Similar presentations:
Python. Flask
1.
Python09.03.23
2.
Flask• И начнём мы в нашем с основных определений, а именно с
определения «Рутов».
• Роуты – это самая базовая концепция фласка и в целом всего
backend программирования – это ссылка, по которой наш сервер
что-то делает (отвечает на запрос и даёт какой-либо контент
клиенту).
• В нашем случае это будет html страничка.
• А на момент нашего первого занятия – это будет текст «Это
главная» на нашей странице.
3.
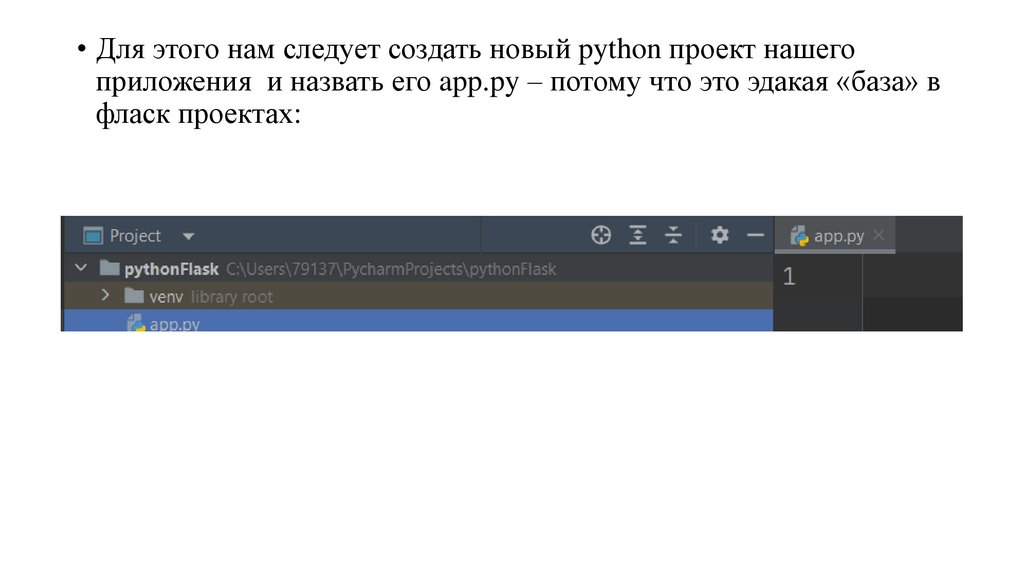
• Для этого нам следует создать новый python проект нашегоприложения и назвать его app.py – потому что это эдакая «база» в
фласк проектах:
4.
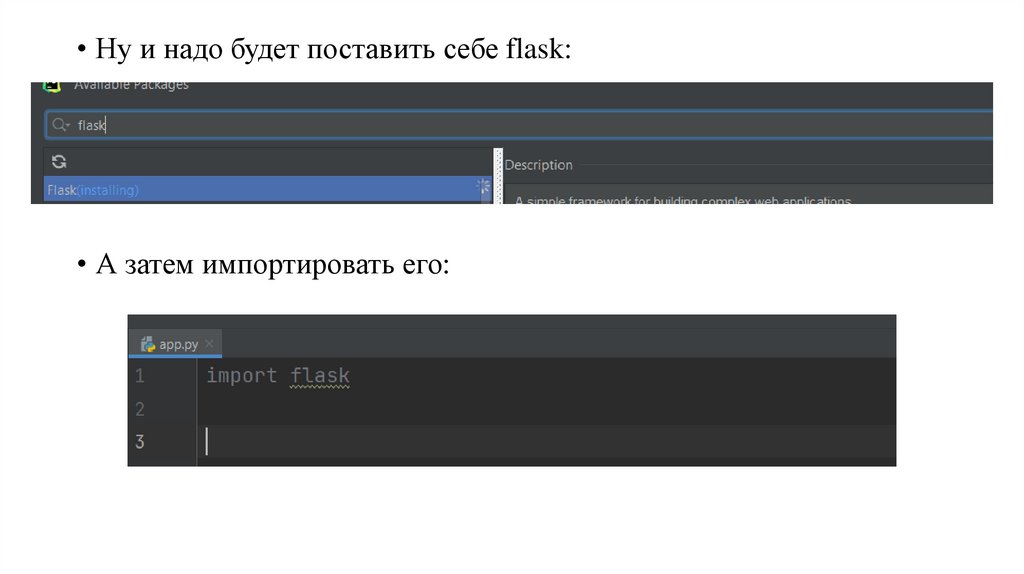
• Ну и надо будет поставить себе flask:• А затем импортировать его:
5.
