Similar presentations:
Паттерны React
1.
Паттерны ReactОльга Парфёнова
2.
Содержание:1. Что такое «паттерны React»;
2. Преимущества использования паттернов React;
3. Виды и примеры использования паттернов React:
• Презентационные и контейнерные компоненты
• Составные компоненты
• Условный рендеринг
• Render props
• Управляемые компоненты
• Использование хуков
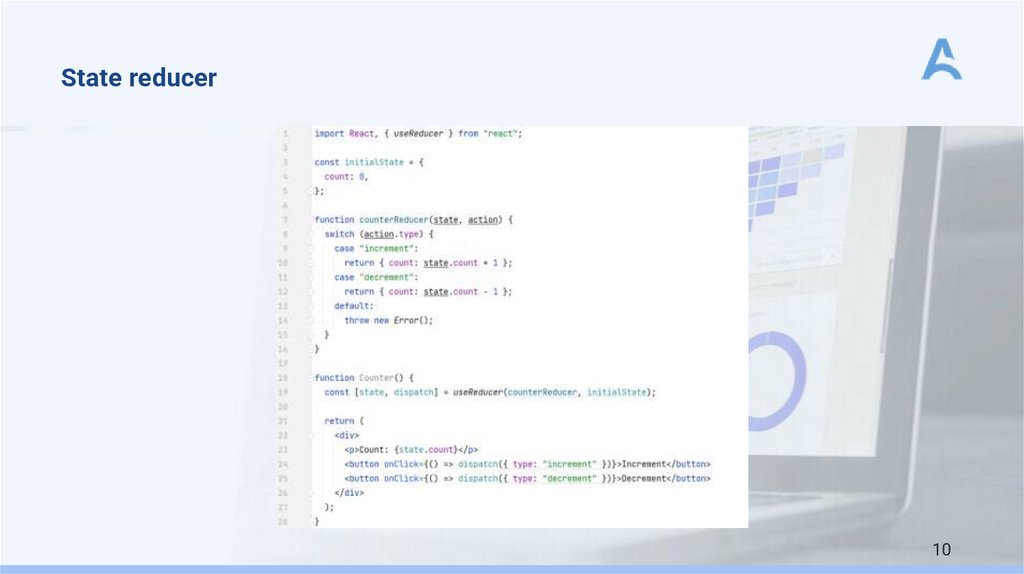
• State reducer
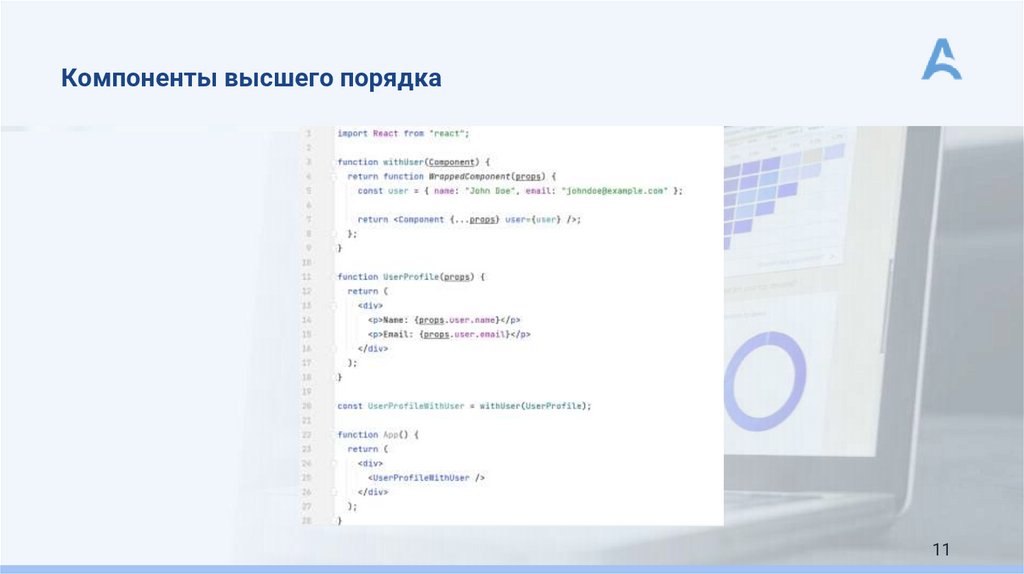
• Компоненты высшего порядка
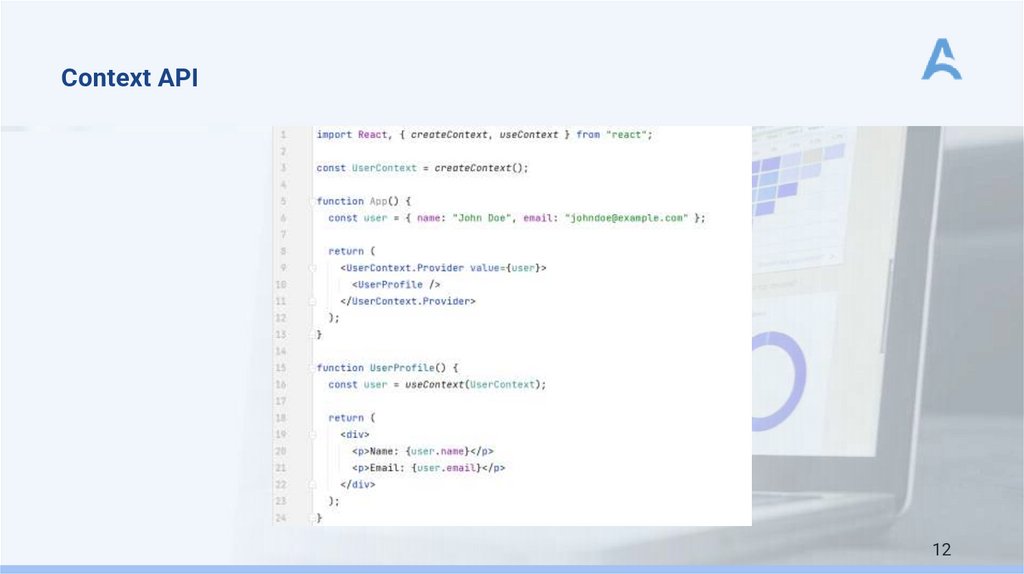
