Similar presentations:
Виды компьютерной графики
1.
ОГАПОУ «Белгородский правоохранительный колледжимени Героя России В.В. Бурцева»
Преподаватель информатики
Шеметова Людмила Васильевна
г. Белгород, 2022 г.
2.
1.2.
3.
4.
5.
Компьютерная
графика.
120
Растровая графика.
Векторная графика.
Фрактальная
графика.
70
Трехмерная графика.
30
2008
2009
2010
2011
3.
это один из разделов информатики. Онизучает
способы
обработки
и
форматирования графического изображения с
помощью компьютера.
4.
• Иллюстративное направление. Оно является самым широкимиз всех, так как охватывает задачи начиная от простой
визуализации данных и заканчивая созданием анимационных
фильмов.
• Саморазвивающееся направление: компьютерная графика,
темы и возможности которой поистине безграничны,
позволяет расширять и совершенствовать свои навыки.
• Исследовательское направление. Оно
включает в себя изображение абстрактных
понятий. То есть применение
компьютерной графики направлено на
создание изображения того, что не имеет
физического аналога.
5.
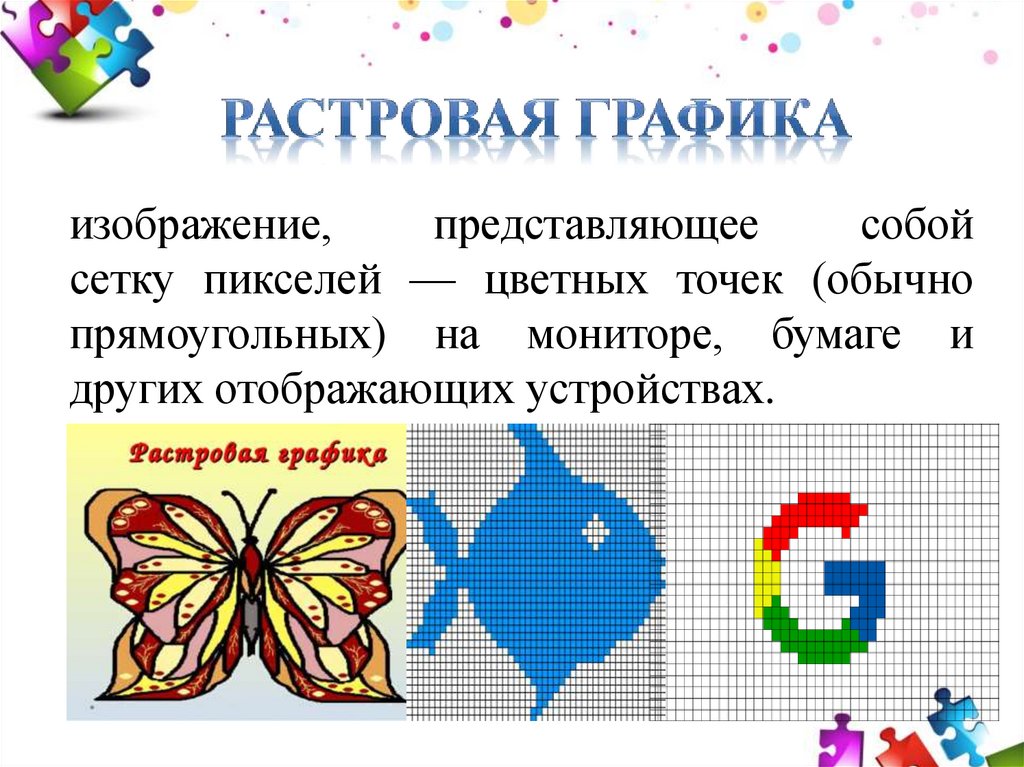
изображение,представляющее
собой
сетку пикселей — цветных точек (обычно
прямоугольных) на мониторе, бумаге и
других отображающих устройствах.
6.
