Similar presentations:
Основы работы сети. Интернет и создания вебстраниц
1.
Основы работы сетиИнтернет и создания вебстраниц
2.
Архитектурная схема разработки WEB-приложений3.
Клиенты и серверы интернетаКак организована работа сети?
Возьмем для примера главную веб-страницу веб-сайта,
который мы открыли. Она должна где-то храниться. Но где?
На диске другого компьютера, подключенного к сети (в
данном случае - к сети Интернет), который может принадлежать
как автору сайта, так и сторонней организации, предоставляющей
доступ в Интернет (интернет-провайдера). И сохраняется она в
виде файла или набора файлов, таких же, которые в изобилии
"водятся" на нашем собственном компьютере. Но как мы смогли
получить и просмотреть содержимое этого файла? Во-первых, с
помощью самой сети - она связала компьютер, который сохраняет
файл, с нашим. Во-вторых, с помощью специальных программ,
которые, собственно, и выполнили передачу файла. Эти программы
делятся на две группы.
4.
Программы первой группы взаимодействуютнепосредственно с пользователем: принимают от него
запросы на информацию, которая хранится где-то в
сети, получают ее, выводят на экран и, возможно,
позволяют ее править и отправлять обратно.
Такие программы называют клиентами.
Для просмотра веб-страниц мы пользуемся веббраузером.
5.
СерверыКлиенты отправляют запросы программам второй
группы - серверам.
Серверы работают на компьютерах, хранящих
информацию, которая должна быть доступна в сети.
Они принимают запросы от клиентов, извлекают
необходимую информацию из файлов и отправляют
им. Для управления веб-сайтами используются вебсерверы, которые принимают запросы от клиентов и
отправляют им содержание необходимых файлов.
6.
Клиенты - лицо Интернета. Серверы - его сердце.Но как указать, какая информация и с какого сервера нам
нужна?
С помощью определенным образом составленного
интернет-адрес.
Интернет-адрес включает в себя две части:
1) интернет-адрес программы-сервера, работающего на
компьютере
2) указатель на нужную единицу информации, например,
путь к файлу, имя ящика электронной почты, имя
канала чата и др (может отсутствовать).
7.
В интернет-адресеhttp://www.somesite.ru/folder1/file1.htm
присутствуют обе части.
Тут http://www.somesite.ru – интернет-адрес
программы-сервера, в данному случае – Webсервера, а /folder1/file1.htm – путь к файлу.
8.
HTMLHTML расшифровывается HyperText Markup Language (в переводе
означает Язык Разметки ГиперТекста).
HTML предназначен для создания веб-страниц во всемирной
паутине.
Пример Web-страницы на HTML 5.
<!DOCTYPE html>
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8">
<TITLE>Пример Web-страницы</TITLE>
</HEAD>
<BODY>
<H1>Справочник по HTML</H1>
<P> Добро пожаловать на нашем Web-сайте всех, кто занимается Web-дизайном!
Здесь вы сможете найти информацию обо всех интернет-технологиях,
применяемых
при
создании
Web-страниц.
В
частности,
о
языке<STRONG>HTML</STRONG>.</P>
</BODY>
</HTML>
9.
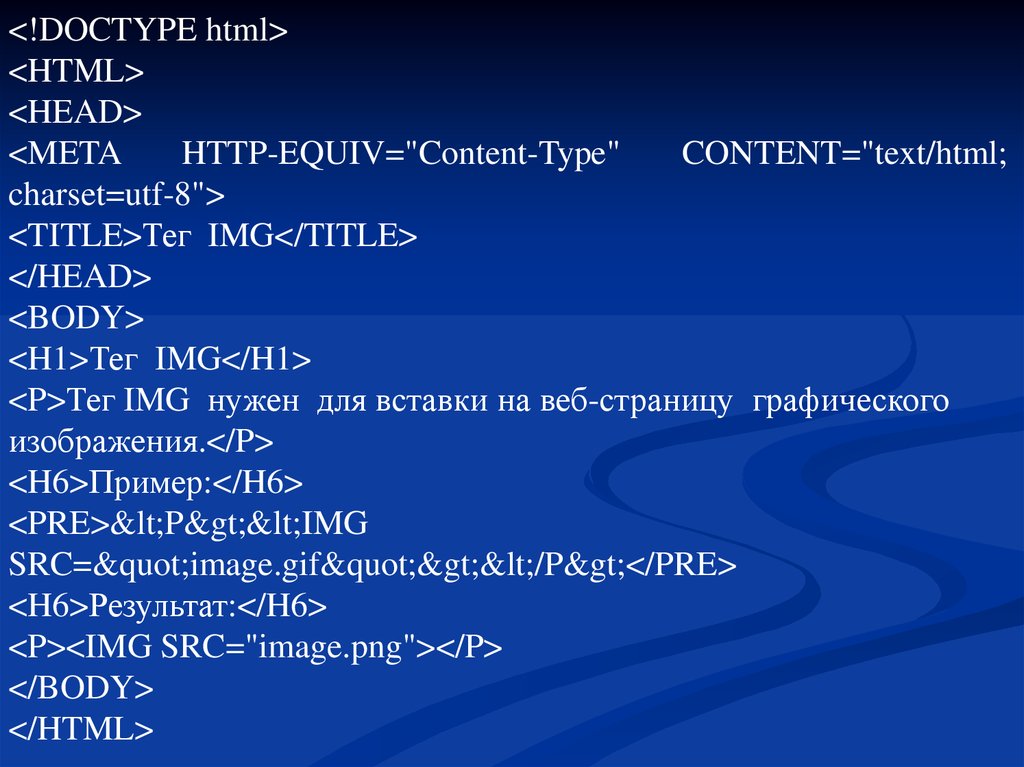
<!DOCTYPE html><HTML>
<HEAD>
<META
HTTP-EQUIV="Content-Type"
