Similar presentations:
Графика, как средство представления информации. Лекция №1
1.
Лекция №1ГРАФИКА, КАК СРЕДСТВО ПРЕДСТАВЛЕНИЯ ИНФОРМАЦИИ
Вопросы лекции:
1. Общие сведения о графической информации. Виды и области
применения компьютерной графики.
2. Векторная, растровая и фрактальная графика
3. Области применения современной компьютерной графики
2.
Литература1. Некраха
А.В.,
Шевцова
Г.А.
Организация
конфиденциального делопроизводства. – М.: Академический
проект, 2014. – 224 с.
2. Бутакова А.В., Семененко В.П. Защита и обработка
конфиденциальных
документов.
–
М.:
Московский
технологический институт, 2013. – 238 с.
3. Ищейнов В.Я. Защита конфиденциальной информации:
[учеб. пособие]. - М.: Форум, 2013. - 255 с.
4. Дегтярёв В.А., Затыльникова В.П. Инженерная и
компьютерная графика. М.: Академия, 2010.–240 с.
5. Чекмарев А.А. «Инженерная графика». М.: Высшая школа,
2014.-15 с.
6. ГОСТы «Единая система конструкторской документации»
(ЕСКД).
2
3.
1 Общие сведения об инженерной и компьютерной графике.Виды и области применения компьютерной графики
Дисциплина
«Инженерная
и
компьютерная
графика»
предназначена для обучения методам изображения предметов и
общим правилам черчения, в том числе с применением
компьютерных технологий.
Целями освоения дисциплины «Инженерная и компьютерная
графика» являются:
развитие
образного,
пространственного
мышления,
способностей к анализу и синтезу геометрических форм;
овладение методами построения плоских проекционных
моделей
трехмерного
пространства
и
методами
геометрического моделирования;
выработка умений выражать свойства пространственных
объектов и отношений между ними средствами геометрической
модели,
разработки
конструкторской
документации
с
использованием компьютерных технологий
3
4.
Задачи дисциплины:изучение
основных
принципов
и
методов
геометрического
моделирования
и
методологии
разработки графических приложений;
формирование
навыков
использования
универсальных графических систем для разработки и
редактирования
чертежей
с
использованием
трехмерного
компьютерного
моделирования,
автоматизации
проектирования
применительно
к
разработке
и
выполнению
конструкторской
документации
4
5.
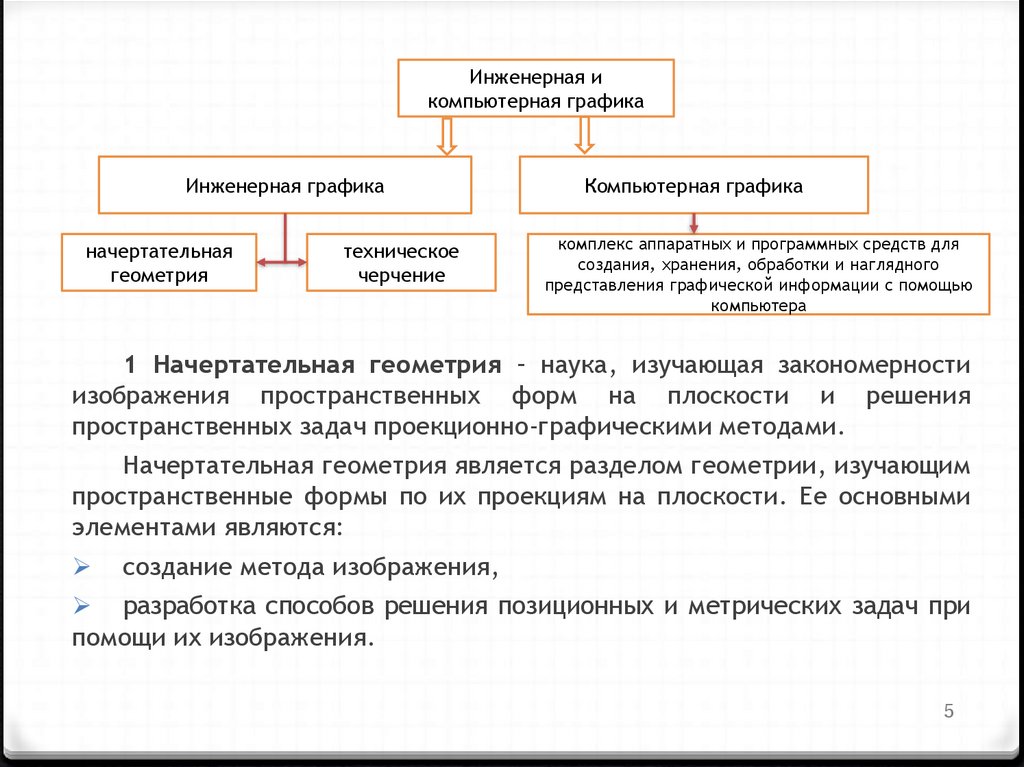
Инженерная икомпьютерная графика
Инженерная графика
начертательная
геометрия
техническое
черчение
Компьютерная графика
комплекс аппаратных и программных средств для
создания, хранения, обработки и наглядного
представления графической информации с помощью
компьютера
1 Начертательная геометрия – наука, изучающая закономерности
изображения пространственных форм на плоскости и решения
пространственных задач проекционно-графическими методами.
Начертательная геометрия является разделом геометрии, изучающим
пространственные формы по их проекциям на плоскости. Ее основными
элементами являются:
создание метода изображения,
разработка способов решения позиционных и метрических задач при
помощи их изображения.
5
6.
Изучение начертательной геометрии позволяет:научиться составлять чертежи, т.е. изучать способы графического
изображения существующих и создаваемых предметов,
научиться читать чертежи, т.е. приобрести навыки мысленного
представления по чертежу формы и размеров предмета в натуре,
приобрести навыки в решении пространственных
проекционном чертеже,
развить пространственное и логическое мышление.
задач
на
2 Техническое черчение - это система правил выполнения чертежных
документов и сами чертежи, в которых представлена информация в
графическом виде о том или ином техническом изделии, сооружении.
Инженерная графика - фундамент, на котором основываются все
технические проекты науки и техники, она дает возможность выполнять
конструкторскую работу и изучать техническую литературу, насыщенную
чертежами.
6
7.
Область манипулирования с изображениями, разделяют на тринаправления:
- компьютерная (машинная) графика,
- обработка изображений,
- распознавание (анализ) образов.
1) Компьютерная графика
(КГ) представляет собой комплекс
аппаратных и программных средств для создания, хранения, обработки и
наглядного представления графической информации с помощью
компьютера. Т.е., при помощи ПК данные преобразовываются в
графическое представление и наоборот.
КГ, это создание и воспроизведение изображения, когда в качестве
исходных данных выступает смысловое описание объекта (образа).
Простейшие примеры задач компьютерной графики:
- создание графических объектов;
- построение графика функции одной (нескольких) переменной
y=f(x,у,z…);
- визуализация процессов, в том числе трехмерных тел (куб, тетраэдр и
т.д.);
- синтез сложного рельефа с наложением текстуры и добавлением
7
источника света и т.д.
8.
Достоинства КГ:высокая
точность,
быстрота
и
аккуратность
автоматизированного
выполнения
чертежно-конструкторских
работ;
- возможность многократного воспроизведения изображений и
их вариантов;
- получение динамически изменяющихся изображений
машинной мультипликации и др.
