Similar presentations:
CSS га кириш. Селекторлар турлари. Ўлчов бирликлари
1.
МУҲАММАД АЛ-ХОРАЗМИЙ НОМИДАГИТОШКЕНТ АХБОРОТ ТЕХНОЛОГИЯЛАРИ
УНИВЕРСИТЕТИ
Мултимедиа технологиялари кафедраси
CSS га кириш. Селекторлар турлари. Ўлчов
бирликлари.
Маърузачи: техника фанлари бўйича фалсафа доктори,
Маҳманов Ориф Қудратович
2.
Режа:1.
2.
3.
4.
CSS га кириш.
CSS билан HTML ҳужжатни боғлаш.
Селекторлар турлари.
Ўлчов бирликлари.
2
3.
CSS га киришCSS – Cascading Style Sheets (каскадли стиллар жадвали)
CSS – веб ҳужжатнинг ташқи кўринишини шакллантирувчи формал
тил ҳисобланади.
CSS – HTML
тасвирлайди.
элементларни
броузерда
қандай
кераклигини
CSS – веб саҳифанинг ёзилган коди ҳажмини қисқартириш ва уни
ўқишни осонлаштириш имкониятини беради.
3
4.
CSS версиялариCSS1
CSS2
CSS3
CSS4
• 1996 й.
• 1998 й.
• 1999
• 2011
4
5.
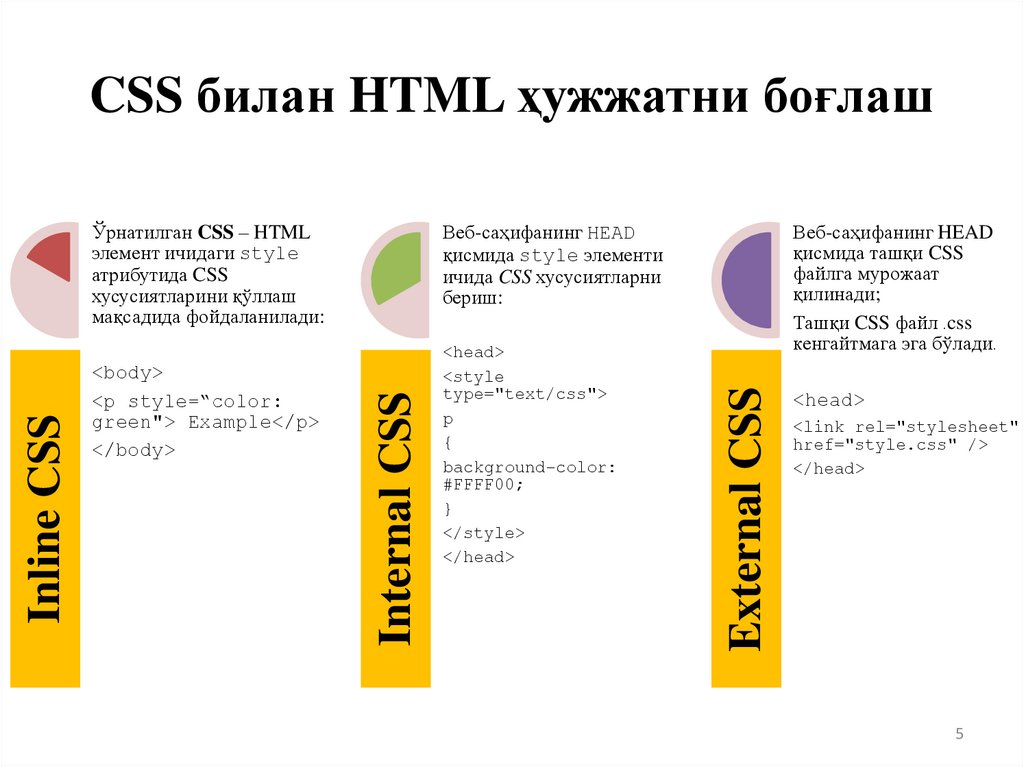
CSS билан HTML ҳужжатни боғлаш<head>
<style
type="text/css">
p
{
background-color:
#FFFF00;
}
</style>
</head>
External CSS
<body>
<p style=“color:
green"> Example</p>
</body>
Веб-саҳифанинг HEAD
қисмида ташқи CSS
файлга мурожаат
қилинади;
Ташқи CSS файл .css
кенгайтмага эга бўлади.
Веб-саҳифанинг HEAD
қисмида style элементи
ичида CSS хусусиятларни
бериш:
Internal CSS
Inline CSS
Ўрнатилган CSS – HTML
элемент ичидаги style
атрибутида CSS
хусусиятларини қўллаш
мақсадида фойдаланилади:
<head>
<link rel="stylesheet"
href="style.css" />
</head>
5
6.
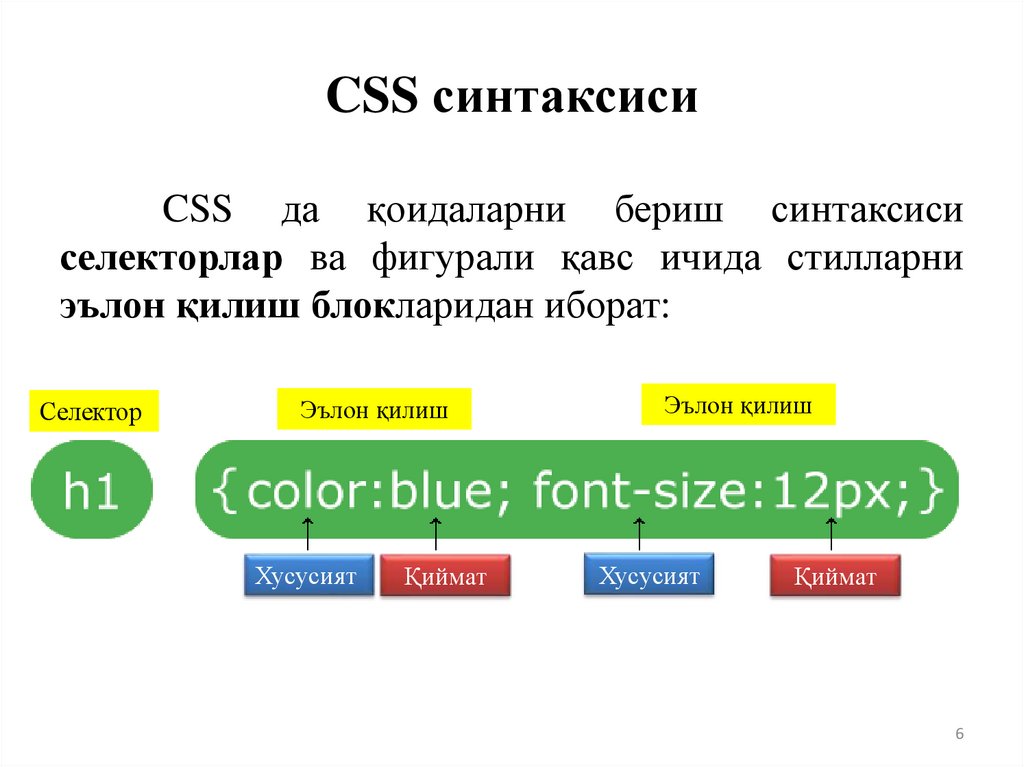
CSS синтаксисиCSS да қоидаларни бериш синтаксиси
селекторлар ва фигурали қавс ичида стилларни
эълон қилиш блокларидан иборат:
Селектор
Эълон қилиш
Хусусият
Қиймат
Эълон қилиш
Хусусият
Қиймат
6
7.
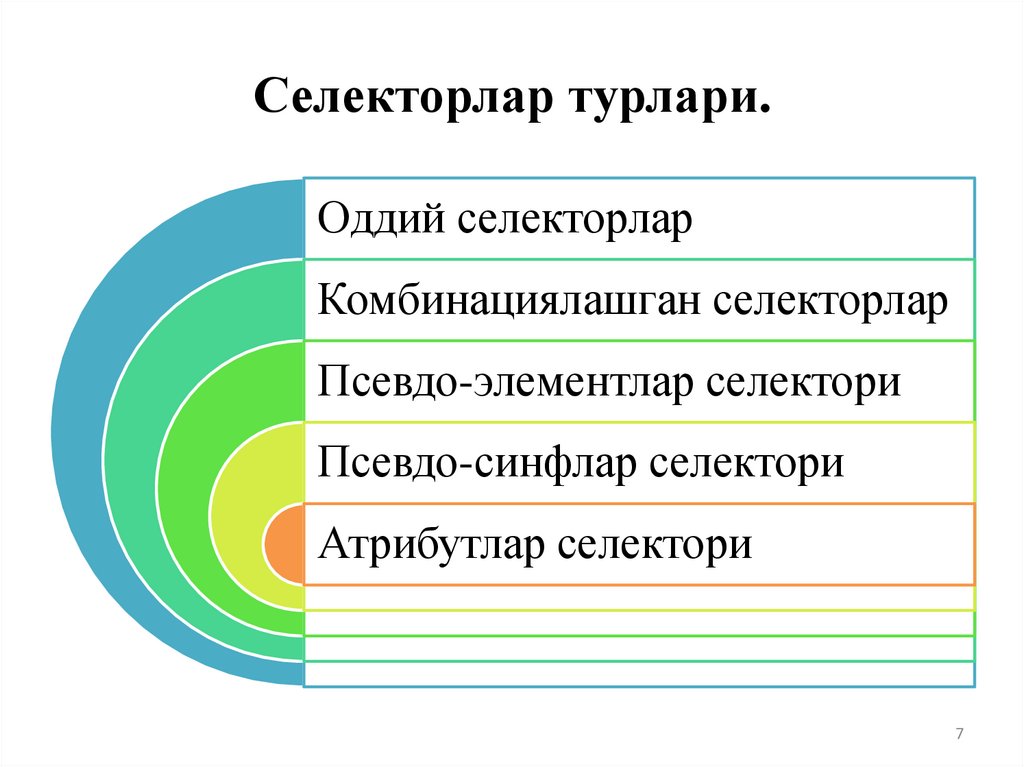
Селекторлар турлари.Оддий селекторлар
Комбинациялашган селекторлар
Псевдо-элементлар селектори
Псевдо-синфлар селектори
Атрибутлар селектори
7
8.
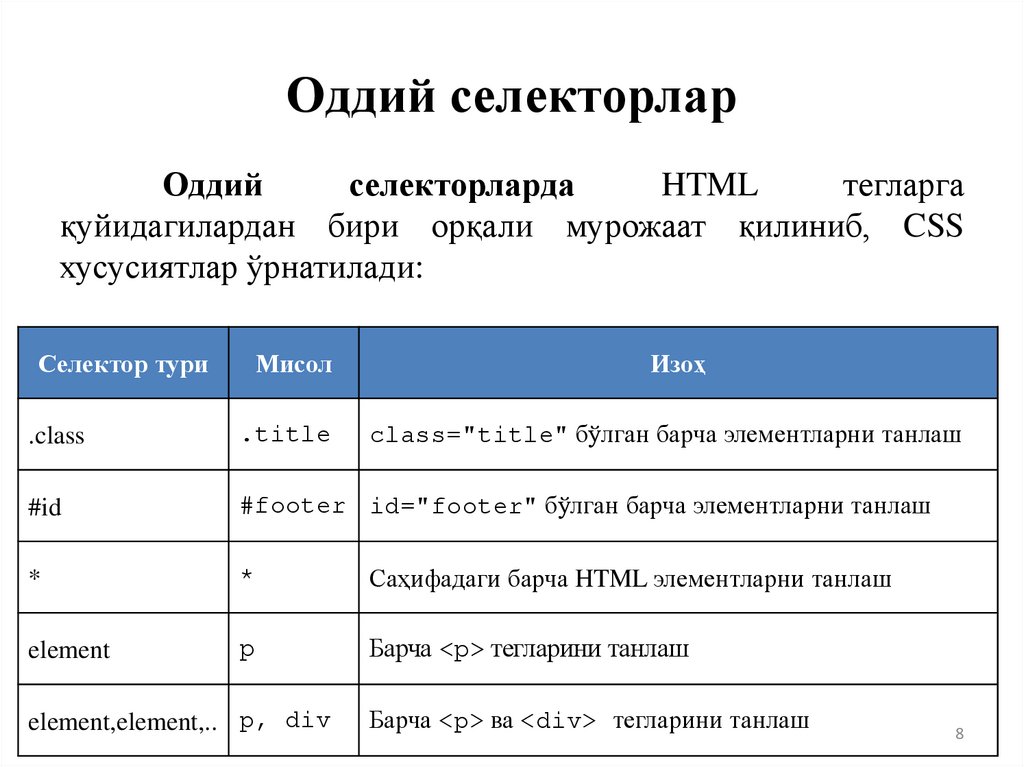
Оддий селекторларОддий
селекторларда
HTML
тегларга
қуйидагилардан бири орқали мурожаат қилиниб, CSS
хусусиятлар ўрнатилади:
Селектор тури
Мисол
Изоҳ
.class
.title
class="title" бўлган барча элементларни танлаш
#id
#footer id="footer" бўлган барча элементларни танлаш
*
*
Саҳифадаги барча HTML элементларни танлаш
element
p
Барча <p> тегларини танлаш
element,element,.. p, div
Барча <p> ва <div> тегларини танлаш
8
9.
