Similar presentations:
Структуры данных. Set, map. Занятие №37
1.
ЗАНЯТИЕ №37Структуры данных.
Set, map
2.
Структуры данныхСтруктура данных – способ организации данных.
В Javascript изначально были только 2 структуры – объект и массив.
3.
Доп. материалыИтерируемыми объектами в Javascript называются такие объекты, у
которых есть возможность перебрать все их значения при помощи
итератора.
На работу с итераторами нацелен цикл for..of
4.
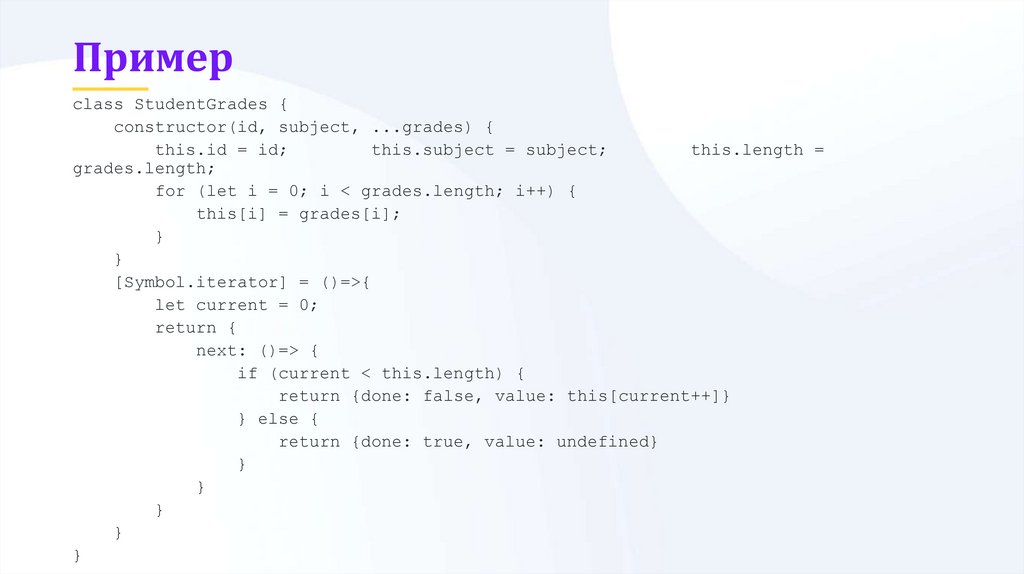
Примерclass StudentGrades {
constructor(id, subject, ...grades) {
this.id = id;
this.subject = subject;
this.length =
grades.length;
for (let i = 0; i < grades.length; i++) {
this[i] = grades[i];
}
}
[Symbol.iterator] = ()=>{
let current = 0;
return {
next: ()=> {
if (current < this.length) {
return {done: false, value: this[current++]}
} else {
return {done: true, value: undefined}
}
}
}
}
}
5.
MapMap – это коллекция ключ/значение, как и Object. Но основное отличие в том,
что Map позволяет использовать ключи любого типа.
Методы и свойства:
map.set(key, value) – записывает по ключу key значение value.
map.get(key) – возвращает значение по ключу или undefined, если ключ key
отсутствует.
map.has(key) – возвращает true, если ключ key присутствует в коллекции,
иначе false.
map.delete(key) – удаляет элемент по ключу key.
map.clear() – очищает коллекцию от всех элементов.
map.size – возвращает текущее количество элементов.
map.keys() – возвращает итерируемый объект по ключам,
map.values() – возвращает итерируемый объект по значениям,
map.entries() – возвращает итерируемый объект по парам вида [ключ,
значение], этот вариант используется по умолчанию в for..of.
6.
SetМетоды, свойства:
set.add(value) – добавляет значение (если оно уже есть, то ничего не
делает), возвращает тот же объект set.
set.delete(value) – удаляет значение, возвращает true если value
было в множестве на момент вызова, иначе false.
set.has(value) – возвращает true, если значение присутствует в
множестве, иначе false.
set.clear() – удаляет все имеющиеся значения.
set.size – возвращает количество элементов в множестве.
7.
WeakMap, WeakSetРаботают также, как и Map и Set, но у WeakMap ключи должны быть
объектами, а в WeakSet можно сохранить только объект.
Как только объекты удаляются из памяти сборщиком мусора, они также
удаляются из WeakMap и WeakSet
8.
.forEachМетод у Array, Map, Set.
Параметр, передающийся в метод – функция с параметрами: значение,
индекс, сам объект.
ВАЖНО! У Set нет индекса, поэтому второй параметр дублируется с
первым.
9.
Обработка исключений. try … catchВ процессе написания могут возникать различные ошибки. Условно их
можно разделить на 3 типа:
• Синтаксические ошибки
• Логические ошибки
• Исключения
10.
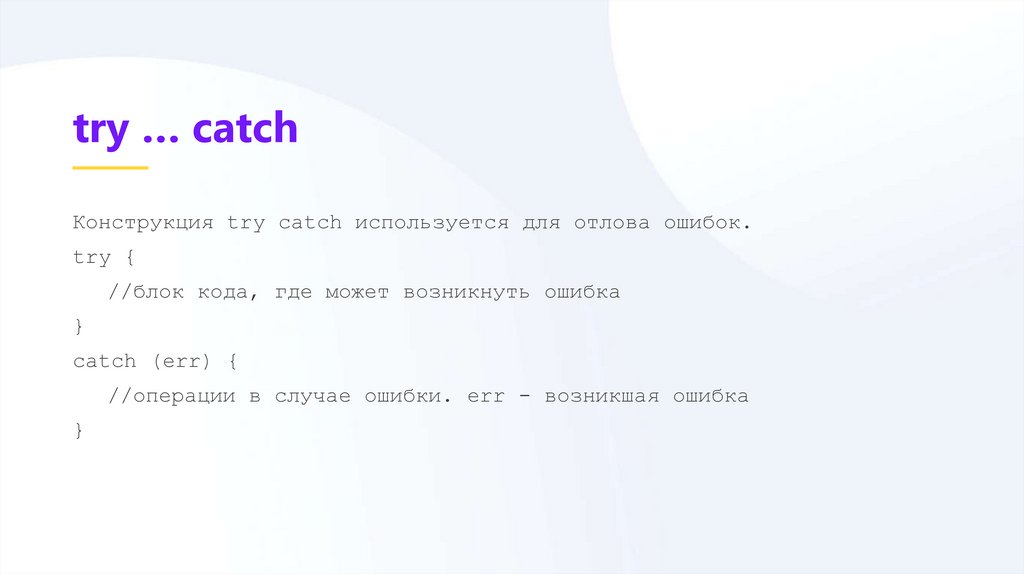
try … catchКонструкция try catch используется для отлова ошибок.
try {
//блок кода, где может возникнуть ошибка
}
catch (err) {
//операции в случае ошибки. err - возникшая ошибка
}
11.
Свойства объекта ошибкиname
Имя ошибки.
message
Текстовое сообщение о деталях ошибки.
12.
Создание собственной ошибкиВы можете создать собственную ошибку, с помощью конструкторов
классов ошибок (Error, SyntaxError, ReferenceError, TypeError и
другие)
let err = new Error("Возникла ошибка");
name - это имя класса, message - аргумент конструктора
13.
Проброс ошибкиДля проброса ошибки нужно использовать оператор throw
throw error
14.
finallyДополнительный блок в try … catch. Выполняется всегда, даже если
выход в try … catch производится с помощью return















 programming
programming