Similar presentations:
Язык программирования. Создание тестов средствами JavaScript. Тест-бегунок
1.
Язык программирования2.
Создание тестовсредствами JavaScript.
Тест-бегунок
3.
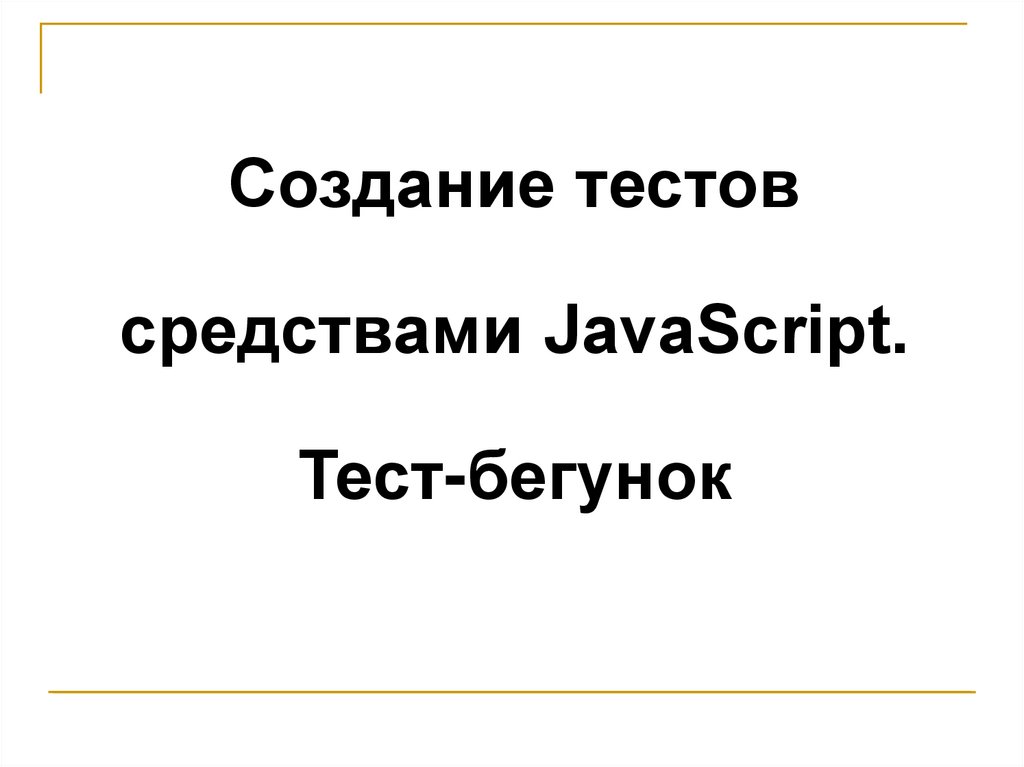
Test & range4.
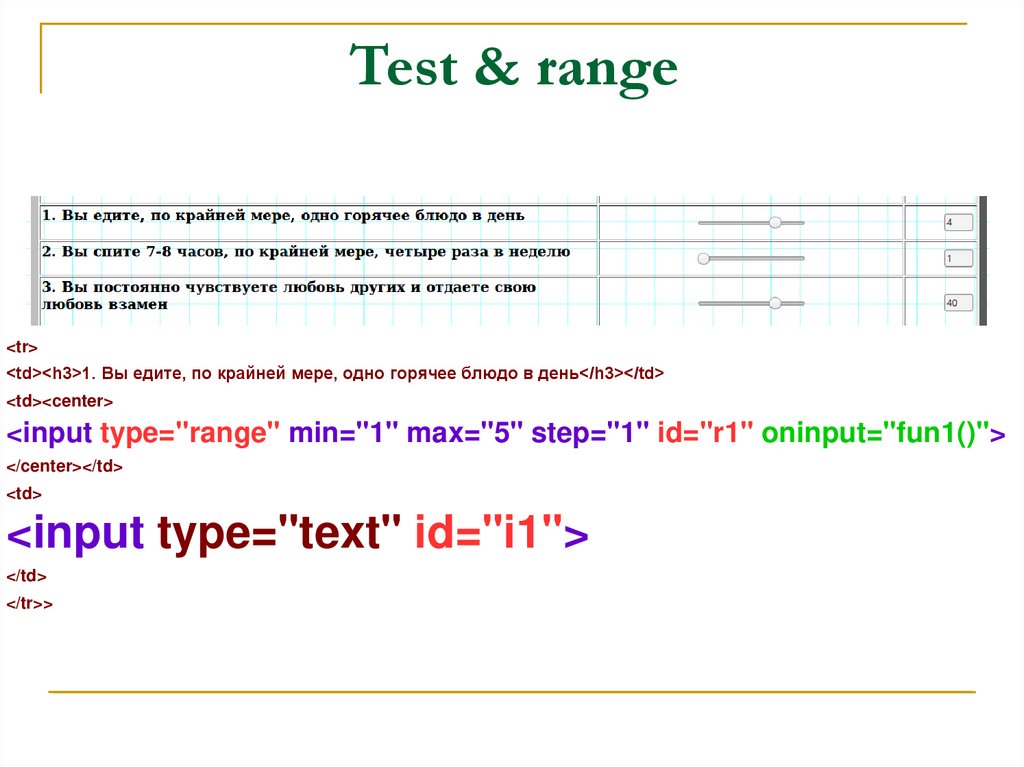
Test & range<tr>
<td><h3>1. Вы едите, по крайней мере, одно горячее блюдо в день</h3></td>
<td><center>
<input type="range" min="1" max="5" step="1" id="r1" oninput="fun1()">
</center></td>
<td>
<input type="text" id="i1">
</td>
</tr>>
5.