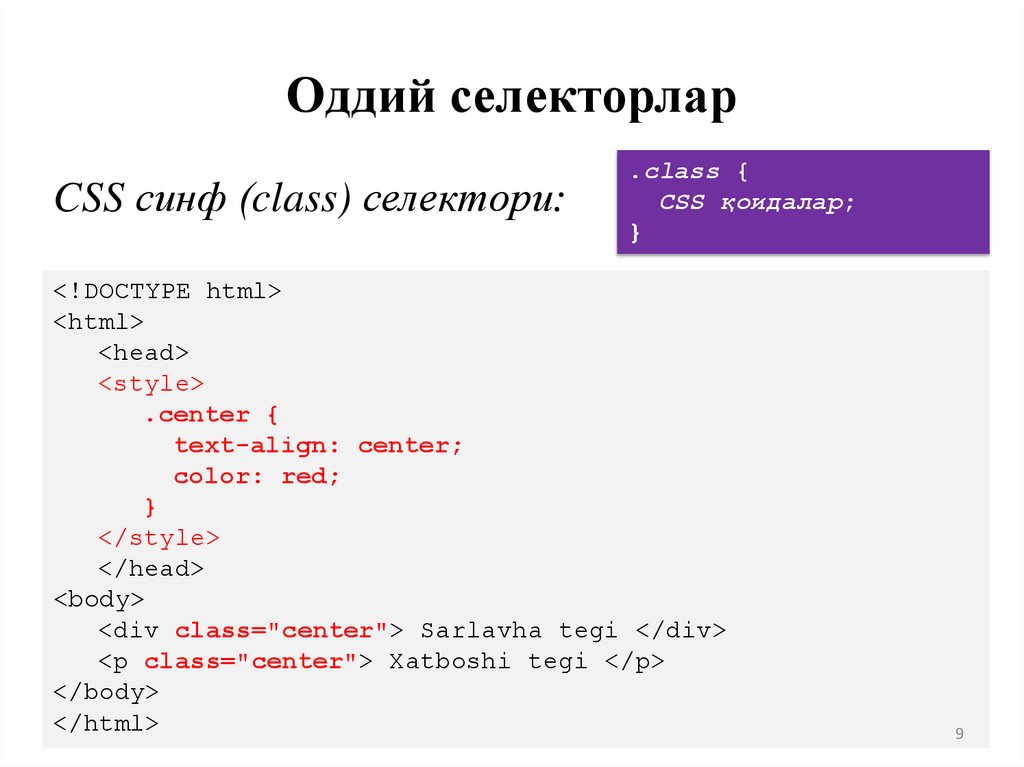
Оддий селекторларCSS синф (class) селектори:
.class {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<div class="center"> Sarlavha tegi </div>
<p class="center"> Xatboshi tegi </p>
</body>
</html>
9
10.
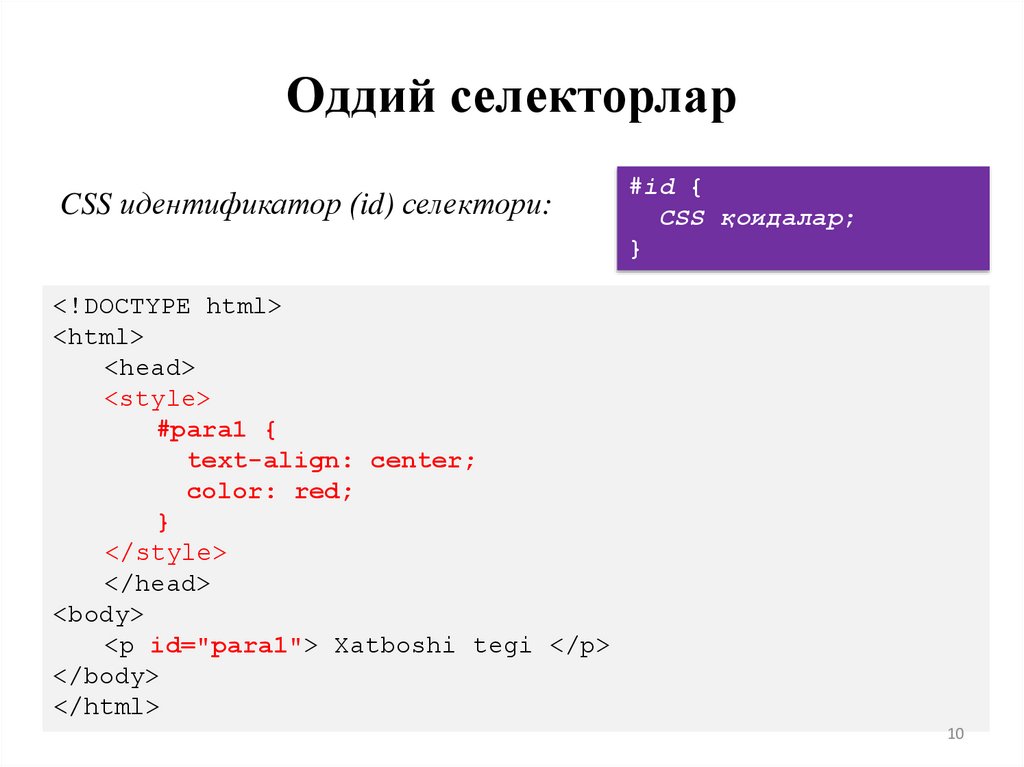
Оддий селекторларCSS идентификатор (id) селектори:
#id {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
#para1 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p id="para1"> Xatboshi tegi </p>
</body>
</html>
10
11.
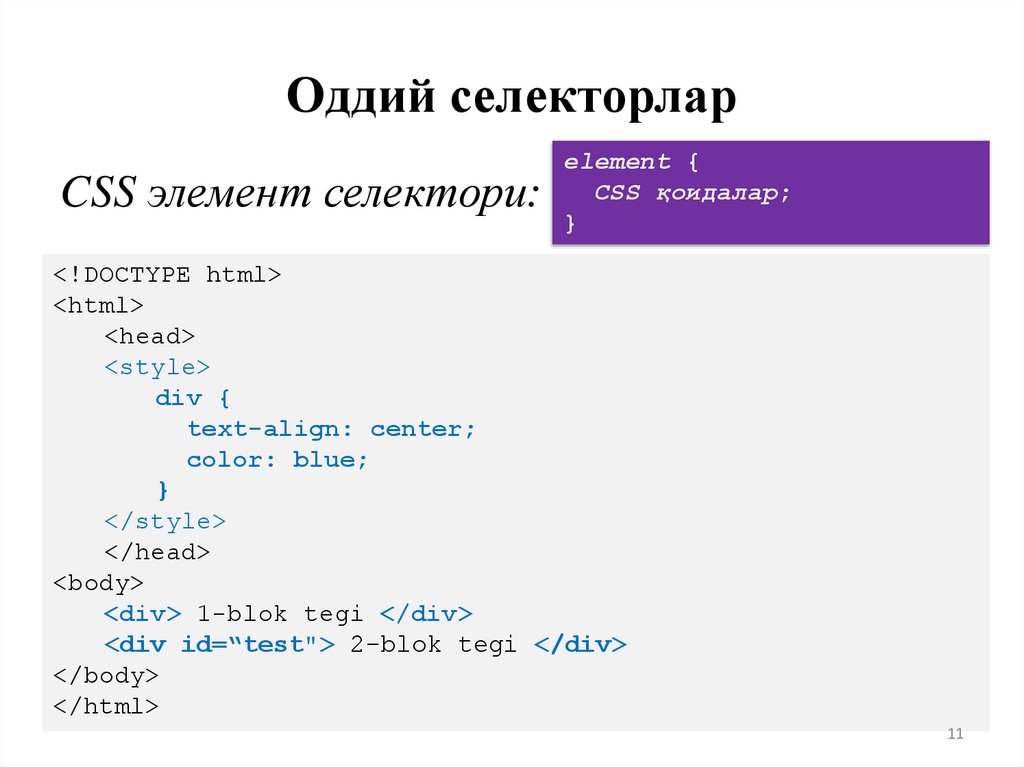
Оддий селекторларCSS элемент селектори:
element {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
div {
text-align: center;
color: blue;
}
</style>
</head>
<body>
<div> 1-blok tegi </div>
<div id=“test"> 2-blok tegi </div>
</body>
</html>
11
12.
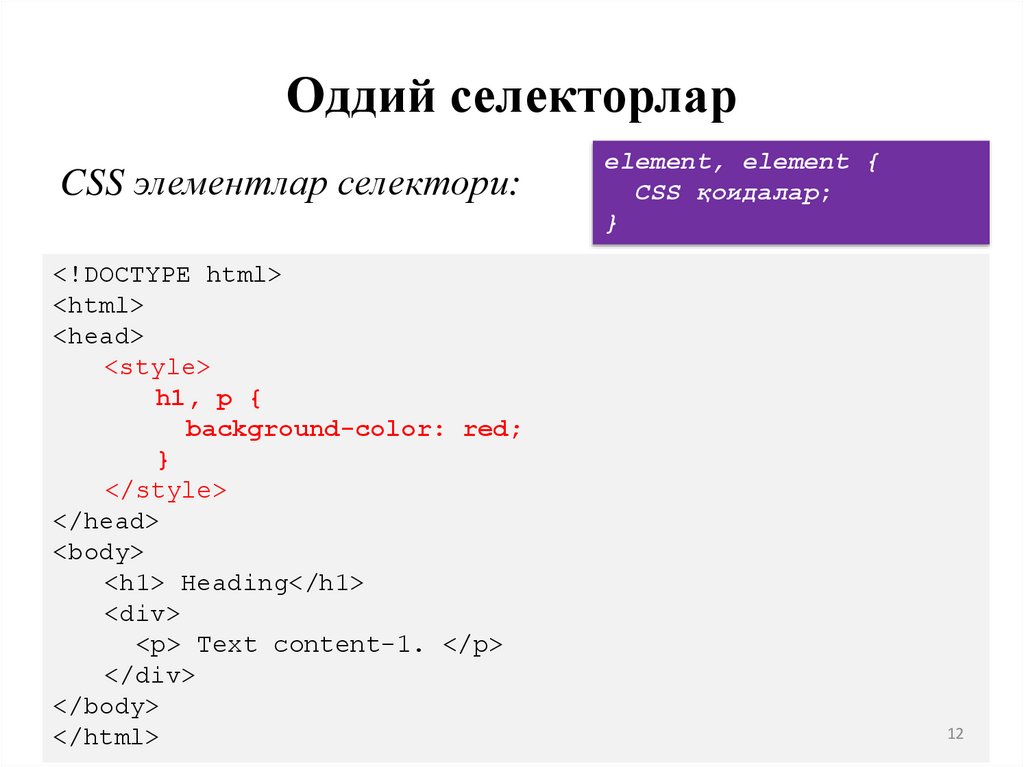
Оддий селекторларCSS элементлар селектори:
<!DOCTYPE html>
<html>
<head>
<style>
h1, p {
background-color: red;
}
</style>
</head>
<body>
<h1> Heading</h1>
<div>
<p> Text content-1. </p>
</div>
</body>
</html>
element, element {
CSS қоидалар;
}
12
13.
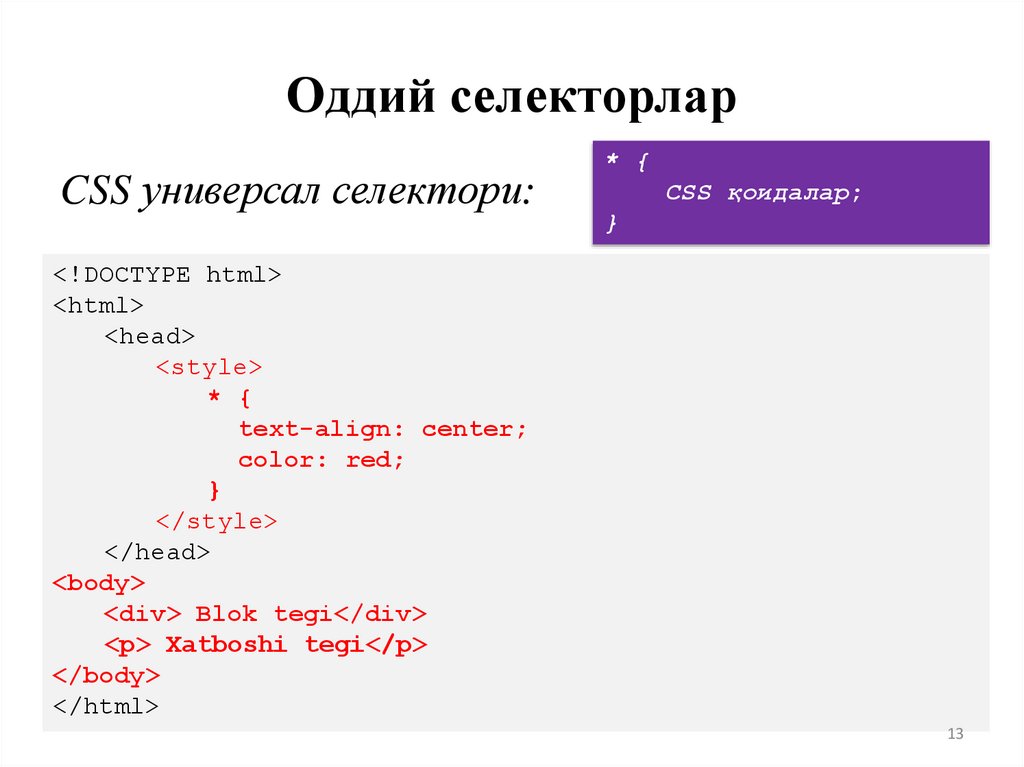
Оддий селекторларCSS универсал селектори:
* {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
* {
text-align: center;
color: red;
}
</style>
</head>
<body>
<div> Blok tegi</div>
<p> Xatboshi tegi</p>
</body>
</html>
13
14.