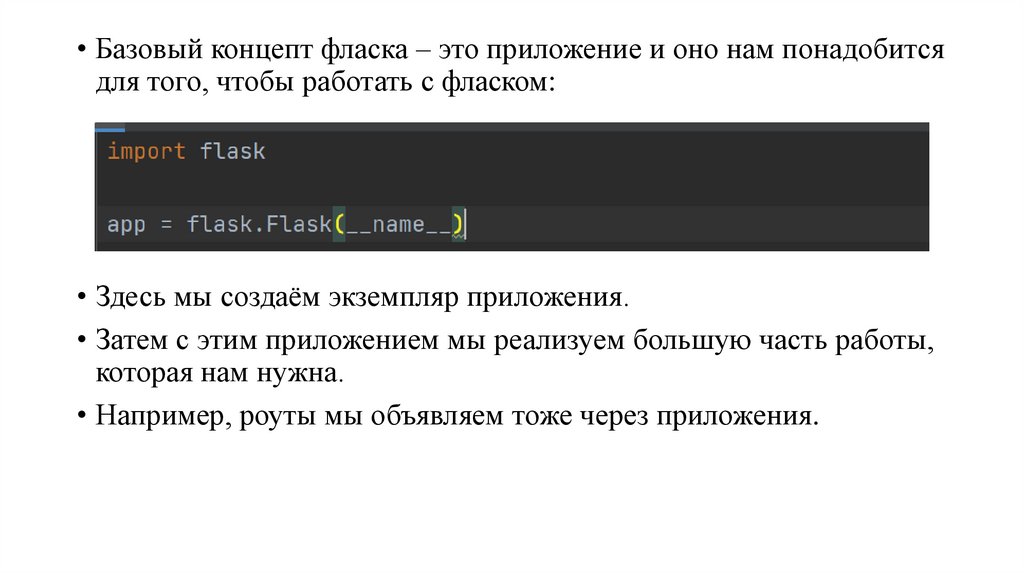
• Базовый концепт фласка – это приложение и оно нам понадобитсядля того, чтобы работать с фласком:
• Здесь мы создаём экземпляр приложения.
• Затем с этим приложением мы реализуем большую часть работы,
которая нам нужна.
• Например, роуты мы объявляем тоже через приложения.
6.
• Самый простой способ объявить роуты – это через декоратор.Синтаксис декоратора – это через @, под которым мы пишем
какую-либо функцию:
• И роут также принимает аргументы, один из которых –
обязательный, и уже прописан на скрине выше – это как раз
правило, по которому flask будет искать, какую функцию на какое
событие вызвать.
• Если зажать ctrl и нажать на route, то там можно и увидеть его
аргументы:
7.
• Пропись слеша в аргумент – это значит, что когда я захожу вприложение, - должна вызваться эта функция и её ответ должен
передаться пользователю.
• Мы хотим передать текст: «Это главная».
• Синтаксис декоратора – это через @, под которым мы пишем
какую-либо функцию:
8.
• И для того, чтобы наше приложение в debug режиме запустить, топишем уже не без известное:
• If здесь не просто так, разумеется, но пока что по факту он как бы
не нужен. В дальнейшем, когда мы будем писать такой код,
который нам нужно будет импортировать куда-либо (тот же
app.py), но при этом самом импорте нам категорически не нужно,
чтобы он запускался.
9.
• Объясняю проще: если вы создадите условно обычный файлmain.py и добавите туда банальное print(“Hello, world”), а затем
импортируете наш файл main.py в другой файл с расширением .py
(по примеру: import main), то при запуске того другого файла у
нас выполнится сразу команда этого вот print(“Hello, world”).
• И вот этот наш if как раз и нужен, чтобы она не выполнялась
сразу при импорте, а лишь когда мы захотим, чтоб оно
исполнялось.
10.
