Similar presentations:
Персональное электронное портфолио педагога ДОО как этап реализации перехода на дистанционную форму обучения
1.
ГБОУ ДПО РК «Крымский республиканский институтпостдипломного педагогического образования»
Тема 4.1. «Персональное
электронное портфолио педагога
ДОО как этап реализации
перехода на дистанционную
форму обучения»
Практическое занятие – 2 часа
Сабитова Д.А.,
методист отдела дистанционного образования
УНМО ДО ГБОУ ДПО РК КРИППО,
преподаватель кафедры ЕМОФГ
2.
Цели и задачи создания персонального сайтаИнструменты для создания персонального сайта
Создание структуры сайта. Создание содержимого
сайта
Дизайн и визуальное оформление сайта
Оптимизация сайта для поисковых систем
Публикация и продвижение сайта
План занятия
3.
Цели создания персонального сайта для педагогакак одной из форм портфолио
1. Визуализация профессиональной деятельности: персональный
сайт позволяет педагогам представить свою профессиональную
деятельность в интерактивном формате, демонстрируя свои
работы, достижения и опыт.
2. Продвижение личного бренда: создание персонального сайта
помогает педагогам установить связь с коллегами, родителями и
потенциальными работодателями, укреплять свою репутацию и
стать узнаваемой личностью в образовательной среде.
4.
Цели создания персонального сайта для педагогакак одной из форм портфолио
3. Улучшение коммуникации: персональный сайт предоставляет
возможность эффективного обмена информацией и обратной
связи с учащимися, их родителями и коллегами, способствуя
укреплению взаимодействия и сотрудничества.
4. Развитие цифровых навыков: создание и поддержка
персонального сайта требует от педагогов овладения цифровыми
технологиями, что является неотъемлемой частью современного
образования и повышает их цифровую грамотность.
5. Поддержка профессионального роста: персональный сайт
позволяет педагогам следить за своими достижениями,
анализировать свою преподавательскую практику и развиваться
как специалисты, усовершенствовать свои методики.
5.
Значимость создания персонального сайта дляпедагога как одной из форм портфолио:
1. Увеличение видимости: персональный сайт позволяет педагогам
представить свою работу и достижения широкой аудитории,
включая других педагогов, потенциальных работодателей и
родителей, что помогает улучшить их имидж и повысить
карьерные возможности.
2. Повышение доверия: персональный сайт, содержащий
информацию о профессиональных навыках, опыте работы,
документированных достижениях и рекомендациях, помогает
учащимся, родителям и коллегам убедиться в профессионализме и
компетентности педагога.
6.
Значимость создания персонального сайта дляпедагога как одной из форм портфолио:
3. Улучшение коммуникации: Персональный сайт предоставляет
учащимся и их родителям дополнительные каналы общения с
педагогом, что способствует более эффективному и прозрачному
обмену информацией и взаимодействию.
4. Сохранение и анализ опыта: Персональный сайт позволяет педагогам
систематизировать и архивировать свои материалы, работы и опыт, что
делает его доступным для последующей саморефлексии, анализа и
применения методик и подходов, а также обмена опытом с другими
педагогами.
5. Профессиональное самовыражение: Создание персонального сайта
позволяет педагогам выразить свою индивидуальность, творческий
подход и профессиональную философию, что важно для развития
личности и установления собственного учебно-воспитательного стиля.
7.
Инструменты для создания персональногосайта
WordPress: одна из самых
популярных платформ для
создания сайтов. Она
предоставляет широкий выбор
готовых тем и плагинов, которые
позволяют настроить внешний
вид и функциональность вашего
сайта. WordPress достаточно
гибок и масштабируем, что
позволяет создать сайт,
соответствующий вашим
потребностям и целям.
8.
Инструменты для создания персональногосайта
Wix: популярная платформа для
создания сайтов. Она предлагает
удобный визуальный редактор, в
котором можно создать
персонализированный дизайн
сайта без необходимости знания
программирования. Wix также
предоставляет широкий выбор
готовых шаблонов и
функциональных возможностей
для добавления контента и
взаимодействия с посетителями
сайта.
