Similar presentations:
AJAX – SPA приложение
1.
AJAX – SPA приложениеМногие AJAX-приложения являются SPA (single page application)
приложениями, т.е. используют единственный HTML-документ как
оболочку для всех веб-страниц и организующий взаимодействие с
пользователем через динамически подгружаемые данные.
У таких приложений есть несомненные «плюсы»:
- Скорость загрузки
- Интерактивность
Однако, есть и типовые «минусы» :
- AJAX-приложение имеет постоянный URL-адрес, не связанный с
разными состояниями этого приложения
- При нажатии кнопки Назад в браузере осуществляется уход на
предыдущую страницу, а не возврат к предыдущему состоянию
- Если подгружаемые данные динамически формируются на сервере, то
возможны проблемы с их актуальностью из-за кеширования
2.
Сохранение состояния AJAX-прил.3.
Сохранение состояния AJAX-прил.Один из возможных способов хранить состояния AJAX-приложения
являются URL-адреса.
Структура URL имеет следующий (сокращенный) вид:
<схема>://<хост>/<URL‐путь><?параметры><#якорь>
<?параметры> - строка запроса с передаваемыми на сервер методом GET
параметрами. Начинается с символа ?, разделитель параметров — знак &.
Пример: ?параметр_1=значение_1&параметр_2=значение_2
<#якорь> идентификатор «якоря» с предшествующим символом #.
Якорем может быть именованная ссылка внутри документа <a
name=“якорь”> или атрибут id элемента. По такой ссылке браузер
откроет страницу и переместит окно к указанному элементу.
Если страница не обрабатывает GET-параметры или не использует
якоря, эти части можно использовать для хранения ключейидентификаторов состояния приложения.
4.
Сохранение состояния AJAX-прил.Для сохранения состояния AJAX-приложения необходимо при
наступлении события, вызывающего смену текущего состояния записать в
соответствующую часть url-адреса метку, характеризующую новое
состояние.
Для восстановления состояния AJAX-приложения при открытии страницы
необходимо проверить, есть ли метка, связанная с состоянием
приложения. Если такая метка имеется, то необходимо принудительно
загрузить и отобразить данные, соответствующие данному состоянию.
Реализация механизма хранения состояния AJAX-приложения с
использование GET-параметров или якорей в URL-адресе позволяет
передавать URL-адрес другим пользователям (на другие компьютеры),
гарантируя открытие приложения в нужном состоянии (с нужной
информацией).
Это является преимуществом, в отличие от других способов
(localStorage, cookie итп)
5.
Сохранение состояния AJAX-прил.Для чтения/записи состояния AJAX-приложения можно использовать
свойства search или hash объект window.location, например:
window.location.hash=“state1”; // добавит в url-адрес страницы #state1
var mystate=window.location.hash; // в mystate попадет строка ‘#state1’
Аналогичным образом можно организовать работу и search-частью urlадреса.
6.
Восстановление состояния<!doctype html>
<html>
<head>
<script>
function checkHash() {
if (window.location.hash.length>2) {
…в hash есть состояние, восстанавливаем…
}
}
</script>
</head>
<body onLoad=“checkHash();”>
…
</body>
</html>
7.