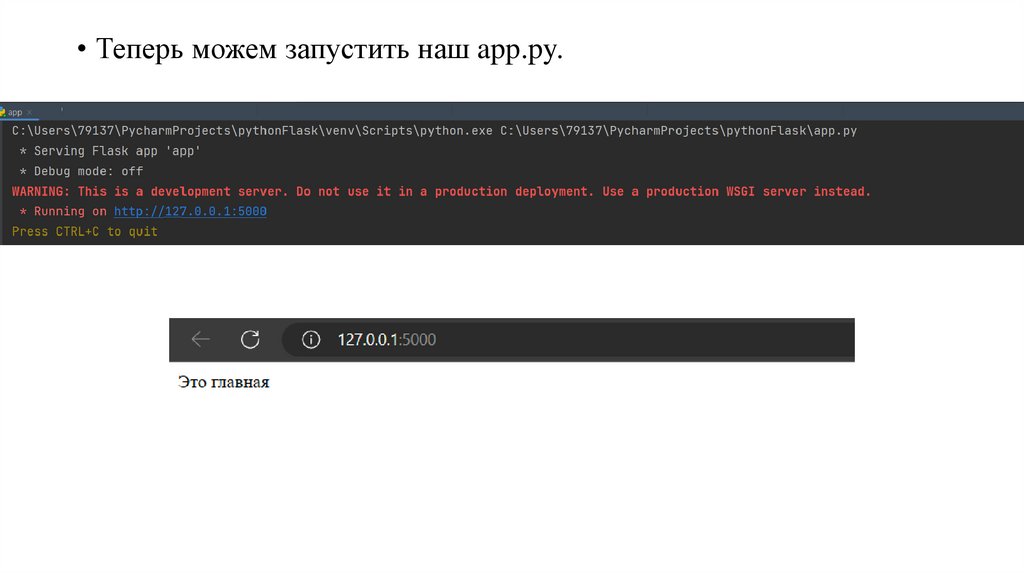
• Теперь можем запустить наш app.py.11.
• Ip-адрес в адресной строке специальный, он у вас всегда такойбудет для ваших проектов.
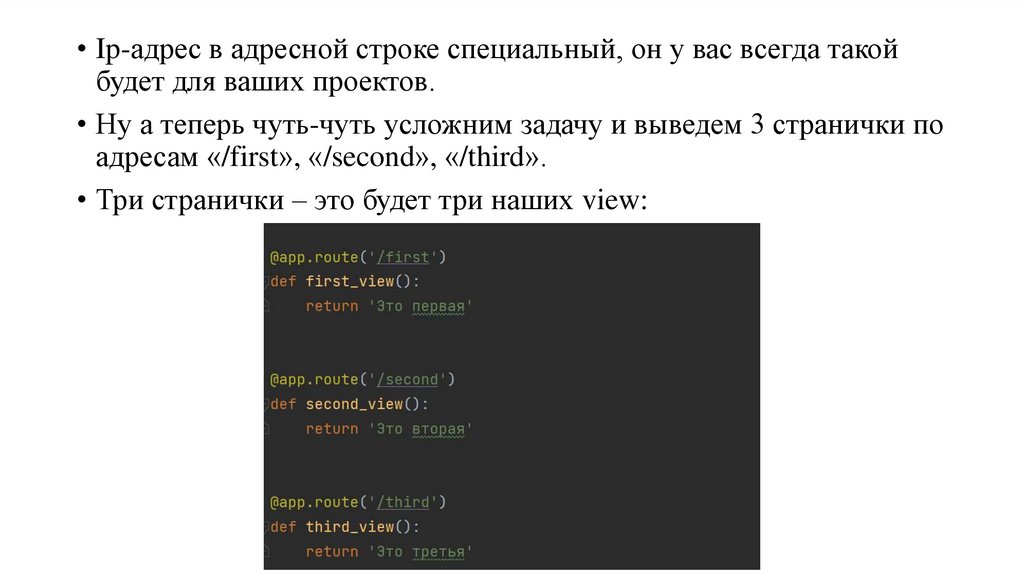
• Ну а теперь чуть-чуть усложним задачу и выведем 3 странички по
адресам «/first», «/second», «/third».
• Три странички – это будет три наших view:
12.
• А теперь давайте подумаем: как же нам перейти на наши эти тривьюхи? :)
• Считайте только что вы прошли самый минимум «hello, world» на
фласке, который только можно представить.
13.
• Теперь немного о шаблонах.• Шаблоны на фласке – это способ в текст подставить другой текст.
Мы пишем шаблонный текст и мы в нём будем писать
переменные, которые фласк за нас будет подставлять.
• Сейчас на практике будет чуть более понятно.
