Similar presentations:
Історія HTML
1.
2.
Зміст уроку:1
Історія HTML
2
Теги
3
Типи тегів (парні, непарні)
4
Типи тегів (блочні, строкові)
5
Базові теги
3.
Історія HTMLHTML (HyperText Markup Language) – мова розмітки гіпертексту на
вебсторінці. Структура будь-якого сайту побудована на тегах.
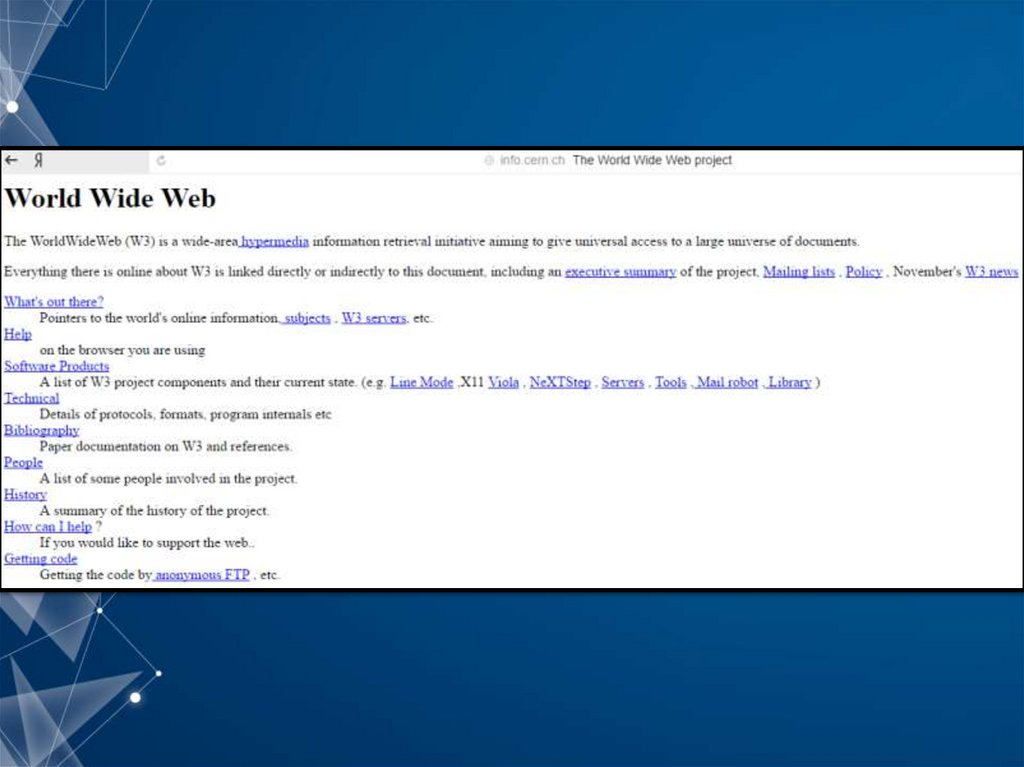
1991 року Тімоті Джон Бернерс-Лі створив html для розмітки та
оформлення документів World Wide Web (www)
Червень 1993 – HTML1.2. До цієї версії виключно всі теги служили
тільки для логічної розмітки сторінки, у версії 1.2 з’явились прості 3
теги для візуального оформлення.
22 вересня 1995 - початок роботи над HTML 3.0
• Теги для створення таблиць,
• розмітки математичних формул,
• обтікання зображень текстом та ін.
14 січня 1997 – HTML 3.2
Ця версія вийшла через місяць після виходу CSS і була повністю
пристосована до взаємодії із CSS.
4.
5.
18 грудня 1997 – HTML4.0. В цій версії було підчищено багатозастарілих тегів (<acronym>, <blink>, <font> і тп.), використання
яких замінив CSS. Отримала підтримку фреймів, покращена
робота із таблицями та формами, підлаштування під людей з
відхиленнями.
24 грудня 1999 – HTML4.01. В цій версії підправили баги,
покращили форми, об’єкти і в цілому створили більш стабільну
версію.
28 жовтня 2014 – HTML5. З цього дня W3C рекомендує
використовувати саме цю версію, якою користуються на
сьогоднішній день.