Комбинациялашган селекторларКомбинациялашган селекторларда HTML тегларга
қуйидагилардан бири орқали мурожаат қилиниб, CSS
хусусиятлар ўрнатилади:
Селектор тури
Мисол
Изоҳ
Авлод селектори
<div> теги ичидаги барча <p> тегларини танлаш
element element
div p
element>element
Фарзанд (Child) селектори
div > p Биринчи аждод теги <div> бўлган барча <p>
тегларини танлаш
element+element
Қўшни селекторлар
div + p <div> тегидан кейин жойлашган барча <p>
тегларини танлаш
element1~element2
p ~ ul
Умумий қўшни селекторлар
<p> тегидан кейин жойлашган барча <ul> тегларини
танлаш
14
15.
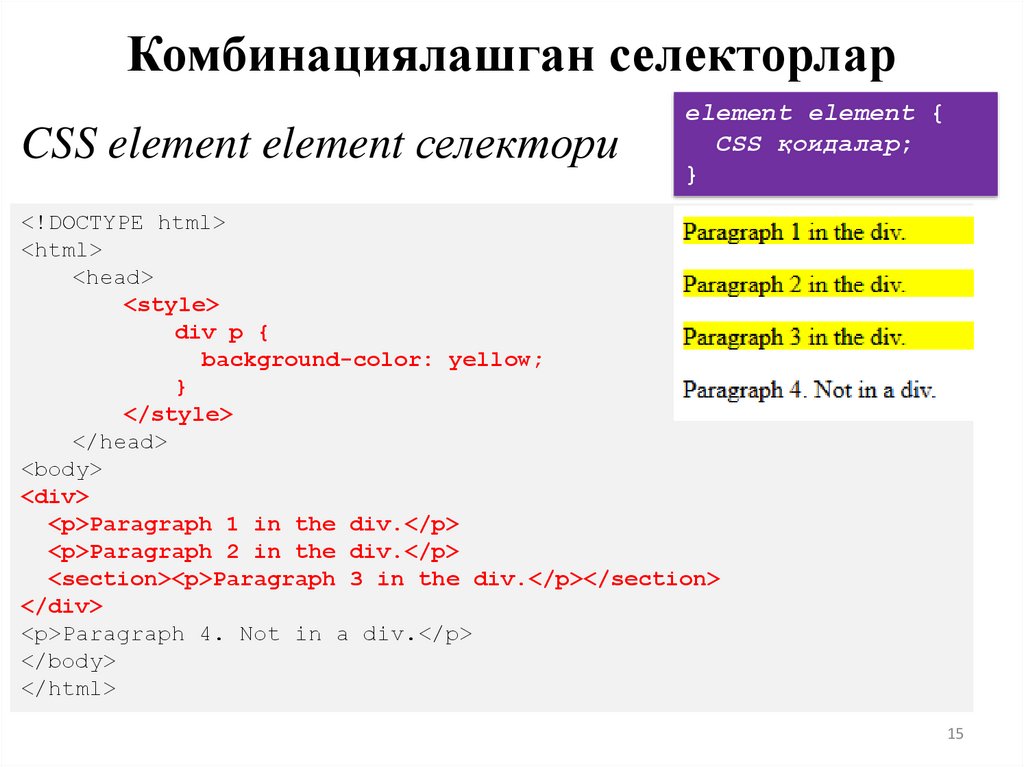
Комбинациялашган селекторларCSS element element селектори
element element {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
div p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<section><p>Paragraph 3 in the div.</p></section>
</div>
<p>Paragraph 4. Not in a div.</p>
</body>
</html>
15
16.
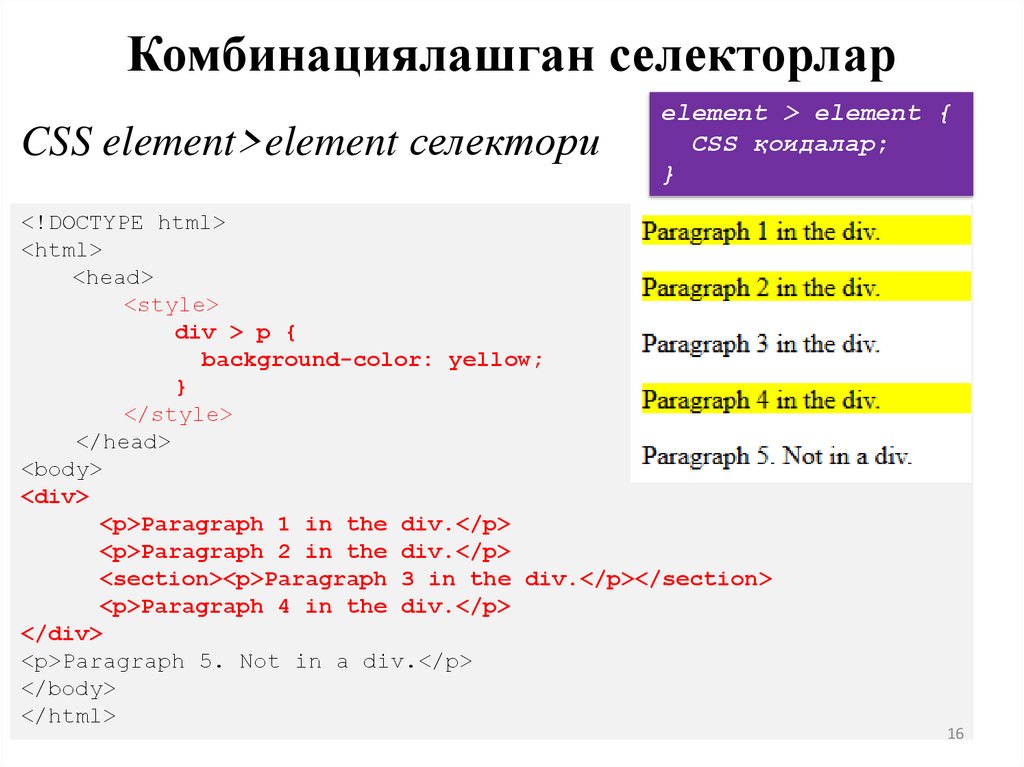
Комбинациялашган селекторларCSS element>element селектори
element > element {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
div > p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<section><p>Paragraph 3 in the div.</p></section>
<p>Paragraph 4 in the div.</p>
</div>
<p>Paragraph 5. Not in a div.</p>
</body>
</html>
16
17.
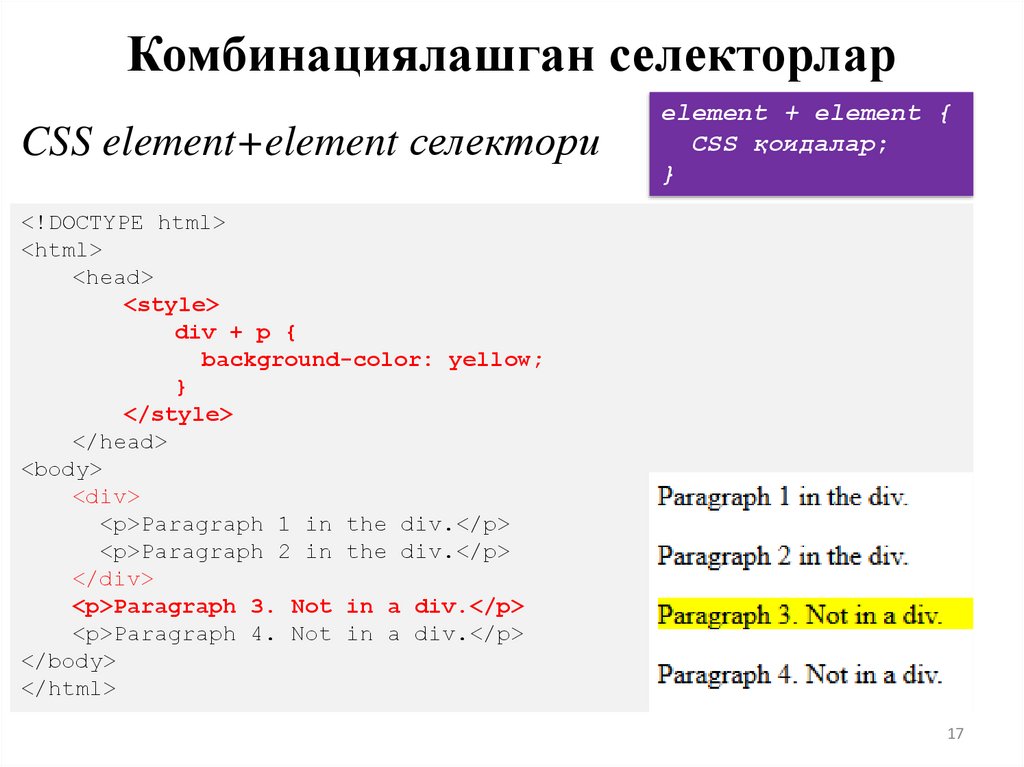
Комбинациялашган селекторларCSS element+element селектори
element + element {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
div + p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
</div>
<p>Paragraph 3. Not in a div.</p>
<p>Paragraph 4. Not in a div.</p>
</body>
</html>
17
18.
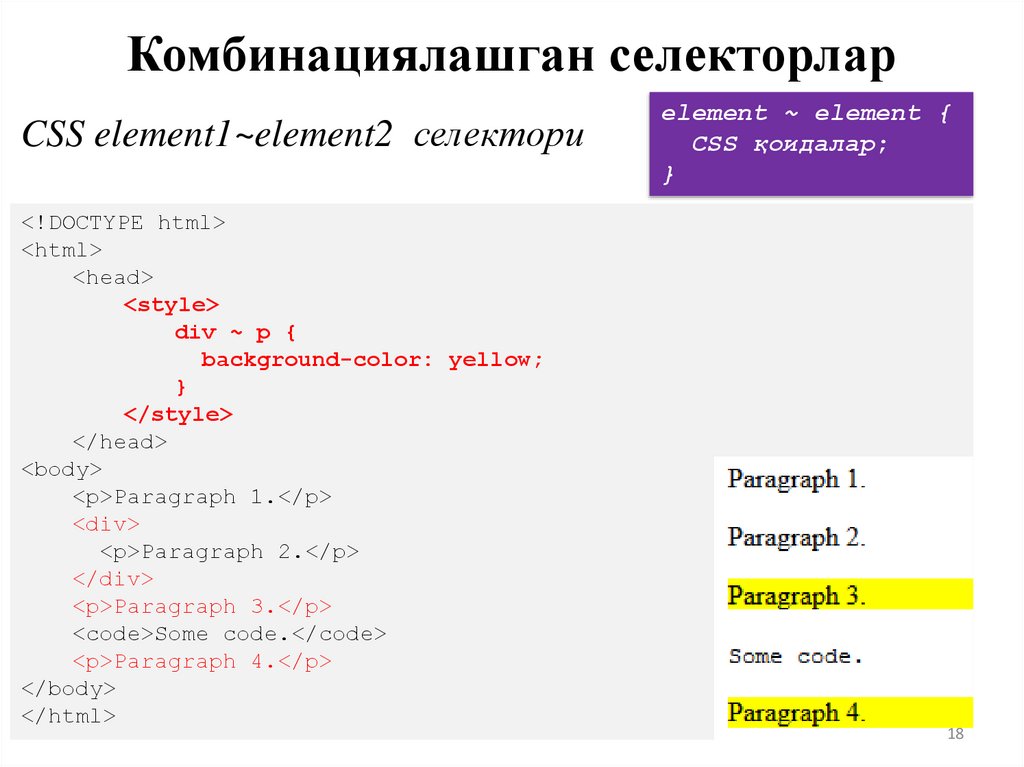
Комбинациялашган селекторларCSS element1~element2 селектори
<!DOCTYPE html>
<html>
<head>
<style>
div ~ p {
background-color: yellow;
}
</style>
</head>
<body>
<p>Paragraph 1.</p>
<div>
<p>Paragraph 2.</p>
</div>
<p>Paragraph 3.</p>
<code>Some code.</code>
<p>Paragraph 4.</p>
</body>
</html>
element ~ element {
CSS қоидалар;
}
18
19.