9.
Инструменты для создания персональногосайта
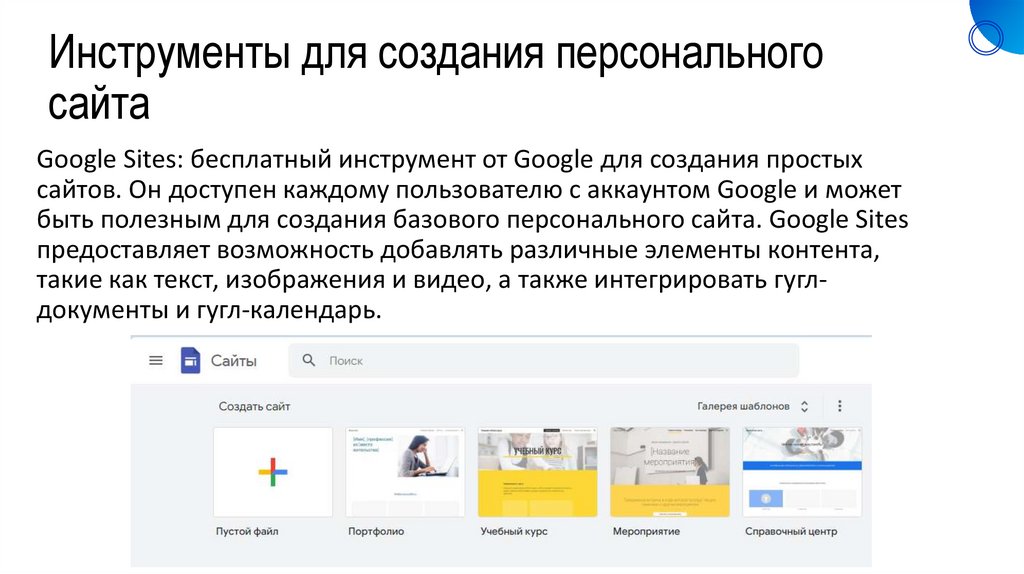
Google Sites: бесплатный инструмент от Google для создания простых
сайтов. Он доступен каждому пользователю с аккаунтом Google и может
быть полезным для создания базового персонального сайта. Google Sites
предоставляет возможность добавлять различные элементы контента,
такие как текст, изображения и видео, а также интегрировать гуглдокументы и гугл-календарь.
10.
Практическая работа«Создание структуры
и содержимого сайта»
11.
Создать структуру собственногосайта на ресурcе
sites.google.com
Создайте структуру
собственного сайта-портфолио
Наполните страницы сайта
содержанием, отвечающим
целям и задачам сайта
Практическое
задание
12.
Зайдите на сайтhttps://sites.google.com/ и нажмите на
кнопку "Вход".
Если у вас уже есть аккаунт Google,
введите свои данные и
авторизуйтесь.
Если у вас нет аккаунта, нажмите на
ссылку "Создать аккаунт" и следуйте
инструкциям для регистрации.
Шаг 1: Регистрация
и вход в аккаунт
13.
