Similar presentations:
Основные графические форматы
1. Основные графические форматы
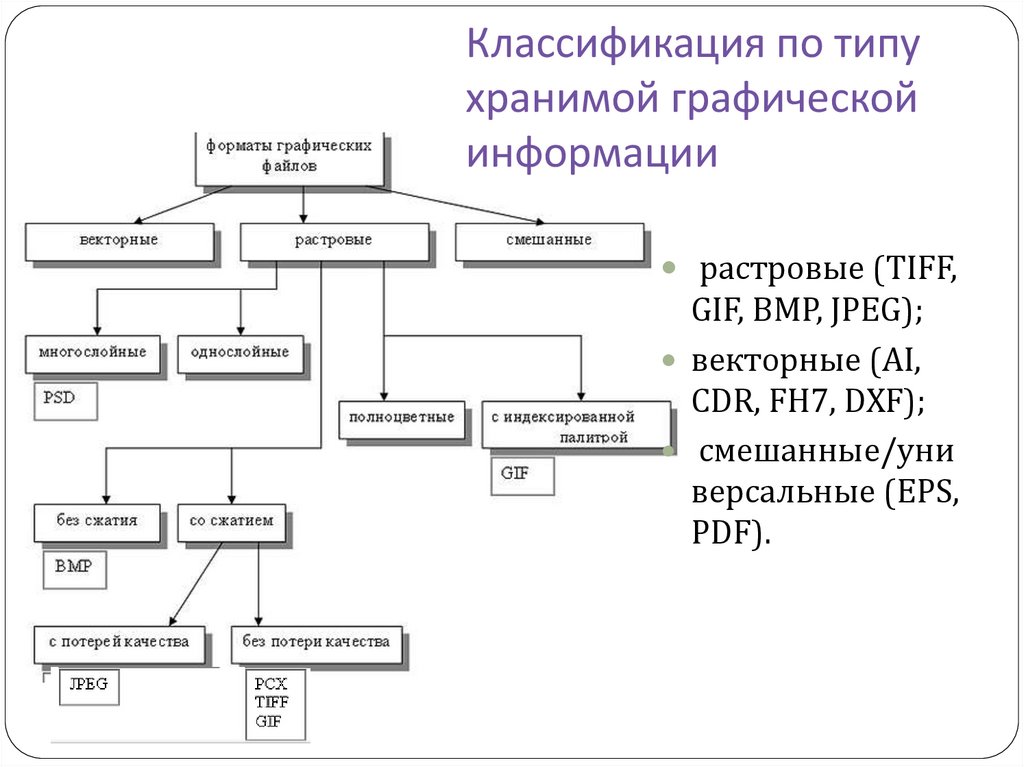
2. Классификация по типу хранимой графической информации
растровые (TIFF,GIF, BMP, JPEG);
векторные (AI,
CDR, FH7, DXF);
смешанные/уни
версальные (EPS,
PDF).
3.
4.
Форматы файлов изображений можно различатьна основе эффектов сжатия, называемых
компрессией.
Разновидностей схем сжатия достаточно большое
количество, но суть их существования можно
свести в одну задачу - сжать растровый файл как
можно эффективней. Сжимать графический файл
нет смысла, так как его размер зависит не от
масштаба, а от количества путей в нём.
5.
Формат графического файла — это способзаписи графических данных. Любой элемент,
который вы видите на сайте, в интерфейсе
приложения или в скачанном документе,
представляет собой файл определенного
формата
6. Типы графических форматов
Графика может быть растровой или векторной. При этом вфайлах допускается использование элементов
одновременно из двух категорий.
Растровые изображения — огромная комбинация
разноцветных пикселей, которые легко рассмотреть при
увеличении картинки. У файлов с изображениями в таком
формате большой размер. Качество и «вес» напрямую
зависят от количества пикселей. Чем четче и качественнее
фото, тем больше памяти оно занимает на устройстве.
Запомните числа 72 и 300: разрешение 72 dpi (dots per inch
— плотность пикселей) подходит для веб-дизайна, а 300
dpi используют для высококачественной печати.
