Similar presentations:
Стили в HTML
1.
Стили в HTML2.
Резюме разделаИспользуйте атрибут style для стилизации HTMLэлементов
Используйте background-color для присвоения
цвета фону
Используйте color для присвоения цвета тексту
Используйте font-family для присвоения
семейства шрифтов тексту
Используйте font-size для присвоения размера
тексту
Используйте text-align для горизонтального
выравнивания текста
3.
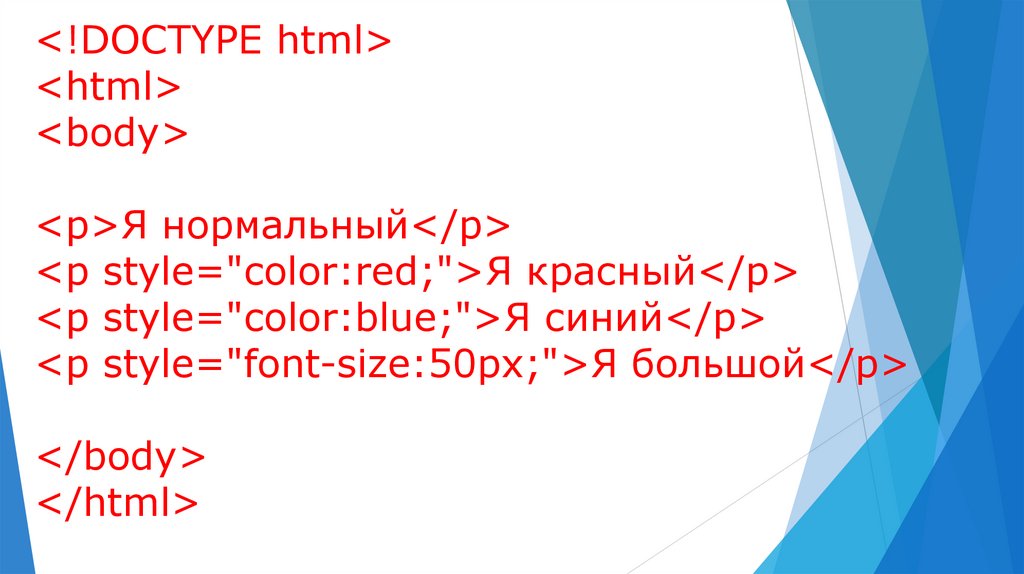
<!DOCTYPE html><html>
<body>
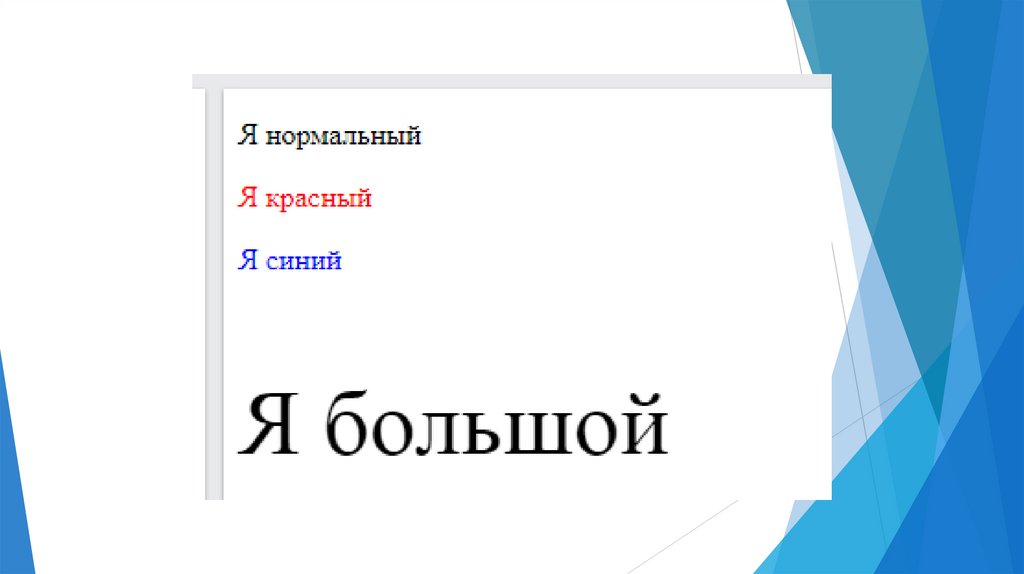
<p>Я нормальный</p>
<p style="color:red;">Я красный</p>
<p style="color:blue;">Я синий</p>
<p style="font-size:50px;">Я большой</p>
</body>
</html>
4.
5.