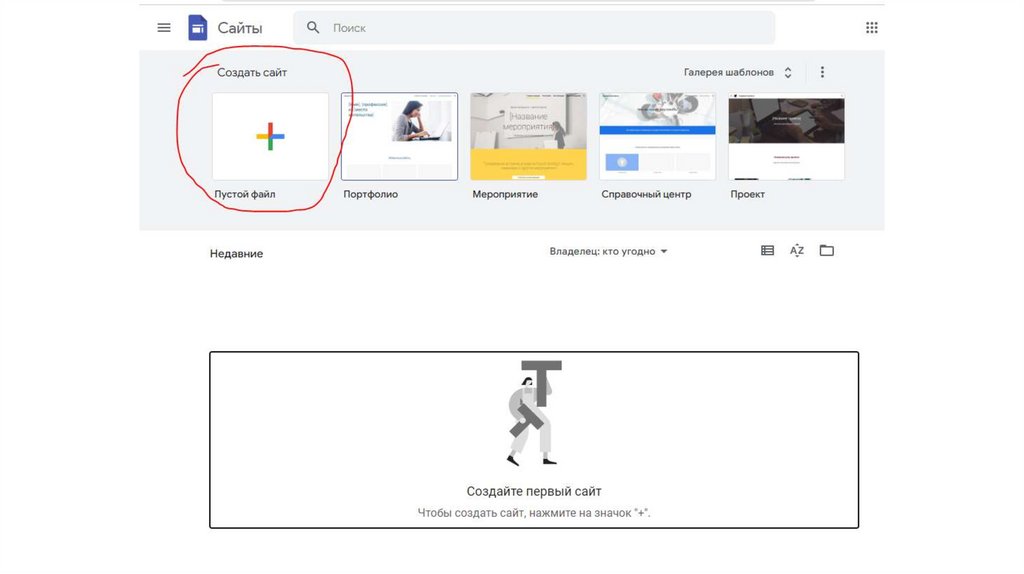
ШАГ 2: СОЗДАНИЕ НОВОГО САЙТАПосле входа в аккаунт Google, нажмите на
кнопку "+ Создать" в верхнем левом углу.
В выпадающем меню выберите "Сайт".
Выберите шаблон или начните с пустой
страницы.
14.
15.
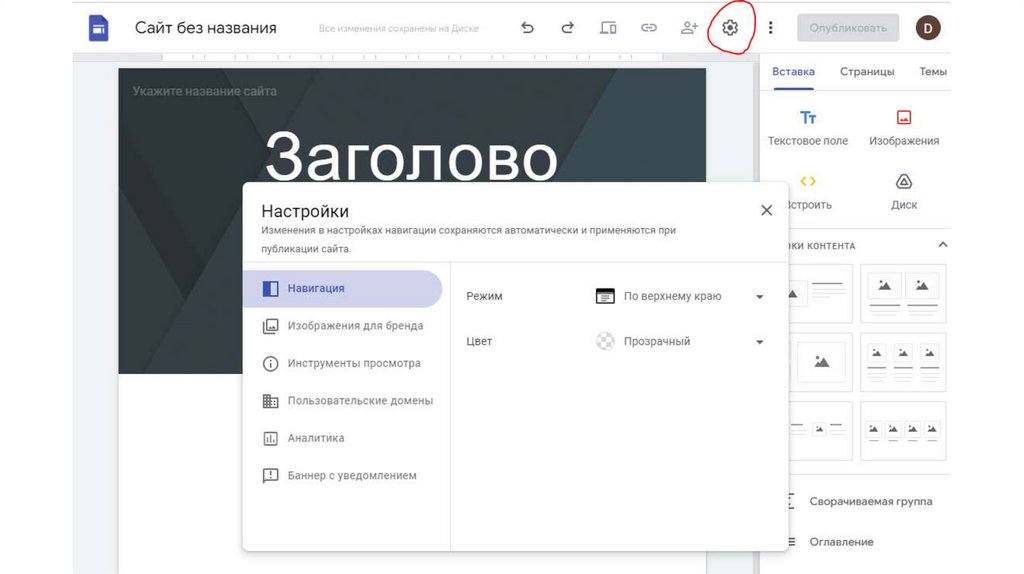
ШАГ 3: НАСТРОЙКА ВНЕШНЕГО ВИДА И МАКЕТАНажмите на кнопку "Настройки сайта" в
правом верхнем углу.
Здесь вы можете выбрать тему
оформления для сайта, настроить цвета,
шрифты, расположение элементов и др.
16.
17.
ШАГ 4: СОЗДАНИЕ СТРАНИЦ И РАЗДЕЛОВЧтобы создать новую
страницу, нажмите на
кнопку "+ Добавить
страницу" в левой
части панели
инструментов.
