Similar presentations:
Как увеличить онлайн-продажи на 50% с помощью адаптивных шаблонов
1.
2.
Программа курсаКакие бизнес-модели работают в интернете и как применить их для своего бизнеса.
Как грамотно и быстро организовать продажи в сети интернет.
Как увеличить онлайн-продажи на 50% с помощью адаптивных шаблонов.
Как увеличить выручку на 30% с помощью персонализации интернет-магазина.
Почему вы зря тратите половину денег на поисковую оптимизацию.
Как поднять конверсию от вложений в интернет-рекламу в 10 раз с помощью Яндекс и других программ и сайтов.
Что такое кросс-платформенный ремаркетинг и как он помогает продавать сложные продукты.
Как настроить аналитику, чтобы за 5 минут увидеть все проблемные места своего сайта.
3.
Адаптивный дизайн— это
гибкий структурный шаблон
сайта, адекватно отображаемый
при
любом
размере
экрана
устройства.
На
сегодняшний
день
адаптивный дизайн является не
просто
модным
объявляется
средством
трендом,
но
универсальным
для
экономической
увеличения
эффективности
4.
Адаптивный дизайнпозволяет не верстать варианты страниц сайта для различных параметров
принимающих устройств, но подстраивать под них один и тот же сайт,
сохраняя его основной код и ключевые элементы.
Принцип действия: адаптивный дизайн подстраивает сайт под устройство,
с которого сайт посещают. Такой эффект достигается с помощью каскадных
таблиц стилей (CSS), которые автоматически определяют размер экрана и
выдают соответствующим образом оформленный сайт.
5.
Объективные преимущества адаптивного дизайнаЭкономия денег
Создается только один сайт, поддерживающий все устройства. В отличии от
мобильного приложения, которое создается дополнительно к сайту. Сайт,
как правило, уже имеет определенную аудиторию и поддержка на всех
устройствах только увеличивает лояльность пользователей.
Улучшение поисковой выдачи
Действительно, когда на сайт начнут заходить с большего количества
устройств, позиция в выдаче становится выше, сайт получает больше
трафика.
6.
Объективные преимущества адаптивногодизайна
Более частая конверсия: как утверждает источник Practical Ecommerce,
поддержка всех устройств, более высокая позиция в поисковой выдаче и
неизменный
пользовательский
опыт
ведут
к
увеличению
конверсий,
поскольку потребители смогут лучше взаимодействовать с вашим сайтом со
своих любимых устройств.
Возможность интеграции аналитических данных: по мнению Practical
Ecommerce тот факт, что наличие одного сайта, чтобы обслуживать все
устройства, ведет к возможности создать единый аналитический отчет —
для всех устройств сразу, что приведет к лучшему управлению сайтом и к
более качественному измерению результатов многоканальных кампаний.
7.
Дополнительные плюсы адаптивного дизайнаПрактичность:
Quicksprout приводит пример того, как компания Shiseido Americas
обнаружила, что после запуска мобильного сайта для своей люксовой линейки Nars,
они не в состоянии поддерживать три разных версии существующего сайта – для
настольных
компьютеров,
планшетов
и
смартфонов.
В
результате
компания
предпочла заказать разработку адаптивного сайта.
Рентабельность адаптивного дизайна всегда является индивидуальным вопросом
для каждой отдельной компании. Здесь необходимо исходить из бизнес-целей вашей
компании.
Во
главу
угла
ставится
удобство
пользования
и
необходимость
информации для определенной целевой аудитории, которая посещает сайт не с
настольных ПК.
8.
Дополнительные плюсы адаптивного дизайнаЛогика построения сайта,
качество контента (что будет, и что не будет
показываться на адаптивном сайте при уменьшении размера дисплея). Уже
невозможно отделаться просто красивой картинкой. Следовательно,
качество
контента должно повышаться.
Если вы все-таки решились на инвестиции в подобный проект, то вы должны
исследовать, какая информация нужна людям, которые приходят на ваш сайт,
возможно, они пользуются только лишь контактами и вкладкой “Как проехать”. В этом
случае имеет смысл в качестве основной информации выводить именно эту. Чем
более дружественным для мобильной платформы будет ваш адаптивный сайт, тем
большее количество трафика он получит.