CONTENT="text/html;
charset=utf-8">
<TITLE>Тег IMG</TITLE>
</HEAD>
<BODY>
<H1>Тег IMG</H1>
<P>Тег IMG нужен для вставки на веб-страницу графического
изображения.</P>
<H6>Пример:</H6>
<PRE><P><IMG
SRC="image.gif"></P></PRE>
<H6>Результат:</H6>
<P><IMG SRC="image.png"></P>
</BODY>
</HTML>
10.
HTML гиперссылкиГиперссылки являются основой HTML и
всемирной паутины. Они представляют
собой текст (или картинку), нажав на
который, пользователь будет перемещен на
другой документ или другое место в данном
документе.
Гиперссылки выделяются на страницах
подчеркнутым шрифтом синего цвета.
11.
<html><body>
<a href='http://www.wisdomweb.ru'>
www.wisdomweb.ru </a>
<a href='http://www.wisdomweb.ru'>
<img
src='http://www.wisdomweb.ru/images/logo14.gif'
width='200' height='60' />
</a>
</body>
</html>
12.
Оформление HTML документов спомощью CSS
CSS был представлен вместе с HTML 4.
CSS предоставляет более удобный способ
оформления HTML документов.
С помощью CSS Вы можете:
Устанавливать размер, начертание и цвет шрифта;
Изменять местоположение элементов;
Оформлять фон элементов;
Выравнивать текст;
Оформлять таблицы и списки и многое другое.
13.
Оформление HTML документов спомощью CSS
<html>
<body style='background-color:#666699;'>
<p style='font-size:30px;color:white;'> Это абзац оформленный с
помощью CSS </p>
<p
style='color:white;font-family:Verdana;border:1px
solid;width:440px;'>
Это еще один абзац оформленный с помощью CSS.</p>
<p
style='color:white;font-family:"Comic
Sans
MS";fontsize:1.3em;border-bottom-style:solid;border-topstyle:solid;width:520px;'> Это еще один абзац оформленный с
помощью CSS </p>
<div style='width:220px;height:60px;background-color:black;border:1px
solid white;padding:5px;font-family:"Comic Sans MS"'>
<p style='color:white'>Это черный прямоугольник </p>
</div>
</body>
</html>
14.
Протокол TCP/IPВ основе работы глобальной сети Интернет
лежит набор (стек) протоколов TCP/IP.
Стек протоколов TCP/IP — это простой набор
правил обмена информацией.
Стек протоколов TCP/IP — набор сетевых
протоколов передачи данных, используемых в
сетях, включая сеть Интернет. Название TCP/IP
происходит из двух наиважнейших протоколов
семейства — Transmission Control Protocol (TCP)
и Internet Protocol (IP), которые были разработаны
и описаны первыми в данном стандарте.
15.
Уровни протоколов TCP/IPСтек протоколов TCP/IP включает в себя четыре
уровня:
прикладной уровень (application layer),
транспортный уровень (transport layer),
сетевой уровень (Internet layer),
канальный уровень (link layer).
Протоколы этих уровней полностью реализуют
функциональные возможности модели OSI. На
стеке протоколов TCP/IP построено всё
взаимодействие пользователей в IP-сетях.
16.
Прикладной уровеньНа прикладном уровне (Application layer)
работает большинство сетевых приложений.
Эти программы имеют свои собственные
протоколы обмена информацией,
например, HTTP для WWW, FTP (передача
файлов), SMTP (электронная
почта), SSH (безопасное соединение с удалённой
машиной), DNS (преобразование символьных
имён в IP-адреса) и многие другие.