Важными характеристиками изображенияявляются:
• Размер изображения в пикселях — может выражаться в виде количества
пикселей по ширине и по высоте (800×600px, 1024×768px, 1600×1200px
и т. д.) или же в виде общего количества пикселей (так изображение
размером 1600×1200px состоит из 1 920 000 точек, то есть примерно 2
мегапикселя);
• Количество используемых цветов или глубина цвета (эти характеристики
имеют следующую зависимость: , где — количество цветов, — глубина
цвета);
• Цветовое пространство (цветовая модель) — RGB, CMYK, XYZ, YCbCr и
др.;
• Разрешение изображения — величина, определяющая количество точек
(элементов растрового изображения) на единицу площади (или единицу
длины).
7.
Растровую графику редактируют спомощью растровых графических
редакторов.
Создаётся растровая графика
фотоаппаратами,
сканерами,
непосредственно в растровом
редакторе, а также путём
экспорта
из
векторного
редактора или в виде снимков
экрана.
8.
• Растровая графика позволяет создать практически любойрисунок, вне зависимости от сложности, в отличие,
например, от векторной, где невозможно точно передать
эффект перехода от одного цвета к другому без потерь в
размере файла;
• Распространённость — растровая графика используется
сейчас практически везде: от маленьких значков до
плакатов;
9.
• Высокая скорость обработки сложных изображений, еслине нужно масштабирование;
• Растровое
представление
изображения
естественно для большинства устройств
ввода-вывода графической информации,
таких
как
мониторы
(за
исключением векторных устройств вывода),
матричные и струйные принтеры, цифровые
фотоаппараты, сканеры, а также сотовые
телефоны.
10.
• Большой размер файлов у простых изображений;• Невозможность идеального масштабирования;
• Невозможность
вывода
на
печать
векторный графопостроитель.
на
Из-за этих недостатков для хранения простых рисунков
рекомендуют вместо даже сжатой растровой графики
использовать векторную графику.
11.
способ представления объектов и изображений(формат описания) в компьютерной графике,
основанный на математическом описании
элементарных геометрических объектов.
12.
Объектывекторной
графики
являются
графическими
изображениями математических объектов.
Термин «векторная графика» используется для пояснения различий
от растровой графики, в которой изображение представлено в виде
графической матрицы.
При выводе на матричные устройства отображения (мониторы)
векторная графика предварительно преобразуется в растровую
графику, преобразование производится программно или аппаратно
средствами современных видеокарт.
13.
• позволяет,используя
минимальное
количество
информации, описать сколько
угодно
большой
объект
файлом
минимального
размера;
• можно бесконечно увеличить
графический примитив при
выводе
на
графическое
устройство, например, дугу
окружности, и она останется
при
любом
увеличении
гладкой;
14.
• Параметры объектов хранятся имогут быть легко изменены;
• При увеличении или уменьшении
объектов толщина линий может быть
задана
постоянной
величиной,
независимой от реальной площади
изображаемой фигуры.
15.
• Не каждая графическая сцена можетбыть легко изображена в векторном
виде ;
• Перевод векторной графики в
растровое изображение достаточно
прост. Но обратный путь, как
правило, сложен;
• Преимущество
векторной
картинки — масштабируемость —
пропадает, когда векторный формат
отображается в растровое разрешение
с особо малыми разрешениями
графики.
16.
Это одна или несколько геометрическихфигур, каждая из которых подобна другой.
То есть, изображение составляется из
одинаковых частей.
17.
Фрактал - это рисунок, который состоит из подобныхмежду собой элементов.
Построение фрактального рисунка осуществляется по
алгоритму.
В файле фрактального изображения сохраняются
только алгоритмы и формулы.
18.
• Небольшойразмер
при
масштабном рисунке.
• Нет
конца
масштабированию,
сложность картинки можно
увеличивать бесконечно. Нет
другого
такого
же
инструмента,
который
позволит создавать сложные
фигуры. Реалистичность.
• Простота в создании работ.
19.
