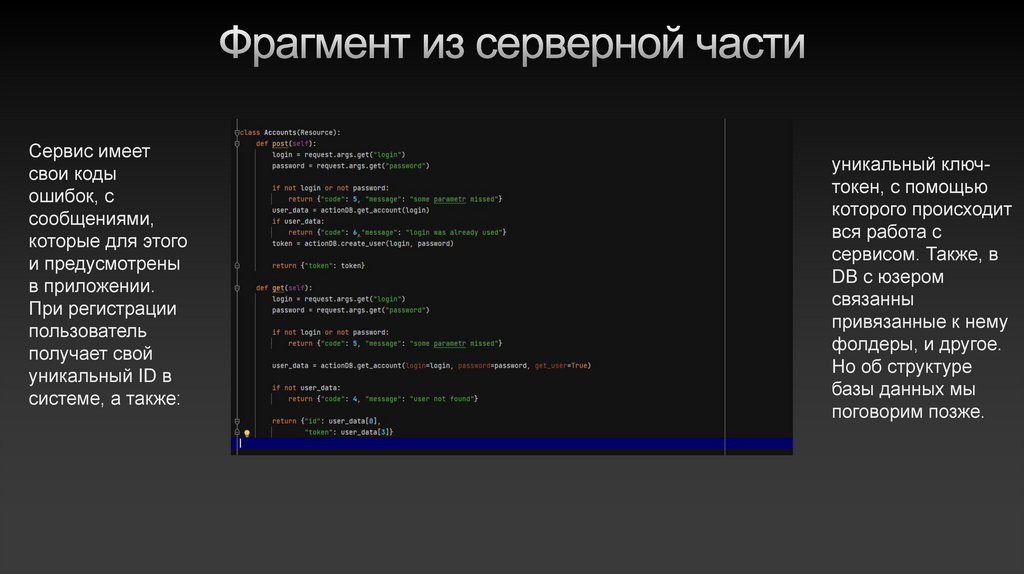
6. Фрагмент из серверной части
Сервис имеетсвои коды
ошибок, с
сообщениями,
которые для этого
и предусмотрены
в приложении.
При регистрации
пользователь
получает свой
уникальный ID в
системе, а также:
уникальный ключтокен, с помощью
которого происходит
вся работа с
сервисом. Также, в
DB с юзером
связанны
привязанные к нему
фолдеры, и другое.
Но об структуре
базы данных мы
поговорим позже.
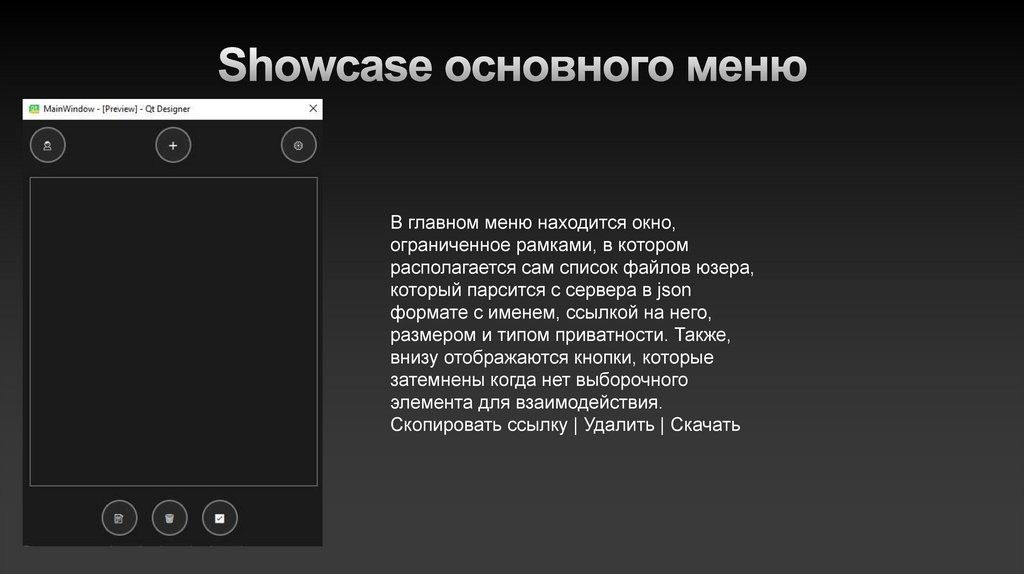
7. Showcase основного меню
В главном меню находится окно,ограниченное рамками, в котором
располагается сам список файлов юзера,
который парсится с сервера в json
формате с именем, ссылкой на него,
размером и типом приватности. Также,
внизу отображаются кнопки, которые
затемнены когда нет выборочного
элемента для взаимодействия.
Скопировать ссылку | Удалить | Скачать









 art
art