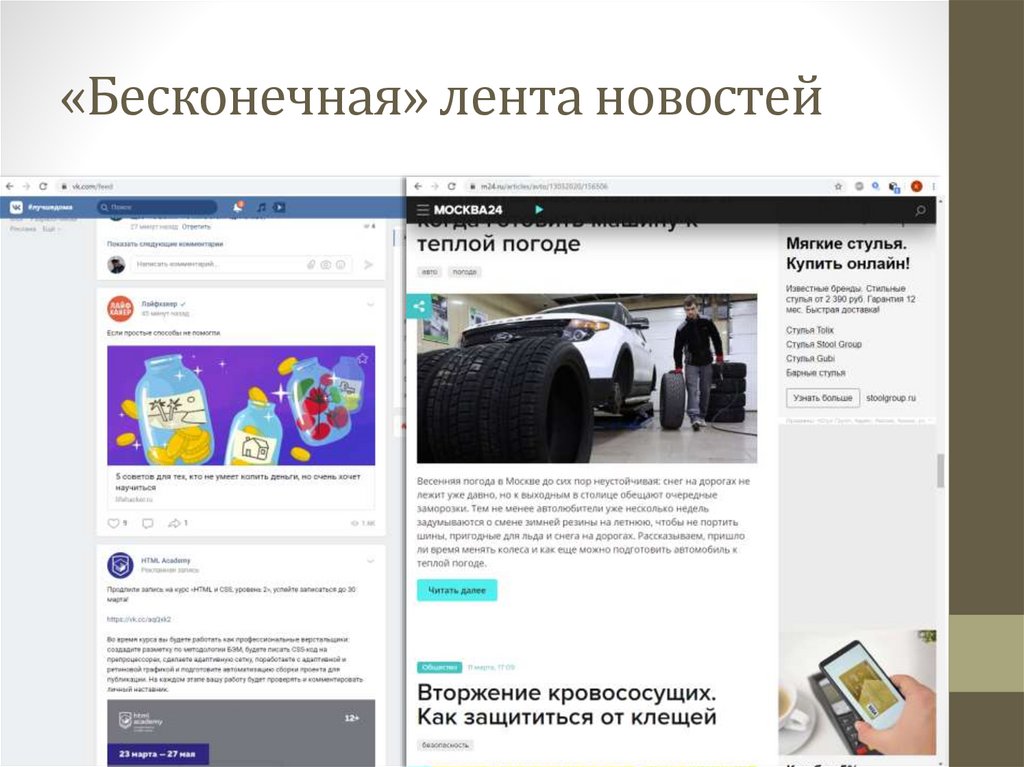
«Бесконечная» лента новостей8.
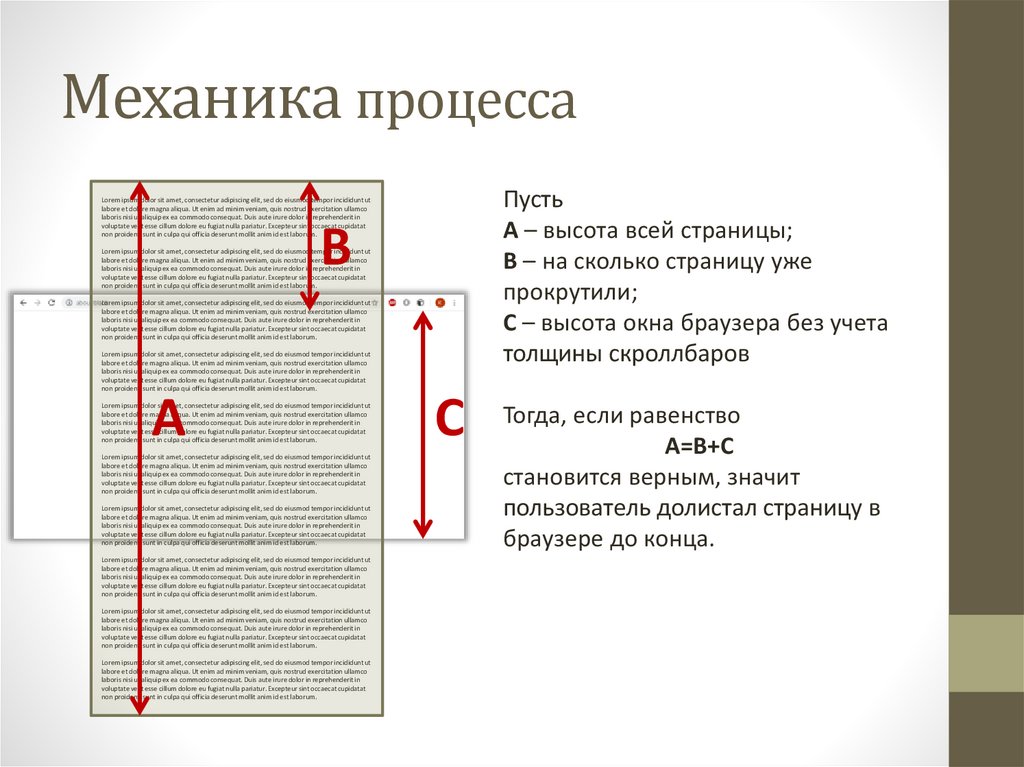
Механика процессаLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
B
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
A
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Пусть
A – высота всей страницы;
B – на сколько страницу уже
прокрутили;
С – высота окна браузера без учета
толщины скроллбаров
C Тогда, если равенство
A=B+C
становится верным, значит
пользователь долистал страницу в
браузере до конца.