• Во-первых, без компьютера здесь не обойтись. Причем,чем длиннее количество повторений, тем больше
загружается
процессор.
Соответственно,
только
качественное компьютерное оборудование способно
справиться с построением сложных изображений.
• Во-вторых, присутствуют ограничения в исходных
математических фигурах. Некоторые изображения
создать посредством фракталов не удастся.
20.
• Качество изображения. Оно остается неизменным,независимо от уровня масштабирования.
• Они широко используются в решении различных
компьютерных задач. Чтобы получить действительно
качественное изображение, нужно задействовать
каждую из них.
21.
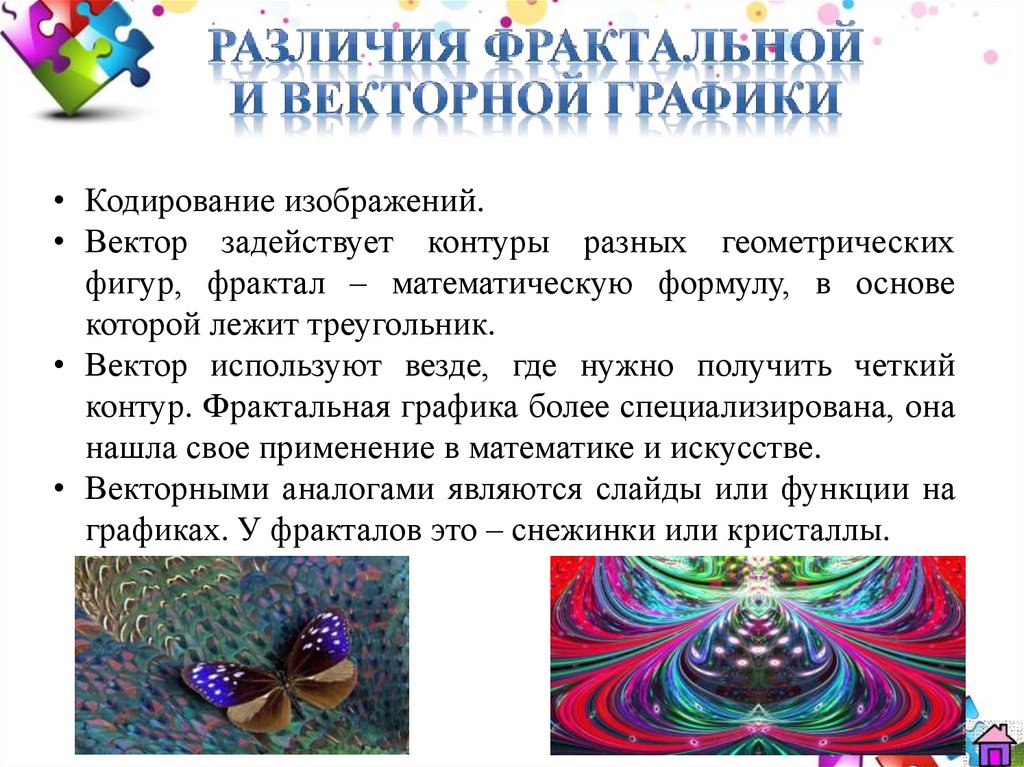
• Кодирование изображений.• Вектор задействует контуры разных геометрических
фигур, фрактал – математическую формулу, в основе
которой лежит треугольник.
• Вектор используют везде, где нужно получить четкий
контур. Фрактальная графика более специализирована, она
нашла свое применение в математике и искусстве.
• Векторными аналогами являются слайды или функции на
графиках. У фракталов это – снежинки или кристаллы.
22.