В КГ объекты существуют лишь в памяти компьютера, они не
имеют физической формы и представляют собой совокупность
цифр, поэтому такие изображения называют цифровыми.
Виды компьютерной графики отличаются принципами
формирования изображения
8
9.
Конечным результатом применения средств КГ являетсяизображение, которое может использоваться для различных целей.
КГ можно классифицировать:
9
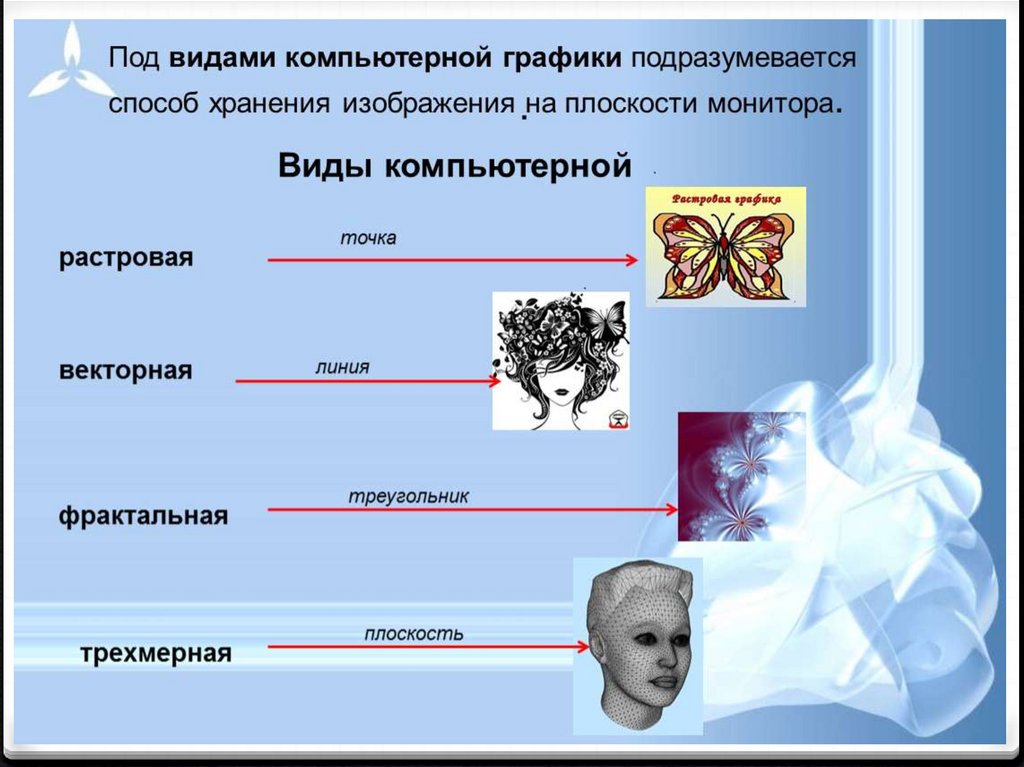
10.
1011.
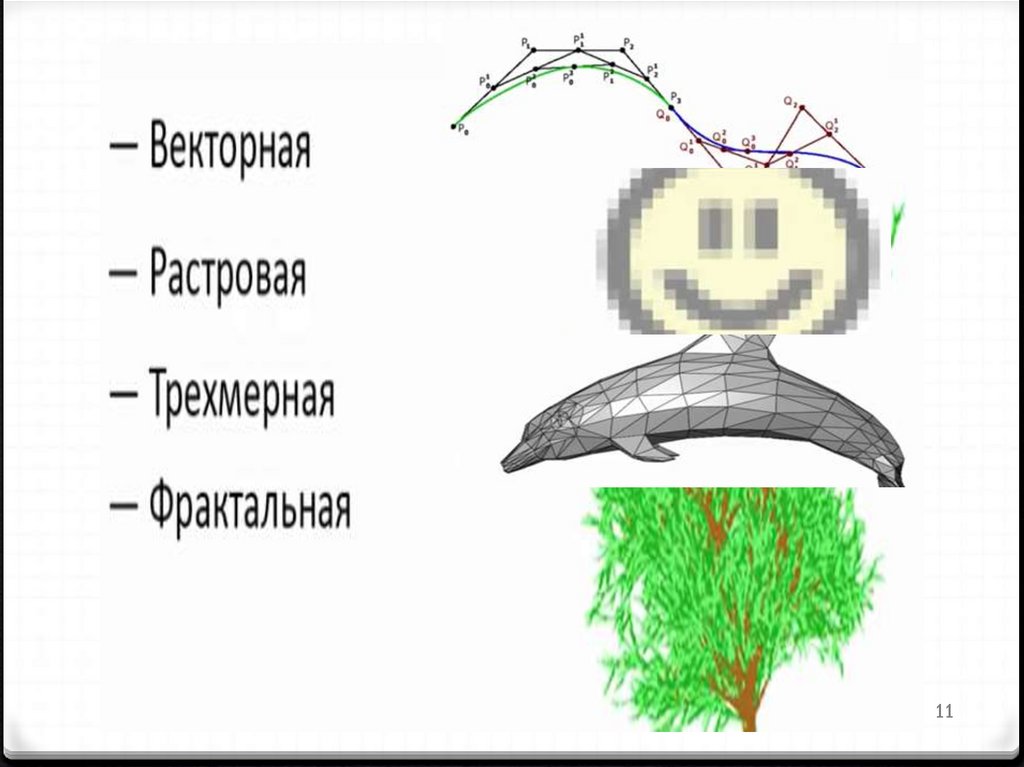
1112.
2 Векторная, растровая, фрактальная и трёхмерная графикаРастровая графика
Основным элементом растрового изображения является точка
Растровые изображения представляют собой однослойную сетку
множества точек, называемых пикселями, каждая из которых
может иметь свой цвет, яркость и координаты
Точки выстроены, как в таблице: по строкам и столбцам. Из
них, как из мозаики, получается изображение
Это наиболее простой способ представления изображения,
потому, что именно таким образом видит его глаз человека.
Пиксел - неделимая точка в графическом изображении.
Пиксель (picture element) – это минимальный элемент, из которого
состоит растровое изображение
Пиксел характеризуется прямоугольной формой и размерами,
определяющими пространственное разрешение изображения.
12
13.