9.
A - высота страницыПолный размер страницы с учётом прокрутки определяется свойствами
.scrollWidth и .scrollHeight элемента documentElement (корневой
элемент). Однако, с этими свойствами возникает проблема,
когда прокрутка страницы то есть, то нет. В этом случае они работают
некорректно.
В браузерах Chrome/Safari и Opera при отсутствии прокрутки
значение documentElement.scrollHeight в этом случае может быть
даже меньше, чем высота окна браузера, определяемая как
documentElement.clientHeight. Эта проблема возникает именно
для documentElement, то есть для всей страницы.
Поэтому на практике для получения высоты страницы используют
максимальное из значений свойств
.scrollHeight, .offsetHeight, .clientHeight
объектов
document.documentElement и document.body
10.
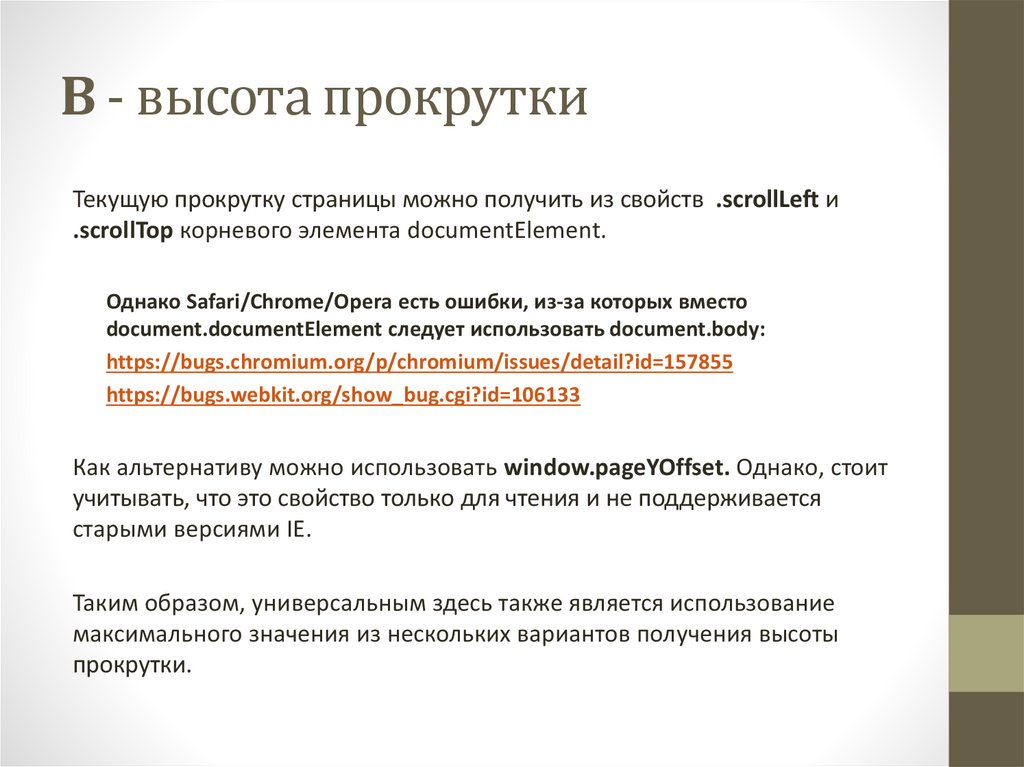
B - высота прокруткиТекущую прокрутку страницы можно получить из свойств .scrollLeft и
.scrollTop корневого элемента documentElement.
Однако Safari/Chrome/Opera есть ошибки, из-за которых вместо
document.documentElement следует использовать document.body:
https://bugs.chromium.org/p/chromium/issues/detail?id=157855
https://bugs.webkit.org/show_bug.cgi?id=106133
Как альтернативу можно использовать window.pageYOffset. Однако, стоит
учитывать, что это свойство только для чтения и не поддерживается
старыми версиями IE.