Векторные изображения состоят из опорных точек и
кривых линий между ними. Всего этого пользователь не
замечает даже при сильном увеличении картинки.
Благодаря этому масштабирование происходит без потери
качества. Однако такие графические элементы выглядят
гораздо проще.
7.
растровые форматы изображенийиспользуются для загрузки фотографий и
оцифрованных картинок. Для таких типов
файлов есть две системы записи цвета — CMYK
или RGB. Если готовите изображение к печати,
выбирайте CMYK, а если хотите разместить
картинку на электронной платформе — RGB.
8. Joint Photographic Experts Group - Объединённая группа экспертов по фотографиям. Расширения файлов: .jpg / .jpeg
Joint Photographic Experts Group Объединённая группа экспертов пофотографиям.
Расширения файлов: .jpg / .jpeg
Самый распространенный формат среди растровых
файлов изображений.
Файлы JPEG применяют метод сжатия с потерями,
который может значительно уменьшить размер файла
без существенного ущерба для качества.
Минусы: этот формат не защищен от деградации
поколений(при каждом редактировании и сохранении
качество изображения с каждой новой версией файла
будет ухудшаться).
Применяемость: непрозрачные изображения,
устройства захвата изображений (гаджеты,
фотокамеры, экш-камеры).
9. Portable Network Graphics - портативная сетевая графика. Расширение файлов: .png
Portable Network Graphics портативная сетевая графика.Расширение файлов: .png
Эта бесплатная альтернатива GIF с открытым исходным
кодом, которая поддерживает 16 миллионов цветов. Это
лучший формат файлов для изображений с
сохранением источника цветов. Формат подходит для
передачи идеального баланса тона.
Анимированный файл PNG доступен в формате APNG.
Эти файлы, как правило, имеют прозрачный фон.
Минусы: Больше всего подходит для файлов больших
размеров. Сам формат PNG не поддерживает
анимированную графику.
Применяемость: редактирование изображений, вебизображения, изображения с учётом слоев, таких как
прозрачность или эффекты затухания.
10. Tagged Image File Format - формат для хранения растровых графических изображений. Расширение файлов: .tif / .tiff
Гибкий и легко расширяемый формат файла,способный сохранять файлы с большой
глубиной цвета. Эти файлы имеют прозрачный
фон. Они идеально подходят для логотипов
компании.
Минусы: Не идеальны для веб-браузеров.
Применяемость: Начальный этап
фотографических файлов в печати.
Программные пакеты OCR.
11. Graphics Interchange Format - формат для обмена изображениями. Расширение файлов: .gif
Graphics Interchange Format формат для обмена изображениями.Расширение файлов: .gif
GIF имеет низкую степень сжатия по сравнению с
большинством видеоформатов, этот формат
наиболее популярен среди пользователей для
анимации изображений.
Минусы: формат ограничен 8-битной палитрой (256
цветов) и не подходит для фотографических
изображений или сглаживания.
Применяемость: Графика, которая требует
нескольких цветов, например упрощенные
диаграммы, логотипы и анимации, которые состоят
на более чем 50% из одного цвета.
12. Bitmap Picture - дословно формат для хранения растровых изображений Расширение файлов: .bmp
Этот формат разработан компаниейMicrosoft и предназначен для хранения
больших несжатых файлов внутри ОС
Windows.
Минусы: этот формат не использует
сжатие.
Применяемость: упрощенная структура
формата делает файлы bmp идеальными
для программ Windows.
13. Photoshop Document
PSD формат представляет из себя изображение,которое было сформировано в программе Adobe
Photoshop.
Вместе с расширением PSD поставляются различные
графические слои, текстовая информация,
определенные заметки, маски слоёв, ключевые слова,
а также прочие данные из Фотошоп.
В формате PSD поддерживаются монохромные
картинки, многоканальные модели и цветовые
системы RGB, CMYK, различные оттенки серого цвета.