• Context API
2
3.
Что такое «паттерны React»?Паттерны React — это общепринятые способы решения типичных задач, которые возникают при
разработке приложений на React. Они представляют собой опыт сообщества разработчиков,
которые выработали эффективные подходы к решению повторяющихся проблем.
Преимущества использования паттернов React:
Улучшенная читаемость кода
Масштабируемость
Удобство тестирования
Легкость поддержки
Надежность
3
4.
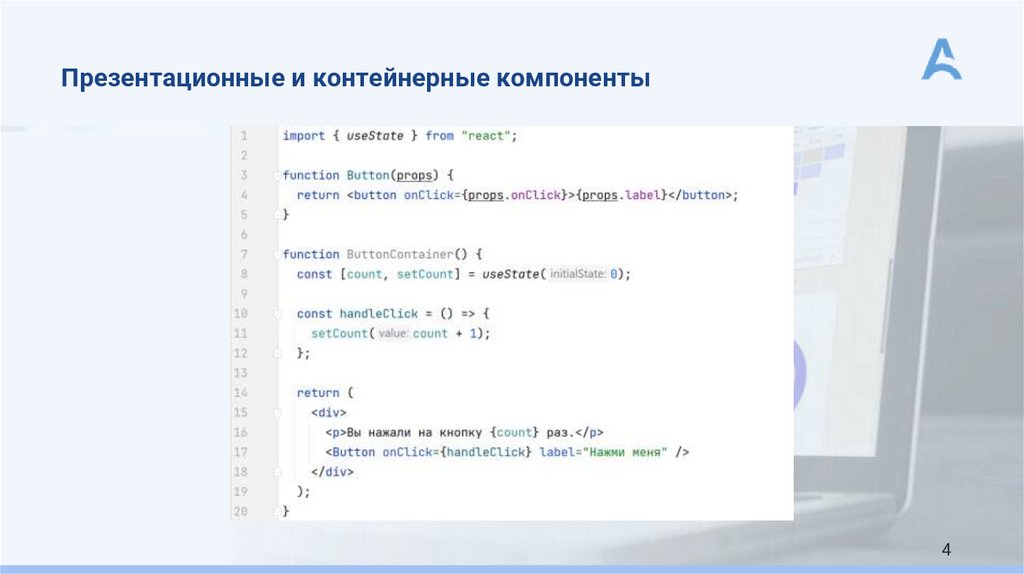
Презентационные и контейнерные компоненты4
5.