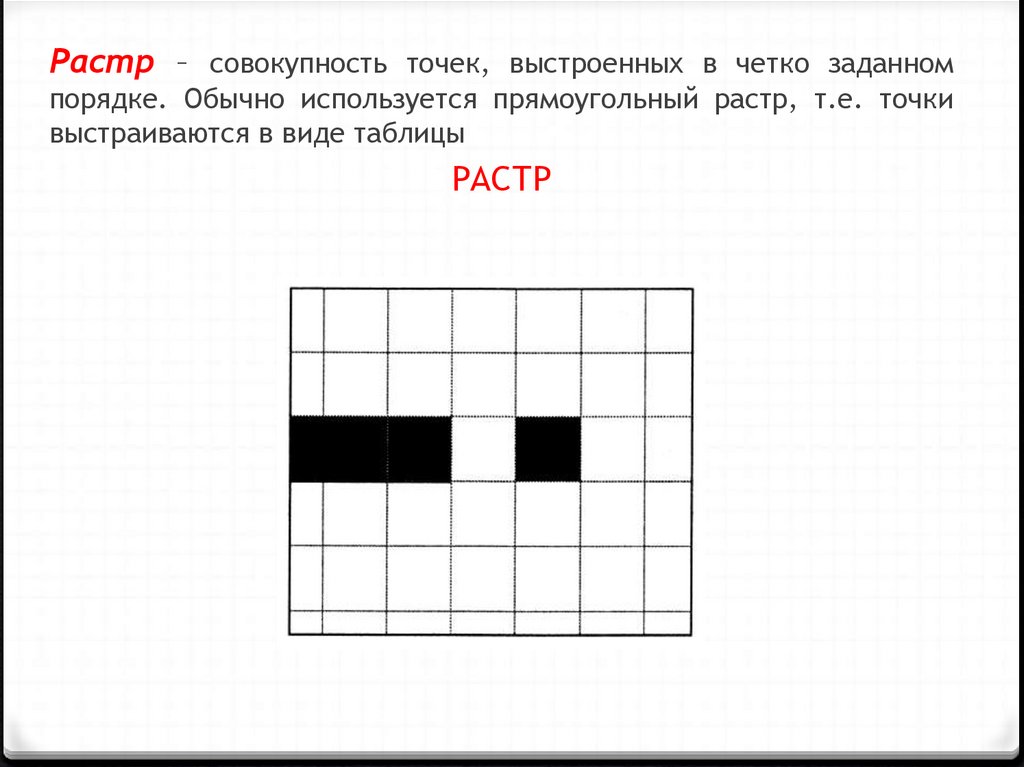
Растр – совокупность точек, выстроенных в четко заданномпорядке. Обычно используется прямоугольный растр, т.е. точки
выстраиваются в виде таблицы
РАСТР
Растр
14.
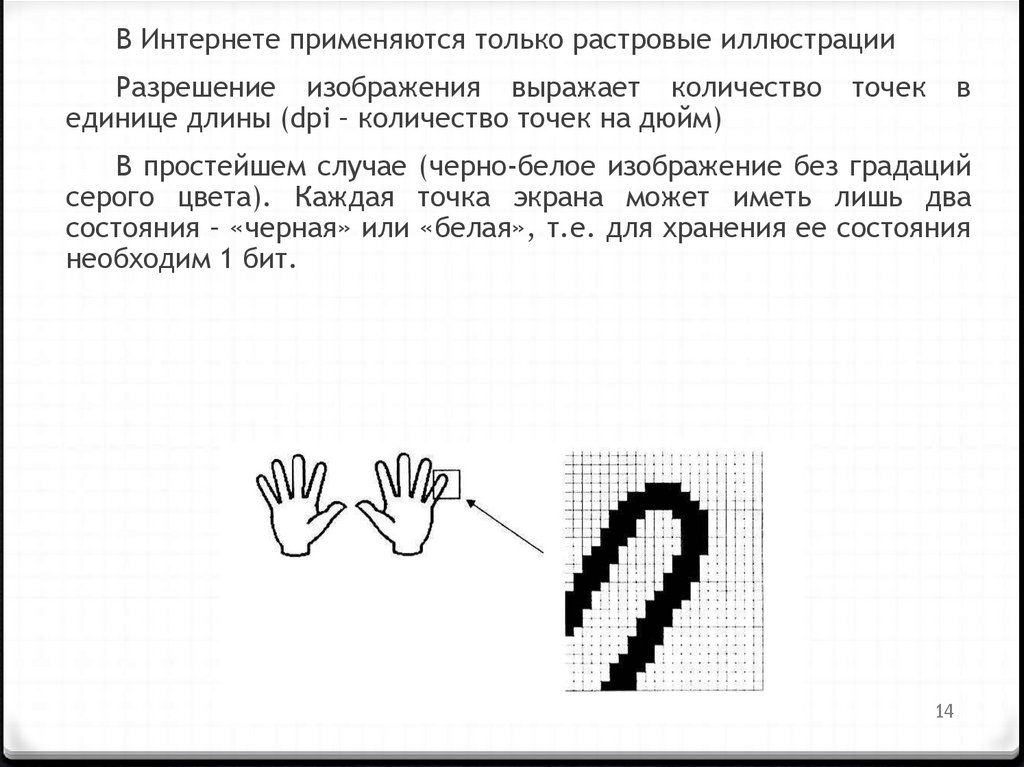
В Интернете применяются только растровые иллюстрацииРазрешение изображения выражает количество
единице длины (dpi – количество точек на дюйм)
точек
в
В простейшем случае (черно-белое изображение без градаций
серого цвета). Каждая точка экрана может иметь лишь два
состояния – «черная» или «белая», т.е. для хранения ее состояния
необходим 1 бит.
14
15.
16.
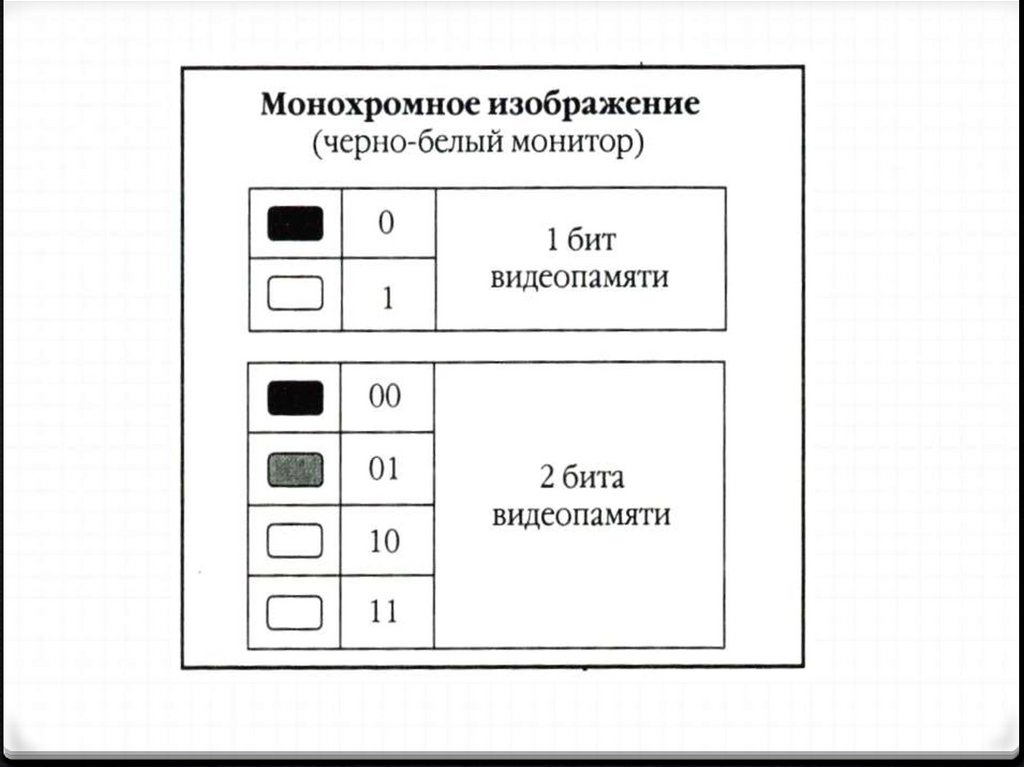
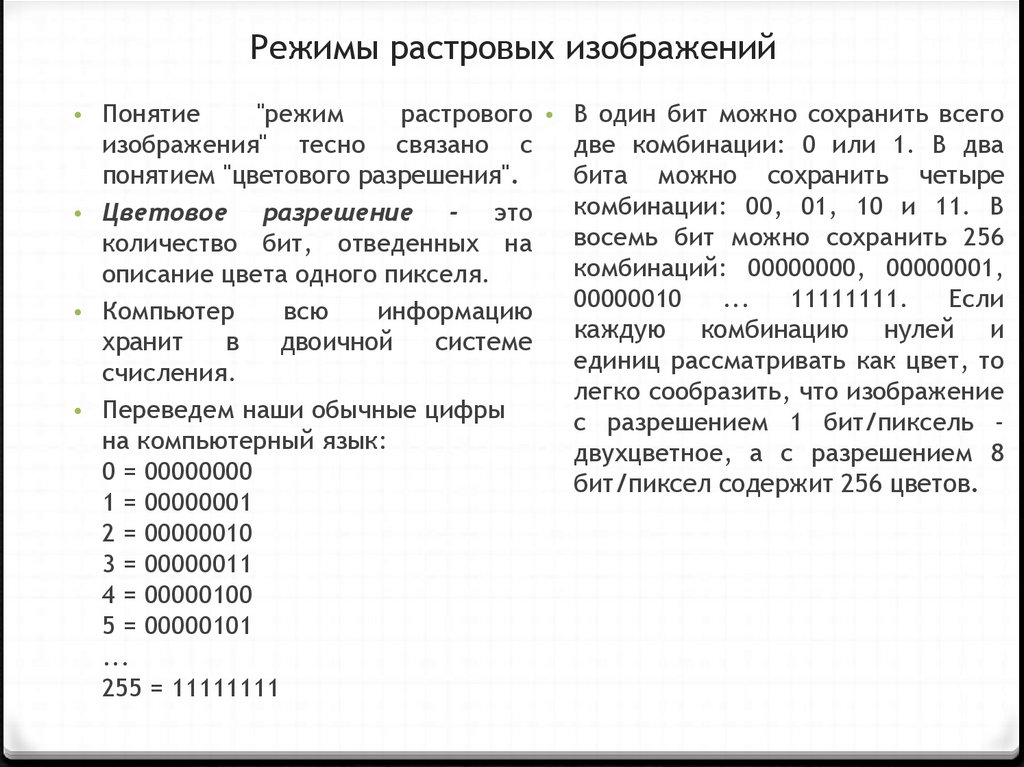
Режимы растровых изображений• Понятие
"режим
изображения" тесно
растрового
связано с
понятием "цветового разрешения".
• Цветовое разрешение - это
количество бит, отведенных на
описание цвета одного пикселя.
• Компьютер
всю
информацию
хранит
в
двоичной
системе
счисления.
• Переведем наши обычные цифры
на компьютерный язык:
0 = 00000000
1 = 00000001
2 = 00000010
3 = 00000011
4 = 00000100
5 = 00000101
...
255 = 11111111
В один бит можно сохранить всего
две комбинации: 0 или 1. В два
бита можно сохранить четыре
комбинации: 00, 01, 10 и 11. В