Таким образом, универсальным здесь также является использование
максимального значения из нескольких вариантов получения высоты
прокрутки.
11.
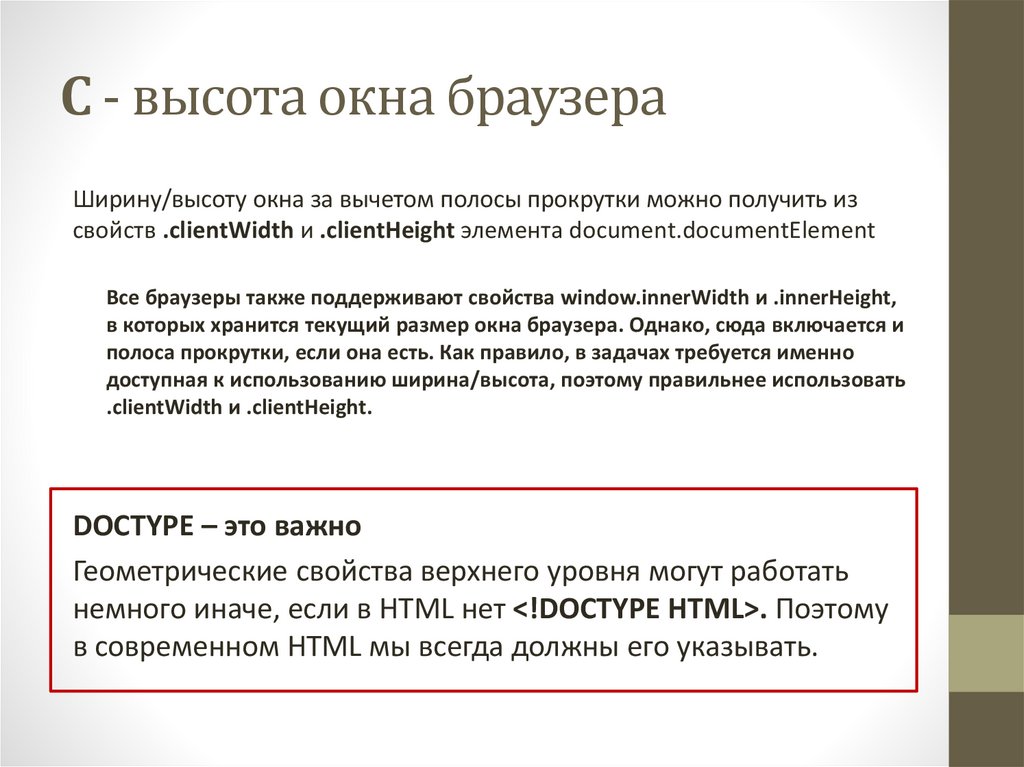
С - высота окна браузераШирину/высоту окна за вычетом полосы прокрутки можно получить из
свойств .clientWidth и .clientHeight элемента document.documentElement
Все браузеры также поддерживают свойства window.innerWidth и .innerHeight,
в которых хранится текущий размер окна браузера. Однако, сюда включается и
полоса прокрутки, если она есть. Как правило, в задачах требуется именно
доступная к использованию ширина/высота, поэтому правильнее использовать
.clientWidth и .clientHeight.
DOCTYPE – это важно
Геометрические свойства верхнего уровня могут работать
немного иначе, если в HTML нет <!DOCTYPE HTML>. Поэтому
в современном HTML мы всегда должны его указывать.
12.