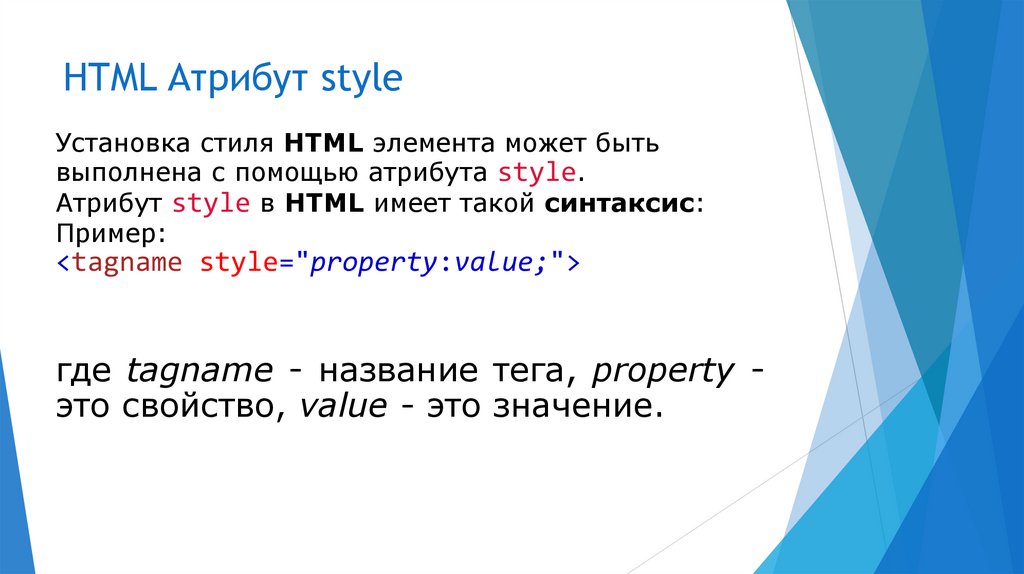
HTML Атрибут styleУстановка стиля HTML элемента может быть
выполнена с помощью атрибута style.
Атрибут style в HTML имеет такой синтаксис:
Пример:
<tagname style="property:value;">
где tagname - название тега, property это свойство, value - это значение.
6.
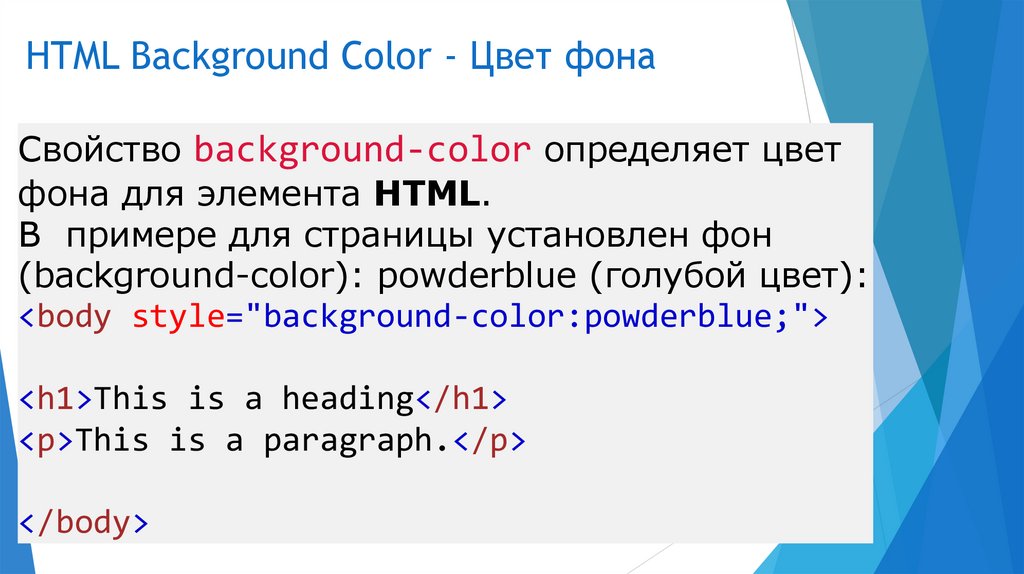
HTML Background Color - Цвет фонаСвойство background-color определяет цвет
фона для элемента HTML.
В примере для страницы установлен фон
(background-color): powderblue (голубой цвет):
<body style="background-color:powderblue;">
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
7.