9.
Недостатки адаптивного дизайна1. Материалы
не
будут
полностью
оптимизированы
для
мобильных
устройств: если вы не используете подход, при котором в первую очередь
проектируется страница под мобильные.
2. Наличие отдельной мобильной версии сайта с отдельным содержанием имеет
преимущество перед сайтом с адаптивным дизайном, у которого мобильная
версия будет содержать ту же информацию, что и его десктопный брат.
3. Медленная работа: средняя веб-страница сегодня весит около 1,3 Мб. Такого
размера можно избежать при использовании адаптивного дизайна, но на
практике 86% “резиновых сайтов” весят именно столько, а то и больше.
4. Проблемы с юзабилити: задачи мобильных пользователей как правило
отличаются от десктопных. Кроме того, они могут быть более привычны к
10.
Продажи через мобильное приложениеМобильное приложение — это “хоть и модно, но не всем полезно”. Не всегда затраты
на его разработку оправданны. Владимир Давыдов, например, советует, “перед тем
как инвестировать немалые средства в разработку мобильного приложения …
разберитесь, зачем это приложение вам нужно с точки зрения достижения целей
бизнеса, как вы будете это приложение поддерживать (и за сколько) и как вы будете
это приложение продвигать и анализировать результаты”.
“Как и маркетинг в социальных сетях, мобильный маркетинг в России сегодня
весьма узконаправленная инициатива, которая подходит далеко не всем
категориям и сегментам компаний, а если и подходит, то почти никогда не
является приоритетом номер 1”, — утверждает Владимир.
11.
РезюмеВ любом случае имеет смысл провести предварительное тестирование. Например,
SEO-специалисты из Distilled советуют “начать с отчета «Мобильные устройства»,
который входит в «Стандартные отчеты» Google Analytics.
Если количество посещений с планшетов и смартфонов меньше 5% от общего
трафика, вам, скорее всего, не стоит беспокоиться о создании специальной
версии сайта (хотя стоит иметь в виду, что эта цифра будет только расти).
Конверсия посещений с десктопов значительно выше, чем с мобильных устройств?
Если мобильная конверсия составляет меньше половины от конверсии с десктопов, то
это показатель ниже среднего уровня, а значит вам необходимо оптимизировать сайт
для мобильных устройств.”, говорит Кристина Кледжик из Distilled.
12.
РЕЗЮМЕАнна Ященко, специалист по мобильной рекламе Google Россия, считает, что
понимание того, в какой информации нуждаются пользователи смартфонов, может
помочь производителям товаров и владельцам магазинов и ресторанов стать ближе к
потребителю и более эффективно доносить до него необходимую информацию. “Если
пользователь в обеденное время вводит запрос “суши” со смартфона, находясь
недалеко от ресторана, стоит показать ему объявление с интерактивным номером
телефона, картой проезда или информацией о доставке еды”, — уверена Анна.
ВЫВОД: ВЫДЕЛИТЕ ЦЕЛЕВУЮ АУДИТОРИЮ ПОКУПАТЕЛЕЙ КОНКРЕТНОЙ
УСЛУГИ И ПОД НЕЕ СОЗДАВАЙТЕ САЙТ С АДАПТИВНЫМ ШАБЛОНОМ. А ЧТО В
НЕМ ПУБЛИКОВАТЬ ВАМ СКАЖУТ МАРКЕТОЛОГИ.
13.
КОСВЕННЫЕ ПРИЗНАКИ УВЕЛИЧЕНИЯ ПРОДАЖ прииспользовании адаптивного шаблона:
1. расширение рынка мобильных устройств;
1. мультискринность;
1. уменьшение затрат на содержание разных версий сайтов.
14.
Расширение рынка мобильных устройствМы видим кардинальное возрастание количества людей, использующих смартфоны — от 26,9% всех мобильных пользователей в
2010 году до 55,5% в 2013. К 2016 году рост данного показателя прогнозируется до 74,1%.
Согласно исследованию Prosper Mobile Insights Survey 9 из 10 пользователей смартфонов осуществляют какие-либо финансовые
операции на своих девайсах. Из них около 50% тех, кто совершает покупки онлайн с помощью телефона. Несмотря на то, что
уровень конверсии с настольных компьютеров все еще выше, чем с остальных устройств, планшеты по этому уровню скоро догонят
своих старших “десктопных” собратьев.