расширения файла поддаются редактированию при
помощи программы GIMP для операционной системы
Windows или утилиты Pixelmator для платформы Mac
OS.
14. RAW «сырой»
Raw хранит информацию, непосредственно получаемую сматрицы цифрового фотоаппарата или аналогичного
устройства без применения к ней каких-либо
преобразований, хранит настройки фотокамеры.
Позволяет избежать потери информации при
применении к изображению различных преобразований
(потеря информации происходит в результате
округления и выхода цвета пикселя за пределы
допустимых значений).
Используется при съёмке в сложных условиях
(недостаточная освещённость, невозможность выставить
баланс белого и т. п.) для последующей обработки на
компьютере (обычно в ручном режиме).
Практически все полупрофессиональные и
профессиональные цифровые фотоаппараты позволяют
сохранять RAW изображения. Формат файла зависит от
модели фотоаппарата, единого стандарта не существует
15. векторные форматы
векторные форматыВекторные форматы графических файлов используют для
создания иллюстраций, шрифтов, логотипов, значков,
брендированной символики, элементов для оформления
сайта или документа и многого другого.
Все типы файлов изображений, исполненных в векторной
графике, не теряют детализацию и качество при
изменении размера
16. SVG- Scalable Vector Graphics масштабируемая векторная графика
идеальный вариант для работы с двухмернымиизображениями. Чтобы добавить SVG на сайт,
достаточно просто встроить его в html-код.
Преимущества SVG:
1. небольшой размер («вес»);
2. подходит для несложной анимации, интерактивных
элементов, инфографики или диаграмм;
3. быстро оптимизируется и загружается онлайн.
Недостатки:
1. не поддерживает большое количество цветов и
оттенков;
2. не подходит для печати.
17. PDF - Portable Document Format формат переносимых документов
Благодаря PDF можно просмотреть, отправить илиотредактировать файл практически с любым
содержимым.
Конвертировать документ в PDF можно с помощью
Adobe Illustrator или Adobe Photoshop.
Преимущества PDF:
1. готов к печати;
2. легко загрузить, открыть и отправить;
3. внутри файла может быть текст, векторная и
растровая графика.
Недостатки:
1. для редактирования подходят только платные
программы;
2. иногда невозможно копировать фрагмент
содержимого файла.
18. EPS - Encapsulated PostScript инкапсулированный постскрипт
формат для веб-дизайнеров. Работать с нимполучится только в специальных программах, таких
как CorelDraw или Adobe Illustrator.
Преимущества EPS:
1. удобен для специалистов полиграфии и вебдизайна;
2. в фотошопе конвертируется в растровый формат.
Недостатки:
1. неуниверсальный формат;
2. не подходит для непрофессиональной печати;
3. совместим далеко не с каждым ПО.
19. AI - формат от Adobe Illustrator
В нём работают в основном специалисты веб-дизайна и иллюстраторы.
Преимущества AI:
1. возможна комбинация растровой и векторной
график;
2. файл может вмещать достаточно большой объем
графической информации.
Недостатки:
1. не поддерживает работу с крупными объектами,
например сделать билборд хорошего качества в AI
вряд ли получится;
2. tребуются навыки работы в Adobe Illustrator.
20. CDR -файлы CorelDRAW
создают в Corel Paintshop Pro и CorelDRAW Graphics Suite— профессиональных платформах для работы с
графикой. Изображение в CDR закодировано и сжато, но
его можно открыть и обработать в вышеуказанных
программах.
Явное преимущество CDR — формат подходит для
работы с большими графическими проектами. Его
активно используют в создании рекламы и
иллюстрировании, так как изображения в CDR имеют
высокое разрешение.
Недостатки:
1. совместим только с продуктами Corel;
2. неподготовленному пользователю будет сложно
разобраться в работе с форматом.
21. Новые форматы изображений
Сфера графического дизайна продолжает активноразвиваться, поэтому специалистам требуются все новые
форматы для создания более сложных и оригинальных
проектов.
