Similar presentations:
Web-программирование и основы сайтостроения
1.
Web-программирование иосновы сайтостроения:
Разработка анимированной web-страницы
с имитацией движения объектов на основе
технологии CSS-анимации
АВТОРЫ:
Руководитель:
педагог, Калашник Глеб Алексеевич
ГОРЯЧКОВСКИЙ ТИМОФЕЙ,
ГРИГОРЬЕВ АЛЕКСАНДР,
ЖУРАКОВСКИЙ ФЕДОР, ЛИХТЕР
АРТЕМ, ФИЛИМОНОВ ВЛАДИМИР,
ФИЛИППОВ ЕГОР, ЧЕРЕМИН
МАКСИМ, АЗИМОВ ИМРАН
2.
АктуальностьРастущая популярность
масс-медиа и интернет
технологий
Анимирование объектов
как способ привлечения
внимания к сайту
3.
Цель и задачиЦель: создание анимационных html-объектов
Задачи:
Изучить язык разметки HTML
Изучить язык стилей CSS
Спроектировать верстку сайта
Разработать классы для стилизации
элементов
Реализовать анимацию объектов
4.
Средства разработкиHTML
Язык разметки для создания
макета web-страницы
CSS
Язык стилей для изменения
характеристик и
параметров web-элементов
на странице
5.
Ход выполнения работы6.
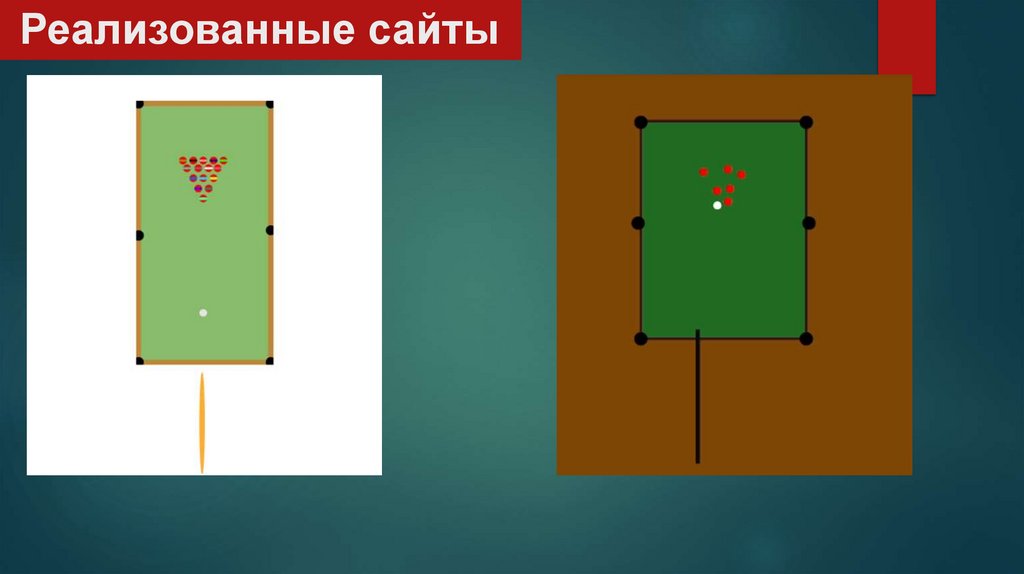
Реализованные сайты7.
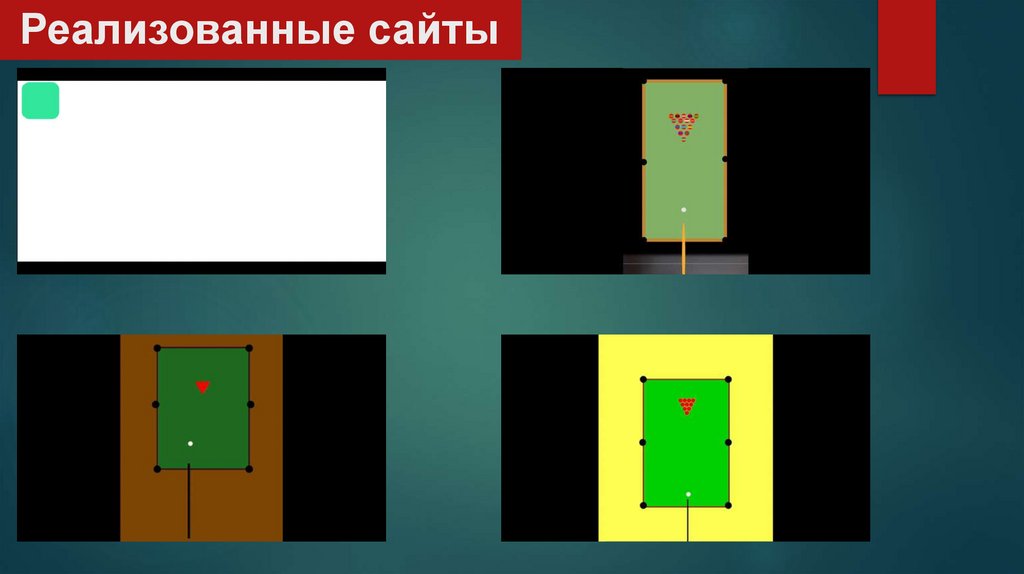
Реализованные сайты8.