Задайте название
страницы и ее URL.
Повторите этот шаг для
создания различных
разделов портфолио
(например, "Обо мне",
"Образование", "Опыт
работы", "Достижения"
и т.д.).
18.
ШАГ 5: ДОБАВЛЕНИЕ КОНТЕНТАНажмите на
страницу, к
которой вы
хотите добавить
контент.
Нажмите на
кнопку "+
Добавить блок" в
верхней части
страницы.
Здесь вы можете
добавить текст,
изображения,
видео, файлы,
графики и другие
элементы.
Кроме того, вы
можете
настроить
оформление
контента, его
расположение и
другие
параметры.
19.
Шаг 6: Настройка навигации и ссылокДля удобства навигации между
страницами добавьте ссылки на них.
Выделите текст, который должен быть
ссылкой, и нажмите на кнопку "Добавить
ссылку" в панели инструментов.
Введите адрес страницы или выберите ее
из списка
20.
Шаг 7: Опубликование сайтаПосле того как вы добавили контент на
все страницы, нажмите на кнопку
"Опубликовать" в правом верхнем углу.
В открывшемся окне нажмите на кнопку
"Опубликовать сейчас" чтобы
опубликовать сайт.
Теперь ваш сайт доступен по ссылке,
которую можно поделиться с другими.
21.
ШАГ 8: РЕДАКТИРОВАНИЕ И ОБНОВЛЕНИЕРегулярно
редактируйте и
обновляйте свой сайт,
добавляя новую
информацию,
материалы и
достижения.
Для редактирования
сайта войдите в свой
аккаунт на
https://sites.google.com/
и щелкните на сайт,
который вы хотите
отредактировать.
Внесите необходимые
изменения, сохраните и
опубликуйте
обновленную версию
сайта.
22.
Вопросы для самоконтроляВ чём преимущество и недостатки
различных инструментов и платформ для
создания сайта?
Какие основные разделы необходимо
создать при формировании структуры
своего сайта?
Как эффективно подобрать дизайн и
выбрать цветовую гамму для сайта?.
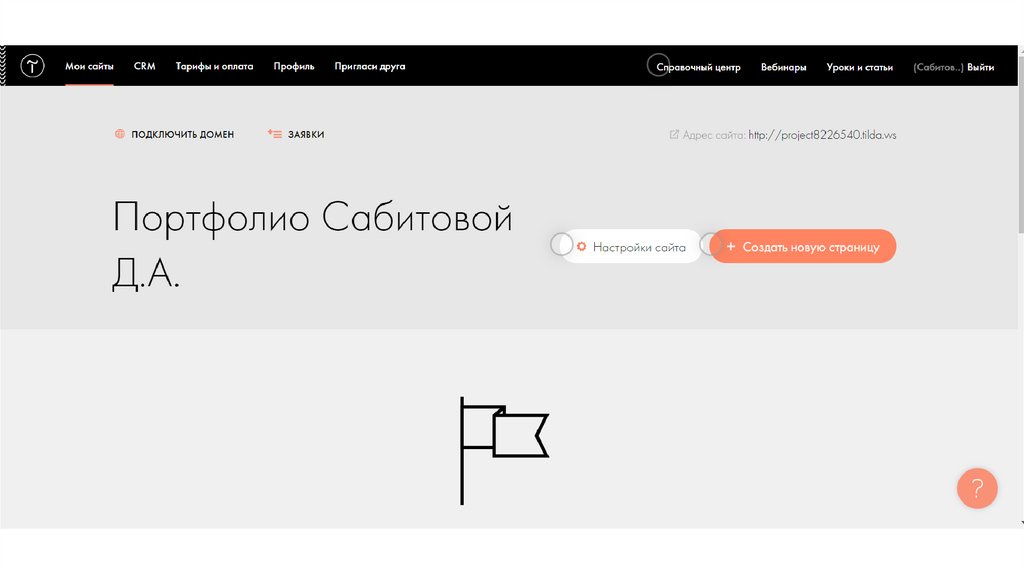
23.
