Similar presentations:
Lottie Image в Web и не только
1.
Lottie Imageв Web и не только
By Ivan Kulai
2.
Lottie Image в Webи не только
By Ivan Kulai
3.
Структура1.
2.
3.
4.
5.
6.
Что такое Lottie Image
Размер имеет значение?
Создание и дефолтные анимации
Вспомогательные библиотеки
Использование в приложении
Заключение
4.
Структура1.
2.
3.
4.
5.
6.
Что такое Lottie Image
Размер имеет значение?
Создание и дефолтные анимации
Вспомогательные библиотеки
Использование в приложении
Заключение
5.
Структура1.
2.
3.
4.
5.
6.
Что такое Lottie Image
Размер имеет значение?
Создание и дефолтные анимации
Вспомогательные библиотеки
Использование в приложении
Заключение
6.
Структура1.
2.
3.
4.
5.
6.
Что такое Lottie Image
Размер имеет значение?
Создание и дефолтные анимации
Вспомогательные библиотеки
Использование в приложении
Заключение
7.
Структура1.
2.
3.
4.
5.
6.
Что такое Lottie Image
Размер имеет значение?
Создание и дефолтные анимации
Вспомогательные библиотеки
Использование в приложении
Заключение
8.
Структура1.
2.
3.
4.
5.
6.
Что такое Lottie Image
Размер имеет значение?
Создание и дефолтные анимации
Вспомогательные библиотеки
Использование в приложении
Заключение
9.
Что такое Lottie Image?1. Lottie — это библиотека JavaScript для React
Native, Android и iOS, разработанная Airbnb,
которая воспроизводит анимацию, созданную
в After Effects
2. Анимации, экспортированные в виде файлов
JSON, быстро, плавно и красиво
отображаются на веб-сайтах
3. Это небольшие файлы, которые работают на
любом устройстве и могут увеличиваться или
уменьшаться без пикселизации
10.
Что такое Lottie Image?1. Lottie — это библиотека JavaScript для React
Native, Android и iOS, разработанная Airbnb,
которая воспроизводит анимацию, созданную
в After Effects
2. Анимации, экспортированные в виде файлов
JSON, быстро, плавно и красиво
отображаются на веб-сайтах
3. Это небольшие файлы, которые работают на
любом устройстве и могут увеличиваться или
уменьшаться без пикселизации
11.
Что такое Lottie Image?1. Lottie — это библиотека JavaScript для React
Native, Android и iOS, разработанная Airbnb,
которая воспроизводит анимацию, созданную
в After Effects
2. Анимации, экспортированные в виде файлов
JSON, быстро, плавно и красиво
отображаются на веб-сайтах
3. Это небольшие файлы, которые работают на
любом устройстве и могут увеличиваться или
уменьшаться без пикселизации
12.
Размер имеет значение?Если в реальной жизни нам всё хочется
увеличить, web напротив старается
оптимизировать используемые видео,
изображения и другие большие файлы
13.
ВизуализацияЕсли PNG — это T-Rex, а GIF — это слон, то
Lottie — это щенок. Размер файла Lottie
значительно увеличивает скорость загрузки и
уменьшает объем используемого дискового
пространства
14.
Создание LottieКак моушн-дизайнер, вы можете создавать
анимацию с помощью After Effects и Lottie
Lottie — это небольшой векторный
интерактивный формат файлов с открытым
исходным кодом, который можно изменять
во время выполнения
Он преобразует векторную анимацию
в код и может использоваться на разных
платформах, таких как веб-приложения,
приложения для Android или iOS
15.
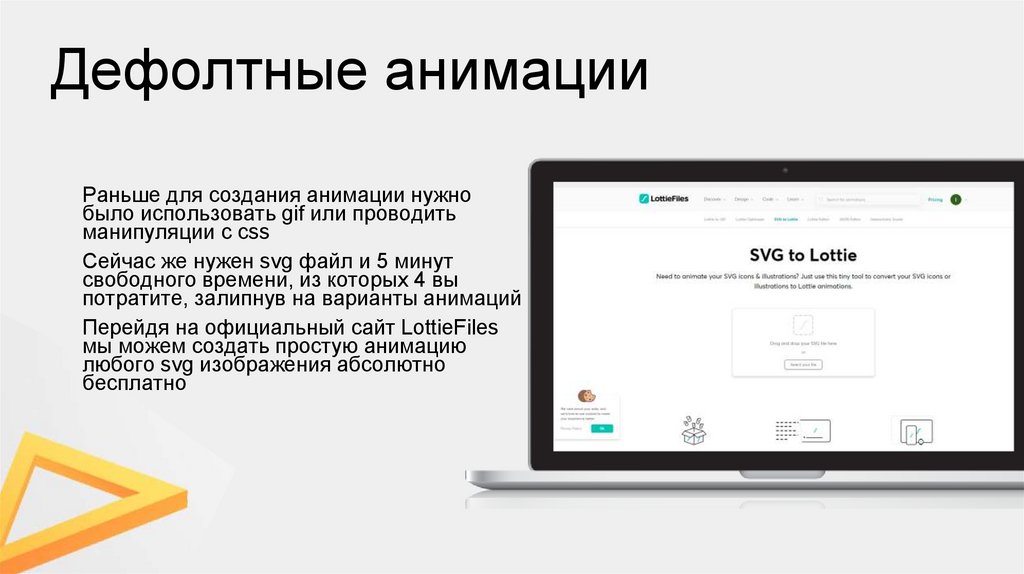
Дефолтные анимацииРаньше для создания анимации нужно
было использовать gif или проводить
манипуляции с css
Сейчас же нужен svg файл и 5 минут
свободного времени, из которых 4 вы
потратите, залипнув на варианты анимаций
Перейдя на официальный сайт LottieFiles
мы можем создать простую анимацию
любого svg изображения абсолютно
бесплатно
16.