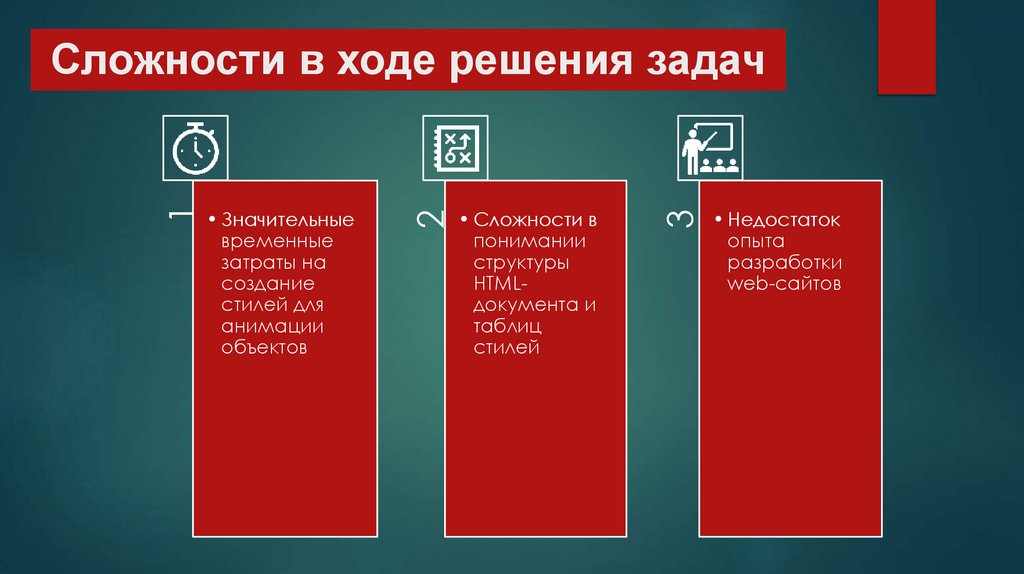
• Сложности впонимании
структуры
HTMLдокумента и
таблиц
стилей
3
• Значительные
временные
затраты на
создание
стилей для
анимации
объектов
2
1
Сложности в ходе решения задач
• Недостаток
опыта
разработки
web-сайтов
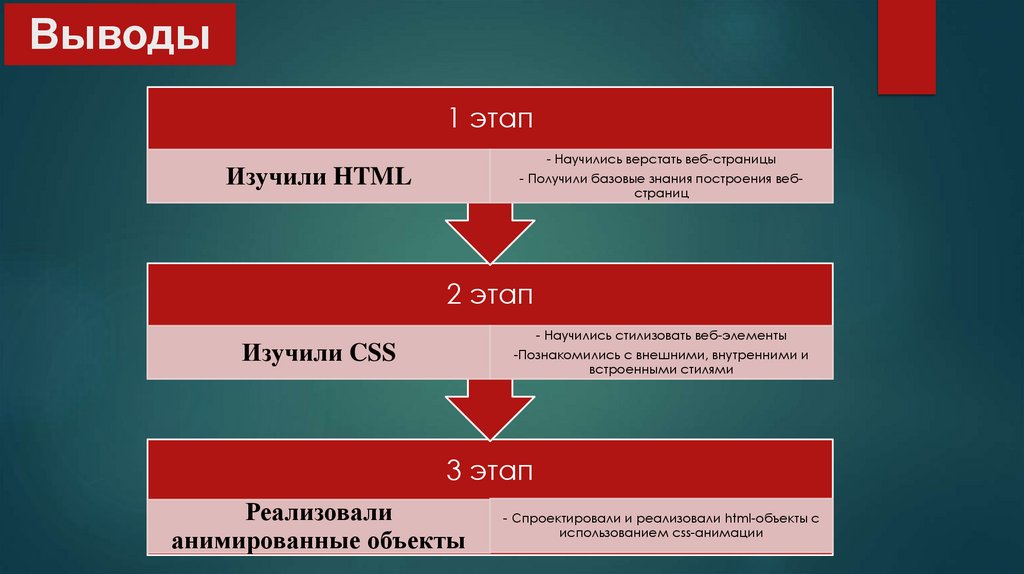
9.
Выводы1 этап
- Научились верстать веб-страницы
Изучили HTML
- Получили базовые знания построения вебстраниц
2 этап
- Научились стилизовать веб-элементы
Изучили CSS
-Познакомились с внешними, внутренними и
встроенными стилями
3 этап
Реализовали
анимированные объекты
- Спроектировали и реализовали html-объекты с
использованием css-анимации










 internet
internet programming
programming