“Мобильные технологии кардинально меняют покупательское поведение, не только бизнес-процессы в торговле. Если раньше
достаточно было привести покупателя в магазин, то сейчас этого мало. Наступает новая эра ритейла.” А вот видение ситуации
Владимира Давыдова, руководителя отдела ведения проектов и заботы о клиентах “Комплето”: «Смартфоны и планшеты
захватывают мир. За 2 года планшеты обогнали по темпам продаж смартфоны, которые росли 7 лет. Дома, на работе, в магазине,
на улице люди активно ищут информацию в своем районе, после чего совершают покупку или другие действия. Свершившийся
факт: в многоканальных конверсионных тоннелях теперь мы обязаны учитывать мобильные устройства. Также мы должны
разрабатывать для них свою маркетинговую стратегию, включенную в маркет-микс компании, и анализировать результаты.» В
подобной ситуации неудивительно, что “за последние 4 года спрос на разработчиков мобильных приложений вырос в 14 раз (по
данным CNews)”.
15.
Мультискринность- люди перемещаются между экранами (телевизор - настольный компьютер смартфон/мобильный телефон - планшет). Множественное использование
нескольких устройств одновременно подтверждается и исследованием
Google о мировом тренде мультискринности, в котором говорится о том, что
90% людей сменяют несколько устройств, чтобы выполнить целевое
действие. Более того, адаптивность в качестве концепции “Единого Веба”
(One Web) уже внесена в спецификации W3C.
16.
Пример иллюстрации динамики процессовпоявление технологии, синхронизирующей вкладки браузера между
различными устройствами и позволяющей продолжать просмотр
страницы с того места, где вы остановили просмотр на предыдущем
устройстве.
Как
результат
кроссплатформенного
мы имеем теперь в
потребления
контента
наличии феномен
между
различными
устройствами и браузерами, которые имеют единый интерфейс, а также
непрерывность доступа к необходимому нам контенту.
17.
18.
Уменьшение затрат на содержание сайтовТаким образом, адаптивный дизайн многим видится универсальным
решением, способным заменить отдельные версии сайта для настольных
компьютеров, планшетов и телефонов-смартфонов.
Решением, которое избавляет от головной боли поддержки нескольких
разных версий сайта, сохраняет трафик, при грамотном использовании
повышает конверсию и позволяет интегрировать стат.данные по всем
пользователям в один аналитический отчет.
То есть более высокие затраты на адаптивную верстку должны с лихвой
компенсироваться упрощением содержания сайта и увеличением его
конверсионности.
19.
РезюмеИсследование “Комплето”, чтобы выяснить насколько хорош адаптивный вид дизайна.
Тем более что на сегодняшний день он считается будущим стандартом индустрии.
Для нас также является важным то, как влияет адаптивный дизайн на мобильный
маркетинг, ситуация с которым как в России, так и во всем мире, пока еще не
особенно обнадеживает. Например, в США, согласно исследованию Google (2318
опрошенных) 59% мобильных приложений никак не анализируются, а 23% производят
некоторые замеры, но не видят всей картины. В России, как утверждает, основываясь
на собственном опыте, Владимир Давыдов, “к 59% нужно прибавить 23% (получится
82%) — это и будет процент тех, кто никак не измеряет эффективность собственных
приложений.”
20.
ЕЩЕ СТАТИСТИКАКоличество
мобильных
невероятной
пользователей
устройств
скоростью
растет
и
с
уже
превысило количество десктопных
пользователей (desktop users).
Данные
comScore
отчетливо
демонстрируют эту тенденцию:
Read more:
http://lpgenerator.ru/blog/2016/02/18/pochemu
-adaptivnyj-dizajn-eto-ne-optimizaciyamobilnoj-konversii/#ixzz4LobRz2vO
21.
ЕЩЕ СТАТИСТИКАСогласно
информации
пользователей
Statista,
мобильных
общее
устройств
во
количество
всем
мире
составляет 2 700 000 000.
Потребление мобильного интернета также значительно
выросло: у среднестатистического взрослого уходит 2,8
часа в день на серфинг с помощью мобильных устройств и
только
2,4
часа
—
на
выход
в
интернет
с
компьютера/ноутбука.