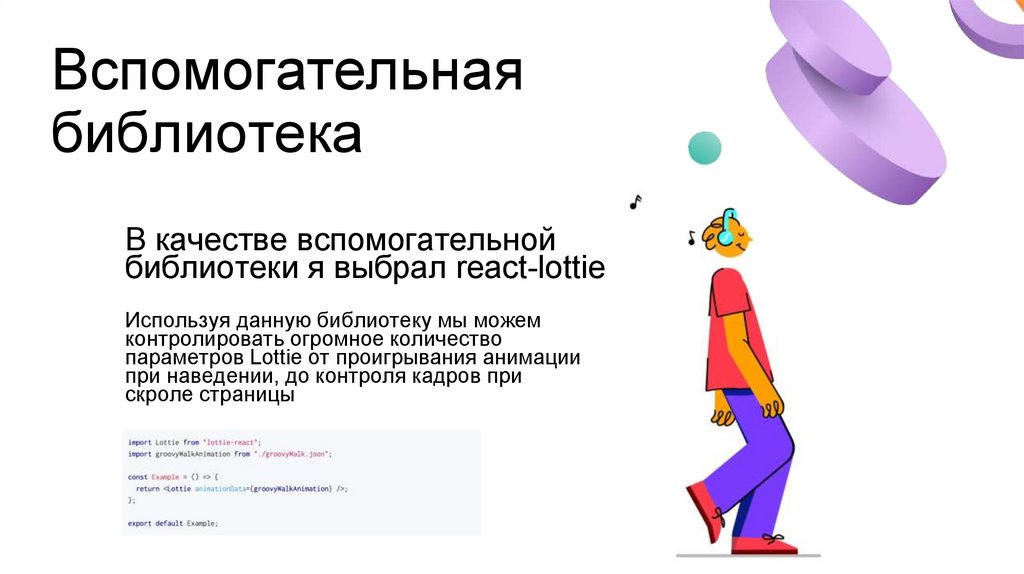
Вспомогательнаябиблиотека
В качестве вспомогательной
библиотеки я выбрал react-lottie
Используя данную библиотеку мы можем
контролировать огромное количество
параметров Lottie от проигрывания анимации
при наведении, до контроля кадров при
скроле страницы
17.
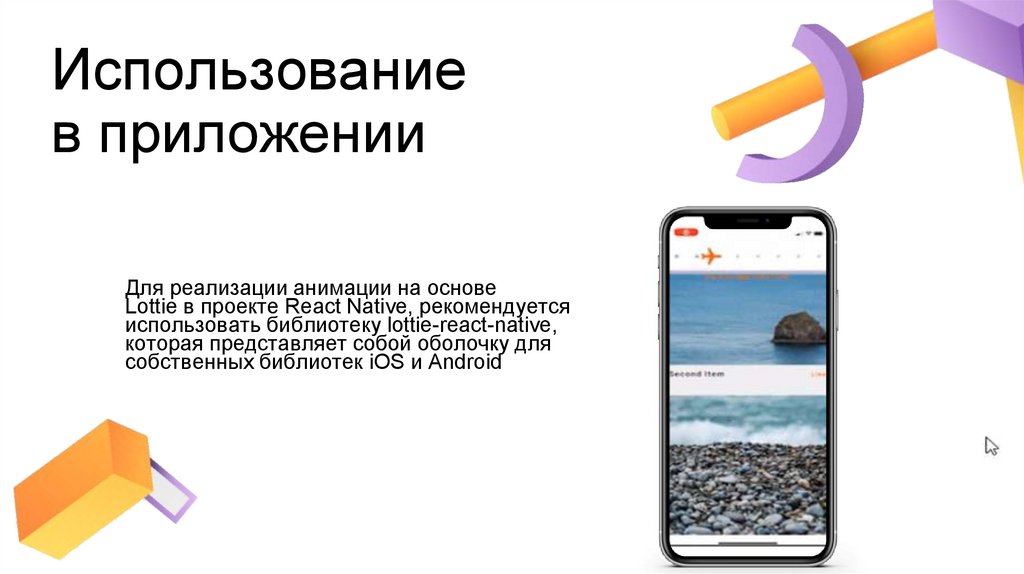
Использованиев приложении
Для реализации анимации на основе
Lottie в проекте React Native, рекомендуется
использовать библиотеку lottie-react-native,
которая представляет собой оболочку для
собственных библиотек iOS и Android
18.
ВыводАнимации на основе Lottie — это будущее
бесшовных и точных анимаций для вебприложений и мобильных приложений
Вы должны использовать их, когда хотите
реализовать высокопроизводительную,
сложную и в то же время маленькую
анимацию в своем приложении



















 programming
programming