восемь бит можно сохранить 256
комбинаций: 00000000, 00000001,
00000010
...
11111111.
Если
каждую комбинацию нулей и
единиц рассматривать как цвет, то
легко сообразить, что изображение
с разрешением 1 бит/пиксель двухцветное, а с разрешением 8
бит/пиксел содержит 256 цветов.
17.
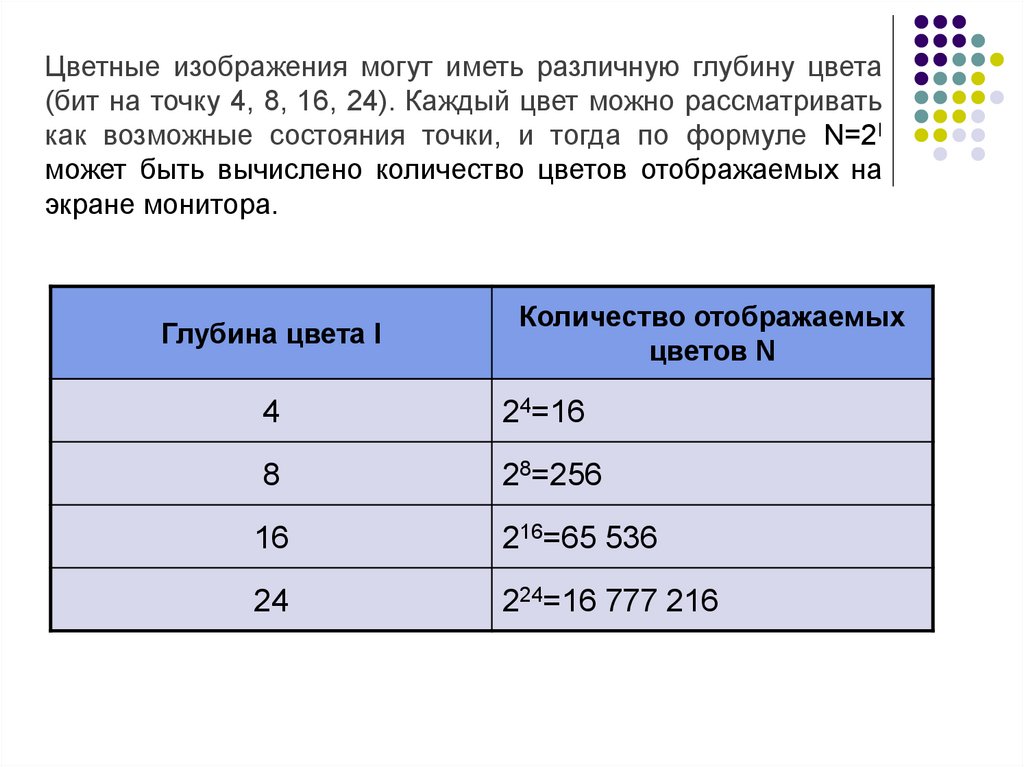
Цветные изображения могут иметь различную глубину цвета(бит на точку 4, 8, 16, 24). Каждый цвет можно рассматривать
как возможные состояния точки, и тогда по формуле N=2I
может быть вычислено количество цветов отображаемых на
экране монитора.
Глубина цвета I
Количество отображаемых
цветов N
4
24=16
8
28=256
16
216=65 536
24
224=16 777 216
18.
19.
Изображение может иметь различный размер, котороеопределяется количеством точек по горизонтали и вертикали.
М
N
Пиксель
Растр M x N
(графическая сетка)
20.
В современных ПК обычно используются 4 основныхразмера изображения или разрешающих способностей
экрана:
640х480, 800х600, 1024х768, 1280х1024
пикселя.
Графический режим вывода изображения на экран
определяется разрешающей способностью экрана и глубиной
(интенсивностью) цвета.
Полная информация о всех точках изображения, хранящаяся в
видеопамяти, называется битовой картой изображения.
21.
