Similar presentations:
HTML — язык разметки гипертекста
1. HTML — язык разметки гипертекста
2. HTML представляет собой совокупность команд, которые вставляются в текст документа (ASCII-файл) и позволяют управлять
представлениемэтого документа на экране
дисплея.
3. HTML-документ отображается специальными программами - браузерами Microsoft Internet Explorer и Netscape Navigator
4. Команды HTML задаются с помощью специальных элементов, называемых тегами (tag).
5. Теги позволяют управлять представлением информации на экране. Тег имеет вид строки символов, заключенной между символами «<» и
Теги позволяют управлятьпредставлением
информации на экране.
Тег имеет вид строки
символов, заключенной
между символами «<» и «>».
6. Существуют два типа тегов: • одноэлементный тег, который достаточно просто вставить в текст для того, чтобы совершить
какое-либодействие;
<BR> или <Р>
7. • парный тег, который влияет на текст, заключенный между точкой, где употреблен тег, и точкой, в которой указан признак
завершения команды.Признак завершения команды — это
тег, начинающийся с символа «/».
<BODY> и </BODY>
8. Файлы HTML — это обычные текстовые файлы, имеющие расширение НТМ.
9. ТЕГИ HTML-документа
10. <HTML> ... </HTML> Этот тег указывает на то, что данный документ действительно содержит в себе HTML-текст.
<HTML> ... </HTML>Этот тег указывает на то,
что данный документ
действительно содержит
в себе HTML-текст.
11. <HTML> текст документа </HTML>
<HTML>текст документа
</HTML>
12. Документ разбивается на две части: 1) заголовок; 2) собственно текст(тело документа ).
~~~~~~~1). Определение заголовка
должно содержаться внутри
тега <HEAD> ... </HEAD>
13. <HTML> <HEAD> описание заголовка </HEAD> текст документа </HTML>
<HTML><HEAD>
описание заголовка
</HEAD>
текст документа
</HTML>
14. В разделе описания заголовка можно указать заглавие документа, для этого используется тег <TITLE>...</TITLE>.
В разделе описаниязаголовка можно указать
заглавие документа, для
этого используется
тег <TITLE>...</TITLE>.
15. <HTML> <HEAD> <TITLE> Это заглавие документа </ТITLЕ> </HEAD> текст документа </HTML>
<HTML><HEAD>
<TITLE> Это заглавие
документа </ТITLЕ>
</HEAD>
текст документа
</HTML>
16. Весь остальной HTML-документ содержится внутри тега <BODY> ...</BODY>.
2).Определение тела документа.Весь остальной HTMLдокумент содержится
внутри тега
<BODY> ...</BODY>.
17. <HTML> <HEAD> <TITLE> Это заглавие документа </TITLE> </HEAD> <BODY> текст документа </BODY> </HTML>
<HTML><HEAD>
<TITLE> Это заглавие
документа </TITLE>
</HEAD>
<BODY>
текст документа
</BODY>
</HTML>
18. Управление расположением текста на экране.
19. <BR> тег перевода строки (одноэлементный) ~~~~~~~~~ отделяет строку от последующего текста или графики.
<BR>тег перевода строки
(одноэлементный)
~~~~~~~~~
отделяет строку от
последующего текста или
графики.
20. <Р> - тег абзаца (одноэлементный) ~~~~~~~~~ отделяет строку и добавляет пустую строку, которая зрительно выделяет абзац.
<Р> - тег абзаца(одноэлементный)
~~~~~~~~~
отделяет строку и
добавляет пустую строку,
которая зрительно
выделяет абзац.
21. Выделение фрагментов текста.
22. <В> ... </B> — выделение полужирным. <І> ... </I> — выделение курсивом. <U> ... </U> — выделение подчеркиванием.
<В> ... </B> — выделениеполужирным.
<І> ... </I> — выделение
курсивом.
<U> ... </U> — выделение
подчеркиванием.
23. Комбинированное выделение текста: <І><В> Текст </В></І> выделение текста полужирным курсивом.
Комбинированноевыделение текста:
<І><В> Текст </В></І>
выделение текста
полужирным курсивом.