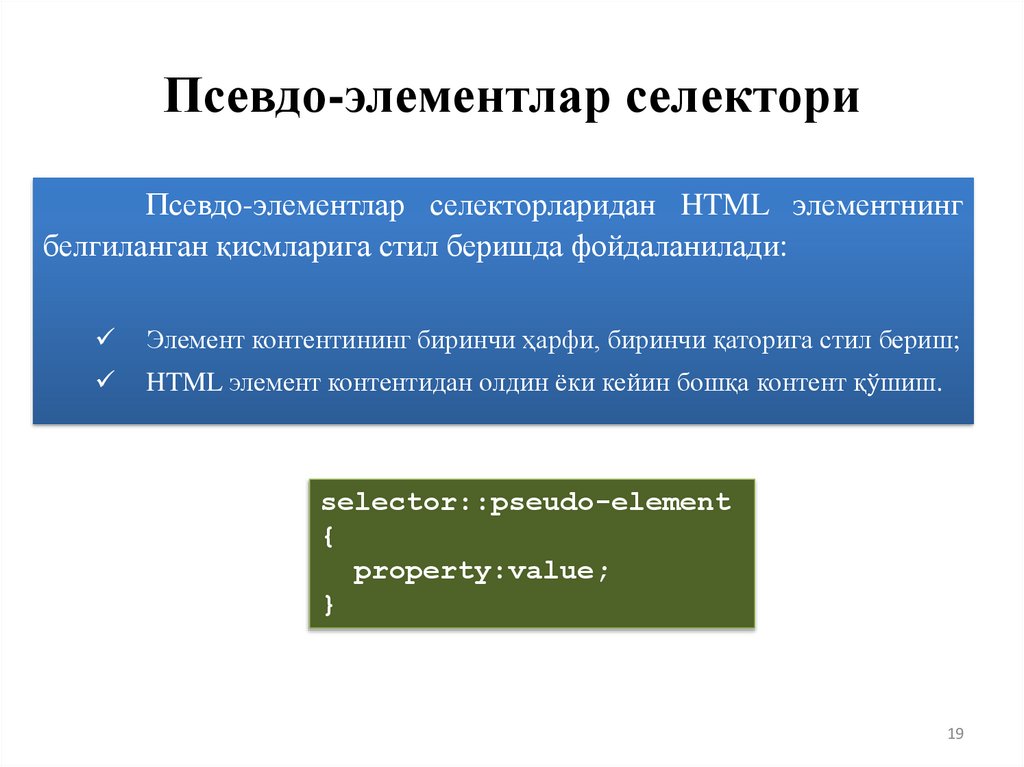
Псевдо-элементлар селекториПсевдо-элементлар селекторларидан HTML элементнинг
белгиланган қисмларига стил беришда фойдаланилади:
Элемент контентининг биринчи ҳарфи, биринчи қаторига стил бериш;
HTML элемент контентидан олдин ёки кейин бошқа контент қўшиш.
selector::pseudo-element
{
property:value;
}
19
20.
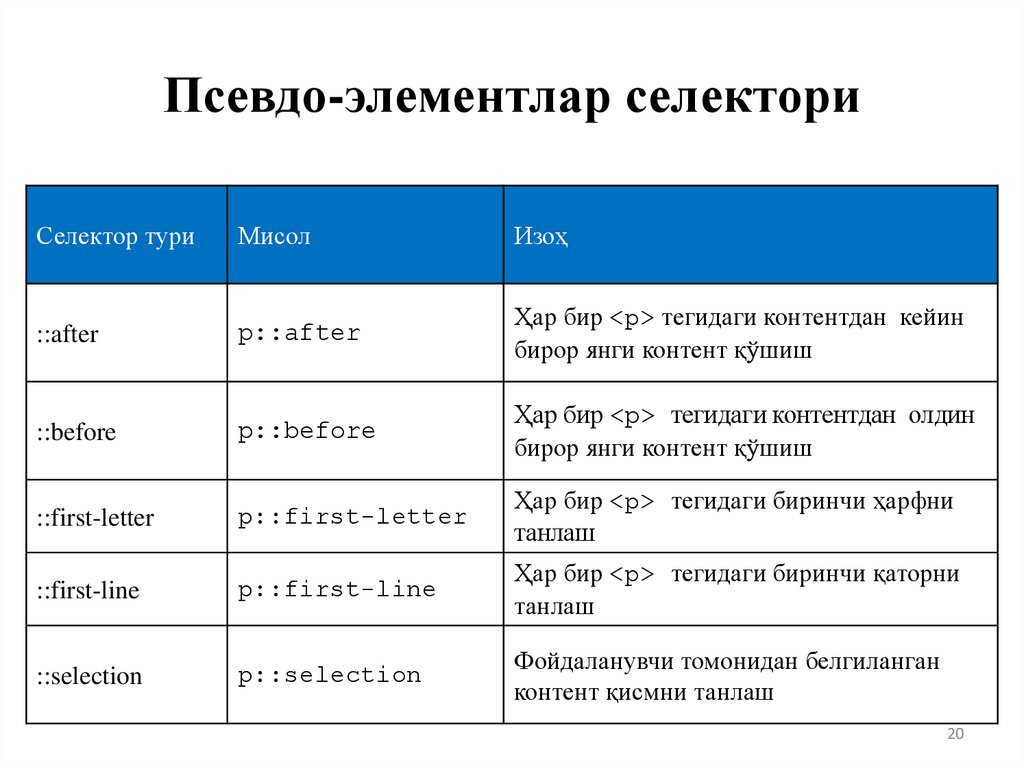
Псевдо-элементлар селекториСелектор тури
Мисол
Изоҳ
::after
p::after
Ҳар бир <p> тегидаги контентдан кейин
бирор янги контент қўшиш
::before
p::before
Ҳар бир <p> тегидаги контентдан олдин
бирор янги контент қўшиш
::first-letter
p::first-letter
Ҳар бир <p> тегидаги биринчи ҳарфни
танлаш
::first-line
p::first-line
Ҳар бир <p> тегидаги биринчи қаторни
танлаш
::selection
p::selection
Фойдаланувчи томонидан белгиланган
контент қисмни танлаш
20
21.
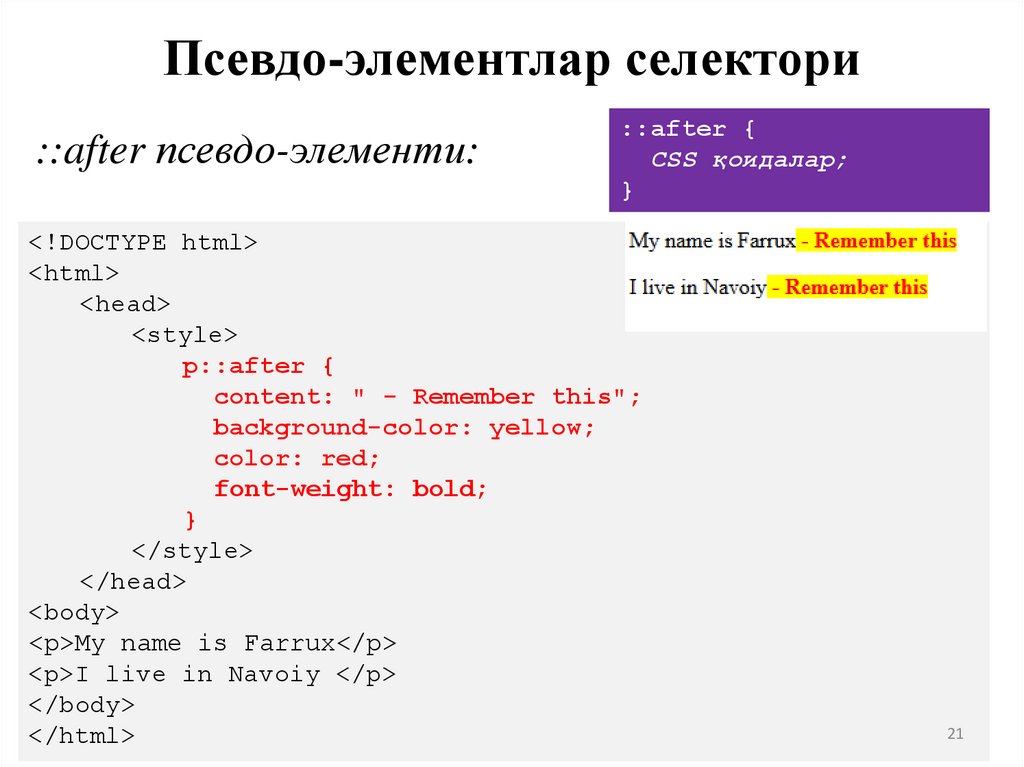
Псевдо-элементлар селектори::after псевдо-элементи:
::after {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
p::after {
content: " - Remember this";
background-color: yellow;
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<p>My name is Farrux</p>
<p>I live in Navoiy </p>
</body>
</html>
21
22.
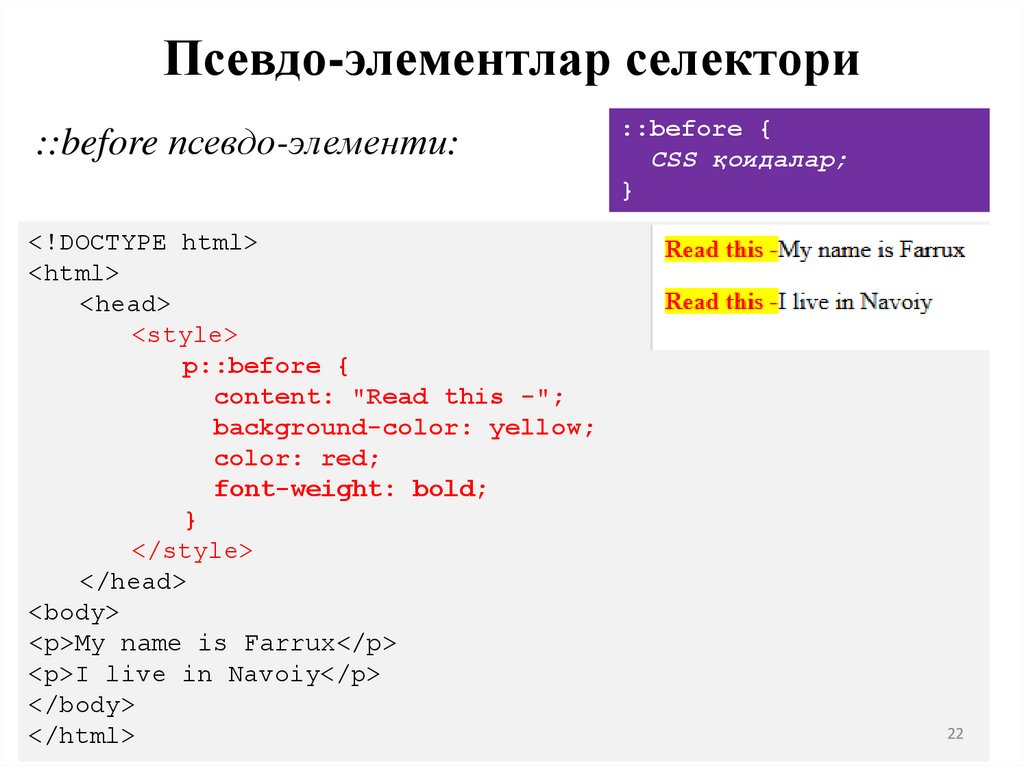
Псевдо-элементлар селектори::before псевдо-элементи:
<!DOCTYPE html>
<html>
<head>
<style>
p::before {
content: "Read this -";
background-color: yellow;
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<p>My name is Farrux</p>
<p>I live in Navoiy</p>
</body>
</html>
::before {
CSS қоидалар;
}
22
23.
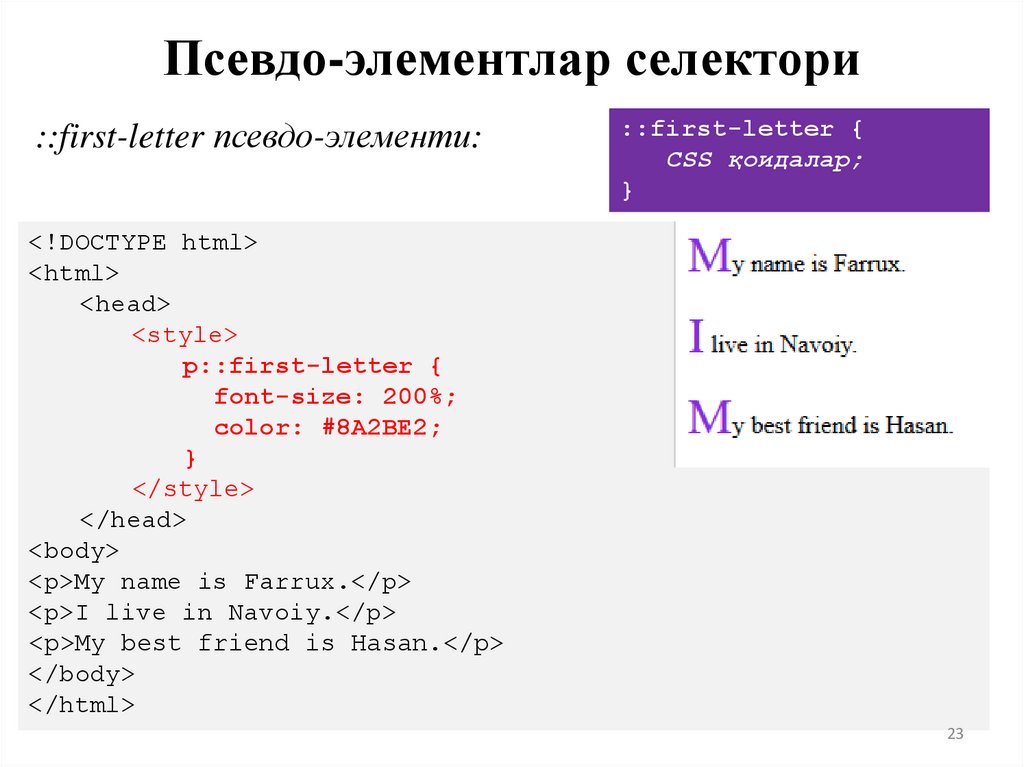
Псевдо-элементлар селектори::first-letter псевдо-элементи:
::first-letter {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
font-size: 200%;
color: #8A2BE2;
}
</style>
</head>
<body>
<p>My name is Farrux.</p>
<p>I live in Navoiy.</p>
<p>My best friend is Hasan.</p>
</body>
</html>
23
24.