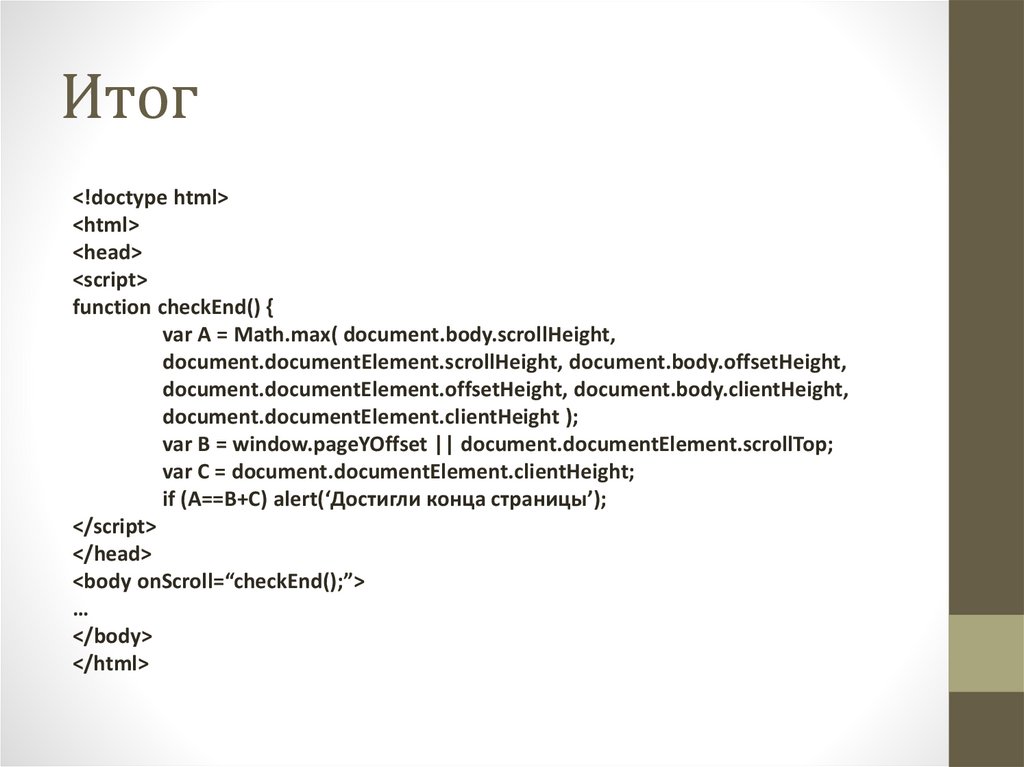
Итог<!doctype html>
<html>
<head>
<script>
function checkEnd() {
var A = Math.max( document.body.scrollHeight,
document.documentElement.scrollHeight, document.body.offsetHeight,
document.documentElement.offsetHeight, document.body.clientHeight,
document.documentElement.clientHeight );
var B = window.pageYOffset || document.documentElement.scrollTop;
var C = document.documentElement.clientHeight;
if (A==B+C) alert(‘Достигли конца страницы’);
</script>
</head>
<body onScroll=“checkEnd();”>
…
</body>
</html>
13.
Объекты в JavaScriptВ JavaScript существует тип данных, называемый «Объект». Объекты
используются для хранения коллекций различных значений и более
сложных сущностей. В том числе, для структурированных данных (xml и
т.п.).
Объект может быть создан с помощью фигурных скобок {…} с
необязательным списком свойств.
Свойство – это пара «ключ: значение», где ключ – это строка (также
называемая «именем свойства»), а значение может быть любым типом, в
том числе и другим объектом.
Можно представить объект в виде ящика с подписанными папками.
Каждый элемент данных хранится в своей папке, на которой написан
ключ. По ключу папку легко найти, удалить или добавить в неё чтолибо.
14.
Основы работы с объектами в JSСоздание
var user = {
name: “Мария Ильинична Иванова”,
age: 37
}
Чтение свойств
alert( user.name + “, возраст: “ + user.age );
Изменение свойств:
user.age=58;
user[“name”]=“Мария Ильинична Петрова”;
Удаление свойств:
delete user.age;
15.
JavaScript Object NotationПри работе со сложными объектами возникают задачи их передачи по
сети. В этом случае данные следует представить в текстовом виде.
JSON - общий формат для представления значений и объектов,
первоначально создан для JavaScript, но сейчас поддерживается многими
языками программирования.
По сути JSON представляет собой описание объекта в терминах JavaScript
в виде строки.
let student = {
name: 'Иван',
age: 21,
isAdmin: false,
courses: ['html', 'css', 'js']
};
{
"name": “Иван",
"age": 30,
"isAdmin": false,
"courses": ["html", "css", "js"]
}
16.
Методы преобразованияJavaScript предоставляет методы:
• JSON.stringify для преобразования объектов в JSON.
• JSON.parse для преобразования JSON обратно в объект.