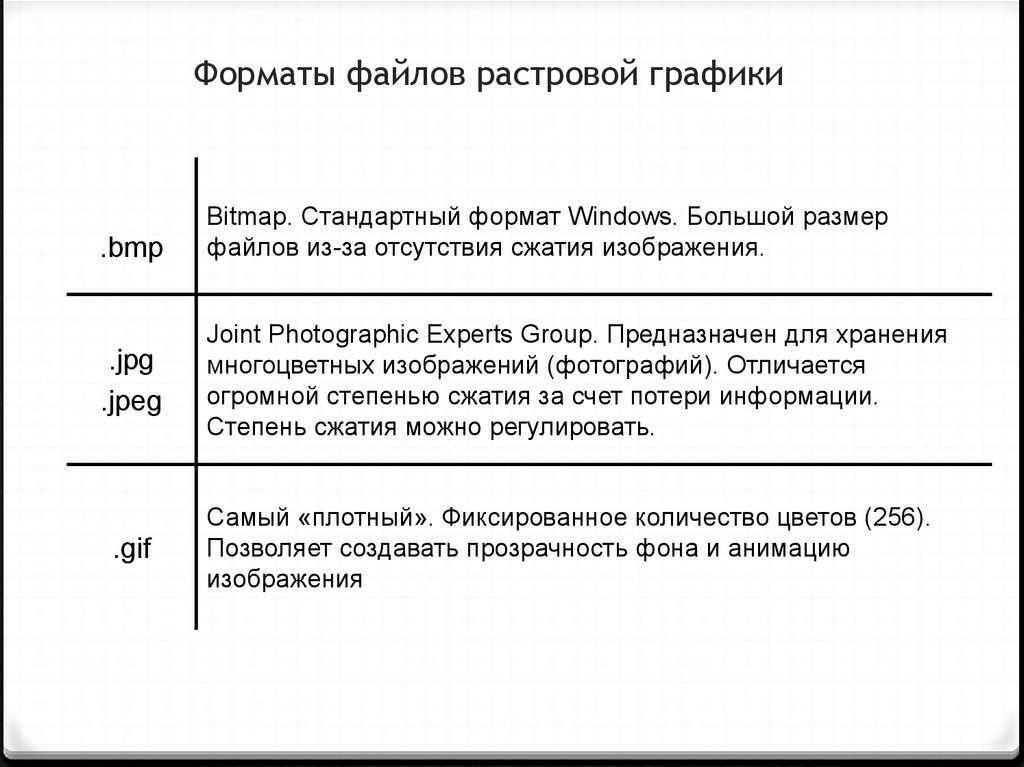
Форматы файлов растровой графики.bmp
Bitmap. Стандартный формат Windows. Большой размер
файлов из-за отсутствия сжатия изображения.
.jpg
.jpeg
Joint Photographic Experts Group. Предназначен для хранения
многоцветных изображений (фотографий). Отличается
огромной степенью сжатия за счет потери информации.
Степень сжатия можно регулировать.
.gif
Самый «плотный». Фиксированное количество цветов (256).
Позволяет создавать прозрачность фона и анимацию
изображения
22.
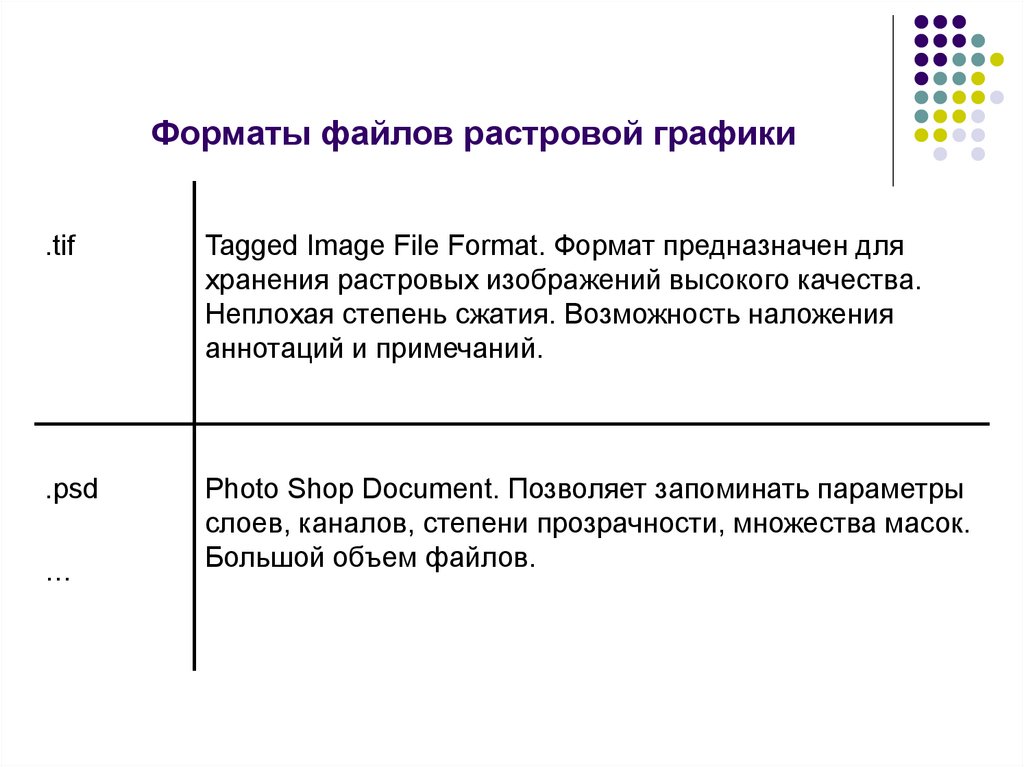
Форматы файлов растровой графики.tif
Tagged Image File Format. Формат предназначен для
хранения растровых изображений высокого качества.
Неплохая степень сжатия. Возможность наложения
аннотаций и примечаний.
.psd
Photo Shop Document. Позволяет запоминать параметры
слоев, каналов, степени прозрачности, множества масок.
Большой объем файлов.
…
23.
Достоинства растровой графики:простота и легкость ввода (оцифровка) изображений,
удобство технической реализации вывода информации,
реалистичность изображения,
возможность получения тонких живописных эффектов,
форматы файлов, предназначенные для сохранения
точечных
изображений, являются стандартными.
Недостатки растровой графики:
необходимость точных установок параметров до начала создания
графического изображения, в частности, задания количества точек на
единицу длины изображения, размера изображения по каждой координате, а
также глубины цвета - количества бит для цветового представления каждого
отдельного пиксела;
большой информационный объем получаемого графического файла,
который определяется произведением трех величин: площади изображения,
разрешающей способности и глубины цвета в согласованных единицах
измерения (Гб);
при повороте и других трансформациях изображения составляющие его
горизонтальные и вертикальные линии превращаются в ступенчатые, т. е.
обязательно появляются искажения при трансформациях изображения.
23
24.
Векторная графикаПредназначена для создания иллюстраций с применением шрифтов и
простейших геометрических объектов
Основными элементами векторной графики являются простые
геометрические фигуры, которые хранятся в памяти компьютера в виде
математических формул и числовых параметров
Векторный метод - метод представления изображения в виде
совокупности точек, отрезков, ломаных и дуг, называемых векторами, а
также параметров, описывающих цвета и расположение.