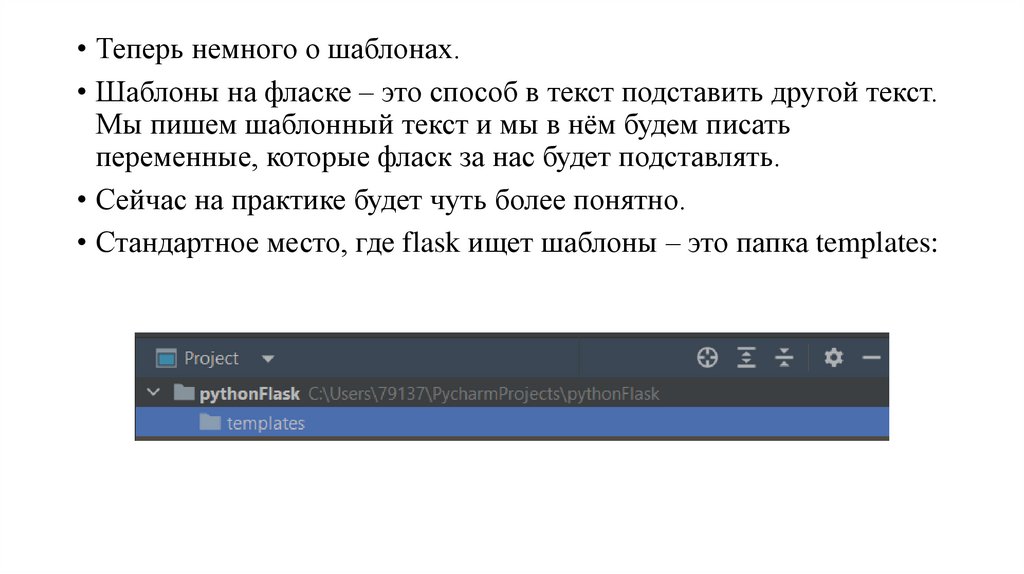
• Стандартное место, где flask ищет шаблоны – это папка templates:
14.
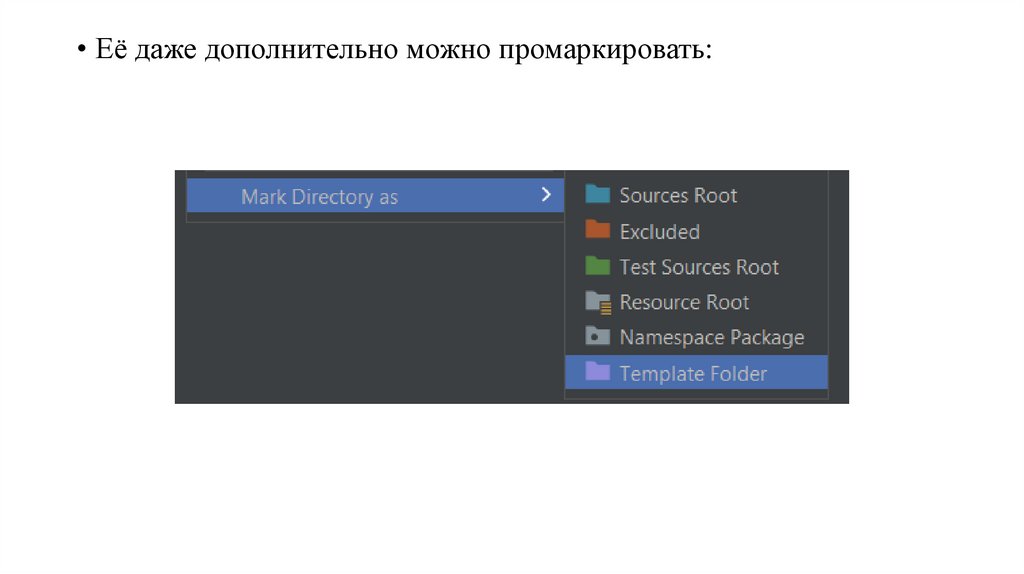
• Её даже дополнительно можно промаркировать:15.
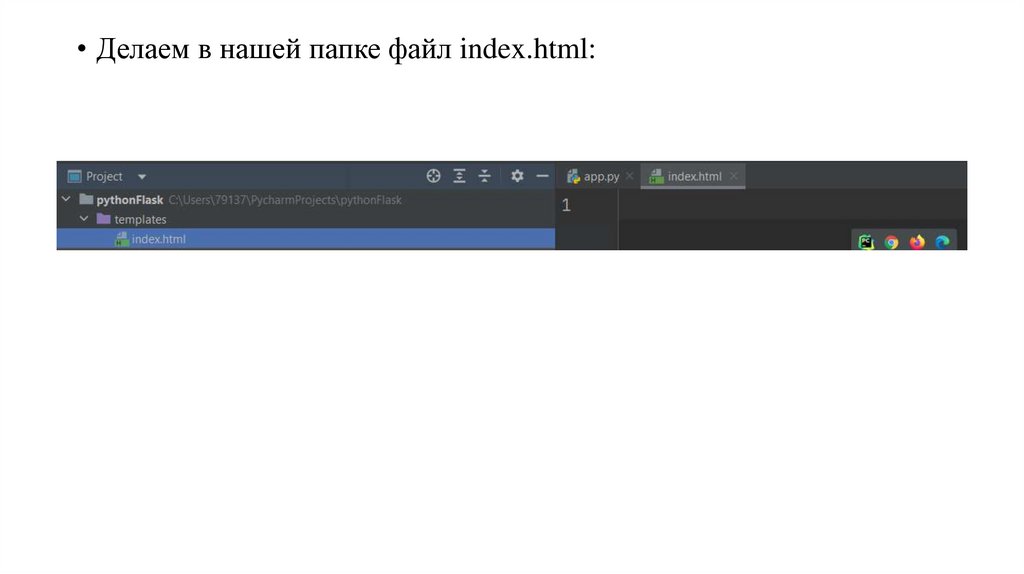
• Делаем в нашей папке файл index.html:16.