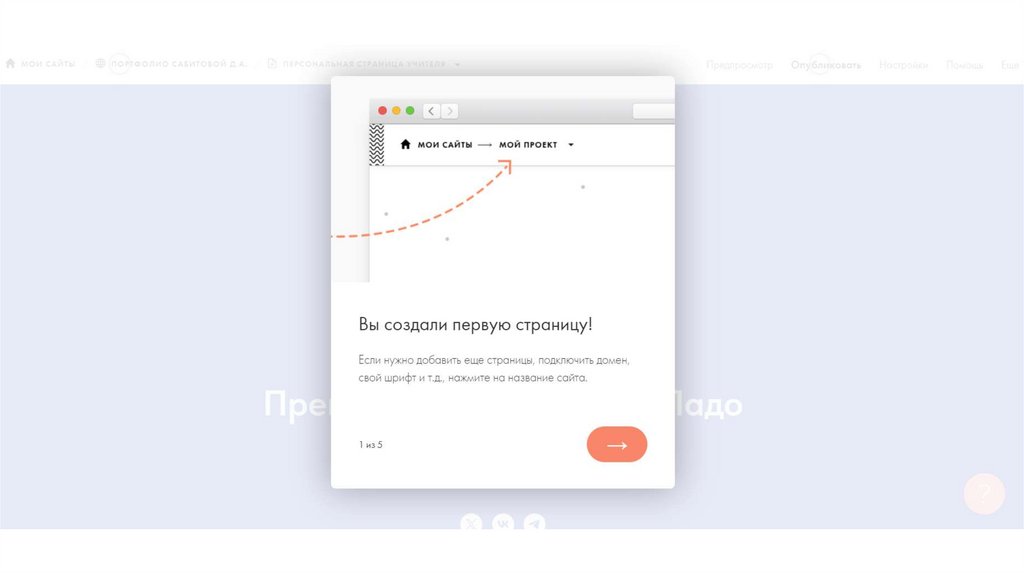
Создание сайта на Tilda24.
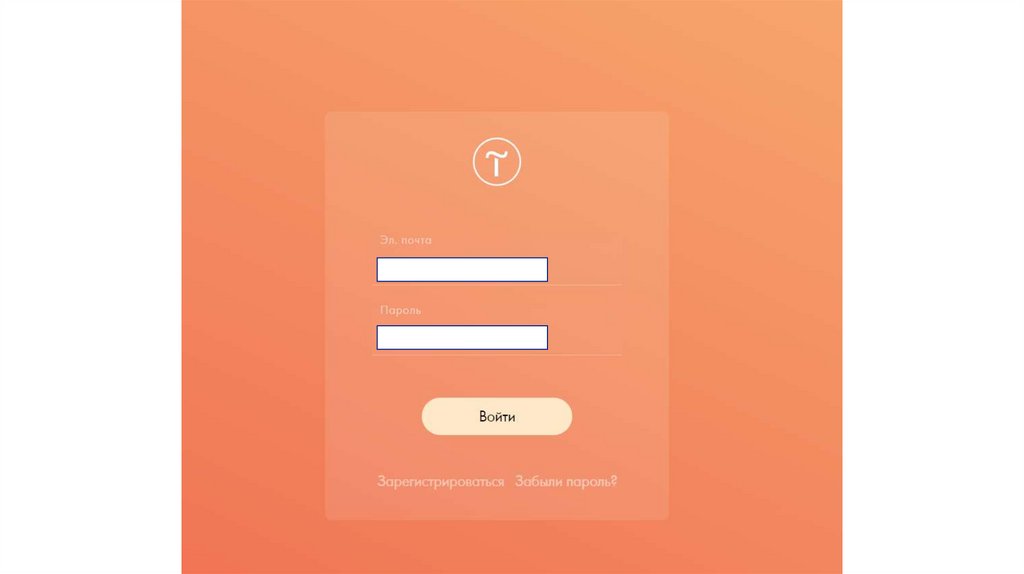
Зайдите на сайт tilde.ccЗарегистрируйтесь и авторизуйтесь.