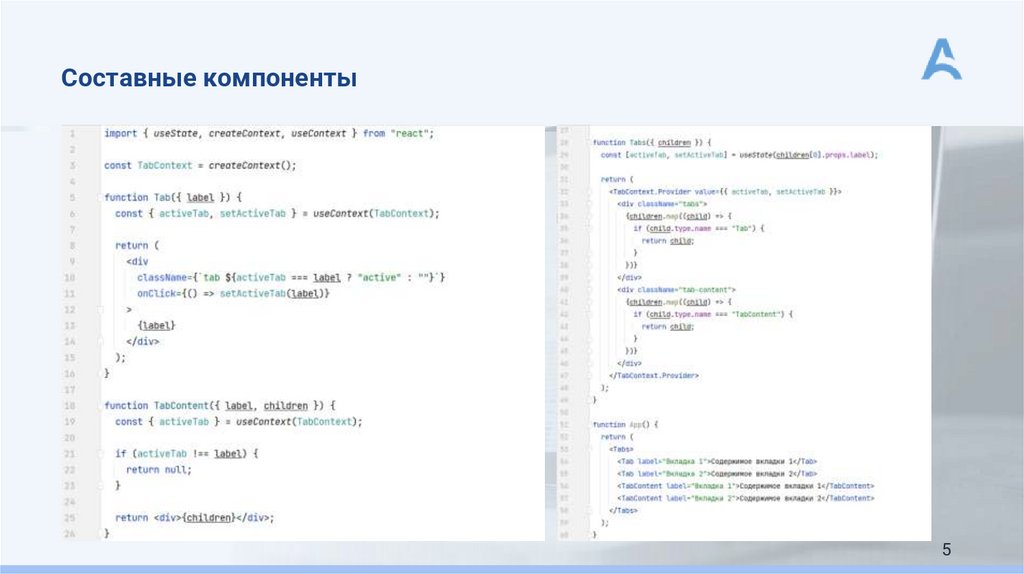
Составные компоненты5
6.
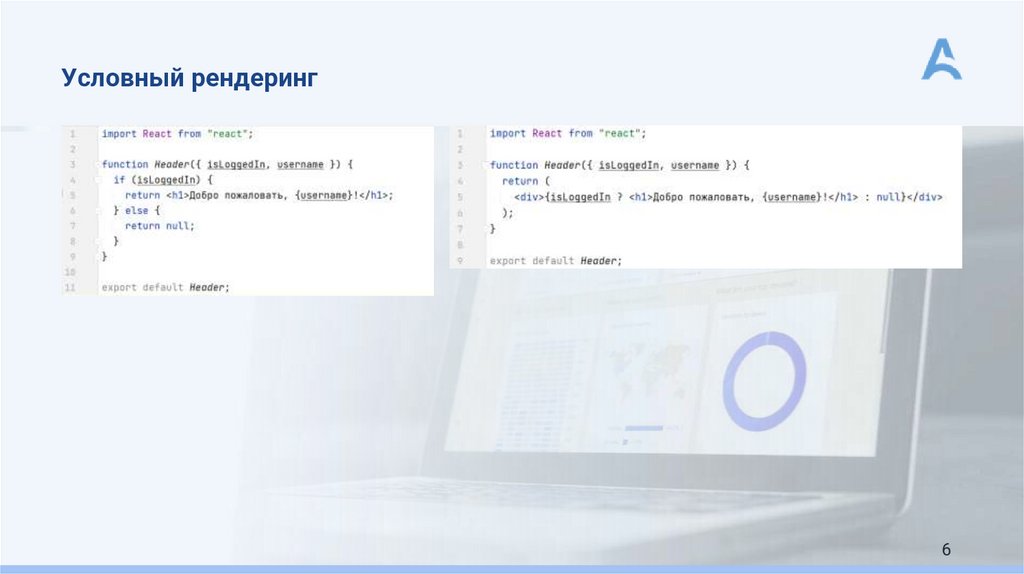
Условный рендеринг6
7.
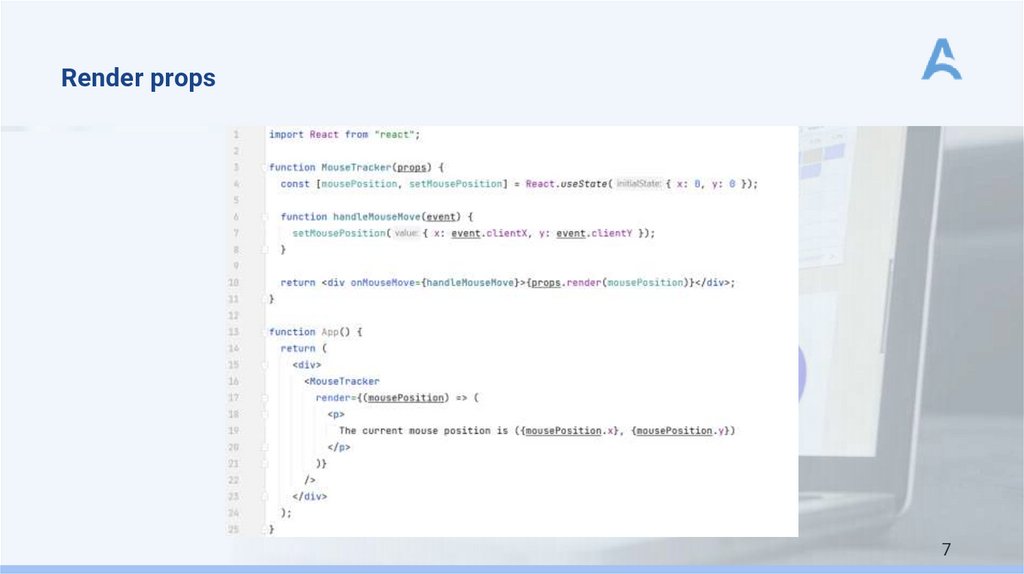
Render props7
8.