Псевдо-элементлар селектори::first-letter псевдо-элементи:
::first-letter билан қуйидаги CSS хусусиятларни ўрнатиш мумкин:
Font
хусусиятлари
Ранг
хусусиятлари
Margin
хусусиятлари
Padding
хусусиятлари
Орқа фон
хусусиятлари
Чегара
хусусиятлари
Textdecoration
Texttransform
Line-height
float
clear
24
25.
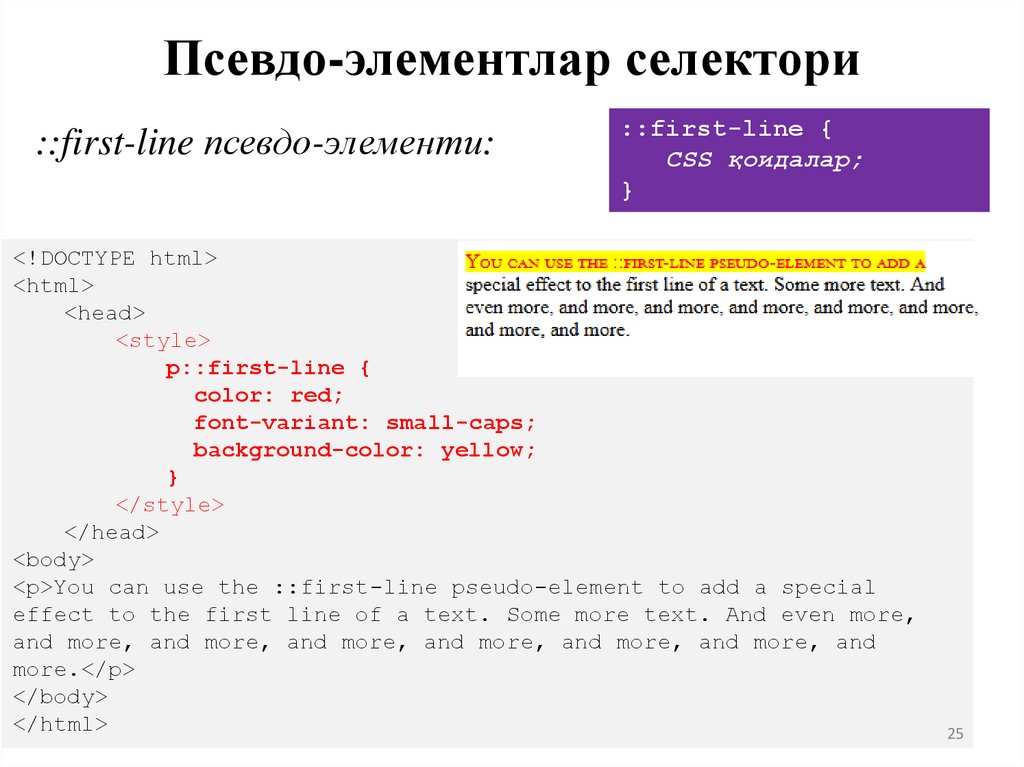
Псевдо-элементлар селектори::first-line псевдо-элементи:
::first-line {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
p::first-line {
color: red;
font-variant: small-caps;
background-color: yellow;
}
</style>
</head>
<body>
<p>You can use the ::first-line pseudo-element to add a special
effect to the first line of a text. Some more text. And even more,
and more, and more, and more, and more, and more, and more, and
more.</p>
</body>
</html>
25
26.
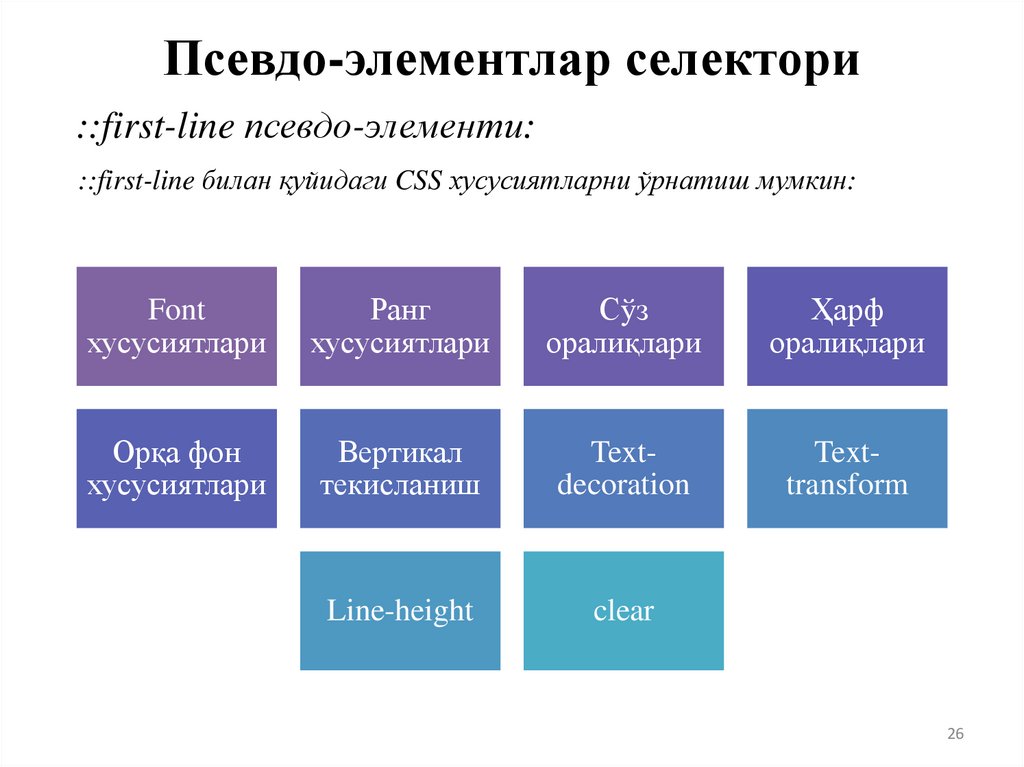
Псевдо-элементлар селектори::first-line псевдо-элементи:
::first-line билан қуйидаги CSS хусусиятларни ўрнатиш мумкин:
Font
хусусиятлари
Ранг
хусусиятлари
Сўз
оралиқлари
Ҳарф
оралиқлари
Орқа фон
хусусиятлари
Вертикал
текисланиш
Textdecoration
Texttransform
Line-height
clear
26
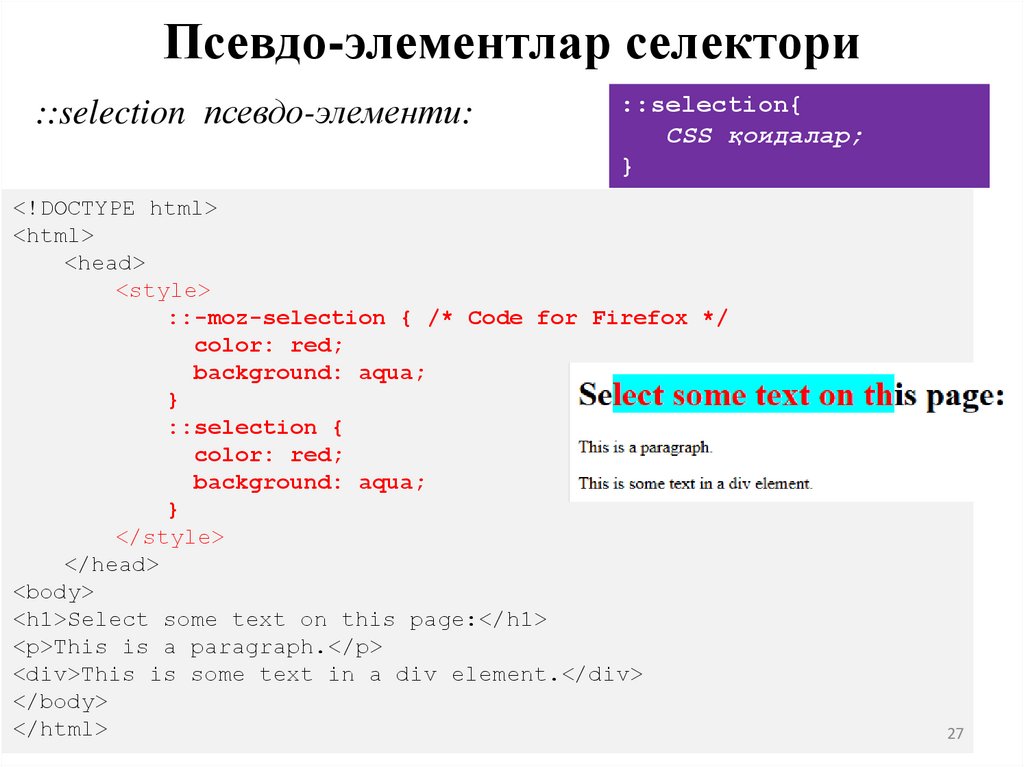
27.
Псевдо-элементлар селектори::selection псевдо-элементи:
::selection{
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
::-moz-selection { /* Code for Firefox */
color: red;
background: aqua;
}
::selection {
color: red;
background: aqua;
}
</style>
</head>
<body>
<h1>Select some text on this page:</h1>
<p>This is a paragraph.</p>
<div>This is some text in a div element.</div>
</body>
</html>
27
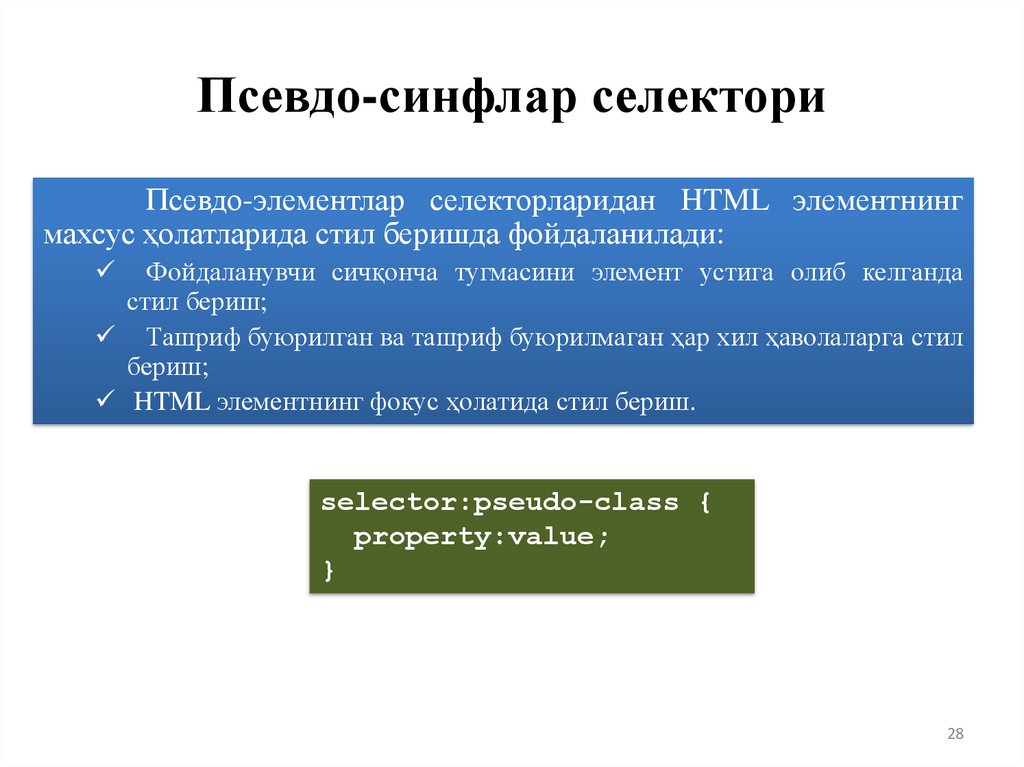
28.
Псевдо-синфлар селекториПсевдо-элементлар селекторларидан HTML элементнинг
махсус ҳолатларида стил беришда фойдаланилади:
Фойдаланувчи сичқонча тугмасини элемент устига олиб келганда
стил бериш;
Ташриф буюрилган ва ташриф буюрилмаган ҳар хил ҳаволаларга стил
бериш;
HTML элементнинг фокус ҳолатида стил бериш.
selector:pseudo-class {
property:value;
}
28
29.