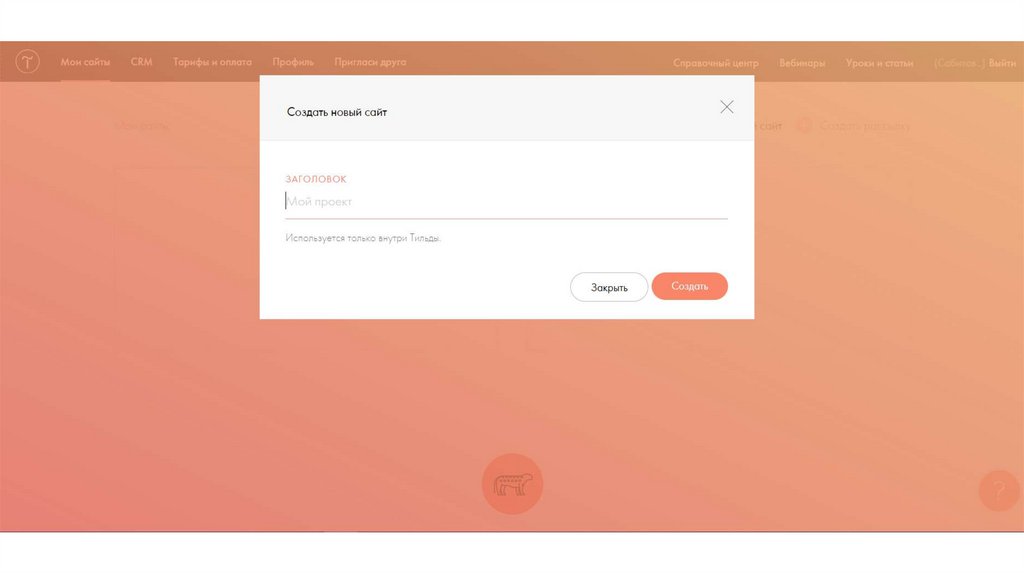
После регистрации кликните по
кнопке: Создать сайт
Шаг 1: Регистрация
и вход в аккаунт
Tilda.cc
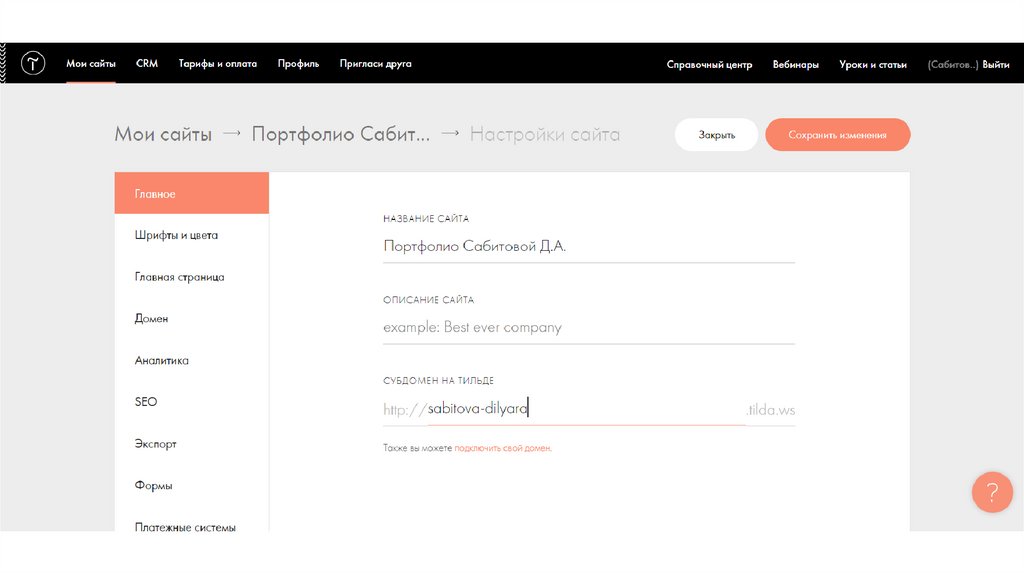
25.