WebP — формат от Google, созданный специально для вебграфики. Изображения на страницах сайта должны
загружаться быстро, иначе пользователи будут покидать
его. WebP как раз помогает уменьшить «вес» изображения,
но при этом сохранить его высокое качество. Конвертер
для различных систем можно скачать на сайте Google
Developers.
Преимущества WebP:
1. интернет-оптимизация;
2. поддержка прозрачности и анимации;
3. высокое качество по сравнению с PNG и JPEG;
4. совместимость почти со всеми браузерами.
Недостаток — для конвертации подходят только
изображения в форматах PNG и JPEG.
22. HEIF - High-Efficiency Image File Format высокоэффективный формат файлов
Предусматривает до десяти уровней сжатияизображения для сверхбыстрой загрузки.
Преимущества HEIF:
1. быстро загружается;
2. сохраняет качество;
3. поддерживает анимированные изображения и
прозрачные слои.
Недостаток — открывается не во всех браузерах.
23. AVIF - AV1 Image File Format формат файлов изображений AV1
Применяется для сжатия мультимедиа.Преимущества AVIF:
1. самый легкий «вес» файлов и быстрая
загрузка;
2. поддержка прозрачных слоев и
анимации;
3. хорошая цветопередача.
Недостаток — формат совместим не со
всеми браузерами.
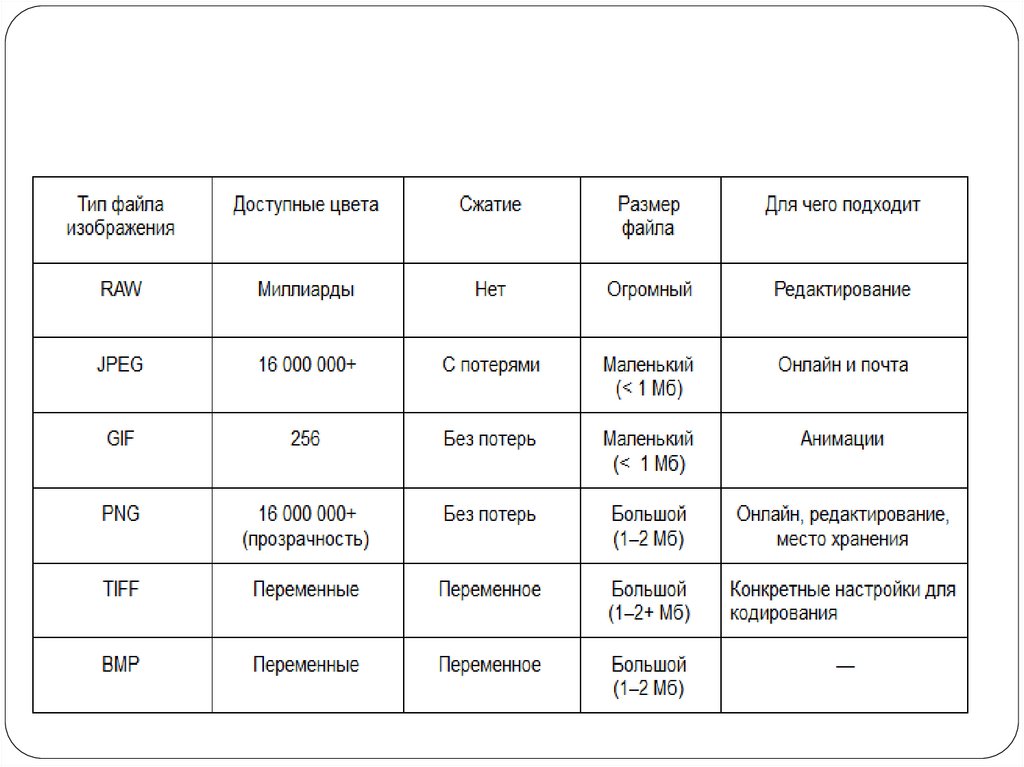
24.
25. Краткие выводы
Графика может быть векторной и растровой. Первуюиспользуют дизайнеры, архитекторы и иллюстраторы,
вторая используется в соцсетях, в смартфоне, на работе
(при электронном документообороте).