Псевдо-синфлар селекториСелектор номи
:active
Мисол
a:active
:not(selector)
:not(p)
:link
a:link
:nth-child(n)
p:nth-child(2)
:hover
a:hover
:nth-last-child(n)
p:nth-last-child(2)
:visited
a:visited
:checked
input:checked
:disabled
input:disabled
:empty
p:empty
:enabled
input:enabled
:first-child
p:first-child
:first-of-type
p:first-of-type
:focus
Селектор номи
Мисол
:nth-last-of-type(n) p:nth-last-of-type(2)
:nth-of-type(n)
p:nth-of-type(2)
:only-of-type
p:only-of-type
:only-child
p:only-child
:optional
input:optional
:out-of-range
input:out-of-range
input:focus
:read-only
input:read-only
:in-range
input:in-range
:read-write
input:read-write
:invalid
input:invalid
:required
input:required
:lang(language)
p:lang(it)
:root
root
:last-child
p:last-child
:target
#news:target
:last-of-type
p:last-of-type
:valid
input:valid
29
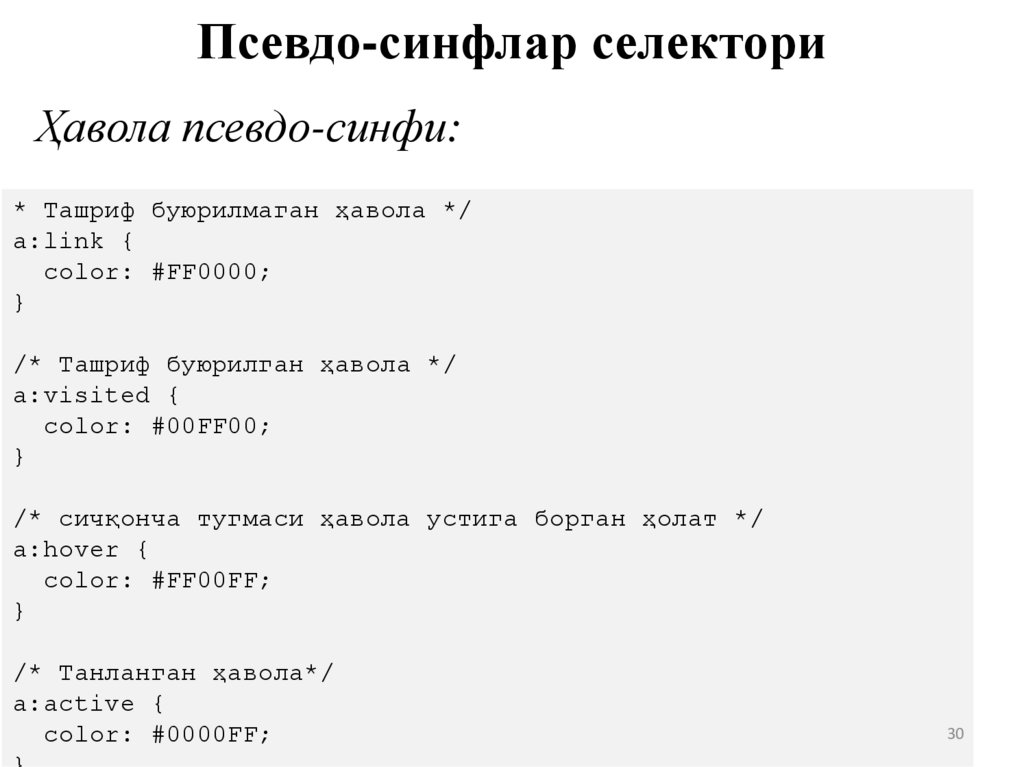
30.
Псевдо-синфлар селекториҲавола псевдо-синфи:
* Ташриф буюрилмаган ҳавола */
a:link {
color: #FF0000;
}
/* Ташриф буюрилган ҳавола */
a:visited {
color: #00FF00;
}
/* сичқонча тугмаси ҳавола устига борган ҳолат */
a:hover {
color: #FF00FF;
}
/* Танланган ҳавола*/
a:active {
color: #0000FF;
30
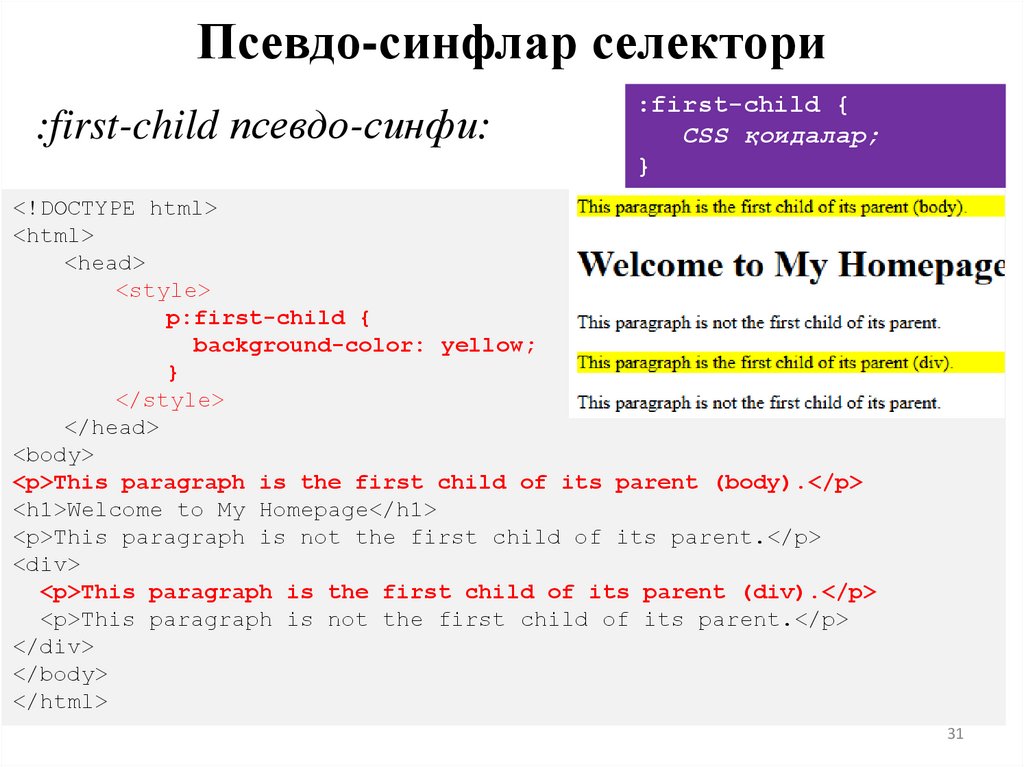
31.
Псевдо-синфлар селектори:first-child псевдо-синфи:
:first-child {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child {
background-color: yellow;
}
</style>
</head>
<body>
<p>This paragraph is the first child of its parent (body).</p>
<h1>Welcome to My Homepage</h1>
<p>This paragraph is not the first child of its parent.</p>
<div>
<p>This paragraph is the first child of its parent (div).</p>
<p>This paragraph is not the first child of its parent.</p>
</div>
</body>
</html>
31
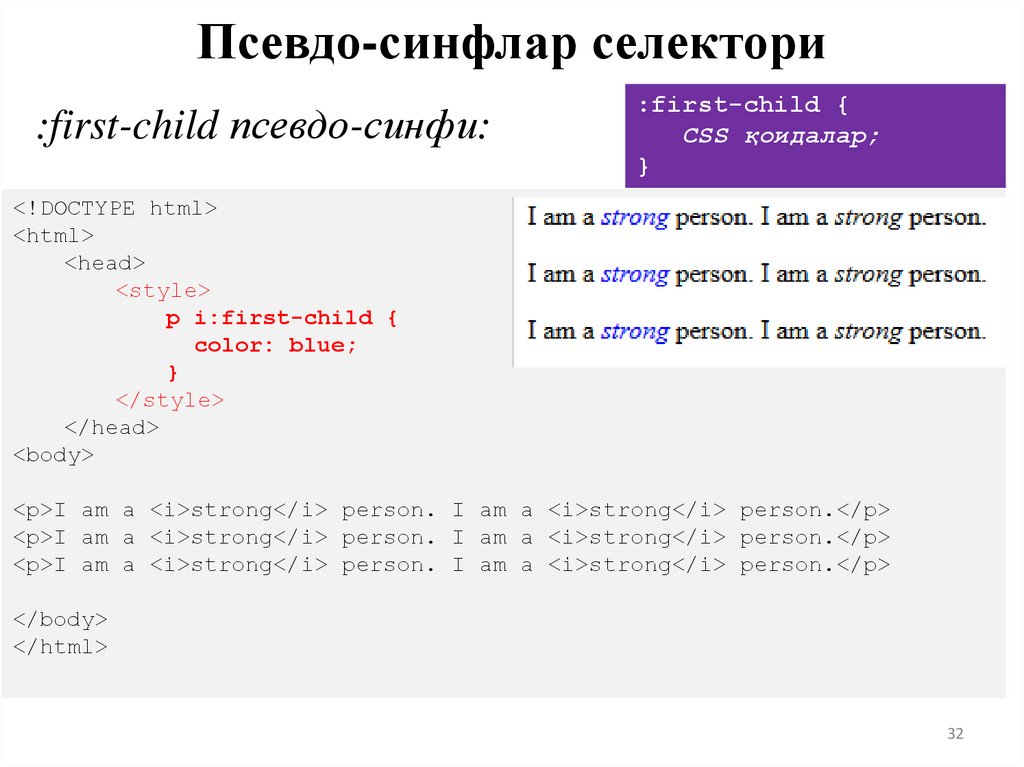
32.
Псевдо-синфлар селектори:first-child псевдо-синфи:
:first-child {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
p i:first-child {
color: blue;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
</body>
</html>
32
33.
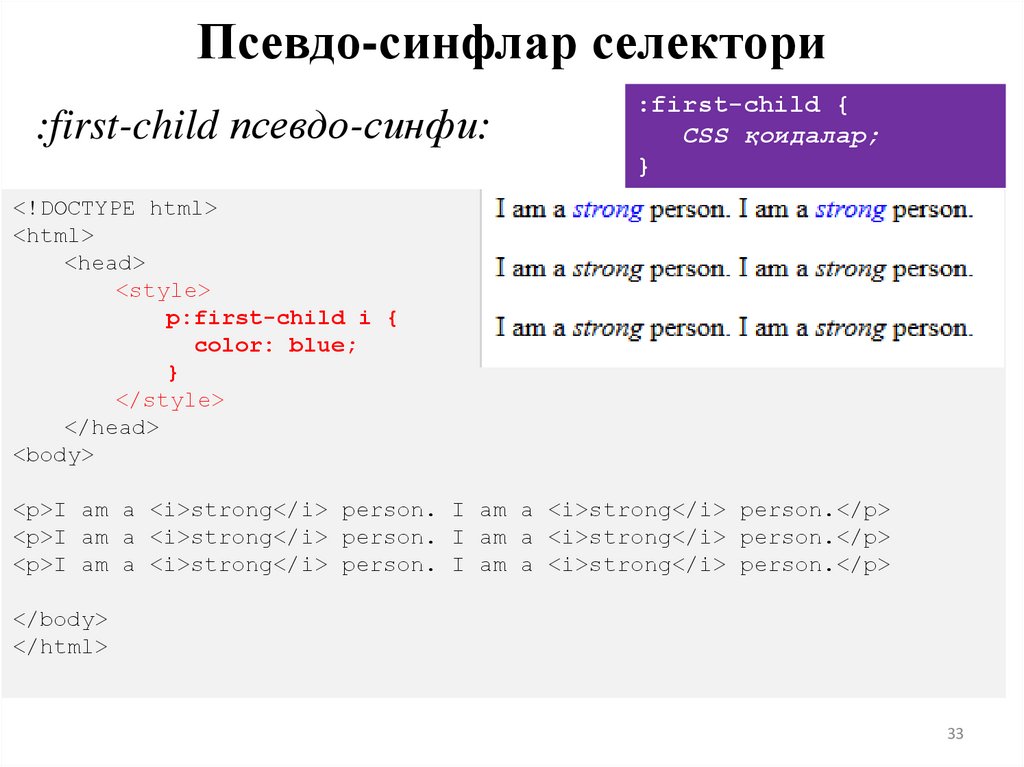
Псевдо-синфлар селектори:first-child псевдо-синфи:
:first-child {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i {
color: blue;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
</body>
</html>
33
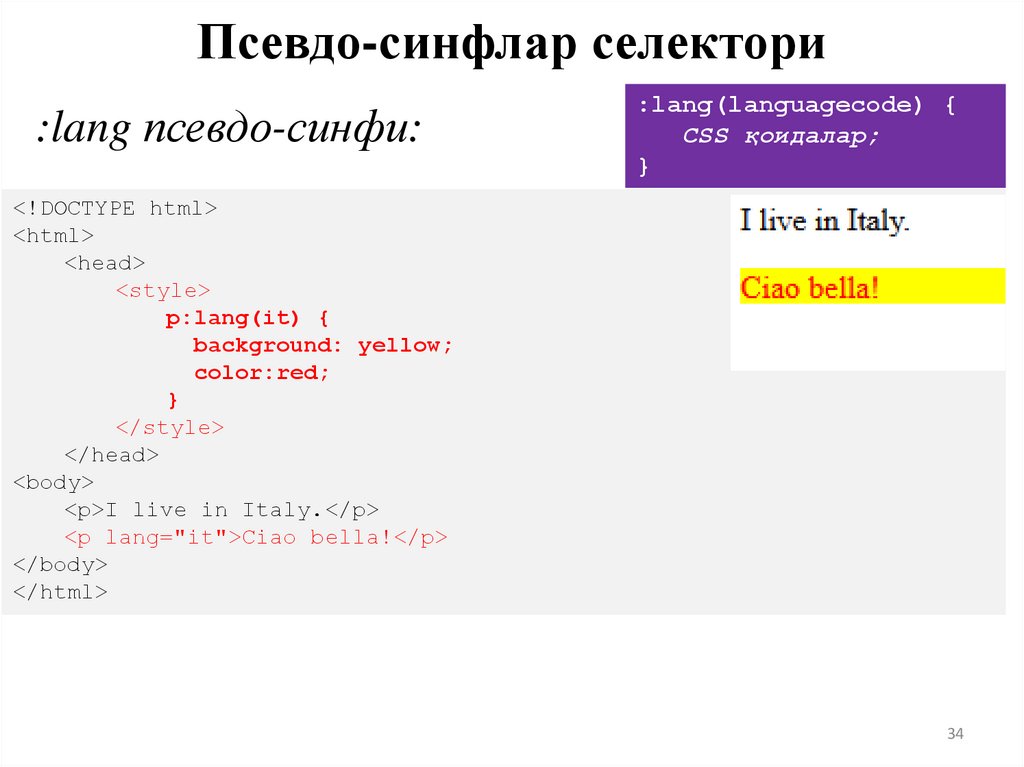
34.