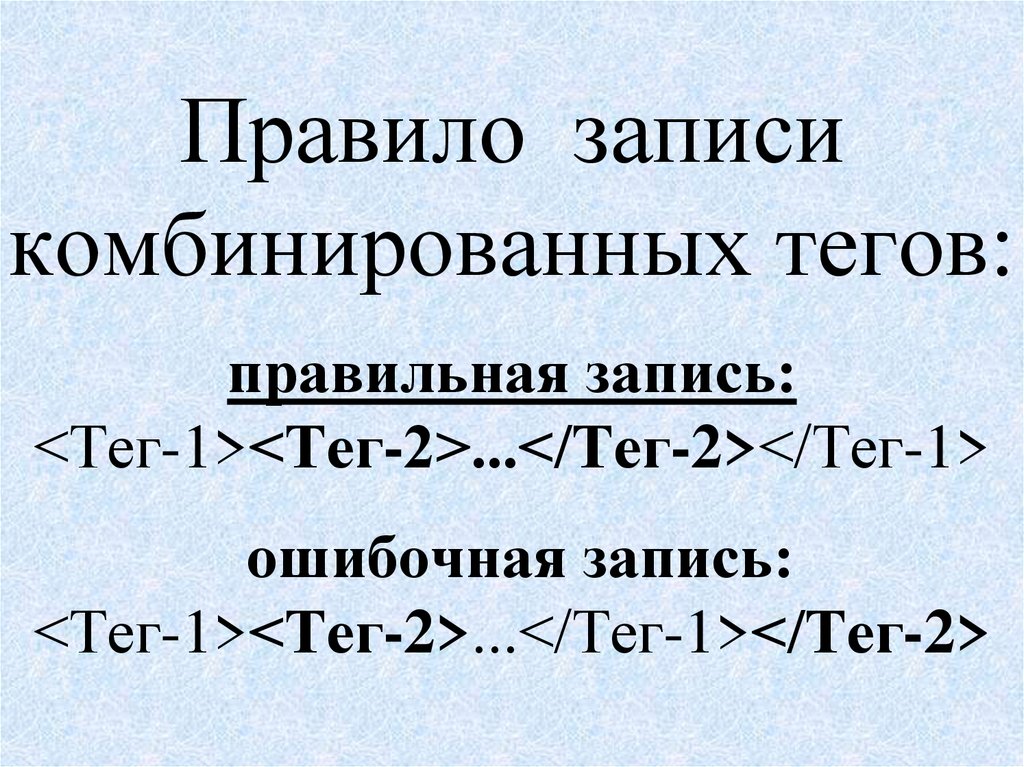
24. Правило записи комбинированных тегов: правильная запись: <Тег-1><Тег-2>...</Тег-2></Тег-1> ошибочная запись:
Правило записикомбинированных тегов:
правильная запись:
<Тег-1><Тег-2>...</Тег-2></Тег-1>
ошибочная запись:
<Тег-1><Тег-2>...</Тег-1></Тег-2>
25. Существуют два способа управления размером текста: -использование стилей заголовка: (шесть тегов от <Н1> до <Н6>); -задание
Существуют два способауправления размером текста:
-использование стилей заголовка:
(шесть тегов от <Н1> до <Н6>);
-задание размера шрифта
основного документа или
размера текущего шрифта.
26. <FONT> ~~~~~~~~~ парный тег, который управляет размером, гарнитурой и цветом текста.
<FONT>~~~~~~~~~
парный тег, который
управляет размером,
гарнитурой и цветом
текста.
27. Для изменения размер шрифта текста в диапазоне от 1 до 7 добавляем к тегу <FONT> атрибут SIZE: <FONT SIZE="7">
Для изменения размершрифта текста в
диапазоне от 1 до 7
добавляем к тегу
<FONT> атрибут SIZE:
<FONT SIZE="7">
28. Для изменения гарнитуры шрифта добавляем к тегу <FONT> атрибут FACE ~~~ <FONT FACE="ARIAL">
Для изменениягарнитуры шрифта
добавляем к тегу
<FONT> атрибут FACE
~~~
<FONT FACE="ARIAL">
29. Для изменения цвета шрифта добавляем к тегу <FONT> атрибут COLOR="X".
Для измененияцвета шрифта
добавляем к тегу
<FONT> атрибут
COLOR="X".
30. Вместо Х надо подставить название цвета или его шестнадцатеричное значение (в кавычках): <FONT COLOR="#FF0000">
Вместо Х надоподставить название
цвета или его
шестнадцатеричное
значение (в кавычках):
<FONT COLOR="#FF0000">
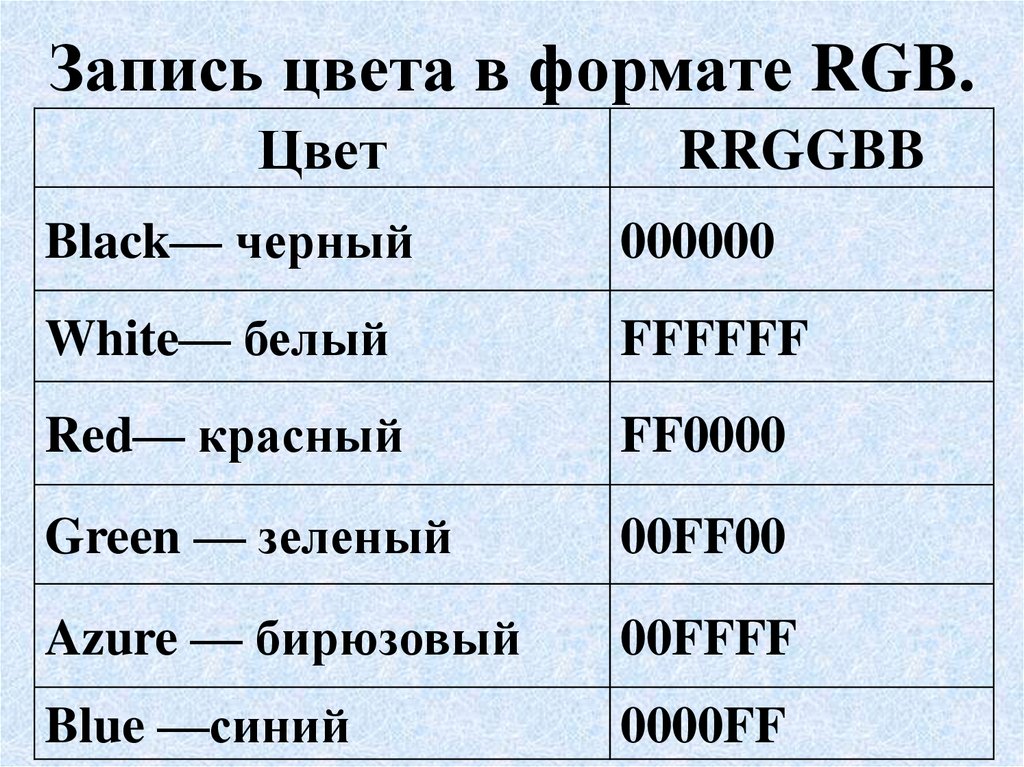
31. Запись цвета в формате RGB.