Форматы файлов векторных изображений: SVG, PDF, EPS,
AI, CDR.
Форматы файлов растровых изображений: PNG, JPEG, GIF,
RAW, TIFF, BMP, PSD.
Форматы, созданные специально для загрузки на сайты:
WebP, HEIF, AVIF.
Для больших и сложных проектов подойдет формат CDR —
с помощью него создают изображения для билбордов.
Наиболее распространенные и простые в использовании
форматы — PDF и JPEG
26. сжатие файлов
27.
Сжатие файлов позволяет быстрее передавать,получать и хранить большие файлы. Оно
используется повсеместно : самые популярные
расширения сжатых файлов — ZIP, JPEG и MP3.
Сжатие файла — это уменьшение его размера при
сохранении исходных данных.
В этом случае файл занимает меньше места на
устройстве, что также облегчает его хранение и
передачу через интернет или другим способом.
Сжатие не безгранично и обычно делится на два
основных типа: с потерями и без потерь.
28.
Компрессия может очень эффективно сжиматьизображения в два и более раза.
При этом почти всегда происходит потеря в качестве,
так как основной алгоритм компрессии - выделить
несколько пикселов и заменить их одним или двумя
похожими по оттенку.
Компрессионный файл никогда не будет точным
представлением оригинала, за некоторым
исключением. Сжатие файлов обычно подходит для
небольших фотографий и не подходит для проф.
рисунков или качественных иллюстраций, презентаций.
Компрессия без потерь в качестве - это тот же самый
исходный файл, поскольку компрессия без сжатия
является точным представлением оригинала.
29. Сжатие с потерями
Такой способ уменьшает размер файла, удаляяненужные биты информации. Чаще всего
встречается в форматах изображений, видео и
аудио, где нет необходимости в идеальном
представлении исходного медиа. MP3 и JPEG —
два популярных примера. Но сжатие с
потерями не совсем подходит для файлов, где
важна вся информация. Например, в текстовом
файле или электронной таблице оно приведёт
к искажённому выводу
30. Сжатие с потерями
Файлы JPEG удаляют некритичные части изображений.Например, в изображении с голубым небом сжатие
JPEG может изменить все пиксели на один или два
оттенка синего вместо десятков.
Чем сильнее вы сжимаете файл, тем заметнее
становится снижение качества
Сжатие с потерями подходит, когда файл содержит
больше информации, чем нужно для ваших целей.
Например, у вас есть огромный файл с исходным (RAW)
изображением. Целесообразно сохранить это качество
для печати изображения на большом баннере, но
загружать исходный файл в Facebook будет
бессмысленно.
31. Сжатие с потерями
Сжатие картинки в высококачественный JPEGисключает некоторую информацию, но изображение
выглядит почти как оригинал.
При сохранении в формате с потерями, вы зачастую
можете установить уровень качества.
Сохранение в плохом качестве или повторное сохранение
одного и того же файла в формате с потерями ухудшит
его.
Сжатие с потерями отлично подходит для большинства
медиафайлов. Это крайне важно для таких компаний как
Spotify и Netflix, которые постоянно транслируют
большие объёмы информации. Максимальное
уменьшение размера файла при сохранении качества
делает их работу более эффективной.
32.
:Оригинальное
изображение,
загруженное с Pixabay в
формате JPEG. 874 КБ
Результат сохранения в
формате JPEG с 50процентным качеством..
310 КБ
33.
Исходное изображение, сохранённое в форматеJPEG с 10-процентным качеством 100 КБ:
34. Сжатие без потерь
Сжатие без потерь позволяет уменьшить размер файлатак, чтобы в дальнейшем можно было восстановить
первоначальное качество. В отличие от сжатия с
потерями, этот способ не удаляет никакую
информацию.
Использование сжатие без потерь
ZIP-файлы — популярный пример сжатия без потерь.
