Similar presentations:
Основы языка HTML. Создание первой web-страницы
1. Основы языка HTML. Создание первой web-страницы
Подготовил учитель информатики ГБОУ гимназии№116 Приморского района
Позднякова Наталия Михайловна
2. C чего начать создавать web-страницу?
Шаг 1.Создать папку со своим
именем на компьютере.
Шаг 2.
В папке создать
текстовый редактор
блокнот.
Шаг 3.
Шаг 4.
Открыть окно текстового Указать
имя
файла
редактора БЛОКНОТ.
например, index.htm.
Нажать на вкладку файл- Установив в поле Тип
сохранить как…
файла «все файлы».
После
чего
нажать
сохранить
3. C чего начать создавать web-страницу?
Шаг 6.Шаг 5.
Для того, чтобы начать
Сохраненный документ
работать над webотразиться в папке в
страницей необходимо
форме значка браузера.
сохраненный документ
Текстовый документ
открыть с помощью…
советую вам удалить
блокнота
4. Основные теги HTML.
<html> </html><head> </head>
<title> </title>
Начало и конец страницы
Описание страницы
Имя окна заголовка
<body> </body>
<BR>
<big>
</big>
Содержание страницы
Переход на новую строку
Укрупнение текста
5. Заголовки, атрибуты тэгов
Заголовок по умолчанию всегда выровнен полевому краю страницы. Однако страница
красиво смотрится, если заголовок размещен
по центру. Задать тип выравнивания заголовка
для тэга заголовка позволяет атрибут ALIGN,
которому требуется придать определенное
значение.
ALIGN=“right”
ALIGN=“center”
ALIGN=“left”