Псевдо-синфлар селектори:lang псевдо-синфи:
:lang(languagecode) {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
p:lang(it) {
background: yellow;
color:red;
}
</style>
</head>
<body>
<p>I live in Italy.</p>
<p lang="it">Ciao bella!</p>
</body>
</html>
34
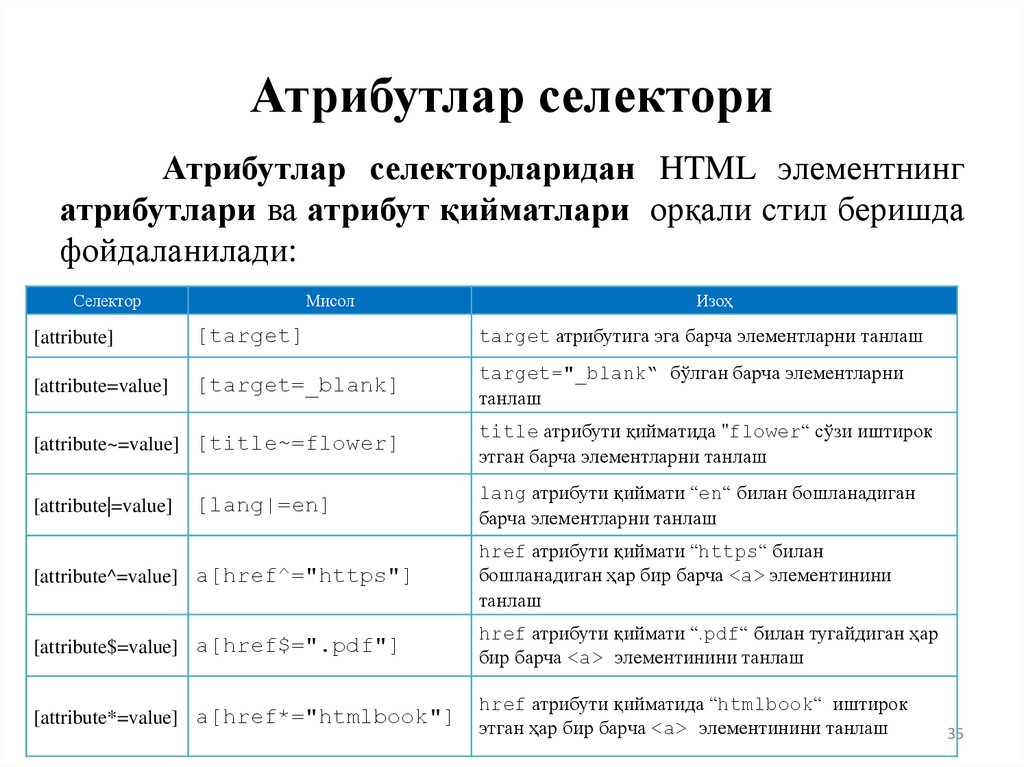
35.
Атрибутлар селекториАтрибутлар селекторларидан HTML элементнинг
атрибутлари ва атрибут қийматлари орқали стил беришда
фойдаланилади:
Селектор
Мисол
Изоҳ
[attribute]
[target]
target атрибутига эга барча элементларни танлаш
[attribute=value]
[target=_blank]
target="_blank“ бўлган барча элементларни
танлаш
[attribute~=value] [title~=flower]
[attribute|=value]
[lang|=en]
title атрибути қийматида "flower“ сўзи иштирок
этган барча элементларни танлаш
lang атрибути қиймати “en“ билан бошланадиган
барча элементларни танлаш
[attribute^=value] a[href^="https"]
href атрибути қиймати “https“ билан
бошланадиган ҳар бир барча <a> элементинини
танлаш
[attribute$=value] a[href$=".pdf"]
href атрибути қиймати “.pdf“ билан тугайдиган ҳар
бир барча <a> элементинини танлаш
[attribute*=value] a[href*="htmlbook"]
href атрибути қийматида “htmlbook“ иштирок
этган ҳар бир барча <a> элементинини танлаш
35
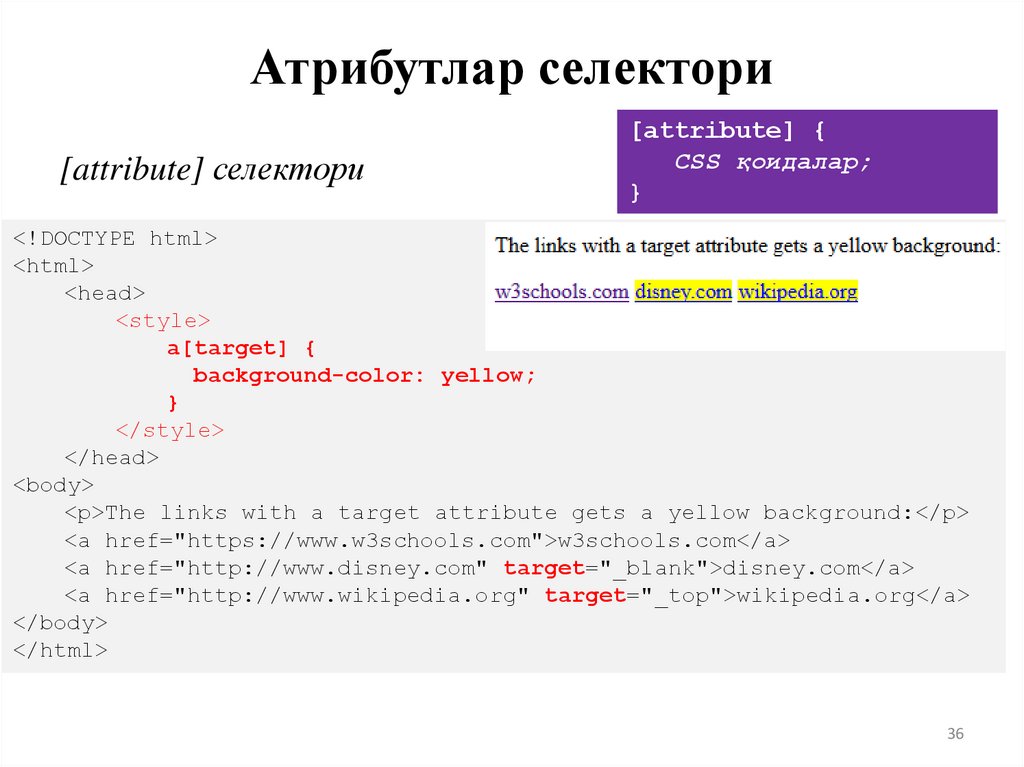
36.
Атрибутлар селектори[attribute] селектори
[attribute] {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
a[target] {
background-color: yellow;
}
</style>
</head>
<body>
<p>The links with a target attribute gets a yellow background:</p>
<a href="https://www.w3schools.com">w3schools.com</a>
<a href="http://www.disney.com" target="_blank">disney.com</a>
<a href="http://www.wikipedia.org" target="_top">wikipedia.org</a>
</body>
</html>
36
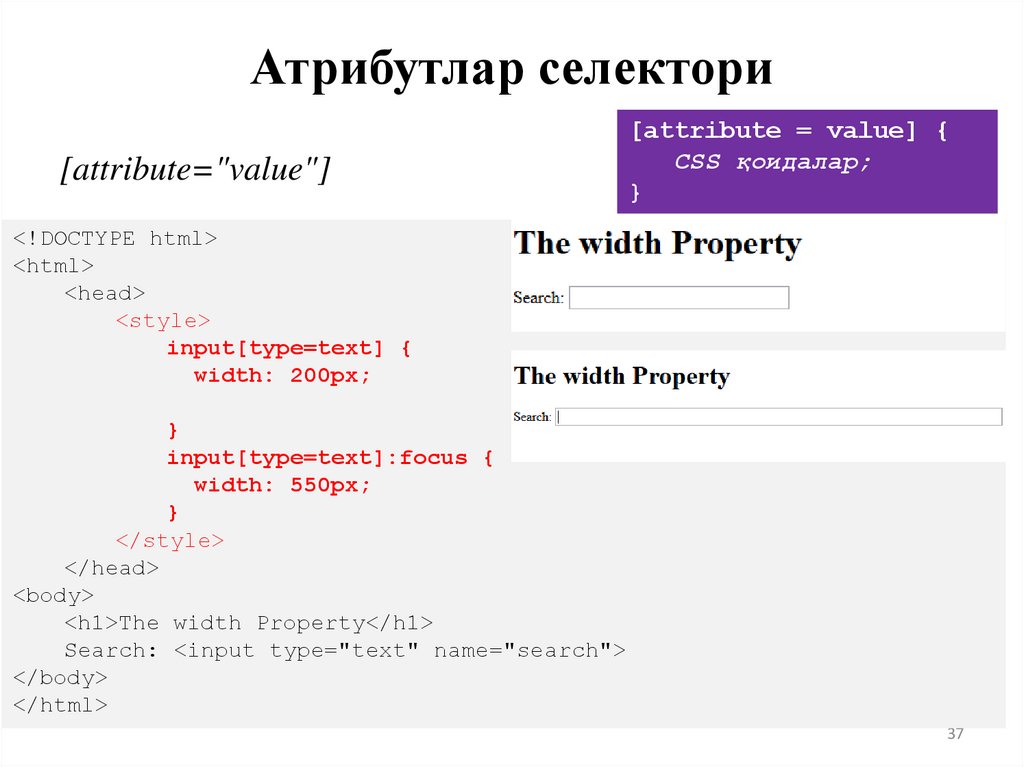
37.
Атрибутлар селектори[attribute="value"]
[attribute = value] {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
input[type=text] {
width: 200px;
}
input[type=text]:focus {
width: 550px;
}
</style>
</head>
<body>
<h1>The width Property</h1>
Search: <input type="text" name="search">
</body>
</html>
37
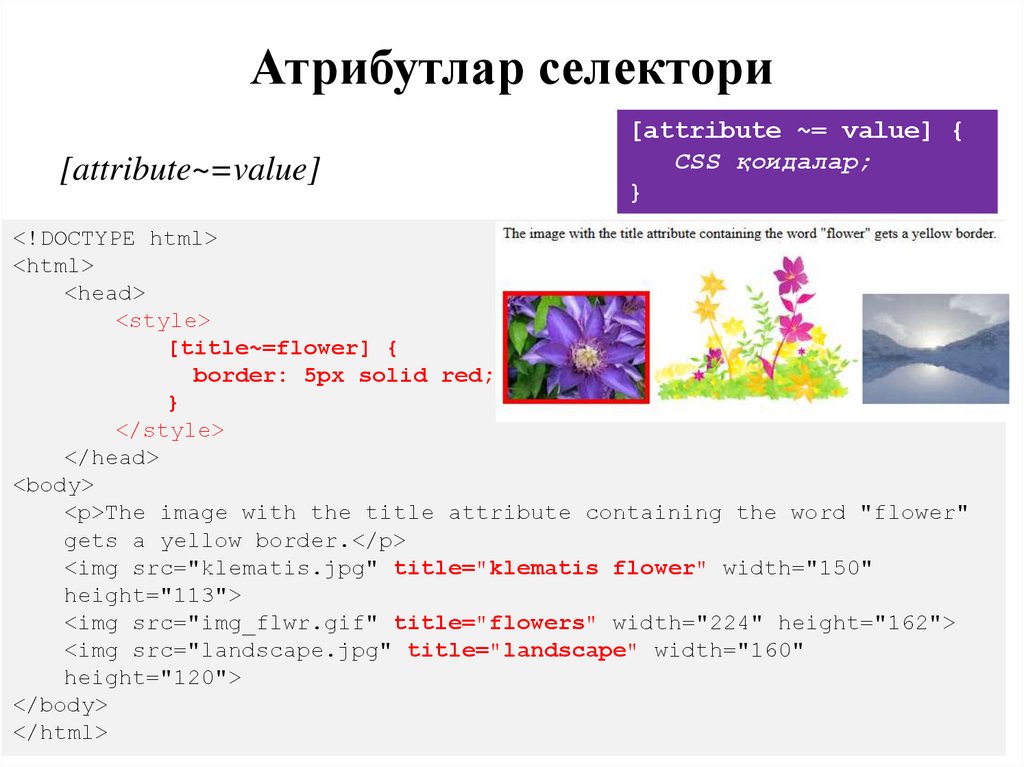
38.