26.
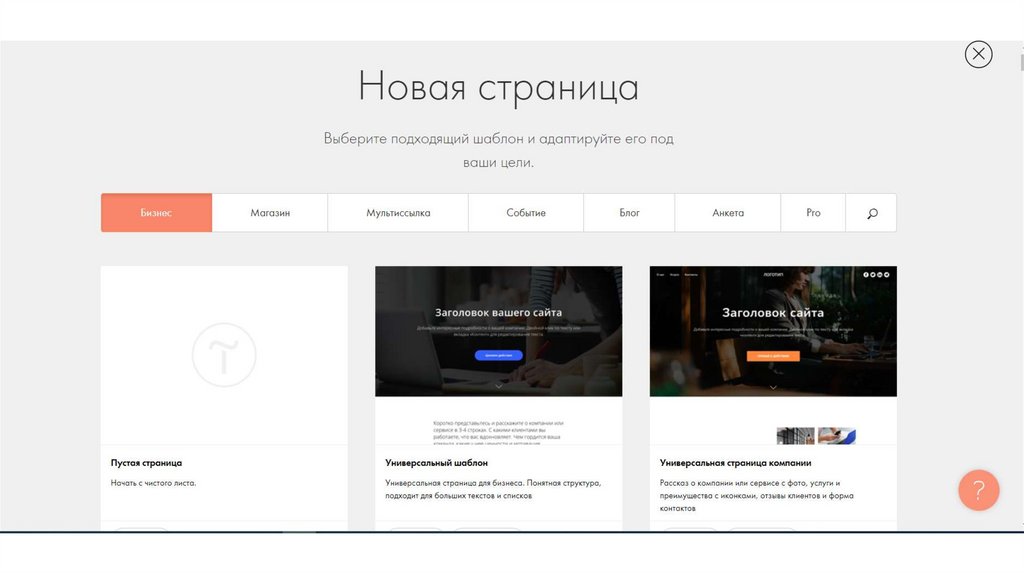
27.
28.
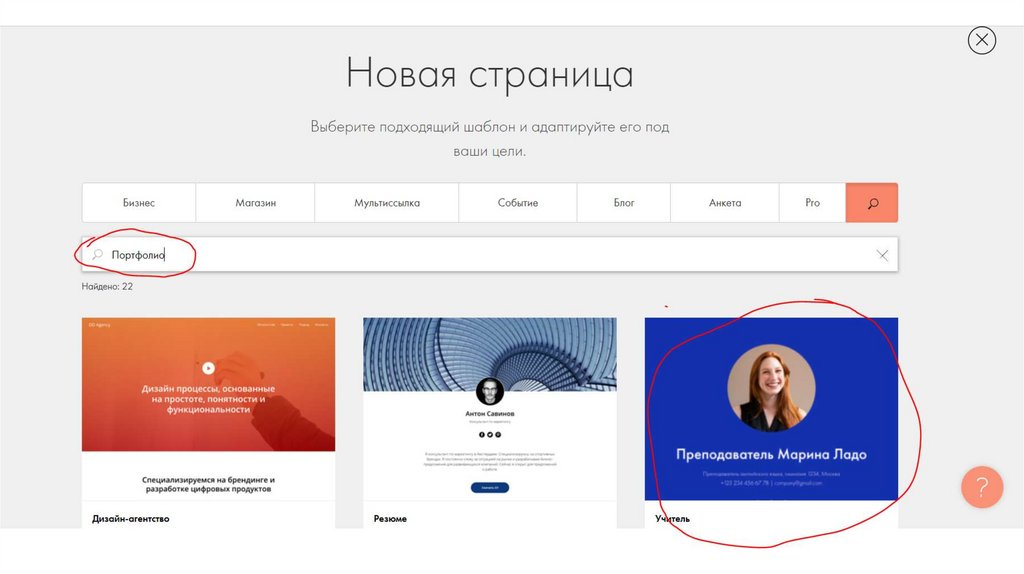
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
Литература• Аллен, Майкл. E-learning: как сделать электронное обучение понятным, качественным и
доступным / Аллен, Майкл ; Майкл Аллен ; пер. с англ. И. Окуньковой ; ред. В. Ионов. Москва : Альпина Паблишер, 2017. - 200 c.