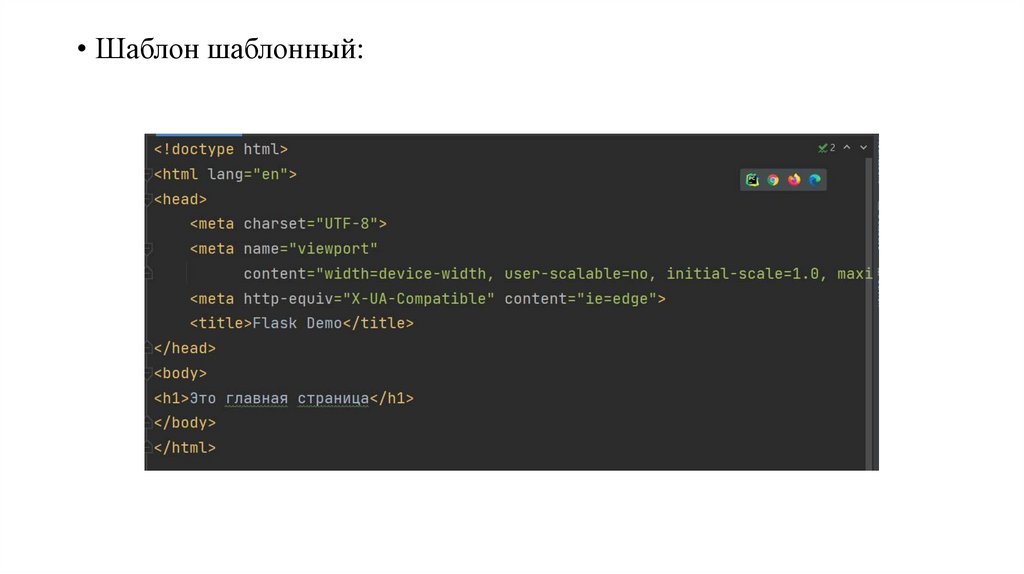
• Шаблон шаблонный:17.
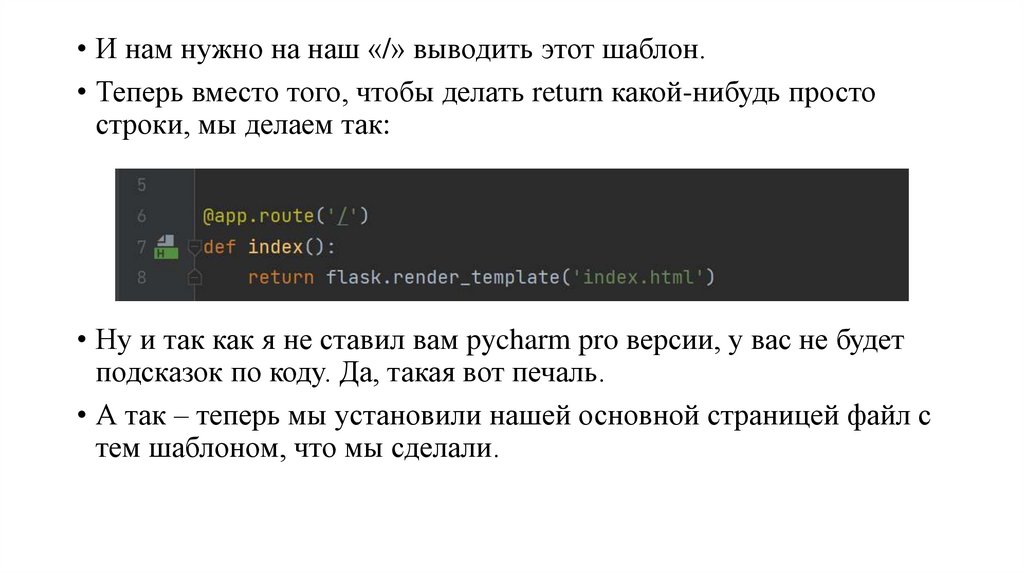
• И нам нужно на наш «/» выводить этот шаблон.• Теперь вместо того, чтобы делать return какой-нибудь просто
строки, мы делаем так:
• Ну и так как я не ставил вам pycharm pro версии, у вас не будет
подсказок по коду. Да, такая вот печаль.