ЦветRRGGBB
Black— черный
000000
White— белый
FFFFFF
Red— красный
FF0000
Green — зеленый
00FF00
Azure — бирюзовый
00FFFF
Blue —синий
0000FF
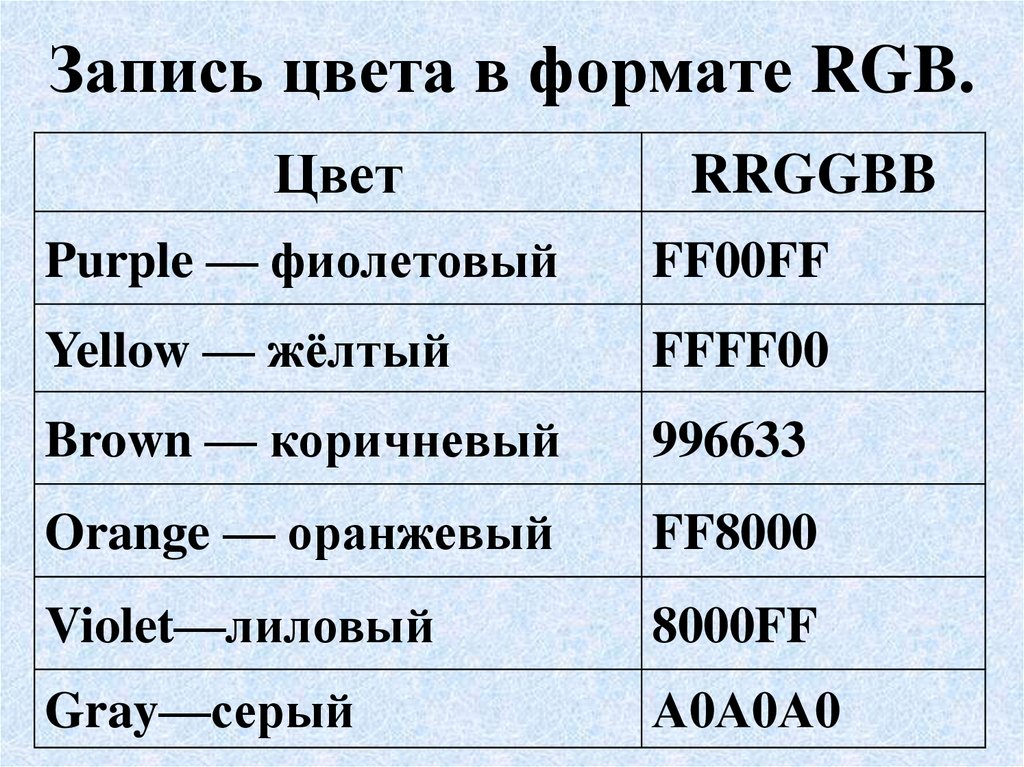
32. Запись цвета в формате RGB.
ЦветRRGGBB
Purple — фиолетовый
FF00FF
Yellow — жёлтый
FFFF00
Brown — коричневый
996633
Orange — оранжевый
FF8000
Violet—лиловый
8000FF
Gray—серый
А0А0А0
33. Для задания цвета фона и текста, в начале файла HTML в теге <BODY> ставят атрибуты:
Для задания цветафона и текста, в
начале файла HTML в
теге <BODY> ставят
атрибуты:
34. BGCOLOR= определяет цвет фона страницы, ТЕХТ= задает цвет текста для всей страницы, LINK= и VLINK= цвет ссылок (непросмотренных
и просмотренных).35. Выравнивание текста по горизонтали с помощью атрибута ALIGN=
36. ALIGN=CENTER — выравнивание по центру; ALIGN=RIGHT и ALIGN=LEFT — выравнивание по правому и левому краю.
37. Тег <IMG> (одноэлементный) позволяет вставить в документ изображение.
Тег <IMG>(одноэлементный)
позволяет вставить
в документ
изображение.





































 internet
internet