• Нова версія зробила синтаксис суворішим у порівнянні з попередньою
• Поліпшилась підтримка мультимедіа-технологій
• З'явилося 28 нових структурних елементів, завдяки яким код став більш зрозумілим.
• Виключено ще частину застарілих тегів
• Стало більше уваги приділятись підтримці скриптів, наприклад javascript
W3C - Консорціум Всесвітньої павутини (W3C, World Wide Web
Consortium) — це організація, яка займається розробкою
стандартів та правил всесвітньої мережі, зокрема, і стандартів
HTML.
6.
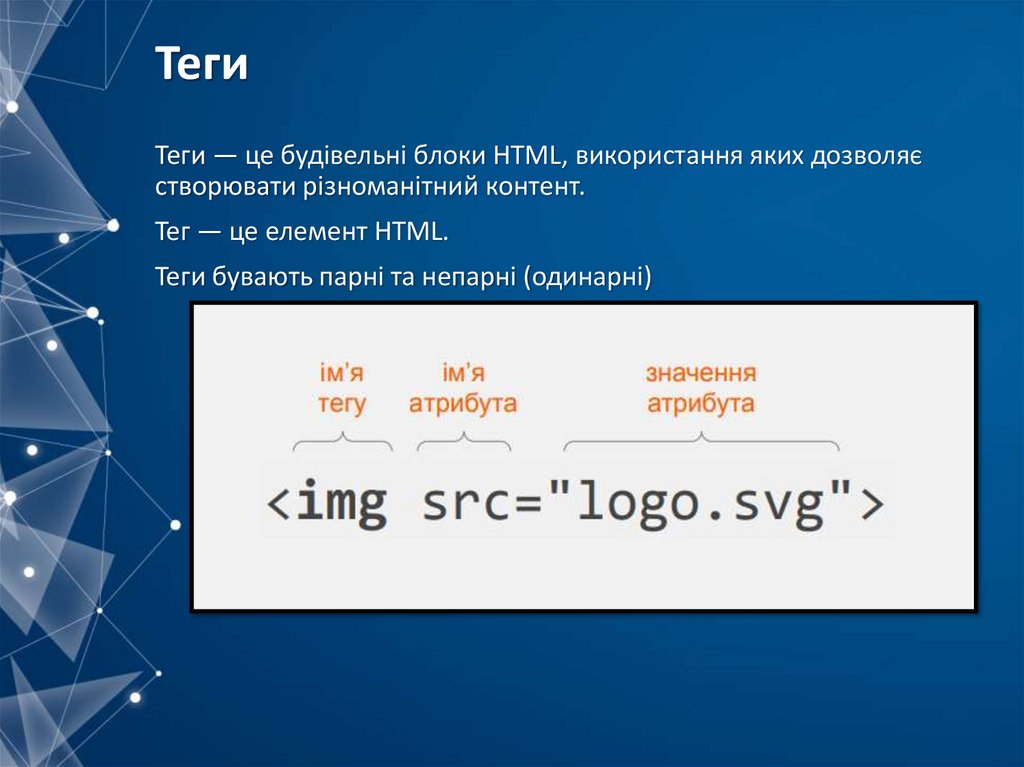
ТегиТеги — це будівельні блоки HTML, використання яких дозволяє
створювати різноманітний контент.
Тег — це елемент HTML.
Теги бувають парні та непарні (одинарні)
7.