Таким образом, с помощью AJAX-запроса можно прочитать JSON-данные,
преобразовать их в объект и работать с ним в терминах javascript. Такой
подход может составлять конкуренцию XML-DOM, с которыми AJAXприложения работают нативно.
17.
Пример<!doctype html>
<html>
<head>
<script>
function loadJSON() {
var R=new XMLHttpRequest();
R.open(‘GET’,’pobeda.json’,true);
R.send();
R.onload=function(){
var mydata=JSON.parse(R.responseText);
document.getElementById(‘out’).innerHTML=mydata.generals.person[0].name;
}
</script>
</head>
<body onLoad=“loadJSON();”>
<div id=“out”></div>
</body>
</html>
18.
Семантическая разметка страницЦель семантической разметки – сделать интернет более понятным,
структурированным и облегчить поисковым системам и специальным
программам извлечение и обработку информации для удобного её
представления в результатах поиска.
Разметка происходит непосредственно в HTML-коде страниц с помощью
специальных атрибутов и не требует создания отдельных экспортных
файлов.
Существует несколько видов семантической разметки, каждый из них
предназначен для решения определенного круга задач:
• Schema.org
• Open Graph
• Микроформаты
19.
Какие задачи решаютсяСемантическая разметка контента используется, например, следующими сервисами
Яндекса:
• Разметка товаров и их стоимости помогает Поиску формировать специальные
сниппеты для страниц с такой разметкой.
• Разметка информации о программах (приложениях, компьютерных программах,
играх и т. д.) помогает Поиску формировать специальные сниппеты для страниц с
такой разметкой.
• Разметка рецептов помогает Поиску формировать специальные сниппеты для
страниц с такой разметкой.
• Разметка описаний фильмов помогает Поиску формировать специальные сниппеты
для страниц с такой разметкой.
• Разметка творческих работ помогает Поиску формировать специальные сниппеты для
страниц с такой разметкой.
• Разметка вопросов и ответов помогает Поиску выделять лучший ответ и формировать
специальные сниппеты для страниц с такой разметкой.
• Разметка рефератов и других подобных работ помогает Поиску формировать
специальные сниппеты для страниц с такой разметкой.
• Разметка данных об организации и ее адресе помогает Справочнику и Поиску
формировать специальные сниппеты для страниц с такой разметкой.
• Разметка информации об изображениях помогает улучшить представление
изображений на сервисе Яндекс.Картинки.
• Разметка информации о видеороликах помогает улучшить представление
видеоматериалов.
20.
Schema.orgОбычно HTML-теги указывают браузеру, как отображать информацию,
заключенную в тег. Например, тег <h1>Аватар</h1> означает, что
строку «Аватар» следует отображать в формате заголовка первого уровня.
Однако HTML-тег не предоставляет никакой информации о смысловом
значении этой строки: «Аватар» может относиться к чрезвычайно
успешному 3D-фильму или к картинке в пользовательском профиле. Это
усложняет поисковым системам задачу нахождения информации,
адекватной запросу пользователя.
Schema.org предоставляет общедоступный словарь, с помощью которого
вебмастера могут размечать страницы, так чтобы они были понятны
самым распространенным поисковым системам: Яндексу, Google,
Microsoft и Yahoo!.
21.