Согласно исследованиям KPCB за последние 8 лет:
количество
часов,
среднестатистическим
проводимых
взрослым
с
в
интернете
использованием
различных устройств: зеленый — мобильный, синий —
десктоп/лэптоп, желтый — другие девайсы
22.
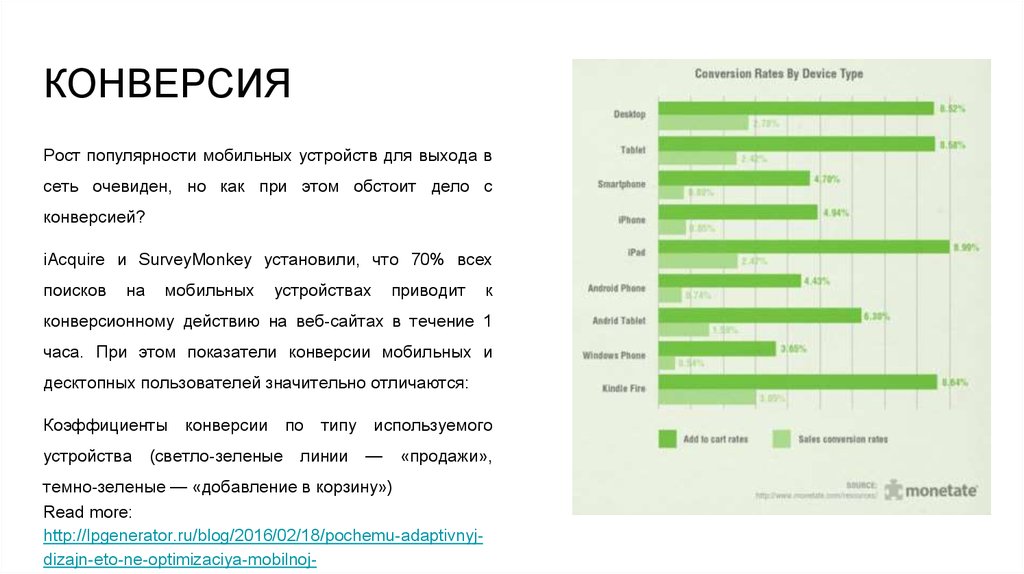
КОНВЕРСИЯРост популярности мобильных устройств для выхода в
сеть очевиден, но как при этом обстоит дело с
конверсией?
iAcquire и SurveyMonkey установили, что 70% всех
поисков
на
мобильных
устройствах
приводит
к
конверсионному действию на веб-сайтах в течение 1
часа. При этом показатели конверсии мобильных и
десктопных пользователей значительно отличаются:
Коэффициенты
устройства
конверсии
(светло-зеленые
по
типу
линии
используемого
—
«продажи»,
темно-зеленые — «добавление в корзину»)
Read more:
http://lpgenerator.ru/blog/2016/02/18/pochemu-adaptivnyjdizajn-eto-ne-optimizaciya-mobilnoj-
23.
Итоги пользовательского тестирования Econsultancy 15 мобильных сайтов:50% пользователей не удалось корректно загрузить главную страницу сайта B&Q;
25% пользователей испытывали трудности с поиском на сайте Sports Direct;
67% сайтов, согласно пользователям, имели низкую скорость загрузки;
100% пользователей столкнулись с проблемами во время оформления покупки на сайте River Island;
50% пользователей имели сложности с регистрацией на сайте Boots;
63% пользователей обнаружили, что в мобильной версии сайта Paperchase не полностью отображается контент.
24.
Причины плохой мобильной конверсииГораздо меньший экран, проблемы со связью, отвлекаемость внимания и
т.д.
Мобильные пользователи наиболее восприимчивы к различного рода
помехам вследствие самой специфики мобильных устройств.
Они хотят иметь возможность совершать покупки онлайн или подписываться
на пробные версии продукта в то время как покупают продукты в магазине
или едут в общественном транспорте.
Read more: http://lpgenerator.ru/blog/2016/02/18/pochemu-adaptivnyj-dizajn-eto-ne-optimizaciya-mobilnojkonversii/#ixzz4LodGFVp7
25.