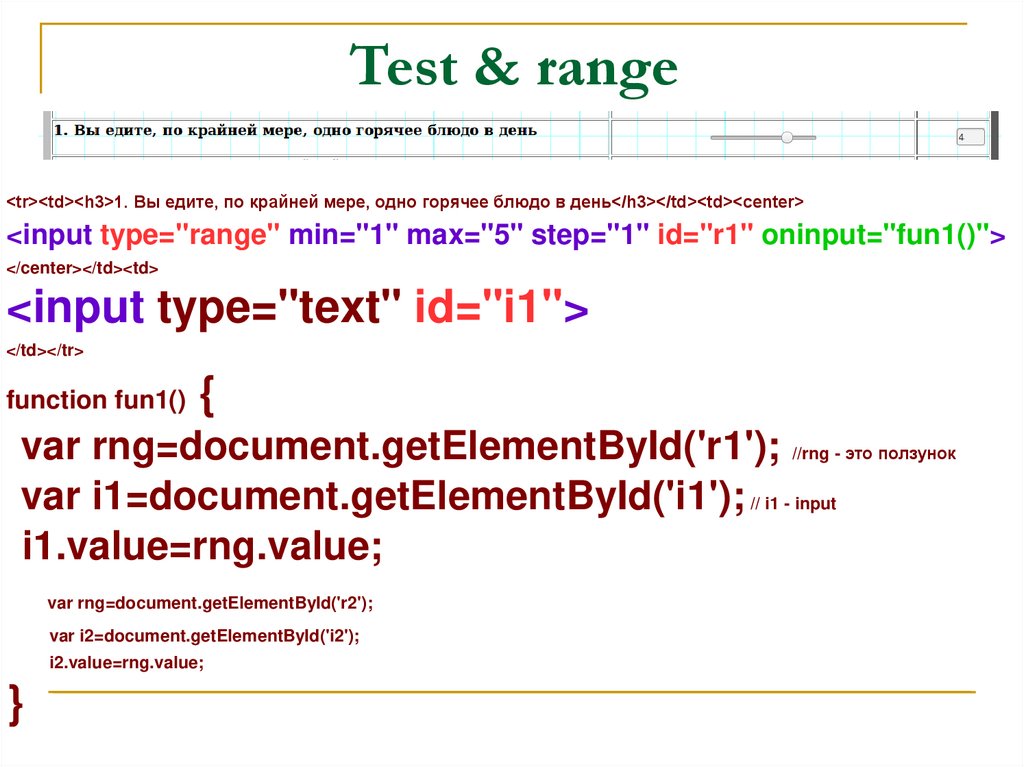
Test & range<tr><td><h3>1. Вы едите, по крайней мере, одно горячее блюдо в день</h3></td><td><center>
<input type="range" min="1" max="5" step="1" id="r1" oninput="fun1()">
</center></td><td>
<input type="text" id="i1">
</td></tr>
function fun1()
{
var rng=document.getElementById('r1'); //rng - это ползунок
var i1=document.getElementById('i1'); // i1 - input
i1.value=rng.value;
var rng=document.getElementById('r2');
var i2=document.getElementById('i2');
i2.value=rng.value;
}
6.