17.
Транспортный уровеньПротоколы транспортного уровня (Transport
layer) могут решать проблему негарантированной
доставки сообщений («дошло ли сообщение до
адресата?»), а также гарантировать правильную
последовательность прихода данных. В стеке
TCP/IP транспортные протоколы определяют, для
какого именно приложения предназначены эти
данные.
18.
Сетевой уровеньСетевой уровень (Internet layer) изначально
разработан для передачи данных из одной сети в
другую. Пакеты сетевого протокола IP могут
содержать код, указывающий, какой именно
протокол следующего уровня нужно использовать,
чтобы извлечь данные из пакета. Это число —
уникальный IP-номер протокола.
19.
Канальный уровеньКанальный уровень (Link layer) описывает, каким
образом передаются пакеты данных через
физический уровень, включая кодирование (то
есть специальные последовательности бит,
определяющих начало и конец пакета
данных). Ethernet, например, в полях заголовка
пакета содержит указание того, какой машине или
машинам в сети предназначен этот пакет.
Примеры протоколов канального уровня —
Ethernet, IEEE 802.11 Wireless
Ethernet, SLIP, Token Ring, ATM и MPLS.
20.
Принципы работы интернет-протоколов TCP/IPпо своей сути очень просты и сильно напоминают
работу обычной почты.
Адрес отправителя: От кого, откуда
Адрес получателя: Кому, куда
Каждый компьютер (он же: узел, хост) в рамках сети
Интернет тоже имеет уникальный адрес, который
называется IP-адрес (Internet Protocol Address), например:
195.34.32.116. IP адрес состоит из четырех десятичных
чисел (от 0 до 255), разделенных точкой. Но знать только
IP адрес компьютера еще недостаточно, т.к. в конечном
счете обмениваются информацией не компьютеры сами
по себе, а приложения, работающие на них.
21.
На компьютере может одновременно работать сразунесколько приложений (например почтовый сервер, вебсервер и пр.). Для доставки обычного бумажного письма
недостаточно знать только адрес дома — необходимо еще
знать номер квартиры. Также и каждое программное
приложение имеет подобный номер, именуемый номером
порта.
Большинство серверных приложений имеют
стандартные номера, например: почтовый сервис
привязан к порту с номером 25 (еще говорят: «слушает»
порт, принимает на него сообщения), веб-сервис привязан
к порту 80, FTP - к порту 21 и так далее.
22.
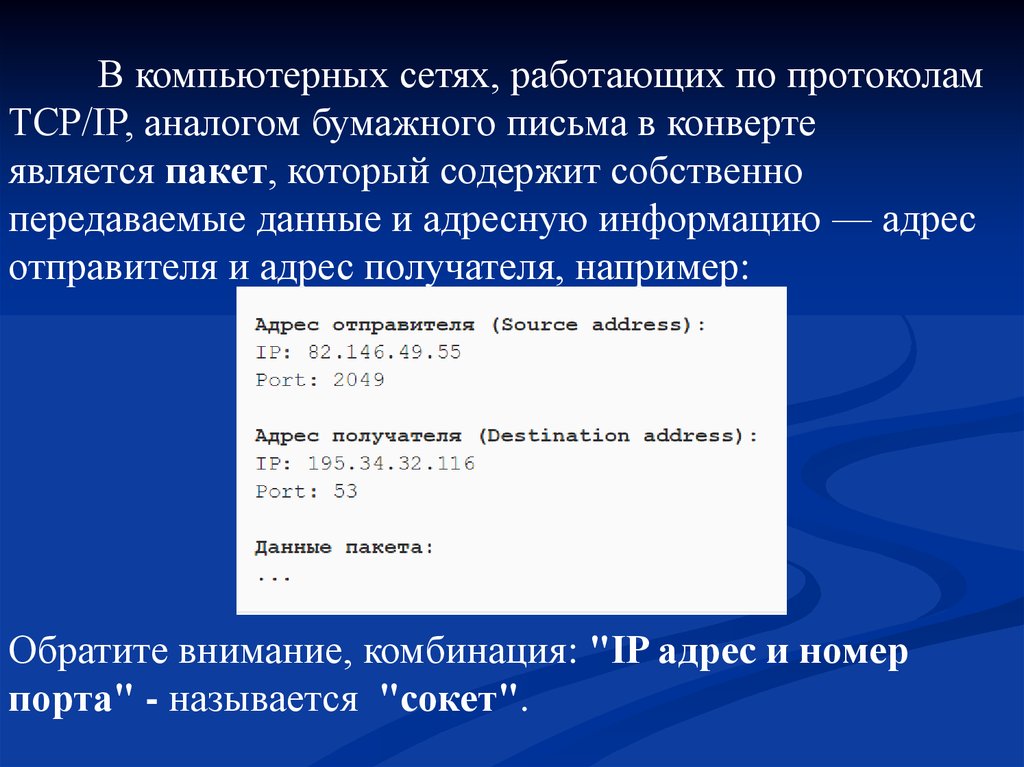
В компьютерных сетях, работающих по протоколамTCP/IP, аналогом бумажного письма в конверте
является пакет, который содержит собственно
передаваемые данные и адресную информацию — адрес
отправителя и адрес получателя, например:
Обратите внимание, комбинация: "IP адрес и номер
порта" - называется "сокет".