Атрибутлар селектори[attribute~=value]
[attribute ~= value] {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
[title~=flower] {
border: 5px solid red;
}
</style>
</head>
<body>
<p>The image with the title attribute containing the word "flower"
gets a yellow border.</p>
<img src="klematis.jpg" title="klematis flower" width="150"
height="113">
<img src="img_flwr.gif" title="flowers" width="224" height="162">
<img src="landscape.jpg" title="landscape" width="160"
height="120">
</body>
</html>
38
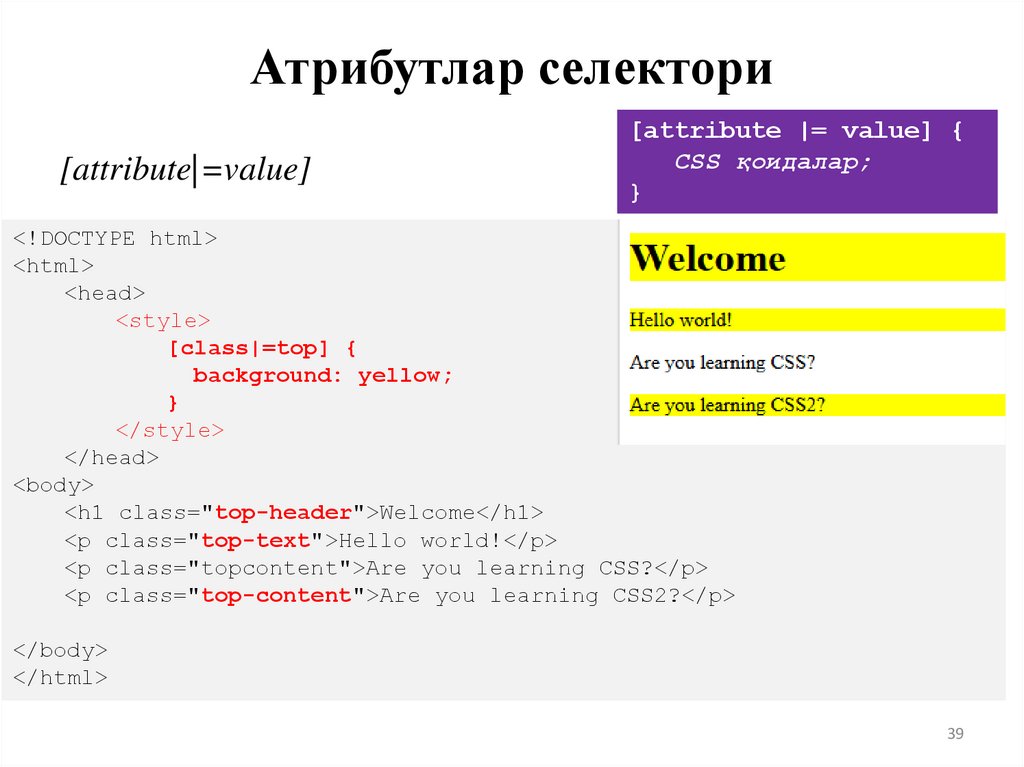
39.
Атрибутлар селектори[attribute|=value]
[attribute |= value] {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
[class|=top] {
background: yellow;
}
</style>
</head>
<body>
<h1 class="top-header">Welcome</h1>
<p class="top-text">Hello world!</p>
<p class="topcontent">Are you learning CSS?</p>
<p class="top-content">Are you learning CSS2?</p>
</body>
</html>
39
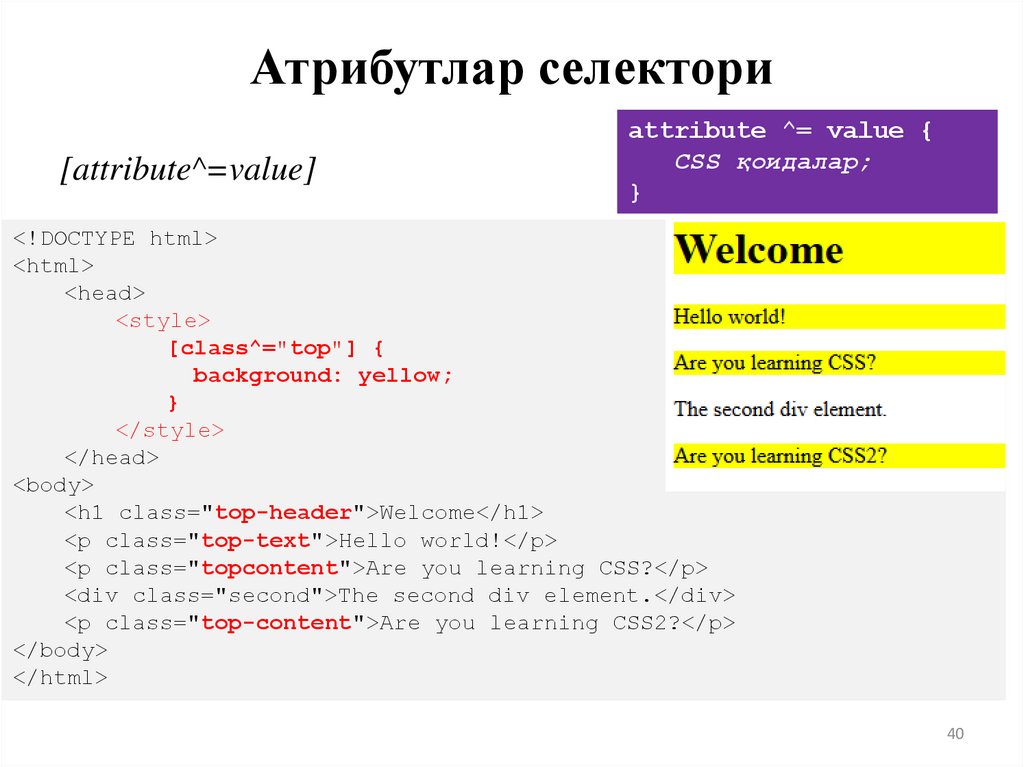
40.
Атрибутлар селектори[attribute^=value]
attribute ^= value {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
[class^="top"] {
background: yellow;
}
</style>
</head>
<body>
<h1 class="top-header">Welcome</h1>
<p class="top-text">Hello world!</p>
<p class="topcontent">Are you learning CSS?</p>
<div class="second">The second div element.</div>
<p class="top-content">Are you learning CSS2?</p>
</body>
</html>
40
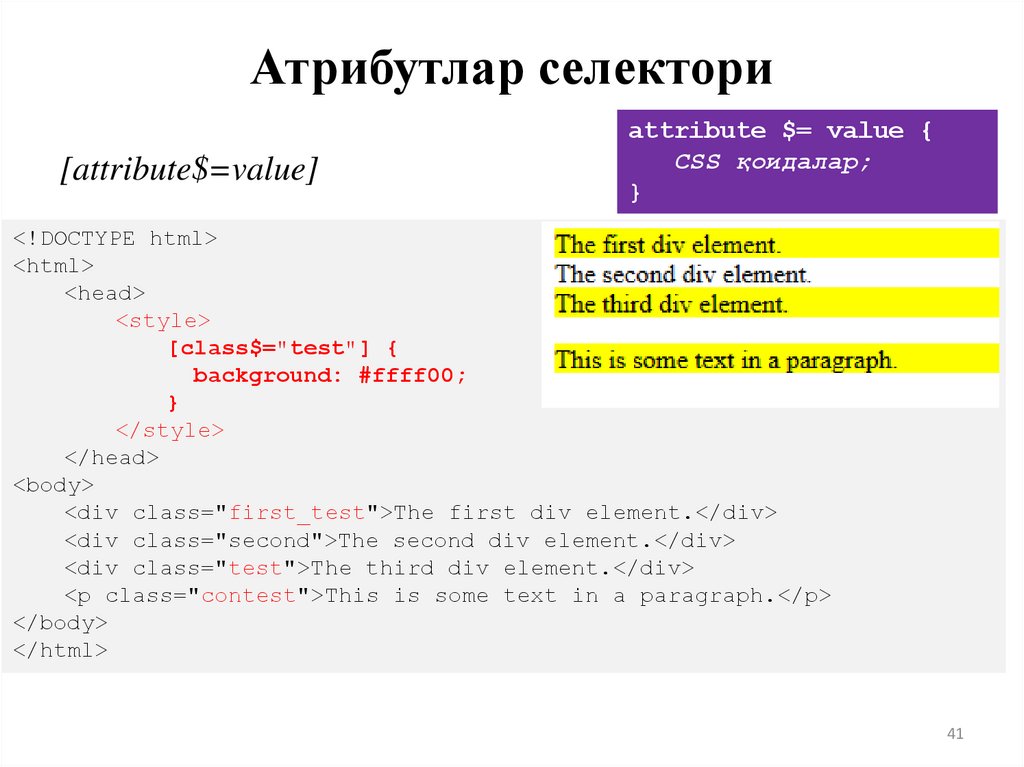
41.
Атрибутлар селектори[attribute$=value]
attribute $= value {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
[class$="test"] {
background: #ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="contest">This is some text in a paragraph.</p>
</body>
</html>
41
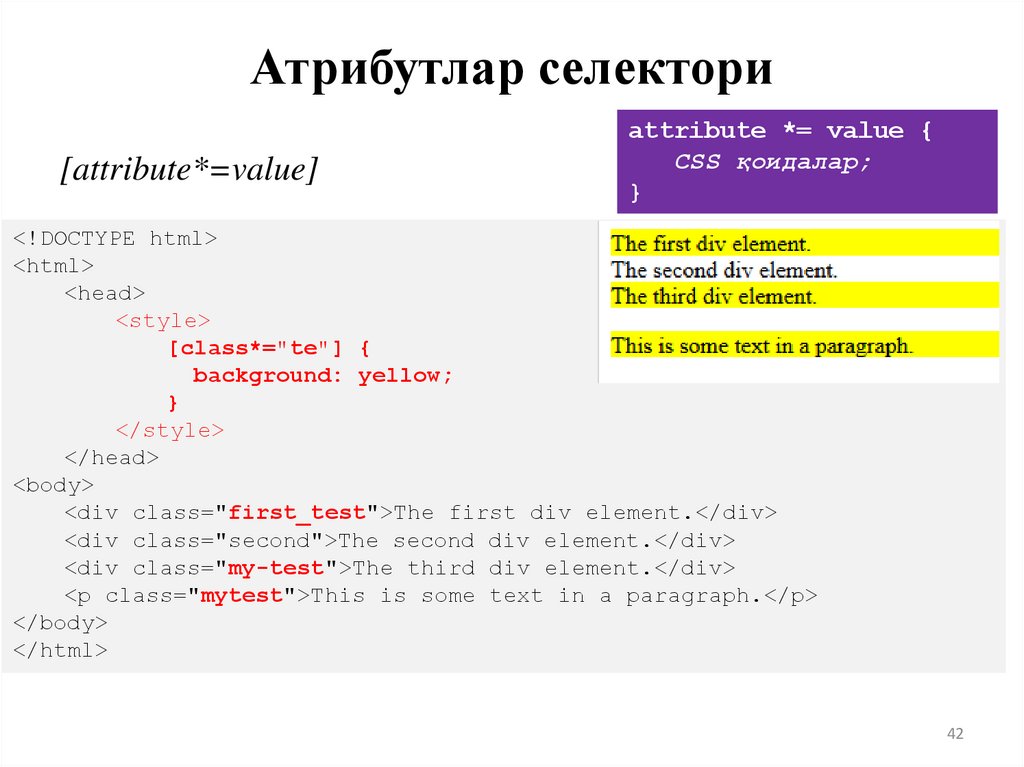
42.
Атрибутлар селектори[attribute*=value]
attribute *= value {
CSS қоидалар;
}
<!DOCTYPE html>
<html>
<head>
<style>
[class*="te"] {
background: yellow;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="my-test">The third div element.</div>
<p class="mytest">This is some text in a paragraph.</p>
</body>
</html>
42
43.
CSS да ўлчов бирликлариАбсолют ўлчов бирликлар
Нисбий ўлчов бирликлар
43
44.
Абсолют ўлчов бирликларБирлик номи
Изоҳ
cm
Сантиметр
mm
Миллиметр
in
Дюм (1in = 96px = 2.54 cm)
px *
Пихел (1px = 1 in нинг 1/96 қисми)
pt
Нуқта (1pt = 1 in нинг 1/72 қисми)
pc
Пикас (1pc = 12 pt)
44
45.
Нисбий ўлчов бирликларБирлик номи
em
vw
ex
vh
ch
vmin
rem
vmax
%
45













































 internet
internet