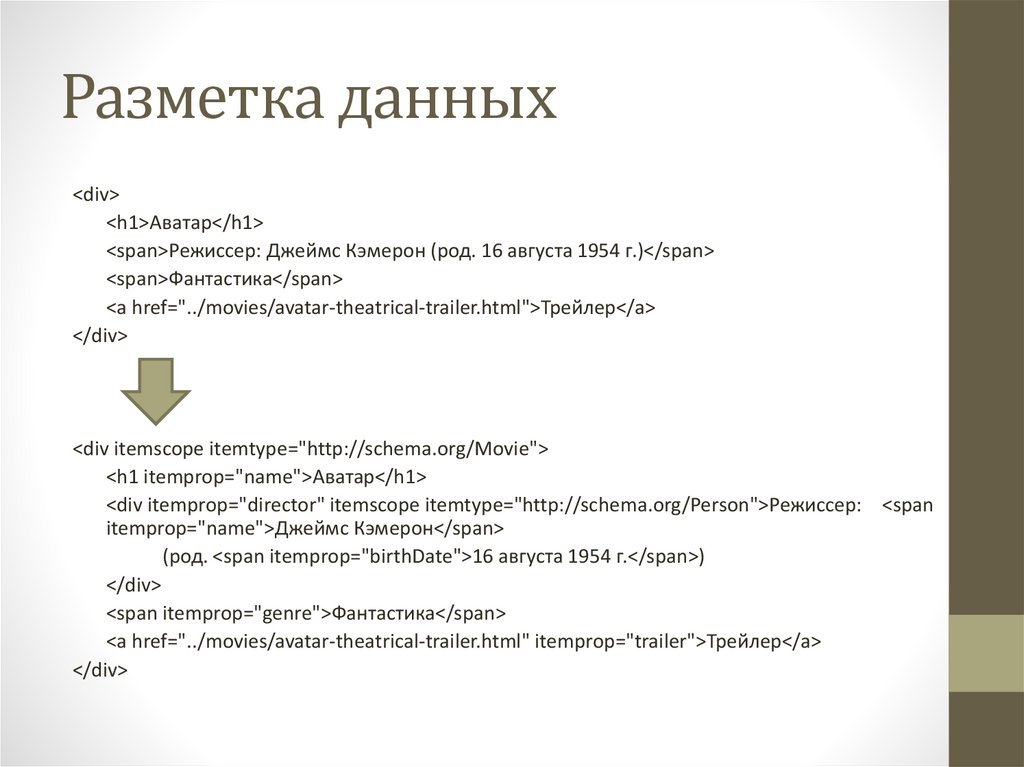
Разметка данных<div>
<h1>Аватар</h1>
<span>Режиссер: Джеймс Кэмерон (род. 16 августа 1954 г.)</span>
<span>Фантастика</span>
<a href="../movies/avatar-theatrical-trailer.html">Трейлер</a>
</div>
<div itemscope itemtype="http://schema.org/Movie">
<h1 itemprop="name">Аватар</h1>
<div itemprop="director" itemscope itemtype="http://schema.org/Person">Режиссер: <span
itemprop="name">Джеймс Кэмерон</span>
(род. <span itemprop="birthDate">16 августа 1954 г.</span>)
</div>
<span itemprop="genre">Фантастика</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Трейлер</a>
</div>
22.
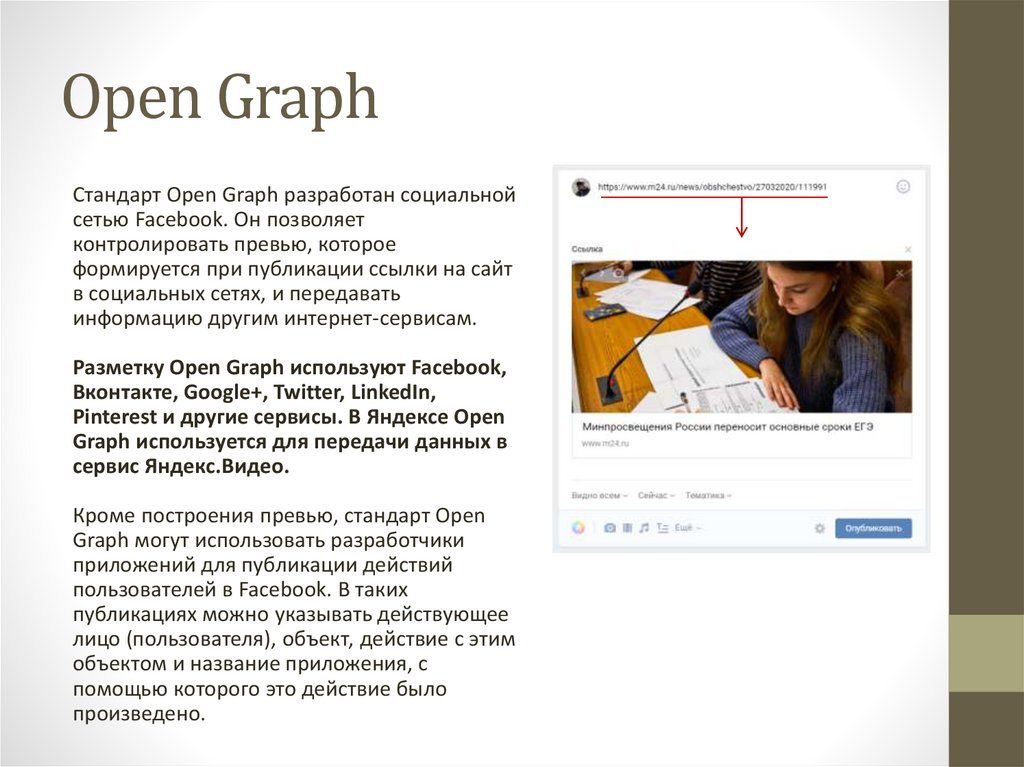
Open GraphСтандарт Open Graph разработан социальной
сетью Facebook. Он позволяет
контролировать превью, которое
формируется при публикации ссылки на сайт
в социальных сетях, и передавать
информацию другим интернет-сервисам.