Хранить информацию в виде ZIP-файлов более
эффективно, при этом когда вы распаковываете архив,
там присутствует вся оригинальная информация. Это
актуально для исполняемых файлов, так как после
сжатия с потерями распакованная версия будет
повреждена и непригодна для использования.
Другие распространённые форматы без потерь — PNG
для изображений и FLAC для аудио. Форматы видео без
потерь встречаются редко, потому что они занимают
много места.
35.
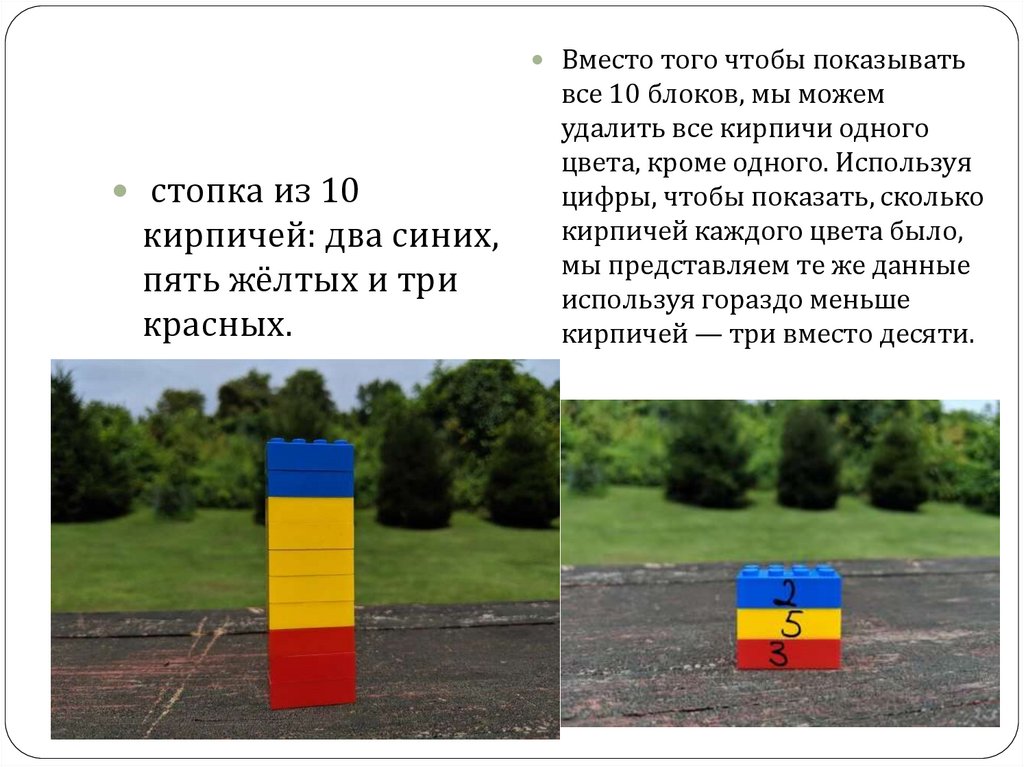
Вместо того чтобы показыватьстопка из 10
кирпичей: два синих,
пять жёлтых и три
красных.
все 10 блоков, мы можем
удалить все кирпичи одного
цвета, кроме одного. Используя
цифры, чтобы показать, сколько
кирпичей каждого цвета было,
мы представляем те же данные
используя гораздо меньше
кирпичей — три вместо десяти.
36. Проблемы во время сжатия файлов
Бесполезно конвертировать формат с потерями вформат без потерь.
Преобразовывая один формат с потерями в
аналогичный, вы получаете дальнейшее снижение
качества. Каждый раз, когда вы применяете сжатие
с потерями, вы теряете больше деталей. Это
становится всё более и более заметно, пока файл
по существу не будет разрушен. Помните также,
что форматы с потерями удаляют некоторые
данные и их невозможно восстановить.
Сжатие без потерь означает, что качество будет
поддерживаться в течение нескольких циклов
сжатия




































 informatics
informatics software
software