Таким образом, появляется возможность хранить не все точки
изображения, а координаты узлов примитивов и их свойства (цвет, связь с
другими узлами и т.д.). Изображение представляет собой базу данных
описаний примитивов. То есть, в составе изображения могут быть отрезки,
окружности, овалы, точки, кривые и так далее.
25.
Простейшие элементы, из которых состоит векторноеизображение, называют примитивами
26.
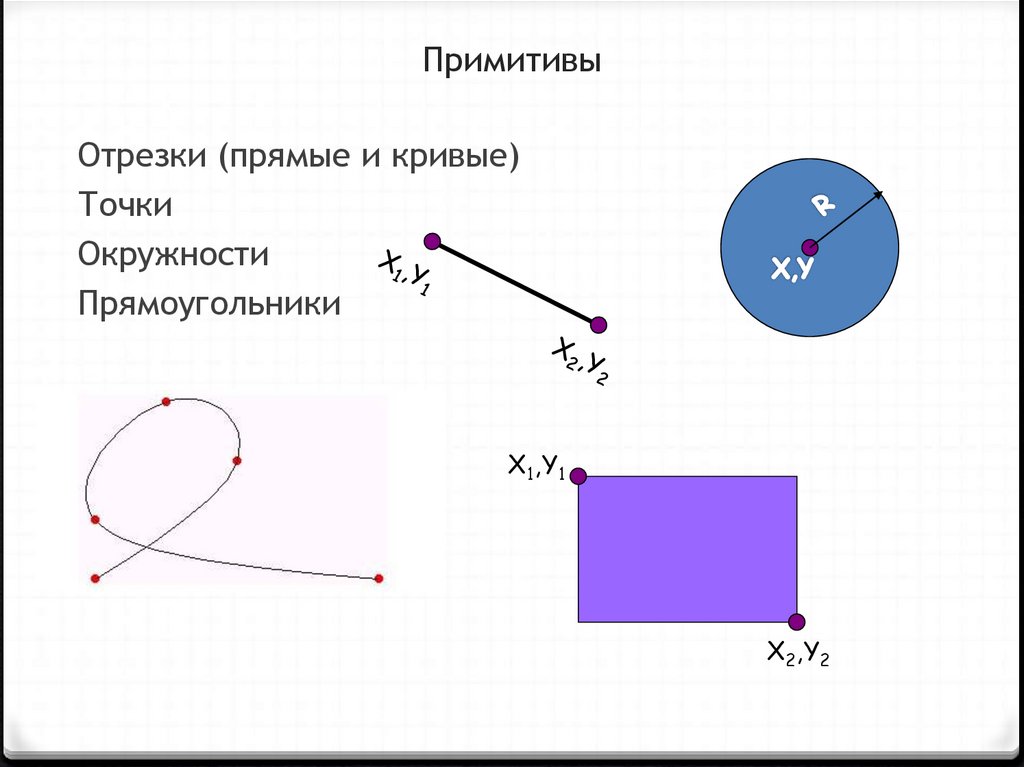
ПримитивыОтрезки (прямые и кривые)
Точки
Окружности
Прямоугольники
X1,Y1
X2,Y2
27.
При редактировании элементов векторной графики изменяютсяпараметры прямых и изогнутых линий, описывающих форму этих
элементов. Можно переносить элементы, менять их размер, форму
и цвет, но это не отразится на качестве их визуального
представления. Векторная графика не зависит от разрешения.
Пример векторной графики
27
28.
ВекторизацияВекторизация (трассировка) – процесс перевода
растровой графики в векторную
Смысл делать векторизацию есть в том случае,
если растровые изображения имеют четкие детали
(логотипы, чертежи) либо необходима стилизация
изображения, т.к. при преобразовании фотографии
в векторную графику оно либо теряет детальность
и множество цветов, либо занимает гораздо
больше места, чем в растровом виде
29.
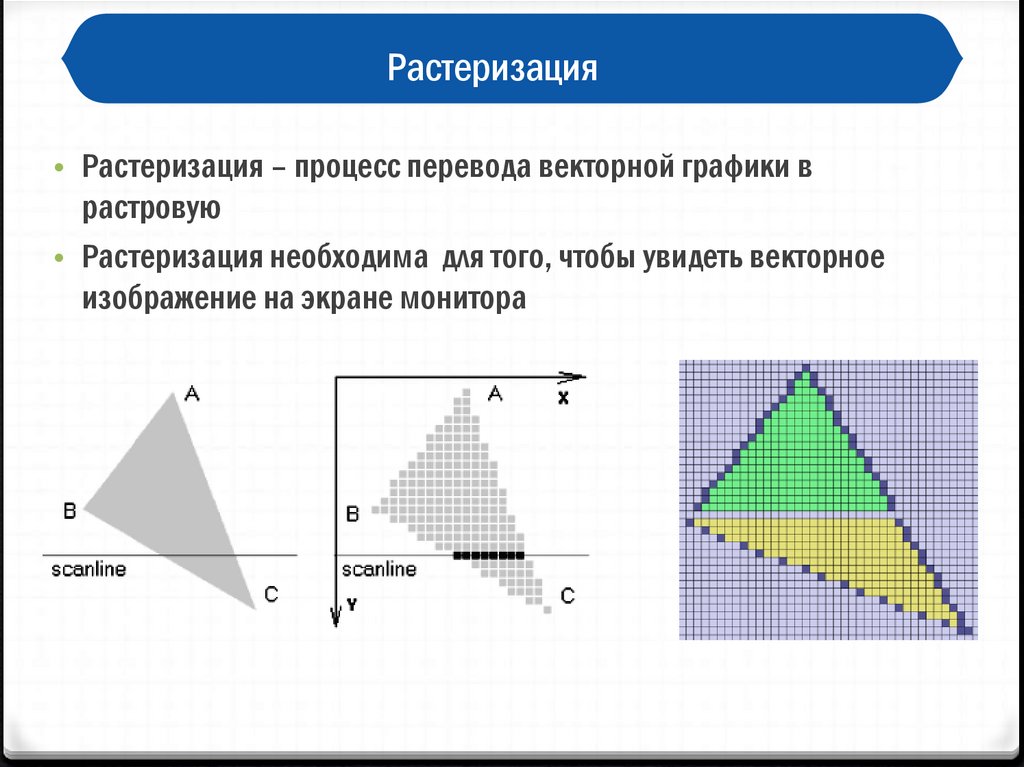
Растеризация• Растеризация – процесс перевода векторной графики в
растровую
• Растеризация необходима для того, чтобы увидеть векторное
изображение на экране монитора
30.
Векторное изображение многослойно. Каждый элементэтого изображения - линия, прямоугольник, окружность или
фрагмент текста - располагается в своем собственном слое
независимо от других слоёв. Слои, накладываясь друг на
друга, формируют цельное изображение. Каждый элемент
векторного изображения является объектом, который
описывается с помощью специального языка (мат. уравнения
линий, дуг, окружности и т.д.). Сложные объекты описываются
как совокупность элементарных графических объектов (линий,
дуг и т.д.).
Если в растровой графике базовым элементом изображения
является точка, то в векторной графике - линия. Линия
описывается математически как единый объект, и потому
объем данных для отображения объекта средствами векторной
графики существенно меньше, чем в растровой графике.
30
31.