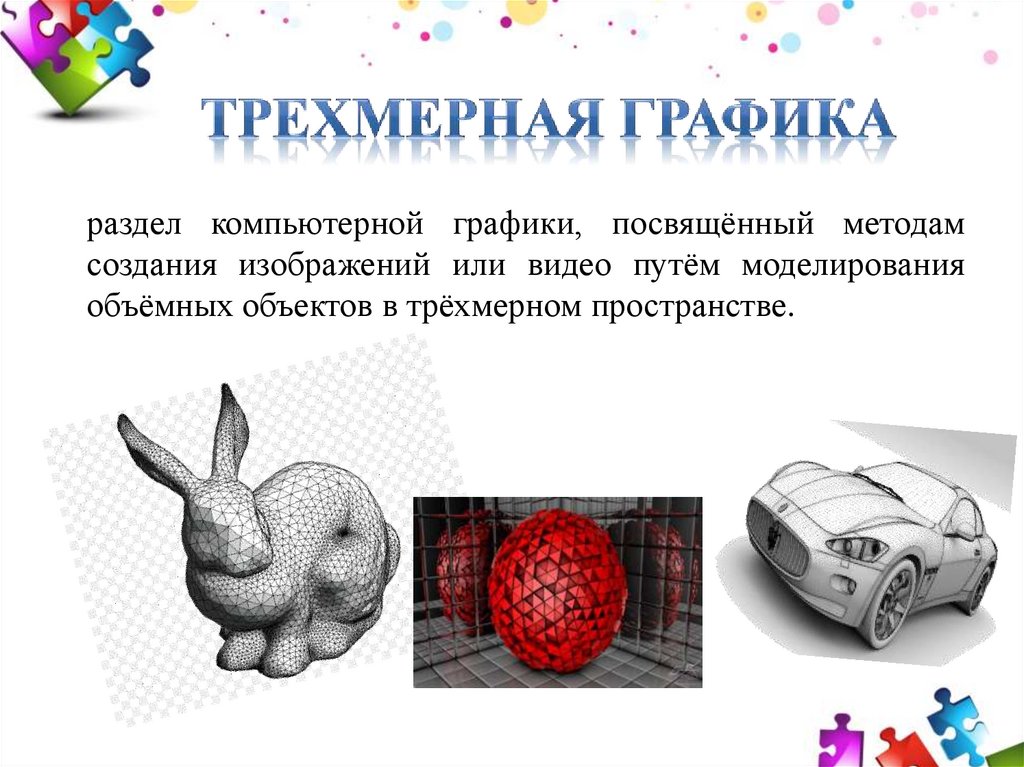
раздел компьютерной графики, посвящённый методамсоздания изображений или видео путём моделирования
объёмных объектов в трёхмерном пространстве.
23.
Для получения трёхмерного изображения на плоскости требуютсяследующие шаги:
• моделирование — создание трёхмерной математической модели сцены и
объектов в ней;
• текстурирование — назначение поверхностям моделей растровых или
процедурных текстур (подразумевает также настройку свойств
материалов — прозрачность, отражения, шероховатость и пр.);
• освещение — установка и настройка источников света;
• анимация (в некоторых случаях) — придание движения объектам;
• динамическая симуляция (в некоторых случаях) — автоматический
расчёт взаимодействия частиц, твёрдых/мягких тел и пр. с
моделируемыми силами гравитации, ветра, выталкивания и др., а также
друг с другом;
• рендеринг (визуализация) — построение проекции в соответствии с
выбранной физической моделью;
• композитинг (компоновка) — доработка изображения;
• вывод полученного изображения на устройство вывода — дисплей или
специальный принтер.
24.
• Реалистичность;• Возможность использования
трехмерных
объектов
для
создания приложений (игр и
т.д.);
• Свобода
трансформаций
объектов.
25.
• повышенные требования к аппаратной части компьютера;• необходимость большой подготовительной работы по созданию
моделей всех объектов сцены;
• необходимость контролировать взаимные положения объектов в
составе сцены, особенно при выполнении анимации;
• необходимость принятия дополнительных мер, обычно применяемых
на этапе вторичной обработки синтезированных изображений, чтобы
«испортить» картинку, придав ей более правдоподобный вид.


























 informatics
informatics