• А так – теперь мы установили нашей основной страницей файл с
тем шаблоном, что мы сделали.
18.
• А теперь самостоятельно создайте еще одну страничку «about» потой же схеме, как и делали.
19.
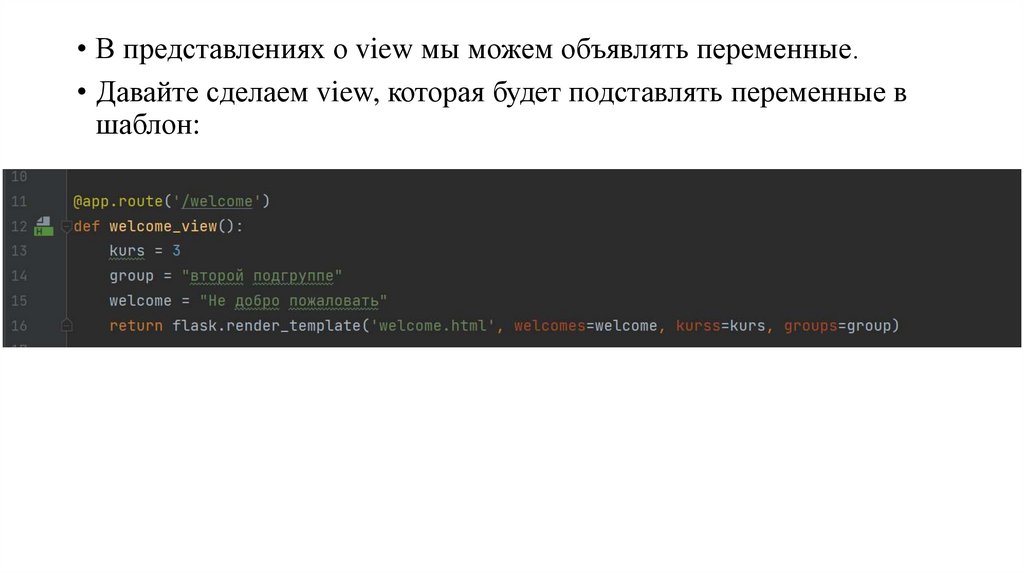
• В представлениях о view мы можем объявлять переменные.• Давайте сделаем view, которая будет подставлять переменные в
шаблон:
20.
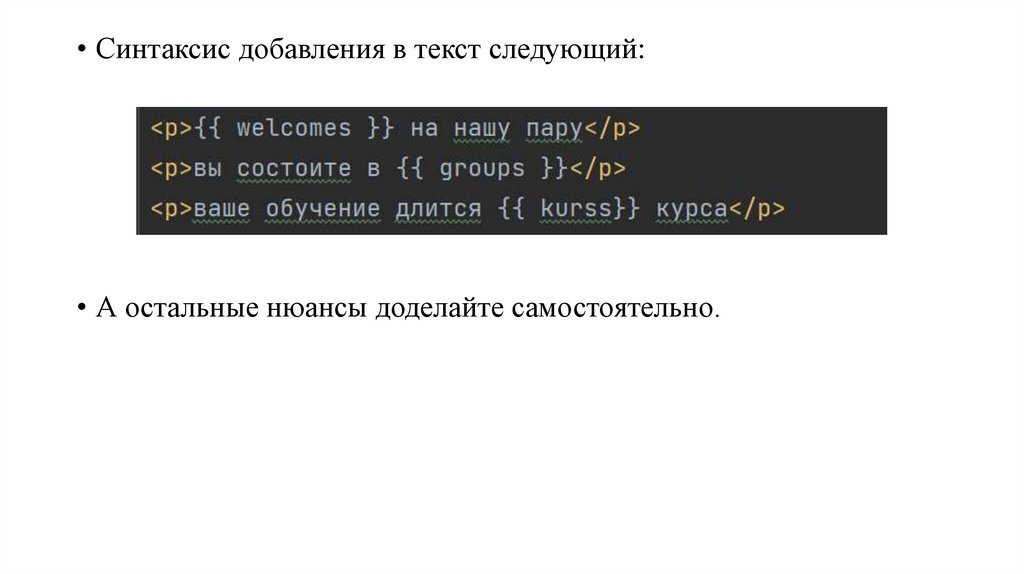
• Синтаксис добавления в текст следующий:• А остальные нюансы доделайте самостоятельно.