23.
В нашем примере мы с сокета 82.146.49.55:2049посылаем пакет на сокет 195.34.32.116:53, т.е. пакет
пойдет на компьютер, имеющий IP адрес 195.34.32.116, на
порт 53. А порту 53 соответствует сервер распознавания
имен (DNS-сервер), который примет этот пакет. Зная
адрес отправителя, этот сервер сможет после обработки
нашего запроса сформировать ответный пакет, который
пойдет в обратном направлении на сокет отправителя
82.146.49.55:2049, который для DNS сервера будет
являться сокетом получателя.
24.
Как правило взаимодействие осуществляется посхеме «клиент-сервер»: "клиент" запрашивает какую-либо
информацию (например страницу сайта), сервер
принимает запрос, обрабатывает его и посылает результат.
Номера портов серверных приложений общеизвестны,
например: почтовый SMTP сервер «слушает» 25-й
порт, POP3 сервер, обеспечивающий чтение почты из
ваших почтовых ящиков «слушает» 110-порт, веб-сервер 80-й порт и пр.
Большинство программ на домашнем компьютере
являются клиентами - например почтовый клиент
Outlook, веб-обозреватели IE, FireFox и пр.
25.
DNSПреобразованием доменного имени в цифровой IP
адрес занимается сервис доменных имен — DNS
(Domain Name System)
Провайдер явно (на бумажке, для ручной настройки
соединения) или неявно (через автоматическую настройку
соединения) предоставляет вам IP адрес сервера имен
(DNS). На компьютере с этим IP адресом работает
приложение (сервер имен), которое знает все доменные
имена в Интернете и соответствующие им цифровые IP
адреса. DNS-сервер «слушает» 53-й порт, принимает на
него запросы и выдает ответы.
26.
Рассмотрим, что происходит, когда в своем браузеревы набираете доменное имя (URL) этого сайта
(www.ofnet.ru) и, нажав <enter>, в ответ от веб-сервера
получаете страницу этого сайта.
Отправляется запрос (точнее пакет с запросом) DNS
серверу на сокет 195.34.32.116:53. Как было рассмотренно
выше, порт 53 соответствует DNS-серверу приложению, занимающемуся распознаванием имен. А
DNS-сервер, обработав наш запрос, возвращает IP-адрес,
который соответствует введенному имени.
27.
Далее наш компьютер устанавливает соединение спортом 80 компьютера 82.146.49.55 и посылает запрос
(пакет с запросом) на получение страницы www.ofnet.ru.
80-й порт соответствует веб-серверу. В адресной строке
браузера 80-й порт как правило не пишется, т.к.
используется по умолчанию, но его можно и явно указать
после двоеточия - http://www.ofnet.ru:80.
Приняв от нас запрос, веб-сервер обрабатывает его и в
нескольких пакетах посылает нам страницу в на языке
HTML - языке разметки текста, который понимает
браузер.
Наш браузер, получив страницу, отображает ее. В
результате мы видим на экране главную страницу этого
сайта.
28.
Маска подсети и шлюз по умолчаниюКомпьютеры объединяются в локальные сети. В
локальной сети компьютеры напрямую «видят» только
друг друга. Локальные сети соединяются друг с другом
через шлюзы (роутеры, маршрутизаторы). Маска подсети
предназначена для определения — принадлежит ли
компьютер-получатель к этой же локальной сети или нет.
Если компьютер-получатель принадлежит этой же сети,
что и компьютер-отправитель, то пакет передается ему
напрямую, в противном случае пакет отправляется на
шлюз по умолчанию, который далее, по известным ему
маршрутам, передает пакет в другую сеть, т.е. в другое
почтовое отделение (по аналогии с почтой).
29.
Полезные командыipconfig
ping
tracert
netstat





























 internet
internet