Два типа мобильных помехМарк Джон Химстра (Mark John Hiemstra) из Full Stack Copy выделил два типа мобильных помех:
Ментальные помехи — это блок, возникающий в сознании человека при взаимодействии со
страницей сайта, содержащей нечитабельный текст, контактную форму с множеством полей или
оффер, не побуждающий к действию.
Реальные помехи возникают тогда, когда люди испытывают трудности при заполнении
многочисленных полей контактной формы или когда не могут нажать на кнопку призыва к действию
из-за того, что она слишком маленькая; либо же ваш сайт не оптимизирован для мобильных
устройств и поэтому людям приходится долго прокручивать страницу вниз и/или увеличивать ее
масштаб, чтобы добраться до контактной формы.
Read more: http://lpgenerator.ru/blog/2016/02/18/pochemu-adaptivnyj-dizajn-eto-ne-optimizaciya-mobilnojkonversii/#ixzz4LodPjYGb
26.
Отличие мобильного трафика от десктопногоТалия Вольф (Talia Wolf) из Conversioner и Banana Splash объясняет это:
«Если вы имеете дело с мобильной оптимизацией, то вы должны относиться к мобильным посетителям как к
совершенно другому типу потенциального покупателя, чье поведение отличается от десктопного и требует
применения абсолютно других стратегий. Используйте данные Google Analytics для анализа поведения мобильных
пользователей: обратите внимание, какие страницы они просматривают, какие устройства используют, на процент
отказов (bounce rate), коэффициент конверсии (conversion rate), критерии поиска (search terms), и воронку продаж,
через которую они проходят. Каждая деталь имеет значение и позволит вам в дальнейшем обеспечить
пользователям более удачный опыт взаимодействия с вашим мобильным сайтом».
Собственно говоря, все различия между мобильным и десктопным трафиками можно свести к 3 категориям:
намерение, уровень отвлекаемости и поведение.
27.
НамерениеМобильные пользователи, как правило, имеют более сильные намерения. Просто
представьте: десктопные пользователи обычно сидят дома или в офисе и обладают
свободным временем. Они просматривают различные сайты, заходят на свой
профиль Facebook, слушают музыку. Мобильные же пользователи, как правило,
всегда в движении и ограничены во времени.
Случалось ли с вами когда-нибудь такое, что вы собрались купить что-то онлайн,
просмотрели предложение с вашего мобильного телефона и решили отложить покупку
до приезда домой? Это происходит со всеми и довольно часто. Однако если сайт
хорошо оптимизирован под мобильное устройство, люди будут совершать покупку в ту
же самую минуту, как только они подумали о ней.
28.
Уровень отвлекаемостиПродолжительность концентрации внимания на мобильных устройствах еще
короче, чем на десктопных. В связи с этим, учтите следующее:
Устранение отвлекающих факторов на вашем мобильном сайте имеет
первостепенное значение.
Ваша основная цель — как можно быстрее довести пользователей до
«награды».
При всем при этом следует помнить, что упрощая и уменьшая мобильную
версию сайта, важно не перестараться, иначе он перестанет быть для
посетителя призывом к действию. Важно найти правильный баланс.
29.
ПоведениеПроанализируйте данные Google Analytics. Создайте сегмент мобильных пользователей и сегмент
десктопных пользователей. Пройдитесь через все разделы вашей панели инструментов и скажите,
что вы видите. Готовы поспорить, что вы наблюдаете абсолютно два разных типа поведения.
Зафиксируйте эти различия. Определите, как мобильные пользователи перемещаются по вашему
сайту. Вероятнее всего, они не задерживаются на нем долго, процент отказов значительно выше,
меньше страниц посещается, люди ограничиваются просмотром лишь 1-3 страниц, и т.д.
Мобильные пользователи ведут себя иначе, потому что их внешнее окружение и намерения
значительно отличаются. Следовательно, и конвертировать их надо особым образом.
Read more: http://lpgenerator.ru/blog/2016/02/18/pochemu-adaptivnyj-dizajn-eto-ne-optimizaciya-mobilnojkonversii/#ixzz4LodZGkyL





























 marketing
marketing