выравнивание по правому краю
выравнивание по центру
выравнивание по левому краю
6.
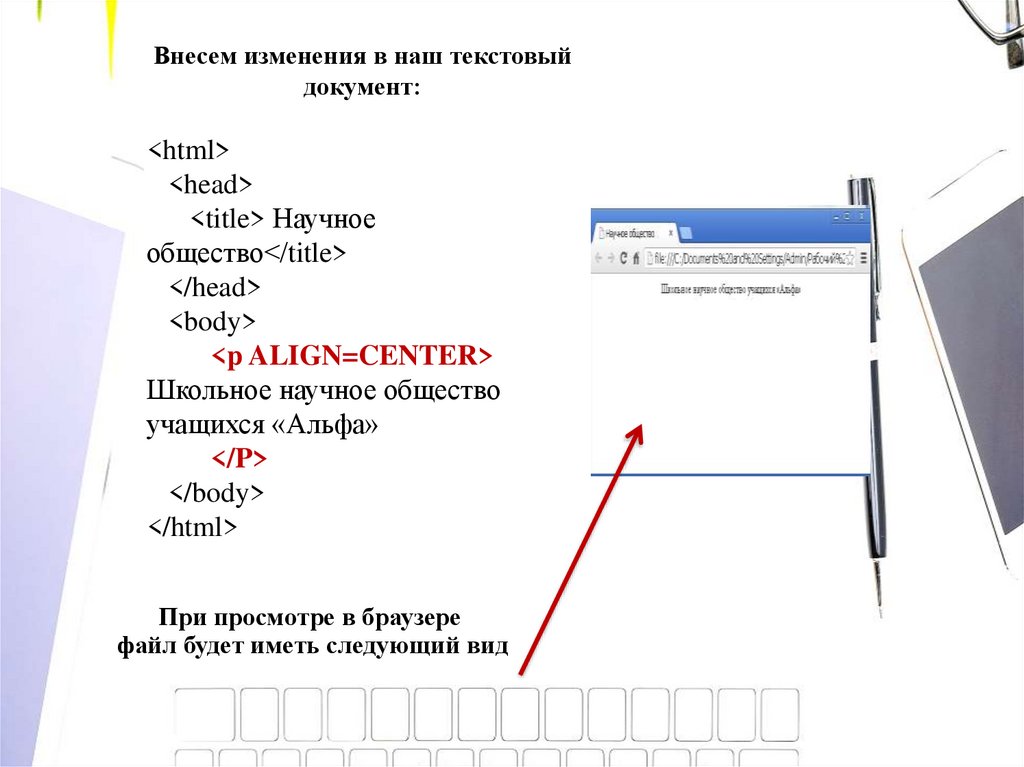
Внесем изменения в наш текстовыйдокумент:
<html>
<head>
<title> Научное
общество</title>
</head>
<body>
<p ALIGN=CENTER>
Школьное научное общество
учащихся «Альфа»
</P>
</body>
</html>
При просмотре в браузере
файл будет иметь следующий вид
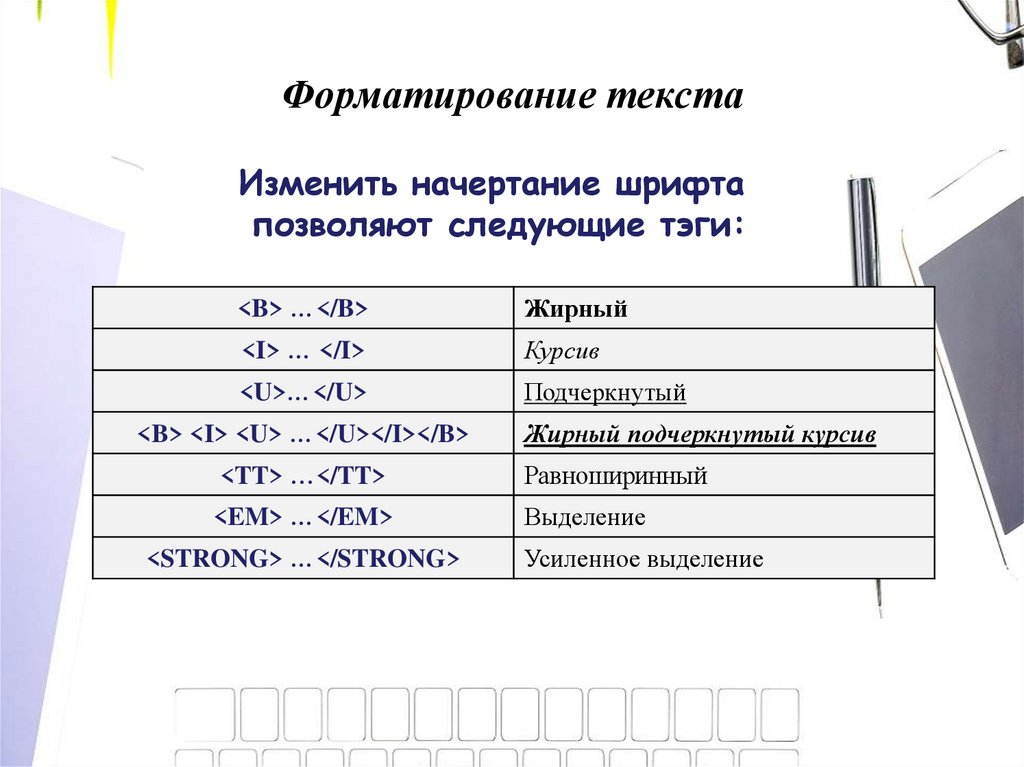
7. Форматирование текста
Изменить начертание шрифтапозволяют следующие тэги:
<B> …</B>
Жирный
<I> … </I>
Курсив
<U>…</U>
Подчеркнутый
<B> <I> <U> …</U></I></B>
Жирный подчеркнутый курсив
<TT> …</TT>
Равноширинный
<EM> …</EM>
Выделение
<STRONG> …</STRONG>
Усиленное выделение
8.
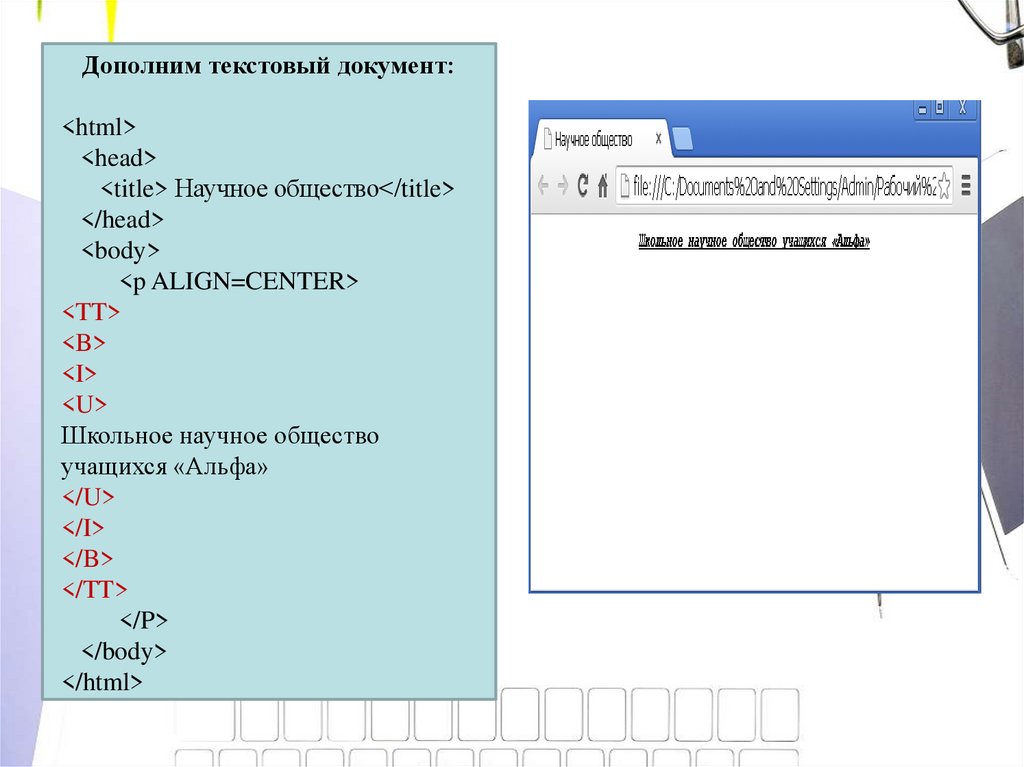
Дополним текстовый документ:<html>
<head>
<title> Научное общество</title>
</head>
<body>
<p ALIGN=CENTER>
<TT>
<B>
<I>
<U>
Школьное научное общество
учащихся «Альфа»
</U>
</I>
</B>
</TT>
</P>
</body>
</html>
9. Форматирование текста
<FONT> </FONT>Задает размер текущего шрифта
FACE
Задает гарнитуру шрифта
(например, FACE=“Arial”)
SIZE
задает размер шрифта (например, SIZE=4)
COLOR
задает цвет шрифта (например, COLOR=“blue”)
!!! Значение атрибута COLOR можно задать
- либо значением цвета (например, “red”, “green”, “blue” и т. д.),
- либо шестнадцатеричным его значением (найти таблицу
цветов можно в интернете, например синий цвет задает
“#0000FF”)









 internet
internet