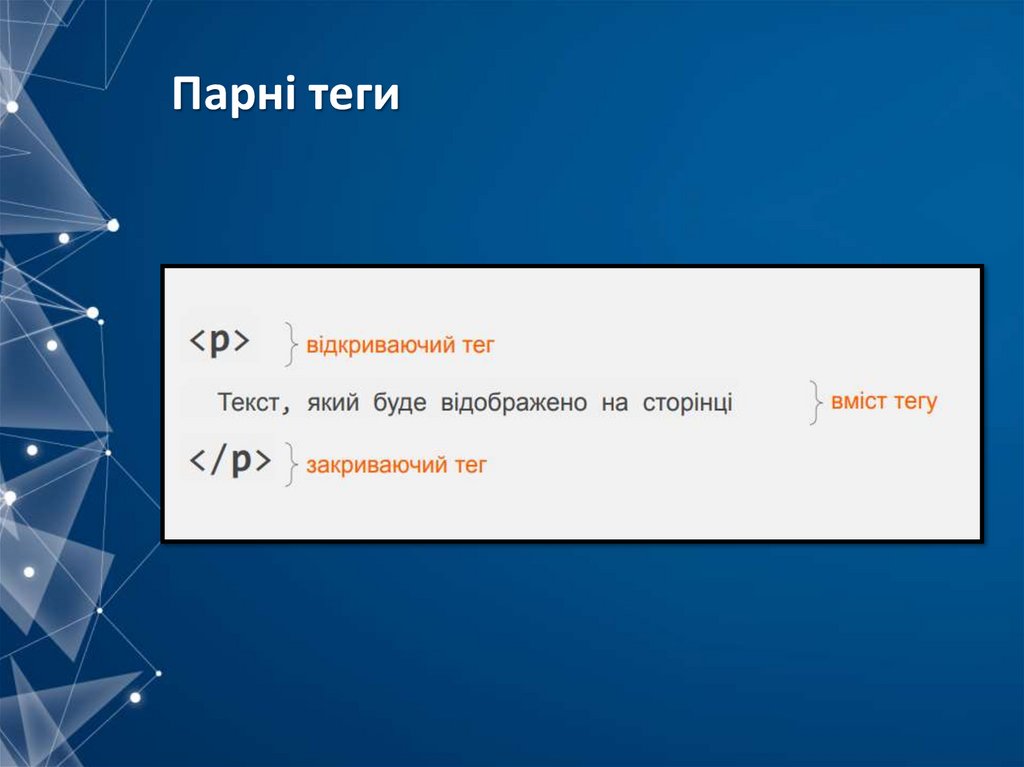
Парні теги8.
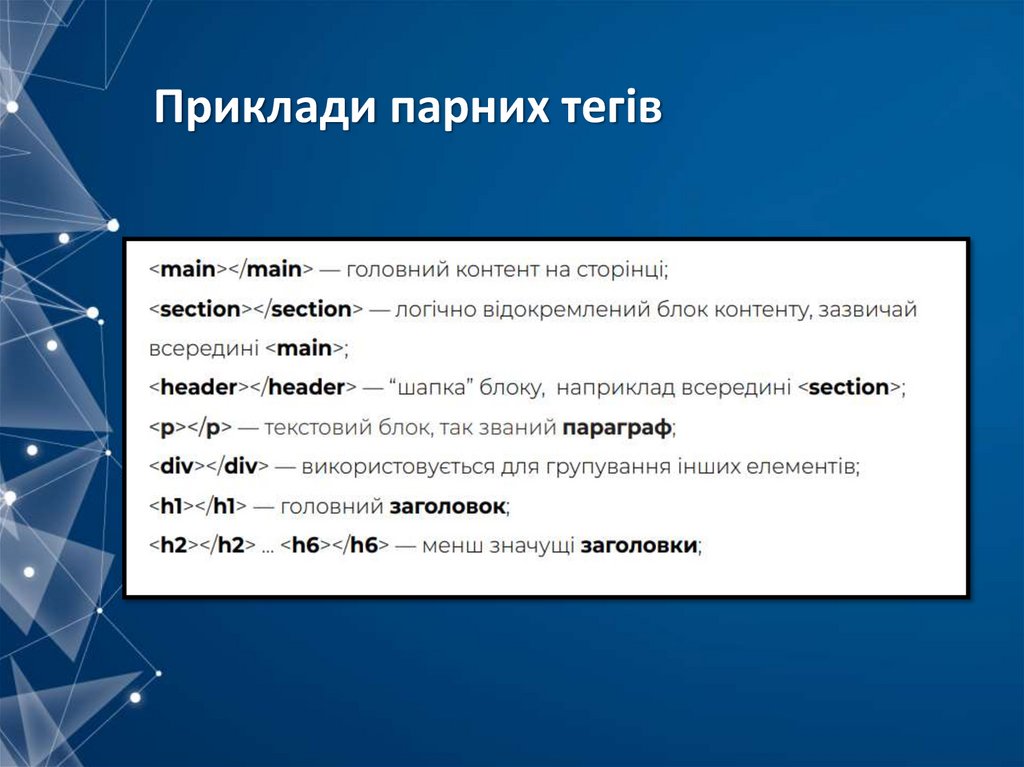
Приклади парних тегів9.