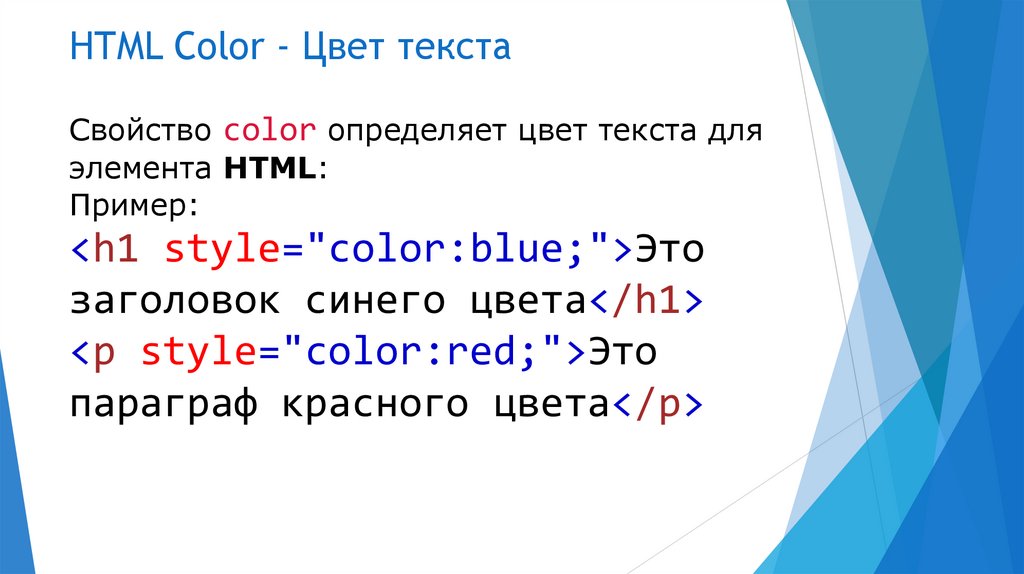
HTML Color - Цвет текстаСвойство color определяет цвет текста для
элемента HTML:
Пример:
<h1 style="color:blue;">Это
заголовок синего цвета</h1>
<p style="color:red;">Это
параграф красного цвета</p>
8.
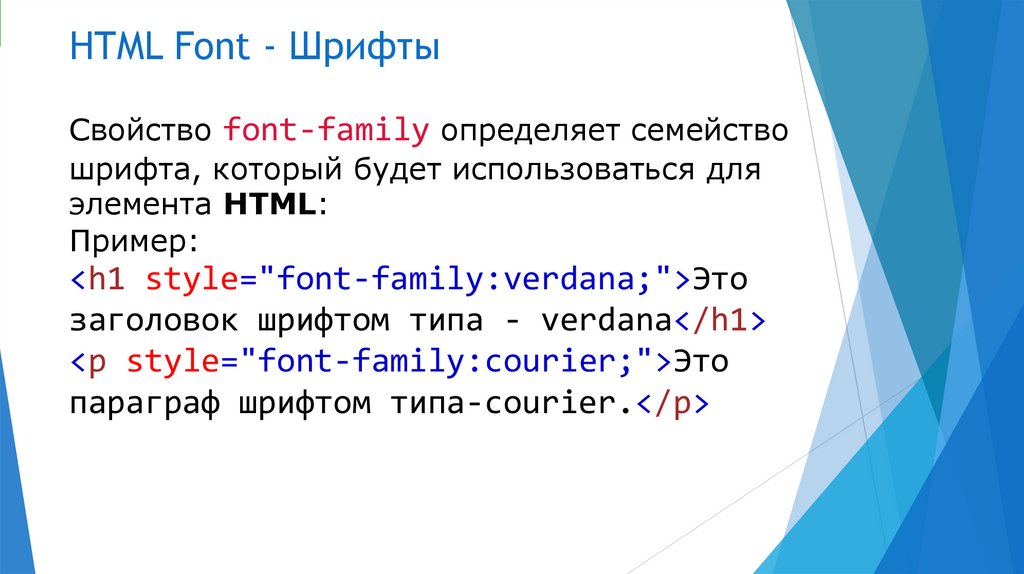
HTML Font - ШрифтыСвойство font-family определяет семейство
шрифта, который будет использоваться для
элемента HTML:
Пример:
<h1 style="font-family:verdana;">Это
заголовок шрифтом типа - verdana</h1>
<p style="font-family:courier;">Это
параграф шрифтом типа-courier.</p>
9.
HTML Font-size - Размер шрифтаСвойство font-size определяет размер текста для
элемента HTML:
Пример:
<h1 style="font-size:300px;">Это
заголовок размером 300
пикселей</h1>
<p style="font-size:160px;">Это
параграф размером 160
пикселей.</p>
10.
HTML Text-align - Выравнивание текстаСвойство text-align определяет
горизонтальное выравнивание текста для
элемента HTML (значения: left, center,
right, justify):
Пример:
<h1 style="textalign:center;">Заголовок по
центру</h1>
<p style="text-align:right;">Параграф
по правому краю.</p>










 internet
internet