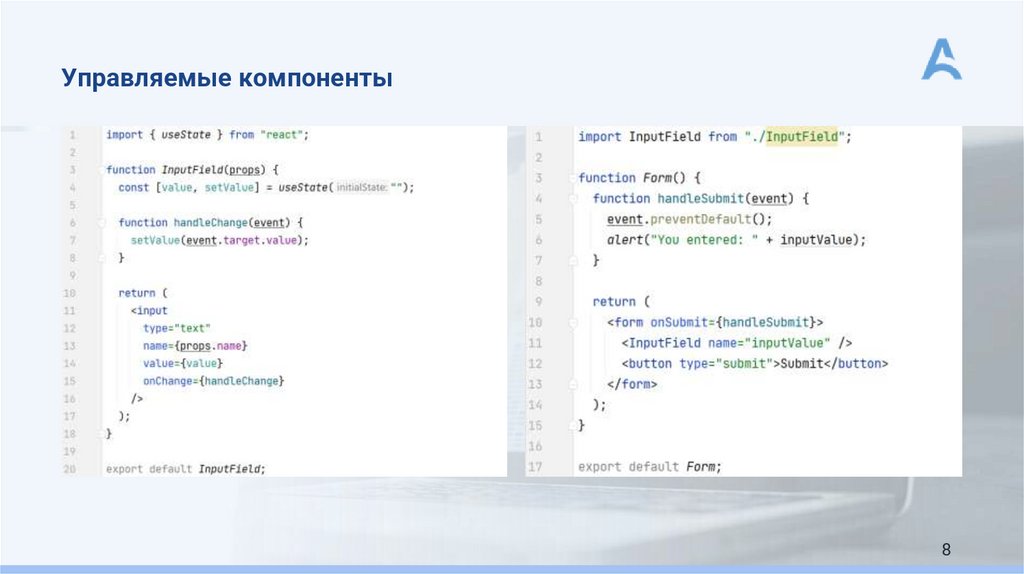
Управляемые компоненты8
9.
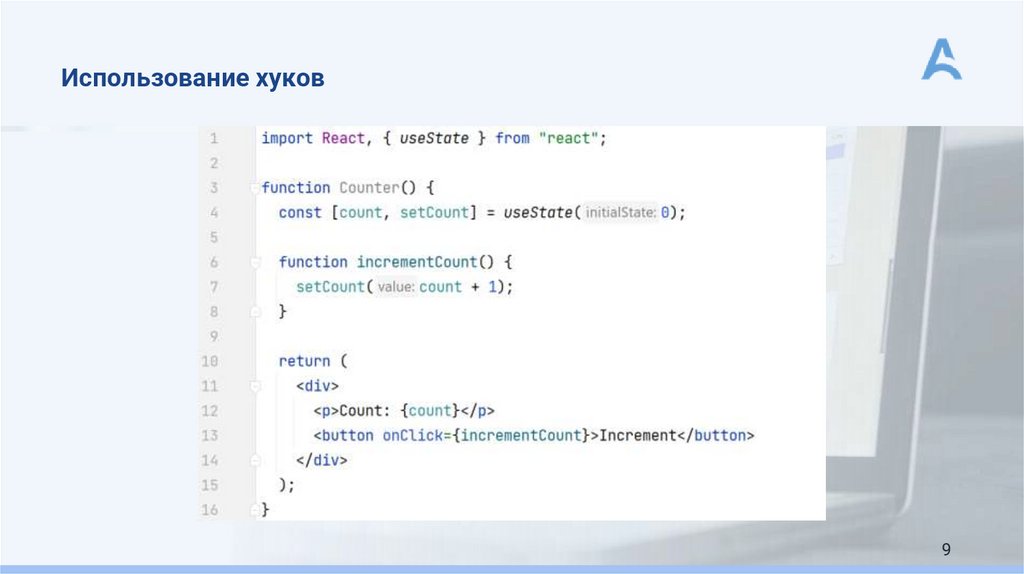
Использование хуков9
10.
State reducer10
11.
Компоненты высшего порядка11
12.
Context API12
13.
Источники:1. https://blog.logrocket.com/react-design-patterns
2. https://habr.com/ru/articles/309422/
3. https://youtu.be/SmRon9z5TSw
13
14.
Благодарим за уделённоевремя и внимание!
Ольга Парфёнова
astondevs.ru














 programming
programming