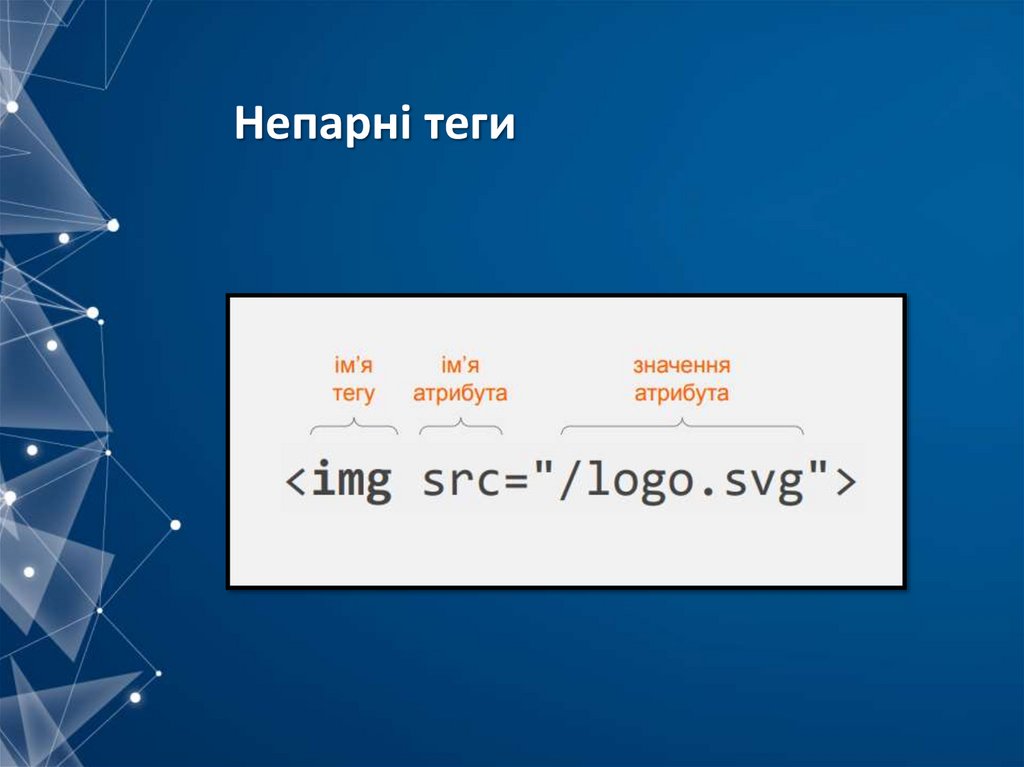
Непарні теги10.
Приклади непарних тегів11.
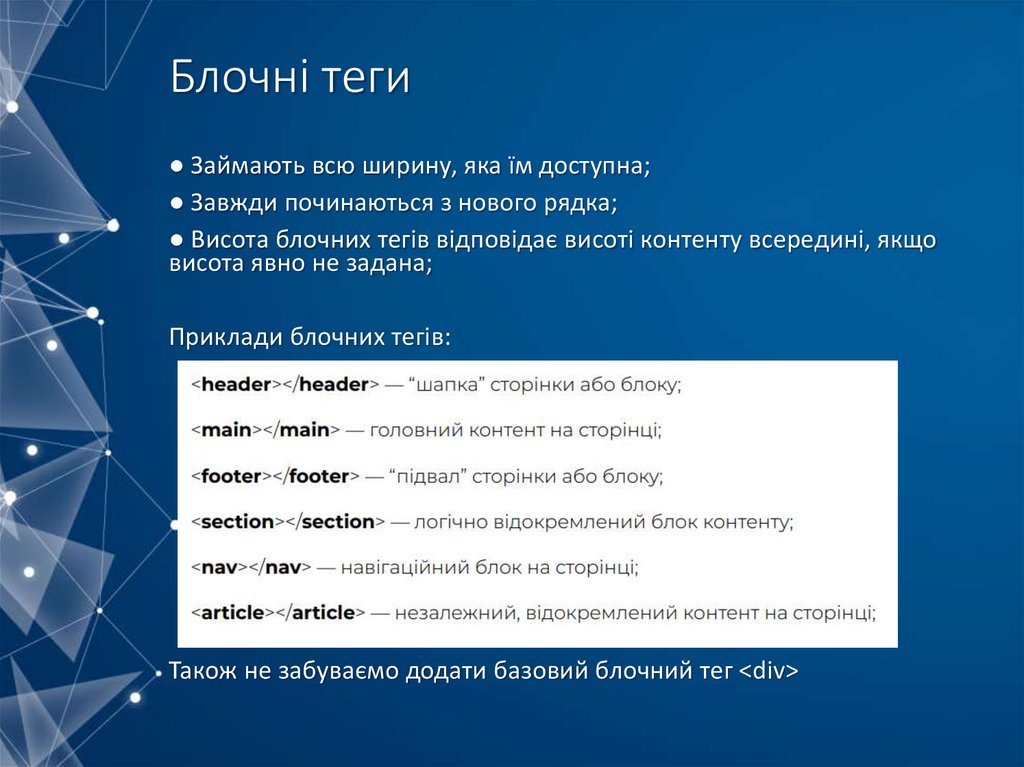
Блочні теги● Займають всю ширину, яка їм доступна;
● Завжди починаються з нового рядка;
● Висота блочних тегів відповідає висоті контенту всередині, якщо
висота явно не задана;
Приклади блочних тегів:
Також не забуваємо додати базовий блочний тег <div>
12.
Строкові теги● Зазвичай виступають частиною іншого блочного тегу;
● Використовуються для зміни вигляду тексту чи смислового
виділення контенту;
● Займають ширину контенту;
● Починаються після попереднього тегу;
До таких тегів можна віднести:
<a> - створення гіперпосилання
<span> - групування тексту
<b>, <strong>, <em>, <i> - оформлення тексту
<img> - додає зображення на сторінку
<input> - додає форму для заповнення на сторінку
13.
Базові теги• <!DOCTYPE html> - тег, який завжди пишеться на початку
будь якої html-сторінки для об’явлення версії html (в
нашому випадку це HTML5)
• <html> - кожен html документ знаходиться між
відкриваючим і закриваючим тегами <html>, без цього тегу
документ не читатиметься браузером
• <head> - цей тег містить в собі службову та мета
інформацію, все, що в середині тегу <head>, не
відображається на сторінці та несе службовий характер
(підключення скриптів, кодування та інше)
• <title> - цей тег завжди знаходиться в середині тегу <head>
та задає заголовок сторінки
14.