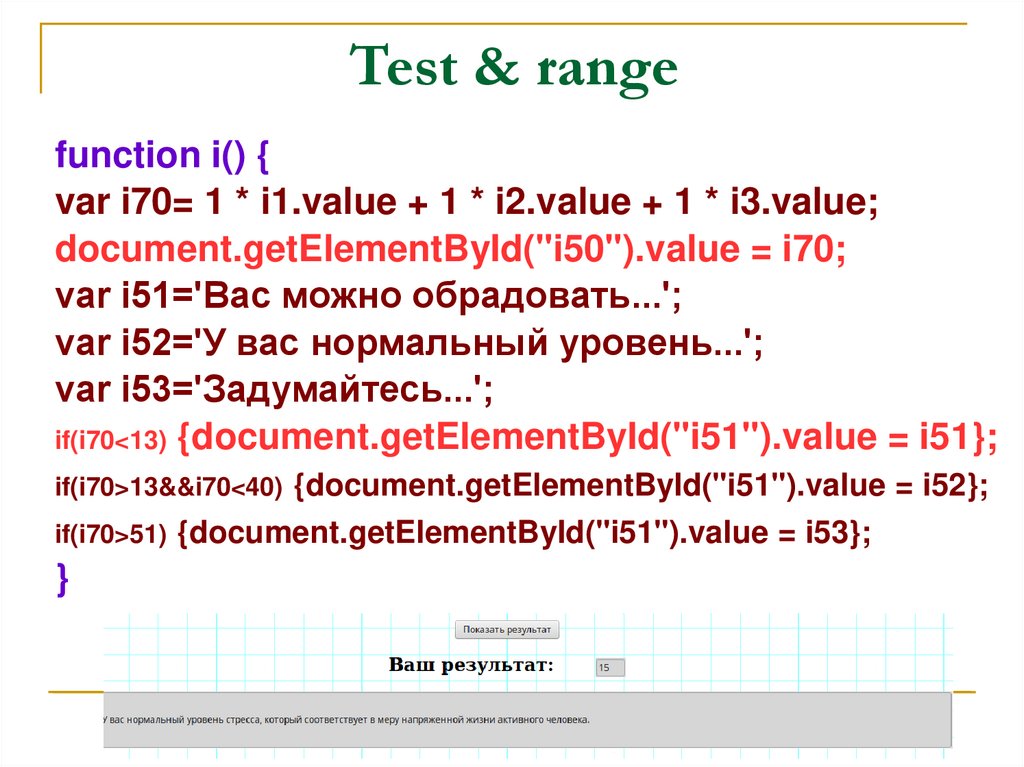
Test & rangefunction i() {
var i70= 1 * i1.value + 1 * i2.value + 1 * i3.value;
document.getElementById("i50").value = i70;
var i51='Вас можно обрадовать...';
var i52='У вас нормальный уровень...';
var i53='Задумайтесь...';
if(i70<13) {document.getElementById("i51").value = i51};
if(i70>13&&i70<40) {document.getElementById("i51").value = i52};
if(i70>51) {document.getElementById("i51").value = i53};
}
7.
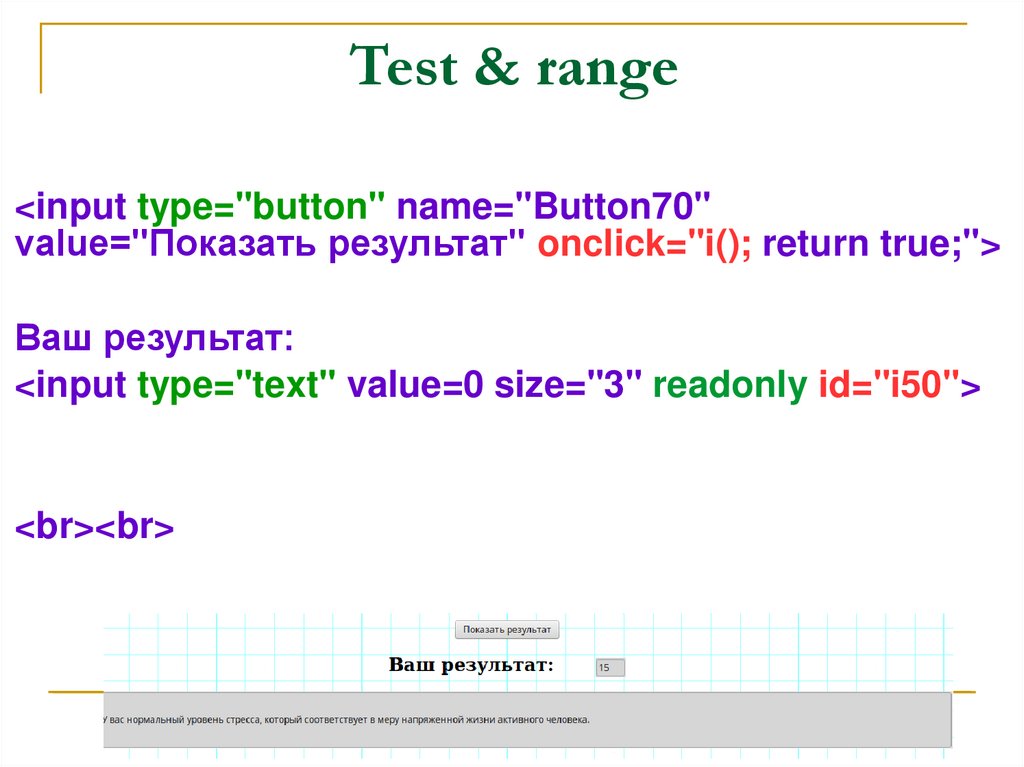
Test & range<input type="button" name="Button70"
value="Показать результат" onclick="i(); return true;">
Ваш результат:
<input type="text" value=0 size="3" readonly id="i50">
<br><br>
8.
СамостоятельноПодготовить тест на 10 вопросов по одной из тем JS
Продумать, как оценить тестируемого
Проверить работу теста
Сохранить тест в папке, дать права (папка с фамилией)








 industry
industry