21.
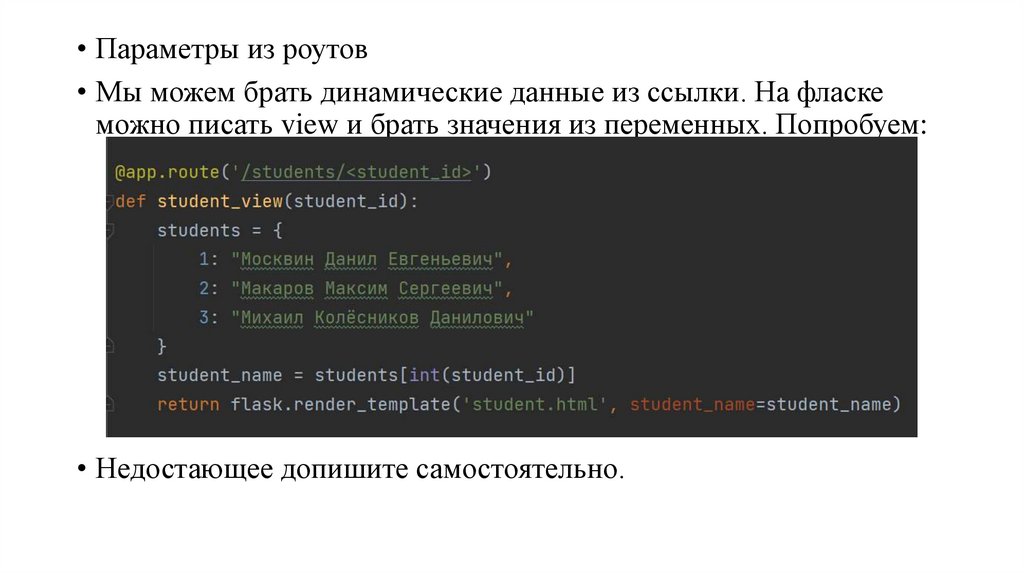
• Параметры из роутов• Мы можем брать динамические данные из ссылки. На фласке
можно писать view и брать значения из переменных. Попробуем:
• Недостающее допишите самостоятельно.
22.
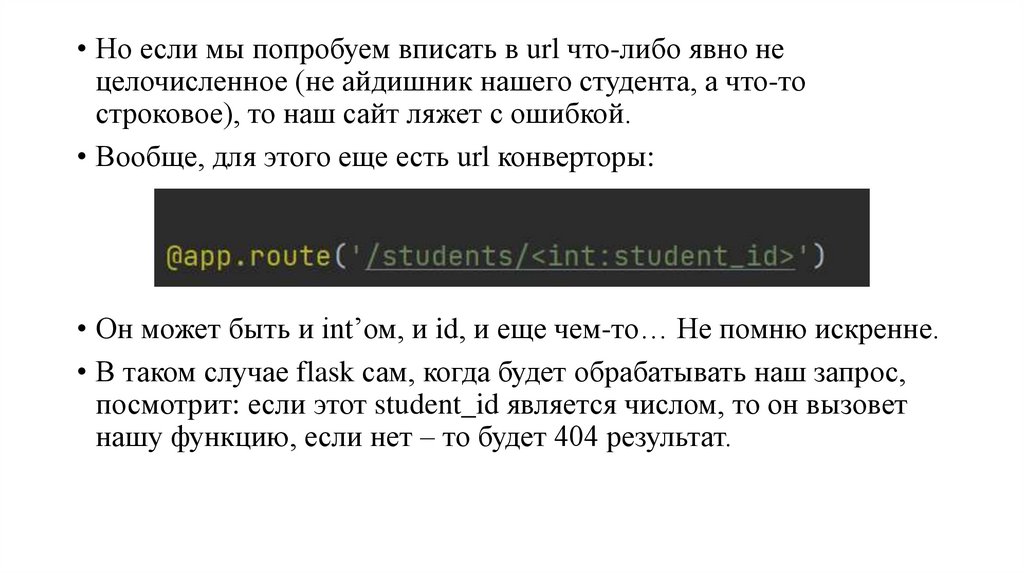
• Но если мы попробуем вписать в url что-либо явно нецелочисленное (не айдишник нашего студента, а что-то
строковое), то наш сайт ляжет с ошибкой.
• Вообще, для этого еще есть url конверторы:
• Он может быть и int’ом, и id, и еще чем-то… Не помню искренне.
• В таком случае flask сам, когда будет обрабатывать наш запрос,
посмотрит: если этот student_id является числом, то он вызовет
нашу функцию, если нет – то будет 404 результат.