• <body> - тіло сторінки. Між відкриваючим та закриваючимтегами <body> знаходиться вміст всієї видимої частини htmlсторінки.
• <h1>,<h2>…<h6> - Заголовки різного рівня від найбільшого та
найголовнішого до найменшого.
• <p> - представляє собою абзац, який має певний текстовий
зміст.
• <br> - в місці, в якому знаходиться тег <br>, буде відбуватися
перехід на нову строчку.
• <strong>, <b> - будь-який текст, який знаходиться в середині
тегу <strong>, буде виділений жирним шрифтом. Але <strong>
надає тексту певної важливості, в той час як <b> - для
виділення ключових слів.
• <em> та <i> - візуально мають один ефект, виділяють текст
курсивом, але різниця в призначенні. <em> - потрібен, щоб
наголосити на певному слові, тобто логічний наголос, а <i> для виділення якогось нового, іншомовного слова, або
персонажа і тд.
15.
• <u> - текст в середині цього тега буде підкресленим.• <a> - створює на сторінці посилання та має головний
атрибут href=“адреса посилання”.
• <img> - створює зображення на сайті та має основний
атрибут src=“адреса або шлях до посилання”.
• <ul> - для створення неупорядкованого списку
• <ol> - для створення упорядкованого списку
• <li> - елемент списку як в <ul>, так і в <ol>
• <div> - базовий блок в html. Для групування інформації в
середині нього, свого роду контейнер для складання
певного набору інформації.


















 programming
programming