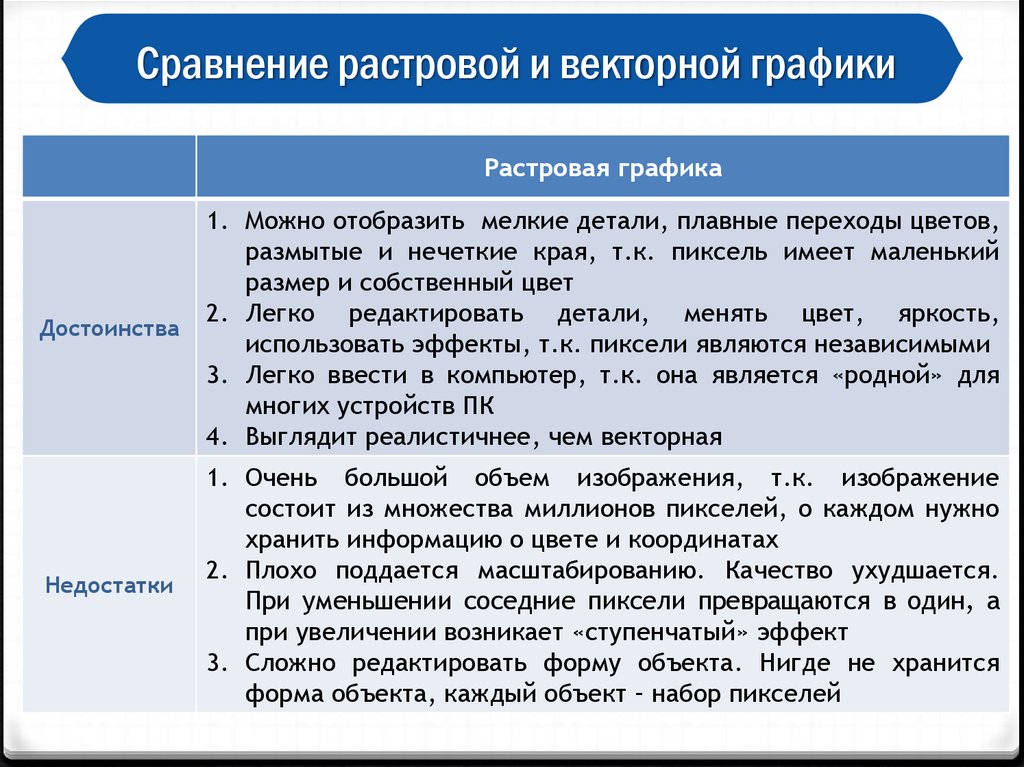
Сравнение растровой и векторной графикиРастровая графика
Достоинства
1. Можно отобразить мелкие детали, плавные переходы цветов,
размытые и нечеткие края, т.к. пиксель имеет маленький
размер и собственный цвет
2. Легко редактировать детали, менять цвет, яркость,
использовать эффекты, т.к. пиксели являются независимыми
3. Легко ввести в компьютер, т.к. она является «родной» для
многих устройств ПК
4. Выглядит реалистичнее, чем векторная
Недостатки
1. Очень большой объем изображения, т.к. изображение
состоит из множества миллионов пикселей, о каждом нужно
хранить информацию о цвете и координатах
2. Плохо поддается масштабированию. Качество ухудшается.
При уменьшении соседние пиксели превращаются в один, а
при увеличении возникает «ступенчатый» эффект
3. Сложно редактировать форму объекта. Нигде не хранится
форма объекта, каждый объект – набор пикселей
32.
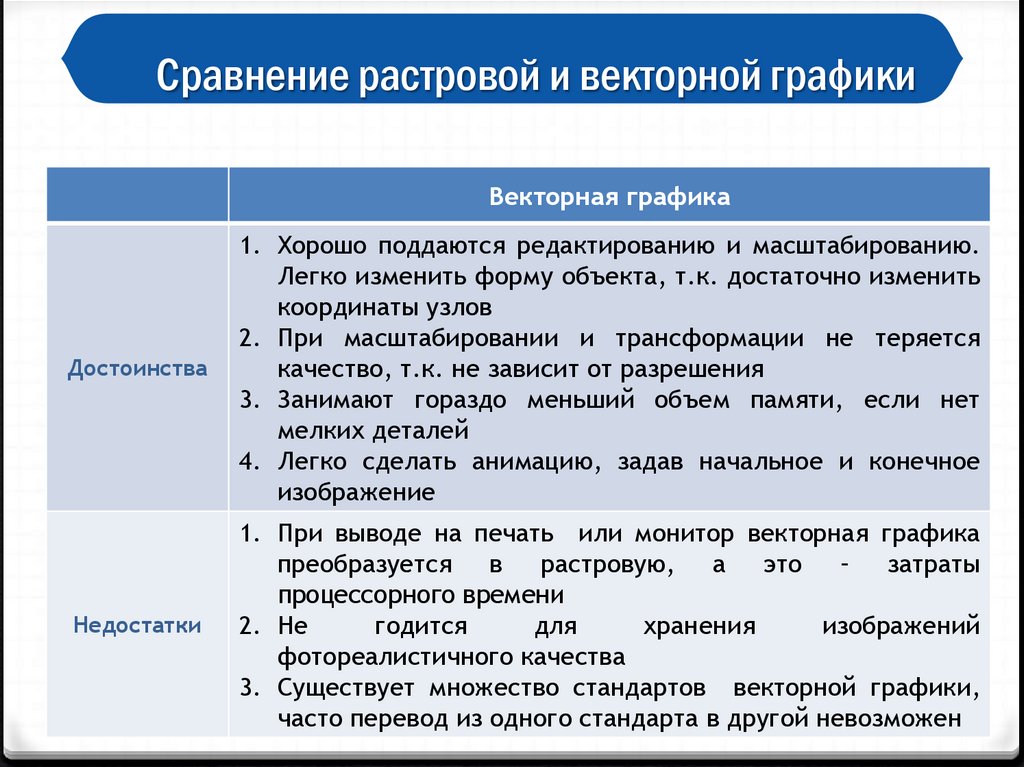
Сравнение растровой и векторной графикиВекторная графика
Достоинства
1. Хорошо поддаются редактированию и масштабированию.