23.
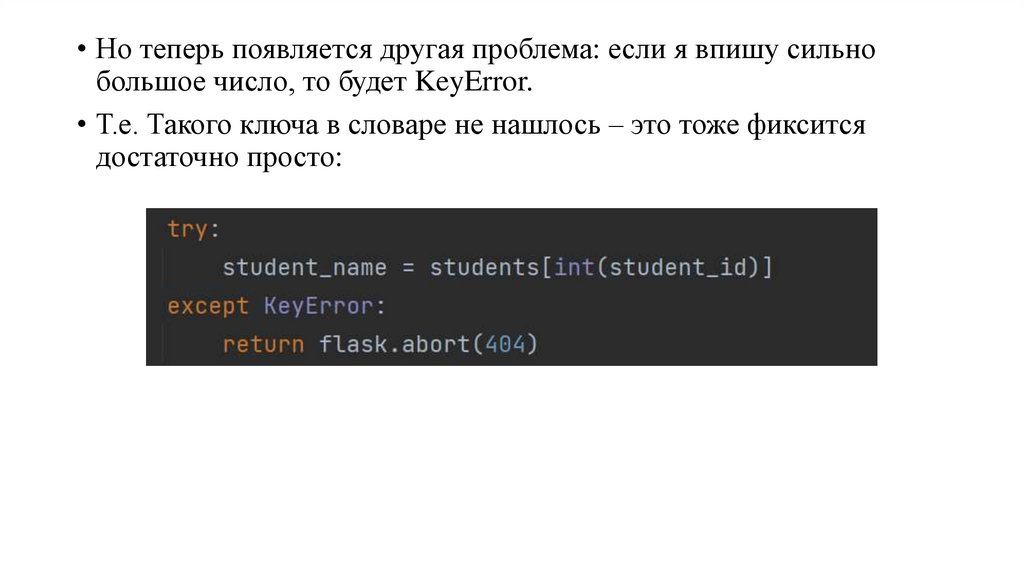
• Но теперь появляется другая проблема: если я впишу сильнобольшое число, то будет KeyError.
• Т.е. Такого ключа в словаре не нашлось – это тоже фиксится
достаточно просто:
24.
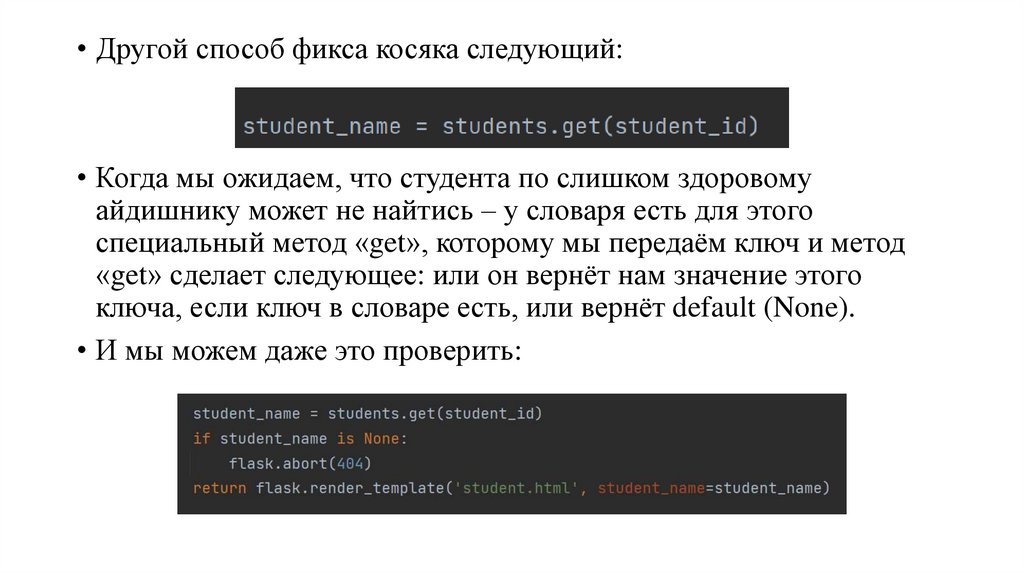
• Другой способ фикса косяка следующий:• Когда мы ожидаем, что студента по слишком здоровому
айдишнику может не найтись – у словаря есть для этого
специальный метод «get», которому мы передаём ключ и метод
«get» сделает следующее: или он вернёт нам значение этого
ключа, если ключ в словаре есть, или вернёт default (None).
• И мы можем даже это проверить:
























 programming
programming