• Басев, Игорь Николаевич. Эффективное использование педагогических программных
средств в процессе обучения студентов вуза [Электронный ресурс] / Басев, Игорь
Николаевич, Некрасова, Ирина Ивановна, Сартаков, Игорь Витальевич ; И. Н. Басев, И. И.
Некрасова, И. В. Сартаков ; Новосиб. гос. пед. ун-т. - Новосибирск : НГПУ, 2019. - 139 с.
• Дементьева, Ю. В. Основы работы с электронными образовательными ресурсами
[Электронный ресурс] : учебное пособие / Ю. В. Дементьева ; Ю. В. Дементьева. - Саратов :
Вузовское образование, 2017. - 80 c.
• Карпов, А. С. Дистанционные образовательные технологии. Планирование и организация
учебного процесса [Электронный ресурс] : учебно-методическое пособие / А. С. Карпов ; А.
С. Карпов. - Саратов : [б. и.], 2015. – 67
• Коротаева, Е. В. Основы педагогики взаимодействий: теория и практика [Электронный
ресурс] : [монография] / Е. В. Коротаева ; Е. В. Коротаева. - Екатеринбург : [б. и.], 2018. - 203
с.
39.
Литература• Кузнецова, А.В. Искусственный интеллект и информационная безопасность общества / А.В.
Кузнецова, С.И. Самыгин, М.В. Радионов. - М.: Русайнс, 2017. - 64 c.
• Околелов, Олег Петрович. Инновационная педагогика : учебное пособие для вузов по
направлениям подготовки "Педагогическое образование, "Психолого-педагогическое
образование", Специальное (дефектологическое) образование (квалификация (степень)
"магистр") / Околелов, Олег Петрович ; О. П. Околелов. - Москва : ИНФРА-М, 2017. - 167 с.
• Партыка, Т.Л. Информационная безопасность: Учебное пособие / Т.Л. Партыка, И.И. Попов. М.: Форум, 2018. - 88 c.
• Холодкова, Ольга Геннадьевна [и др.] ; [ред. кол.: О. Г. Холодкова, С. И. Мельничук (отв.
ред.)] ; Алтайский гос. пед. ун-т, Комитет по образованию города Барнаула. - Барнаул :
АлтГПУ, 2019. - 167 с.
• Шаньгин, В.Ф. Информационная безопасность и защита информации / В.Ф. Шаньгин. - М.:
ДМК, 2019. - 702 c.
• Шаньгин, В.Ф. Информационная безопасность компьютерных систем и сетей: Учебное
пособие / В.Ф. Шаньгин. - М.: Форум, 2018. - 256 c.
• Ярочкин, В.И. Информационная безопасность: Учебник для вузов / В.И. Ярочкин. - М.:
Академический проспект, 2018. - 544 c.
40.
Ссылки на конструкторы сайтов:• Google Sites: https://sites.google.com/new
• WordPress: https://ru.wordpress.org
• Wix: https://ru.wix.com
• Joomla: https://www.joomla.org
• Squarespace: https://www.squarespace.com
• Drupal: https://www.drupal.org
• Tilda.cc








































 internet
internet pedagogy
pedagogy