Легко изменить форму объекта, т.к. достаточно изменить
координаты узлов
2. При масштабировании и трансформации не теряется
качество, т.к. не зависит от разрешения
3. Занимают гораздо меньший объем памяти, если нет
мелких деталей
4. Легко сделать анимацию, задав начальное и конечное
изображение
Недостатки
1. При выводе на печать или монитор векторная графика
преобразуется в растровую, а это – затраты
процессорного времени
2. Не
годится
для
хранения
изображений
фотореалистичного качества
3. Существует множество стандартов векторной графики,
часто перевод из одного стандарта в другой невозможен
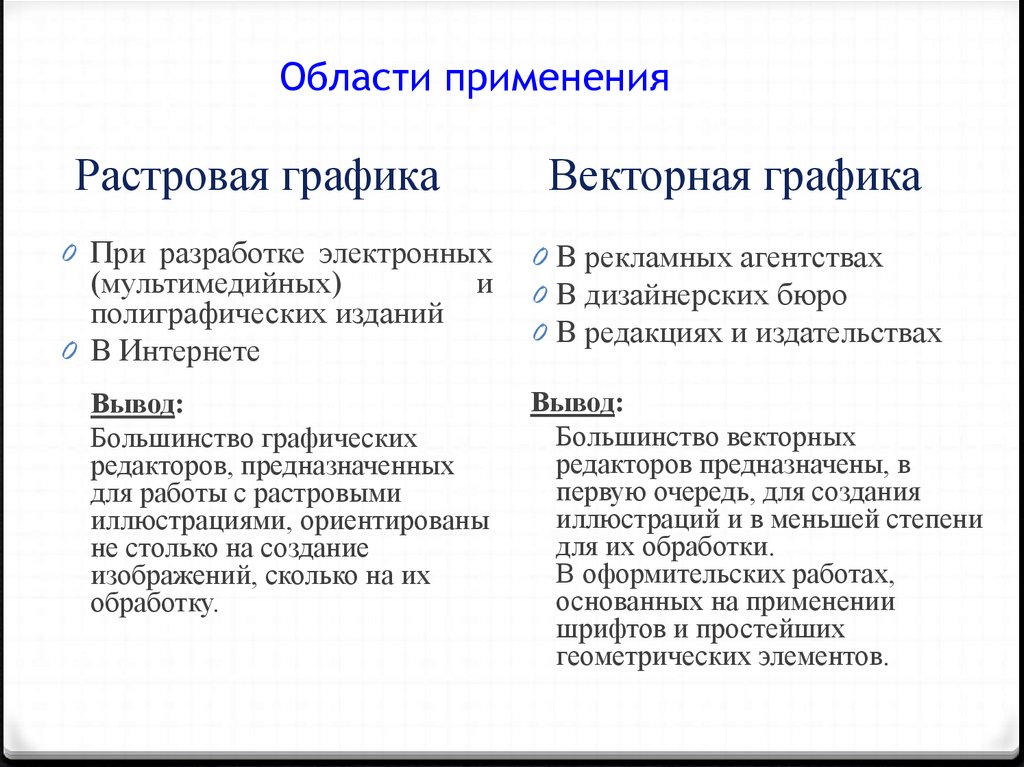
33.
Области примененияРастровая графика
Векторная графика
0 При разработке электронных
0 В рекламных агентствах
0 В дизайнерских бюро
0 В редакциях и издательствах
(мультимедийных)
полиграфических изданий
0 В Интернете
и
Вывод:
Большинство графических
редакторов, предназначенных
для работы с растровыми
иллюстрациями, ориентированы
не столько на создание
изображений, сколько на их
обработку.
Вывод:
Большинство векторных
редакторов предназначены, в
первую очередь, для создания
иллюстраций и в меньшей степени
для их обработки.
В оформительских работах,
основанных на применении
шрифтов и простейших
геометрических элементов.
34.
Фрактальная графикаФрактальная
графика,
как
и
векторная,
основана
на
математических вычислениях
Базовым элементом фрактальной
графики
является
сама
математическая
формула,
изображение строится исключительно
по уравнениям
35.
Фрактальная графикаВ математике существует понятие фрактала – геометрического
образования, представляющего собой систему само подобных фигур,
расположенных относительно друг друга закономерным образом.
Как форма и размер отдельных элементов, так и их взаимное
расположение может быть описано математической формулой.
Фрактал – это объект, обладающий бесконечной сложностью,
позволяющий рассмотреть столько же своих деталей вблизи, как и
издалека.
Базовым элементом фрактальной графики является сама
математическая формула, т.е. никаких объектов в памяти
компьютера не хранится и изображение строится исключительно по
уравнениям.
Фрактальная графика, как и векторная - вычисляемая, но
отличается от неё тем, что никакие объекты в памяти компьютера не
хранятся.
Изображение строится по уравнению (или по системе
уравнений), поэтому ничего, кроме формулы, хранить не надо
35
36.
3637.
3738.
2) обработка изображений представляет собойнаправление, в задачах которого в качестве входной и
выходной
информации
выступают
изображения
(матрицы пикселей).
Примеры подобных задач:
- увеличение/уменьшение яркости в изображении,
- получение изображения в различных оттенках,
- повышение контраста, размытие изображения,
выделение границ на изображении и др.
38
39.
3) Задачей распознавания образов являетсяприменение математических методов и алгоритмов,
позволяющих
получать
некую
описательную
(смысловую) информацию о заданном изображении.
Распознавание (анализ) образов можно представить
себе как обратную задачу компьютерной графики.
Процедура распознавания применяется к некоторому
изображению и преобразует его в некоторое
абстрактное описание: набор чисел, цепочку символов
и т.д. (Сканирование).
39
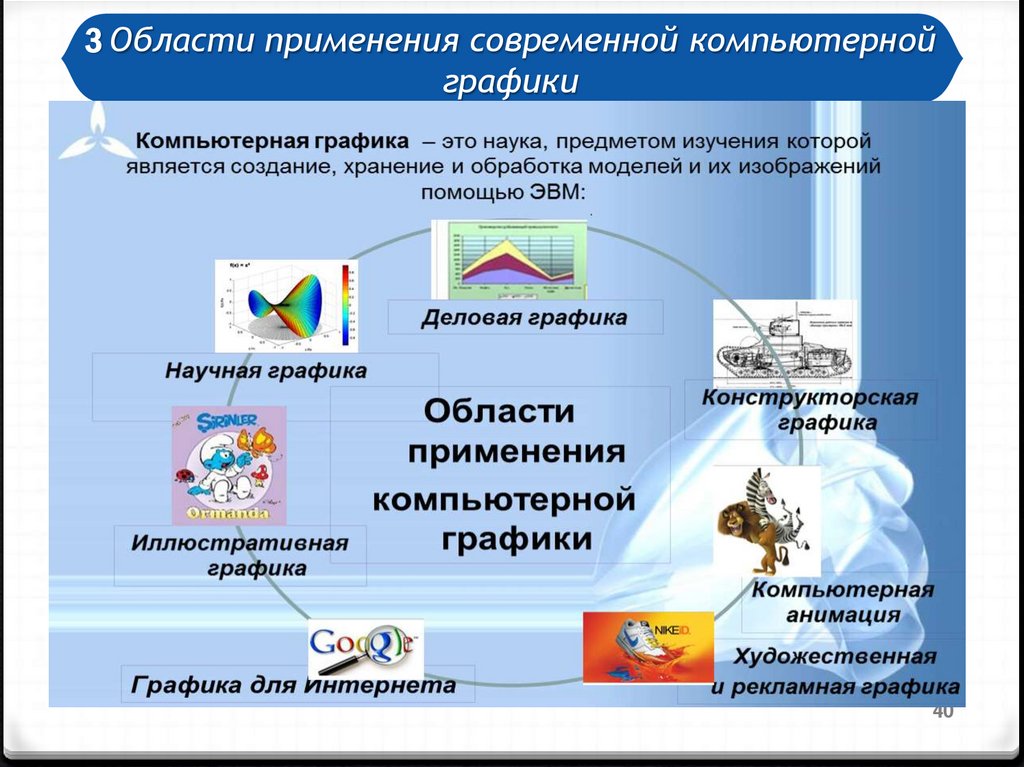
40.
3 Области применения современной компьютернойграфики
40

















































 informatics
informatics