Разметку Open Graph используют Facebook,
Вконтакте, Google+, Twitter, LinkedIn,
Pinterest и другие сервисы. В Яндексе Open
Graph используется для передачи данных в
сервис Яндекс.Видео.
Кроме построения превью, стандарт Open
Graph могут использовать разработчики
приложений для публикации действий
пользователей в Facebook. В таких
публикациях можно указывать действующее
лицо (пользователя), объект, действие с этим
объектом и название приложения, с
помощью которого это действие было
произведено.
23.
Основные метатегиВ стандарте Open Graph одна страница описывает только один объект — человека,
компанию или продукт. Для этого объекта и указываются все данные.
Чтобы передать информацию сервисам, необходимо в HTML-код (в элемент head)
добавить следующие обязательные метатеги:
• og:title — название объекта.
• og:type — тип объекта, например, video.movie (фильм). Если у вас несколько
объектов на странице, выберите один из них (главный). В зависимости от типа
можно указать дополнительные свойства.
• og:image — URL изображения, описывающего объект.
• og:url — канонический URL объекта, который будет использован в качестве
постоянного идентификатора.
<meta property="og:title" content="Мэрилин Монро"/>
<meta property="og:description" content="Американская киноактриса"/>
<meta property="og:image" content="https://upload.wikimedia.org/y.JPG"/>
<meta property="og:type" content="profile"/>
<meta property="og:url" content= "https://ru.wikipedia.org/wiki/Мэрилин_Монро" />
24.
Дополнительные метатеги• og:audio — URL звукового файла, который относится к описываемому объекту.
• og:description — краткое описание объекта.
• og:determiner — слово (артикль), которое должно быть перед названием
объекта в предложении. Может быть указано как: a, an, the, "", auto. Если в
значении будет указано auto, сервис, распознающий разметку, будет выбирать
между значениями a и an. Если значение не указано, перед названием объекта
артикль будет отсутствовать.
• og:locale — язык описания объекта в формате язык_страна. По умолчанию
используется значение en_US.
• og:locale:alternate — массив дополнительных языков, на которых доступно
описание объекта.
• og:site_name — название сайта, на котором размещена информация об объекте.
• og:video — URL видео файла, который относится к описываемому объекту.
25.
Структурированные тегиНекоторые метатеги могут иметь дополнительные метаданные. Такие
метатеги содержат дополнительное двоеточие.
<meta property="og:image" content="http://ex.com/ogp.jpg" />
<meta property="og:image:secure_url" content="https://s.ex.com/ogp.jpg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="400" />
<meta property="og:image:height" content="300" />
или
<meta property="og:video" content="http://ex.com/movie.swf" />
<meta property="og:video:secure_url" content="https://s.ex.com/movie.swf" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="400" />
<meta property="og:video:height" content="300" />
или
<meta property="og:audio" content="http://example.com/sound.mp3" />
<meta property="og:audio:type" content="audio/mpeg" />
26.
ОбъектыМузыка, видео, статья, книга, профиль, вебсайт
В каждом объекте могут быть собственные теги
Например, музыка => песня:
<meta property="og:type" content="music.song"/>
<meta property="music:song" content="Favorite song"/>
<meta property="music:duration" content="185"/>
! og:type website не имеет значений, кроме основных. Любая
неразмеченная страница определяется как объект website


























 internet
internet








